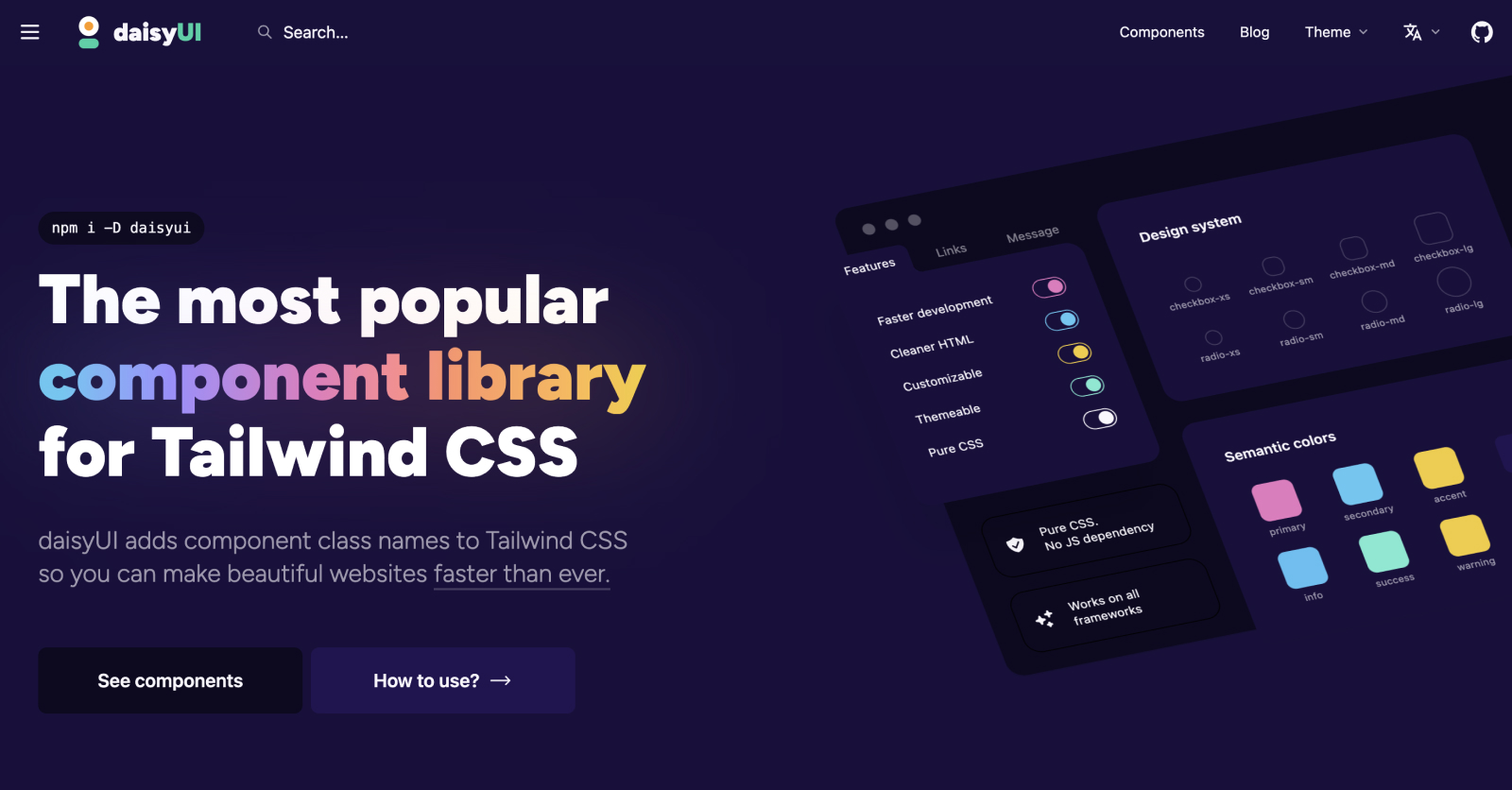
DaisyUI

DaisyUI бібліотека готових компонентів для швидкої розробки інтерфейсів, що побудована на основі Tailwind CSS. Бібліотека дозволяє налаштовувати стилі відповідно до проєкту, використовуючи знайомі класи Tailwind. Вона включає кнопки, форми, таблиці та інші елементи, які можна легко інтегрувати в код.
- Базується на Tailwind CSS: компоненти використовують класи Tailwind для гнучкого налаштування.
- Готові теми: бібліотека пропонує вбудовані теми, які легко змінюються.
