Плутанина між кнопками та посиланнями є однією з основних проблем для дизайнерів і розробників. Якщо дотримуватись певної логіки та використовувати ці елементи послідовно, користувачам буде легше орієнтуватися в інтерфейсі та виконувати свої завдання.
У цій статті ви дізнаєтеся:
- Як з'явилися кнопки та посилання;
- Чим вони відрізняються;
- Коли краще використовувати фільтри, сортування, кнопки "Назад", "Закрити" тощо.
А у кінці статті ви отримаєте відповідь на ключове питання: як правильно оформити опцію "Скасувати".

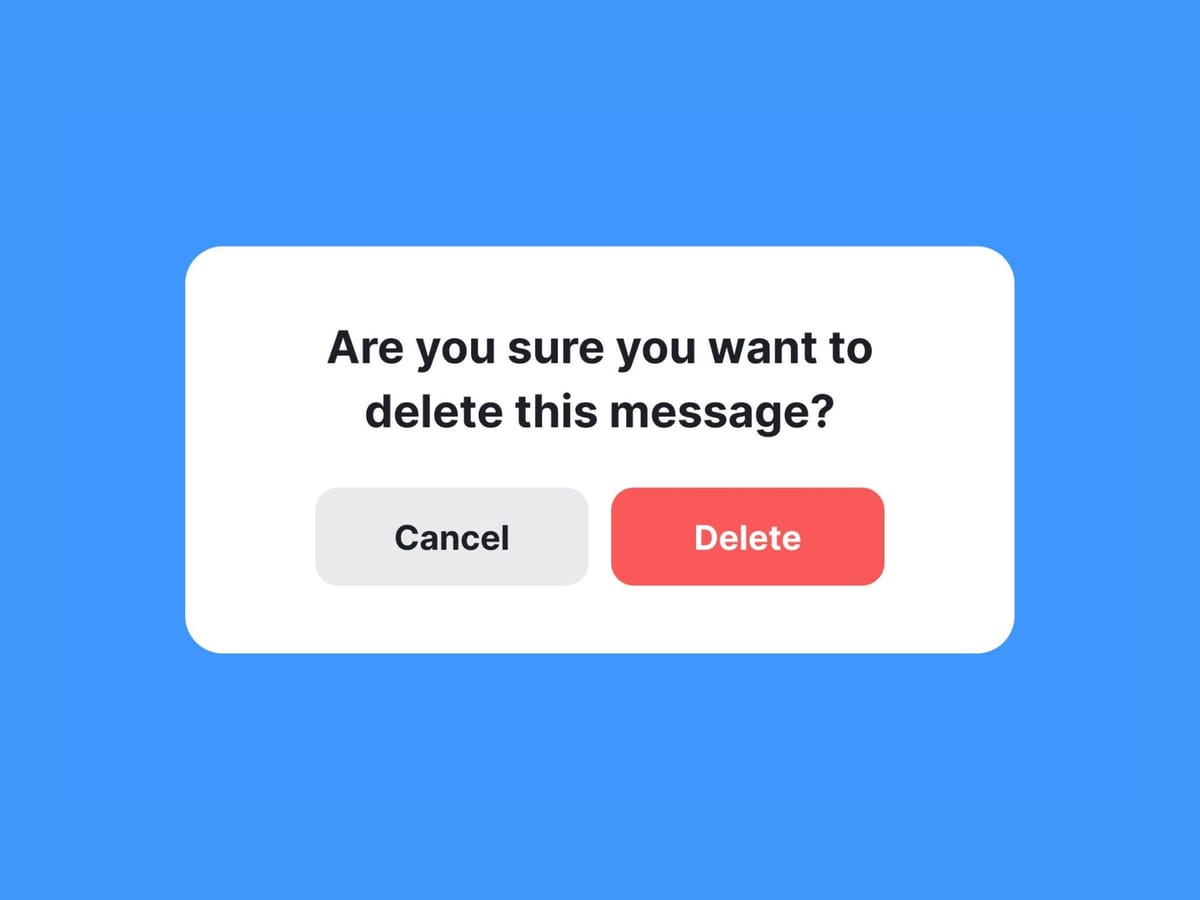
Під час взаємодії з додатком ми часто стикаємося з опцією "Скасувати", яка з’являється, коли користувач заповнює форму або працює з даними (наприклад, у бічній панелі чи модальному вікні).
Зазвичай ця опція розташована поруч із кнопкою основної дії. Якщо раніше її часто оформляли у вигляді посилання, то сьогодні все частіше можна побачити "Скасувати" у вигляді кнопки.
Навігація проти дії
Користувачі додатків зазвичай мають справу з двома типами взаємодій: навігацією та діями. Щоб користувачі з першого погляду розуміли, що перед ними, їхній зовнішній вигляд має відрізнятися.
- Навігація — це посилання.
- Дія — це кнопка.
Чому так? Посилання з'явилися ще з перших днів існування Інтернету, саме вони роблять його «павутиною» (і не просто павутиною, а всесвітньою). Кнопки, з іншого боку, — це приклад скевоморфізму, який переносить звичні нам елементи керування з фізичного світу в цифровий.
Ці елементи використовуються по-різному:
- Дії (кнопки) — це маніпуляції з даними, якими користувач керує через інтерфейс програми.
- Навігація (посилання) — це зміна стану інтерфейсу, в якому користувач переміщується.
Іншими словами, клік на посилання (навігація) не змінює дані, але може відкрити нові сторінки або змінити зовнішній вигляд поточної сторінки. Таким чином, навігація — це зміна стану інтерфейсу користувача, тоді як дія — це оперування даними. Варто зазначити, що кнопки також можуть запускати навігацію, але це не є їхньою основною функцією.

