Ефективність не завжди означає простоту, а простота не завжди є ефективною. Давайте поговоримо про те, як знайти правильний баланс між цими двома характеристиками.
Сьогодні ми розглянемо:
- Що таке експертні інтерфейси,
- Чим вони відрізняються від інтерфейсів, розрахованих на широку аудиторію,
- Що таке «рубіж ефективності» і як його застосовують до реальних продуктів.

Дизайнери, пам’ятайте, ми ≠ наші користувачі, особливо коли йдеться про фахівців у тій чи іншій галузі.
Під час співбесід багато претендентів забувають про цю важливу деталь.
Зазвичай ми показуємо їм складний інтерфейс одного з наших B2B продуктів, призначених для фінансових консультантів та експертів з інвестицій, і просимо поділитися рекомендаціями щодо того, що можна покращити. Деякі відразу заявляють: «Занадто багато інформації, мені здається, тут потрібен глобальний редизайн. Я б ніколи не зміг цим користуватися».
А де ж розуміння контексту? Насправді ніхто не очікує, що ви будете користуватися подібним продуктом, якщо ви не збираєтесь ставати фінансовими експертами.
Ми схильні думати, що будь-який продукт створений для нас. У нашій команді ми неодноразово робили цю помилку, і мені стало цікаво, чому це когнітивне спотворення таке поширене серед дизайнерів, і чому воно меншою мірою впливає на розробників або продакт-менеджерів.
Можливо, тому, що в програмі більшості сучасних UX курсів немає місця для справді складних тем, таких як охорона здоров'я, освіта та фінанси?
Можливо, тому, що дизайнери воліють додавати до свого портфоліо вражаючі редизайни Spotify чи Uber? Можливо тому, що нам складніше визначити, що таке хороший дизайн для користувачів-експертів? Що таке експертні інтерфейси?
Загадковий світ експертних інтерфейсів
За кожним популярним додатком стоїть просунута версія для експертів — досвідчених користувачів чи співробітників. Побачити цю версію можна нечасто, якщо ви не належите до вузького кола обраних.
Наприклад, візьмімо системи бронювання. Сьогодні кожна хороша система бронювання пропонує простий, покроковий процес вибору та купівлі квитків. Але що стосується турагентів, які працюють з бронюванням щодня?
Фахівці не потребують того, щоб їм усе пояснювали покроково. Вони знають, як виконувати свої завдання.
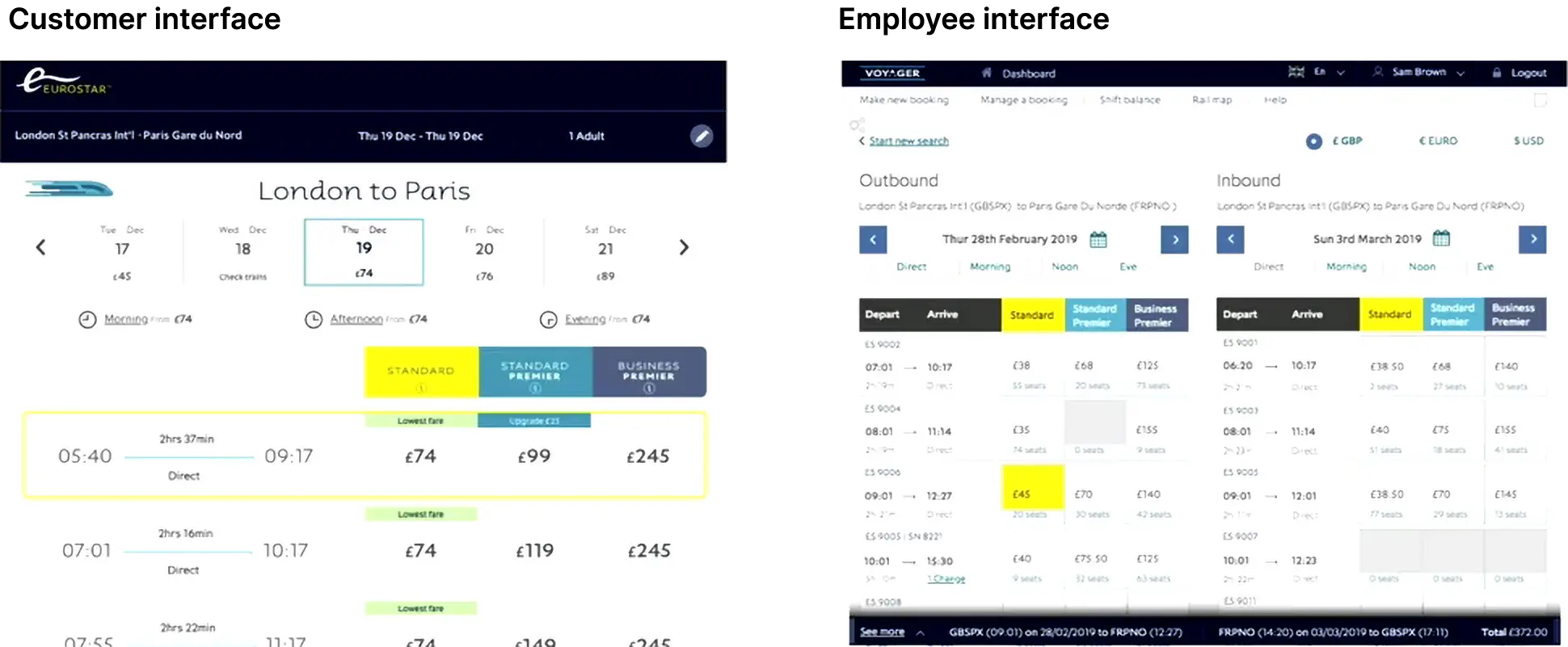
Подивіться, наскільки відрізняються ці два інтерфейси Eurostar — залізничної компанії, яка здійснює перевезення між Лондоном і Парижем. Зліва — інтерфейс для клієнтів, який є простим і зрозумілим. Праворуч — “залаштунковий” інтерфейс для професіоналів.

