Іконки є важливою частиною будь-якого дизайну. За допомогою них ми можемо зрозуміти значення кнопки або функції інтерфейсу, навіть не використовуючи її. Наприклад, метнути один погляд на іконку “слухавка телефону” — і користувач розуміє, що тут можна подзвонити комусь, натиснувши на цю іконку.
Однак, не варто нехтувати цими крихітними символами. Інакше веб-сайтом або додатком буде важко чи навіть неможливо користуватися, оскільки люди витрачатимуть час на «непотрібні» роздуми. Як цього уникнути?

Дотримуючись останніх тенденцій дизайну іконок, ви можете покращити UI/UX, створити унікальний візуал та зробити продукт легкодоступним навіть для людей з особливими можливостями.
Які типи іконок будуть популярні у цьому році? У цій статті ми зібрали останні тенденції дизайну іконок з прикладами. Тож надихайтесь та застосовуйте на практиці.
3D іконки
Тривимірні об'єкти надають дизайну додатковий обсяг і глибину. Вони володіють більшою оповідальною силою, ніж плоскі значки, особливо якщо їхній вигляд схожий на предмети в реальному житті. 3D є більш ілюстративним. Стиль 3D дуже гнучкий. Залежно від візуалізації, текстур і кількості деталей, він може вписуватися в різні сфери: електронну комерцію, роздрібну торгівлю, медицину тощо.

Останнім часом дуже популярні великі 3D бульбашки у веб-дизайні іконок. Тривимірні значки можуть бути дещо складними, оскільки вони досить важкі з точки зору візуальних елементів. Тому краще не зловживати цією тенденцією. Крім того, вони можуть відвернути увагу від самого вмісту та можуть не поєднуватися з серйозними нішами. Тож будьте уважні.
