Різні вебсайти вирішують різні завдання, і їхній дизайн має це відображати. Від конверсії відвідувачів у клієнтів до обміну знаннями чи створення спільнот — кожен тип сайту потребує унікального підходу. У цій статті ми розглянемо основні типи вебсайтів, їхні цілі, ключові аспекти проєктування та реальні приклади. Вебдизайн — це не лише про красу, а й про функціональність, яка відповідає потребам аудиторії. Поїхали!
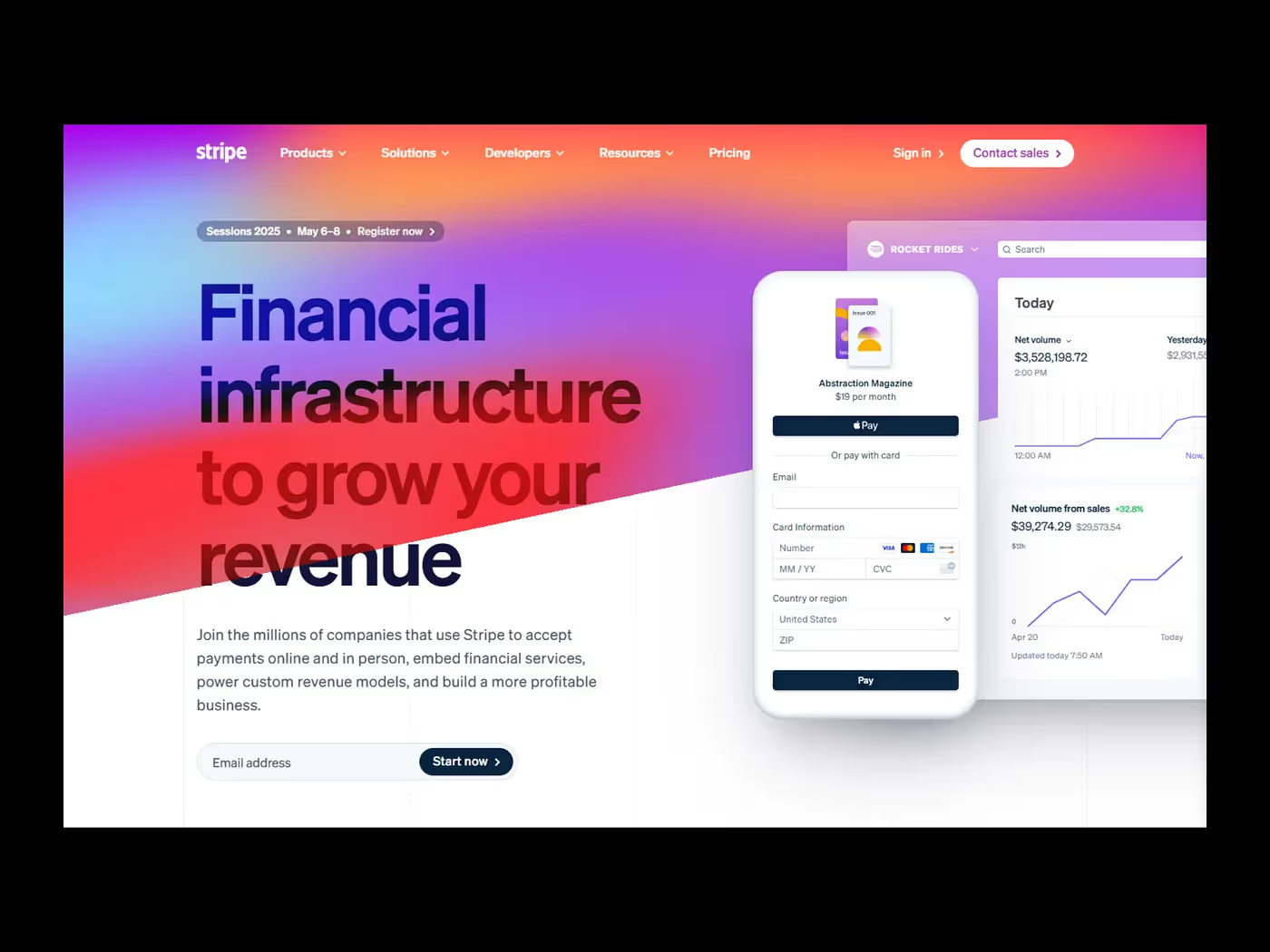
SaaS-сервіси
Ціль: Перетворити відвідувачів на користувачів, демонструючи цінність продукту й тарифні плани.
Ключові аспекти дизайну:
- Чітке уявлення продукту: Відразу показуйте, що робить ваш софт і як він вирішує проблеми — наприклад, через коротке відео чи скриншоти.
- Простий онбординг: Швидка реєстрація, віртуальний тур продуктом та інтерактивні демонстрації полегшують адаптацію користувачів.
- Основні функції: Лаконічне пояснення функцій з прикладами їхнього реального застосування підвищує довіру до продукту.
- Прозоре ціноутворення: Чіткий опис тарифних планів знижує бар'єри та усуває сумніви, спрощуючи прийняття рішень.
