Про Tally
Tally – це програма на основі ШІ, яка допомагає створювати вебформи для сайтів без знань програмування. Інструмент має багато корисних інструментів та готових шаблонів, які можна використовувати. Самостійно задавайте стиль та структуру форм, додавайте необхідні запитання, збирайте дані, вставляйте фотографії та інші файли. Готові форми можна розмістити на вашому вебсайті чи в соціальних мережах. Окрім цього, Tally чудово працює у колаборації з іншими популярними програмами, на кшталт, Google Sheets та Notion.

Форми будуються на основі вхідних та просунутих блоків. Щоб додати будь-який блок просто введіть /, як у Notion, та використовуйте доступні команди. Після цього ви зможете налаштувати зовнішній вигляд форми та структурувати дані.
Вхідні блоки
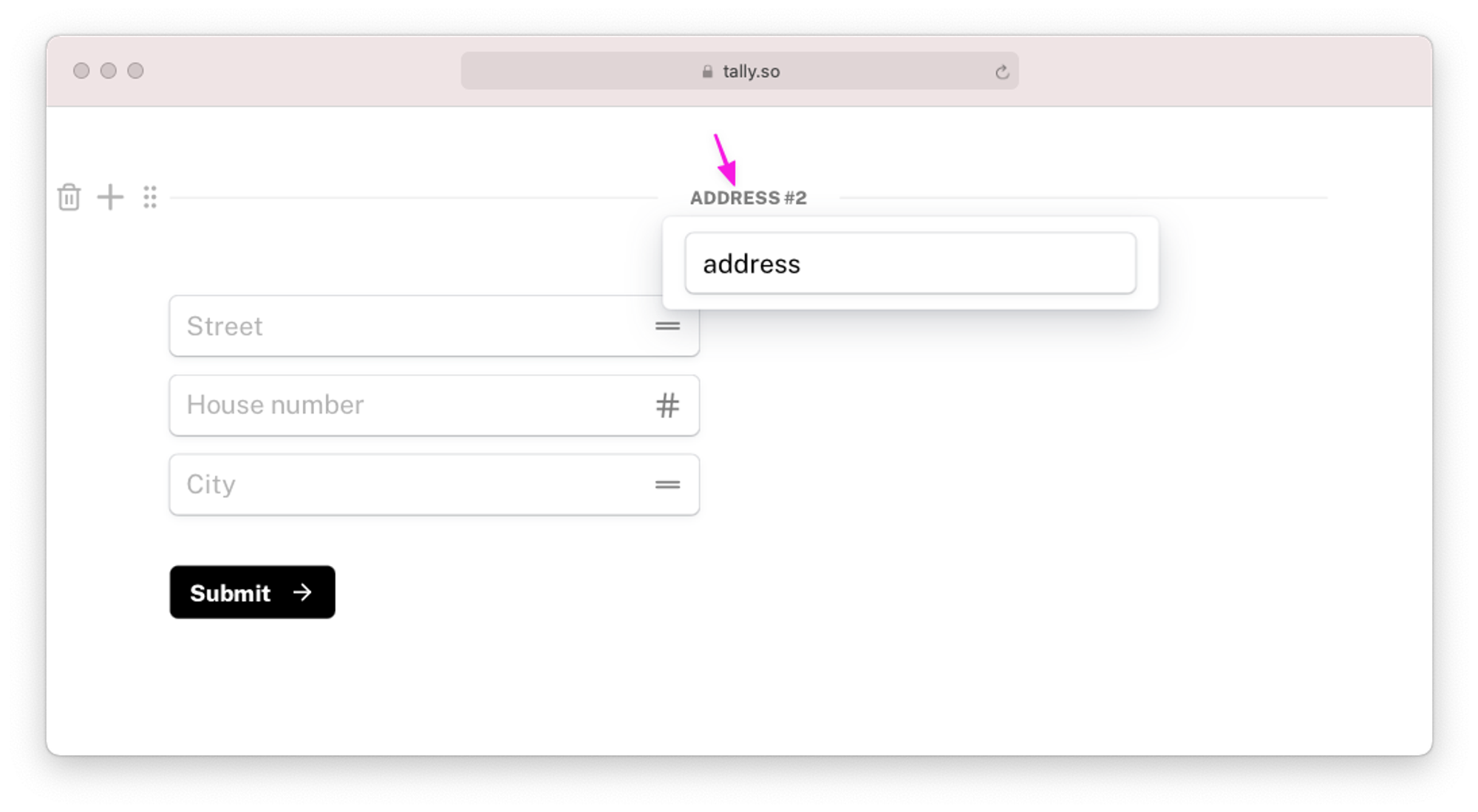
- /short: блок, що позначає коротку відповідь. Підходить введення імені або адреси. В
- /long: команда, щоб збирати довгі відповіді без обмеження символів.
- /number: щоб збирати числові дані, наприклад номера будинку.
- /email: для поля адреси електронної пошти.
- /phone: щоб збирати номери телефонів у правильному форматі.
- /link: поле для URL-адрес вебсторінок.
- /multiple або [а]: створити блок множинного вибору. Використовуйте цей блок, щоб запропонувати список із варіантів відповіді.
- /dropdown: або [v]: створити спадне меню, що пропонує довгий список варіантів відповідей.
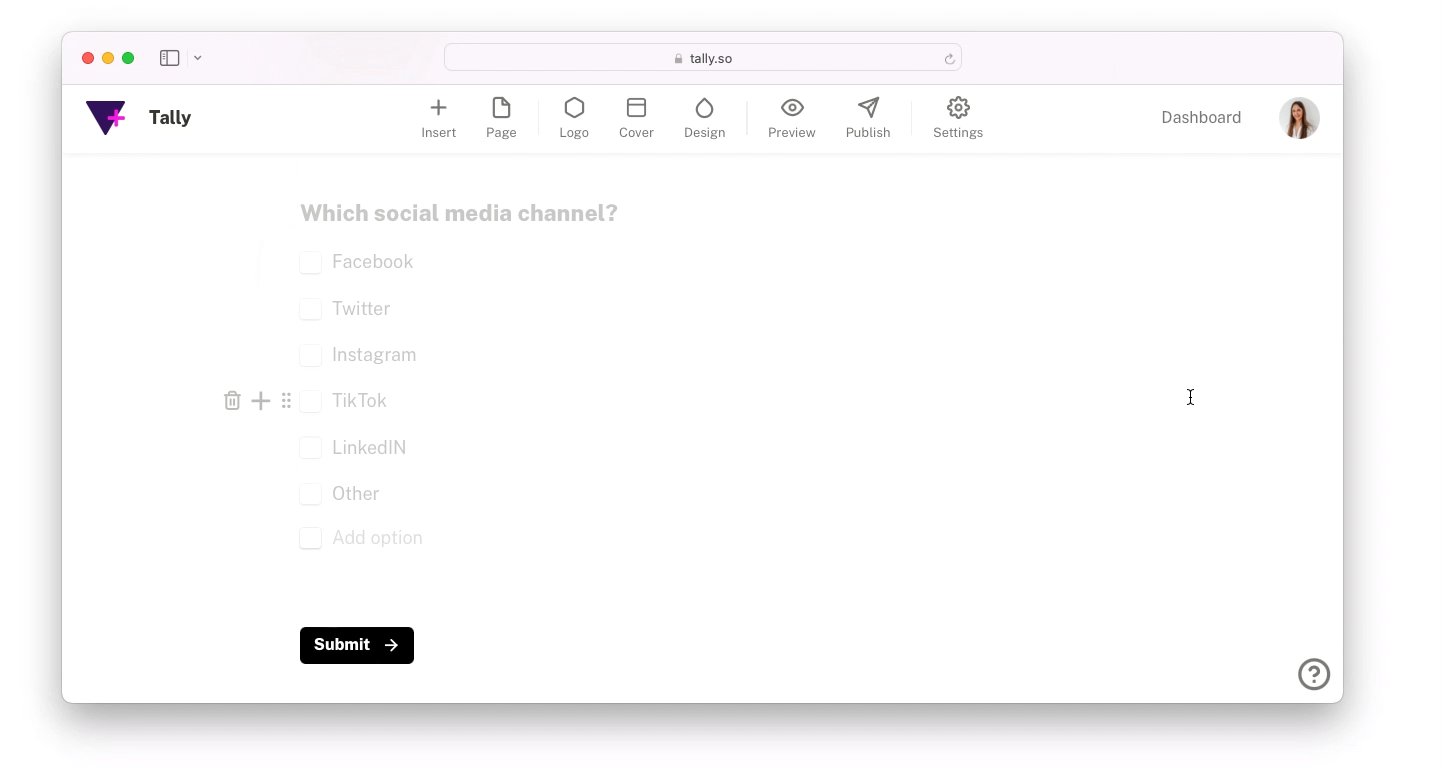
- /checkbox або []: створити прапорець. Використовуйте прапорці, щоб запропонувати ряд варіантів відповіді.
- /multi-select: створити запитання з множинним вибором. Запитання з множинним вибором дозволяє вибрати кілька варіантів відповіді зі спадного меню.
- /matrix: створити матричне запитання. Матричний блок дозволяє вводити дані у форматі сітки та використовувати для створення шкали Лайкерта або для запитань, які містять кілька тверджень чи критеріїв.
- /date: вставити засіб вибору дати.
- /time: вставити засіб вибору часу.
- /rating: вставити простий і наочний спосіб оцінювання відповідей за допомогою ⭐️.
- /linear: зібрати числові відповіді за шкалою, щоб виміряти задоволеність клієнтів або, наприклад, бал NPS.
- ranking: створити рейтингове запитання та дозволити користувачам упорядковувати варіанти відповідей відповідно до власних уподобань.
- /file: вставити блок завантаження файлу, щоб дозволити користувачам додавати файли до своїх відповідей. Завантаження файлів часто використовується для збору резюме, скриншотів відгуків або портфоліо.
- /divider: розділити вміст форми
- /payment: платіжний блок, який дозволяє створювати платіжні форми завдяки інтеграції зі Stripe.
- /bot: захистіть свої форми від спаму та ботів за допомогою reCAPTCHA.
Просунуті блоки
Це блоки, що мають причинно-наслідкові зв’язки. Тобто, форма буде показувати чи приховувати деякі з наступних запитань в залежності від ваших попередніх відповідей.
Як створити логічний ланцюг?
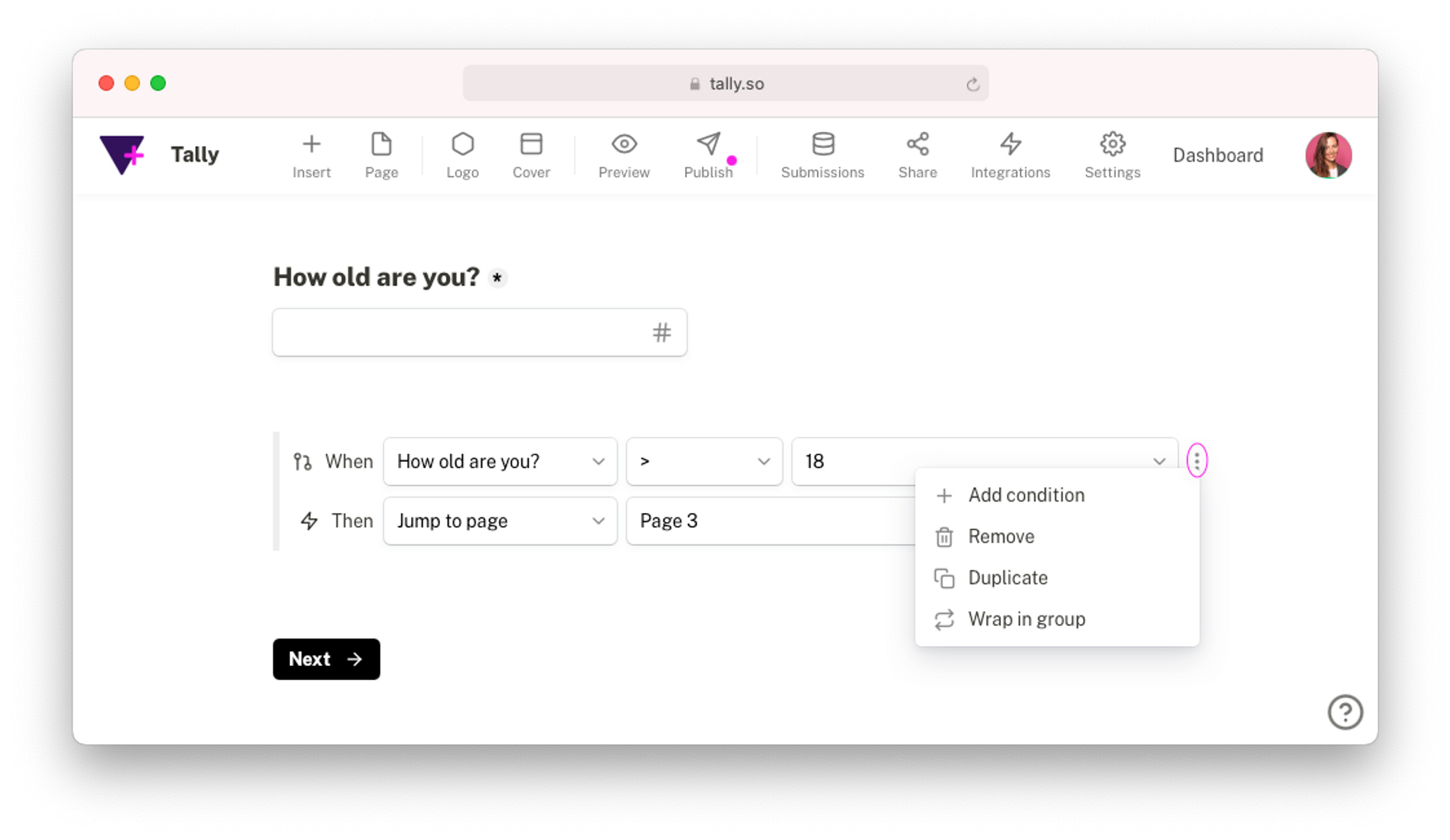
Введіть /logic, щоб додати умовну логіку до форми. Ви можете створити умови для будь-якого типу вхідного блоку. Натисніть “:”, щоб видалити, скопіювати, додати нові або обернути умови в групу. Залежно від умов ви можете активувати різні типи дій: простий перехід до сторінки, перехід до сторінки з можливістю пропускати сторінки із запитаннями, які не стосуються ваших користувачів, або перенаправляти їх на іншу сторінку.

