Кнопки — це базовий елемент інтерфейсу, без якого не обходиться жоден цифровий продукт. Вони дозволяють користувачам виконувати ключові дії, а від їхньої зручності та доступності залежить загальна ефективність користувацького досвіду (UX). Дуже важливо, щоб кнопки були інтуїтивними та доступними для всіх користувачів. Це гарантує комфортну взаємодію з інтерфейсом і робить його інклюзивним.
Кнопки повинні виглядати як кнопки
Не експериментуйте з незвичайними формами та декоративними елементами, які можуть збити користувачів з пантелику. Дотримуйтесь чіткої, зрозумілої форми кнопок, яка відразу асоціюється з дією. Важливо закріпити правила оформлення у стилістичному посібнику і дотримуватися їх послідовно протягом усього проєкту.

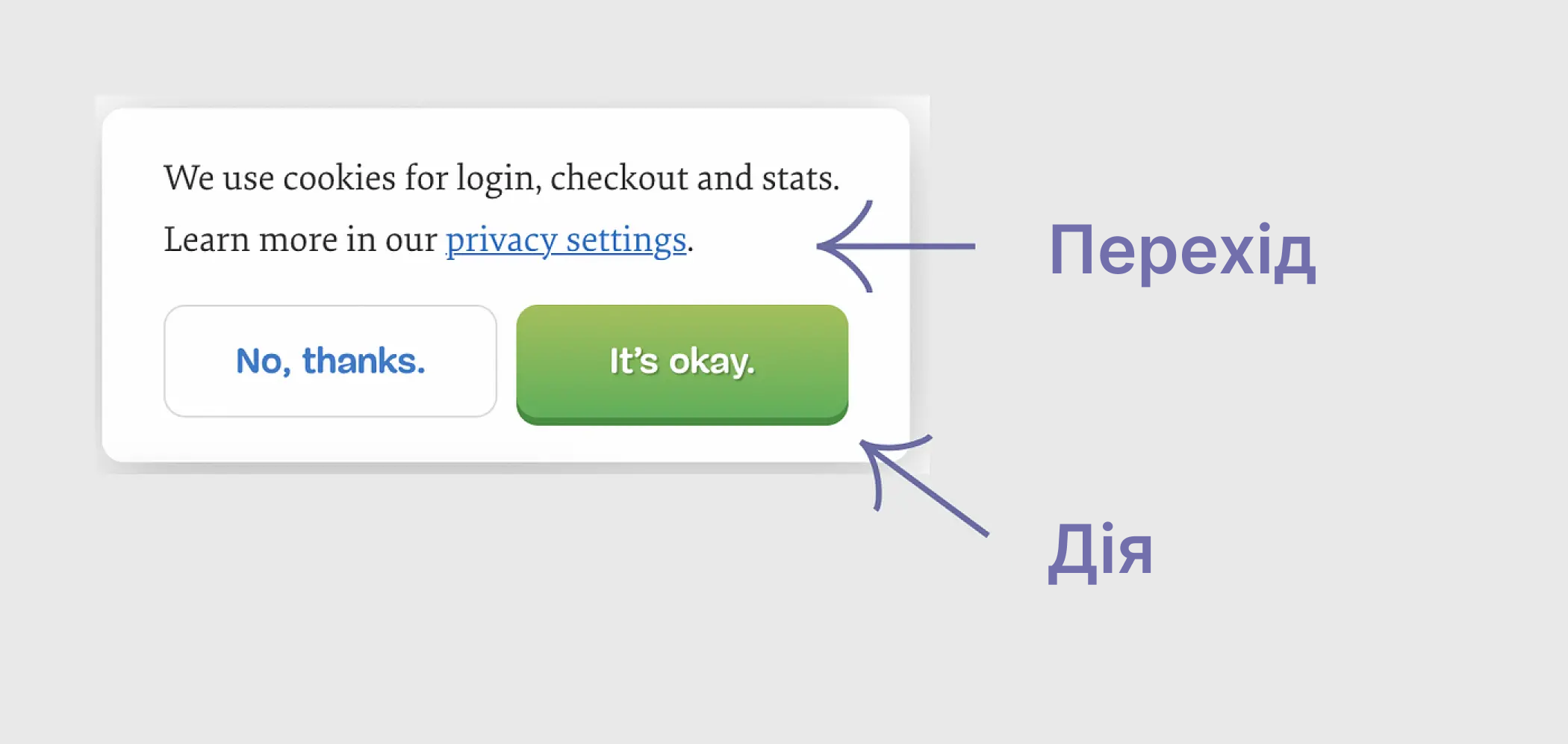
Розрізняйте кнопки та посилання
Користувачі повинні легко відрізняти кнопки від посилань, оскільки вони мають різні функції. Кнопки використовуються для виконання дії, тоді як посилання ведуть на іншу сторінку чи розділ. Уникайте відхилень від загальноприйнятих стандартів: посилання зазвичай оформляються як підкреслений текст, і це допомагає користувачам швидко зрозуміти їх призначення.

