У цій статті розглянемо, чому добре продумана пагінація — це мастхев для будь-якого сайту, як вона допомагає спростити взаємодію з контентом і пришвидшує пошук потрібної інформації. А ще — поділимося корисними порадами й прикладами, які покажуть, як пагінація може покращити користувацький досвід на платформі.
Що таке пагінація і коли її варто використовувати?
Пагінація — це елемент, який дозволяє структурувати великі обсяги контенту, розбиваючи їх на зручні для перегляду частини. По суті, це послідовність сторінок з пов’язаним між собою контентом, через які можна переходити за допомогою навігаційних елементів.
У цифровому середовищі пагінація допомагає упорядкувати вміст платформи та зробити навігацію зрозумілішою — особливо коли інформації багато. Крім того, вона може покращити швидкість завантаження сторінки та знизити навантаження на сервер, що позитивно впливає на загальну продуктивність сайту.

Але постає логічне питання: коли саме слід впроваджувати пагінацію, і чи є для цього чіткі правила?
Єдиної універсальної інструкції не існує — все залежить від специфіки вашого сайту. Якщо ви помічаєте, що контент стає надто об’ємним для перегляду на одній сторінці, і користувачам стає складно орієнтуватися — саме час подумати про поліпшення навігації.
Простіше кажучи, пагінація буде доречною тоді, коли ваш сайт починає містити довгі списки товарів, статей, відгуків або іншого масштабного контенту. Її головна мета — розбити «контентні мегаблоки» на компактні розділи, зберігаючи логіку і зручність споживання інформації. Наприклад, важливими елементами пагінації є кнопки переходу (наступна, попередня, перша, друга сторінка тощо) — завдяки йому користувачі не втрачають час і швидше знаходять потрібне.
10 прикладів дизайну пагінації
Тепер, коли ми вже розібралися, навіщо потрібна пагінація і чим вона корисна, час подивитися на те, як вона працює у реальних проєктах. Ось 10 прикладів вдалої структури контенту на сайтах.
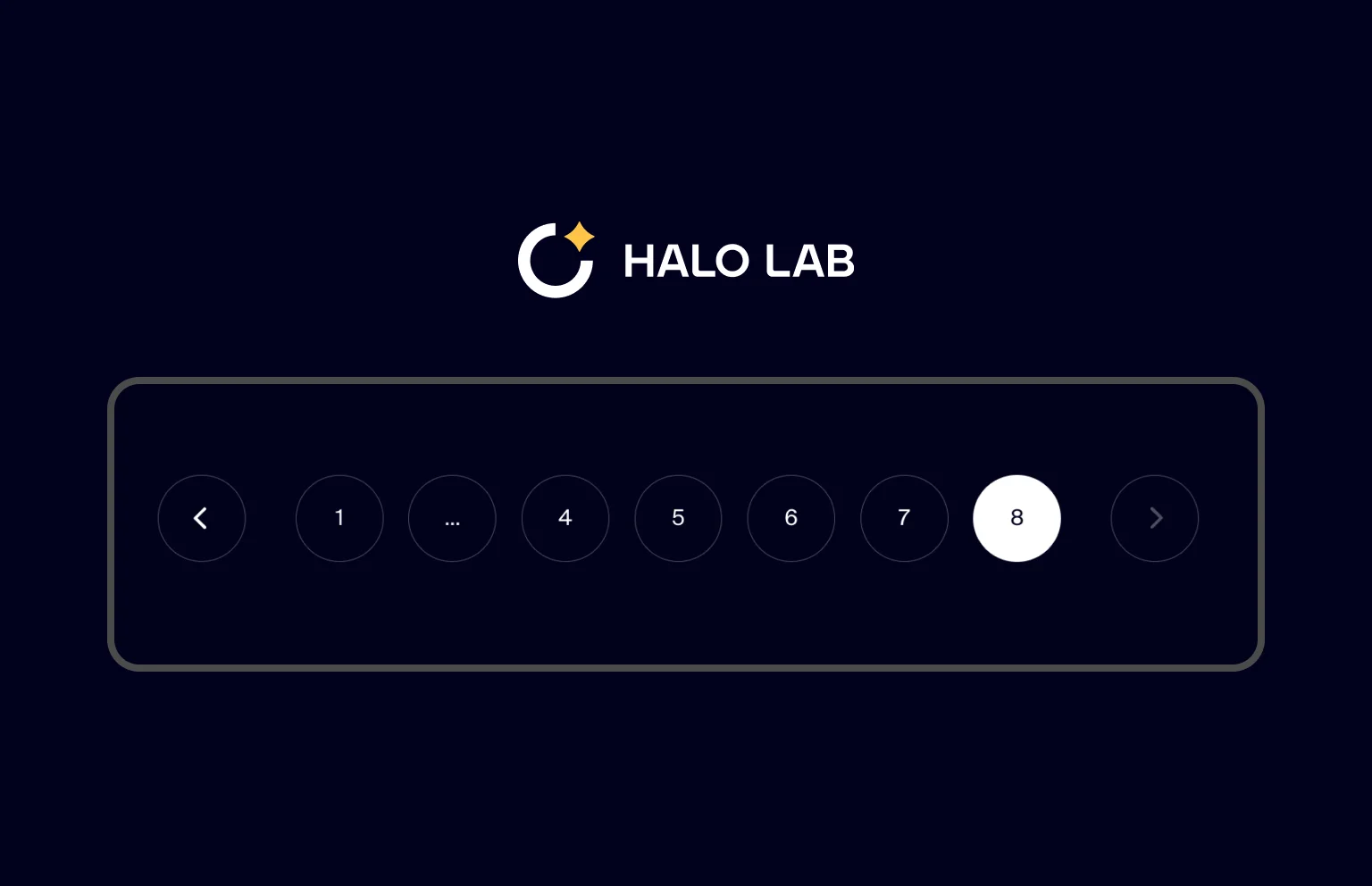
Halo Lab

