Для дизайнера наявність правильних інструментів може суттєво вплинути на ефективність робочого процесу. Кожен з цих плагінів пропонує корисні функції, від спрощення роботи до автоматизації рутинних завдань. Вони легко інтегруються у ваш робочий процес і допоможуть підвищити вашу продуктивність.
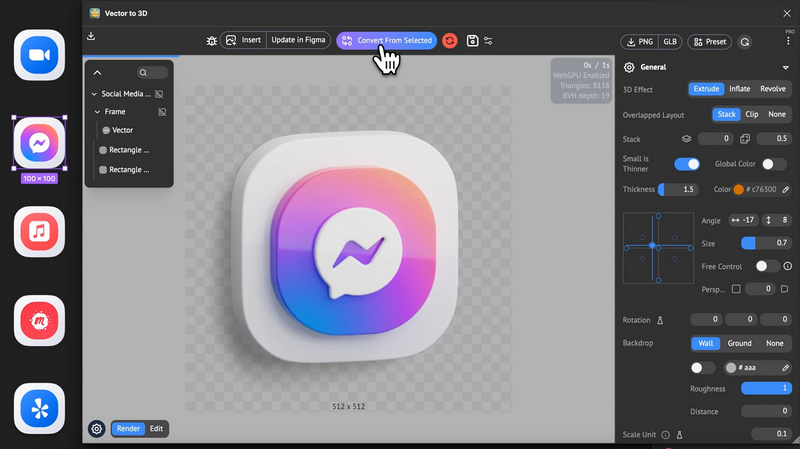
Vector to 3D

Vector to 3D перетворює ваші 2D текстові та векторні шари в 3D моделі всього за один клік, використовуючи потужний вбудований рендер трасування променів. З цим інструментом ви зможете створювати приголомшливі 3D іконки, банери та макети, не маючи при цьому спеціальних знань у 3D-дизайні.
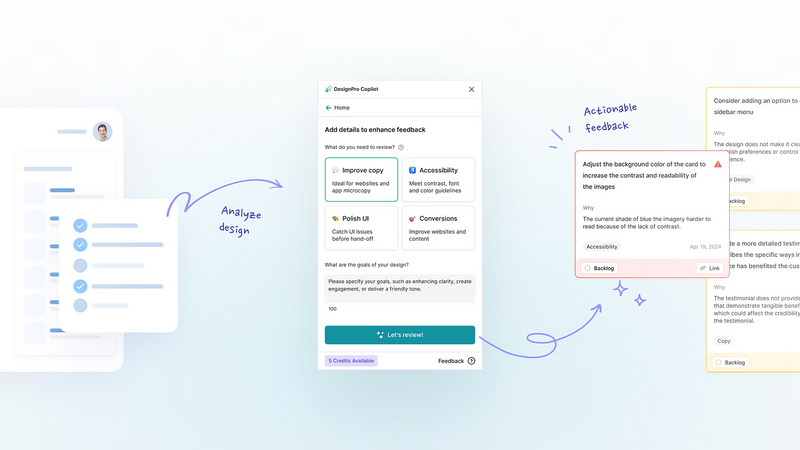
AI Design Reviewer- Copy, UI, Accessibility & CTA Feedback

Створений розробниками Siri, AI Design Reviewer навчений на основі сотень керівництв від Nielsen Norman, Refactoring UI та IDEO. Цей інструмент надає миттєвий зворотний зв'язок та пропозиції для покращення ваших веб-дизайнів, покращує ваш копірайтинг з індивідуальними рекомендаціями, а також швидко виявляє та виправляє помилки інтерфейсу. Додатково він забезпечує відповідність ваших дизайнів стандартам доступності WCAG, AA та AAA.
Cassini Copilot
Cassini — це спільний інструментарій для продуктових команд, який безперешкодно інтегрується у ваш браузер чи робочий простір Figma. Ключові функції Cassini:
- Зворотний зв'язок від розробників: Інструмент накладання Cassini допомагає порівнювати розроблені екрани з їхніми дизайнами, що дозволяє виявляти та виправляти будь-які невідповідності.
