Що таке темний режим?
Темний режим (або так званий нічний режим) — це тип інтерфейсу користувача зі зміненою кольоровою схемою. Такий контраст також може нагадувати негатив на фотографії. Він має темні кольори фону та світлий передній план або світлий текст та елементи на темнішому тлі. Головною перевагою є зменшена яскравість темної теми, що забезпечує безпеку в темному середовищі та мінімізує напругу очей.

Проблеми з дизайном темної теми
Дизайн інтерфейсу користувача в темному режимі виглядає досить епічно. Але є також кілька проблем, пов’язаних із темною темою, наприклад:
Може викликати напругу очей
Хоча багато хто хвалить зниження напруги очей через темний режим, серія окремих досліджень, проведених між 2013 і 2016 роками, показує, що все навпаки. Дослідження показали, що темний режим не тільки збільшує напругу очей, але й робить людей менш точними при читанні. Світлі літери на темному фоні змінюють зоровий фокус, і тому розуміння прочитаного стає нижче.
Різний вигляд у друкованому та цифрових варіантах
Певні насичені кольори можуть добре працювати на чорному друкованому дизайні, але не будуть мати достатнього контрасту саме в цифровому дизайні.

Дизайн може здатися безладним
Темний користувальницький інтерфейс не має такого простору, який мають світлі теми. Всього кілька елементів дизайну можуть швидко зробити екран переповненим та брудним.
Кольори передають різні повідомлення
Кольори та темному та світлому фоні передають різні емоції та повідомлення. Якщо палітру кольорів було розроблено виключно для інтерфейсу зі світлою темою, можливо, вам знадобиться розширити палітру, щоб ефективно передати своє повідомлення на темному тлі.
Не подобається
Світлі фони є безсумнівною нормою та класикою дизайну, тому ви навряд чи почуєте негативні відгуки щодо світлого фону, чого не скажеш про темний дизайн інтерфейсу.

Уникайте чисто чорного
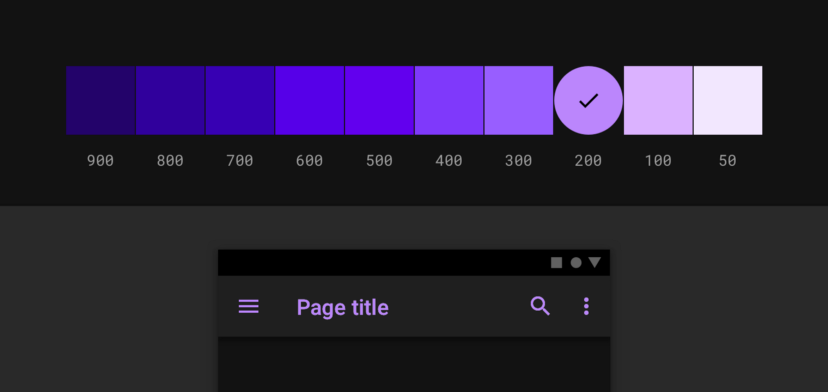
Для дизайну темної теми не потрібен чисто чорний фон. Насправді темно-сірий може створити такий же візуал і відчуття, як чистий чорний, але пом’якшити контраст між текстом і фоном, полегшуючи користувачам фокусування. Темно-сірі фони також дають змогу використовувати ширший діапазон кольорів у вашому дизайні та досягати більшої глибини за допомогою тіней і рельєфу.
Material design рекомендує #121212 як темний колір поверхні теми.
Уникайте чисто білих шрифтів
Чисто білі літери на темному тлі на більшості екранів виглядають розмитими або спотвореними. Це явище відбувається через оптичну ілюзію: біле світло, яке випромінює екран, намагається заповнити темний простір. Вибираючи шрифти, намагайтеся вибирати тьмяні білі та світло-сірі кольори. Згідно з даними Google, 38%, 60% і 87% непрозорості світло-сірого є ідеальними значеннями для текстів з обмеженими можливостями, середніх і сильних виділень.
- Сильно виділений текст повинен мати непрозорість 87%
- Текст із середнім виділенням застосовано на 60%
- Вимкнений текст використовує непрозорість 38%.
Відповідайте стандартам контрастності кольорів доступності
Переконайтеся, що ваш вміст залишається добре читабельним у темному режимі. Темні поверхні мають бути достатньо темними, щоб зображати білий текст. Google Material Design рекомендує використовувати рівень контрасту принаймні 15,8:1 між текстом і фоном.
Уникайте сильно насичених кольорів
Насиченість означає інтенсивність кольору. Чим більш насичений колір, тим чистішим він буде виглядати. Чим менш насиченим, тим більш сірим. Насичені кольори мають чудовий вигляд на світлому фоні – наприклад, синій на білому тлі. Але помістіть цей синій колір на темне тло, і його може бути важко читати, змушуючи читача напружуватися, щоб чітко його побачити.

Використання тіней
Темний дизайн не обов’язково означає використання плоского макета. Навіть за допомогою темного макета можна допомогти користувачам візуалізувати візуальну ієрархію. Якщо тіні в темних режимах — не найрозумніша ідея для нашого дизайну, що ж тоді робити?
У арсеналі маємо два потужних інструментів для вирішення:
- Використовуйте негативний простір на свою користь. Менше – це більше: оскільки темні тони менш навантажують око, але змушують користувачів шукати яскраві об’єкти, вони вимагають візуальних місць відпочинку, простоти макета та масштабованості. Якщо ваш дизайн виглядає безладним у темному режимі, можливо, настав час спростити його для обох режимів.
- Розумно використовуйте контраст і освітлення. Спершу подумайте про тло: замість простого фону ви можете перейти до текстури у світліших або насиченіших відтінках. Крім того, контраст між об’єктами також допоможе вам передати візуальну глибину без використання тіней.