- Оптимізовані для конверсії CTA: Сильні, що спонукають до дії CTA, наприклад «Почати безкоштовну пробну версію» або «Замовити демонстрацію», підштовхують користувачів до реєстрації.
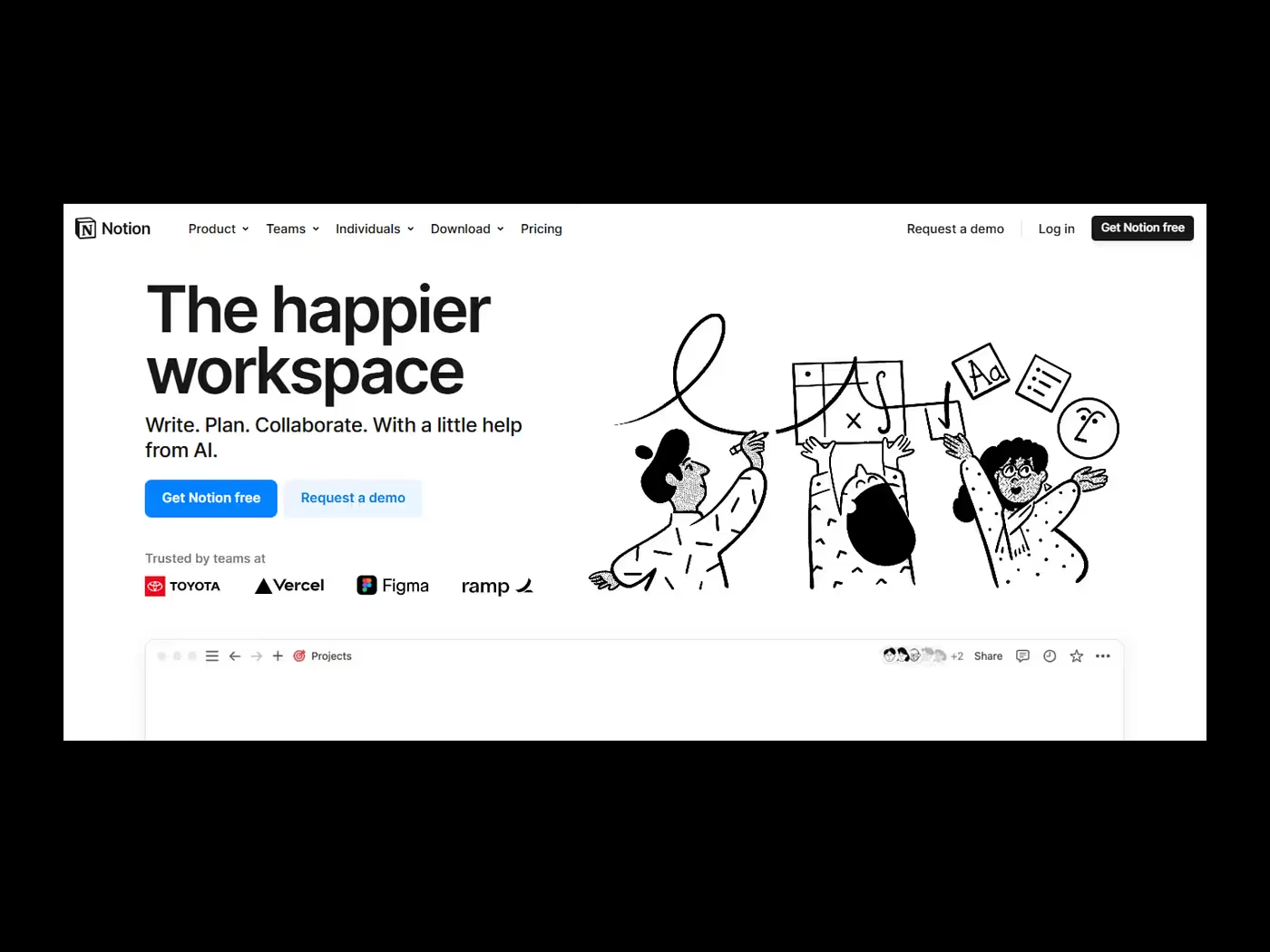
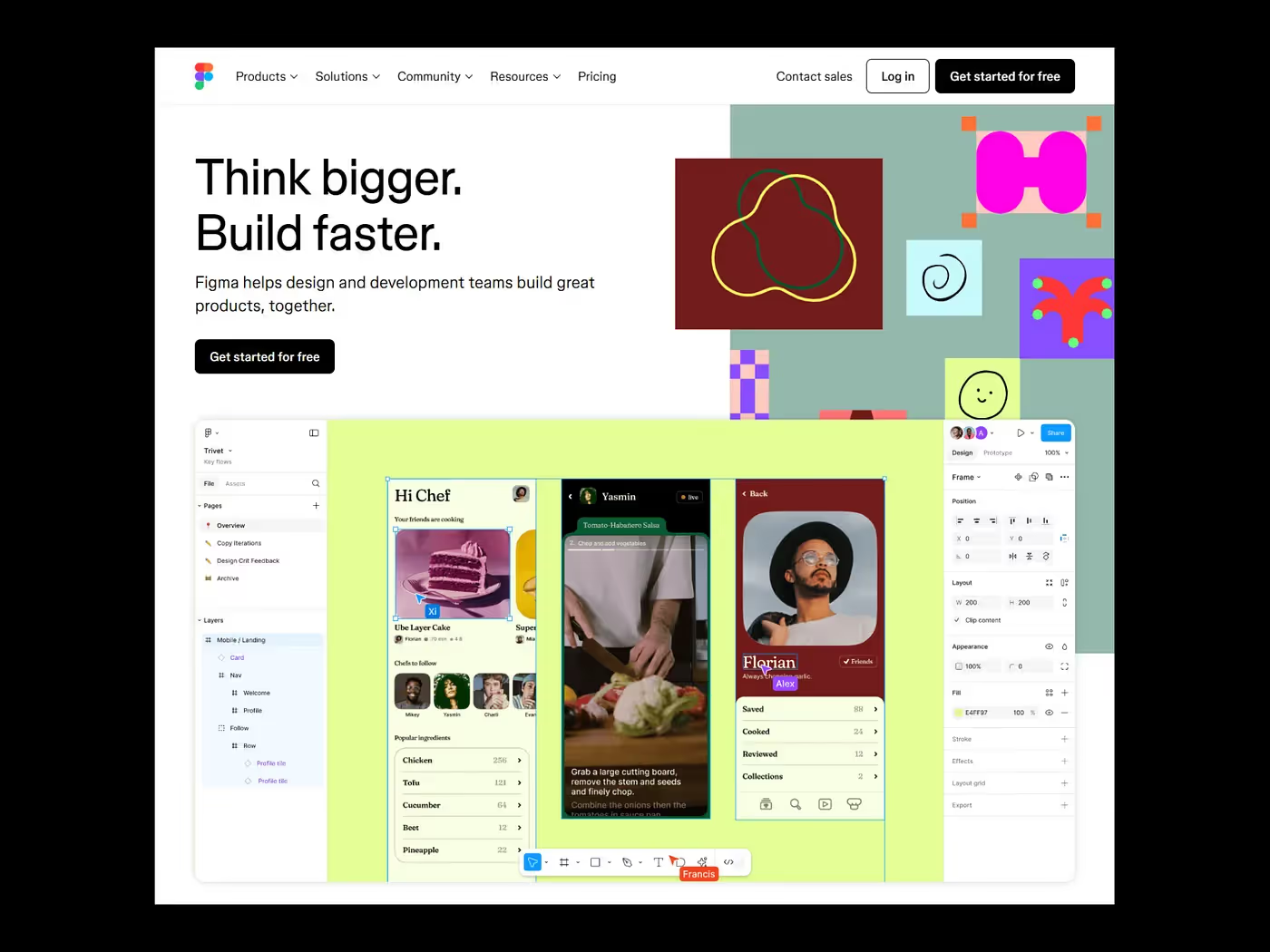
Приклади сайтів:


2. Сайти електронної комерції
Ціль: Ефективний продаж товарів, перетворюючи відвідувачів на покупців. Добре спроєктований сайт електронної комерції спрощує пошук потрібних опцій та процес оформлення замовлення, викликає довіру, що допомагає перетворити випадкових відвідувачів на покупців.
Ключові аспекти дизайну:
- Якісна презентація: Чіткі фото, описи й ціни, як на Amazon, спрощують вибір.
- Просте оформлення: Гостьовий чек-аут, автозаповнення й різні методи оплати зменшують покинуті кошики.
- Демонстрація надійності: Відгуки покупців, значки безпеки (наприклад, "Оплата через Visa") і зрозуміла політика повернення, як у Etsy, заспокоюють користувачів.
- Зручна навігація: Добре структуроване меню, фільтри за ціною чи категорією й функція пошуку роблять пошук товарів швидким і приємним.
- Адаптація під мобільні пристрої: Багато покупок здійснюються зі смартфонів, тому адаптивний дизайн із великими кнопками й чітким текстом — це необхідність.