- Інтеграції: додається до проєкту як плагін Tailwind.
- Типові компоненти: кнопки, форми, таблиці, картки, сповіщення.
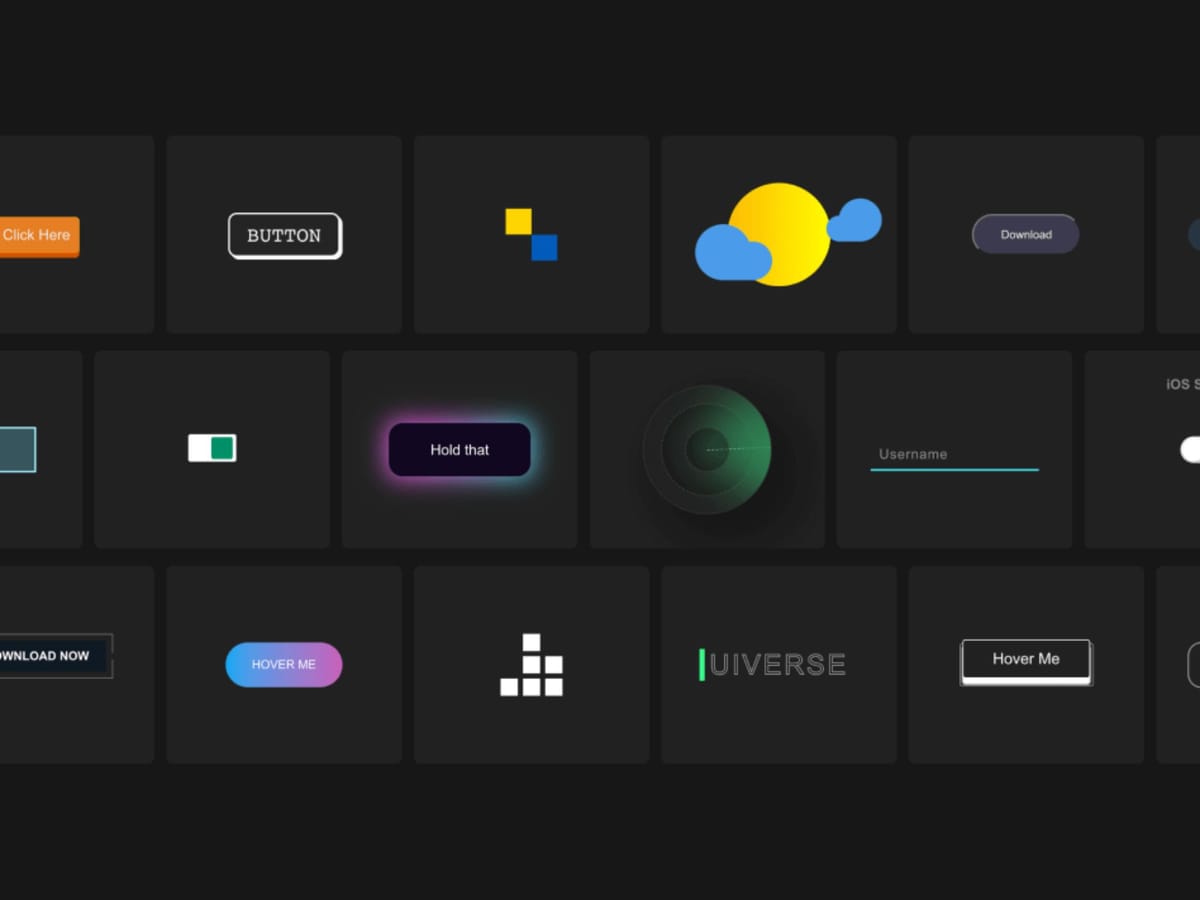
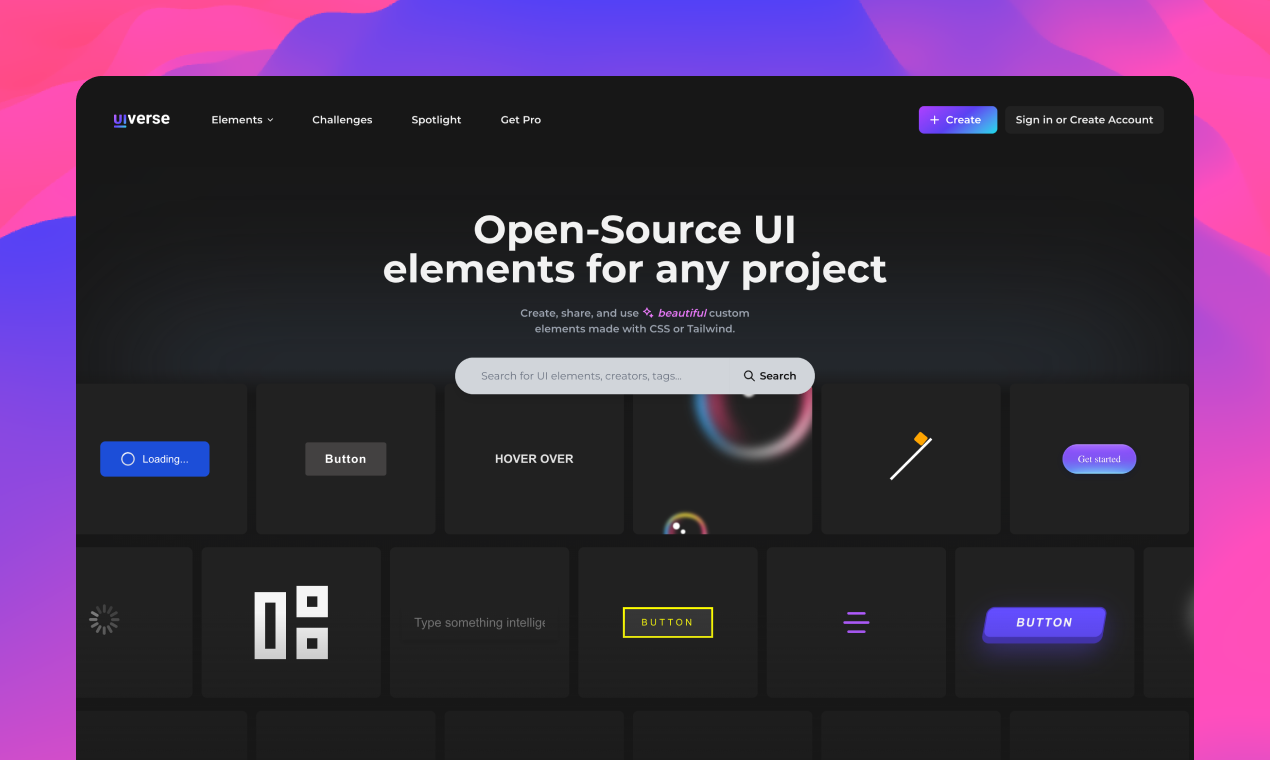
Uiverse.io

Uiverse.io пропонує інтерактивні компоненти, орієнтовані на анімації та взаємодію. Бібліотека дозволяє створювати елементи, які забезпечують динамічний користувацький досвід, наприклад, інтерактивні кнопки, картки та меню. Код компонентів адаптується під різні потреби проєкту.
- Фокус на анімаціях: призначена для створення інтерактивних і динамічних елементів.
