Про TeleportHQ
TeleportHQ — це візуальний редактор із функцією перетягування, який спрощує створення та кодування статичних сайтів. Окрім ШІ-складової, ви можете повністю налаштовувати будь-які елементи дизайну сайту на своєму полотні, переглядати різні шаблони або використовувати власні файли Figma. А також зберегти власні компоненти для повторного використання в майбутніх проєктах. Інструмент має функції попереднього перегляду, що дозволяє перевіряти сайт на помилки, у тому числі адаптивні його версії задля збереження узгодженості на різних пристроях.
Конструктор має зручні інструменти співпраці, завдяки яким розробники можуть співпрацювати в режимі реального часу. Миттєво дізнавайтеся, хто над яким процесом працює, щоб підтримувати безперебійний робочий процес.
Найкрутіше те, що TeleportHQ може автоматично написати код для всього вашого проєкту — навіть для імпорту Figma та спеціальних компонентів! Якщо ви веброзробник, просто завантажте код у форматі HTML або CSS, щоб продовжити роботу над ним у власному середовищі. Ви зможете експортувати готовий код до дев’яти фреймворків JavaScript, включаючи React, Next і Gatsby. Після створення сайту ви зможете безплатно розмістити його на домені TeleportHQ та легко поділитись ним у мережі.
Функціонал TeleportHQ
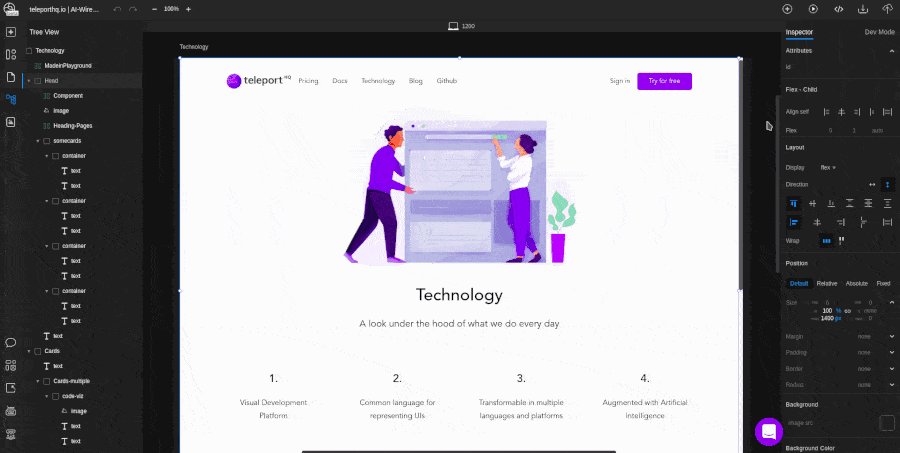
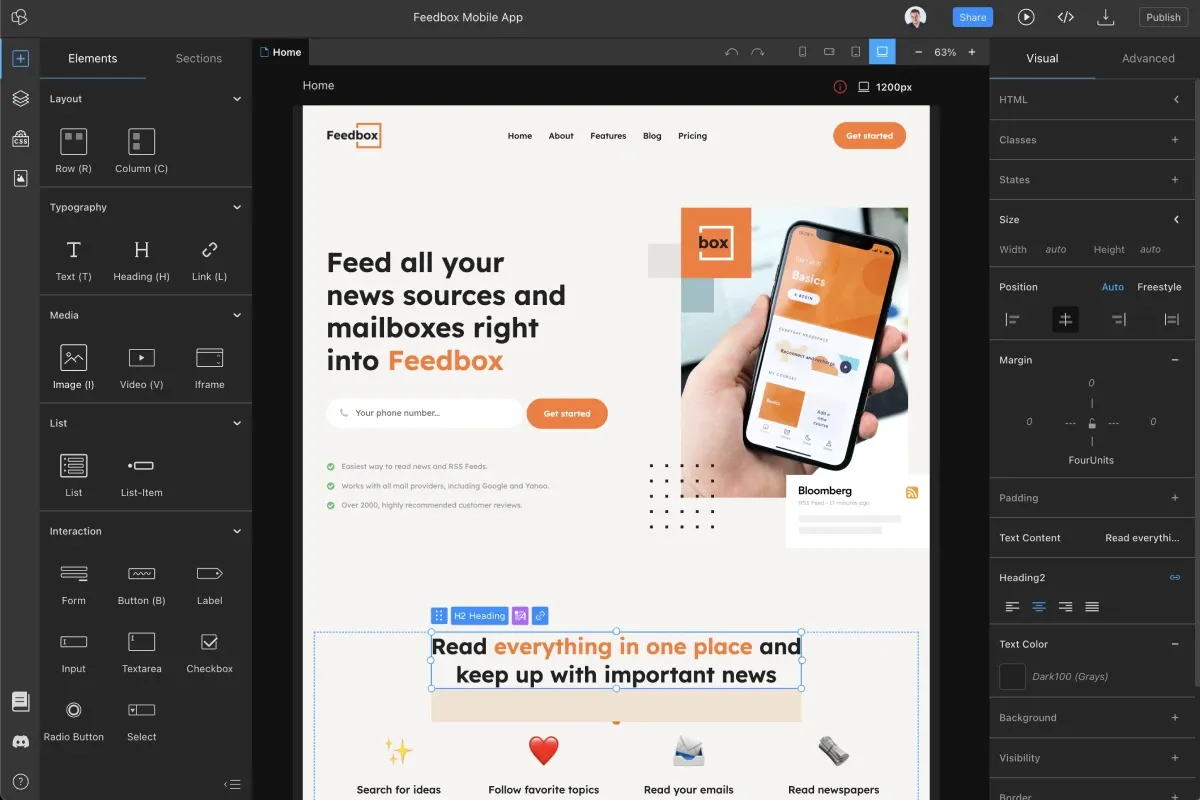
Конструктор з функцією перетягування
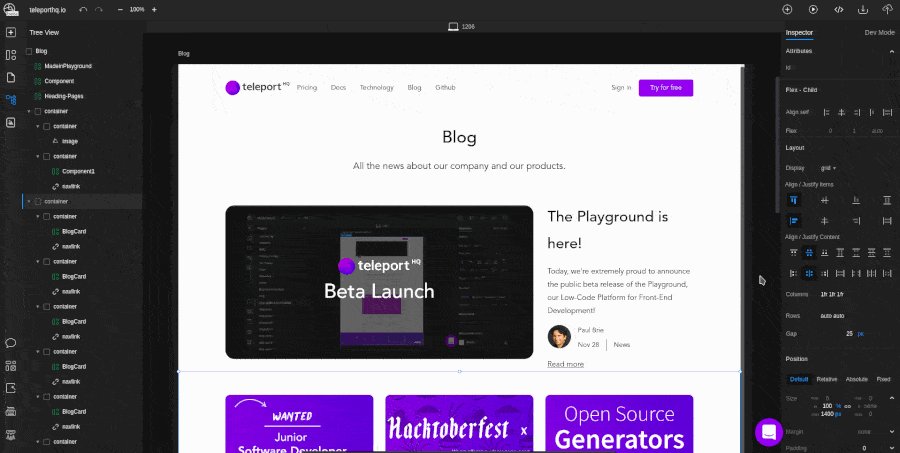
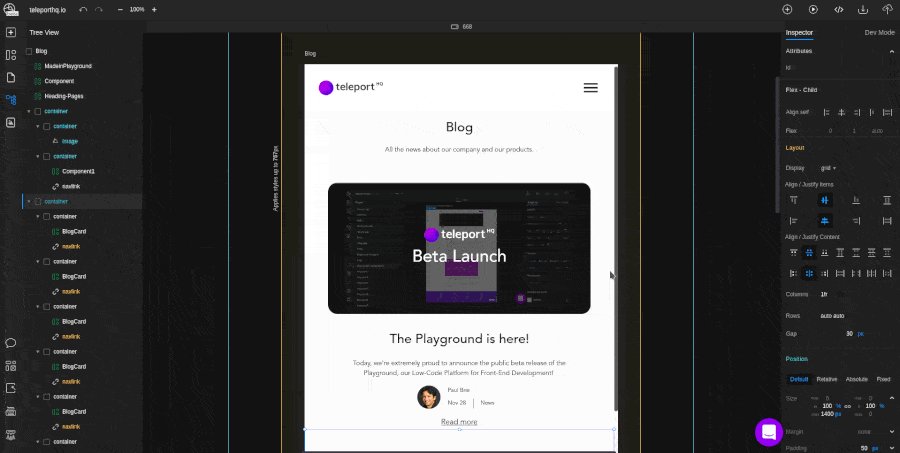
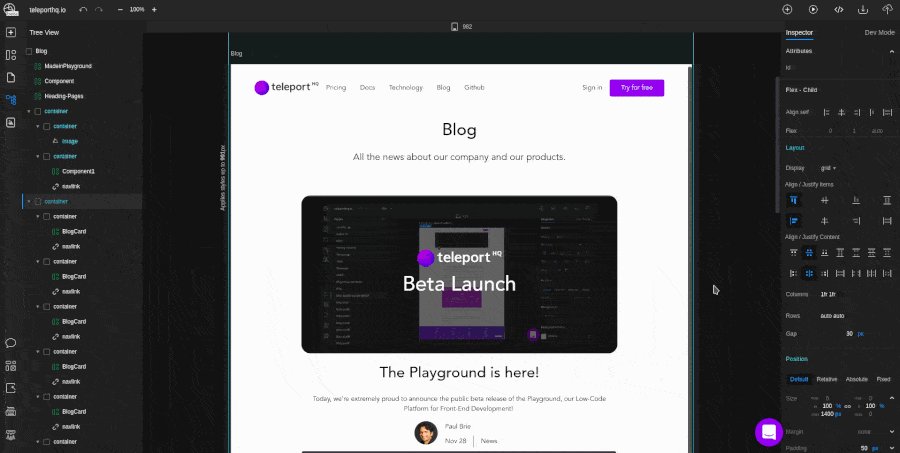
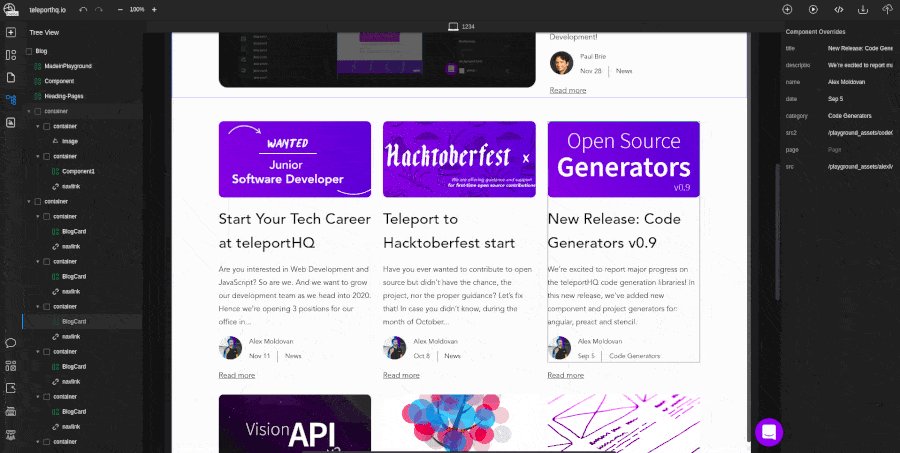
TeleportHQ має потужний конструктор з функцією перетягування. За допомогою конструктора ви можете додавати існуючі компоненти та сторінки на полотно, перетягуючи їх зі списку доступних компонентів. Ви можете легко перетягувати елементи на бажані позиції й змінювати їх розташування. Інструмент дозволяє автоматично групувати елементи або вільно розміщувати їх відповідно до ваших потреб.