У блозі Halo Lab реалізована класична пагінація: можна клікати по конкретних номерах сторінок або користуватися стрілками з боків. Стрілки реагують на ховер — дрібниця, а приємно.
HAIR & SKIN

Мінімалізм у дії. У блозі HAIR & SKIN показано кількість сторінок з контентом і стрілку для переходу. При переході далі з’являються наступні номери — все інтуїтивно і без зайвих елементів.
Bookclub24

Каталог Bookclub24 — приклад класичної пагінації зі стрілками та активними номерами сторінок. Також видно загальну кількість сторінок — це допомагає орієнтуватися, скільки ще матеріалу попереду.
Bing

У Bing все максимально просто: замість тексту — лише номери сторінок і синя лінія, яка показує, де ти зараз. Мінімалізм і чіткість — ідеально для інтернаціональних продуктів.
Gmail

У Gmail пагінація виглядає як дві стрілки й поточний діапазон листів угорі сторінки. Перемикаєшся між сетами листів — 50 або 100 за раз, залежно від налаштувань. Зручно для інтенсивної роботи з поштою.
Amazon

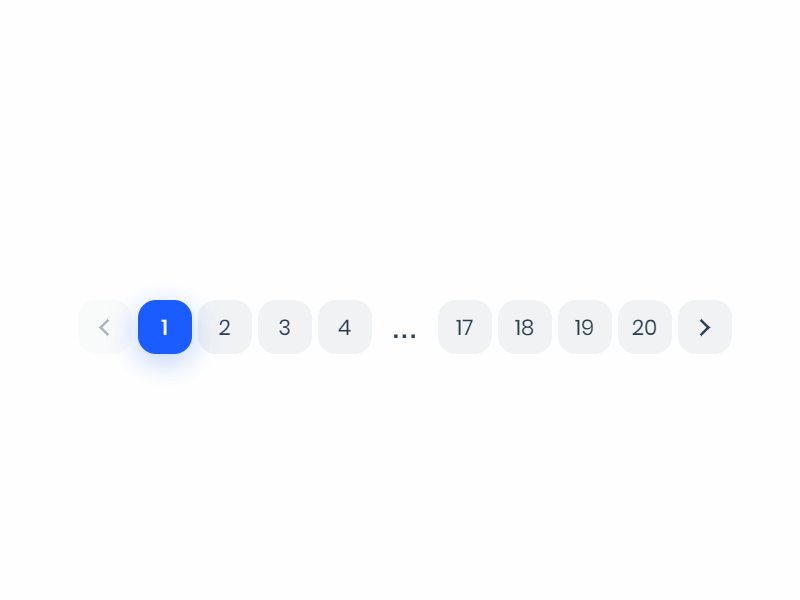
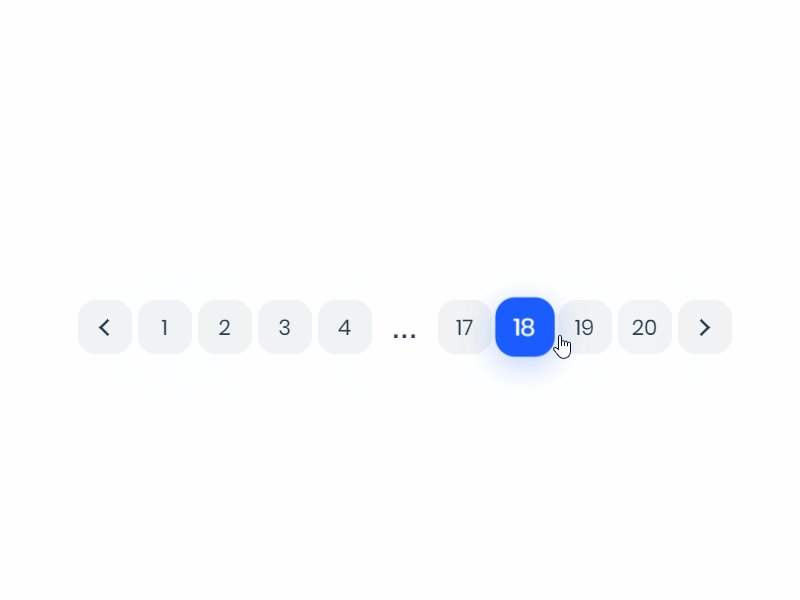
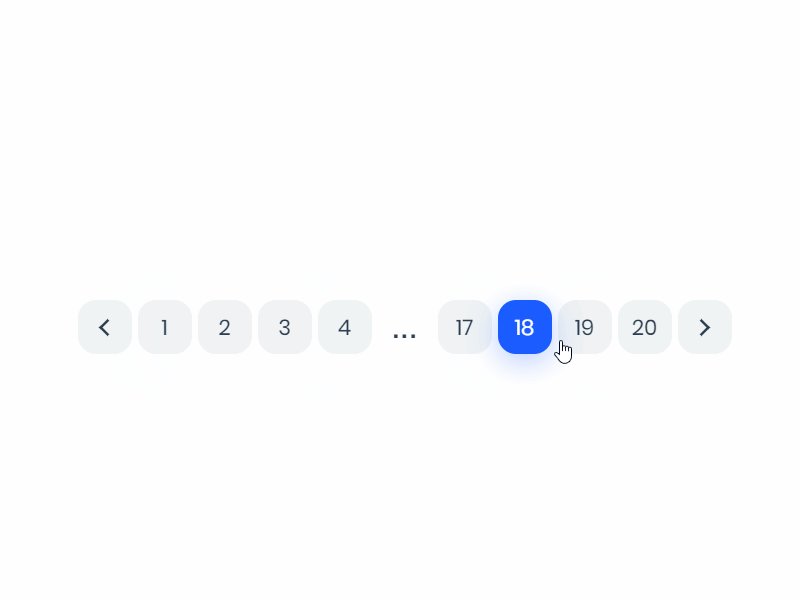
Amazon показує кілька перших сторінок, останню і стрілки для переходу. Поточна сторінка виділена квадратиком. Також є кнопки «Наступна/Попередня». Все логічно і знайомо більшості користувачів.
SlideShare

На SlideShare дизайн пагінації витриманий у фірмових кольорах бренду. Є стрілка для переходу вперед, а поточна сторінка позначена кольоровим квадратиком. Простий, послідовний підхід — якраз для перегляду презентацій.
eBay

eBay — це максимально функціональна пагінація. Є стрілки, вибір кількості товарів на сторінці, переходи між першими сторінками. Можна гнучко налаштувати перегляд під себе — суперважливо для великих каталогів.
AliExpress