- Готові приклади: бібліотека пропонує код готових компонентів, що легко адаптуються.
- Підтримка кастомізації: елементи можна змінювати відповідно до дизайну проєкту.
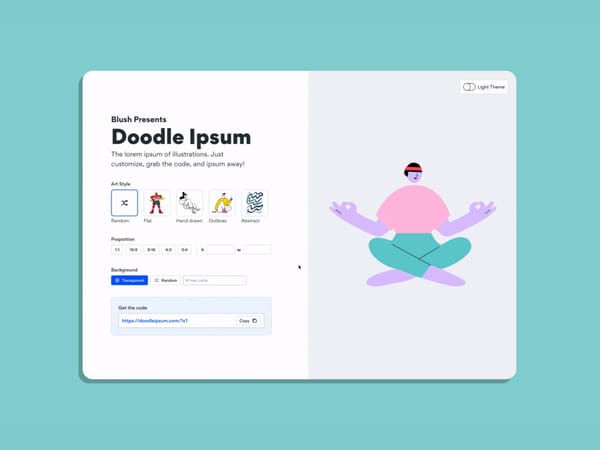
Float UI

Float UI орієнтована на створення вебдодатків з мінімальною кількістю зусиль. Бібліотека містить компоненти, готові для роботи з адаптивним дизайном. Вона забезпечує зручні елементи для навігації, форм, таблиць і карток. Float UI підходить для проєктів, що потребують чистого та мінімалістичного інтерфейсу.
- Адаптивний дизайн: всі компоненти оптимізовані для роботи на різних пристроях.