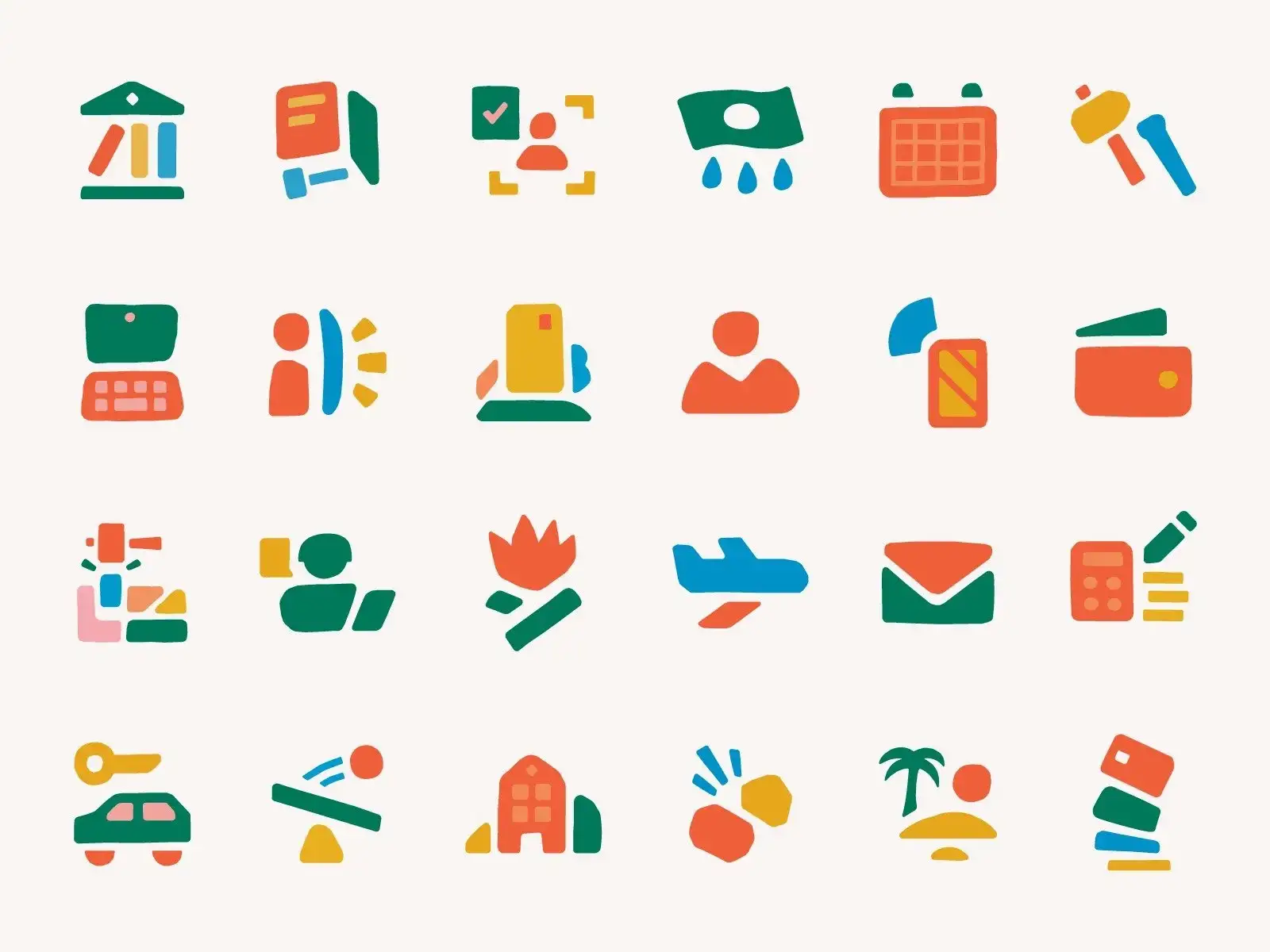
Мальовані іконки
Як створити єдиний у своєму роді, унікальний стиль? Намалюйте, а потім переведіть у вектор. Маленькі недоліки та похибки надають більше індивідуальності та спонтанності іконкам. Незавершені штрихи передають певні повідомлення та естетику бренду завдяки індивідуалізованому малюнку. Таким чином, люди запам’ятають ваші візуальні елементи та легко впізнають додаток чи вебсайт серед інших

Крім того, ви можете змінювати стиль відповідно до своїх потреб: редагувати товщину, кольори, лінії, форми тощо. Налаштувавши ці параметри, ви знайдете найкраще для себе поєднання, яке відобразить індивідуальність продукту.
Товсті значки
Протягом певного часу тонкі лінії були передовим трендом у дизайні іконок. У 2023 році тенденція передбачає використання товщих ліній. Таку графіку легше помітити та натиснути. Товсті значки можуть бути одноколірними або заповненими, залежно від ваших потреб.

Є кілька хитрощів, які потрібно пам’ятати, застосовуючи цей тренд. По-перше, такі значки вимагають більше місця. По-друге, дизайнер повинен узгодити товщину та розмір лінії. Всього кілька пікселів можуть зіпсувати все враження.
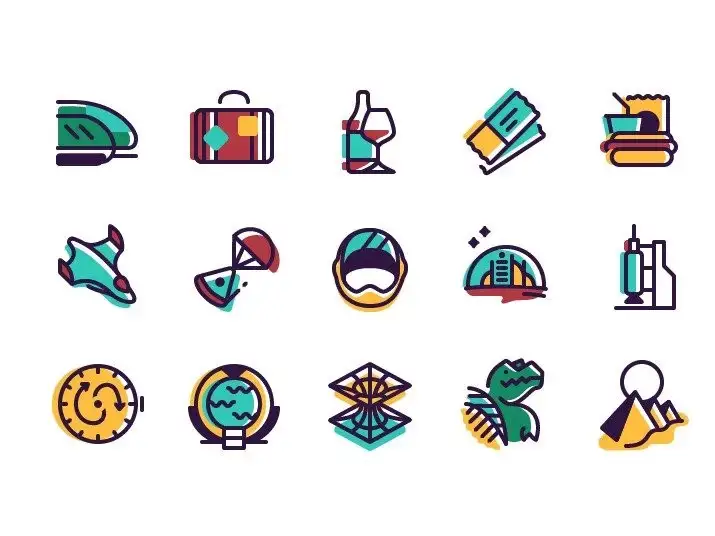
2D іконки з глибиною
Створити обсяг і глибину у двовимірному просторі досить важко. Однак тенденцію до великої графіки в дизайні іконок ніхто не скасовував. Для того, щоб це зробити — застосуйте падаючі тіні та побудуйте геометрію, використовуючи різкі форми та створіть ту саму об’ємну глибину.

