Figma – потужний інструмент проєктування, функціонал якого постійно розширюється. Цього року його команда випустила низку нових функцій, у тому числі для роботи з текстом. У цій статті ми розберемо 7 просунутих способів роботи з типографікою у Figma.

Коли справа стосується типографіки, ми всі пригадуємо базові правила: читабельний шрифт, адекватний розмір, чітка ієрархія та не надто довгі рядки. У мережі є багато статей на ці теми. Тому сьогодні ми хотіли б розглянути кілька проблем, які значно рідше опиняються у центрі уваги.
Усічення тексту
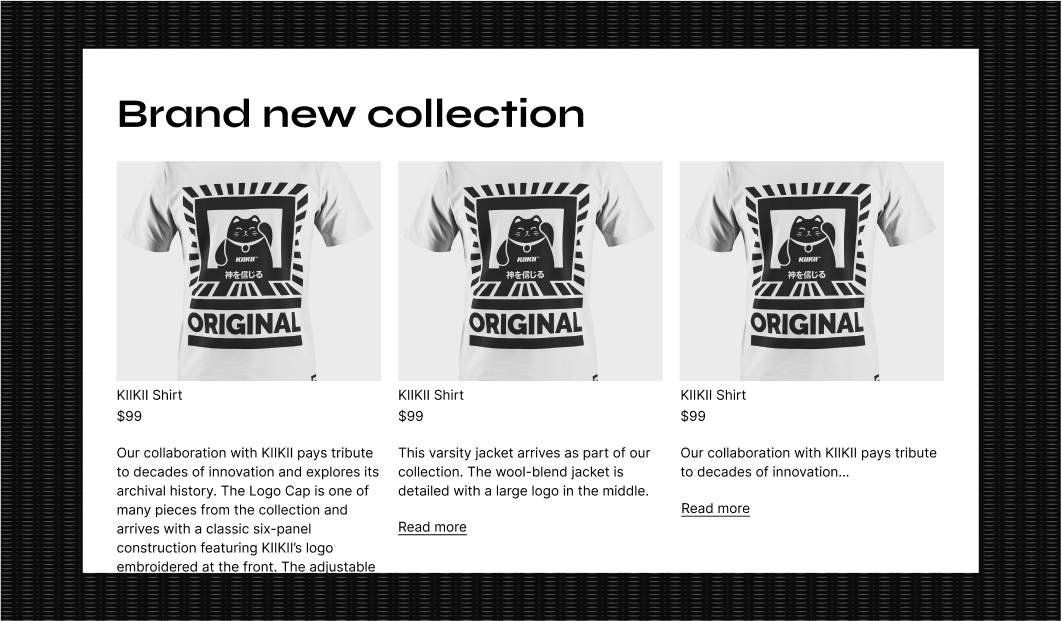
Скільки разів поспіль ми стикалися із ситуацією, коли картки містять текст абсолютно різної довжини після чого згадуємо "добрим" словом нашого копірайтера.
Я вже чую, як дехто кричить: «Чому б просто не зробити всі картки однакової висоти?» Тож давайте виберемо третю картку як зразок довжини:

Тепер ми все добре вирівняли та вручну поставили крапки. Задоволені? А ні ж! Приходить ваш менеджер по продукту і змінює кількість рядків - тепер їх три, а не два. Ваші дії?

Ні, не потрібно вручну додавати рядки, щоб ще раз пошитися в дурні. Краще використовуйте функцію Truncate text (усічення тексту). Все дуже просто: знаходимо відповідний пункт у налаштуваннях та вказуємо кількість рядків.


Відносна висота рядка
Коли ми починаємо експериментувати з дизайном і шукаємо те саме рішення, розміри шрифтів (як і самі шрифти) можуть змінюватися так само швидко, як подружки Лео Ді Капріо 🙃.