Приклади сайтів:


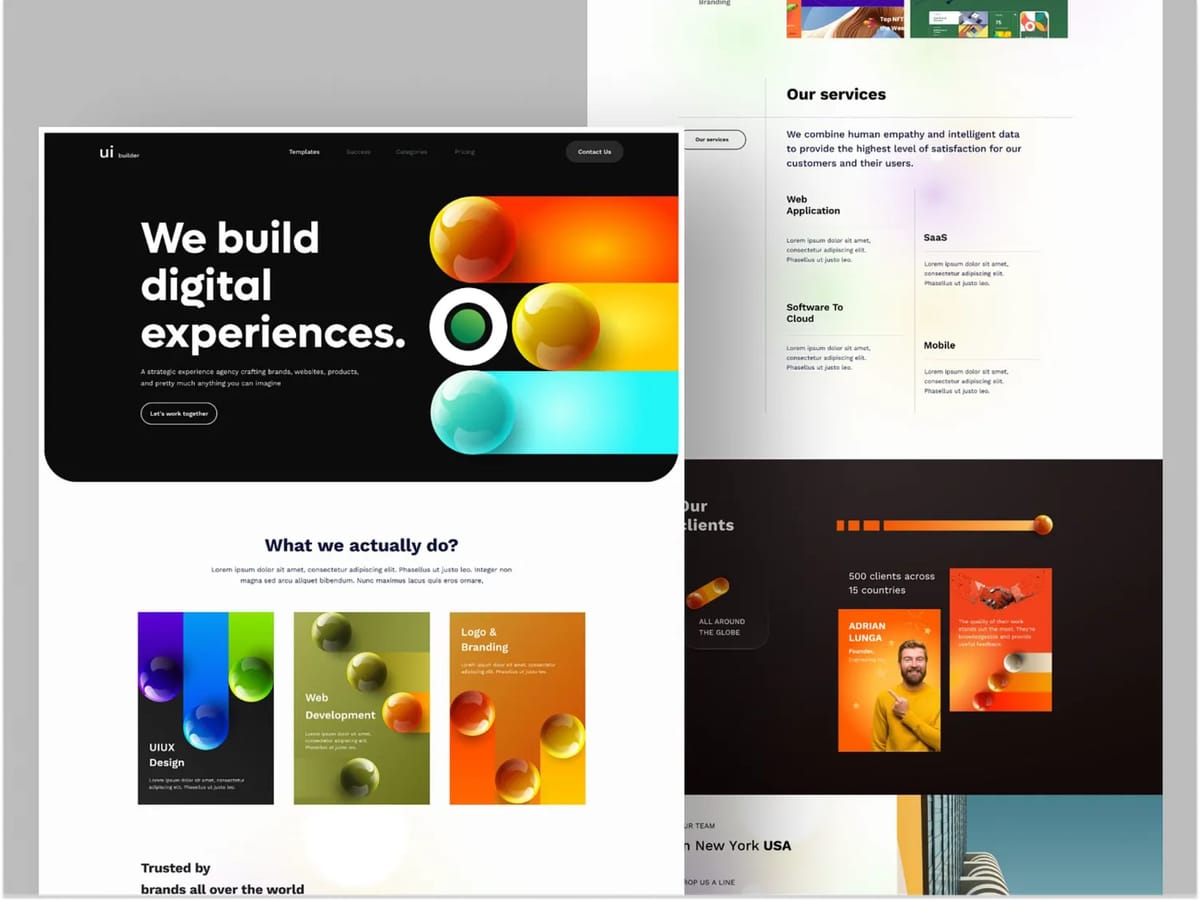
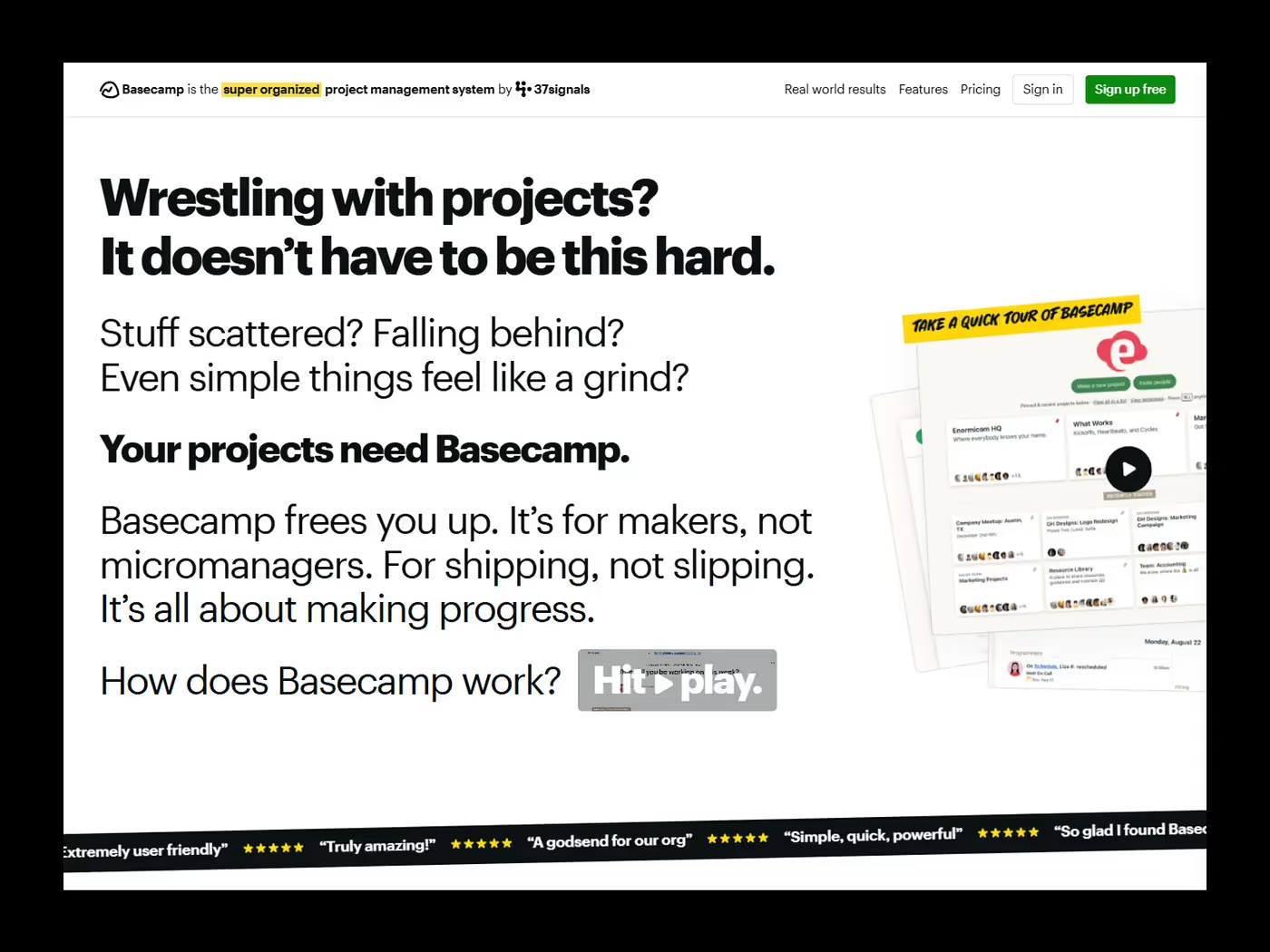
3. Маркетингові та бізнес-сайти
Ціль: Забезпечити цифрову присутність компанії, надати інформацію про послуги, цінності бренду та способи зв’язку з командою.
Ключові аспекти дизайну:
- Чітка ціннісна пропозиція: Лаконічне та переконливе повідомлення про те, чому компанія перевершує конкурентів.
- Соціальний доказ: Відгуки клієнтів, кейси успішних проєктів чи галузеві нагороди.
- Сильний заклик до дії: Кнопки типу "Забронювати консультацію" чи "Підписатися на новини" чітко скеровують відвідувачів до наступного кроку.
- Швидке завантаження: Повільний сайт може відштовхнути відвідувачів. Оптимізуйте зображення та код, щоб підвищити продуктивність.
Приклади сайтів:


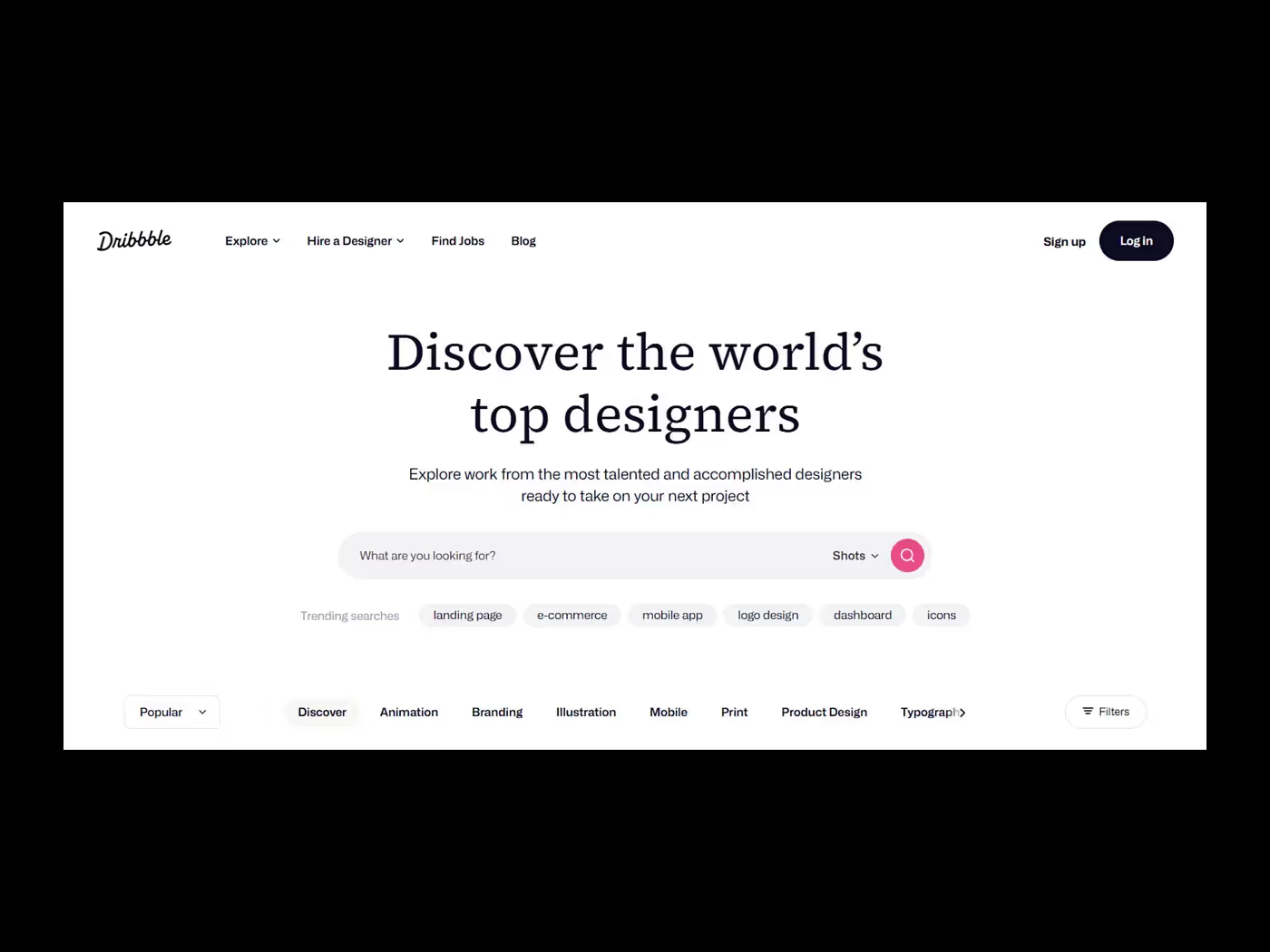
4. Портфоліо та персональні веб-сайти
Ціль: Продемонструвати роботи, навички та індивідуальність власника. Дизайнери, письменники та фрілансери часто використовують такі сайти для залучення клієнтів.