- Візуальне реферування: Використовуючи плагін Cassini для Chrome, ви можете знімати скриншоти референсів з вебу, групувати їх у набори та легко ділитися ними з вашою командою для отримання зворотного зв'язку.
- Командні огляди: Cassini спрощує командні огляди завдяки функціям групування коментарів, коментарі з кількома пінами та встановлення термінів для виконання завдань, роблячи обговорення продуктивними та ефективними.
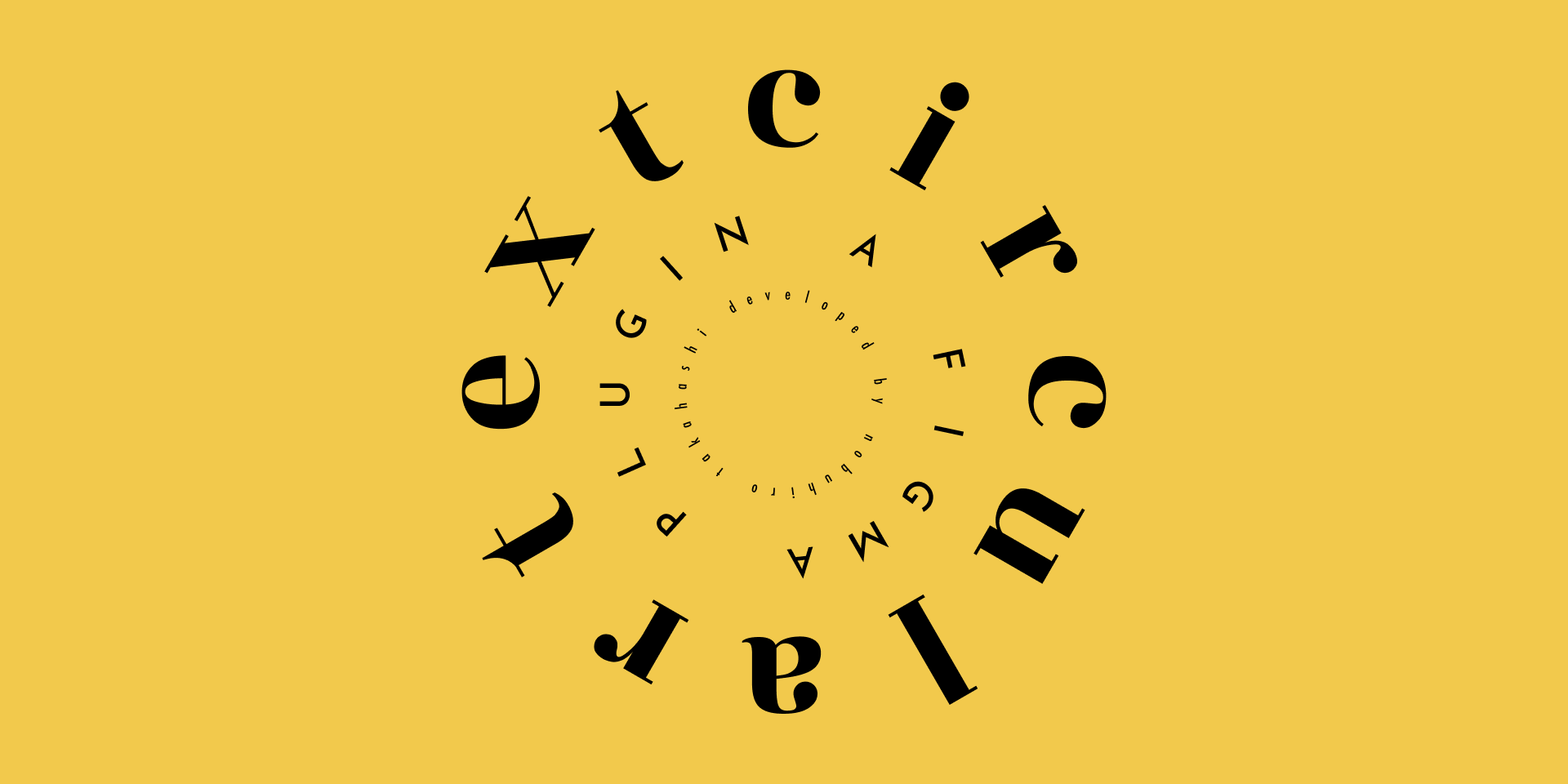
Circular Text

Плагін Circular Text дозволяє легко створювати як круговий, так і дуговий текст у ваших дизайнах. За замовчуванням текст обертається навколо повного кола, проте ви можете налаштувати параметри для створення тексту, який слідує за дугою будь-якого кута (наприклад, 90 або 180 градусів). Це ідеальне рішення для дизайнерів, які хочуть додати унікальності та креативності до своїх проєктів, використовуючи текст, що рухається круговими шляхам або вигинається в естетичні форми.