- Багатофункціональність: включає картки, форми, таблиці, елементи навігації.
- Швидкість впровадження: готові компоненти легко інтегруються в існуючі проєкти.
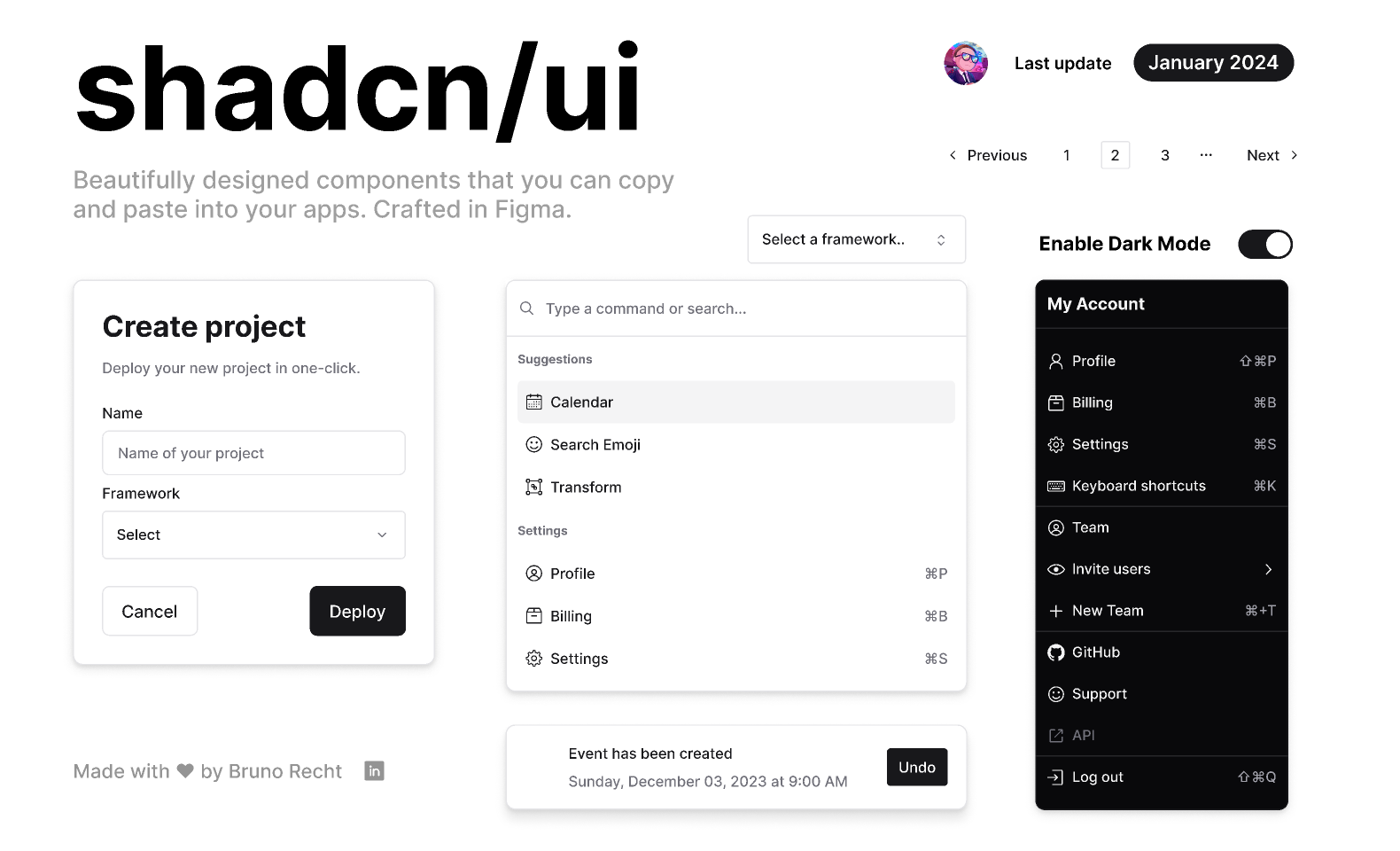
Shadcn/UI

Shadcn/UI бібліотека, побудована на React, яка пропонує набір компонентів, що легко інтегруються в існуючі проєкти. Вона підтримує темну тему та можливість гнучкого налаштування. Основна перевага – це простий API, що дозволяє зосередитися на логіці додатка.
- Підтримка React: компоненти зручні для інтеграції у React-додатки.
- Гнучкість налаштування: бібліотека підтримує теми та зміну стилів через API.
