Привет! С вами Егор Комаров и я хочу с вами поделиться не просто дизайн трендами 2021 года, но и советам и рекомендациями о том, как с ними работать, рассказать почему они появились. На что стоит обращать внимание в работе, в какую сторону развиваться и какие инструменты использовать.
Для кого это статья?
В первую очередь она предназначена для графических дизайнеров, дизайнеров интерфейса, продуктологов, маркетологов.
Исследуем визуальную составляющую: детали, шрифты, цвета, композицию, графику.
Статья представляет из себя краткую историю трендов, список ресурсов и инструментов, примеры, советы и рекомендации.

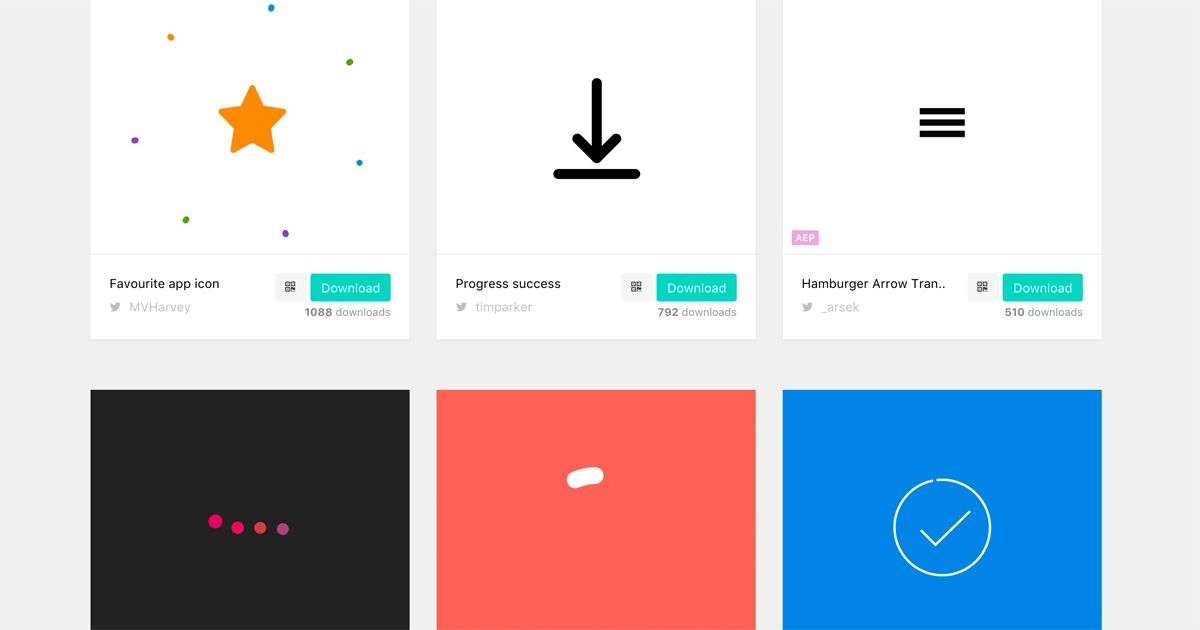
Тренд 1: Идеальные иконки
В 2021 году делать разношерстные иконки просто непозволительно.
Интерфесы в 2021 году должны быть вылизаны до каждого пикселя. Особое внимание стоит уделять иконкам.

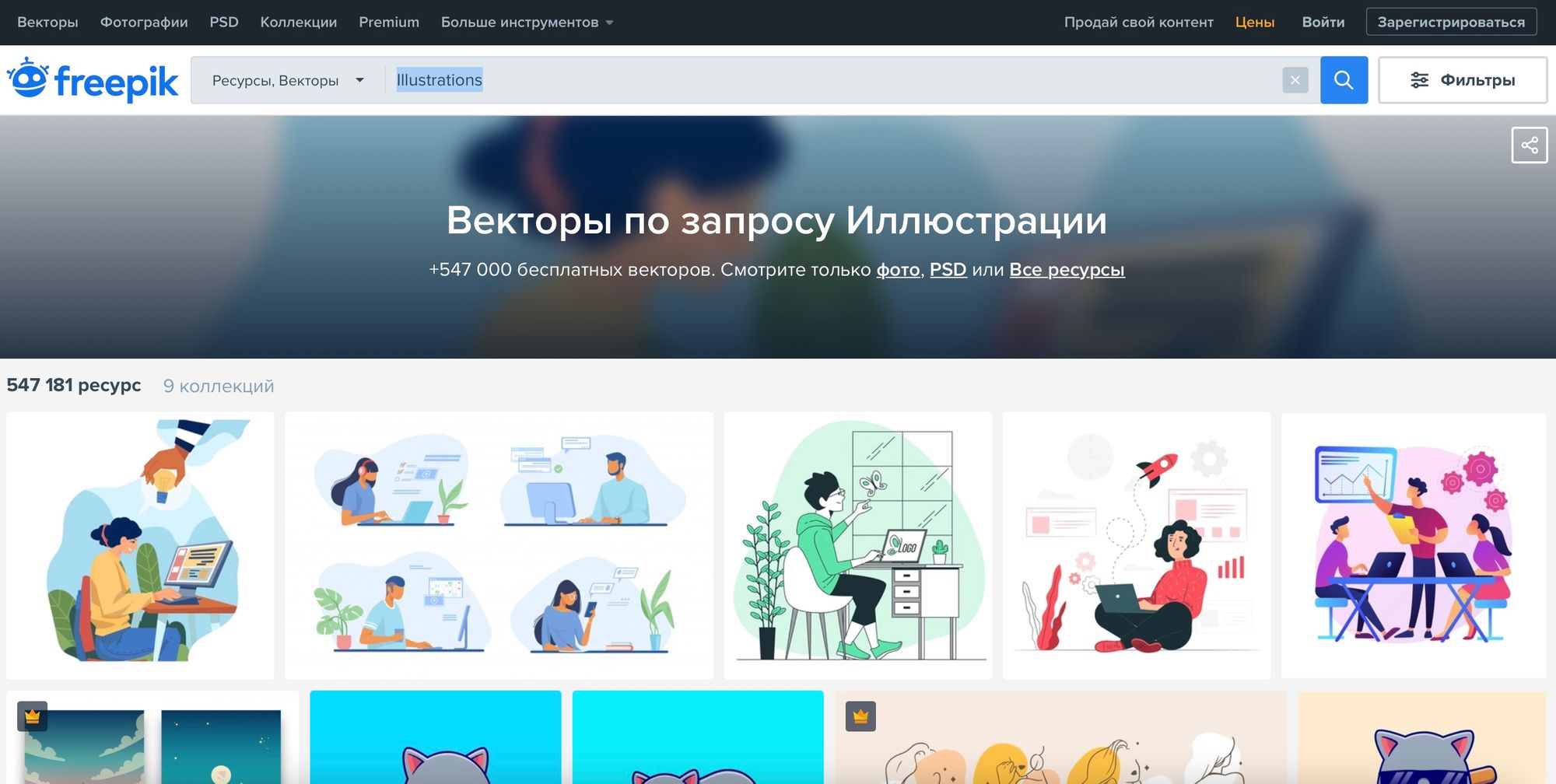
💡 Совет: Если вы хотите быть на волне тренда, не используйте иконки из разных семейств. Не качайте разные иконки с сайтов-стоков, например freepik.com, а используйте специализированные готовые библиотеки. Все иконки должны быть в одном стиле, с одинаковыми параметрами, толщиной линий. Иконки из разных семейств в интерфейсе нарушают целостность и аккуратность проекта. Используйте более новые библиотеки иконок. Они как правило имеют более современный вид.
Откуда взялся тренд на иконки?
2020 год стал просто бумом для развития дизайн библиотек. За последний год появилось огромное количество готовых, профессиональных и качественных иконок на любой вкус и цвет. Сегодня уже просто нет смысла рисовать иконки собственными руками и тратить на это время. Тысячу дизайнеров со всего мира создали лучшие иконки для любых проектов и задач.
Качественные иконки стали доступными, легко настраиваемыми. Продвинутые дизайнеры этим пользуются и берут в проекты готовые библиотеки. Именно поэтому их интерфейсы выглядят чище, приятнее глазу и более "трендовыми" и современными.
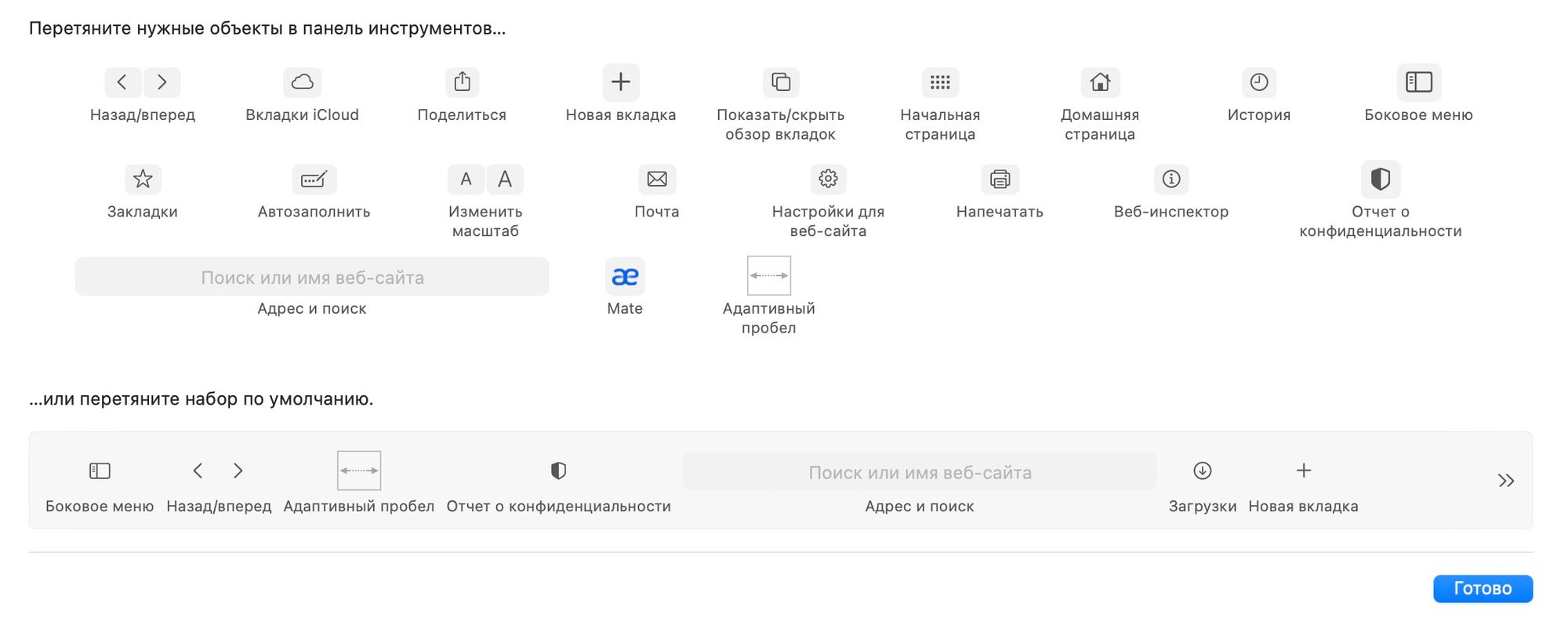
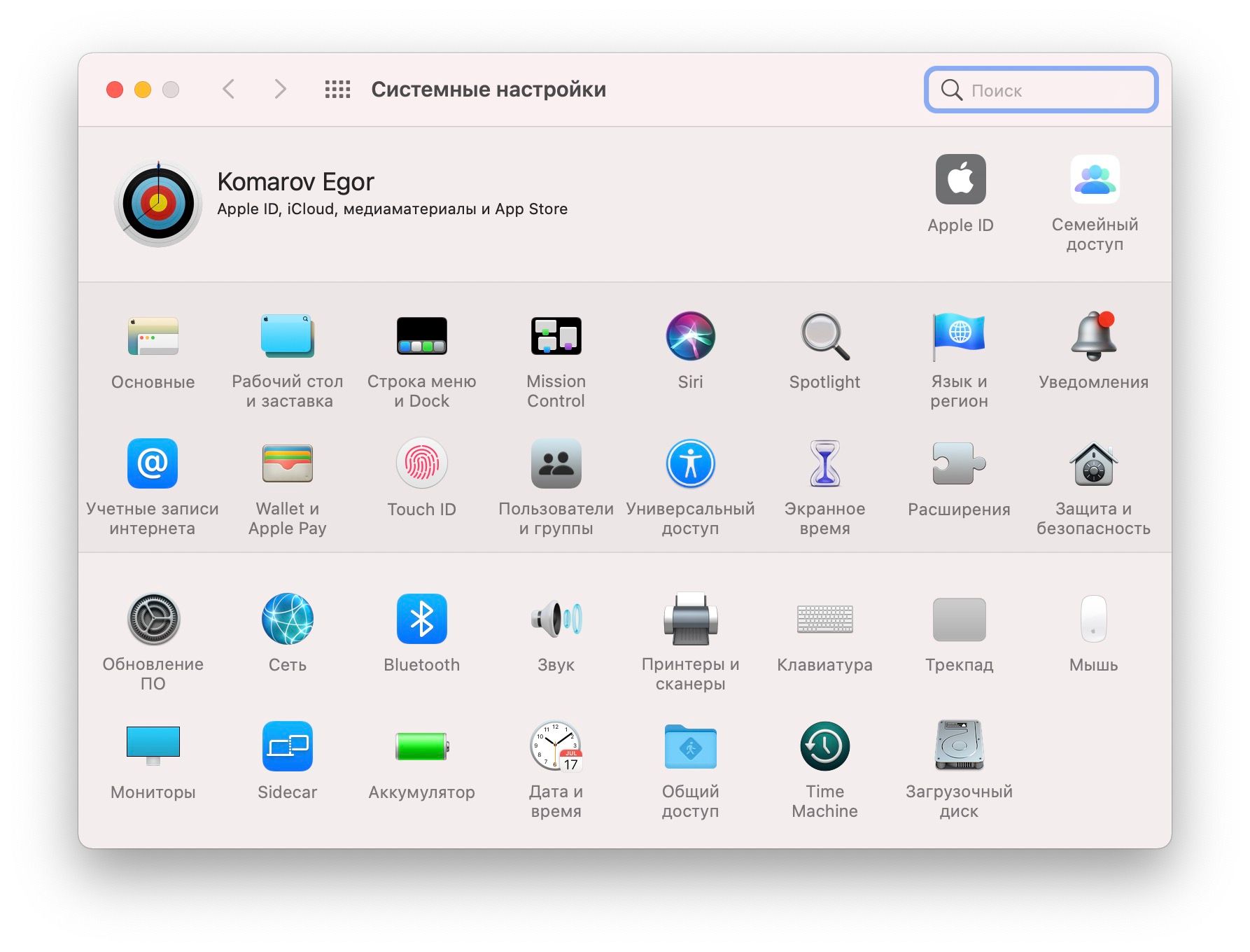
Компания Apple не отошла далеко от этого тренда и в конце 2020 года обновила свою macOS Big Sur, а вместе с ней и проработали новые иконки.

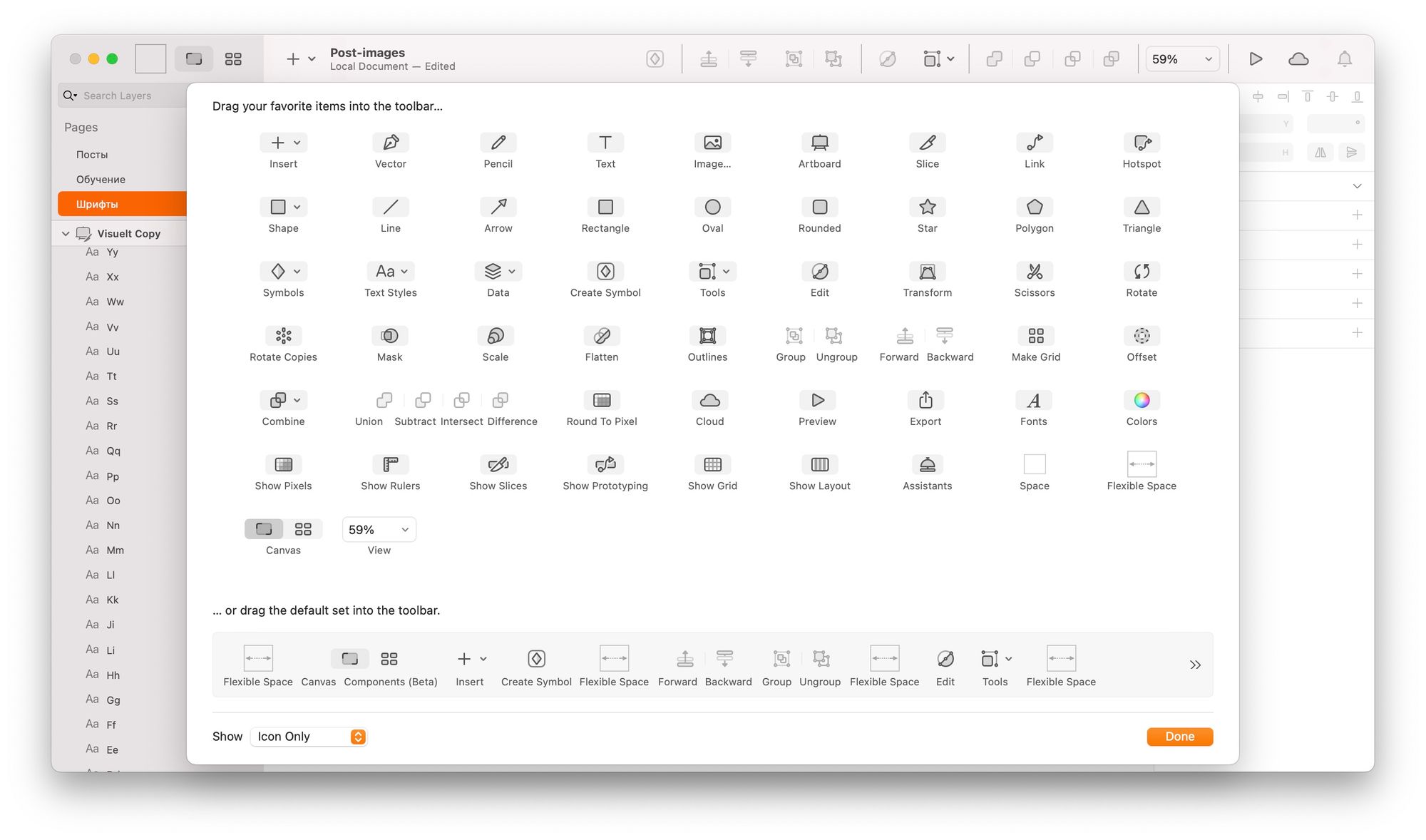
Разработчики Sketch в ноябре 2020 года сделала новое обновление, где уделила внимание иконкам и полностью их переработала.

Где качать иконки? Бесплатный вариант.
💡 Совет: Перед тем как подключить библиотеку иконок в свой проект, убедитесь в том, что все необходимые иконки есть в наличии, протестируйте их в интерфейсе. Попробуйте несколько разных библеотек, стилей. Сравните макеты и сделайте выбор в пользу лучших. И конечно, все поисковые запросы иконок надо делать на английском языке.
Basic иконки от Craftwork
Basil — 500 бесплатных профессиональных иконок в двух стилях outline и solid, доступно для Figma, Sketch, Adobe XD.

266 Free Icons — отличный пак бесплатных иконок (Figma, Sketch, SVG).

Ikonate — бесплатный пак полностью кастомизируемых векторных иконок.

Streamline symbols — 1285 бесплатных иконок для Visual Studio. (SVG тоже есть).

Phosphor — библиотека из 558 бесплатных иконок в 6 начертаниях.

Radix Icons — бесплатный пак из 264 иконок.

IconPark — большой пак из 1200 настраиваемых иконок.

iconpark.bytedance.com/official
Iconly 2 — 500+ бесплатных иконок для ваших проектов.

ui8.net/piqodesign/products/iconly-essential-icons
Iconhub — большая бесплатная библиотека настраиваемых иконок.

Heroicons — отличный пак бесплатных SVG иконок.

Rubicons — бесплатный пак минималистичных иконок для ваших проектов.

Tabler Icons — 550 настраиваемых бесплатных SVG иконок.

Hicon Pack — бесплатный пак из 396 иконок для дизайнеров и разработчиков.

700+ Icons — бесплатный пак иконок в формате CSS, SVG и Figma.

Remix icon — большая, бесплатная библиотека иконок.

Boxicons 2.0 — большой пак бесплатных иконок в двух стилях.

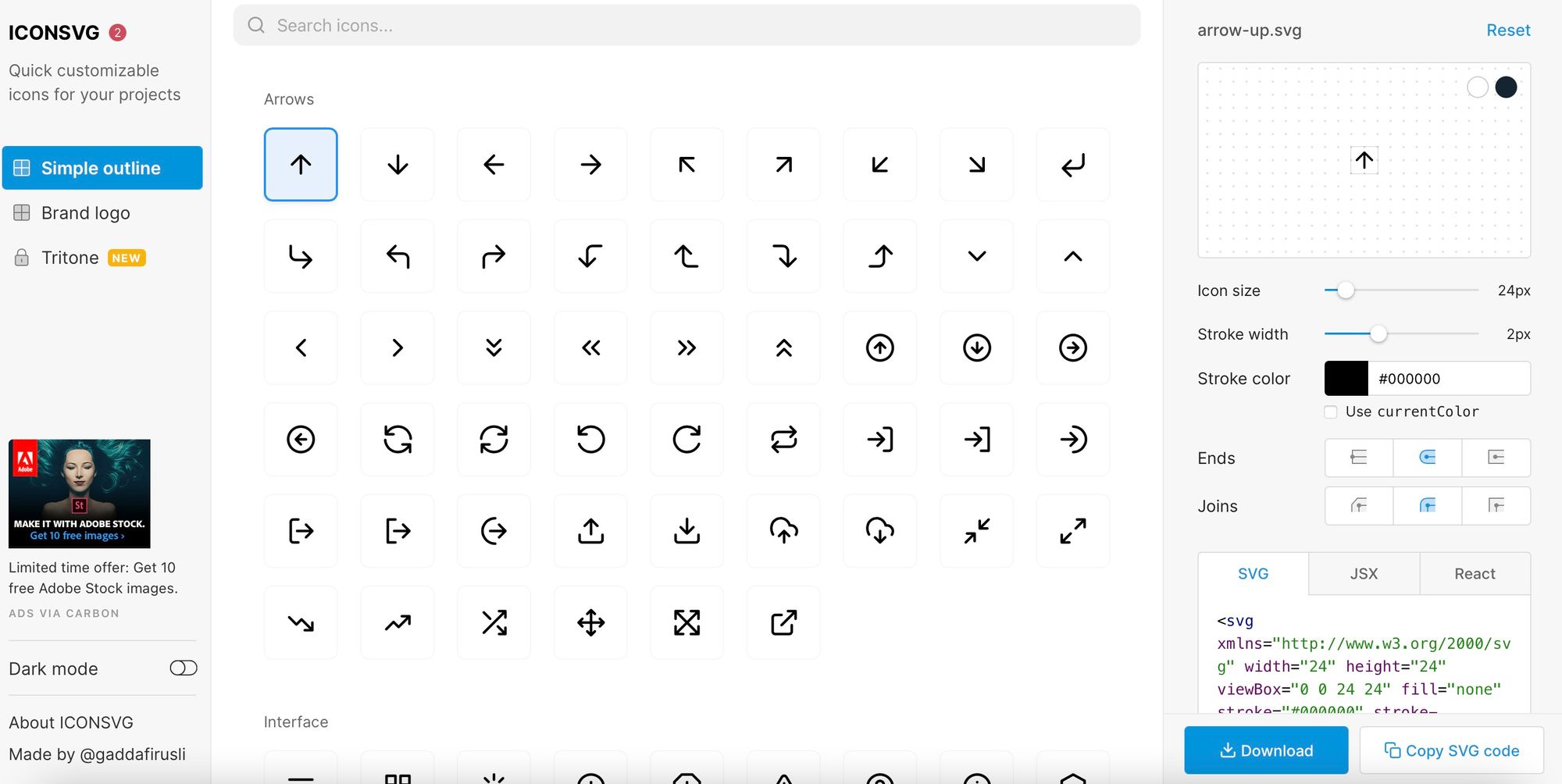
ICONSVG — инструмент, упрощающий процесс поиска и создания иконок SVG для вашего проекта.

Vue Unicons — большой пак open source иконок.

antonreshetov.github.io/vue-unicons/
👉️ Бесплатные иконки — полная коллекция лучших библиотек

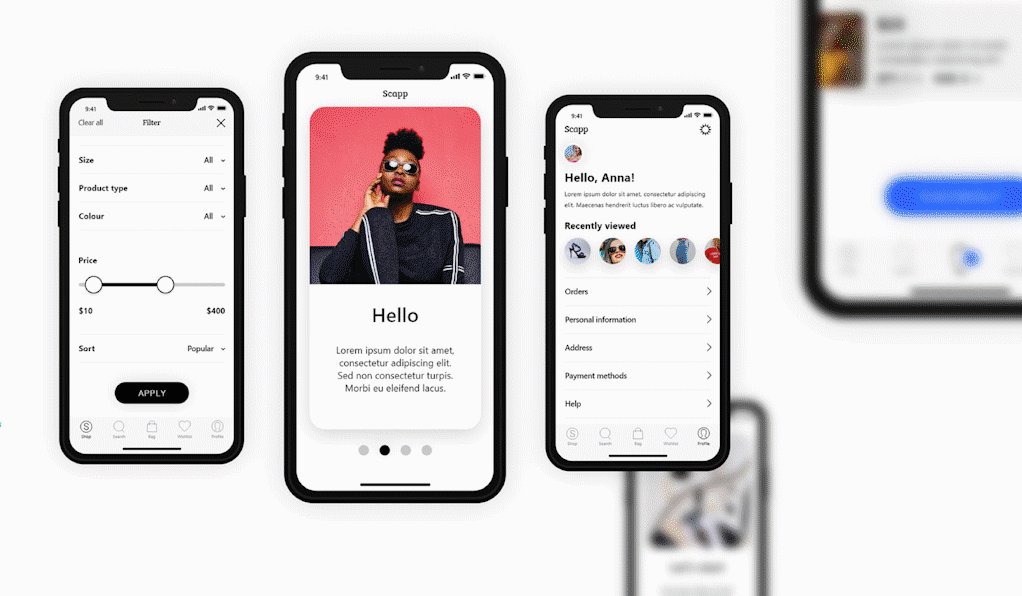
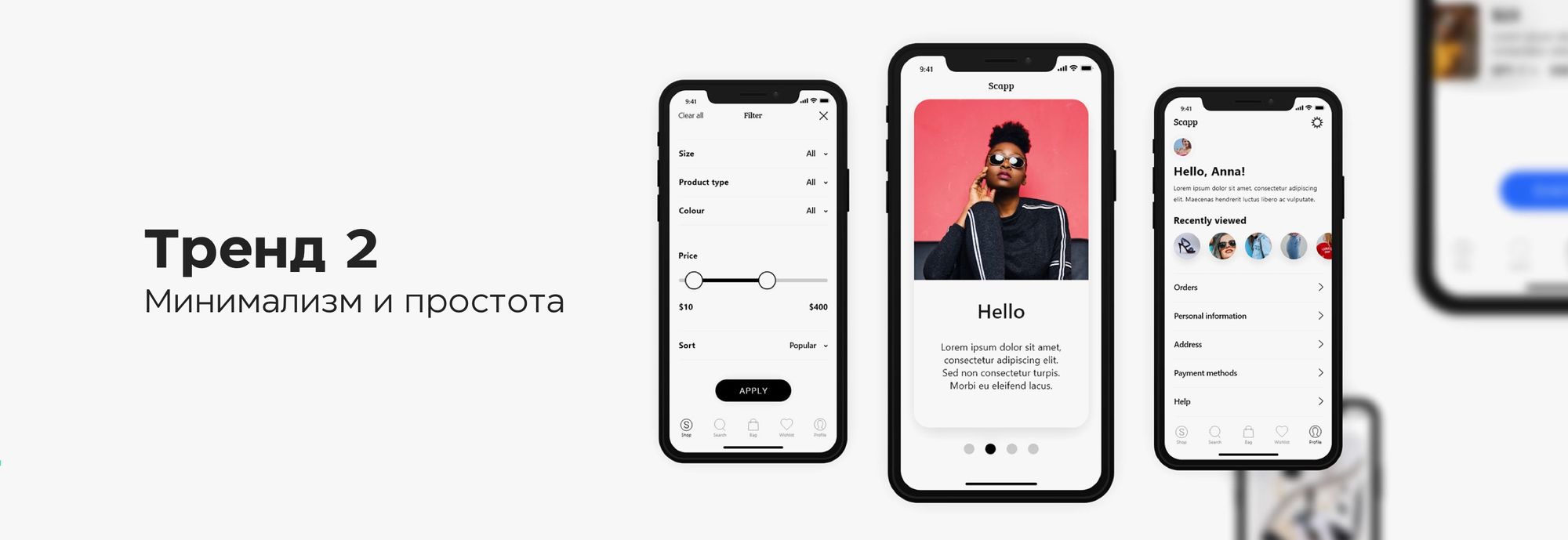
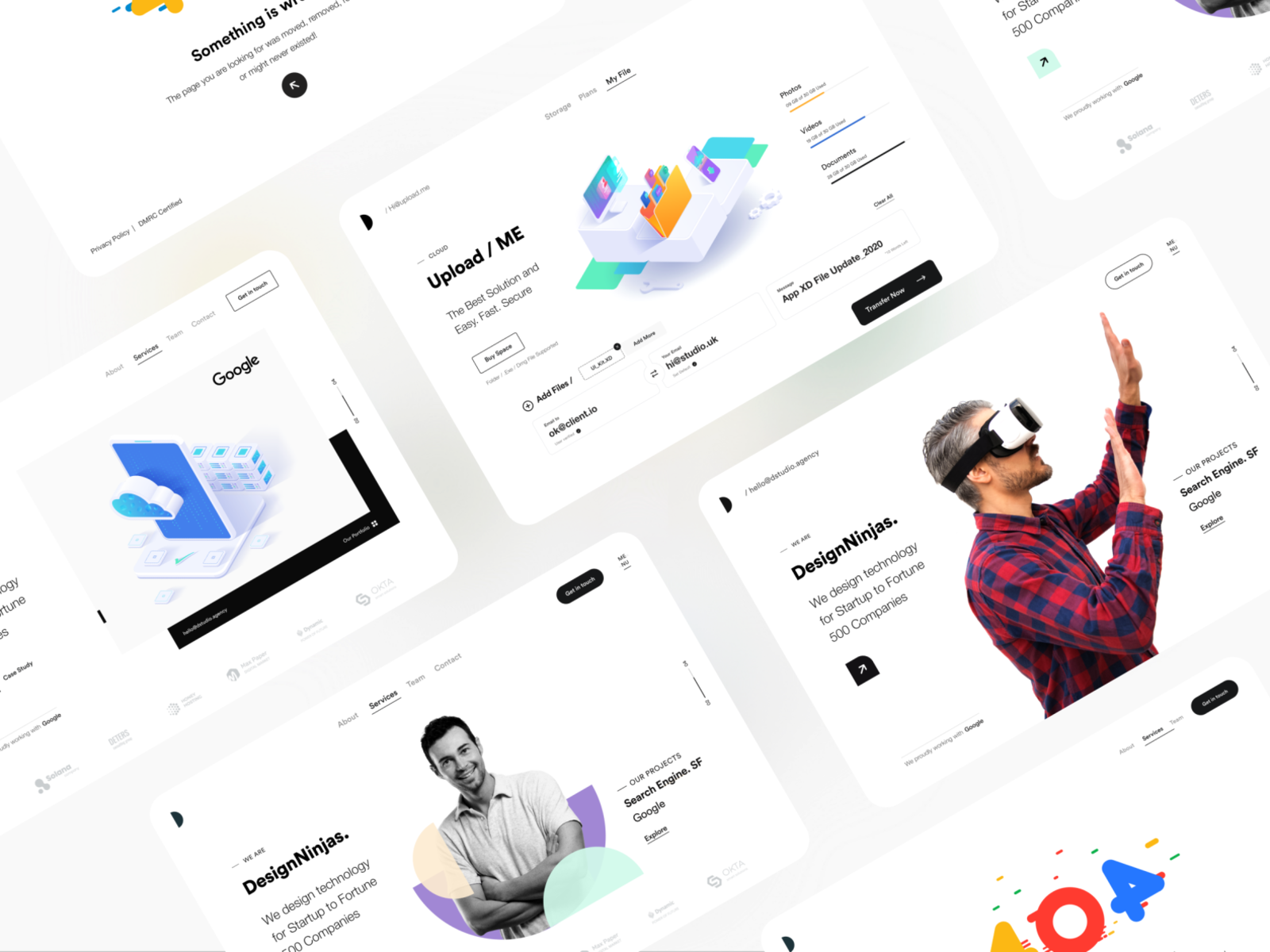
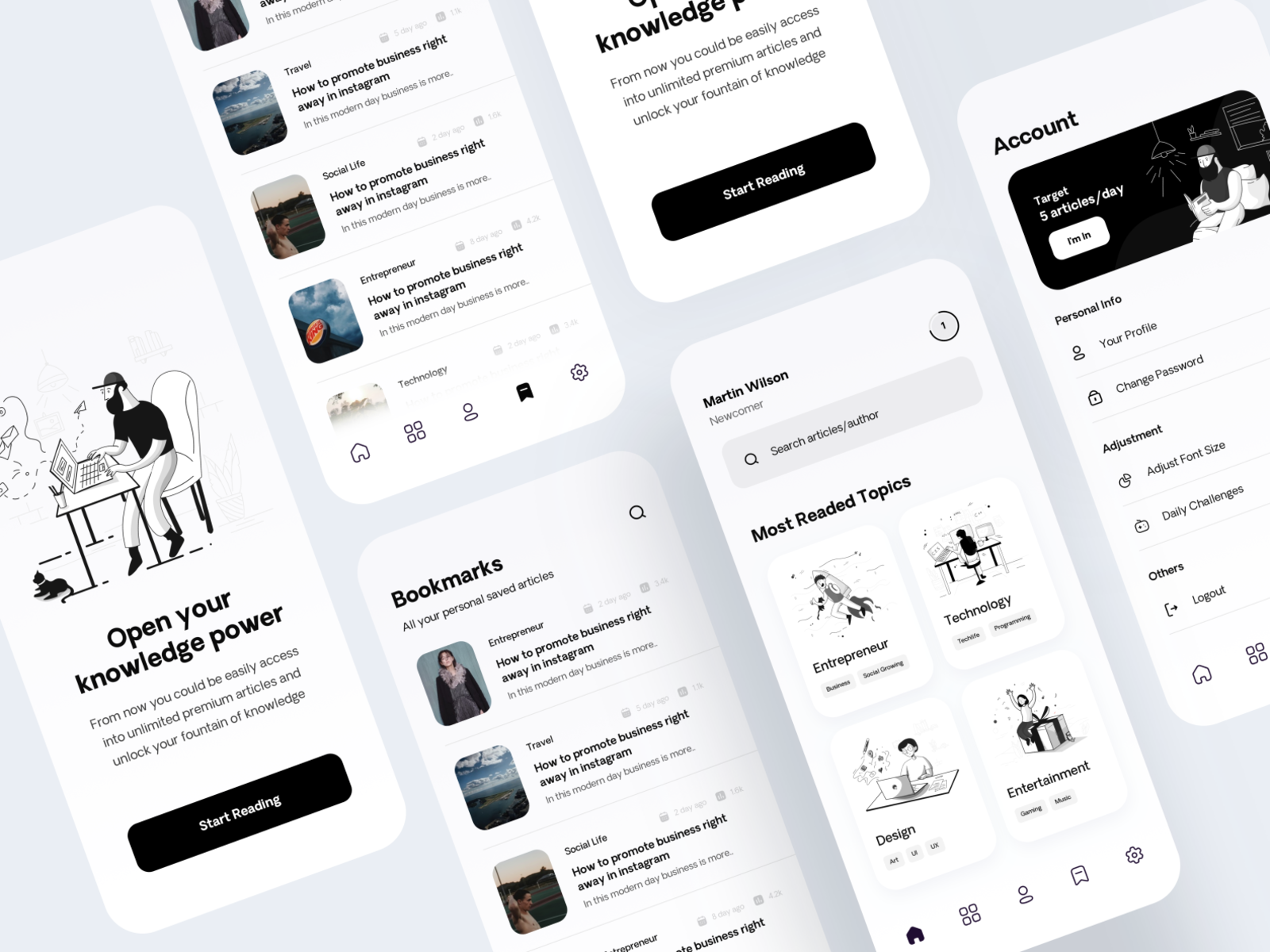
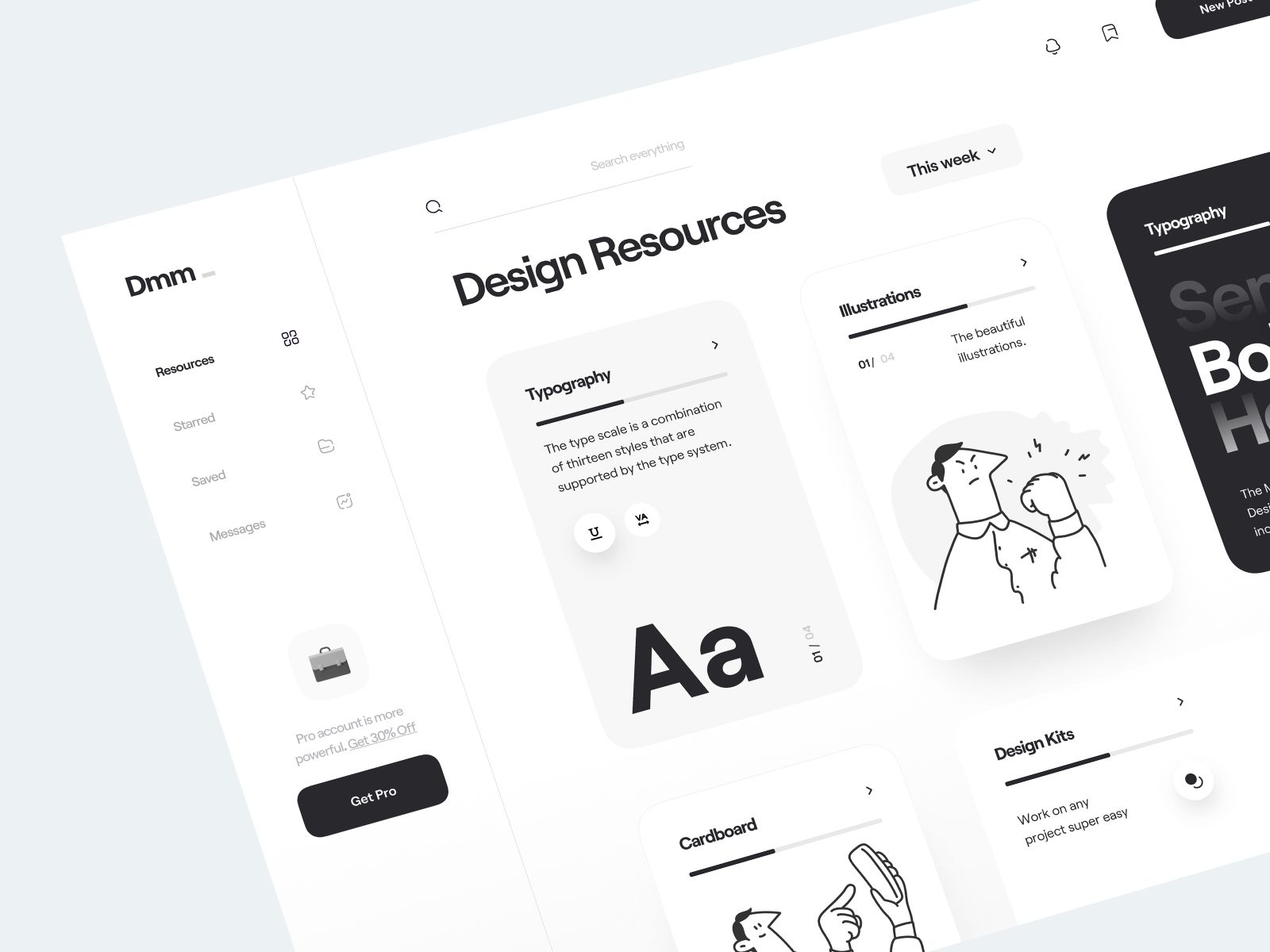
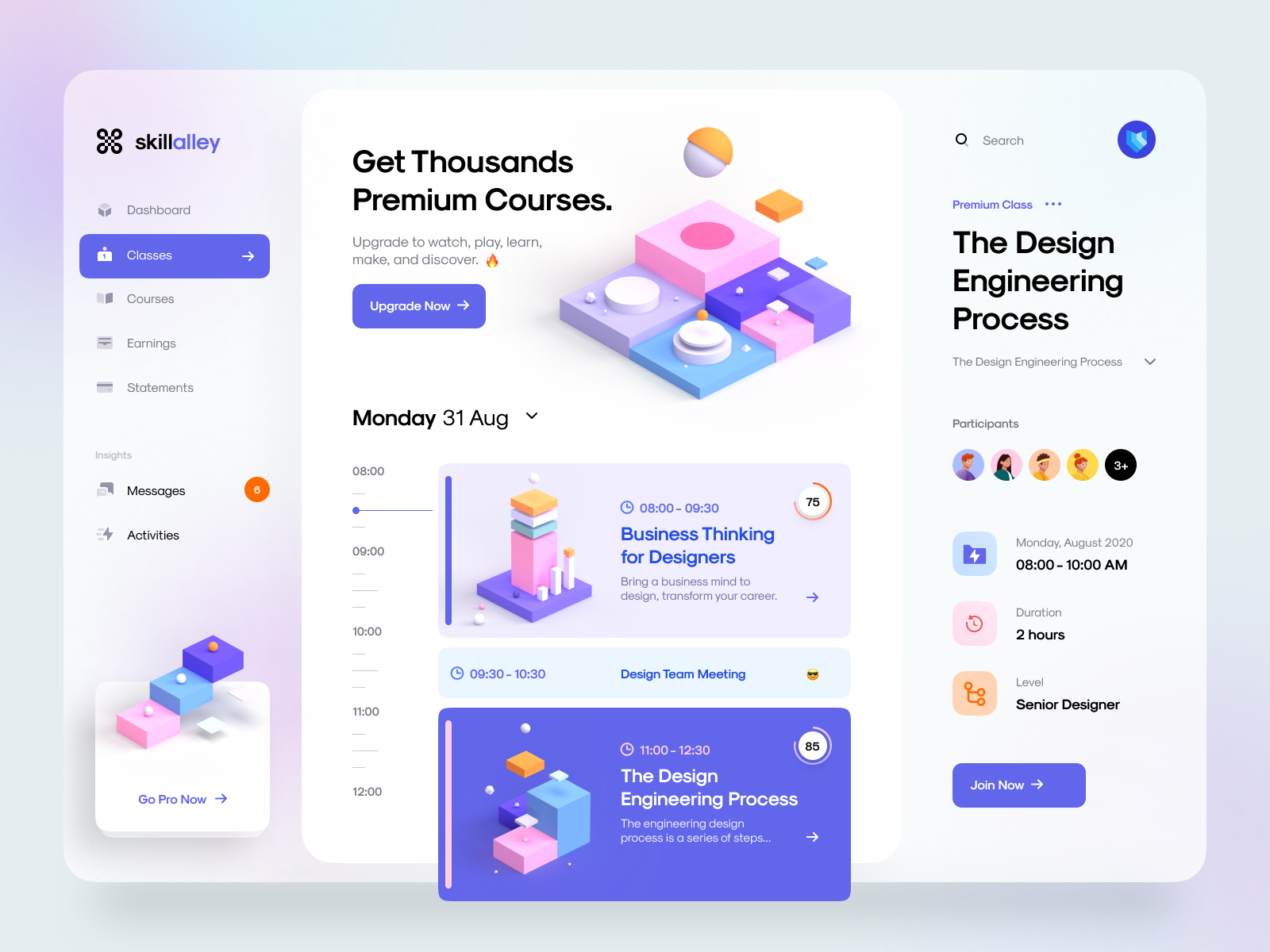
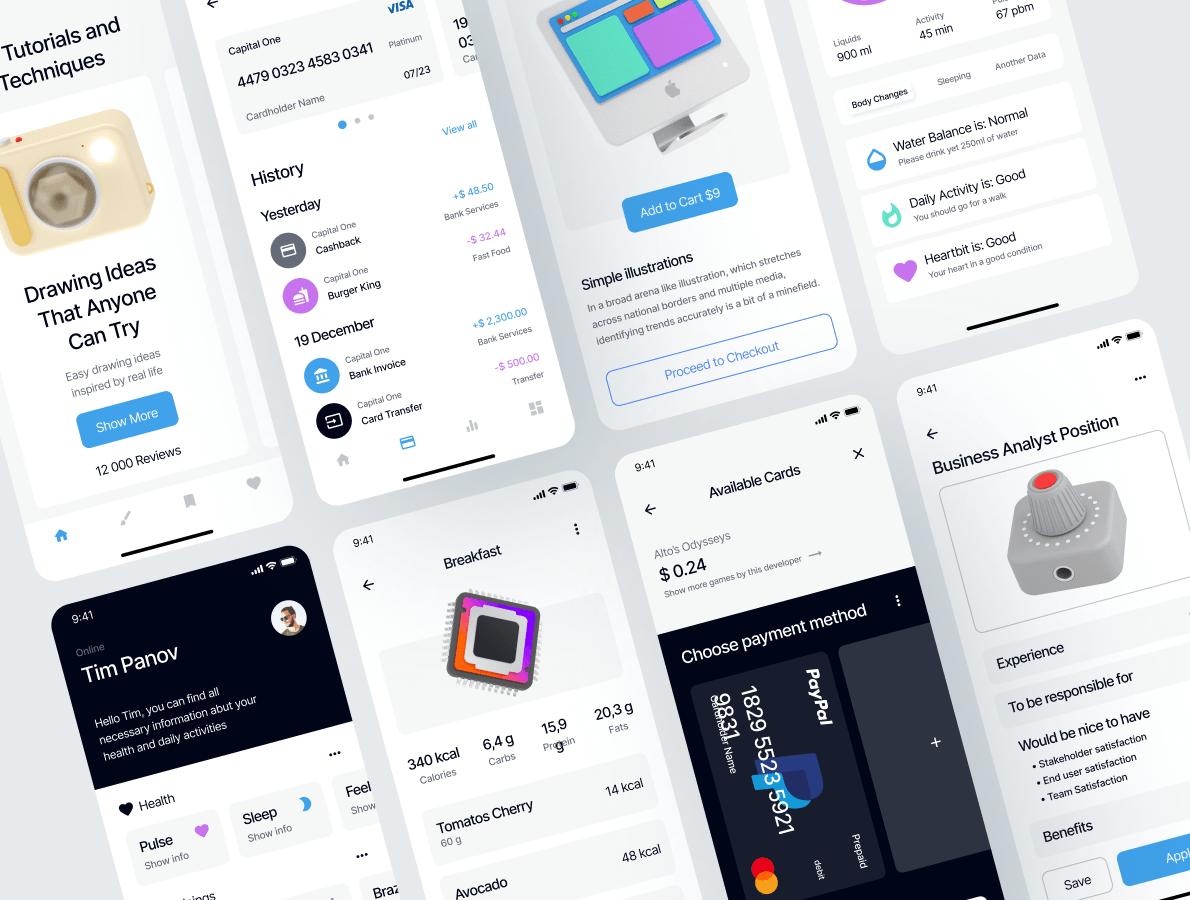
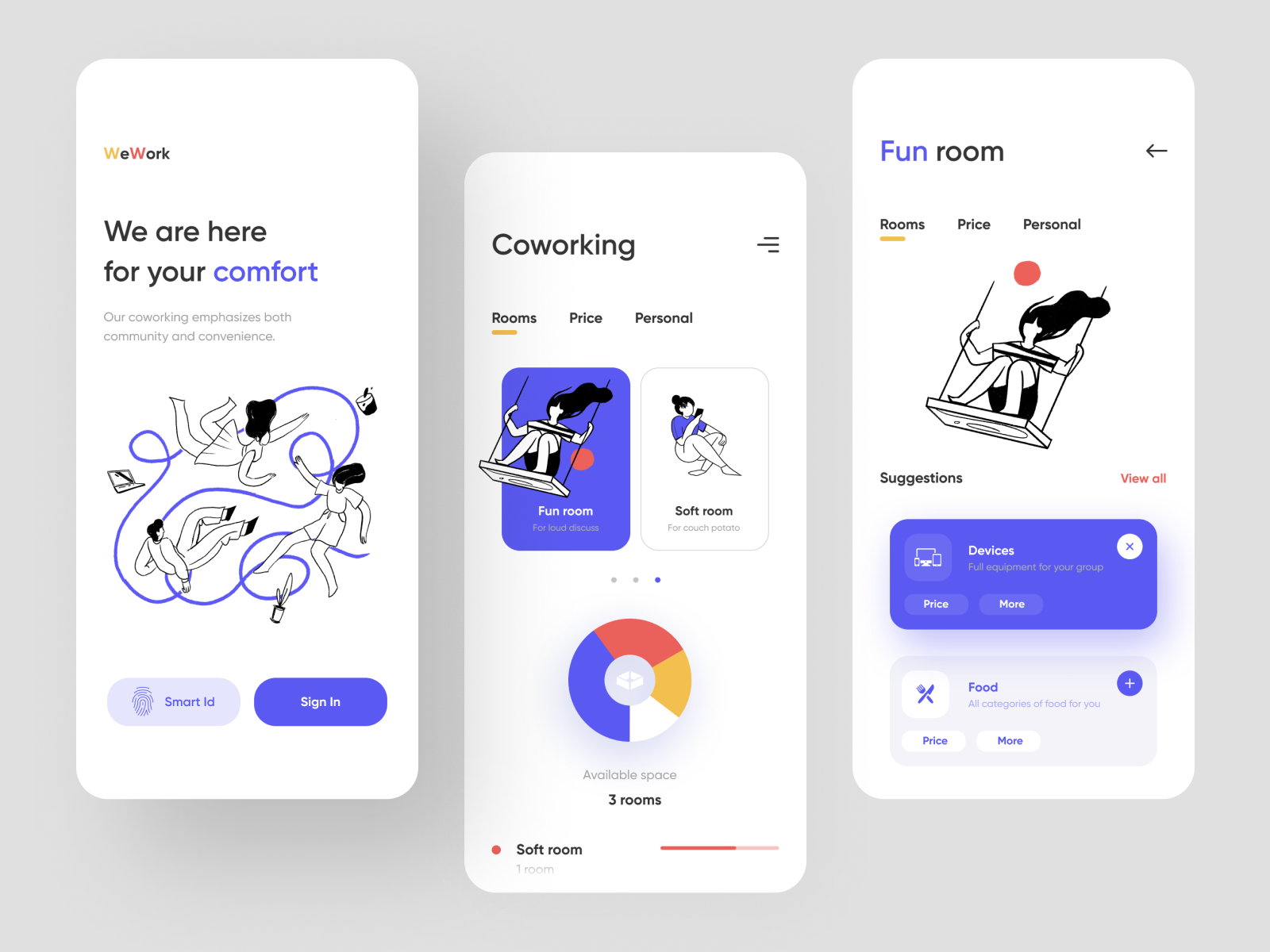
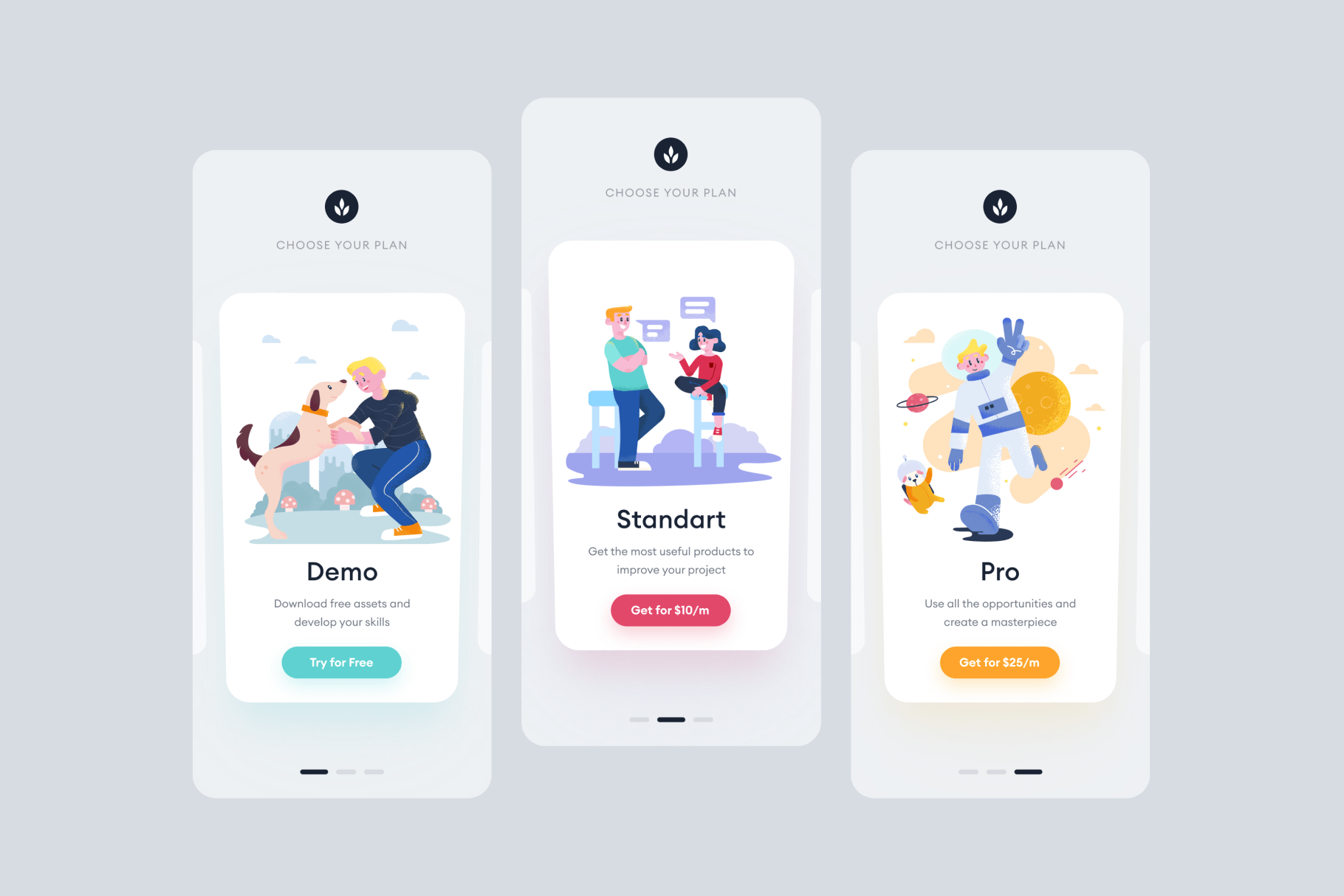
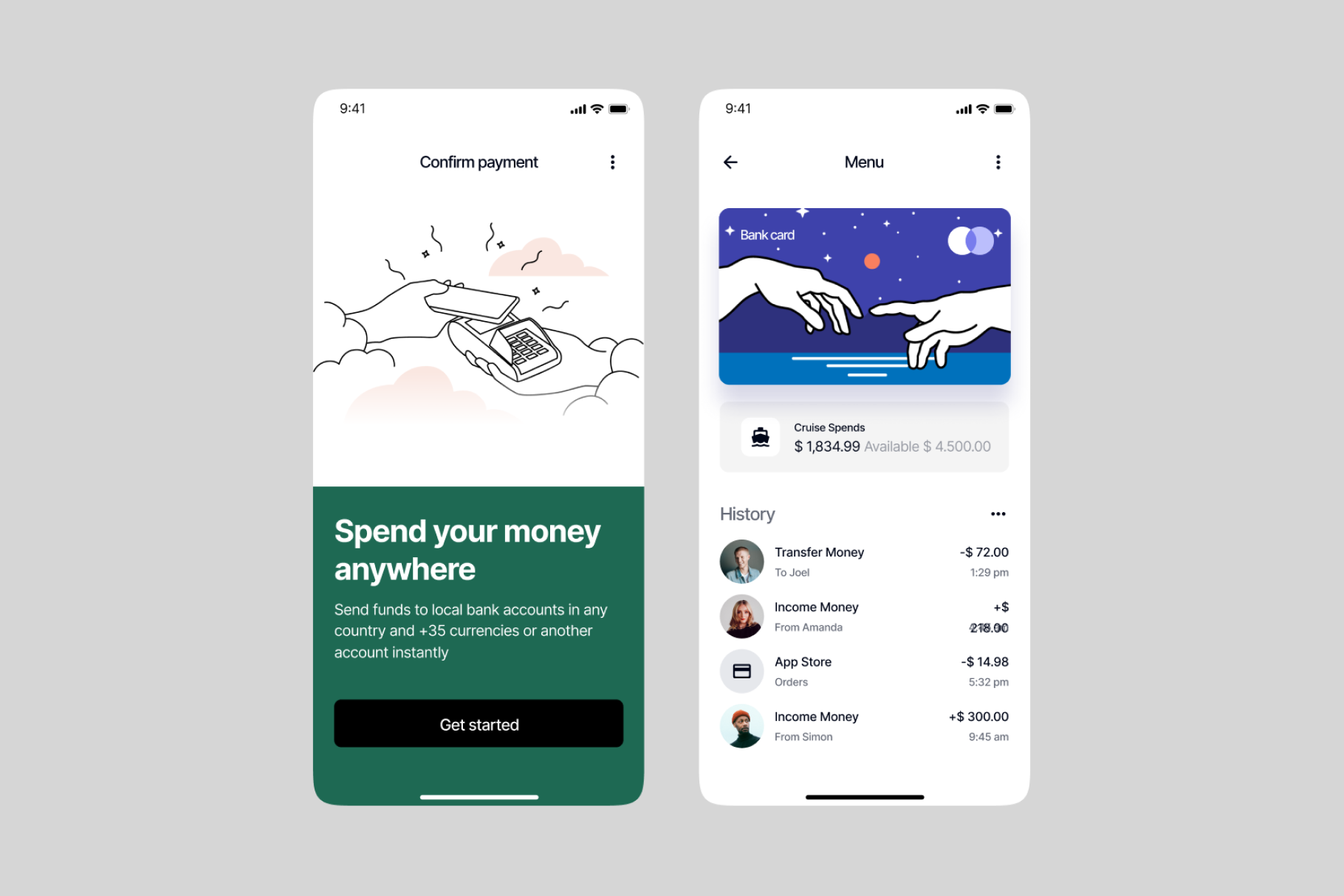
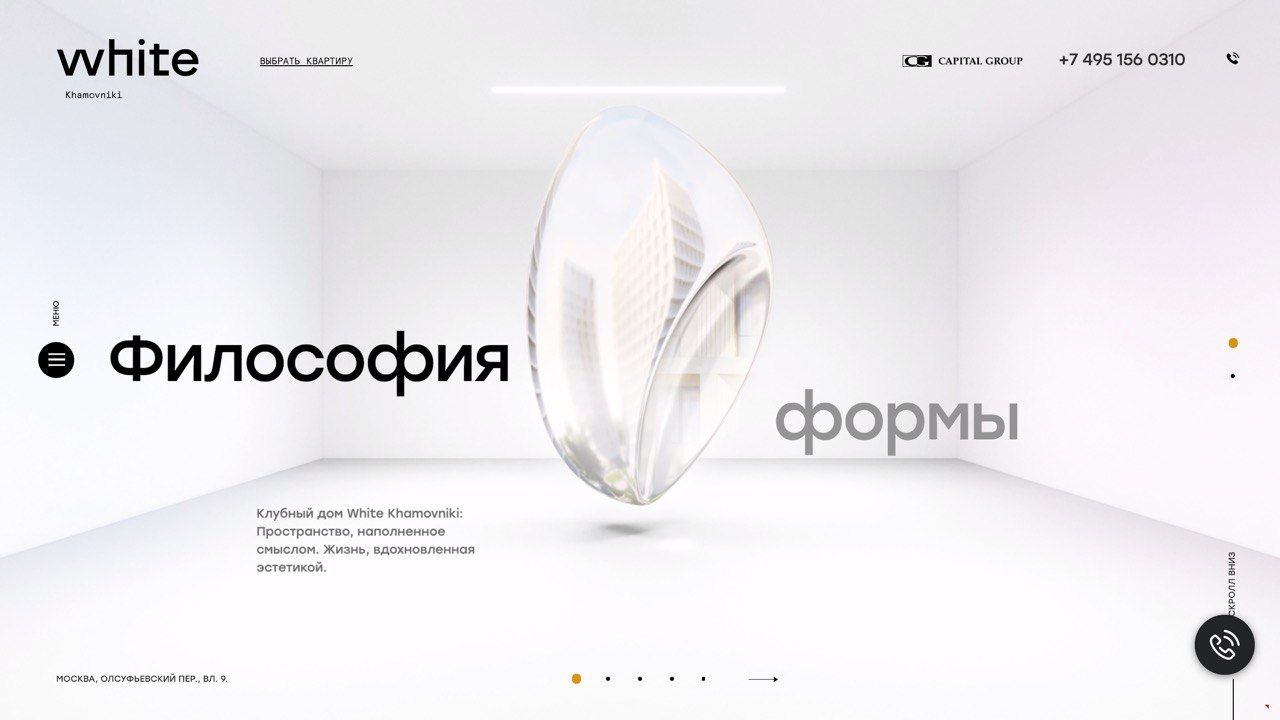
Тренд 2: Минимализм и простота
В истории интерфейсов очень много было экспериментов и сегодня дизайн пришел к тому, что хороший интерфейс — это тот интерфейс который не видно.
Почему возник этот тренд?
На крупных площадках люди проводят огромное количество времени и как в таковом дизайне платформы просто не нуждаются, они должны выполнять свои основные функции и предоставлять контент пользователям. Дизайн не должен перетягивать на себя внимание и быть навязчивым. Поэтому белый цвет и отсутствие дизайна - самый оптимальный вариант для этих задач.
В данном случае дизайн фокусируется в деталях: сетка интерфейса, шрифты, иконки, цвета, UX, анимация.
На что стоит обращать внимание?
1. Оставляйте на первом плане только самые необходимые функции для пользователя.
2. Делайте интерфейс легким и воздушным. Убирайте массивные цвета. В центре должен оставаться контент.
3. Выстраивайте дизайн вокруг хороших шрифтов, качественной верстки, правильных акцентах, иконках, однородности.
4. Уделяйте максимум внимания деталям.
5. Делайте интефейс "незаметным", но интуитивно понятным и удобным.
6. Сильно не уходите от привычных функций и дизайна для пользователей. Используйте расположение элементов и взаимодействие с ними как это делают крупные и популярные компании. Так людям будет быстрее и проще взаимодействовать с вашим продуктом, потому-что он будет понятный и привычный. Не стоит размещать иконку уведомления в нижнем левом углу экрана, размещайте уведомления там, где пользователи привыкли их видеть.
Поверьте, иногда действительно не стоит придумываь велосипед.
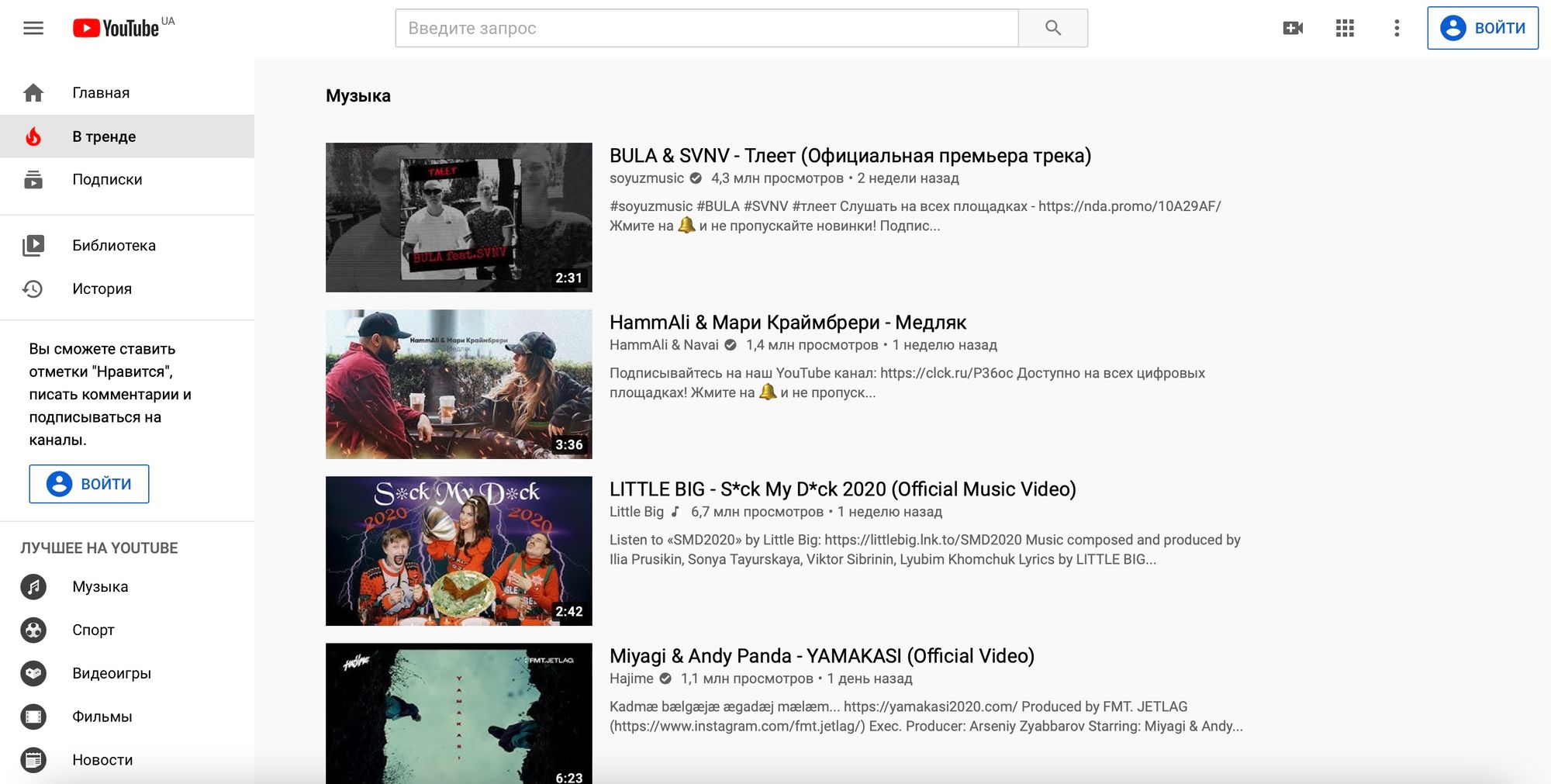
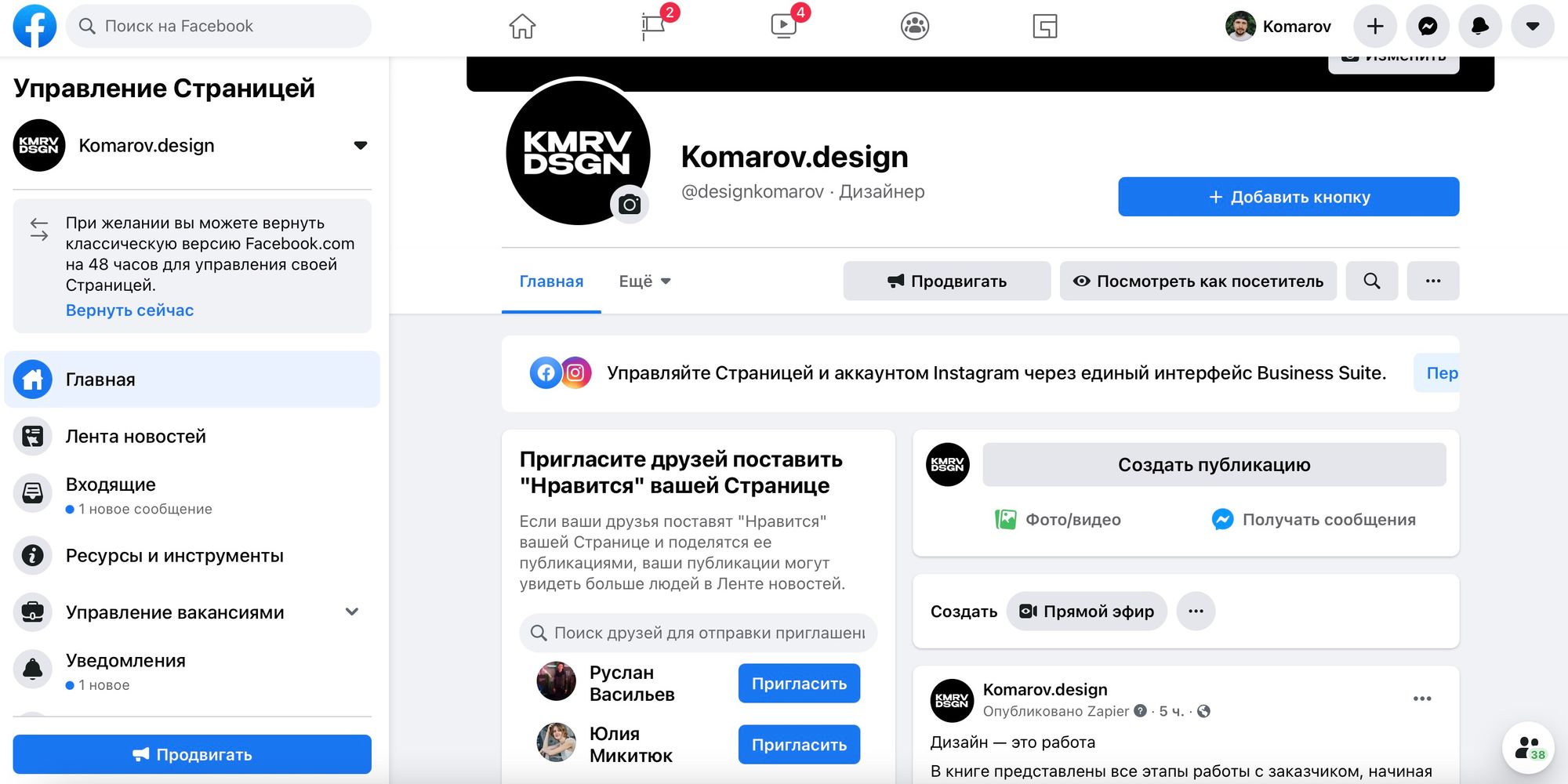
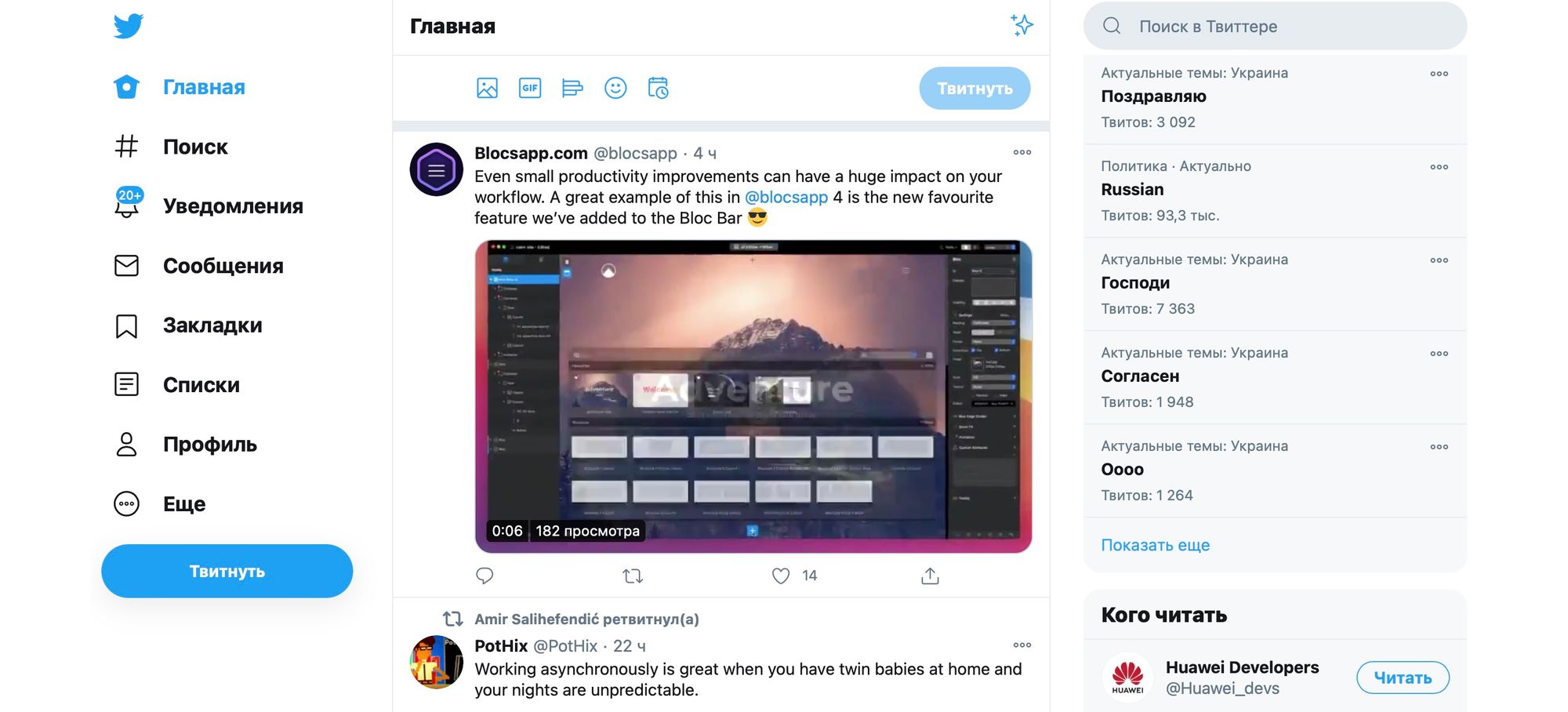
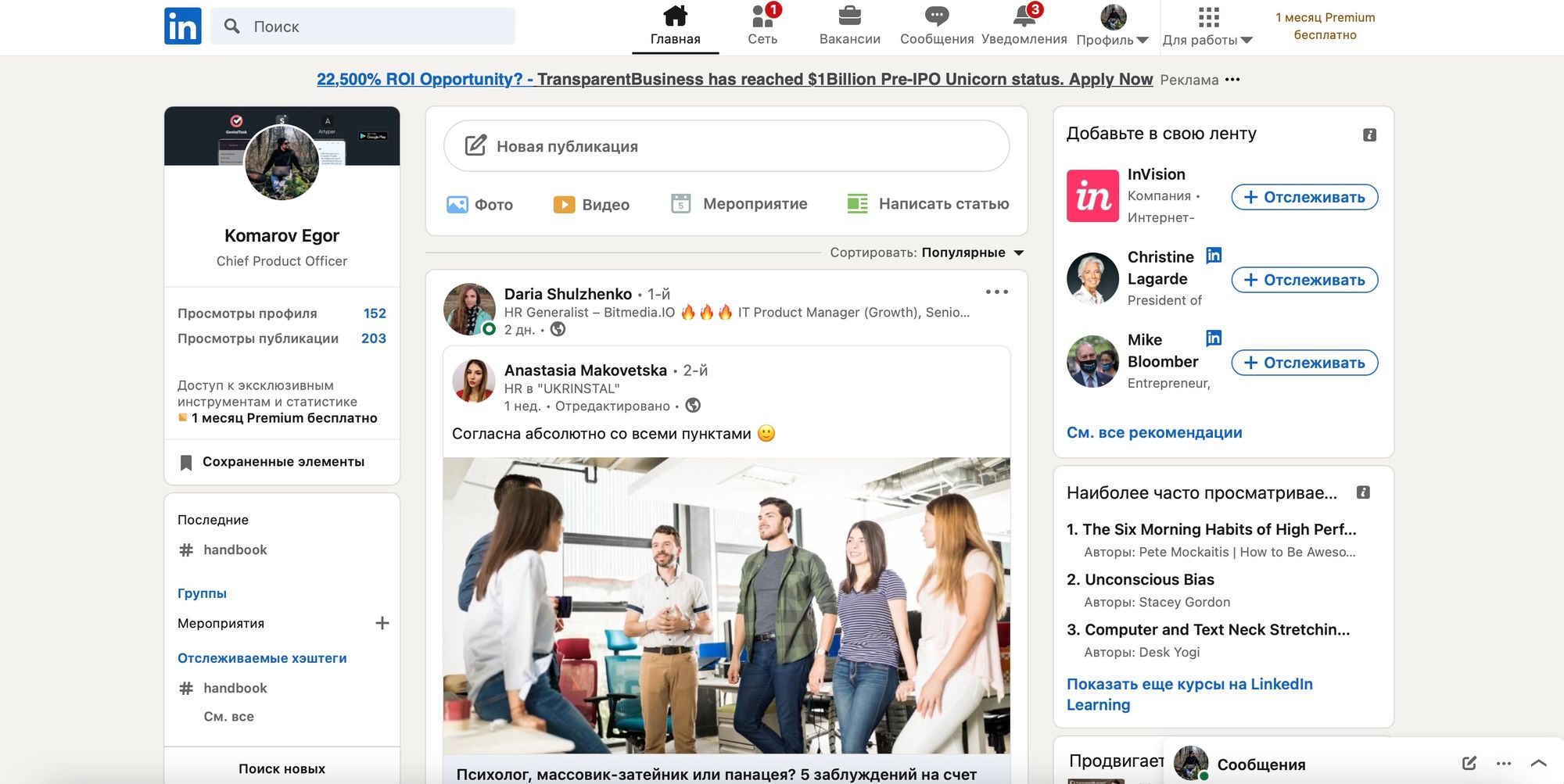
Как изменили свой дизайн согласно трендам крупные компании?
Если вы обратите внимание, практически все сайты выглядят одинаково и все убрали цвет из основного меню и сделали его белым. Кто-то сделал это раньше, кто-то позже. Но тенденция у всех одна: минимализм, минимум акцентных цветов, много пространства и контент в центре внимания.