Умовний логічний блок важливо розмістити на сторінці, де запускається дія переходу.

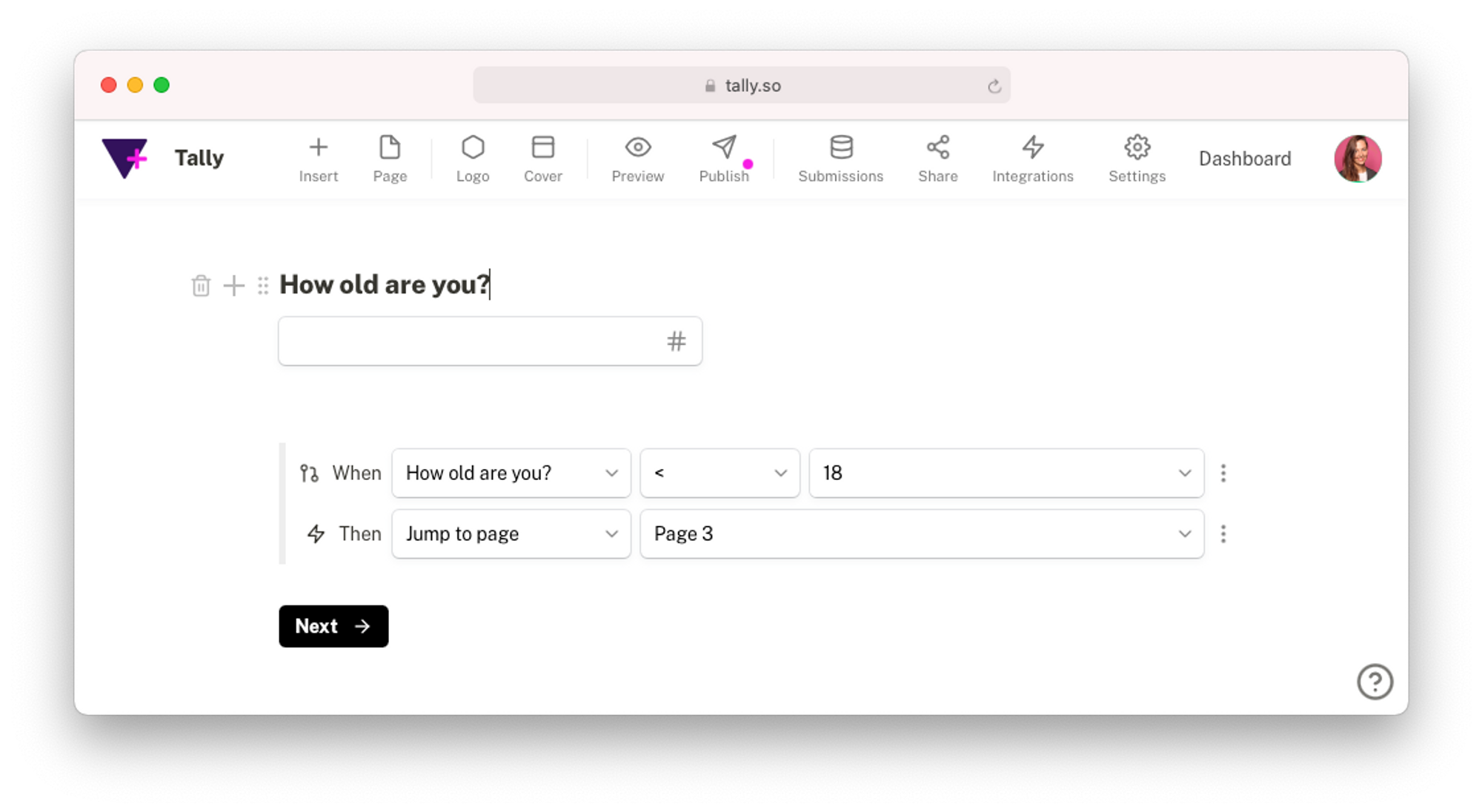
Перейменувати сторінки
Перейменувати сторінку можна натиснувши номер сторінки. Це значно спрощує їх ідентифікацію під час встановлення переходів сторінок у довгій формі з великою кількістю сторінок.

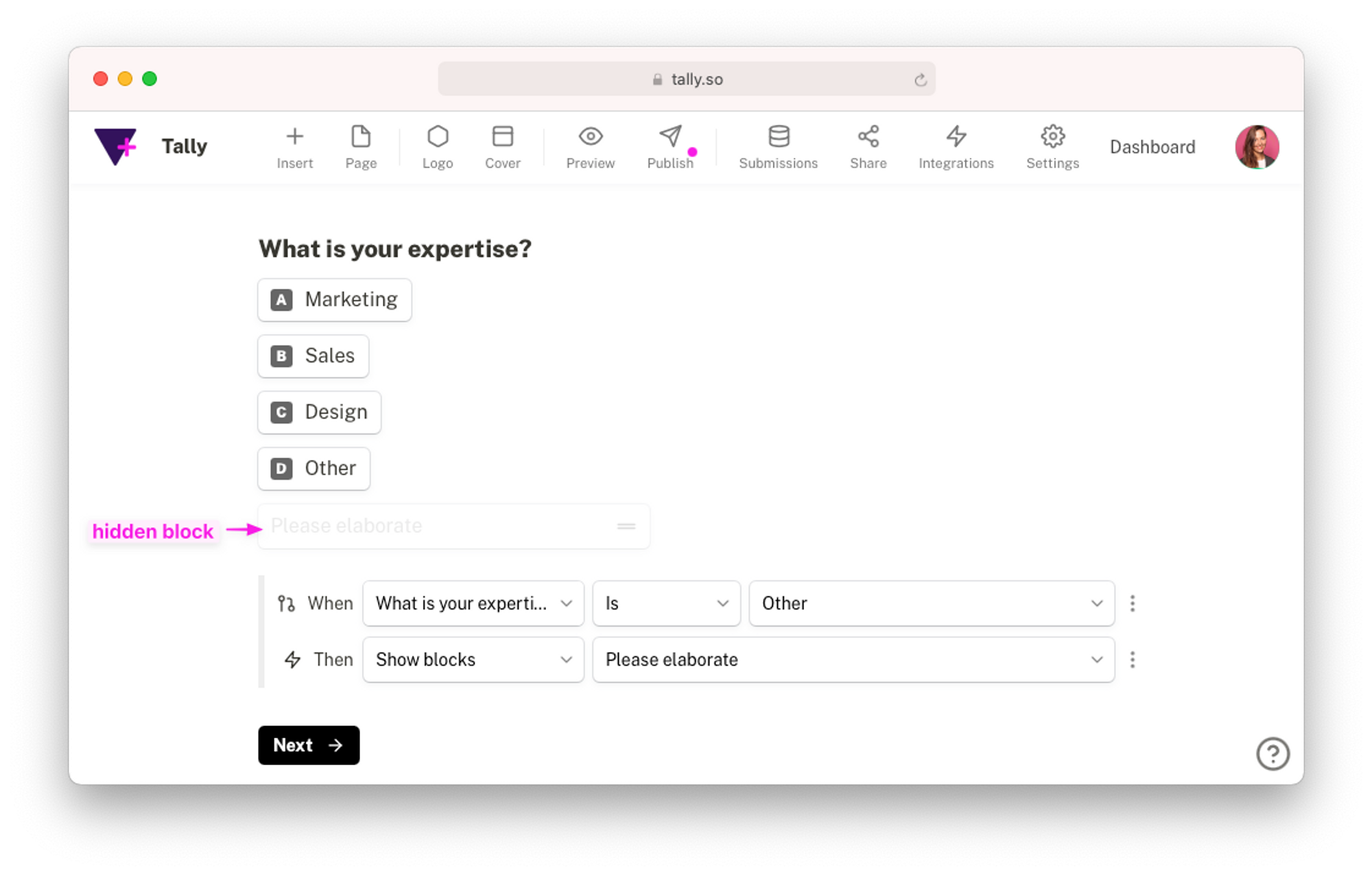
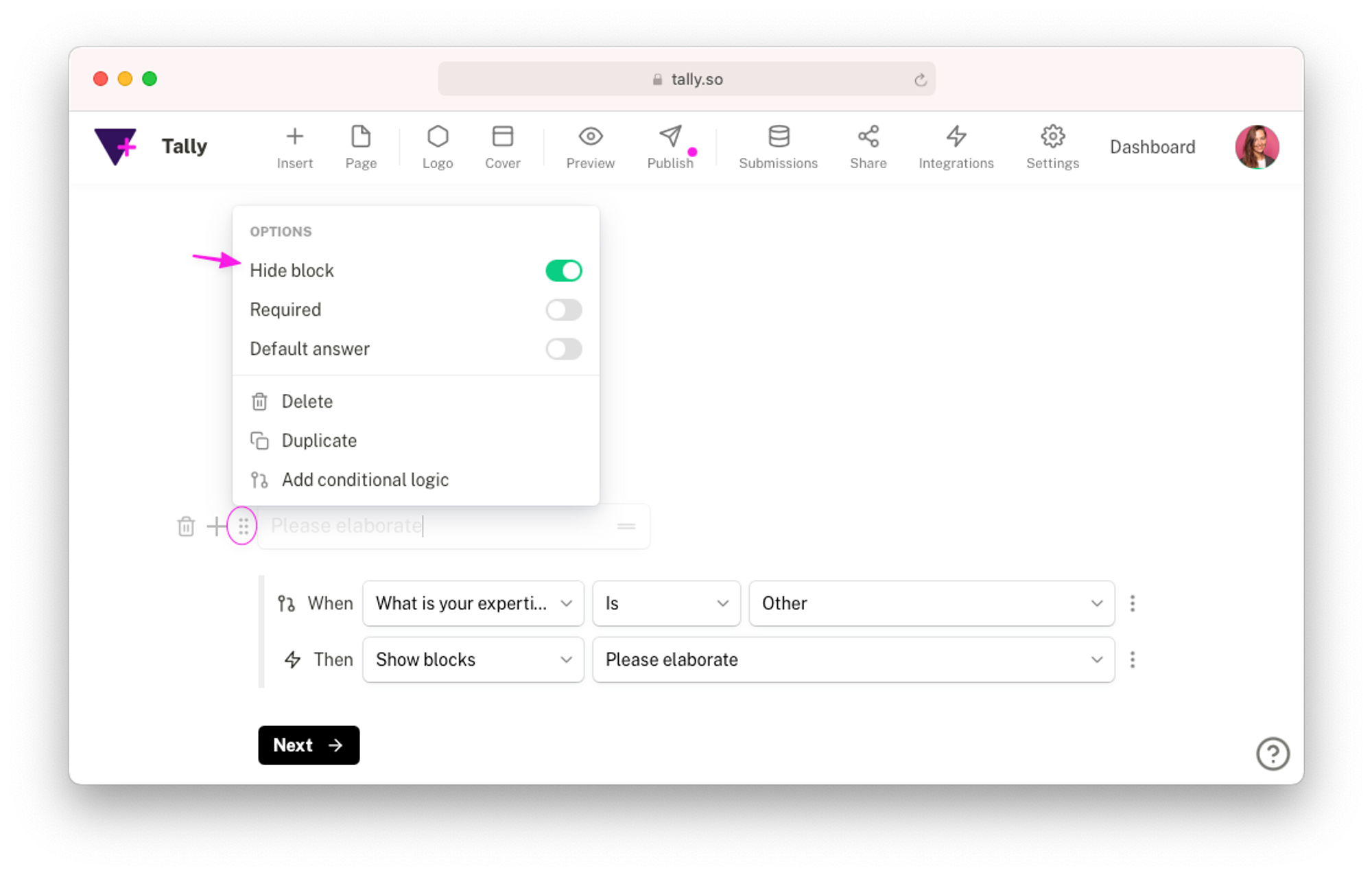
Показати або приховати блоки
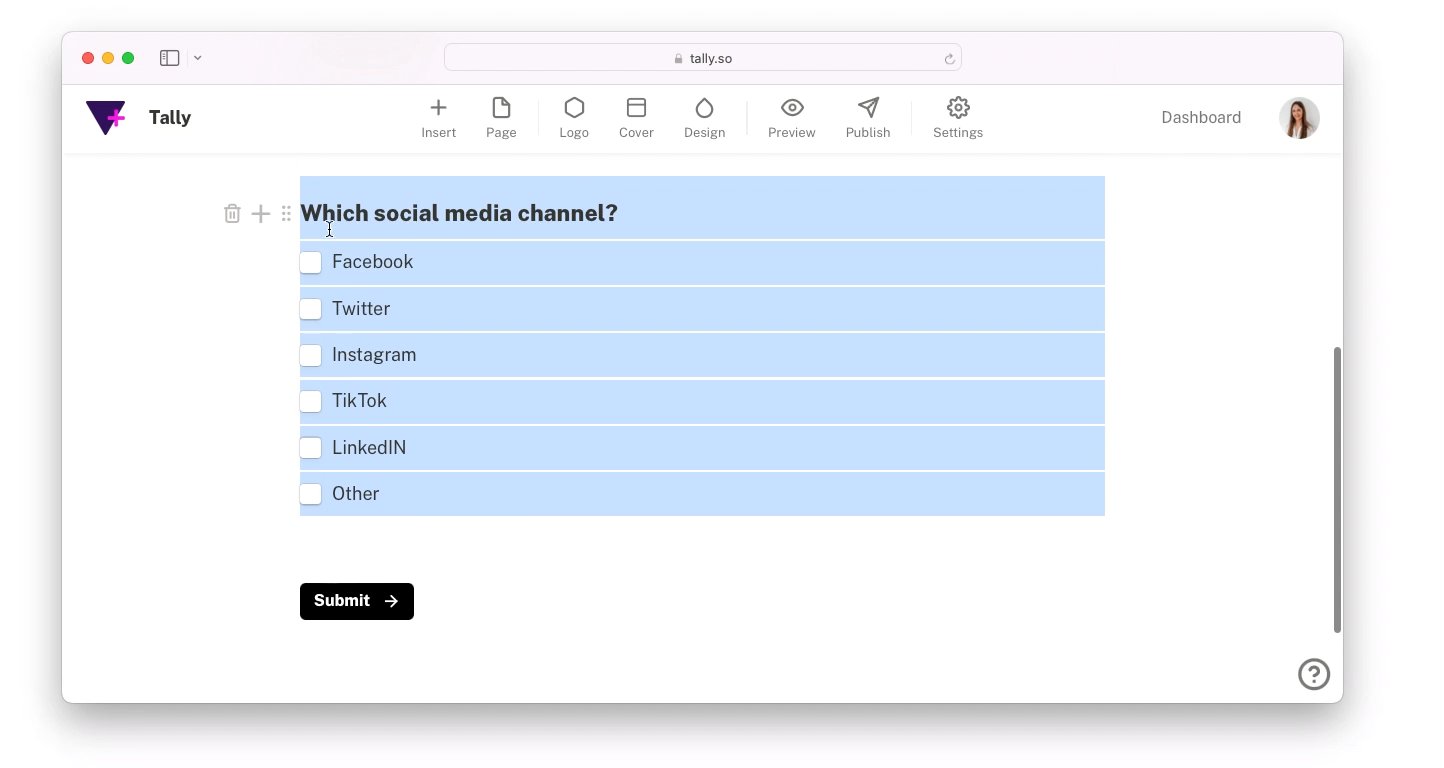
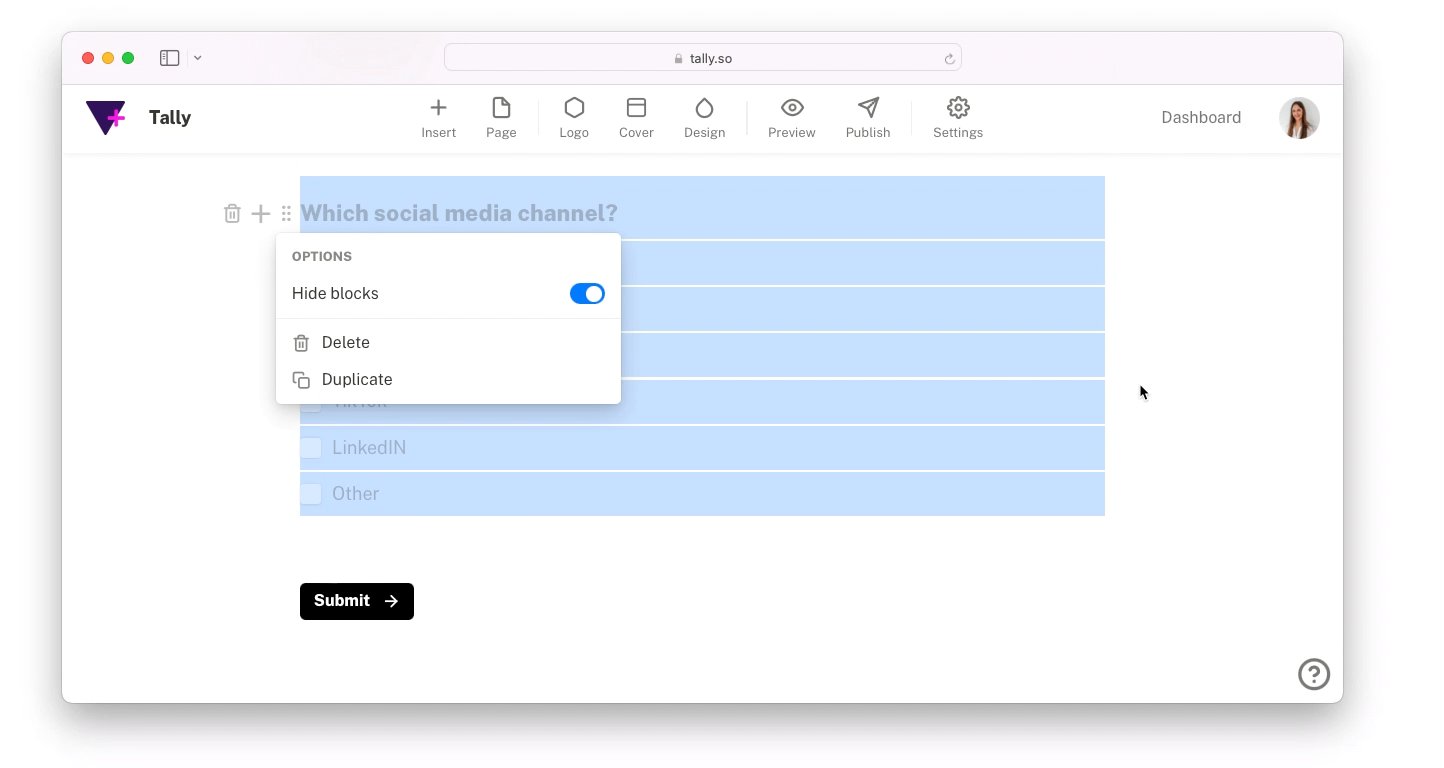
За допомогою функції “Сховати блок” ви можете показувати або приховувати одне чи кілька запитань або варіантів відповідей залежно від попередніх відповідей ваших користувачів. Для цього клацніть ::, щоб відкрити налаштування блоку, і натисніть Сховати блок.

