Сфокусуйтеся на читабельності
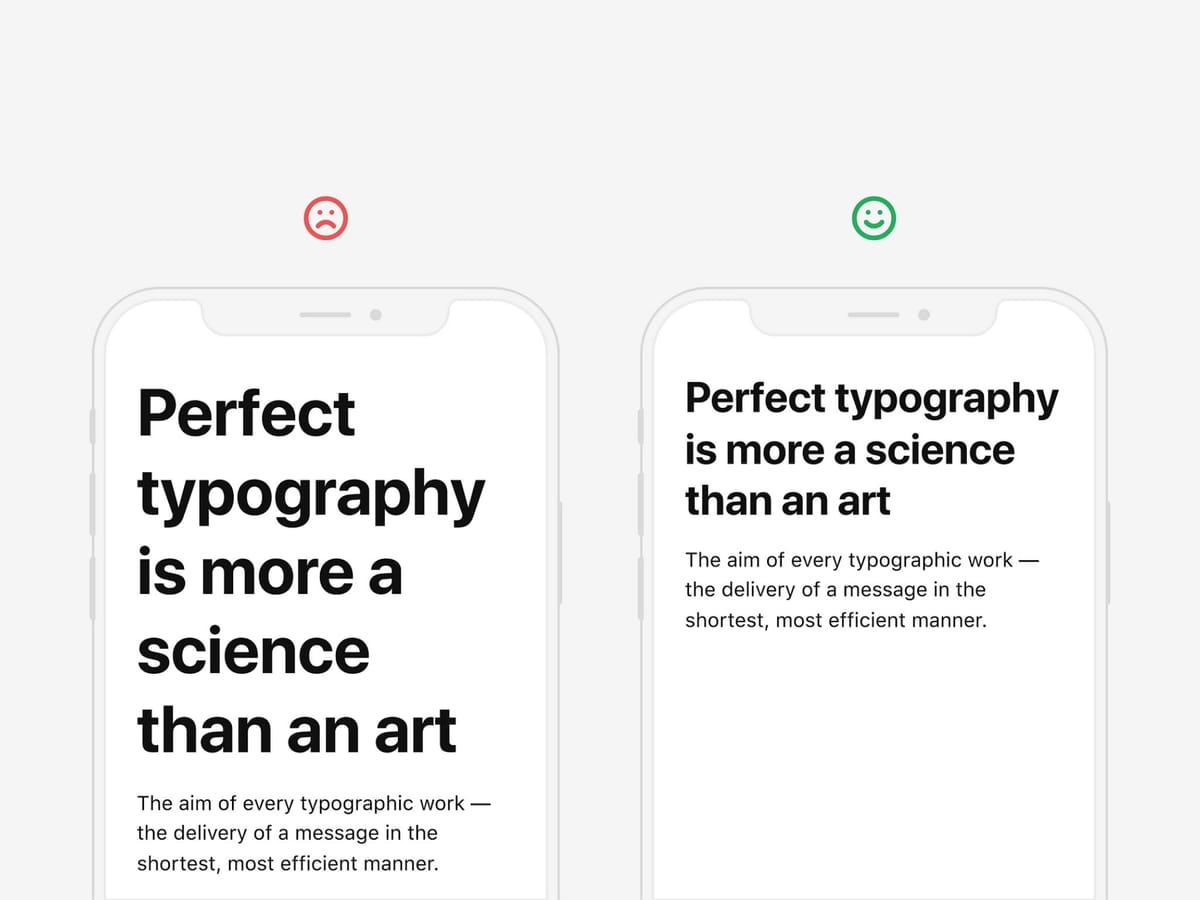
При виборі шрифту для мобільного додатка найважливішим аспектом є читабельність. Це ключова властивість, яка впливає на сприйняття контенту, доступність, зручність навігації та зменшення кількості помилок.
Читабельність є критично важливою не тільки для UX усіх цифрових продуктів, але особливо для мобільних додатків, де обмежений простір і знижена концентрація уваги роблять швидку та чітку комунікацію життєво важливою для успіху.