Використовуючи правильну комбінацію, ви зможете створити тривимірний ефект. Цей ефект додає іконкам привабливості, але, зауважте, вони потребують багато вільного місця. Завдяки цьому їх можна використовувати для досить великих площ або разом з іншими елементами, наприклад логотипами.
Спрощені значки
Цей тип іконок чудово символізує вислів «чим менше, тим краще». У цьому типі іконок зазвичай використовують прості елементи, позбавлені деталей. Помітити це можна практично всюди.
Їх головна перевага — ілюстративна сила. Спрощені іконки чітко відображають предмет, який можна просто ідентифікувати. Користувачеві не потрібно придумувати про призначення функції, він її впізнає миттєво. Цей факт покращує його користувацький досвід, роблячи програму простішою для розуміння.

Вам не потрібно робити елементи точним відображенням об’єкта або опції. Завдяки цьому тренду у вас є можливість використовувати будь-яку форму, попри те, що символ залишається впізнаваним.
Значки з кольоровими фігурами
Якщо ви хочете використовувати лінійні іконки, але з долею креативності, додайте кольорові форми, наприклад, коло чи квадрат. Таким чином візуальні елементи стають більш помітними в інтерфейсі користувача, особливо якщо є багато іншої графіки.
Запорука успіху тут полягає в тому, щоб підібрати правильну комбінацію кольорів і грамотно їх розмістити. Зазвичай заповнені фігури просто плавають на задньому плані, але ви можете експериментувати. Велике значення має і розмір фігури. Великий предмет збентежить користувача і відверне всю увагу, а маленька форма буде виглядати помилкою дизайнера. Якщо ви не впевнені, застосуйте малюнок до повного розміру значка.

Що стосується кольорів, то можна вибрати один або два основних відтінки й один або два додаткових. Всі вони повинні відповідати айдентиці бренду вашої компанії. Крім того, коли ви розробляєте іконки для програм, перевірте, чи всі кольорові елементи чітко видно на тлі інтерфейсу. Це потрібно врахувати задля успішного досвіду аудиторії з особливими здібностями, такими як дальтонізм.