Щоб приховати кілька блоків одночасно, просто позначте їх, відкрийте налаштування блоку та приховайте всі вибрані блоки.

У наведеному нижче прикладі додаткове поле буде показано лише тоді, коли користувач відповість «Інше» у цьому полі.
Позначте обов’язкові відповіді
Ця опція дає змогу встановлювати поле форми як обов’язкове чи необов’язкове. Наприклад: якщо респондент хоче підписатися на вашу розсилку, зробіть поле введення електронної пошти обов’язковим.

Налаштування зовнішнього вигляду форми
Після того, як ви задасте структуру вебформі, створену форму можна відредагувати відповідно до фірмового стилю бренду. Ви можете змінювати кольори форм, шрифти, форматувати текст, додати логотип тощо. Дізнайтеся, як покращити дизайн вашої форми Параметри налаштування зараз доступні тільки в бета-версії.
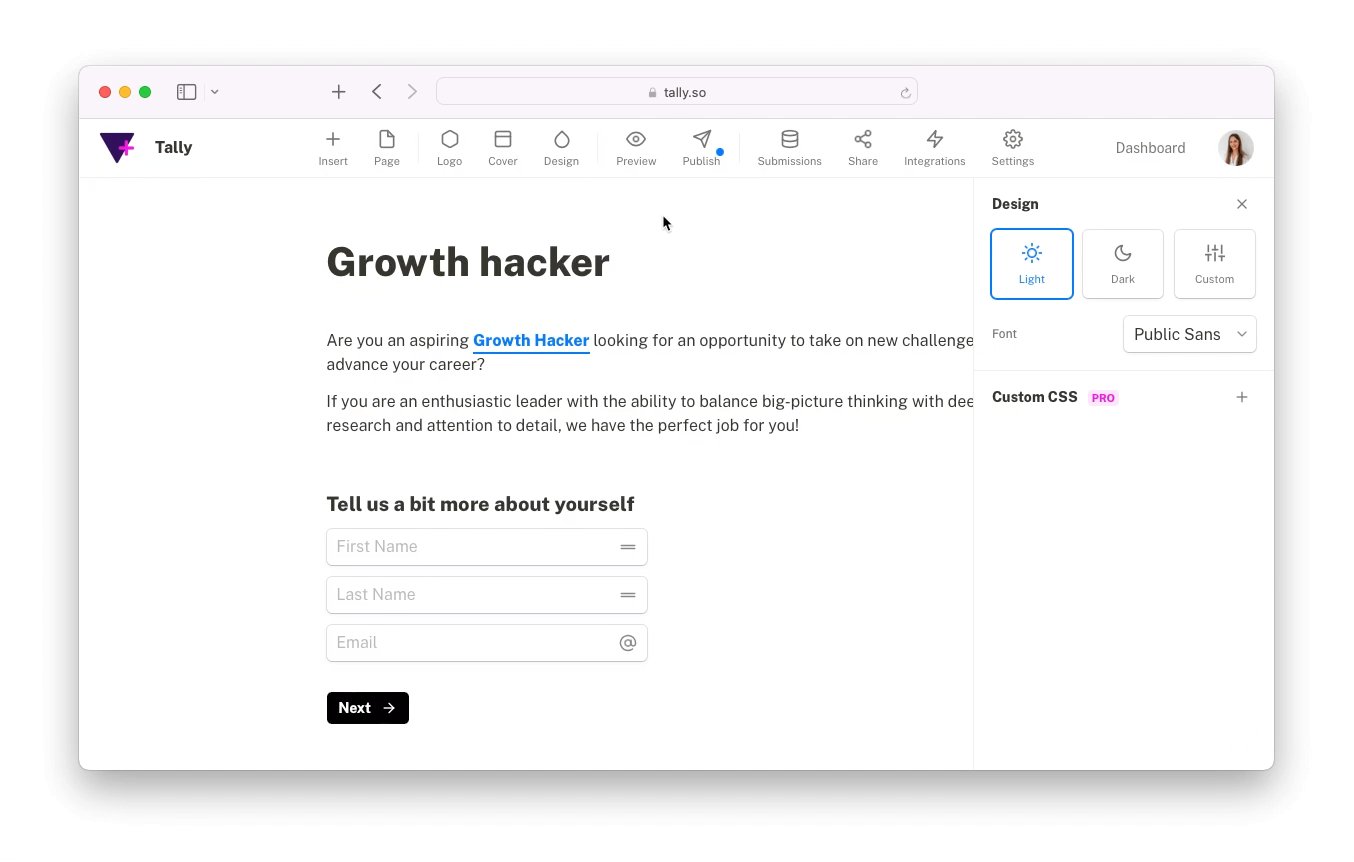