Співробітники Eurostar використовують цей інтерфейс протягом усього дня; їм потрібно бачити детальну інформацію про наявність вільних місць, різноманітні комбінації дат відправлення та прибуття, ціни в різних валютах тощо. Це зовсім інші потреби, ніж у звичайних клієнтів.
Ось ще один приклад із практики Societe Generale CIB:
Ми пропонуємо клієнтам два різні інтерфейси для роботи з валютою. Один призначений для нефахівців, інший — для експертів із валютних операцій. Ці продукти мають різний дизайн.
Чому? Усе залежить від контексту використання.
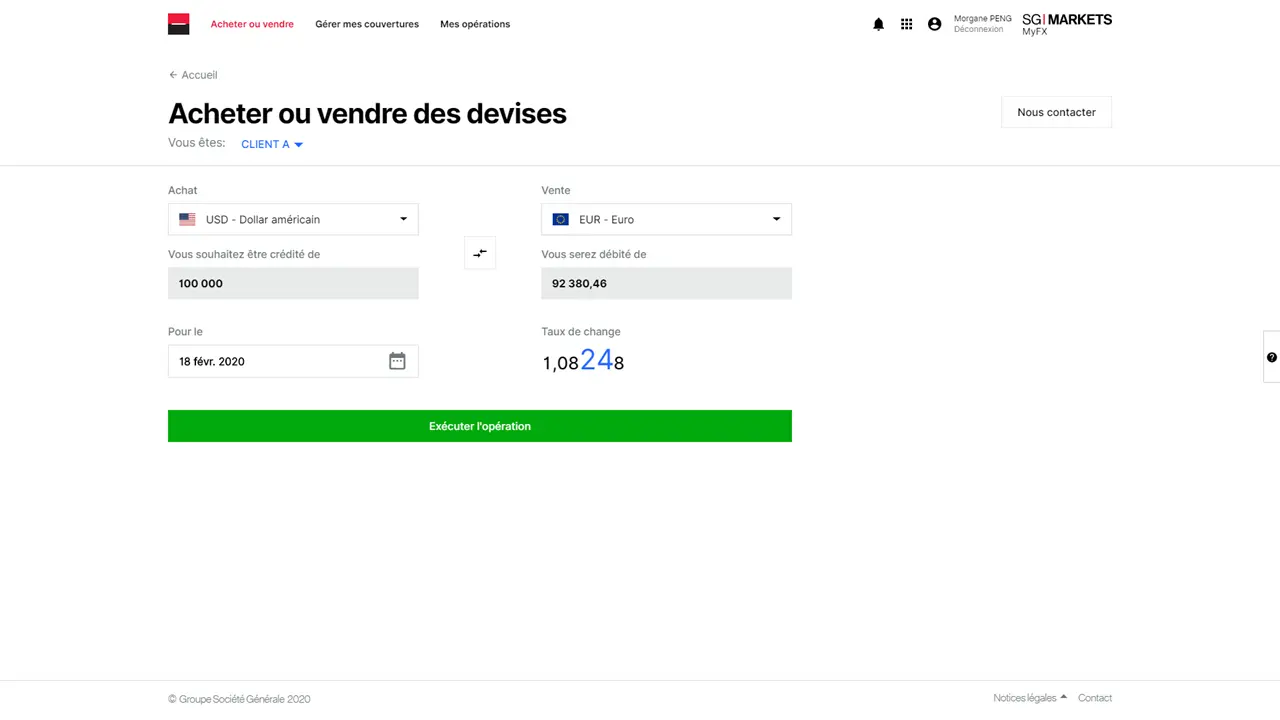
Продукт 1: SG Markets MyFX

Цей продукт призначений для керівників фінансами малих та середніх підприємств. Інтерфейс дуже простий, і користувачі отримують підтримку на кожному етапі. Досвід використання наближений до приватного банківського обслуговування.