UI-дизайн
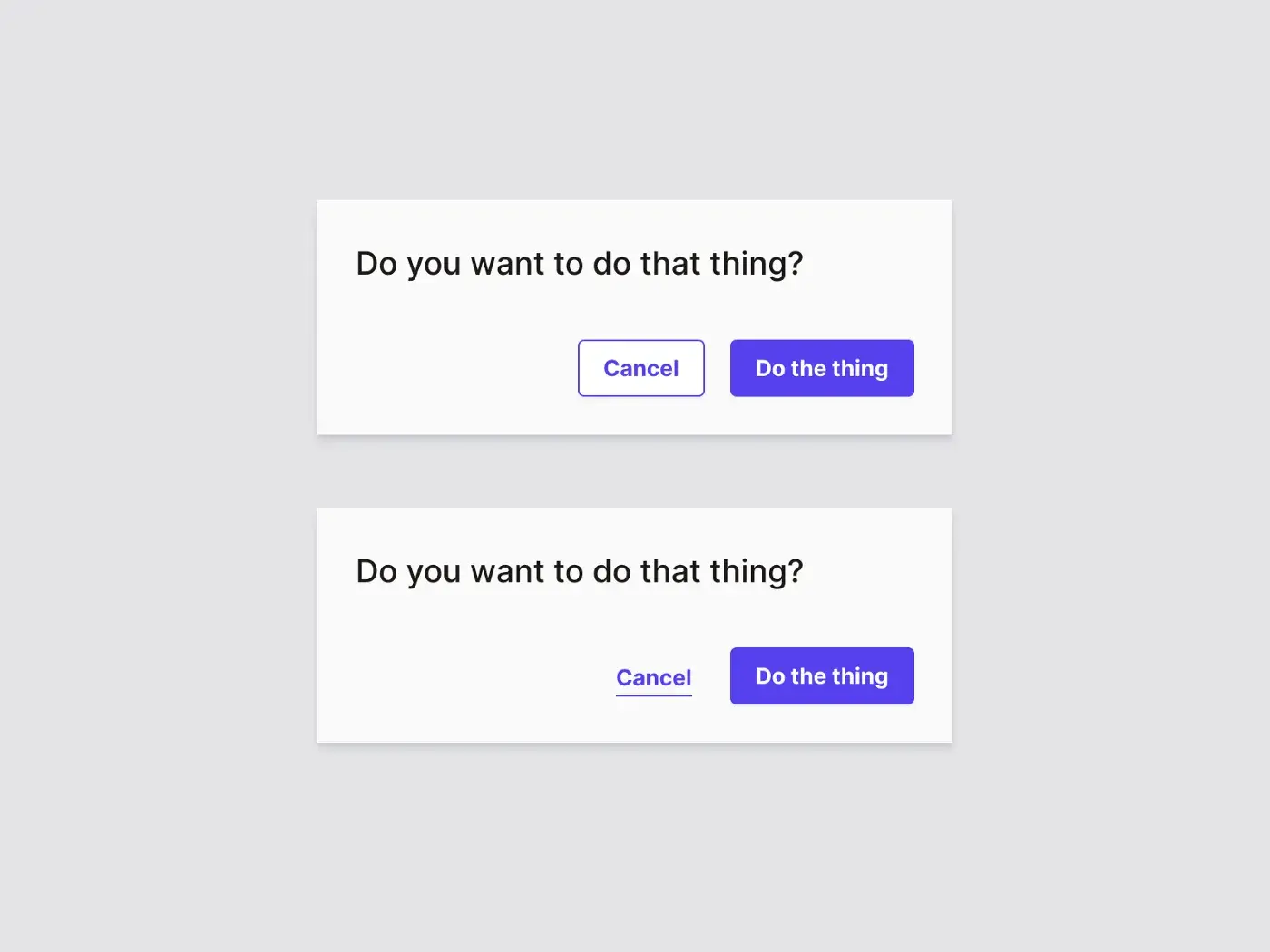
Хоча зовнішній вигляд посилань і кнопок визначається дизайнером, класичні посилання зазвичай представлені синім підкресленим текстом, тоді як кнопки мають вигляд блоків із текстом всередині. І посилання, і кнопки можуть містити іконки, що допомагають користувачам швидше зрозуміти, про яку дію або напрямок йдеться. Однак, не варто покладатися тільки на іконки, оскільки це може створити надмірне когнітивне навантаження — але це вже окрема тема для обговорення.
Інформаційна архітектура
