Картки — важливі компоненти інтерфейсу, які організовують та подають інформацію у зрозумілому та зручному для користувача форматі. Завдяки гнучкому модульному лейауту їх можна адаптувати практично під будь-яке завдання. Щоб картки працювали ефективно, необхідно послідовно застосовувати принципи UX.
Чому картки важливі
- Картки – це універсальні контейнери, які візуально групують інформацію та пов'язані з нею дії.
- Вони допомагають розбивати складні дані на зручні для сприйняття фрагменти, полегшуючи користувачам навігацію та розуміння контенту.
- Картки можуть значно підвищити залученість та ефективність взаємодії з інтерфейсом.
Найкращі практики в дизайні карток
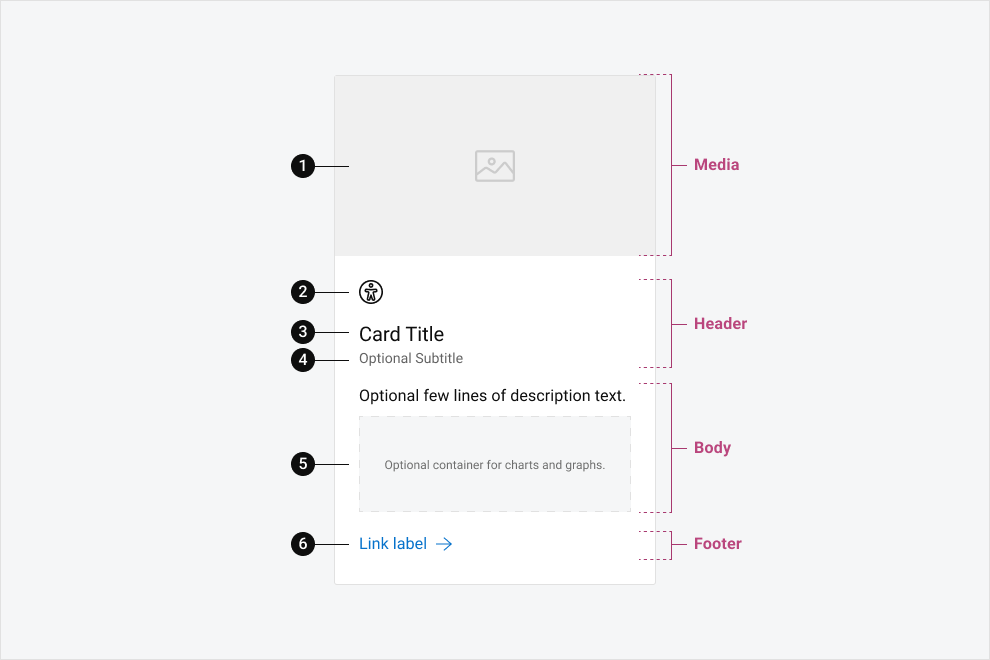
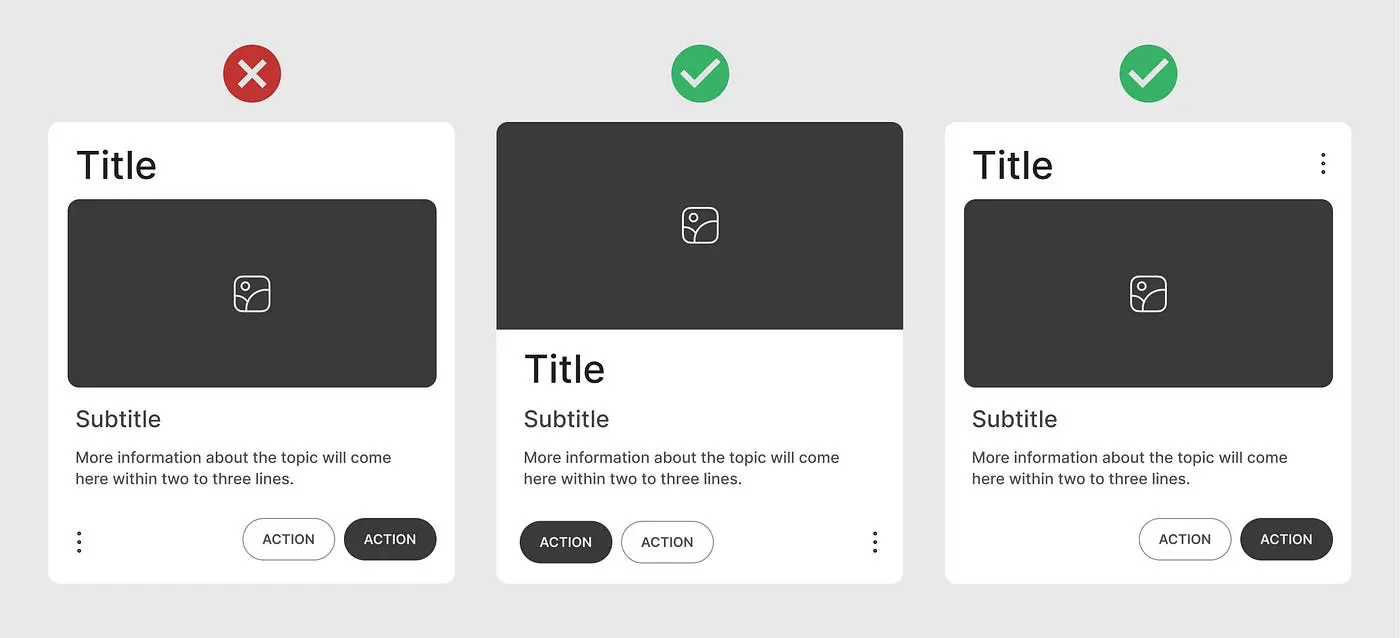
Анатомія
Це базова структура картки. При необхідності до неї можуть бути додані інші додаткові елементи.

Header: зазвичай включає заголовок або зображення, які описують зміст картки. Зображення додає контекст і робить картку наочнішою (наприклад, картки товарів).
Body: Цей розділ містить основний текст, такий як заголовок, підзаголовок, короткий опис або іншу ключову інформацію. Вміст має бути лаконічним та добре структурованим. Тут можуть бути розміщені іконки, теги та інші допоміжні елементи.
Footer: Кнопки для первинних та вторинних дій, наприклад «Додати в кошик» або «Читати далі». Вони не повинні виходити за межі картки!