Але що робити фінансовим директорам великих міжнародних компаній, фахівцям з обміну валют і внутрішнім співробітникам? Такий спрощений інтерфейс обмежував би їхні можливості, адже їм потрібно одночасно стежити за кількома валютами та працювати з різними фінансовими інструментами. Саме для них призначена ось така версія:
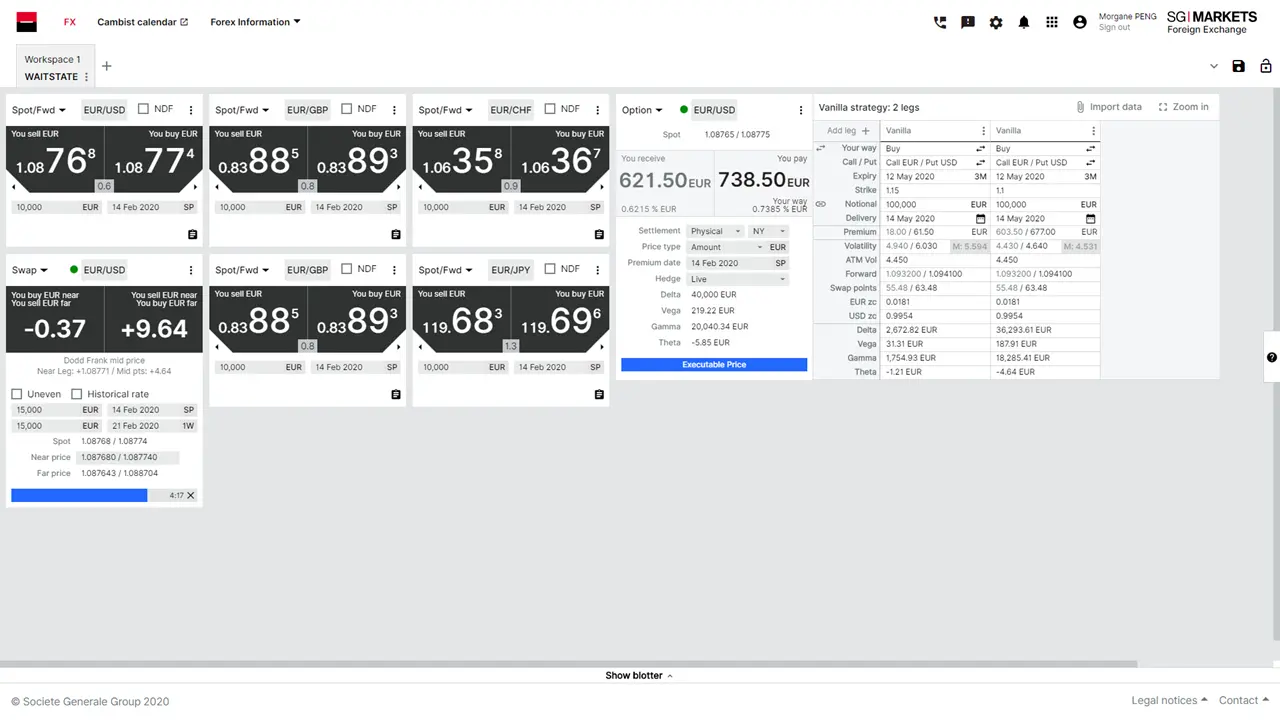
Продукт 2: SG Markets Foreign Exchange

Цей інтерфейс призначений для спеціалістів та співробітників.
Дизайнерам необхідно знайти золоту середину між «не надто просто» та «не надто складно».
Рубіж ефективності
Концепція «рубежу ефективності» (або Efficient Frontier) бере свій початок у фінансовій теорії, де її використовують для управління інвестиціями з урахуванням ризиків і прибутковості.
Працюючи багато років у B2B-дизайні, я зрозуміла, що цю концепцію можна адаптувати для UX, щоб допомогти командам розробляти релевантні продукти, враховуючи експертний рівень користувачів.
Давайте для початку детальніше розберемося, що входить до цього поняття.
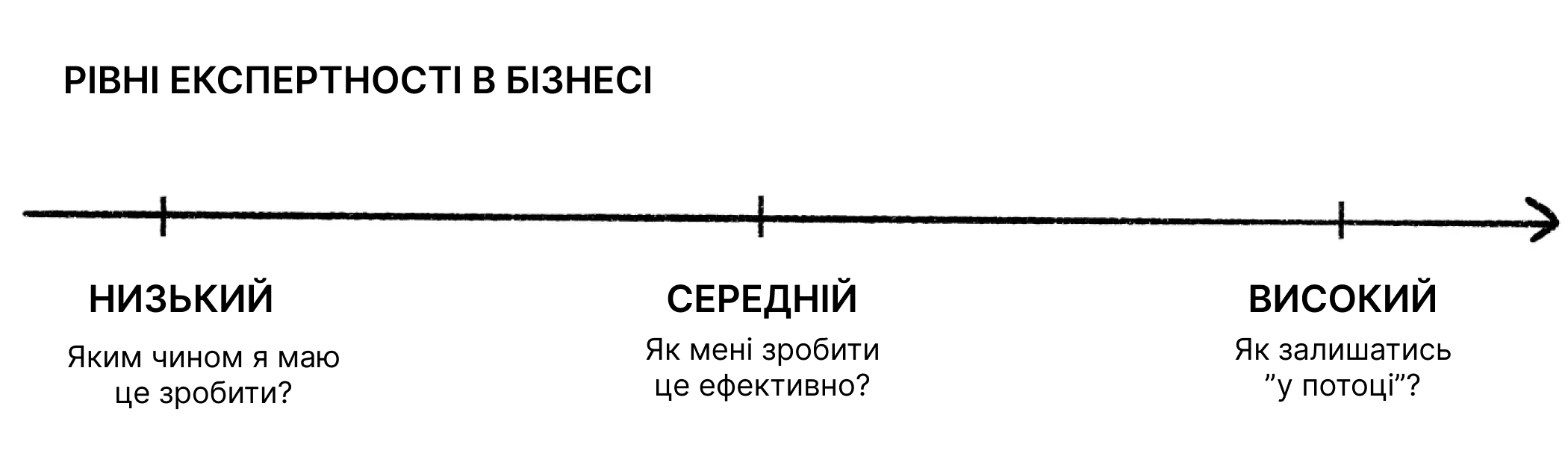
Експертність у бізнесі
Експертність означає знання, отримані в результаті навчання або роботи в певній галузі. Сюди також входять ментальні моделі — уявлення про те, як люди підходять до виконання конкретних завдань і процесів.
