Навігація — це одна з найважливіших частин будь-якого інтерфейсу. Чим простіше користувачам орієнтуватися на сайті, тим кращим буде їхній досвід.
Горизонтальна навігація є оптимальним вибором у більшості випадків, проте, якщо на сайті є багато категорій (посилань), які повинні бути видимими з самого початку, краще використати вертикальну навігацію.
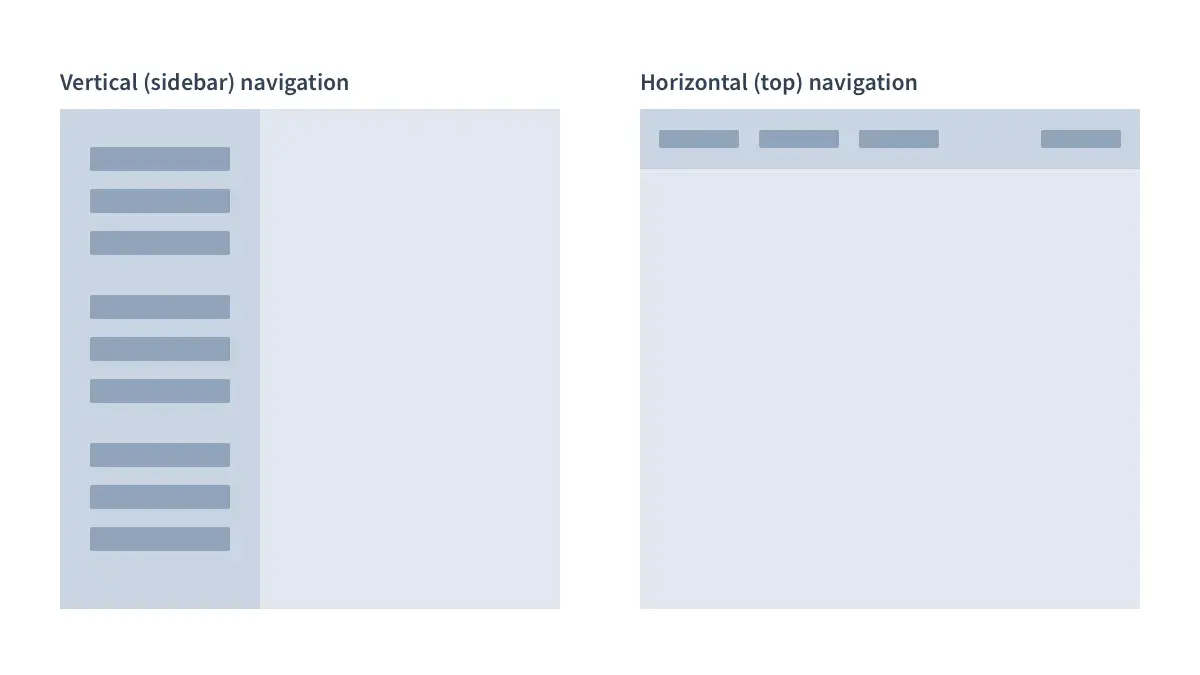
Для кращого розуміння теми почнемо з простої ілюстрації. Під вертикальною навігацією мається на увазі та, що зазвичай розташована з лівого боку й називається "бічна панель" або "sidebar". Горизонтальна ж найчастіше розміщується зверху сторінки.

Обидва підходи мають свої переваги та недоліки, тому тут немає однозначної відповіді на питання. Потрібно уважно продумати, що буде кращим для кожного конкретного випадку. Зрештою, навігація — це невід'ємна складова будь-якого застосунку чи сайту. У цій статті я зібрав переваги та недоліки горизонтальної й вертикальної навігації, а також додав кілька персональних роздумів щодо кожного пункту.
Горизонтальна навігація
Переваги
- Звільняє простір для контенту. Це найочевидніша перевага, особливо коли на сайті багато великих зображень або таблиць з даними. За моїм досвідом, горизонтальна навігація працює найкраще для інтерфейсів з об'ємними таблицями (наприклад, у бухгалтерських системах).
- Звична для користувачів. Більшість вебсайтів використовують горизонтальну навігацію, тому вона здається "природнішою" для більшості користувачів. Це відповідає закону Якоба й евристичному принципу однаковості та стандартів, які пояснюють, чому користувачі віддають перевагу звичним інтерфейсам.
- Природне розташування. Багато людей читають зліва направо, тому горизонтальна навігація відчувається природнішою для сприйняття. Хоча, якщо мова йде про додатки, якими користуються регулярно, це не так критично, оскільки патерни з часом стають звичними.
Недоліки
- Обмежений простір. Це найбільша проблема горизонтальної навігації. Вона не дозволяє розмістити велику кількість посилань. Хоча можна додати підменю або меню, що випадають, спочатку все одно буде видно лише перший рівень інформаційної архітектури. Тому кількість посилань та їхні назви потрібно ретельно продумати.
- Складність змін у майбутньому. Через обмежений простір кожен раз, коли ви захочете додати або видалити посилання, доведеться зважати на те, чи вписується воно в меню.
- Великі підменю перекривають контент. Підменю, що випадають, можуть закривати частину основного контенту на сторінці, що створює дискомфорт для користувачів.
Вертикальна навігація
Переваги
- Більше простору для посилань верхнього рівня. Це найважливіша перевага вертикальної навігації. Вона є відмінним вибором, якщо верхній рівень інформаційної архітектури вашого сайту містить багато посилань.
- Можливість використовувати посилання з довгими назвами. На відміну від горизонтальної навігації, вертикальна може вміщувати посилання з довшими назвами, навіть багаторядковими.
- Легше додавати нові посилання. Оскільки на бічній панелі часто залишається вільне місце, додавання нових посилань не викликає складнощів.
Недоліки
- Займає багато простору. Вертикальна навігація може займати значну частину екрана, тому вона не підходить для програм і сайтів, де пріоритетом є великий обсяг контенту.
- Неефективність при невеликій кількості посилань. Якщо у вас небагато посилань, то простір на екрані використовується неефективно.
- Менш звична для користувачів. Вертикальна навігація зустрічається рідше, що може збивати з пантелику деяких користувачів. Однак, як я вже зазначав, це не є великою проблемою, особливо для застосунків, якими користуються регулярно, наприклад, у випадку SaaS-додатків. Користувачі з часом звикають до нових патернів.
Що вибрати?
Однозначної відповіді на це питання немає, оскільки кожен випадок унікальний.
Проте, у більшості ситуацій горизонтальна навігація є найкращим варіантом.
Втім, бувають випадки, коли варто відступити від загальноприйнятих правил. Наприклад, якщо ви створюєте сайт, де головними критеріями є візуальна естетика та оригінальність. У такому інтерфейсі навмисне порушення деяких принципів юзабіліті може допомогти виділитися. Або в інтернет-магазинах з великим асортиментом товарів, де можна використовувати кілька типів навігації одночасно, такі як хлібні крихти та інші допоміжні елементи.