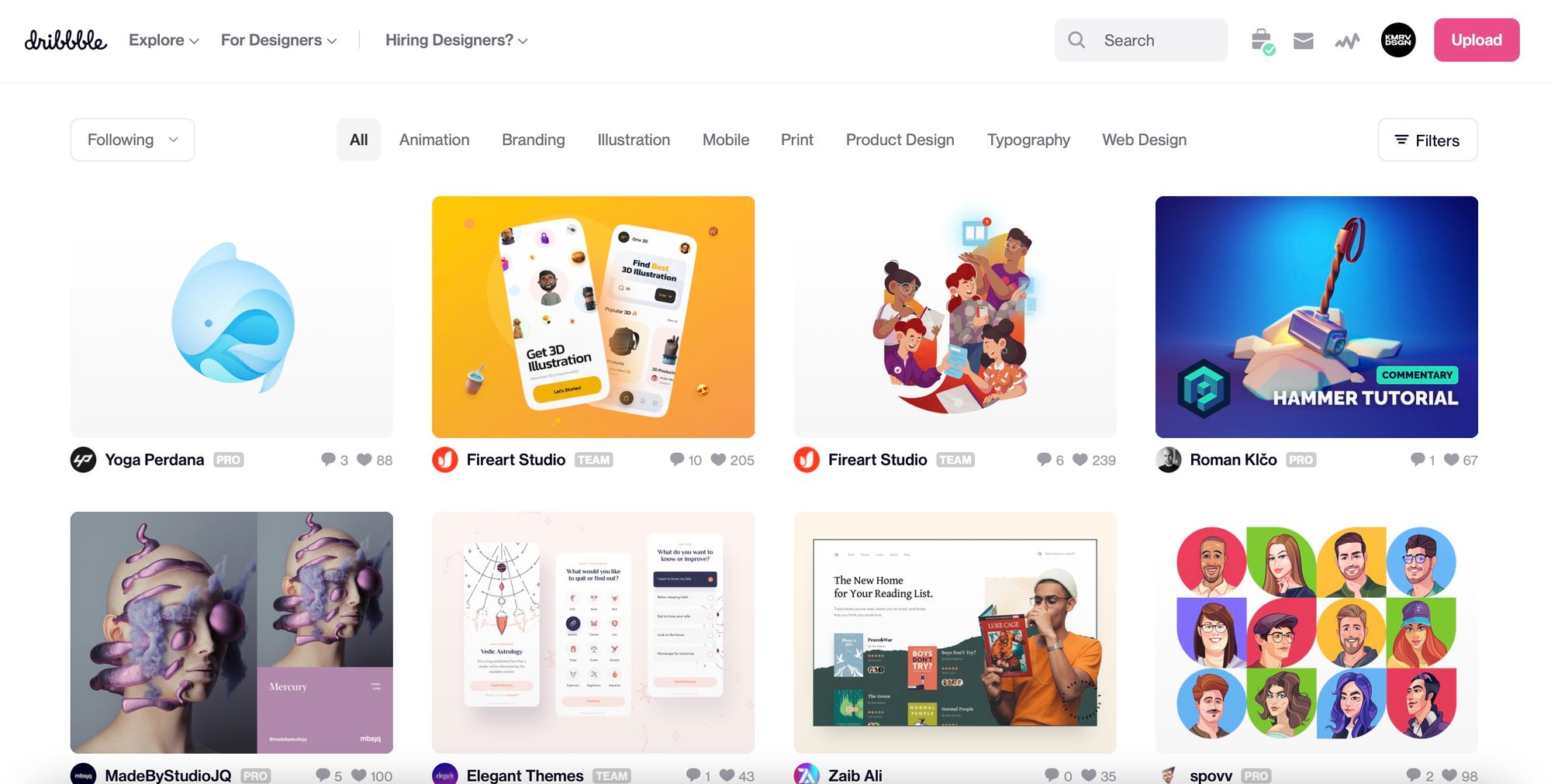
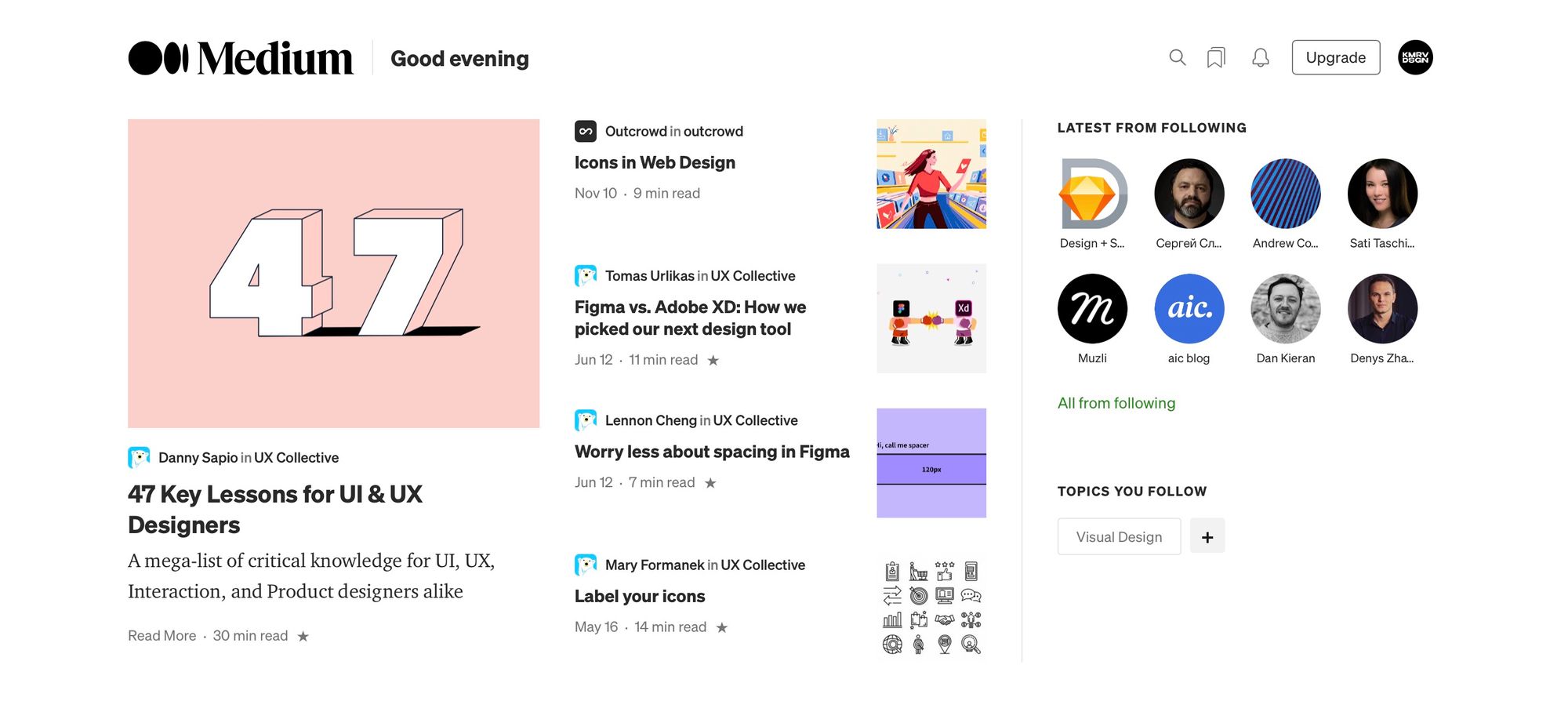
Где и как искать референсы и вдохновение, чтобы создавать подобный дизайн?
Ищите на dribbble, behance и других дизайн платформах запросы на тему:
clean и minimalism.




💡 Совет: Для более продуктивной работы, можете пробовать создавать макеты изначально в черно-белых цветах и только потом добавлять в них цвет. Так вам будет проще расставлять цветовые акценты и позволит концентрироваться на деталях не отвлекаясь на цвета.



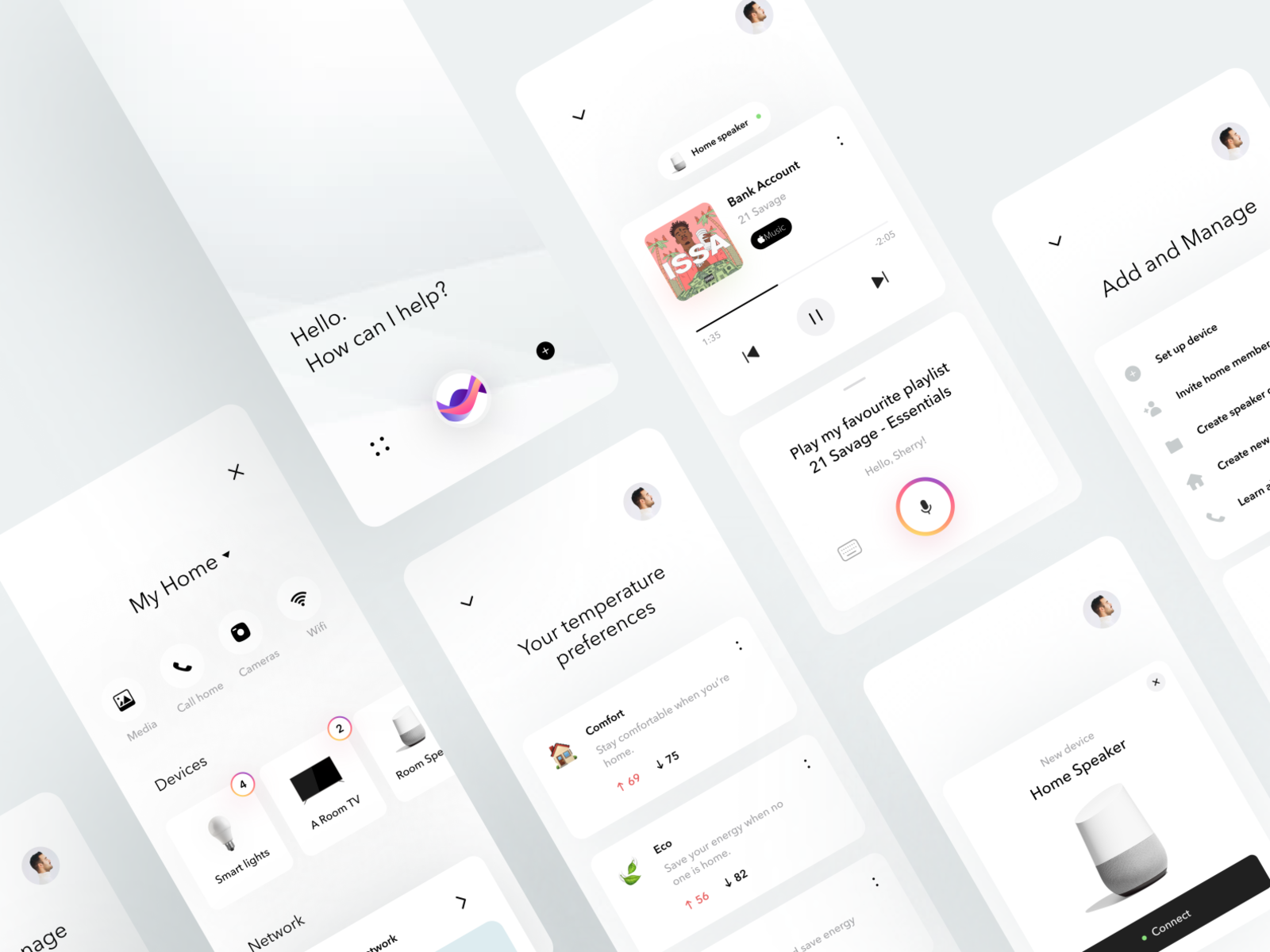
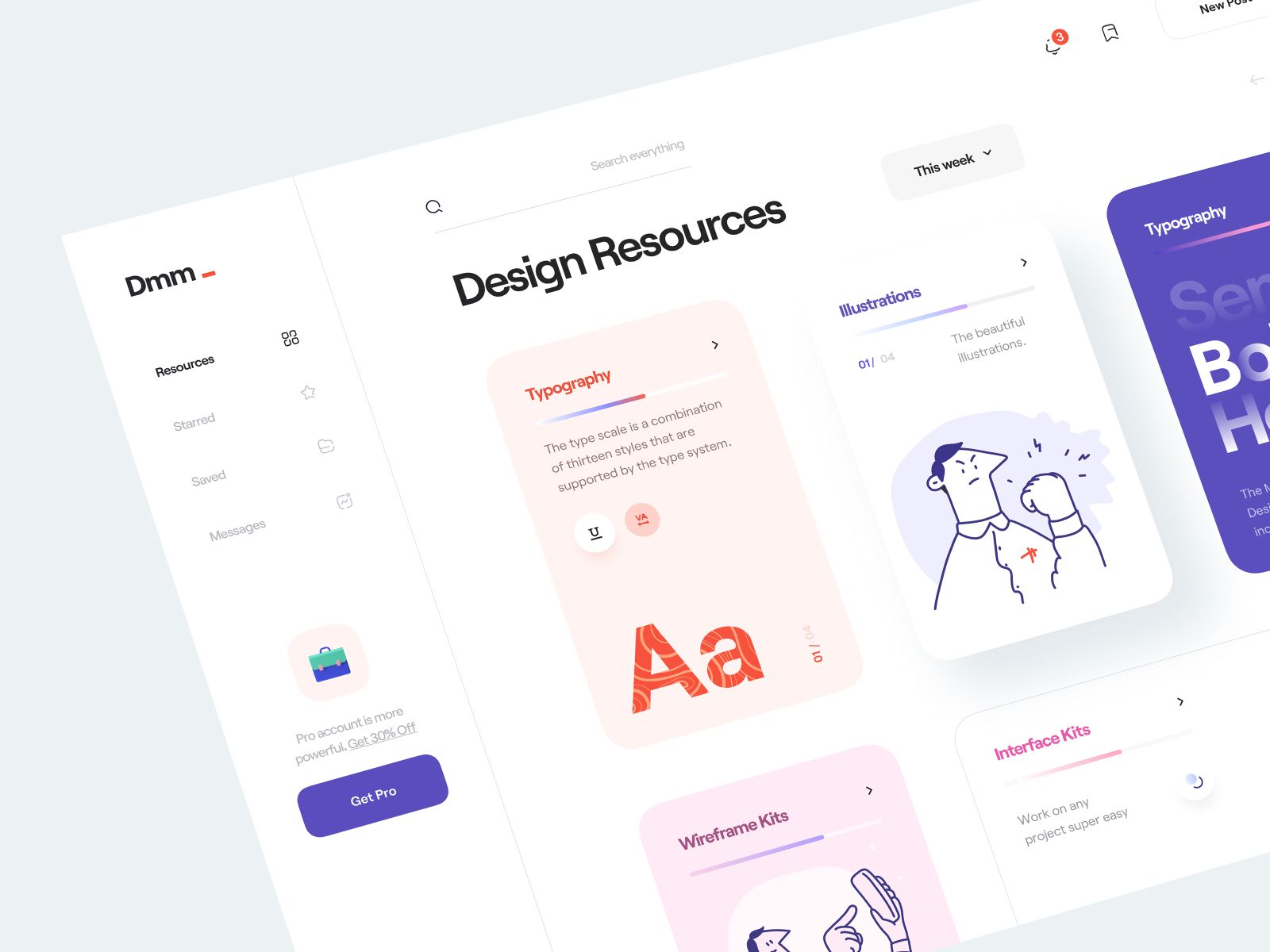
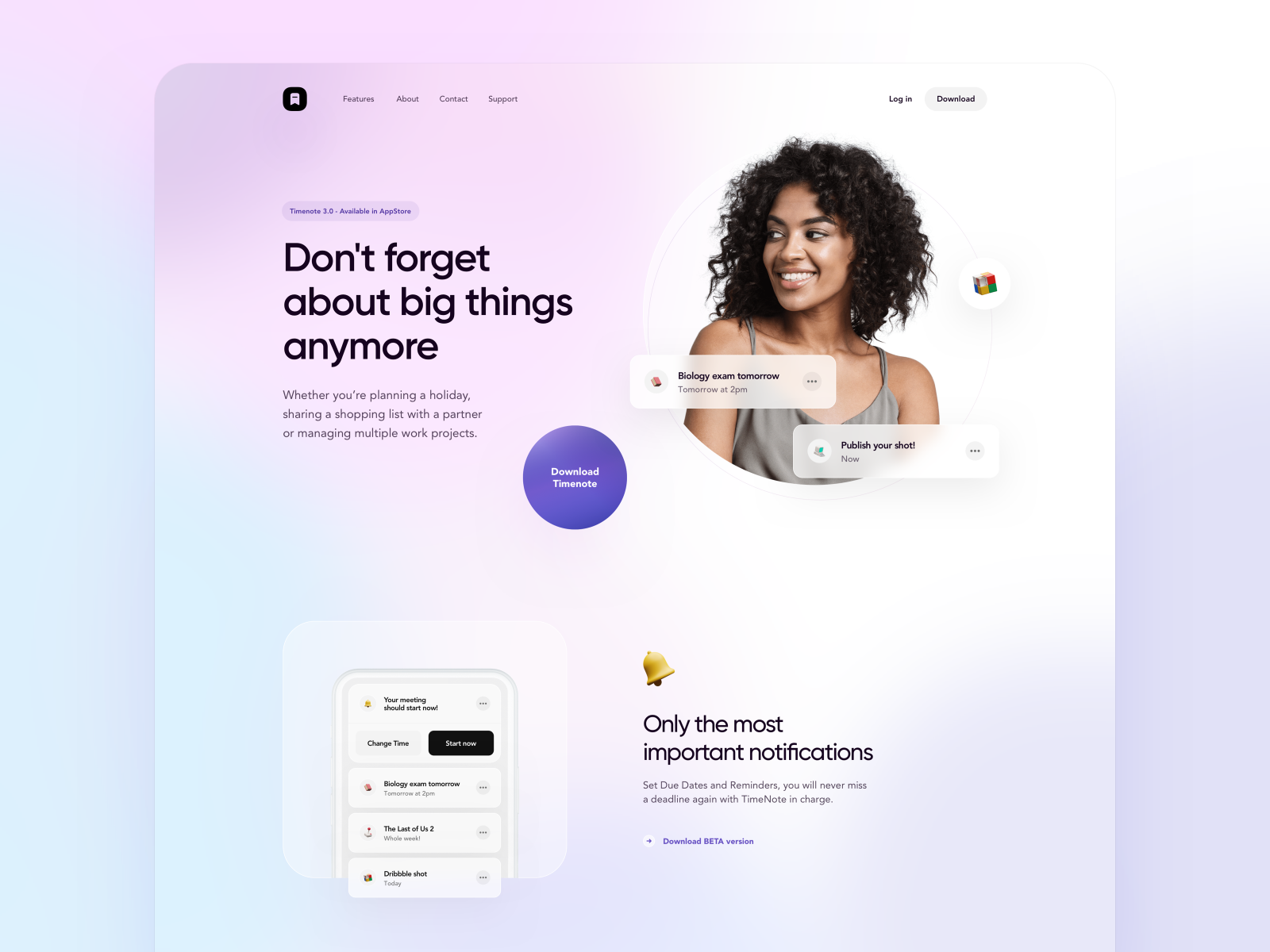
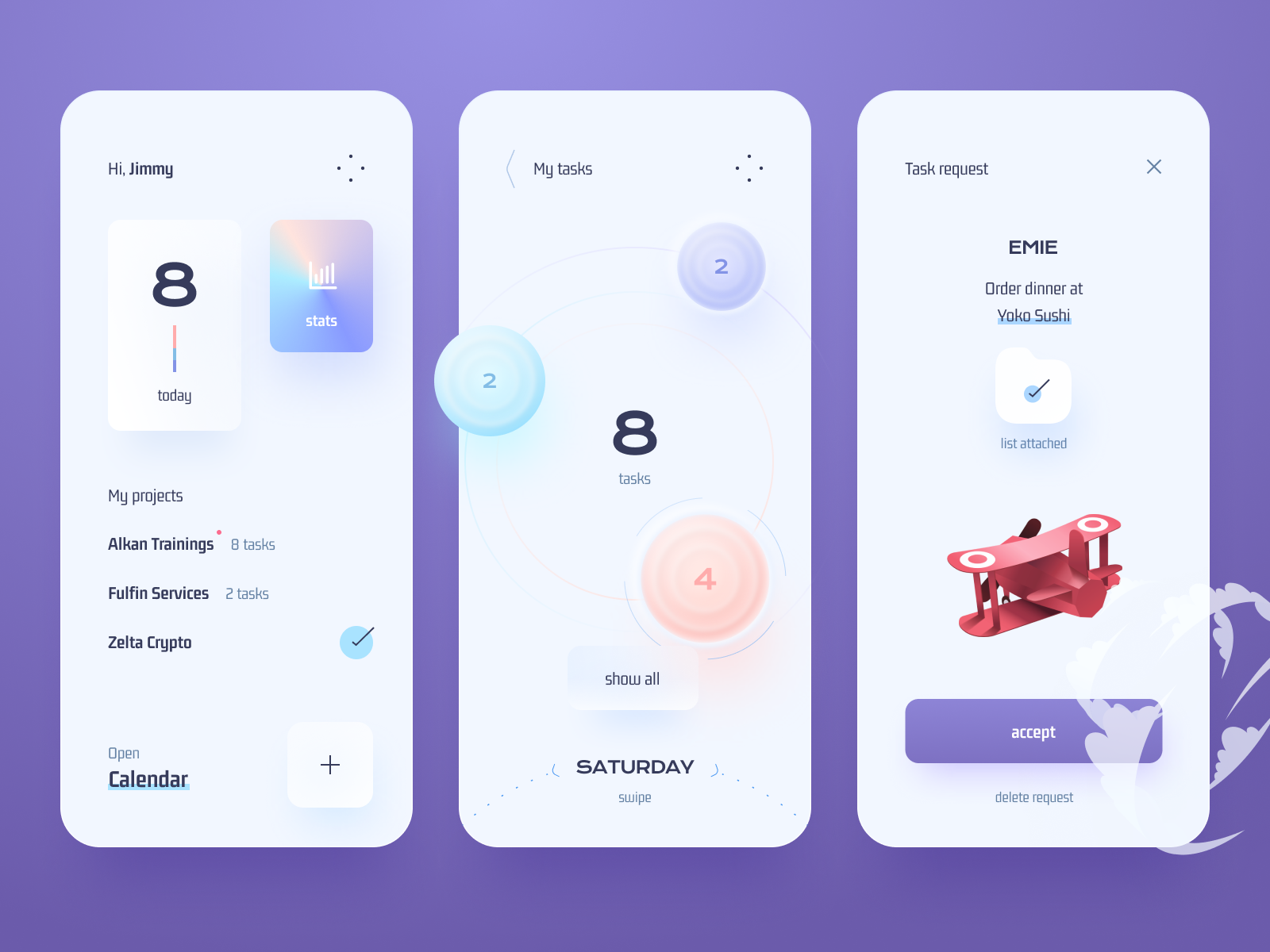
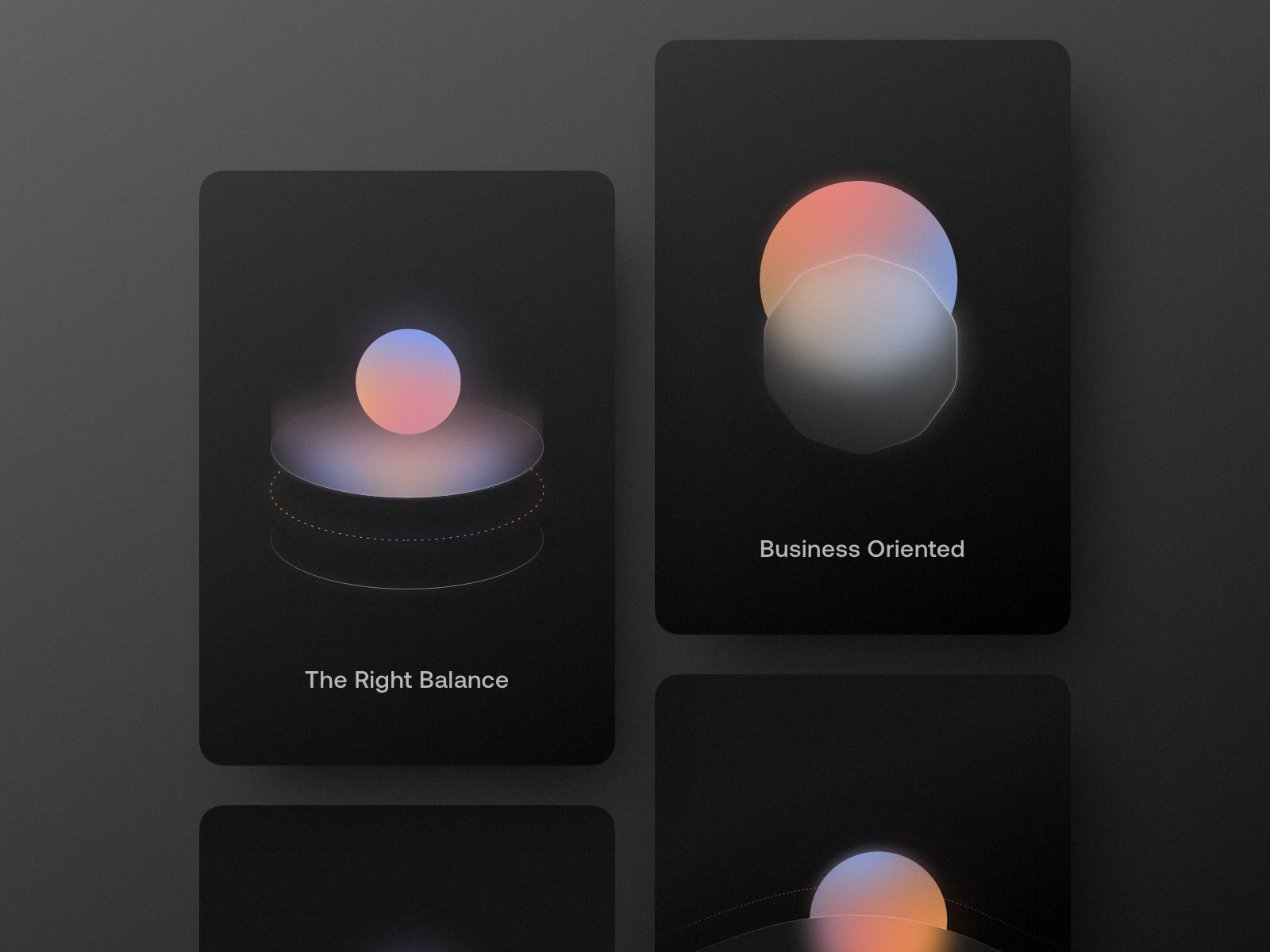
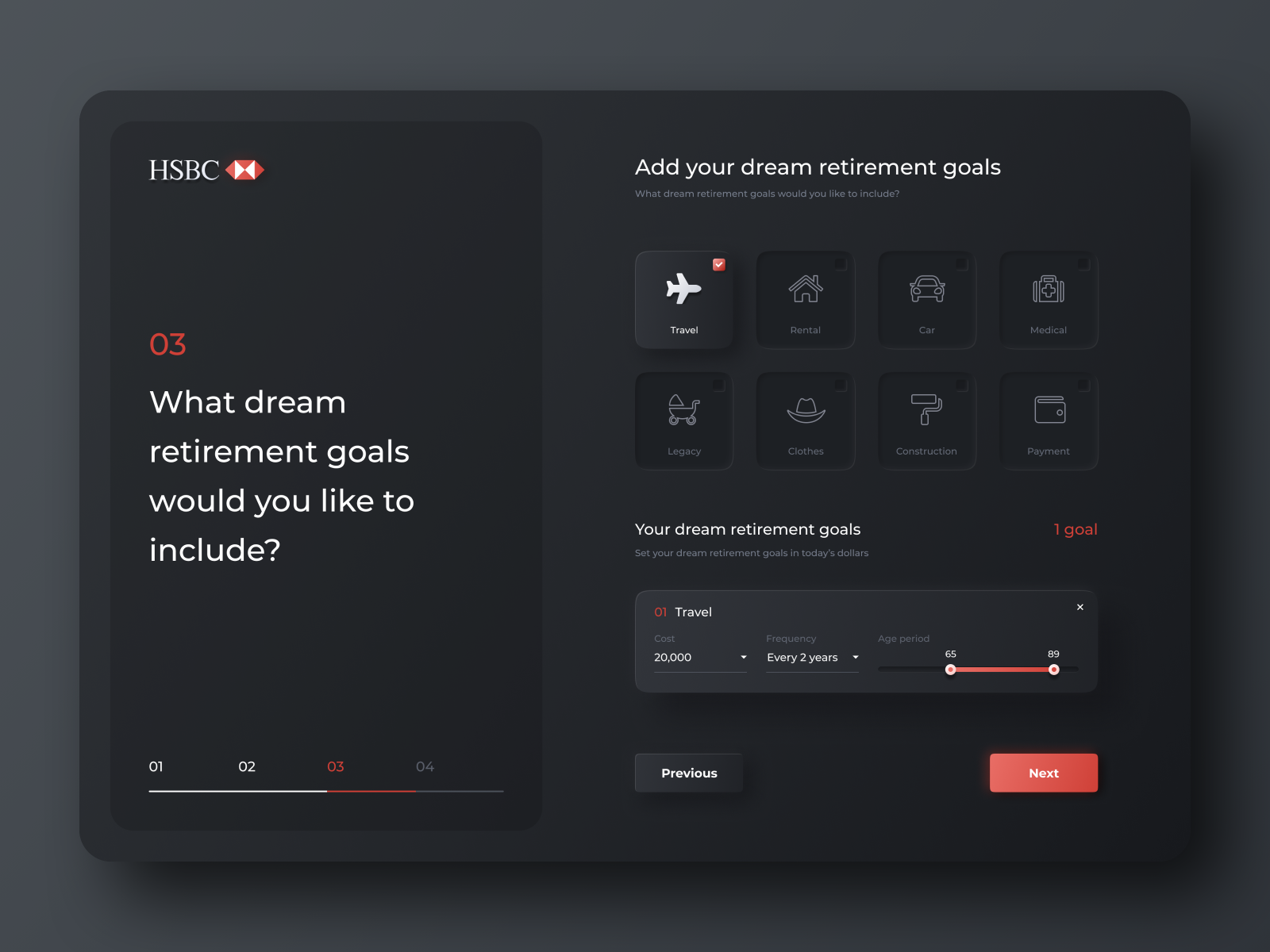
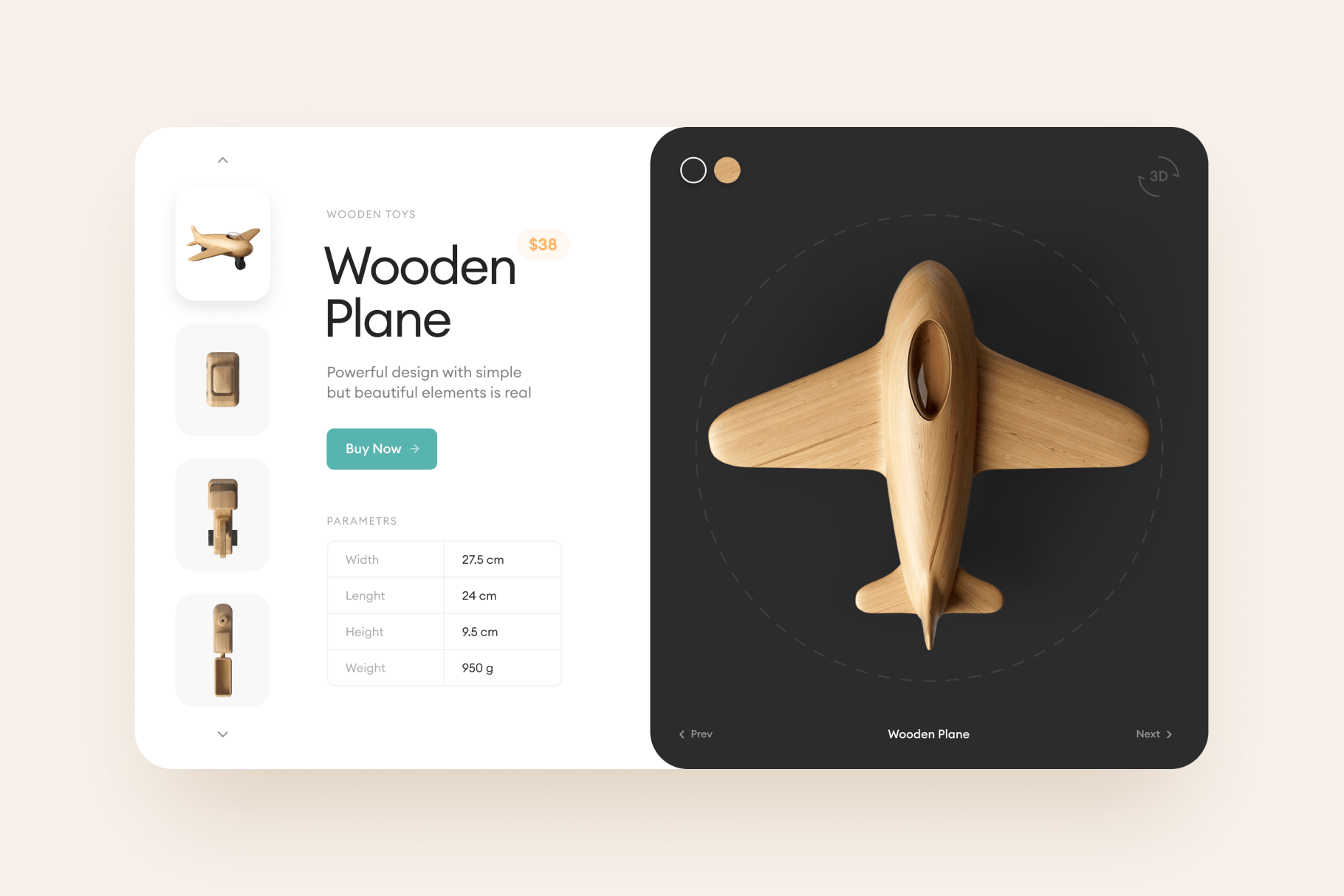
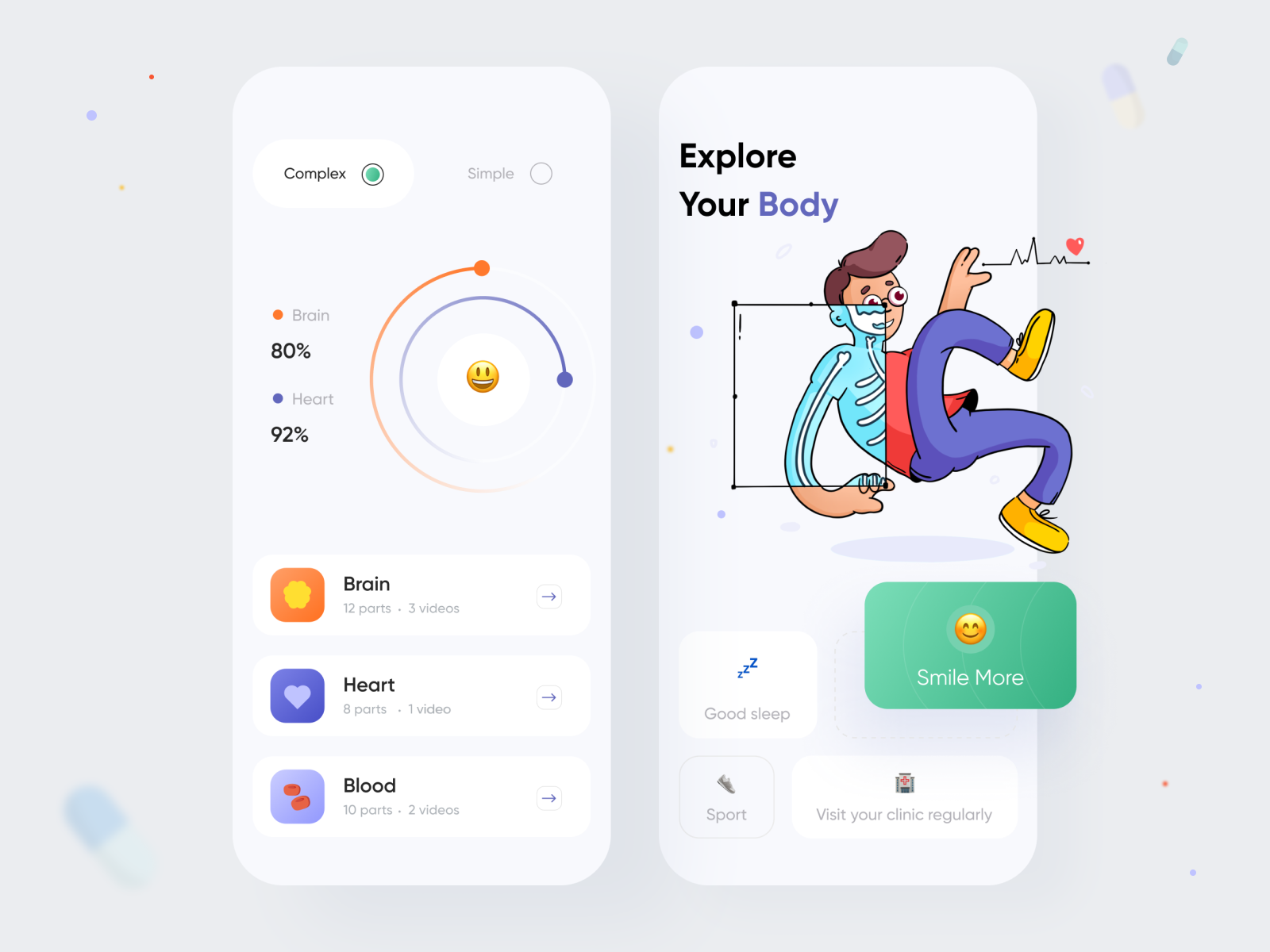
Тренд 3: Тени и градиенты
Тренд с тенями и градиентами был и ранее, но и по сей день остается актуальным. Единственное, что в нем поменялось - это появление большей воздушности, легкости и объема. Все это миксуется с пастельными градиентами и новыми трендовыми 3d иконками. По сути это тот же самый минимализм, только более объемный.
💡 Совет: Используйте более приглушенные и пастельные цвета и оттенки для теней и градиентов.