Перегляньте свою базу даних зображень
Намагаючись розробити та реалізувати темний режим, переконайтеся, що зображення на вашому веб-сайті зливаються. Не бійтеся коригувати зображення, щоб вони виглядали краще в темній темі. Якщо контраст між темним режимом і зображенням надто помітний, ви можете скористатися загальним фільтром, який змінює контрастність і яскравість їх відображення.
Підберіть колір до свого повідомлення
Кольори викликають різні емоції залежно від свого походження. Наприклад, яскраво-рожевий на світлому фоні може здатися легким і грайливим. Той самий рожевий на темному тлі може здатися гострим і загадковим. Переконайтеся, що ваша палітра кольорів надсилає правильне повідомлення вашій аудиторії.

Дозвольте користувачам перемикатися зі звичайного на темний режим
Деякі вебсайти та програми застосовують свої темні режими для перемикання в певні години дня або в певні дати. Ця корисна функція, але дозволити кінцевому користувачеві самостійно перемикатися між режимами ще краще з таких причин:
- Ви даєте їм контроль над вашим продуктом. Налаштування часто є перевагою, яка сприяє збільшенню продажів, надаючи користувачам свободу та безпеку.
- Природним розвитком попередньої ідеї було б те, що, увімкнувши керований користувачем перемикач, кінцевий користувач відчуває, що його слухають, демонструючи увагу до їхніх уподобань.

Перевірте свій дизайн як у світлому, так і в темному вигляді
Подивіться, як ваш інтерфейс користувача виглядає в обох варіантах, і за потреби відкоригуйте дизайн, щоб відповідати кожному з них. Випробуйте свій продукт після заходу сонця.
І на кінець ми приклали вдалий приклад темного інтерфейсу користувача
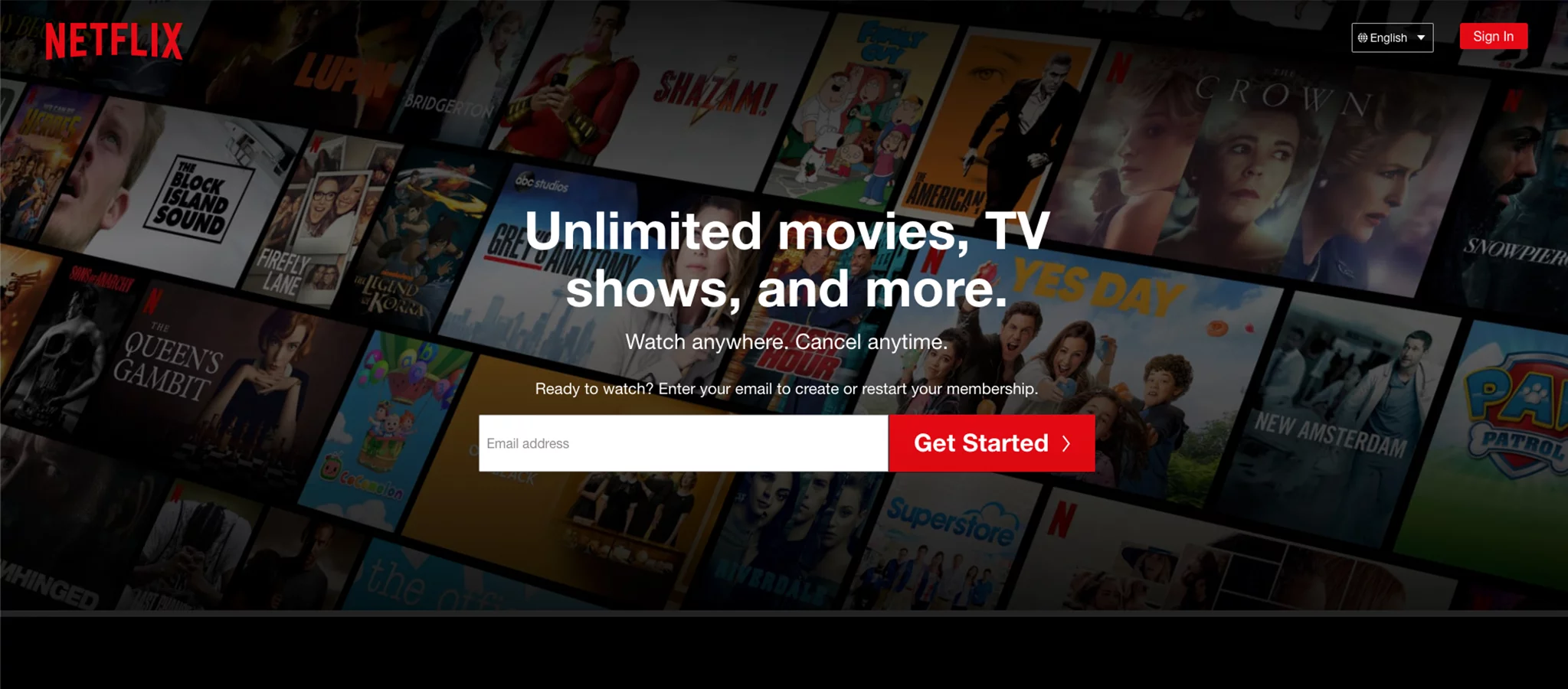
Netflix
Це може бути один із найпоширеніших прикладів чудового темного інтерфейсу користувача, але про нього точно варто згадати. Netflix відтворює типовий настрій перегляду телевізора на дивані за допомогою дизайну свого вебсайту – темний тьмяний фон і яскравий екран з підсвічуванням. Цей дизайн надає користувачам знайомий досвід, який ідеально поєднується з їхнім брендом.

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