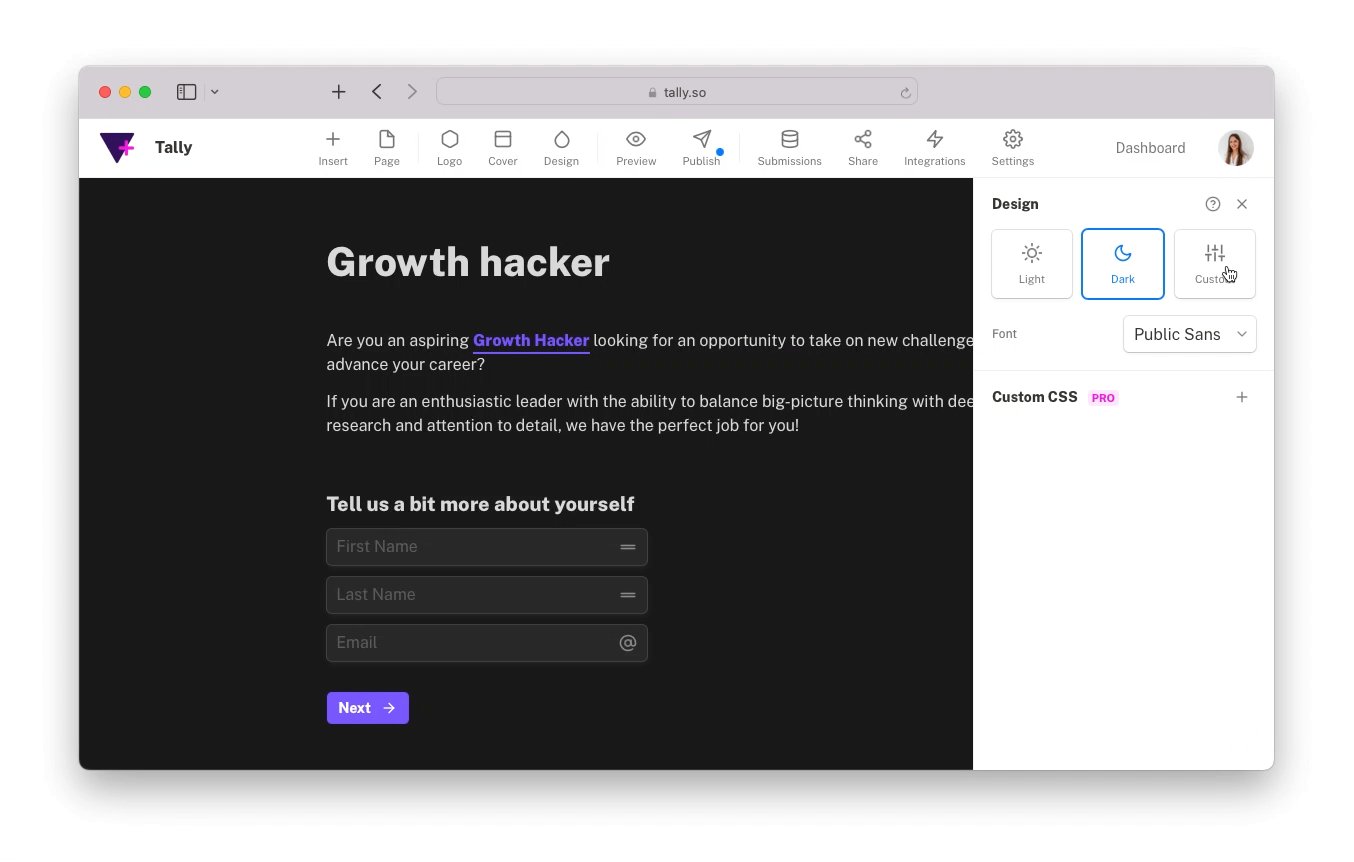
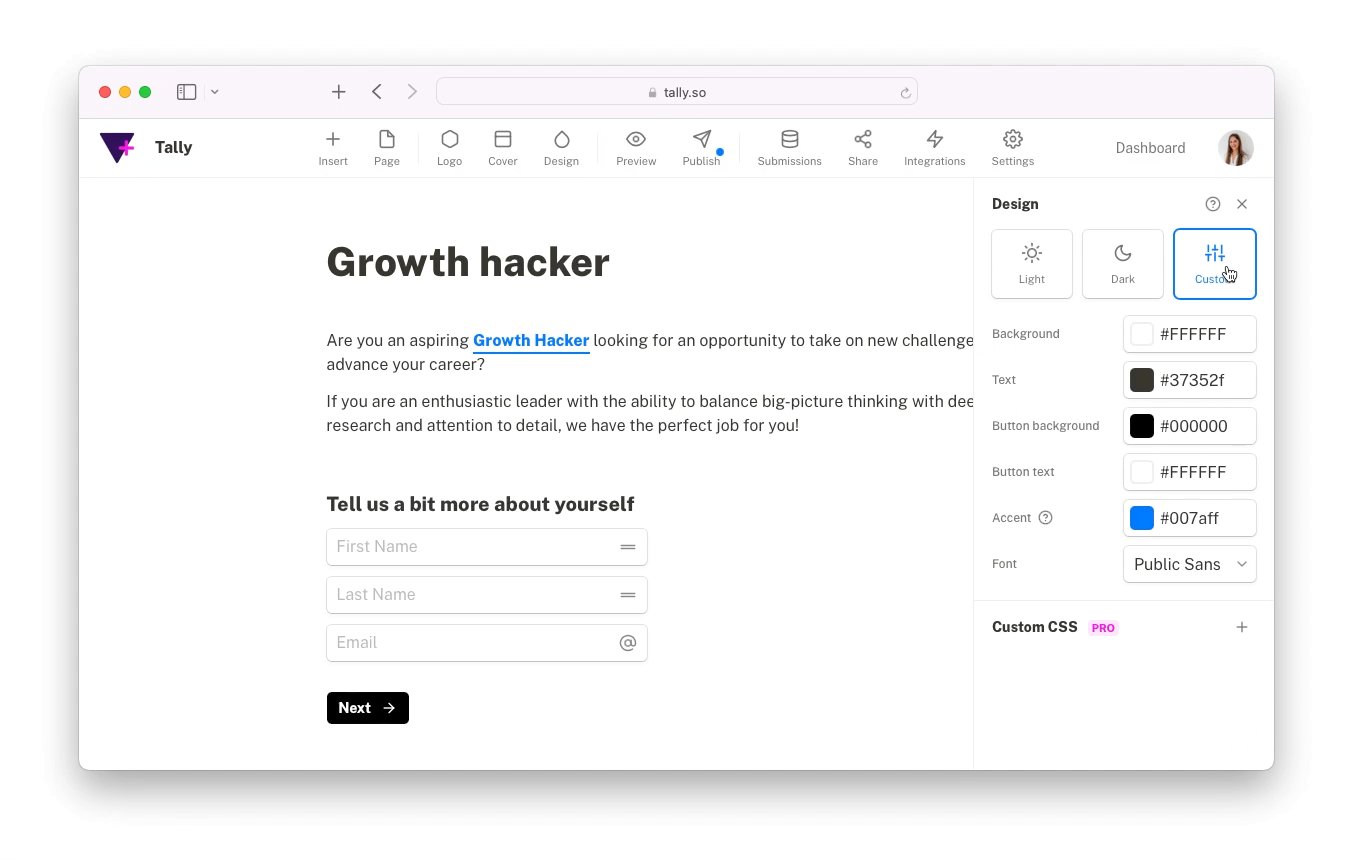
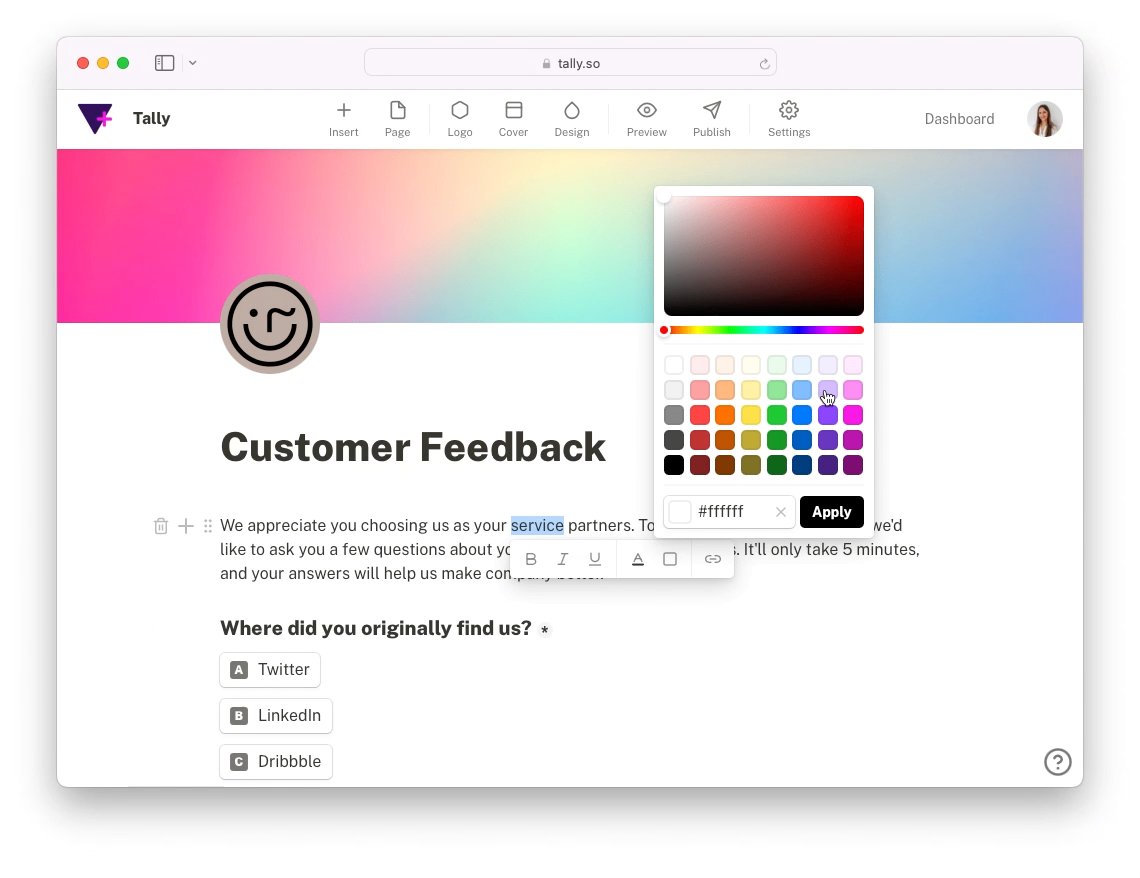
Зміна кольорів
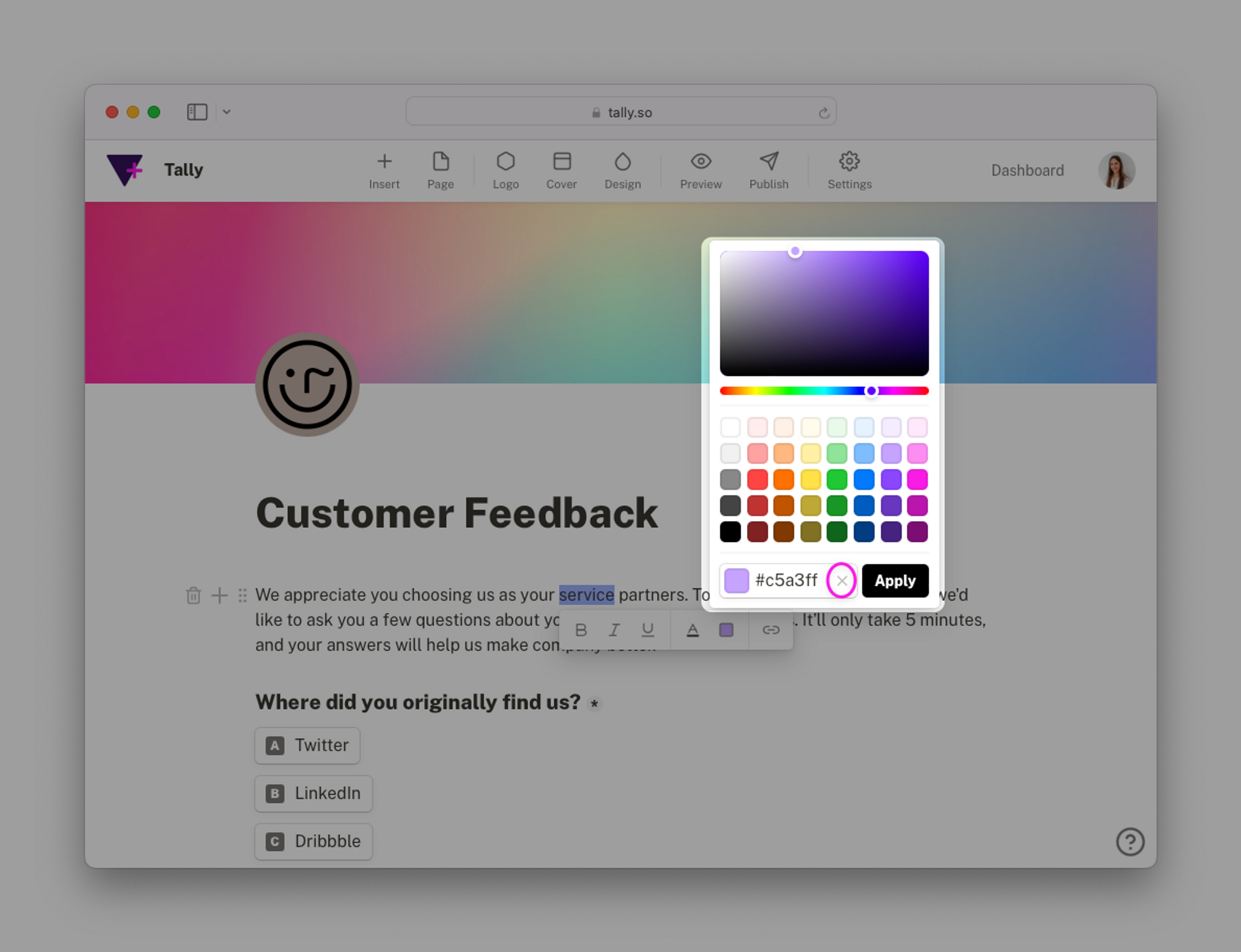
Натисніть іконку 💧 у меню заголовка, щоб відкрити параметри налаштування. Загально ви можете вибрати між світлою та темною темою або створити власну. Щоб створити власну тему, натисніть «Власні». Щоб змінити кольори, натисніть на іконки кольорів і виберіть колір із палітри або введіть шістнадцятковий код. Ви можете змінити колір фону, тексту, кнопки, акцентів (посилань, вибраних параметрів та виділених вводів).

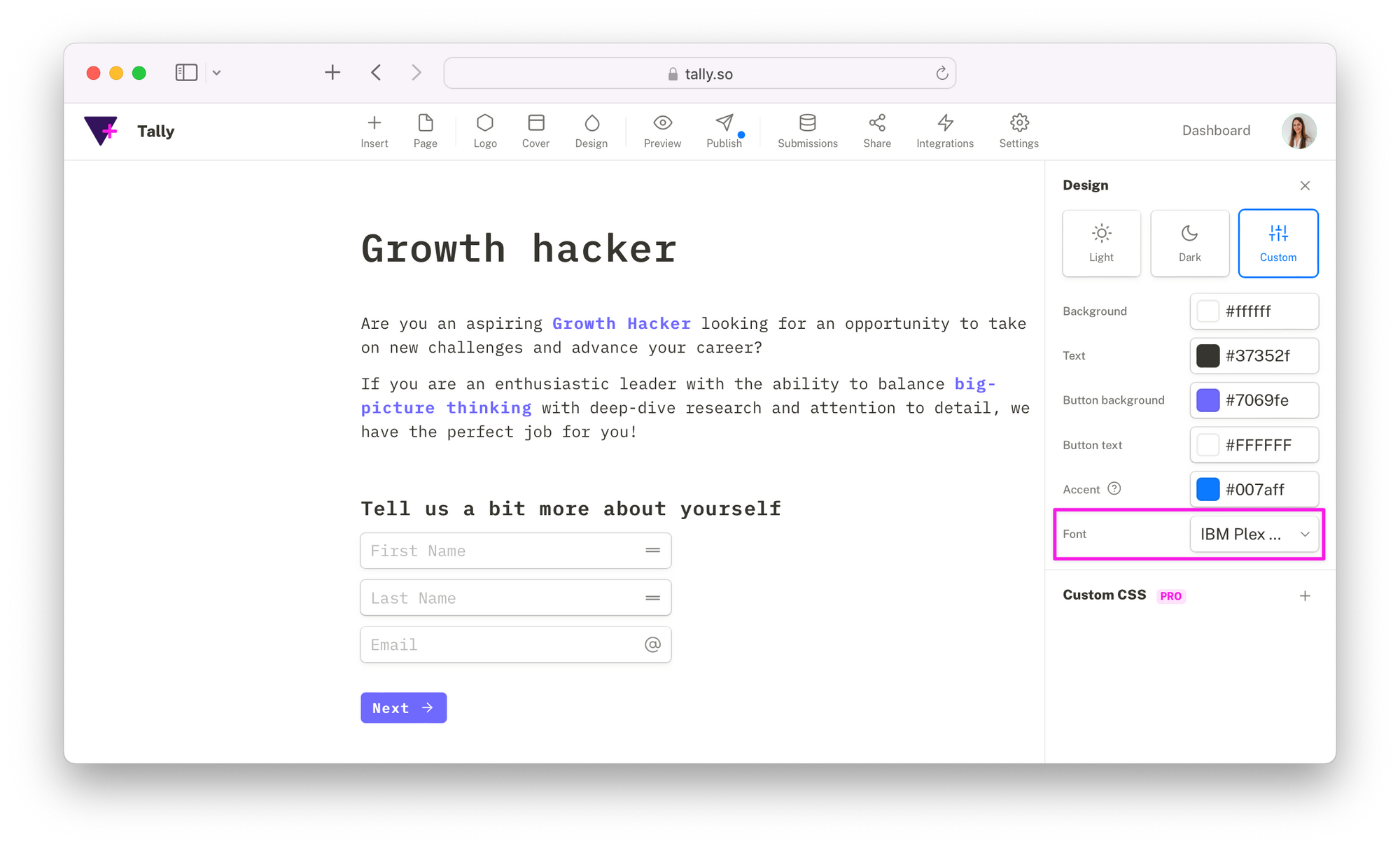
Змінити шрифт
Ви можете вибрати будь-який шрифт із бібліотеки Google Fonts (бібліотека з понад 900 шрифтів) або завантажити свій власний шрифт за допомогою спеціального CSS.