Якщо ваш веб-додаток має чітку інформаційну архітектуру, яка підтримує зрозумілу поведінку інтерфейсу, це позитивно впливає на досвід користувача. Важливо розуміти принципи подання даних, щоб чітко розмежовувати маніпуляції з даними та зміни стану інтерфейсу.
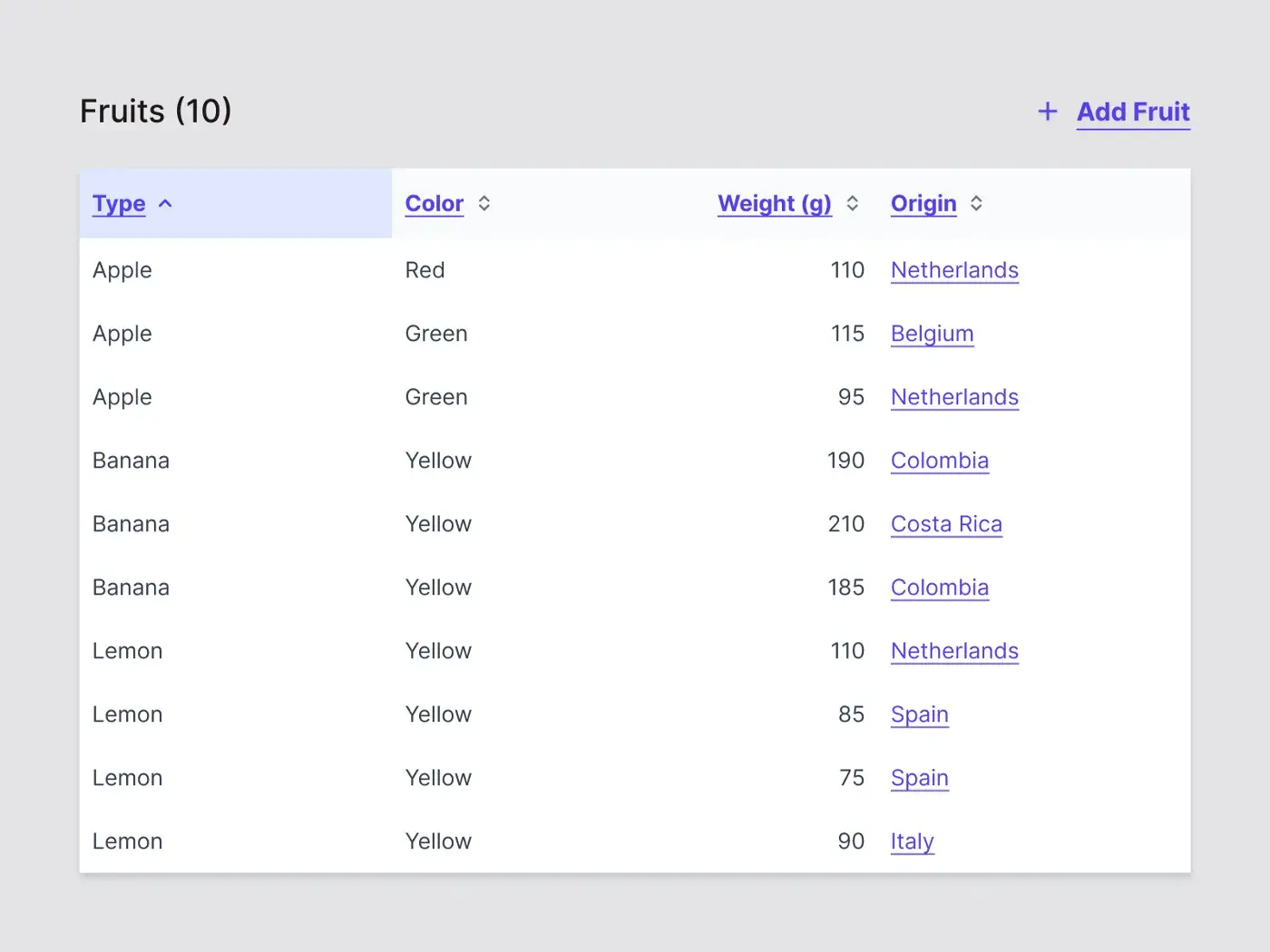
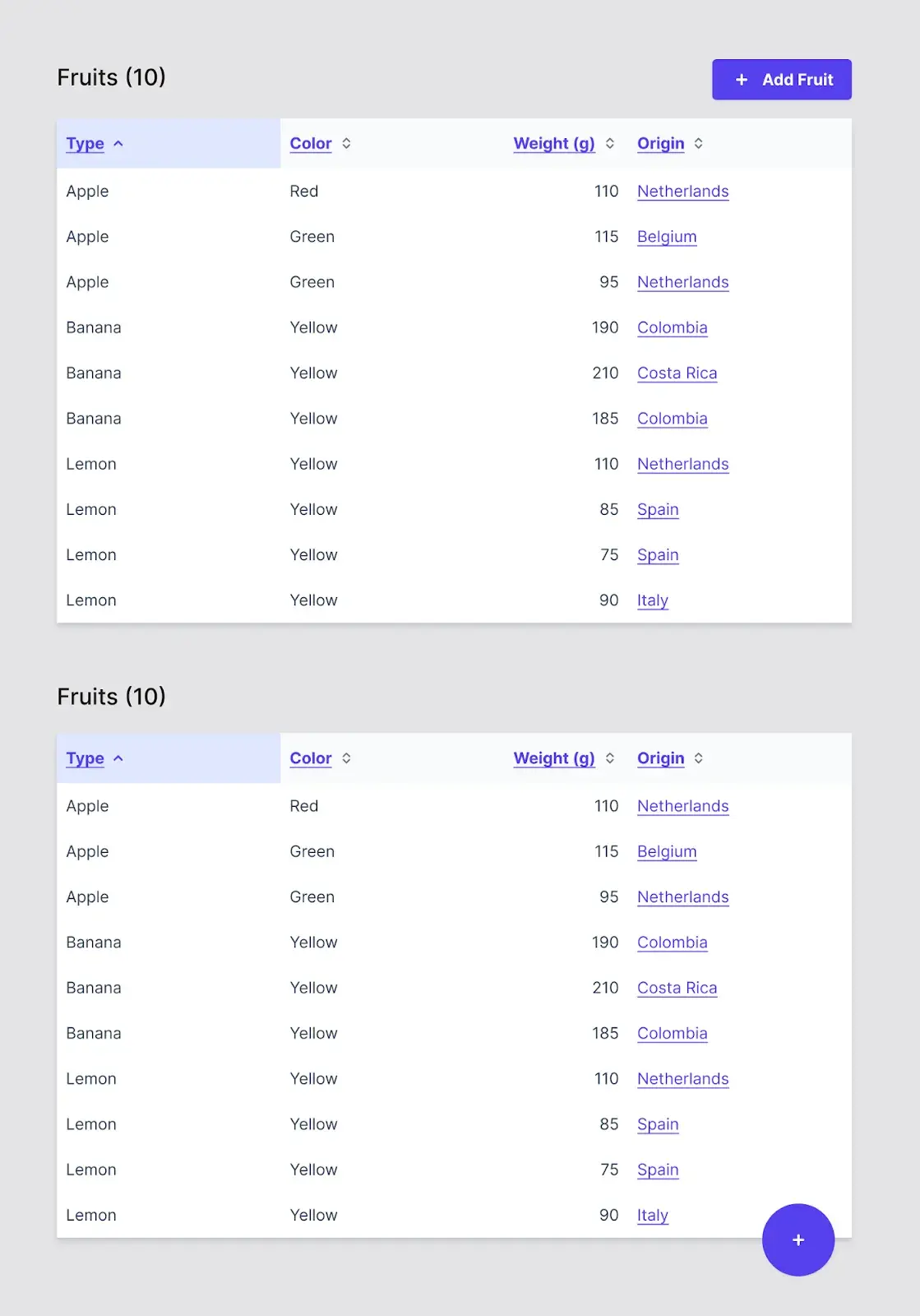
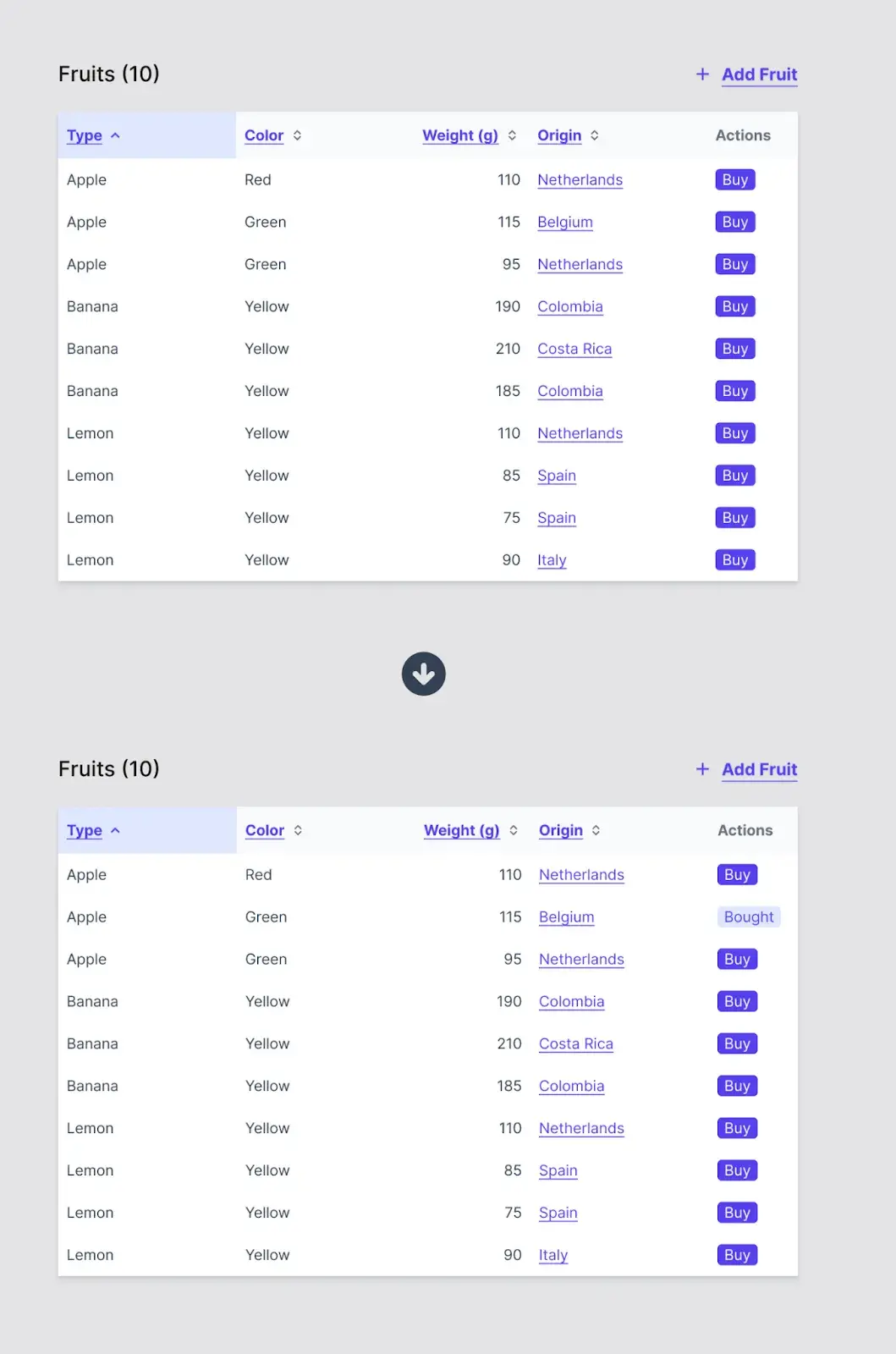
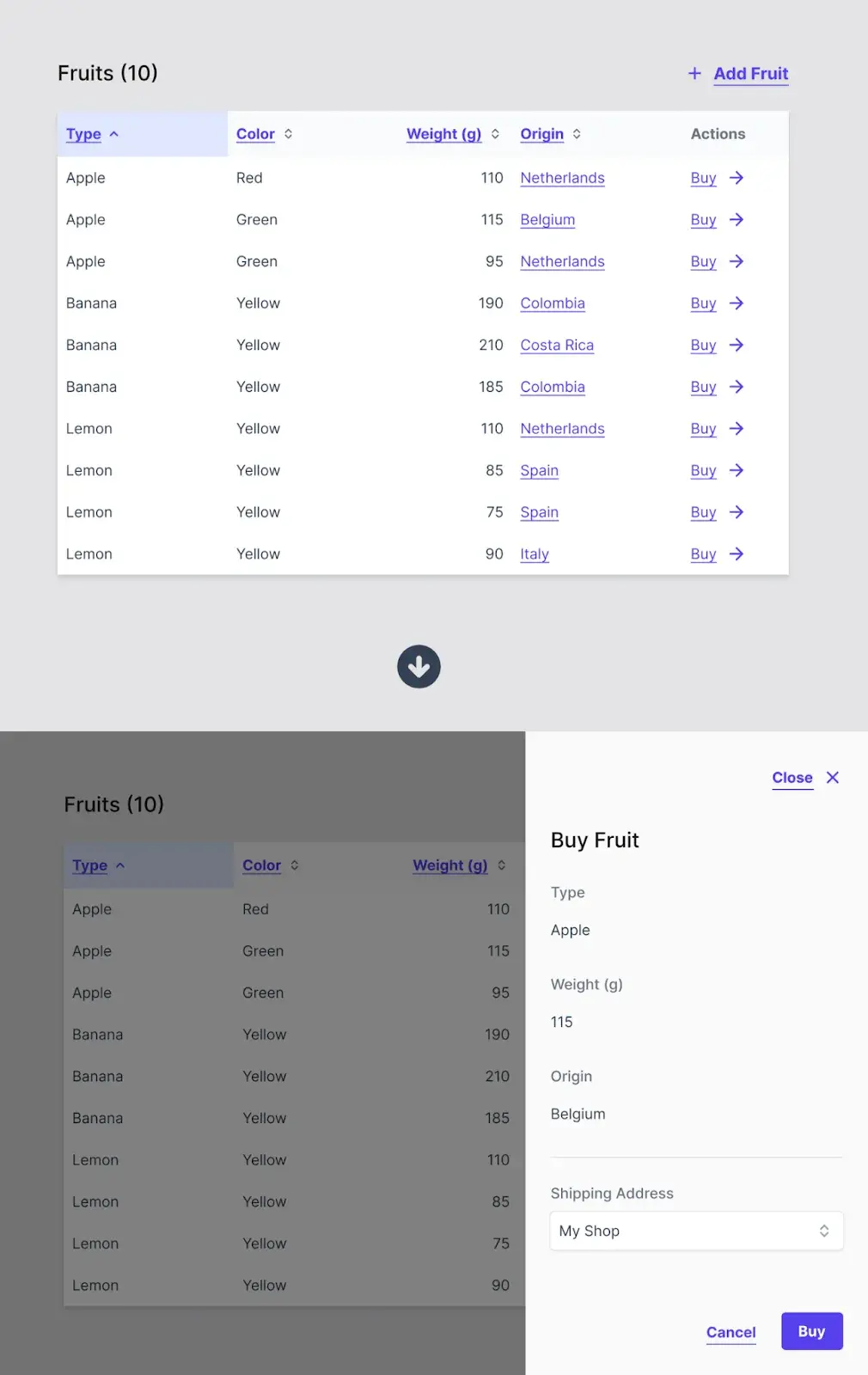
Розглянемо приклад: магазин, який продає фрукти. На сайті представлено список доступних для замовлення опцій.

