Найпопулярніші помилки при роботі з іконками серед новачків і не тільки. Перевірмо який помилок припускаєшся ти.
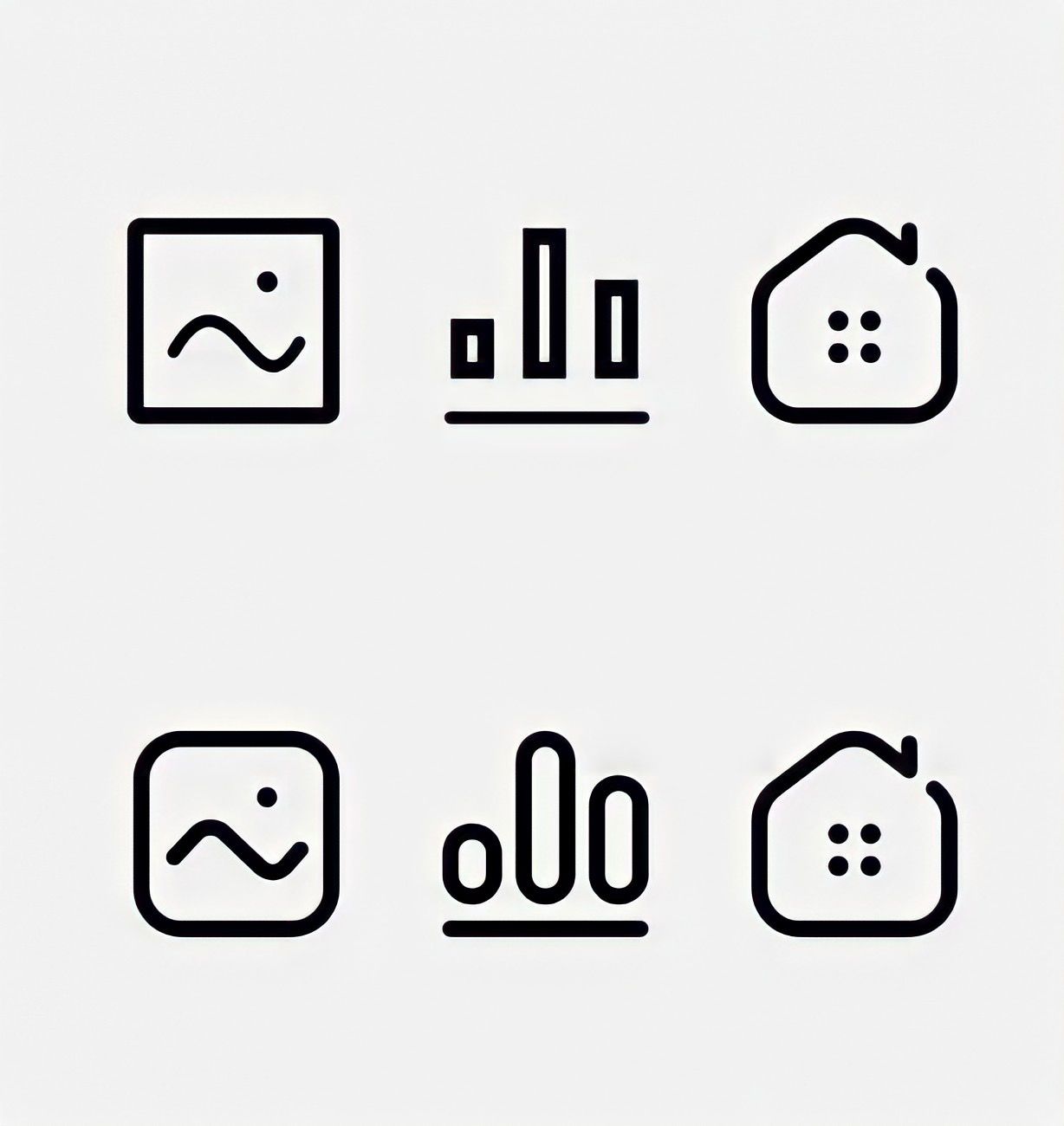
Іконки не вписані у квадрат
Впишіть усі іконки у квадратний кадр, це значно полегшить вам вирівнювання. Крім того, це буде правильно навіть з технічного боку. Ви можете використовувати свій розмір або вибрати один зі стандартних варіантів: 16х16, 24х24, 32х32, 40х40 і т.д.