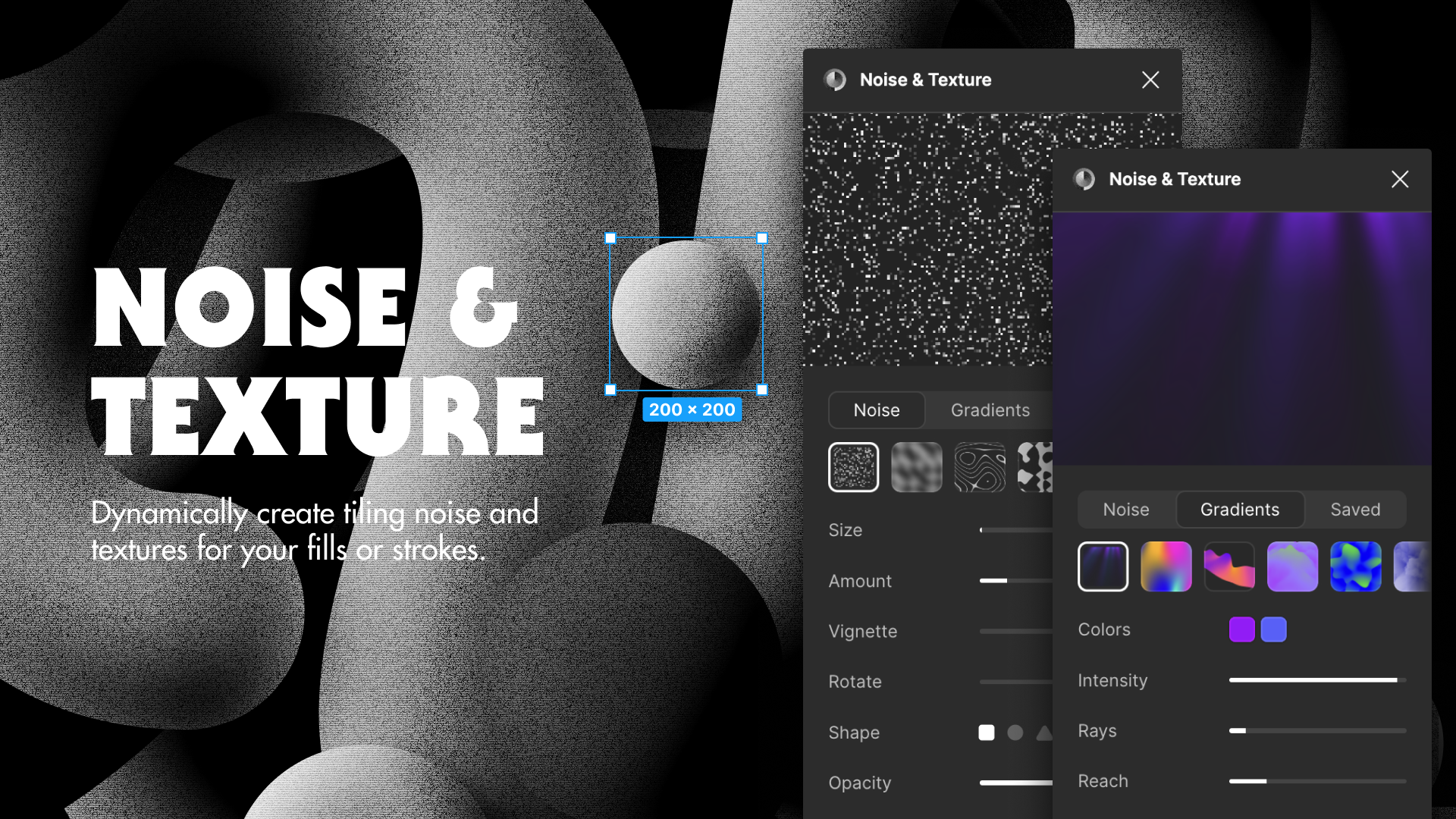
Noise & Texture

Плагін Noise & Texture дає змогу динамічно створювати безшовний шум, текстури, візерунки, градієнти та багато іншого. Просто виберіть шар, застосуйте вибраний шум або текстуру та налаштуйте параметри, щоб побачити оновлення в реальному часі. Це дозволяє легко інтегрувати різноманітні текстурні ефекти у ваші проєкти. Ви також можете налаштувати розмір полотна та кольори за замовчуванням, щоб вони відповідали вашим потребам.