AliExpress робить ставку на простоту: номери сторінок і стрілки для переходу. Фішка — можна вручну ввести номер сторінки й одразу перейти туди. Це економить купу часу, якщо знаєш, що шукаєш.
Booking.com

На Booking.com пагінація розташована внизу сторінки з результатами. Номери йдуть послідовно, і кожна сторінка показує, скільки варіантів доступно. Все чітко, зручно, без зайвих кліків.
Як створити ефективну пагінацію
Як показують реальні приклади, пагінація на кожній платформі виглядає по-різному. Проте є кілька універсальних принципів, які допоможуть зробити цей елемент максимально ефективним. Нижче — ключові моменти, які варто враховувати при впровадженні пагінації на сайті.
Тестування та зворотний зв’язок
Перш ніж запускати оновлений дизайн пагінації, обов’язково протестуйте його з реальними користувачами. Проведіть юзабіліті-тестування в контрольованому середовищі: спостерігайте, як люди взаємодіють із системою, чи інтуїтивно зрозумілою є навігація, наскільки швидко вони знаходять потрібну інформацію, і де саме виникають труднощі. Такий підхід допоможе виявити слабкі місця ще до релізу.
Прості та зрозумілі номери сторінок
Під час розробки елементів пагінації краще дотримуватися простоти. Використовуйте чіткі, лаконічні номери сторінок, без візуального перевантаження. Кнопки або посилання мають бути легко помітними та клікабельними. Додаткові візуальні ефекти, на кшталт, підсвітки при наведенні, можуть покращити взаємодію, не відволікаючи користувача від основного контенту.

Правильне розміщення
Щоб забезпечити зручну навігацію, розміщуйте елементи пагінації як у верхній, так і в нижній частині сторінки. Такий підхід особливо ефективний на сторінках із великим обсягом контенту — користувачу не доведеться скролити догори, щоб перейти далі. Крім того, це підвищує доступність і позитивно впливає на досвід користувача на мобільних пристроях, де простір обмежений.
Контроль навігації
Дай користувачеві повну свободу пересування на сайті. Для цього варто реалізувати набір стандартних кнопок у пагінації — перехід уперед, назад, на першу та останню сторінку. Усі ці елементи мають бути розташовані логічно та виглядати інтуїтивно, щоб користувач без зайвих роздумів розумів, куди натискати.
Оптимізація дизайну кнопок
Кнопки повинні бути зручними для торкання, особливо на мобільних пристроях. Зроби їх достатньо великими, помітними та не розташовуй занадто близько одна до одної — це знижує ризик випадкових кліків і робить навігацію більш плавною.
Підбирай кольори так, щоб кнопки виділялися на фоні. Можна додати легкі тіні або градієнти — ці візуальні фішки створюють ефект об’ємності й роблять інтерфейс більш тактильним, навіть на плоскому екрані.
Виділення поточної сторінки
Користувач завжди має розуміти, де він зараз знаходиться. Для цього використовуй візуальні індикатори — наприклад, інший колір або жирну рамку навколо активної сторінки. Такий простий акцент суттєво покращує орієнтування в контенті та загальне враження від навігації.

Обмеження кількості сторінок
Правило "менше — краще" тут працює на всі 100%. Не варто завалювати користувача десятками сторінок у пагінації. Коли посилань занадто багато, це тільки дратує і створює візуальний шум. Замість цього краще показувати кілька сусідніх сторінок і додати кнопки для переходу на першу, останню або умовно "ключові" сторінки. Такий варіант значно зручніший — фокусована навігація завжди перемагає хаос.
Адаптивний дизайн
Щоб пагінація виглядала гармонійно на будь-якому пристрої — від великого монітора до смартфона — потрібно закласти адаптивність. Усі елементи повинні гнучко підлаштовуватись під різні екрани: текст залишатися читабельним без масштабування, а кнопки — зручними для кліку або тапа пальцем.
Особливо важливо продумати усе для сенсорних екранів: зробити кнопки більшими, збільшити відстань між ними — так користувач не промахнеться і не буде фруструватися.

Висновок
Якісний контент — це маст. Але те, як ми його подаємо, — не менш важливо. Сьогодні ми розглянули приклади, як правильно реалізована пагінація може суттєво покращити навігацію, зменшити перевантаження інформацією та зробити платформу зручнішою і приємнішою для користувача.