Користувач може виконувати такі дії:
- Додати новий фрукт до списку.
- Відфільтрувати або відсортувати фрукти.
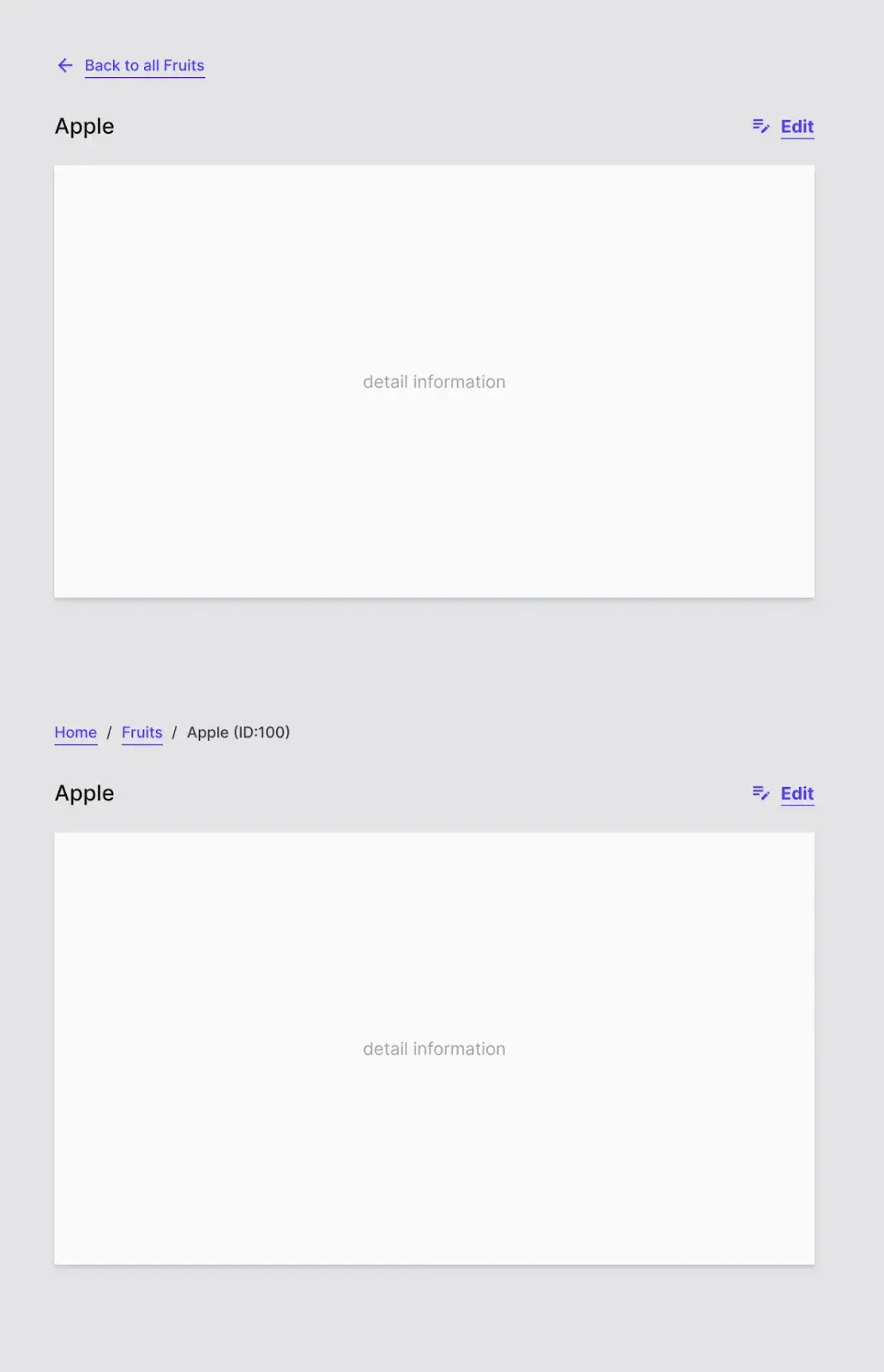
- Перейти до детального опису конкретного фрукта зі списку.
- Перейти до детального опису походження конкретного фрукта.
Як застосувати логіку до стандартного інтерфейсу користувача
Додавання нового фрукта
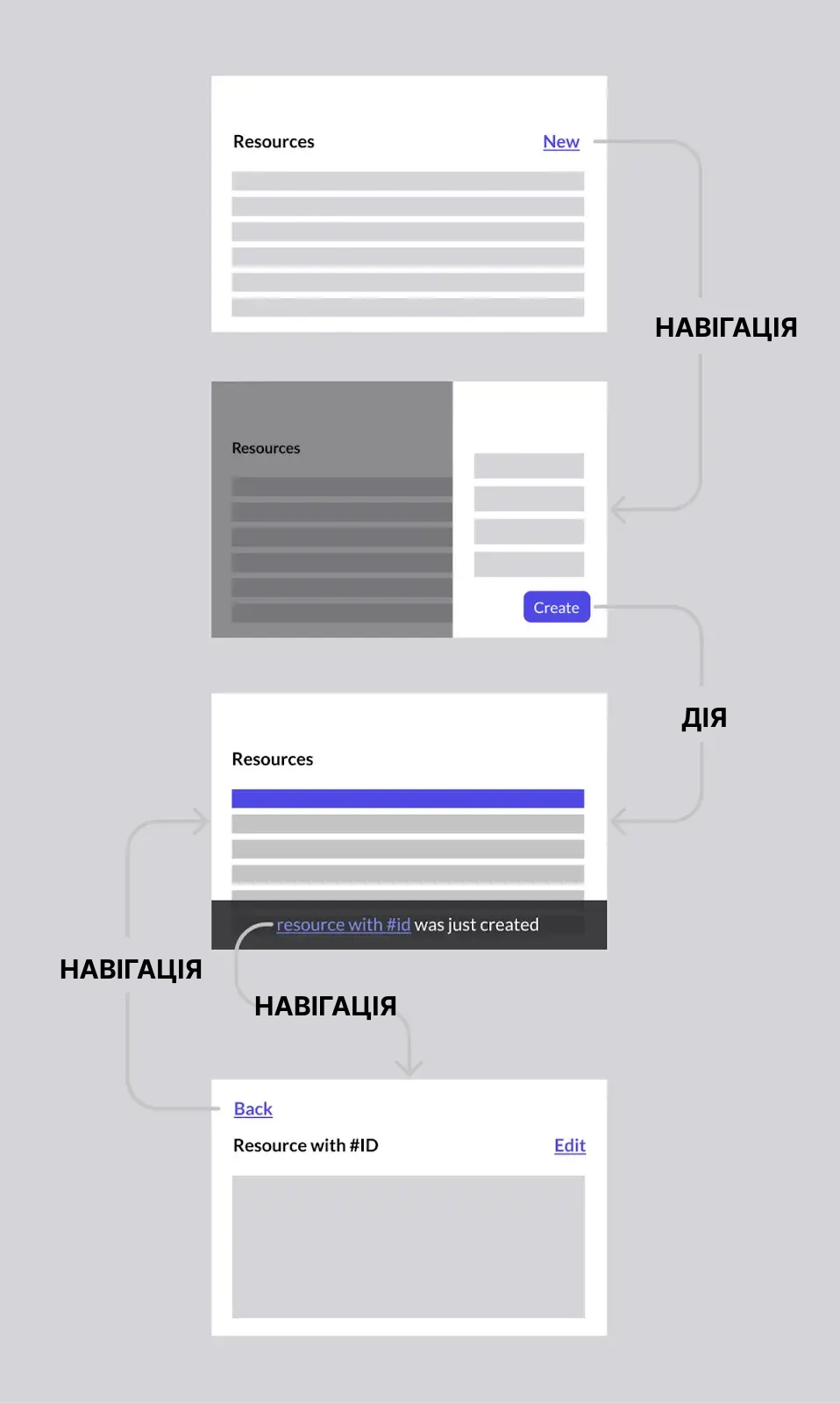
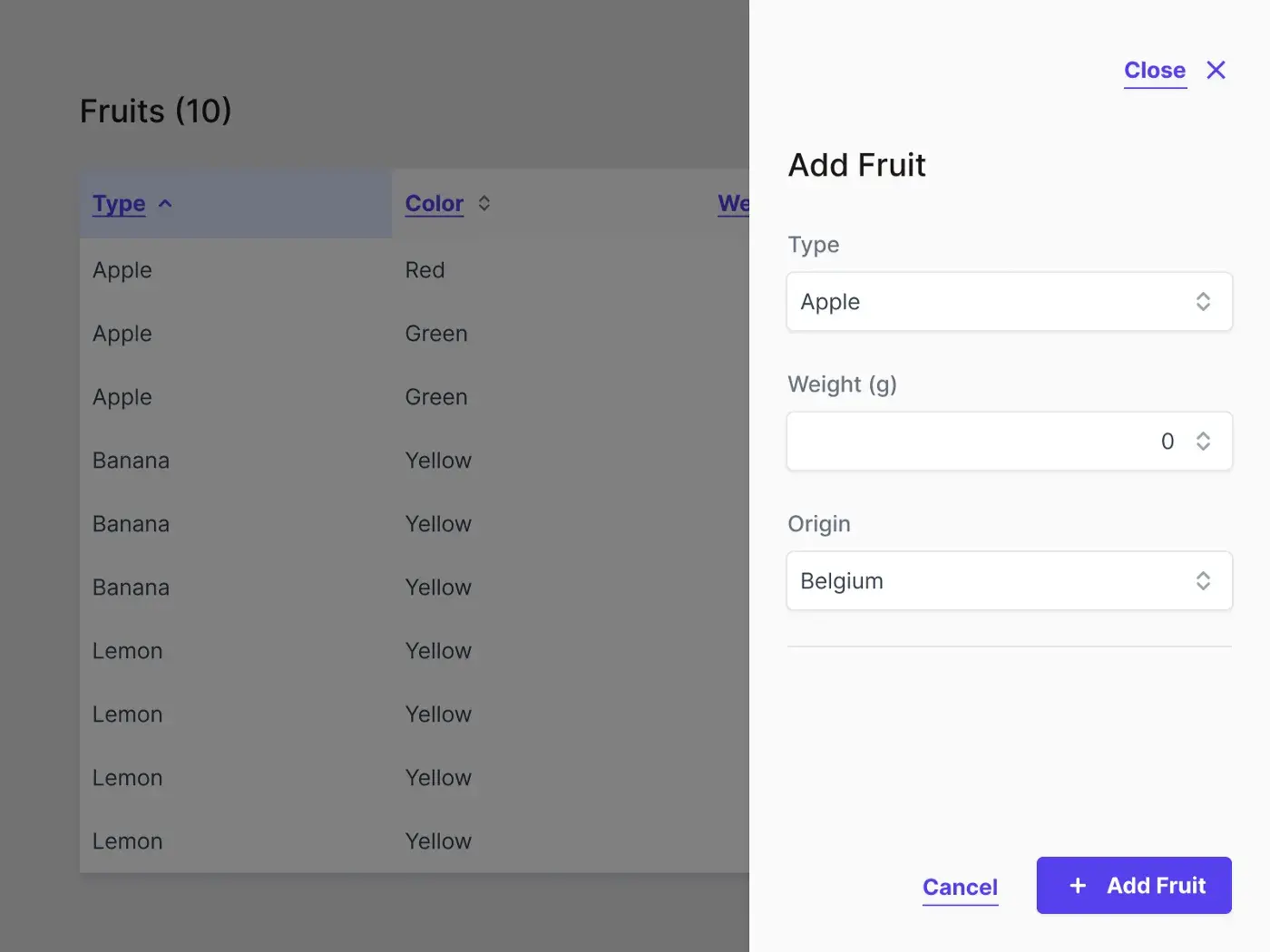
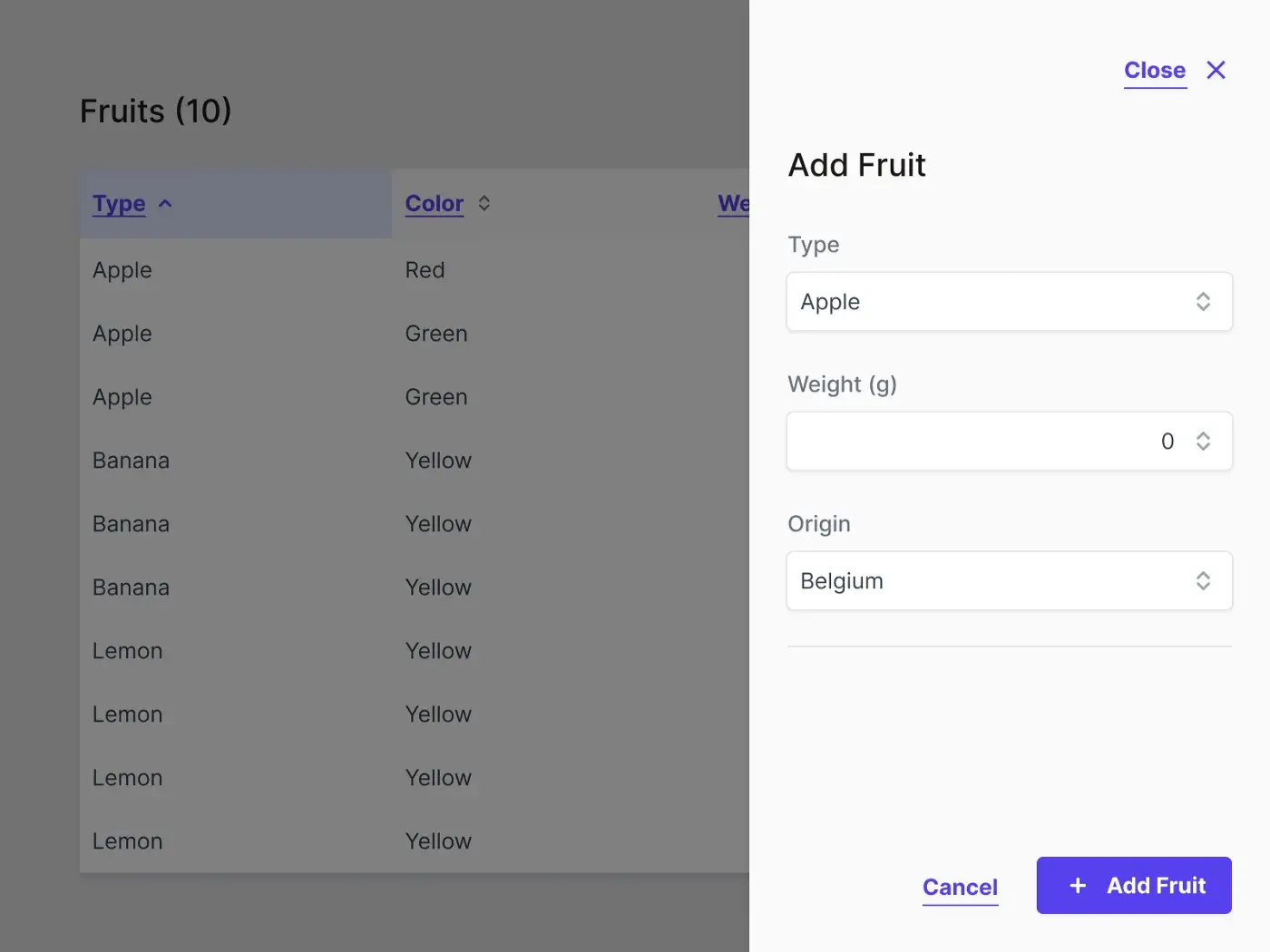
Коли користувач хоче додати новий фрукт до списку, він натискає на опцію "Додати фрукт", яка призводить до зміни стану інтерфейсу користувача (наприклад, з’являється форма для введення даних про новий фрукт).
Сучасні дизайнери часто використовують замість посилання кнопку (або плаваючу кнопку дії, FAB) для додавання нових елементів. Однак така взаємодія не є прямою дією з даними; це зміна стану інтерфейсу, яка відкриває форму для створення нового запису. Отже, ця взаємодія стосується навігації.
Рекомендація: Використання FAB або інших кнопок для таких взаємодій може вводити користувача в оману, змушуючи думати, що він одразу оперує даними, а не просто змінює стан інтерфейсу для подальшого виконання завдання. Тому краще використовувати посилання або інший тип візуального елемента, який чітко вказує на навігацію, а не на дію.