Сложные градиенты и blur эффекты
Градиенты тоже немного эволюционировали и стали более сложными. Теперь недостаточно использовать линейный градиент как ранее. Надо миксовать разные цвета и использовать наложение. Плюс в интерфейсах все чаще начал использоваться эффект Color Blur. Чаще всего в качестве background. Это придает интерфейсу глубину и объем. Как правило это своего рода "цветные пятна".




Где брать сложные градиенты?
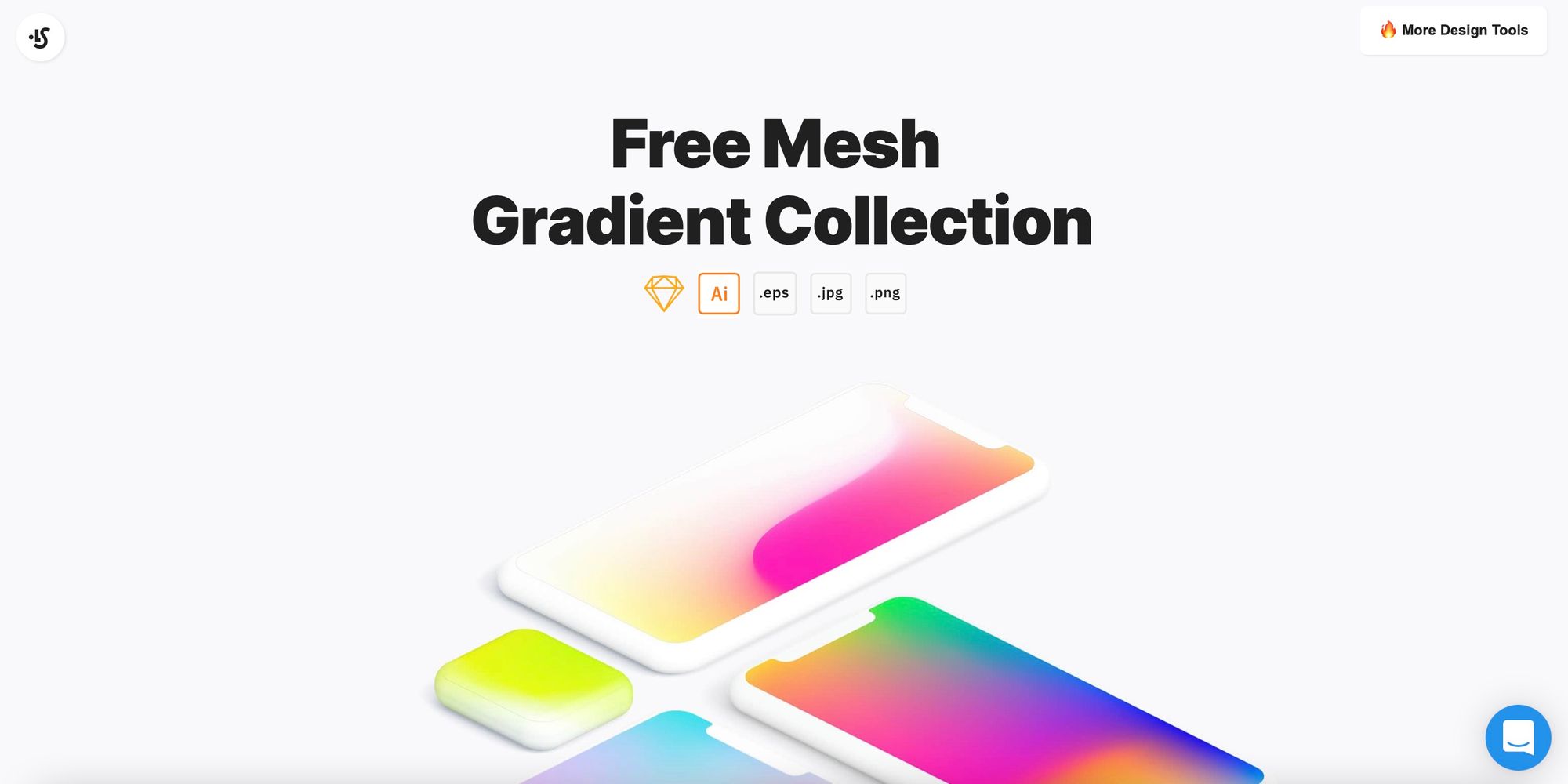
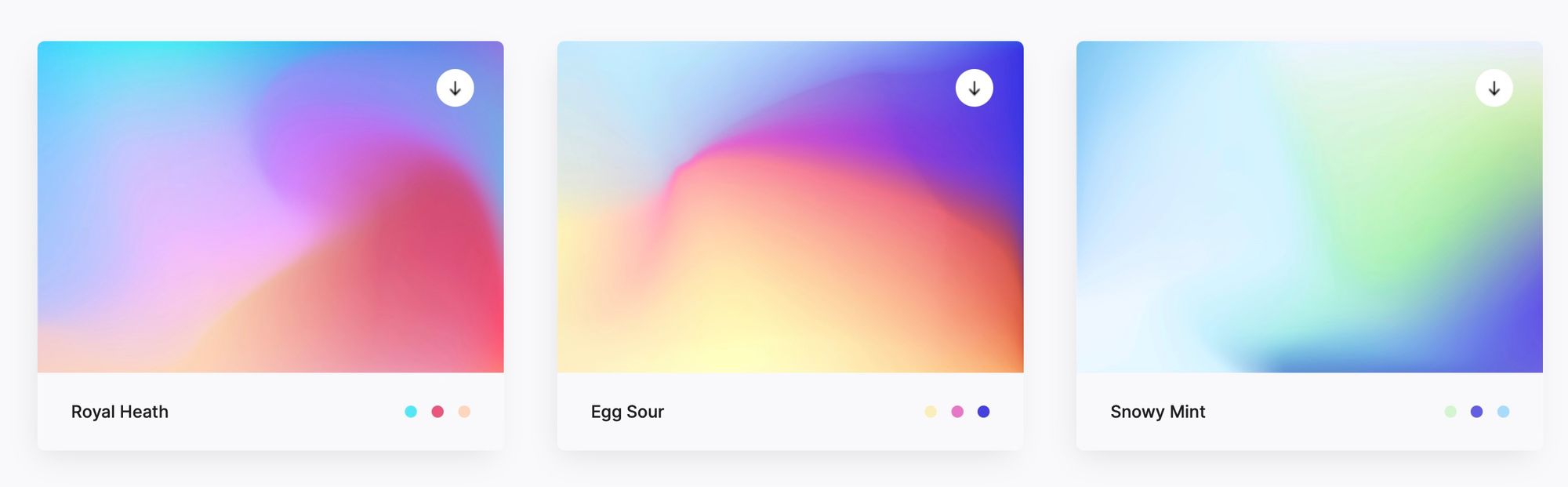
Правильно называются такие градиенты "Mesh Gradients". Ресурсов на данную тему не так много, так как этот тренд только зарождается. Но пару качественных я смог найти.
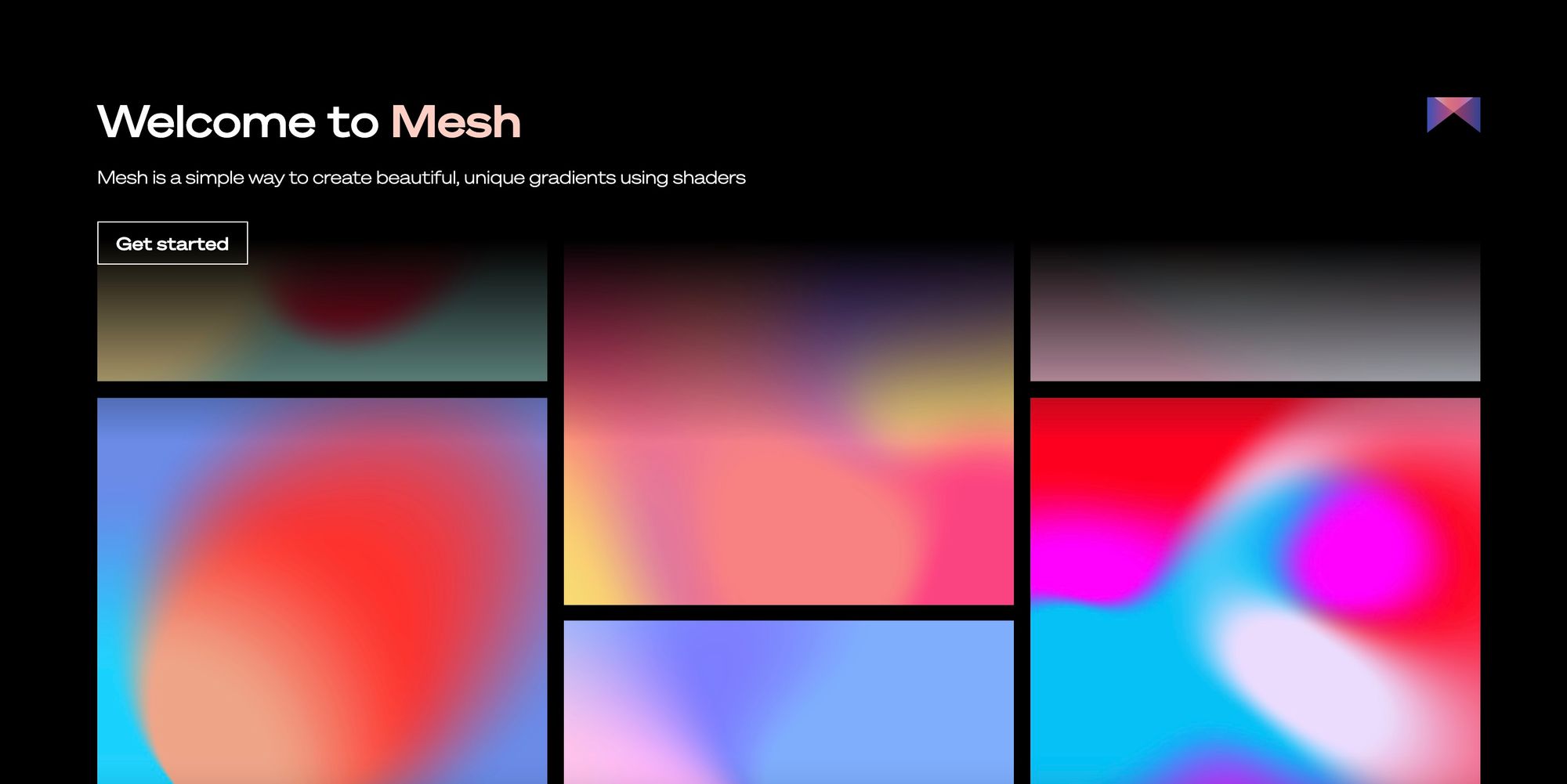
Библиотека Mesh градиентов

На сайте вы сможете скачать большое количество трендовых градиентов. Можете экспериментировать с ними, меняя HUE, blur, наложение между собой и многое другое и получить самостоятельно еще больше вариантов.

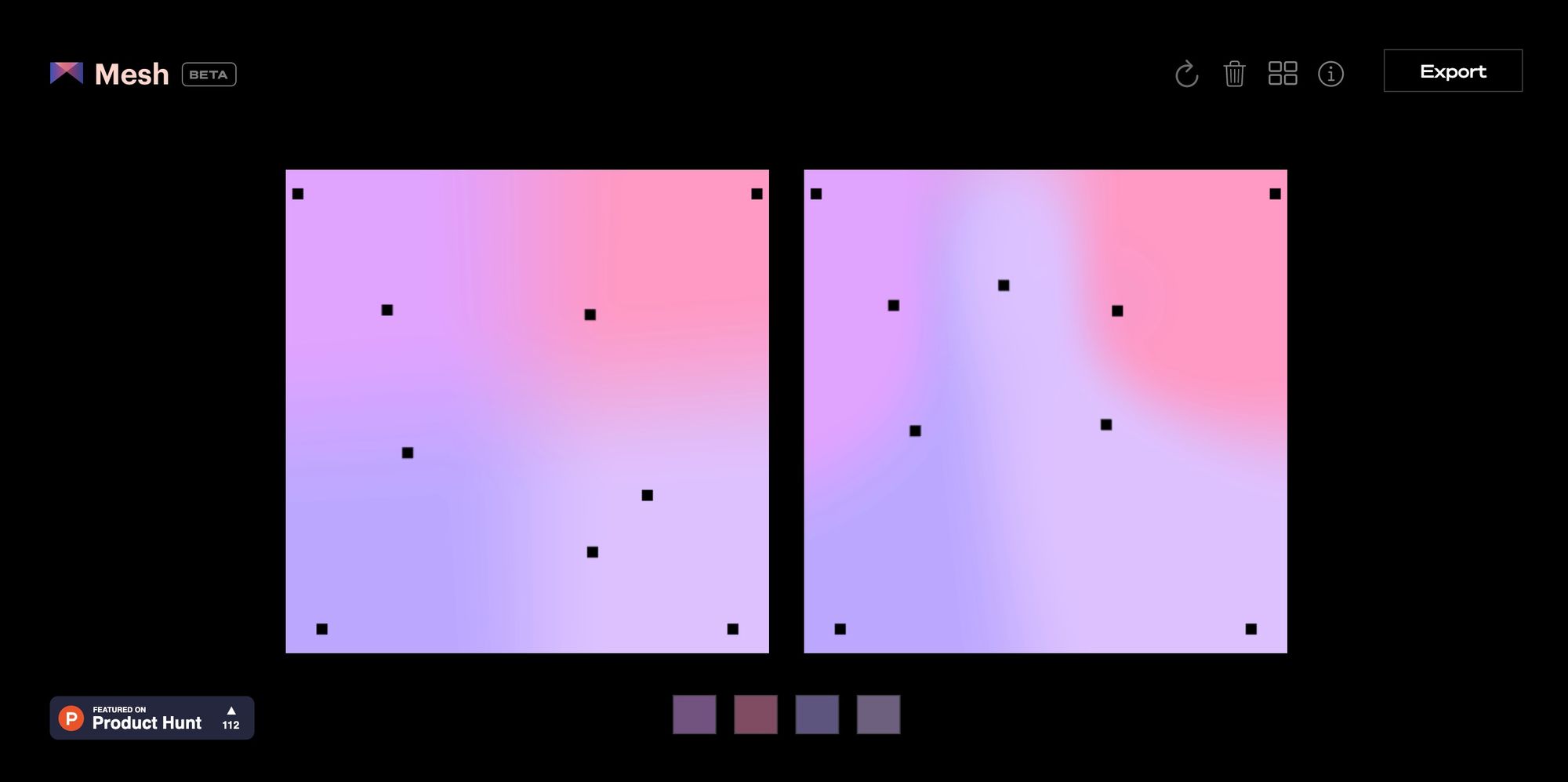
Генератор и конструктор Mesh градиентов
Очень крутой инструмент, который позволяет создавать неограниченное количество вариаций и работать с собственными цветами. Словно вы смешиваете краски вживую. Рекомендую, авторам большой респект.
https://meshgradient.com


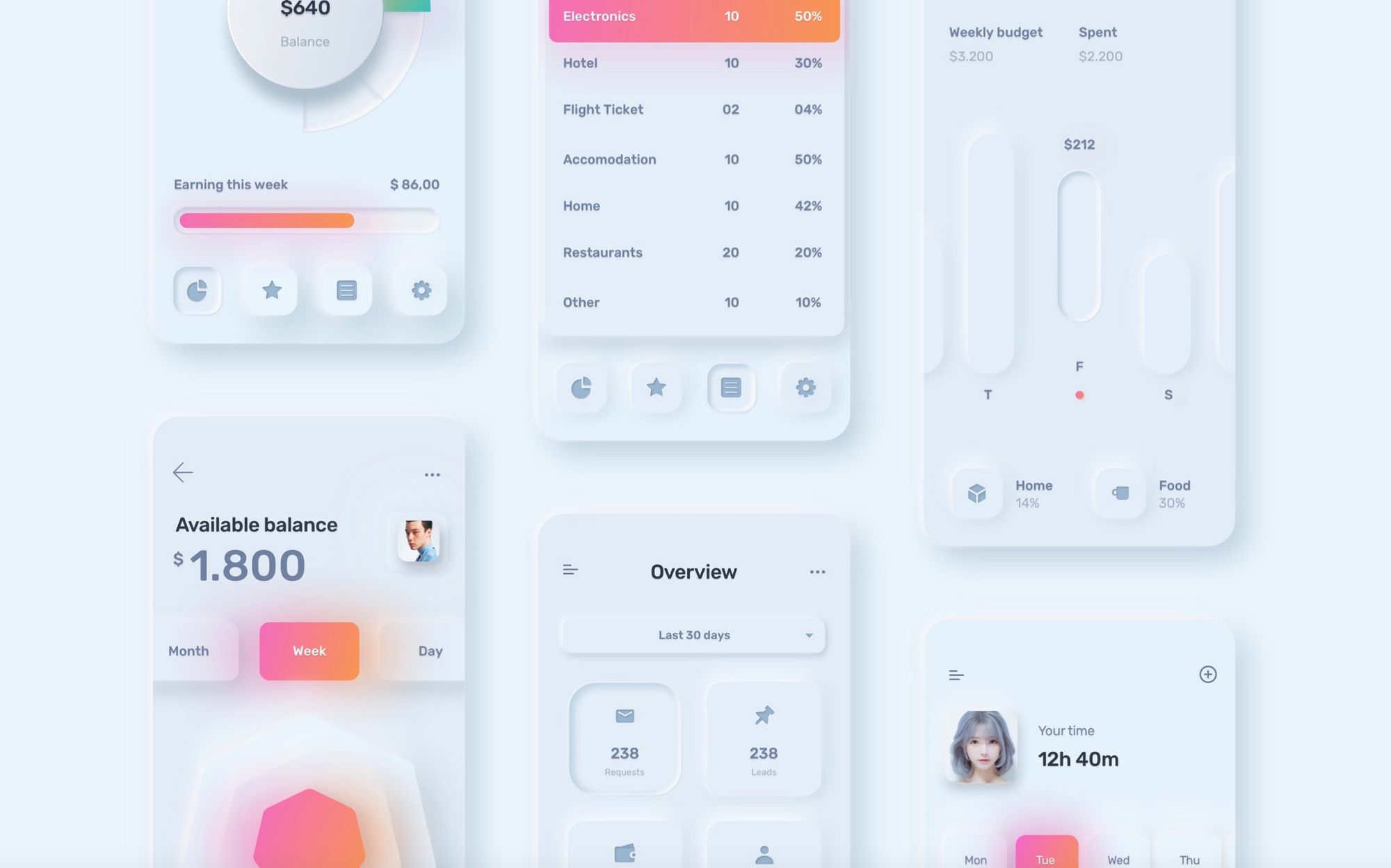
Тени неоморфизма
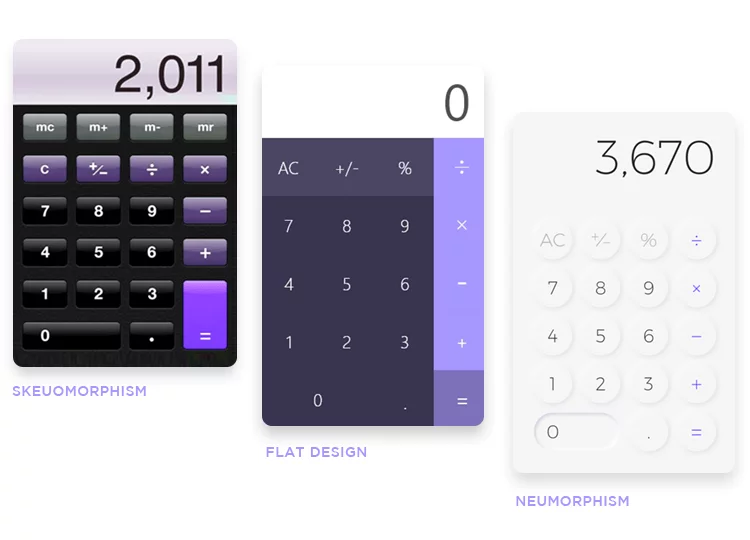
Перед тем как понять, что такое неоморфизм, давайте разберемся с тем, что такое скевоморфизм. Два этих понятия тесно связаны друг с другом.
Что такое скевоморфизм?
Скевоморфизм - это термин, который чаще всего используется в дизайне графического пользовательского интерфейса для описания объектов интерфейса, которые имитируют своих реальных аналогов в том, как они выглядят или как пользователь может с ними взаимодействовать. Хорошо известным примером является значок корзины, используемый для удаления файлов. Скевоморфизм делает объекты интерфейса знакомыми для пользователей, используя концепции, которые они узнают. Скевоморфизм может как напрямую копировать то, как выглядит объект, так и детали элементов.

Использование скевоморфизма необходимо для того, чтобы сделать интерфейсы более знакомыми и, следовательно, более простыми в использовании, уходит корнями в ранние дни вычислительной техники и мобильных вычислений. Например, в ранних версиях мобильной операционной системы Apple, iOS, в пользовательском интерфейсе широко использовался скевоморфизм (например, кнопки, похожие на глянцевые «настоящие» кнопки, фотографии с белыми границами, похожие на физические фотографии, и т. Д.). Скевоморфизм в iOS широко рассматривался как одна из причин, по которой он был настолько интуитивно понятным в использовании людьми, которые никогда раньше не использовали сенсорные смартфоны.

Однако широко обсуждается вопрос о том, настолько ли пользователи привыкли взаимодействовать с графическими пользовательскими интерфейсами, что в скевоморфизме больше нет необходимости. Противники скевоморфизма утверждают, что естественно выглядящие объекты могут сделать интерфейс загроможденным и что некоторые объекты, имитирующие скевоморфизм, устарели и бессмысленны для пользователей (например, дискета для действия «Сохранить»).

Сторонники, с другой стороны, утверждают, что люди никогда не смогут так привыкнуть к цифровому миру, как мы к физическому миру, поэтому простой скевоморфизм будет по-прежнему полезен.
Скевоморфизм помог поколению в процессе обучения вступить в цифровую эпоху. Но это также начало сдерживать нас. Мы познакомились с концепциями, и они вошли в язык и в нашу повседневную жизнь, но скевоморфный дизайн привел к огромному беспорядку на рабочем столе. Они привнесли в наши компьютеры слишком много бесполезных деталей, которые нам больше не нужны.
Расцвет плоского дизайна
В 2007 году журнал Forbes объявил о смерти скевоморфизма. Apple (а вскоре за ней и Google) остановилась на новой форме дизайна - плоском дизайне.
Плоский дизайн требовал, чтобы графические пользовательские интерфейсы (GUI) были освобождены от беспорядка. Не было необходимости в скошенных краях, градиентах, отражениях и скевоморфизме. Цифровой интерфейс следует использовать в своих интересах.
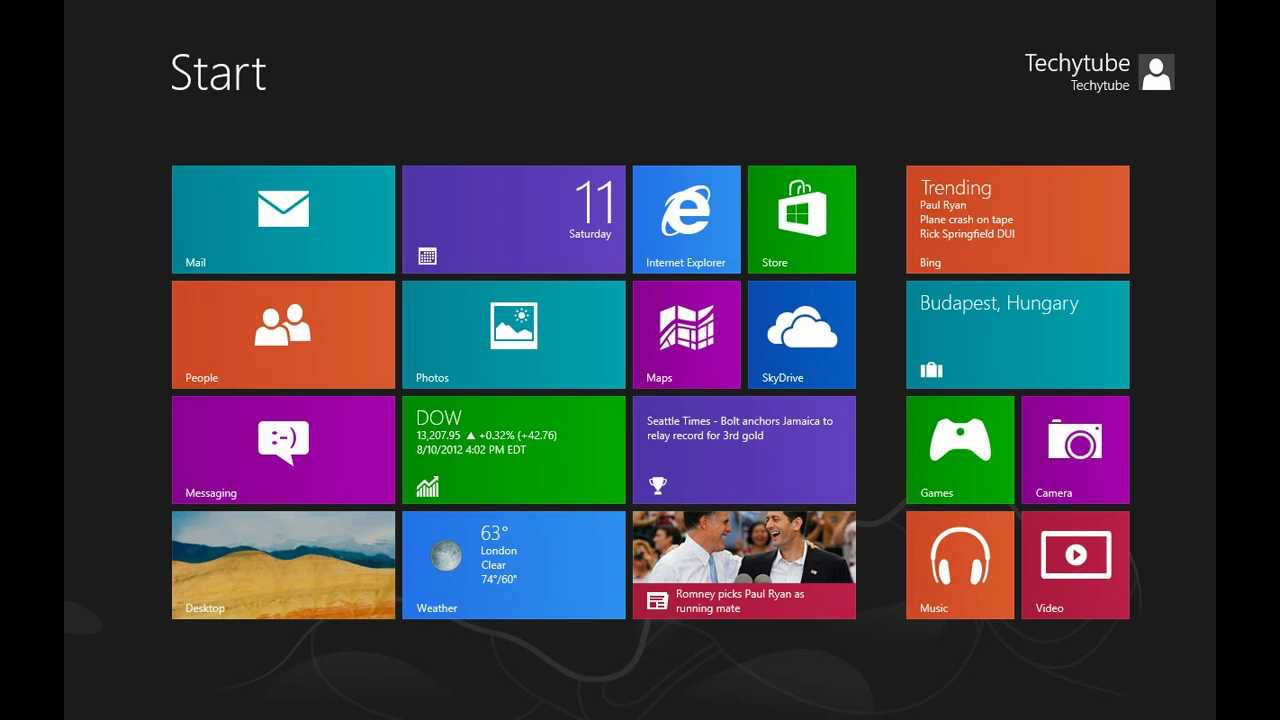
Визуальная четкость была поставлена во главу угла дизайна. Если вы, например, используете Windows 8, вы обнаружите, что кнопка «Пуск» открывает вам яркий пример плоского дизайна. Все эти значки исчезли, и они были заменены плитками - плитками, которые предоставляют вам фактические данные как в письменном, так и в графическом формате - они могут справиться с более сложными уровнями в интерфейсе без ущерба для пользовательского опыта

Конечно, Windows 8 не пользовалась всеобщей любовью, но это может иметь какое-то отношение к столь драматическому переходу от старого к новому. Возможно, для Microsoft было проще уйти от скевоморфизма, чем убежать от него.

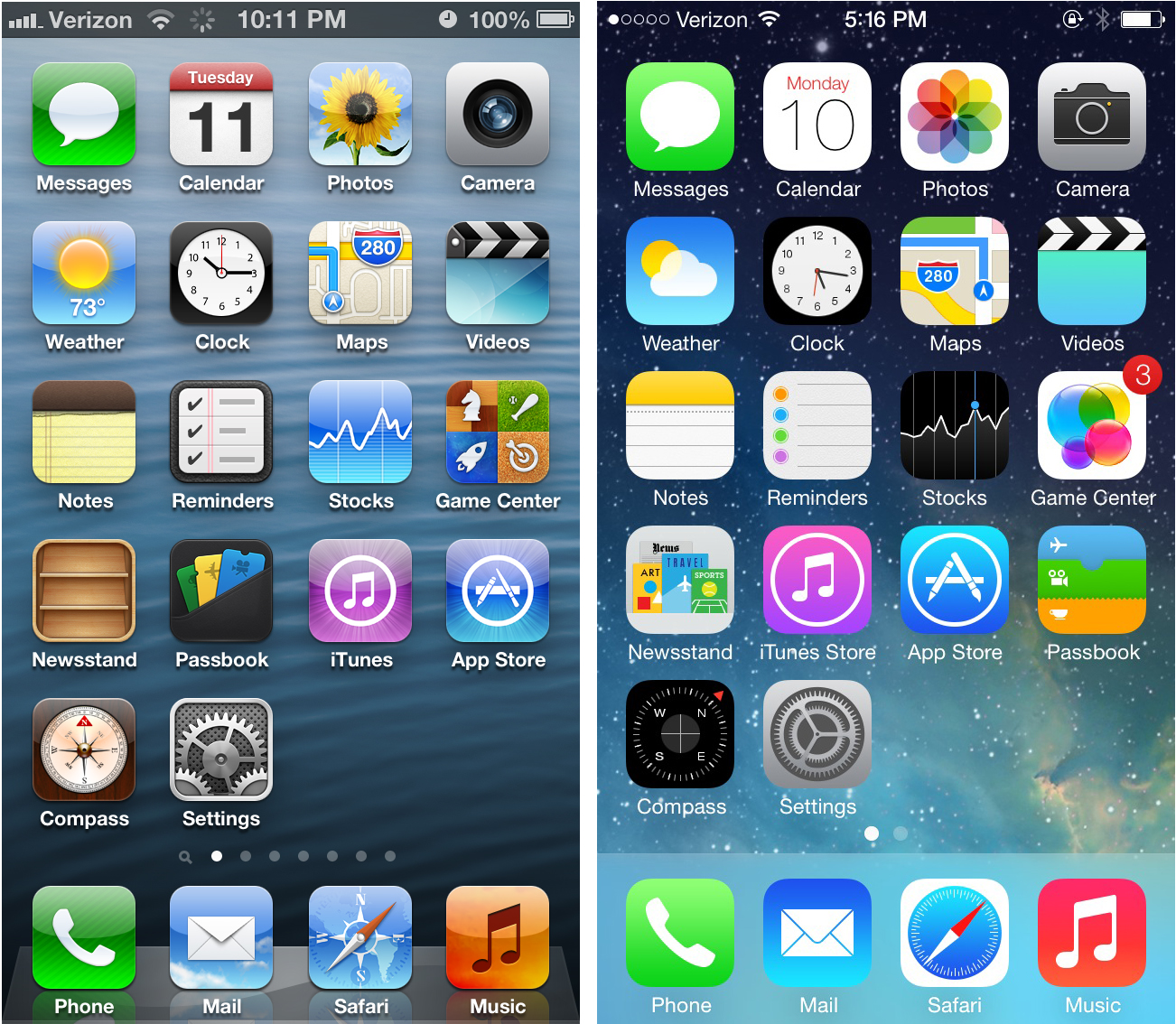
iOS 7 стала прыжком Apple в мир плоского дизайна и, с точки зрения потребителей, более успешной, чем Microsoft. Это может иметь какое-то отношение к модной дизайнерской аудитории Apple по сравнению с более устойчивой и старой аудиторией Microsoft. Однако минималистский подход iOS 7 был провозглашен гением. Скевоморфизм был объявлен мертвым на месте - новый метафорический, богатый плоский дизайн был шагом вперед.
При этом скевоморфизм и плоский дизайн не так уж далеки друг от друга, как кажется. Иконка с камерой осталась иконкой с камерой, а не чем-то другим. Звонки до сих пор ассоциируются с телефонной трубкой, хотя ими уже мало кто пользуется. Музыка связана с нотой, настройки с шестеренками и так далее.
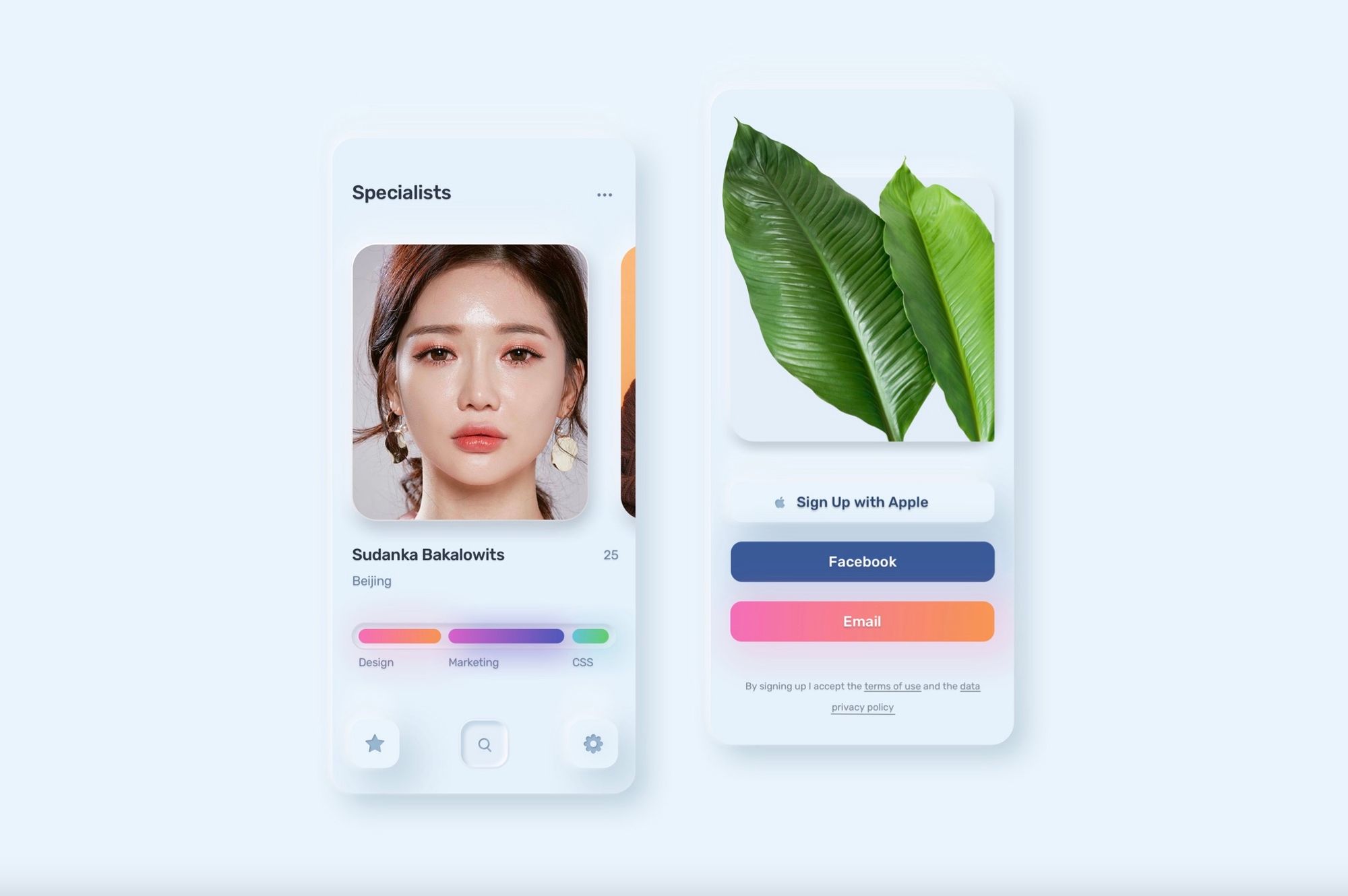
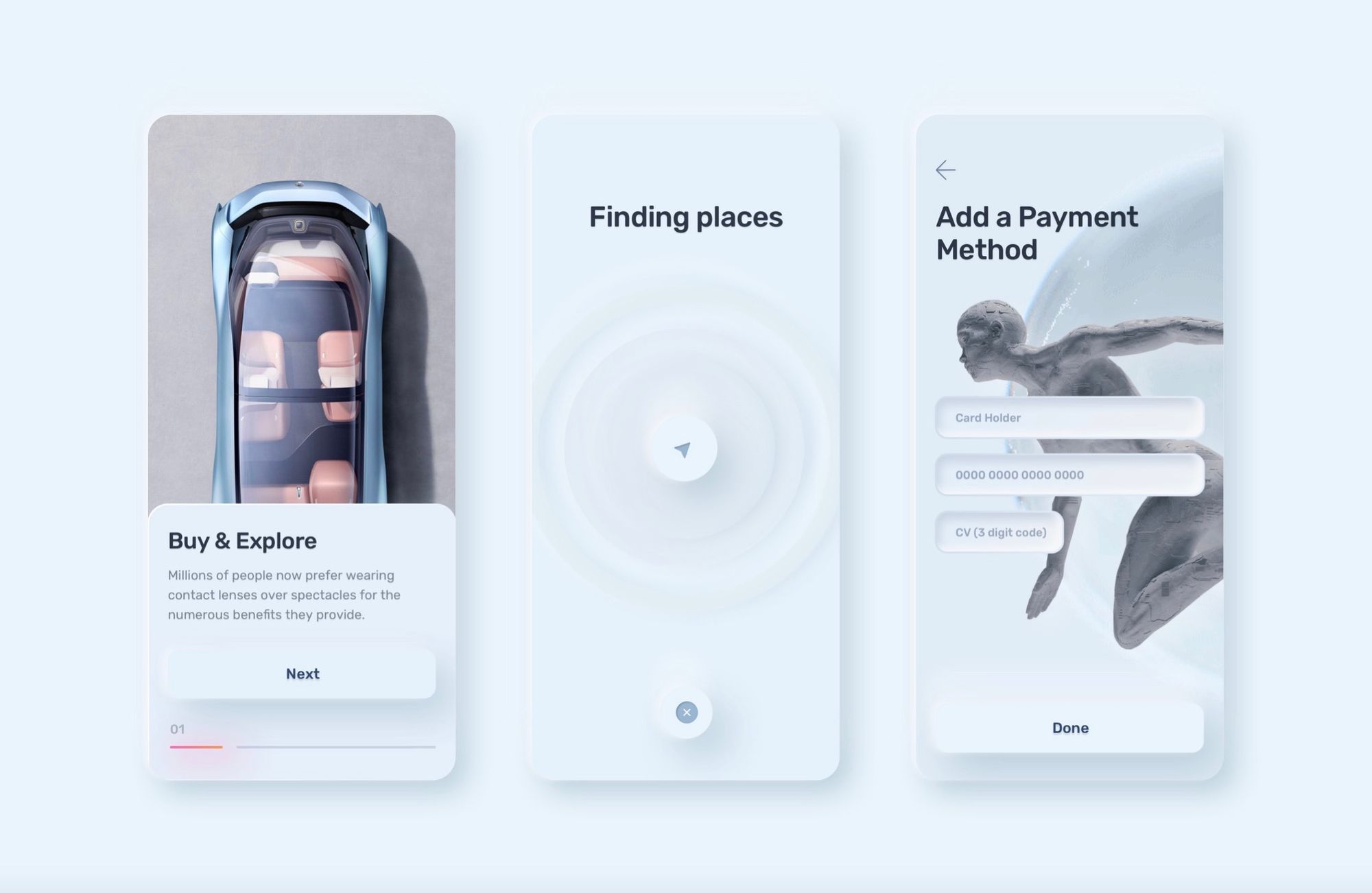
Neumorphism
Неуморфизм родился из скевоморфизма и создал совершенно новый стиль UX.

Что такое неоморфизм в UI дизайне
Неоморфизм - это новый взгляд на скевоморфный дизайн. Несмотря на то, что это относится к скевоморфизму, во всем стиле дизайна есть новый фокус с неоморфизмом. Этот фокус не обязательно на контрасте или сходстве между реальным и цифровым мирами, а скорее на цветовой палитре, определенных элементах управлении.
Неоморфизм - это цвет всего экрана, обеспечивающий пользователям совершенно уникальный опыт.

У вас есть фон, на котором мы размещаем несколько компонентов, добавляя слои и создавая глубину за счет теней. Используя неоморфизм, вы создадите мягкий интерфейс с "вдавленными" или "выдавленными" объектами.
Это дает ощущение, что такие компоненты, как кнопки или карточки, на самом деле находятся внутри фона и видны только потому, что они выступают изнутри. Общий стиль - это сплошные цвета, низкий контраст и правильная игра теней.
Как неоморфизм соотносится со скевоморфизмом?
Одна из самых интересных особенностей неоморфизма заключается в том, что он основан как на скевоморфизме, так и на других очень популярных стилях, таких как плоский дизайн. Да, оба они противоположны друг другу - и неоморфизм находится где-то посередине.




Многие дизайнеры пытаются активно его пиарить, но я думаю перспектива слабая. Тени смотрятся слишком массивно, а общий интерфейс довольно тяжелым. Неоморфизм не должен быть просто новым стилем UI и использоваться везде где только можно.
Неоморфизм должен прийти к чему-то более осмысленному и в меру подходящему, чем просто игра теней создающая иллюзию объема и глубины. Правильнее будет использовать все вместе: скевморфизм + неоморфизм + флет.
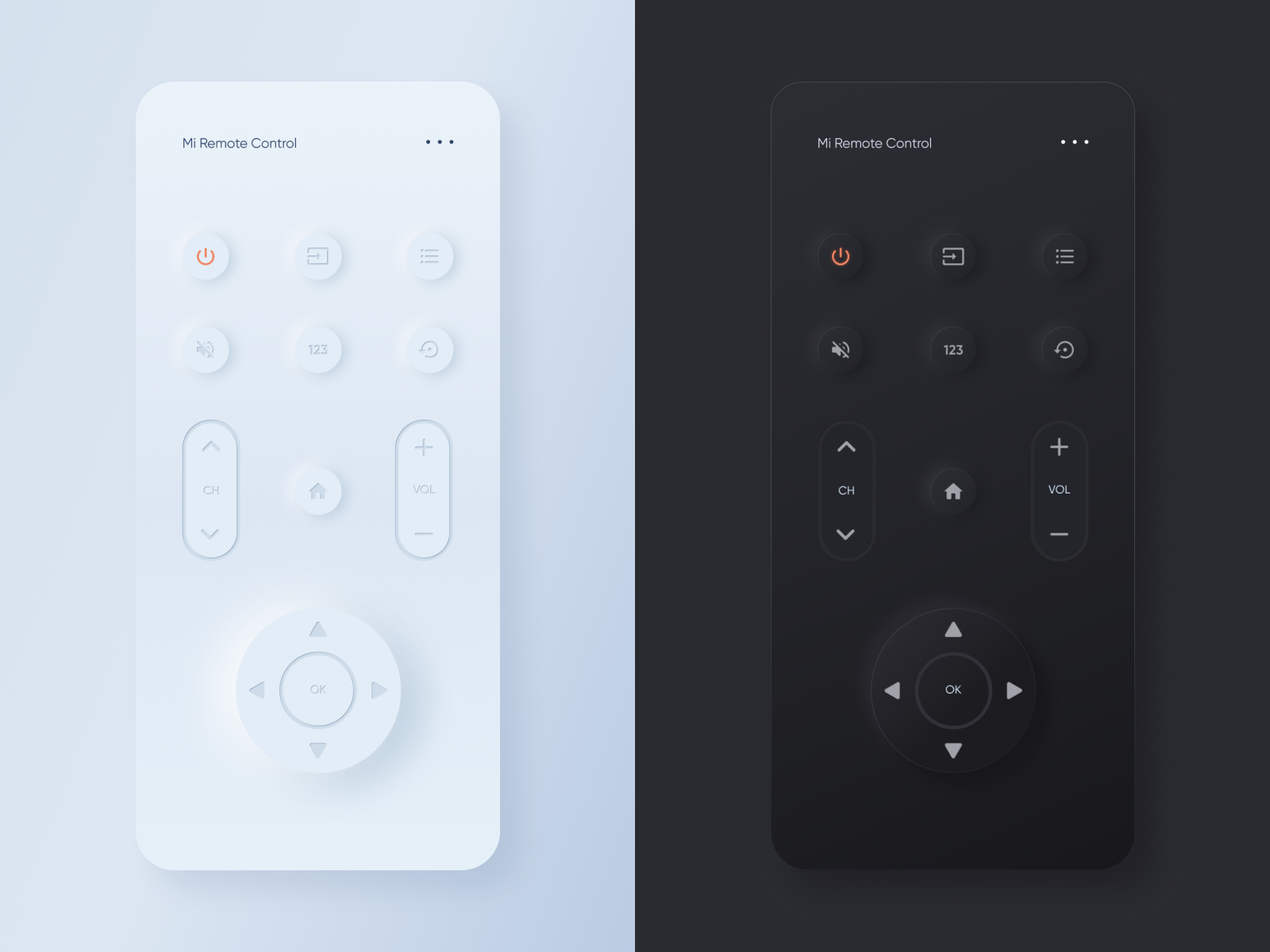
Хороший пример неоморфизма
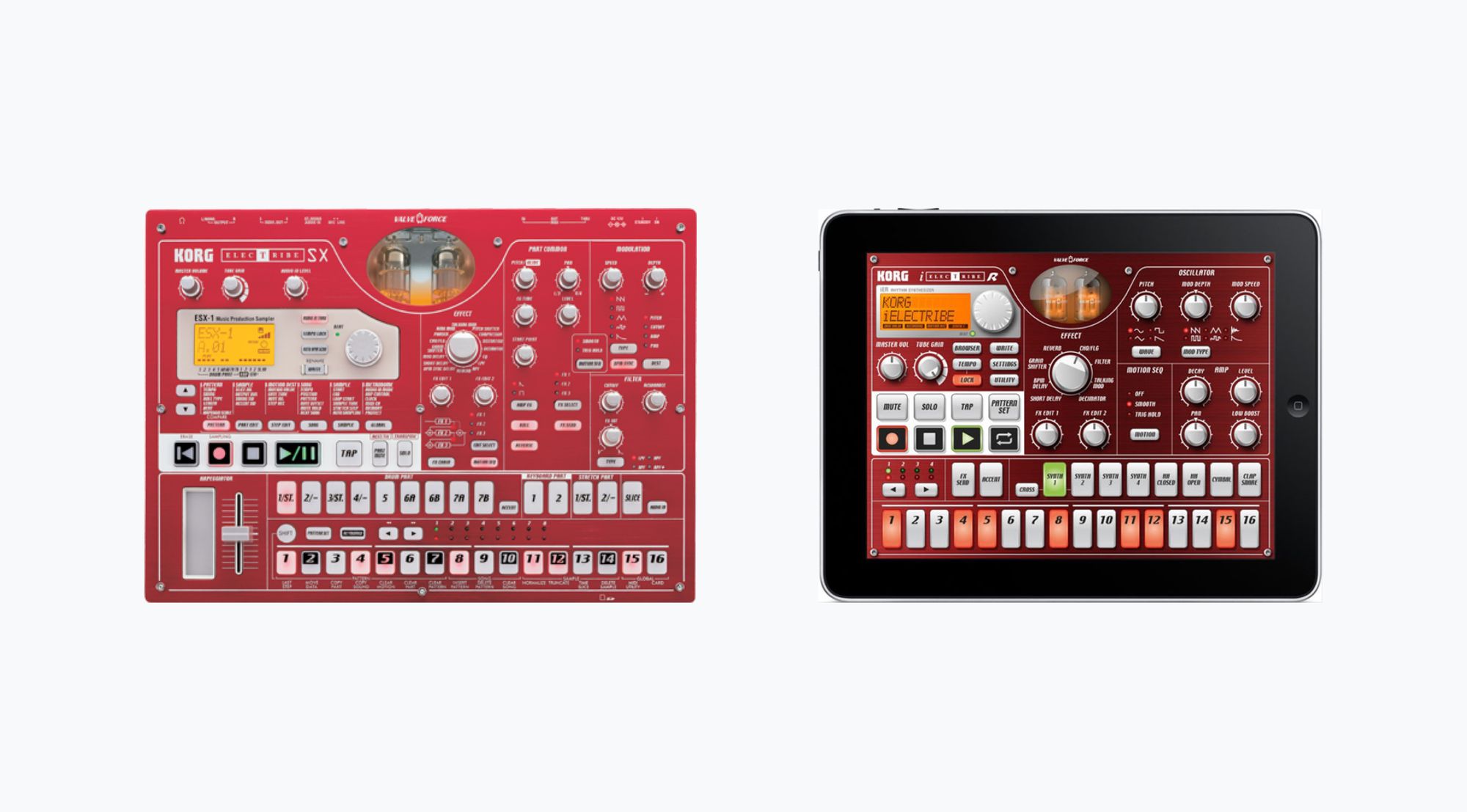
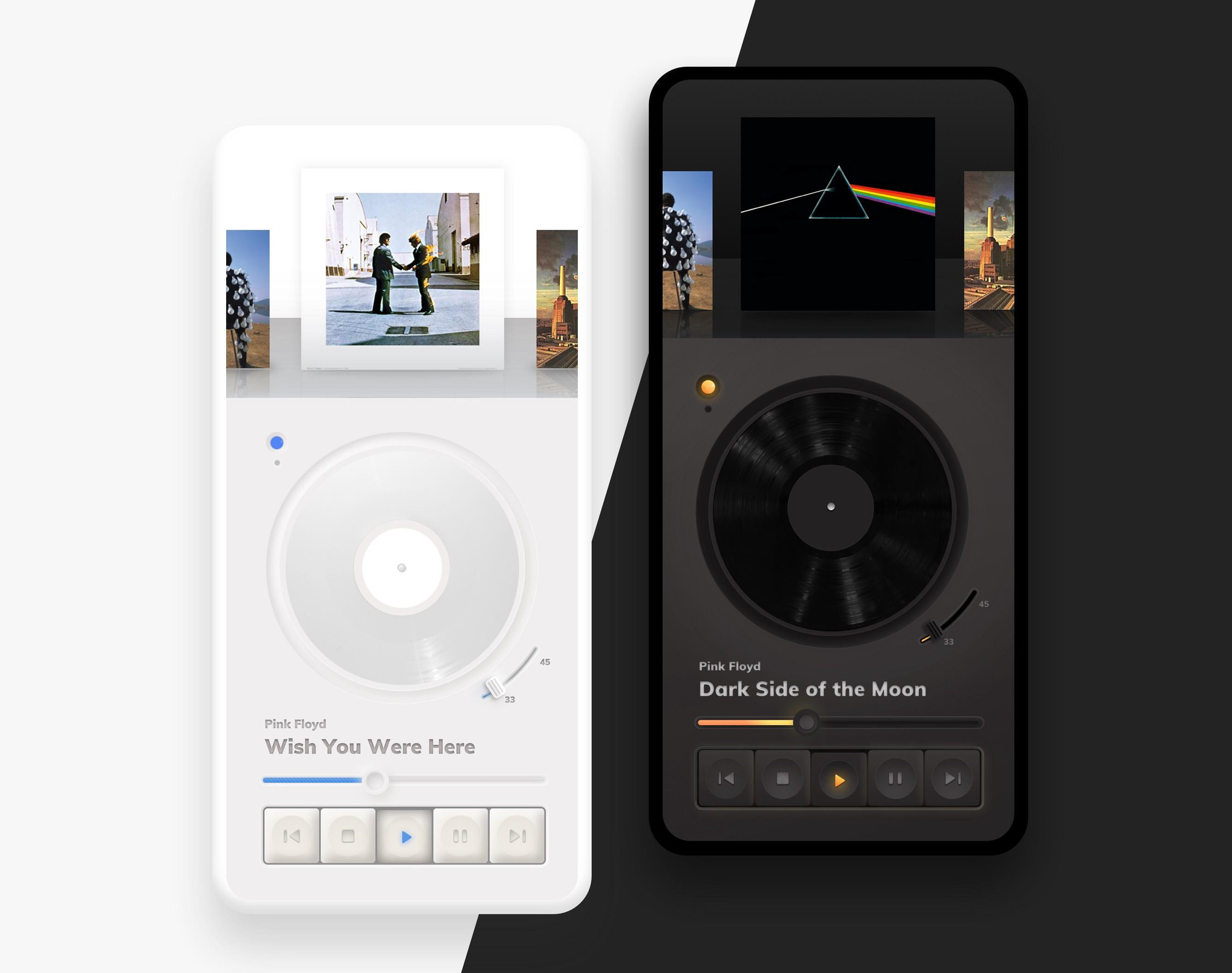
Вот это пожалуй лучший пример удачного использования неоморфизма.
Приложение для пульта. Для того, чтобы приложением было удобно пользоваться, дизайнеры не стали ничего придумывать и повторили дизайн настоящего пульта. Дизайн который всем привычен и понятен.