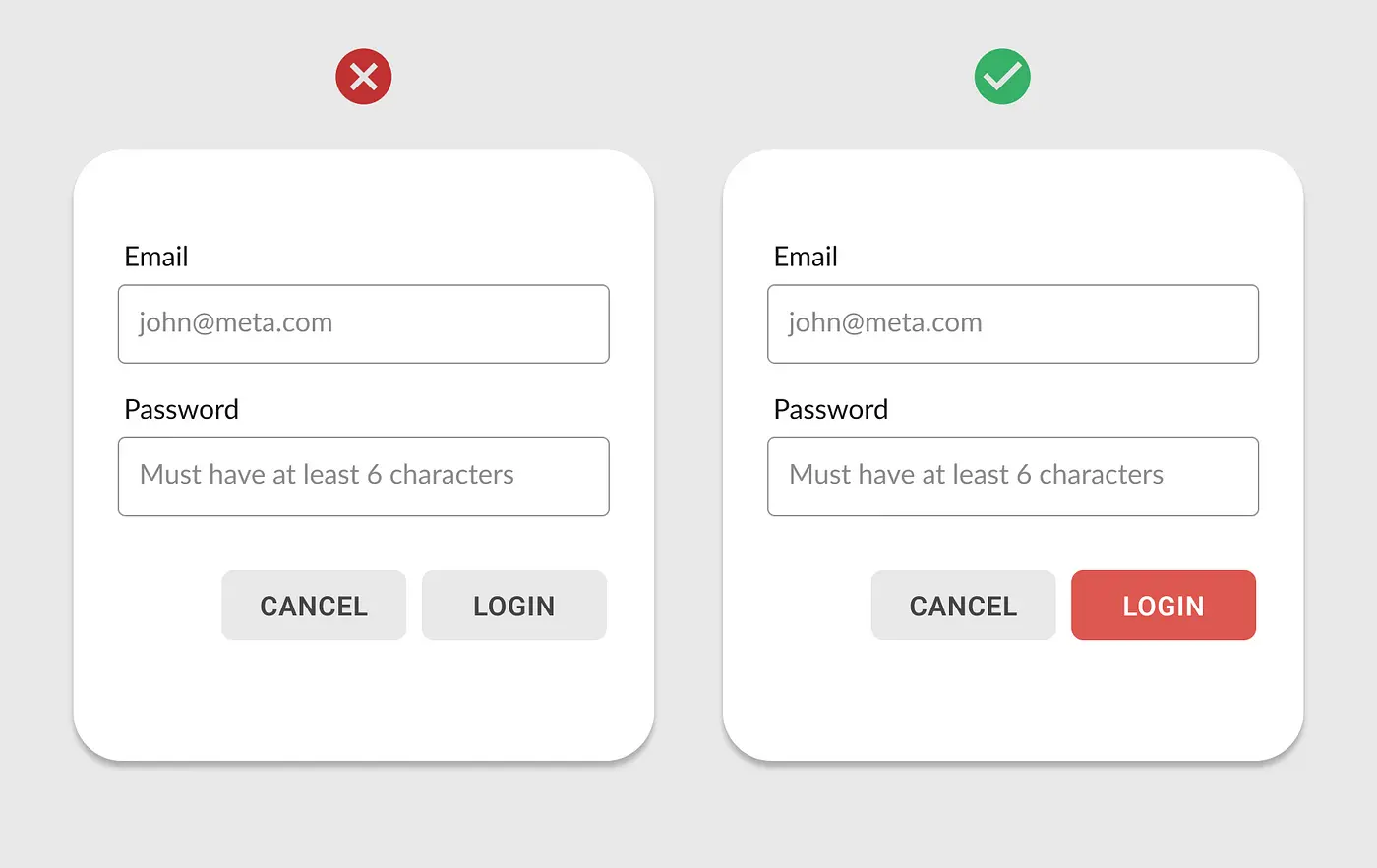
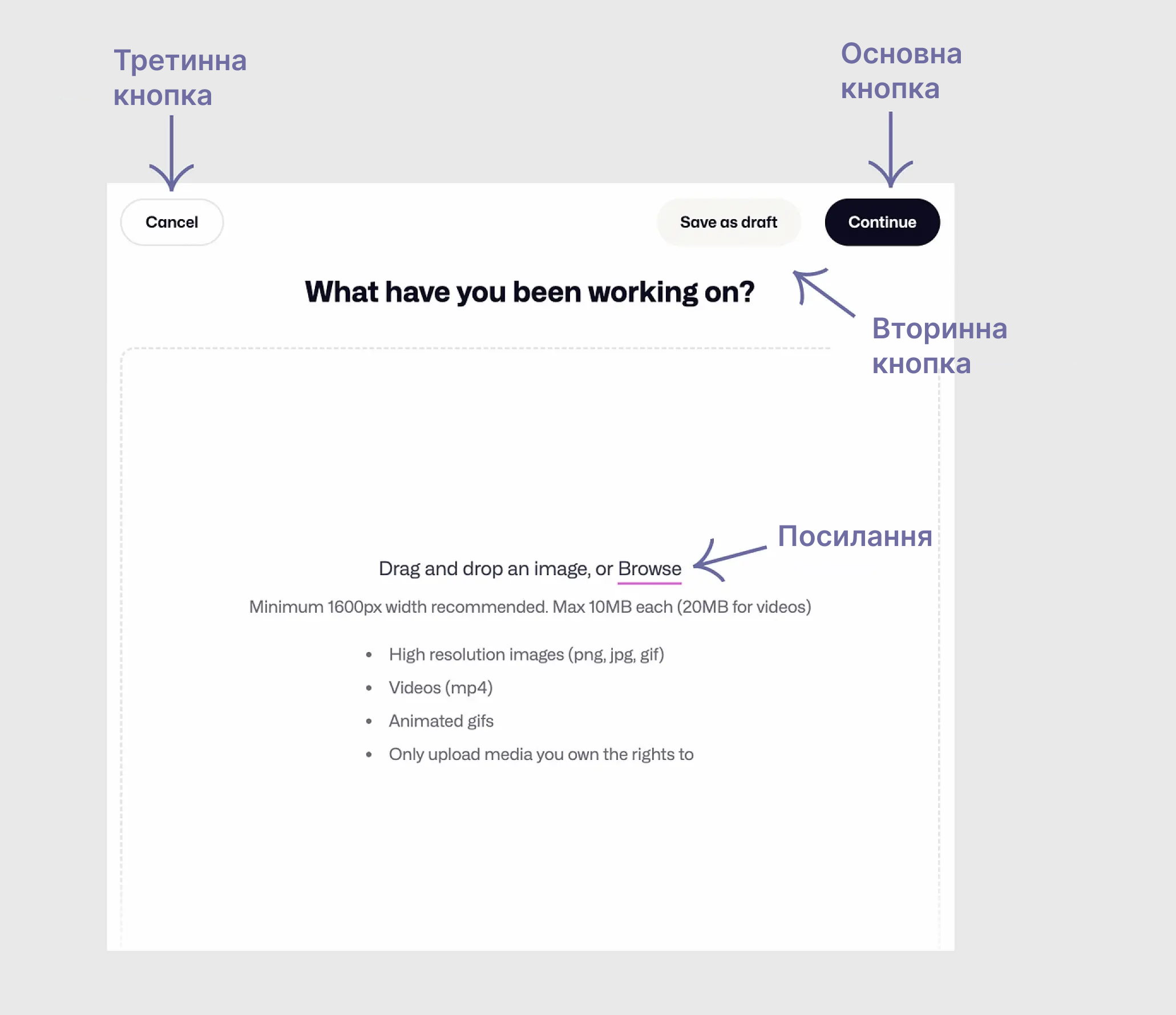
Виділяйте основні кнопки
На більшості сторінок є одна ключова дія, яку користувачі повинні виконати. Основна кнопка повинна візуально вирізнятися серед інших елементів інтерфейсу. Це може бути досягнуто за допомогою кольору, розміру або контрасту, щоб вона одразу привертала увагу. Важливо чітко відокремити її від другорядних кнопок, щоб користувачі без зусиль розпізнавали основну дію.