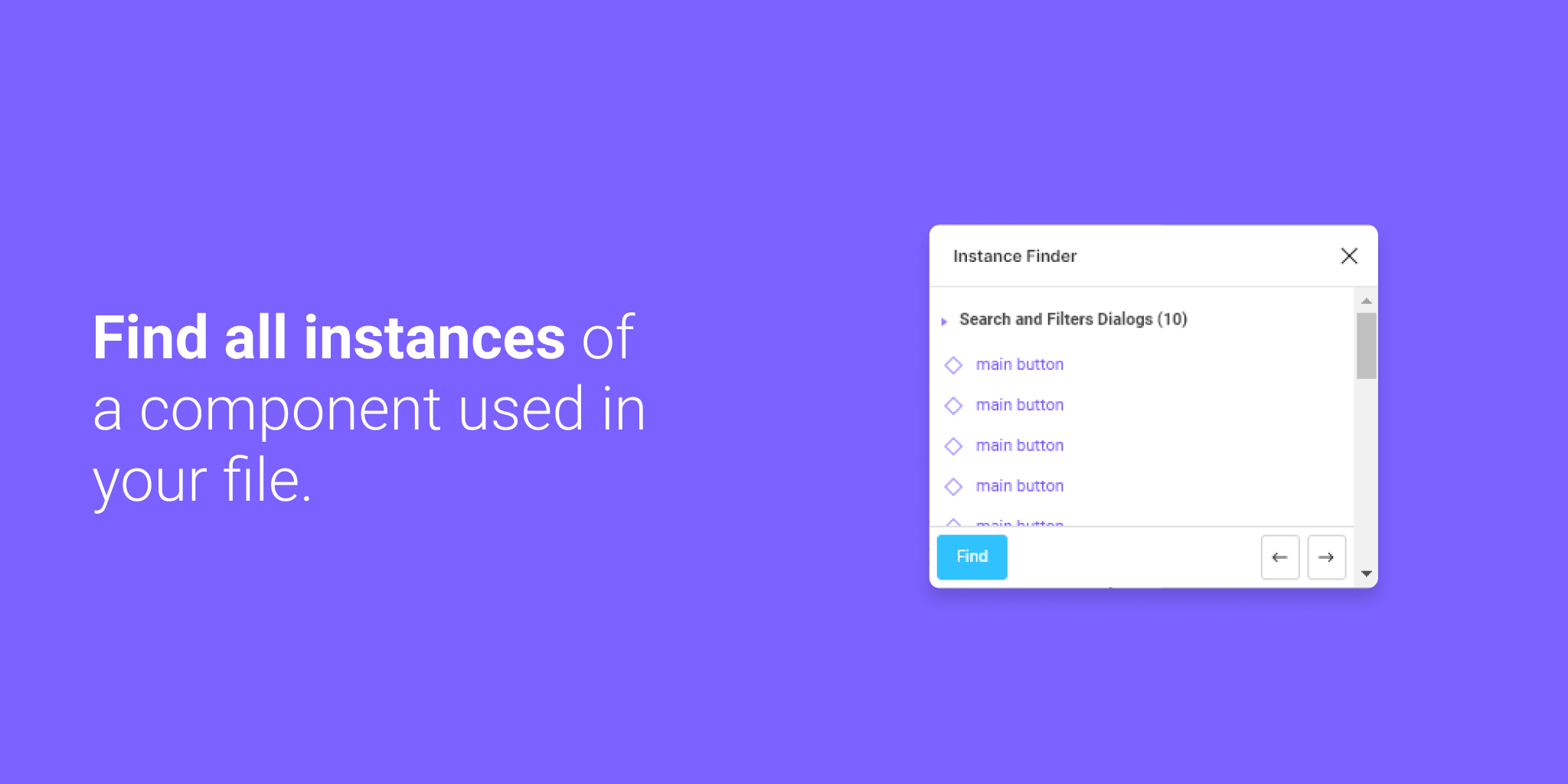
Instance Finder

Плагін Instance Finder спрощує пошук всіх екземплярів компонента, використаних у вашому файлі. Коли ви вибираєте один екземпляр або компонент, плагін автоматично виконує пошук по всіх сторінках і фреймах, створюючи повний список усіх місць, де використовується цей компонент.
Список організований за сторінками, що робить навігацію зручною та ефективною. Натискаючи на будь-який елемент зі списку, ви зможете швидко збільшити масштаб на конкретний екземпляр, що допомагає прискорити роботу з компонентами та підтримувати