Имитация настоящего пульта — это скевморфизм.
Плоские иконки в интерфейсе и общий стиль — флет.
Тени и объем — неоморфизм.
Если убрать с этого дизайна тени - это будет обычный флет. Всем знакомый. А подобные мягкие тени добавляют свежести в дизайн и хорошо выглядят как для темной темы так и для светлой темы. А это очень важно в поддержке темных и светлых режимов в приложениях. Это значит, что концепция неоморфизма вполне функциональная и практичная в использовании.
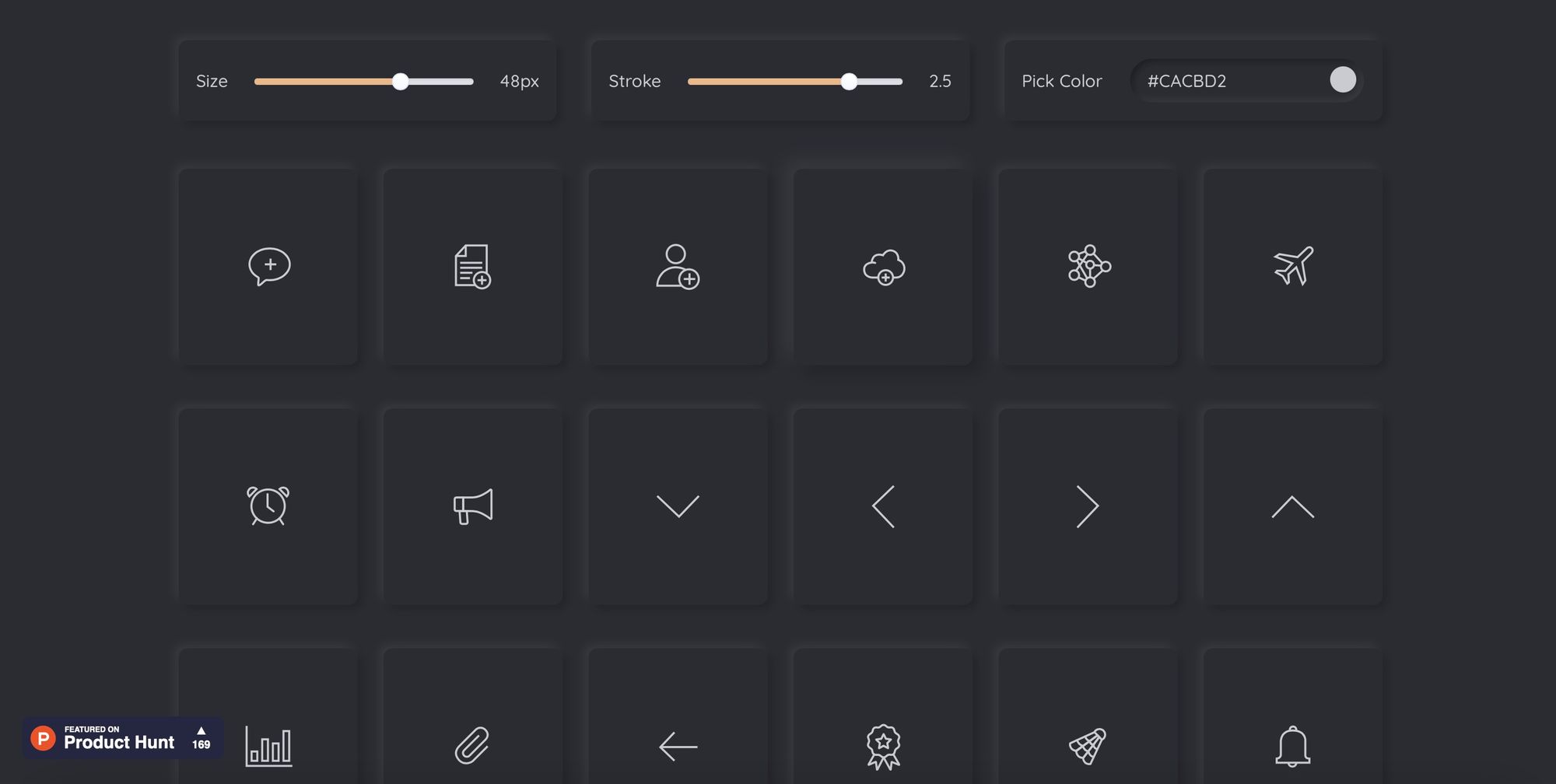
"Потрогать" вживую неоморфизм можно на этом сайте:
https://icons.theforgesmith.com

Разработчики использовали в своем UI светлую и темную тему и тени неоморфизма. Насколько он тут уместен и приятен ли такой интерфейс для сайта с иконками - решать вам.
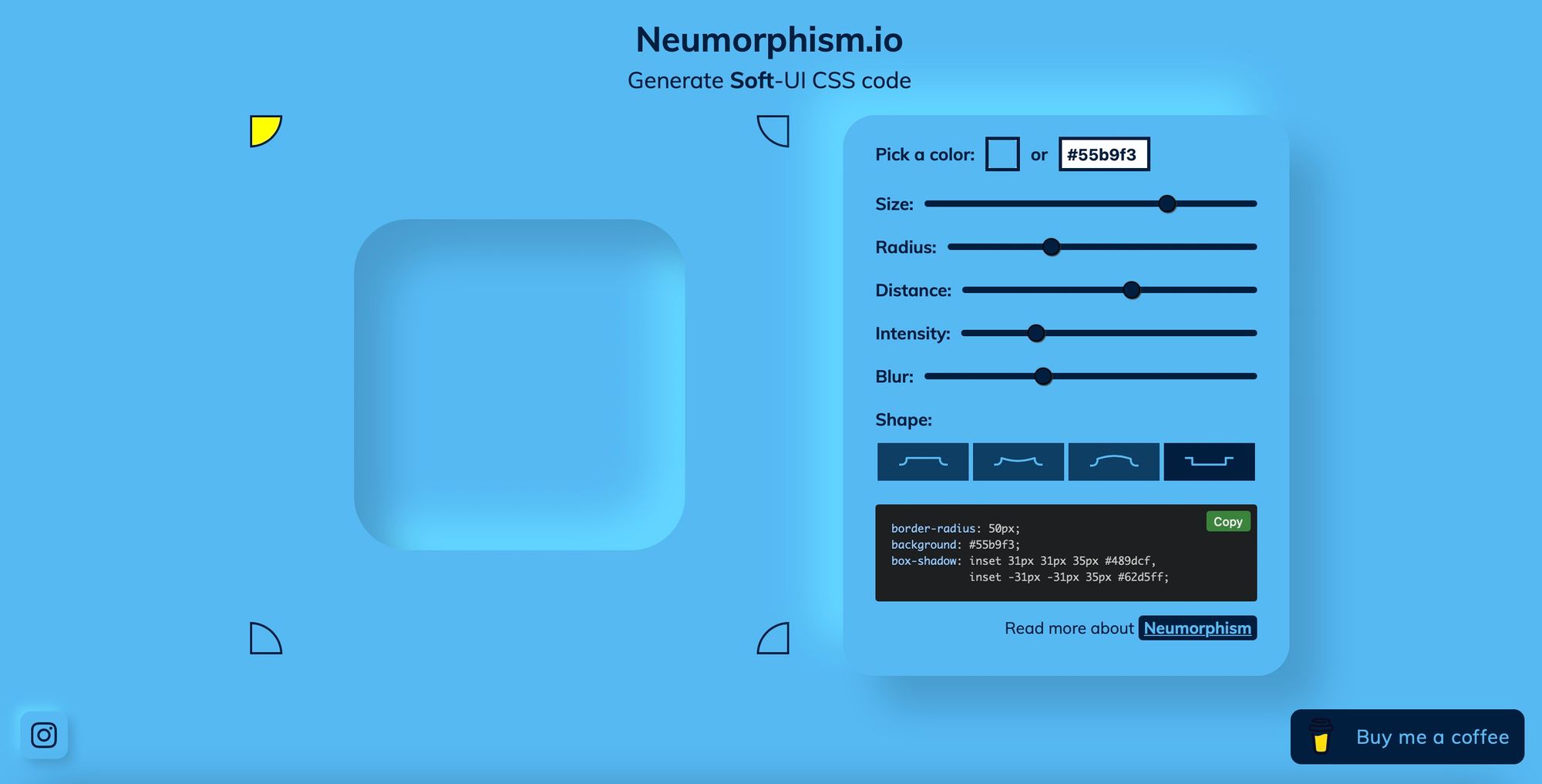
Генератор теней неоморфизм
Если вы хотите поэкспеременитировать с неоморфизмом и тенями, можете воспользоваться инструментом генерирующий тени

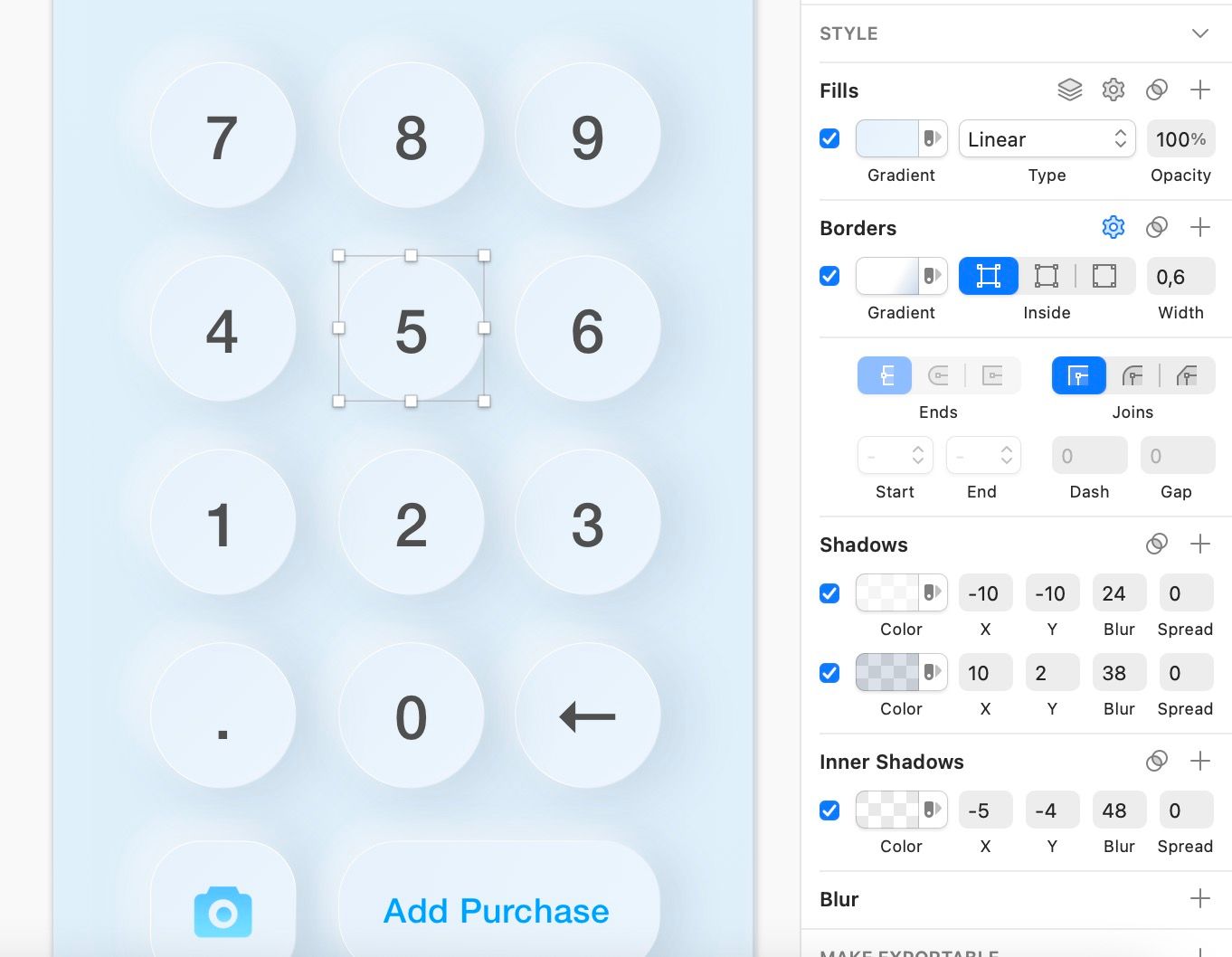
💡 Совет: Работаете вы в Figma, Sketch или других приложениях, помните о том, что неоморфизм тени составляются как правило из нескольких слоев теней. Не одной.


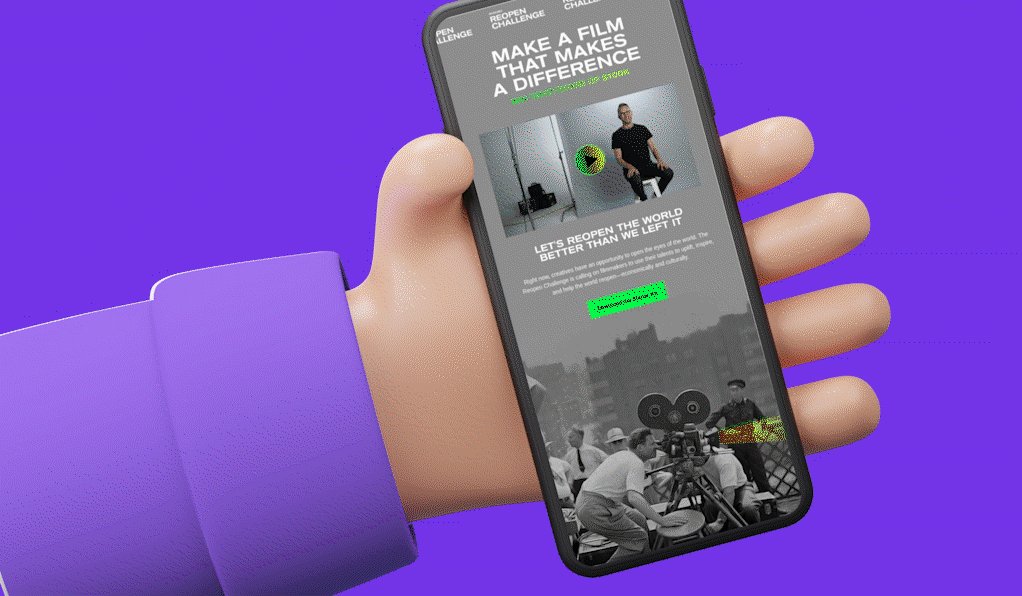
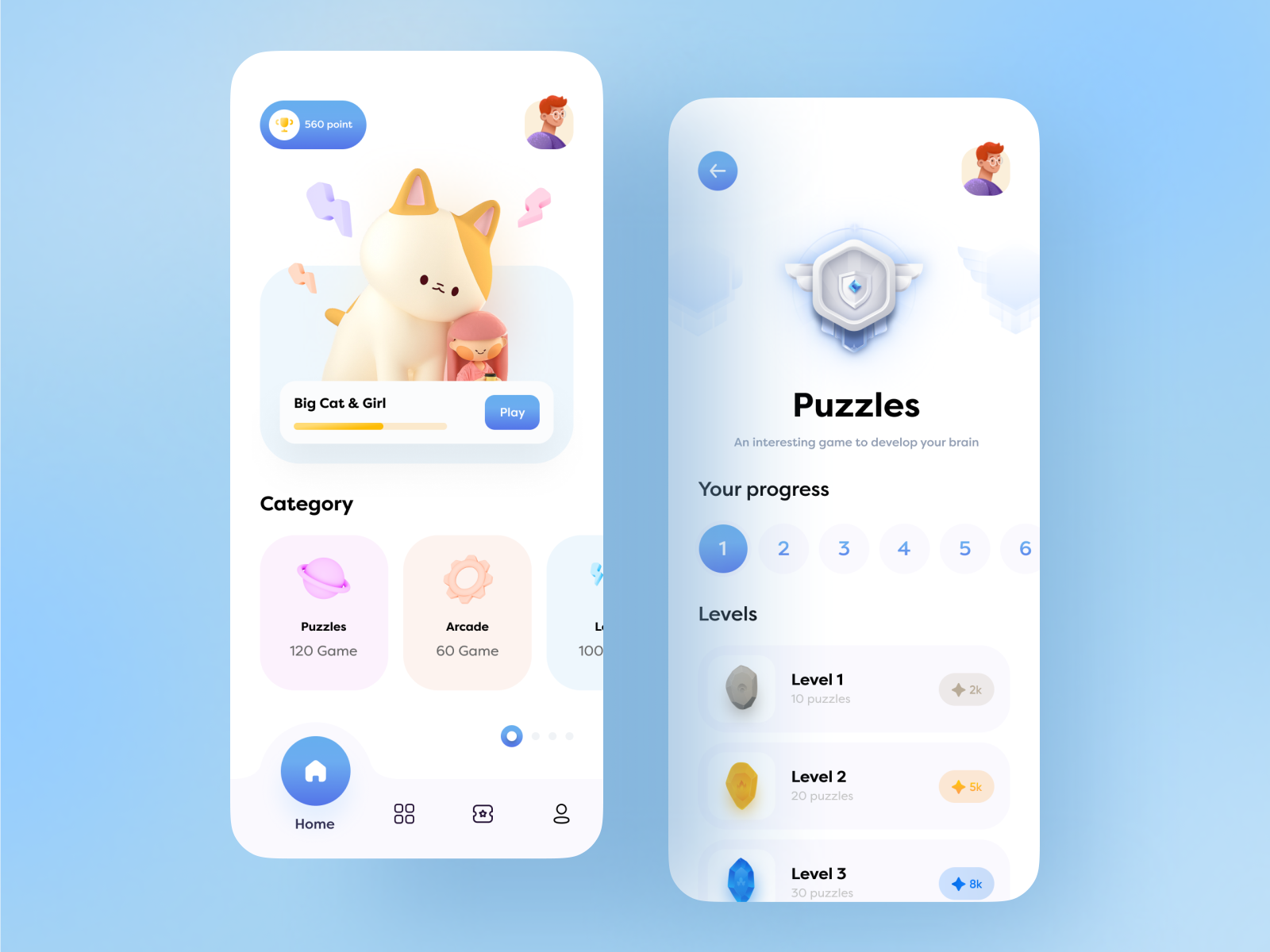
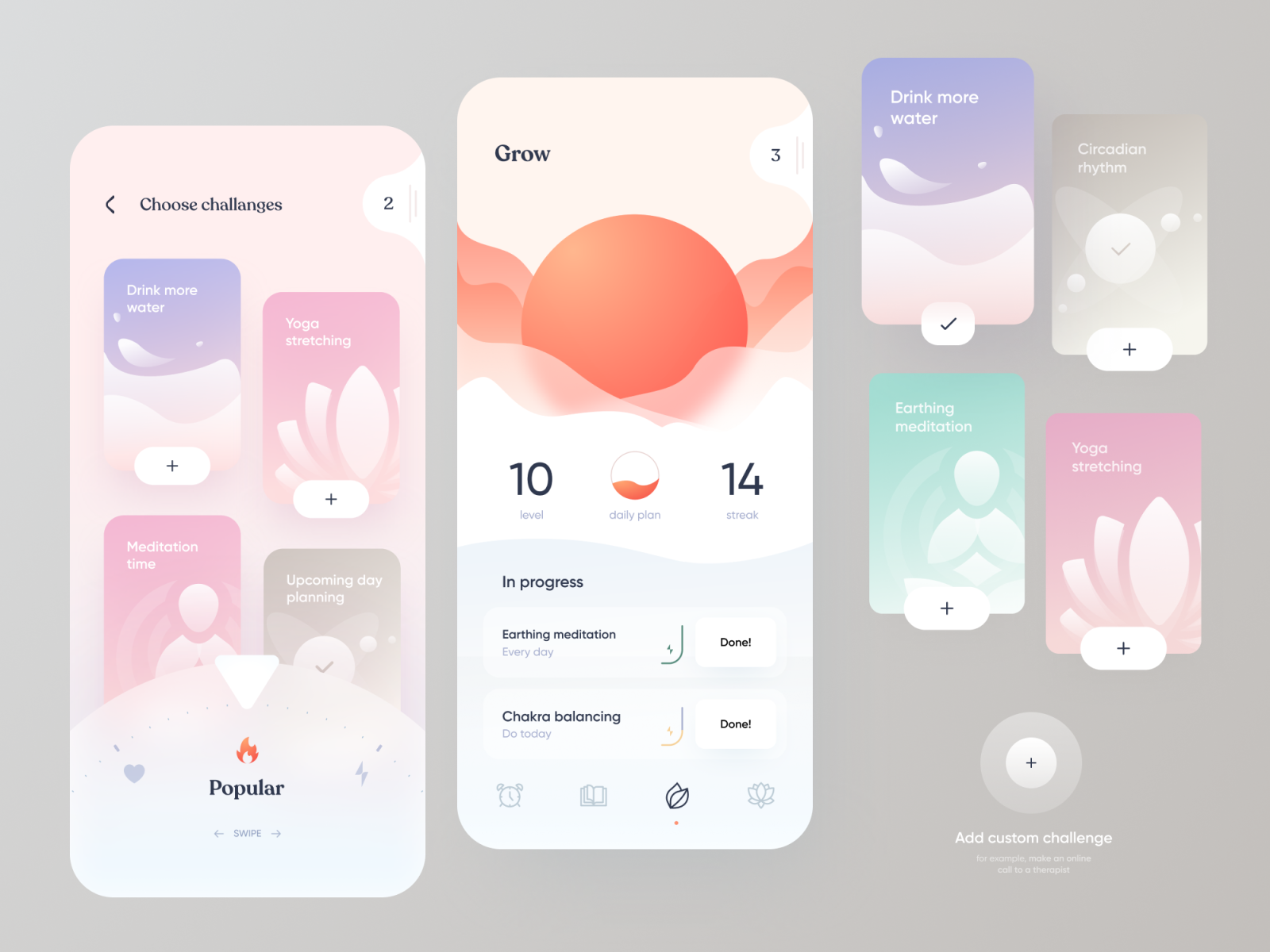
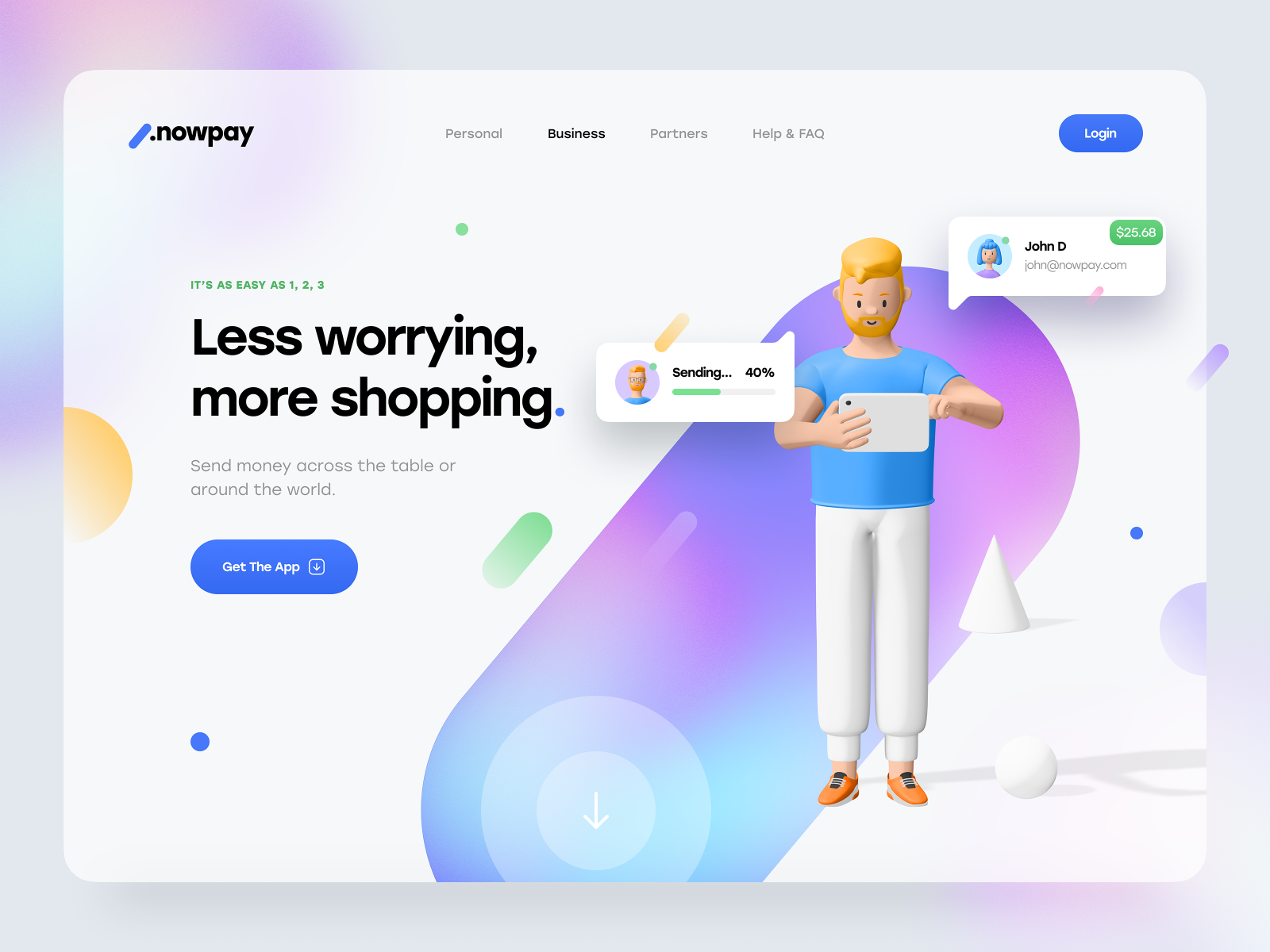
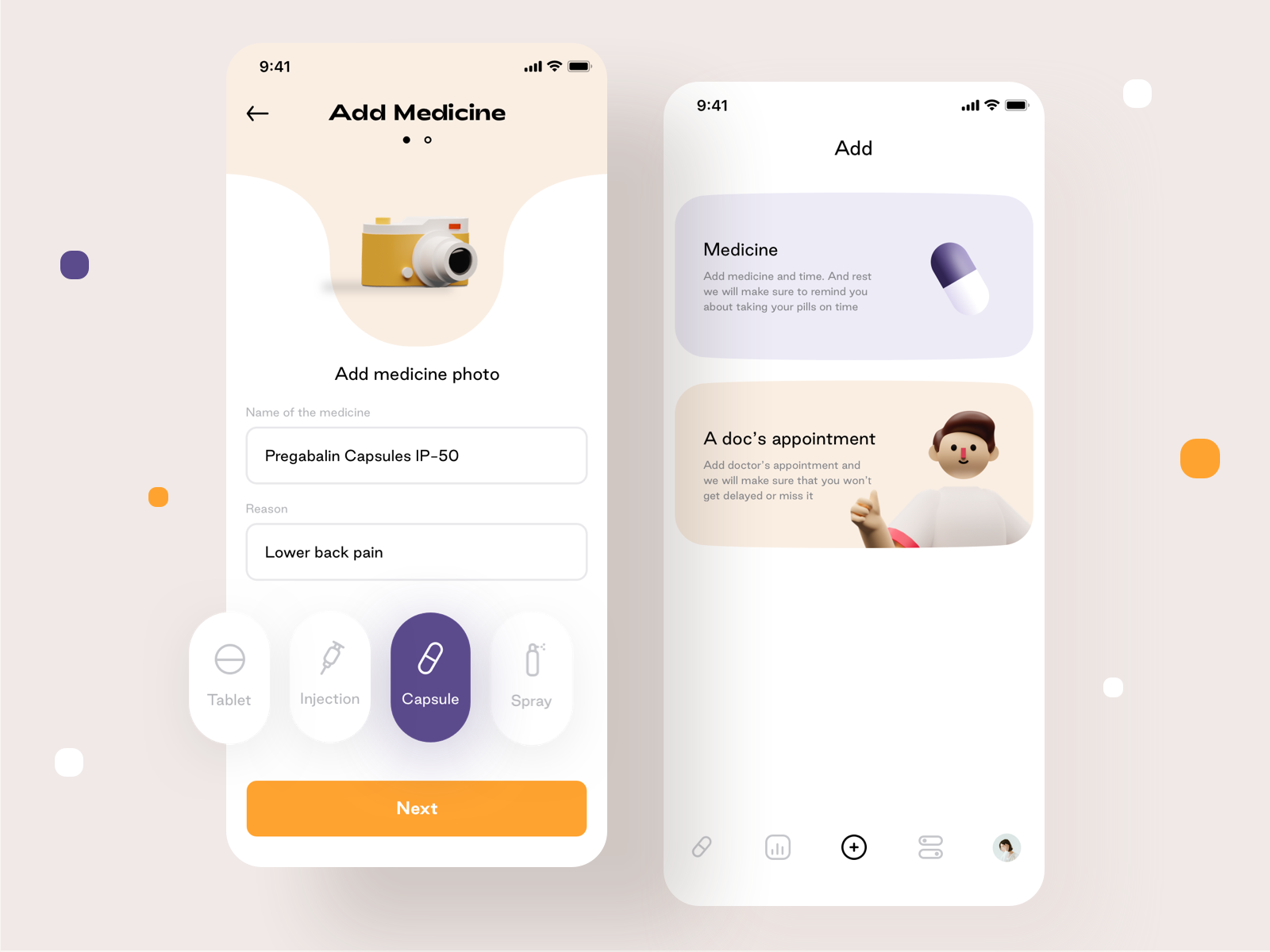
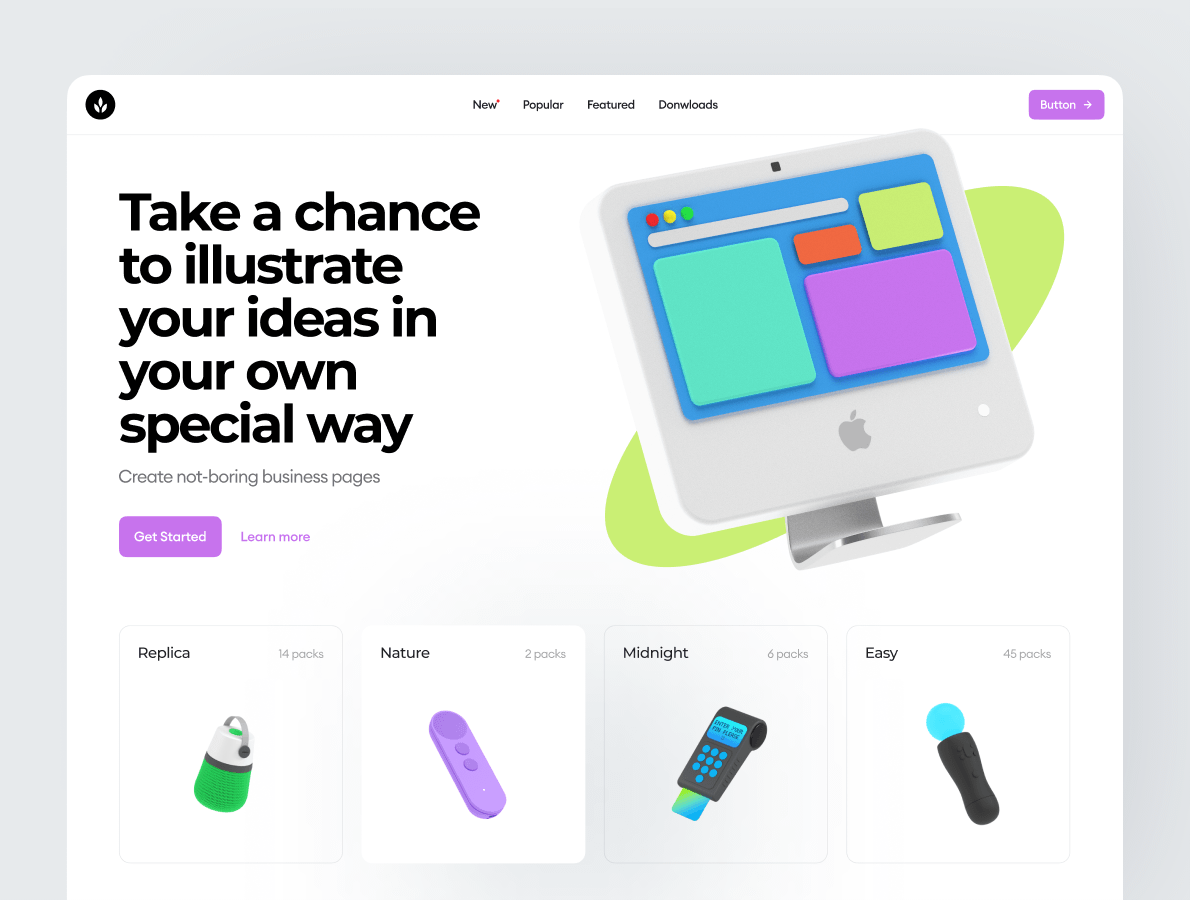
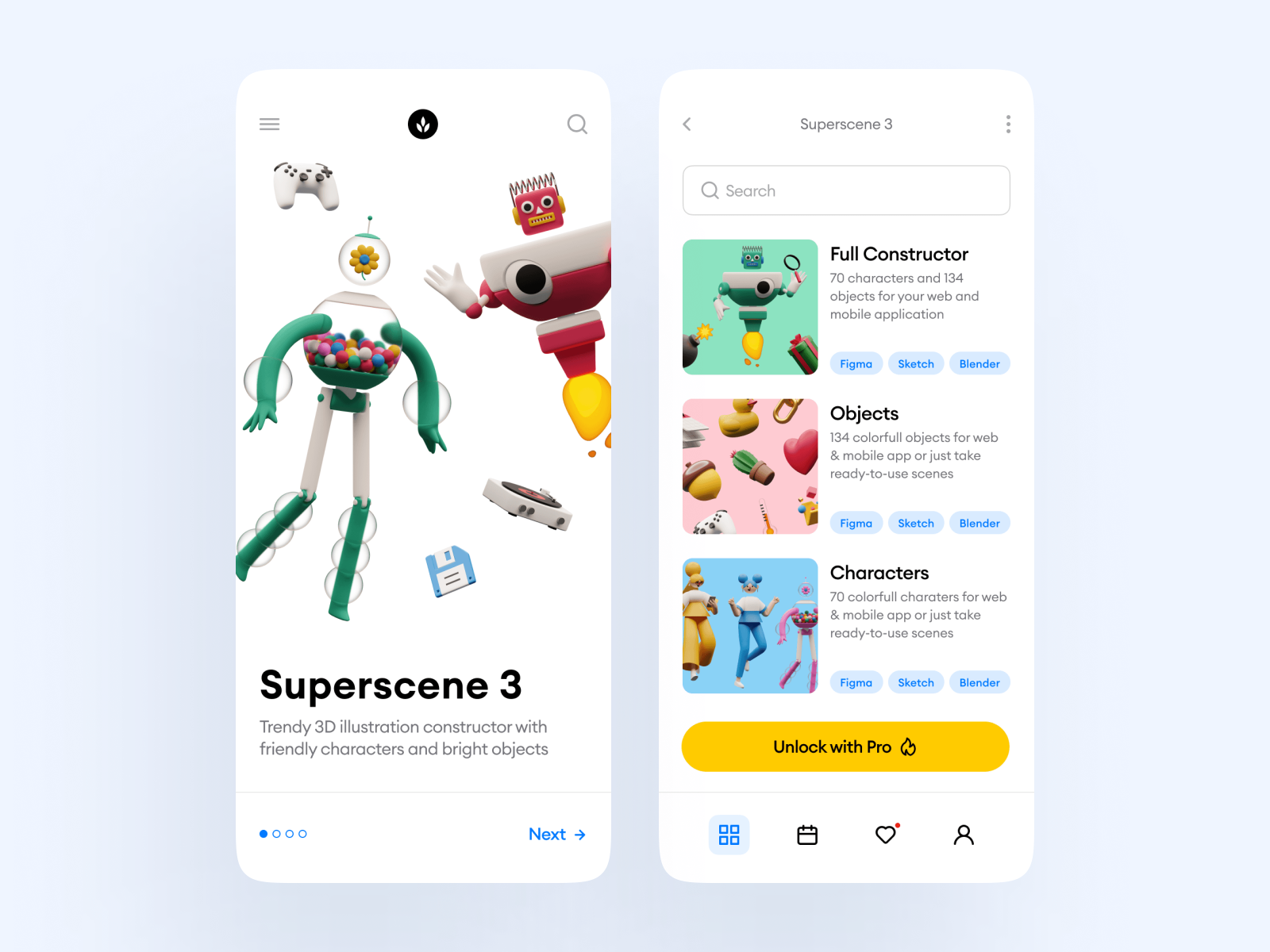
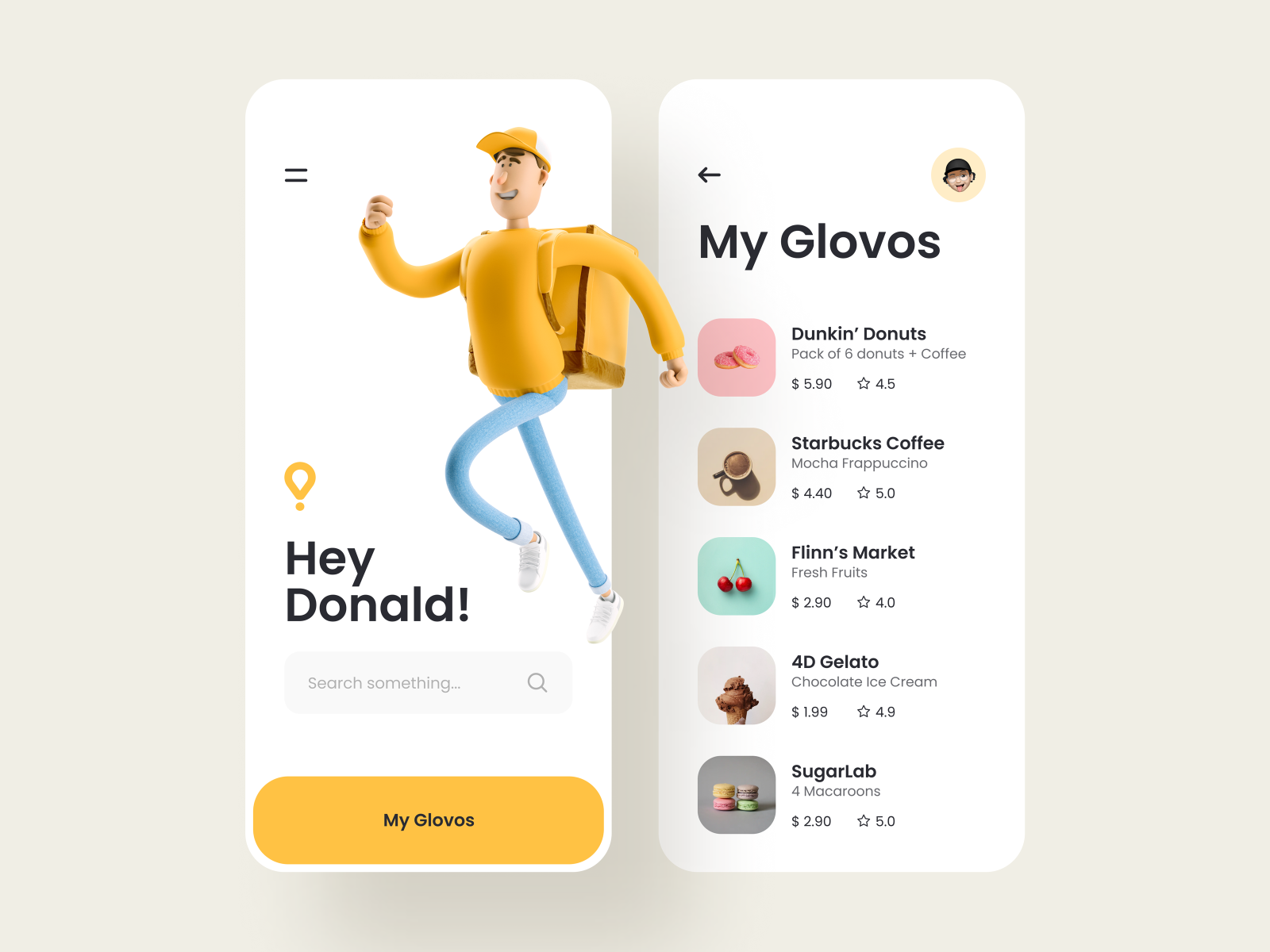
Тренд 4: 3D иконки и иллюстрации
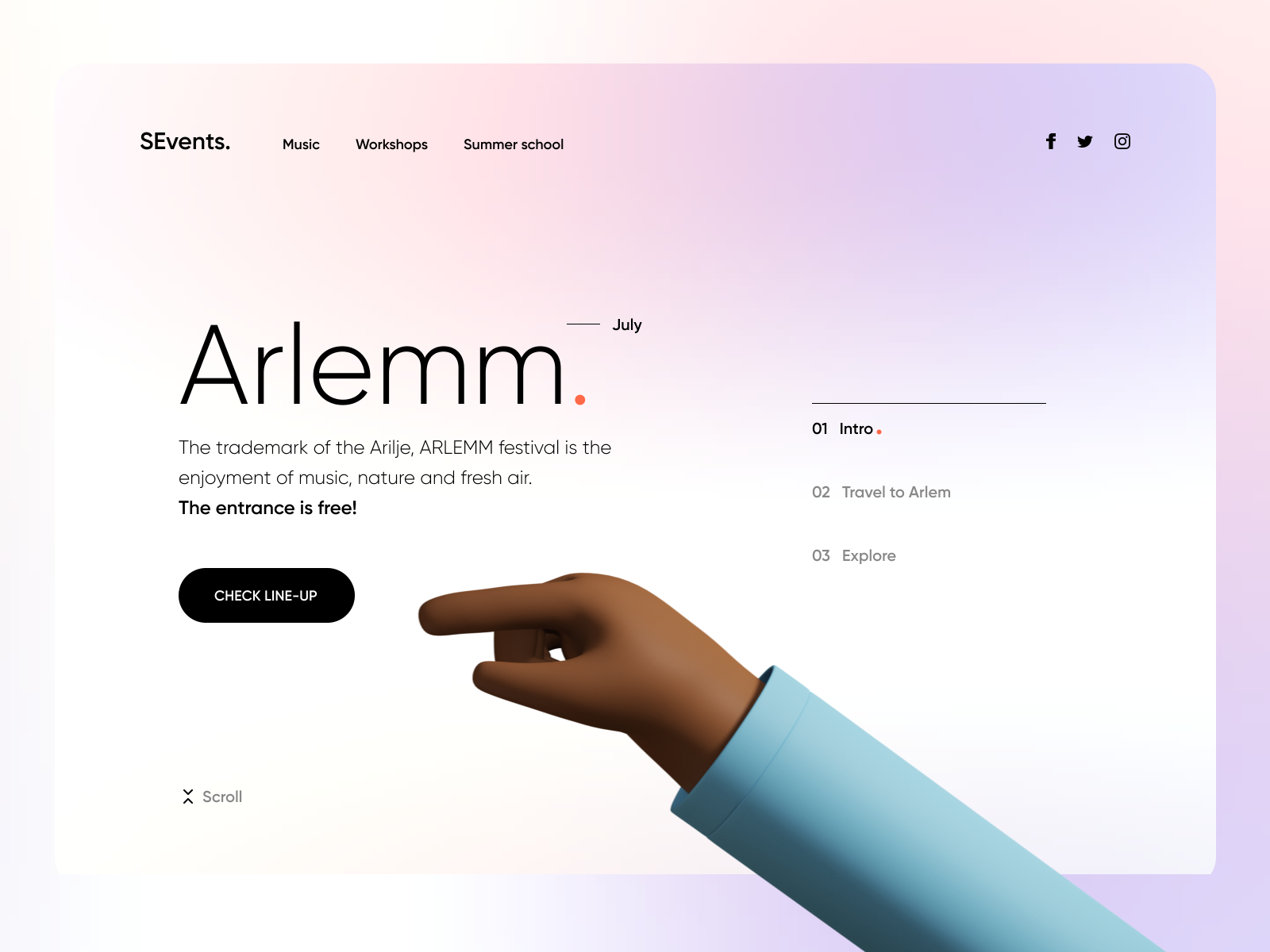
Появление тренда на 3d иконки и иллюстрации я связываю с тем, что знания в области 3d стали более доступными. Появилось много курсов, уроков. Всем этим воспользовались дизайнеры и начали развивать эту тему создавая библиотеки 3d объектов.

Это несложные формы и довольно простые и примитивные объекты, но которые отлично и свежо смотрятся в качестве вижуала для проектов.



С каждым днем таких библиотек будет появляться все больше и больше. Более профессиональные и интересные будут платными, более простые будут бесплатными. Ближайшая проблема будет в том, что библиотек очень мало в сети, а желающих их использовать много. В связи с этим многие библиотеки будут сильно заезженными.
Как это сейчас используют в дизайне?





3D иконки можно даже заметить в новой macOS Big Sur от Apple, посмотрите внимательно на иконку уведомлений:

💡 Совет: Не спешите сейчас использовать бесплатные 3d иконки и иллюстрации. Тренд находится в самом разгаре и полноценно сформируется немного позже. В идеале заказывайте индивидуальную графику у 3d дизайнеров. Со временем на рынке будет больше предложений и платных коллекций, которые можно будет смело использовать для своих проектов. Сейчас же каждый второй будет использовать одну и ту же бесплатную иконку с доступной и бесплатной коллекции, которых сейчас очень мало.

Где взять трендовые 3d иконки и иллюстрации?





Делюсь небольшим списком, с которым вы можете ознакомиться для изучения этого направления и при желании использовать в своих проектах.
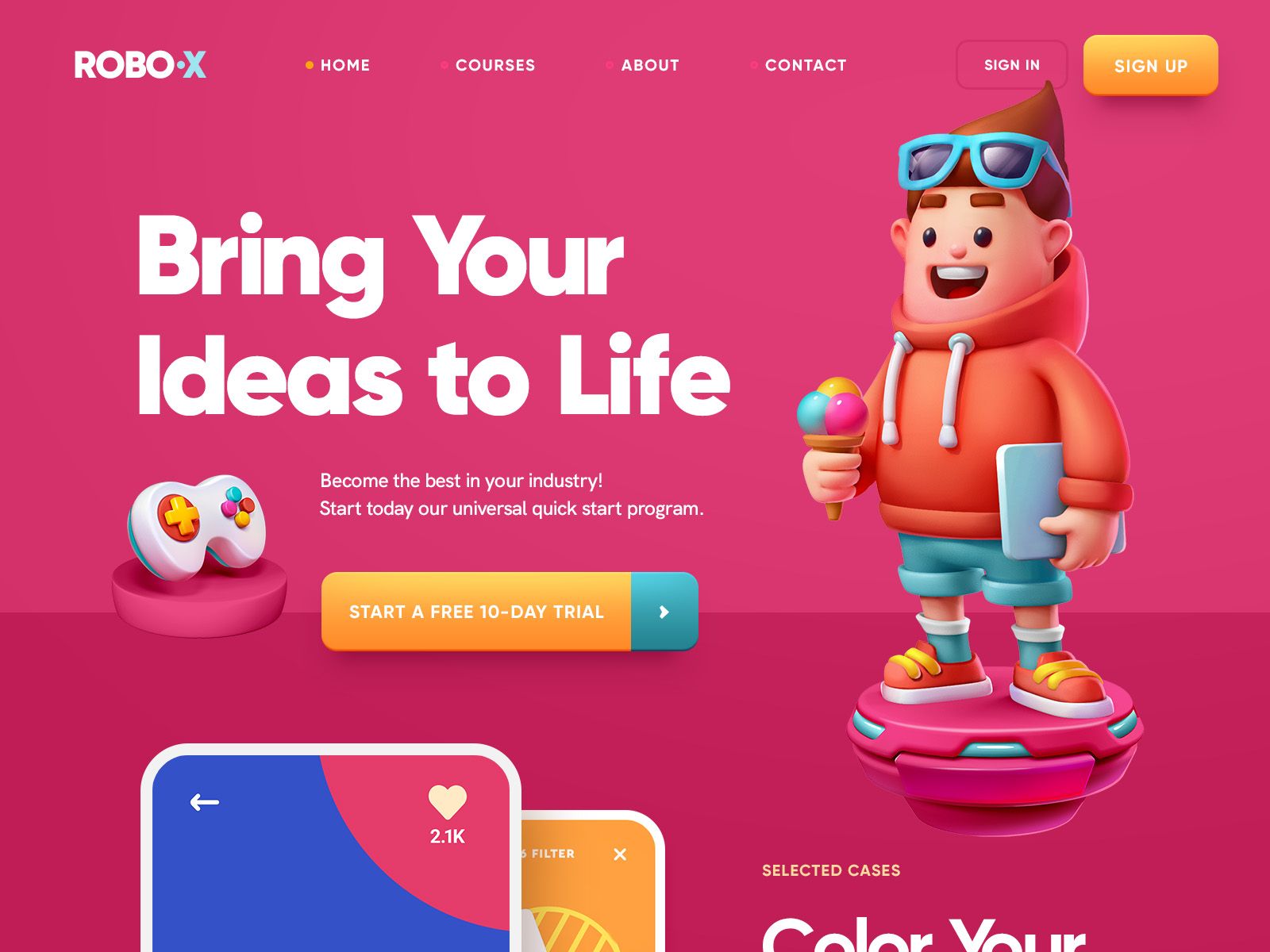
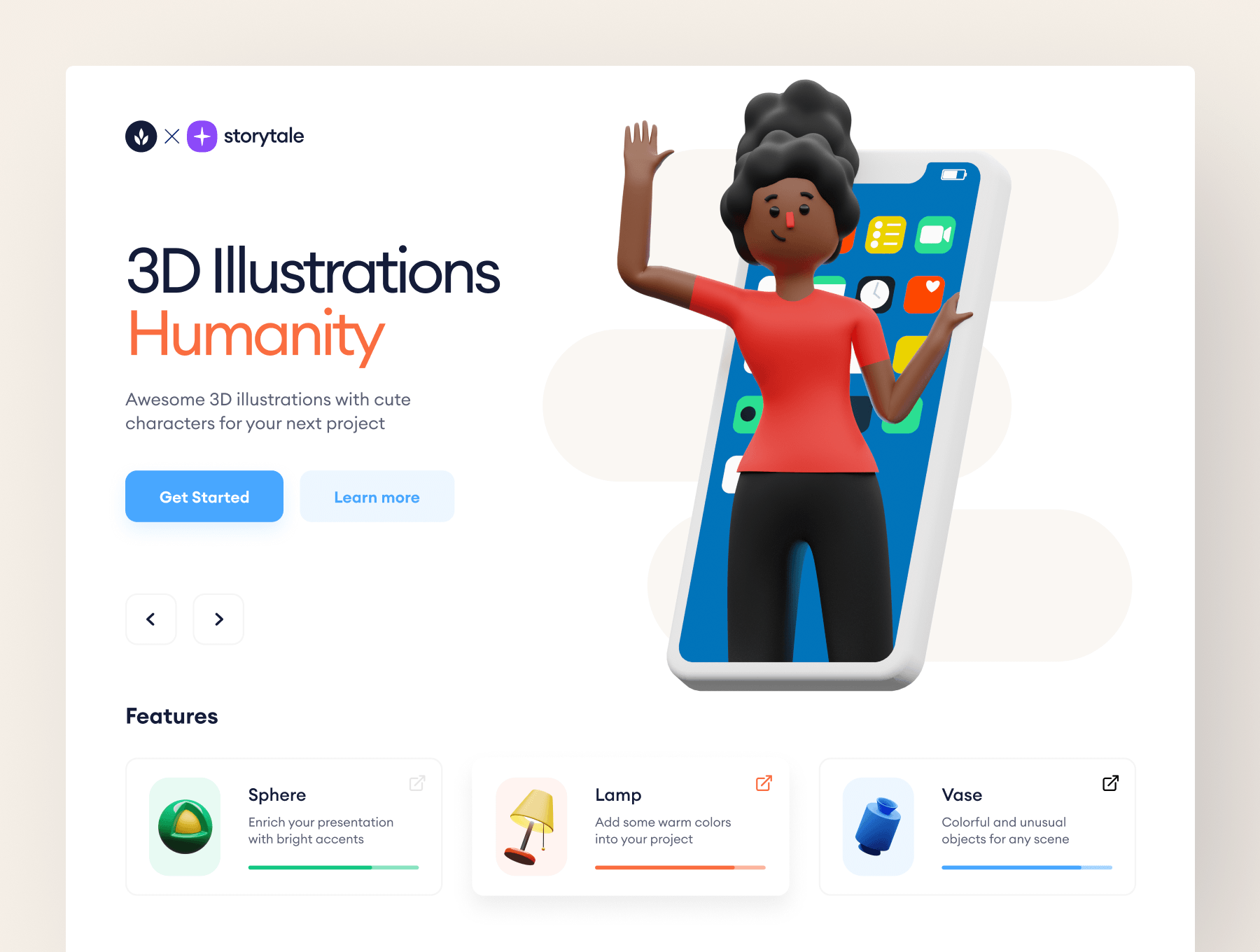
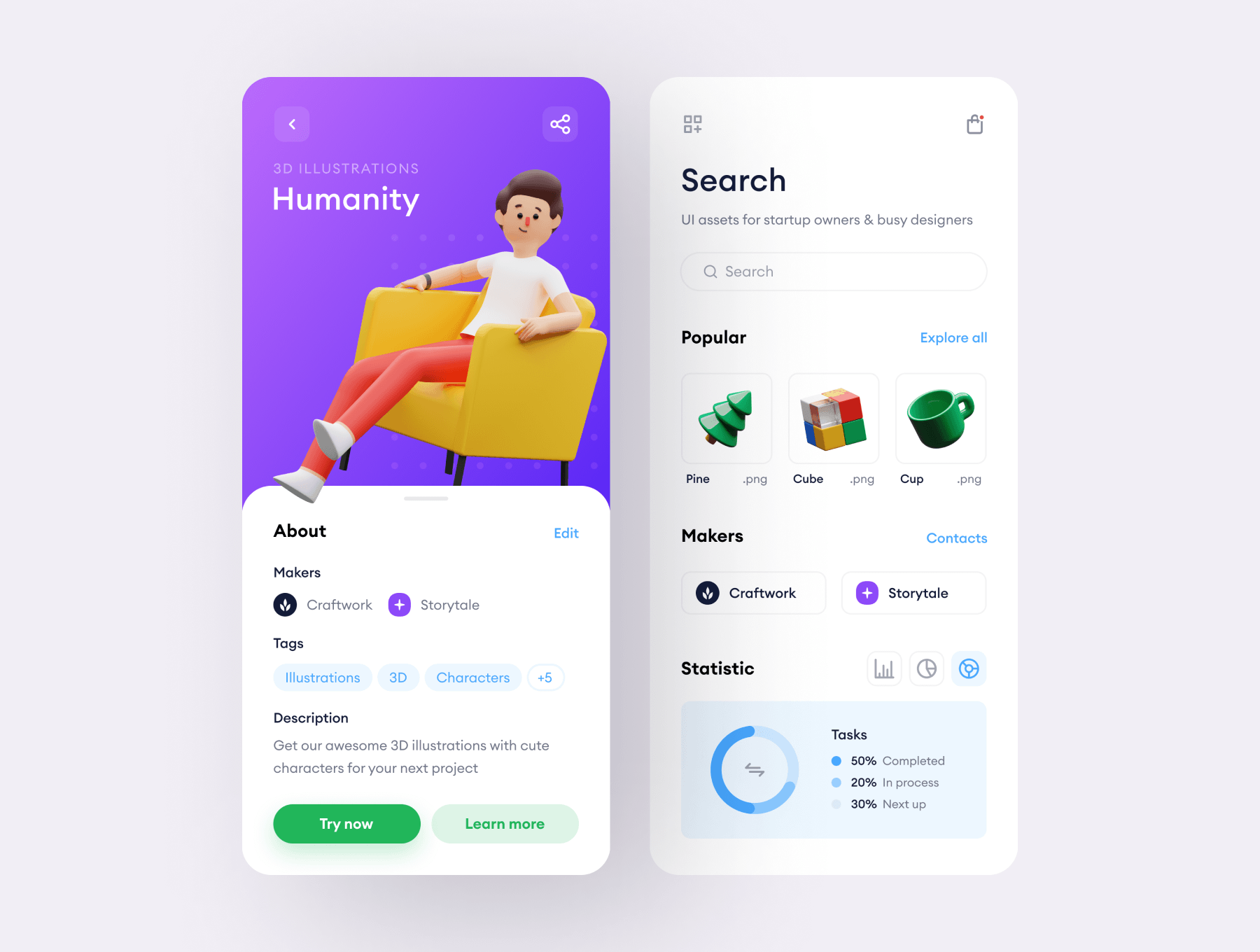
3d иллюстрации и иконки от CraftWorks
Качественные и стильные 3d иллюстрации для ваших проектов. Большое количество библиотек, которые постоянно пополняются и обновляются. Идеально для использования в UI/UX дизайне, мобильных приложений и веб-сайтов.









Скачать: Craftwork 3d
IconShock

ICONZ
Премиальная 3D-библиотека из 50 иконок для ваших замечательных продуктов. Полностью совместим с наиболее распространенными дизайнерскими инструментами.

