
CSS Scan Pro существенно упрощает просмотр ваших веб-сайтов. Просто наведите указатель мыши на любой элемент и мгновенно получите его CSS, цвета, ресурсы, анимацию, шрифт и размеры. Копируйте, экспортируйте или получайте данные с его помощью без необходимости копаться в исходном коде.
cssscanpro.com
Must Have инструмент как для дизайнеров, которым надо внести корректировку в верстку, так и для разработчиков.
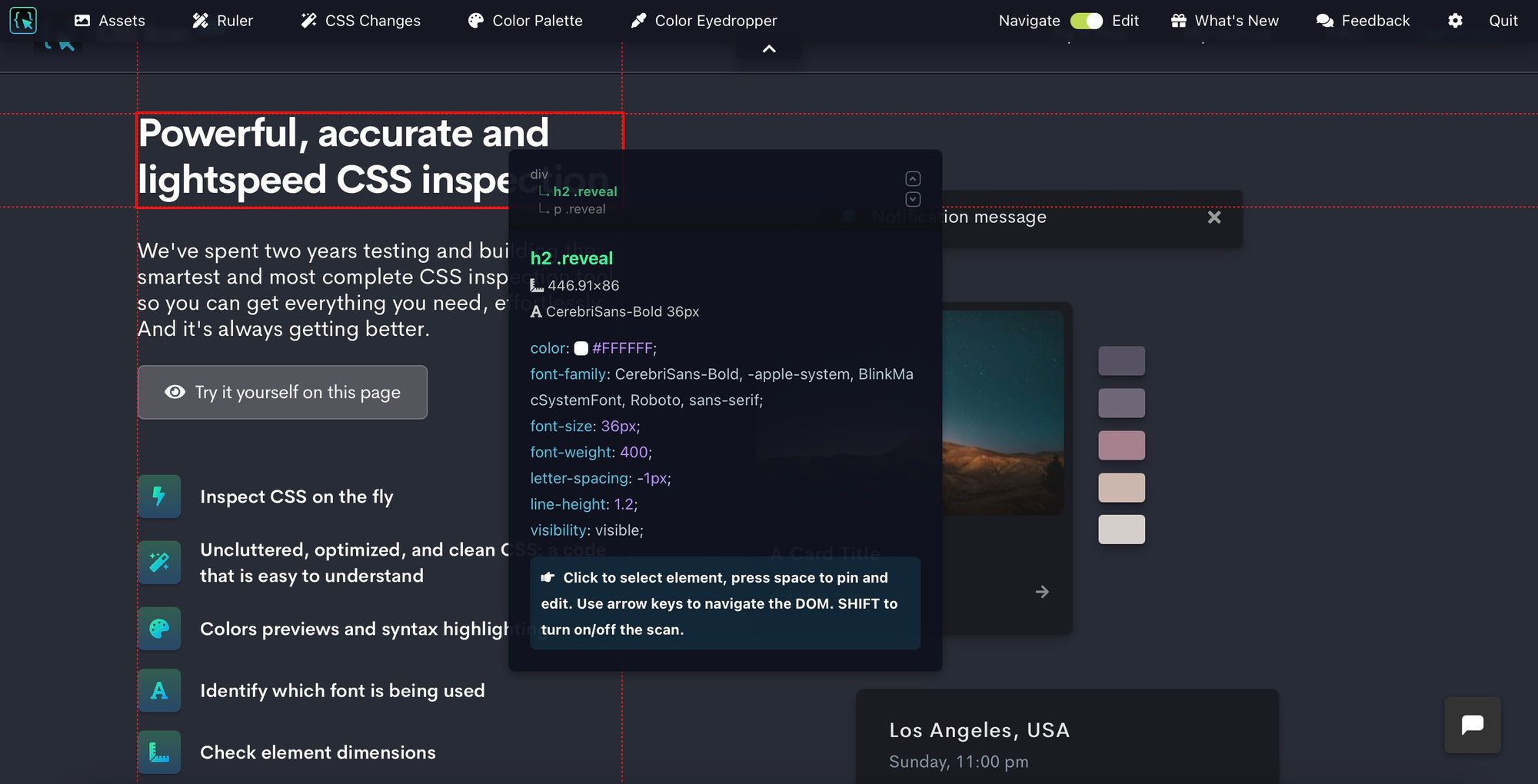
Мы потратили два года на тестирование и создание самого умного и наиболее полного инструмента проверки CSS, чтобы вы могли легко получить все необходимое. И всегда становиться лучше.
Создан для работы на любом веб-сайте
CSS Scan Pro работает в браузере как расширение. Он работает на всех типах веб-сайтов: WordPress, Shopify, React, Wix, все темы, все что угодно. Работает, даже если сайт не ваш . Никакого изменения кода не требуется, и он работает в автономном режиме. Больше всего порадовало, что инструмент поддерживает Safari.