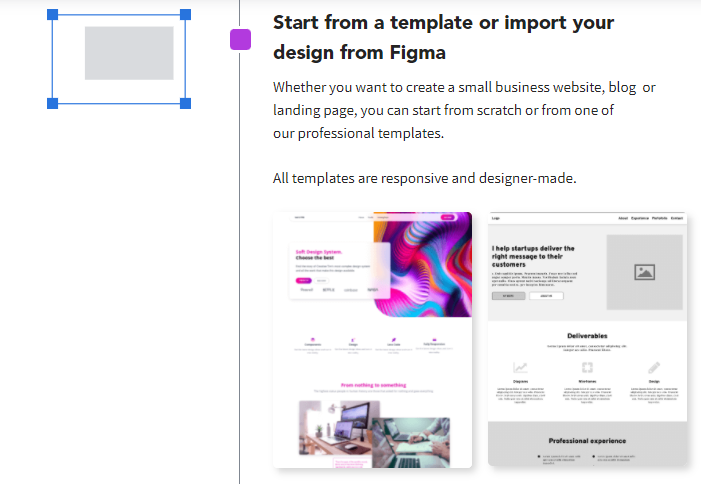
Готові професійні шаблони
TeleportHQ пропонує набір готових професійних шаблонів, що допомагають швидко та легко розпочати роботу. Чи то вебсайт з нуля чи існуючий дизайн. Шаблони повністю налаштовувальні та мають всі необхідні компоненти. Якщо у вас є дизайн у Figma, імпортуйте його в попередньо підготовлений шаблон. Всі шаблони розроблені професійними дизайнерами й мають високу адаптивність.

Безкоштовний хостинг та домен
TeleportHQ надає можливість безкоштовно скористатися доменом для розміщення вашого