Handy 3D Hands
Коллекция очаровательных пухлых рук в двух стилях: веселый и дикий или стильный. Доступен в форматах PNG и 3D, включая маски перекраски для Photoshop.
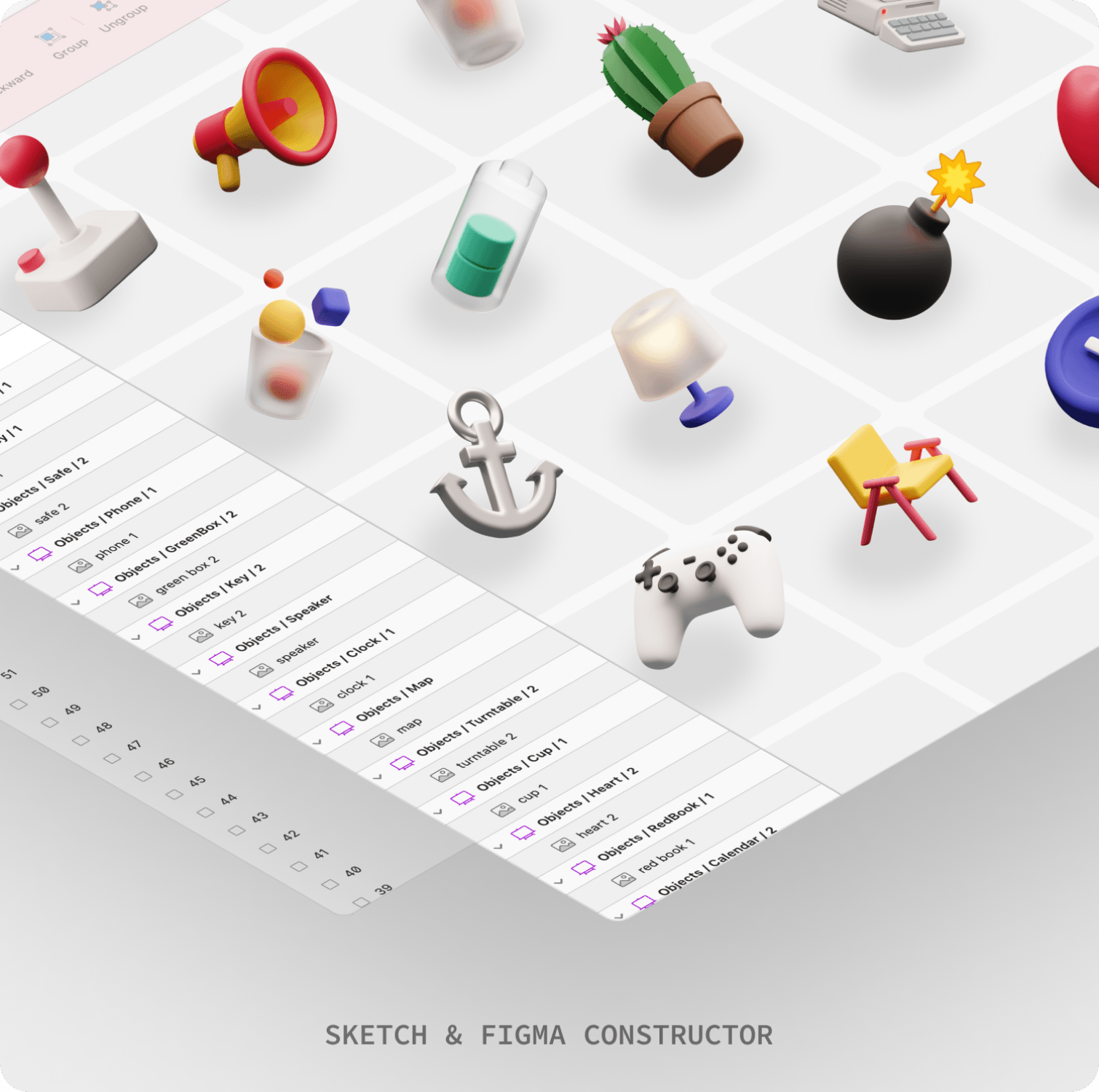
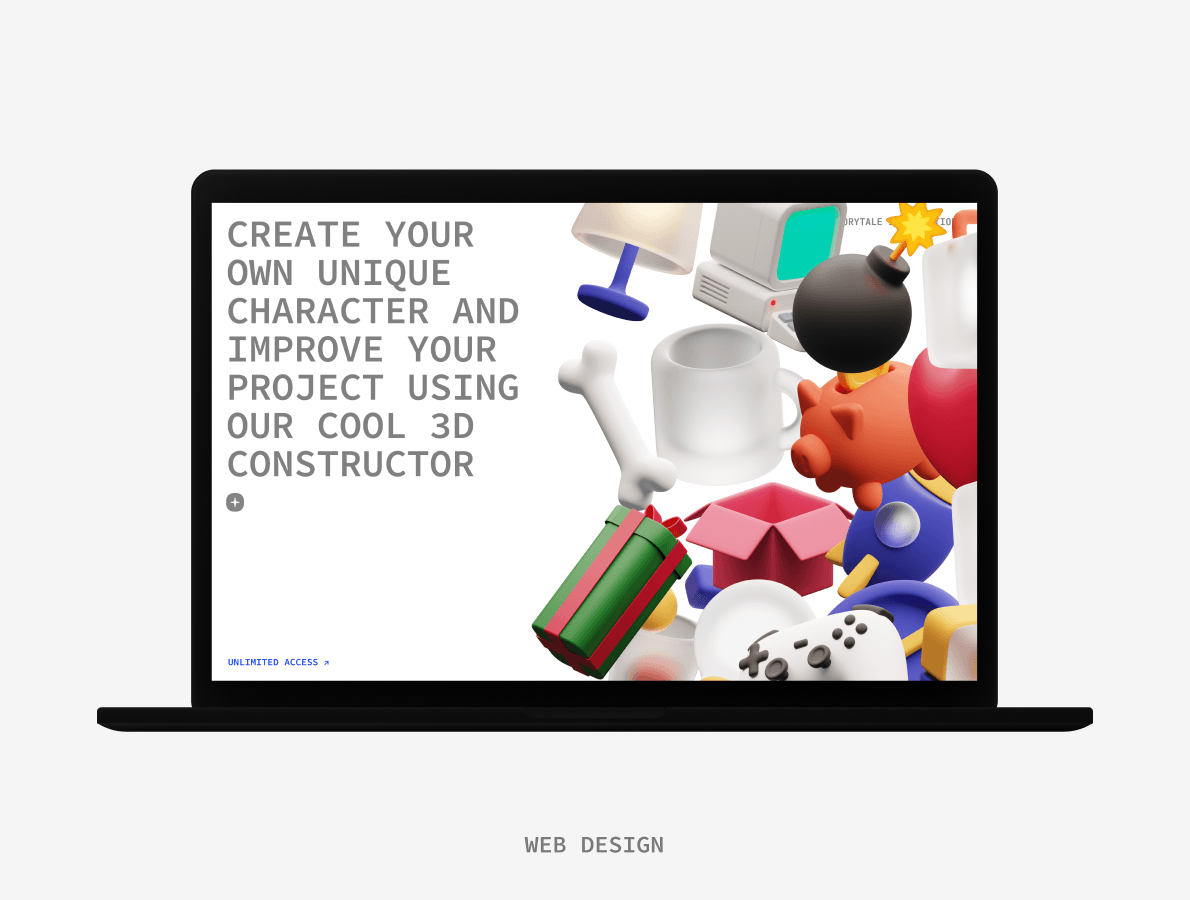
3D ILLUSTRATION CONSTRUCTOR

Cute Isometric Objects
Коллекция изометрический 3d иконок

UI8 — самая большая и лучшая библиотека с 3d иконками и иллюстрациями
Пожалуй, самый лучший ресурс с 3d графикой на сегодняшний день это UI8.

Тут имеется самый большой выбор. Рекомендую. К сожалению, все библиотеки платные. Но вы можете оформить подписку и скачивать все без ограничений.
ui8.net

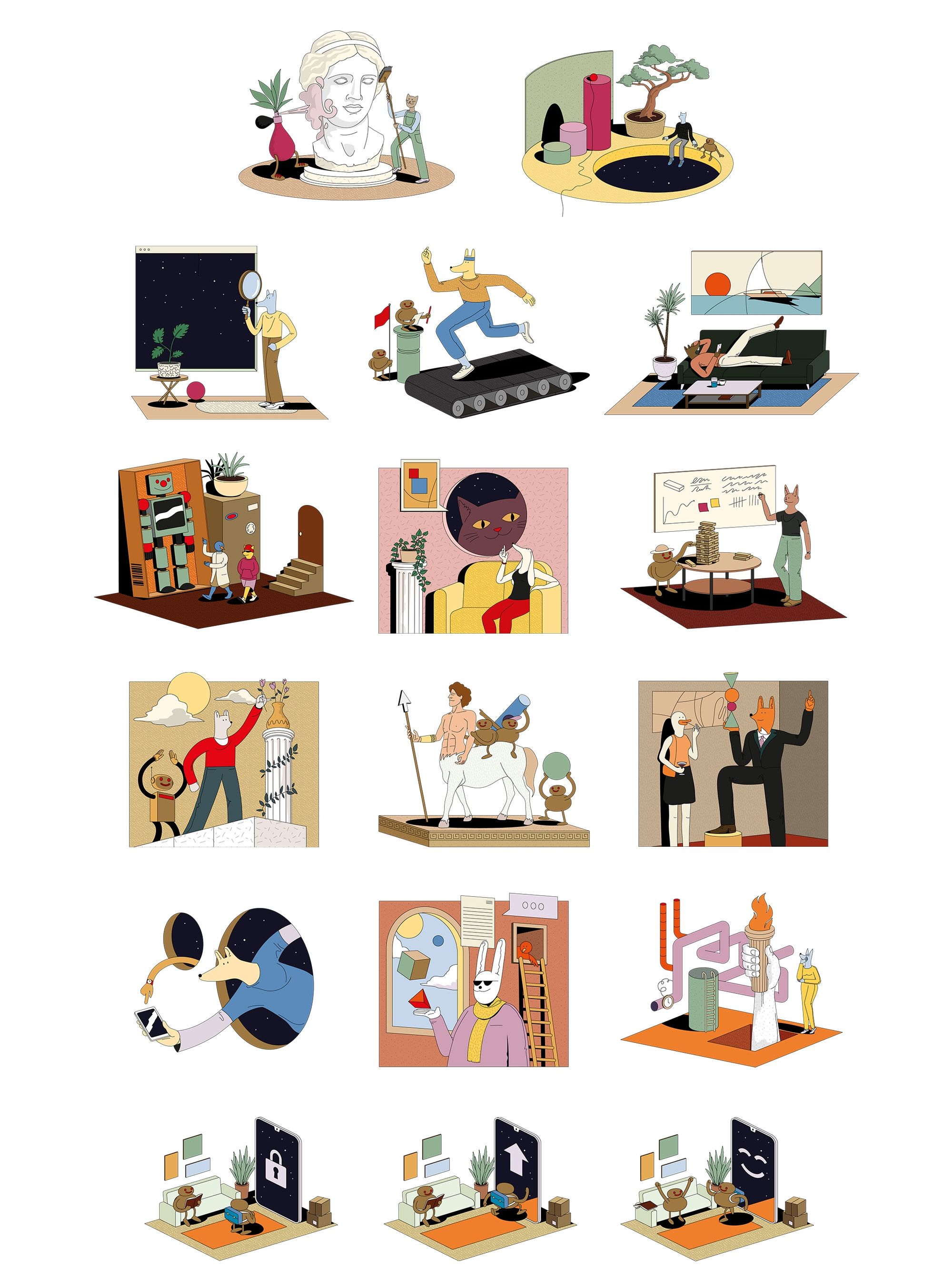
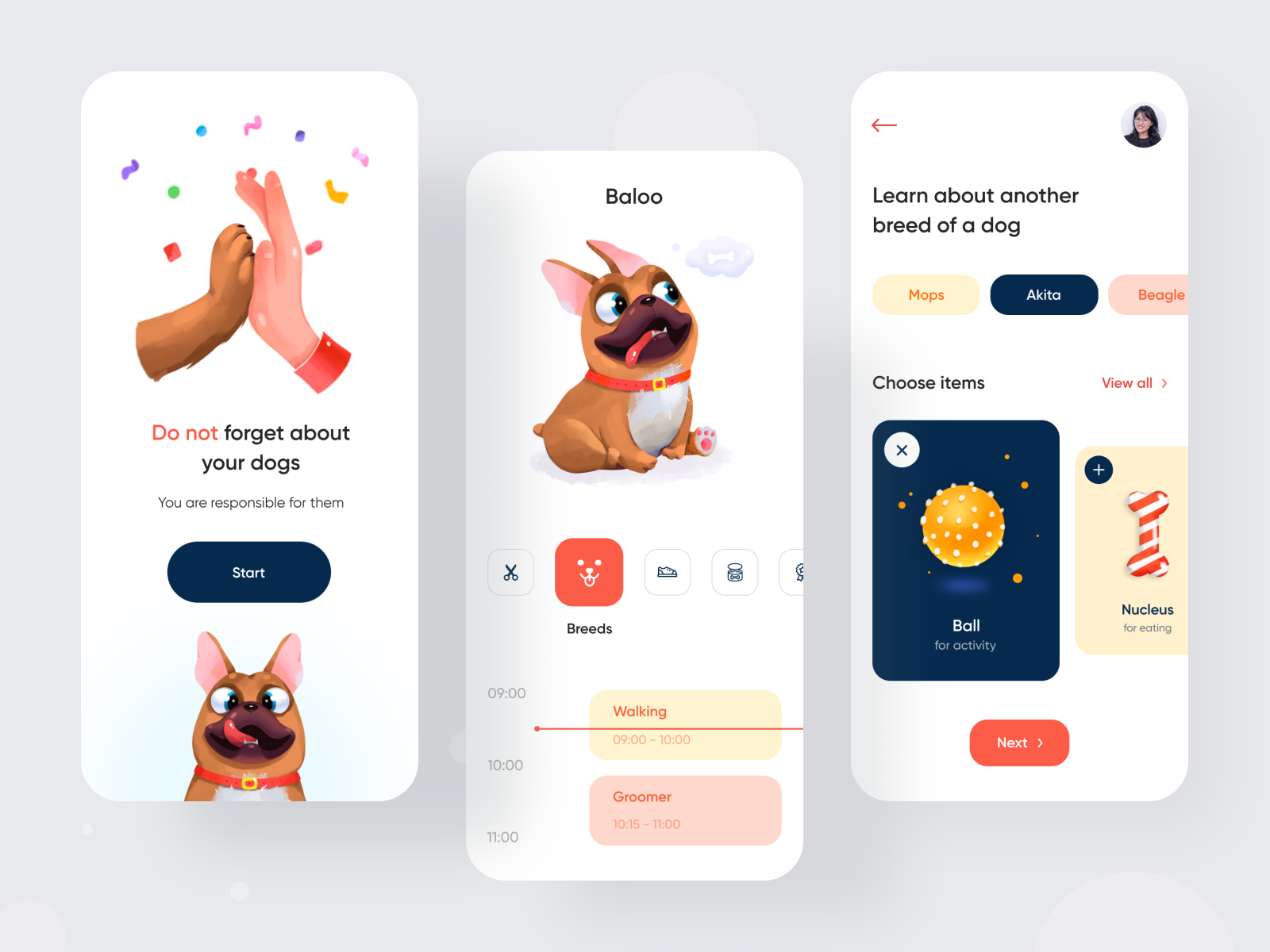
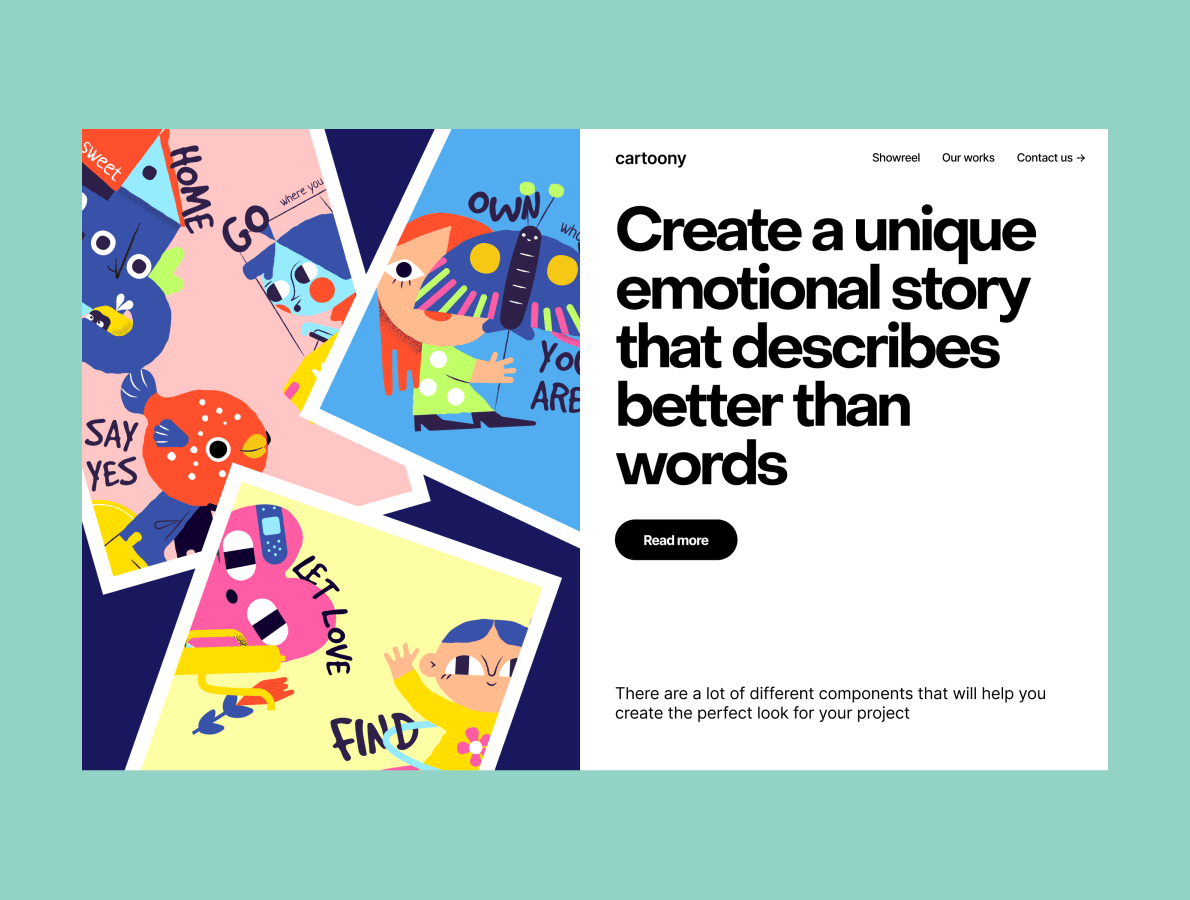
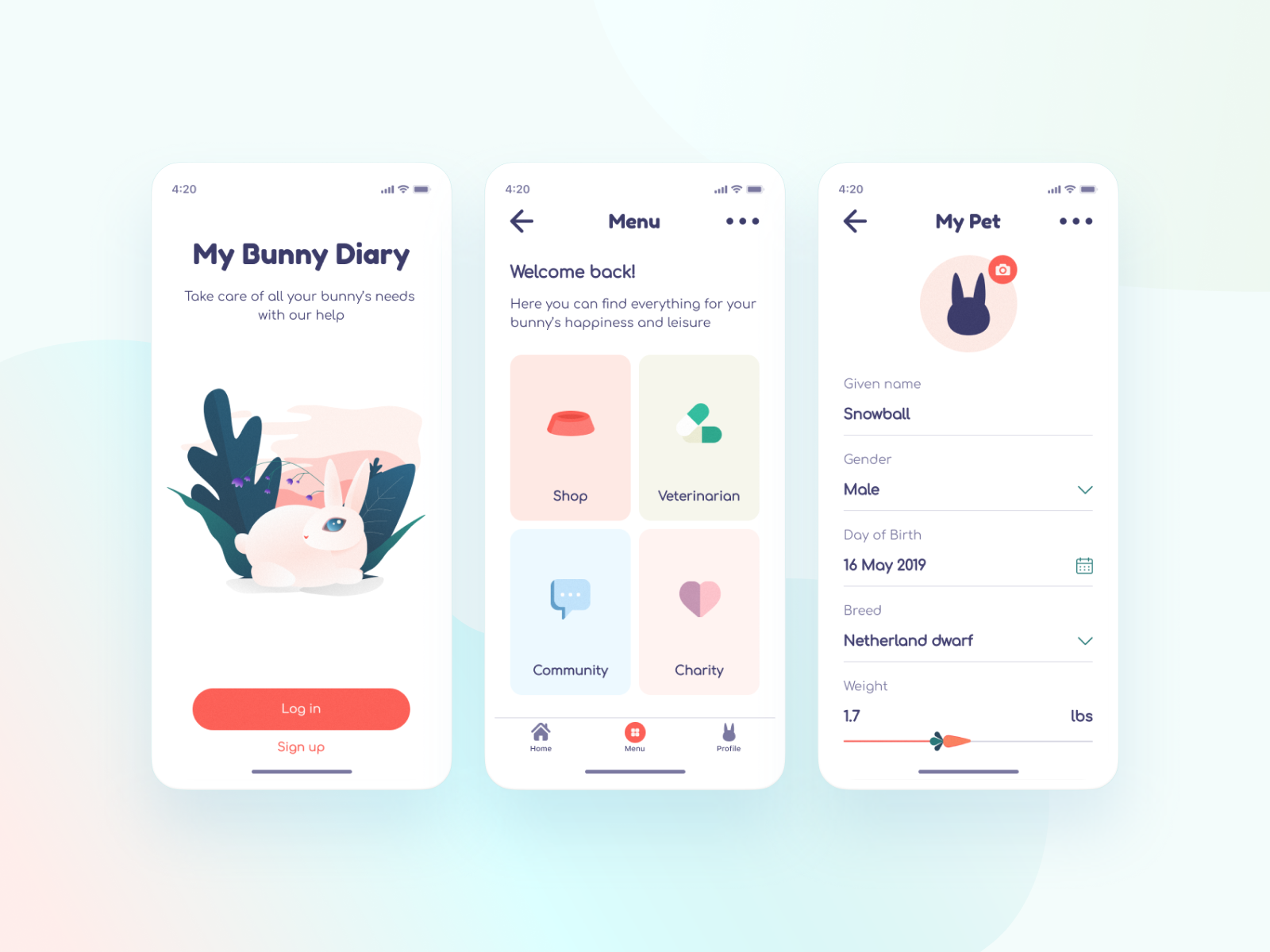
Тренд 5: 2D уникальные и абсурдные иллюстрации
Иллюстрации как и в прошлом году остаются в тренде. Есть только одна проблема, как и с иконками, в сети появилось огромное количество однотипных и доступных иллюстраций, что сильно их обесценивает.

Используя бесплатные библиотеки вроде бы и хороших иллюстраций, они все выглядят однотипно. Они просто приелись. Хотя пару лет назад такие иллюстрации были просто космос. Но это не значит, что надо полностью отказываться от них. Их можно использовать, но старайтесь находить что-то уникальное и отличающееся от всего остального. А лучше создавайте что-то свое.



В 2021 году в тренде будут находится оригинальные иллюстрации, не на что не похожие. И чем смелее они будут, тем лучше. 2021 — золотая эпоха для иллюстраторов. В этом году они точно не должны сидеть без работы.

Отлично подойдет все, от простых до сложных иллюстраций. Главное —поменьше бесплатных библиотек и побольше креатива.
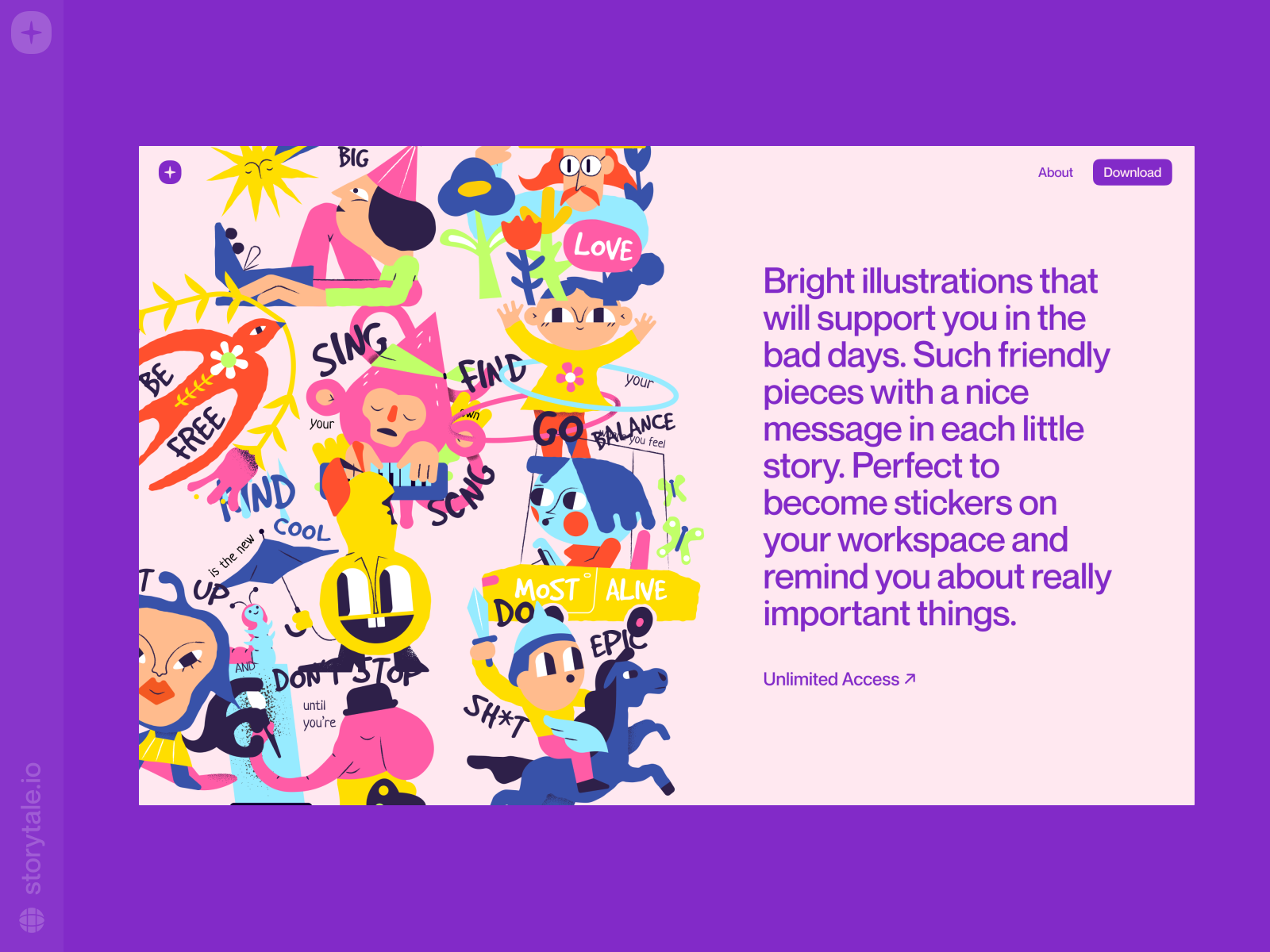
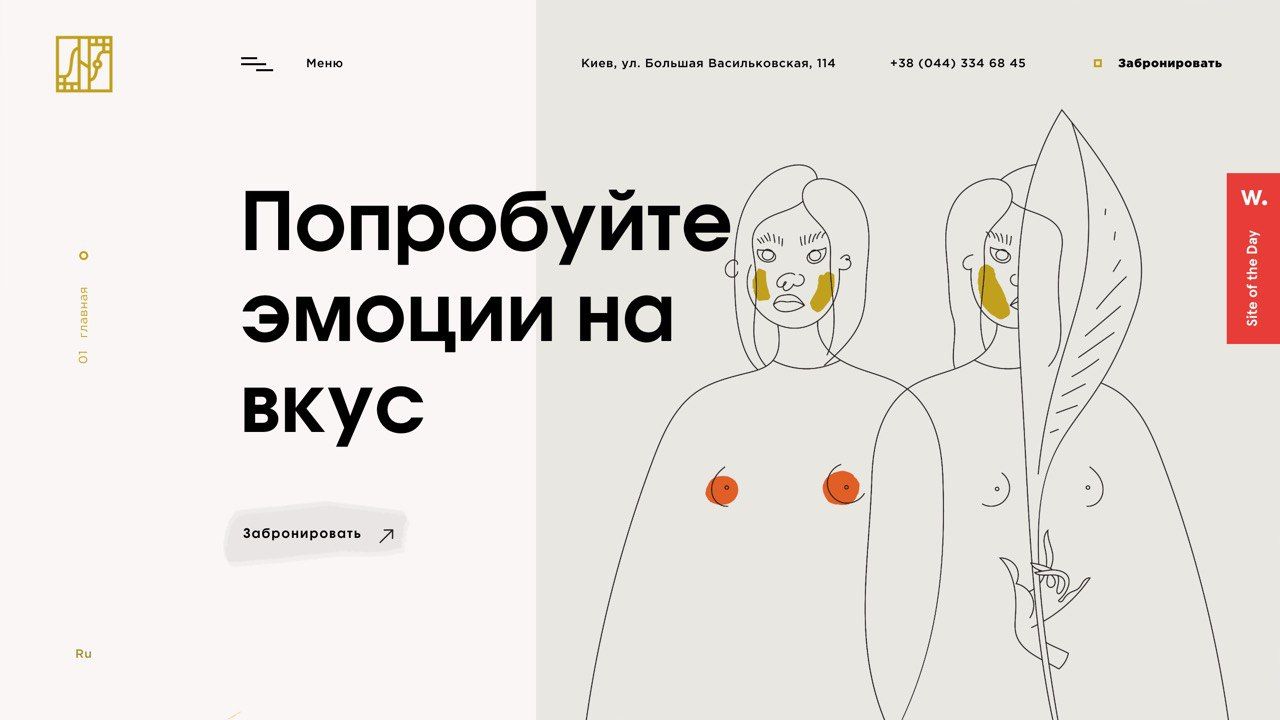
Абсурдные иллюстрации
Да, абсурд и дурка рулят. Нарушайте логику и удивляйте.

2D иллюстрации отлично сочетаются в UI дизайне с новыми стилем 2021 и смотрятся также хорошо как и 3D иллюстрации.





Где брать иллюстрации?
Как я уже сказал ранее, лучше их стараться рисовать самостоятельно. Но это не всегда бывает необходимо, или есть возможность, но не стоит забывать о том, что готовые иллюстрации можно модифицировать и дорабатывать, добавляя им уникальность.
С развитием иллюстраций появилось большое количество конструкторов и генераторов и среди платных библиотек иногда можно найти очень достойные и интересные работы.
Ниже список ресурсов с бесплатными и платными иллюстрациями для ваших проектов.
CraftWork иллюстрации
Craftwork - ресурс #1 для всех профессиональных дизайнеров, где можно найти самые трендовые и оригинальные иллюстрации, созданные лучшими художниками и иллюстраторами. Must have в арсенале.









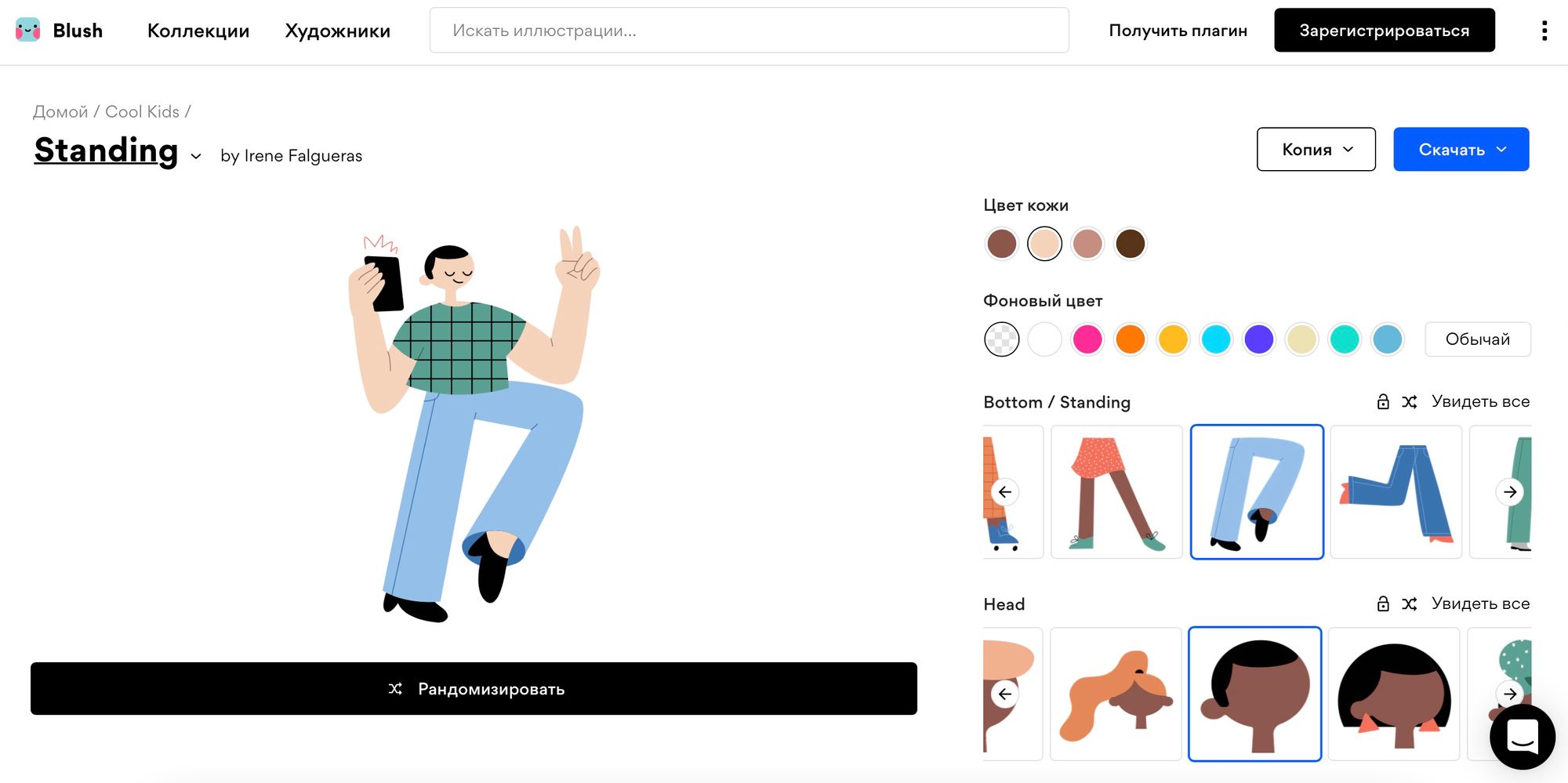
Blush Design
Легко создавайте и настраивайте потрясающие иллюстрации из коллекций, созданных художниками со всего мира. Попробуйте, это весело.

GetIllustration
GetIllustration управляется творческой командой Roundicons.com , крупнейшим в мире набором иконок.

Oh My Startup Illustrations
Деловые истории с четкими персонажами и стильными градиентными цветовыми акцентами

Wrrooom!
Конструктор иллюстраций онлайн

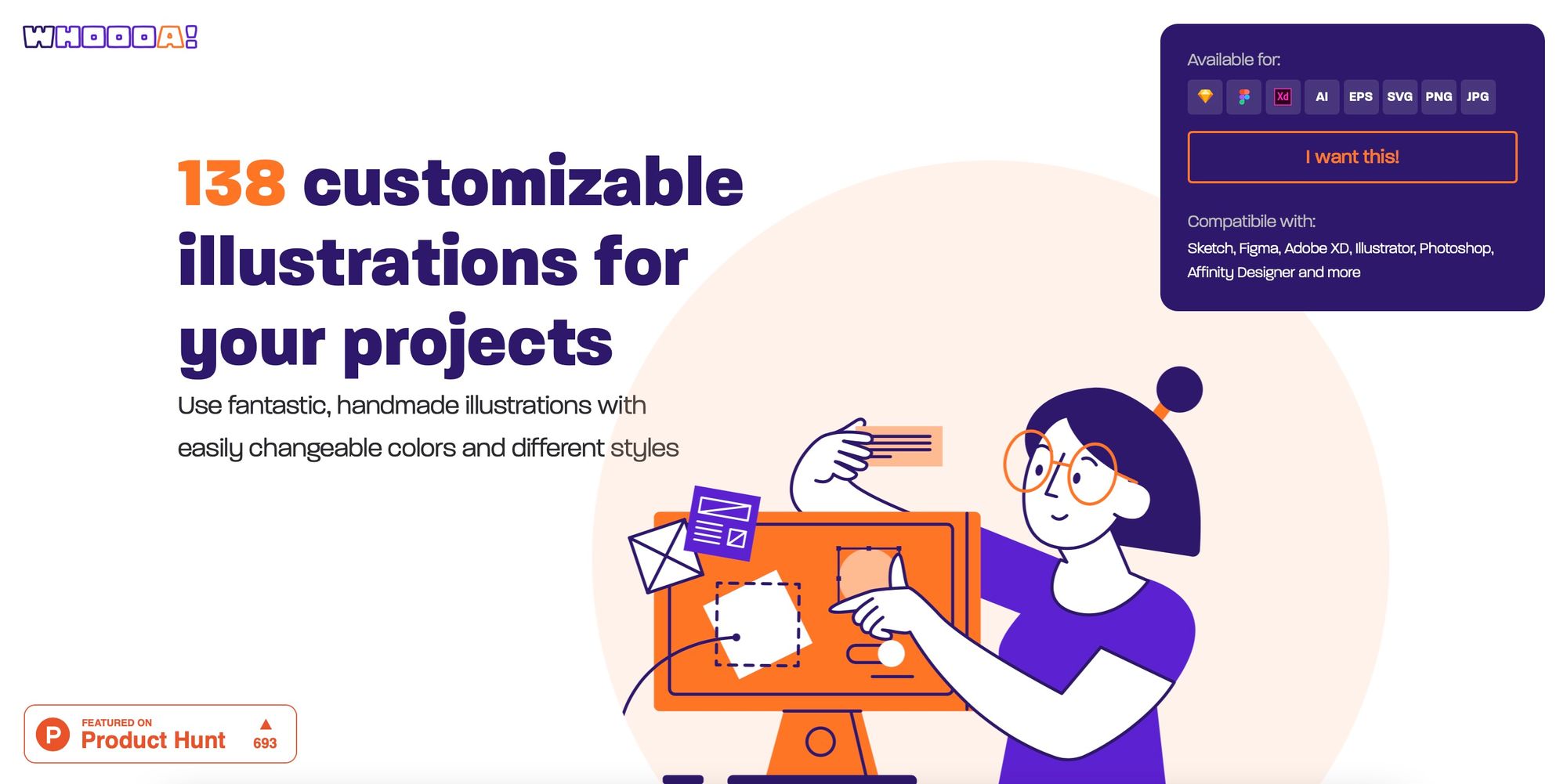
WHOOOA!
138 настраиваемых иллюстраций для ваших проектов. Используйте фантастические иллюстрации ручной работы с легко меняемыми цветами и разными

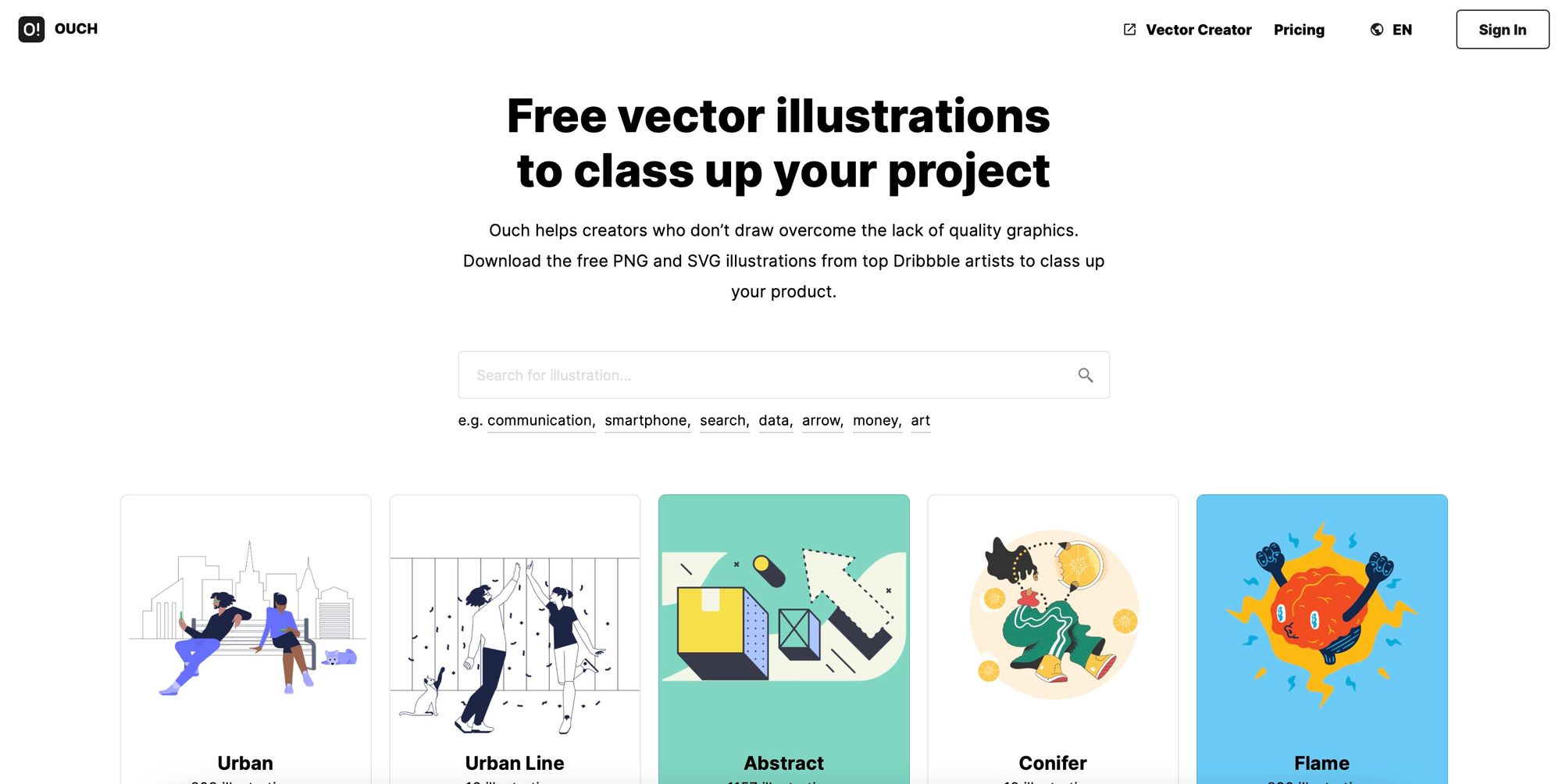
OUCH by Icons8
Ouch помогает создателям, которые не рисуют, преодолеть нехватку качественной графики.

Vector Creator
Конструктор иллюстраций от icons8

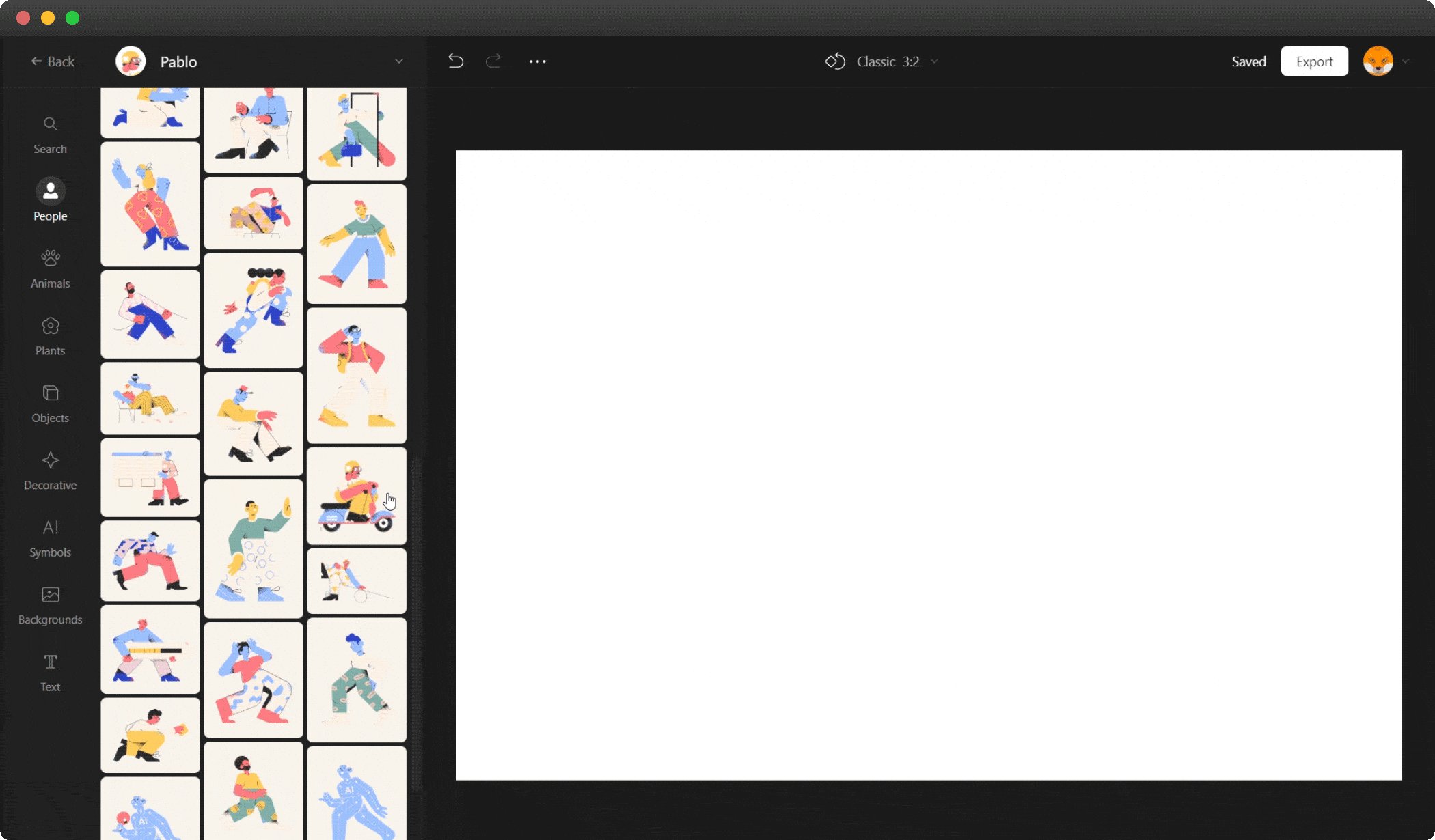
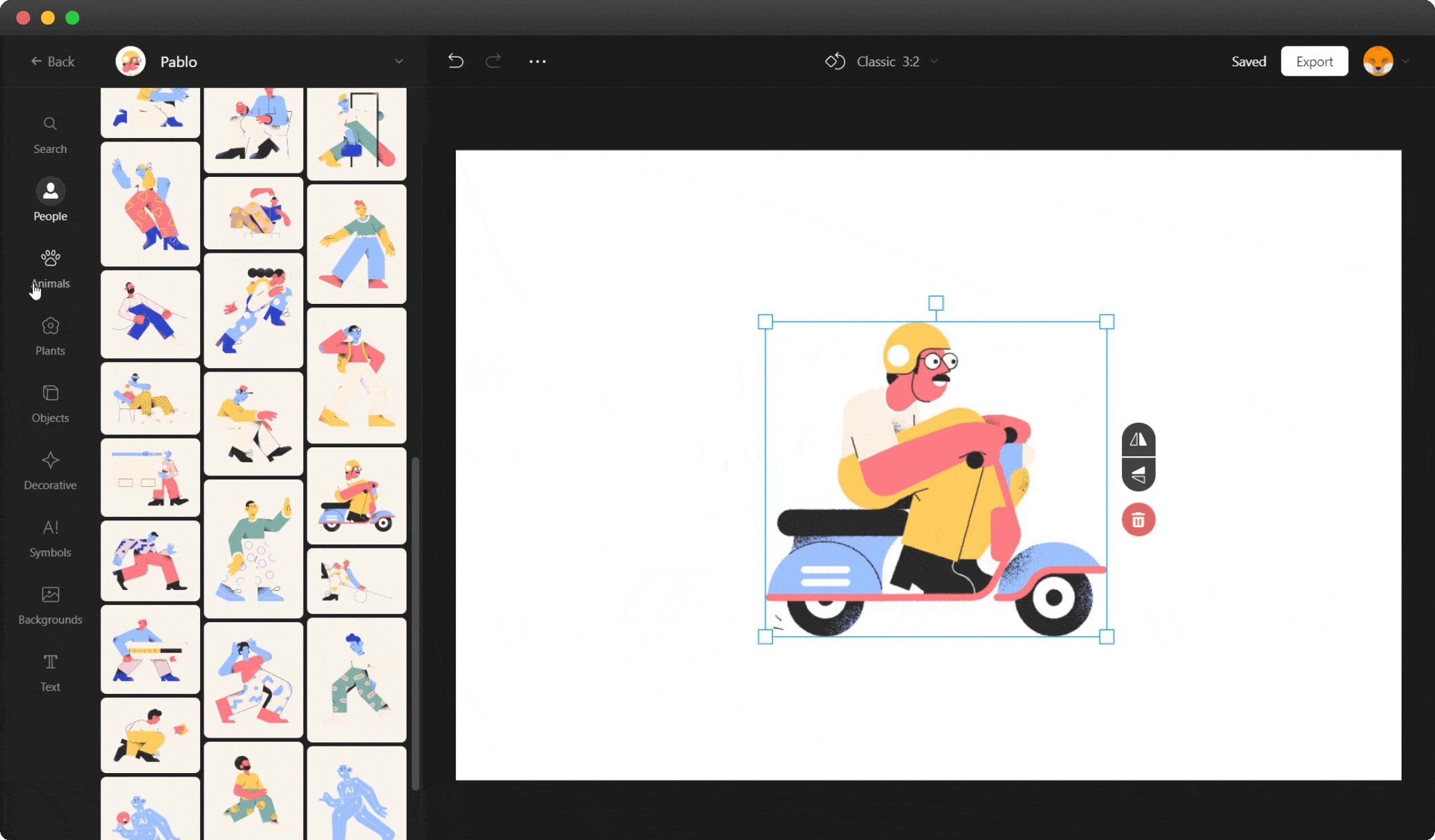
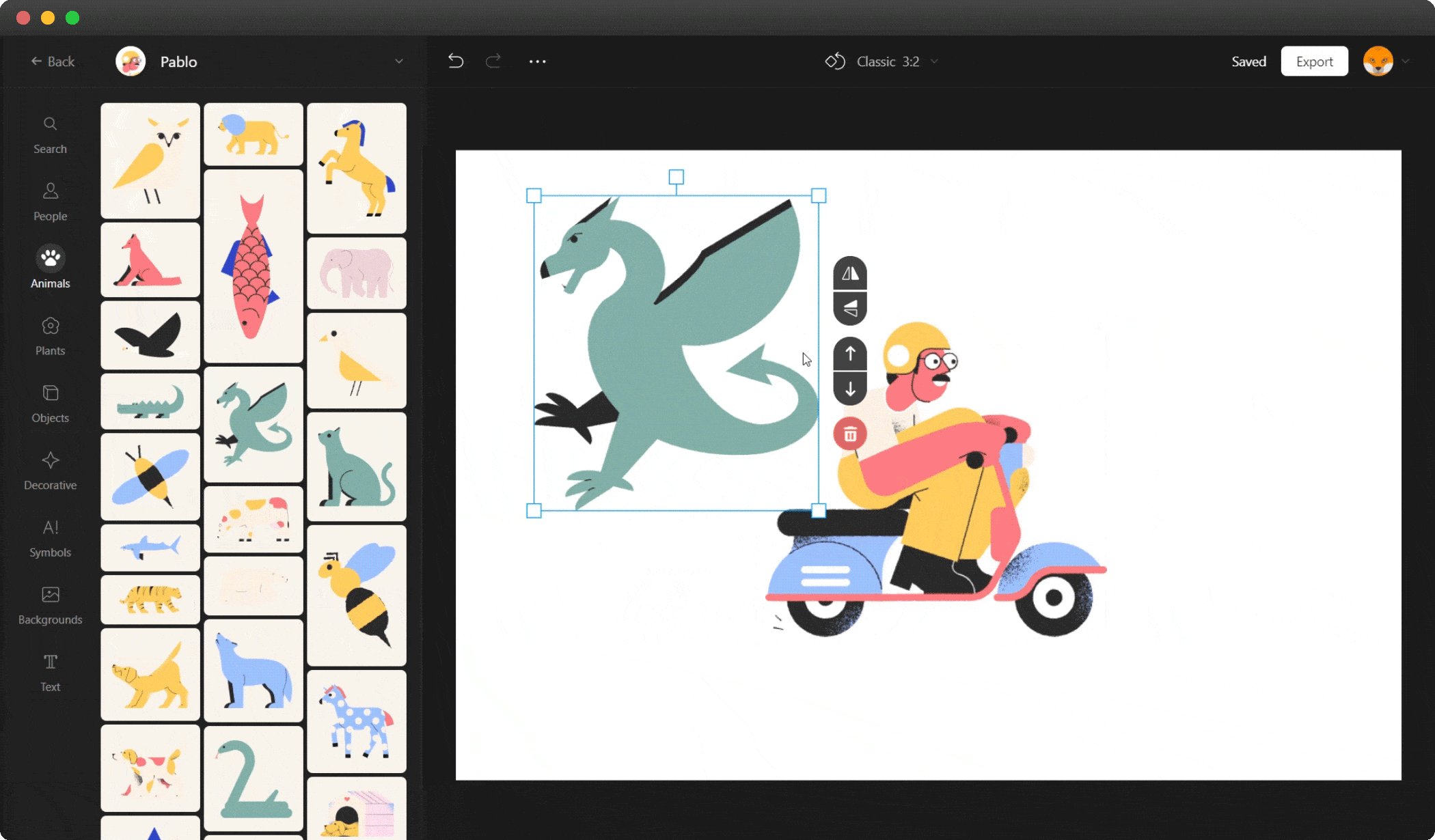
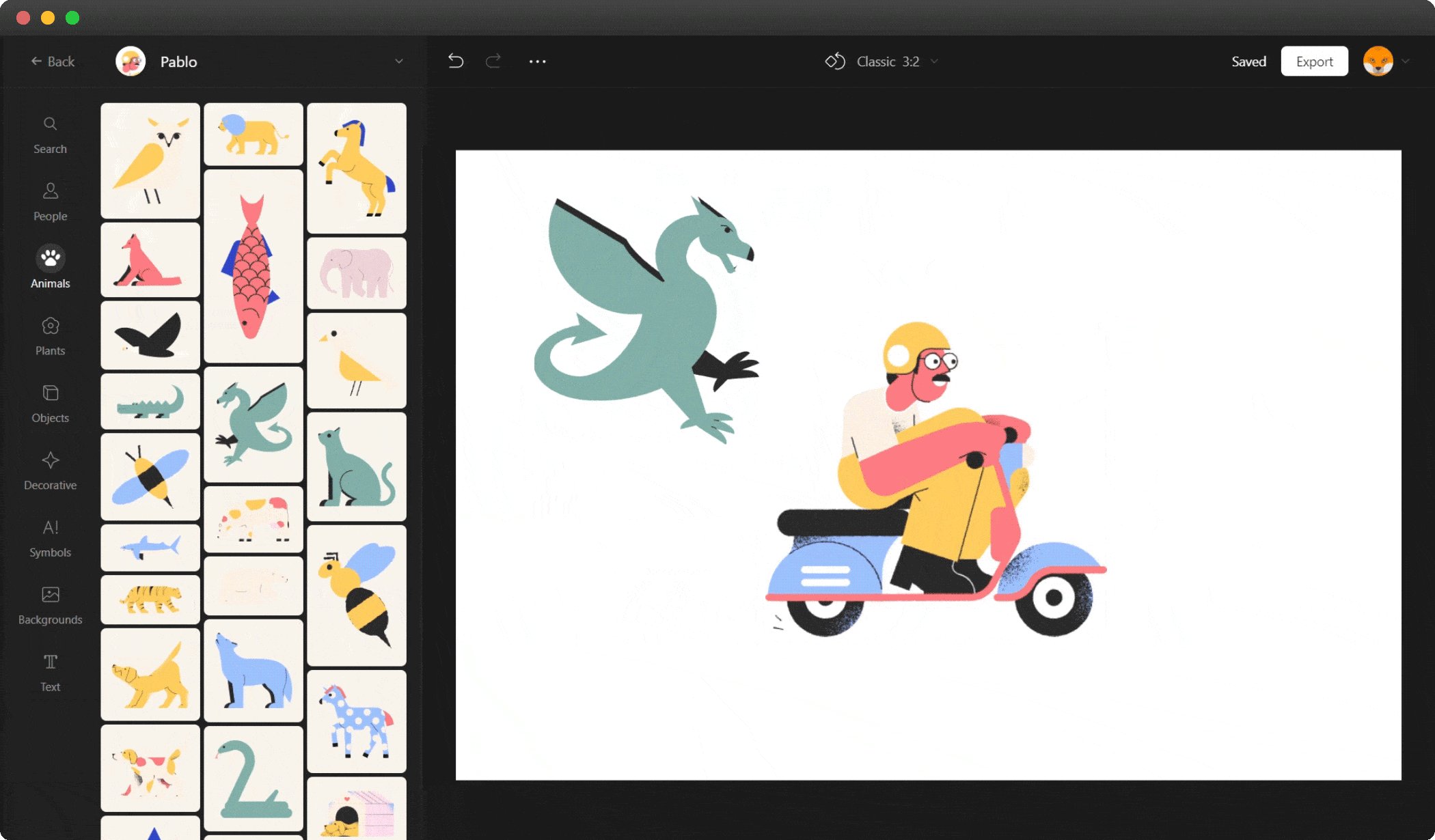
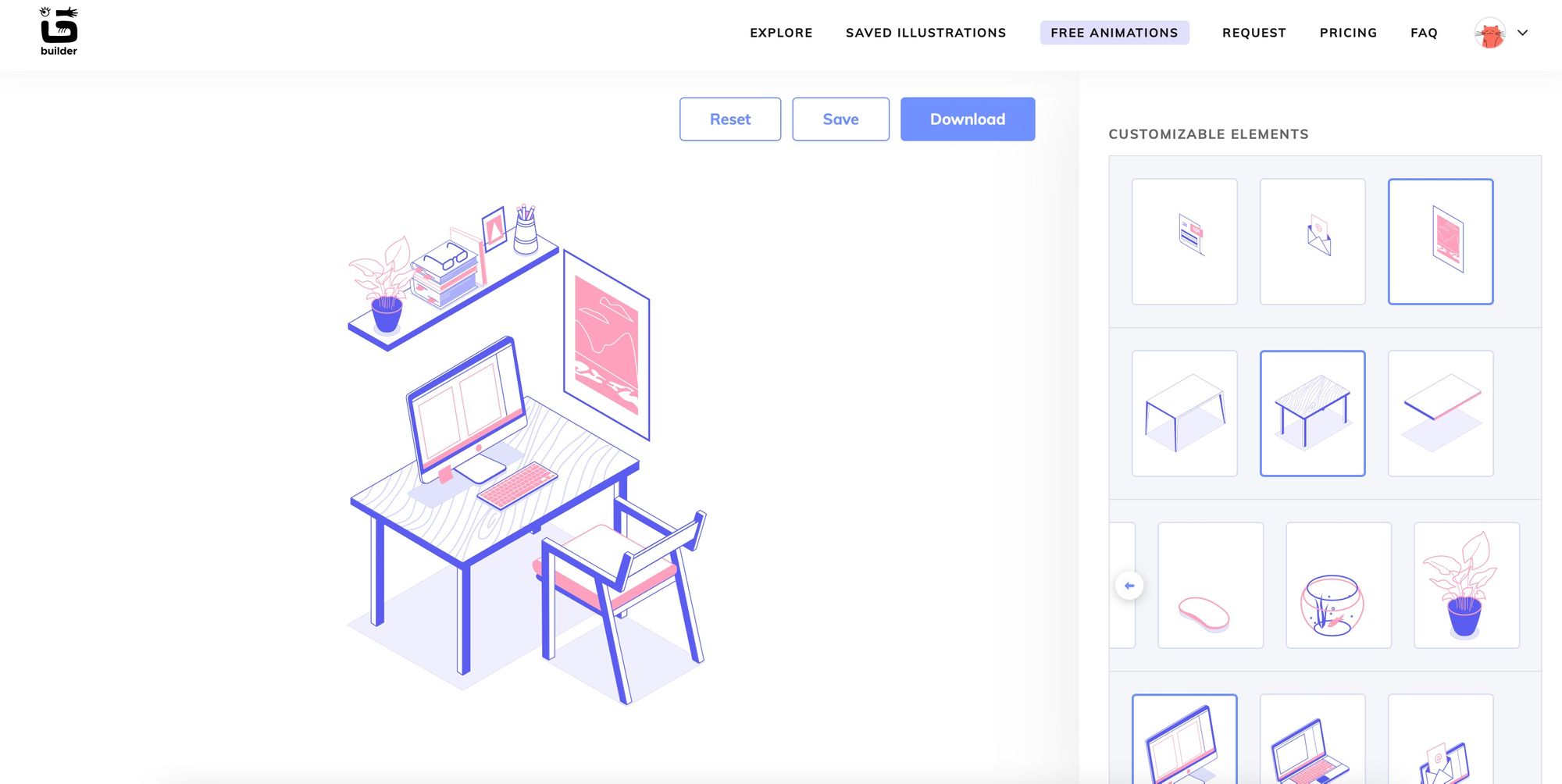
ITG
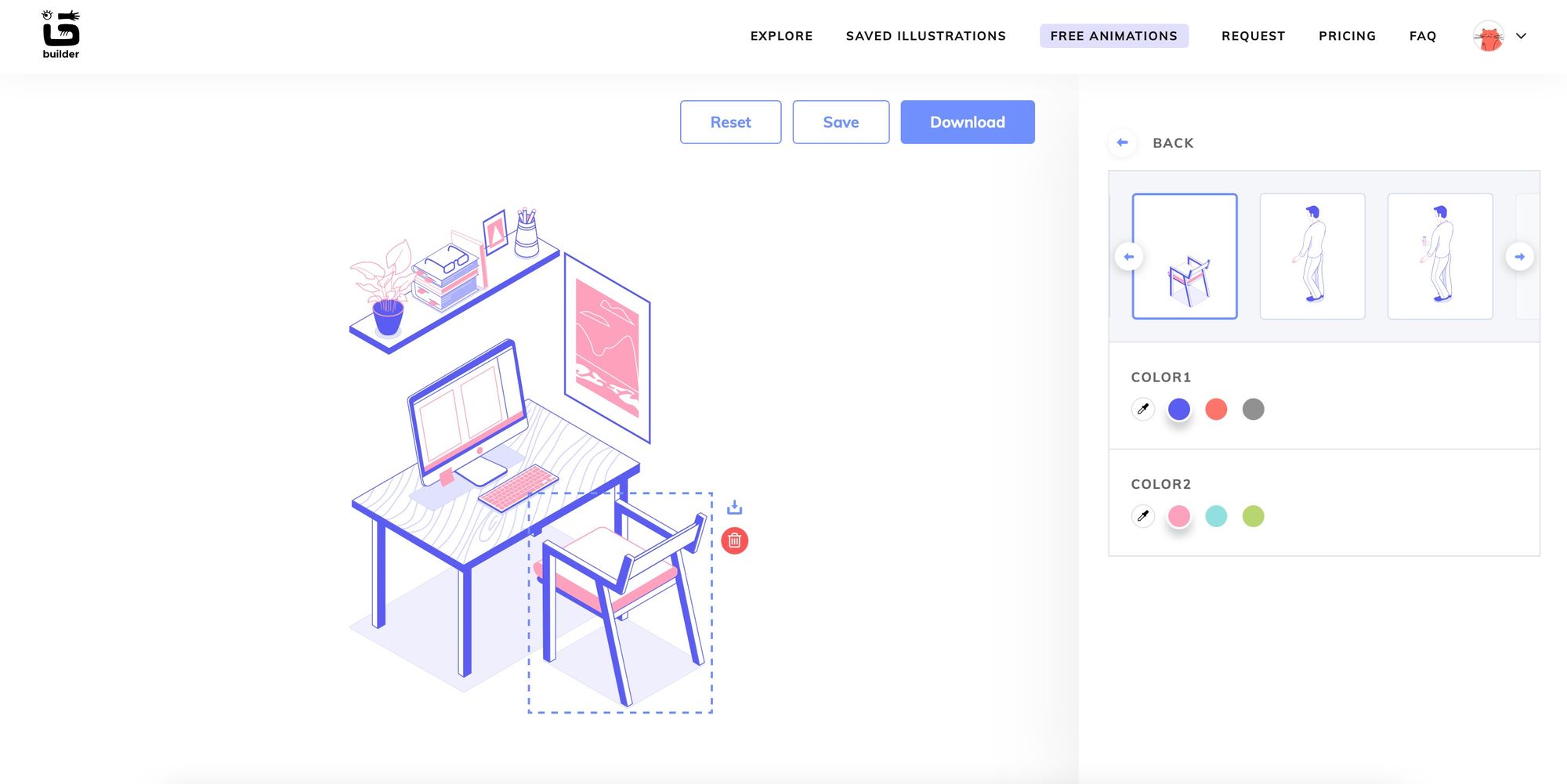
Классный и необычный конструктор иллюстраций с разными стилями.