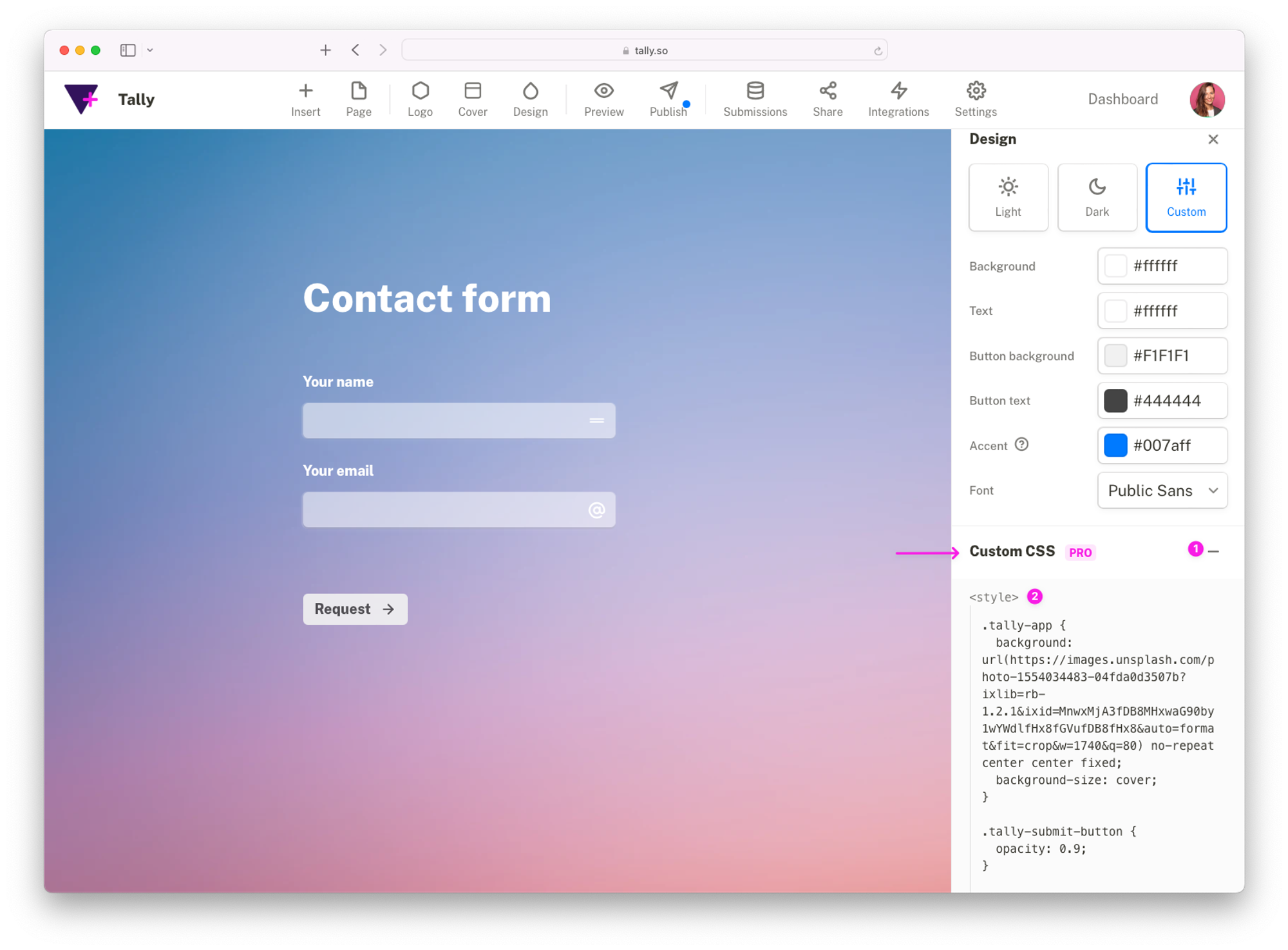
Вставити власний CSS
Впровадження користувацьких CSS кодів дозволяє повністю контролювати дизайн форми, крім параметрів дизайну за замовчуванням. Подумайте про зміну кольору полів введення або додавання фонового зображення. Натисніть +, щоб відкрити CSS поле і вставити фрагменти коду. Зміни дизайну автоматично відображатимуться в конструкторі форм. Якщо цього не сталося, натисніть Preview.

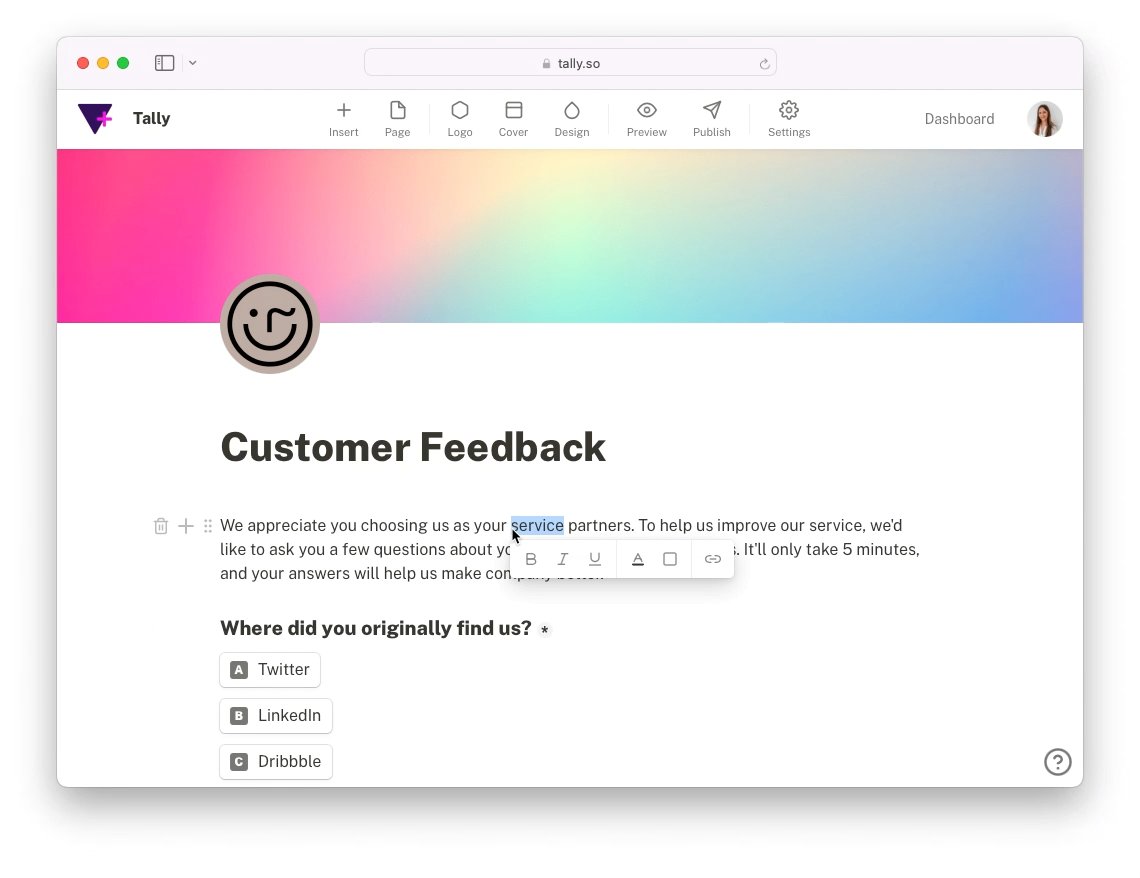
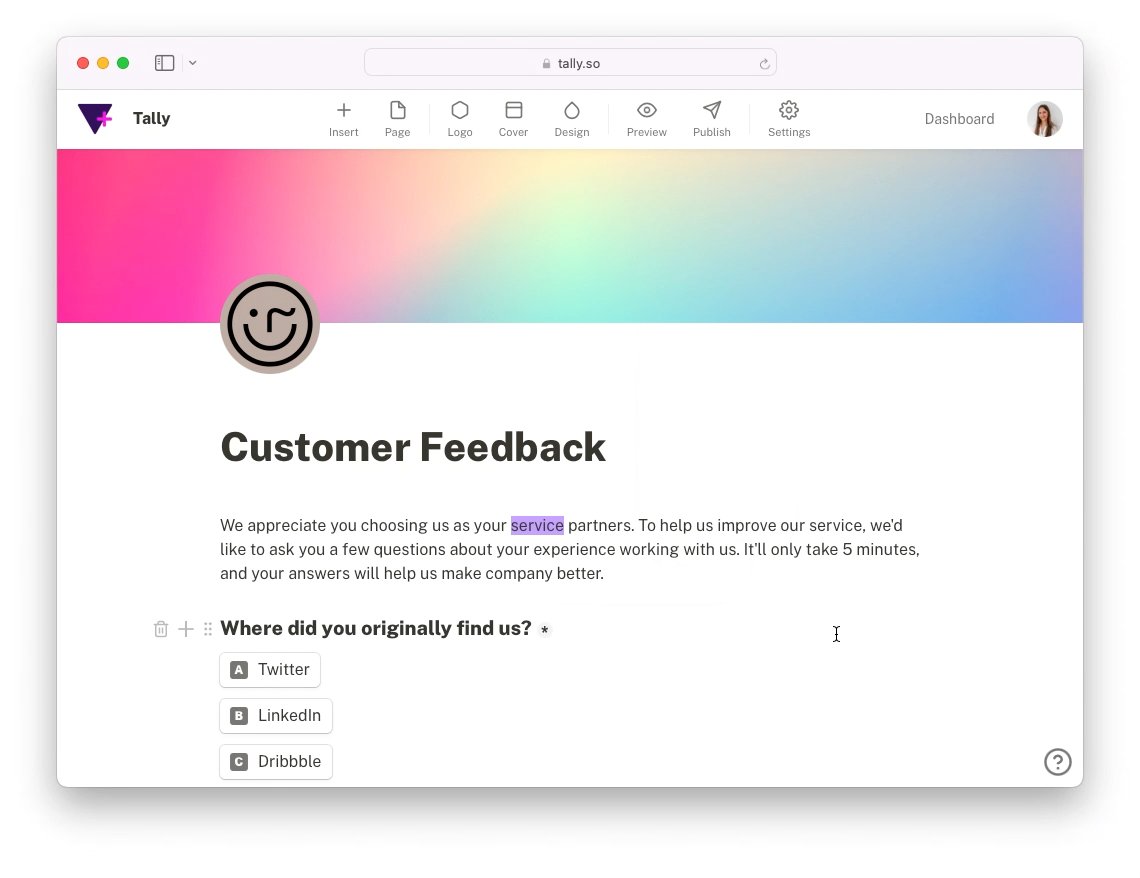
Форматування тексту
Виберіть текст, щоб відкрити параметри форматування. Ви можете змінити колір тексту, виділити, зробити текст жирним, курсивом, підкреслити або додати посилання. Натисніть «Застосувати», щоб зберегти зміни, або «X», щоб скинути та видалити вибраний колір. Додайте логотип, натиснувши меню заголовка. Ви можете завантажити його зображення або посилання на зображення.

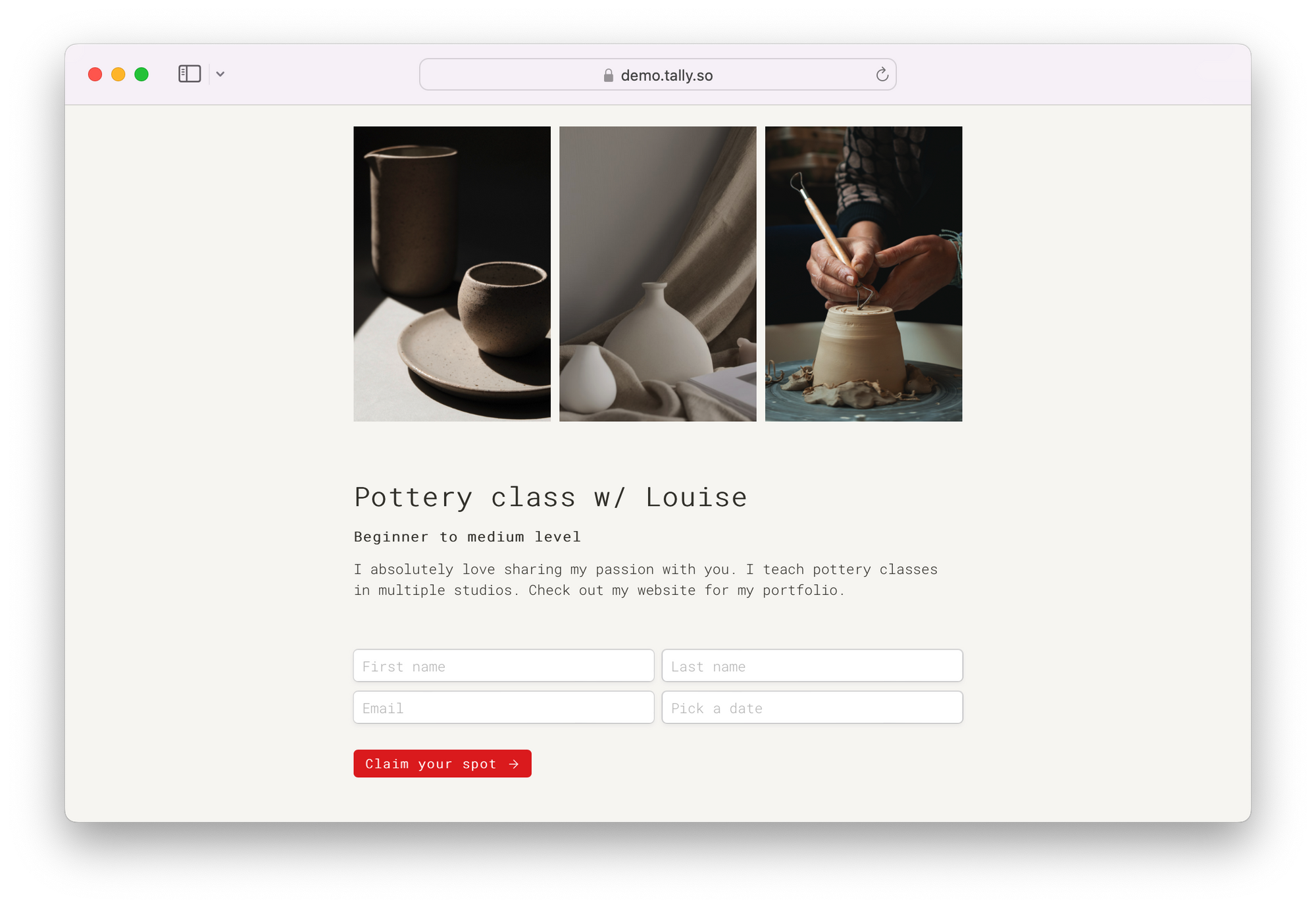
Обкладинка
Щоб додати обкладинку, натисніть «Змінити обкладинку», щоб завантажити зображення або посилання на нього. Також можна скористатись бібліотекою Unsplash. Рекомендований розмір обкладинки: мінімум 1500 пікселів у ширину.

Використовуйте заголовки
Використовуйте різні розміри заголовків, щоб надати вашій формі більше структури та контексту. Доступні три розміри заголовків /h1 /h2 або /h3.

Колонки
Щоб розташувати вміст поруч один з одним за допомогою стовпців натисніть ⋮⋮ і перетягніть блоки форми поруч один з одним, щоб створити стовпці.