Наприклад, при розробці додатка для доставки їжі NOM NOM я зосередився на продуманій типографії та розбірливих шрифтах. Моя мета полягала в тому, щоб максимально підвищити читабельність навігаційних елементів, таких як пункти меню, фільтри та кнопки, щоб користувачі могли легко орієнтуватися в додатку та без проблем оформлювати замовлення.
При виборі шрифту для мобільного додатка враховуйте такі фактори:
Із засічками vs без засічок
Шрифти із засічками і без засічок мають свої особливості, які можуть вплинути на естетику та читабельність інтерфейсу.
Шрифти із засічками допомагають чіткіше розмежовувати деякі символи, наприклад, велику літеру «I» та рядкову «l», а також цифру «1». Раніше ці шрифти асоціювалися здебільшого з друкованими матеріалами, проте з розвитком технологій вони стали популярними і в цифрових продуктах, у тому числі в мобільних додатках.
Наприклад, видання The New York Times використовує шрифт Georgia, елегантний і розбірливий шрифт із засічками, як на сайті, так і в додатку. Його гліфи з товстими штрихами, відкритими апертурами та високими малими літерами забезпечують легкість читання навіть при невеликому розмірі.
Однак не всі шрифти із засічками підходять для мобільних додатків. Остерігайтеся надмірно стилізованих шрифтів, таких як Old English, з їх тінями, контурами та декоративними елементами, оскільки такі шрифти можуть бути важкими для читання на маленьких екранах.
Шрифти без засічок, навпаки, зазвичай добре підходять для обмеженого простору. Їх часто використовують у мобільних додатках завдяки їхньому простому і чистому дизайну, який забезпечує хорошу читабельність на маленьких екранах та екранах з низькою роздільною здатністю. Наприклад, Roboto — сучасний геометричний шрифт, розроблений Google для мобільної операційної системи Android, — є відмінним прикладом такого шрифту.
Шрифтові пари
Створення вдалої шрифтової пари може бути складним завданням: гарнітури повинні доповнювати одна одну і виглядати гармонійно. Особливо це важливо у мобільних додатках, де потрібно бути особливо обережним у виборі шрифтів.
Оскільки користувачі можуть перебувати в русі або виконувати кілька завдань одночасно, важливо, щоб інформація була швидко і зрозуміло сприйнята. Крім того, кількість шрифтів впливає на швидкість завантаження сторінок, що є критично важливим для користувачів мобільних пристроїв, які не люблять чекати.
Дизайнерка Toptal Карлі Чанг рекомендує створювати друкарську систему, яка визначає шрифт, стиль, розмір, міжрядкову відстань та інші параметри для різних типів тексту у вашому додатку, таких як заголовки, основний текст, підписи, меню та кнопки. Якщо ви працюєте з відомим брендом, можливо, у нього вже є стильовий посібник, якого слід дотримуватися.
Якщо ви вирішили використовувати один шрифт для всього тексту, спробуйте грати з його накресленнями, стилями та розмірами, щоб додати контрасту і створити візуальну ієрархію. Для читання зазвичай оптимальним є зображення Medium, тоді як Bold ефективно використовувати для акцентів і виділення ключових фрагментів тексту, на які ви хочете звернути увагу аудиторії.
Літери-самозванці
Щоб забезпечити високу читабельність, уникайте шрифтів із «літерами-самозванцями» — символами, які виглядають дуже схоже і можуть викликати плутанину. Наприклад, нуль можна сплутати з великою літерою O, а маленька літера l можна сприйняти як велику I або цифру 1, особливо на невеликих екранах.

Враховуйте клікабельність тексту
Правильний розмір шрифту важливий не лише для створення гармонійного візуального досвіду, а й для забезпечення читабельності та клікабельності текстового контенту на невеликих екранах. При розробці типографії для мобільного додатка потрібно знайти баланс: текст має бути достатньо великим для зручного натискання пальцем на посилання або кнопки, але не настільки великим, щоб займати весь екран або вимагати надмірного прокручування.