Якщо при цьому ми ретельно вираховуємо висоту рядка і задамо її в пікселях, нам щоразу доведеться коригувати її вручну, що часто дуже дратує. Але є і хороші новини, це зовсім не обов'язково!
Використовуйте відсотки. Вони дають нам більшу гнучкість, а також спрощують життя розробникам.
«Хвилясті» цифри
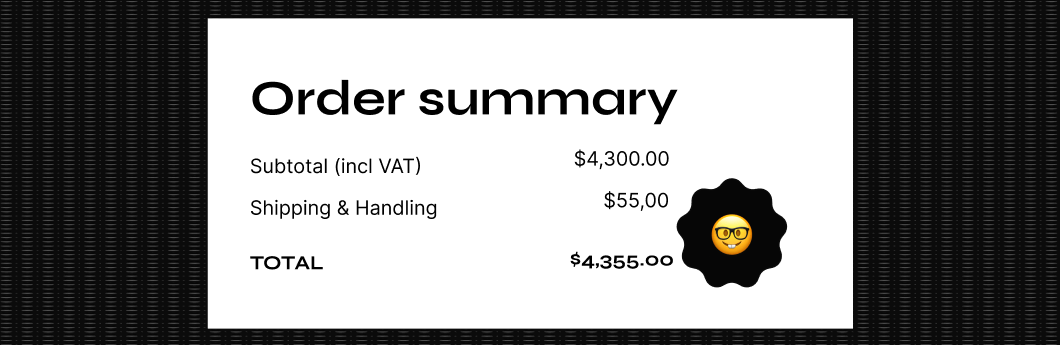
На шляху користувача завжди є моменти, коли функціональність важливіша за креативність. Наприклад, процес оформлення замовлення в інтернет-магазині:
Подивіться якими хвилястими здаються цифри, якими набрано підсумкову суму! Чи не краще було б зробити їх такими самими рівними, як функціональний текст вище? Але що робити, якщо вам не хочеться відмовлятися від декоративної складової?

На щастя, Figma підтримує деякі функції OpenType, наприклад різні стилі цифр. Кількість доступних опцій залежить від вибраного шрифту – у випадку з Syne ви можете зробити цифри моноширинними та вирівняти їх за базовою лінією:

Ця функція є особливо корисною, коли ми працюємо з динамічним контентом, наприклад, з таймерами. Вона дозволяє зробити так, щоб цифри не стрибали, а мінялися акуратно, не вилазячи за межі рядка.

Дисгармонічні символи всередині рядка
Деякі шрифти містять химерні двочастинні/одночасткові літери g або a, дивні лігатури та інші специфічні символи, скоріше декоративні, ніж функціональні. Що робити, якщо вони візуально вибиваються з тексту?
Якщо вам пощастило, розробники шрифту подбали про вас і додали альтернативні гліфи, як тут:

Висяча пунктуація
Якщо ви займалися друкованими матеріалами, переходити в Figma досить складно, тому що тут все ще не працюють деякі норми, а основний акцент робиться на цифровий досвід. Але завдяки останньому оновленню висяча пунктуація більше не відноситься до цієї категорії — ви можете просто включити її в налаштуваннях:

Обрізання тексту за межами літер
Я залишив найбільшу проблему насамкінець, бо впевнений, що з нею в той чи інший момент стикався кожен із нас. Зайвий простір усередині текстового контейнера може з'явитися або через те, що він дуже розтягнутий (це легко виправити), або якщо сам шрифт містить нерівномірні вертикальні відступи (жахливий кошмар). І в тому, і в іншому випадку це дуже дратує, але нарешті з'явилося рішення. Тепер ми можемо використовувати функцію vertical trim та обрізати текст за межами літер:

Варіативні шрифти
Так, це не зовсім нова функція, але я досі захоплююсь інтеграцією варіативних шрифтів. Вони відкривають перед нами безмежні можливості! Але будьте обережні, якщо ви переберете з креативом, ваші розробники можуть вас зненавидіти.