Вставте зображення
Використовуйте зображення, ввівши команду /image. Завантажуйте власні зображення або залишайте посилання на URL-адресу зображення чи вибирайте їх з бібліотеки Unsplash. А щоб додати підпис, Alt-текст або посилання до зображення, відкрийте блок його за допомогою "::"

Інструменти співпраці
У платних планах Tally дозволяє використовувати інструменти співпраці, групувати форми в робочі області, запрошувати членів команди та керувати правами доступу до кожної робочої області. У цьому розділі ми покажемо як це зробити.
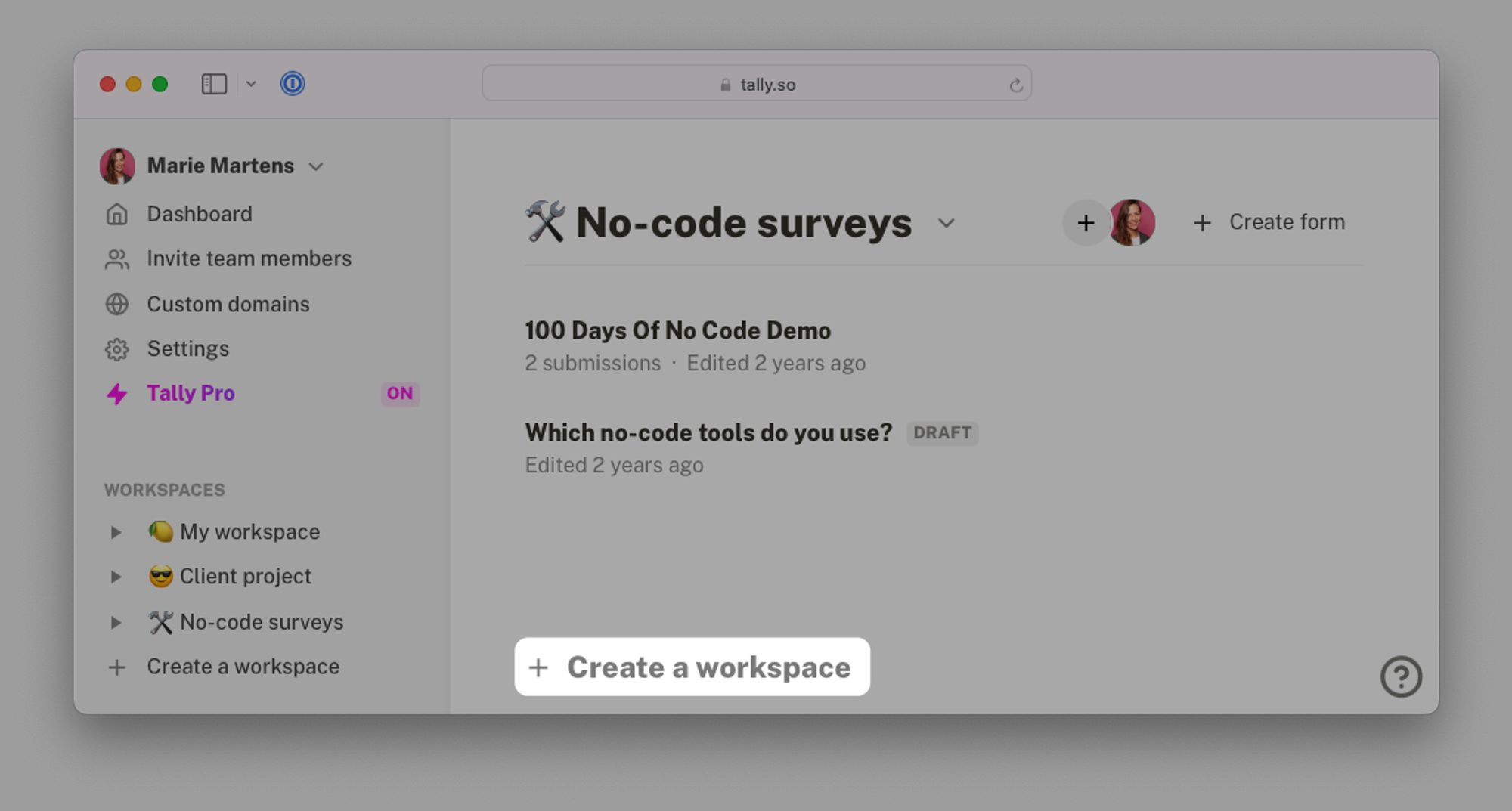
Як створити робочі області?
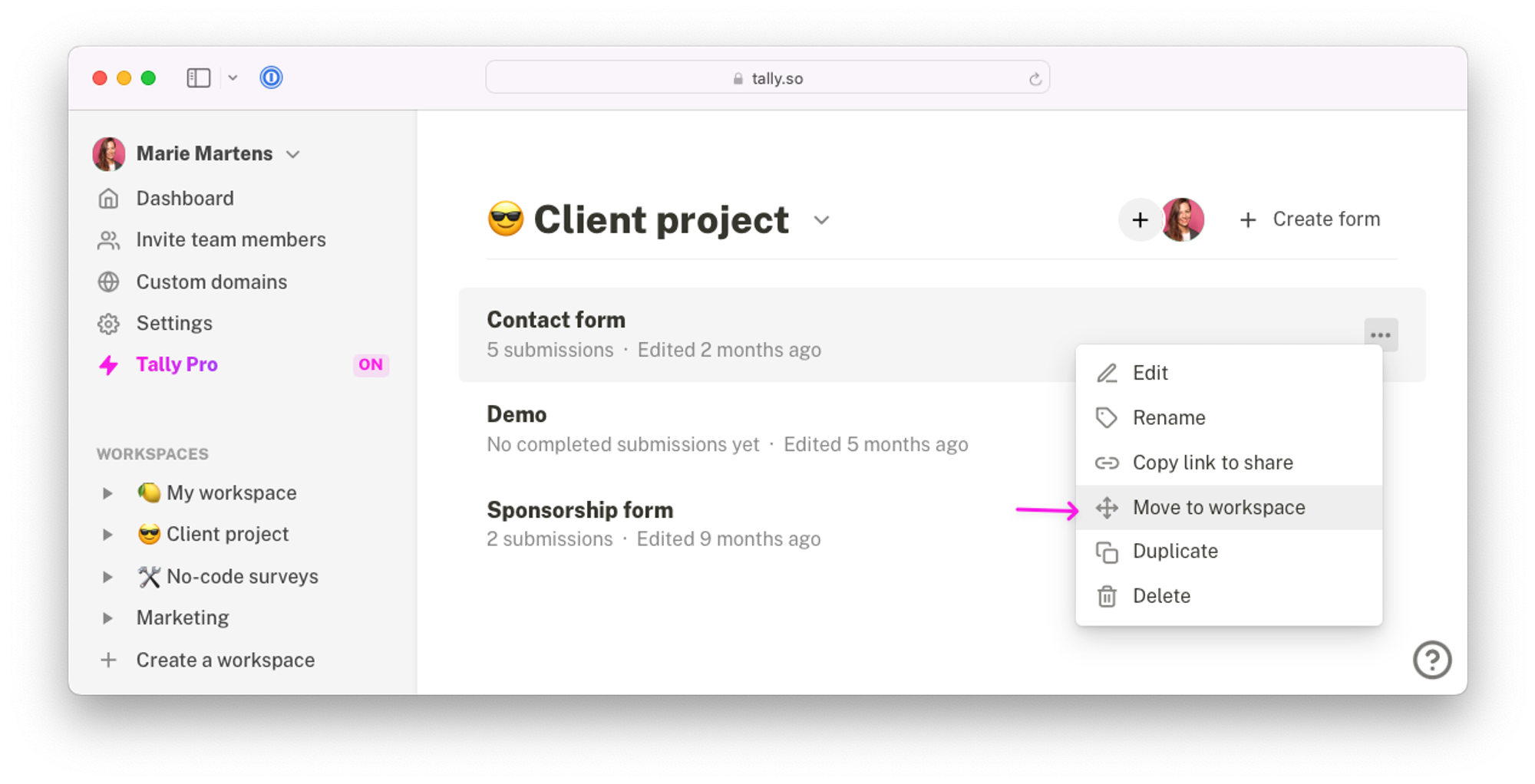
Перейдіть на інформаційну панель Tally, прокрутіть униз і натисніть «Створити робочу область». Назвіть робочу область і натисніть «Завершити». Далі натисніть «Створити форму» або перемістіть наявні форми в робочу область, клацнувши три крапки поруч із заголовками форми на інформаційній панелі.


Як запросити членів команди?
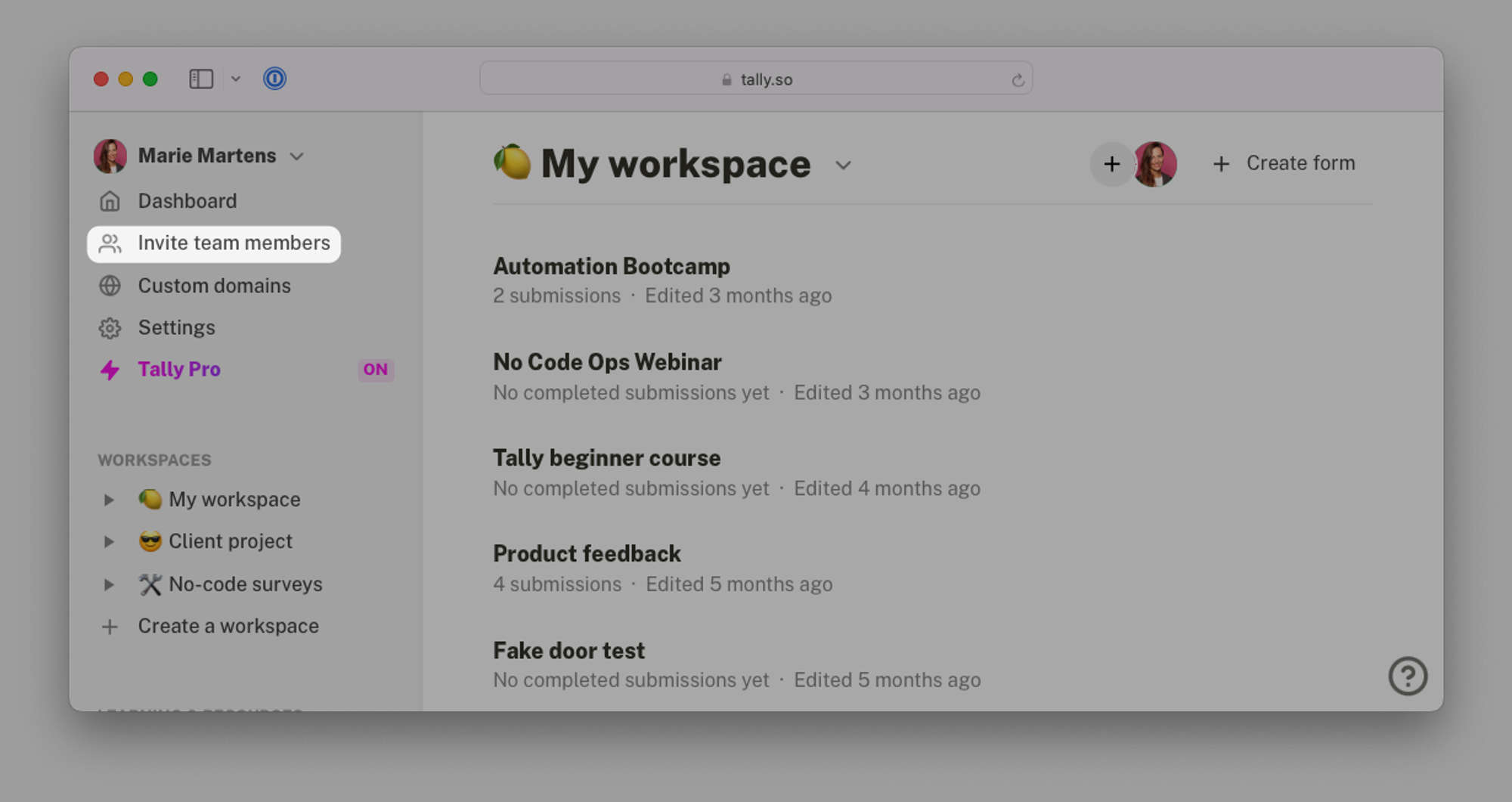
Перейдіть на інформаційну панель Tally → Запросіть членів команди.