Структура та лейаут
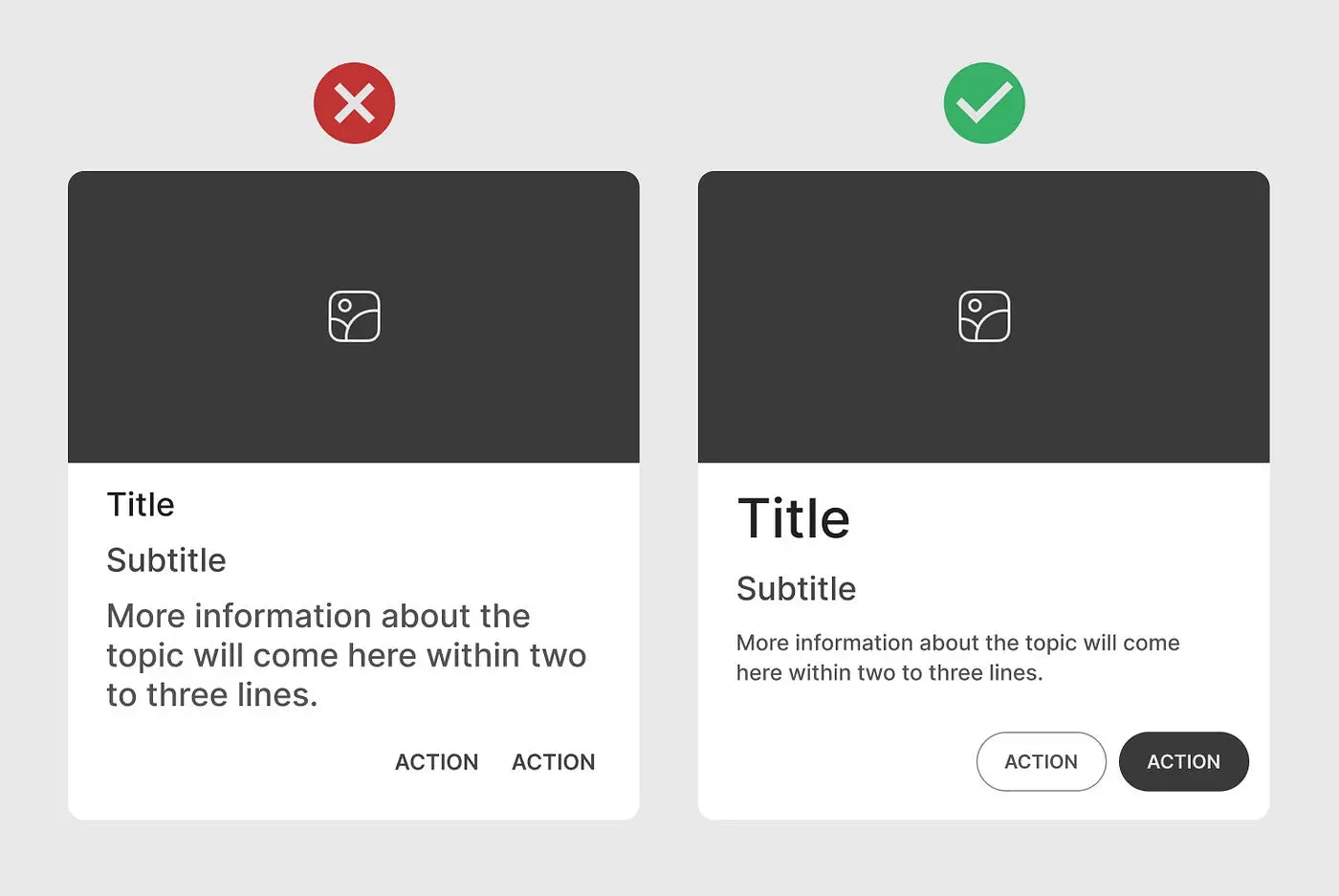
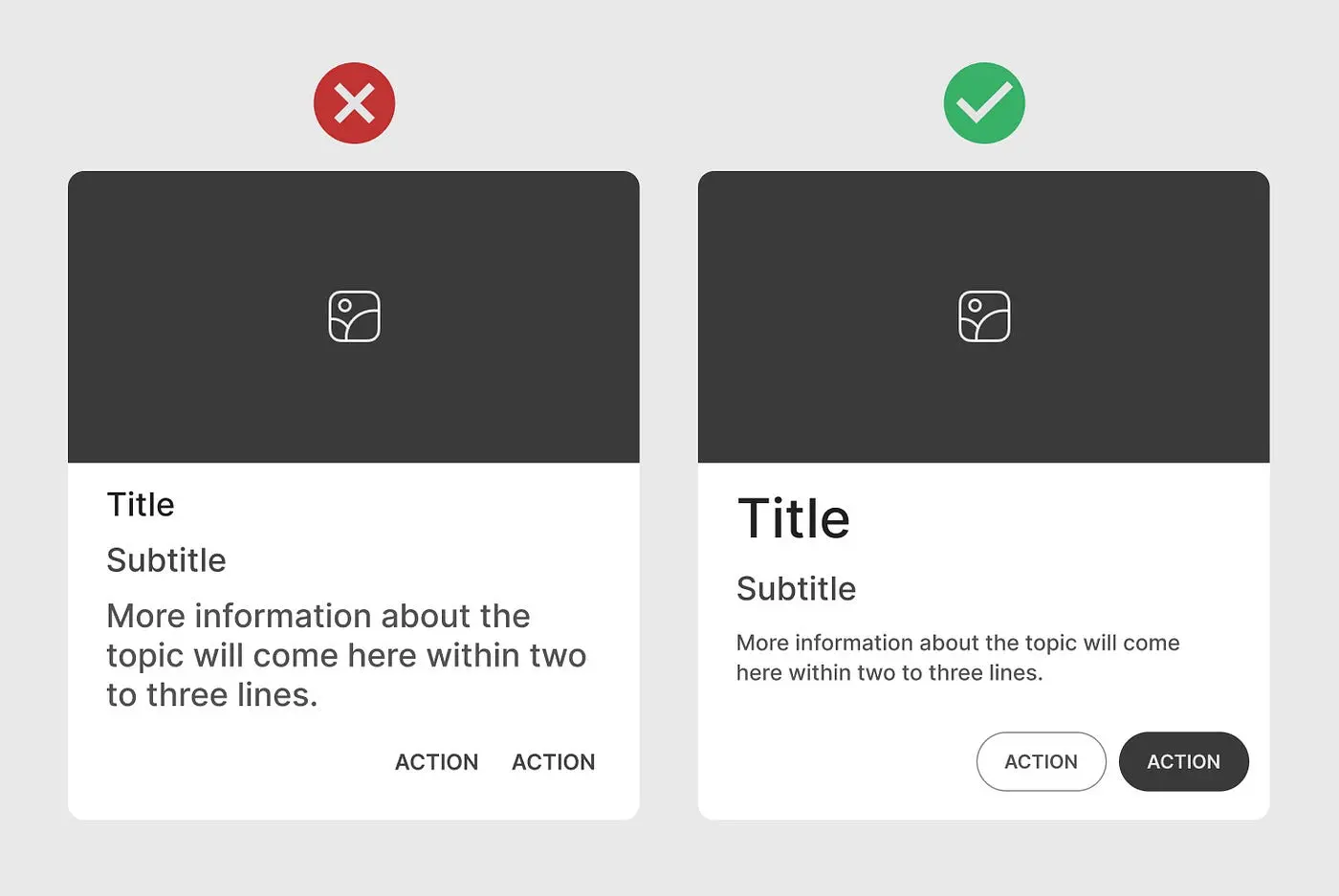
Візуальна ієрархія
Вибудуйте чітку візуальну ієрархію всередині картки: виділіть важливу інформацію за допомогою заголовків, іконок, стилів та накреслень шрифтів.

