Нижній оверлей (або bottom sheet) — це UI-патерн, який часто використовують у мобільних додатках. Він дозволяє додавати додаткові елементи керування та контент у нижню частину екрану, роблячи їх доступними, але не надто помітними.
У цій статті ми розглянемо:
- Що це за патерн і які його переваги;
- Чим відрізняються модальні та немодальні нижні оверлеї;
- Яких правил слід дотримуватись під час їх проєктування.
Зробити контекстні елементи керування помітними та доступними на маленьких екранах — складне завдання. Обмежений простір змушує приховувати ці елементи до того моменту, коли вони стають необхідними. Нижні оверлеї — це висувні панелі, які дозволяють відображати важливий контент без зайвого втручання у взаємодію з користувачем.
Визначення та переваги
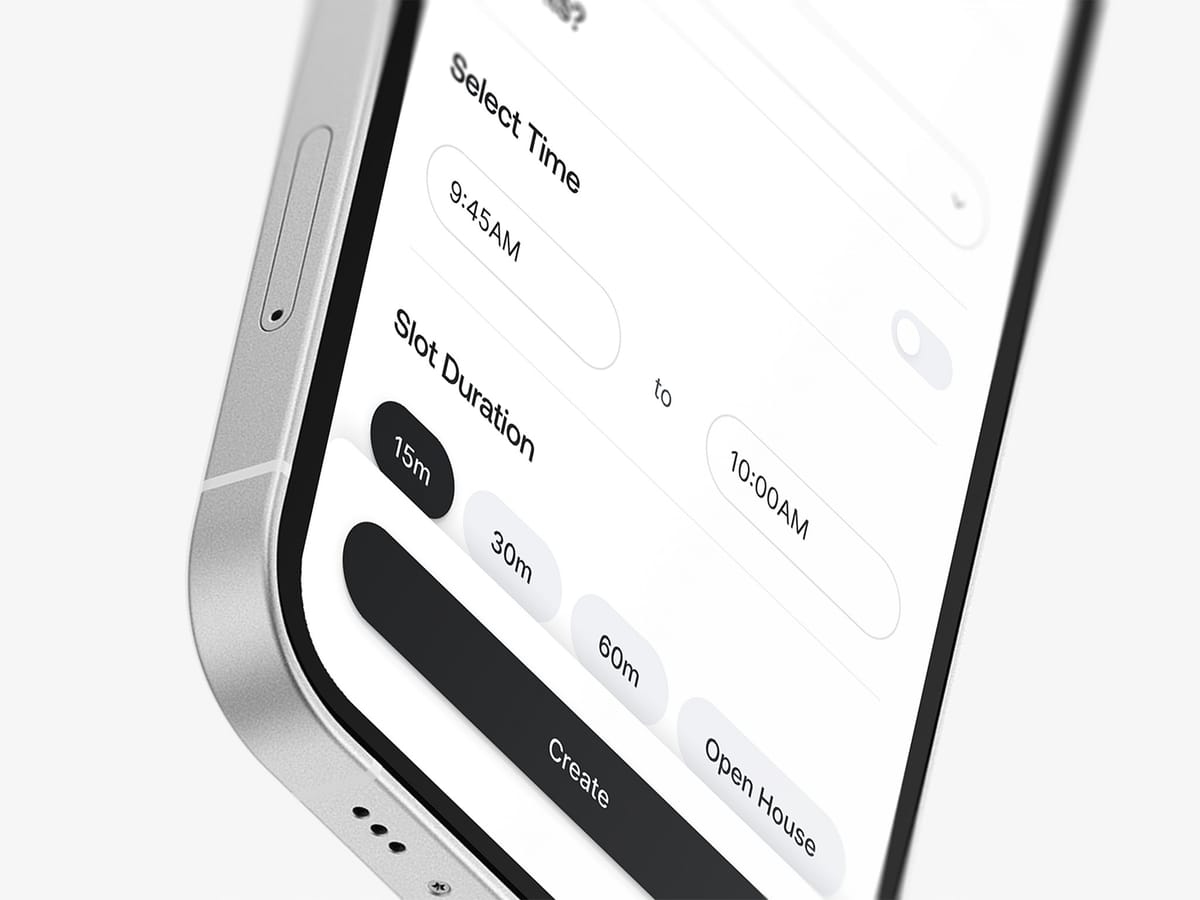
Нижній оверлей (bottom sheet) — це елемент інтерфейсу, який кріпиться до нижнього краю екрана мобільного пристрою та відображає додаткову інформацію або можливості для взаємодії.