Після зміни стану інтерфейсу, користувач переходить до виконання конкретної дії, такої як додавання нового фрукта до списку. У цьому випадку користувач вже очікує побачити кнопку, яка безпосередньо відповідає за збереження або додавання нового фрукта до списку.
Важливо: Саме на цьому етапі використання кнопки є обґрунтованим, оскільки тепер ми маємо справу з маніпуляцією даними, а не лише зі зміною стану інтерфейсу. Кнопка підкреслює, що цей крок має реальні наслідки для даних, які будуть додані до списку.

Що побачить користувач після додавання нового фрукта? Чи повернеться він до списку фруктів, чи перейде на сторінку з детальною інформацією про новий фрукт?
Це залежить від того, що є важливим для користувача. Щоб з'ясувати це, необхідно провести дослідження. Обидва варіанти можливі, і обидва є навігацією, хоча і викликаною дією. (Пам'ятайте, я згадував, що дії можуть запускати навігацію?).
Тепер забудемо на мить про кнопку/посилання "Скасувати" і розглянемо інші взаємодії, щоб знайти відповідь на наше головне питання.
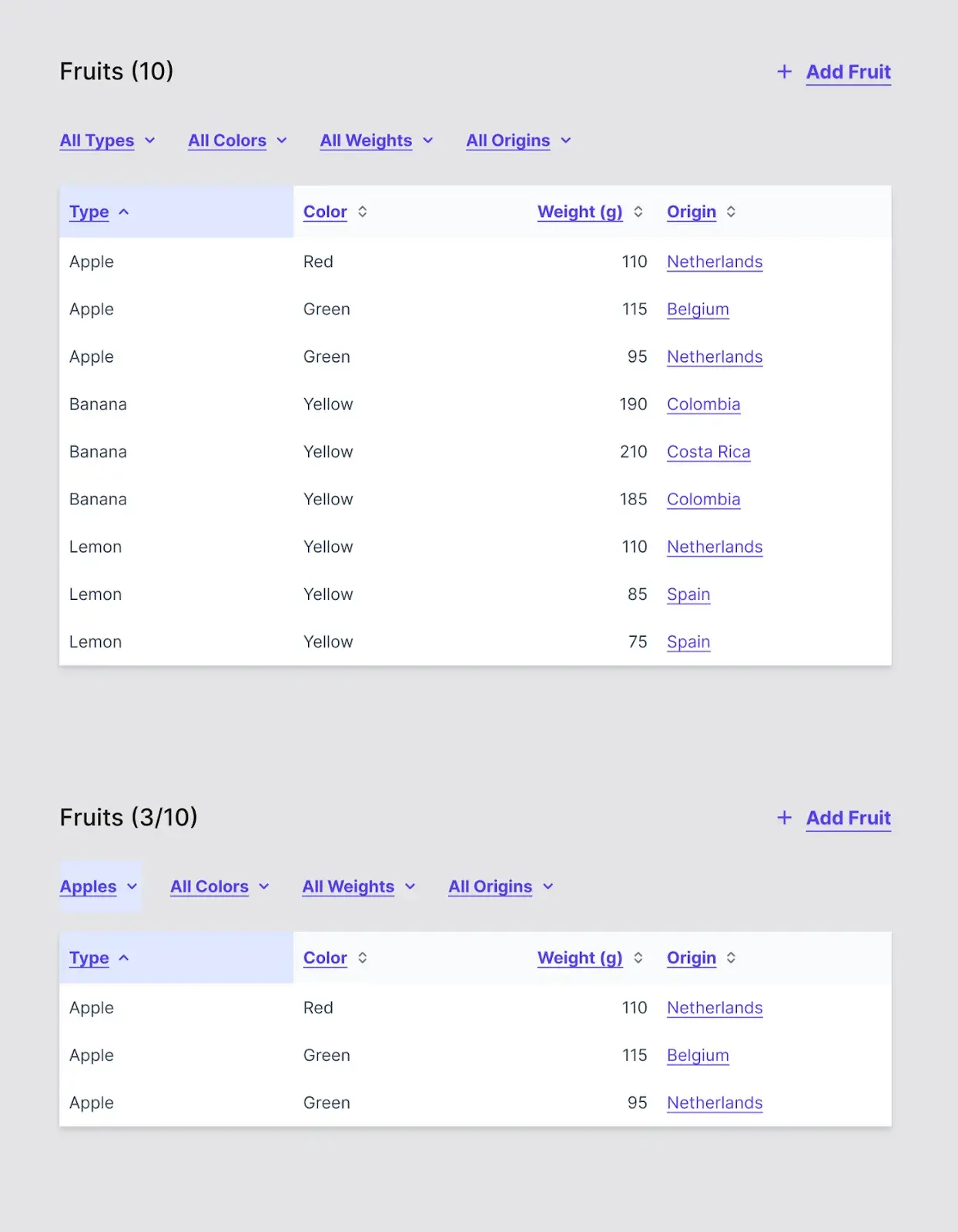
Фільтри та сортування
Переглядаючи список фруктів, користувач може зменшити кількість опцій за допомогою фільтрів. Він вирішує застосувати фільтр "Яблука" та відсортувати список за вагою. Це здається взаємодією з даними, тому ми очікуємо побачити кнопку, чи не так?
Але якщо ми детально проаналізуємо дії користувача, то виявимо, що дані фактично не змінилися. Всі фрукти залишаються у списку. Користувач нічого не додав і не відредагував. Єдине, що він зробив, — це змінив зовнішній вигляд/стан інтерфейсу. Отже, для фільтрів і сортування доцільніше використовувати посилання, а не кнопки.