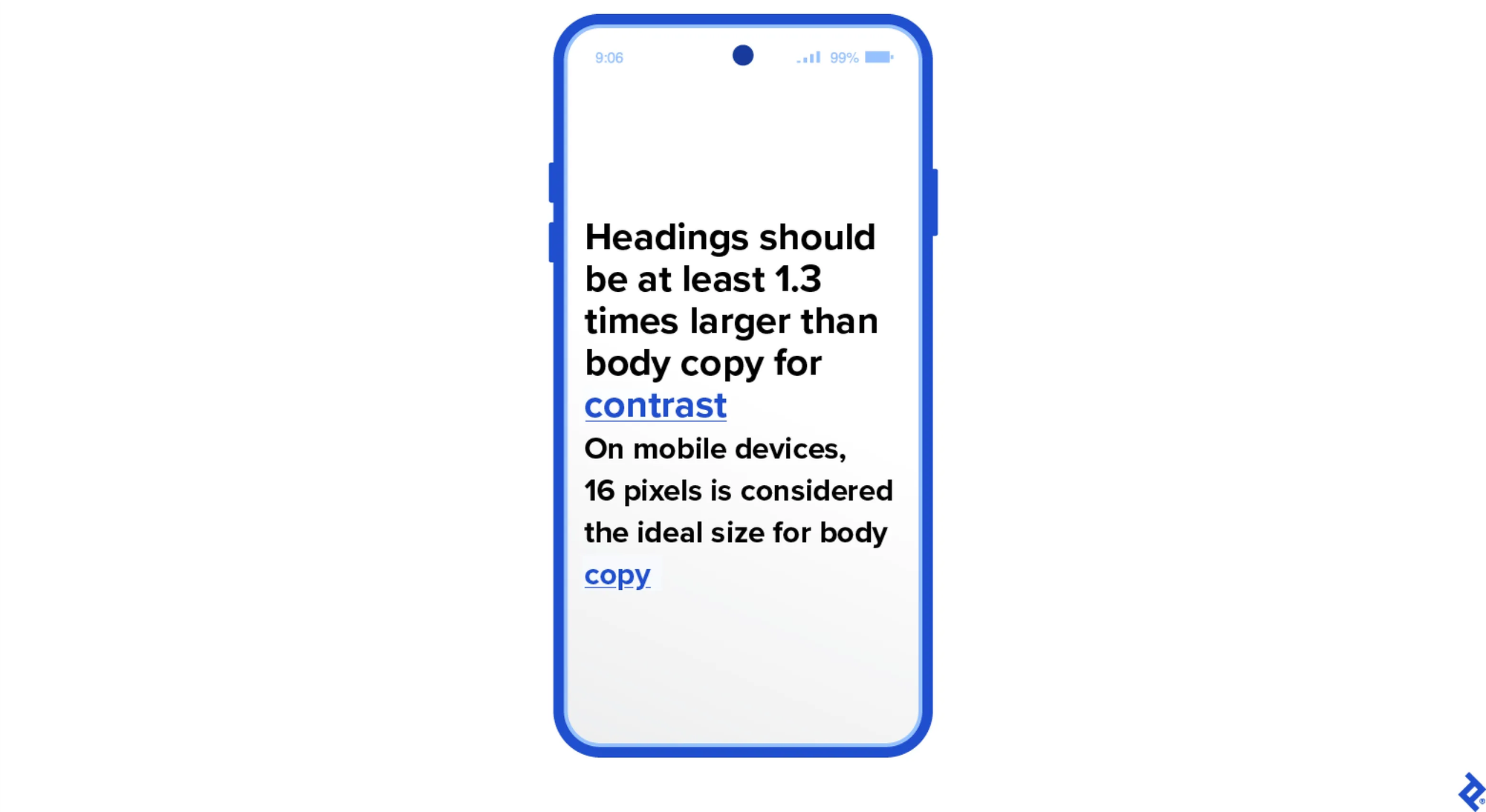
Загалом, мінімальний розмір шрифту для основного тексту повинен бути 16px. Заголовки рекомендується робити приблизно в 1,3 рази більшими за основний текст. Інший підхід — використовувати золотий перетин, за яким заголовки мають бути в 1,618 рази більшими за основний текст.