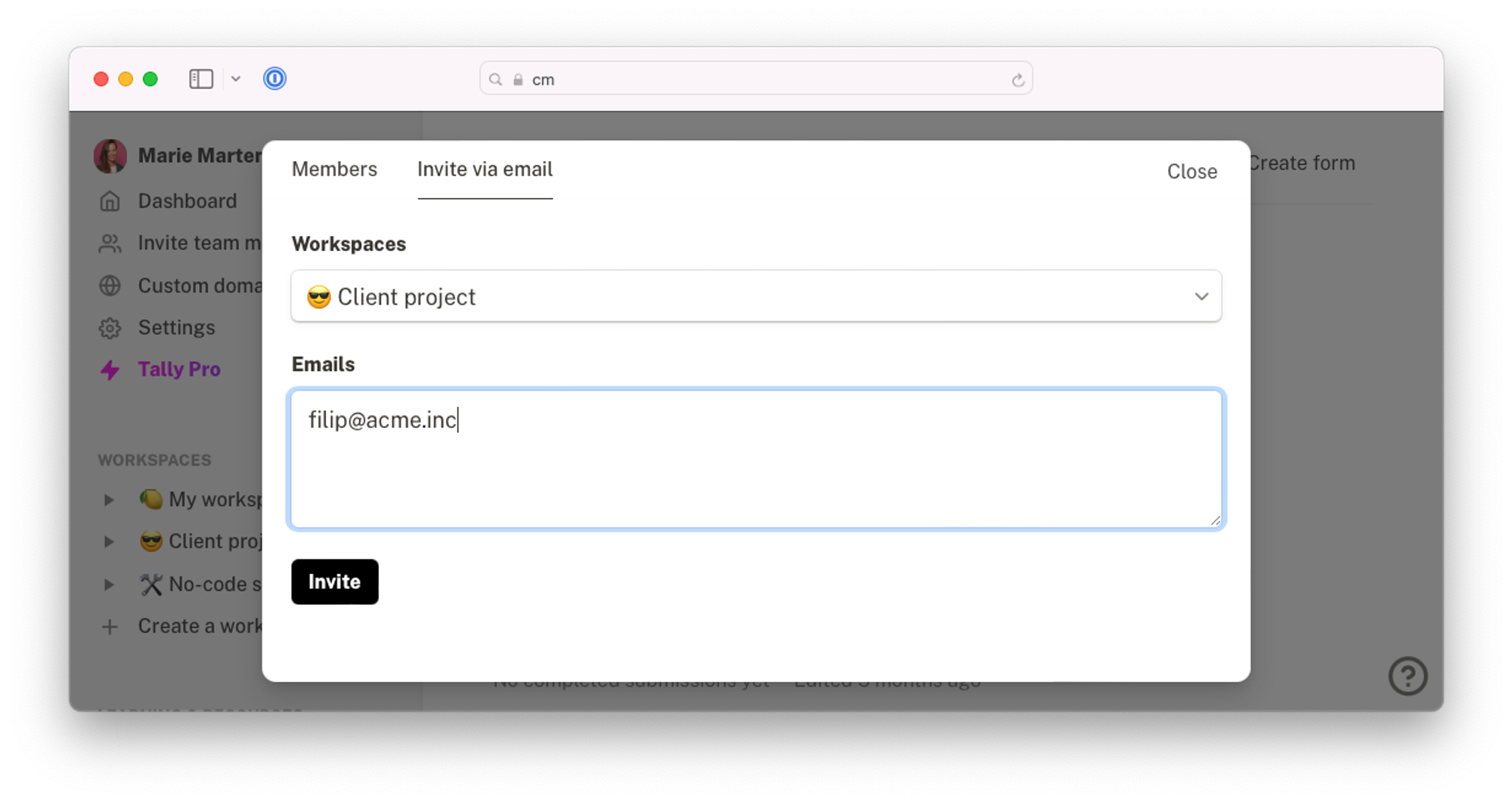
Члени команди запрошуються на рівні робочого простору. Виберіть одну або кілька робочих областей, до яких ви хочете запросити члена команди. Введіть або вставте адреси електронної пошти, розділивши їх комами. Натисніть «Запросити», після чого запрошені члени команди отримають електронний лист із запрошенням приєднатися до Tally. Всі користувачі в робочій області мають однакові права на створення, редагування, перегляд і видалення форм або користувачів.

Особливості Tally
- Простий інтерфейс: Tally пропонує інтуїтивний інтерфейс, що дозволяє користувачам швидко створювати форми, без знань програмування.
- Шаблони форм: платформа надає доступ до купи готових шаблонів, щоб спростити процес створення форми.
- Необмежена кількість відповідей і стилів: користувачі можуть додавати необмежену кількість відповідей та налаштувати стиль форми.
- Збір різних типів даних: Tally дозволяє створювати форми для збору різних типів даних, включаючи текстові та візуальні дані, числа, дати, фотографії, файли тощо.
- Повна редагованість: Конструктор дозволяє повністю налаштувати форми за допомогою спеціальних команд та відповідно своїми потребами.
- Мультимедійна інтеграція: дизайнери можуть вставляти мультимедійні файли в форми.
- Інтеграція з іншими сервісами: Tally інтегрується з популярними програмами й сервісами, як Notion, Airtable, Google Sheets, Zapier та іншими. Це дозволяє автоматизувати обробку зібраних даних та їх подальший аналіз.
- Розповсюдження форм: користувачі можуть вбудовувати створені форми у власний вебсайт, блоги, а також розміщувати їх у соціальних мережах.
Як створити форму у Tally?
Почніть писати текст. Дайте назву своїй формі та натисніть клавішу Enter. Ви можете вибрати готовий шаблон зі списку, але у цій інструкції ми покажемо як створити форму з нуля.
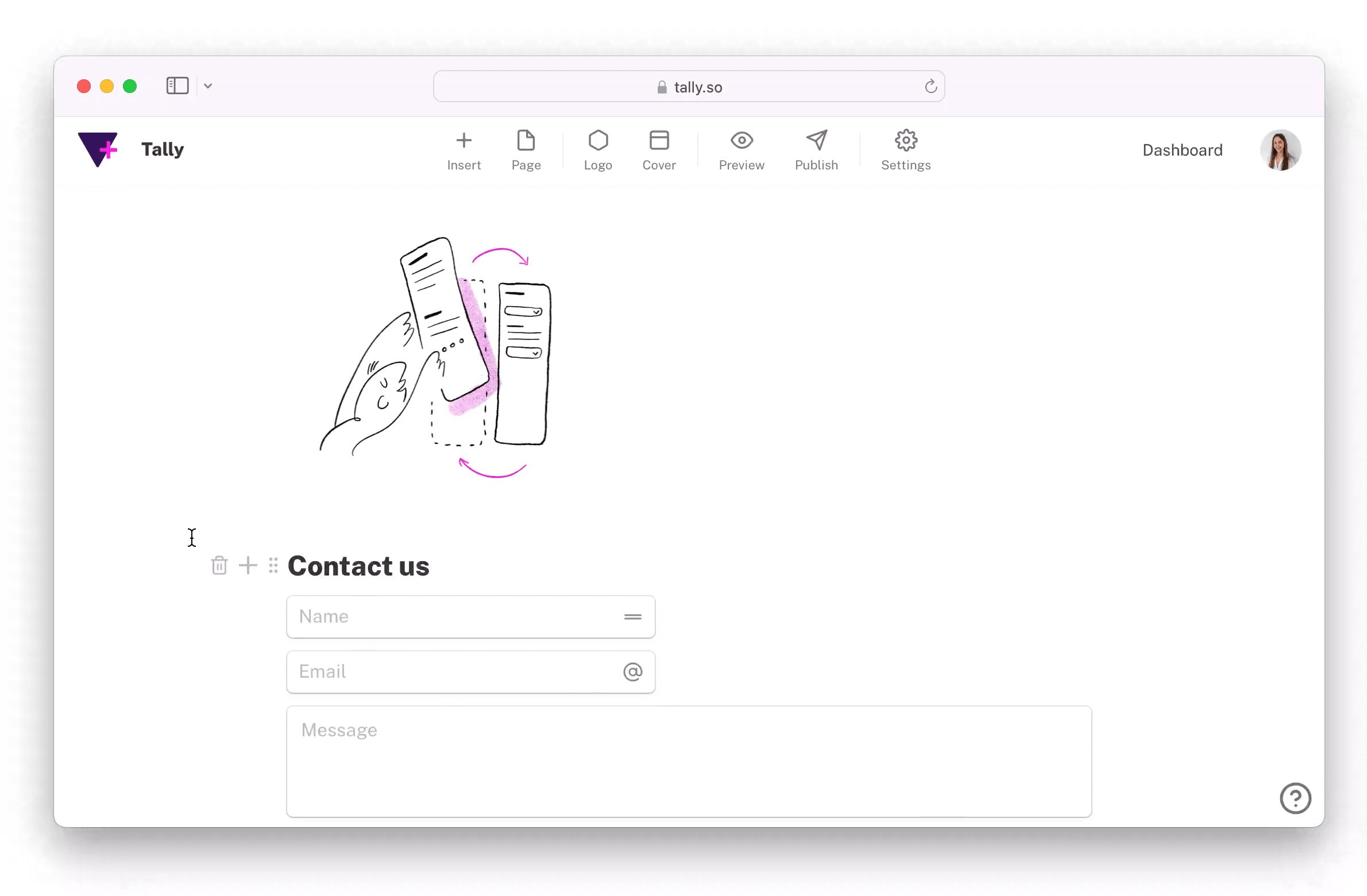
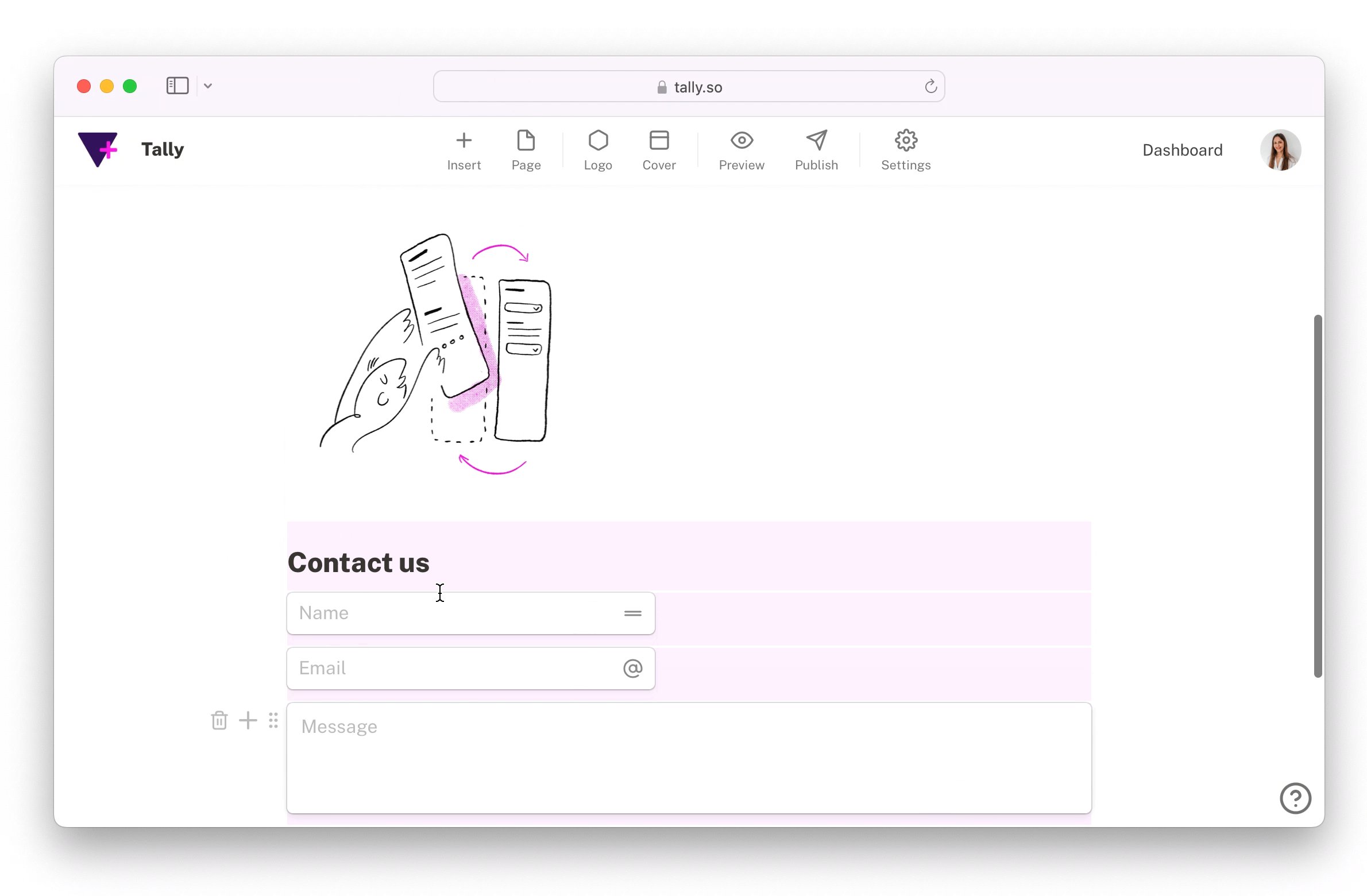
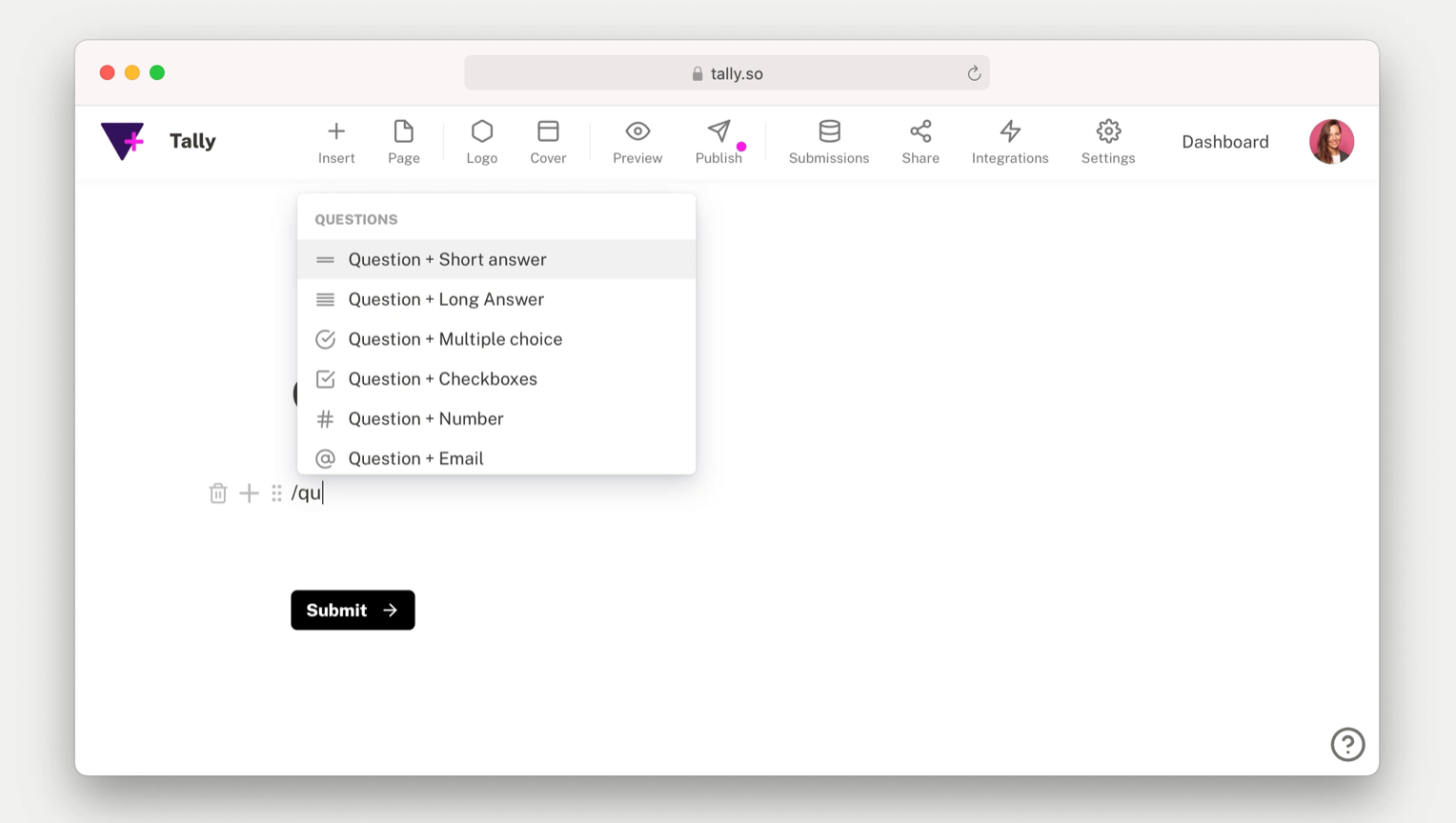
Щоб створити форму, додайте запитання та можливі відповіді. Ви можете вибрати запитання зі списку або створити власні. Можна також додавати блоки для введення тексту. Щоб додати новий блок, натисніть кнопку «+» або введіть "/question". Ви зможете налаштувати, чи є запитання обов'язковим, чи можна пропустити відповідь.