порядок у ваших дизайнах. Це особливо корисно для великих проєктів, де компоненти можуть бути використані в різних частинах інтерфейсу.
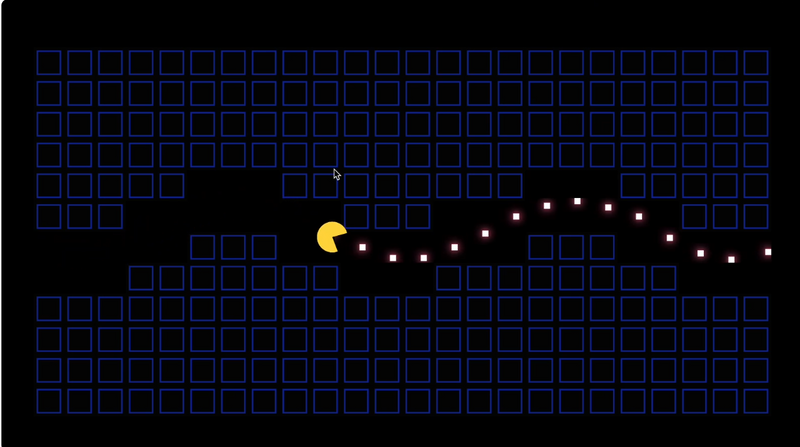
Animate on Path

Плагін Animate on Path дозволяє вам легко анімувати об'єкти: фрейми, екземпляри або форми, рухаючи їх по заданій кривій. Щоб почати, вам потрібно вибрати об'єкт, який ви хочете анімувати, і потім вказати криву, яку об'єкт повинен слідувати. Ви можете створити ці криві за допомогою інструменту пера, що дає вам свободу створювати складні або нестандартні маршрути для анімації.