Наприклад, більшість фахівців у фінансах добре володіють Excel і часто очікують, що зможуть так само ефективно маніпулювати даними в інших системах. Така потреба часто викликає у дизайнерів холодний піт!

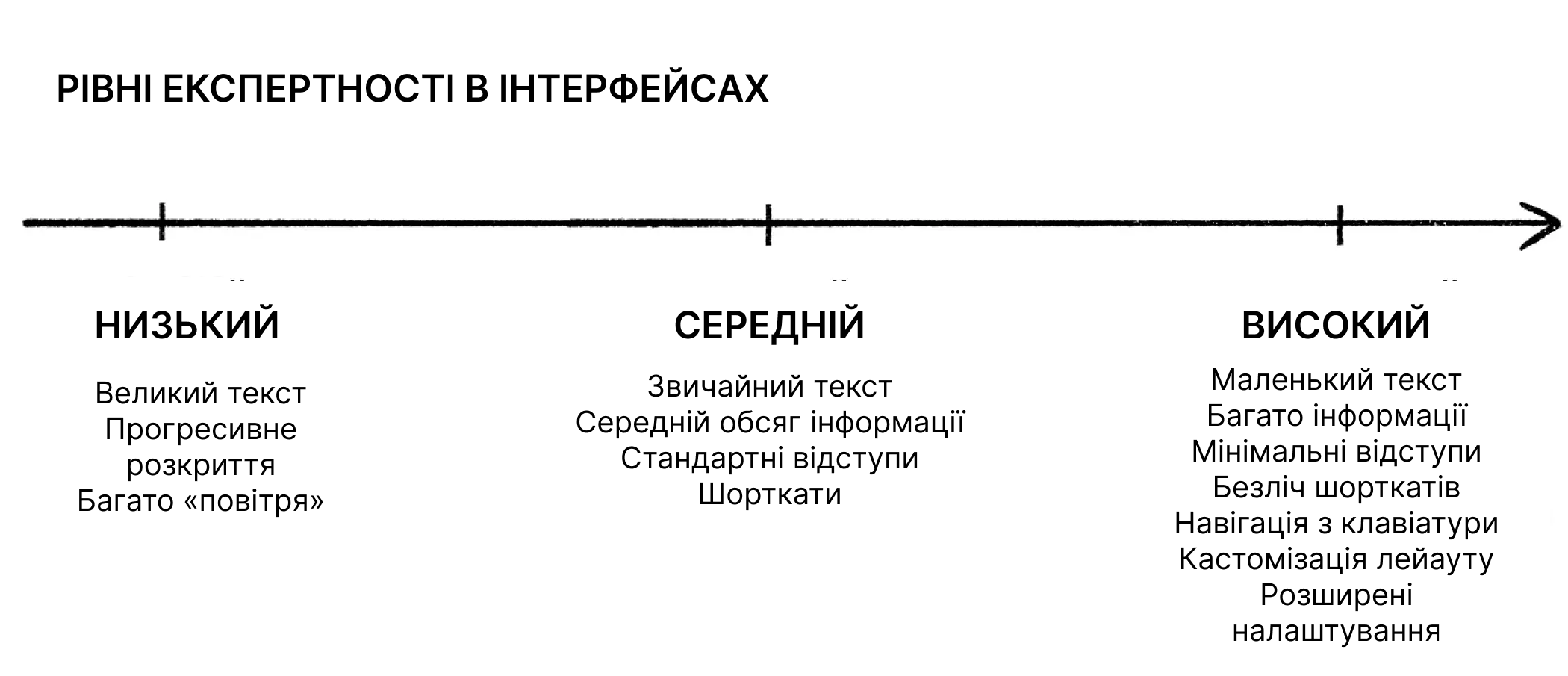
Експертність в інтерфейсах
Це знання про те, як працює інтерфейс, набуті через навчання, навички або досвід використання подібних цифрових продуктів. Зі зростанням цього показника люди краще розпізнають знайомі патерни взаємодії, замість того щоб кожного разу намагатися згадати їх з нуля.