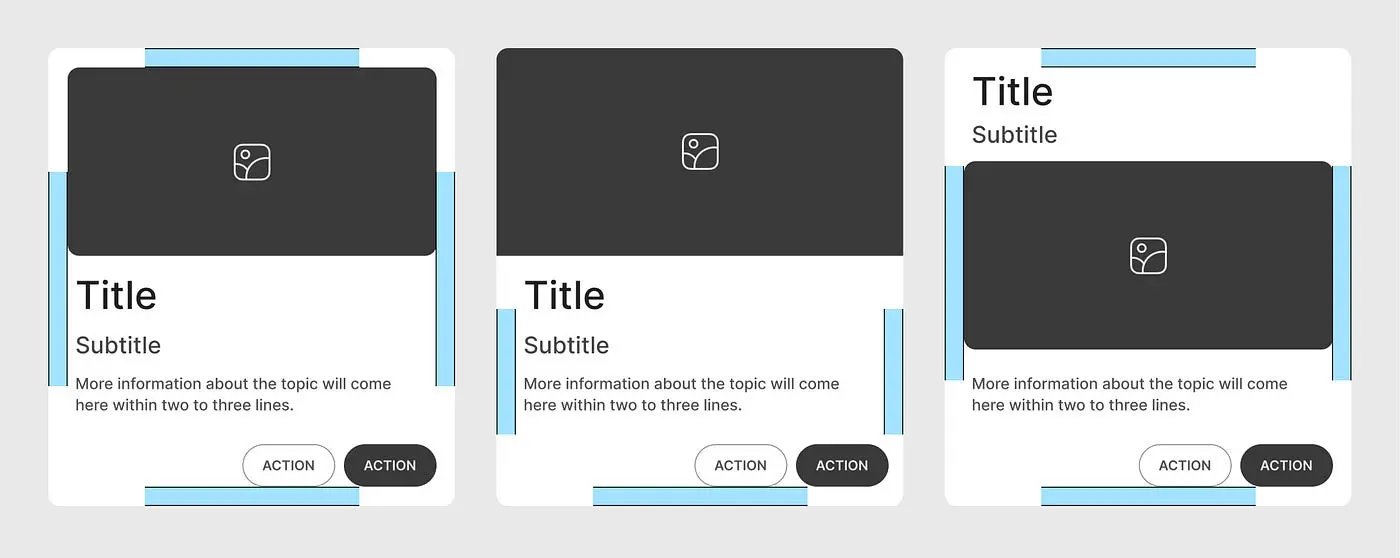
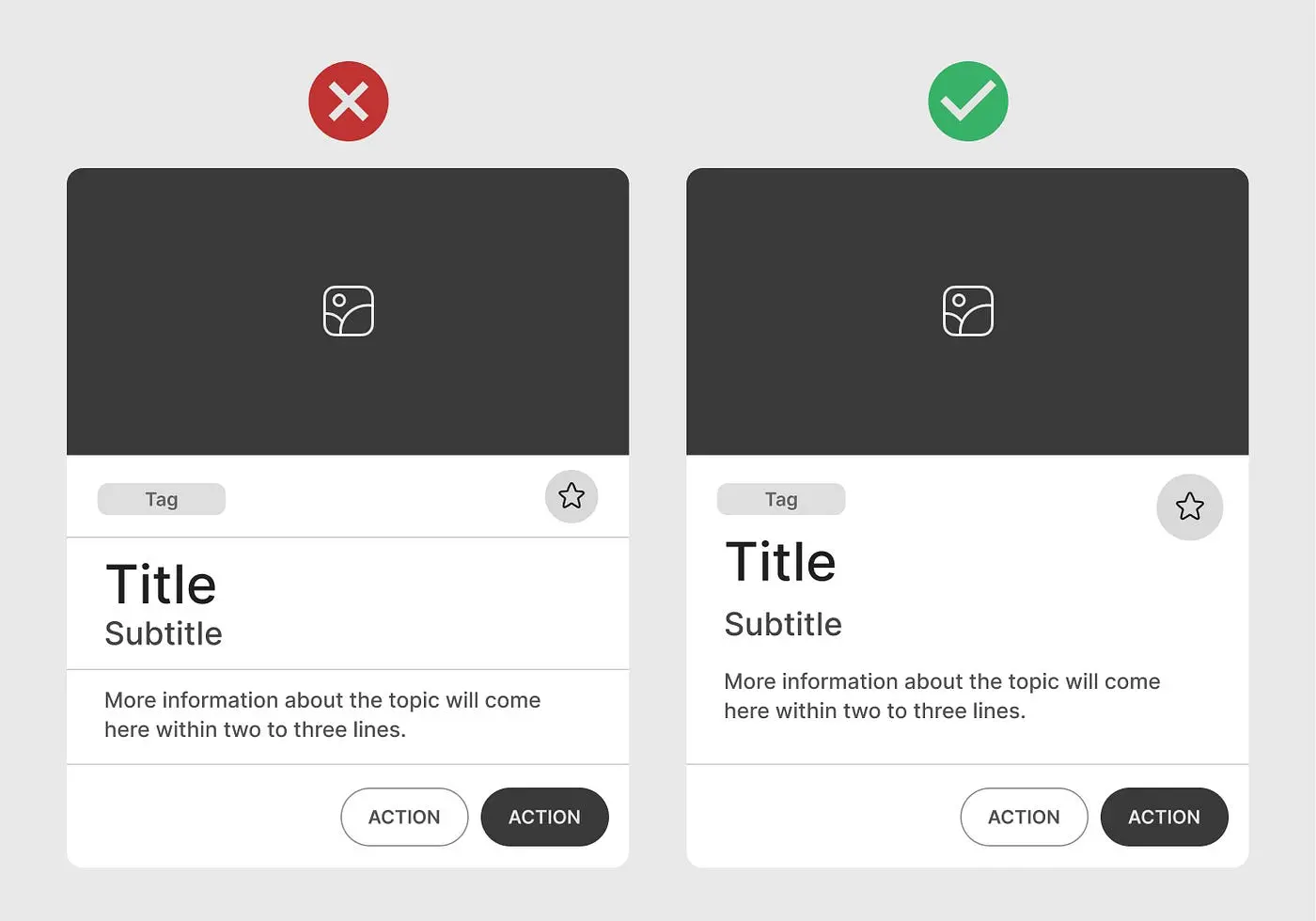
Відступи
Відступи всередині картки повинні бути рівномірними - як по вертикалі, так і по горизонталі.