Вы можете выбрать любую иллюстрацию которая вам понравилась и потом редактировать ее в конструкторе как вам угодно.

Двигайте объекты, добавляйте новые.

А самое крутое и удобное это то, что в конструкторе можно менять цвет иллюстраций. Это значительно облегчает работу дизайнеру. Теперь нет необходимости лазить по слоям, тратить время и все перекрашивать вручную.

Авторы проекта молодцы, придумали отличную платформу.
Minty
Сервис где можно напрямую у иллюстраторов со всего мира заказывать уникальные иллюстрации для своих проектов или покупать готовые работы.



В 2021 году будет много хороших иллюстраций, но на них станет скучно смотреть. Чтобы они были еще интереснее их будут анимировать. Уже сейчас зарождается тренд и появляются анимированные иллюстрации. Это относится не только к иллюстрациям, но и к иконкам.
Любые мелкие анимированные детали в интерфейсе, особенно, где они уместны, будут большим плюсом.
Что из себя представляет SVG и JSON анимация? Простыми словами, это анимация созданная кодом. Какие в этом преимущества?
iOS, Android & Web
Универсальность использования на iOS, Android, Web и Windows
Минимальные размеры
Файлы анимации в десятки/сотни раз меньше графики по размеру
Умные настройки
Реакция анимации на любое взаимодействие, управляемый показ
Чтобы создать анимацию и правильно ее интегрировать, с поддержкой всех браузеров и корректным отображением, без программиста не обойтись. Но это не значит, что дизайнер не может придумывать анимацию и плотно взаимодействовать с программистом или использовать инструменты для анимации. Тут скорее речь о совместной работе программиста и дизайнера.
В любом случае тренд с анимацией будет развиваться и в основном это командная работа: продуктолог - дизайнер - иллюстратор - аниматор- программист - тестировщик.
Дизайнер может визуализировать анимацию в After Effect и потом передавать и показывать ее программисту. На сегодняшний день для дизайнера нет идеальных инструментов и редакторов анимаций, которые бы соответствовали всем необходимым требованиям в разработке. Когда дизайнер передает с визуального редактора код программисту, то где-то получается он слишком тяжелый, где-то не везде поддерживаемый и так далее. А Gif анимация в свою очередь может весить много.
Какие инструменты использовать?
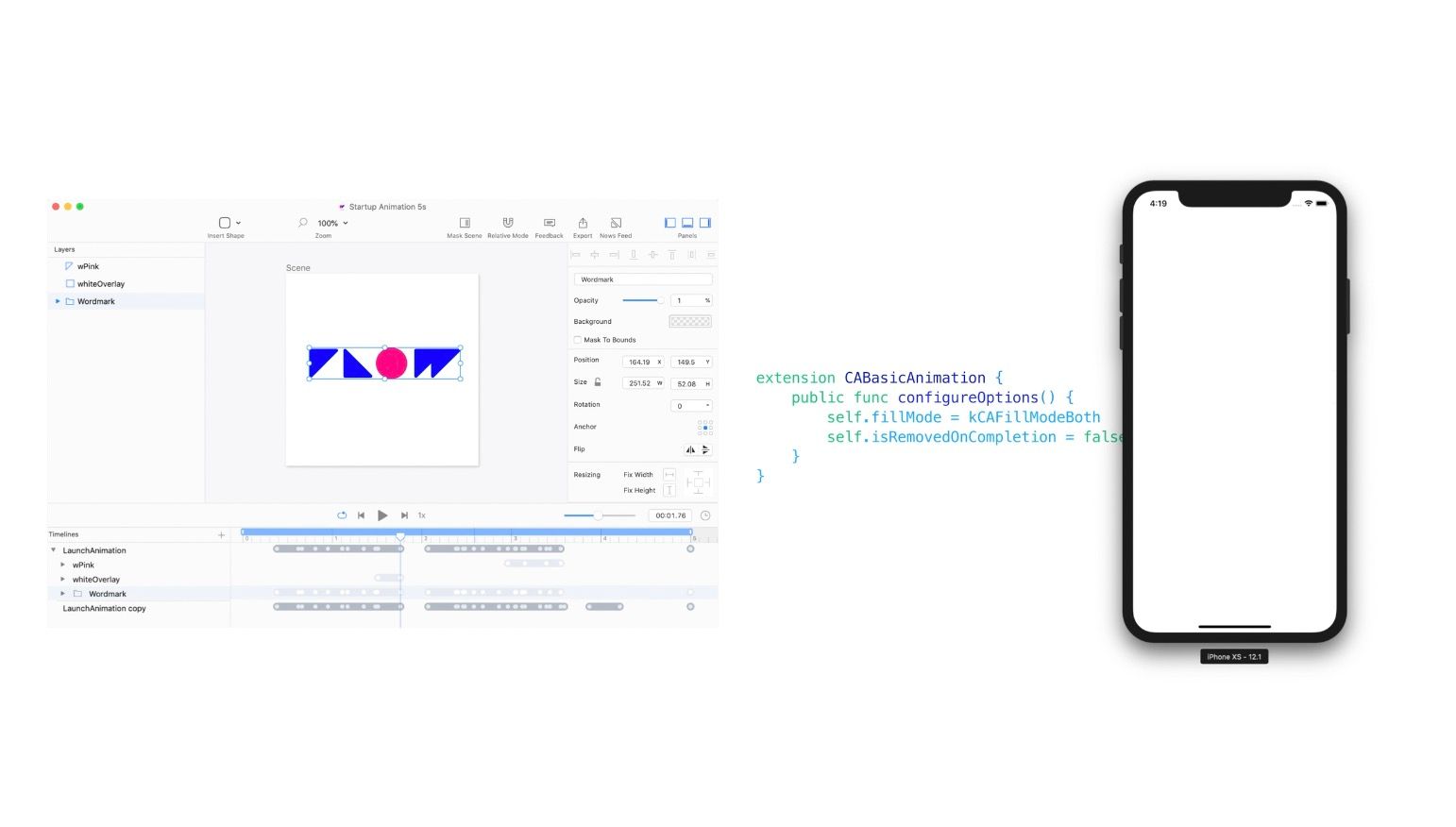
Из всех инструментов, что я пробовал больше всего мне понравился Flow
Flow
Flow - это программа для анимации. Создавайте анимацию и легко экспортируйте код для iOS (Swift), Web (HTML / CSS / JS) или SVG и наблюдайте, как ваш дизайн оживает.
Конечно, в ней не все так идеально, но элементарные анимации можно создавать и вставлять в свои проекты посредством Embed code или импортировать анимированную SVG.
createwithflow.com

Создавайте анимацию мирового класса, используя мощные инструменты редактирования временной шкалы. Flow дает вам точный контроль над свойствами, временем и динамикой.

Пример и урок как работать с приложением Flow можно посмотреть в этом видео:
SVGator
Еще один неплохой и довольно мощный инструмент, который не требует от дизайнера знания в коде. Можно экспортировать анимацию как CSS, так и JavaScript
www.svgator.com/

Благодаря этим инструментам вы сможете анимировать свои иллюстрации, логотипы, прелоадеры, отдельные элементы и многое другое.
Полезные туториалы о том как создавать анимацию можно найти тут
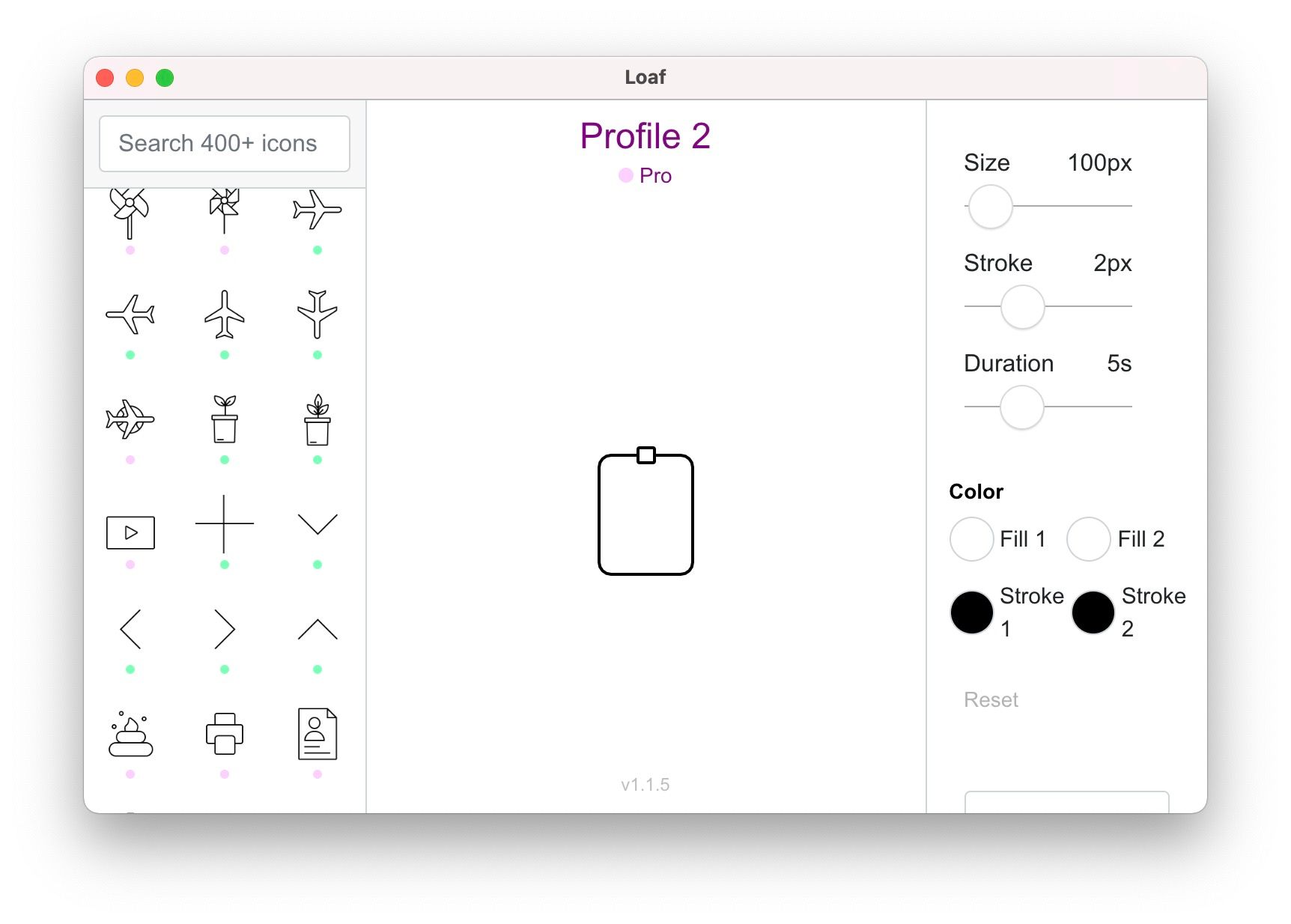
Loaf
Есть еще качественная библиотека Loaf c готовыми анимационными SVG иконками. Иконки можно настраивать и получать SVG код.

Lottie
Более сложный вариант. Lottie - это библиотека для Android, iOS, Интернета и Windows, которая анализирует анимацию Adobe After Effects, экспортированную как json с помощью Bodymovin, и отображает ее на мобильных устройствах и в Интернете.

Альтернативы
- Создавайте анимацию вручную. Создание анимации вручную - это огромные затраты времени на проектирование и разработку для Android и iOS. Часто бывает трудно или даже невозможно оправдать трату так много времени на создание правильной анимации.
- Гифки. GIF-файлы более чем в два раза превышают размер bodymovin JSON и отображаются с фиксированным размером, который невозможно масштабировать для соответствия большим экранам и экранам с высокой плотностью.
- Png последовательности. Последовательности в формате PNG даже хуже, чем в формате GIF, поскольку их размеры часто в 30-50 раз превышают размер bodymovin json, а также не могут быть увеличены.
- Анимированный векторный рисунок (только для Android). Более производительный, потому что он работает в RenderThread вместо основного потока. Поддерживает только часть функций Lottie. Прогресс нельзя установить вручную. Не поддерживает текст или динамические цвета. Не может быть загружен программно или через Интернет.

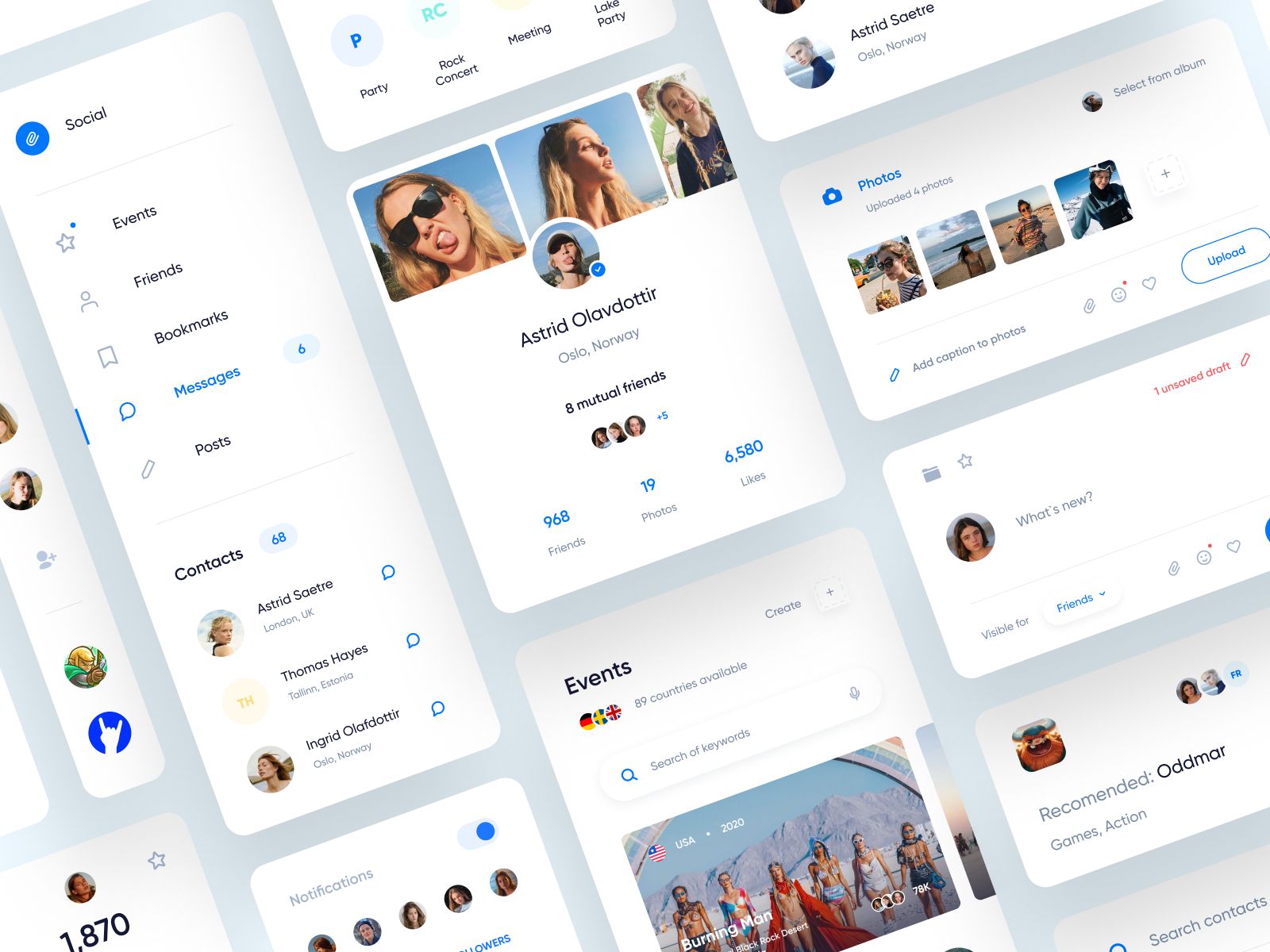
Тренд 7: пастельные цвета
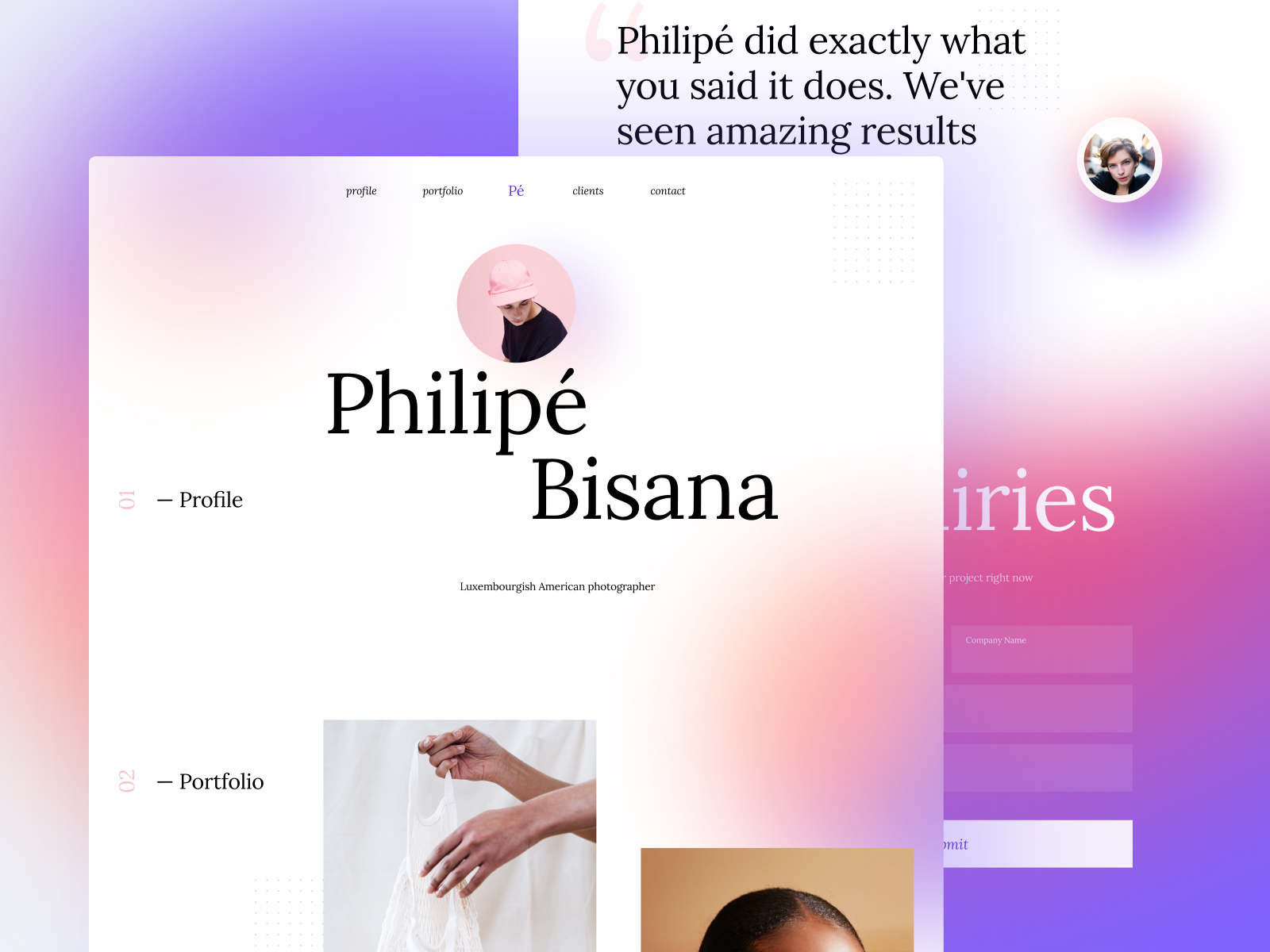
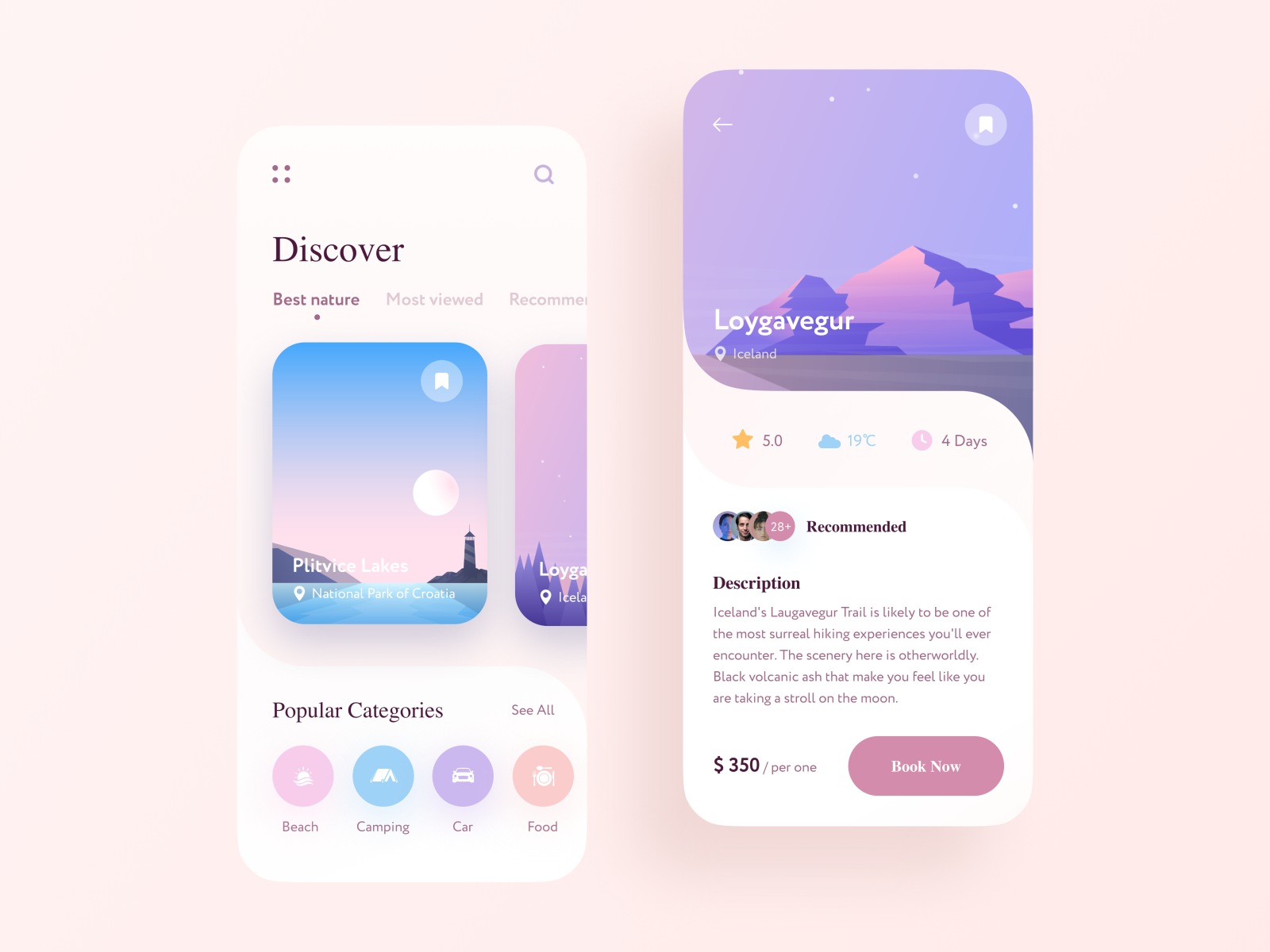
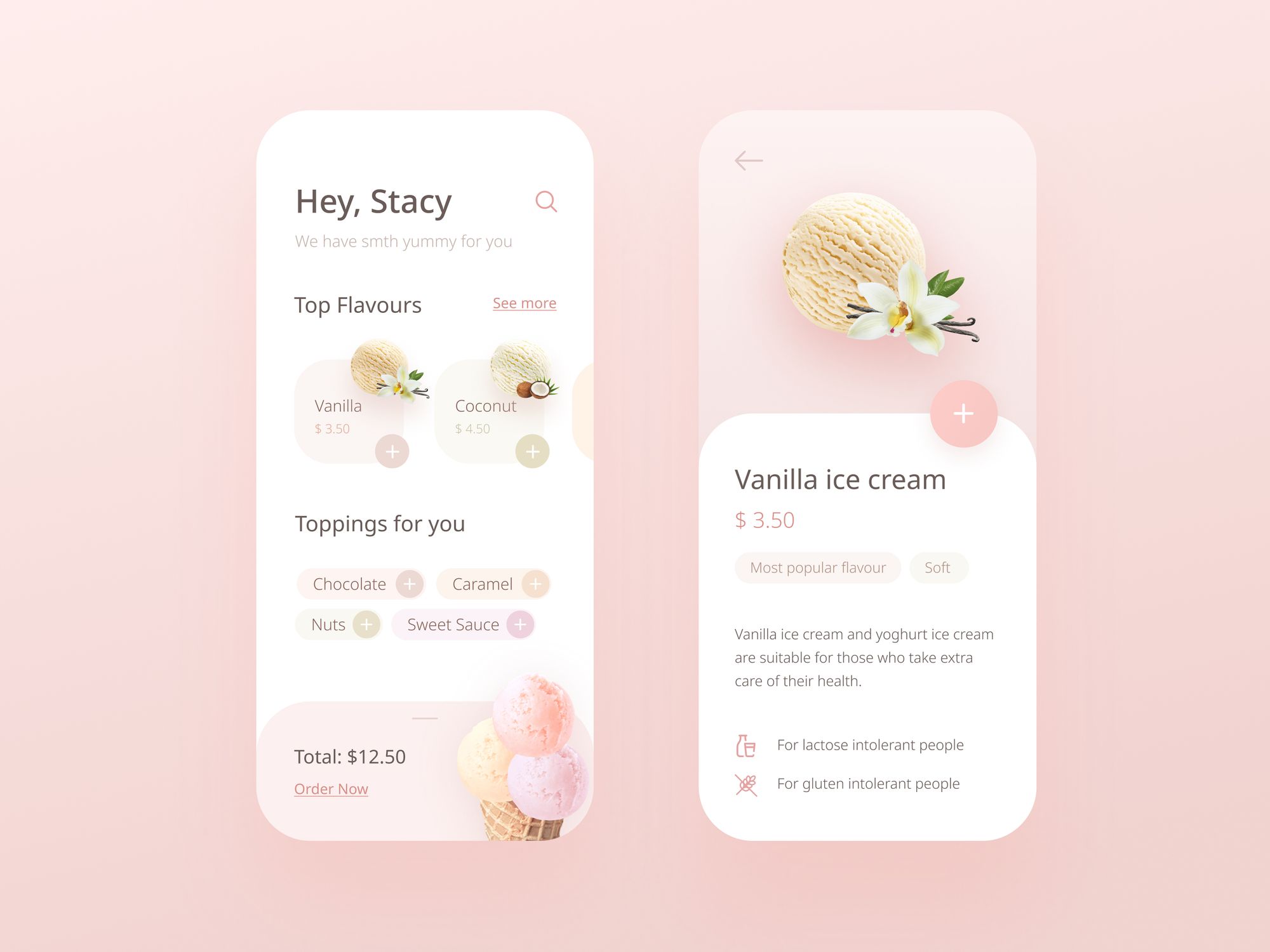
С приходом минималимзма и простоты в UI дизайн, пастельные цвета идеально дополняют новый тренд. Они хорошо вписываются в концепт ненавязчивого UI, не перегружают дизайн и поддерживают легкость. Задают тон и атмосферу. Это как легкое свечение дизайна. Аура вашего проекта.







В создании пастельных цветов нет ничего сложного: просто делаете фоны и подложки в своем дизайне максимально яркими и блеклыми. Так чтобы они хорошо сочитались с общим концептом и графикой.
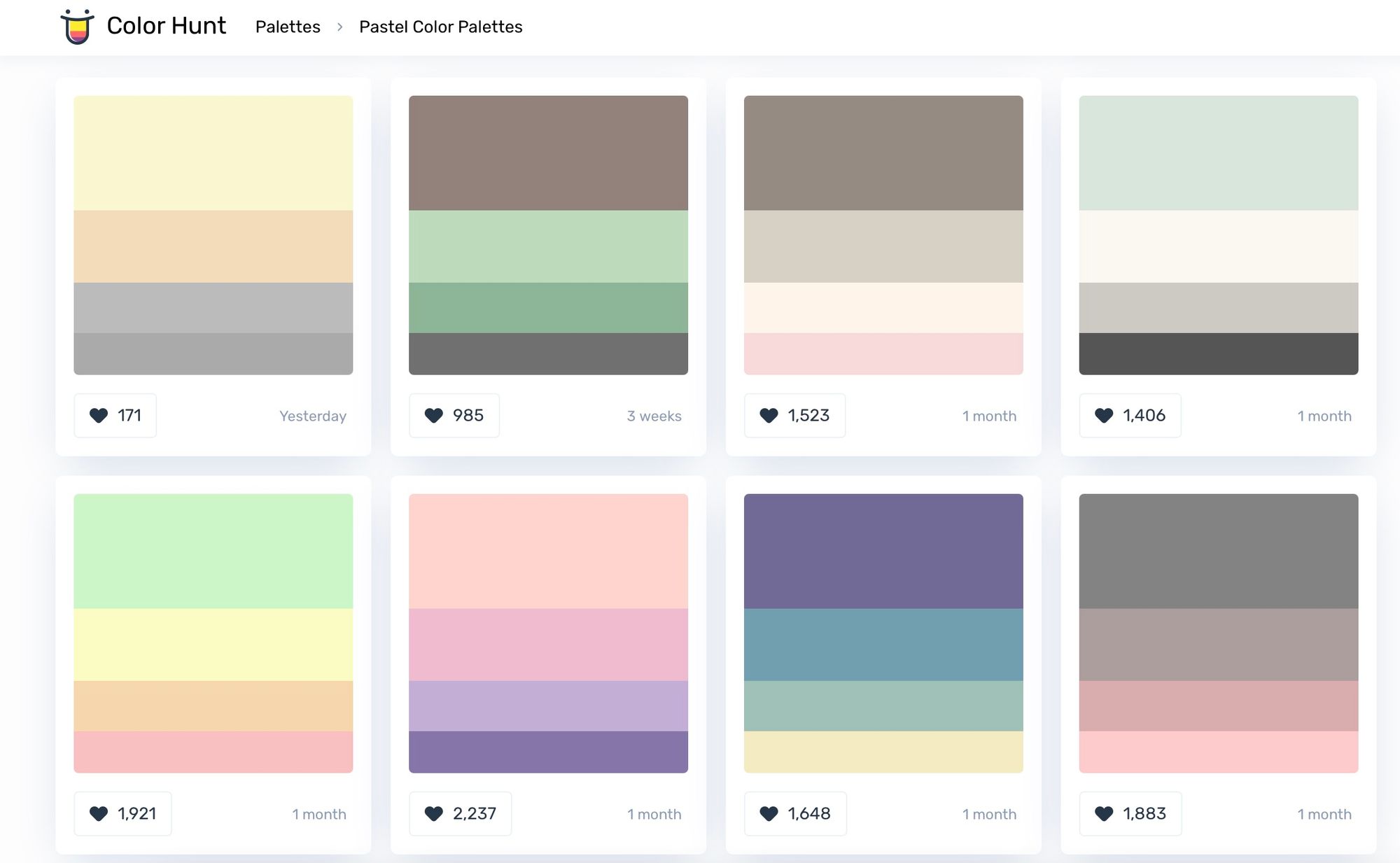
Но если вы не знаете какие цвета подобрать для своего проекта, можно обратиться за помощью к Color Hunt

Там есть готовые паттерны с постельными цветами на любой вкус и цвет.
https://colorhunt.co/palettes/pastel

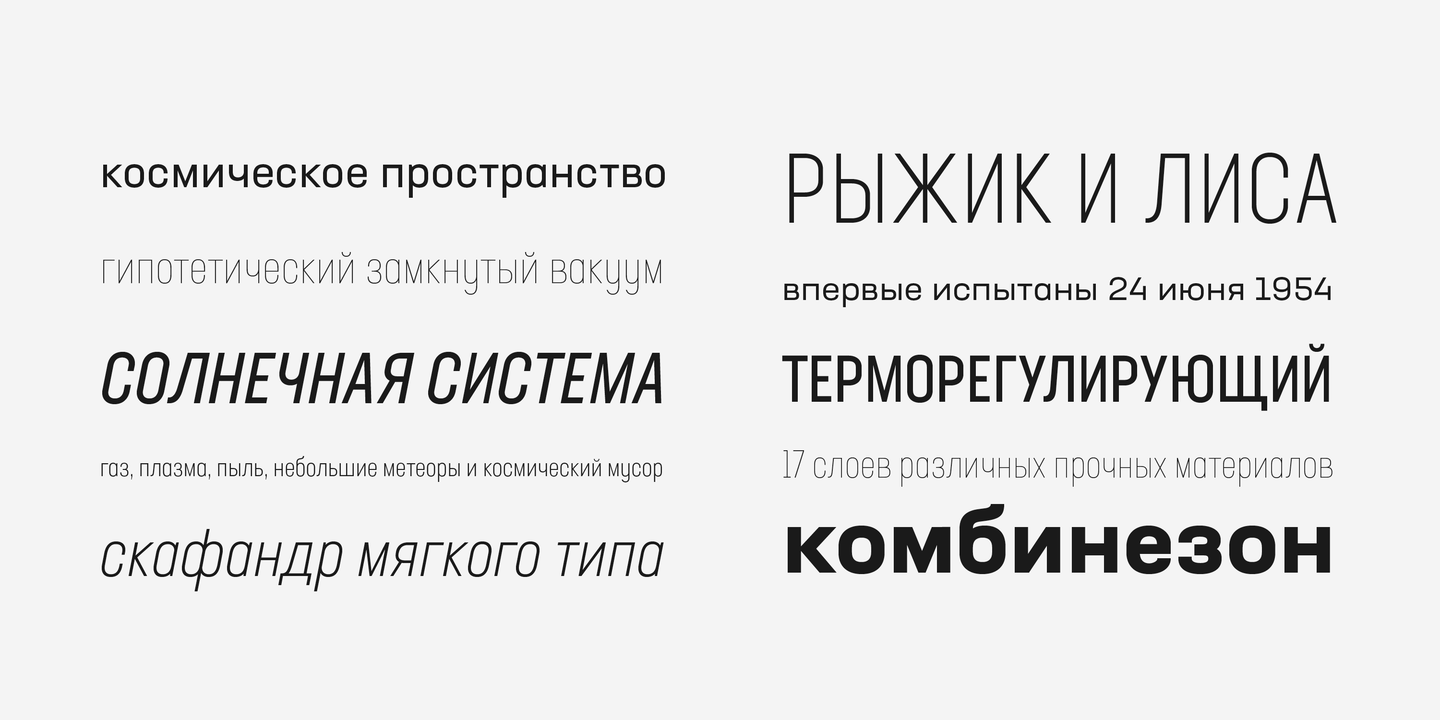
Кириллические шрифты последние годы тоже не стояли на месте и активно развивались. Их создавали как русские дизайнеры так и выпускали обновления гиганты индустрии своих самых продоваемых шрифтов.
Сейчас на рынке появилось огромное количество современных и свежих шрифтов, которые активно используют дизайнеры, задавая тем самым новый тренд на те или иные шрифты.









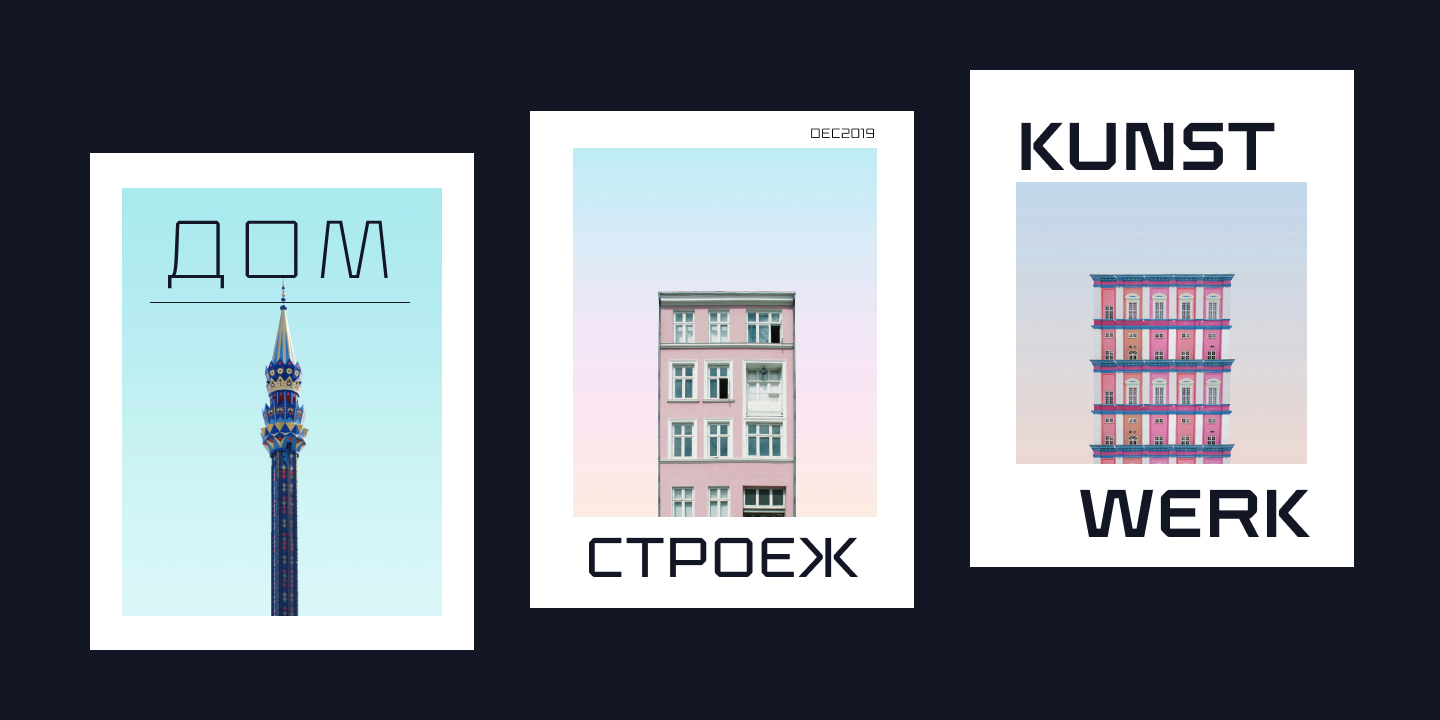
Extended шрифты
Если говорить о трендах в UI, то в тренде чистые, свежие и геометрические шрифты. Для заголовков это Extended шрифты. Ярким примером расширенных шрифтов является Druk, быстро ставшим хитом и быстро всем надоевшим.







Но при этом шрифт и по сей день выглядит современно. Но работая с трендовым дизайном лучше искать новые аналоги.
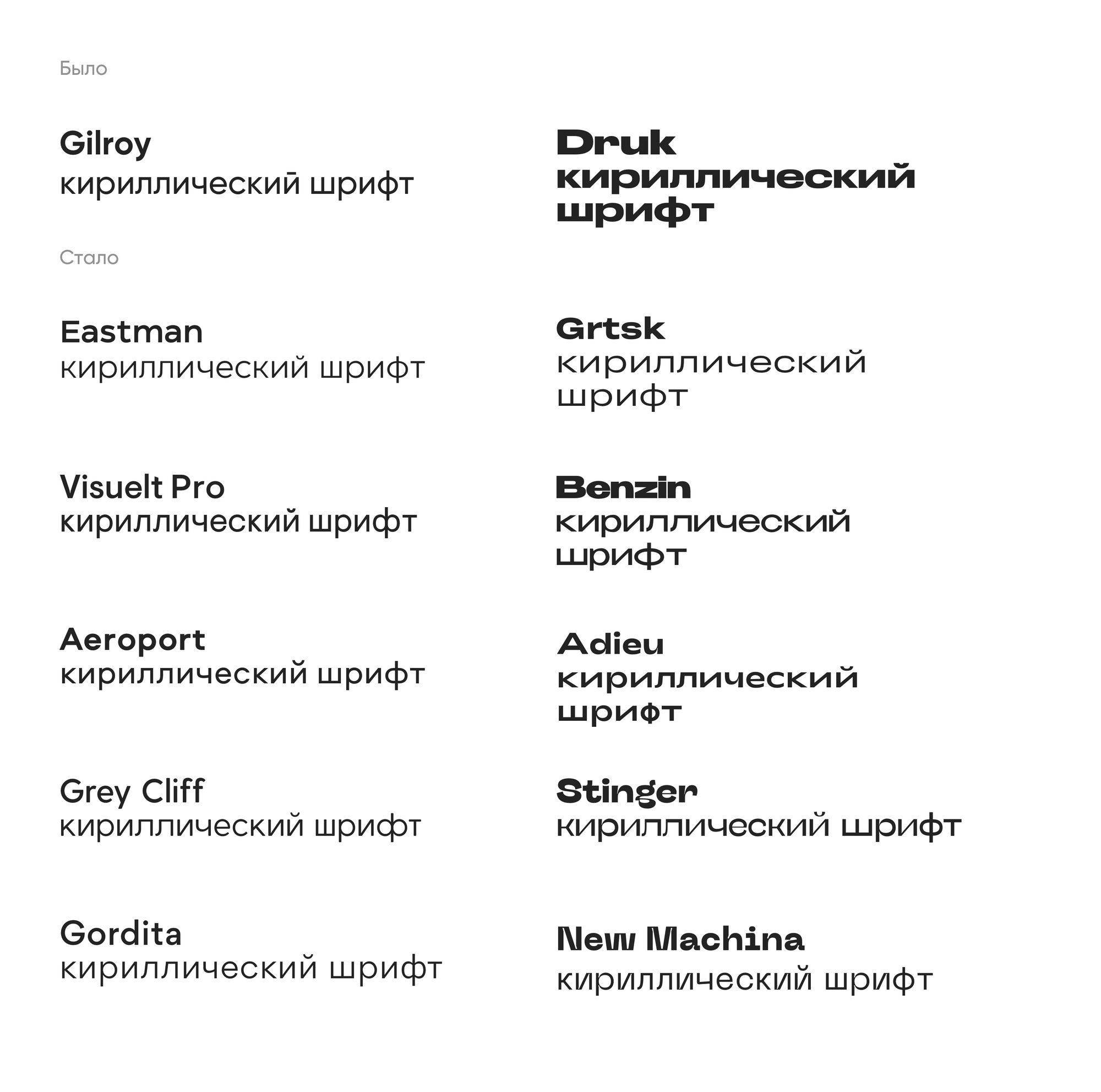
Обращайте внимание на более широкие шрифты, они будут выглядить более трендово. Общая картина по шрифтам сегодня выглядит примерно так:

Раньше в основном все использовали Gilroy и Druk. Конечно, было и множество других шрифтов, таких как Bebas Neue и другие. Но реальное разнообразие и разлом всех стереотипов о шрифтах пришелся на середину и конец 2020 года. Речь идет именно о том, когда шрифты вышли в массы и их начали использовать крупные компании: в рекламе, собственном digital, ребрендинге и т.д.









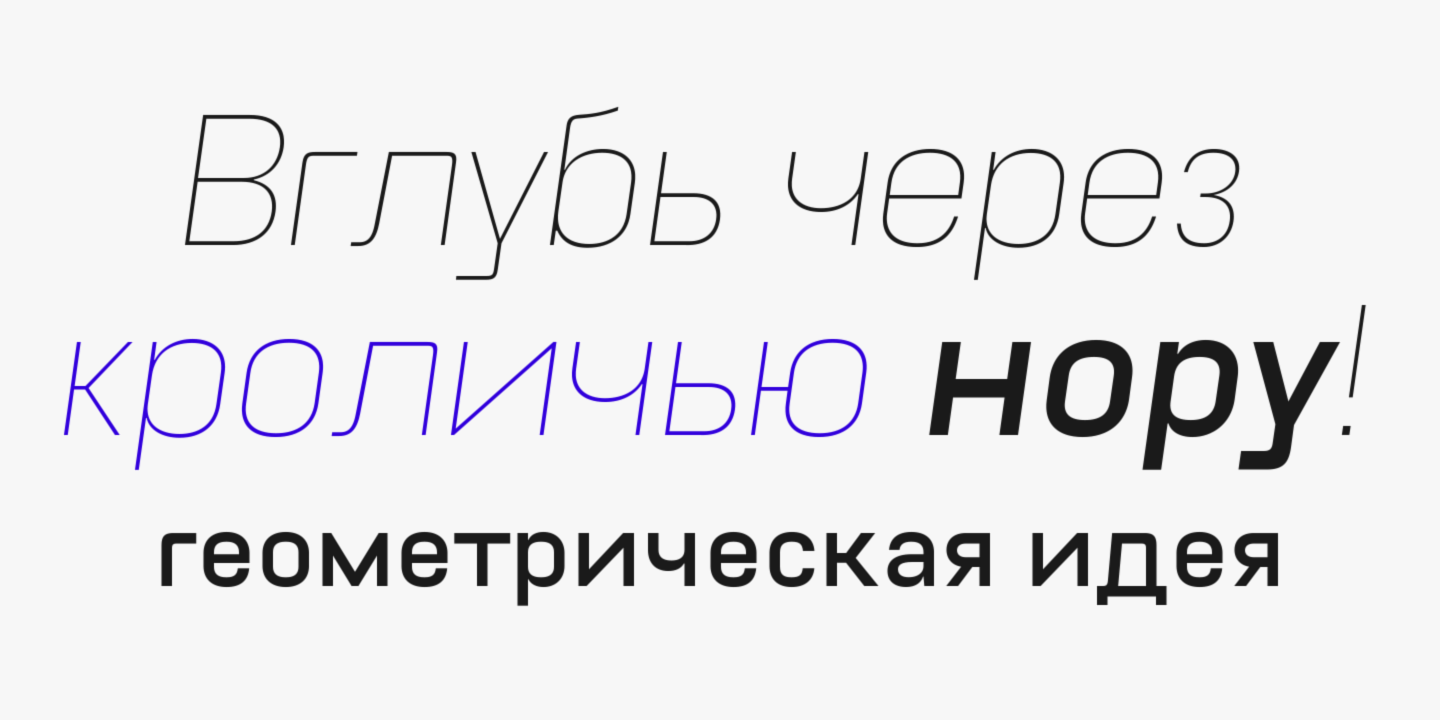
Сегодня в тренде более "ломанные" или "деформированные" шрифты для графического дизайна и заголовков + чистые, геометрические и немного широкие для основного текста и UI.








Где брать хорошие кириллические шрифты?
- type.today
- Brownfox
- Swiss Typefaces
- Commercial Type
- Letters from Sweden
- Type Together
- «Русские шрифты»
- Typefaces of Temporary State
Где брать шрифтовое вдохновение?
Пожалуй, единственный и самый лучший на сегодняшний день ресурс с кириллическими шрифтами в использворании это cyrillic.design

На этом сайте вы найдете лучшие дизайнерские проекты использующие кириллицу.

