Коли "Гра в кальмара" вийшла на екрани, вона миттєво стала культурним феноменом. І це не дивно! Адже цей серіал демонструє майстерність візуального сторітелінгу та емоційного впливу на глядача.

"Гра в кальмара" — це приклад того, як грамотне використання яскравих кольорів, мінімалізму, геометрії та контрастів може залучати та утримувати увагу. Це осмислений, сміливий дизайн, який виходить за межі традиційних рішень, роблячи акцент на сторітелінгу та емоційному впливі.
Чого ж ми, дизайнери, можемо у нього повчитись? Читайте у цій статті.
Психологія кольору
Однією з найсильніших візуальних складових серіалу є його зухвале використання кольорів. Рожеві костюми охоронців поєднують у собі загрозу та грайливість, що підкреслює двозначність гри: це одночасно дитяча розвага та смертельне випробування. Зелені спортивні костюми гравців символізують уразливість та почуття спільності.

У вебдизайні колір часто сприймають як естетичний елемент, а не як стратегічний інструмент. "Гра в кальмара" доводить, що правильний вибір кольорів може викликати сильні емоції та запускати підсвідомі реакції.
Подумайте про колірну палітру вашого сайту чи додатка: чи використовуєте ви кольори для акцентів, чи вони просто розчиняються у загальному дизайні? Багато інтерфейсів втрачають емоційну складову, надаючи перевагу лише доступності, але серіал показує, що сміливі, продумані рішення можуть зробити ваш продукт незабутнім.
Правильний мінімалізм
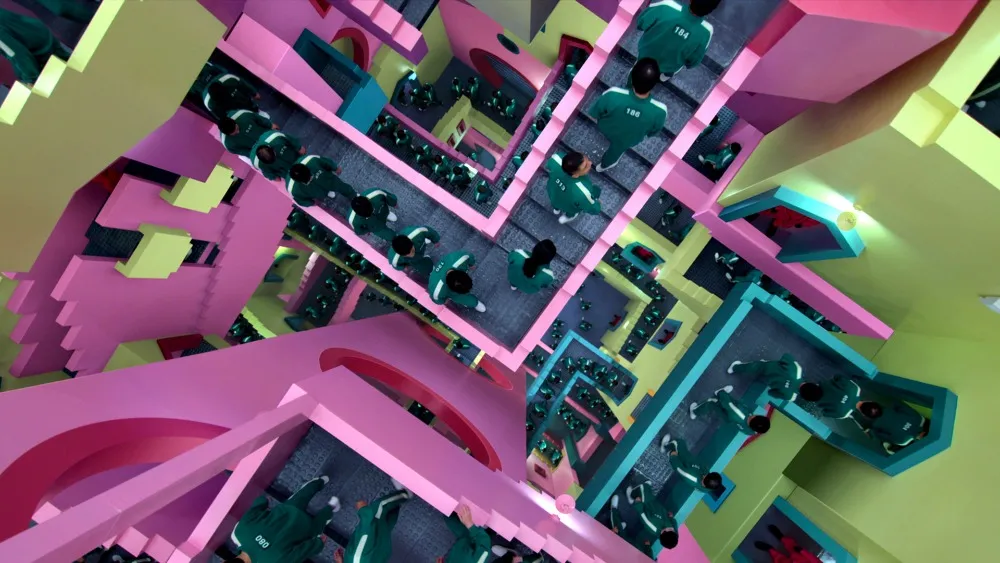
Декорації в серіалі приголомшують своєю простотою: лабіринт зі сходів у пастельних тонах, стерильний гуртожиток із двоярусними ліжками, ігровий майданчик із гойдалками. Мінімалізм тут не просто для краси — він підсилює історію та емоційний фон.

У вебдизайні мінімалізм часто зводиться до видалення зайвих деталей, але справжня його суть — у чіткості намірів. Чи всі елементи вашого дизайну мають функціональну мету? Чи немає зайвих деталей, що відволікають від головного?
Сучасні сайти часто перенасичені анімацією та складними ефектами, що лише ускладнює сприйняття інформації. Іноді простий дизайн із добре розставленими акцентами працює значно ефективніше.
Геометрія як інструмент сторітелінгу
Форми у "Грі в кальмара" — це не просто декорації. Трикутники, кола та квадрати позначають ієрархію: трикутники символізують дію, кола — рівність, а квадрати — структуру. Ці ж фігури зустрічаються всюди: від масок охоронців до архітектури приміщень.

У вебдизайні геометрія теж може стати потужним інструментом. Вона допомагає направляти користувачів, створювати візуальні сценарії та формувати ієрархію інформації. Наприклад, кнопки з округленими кутами здаються доброзичливішими, тоді як трикутні елементи додають динаміки.
Багато дизайнерів або надмірно перевантажують свої роботи деталями, або використовують одноманітні, "безпечні" макети. "Гра в кальмара" демонструє, як геометрія може бути не просто декоративним, а елементом сторітелінгу.
Напруга через контраст
Одна з найбільш тривожних особливостей серіалу — контраст між невинністю дитячих ігор та жорстокими наслідками. Яскраві кольори майданчиків ще більше підкреслюють жорстокість того, що відбувається.

Дизайнери теж можуть використовувати контраст для створення емоційного ефекту. Наприклад, темний фон із неоновими деталями або мінімалістичний інтерфейс із несподіваними яскравими акцентами привертають увагу.
Але варто бути обережними: надмірний контраст може виглядати хаотично. "Гра в кальмара" показує, що правильно дозований контраст створює напругу та утримує інтерес.
Загадки та невизначеність
Ще один елемент, що захоплює у серіалі, — це постійна атмосфера таємничості: безликі охоронці, нескінченні лабіринти, приміщення без вікон. Це викликає інтригу та змушує глядачів шукати відповіді.
У вебдизайні можна використовувати цей підхід, додаючи елементи відкриття. Наприклад, пасхалки, несподівані анімації чи нестандартні взаємодії можуть утримати користувача довше. Не розкривайте все одразу — нехай дослідження вашого продукту стане цікавою подорожжю.
Висновок
"Гра в кальмара" — це не просто серіал, а чудовий приклад продуманого дизайну, який працює на емоції та історію. Колір, мінімалізм, геометрія, контрасти та загадковість — все це ключові уроки, які можна використати у створенні цифрових продуктів.
Але головне питання: чи готові ви ризикнути та вийти за межі звичного? Можливо, саме час почати свою власну "гру" в дизайні.