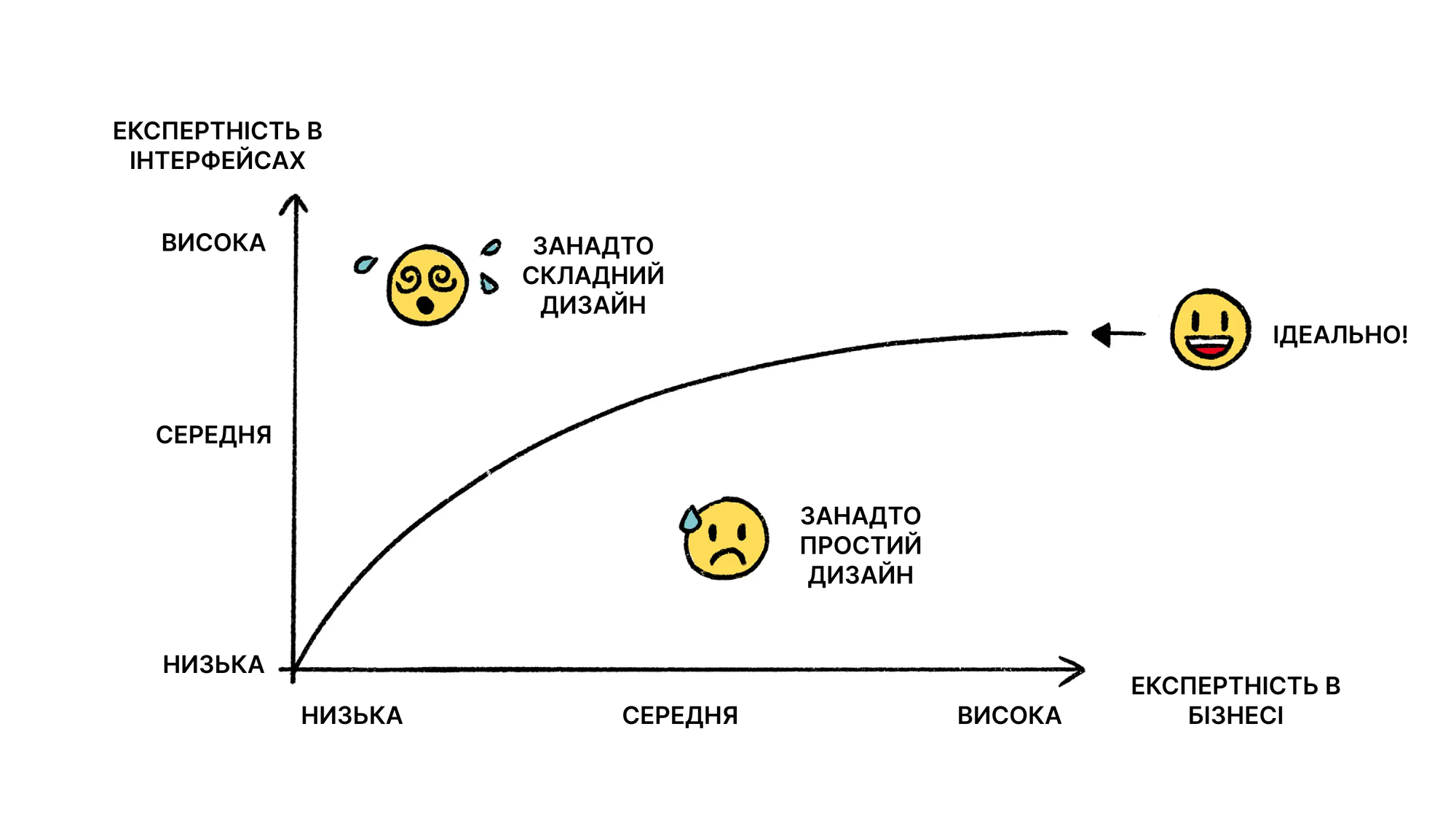
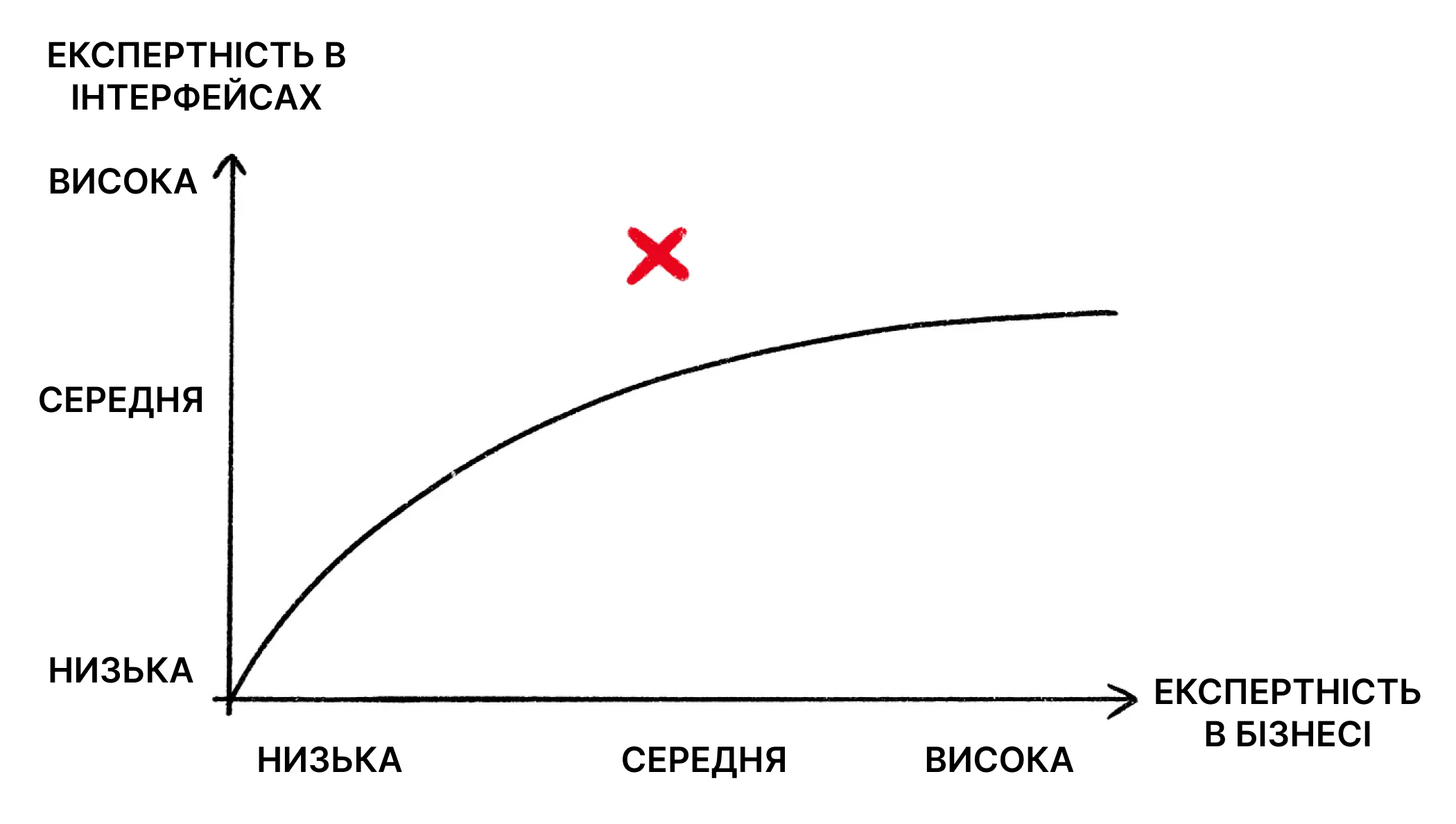
А тепер ми об'єднаємо ці два показники в одному графіку:

Будь-який дизайн, що знаходиться вище кривої, є надмірно складним: ви створили занадто багато перешкод для своїх користувачів.