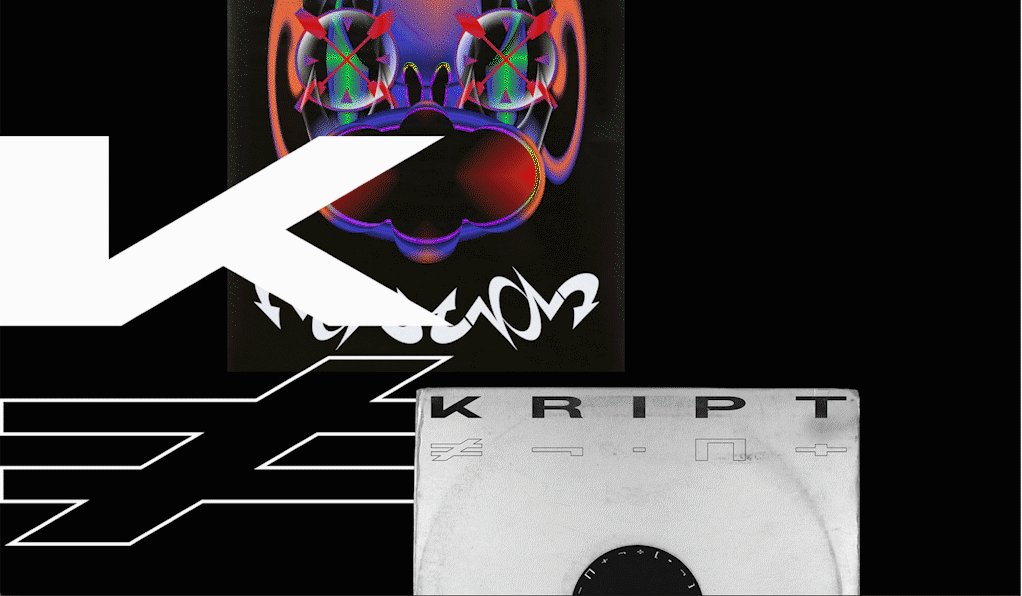
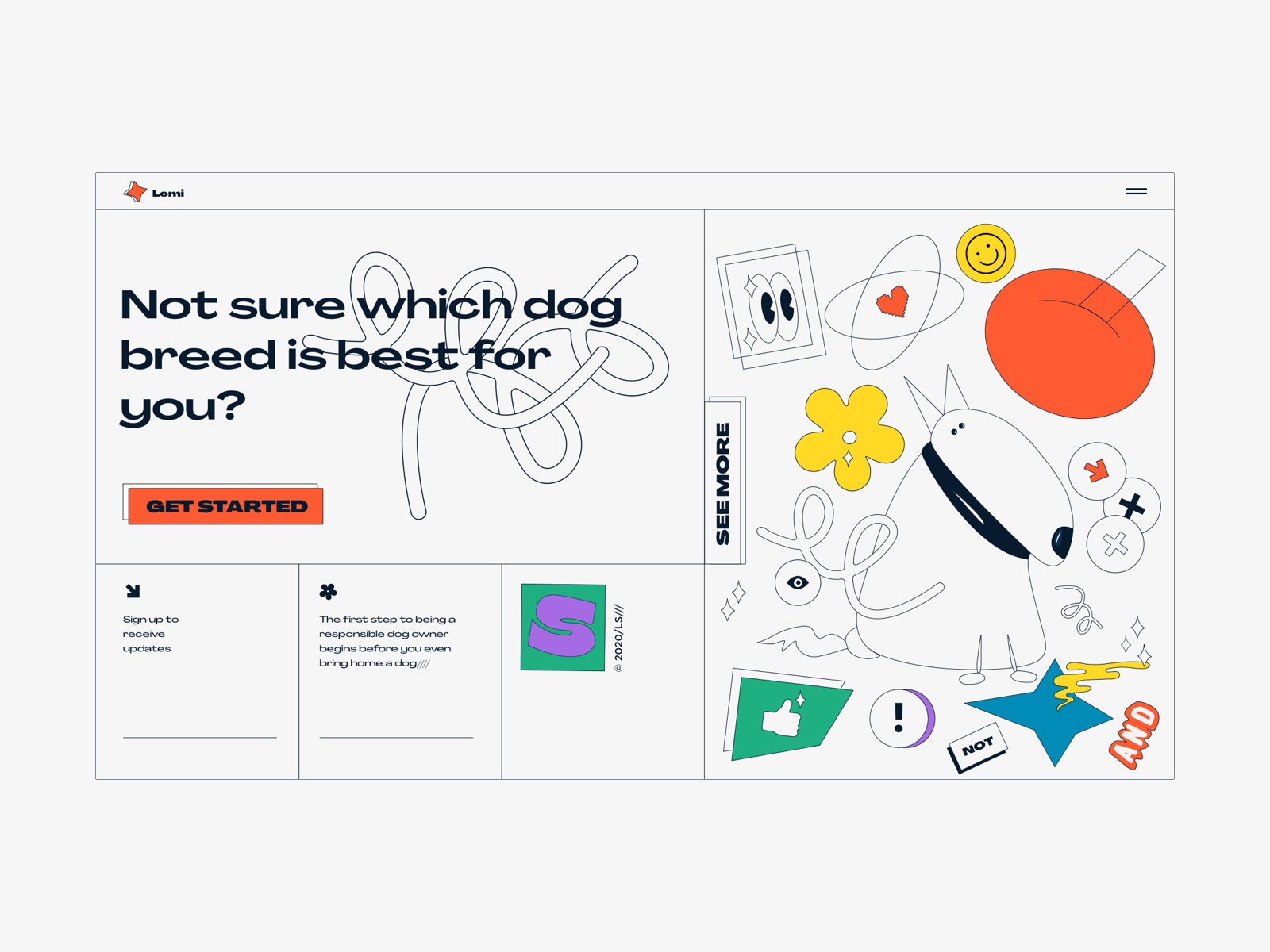
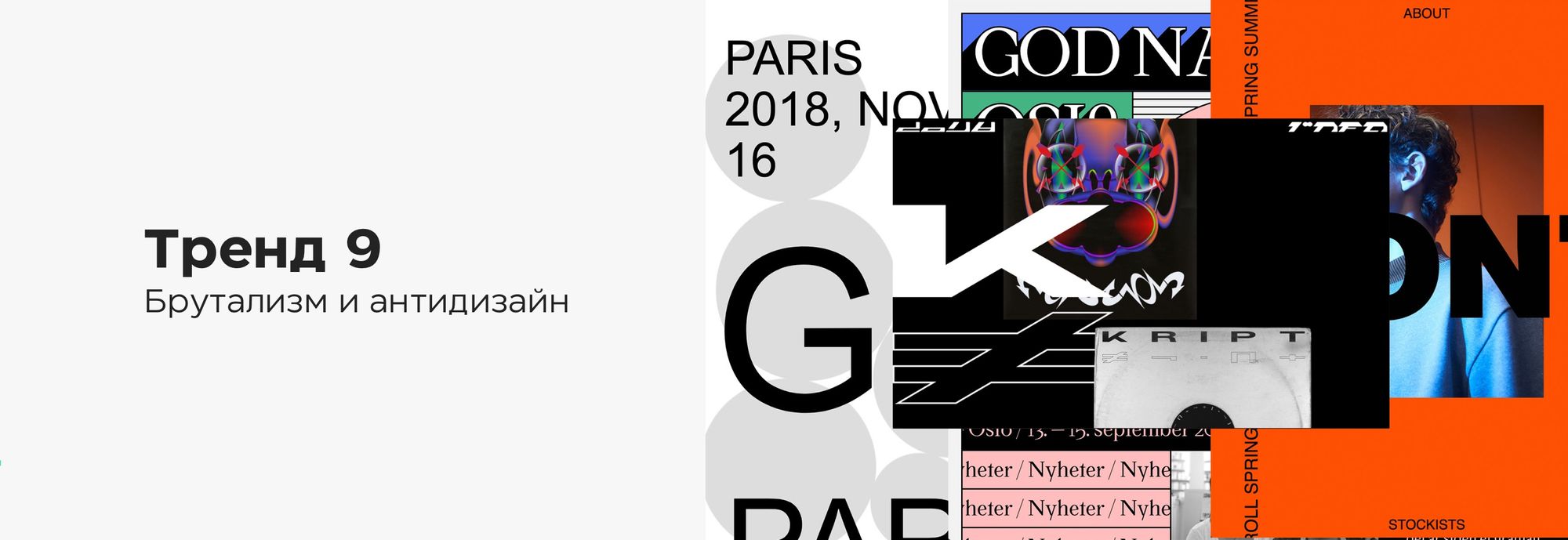
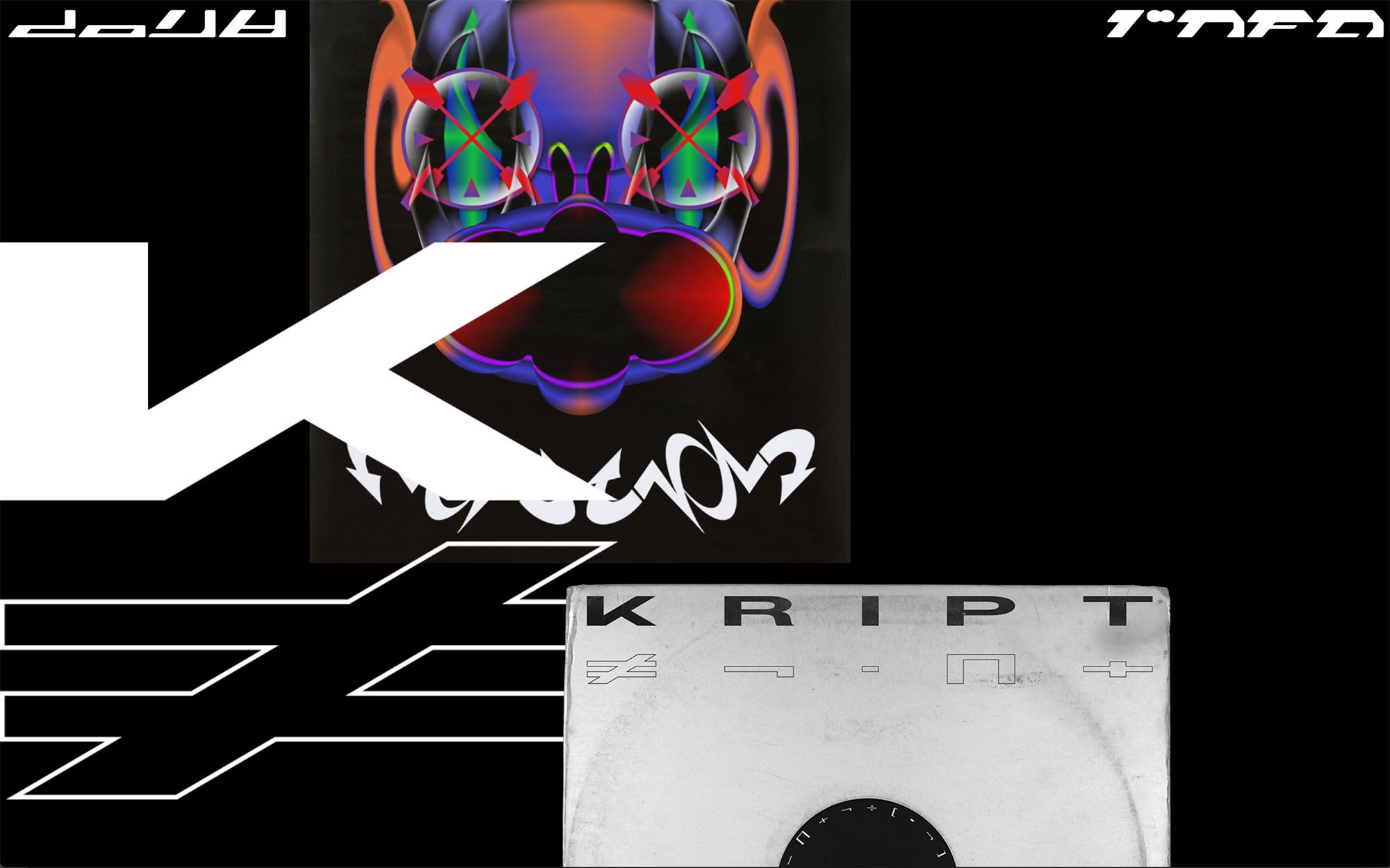
Брутализм и антидизайн
Эти тенденции веб-дизайна являются реакцией на воспринимаемое единообразие веб-дизайна. Брутализм можно эффективно использовать в визуальном дизайне, но для большинства продуктов следует избегать антидизайна.
В последние несколько лет бруталистский веб-дизайн постепенно требует внимания и набирает популярность среди некоторых дизайнеров. Поначалу, как и большинство тенденций в дизайне, он в основном содержался в передовых дизайнерских пространствах или андреграунде (портфолио дизайнеров, сайты цифровых агентств, сайты художественных музеев и т. д.)
Внутри того, что широко называют веб-брутализмом, есть два различных стиля:
- Брутализм, основанный на более раннем архитектурном движении.
- Антидизайн, который часто называют брутализмом, но преследует другие цели и по-разному выражается
Теперь мы слышим, как некоторые дизайнеры выступают за включение в продукты принципов брутализма и антидизайна. Стоит сделать паузу, чтобы подумать, откуда берутся эти стили, каковы их цели и что они значат для UX.
Брутализм
Подобно минималистскому дизайну , брутальный цифровой дизайн уходит корнями в более раннее движение. Веб-брутализм вдохновлен бруталистской архитектурой 1950-х годов. Бруталистские постройки отличаются тяжелым и «безжалостным» видом.

Брутализм в цифровом дизайне - это стиль, который намеренно пытается выглядеть грубым, случайным или лишенным украшений. Это как раз то, чему мы сегодня пришли. Вспоминаем тренд с минимализмом и простотой.
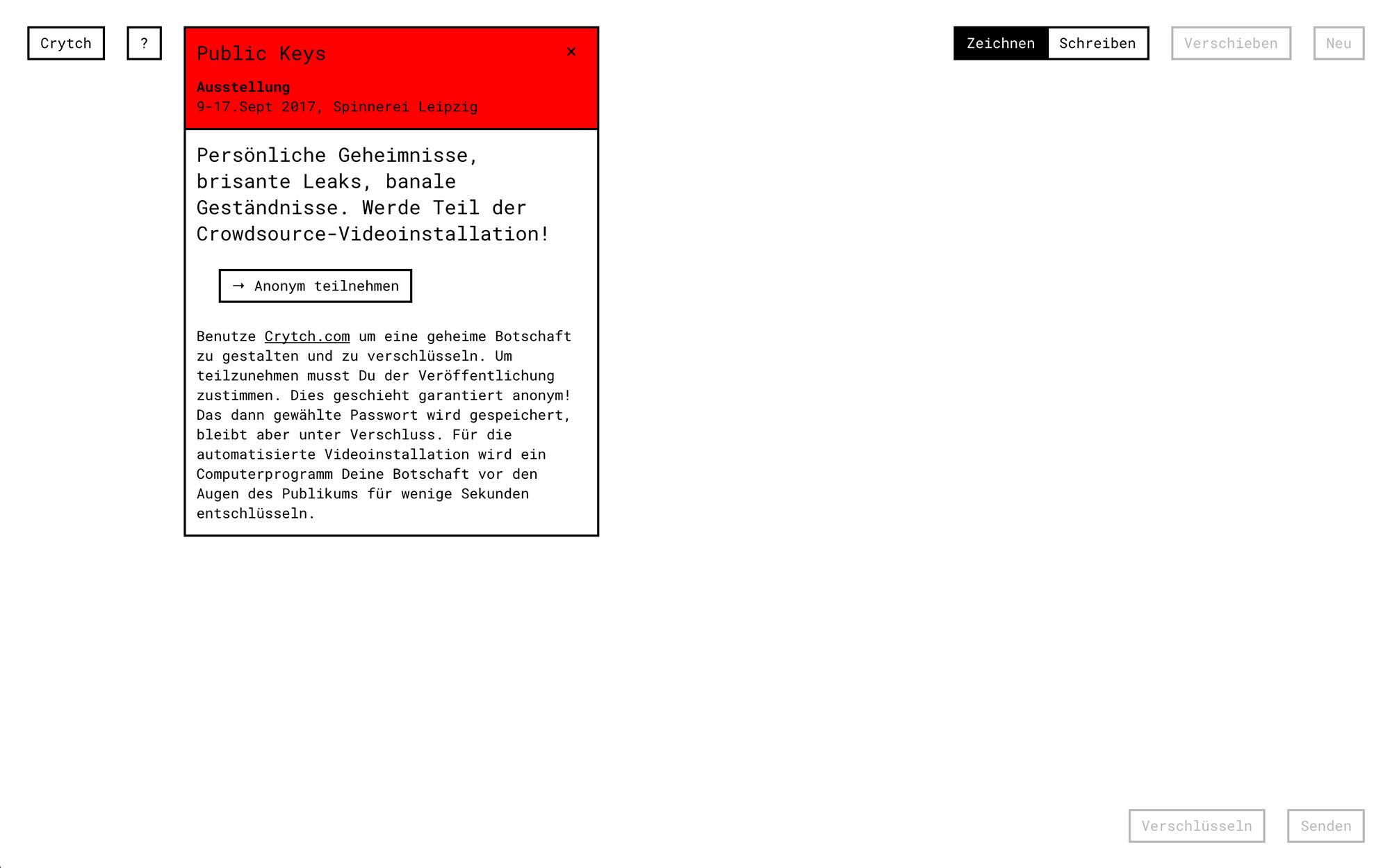
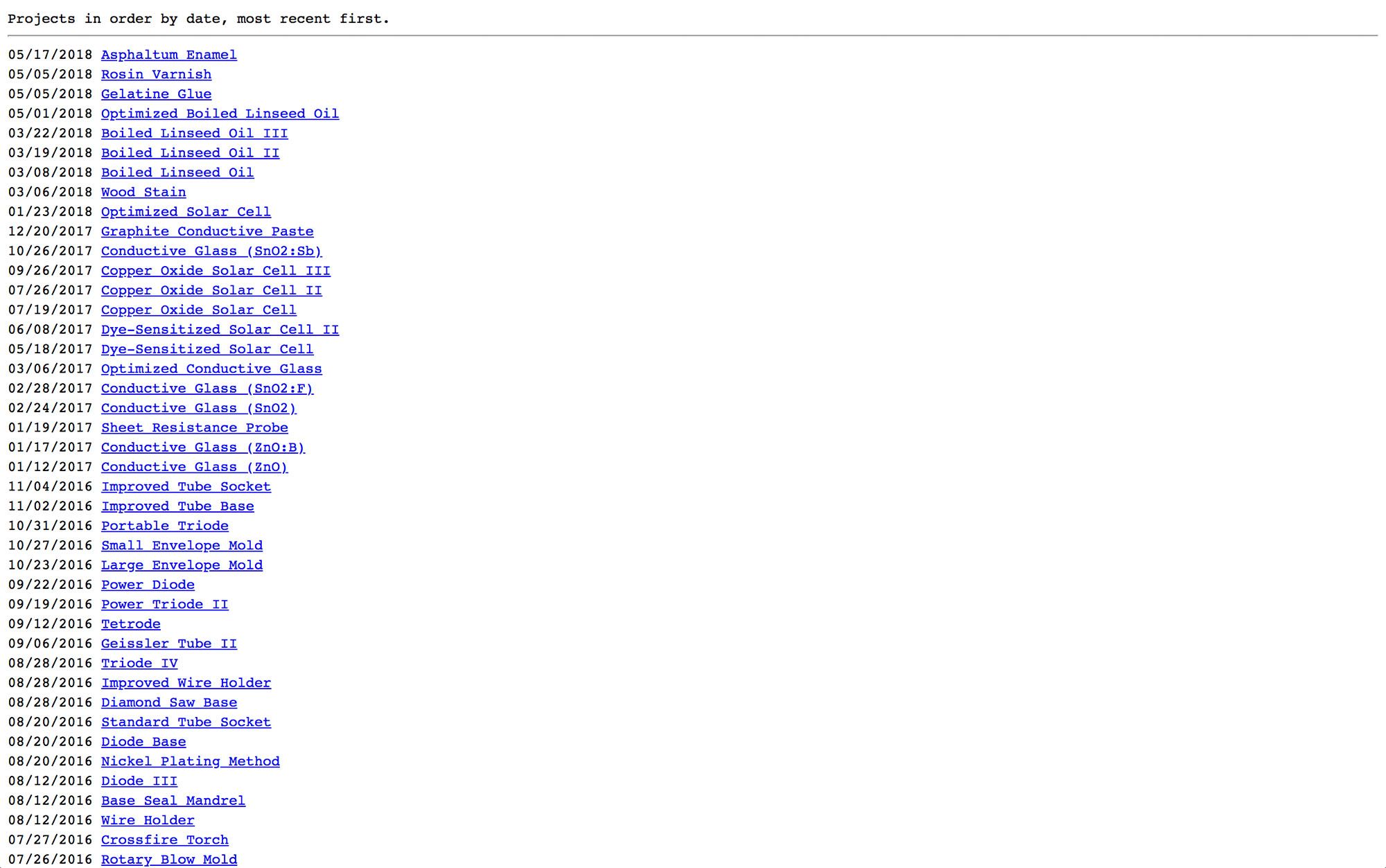
Он перекликается с веб-сайтами в стиле начала 1990-х. Иногда этот аспект брутализма выражается в виде простого, почти голого HTML-сайта с синими ссылками и монохромным моноширинным текстом.

И в архитектуре, и в цифровом дизайне брутализм рассматривается как реакция на искусственность и легкость. Сторонники хвалят его за честность и смелость.
Бруталистские дизайнеры хотят оторваться от устаревших сайтов с готовыми шаблонами, которые сегодня доминируют в сети. Они хотят, чтобы сеть была верна самой себе, чтобы она казалась честной и не надуманной. Бруталистская философия разделяет эту последнюю тенденцию с плоским дизайном , хотя два эстетических стиля достигают ее по-разному.
Антидизайн
Веб-брутализм начинает приобретать новый смысл, совершенно отличный от духа архитектурного движения. Вместо того, чтобы просто сосредоточиться на урезанных пользовательских интерфейсах с грубым или несуществующим стилем, некоторые дизайнеры интерпретируют брутализм как восстание против чрезмерно упрощенного дизайна путем намеренного создания уродливых, дезориентирующих или сложных интерфейсов.
Хотя некоторые причисляют эту тенденцию к брутализму, она не соответствует первоначальному архитектурному значению этого слова. Для ясности я буду использовать термин «антидизайн» для обозначения этого отдельного понимания движения.
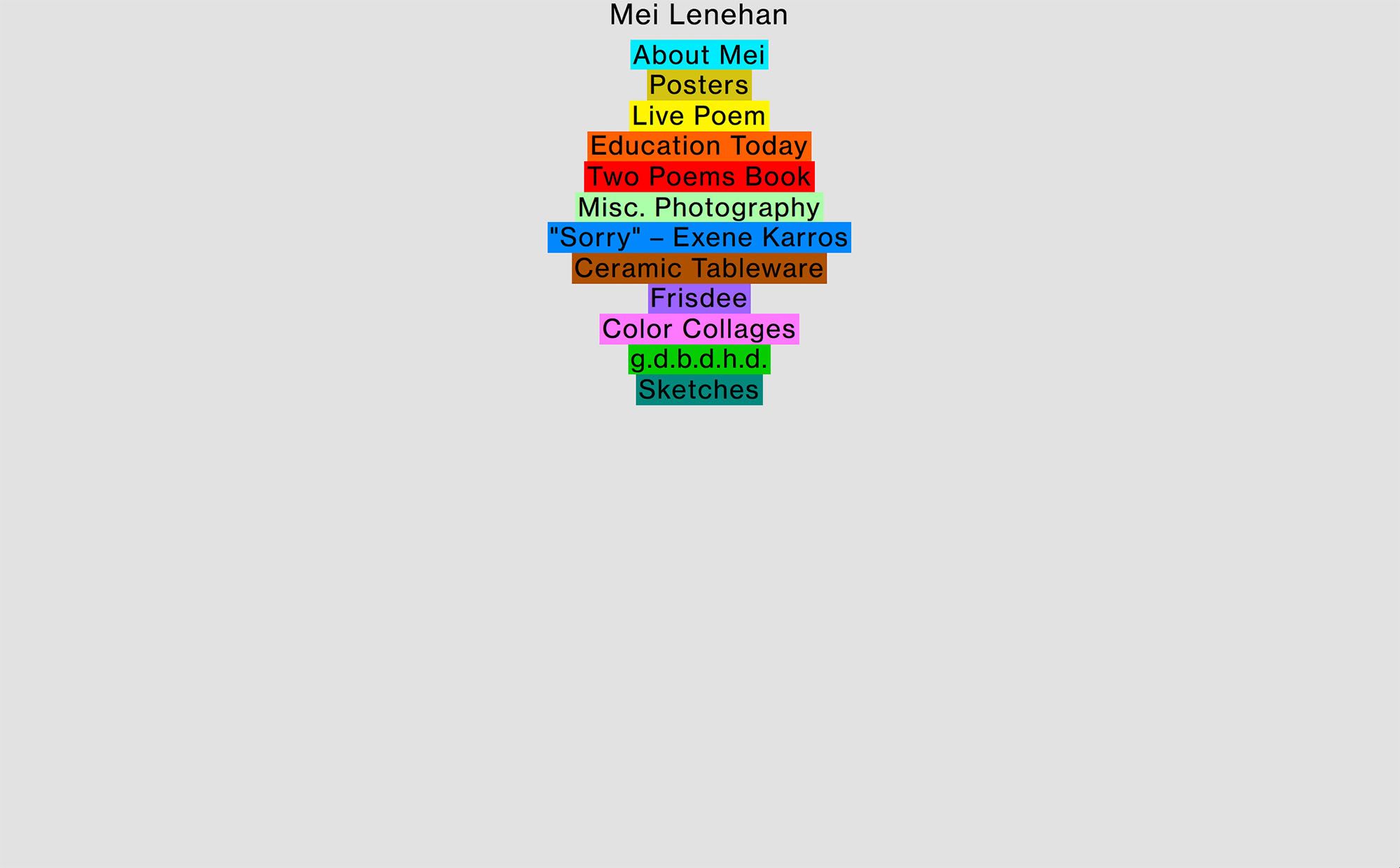
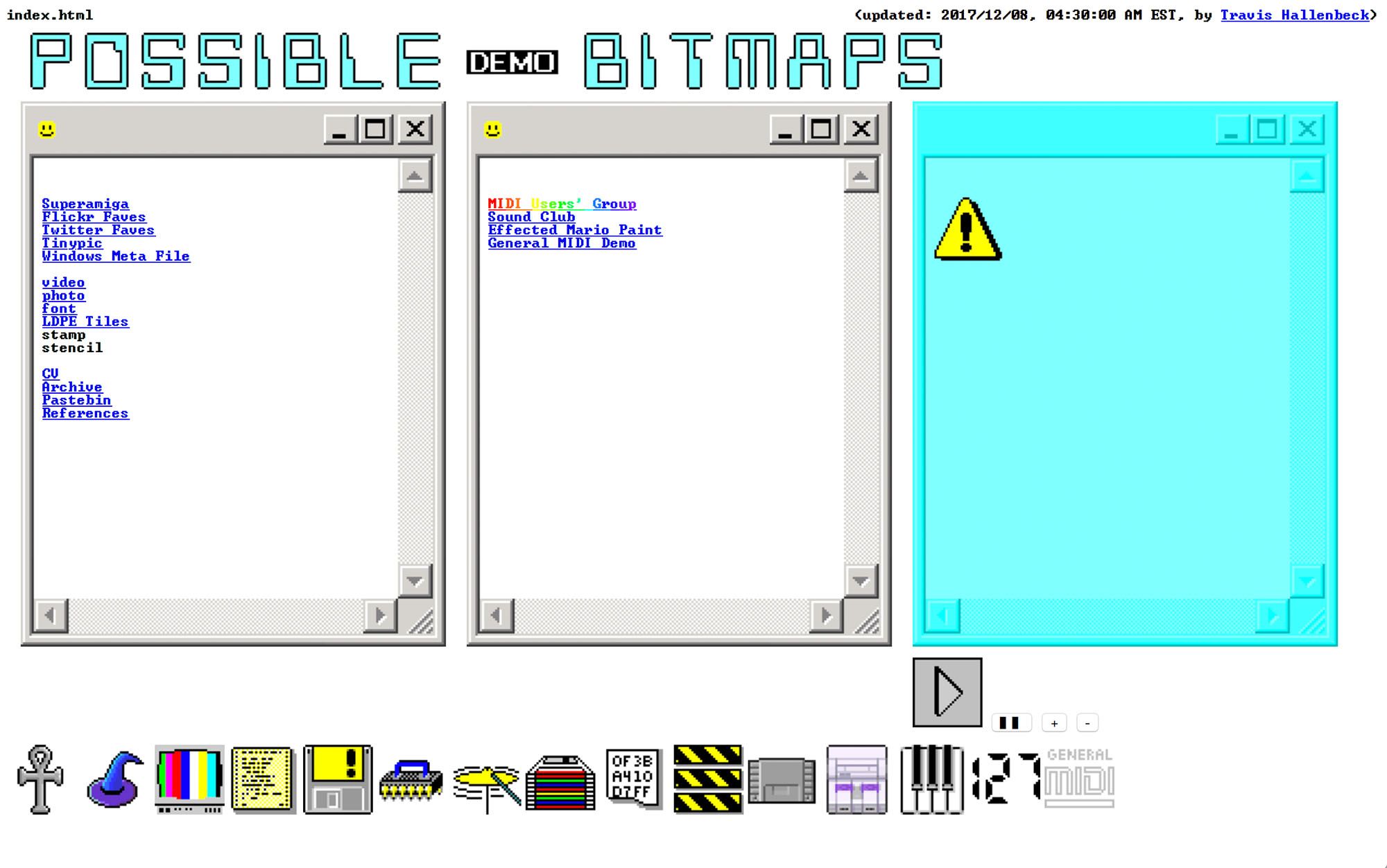
Сайты антидизайна часто отличаются полным отсутствием визуальной иерархии. Некоторые используют резкие цвета, дезориентирующие узоры, странные курсоры и ненужную отвлекающую анимацию. Общий эффект ощущается как плохой дизайн стероидов 1990-х годов.
Когда использовать Antidesign (а когда не использовать)
Зачем кому-то сознательно пытаться сделать свой дизайн плохим, незавершенным или сложным в использовании? Есть несколько мотивов, и они не исключают друг друга.
Юмор
Многие из этих антидизайнов созданы как шутка для дизайнеров, которые считают их ироничными.
Привлечь внимание
Поистине возмутительные антидизайнские сайты (например, сайт конференций Bloomberg Businessweek Design 2016) могут восприниматься как резкие и провокационные. Даже те люди, которые ненавидят дизайн, будут посещать сайт и отправлять его своим коллегам с критикой. Любая реклама - хорошая реклама.
Сайт конференций Bloomberg с крайне анти-дизайном привлек внимание как намеренно хаотичный и дезориентирующий.
Свежесть
Это мотивация антидизайна, которая меня больше всего вдохновляет. Некоторым дизайнерам надоедает простой, понятный, изысканный дизайн. Для них антидизайн привносит сложность и новизну, которых, по их мнению, не хватало их продуктам.
Я слышал, как сторонники антидизайна утверждают, что это также лучше для пользователей. Они говорят, что пользователям нужно бросать вызов, и что сложный опыт более запоминающийся и приятный. (Мы нашли эту идею достаточно нелепой, чтобы превратить ее в первоапрельскую статью .) На самом деле есть только два контекста, в которых эти утверждения могут быть верными:
- Ваша аудитория состоит из дизайнеров, иллюстраторов или художников. Они могут понять причину хаотичного грубого дизайна и «уловить» внутреннюю шутку. Они, вероятно, более опытны в использовании цифровых продуктов, поэтому они могут справиться с более сложным пользовательским интерфейсом. А уникальный стиль дизайна может помочь вашему продукту или бренду выделиться и сделать его более запоминающимся. Сайт конференции Bloomberg Businessweek Design был предназначен для дизайнерской аудитории, поэтому, возможно, им он подошел.
- Ваш продукт предназначен для развлечения. Люди не будут пытаться использовать ваш продукт для поиска чего-либо или выполнения какой-либо конкретной задачи. Взаимодействие не должно быть плавным, и обнаруживаемость важнее, чем возможность поиска. В идеале это был бы развлекательный продукт, предназначенный для дизайнеров или художников.
Если ваша ситуация не соответствует ни одному из этих контекстов, пользовательский интерфейс антидизайна даст обратный эффект.
Помните: вы не пользователь . Вы можете найти многие дизайны слишком скучными или слишком простыми, но большинство пользователей Интернета , скорее всего, не согласятся с вами.

Антидизайн вызвал сопротивление в UX-сообществе, потому что во многих отношениях его цели кажутся антитезой UX-дизайну. Критикуя то, что он называет брутализмом (но то, что я бы назвал антидизайном), uxdesign.cc создал сатирические бруталистские UX-материалы : «бросайте элементы на экран, не слишком заботясь о том, как они работают вместе. Кто вы такие, чтобы определять иерархию? Пусть каждый элемент борется за центр внимания ».
Цифровые интерфейсы становятся проще и удобнее, потому что это то, что нужно и чего хотят пользователи. Это то, что мы как специалисты узнали за десятилетия исследований пользователей. Но простота не обязательно означает единообразие . Есть много возможностей для творчества, помогая людям понять ваш контент и выполнить свои задачи. Нам не нужно усложнять задачу нашим пользователям, чтобы выделиться или заинтересовать их.
Есть места, где вещи кажутся красиво разрозненными или намеренно сложными. Но для большинства из нас наш цифровой продукт - не то место. Мы здесь не пишем Фолкнеру. Люди не хотят разгадывать головоломки, используя продукт: смотреть вокруг, обращать внимание, делать выводы, читать и думать - все это тяжелая работа. Они не хотят, чтобы им бросали вызов. Они просто хотят продолжать жить своей жизнью.
Когда использовать брутализм
Чтобы использовать брутальный стиль, ограничьтесь визуальным дизайном . Не нарушайте визуальную иерархию, навигацию или дизайн взаимодействия только ради новизны. И придерживайтесь чистого брутализма, избегая при этом антидизайна, как чумы, которую он нанесет вашим бизнес-показателям.

Не все тренды одинаково полезны
Брутализм и антидизайн активно набирают популярность в графическом дизайне, рекламе, сайтах. Они проникают в массовую культуру
Вы можете почувствовать давление, чтобы принять эту новую тенденцию в дизайне. Прежде чем делать это, действительно подумайте, будет ли это лучше для вашей компании, бизнеса и ваших пользователей.
Подумайте хорошо, как пользователи / клиенты / читатели думают о вашем продукте, или потому что вам просто скучно и вы чувствуете себя непоколебимым?
Источник
Каким был брутализм до того пока не стал мейнстримом?
Я помню очень старый сайт https://brutalistwebsites.com на котором публиковали сайты в стиле "брутализм". Лет 5 назад это выглядело полной дичью. Сайт существует до сих пор и сохраняет свои традиции, публикуя порой сумасшедшие примеры.
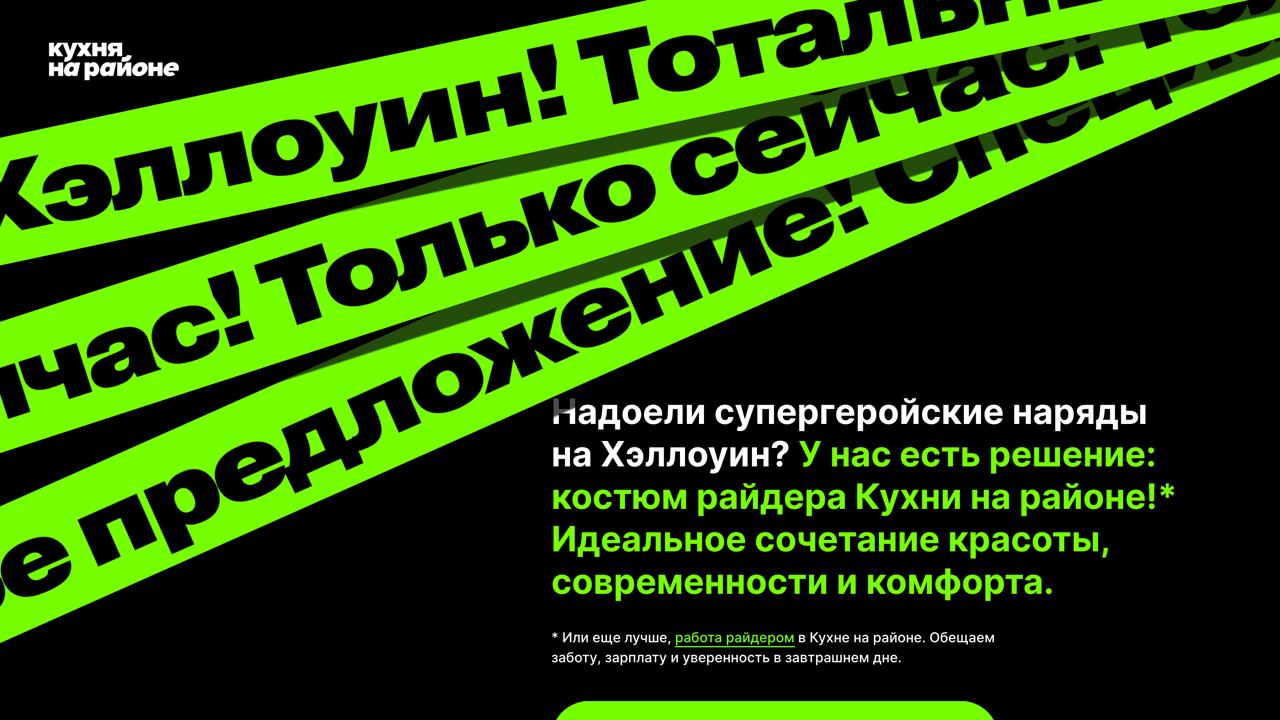
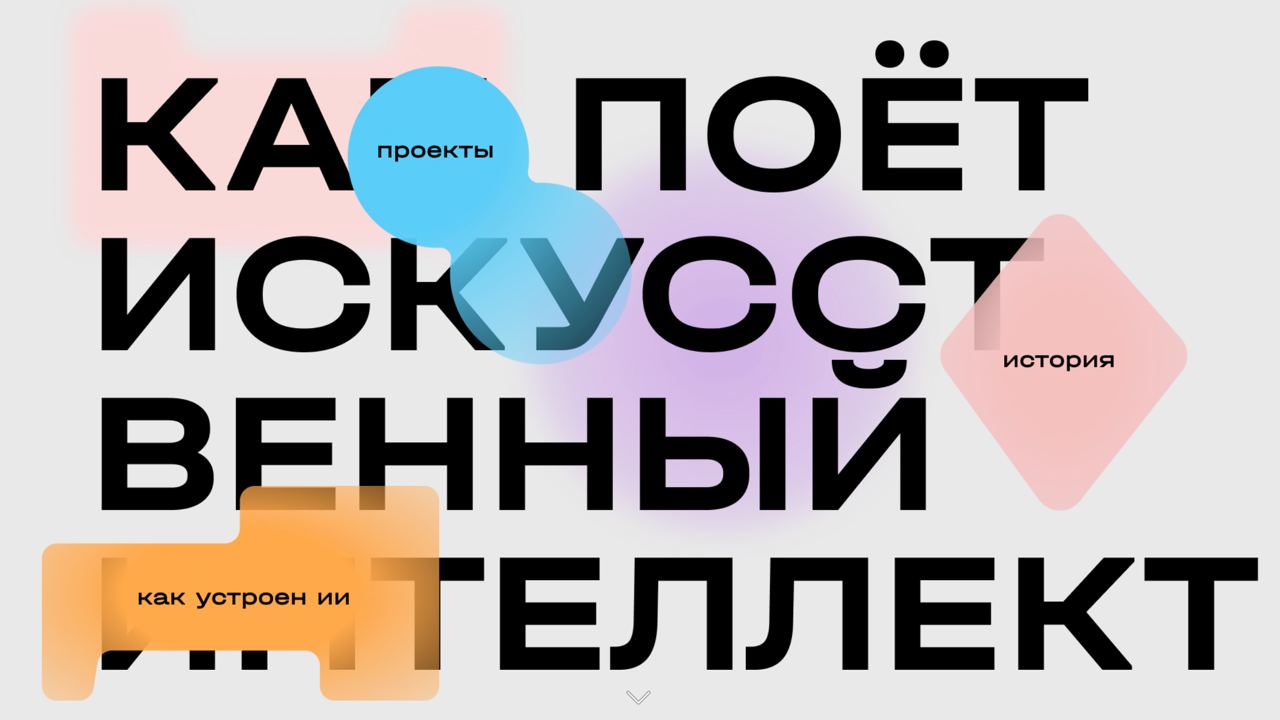
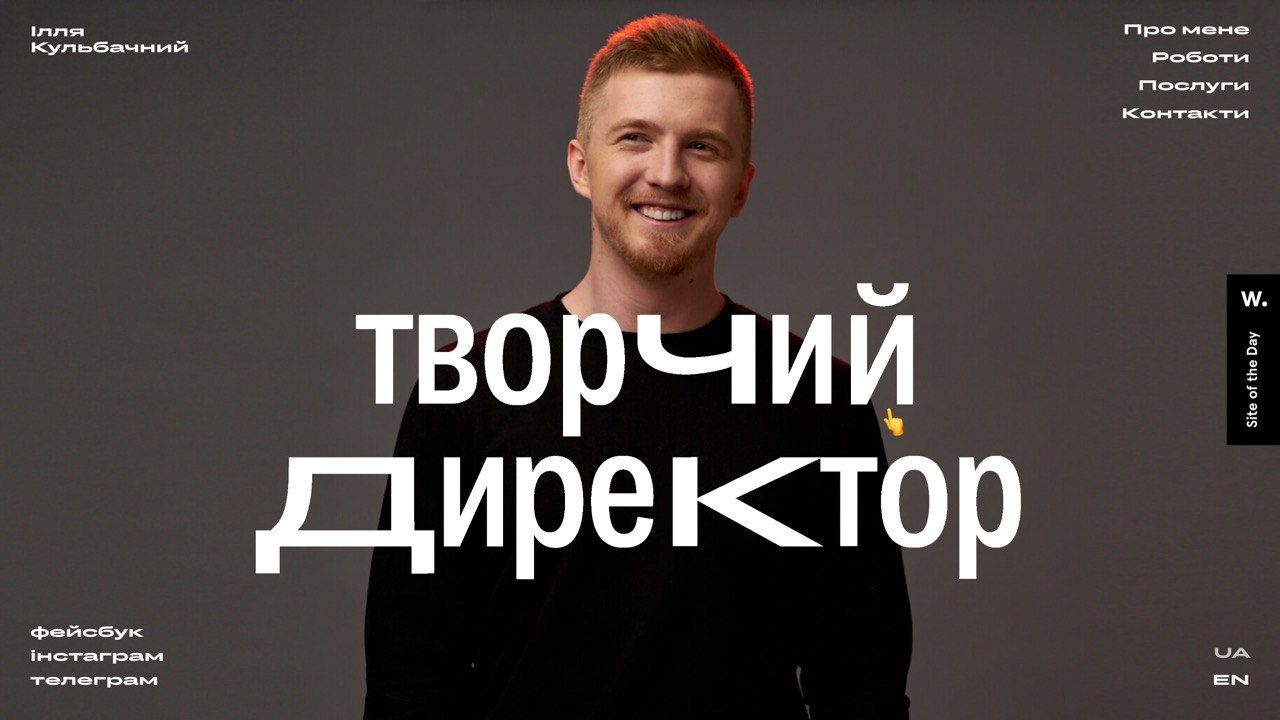
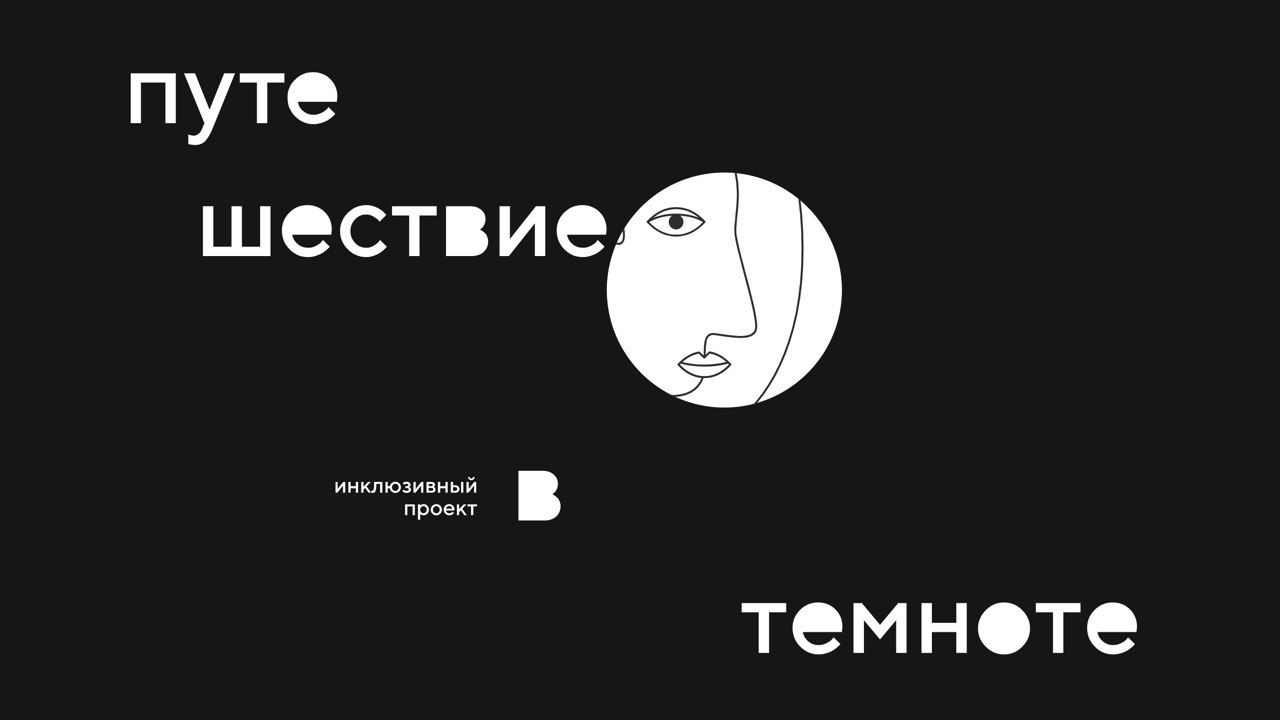
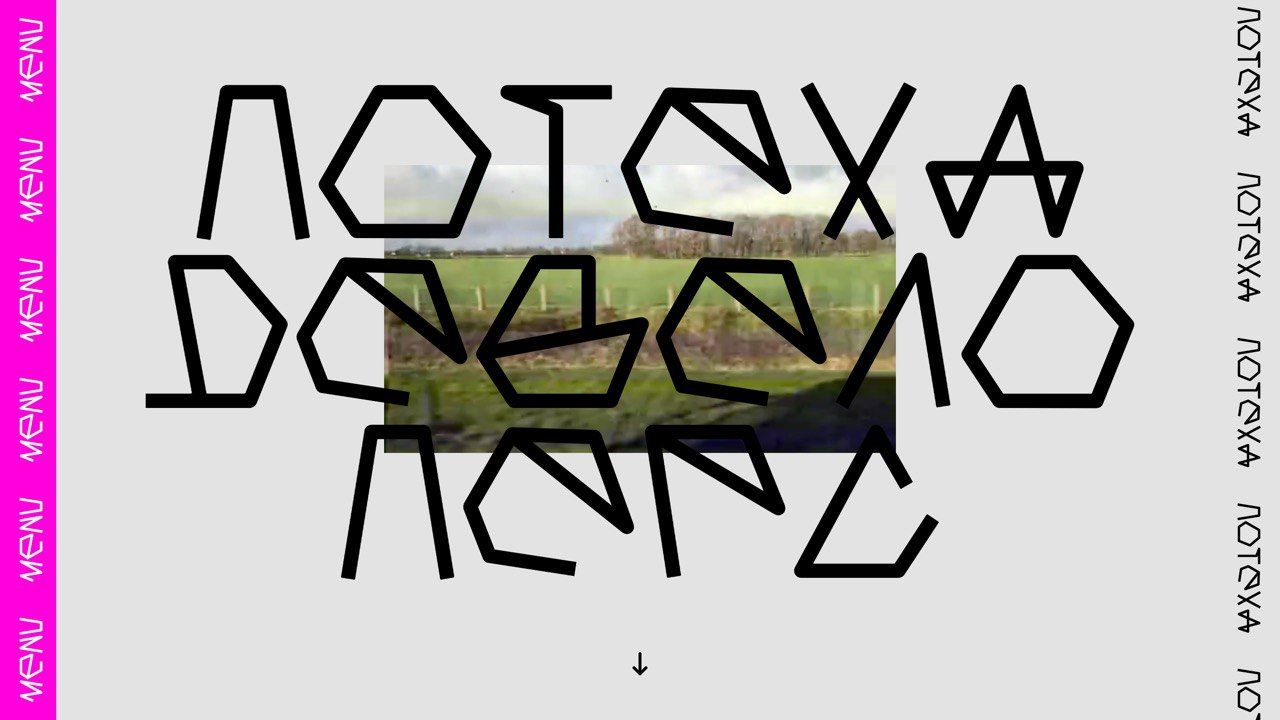
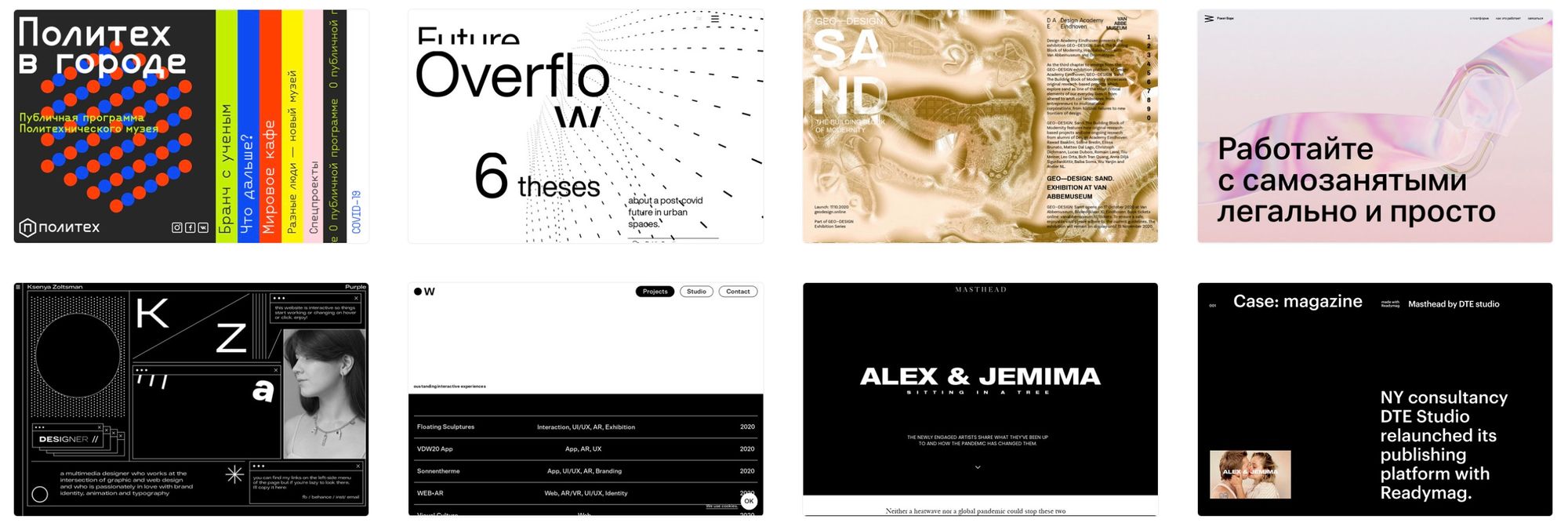
Знаете, что сейчас публикуется на сайте и относится к брутализму? Посмотрите внимательно. Брутализм тоже эволюционировал за последние годы.