вебсайту. Після публікації сайту, TeleportHQ пропонує безкоштовний хостинг, на якому ви зможете опублікувати свій сайт під своїм безкоштовним доменом. Крім того, конструктор вебсайтів дозволяє одним кліком перекласти ваш сайт.

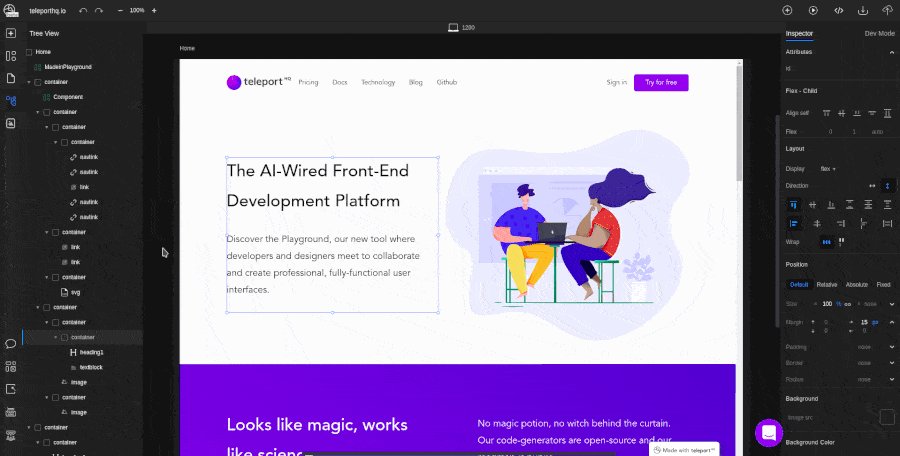
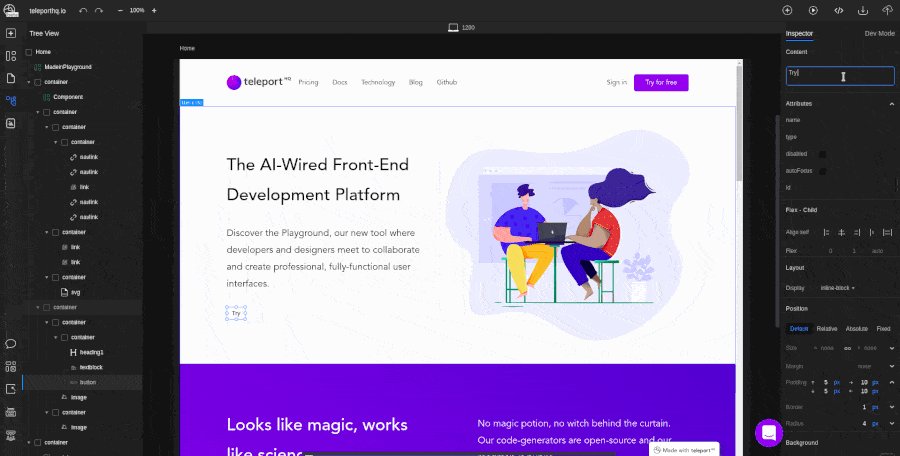
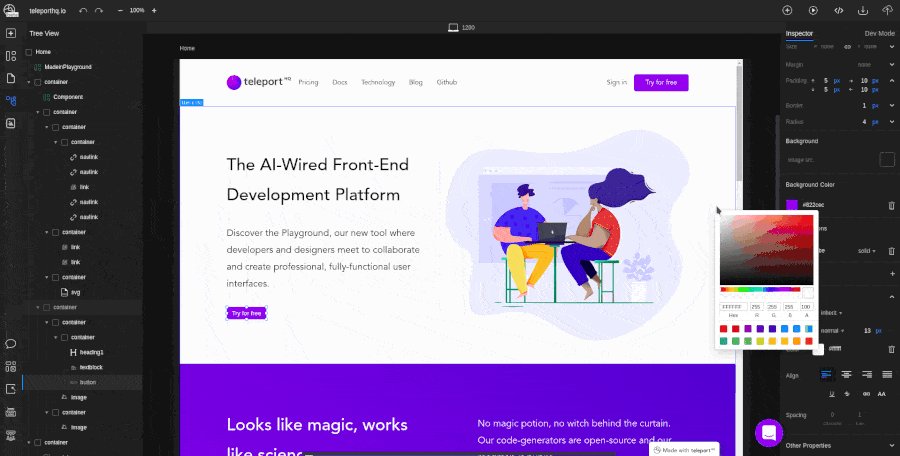
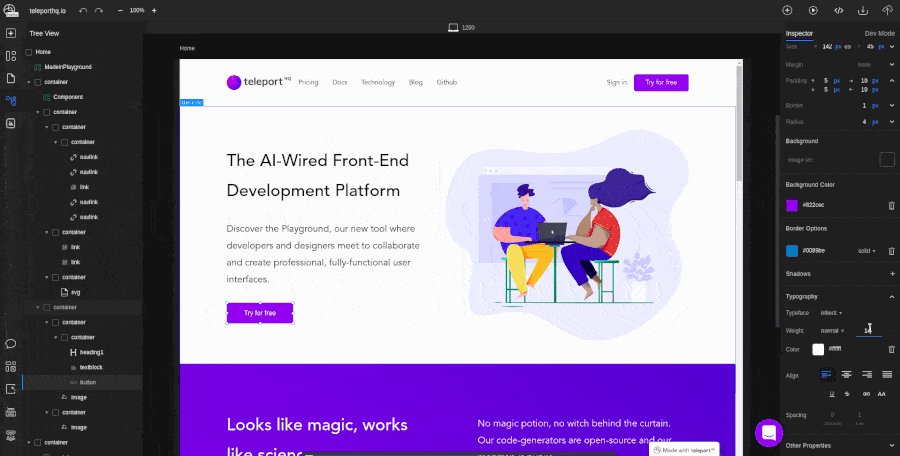
Налаштовувальність
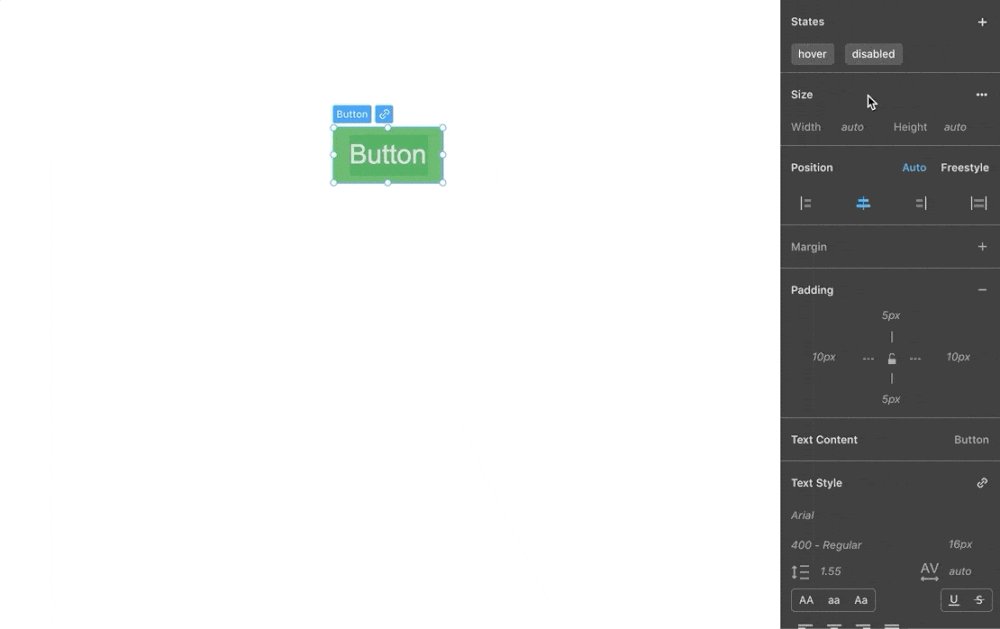
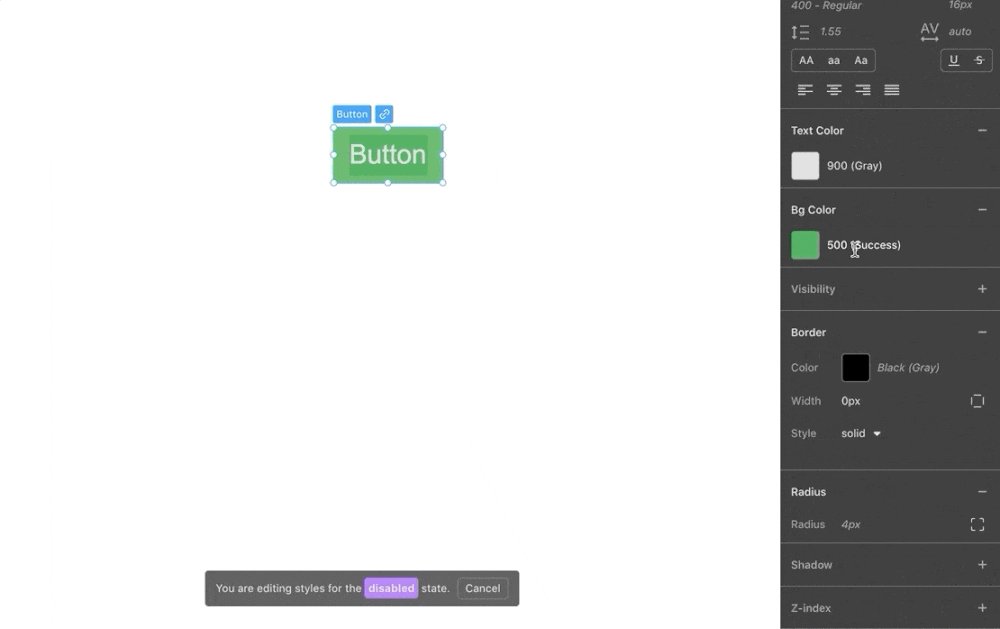
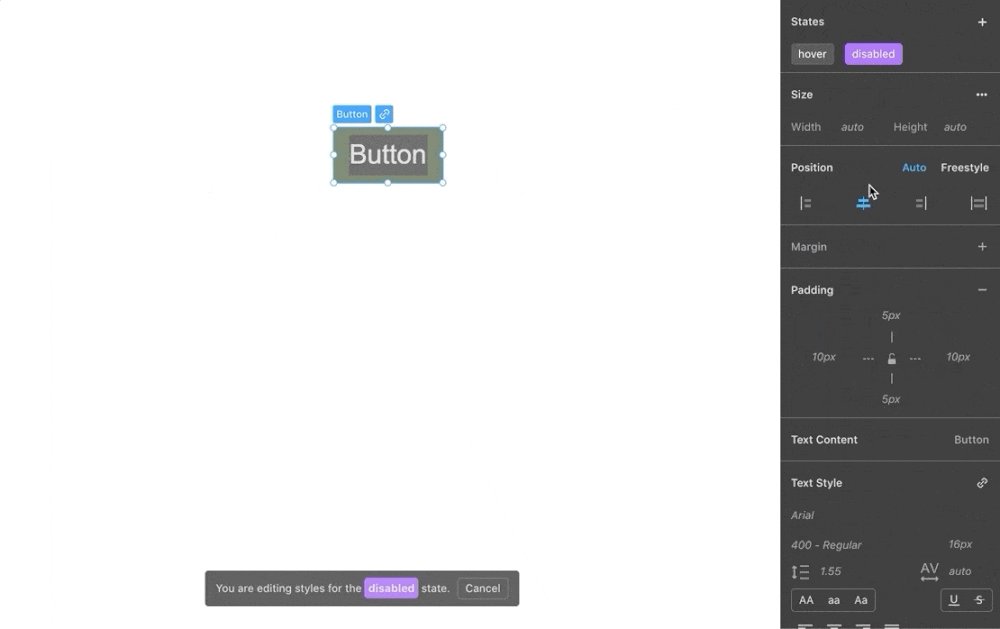
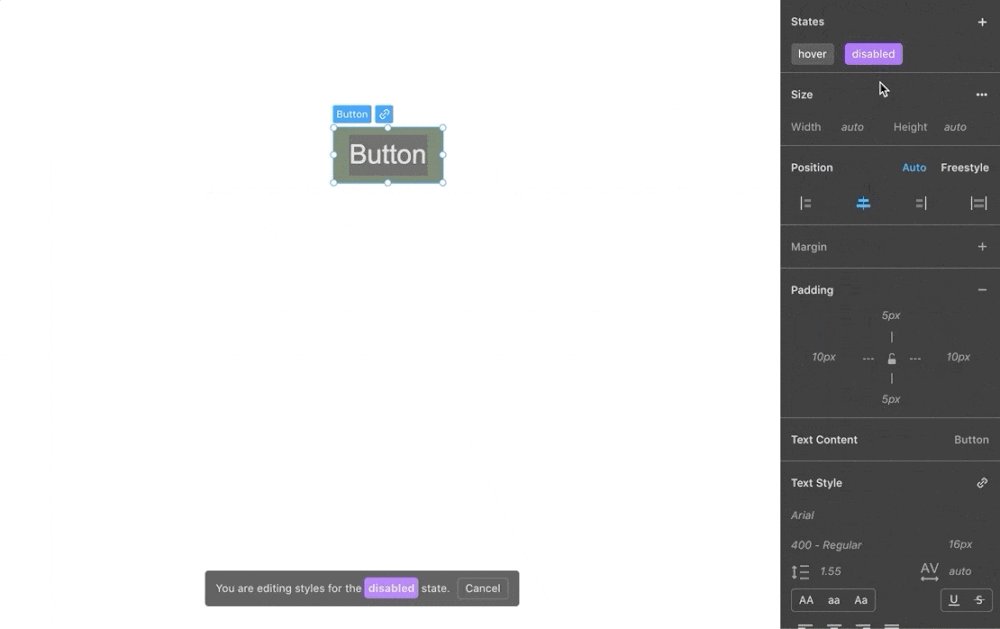
TeleportHQ має розширені інструменти налаштування, які допоможуть зробити його унікальним. Функція перетягування та скидання підтримує точне позиціювання вашого сайту на різних пристроях, гарантуючи ідеальну піксельну точність. TeleportHQ також включає панель інспектора стилів, яка надає вам візуальний доступ до редагування розмірів, використання дизайнерської мови та розширених параметрів. За допомогою візуального інспектора ви зможете налаштувати розміщення блоків, радіуси та межі, відступи та поля, фонові зображення та текстові стилі.