Возможности:
- Проверяйте CSS на лету
- Лаконичный, оптимизированный и чистый CSS: код, который легко понять
- Предварительный просмотр цветов и подсветка синтаксиса
- Определите, какой шрифт используется
- Проверить размеры элемента
- Проверить атрибуты HTML
- Скопируйте все псевдоклассы (: hover,: focus и т. Д.)
- Скопируйте все псевдоэлементы (: до,: после и т. Д.)
- Скопируйте CSS и HTML элемента и всех его дочерних элементов.
- Скопируйте CSS-анимацию @keyframes
- Скопируйте селектор CSS (классы, идентификаторы и уникальные селекторы)
- Экспорт элемента в Codepen или сохранение его в виде файла
- Проверяйте выравнивание в режиме реального времени с помощью рекомендаций
- Перенаправить выбранный элемент с помощью навигации по дереву DOM
- Поддержка медиа-запросов
Воспользуйтесь новым умным способом работы с CSS
Живое редактирование
Легко настраивайте CSS любого элемента и наблюдайте за изменениями в реальном времени и без проблем.
- Визуальный редактор: изменение и добавление стилей в интерактивном режиме, без написания кода CSS
- Редактор кода: с подсветкой синтаксиса и подборщиками цветов
- Быстро экспериментируйте с настройками дизайна в режиме реального времени
- Редактируйте все, включая псевдоклассы, псевдоэлементы и @keyframes!
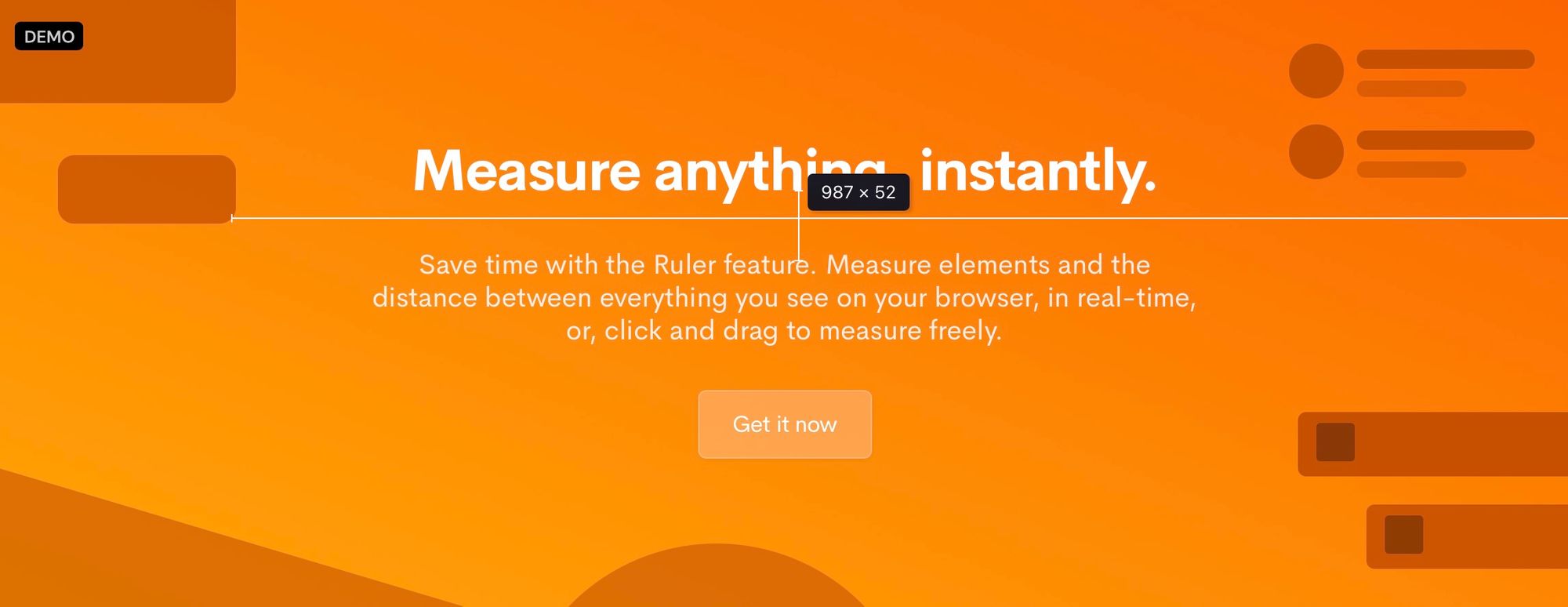
В этом инструменте есть все, что только можно придумать: линейка, пипетка, редактор и многое другое. Лучше один раз увидеть. Разработчики точно оценят, как и дизайнеры.

Незаменимый помощник в работе. Рекомендую. Инструмент, к сожалению платный, но полностью стоит своих денег.