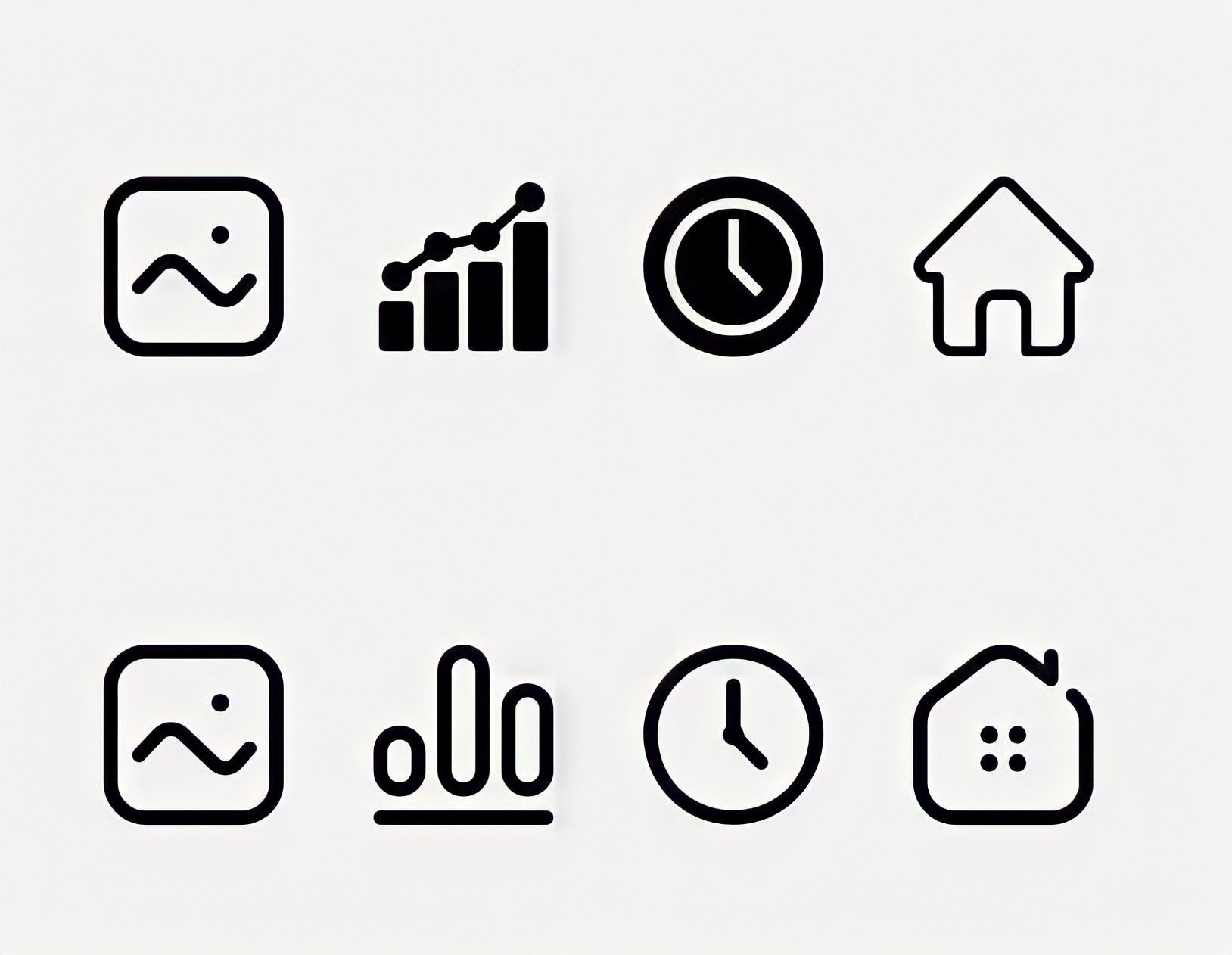
Різний стиль іконок
Саме загальний стиль поєднує кілька іконок в один набір. Об'єднавчими факторами можуть бути: колірна гама, перспектива, розмір, техніка малювання або комбінація цих властивостей. Використовуйте у своїх макетах іконки в однаковій стилістиці, з однаковими товщинами ліній.