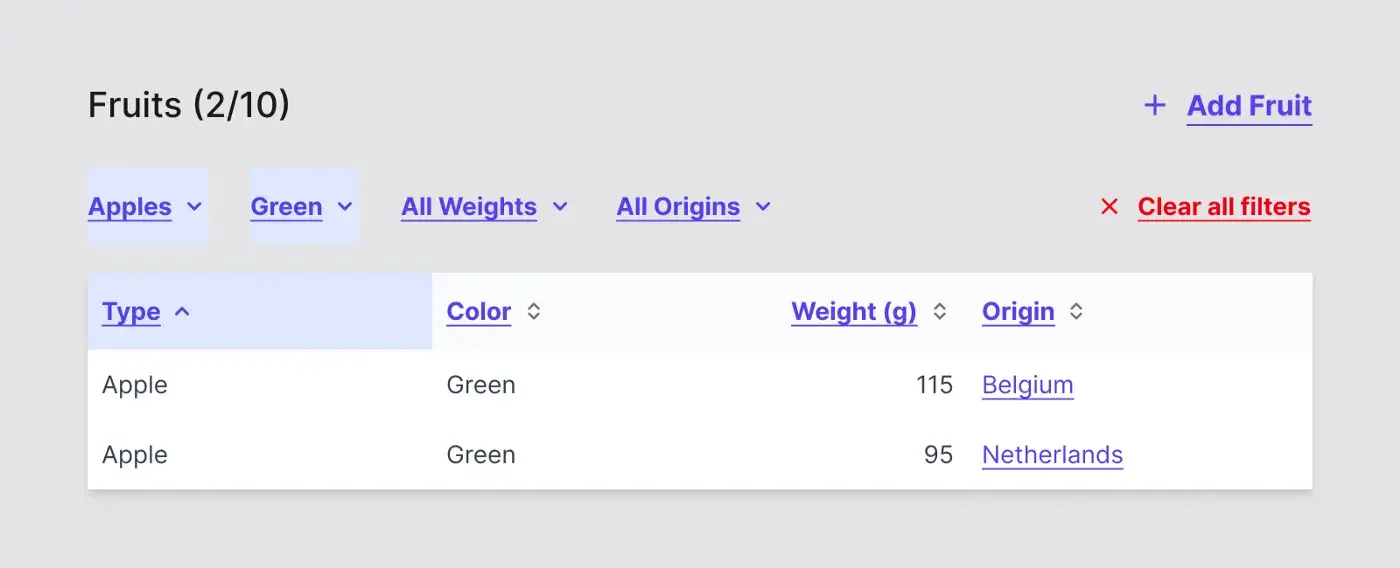
Скинути фільтри
Ця логіка також підводить до висновку, що взаємодія "Скинути фільтри" або "Скасувати сортування" не повинна бути кнопкою (оскільки це не дія), а посиланням (оскільки це лише зміна стану інтерфейсу або повернення до його попереднього стану), адже жодні дані не змінюються.