Крім того, є й інші параметри, за допомогою яких ви можете легко додавати Javascript, CSS і HTML в інтерактивному режимі.
Зручний спільний доступ до проєктів
Легко діліться своїми проєктами, запрошуйте інших користувачів та редагуйте проєкти разом, в режимі реального часу. Для демонстрації вашої роботи ви можете поділитися всім проєктом або лише окремою сторінкою. Також доступна анонімна сесія, яка дозволяє створювати користувацькі інтерфейси без необхідності створення облікового запису для користувачів. Тут ви можете поділитися своїми проєктами з користувачами, які не мають облікового запису TeleportHQ. Є різні варіанти налаштування ролей співавтора, дозволяючи бути переглядачем або редактором.

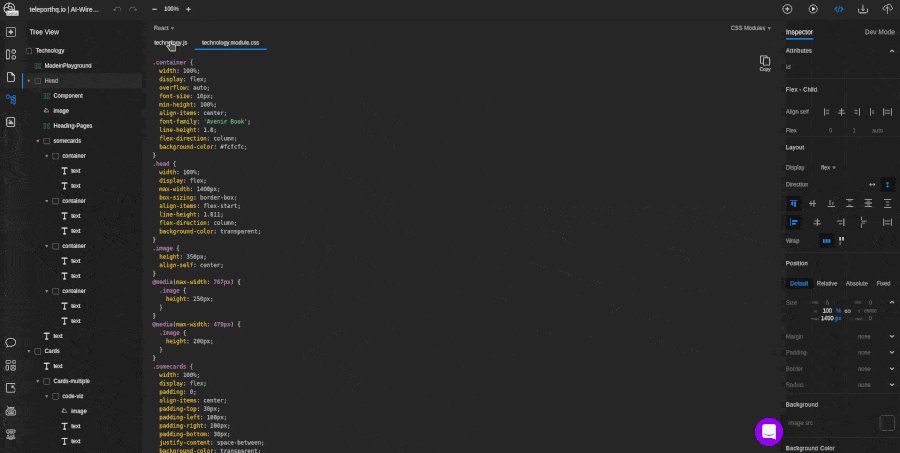
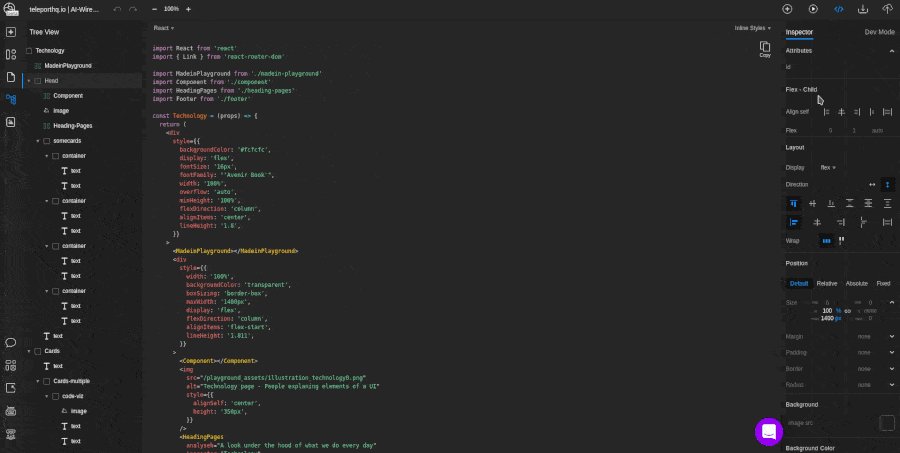
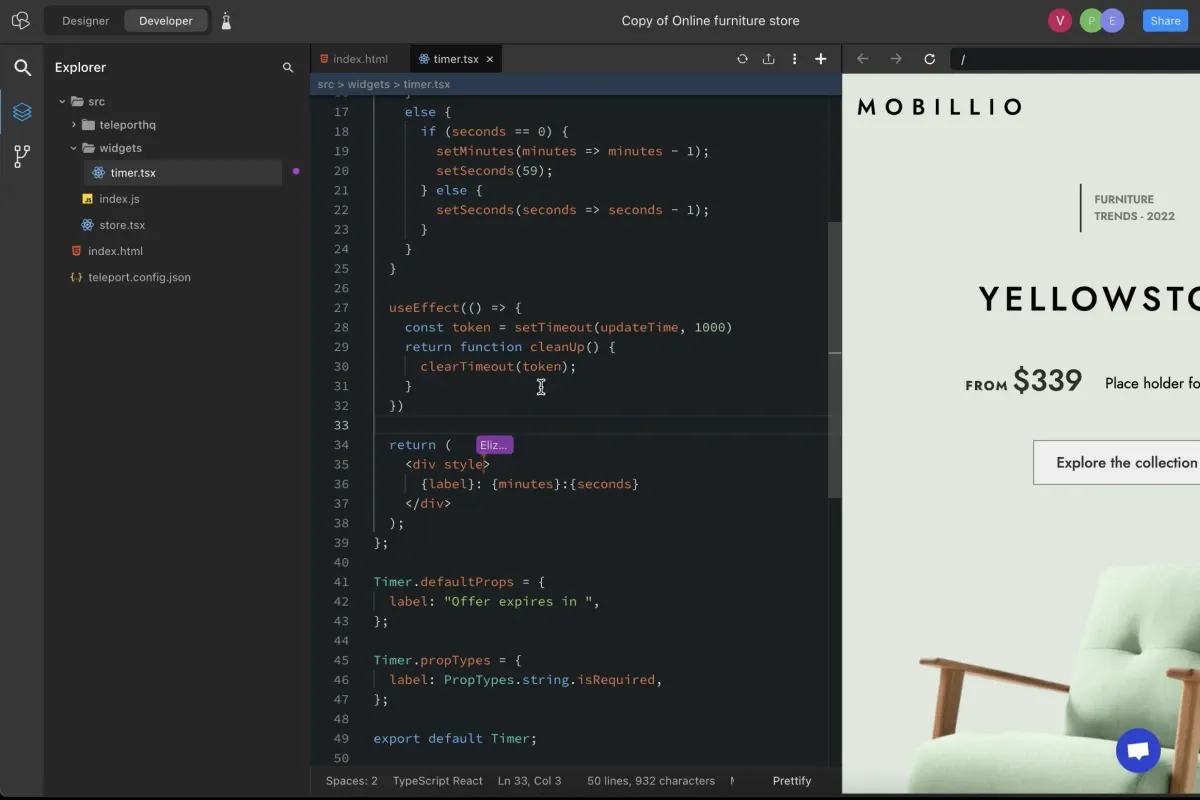
Експортуйте ваш код
TeleportHQ - це спільний конструктор інтерфейсу користувача з низьким рівнем програмування. Крім прискорення вашої роботи та централізованого управління параметрами, TeleportHQ також оптимізує ваш вебсайт за допомогою генерації коду. Інструмент автоматично генерує унікальний код для всіх ваших дизайнерських маркерів, що дозволяє застосовувати CSS стиль, зменшуючи обсяг коду.

Також доступна можливість експорту чистого коду в форматах JS, CSS і HTML. Якщо ви не маєте технічних навичок, можете просто розгорнути ваш сайт за допомогою TeleportHQ.
SEO-оптимізація
Вебсайт дбає про ваш SEO-рейтинг, навіть коли ви працюєте з функціями самого сайту. Він включає CDN, мініфікацію та стиснення gzip. Ви також можете оптимізувати зображення для вимог пошукових систем та вибирати відповідний формат браузера.
Нові оновлення та розширені функціональні можливості
- Інтеграція з робочим процесом: ви зможете інтегрувати свій проєкт з CodeSandbox і GitHub, використовуючи інструментарій TeleportHQ CLI.