Обирайте прості та зрозумілі підписи
Кнопки повинні мати чіткі та короткі підписи, які одразу передають їхнє призначення. Уникайте довгих або заплутаних текстів, які можуть викликати непорозуміння та ускладнювати взаємодію. Прості й точні мітки, такі як "Відправити", "Зберегти" чи "Купити", значно покращують користувацький досвід.

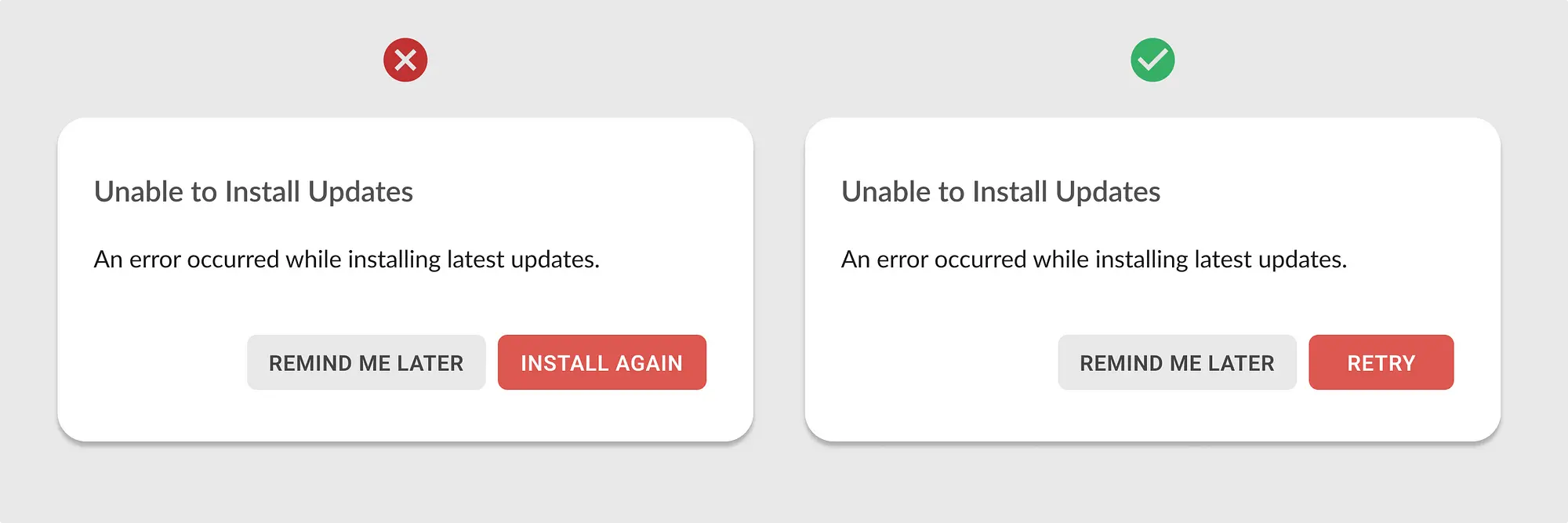
Будьте конкретними
Уникайте розпливчастих формулювань на кнопках, таких як «ОК», «Так» або «Ні». Замість цього використовуйте чіткі й конкретні підписи, які одразу вказують на дію, що виконується. Пам’ятайте, що багато користувачів просто переглядають сторінки, не зупиняючись на деталях, тому важливо, щоб кнопки були зрозумілі з першого погляду.