Дизайнери також можуть скористатися готовими системами типографії з заздалегідь заданими властивостями та стилями. Наприклад, онлайн-інструмент Typescale (типографічна шкала) пропонує різні коефіцієнти для створення шрифтової ієрархії. Ви можете одразу побачити, як виглядатиме кінцевий результат, у тому числі на мобільних пристроях.
Вибудуйте чітку ієрархію
Розмір, стиль, колір, зображення, регістр і контрастність тексту допомагають користувачам швидко зрозуміти, які елементи є найважливішими. Грамотно вибудована ієрархія надає сенс і контекст кожному фрагменту контенту — заголовкам, підзаголовкам і основному тексту.
Дизайнер Toptal Брайан Картер рекомендує використовувати сітки та напрямні для вирівнювання елементів. Це допоможе зробити типографію пропорційною і забезпечити однаковість відступів.
Висота рядка для основного тексту
Правильне налаштування трекінгу, кернінгу і висоти рядка – ключ до читабельності, особливо на невеликих екранах, де простір дуже обмежений. Оптимальна висота рядка для основного тексту на мобільних пристроях повинна бути 160% від розміру шрифту. Це додає до контенту більше "повітря" і знижує навантаження на очі.
Висота рядка для заголовків
Заголовки повинні виділятися на фоні основного тексту. Один зі способів досягти цього — залишити достатньо простору навколо заголовка і зменшити висоту рядка, якщо заголовок займає кілька рядків. Це допоможе візуально відокремити заголовок від решти тексту.
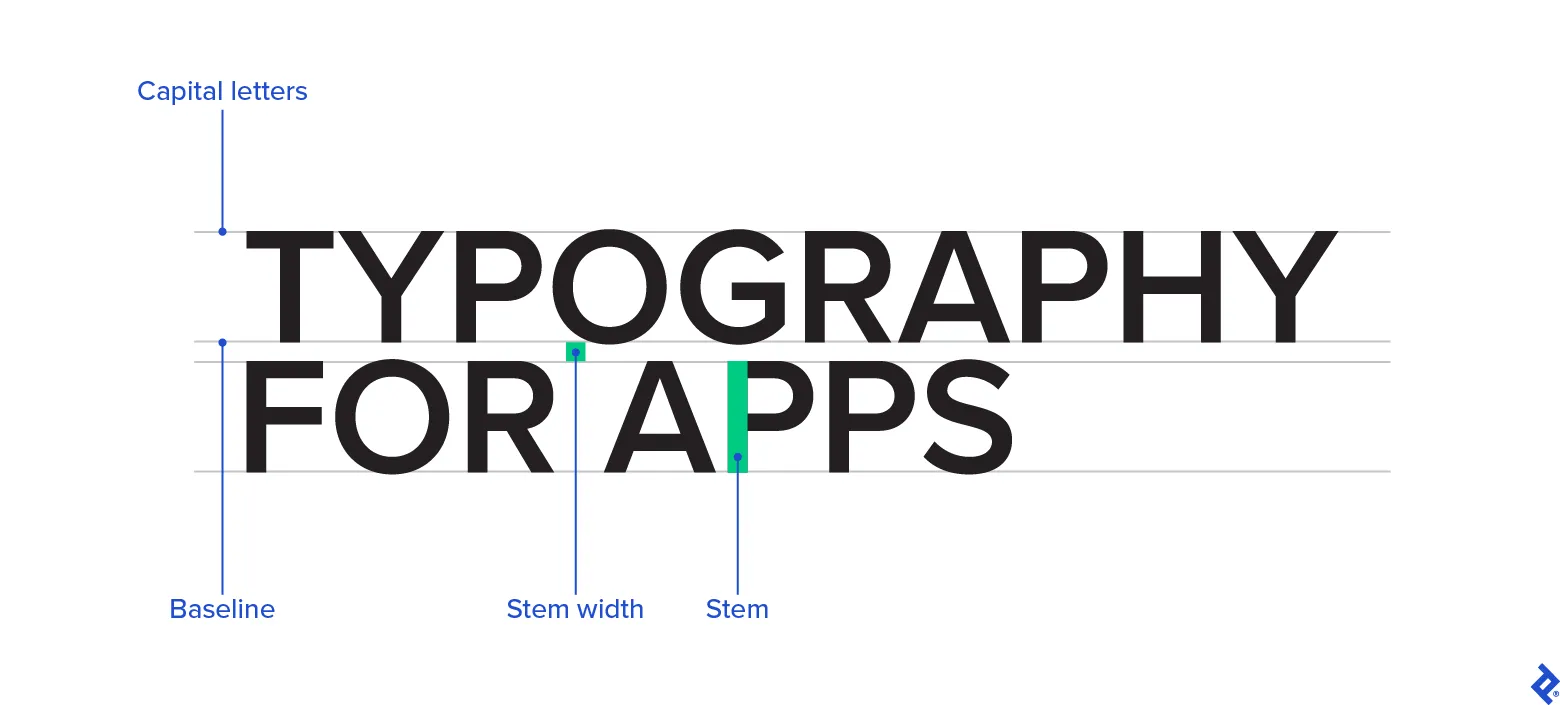