Виділяйте, перетягуйте і копіюйте блоки форми. Оберіть один або кілька блоків, щоб перемістити їх в інше місце. Щоб видалити блоки, натисніть Backspace. Для створення копії блоку використовуйте комбінацію клавіш "cmd/ctrl + D".

Налаштовуйте параметри кожного блоку, натиснувши "::" зліва від нього. Це дозволяє встановити різні параметри, такі як обмеження на кількість символів або зображення для запитань. Для створення багатосторінкової форми вставте сторінки, введіть "/page". Потім додайте на них всі необхідні поля і запитання.

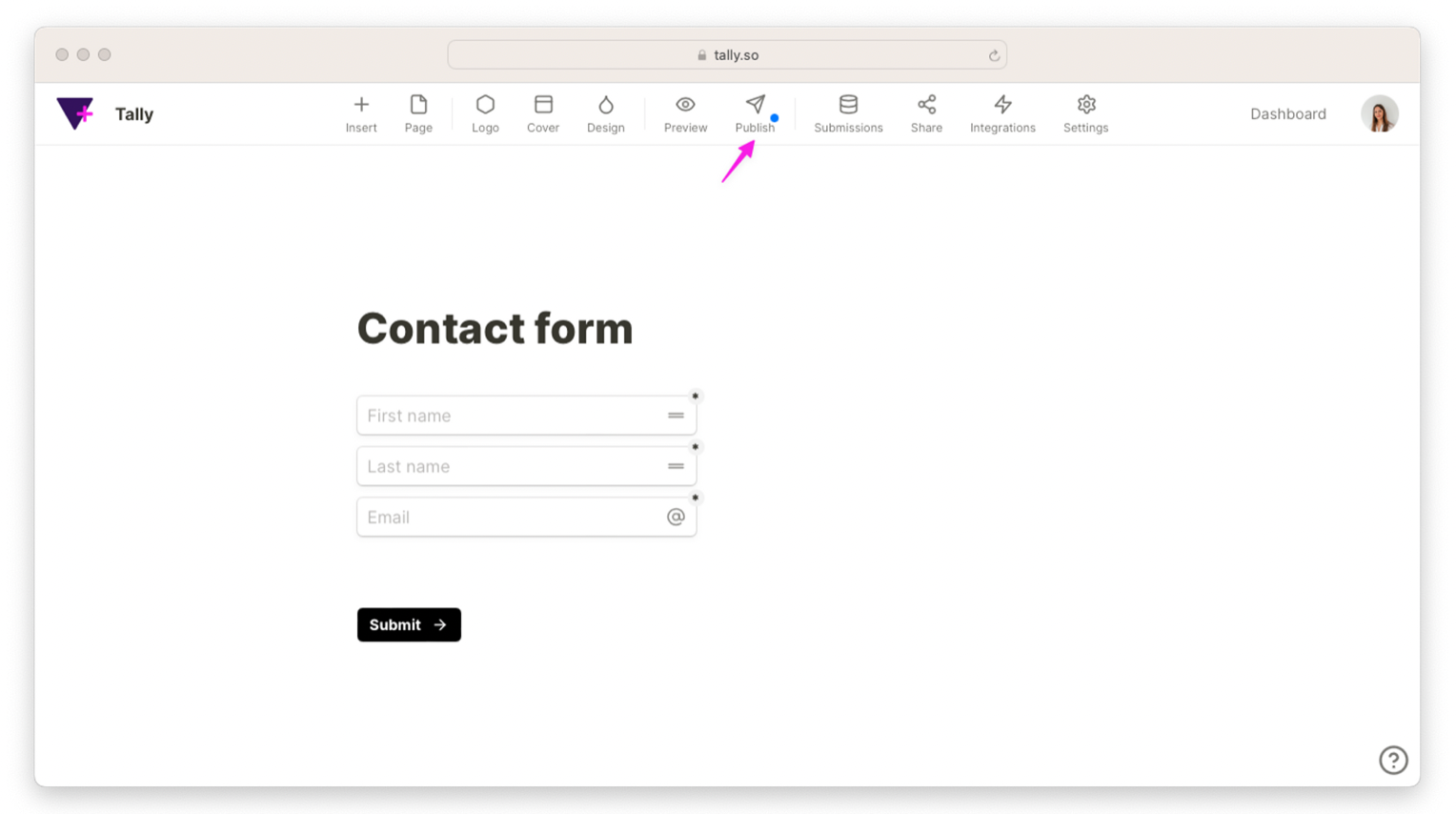
Перш ніж опублікувати форму, перегляньте її, натиснувши "Попередній перегляд", потім натисніть "Опублікувати", щоб отримати посилання для спільного доступу.
Тарифні плани
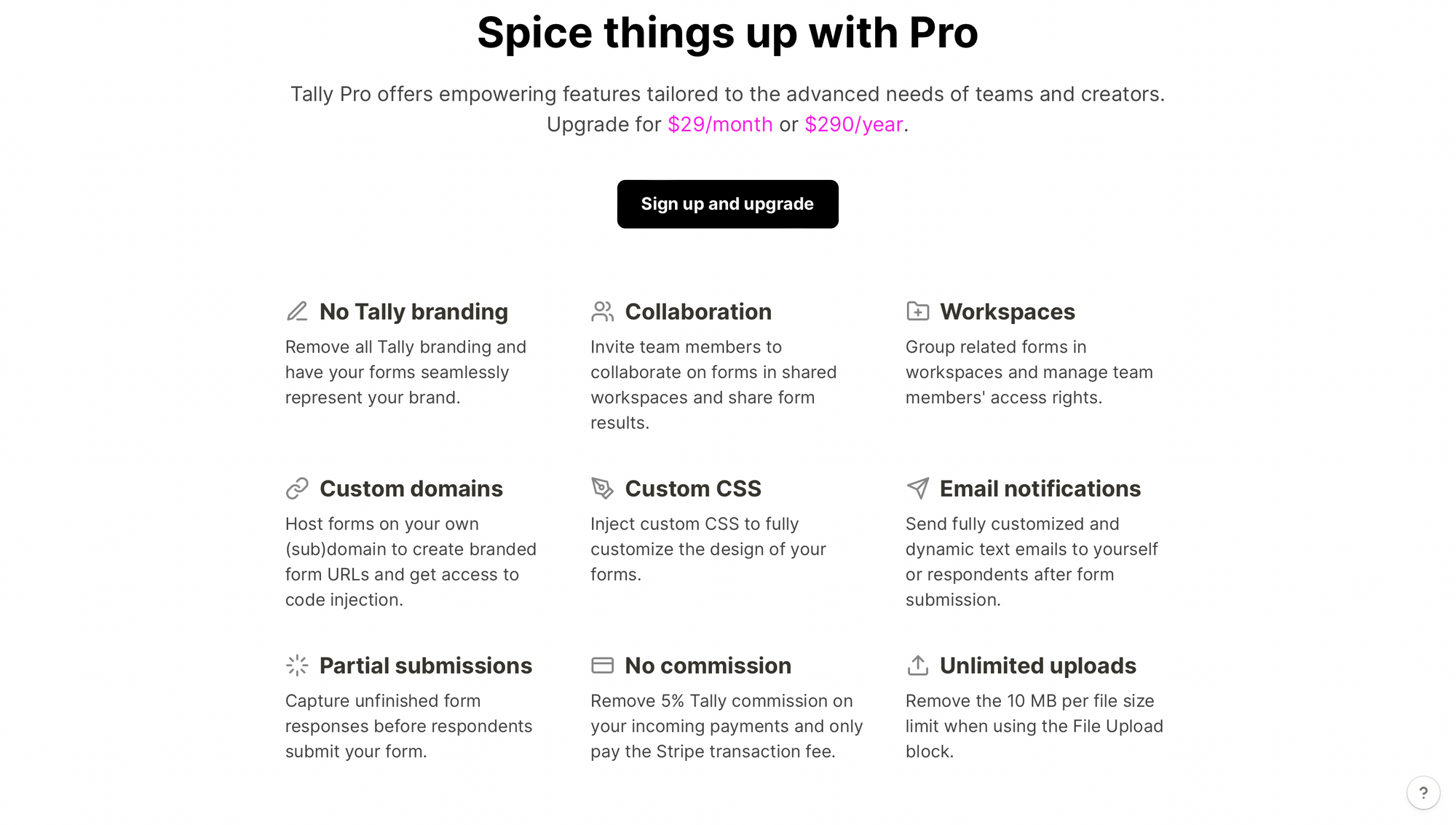
Окрім безкоштовного тарифу Tally має розширений, Pro тариф, який пропонує ряд додаткових функцій і можливостей. Вартість цього тарифу складає $29 на місяць або $290 на рік. План включає
- Відсутність брендингу Tally на формах: ви можете видалити усі логотипи та водяні знаки
- Інструменти співпраці: запрошуйте інших членів команди до спільних робочих просторів (workspaces) та спільно працюйте над створенням форм
- Робочі простори: Tally Pro дозволяє групувати пов'язані форми в робочих просторах і керувати правами доступу членів команди
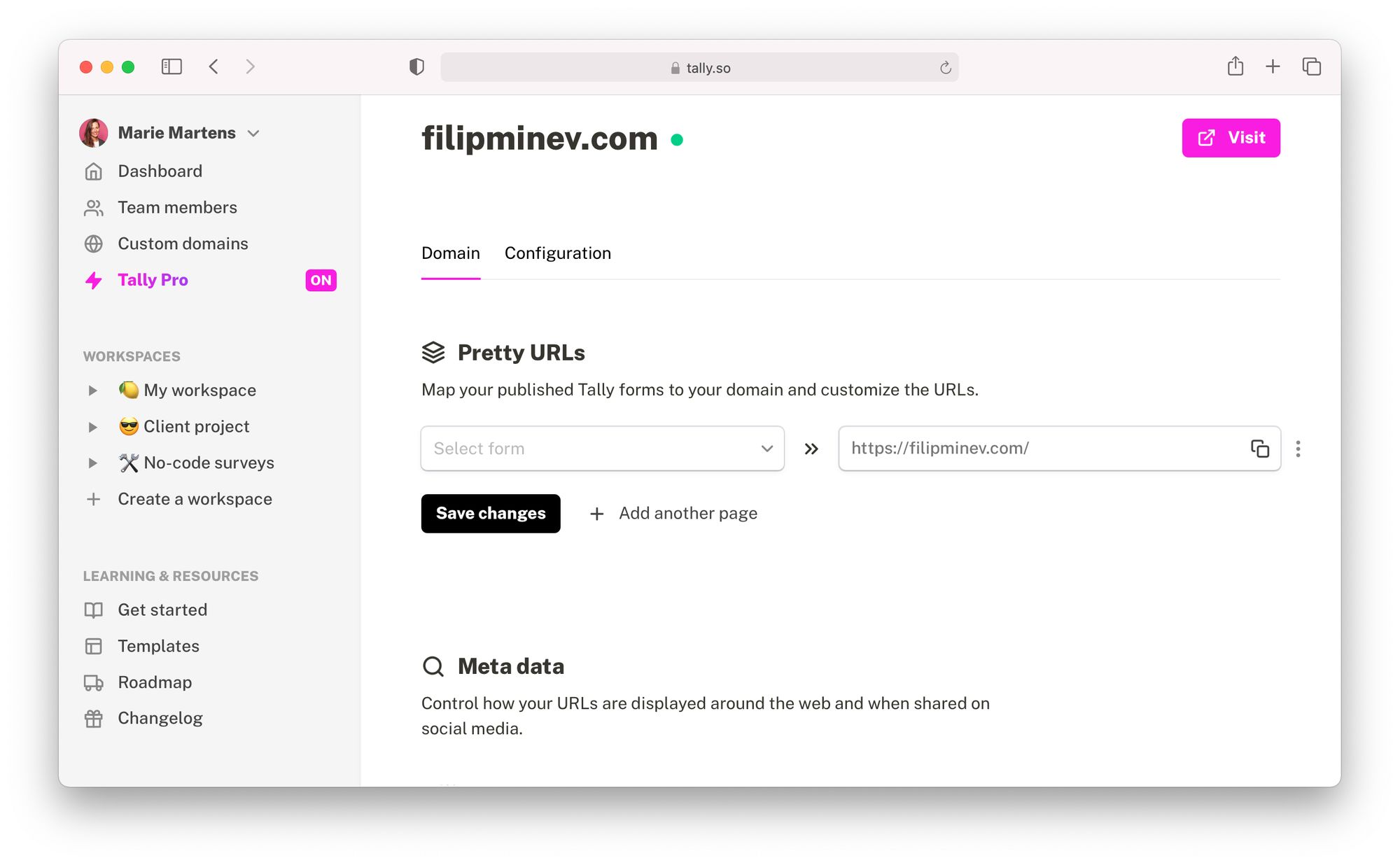
- Власний домен: ви можете розміщувати ваші форми на власному (під)домені, створюючи брендовані URL-адреси для форм.
- Власний CSS: впроваджуйте власний CSS-код, щоб повністю налаштувати дизайн форм.
- Повідомлення електронною поштою: З Tally ви можете надсилати повністю налаштовані та динамічні текстові електронні листи.
- Необмежений розмір файлів: Tally Pro скасовує обмеження у 10 МБ для завантаження файлів.

Висновки
Отже, Tally це багатофункціональний конструктор форм, який створює гарні та інтерактивні форми. Основні переваги Tally: простий інтерфейс, багато шаблонів форм, необмежена кількість відповідей і різноманітність типів даних для збору. Додаткові функції, доступні у Tally Pro, роблять платформу ще потужнішою, дозволяючи співпрацювати з командою, створювати робочі простори, домени, власний CSS тощо.
💬 Дизайн-чат