Основний колір повинен займати 70-80% дизайну, а допоміжні — 20-30%. Використовуючи цей тренд іконок, ви зможете привернути увагу до бажаних елементів і навколишнього вмісту вебсайту загалом.
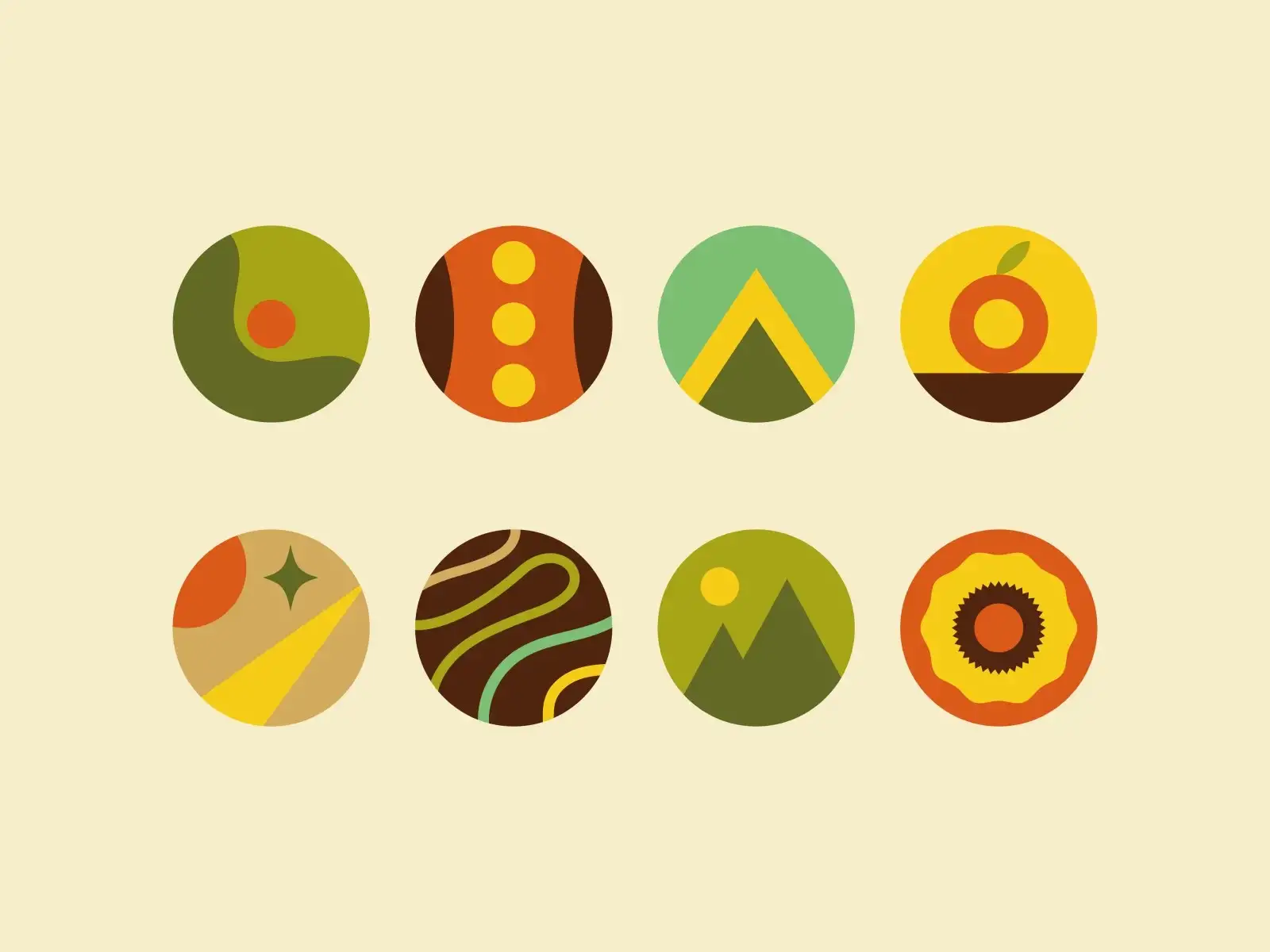
Абстрактні іконки
Не знаєте, який значок відповідає вмісту? Спробуйте абстрактні форми замість реального об’єкта. Щоб створити відповідну іконку, уникайте випадкового копіювання реального об’єкта. При цьому елементи не повинні виглядати занадто дивно. Крім того, створення форми, схожої на ваш логотип, також не буде правильним рішенням, оскільки це зіпсує візуальні ефекти. Щоб абстрактний дизайн іконок виглядав відповідно, ви можете вибрати палітру кольорів бренду.

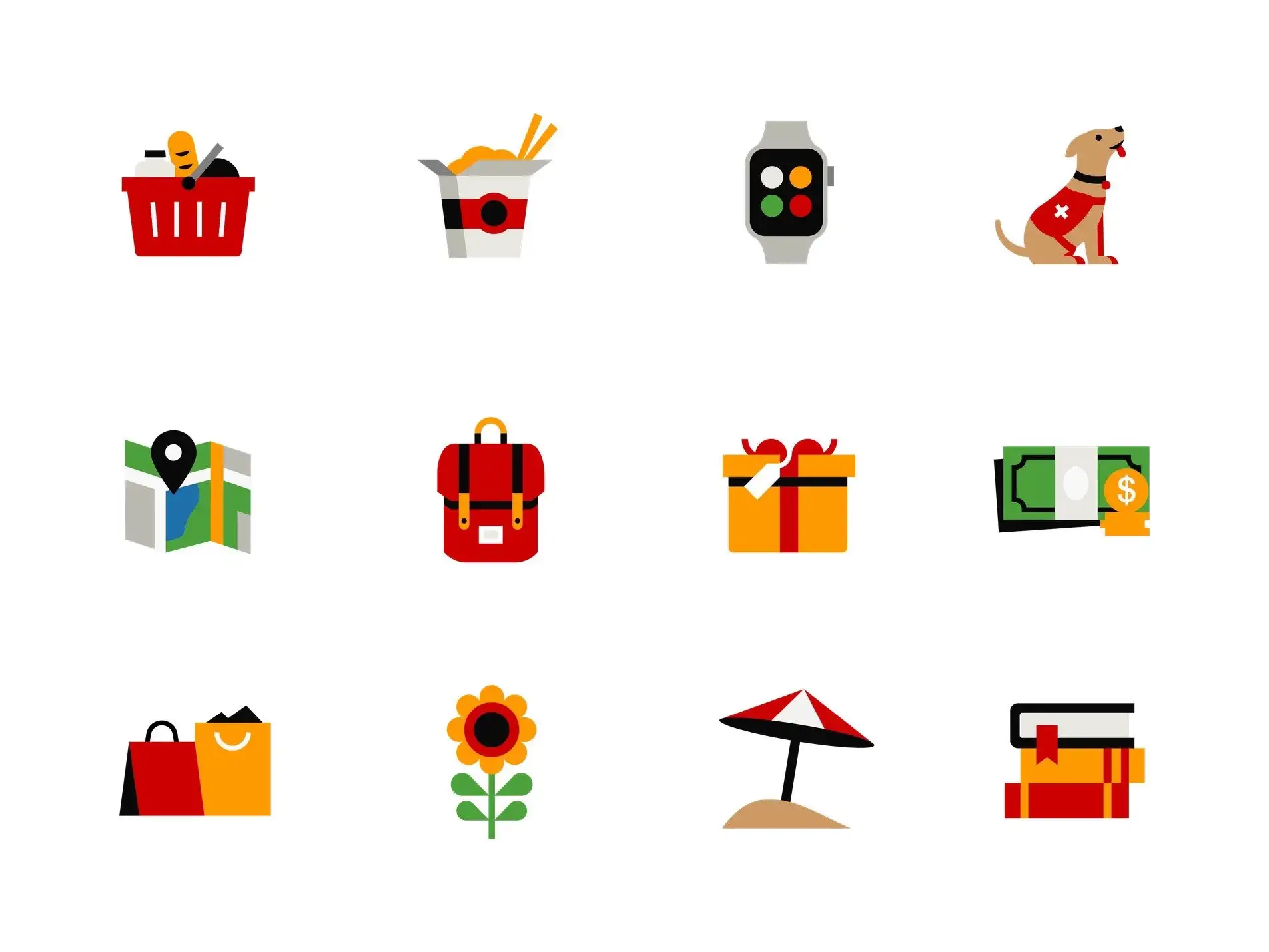
Плоскі іконки
Цей стиль був надзвичайно модним протягом деякого часу. Такі великі компанії, як Google, додавали плоскі елементи до всіх своїх дизайнів і логотипів. У порівнянні з об’ємною графікою – це прості двовимірні форми без будь-яких деталей, таких як текстури чи тіні.