Загалом, висота рядка для заголовків повинна бути в 1,2 рази більша за розмір шрифту, а для підзаголовків — в 1,4 рази. Якщо заголовок набрано великими літерами, відстань між рядками повинна відповідати або бути в 1,2 рази більшою за ширину вертикальних штрихів літер.

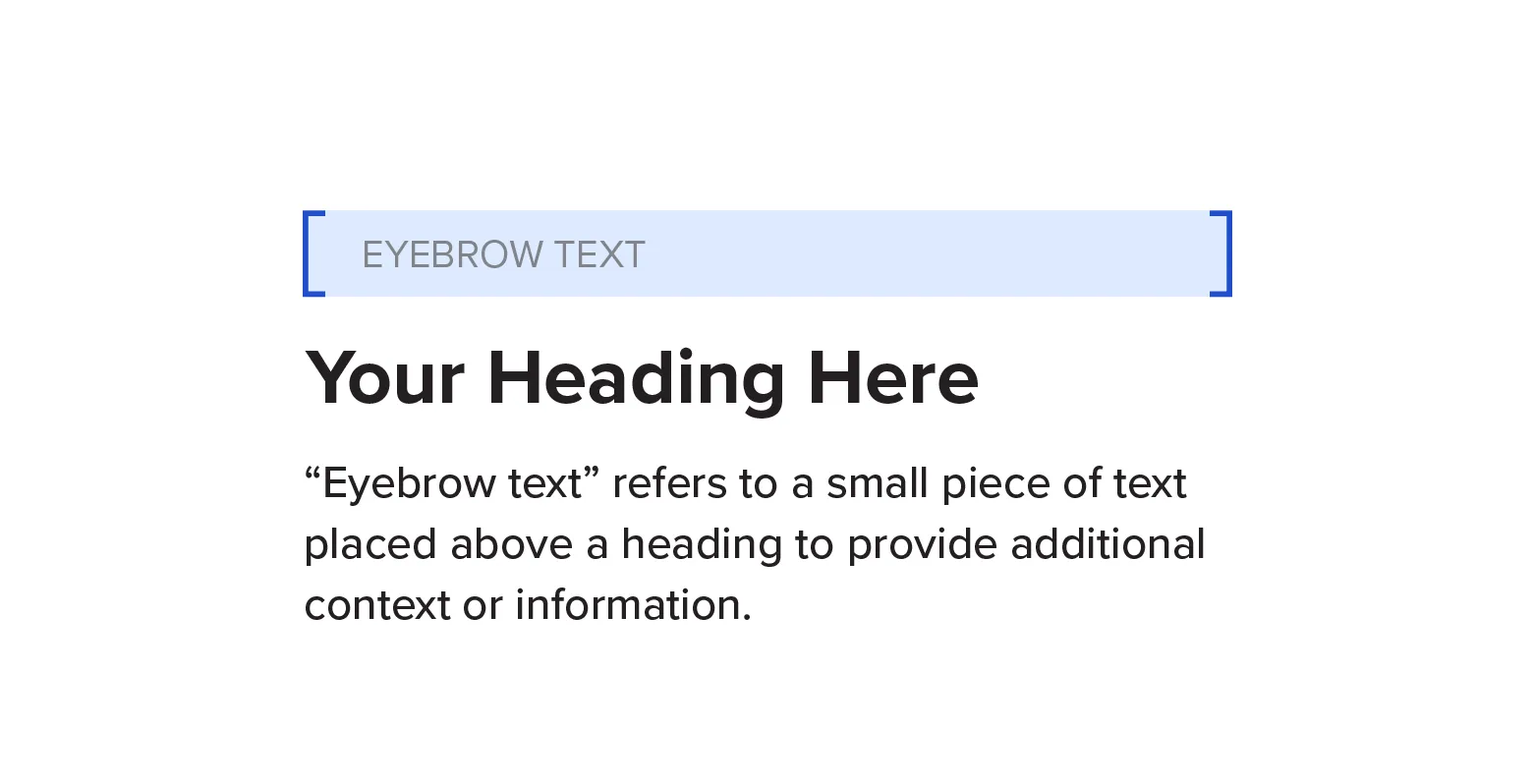
Текст-брова
Текст-брова — це елемент, який розташовується над заголовком і допомагає привернути до нього додаткову увагу. Зазвичай цей текст вказує на категорію контенту і допомагає користувачам швидше зорієнтуватися в інтерфейсі. У мобільних програмах текст-брова виконує важливу роль, надаючи читачам миттєве уявлення про те, що їх очікує на сторінці.

Зробіть типографіку доступною
Ваша програма повинна бути доступною для всіх користувачів, включаючи людей з порушеннями зору та дислексією.
По-перше, важливо пам’ятати, що довгі рядки тексту можуть бути складними для сприйняття слабкозорими користувачами. Хоча на мобільних пристроях ця проблема не така критична, на настільних комп’ютерах рекомендується обмежувати довжину рядка до 80 символів.
По-друге, контрастність тексту є ключовим аспектом доступності. Низька контрастність може ускладнити читання. Додання темного режиму допоможе зменшити навантаження на очі. Також варто передбачити можливість зміни розміру шрифту в додатку, щоб користувачі могли налаштовувати його відповідно до своїх потреб.
Не забувайте про користувачів скринридерів — спеціальних програм, які перетворюють текст та інші елементи екрана на синтезовану мову або шрифт Брайля. Такі програми можуть мати труднощі з розпізнаванням літер, які розташовані занадто близько одна до одної або перекриваються. Дуже тонкі шрифти також можуть викликати проблеми.