Ключові аспекти дизайну:
- Особистий бренд: Люди наймають людей. Додавайте персональні елементи, унікальний опис, відгуки чи блог, допомагає встановити зв'язок та завоювати довіру.
- Естетика: Чистий, сучасний дизайн справляє сильне перше враження та допомагає впевнено заявити про свої навички.
- Найкращі роботи: Виділіть 3-5 топових проєктів із короткими описами й візуалами.
- Чіткий заклик до дії (CTA): Заклики типу "Найняти мене" чи "Переглянути мої роботи", як у профілях на Dribbble, скеровують до співпраці.
- Зручна навігація: Переконайтеся, що відвідувачі можуть швидко знайти приклади робіт, інформацію про вас та контактні дані.
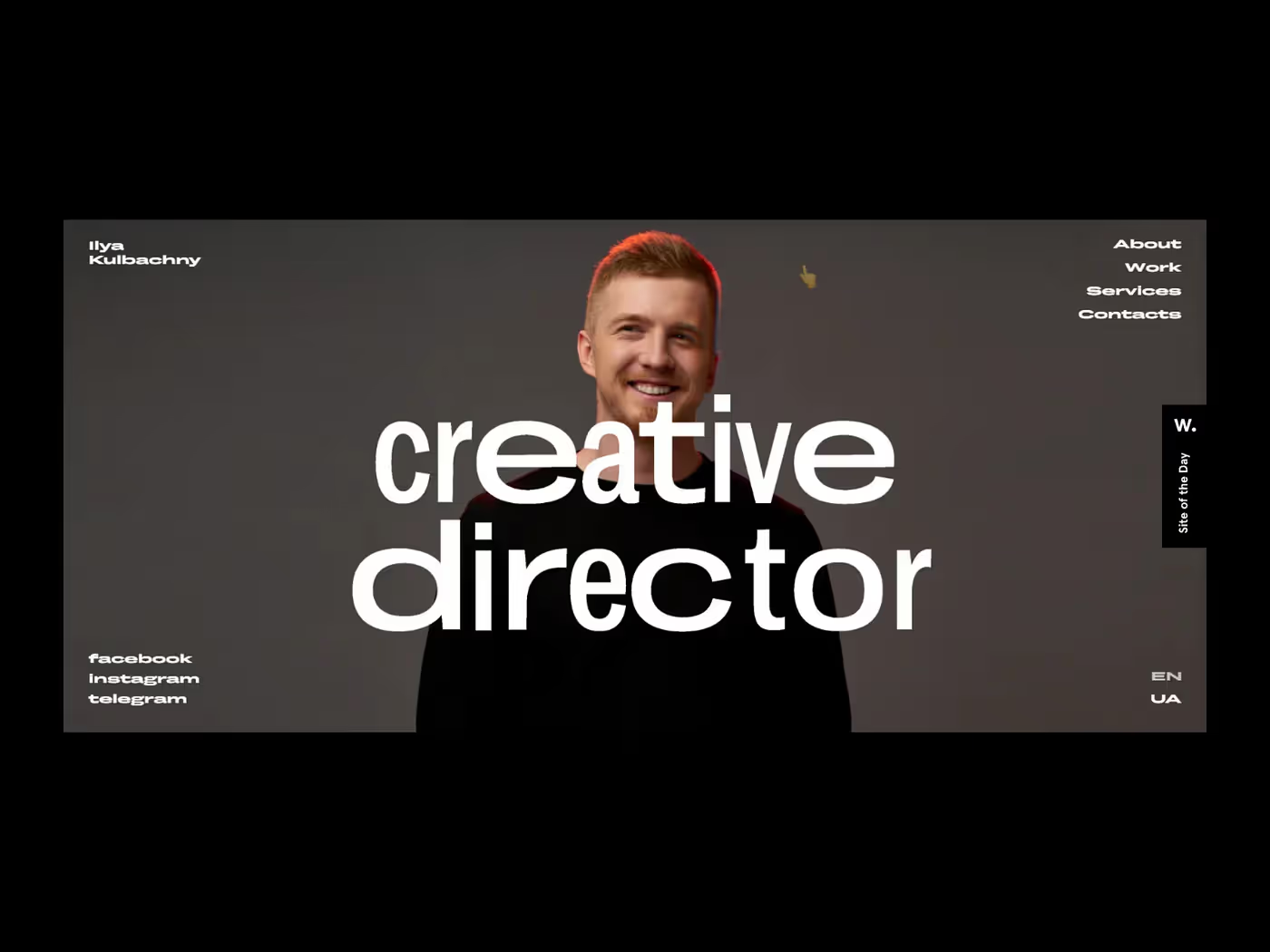