- Повторювані елементи: ви зможете використовувати елементи, такі як списки або таблиці, для ефективного створення вебсторінок.
- Відображення та вибірка даних: TeleportHQ запровадить підтримку JAMstack, що дозволить під'єднати безголову CMS та інтегруватися з інтерфейсом користувача.
- Умовний рендеринг, обробка подій та інтерактивність: ви зможете додавати обробники подій, створювати тригерні елементи на основі видимості, натискань та інших дій користувача.
- CSS-класи: ця функція дозволить легко ділитися стилями між елементами, уникнувши копіювання та вставлення або створення компонентів.
- Плагін для Figma: ви зможете імпортувати свої проєкти з Figma безпосередньо на платформу.

Як користуватись
Зареєструйтеся на платформі TeleportHQ: Відкрийте вебсайт TeleportHQ і створіть обліковий запис, вказавши всю необхідну інформацію.
Створіть новий проєкт: Після реєстрації увійдіть в обліковий запис і створіть новий проєкт, дайте йому назву та опис.
Додайте та налаштуйте елементи інтерфейсу: Використовуйте візуальний конструктор TeleportHQ для додавання різних елементів (текстові блоки, кнопки, форми тощо) на сторінку свого проєкту. Налаштуйте їх параметри: розмір, кольори, шрифти та інші властивості.
Налаштуйте опції та параметри: TeleportHQ надає можливість налаштування різних параметрів, таких як SEO-оптимізація, мініфікація коду, оптимізація зображень тощо.
Перевірте та тестуйте: Перегляньте попередній перегляд вашого проєкту, проведіть тестування на різних пристроях та у різній роздільній здатності, щоб переконатися, що ваш вебсайт адаптивний і працює належним чином.
Експортуйте код: TeleportHQ дозволяє вам експортувати згенерований код вашого проєкту в JS, CSS та HTML. Завантажте цей код і використовуйте його для розгортання вебсайту на власному сервері або іншому хостингу.