Підписи не повинні бути занадто дрібними
Маленькі текстові мітки можуть дратувати користувачів і змушувати їх напружувати очі, що негативно впливає на досвід взаємодії. Розмір шрифту для підписів кнопок повинен бути адекватним та зручним для сканування, щоб користувачі могли легко прочитати текст без зусиль. Це допоможе зробити інтерфейс більш доступним і комфортним.

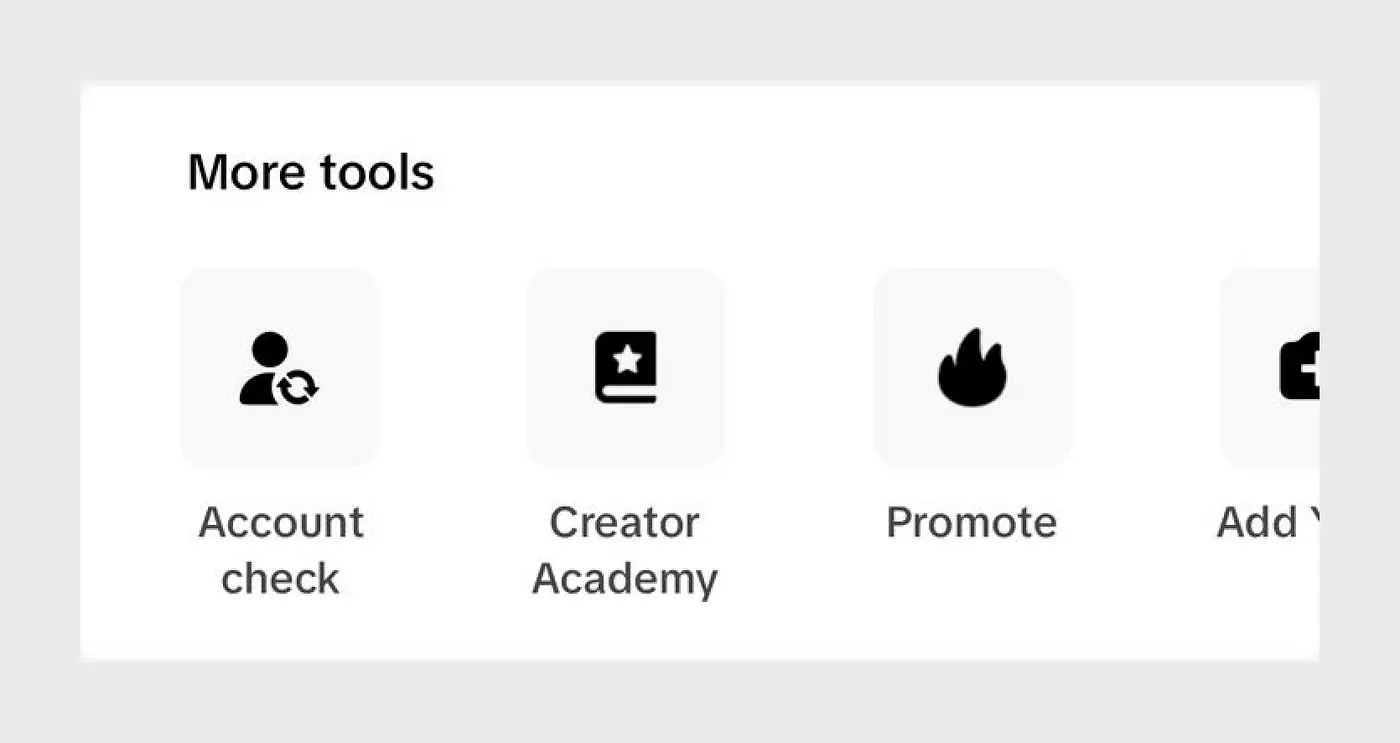
Не замінюйте текстові мітки іконками
Для забезпечення доступності кнопок рекомендовано використовувати іконки разом із текстовими підписами. Використання лише іконок може призвести до непорозумінь, оскільки не всі користувачі можуть зрозуміти їх значення. Це створює додаткові перешкоди у взаємодії. Чіткі текстові мітки у поєднанні з іконками допоможуть користувачам швидше зорієнтуватися у функціоналі кнопок.