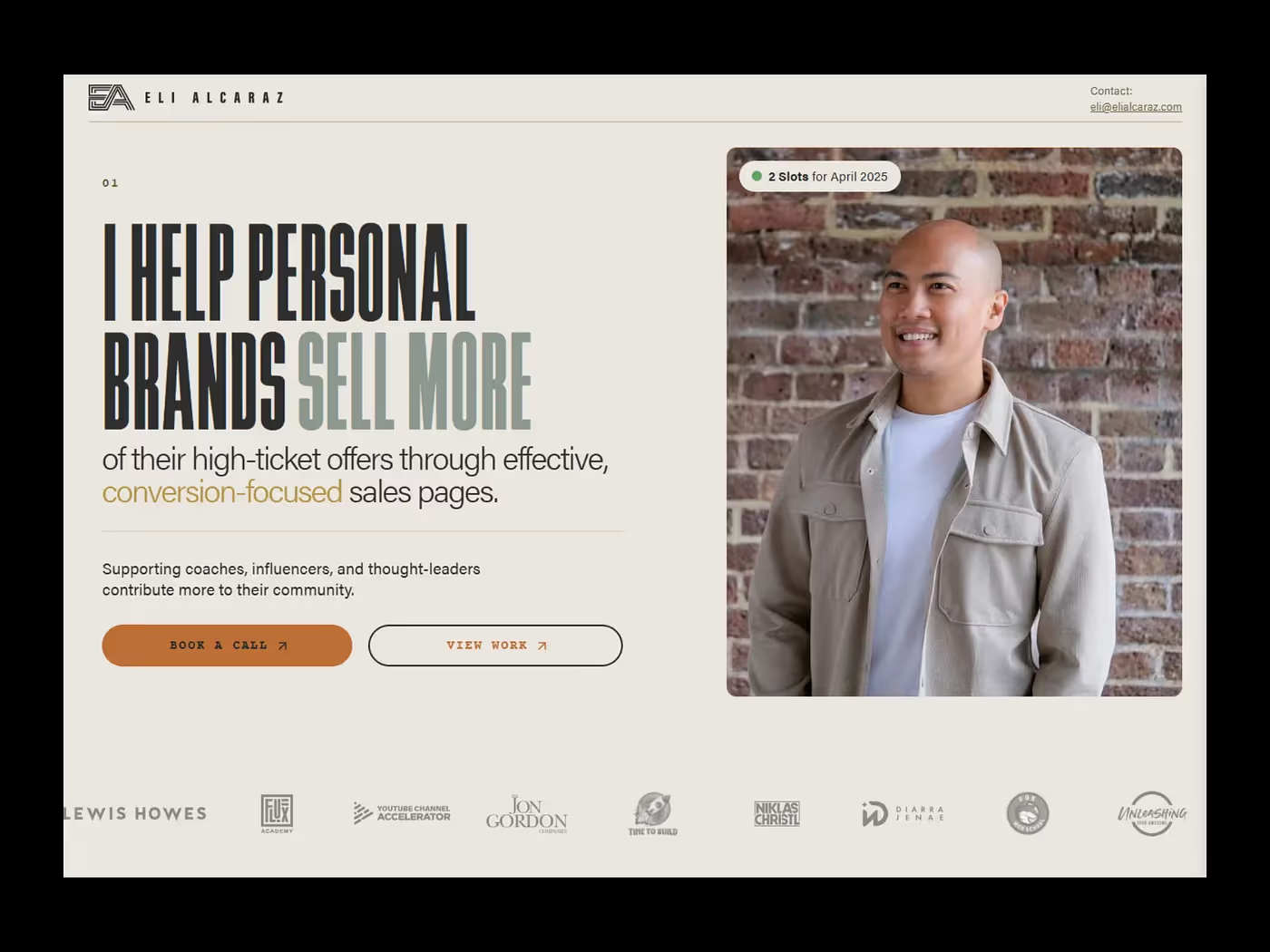
Приклади сайтів:


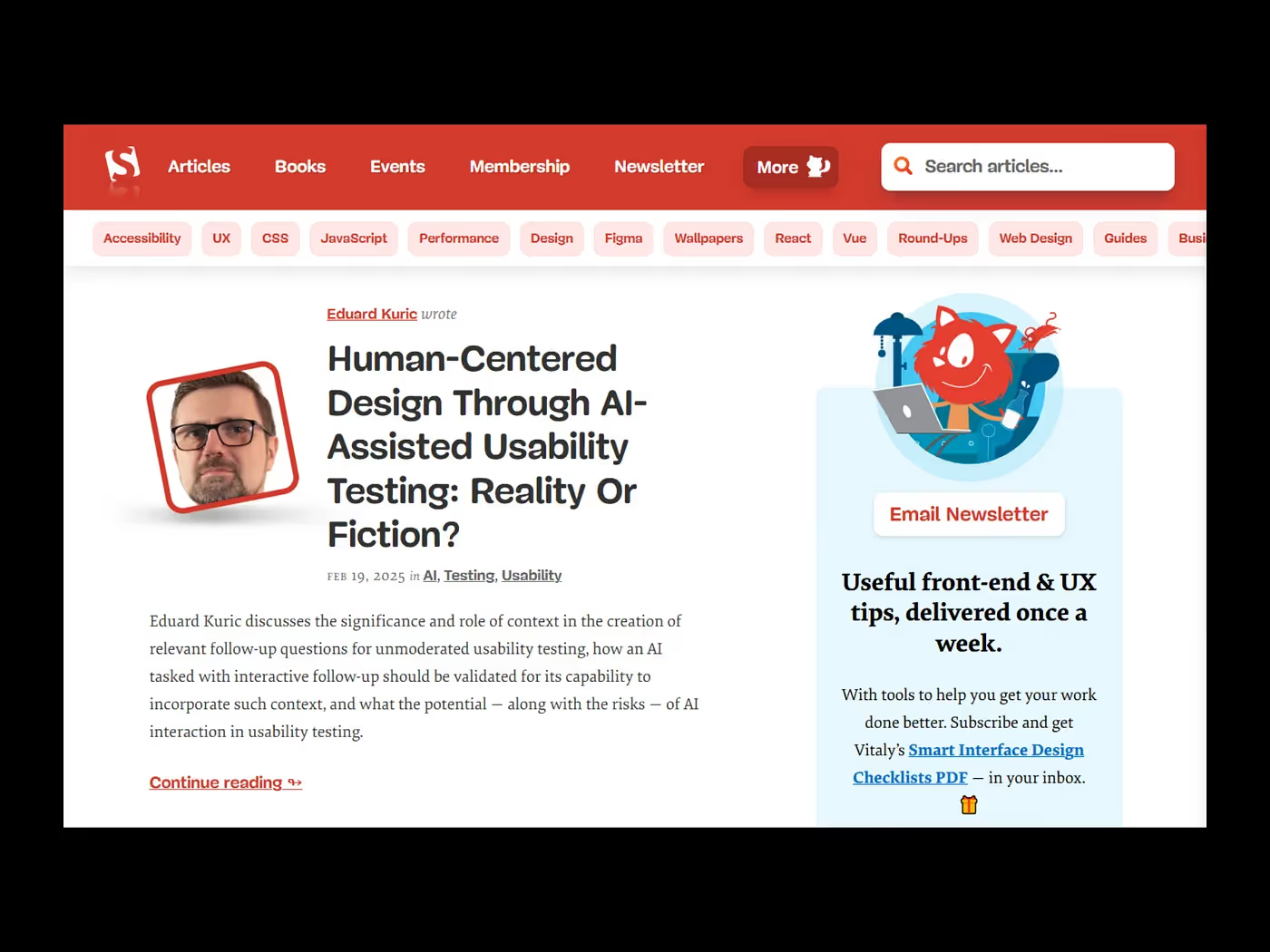
5. Освітні сайти
Ціль: Сприяти обміну знаннями за допомогою відео, тексту та інтерактивних елементів.
Ключові аспекти дизайну:
- Залучення: Тести, гейміфікація та інтерактивні елементи підтримують мотивацію учнів.
- Відстеження прогресу: Точні індикатори прогресу допомагають користувачам зрозуміти, на якому етапі вивчення курсу вони знаходяться і що буде далі.
- Доступність: Проєктуйте для різних стилів навчання (аудіо-, візуального та текстового), щоб забезпечити інклюзивність.
- Організація контенту: Добре структуровані, зручні для навігації курси підвищують ефективність навчання.