Яскраві кольори допомагають таким значкам виділитися з загального інтерфейсу. Популярність плоского стилю викликана його чіткістю, тому він добре поєднується з іншими стилями та напрямками. Крім того, такі іконки ідеально підходять для невеликих розмірів і мають високу масштабованість.
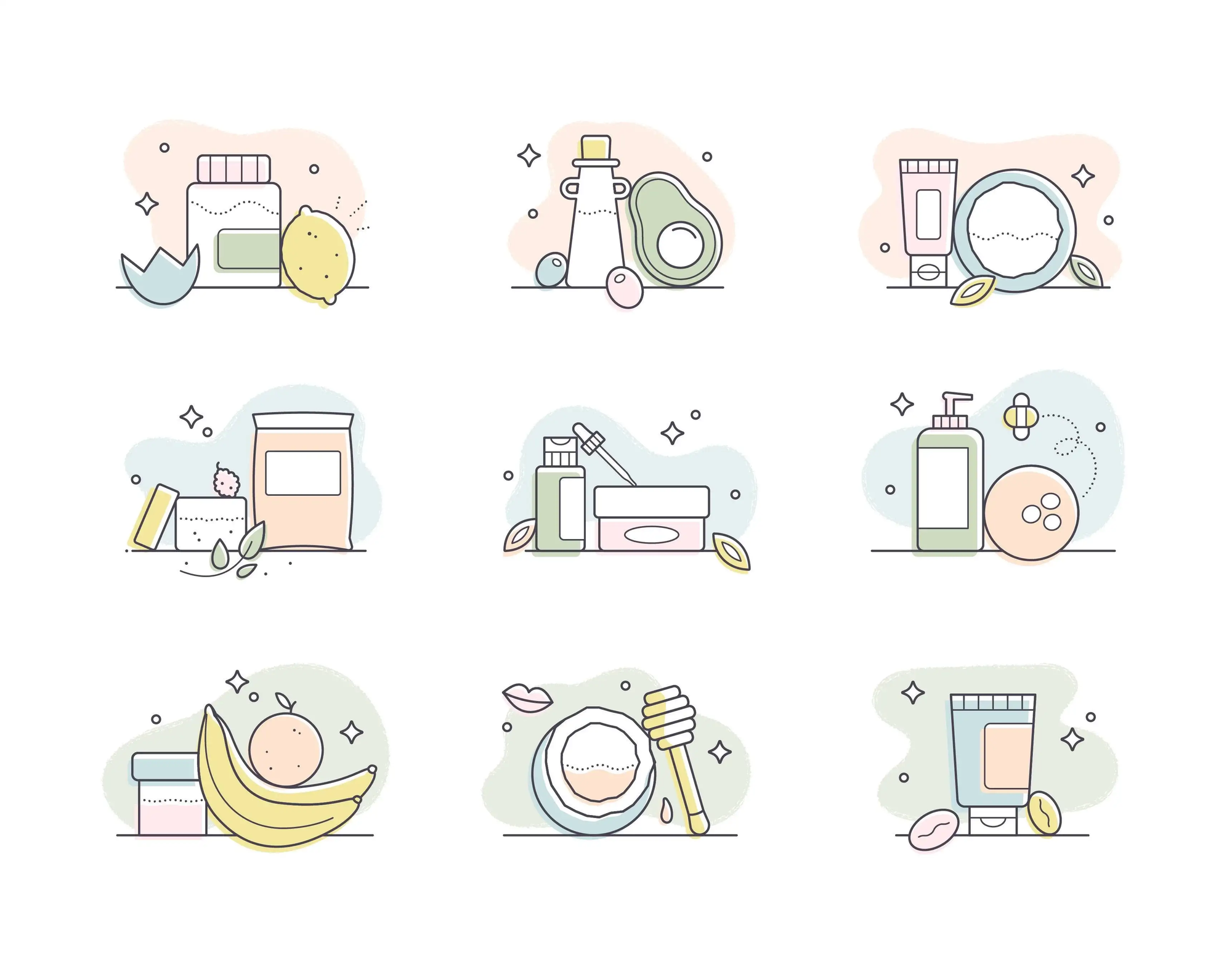
Значки з приглушеними кольорами
У вас є бренд засобів по догляду за шкірою чи харчових продуктів? Тоді віддайте перевагу природним кольорам і приглушеним тонам під час створення іконок. Зазвичай вони асоціюються з красою, жіночністю, спокоєм і т. д. Саме тому використання цих кольорів у косметичному бізнесі стало трендом.

Такі кольори прямо асоціюються з такими нішами. Тож, застосовуючи м’які кольори, такі як ніжно-блакитний, зелений, коричневий та інші, ви можете створити ідеальний набір значків, який буде актуальним роками. Природні кольори не перевантажують очі, тому люди можуть довше залишатися на веб-сайті чи у додатку.