Нижні оверлеї є формою прогресивного розкриття інформації. Вони дозволяють показувати контент або елементи управління без необхідності повністю змінювати поточний екран.
Оскільки нижні оверлеї займають частину екрана, їх не рекомендується використовувати для відображення постійно необхідних елементів чи інформації. Вони ідеально підходять для додаткових даних, контекстуальних елементів управління або обох одночасно. Перевага нижнього оверлея в тому, що, на відміну від окремих сторінок, які вимагають від користувача перерозподілу уваги і утримання інформації в пам'яті, він зберігає частину поточного контексту.
Цей патерн особливо корисний, коли потрібно дозволити користувачеві взаємодіяти з опціями на висувній панелі, при цьому зберігаючи доступ до основного контенту сторінки.
Популярним аргументом на користь нижніх оверлеїв є те, що вони покращують доступність на мобільних пристроях, оскільки елементи в нижній частині екрана зазвичай легше досяжні. Однак це не завжди так, оскільки користувачі тримають мобільні пристрої по-різному (однією чи двома руками, в різних позах), і нижня частина екрана не завжди є найбільш зручною для взаємодії з областю (частіше це середина екрану).
Модальні та немодальні нижні оверлеї
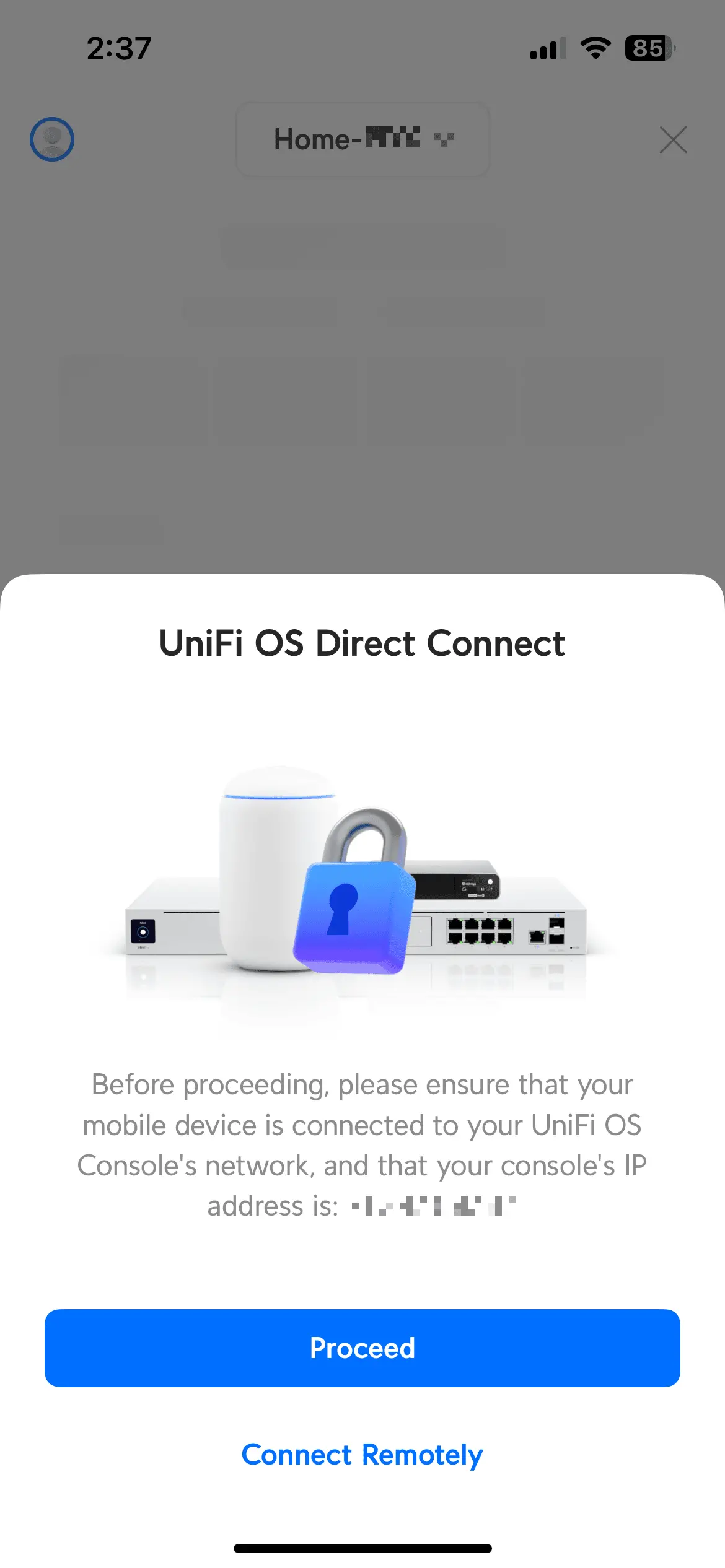
Модальні оверлеї функціонують подібно до класичних модальних спливаючих вікон: користувач повинен виконати цільову дію або закрити їх, щоб повернутися до роботи з основним інтерфейсом. Це означає, що вони блокують доступ до фону, поки не буде завершено взаємодію з елементами в оверлеї.

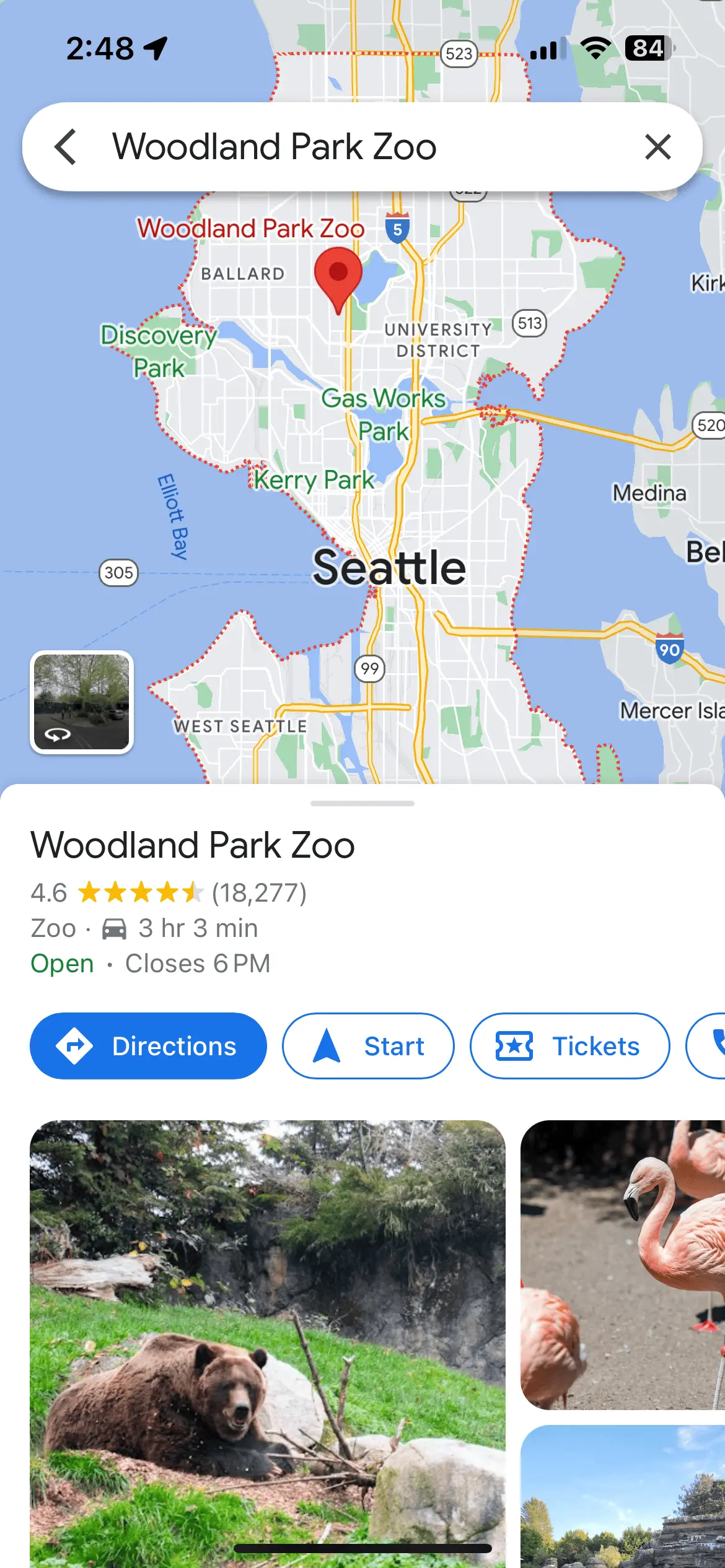
Немодальні нижні оверлеї не обмежують взаємодії користувача з фоновим вмістом. Вони дозволяють користувачеві працювати з основним контентом, одночасно взаємодіючи з додатковими елементами в нижній частині екрана. Це зручно для відображення додаткової інформації або опцій, які можна переглядати без необхідності покидати поточну задачу.