Джасінта Оклі, UX-дизайнер та консультант Vision Australia, у нещодавньому вебінарі рекомендувала використовувати гуманістичні гротески, такі як Calibri, Verdana або Tahoma. Висока висота малих літер, відкриті апертури і унікальні форми гліфів роблять ці шрифти ідеальним вибором для скринридерів. Ще один шрифт з подібними характеристиками — Proxima Nova, який навіть увійшов до десятки найкращих шрифтів для мобільних додатків.

Завжди тестуйте типографію
Тестування типографії – важливий етап, який дозволяє не тільки виявити помилки, а й переконатися, що вибрані шрифти, розміри та стилі підвищують зручність використання. Інструменти, такі як Font Tester, Fonts Ninja та Typetester, дозволяють оцінити читабельність та розбірливість тексту, а UserZoom, UserTesting та Optimizely допомагають проводити опитування та інші дослідження для збору кількісних і якісних даних.
Учасники тестування проходять різні сценарії, щоб виявити недоліки вашого дизайну. Наприклад, вони можуть вказати, які елементи тексту виглядають надто дрібно, а які — надто великим шрифтом. Завдання команди дизайнерів — врахувати всі зауваження та внести необхідні корективи.
Висновок
Мобільна типографія постійно змінюється разом із трендами та уподобаннями аудиторії. Щоб залишатися в курсі останніх новин, підписуйтесь на лідерів галузі, вступайте до дизайн-спільнот і читайте корисні статті.
Хороша типографія виходить за межі базових рекомендацій. Важливо розуміти своїх користувачів, щоб створити комфортне середовище, в якому вони зможуть зручно взаємодіяти з вашим брендом або продуктом.