Вирівнювання
Вирівнюйте контент по лівому краю або по центру, залежно від вибраного стилю оформлення.

Формат та розмір
Співвідношення сторін
Дотримуйтесь фіксованого співвідношення сторін (наприклад, 4:3 або 16:9), особливо якщо картки містять зображення, щоб зробити дизайн візуально узгодженим.
Чуйність
Адаптуйте картки до екранів різного розміру, зокрема для мобільних пристроїв, де вертикальний лейаут працює найкраще.
Пропорції
Переконайтеся, що картка не виглядає занадто великою або маленькою по відношенню до екрану та інших елементів інтерфейсу. Занадто великі картки можуть перевантажити лейаут, а надто маленькі стати нечитабельними.

Типографіка
Читабельність
Вибирайте розбірливі шрифти, особливо для невеликих карток, і забезпечте достатній контраст між текстом і фоном.

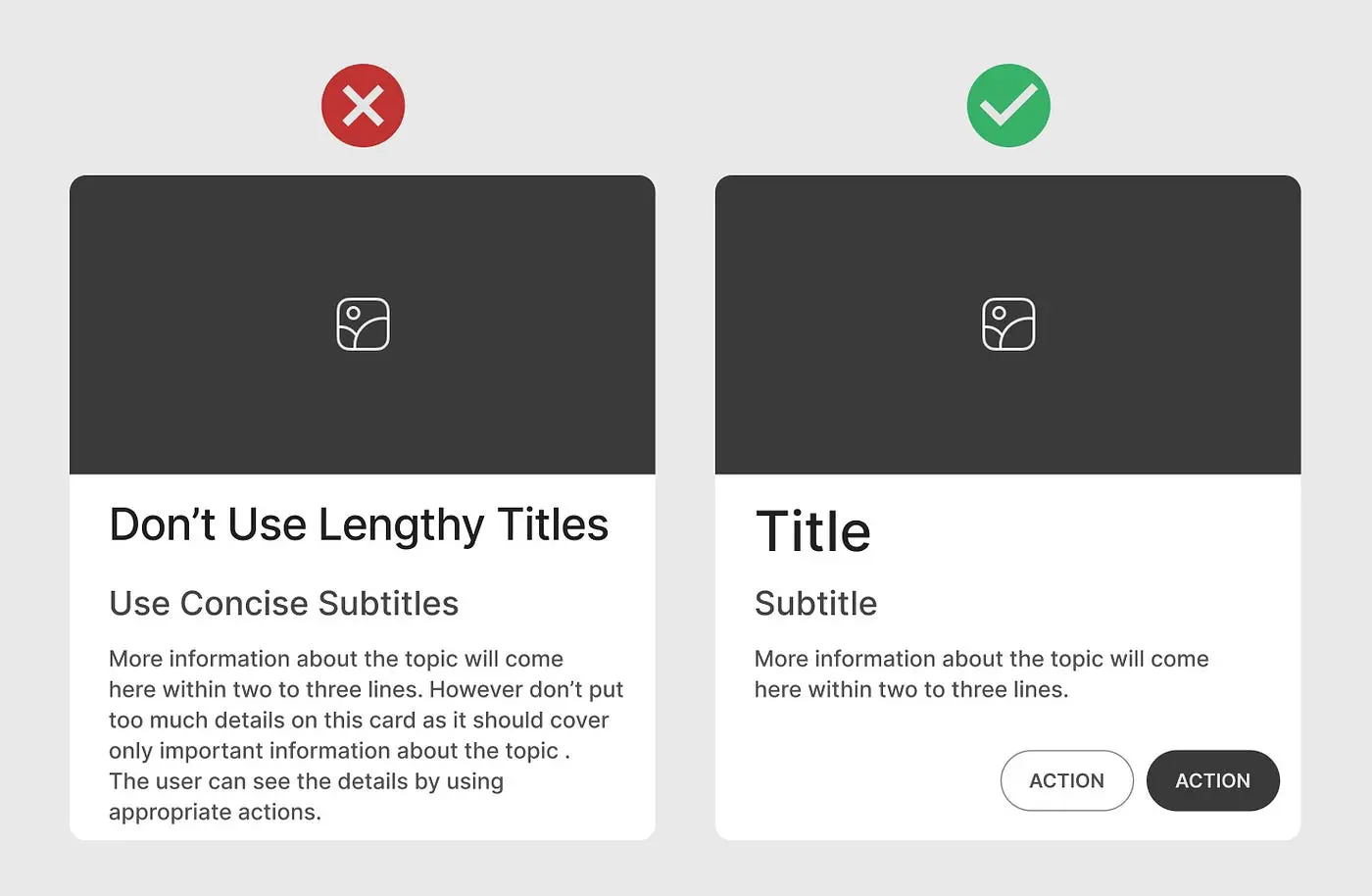
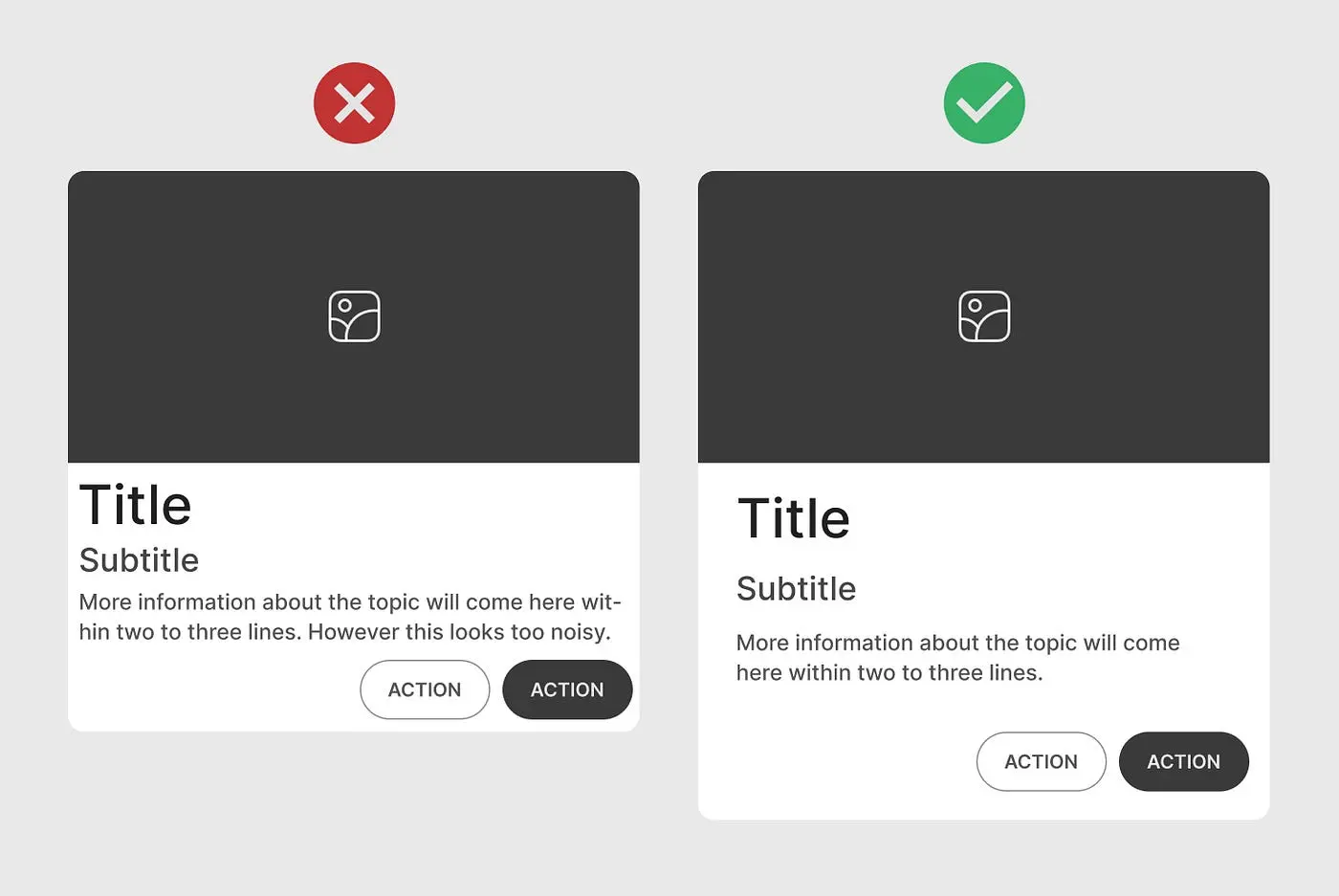
Тексту не повинно бути надто багато
Будьте лаконічні. Залиште лише важливу інформацію, яку можна просканувати за кілька секунд.

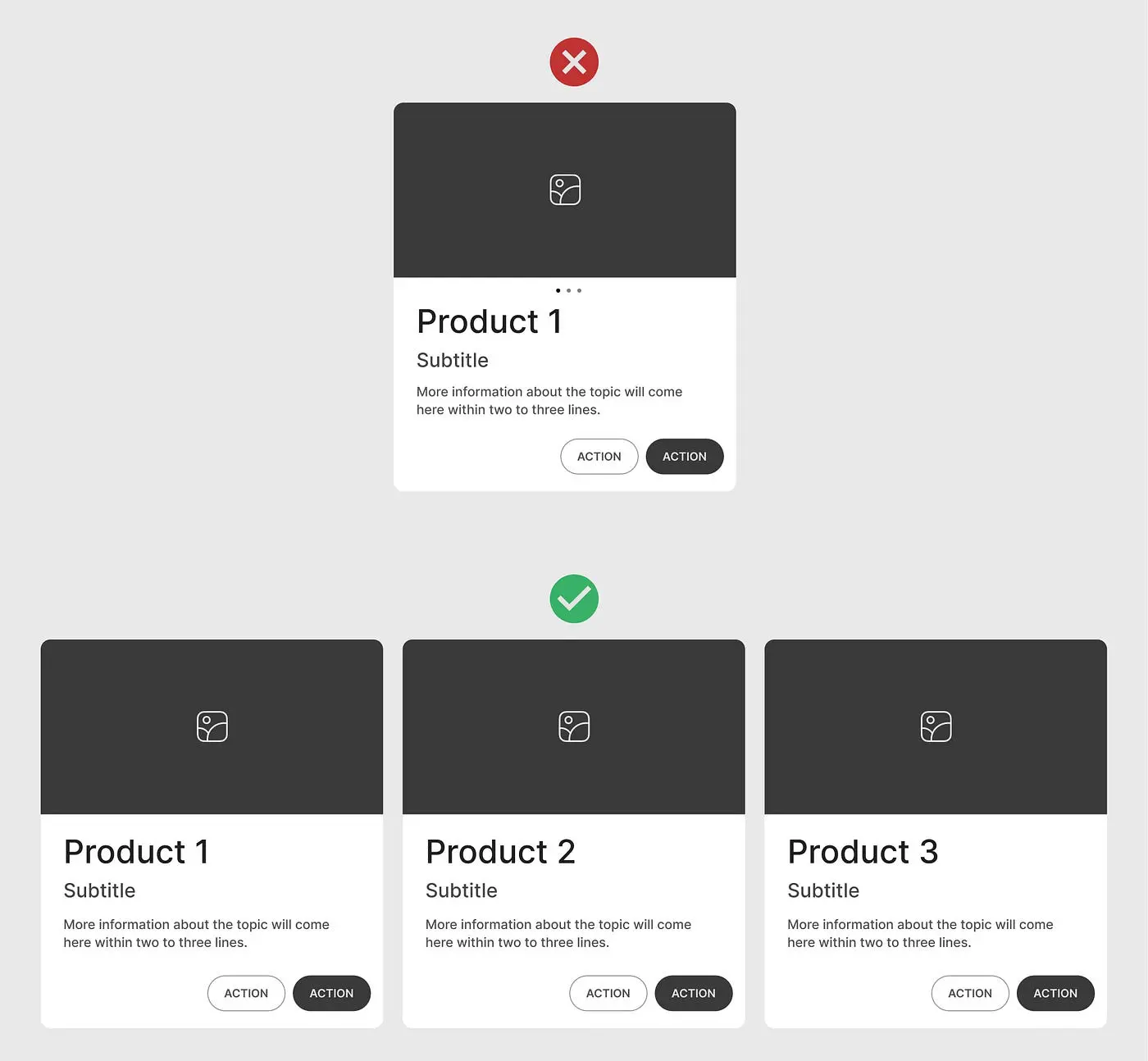
Одна картка = одна ідея
Щоб не перевантажувати користувача, кожна картка повинна містити лише один фрагмент інформації або дію, наприклад продукт, профіль або статтю. Коли всередині однієї картки відображається відразу кілька концепцій, вона стає перевантаженою і збиває людей з пантелику.