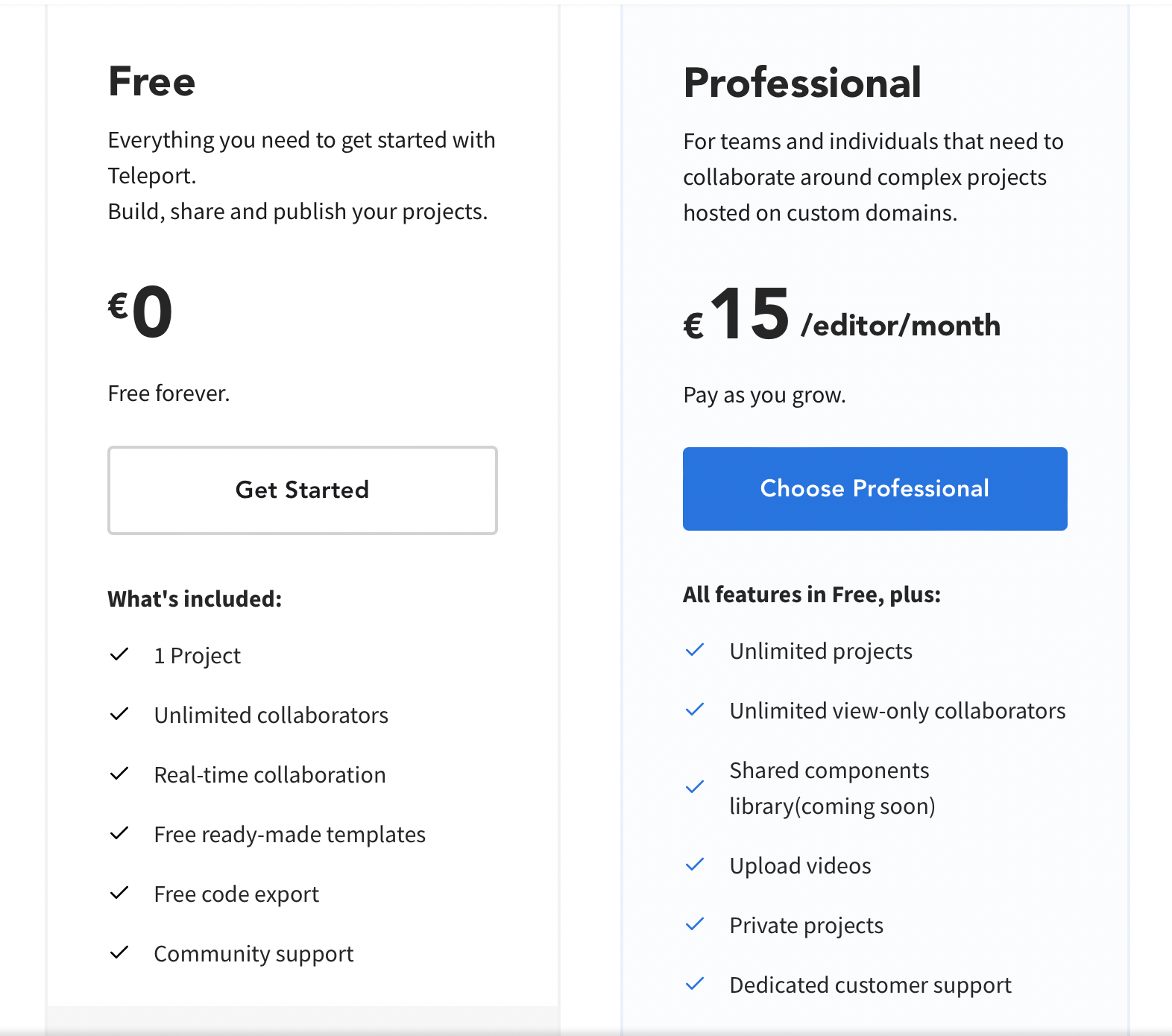
Тарифні плани
TeleportHQ пропонує всього 2 тарифні плани: безкоштовний та професіональний. Користуючись безкоштовним планом ви можете створити один проєкт, додати всіх своїх колег та використовувати будь-які шаблони не витративши жодної гривні. Але якщо вам потрібні більш розширені функції за 15 доларів на місяць ви можете придбати професіональний план, який пропонує безлімітну кількість проєктів, додавати власні компоненти вести приватні проєкти.

Висновки
Переваги
- Низькокодовий конструктор інтерфейсу користувача: TeleportHQ надає можливість швидко створювати й налаштовувати інтерфейс користувача без необхідності глибоких знань програмування. Це дозволяє швидко розробляти сайти та додатки.
- Оптимізація продуктивності: інструмент автоматично оптимізує код та зображення для покращення продуктивності сайту, інтегрує різні техніки, що допомагає забезпечити швидку роботу вебсайту.
- SEO-підтримка: інструмент надає інструменти для оптимізації сайту для пошукових систем: SEO-опції, налаштування метатегів, URL-адрес та інші фактори, які допомагають поліпшити присутність вашого сайту у пошукових системах.
- Легкий експорт коду: TeleportHQ дозволяє експортувати згенерований код вашого проєкту в JS, CSS і HTML.
Недоліки
- Крива навчання: якщо ви новачок у розробці, може знадобитися деякий час на ознайомлення з інтерфейсом та функціональністю.
- Відкритість коду: Одним з можливих недоліків TeleportHQ є відсутність повного доступу до вихідного коду і можливості внесення власних змін. Це може бути проблемою для деяких розробників, які хочуть максимально контролювати процес.
💬 Дизайн-чат