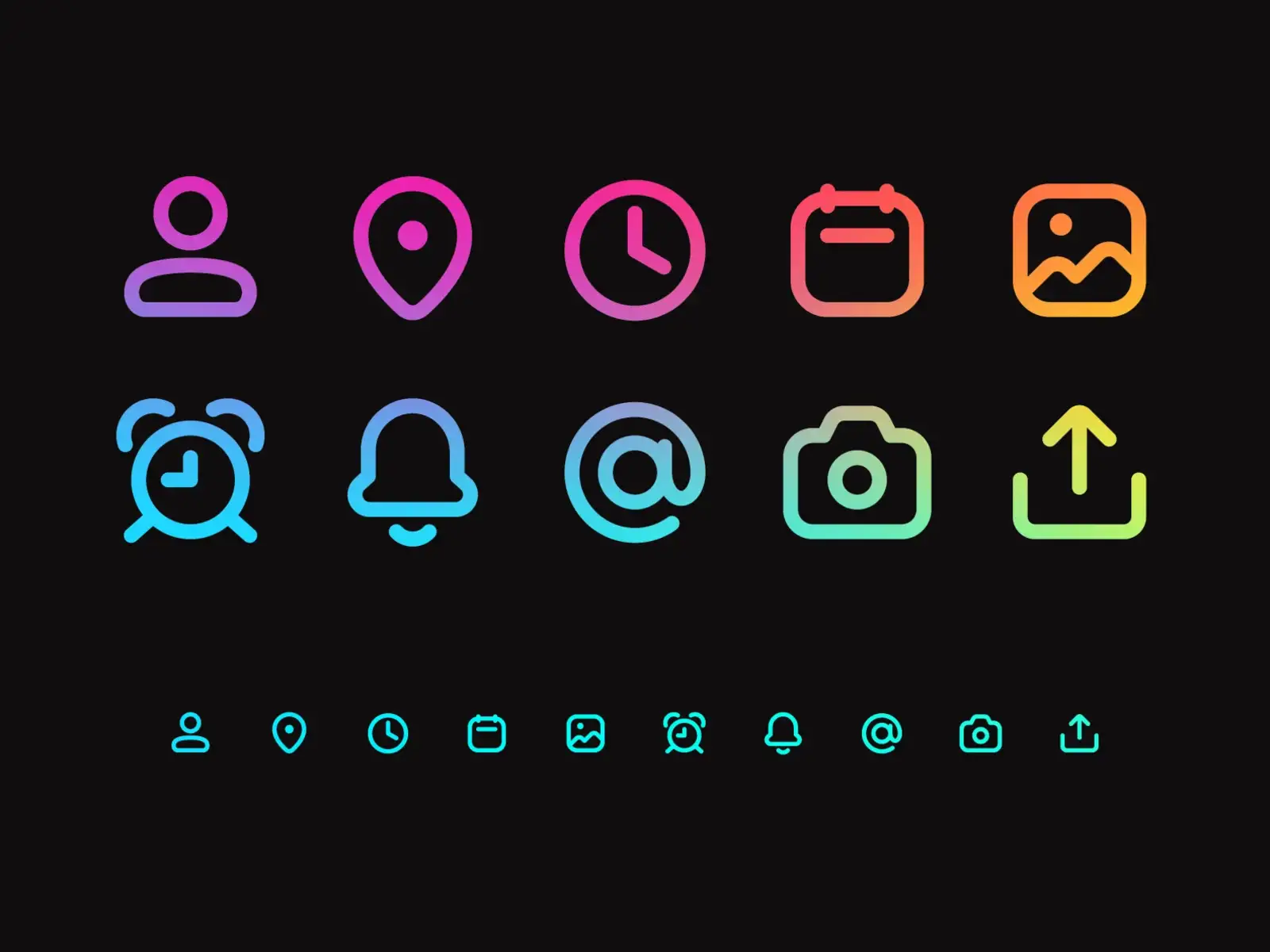
Градієнтні іконки
Градієнт підкорив дизайн сайтів і додатків. У 2023 році він потрапив і на більш дрібні елементи. Існують різні форми цього стилю, наприклад, повний градієнтний фон для білих значків або градієнтні лінії на звичайному кольорі.
Існують мільйони способів поєднання кольорів і градієнтних форм. Такий прийом допомагає проєкту виділитися серед інших, навіть якщо вони мають певну схожість за стилем. Цей тренд дизайну іконок є вкрай важливим для привернення уваги, підвищення впізнаваності стартапів і малих підприємств.
Наприклад, такі компанії, як Adobe та Instagram, уже підхопили цю тенденцію та змінили деякі свої значки. Наприклад, Adobe Creative Cloud тепер має градієнтну іконку.

Використовуючи найновіші тенденції, ви можете створити добре продуманий інтерфейс користувача, який забезпечить ідеальну взаємодію з користувачем, де іконки є його важливою частиною, що допомагає глядачам орієнтуватися у додатку чи вебсайті. Однак не слід кидатися на всі тренди відразу. Виберіть тенденції, які відповідають вашому бізнесу, майбутнім цілям і цільовій аудиторії, а потім реалізуйте їх одну за одною.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