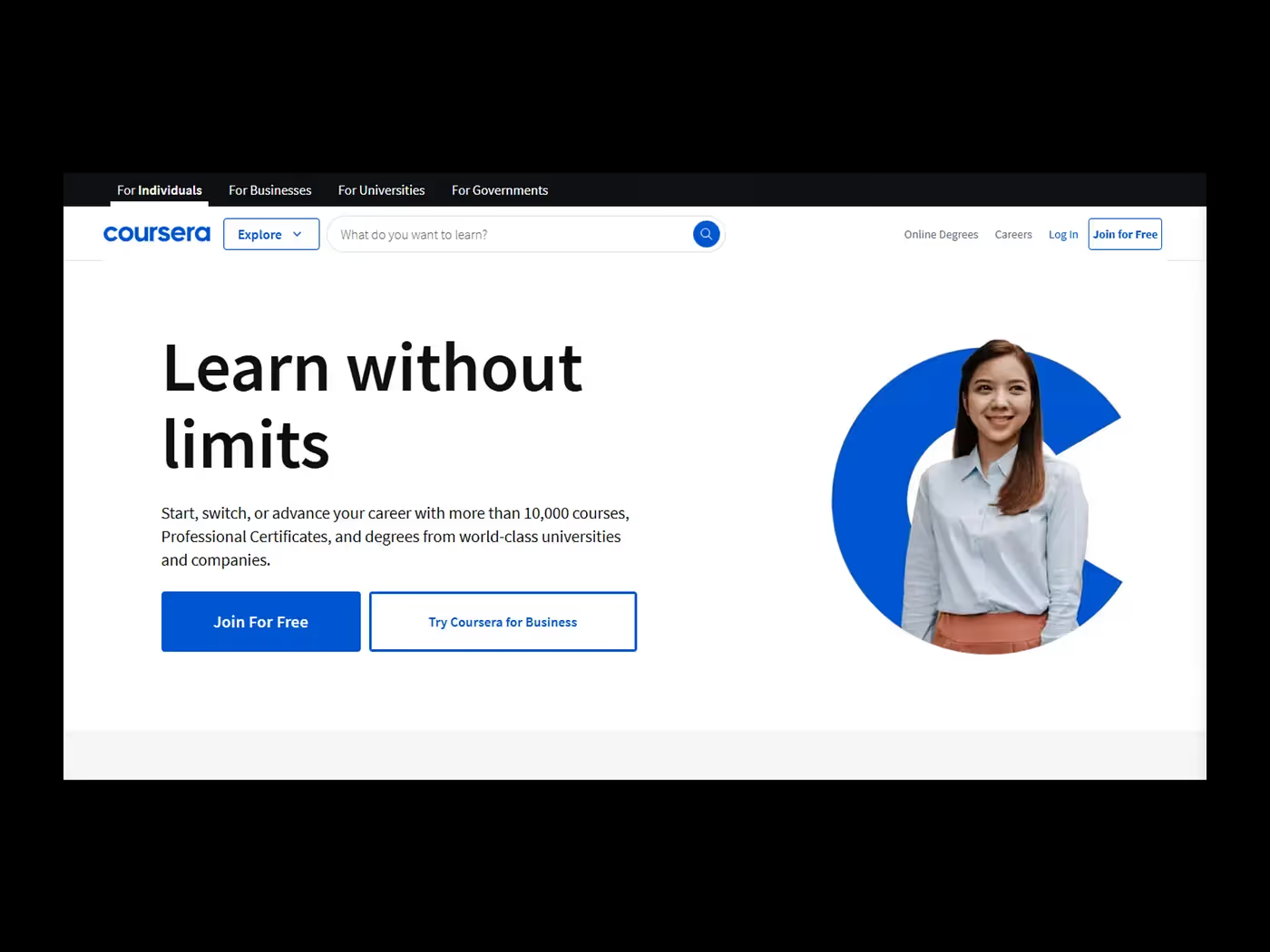
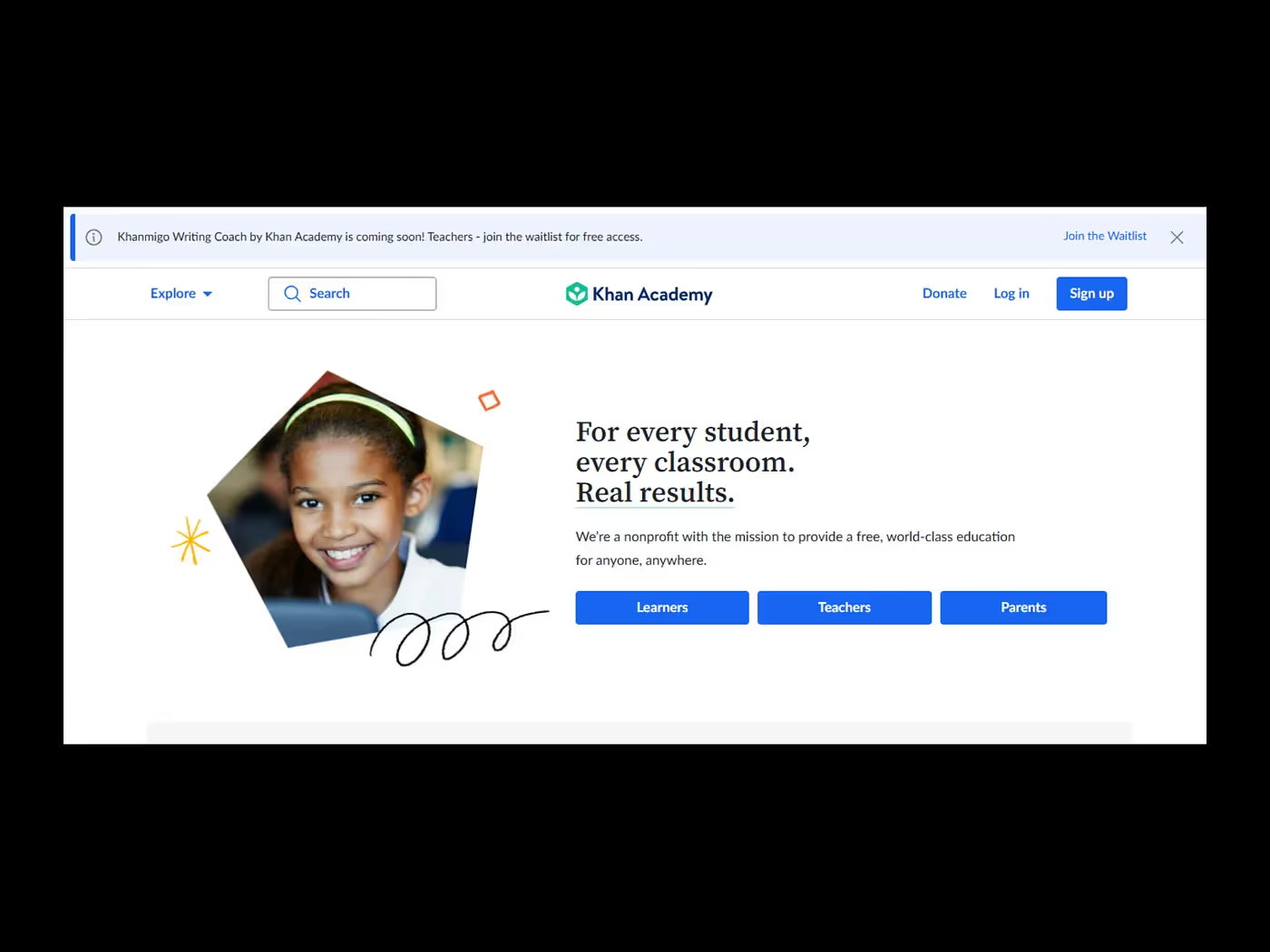
Приклади сайтів:


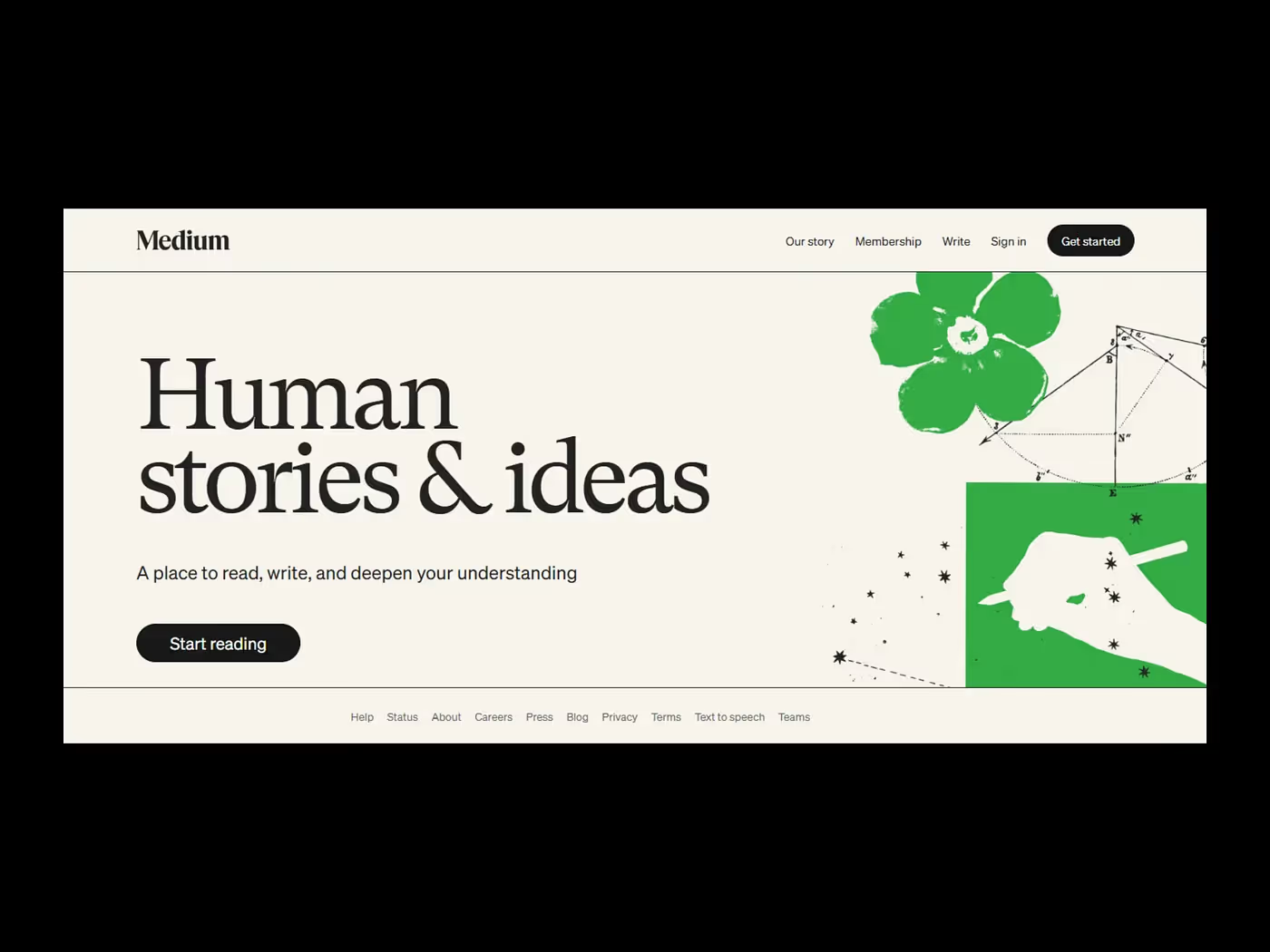
6. Медіа та контентно-орієнтовані платформи
Ціль: Надавати цінну інформацію у захоплюючій формі. До цієї категорії входять блоги, журнали, новинні платформи.