Дії
Основні та другорядні дії
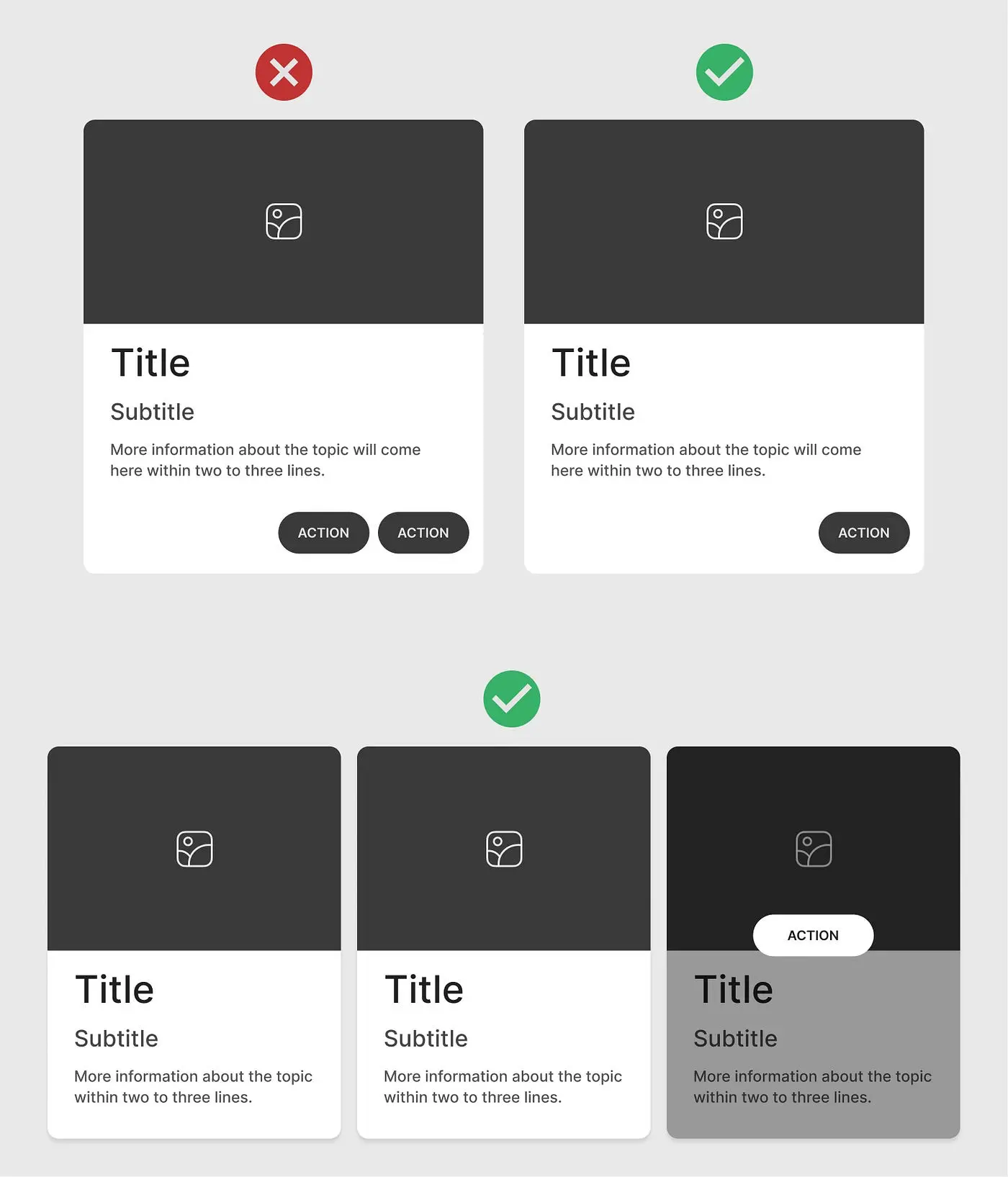
Обмежуйтесь однією або двома діями. Позначте основну дію кнопкою, а другорядна (наприклад, додавання до закладок) — менш помітною кнопкою або іконкою.
Область кліку
Якщо вся картка є клікабельною, це має бути очевидним для користувачів. Краще все ж таки обмежити область натискання певними елементами, щоб уникнути випадкових кліків.
Зворотний зв'язок
Користувачі повинні отримувати візуальний зворотний зв'язок (ефекти наведення, анімація, зміна кольору) під час взаємодії з карткою.

Роздільники
Використовуйте тонкі лінії для розділення секцій усередині картки. Це особливо актуально для складних карток, що містять велику кількість елементів. Однак важливо не перебрати з кількістю роздільників!