Деякі нижні оверлеї можуть бути розгорнуті на весь екран, зазвичай за допомогою натискання або згорнуті назад. В таких випадках висувна панель може бути немодальною у згорнутому вигляді, але при розкритті стає модальною, оскільки користувач більше не може взаємодіяти з фоновим контентом до завершення роботи з оверлеєм.

Рекомендації щодо проєктування нижніх оверлеїв
Під час досліджень було встановлено, що користувачі стикаються з тими ж труднощами в роботі з нижніми висувними панелями, як і з іншими типами оверлеїв:
- Відсутність зрозумілого способу закрити нижній оверлей
- Накладення кількох нижніх оверлеїв один на одного
- Перекриття релевантного фонового контенту
Ось як вирішити ці проблеми.
Кнопка «Назад» для закриття нижнього оверлею
Однією з проблем нижніх оверлеїв, особливо коли вони розгорнуті на весь екран, є те, що вони можуть виглядати як звичайні сторінки. Через це користувачі можуть не розуміти, де вони знаходяться, і намагатися використовувати стандартні елементи навігації (наприклад, кнопку «Назад» або жест «Назад») для повернення на попередній екран.
Однак не всі оверлеї підтримують цю функцію, і це може призвести до порушення користувацького сценарію, оскільки відбувається відхилення від звичного патерну взаємодії. Щоб уникнути таких непорозумінь, важливо передбачити можливість закриття нижніх оверлеїв за допомогою кнопки «Назад», що дозволяє користувачеві продовжити взаємодію без додаткових складнощів.
Кнопка закриття (Х)
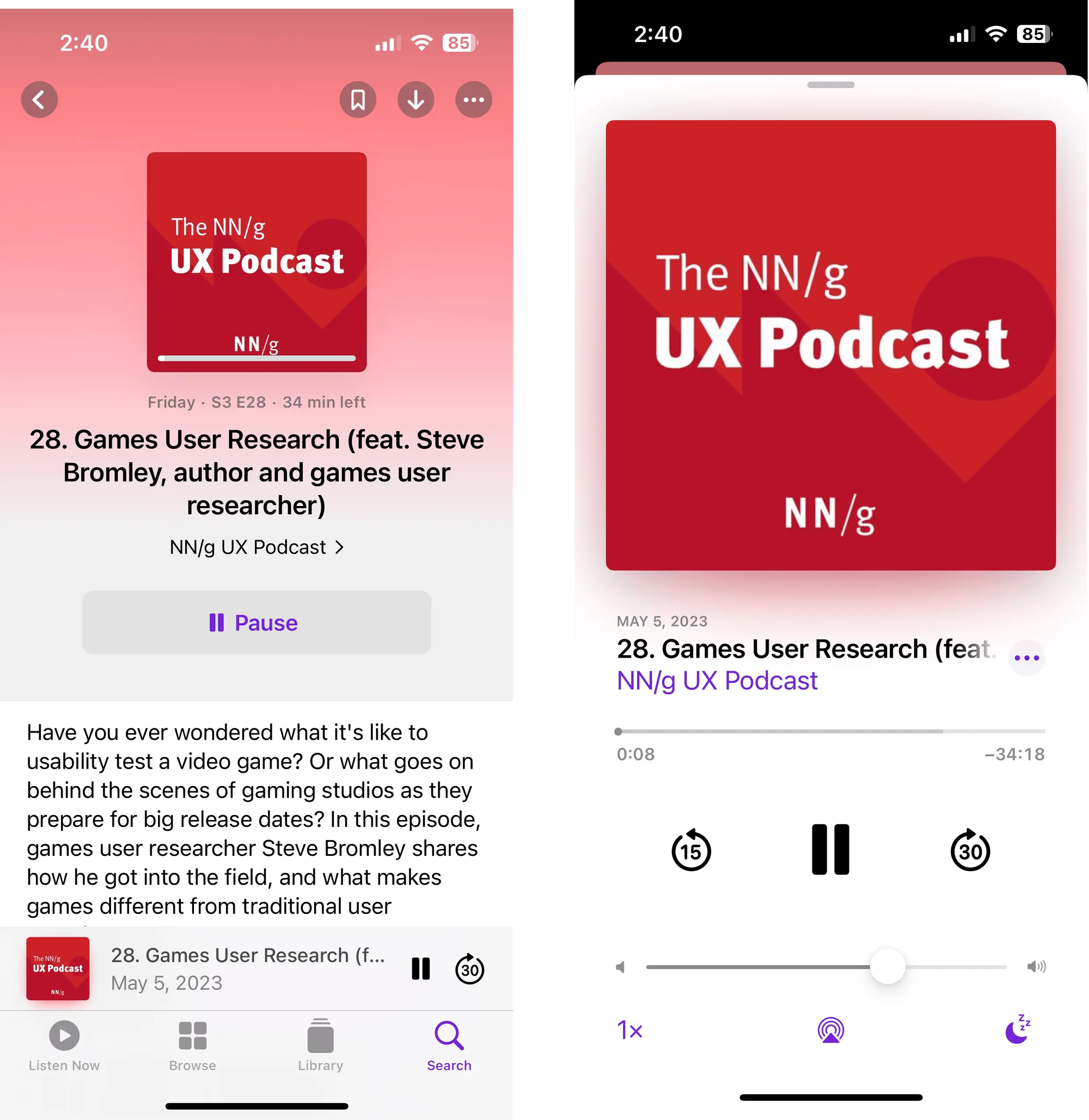
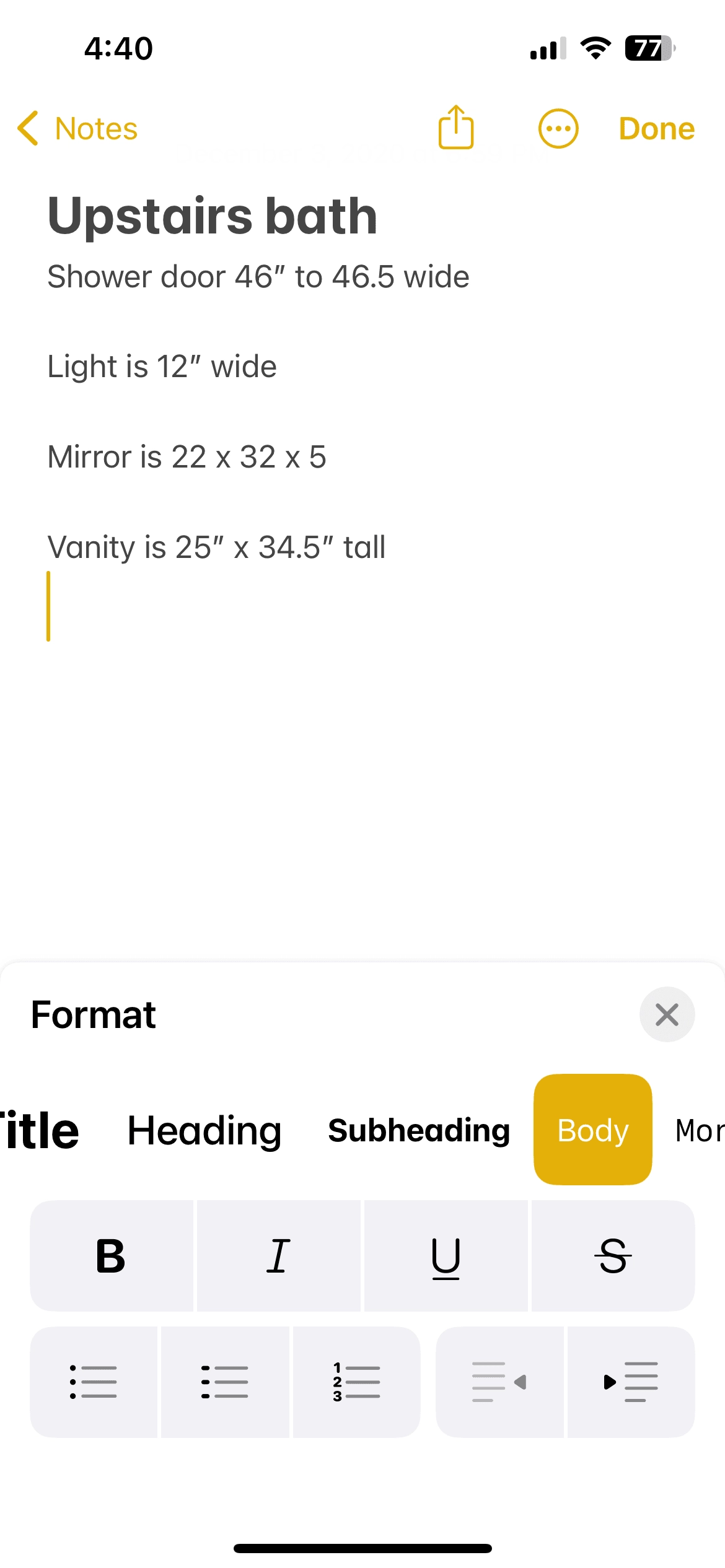
Незважаючи на те, що більшість нижніх оверлеїв можна закрити за допомогою свайпу вниз або торкання спеціальної смужки зверху, цей елемент часто залишається непоміченим. Деякі користувачі взагалі не знають про існування цієї функції. Окрім того, вертикальний свайп не завжди дає той самий результат — залежно від початкової точки жесту, це може закрити нижній оверлей або відкрити панель повідомлень чи панель управління.
У додатку Pocket, щоб закрити повносторінковий нижній оверлей, потрібно згорнути панель вниз. Оскільки елемент керування розташований у верхній частині екрана, існує ймовірність, що користувач випадково відкриє панель сповіщень або налаштувань телефону. Крім того, для закриття висувної панелі необхідний тривалий безперервний рух пальцем униз, що може бути недоступним для користувачів з порушеннями моторики та спричиняти помилки для інших користувачів.
Щоб користувачі могли без проблем закрити нижній оверлей, додайте кнопку «Закрити» (X). Розмістіть її біля верхнього краю панелі. Додатковою перевагою є те, що така кнопка значно полегшує доступ до контенту для користувачів зі спеціальними потребами, зокрема для тих, хто користується скринрідерами або навігацією за допомогою клавіатури.