Повернутися на попередню сторінку
Одне з можливих рішень — автоматичний перехід на сторінку щойно доданого фрукта. Але що робити, якщо користувач захоче повернутися на попередню сторінку (список фруктів)?
Звісно, все залежить від специфіки інтерфейсу, але найчастіше він включає одну з наступних опцій (або обидві):
- Елемент "Назад"
- Хлібні крихти
Оскільки і в тому, і в іншому випадку користувач просто повертається до попереднього стану інтерфейсу (не скасовуючи внесені зміни і не виконуючи нових операцій з даними), ми маємо справу з посиланнями.

Зазвичай існує і третій варіант: кнопка "Назад" у браузері. Хоча це саме кнопка, а не посилання, ми розглянемо цей варіант пізніше.
Закрити бічну панель
Ми наближаємося до відповіді на головне питання цієї статті. Що робити, якщо користувач хоче закрити бічну панель "Додати новий фрукт"? Зазвичай для цього необхідно натиснути або на екран за межами панелі, або на елемент "Закрити".
Оскільки закриття бічної панелі означає переривання дії і повернення до попереднього стану інтерфейсу, ми можемо зробити висновок, що це більше схоже на зміну стану інтерфейсу, а не на пряме маніпулювання даними. Тому для цього краще використовувати посилання, а не кнопку.

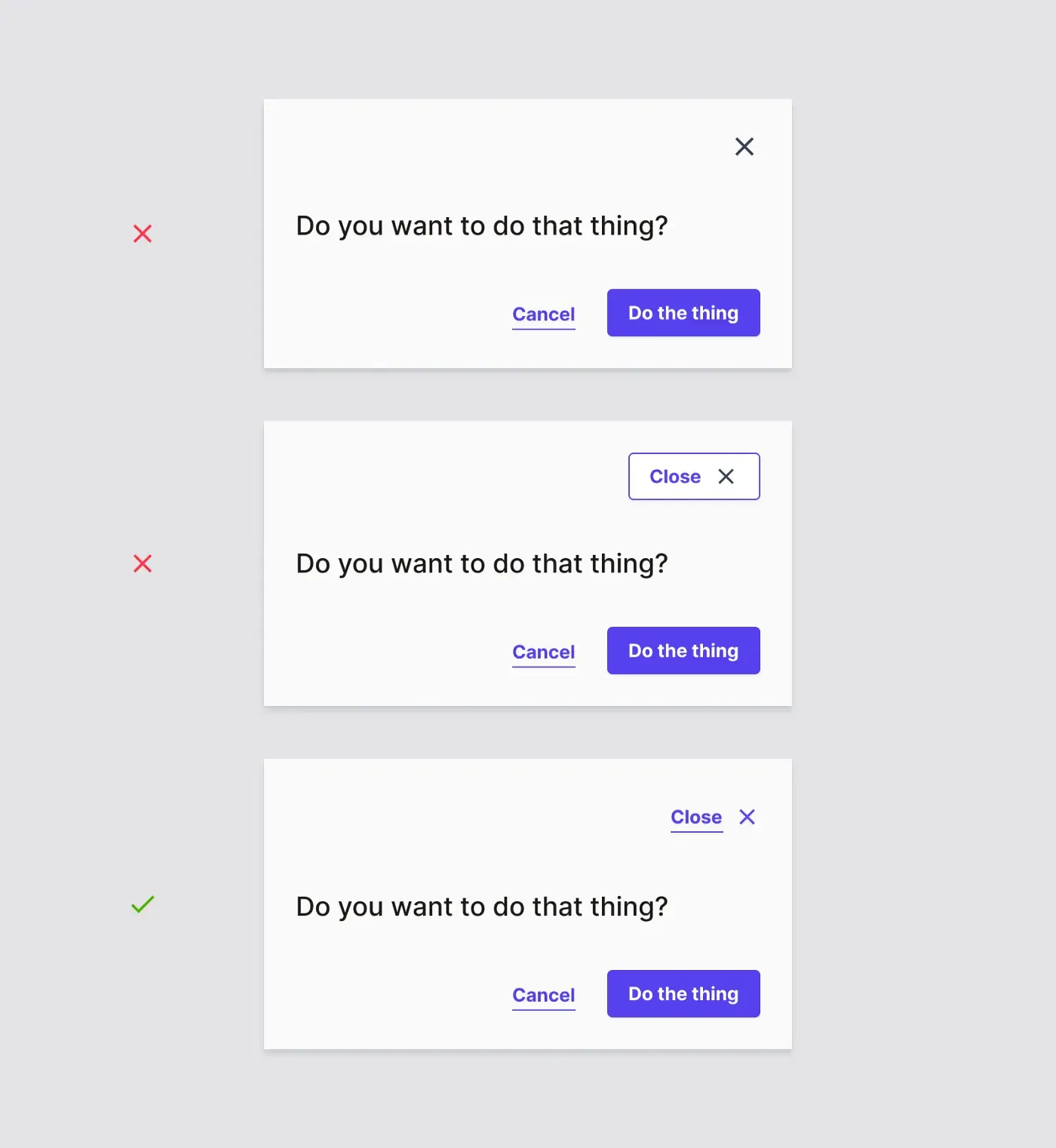
Те саме можна сказати і про закриття будь-якого іншого вікна:

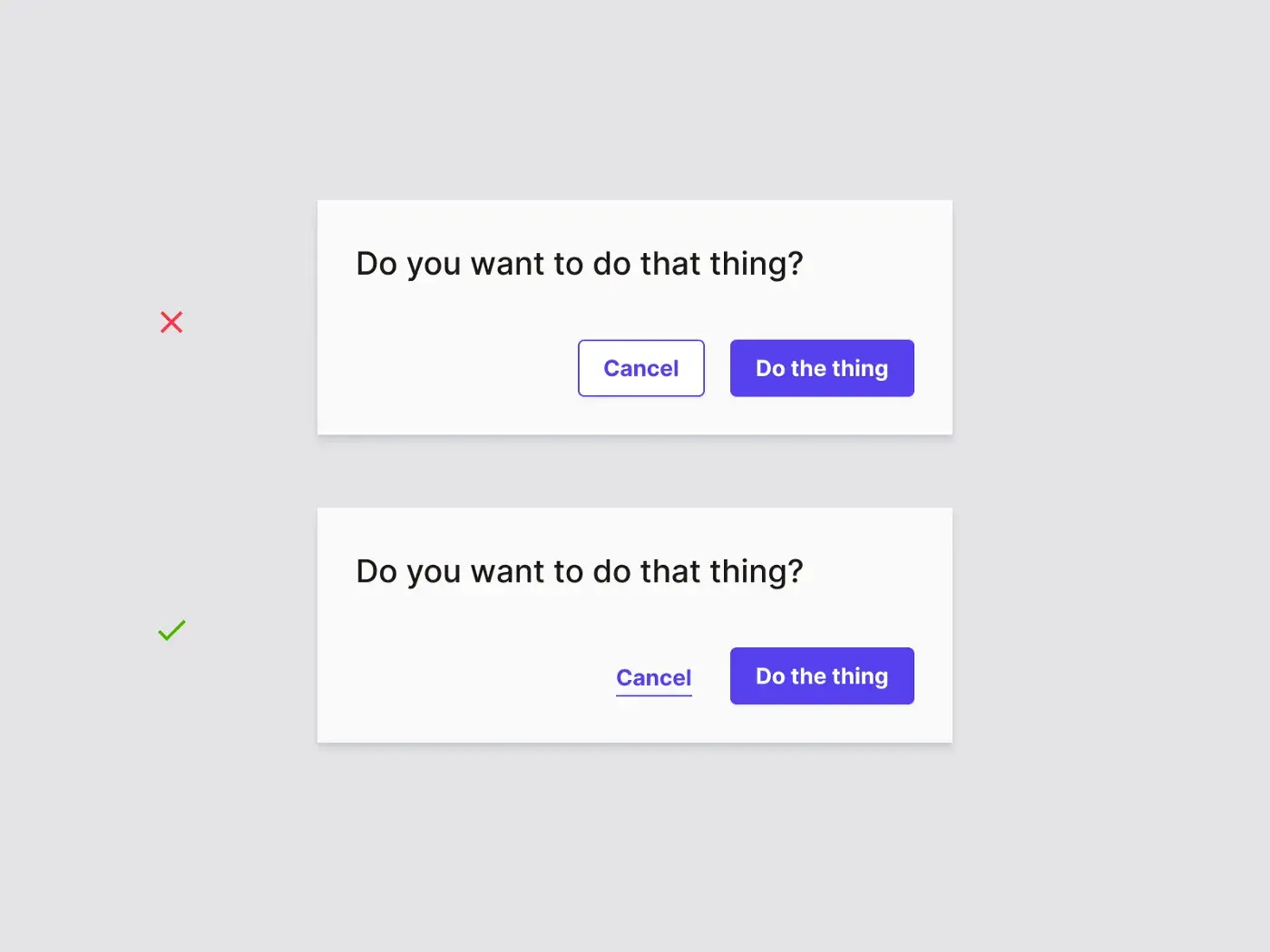
Скасування дії
Незалежно від того, де розташований елемент "Скасувати" — всередині бічної панелі, спливаючого (модального) вікна або форми ("Редагувати" на сторінці з детальною інформацією про фрукт) — користувач, взаємодіючи з ним, завжди припиняє дію і повертається до попереднього стану інтерфейсу. Отже, для елемента "Скасувати" доречніше використовувати посилання, а не кнопку.

"Але скасування - це теж дія, ні?"
Як ви могли вже здогадатися, відповідь на це питання — чітке "ні"! Скасування дії — це не виконання дії, а її відмова. В усіх описаних випадках скасування дії призводить до повернення до попереднього стану інтерфейсу користувача.
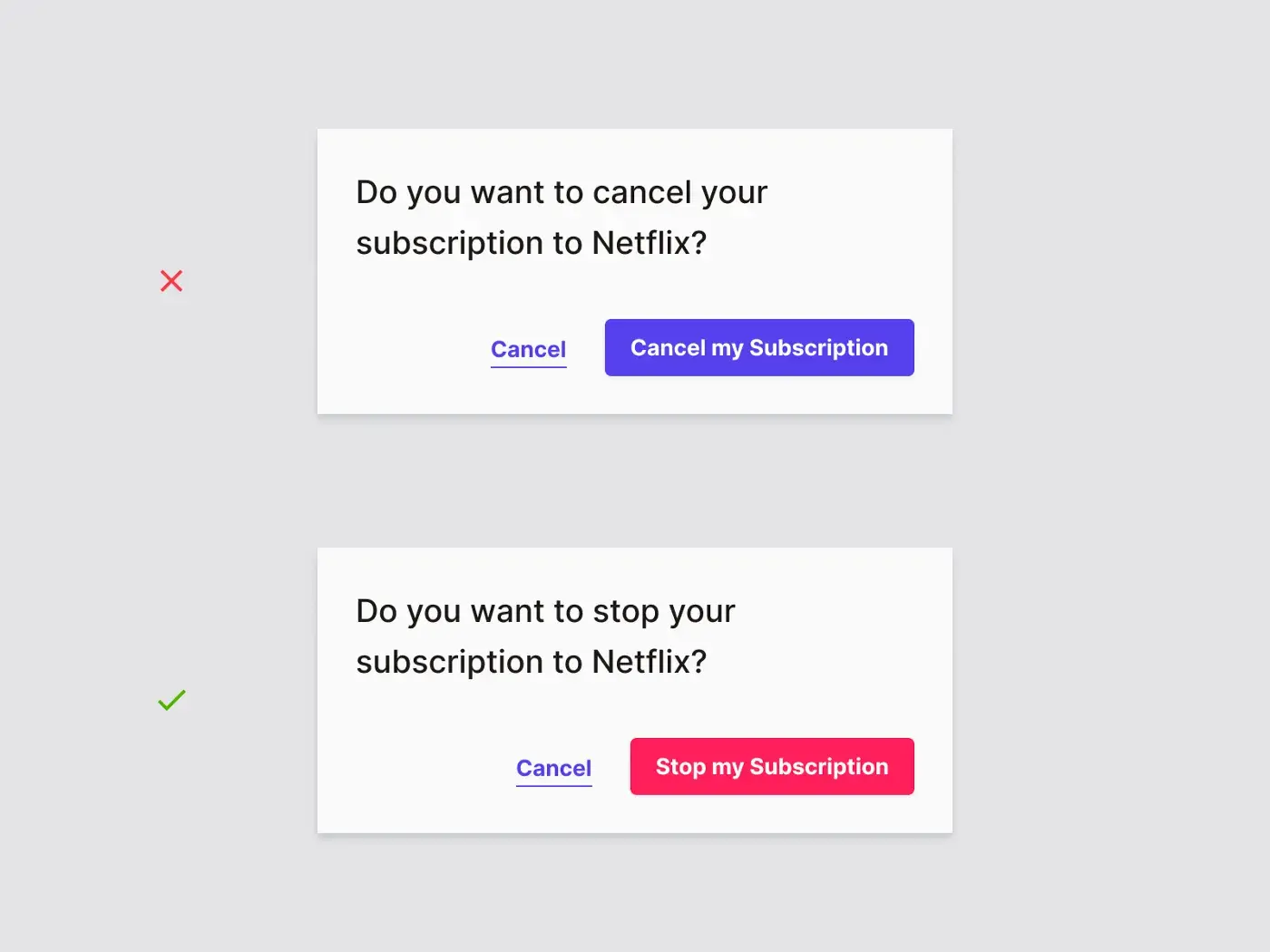
"А як щодо скасування підписки на Netflix?"
Це цікавий кейс-виняток, але він зрозумілий. У випадку скасування підписки на Netflix "Скасувати" є первинною дією. Користувач виконує дію, що вплине на його підписку. В такому випадку "Скасувати" є прямим викликом для зміни стану облікового запису, тому тут доречно використовувати саме слово "Скасувати". Звісно, краще уникати використання одного і того ж терміна для різних типів взаємодій і вибрати різні формулювання для уникнення плутанини.

"А як щодо iOS, Windows чи macOS?"
В інтерфейсах операційних систем кнопки використовуються всюди, що може здаватися суперечливим до того, що я описував. Однак важливо розуміти, що веб-додатки та операційні системи — це різні речі.
"А як щодо головного меню? Це ж точно навігація?"
Так, це дійсно елементи навігації, і взаємодія з ними призводить лише до зміни стану інтерфейсу. Тому логічно очікувати тут кнопки, а не посилання. Реалізація головного меню як низки кнопок стала стандартом, і ймовірно, користувачі не будуть здивовані таким підходом.
Проте в минулому пункти головного меню часто представлялися у вигляді посилань, оскільки це була навігація. І до цього дня в коді ці пункти залишаються посиланнями, а не кнопками, якщо мова йде про семантично правильний HTML.


Будьте послідовні
Порівнюючи кнопки та посилання, ми бачимо фундаментальну відмінність:
- Кнопки ініціюють дії, які виконуються всередині інтерфейсу, такі як надсилання форм, зміна даних або підтвердження дій.
- Посилання здійснюють навігацію, тобто змінюють стан інтерфейсу або переміщують користувача між різними частинами додатку чи веб-сайту.

Інші запускають навігацію, тобто дія виконується у зміненому інтерфейсі.

Коли ви все робите послідовно, користувач розуміє, чого очікувати від взаємодії.