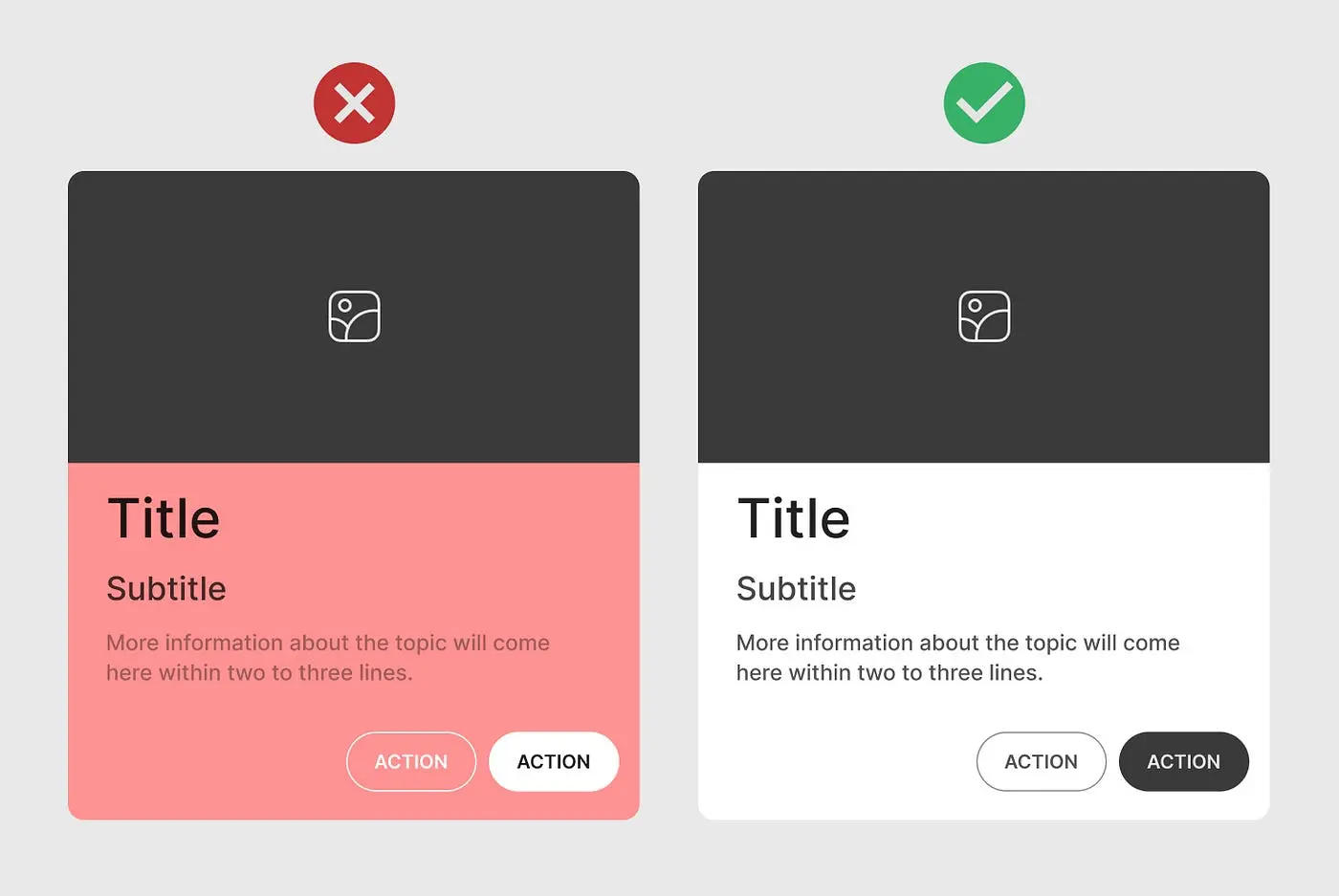
Колірний контраст
Переконайтеся, що рівень контрасту між текстом та тлом відповідає стандартам.

Значок меню
Розмістіть іконку меню там, де користувачі очікують її знайти. Найчастіше це правий верхній кут картки. Будьте послідовні від однієї картки до іншої, щоб інтерфейс вийшов більш чистим та передбачуваним.

Негативний простір
Щоб надати картці акуратного, організованого вигляду, наповніть її достатньою кількістю «повітря». Негативний простір допоможе візуально відокремити елементи один від одного та полегшить сканування контенту.

Типи карток
Ось які типи карток ви можете додати у свій дизайн.
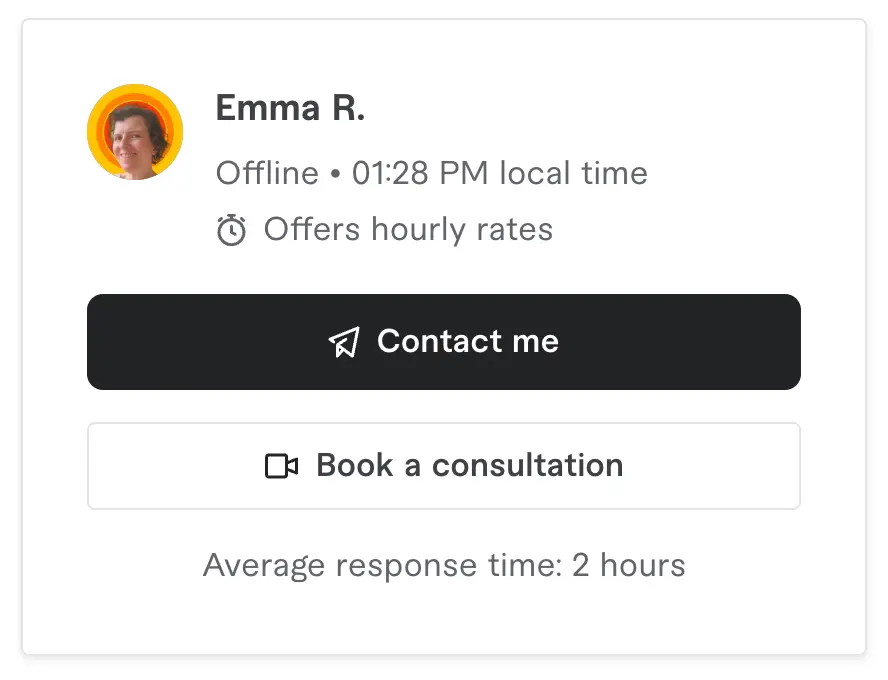
Картка профілю
Відображає інформацію про людину чи організацію. Часто використовується на сторінках команд, у соцмережах та для оформлення облікових записів.
Що зазвичай включає: фотографію, ім'я, посаду, контактну інформацію, посилання на соціальні мережі.