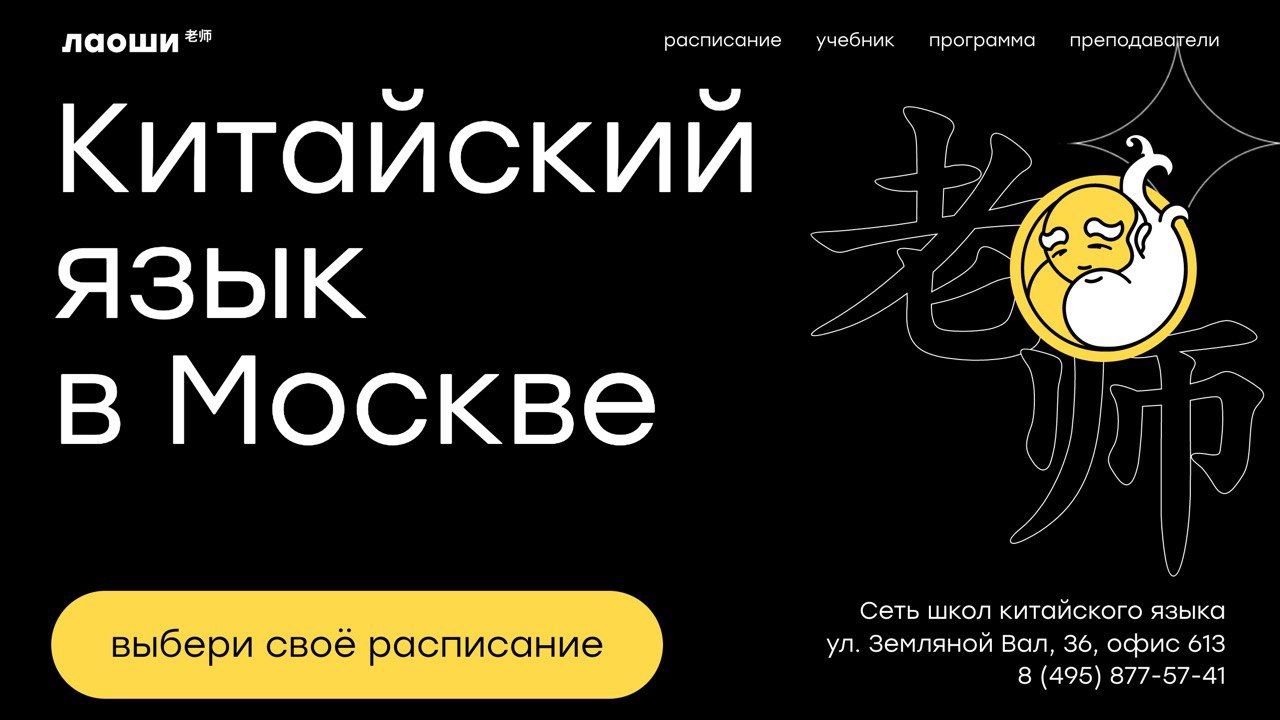
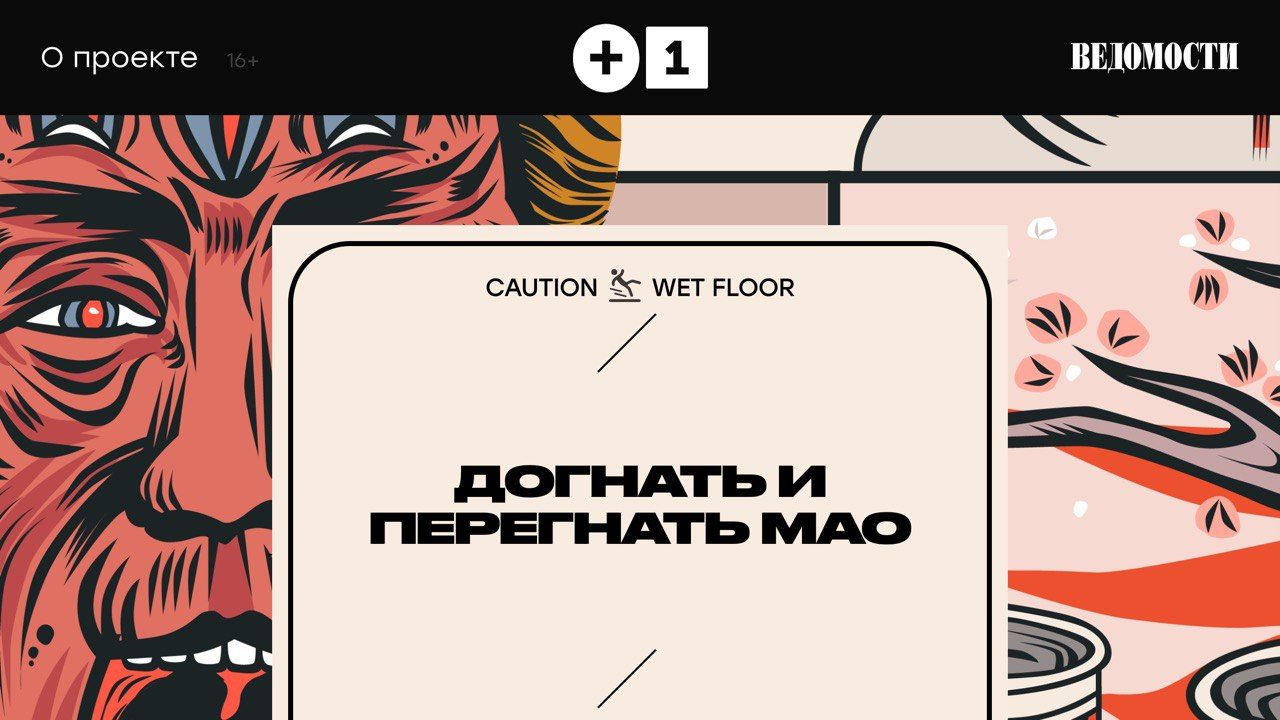
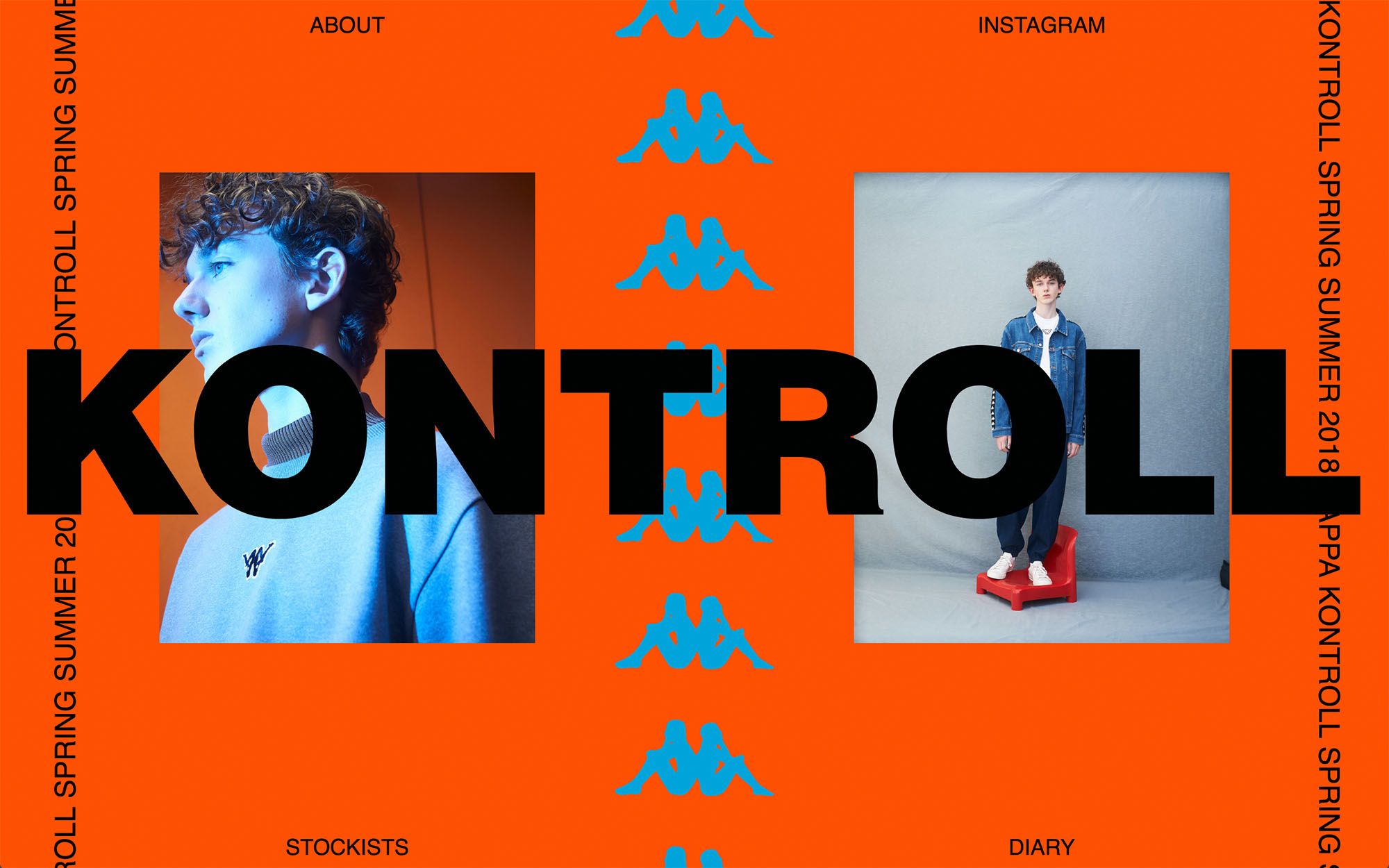
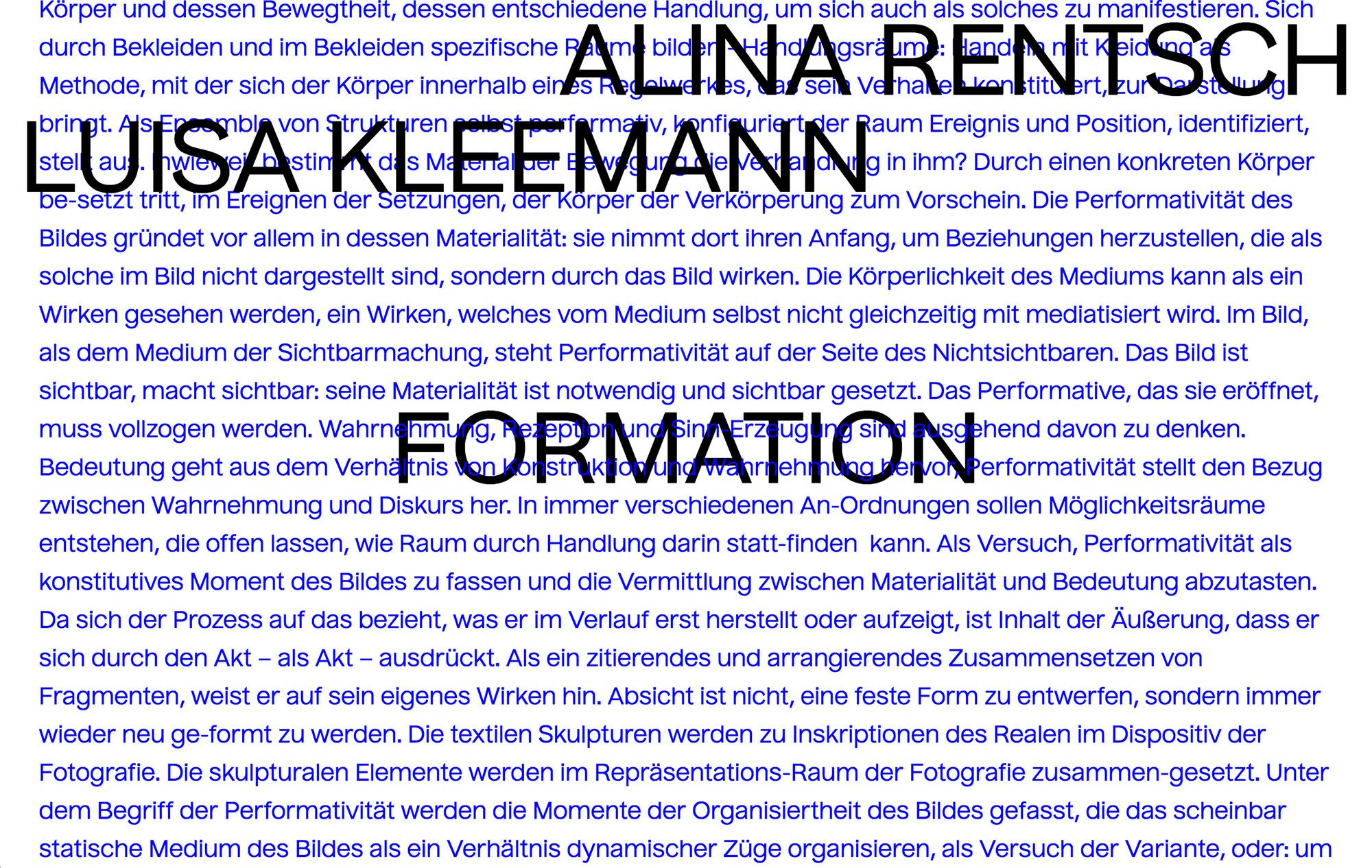
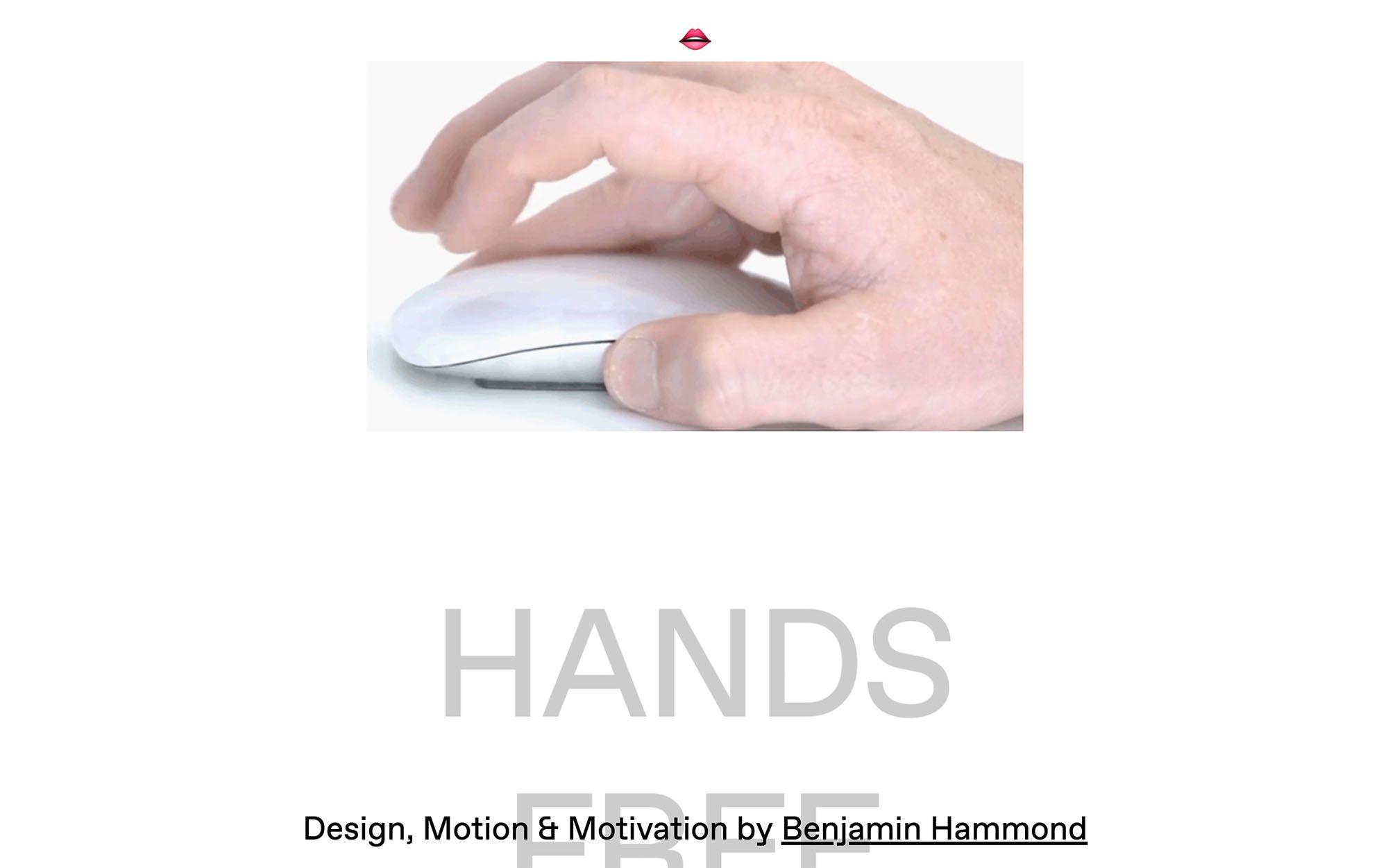
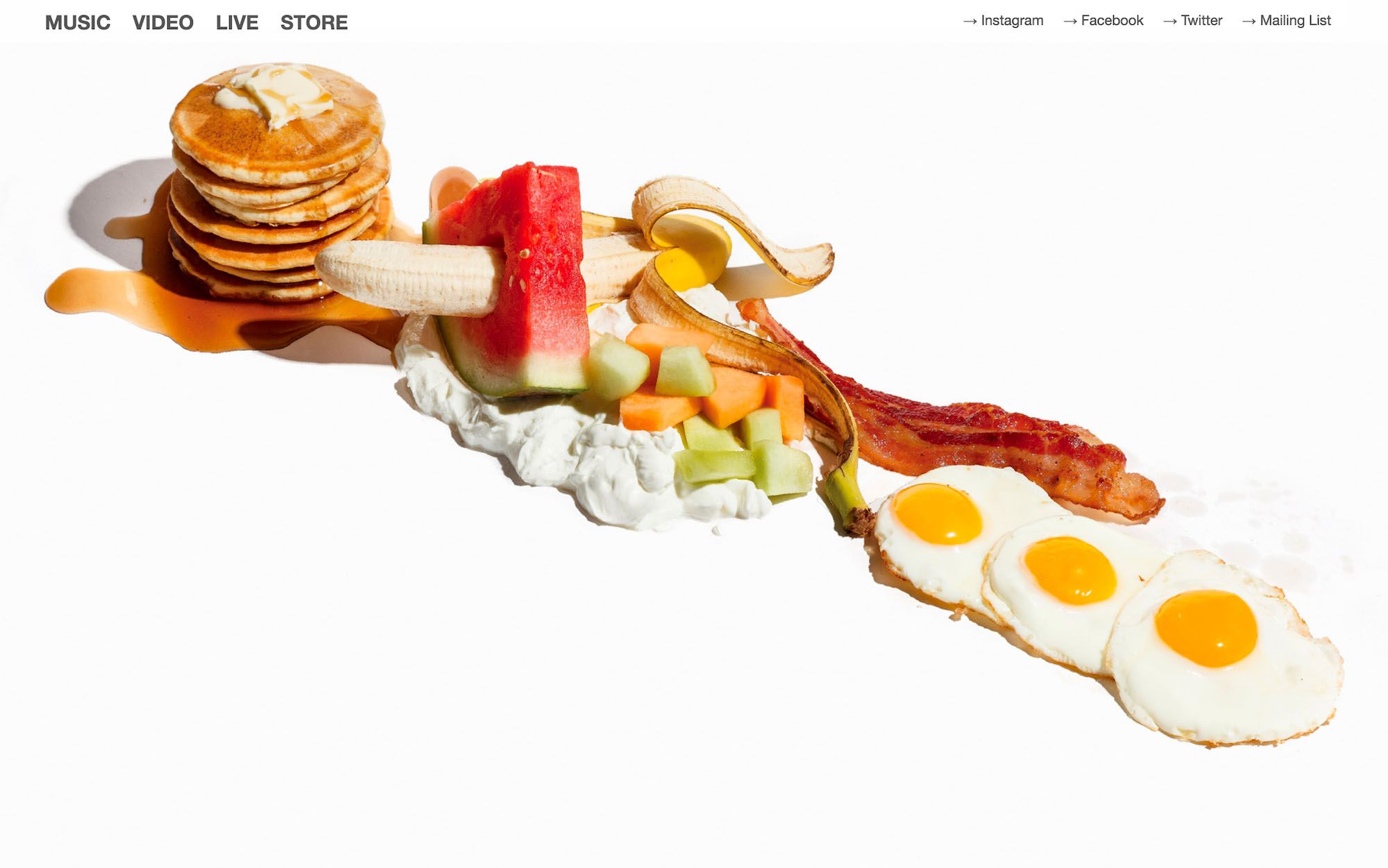
Разве это выглядит сегодня плохо? Это выглядит максимально трендово. Яркие цвета, дерзкие образы, широкие шрифты, оригинальные иллюстрации. Современный дизайн очень сильно приблизился к брутализму. Потому что все устали от обыденности.
Хотя в оригинальной идеи брутализма+антидизайна лежали вот такие сайты:









Брутализм постепенно начал разиваться и наполняться визуальными образами.
Если говорить о брутализме 2021 - это дерзкий стиль, который может ломать стереотипы, иметь долю абсурда, смешивать стили, использовать нестандартные идеи. Но при этом он должен оставаться интуитивно понятным и гармоничным. Это золотая середина между брутализмом и антидизайном.




💡 Совет: Направляйте трендовый креатив брутализма там где он уместен. Инстаграм истории, картинки, анимация, графика, фотография. Но при этом следите за тем, чтобы UI/UX в этом направлении оставался удобным и интуитивно понятным.
Что повлияло на развитие брутализма?
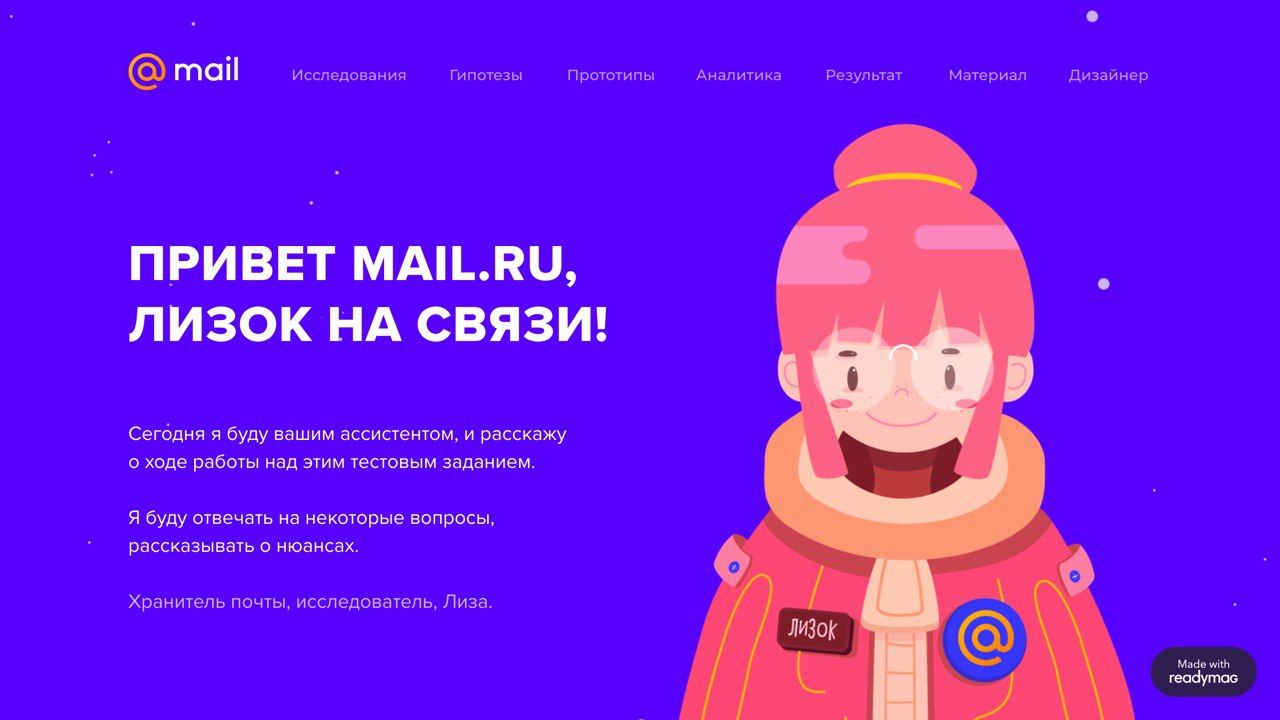
Кроме общих трендов сильное влияния в этом развитии принес ReadyMag
ReadyMag это визуальный веб-редактор где вы "рисуете" сайт. Именно он стал уникальным инструментом где максимально легко создавать подобные сайты. Именно за этим направлением сегодня будущее.

Платформа породила огромное количество сайтов в этом направлении и дальше будет развиваться еще большими темпами.

Где вдохновляться брутализмом?
Итог
2021 год это развитие 3d графики, иллюстрации, анимации, шрифтового разнообразия. UI уходит в минимализм, легкость и простоту. Особое внимание уделяется деталям. Интерфейс становится все менее заметным и ненавязчивым. Графический дизайн становится все более дерзким, смелым, абсурдным, с нотками брутализма и антидизайна.
Примеры
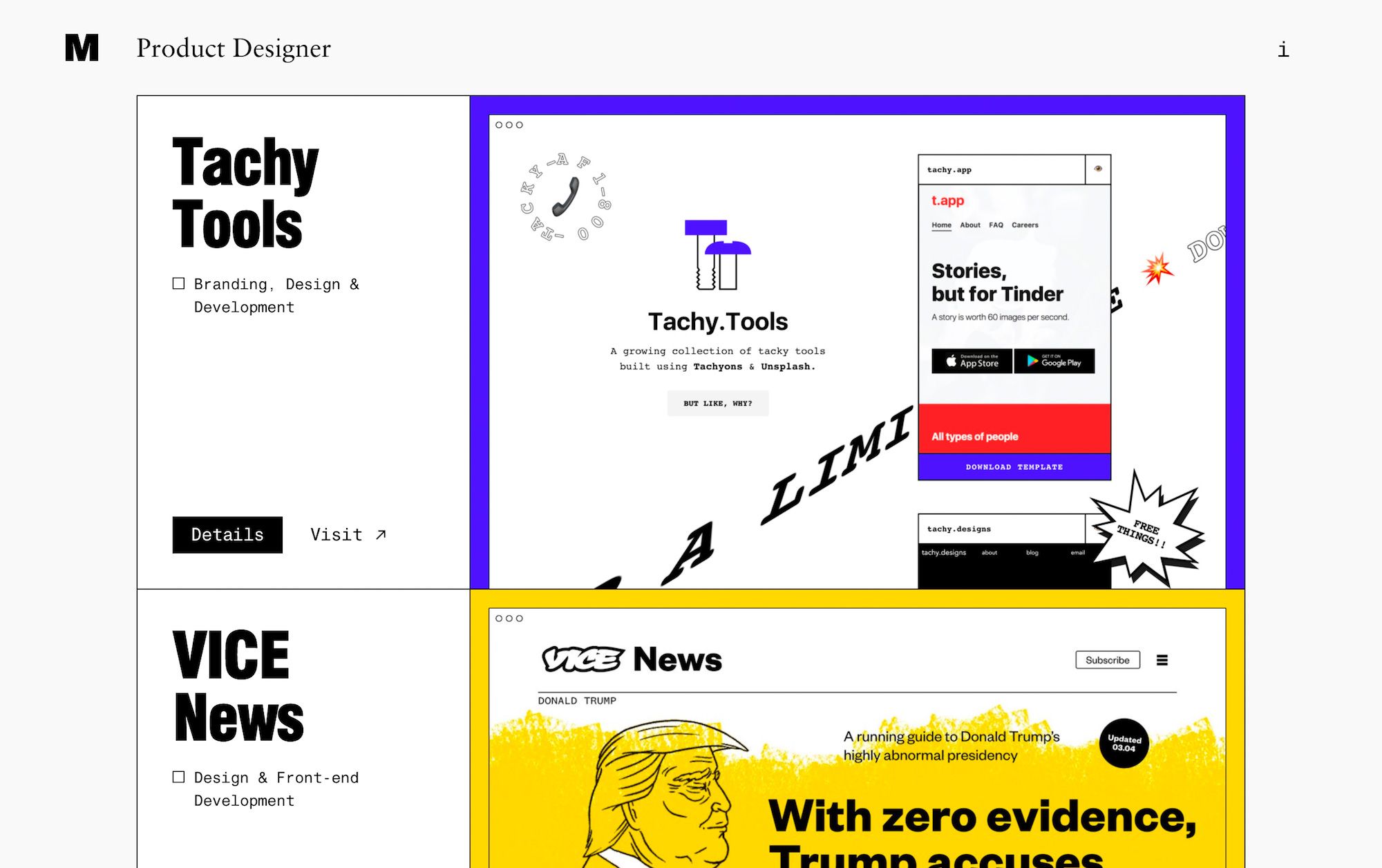
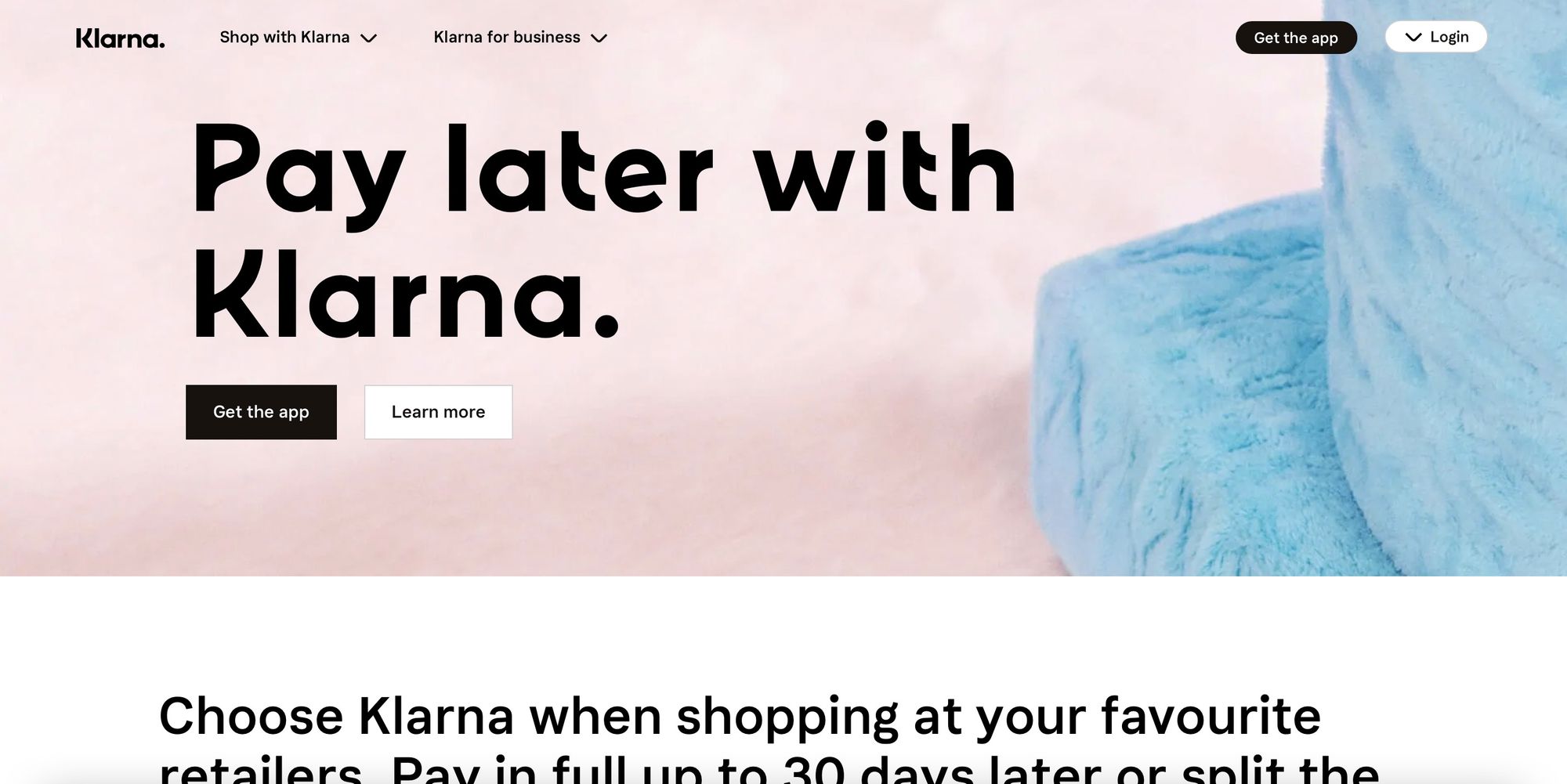
Наиболее удачные примеры крупных компаний, которые смогли найти золотую середину между трендом UI и классикой. Качественный продукт, любовь к деталям, современность и удобство.
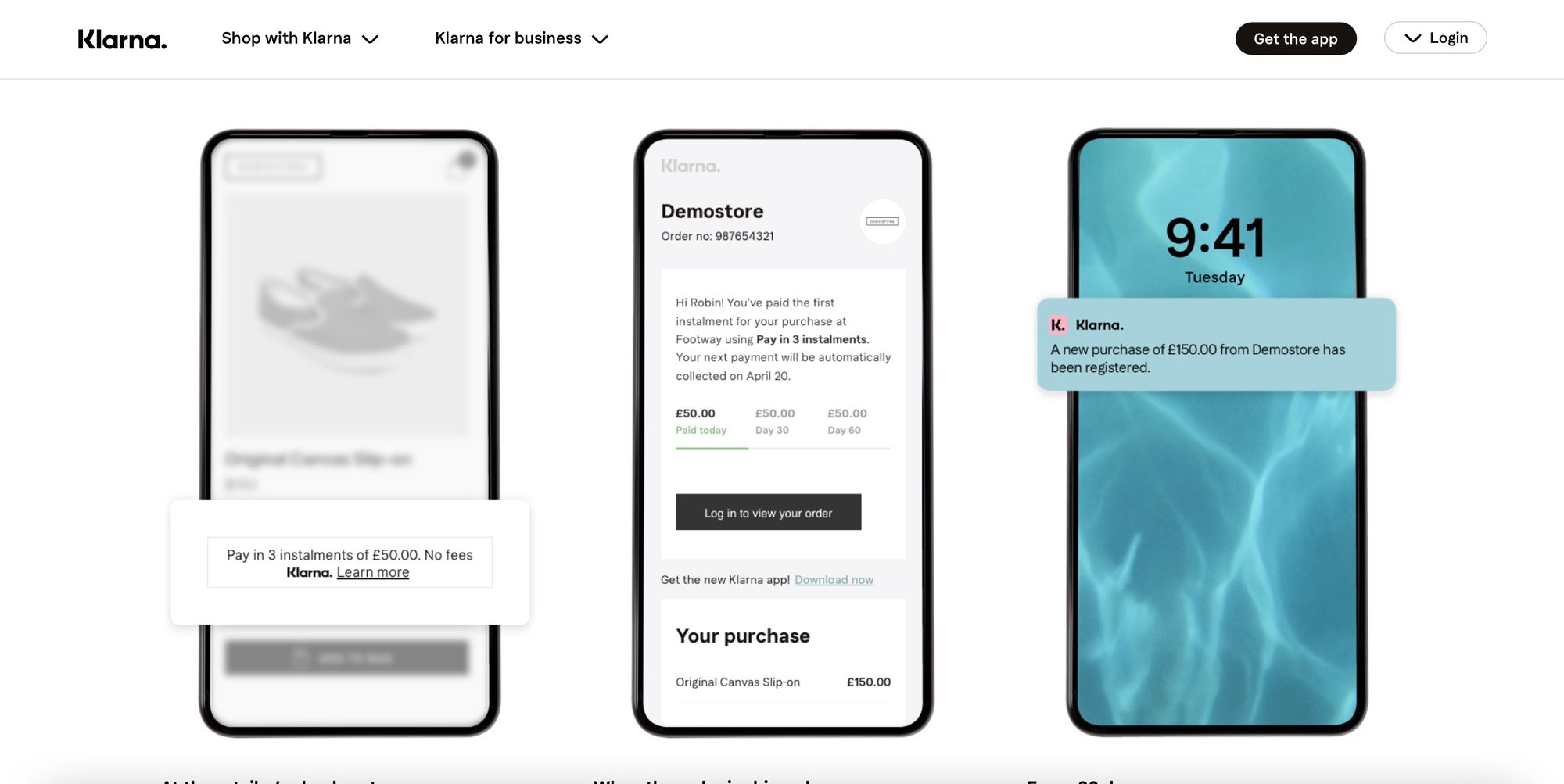
Klarna


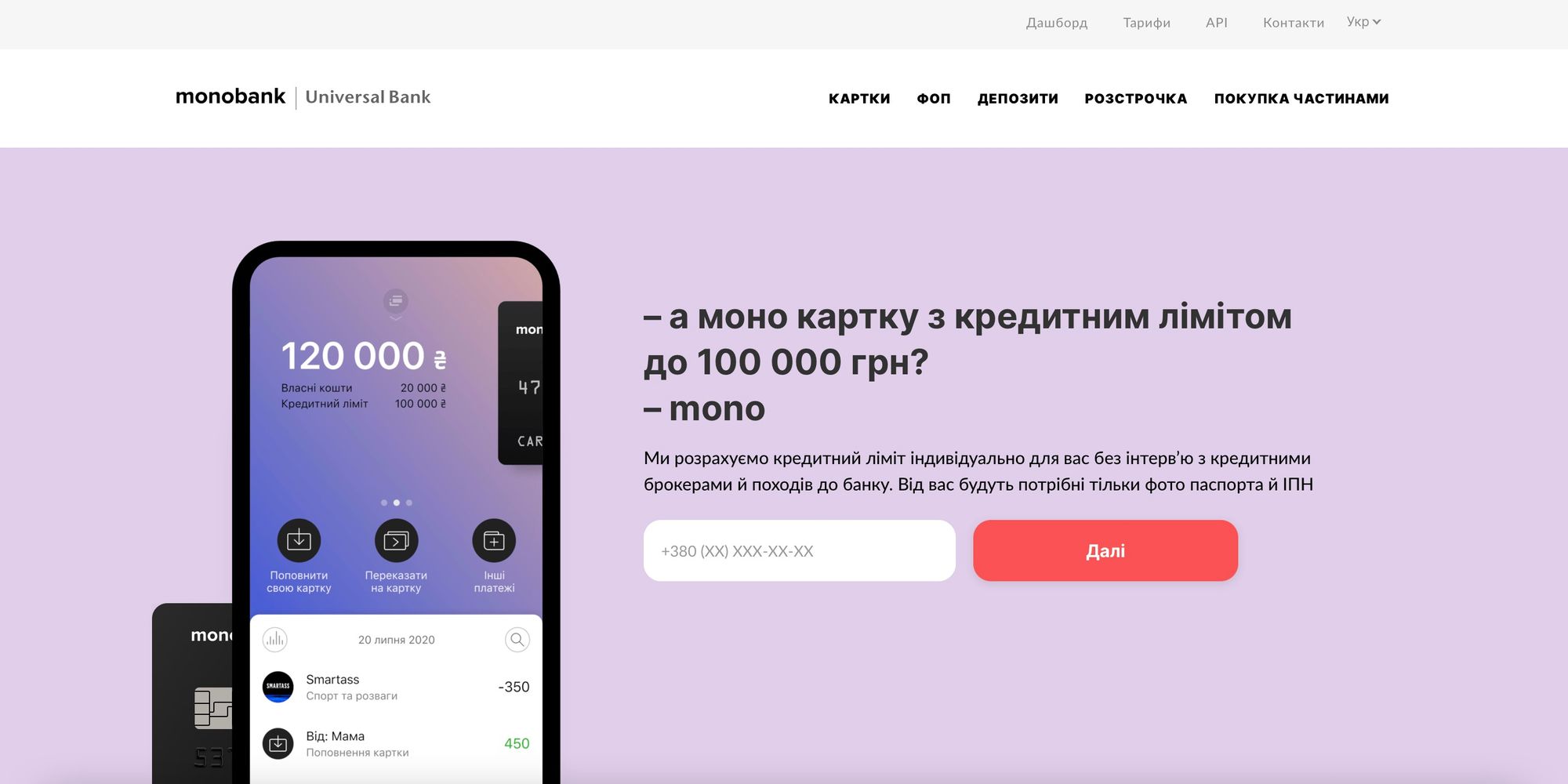
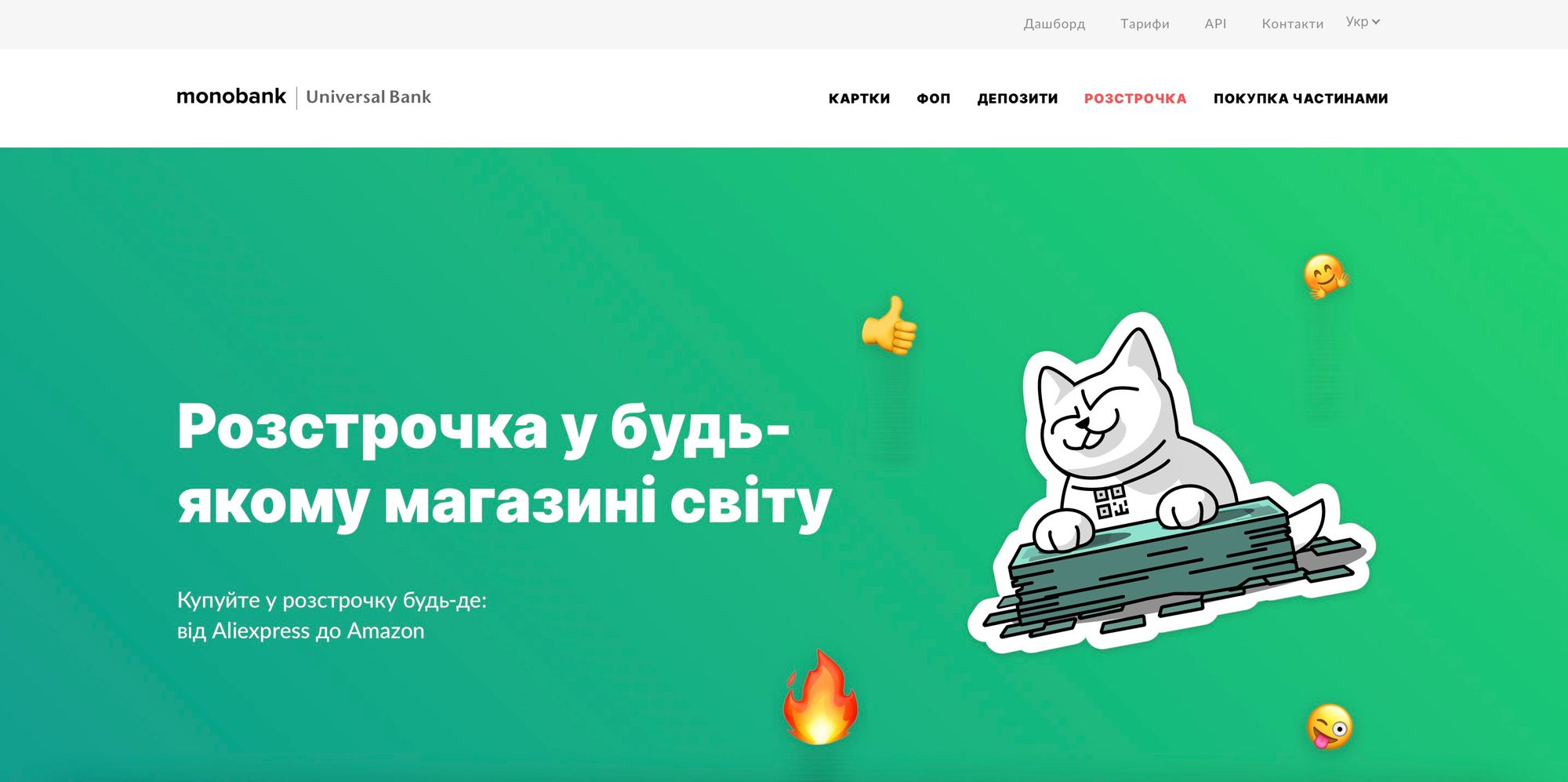
Monobank


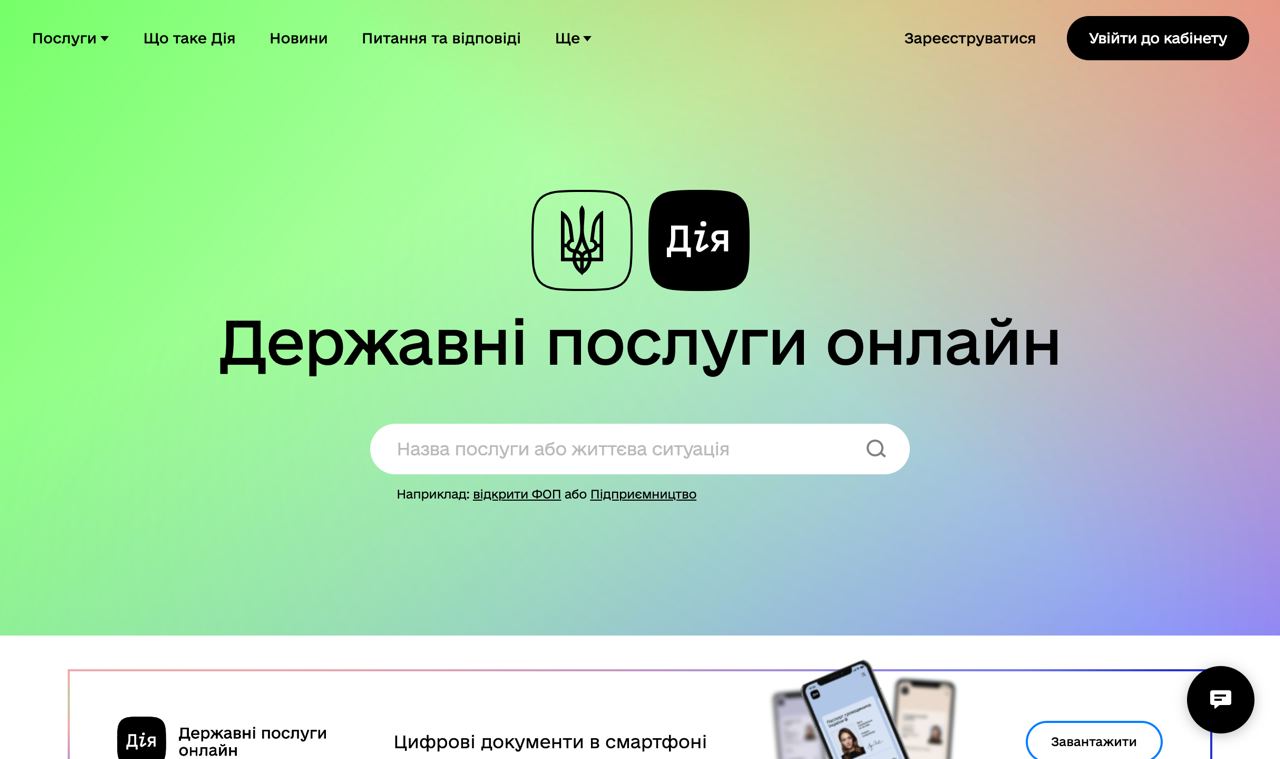
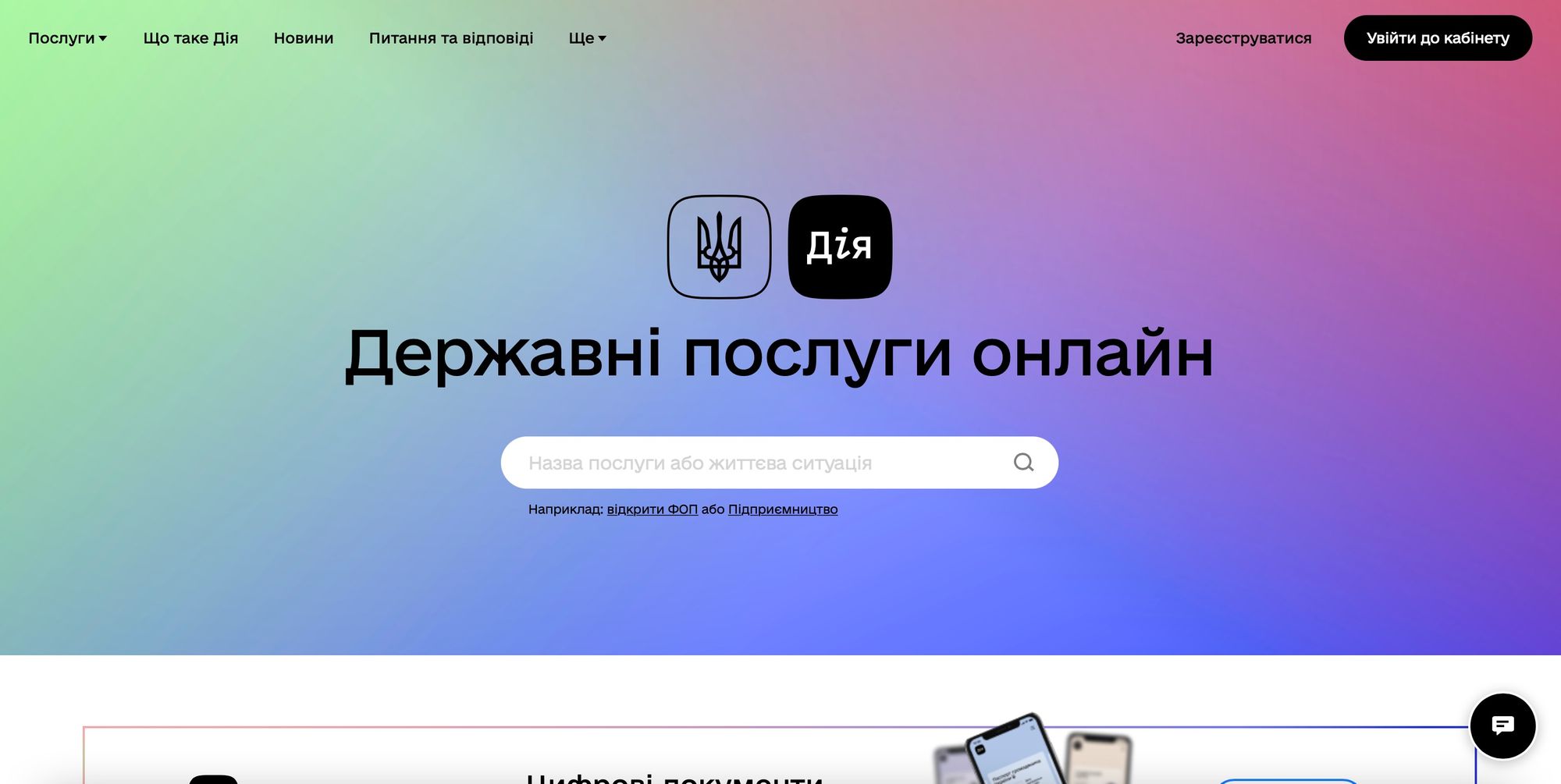
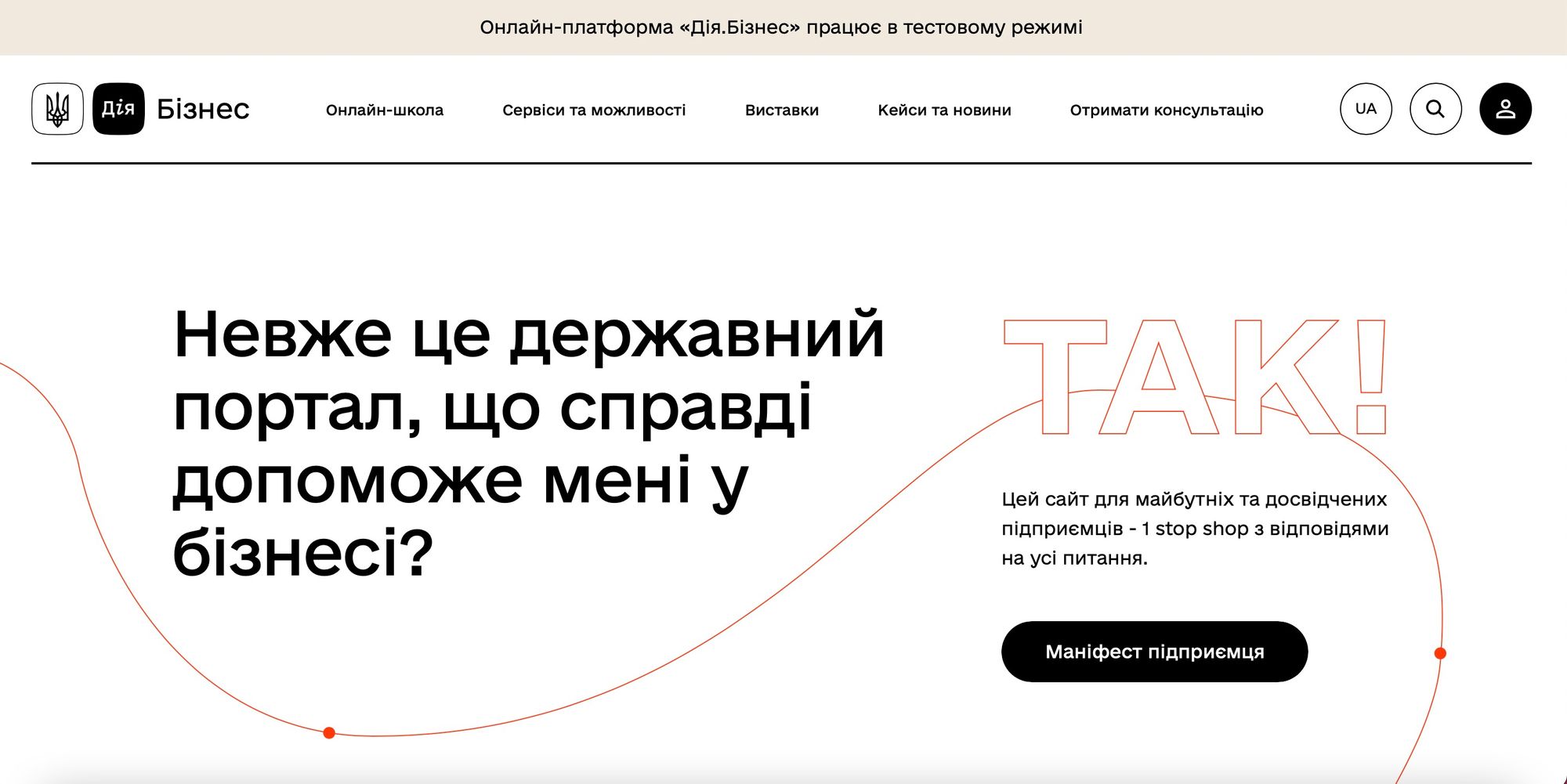
Дiя


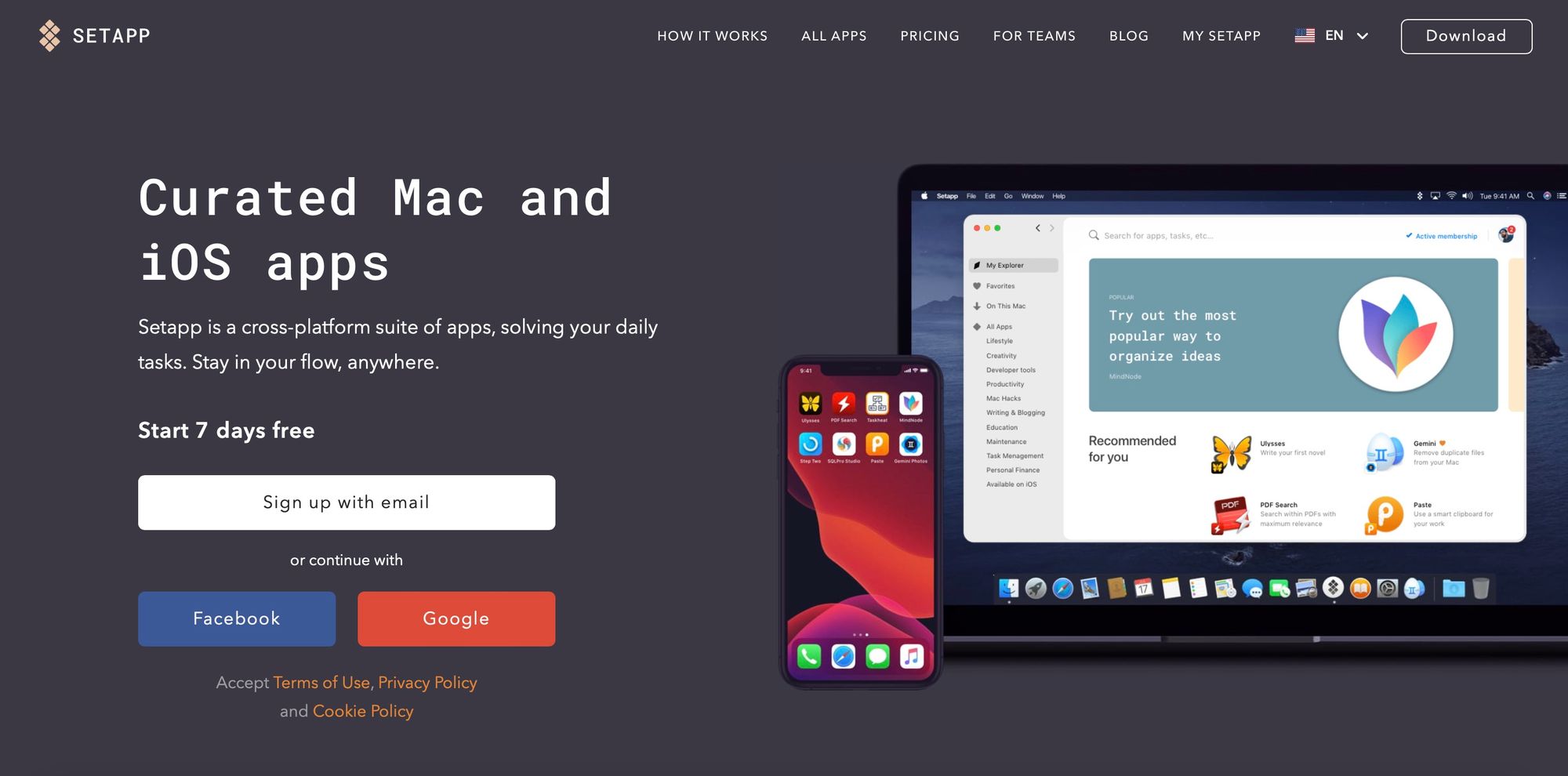
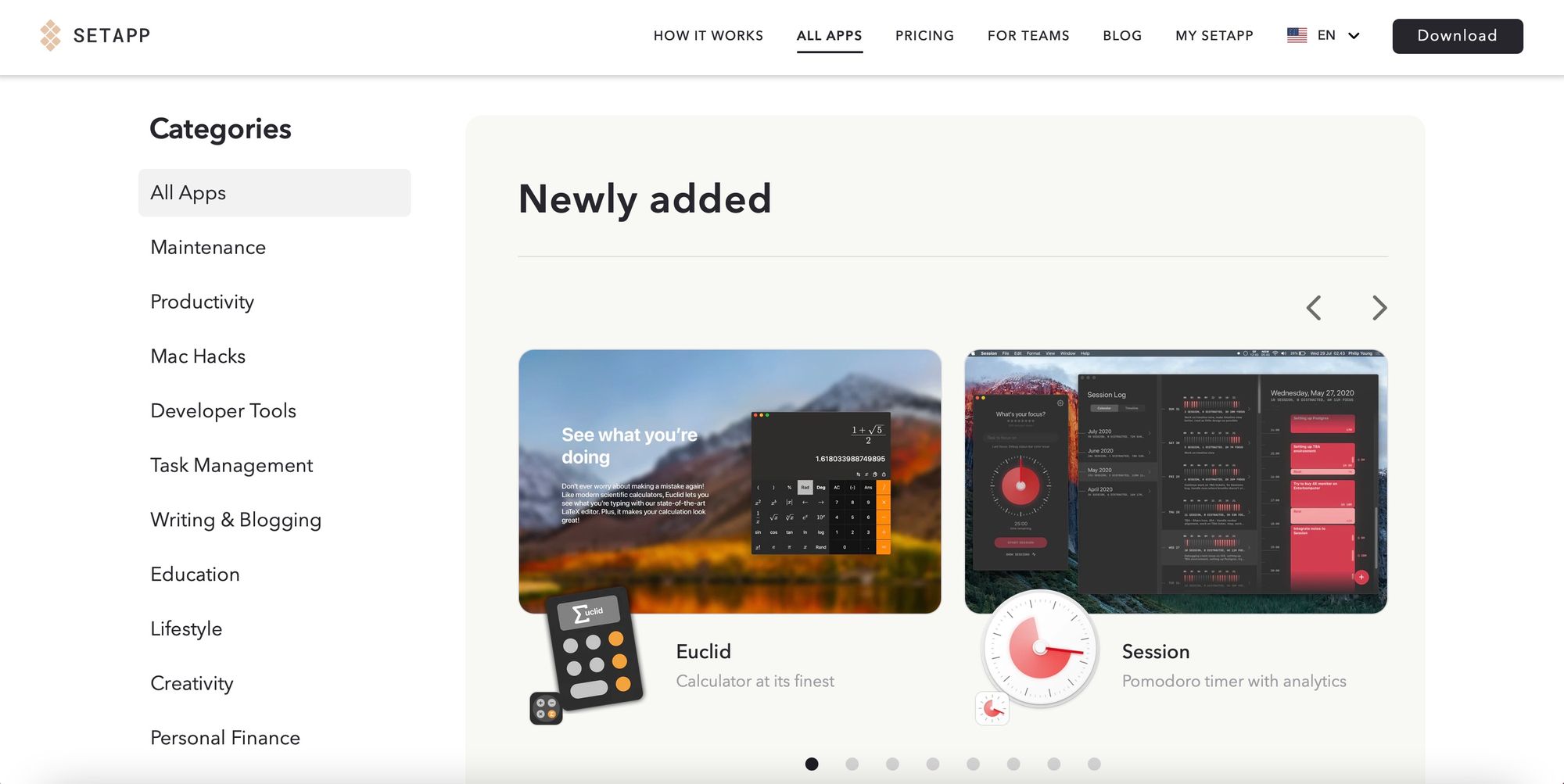
Setapp


🙏🏻 Благодарю за внимание. Надеюсь этот материал был полезен для тебя.
⚡️ Не забудь подписаться на ✉️ Email рассылку с лучшими материалами и на мой Facebook / Instagram / Telegram
Автор: Комаров Егор