- Темна тема: вбудована підтримка темного режиму.
- Зручний API: дозволяє швидко налаштовувати компоненти.
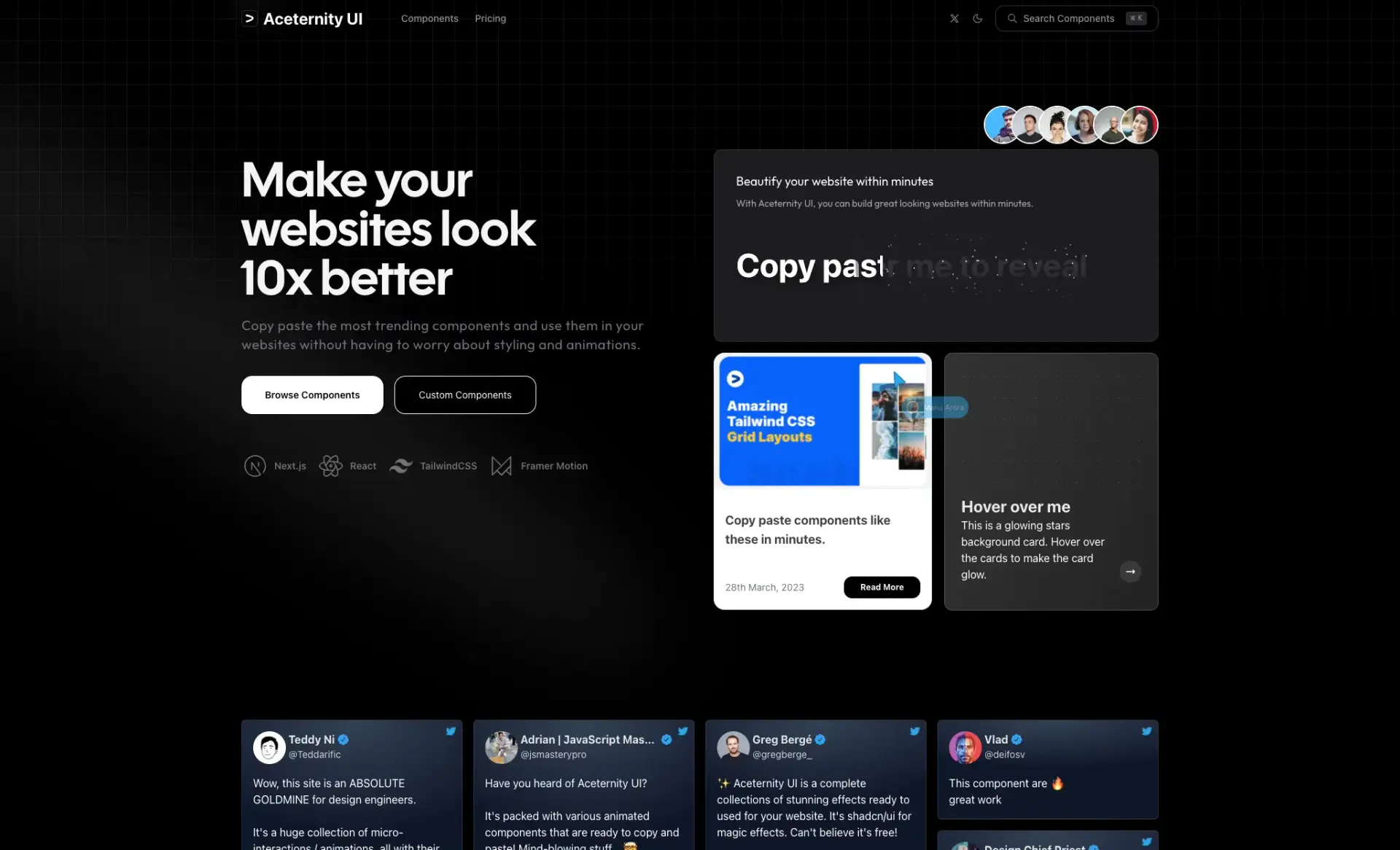
Aceternity UI

Aceternity UI – це бібліотека, яка надає великий вибір готових модулів для веброзробки. Серед них форми, навігаційні панелі та діалогові вікна. Всі компоненти оптимізовані для швидкої роботи та забезпечують хорошу продуктивність навіть у складних проєктах.
- Великий набір компонентів: пропонує діалогові вікна, форми, меню, панелі навігації.
- Оптимізація продуктивності: швидко працює навіть у складних додатках.