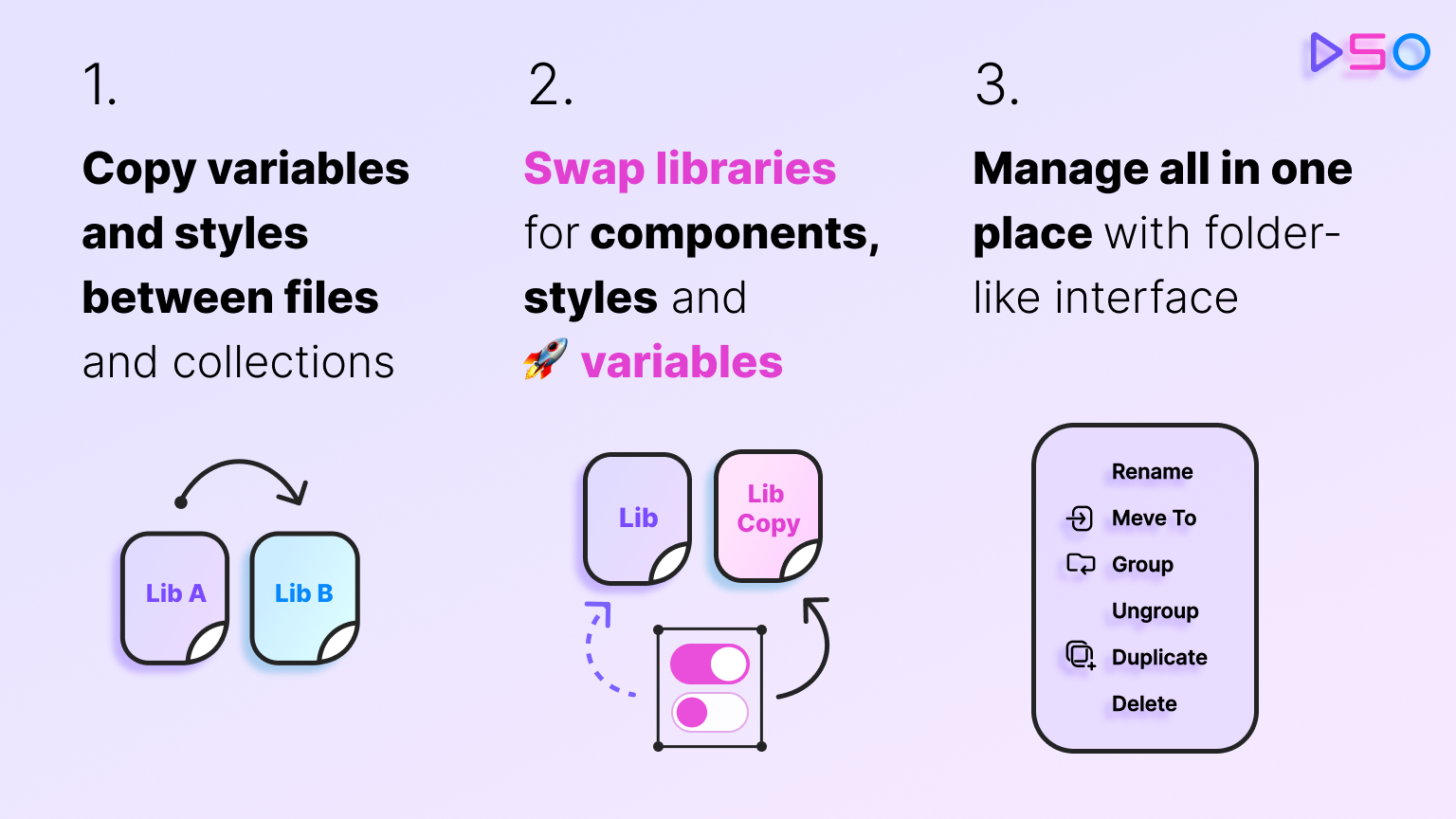
Design System Organizer

Плагін Design System Organizer спрощує управління вашою системою дизайну, масово замінюючи екземпляри та стилі між основними компонентами, які мають однакові назви. Це особливо корисно для підтримки узгодженості у вашому проєкті та швидкої адаптації змін у дизайні.
Крім того, ви можете копіювати стилі між різними файлами, що значно спрощує перенесення елементів дизайну без необхідності повторно їх налаштовувати.
Завдяки зручному інтерфейсу, що нагадує структуру папок, ви можете легко управляти шляхами, такими як “toolbar/nav/back”, що дозволяє організувати ваші компоненти й стилі в логічній та зручній формі. Це зменшує час, витрачений на пошук потрібних елементів, та підвищує загальну продуктивність вашої команди.
Find and replace styles

Плагін Find and replace styles ідеально підходить для пошуку та заміни стилів у компонентах, екземплярах та стилях бібліотеки. Він особливо корисний для масового узгодження параметрів, таких як авто розміщення або стилі бібліотеки.