Будь-який дизайн нижче кривої — надмірно спрощений: ви знизили цінність продукту для користувачів.
Крива і є тим самим «рубежем ефективності» — золотою серединою між знаннями користувачів про бізнес і інтерфейси.
Давайте докладніше розглянемо різні сценарії.
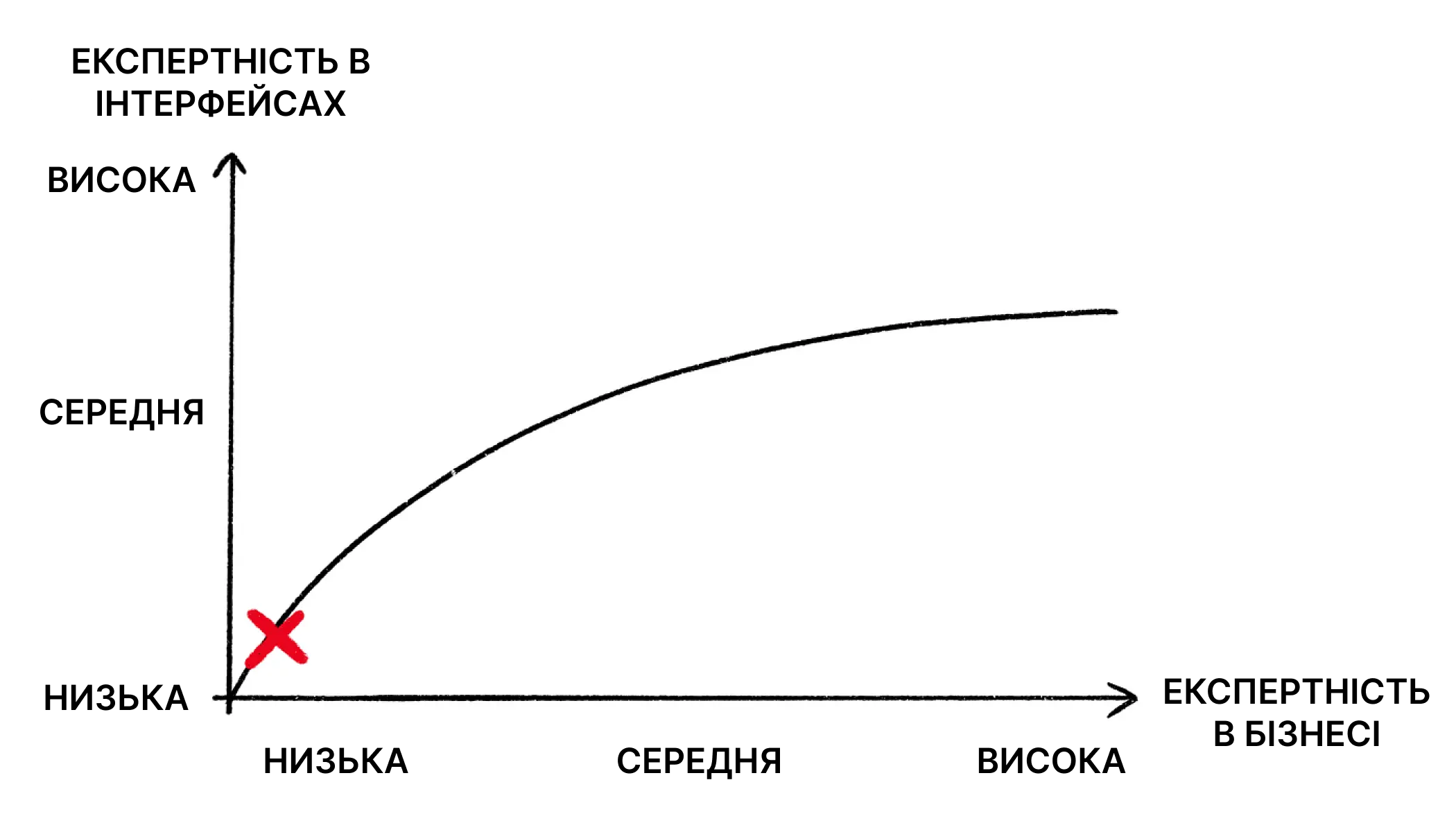
Приклад 1: Низька експертність у інтерфейсах + низька експертність у бізнесі

Саме сюди націлені більшість продуктів, розрахованих на максимально широку аудиторію: сервіси для доставки їжі, прослуховування музики, бронювання квитків тощо. Ви регулярно користуєтеся такими сервісами, не бувши експертом у постачанні продуктів, автором музики чи турагентом.