Не накладайте нижні оверлеї один на одного
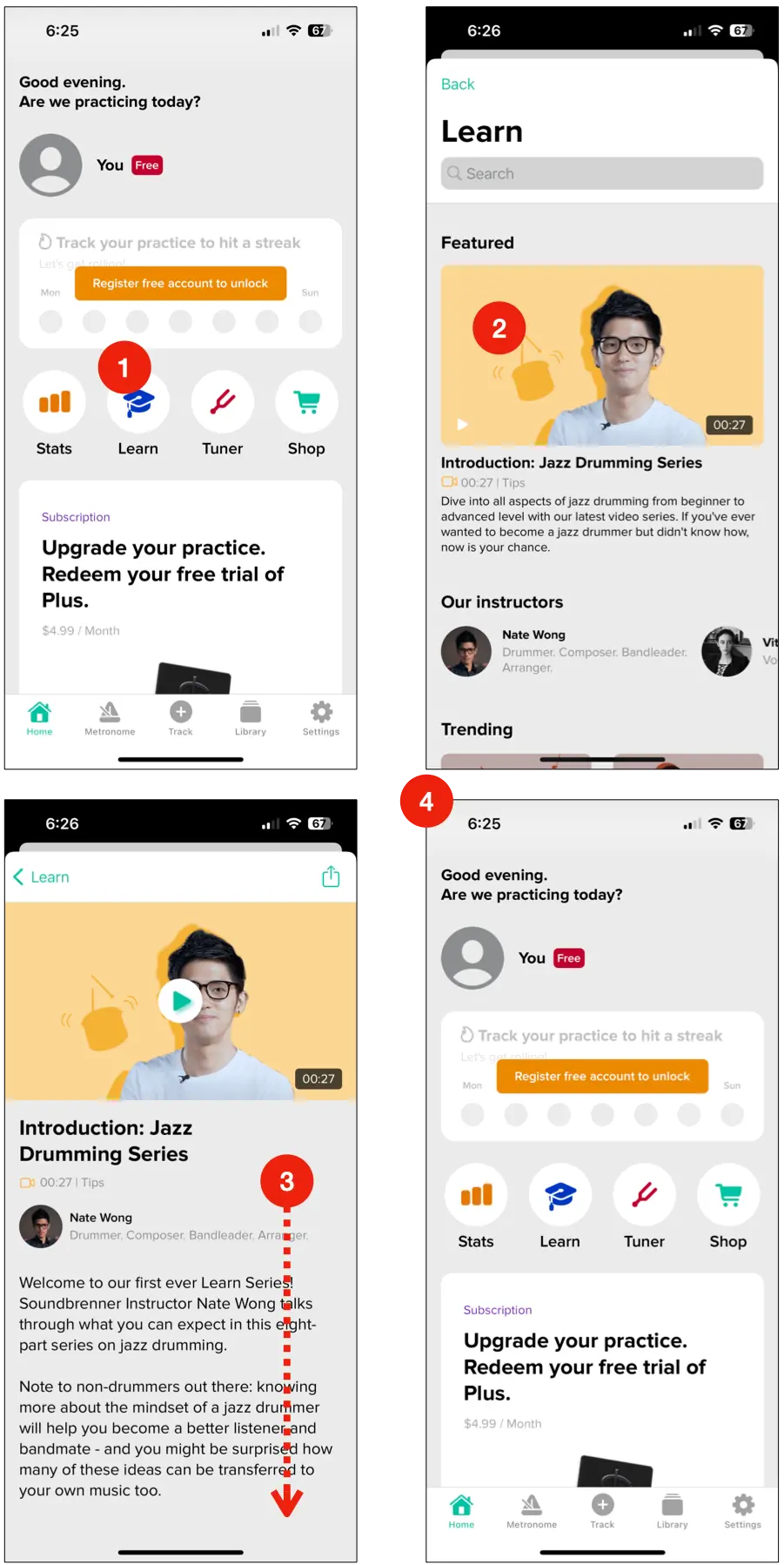
Один із найбільш проблемних сценаріїв — це коли кілька нижніх оверлеїв накладаються один на одного. Користувачам стає важко орієнтуватися, де вони знаходяться в конкретний момент, і необхідно докладати додаткових когнітивних зусиль, щоб розмежувати кнопку закриття останнього оверлея від кнопки закриття всіх оверлеїв (див. приклад нижче).
Рекомендуємо не використовувати нижні оверлеї для заміни стандартних багатосторінкових сценаріїв. Нижній оверлей — це перехідний елемент інтерфейсу, який призначений для швидкого повернення до попереднього вмісту, а не для тривалої взаємодії. Це свого роду «розвилка», а не «шлях».