Ключові аспекти дизайну:
- Читабельність: Типографіка, міжрядкова відстань та контрастність безпосередньо впливають на простоту сприйняття контенту.
- Зображення та відео: Вдало розташовані зображення та відео розбивають великі блоки тексту та роблять контент цікавішим.
- Категоризація та теги: Організація контенту за допомогою чітких категорій та тегів спрощує його вивчення та робить досвід більш комфортним.
- SEO-оптимізація: Структуруйте контент за допомогою заголовків та інтегруйте в нього ключові слова, щоб підняти сайт у пошуковій видачі.
Приклади сайтів:


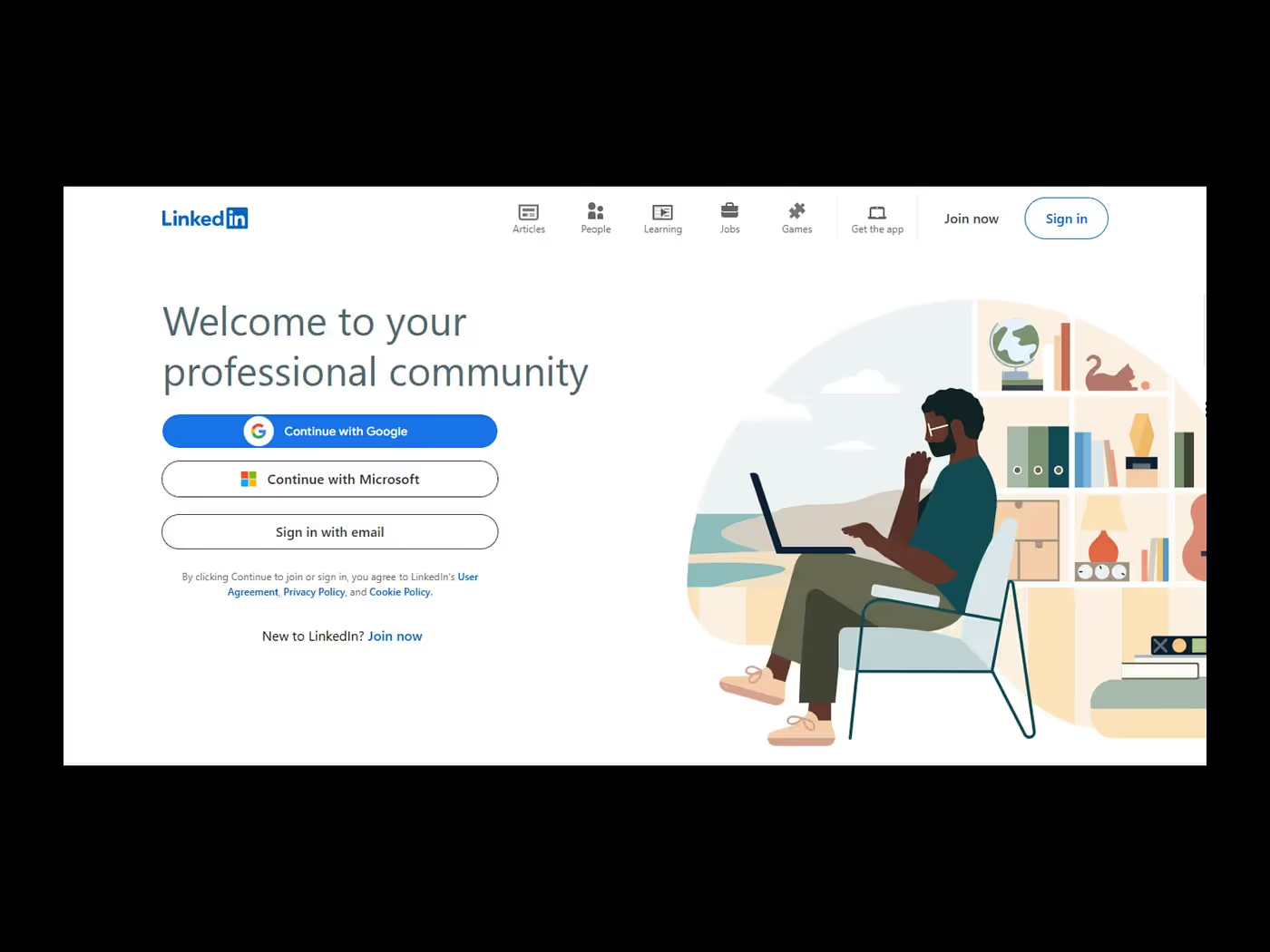
7. Сайти спільнот та форумів
Ціль: Дозволяють користувачам обговорювати різні теми, ділитися ідеями та підтримувати один одного онлайн.
Ключові аспекти дизайну:
- Залучення: Лайки, значки, таблиці лідерів та інші подібні функції спонукають до активної участі.
- Модерація та безпека: Ефективні правила спільноти та механізми контролю забезпечують позитивну атмосферу
- Організація тем: Чітка ієрархія та функції пошуку допомагають користувачам знаходити релевантні обговорення.
- Взаємодія в режимі реального часу: Такі функції, як чат, сповіщення та згадки, допомагають користувачам залишатися на зв'язку.