Приклад 2: Висока експертність у інтерфейсах + середня експертність у бізнесі

До цієї категорії потрапляє безліч застарілих інструментів, спроєктованих із врахуванням лише особливостей системи, а не навичок і потреб користувачів. Припускалося, що знання бізнесу автоматично означає й розуміння інтерфейсу. Результат: користувачі перевантажені й скаржаться на складність взаємодії.
Наша команда B2B-дизайнерів займається саме такими випадками. Ми постійно аналізуємо, як забезпечити найкращий досвід для фахівців, враховуючи складність їхнього бізнесу.
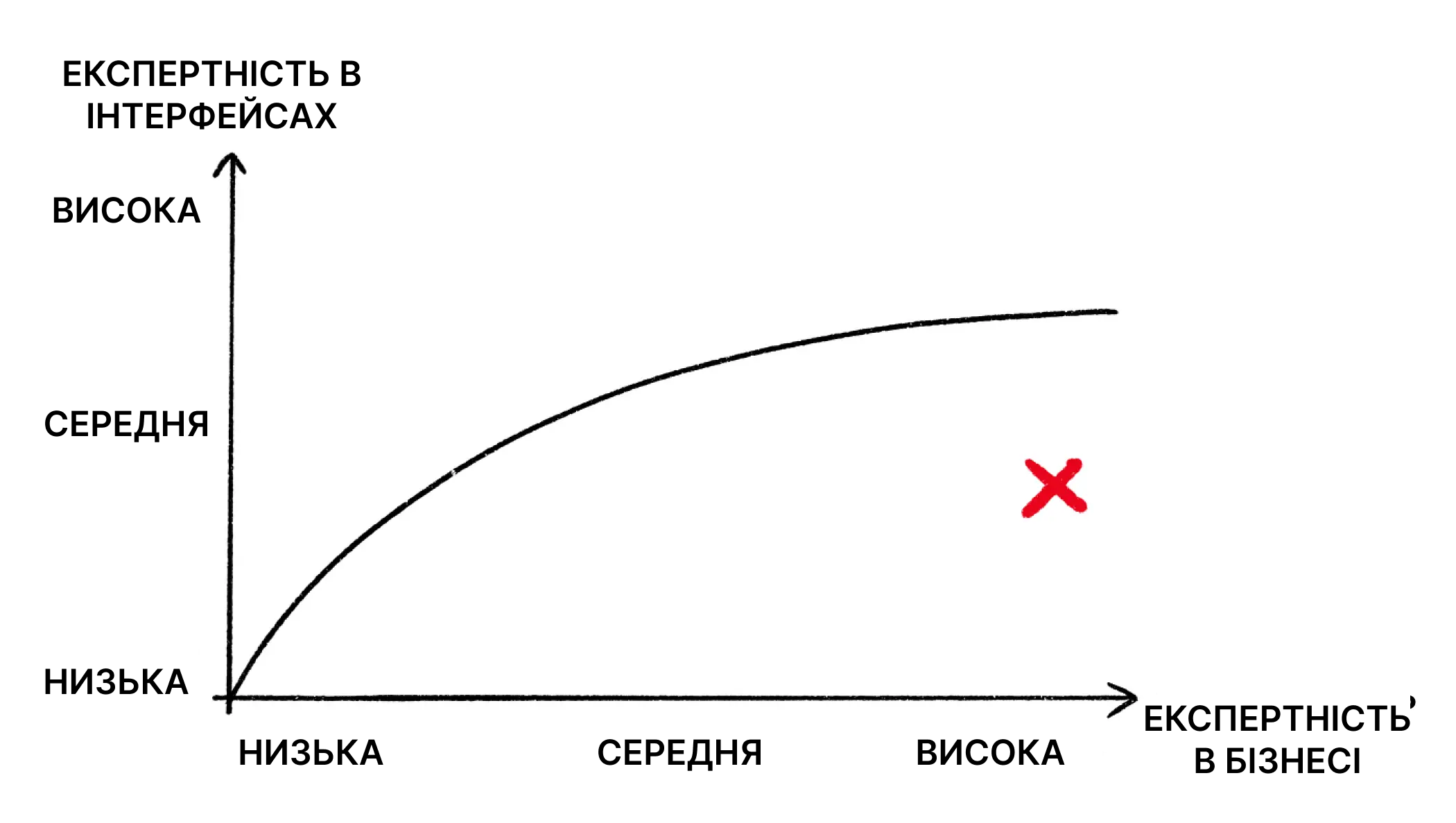
Приклад 3: Низька експертність у інтерфейсах + висока експертність у бізнесі

Небезпечна зона. Інтерфейс став занадто примітивним. У прагненні зробити роботу простішою, а дизайн естетичнішим, ми позбавили користувачів важливих функцій та елементів керування.
На мою думку, це одна з найсерйозніших проблем для дизайнерів, які працюють над складними проєктами з обмеженим доступом до користувачів. Великий ризик, що в результаті вони створять «чорну скриньку».