Різні округлення
Звертайте увагу на радіус заокруглення іконок у ваших макетах. Він має бути скрізь однаковий або скрізь відсутній.

Вибір неправильної метафори
Вибираючи зображення для іконки, дизайнер завжди повинен знаходити компроміс між двома такими факторами, як оригінальність іконки та її впізнаваність. Якщо ви не знаєте, яка метафора оптимально підійде для створюваної іконки, то просто подивіться як це зроблено в інших. Ймовірно, що буде втрачено початкову оригінальність, але при цьому не постраждає впізнаваність, а це значно важливіше.
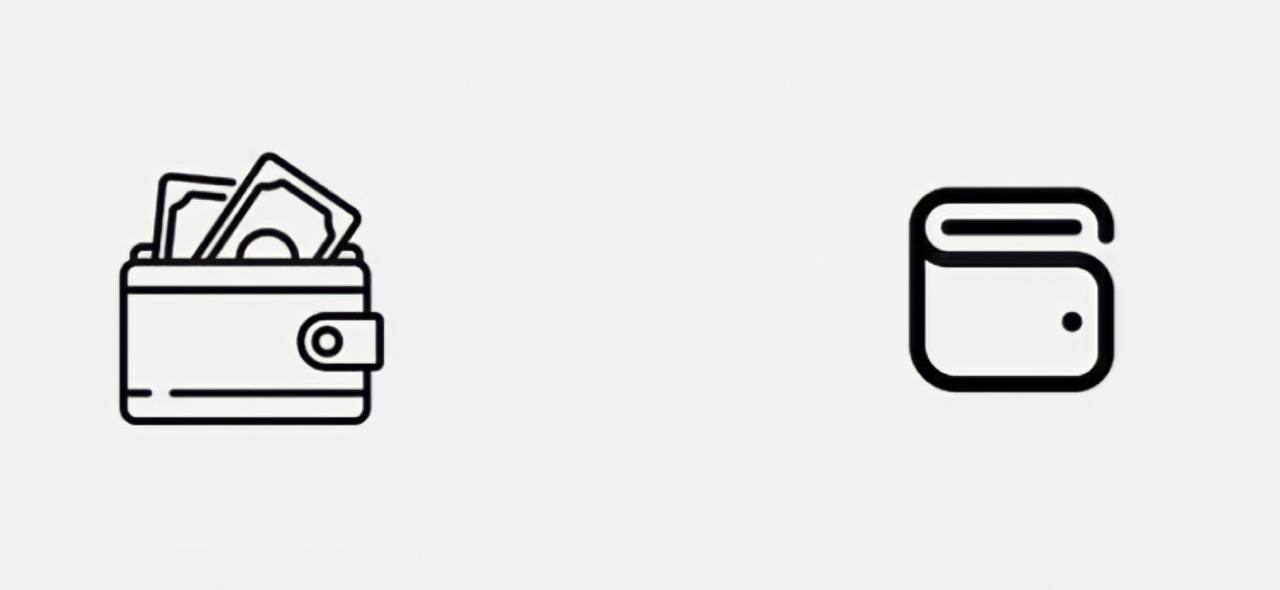
Багато деталізації
Не використовуйте іконки з великою кількістю деталей. Вони виглядатимуть візуально шумно та брудно. Особливо якщо вони маленького розміру. Дуже бажано, щоб кількість об'єктів в одній іконці була мінімальною. Іконка має легко «читатися». Одним словом, чим простіше та лаконічніше, тим краще. Спрощуйте!

Текст
Чим же поганий текст усередині іконки? По-перше, він прив'язаний до певної мови. По-друге, якщо дрібна іконка, текст неможливо прочитати. По-третє, у разі іконки програми цей текст буде продубльований як назва програми.