Приклади сайтів:


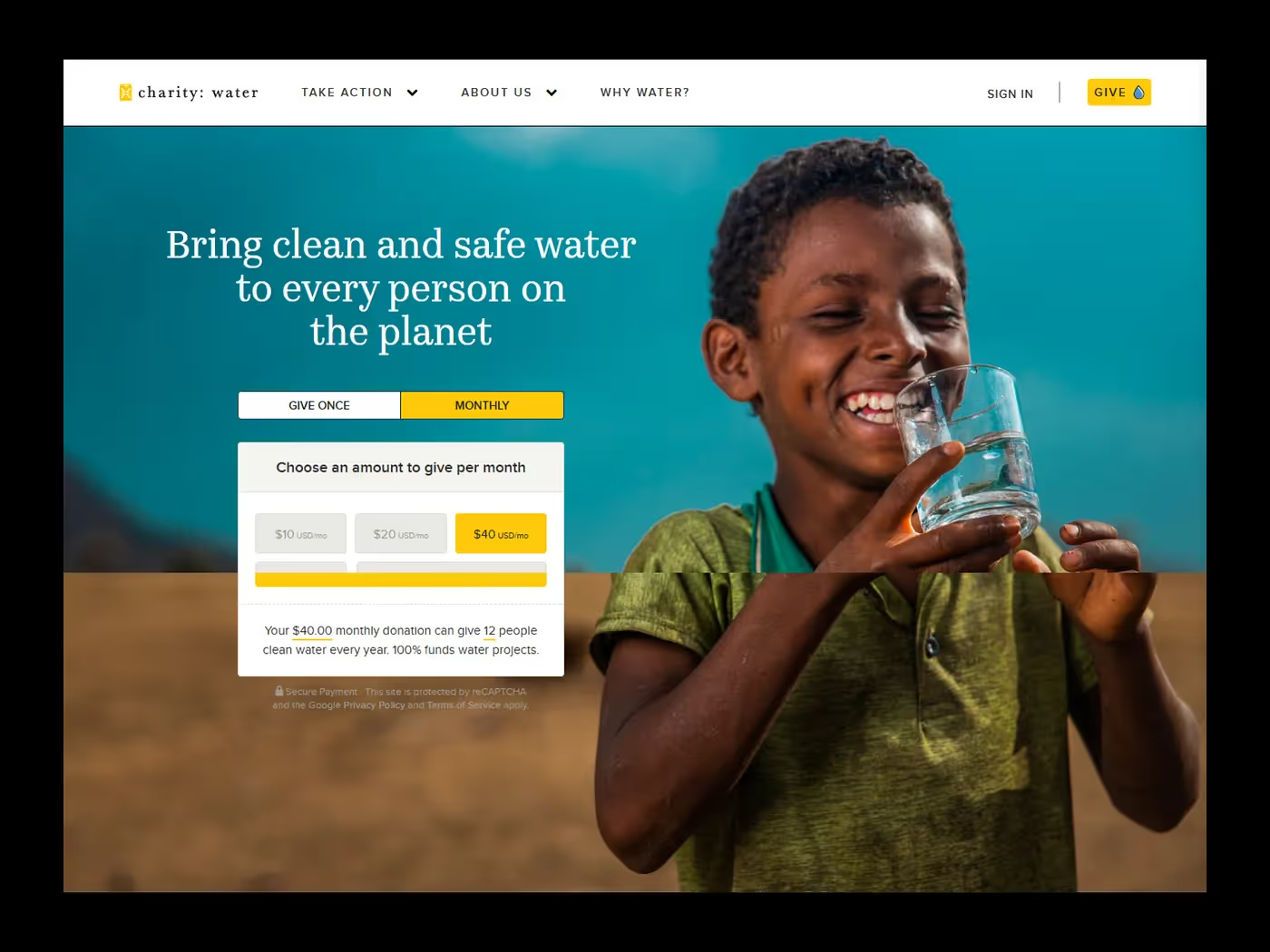
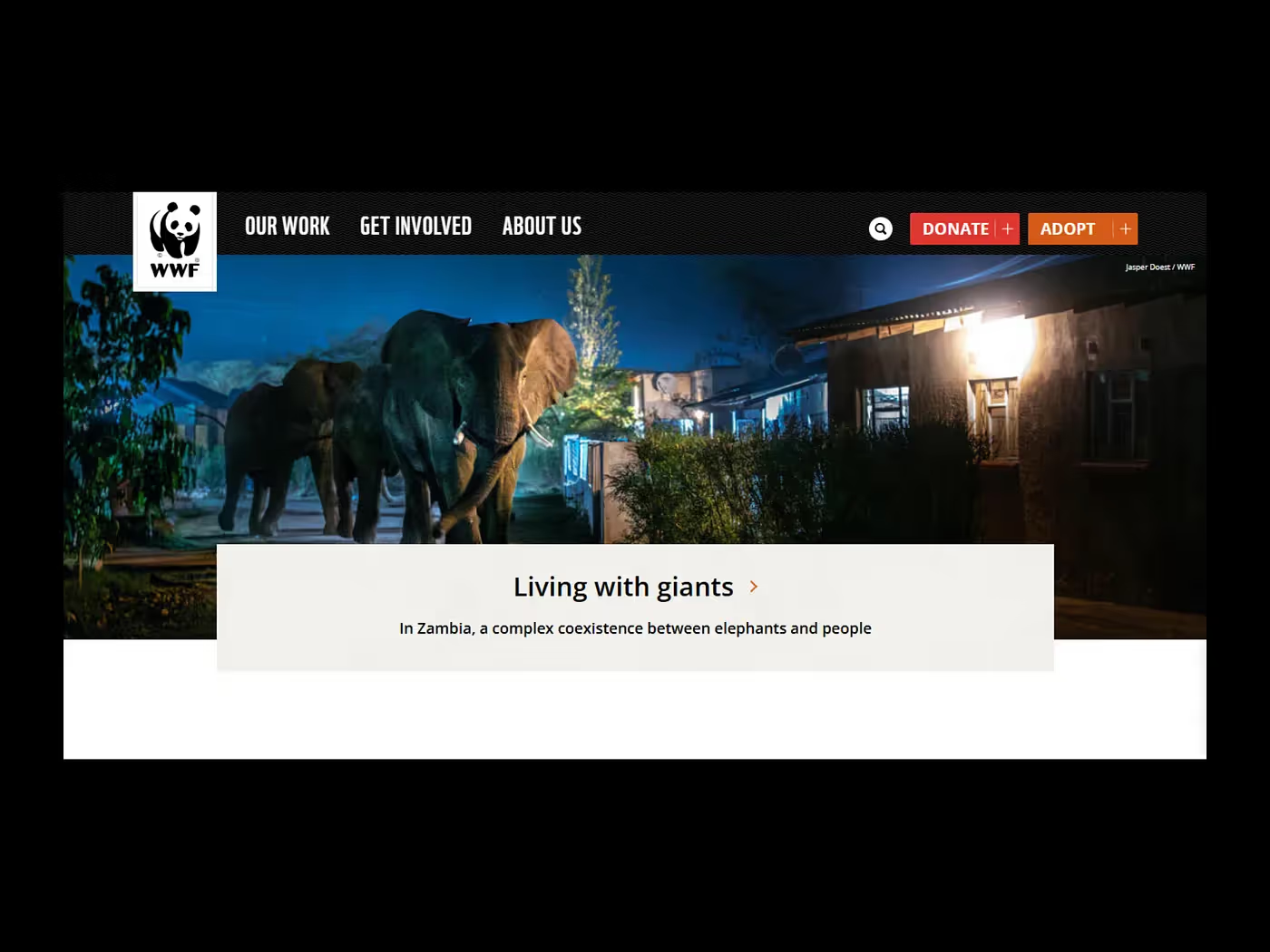
8. Сайти некомерційних та благодійних організацій
Ціль: Поширення інформації, збір пожертв та демонстрація результатів своєї діяльності.
Ключові аспекти дизайну:
- Емоційна привабливість: Сторітелінг та виразні візуальні образи допомагають встановити зв'язок з аудиторією.
- Простий процес пожертвування: Можливість без зайвих зусиль надіслати пожертвування підвищує конверсію.
- Прозорість: Публікуйте фінансові звіти та історії успіху, щоб зміцнити довіру.
- Інформація про волонтерство та заходи: Надайте користувачам можливість взяти участь у роботі організації, щоб підвищити їхню залученість.
Приклади сайтів:


Висновок
Вебдизайн — це не просто проєктування естетичних інтерфейсів, це розробка досвіду, який відповідає їхньому призначенню.
Розуміння різних типів сайтів та їх унікальних особливостей допоможе вам створювати цифрові продукти, що відповідають потребам та запитам аудиторії.
Незалежно від того, чи проєктуєте ви інтернет-магазин, портфоліо чи рекламний лендінг, сфокусуйтеся на юзабіліті, ясності та залученості. І тоді успіх гарантовано!