- Модульний підхід: можна використовувати окремі компоненти без підключення всієї бібліотеки.
- Простота роботи: підходить для будь-якого рівня розробників.
MagicUI Design

MagicUI Design дозволяє створювати сучасні інтерфейси завдяки широкому вибору налаштовуваних компонентів. Вона пропонує інтеграцію з популярними інструментами для дизайну, а також підтримує роботу з різними фреймворками. Особливість бібліотеки – підтримка анімацій.
- Сумісність із фреймворками: підтримує роботу з популярними JavaScript-фреймворками.
- Анімації: інтегрує сучасні анімації без додаткових плагінів.
- Інтеграція з інструментами: легко працює з дизайнерами, які використовують Figma чи Adobe XD.
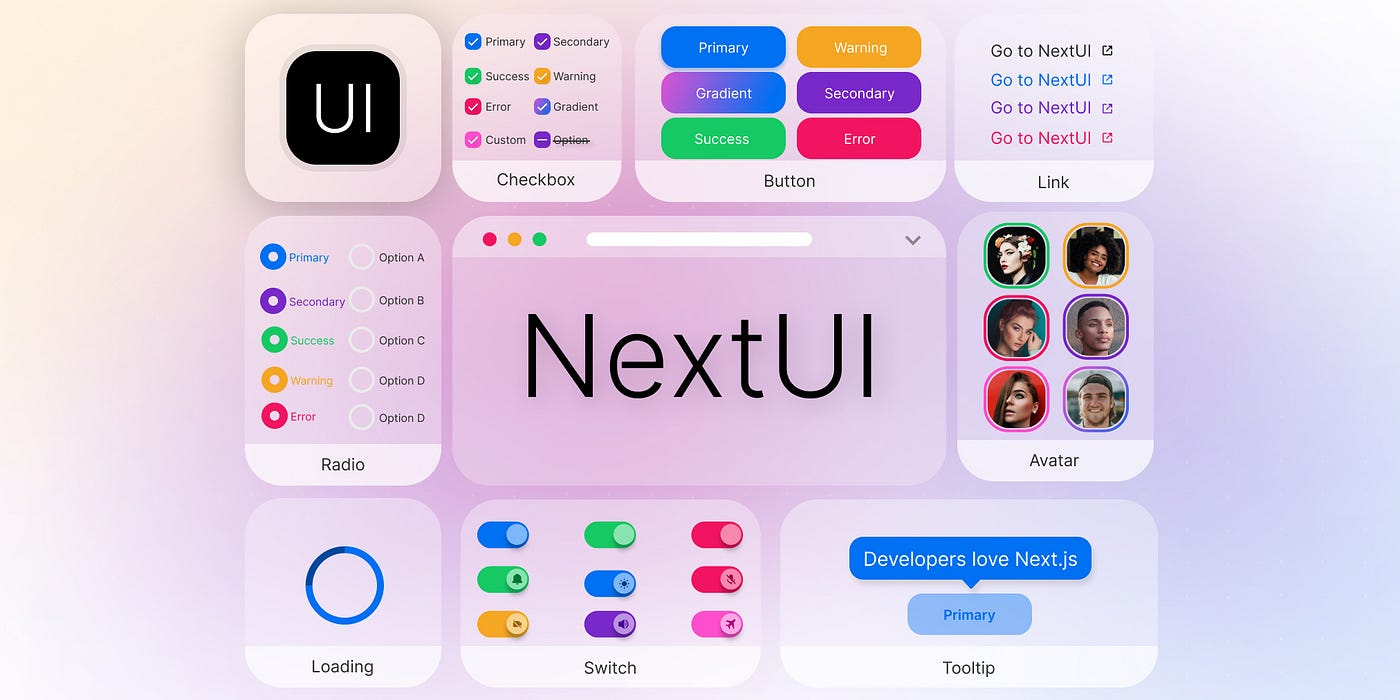
NextUI

NextUI створена для розробників, які працюють з React. Вона забезпечує готові компоненти для швидкої побудови інтерфейсу, включаючи меню, таблиці, картки та модальні вікна. NextUI підтримує легке налаштування стилів за допомогою CSS або JavaScript.
- React-орієнтованість: розроблена спеціально для роботи з React.
- Просте налаштування стилів: використовує CSS-in-JS для кастомізації.
- Компоненти: включає таблиці, картки, меню, модальні вікна.
- Простота інтеграції: швидко додається в проєкт і підтримує адаптивний дизайн.