Як сказав Дон Норман:
Життя складне, і інструменти повинні йому відповідати.
Ось чому межа ефективності — це крива, а не пряма лінія:
- Прогрес у професійній галузі. Ви можете впроваджувати нові функції інтерфейсу, наприклад, шорткати, на досить ранньому етапі. Користувачі з низьким рівнем знань про бізнес можуть спочатку ігнорувати їх, але поступово почнуть використовувати ці функції з підвищенням компетенції.
- Регрес у знанні інтерфейсів. Не орієнтуйтеся виключно на досвідчених користувачів. Наприклад, не розраховуйте лише на навігацію з клавіатури — навіть бізнес-експерти забувають, як працюють деякі інструменти. Достатньо провести тиждень у відпустці, щоб насилу згадати свій службовий пароль!
Висновок
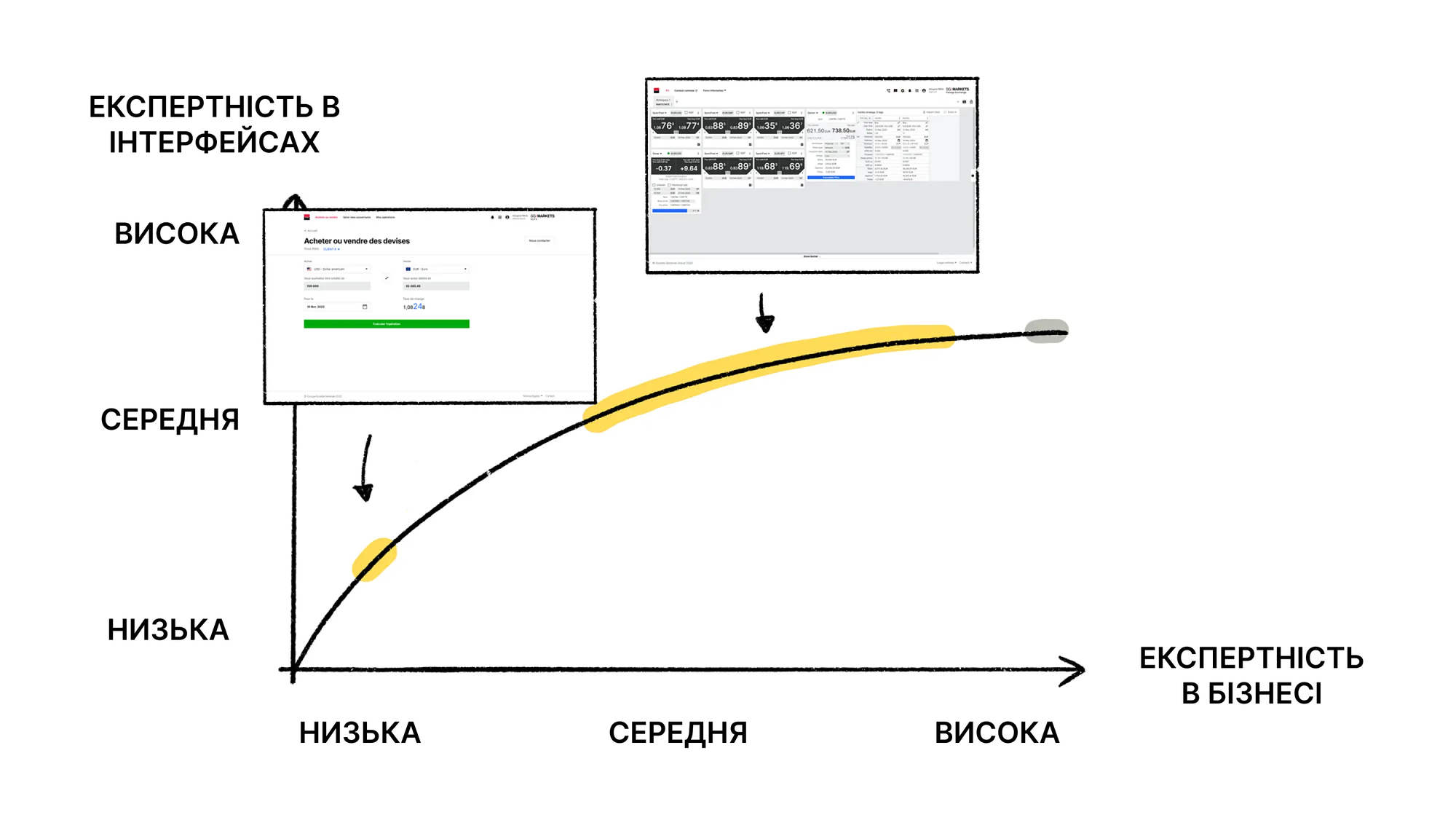
Як і в оригінальній теорії ризику та прибутковості, ми враховуємо рівень знань наших користувачів і підходимо до проєктування по-різному, залежно від того, в якій точці графіка ми хочемо опинитися. Два фінансові продукти, про які я згадувала раніше, можна відобразити на кривій так:

Другий продукт покликаний охопити більшу ділянку кривої. Ми враховуємо різний рівень знань у галузі фінансів і регулюємо це за допомогою налаштувань користувача, наприклад, дозволяючи досвідченим фахівцям відображати додаткові дані.
Дизайнери повинні створювати різні продукти для різних контекстів користувача. Пам'ятайте, що ефективне не завжди просте, а просте не завжди є ефективним.