Забезпечте достатній колірний контраст
Для того, щоб врахувати потреби всіх користувачів, включаючи людей з вадами зору, важливо забезпечити належний контраст між кольором заливки кнопки та текстовою позначкою. Згідно з рекомендаціями Посібника з доступності вебконтенту (WCAG), мінімальний коефіцієнт контрастності має становити 4,5:1 для звичайного тексту і 3:1 для великого тексту. Використовуйте онлайн-інструменти для перевірки контрастності, щоб гарантувати доступність вашого дизайну.

Кнопки повинні мати правильний розмір
Розмір кнопок має бути достатнім для зручної взаємодії користувачів. Це особливо важливо для сенсорних пристроїв, де недостатньо великий розмір може ускладнити натискання. Рекомендується, щоб мінімальний розмір області натискання складав 44x44 пікселя. Це забезпечить комфортне використання інтерактивних елементів для всіх користувачів, включаючи тих, хто має порушення моторики.


Відстань між кнопками повинна бути достатньою
Залишайте достатньо простору навколо кнопок, щоб уникнути випадкових натискань, особливо на мобільних пристроях. Наявність "повітря" між кнопками полегшує взаємодію.
Дослідження показують, що якщо кнопки розташовані занадто далеко одна від одної, користувачі переміщуються до мети повільніше. Водночас якщо кнопки розташовані занадто близько, це знижує точність натискання. Тому важливо знайти правильний баланс для оптимізації користувацького досвіду.

Додайте наочний стан фокусування/наведення
Передбачте для кнопок стан фокуса, щоб користувачі могли легко взаємодіяти з інтерфейсом за допомогою клавіатури. Це може бути реалізовано через зміну кольору або помітне обведення, що допоможе користувачам одразу бачити, який елемент обрано.
Також важливо забезпечити чіткий зворотний зв’язок при наведенні курсора миші на кнопку, щоб користувачі розуміли, що елемент активний. Це підвищує зручність та ефективність взаємодії з інтерфейсом.


Не покладайтеся виключно на колір
Не використовуйте лише колір для позначення стану кнопок, оскільки це може ускладнити взаємодію для користувачів із порушеннями зору, зокрема для людей з дальтонізмом. Додайте додаткові візуальні підказки, такі як іконки, підкреслення або зміну форматування тексту, щоб забезпечити доступність кнопок для всіх користувачів, незалежно від їх сприйняття кольорів.

Уникайте використання вимкнених кнопок
Коли вам здається, що в інтерфейсі потрібна вимкнена кнопка, спитайте себе, чи можна знайти кращий спосіб вирішити це завдання. Вимкнені кнопки можуть збивати користувачів з пантелику, адже вони не завжди розуміють, чому кнопка недоступна або що потрібно зробити для її активації. Якщо вимкнена кнопка — єдиний вихід, зробіть її максимально зрозумілою, додавши пояснення або підказку, щоб користувач знав, як її активувати.
Тестуйте з користувачами
Тестування з реальними користувачами — ключ до підтвердження ефективності вашого дизайну. Це дозволить зрозуміти, наскільки зручними та доступними є кнопки, і виявити можливі проблеми з юзабіліті на ранніх етапах проєктування. Зворотний зв’язок від користувачів допоможе покращити інтерфейс та уникнути помилок до запуску продукту.
Висновок
Завжди ставте доступність на перше місце. Переконайтеся, що кожен користувач, незалежно від його можливостей, може легко взаємодіяти з вашим інтерфейсом. Виконуючи ці рекомендації, ви не лише покращите юзабіліті свого продукту, але й зробите його більш інклюзивним та зручним для ширшої аудиторії.