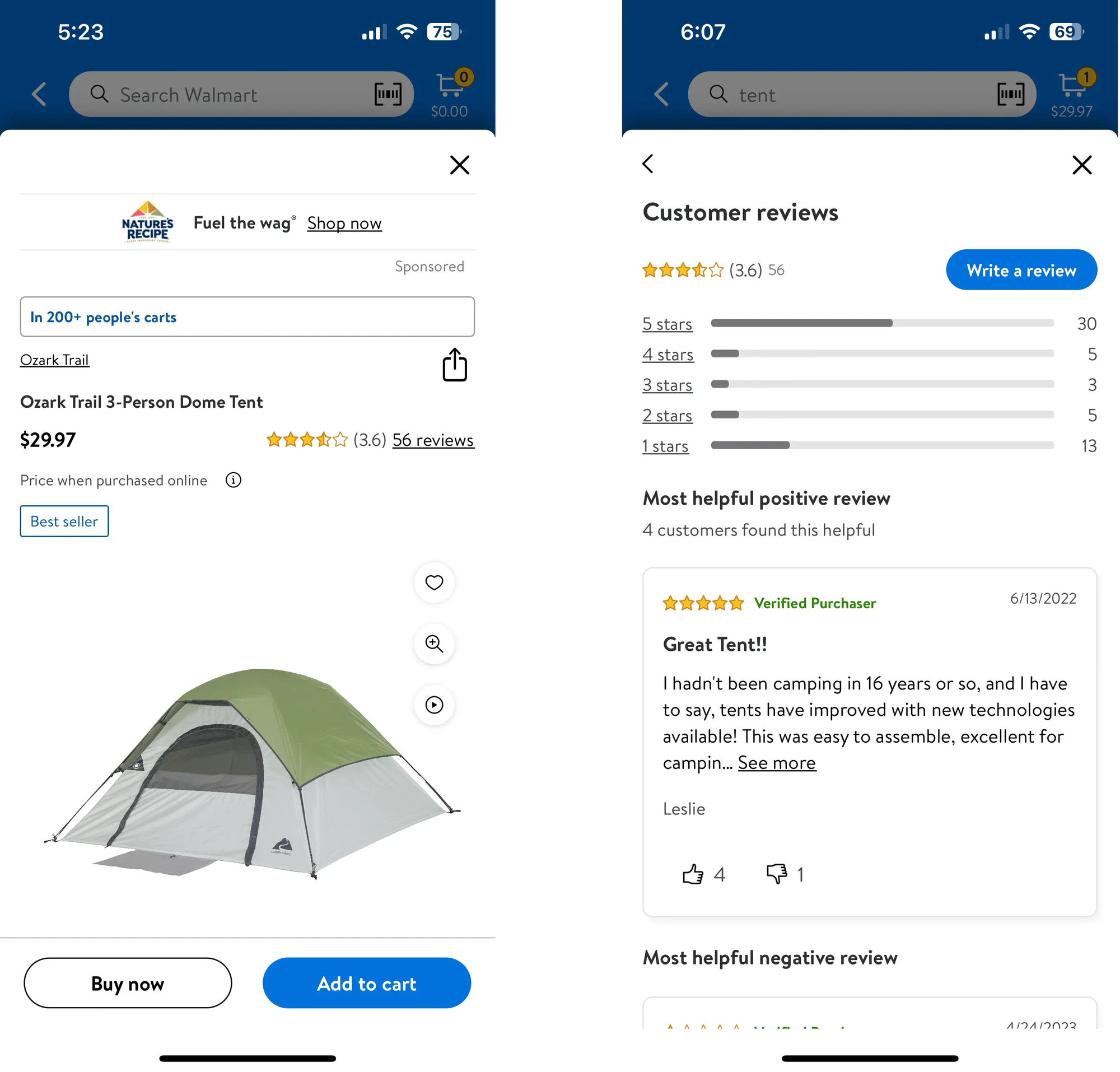
Наприклад, не використовуйте нижні висувні панелі для відображення детальної інформації про товар в інтернет-магазинах. Клієнт може захотіти перейти до інших товарів, відгуків або докладних характеристик, і незвичний патерн лише збиватиме його з пантелику.

Використовуйте нижні оверлеї тільки для короткої взаємодії
Не рекомендуємо застосовувати нижні оверлеї, якщо ви очікуєте, що користувачі витратять значний час на вивчення інформації, що міститься в них. Як вже зазначалося, ці оверлеї є перехідними елементами, призначеними для швидких взаємодій, і не підходять для відображення складного контенту.

Висновок
Нижні оверлеї — це мобільний UI-патерн, який використовується для відображення контекстної інформації або додаткових елементів керування, одночасно зберігаючи доступ до основного контенту. Використовуйте нижні оверлеї, дотримуючись кращих практик, щоб забезпечити своїм користувачам зручний і ефективний досвід взаємодії з інтерфейсом.