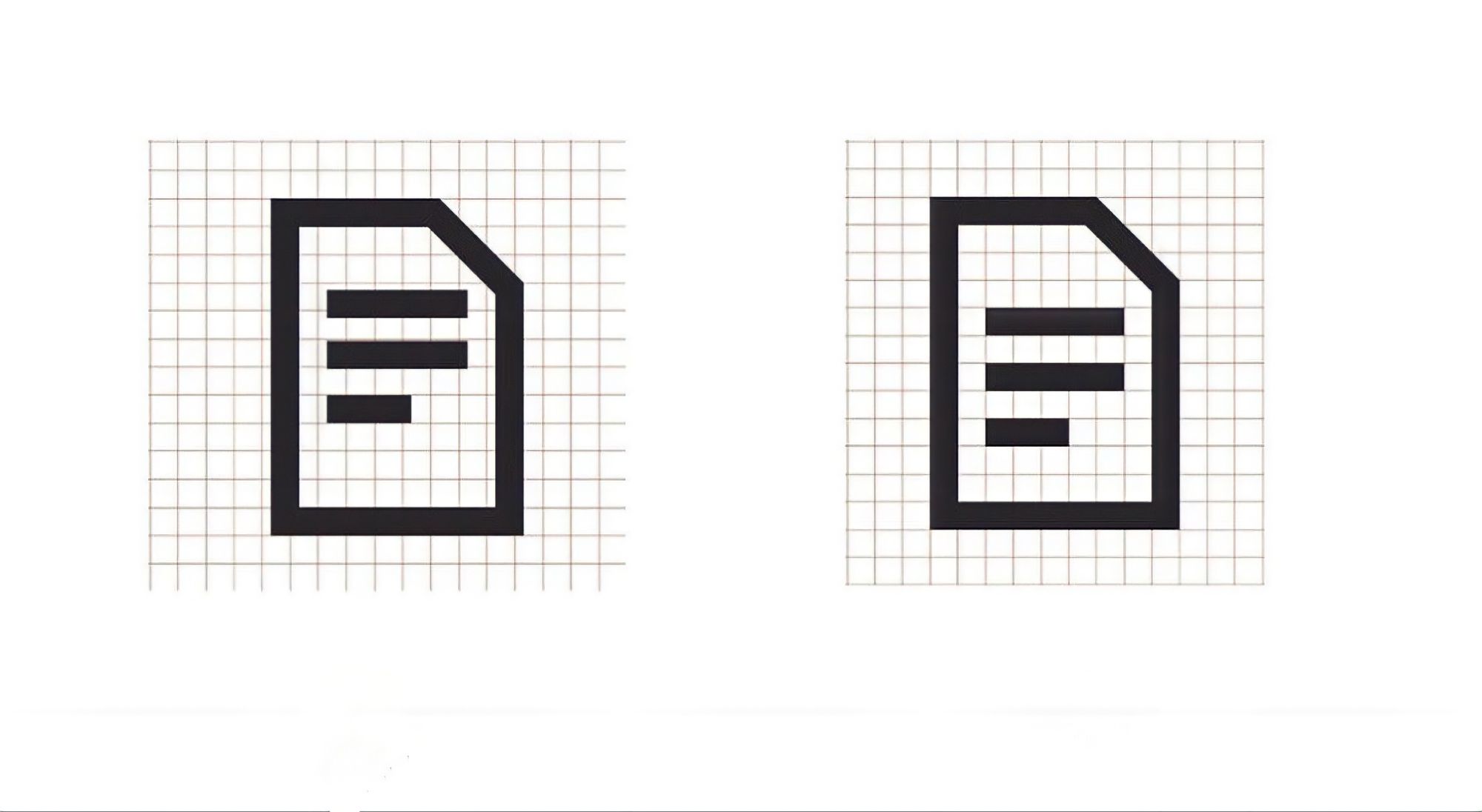
Нехтування сіткою
Не забувайте вмикати прив'язку до сітки під час малювання іконок, щоб не отримати напівпікселі та дивні розміри іконки.

"Повз пікселі"
Зазвичай такий результат можна побачити під час створення іконок у векторі. Вершини об'єктів просто потрапляють до середини та щоб це виправити, необхідно акуратно підігнати їх під піксельну сітку. Це потрібно для того, щоб у зменшеному розмірі іконка не була розмитою, а зберегла чіткість.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Signal. Там ти знайдеш більше цікавих матеріалів про дизайн.