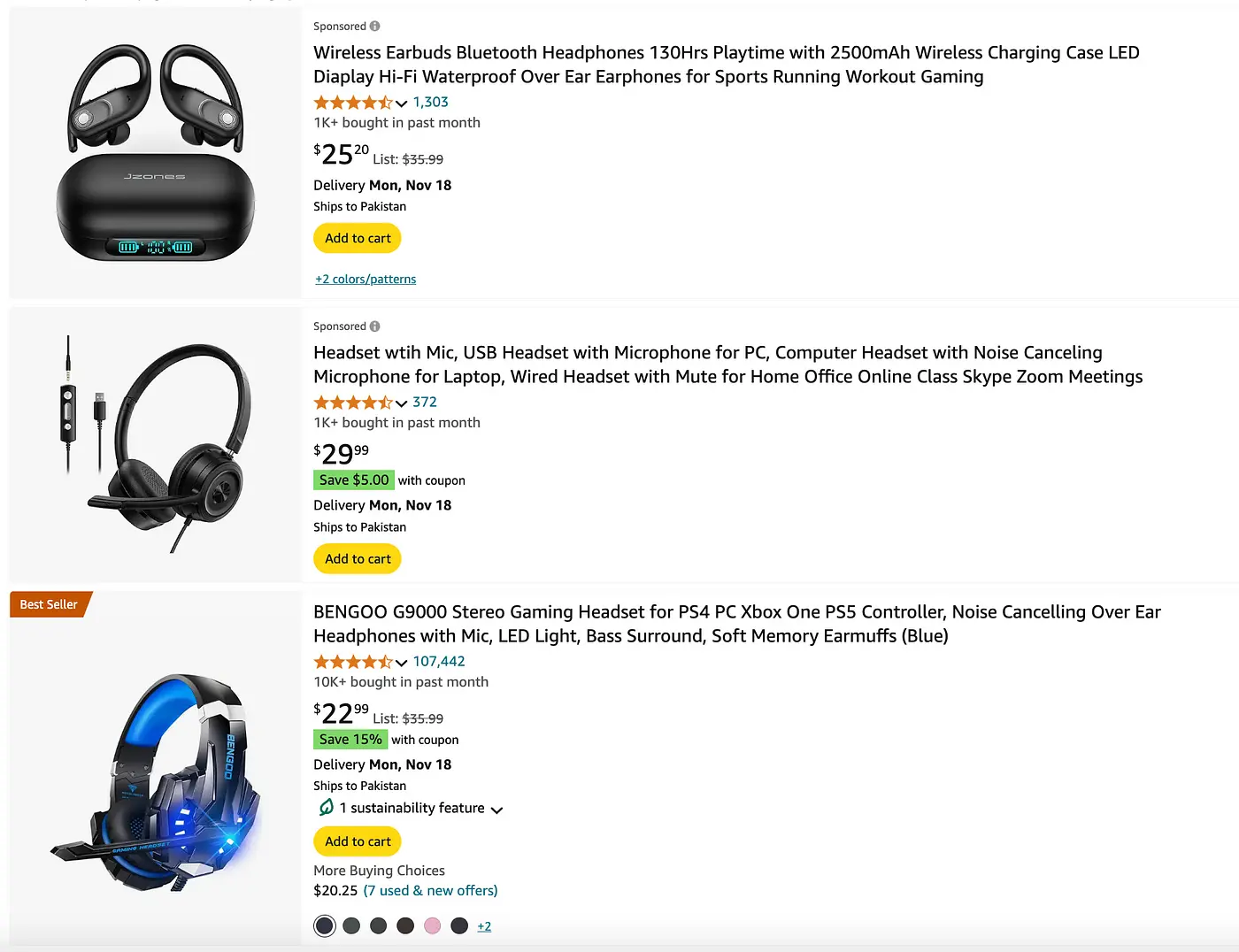
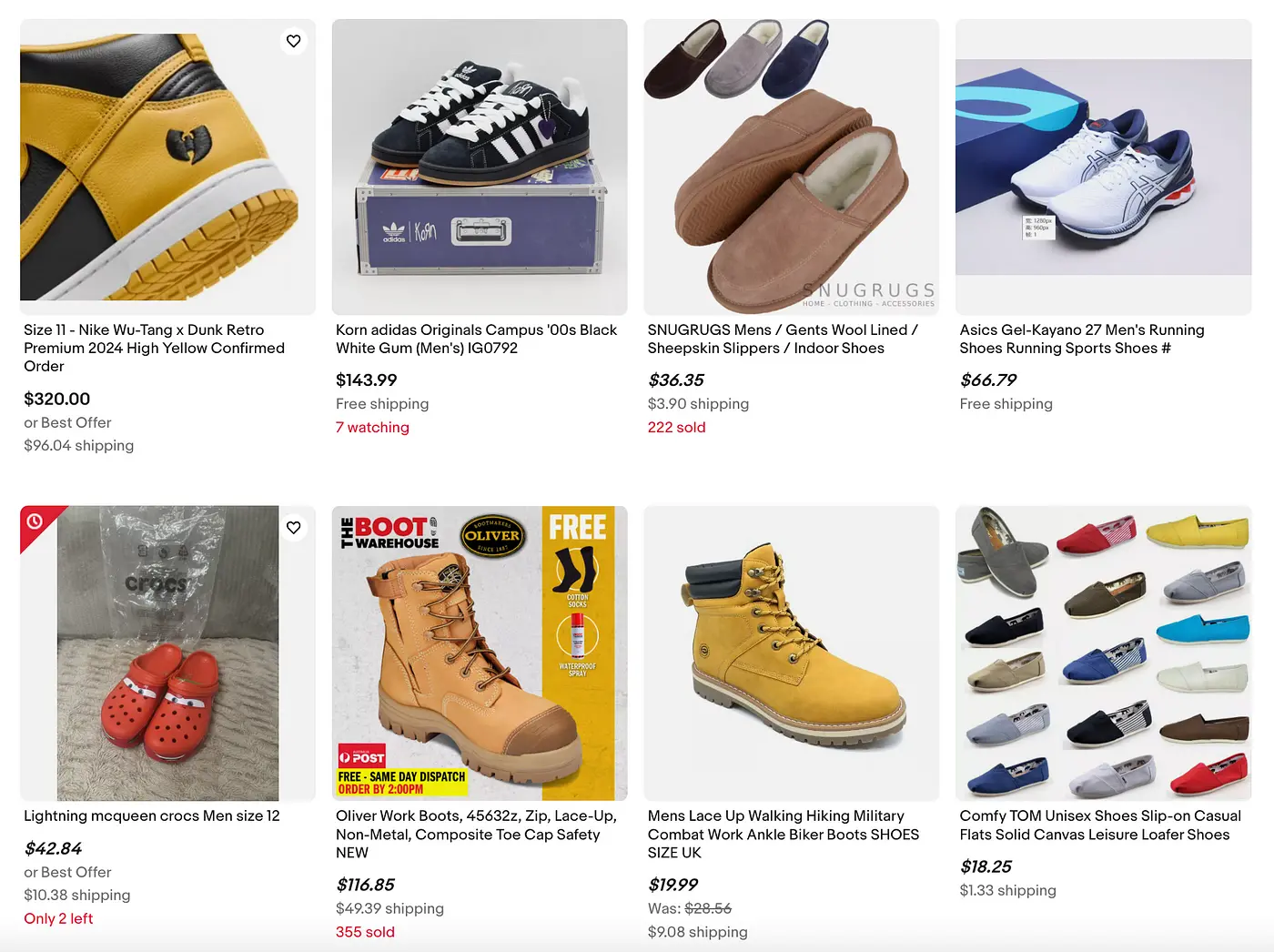
Картка товару
Демонструє продукт, надає важливу інформацію про нього (назва, ціна, опис) та пропонує вчинити певні дії, наприклад, «Додати до кошика» або «Купити зараз». Найчастіше зустрічається в інтернет-магазинах.
Що зазвичай включає: зображення товару, назву, ціну, короткий опис, рейтинг, кнопку CTA.


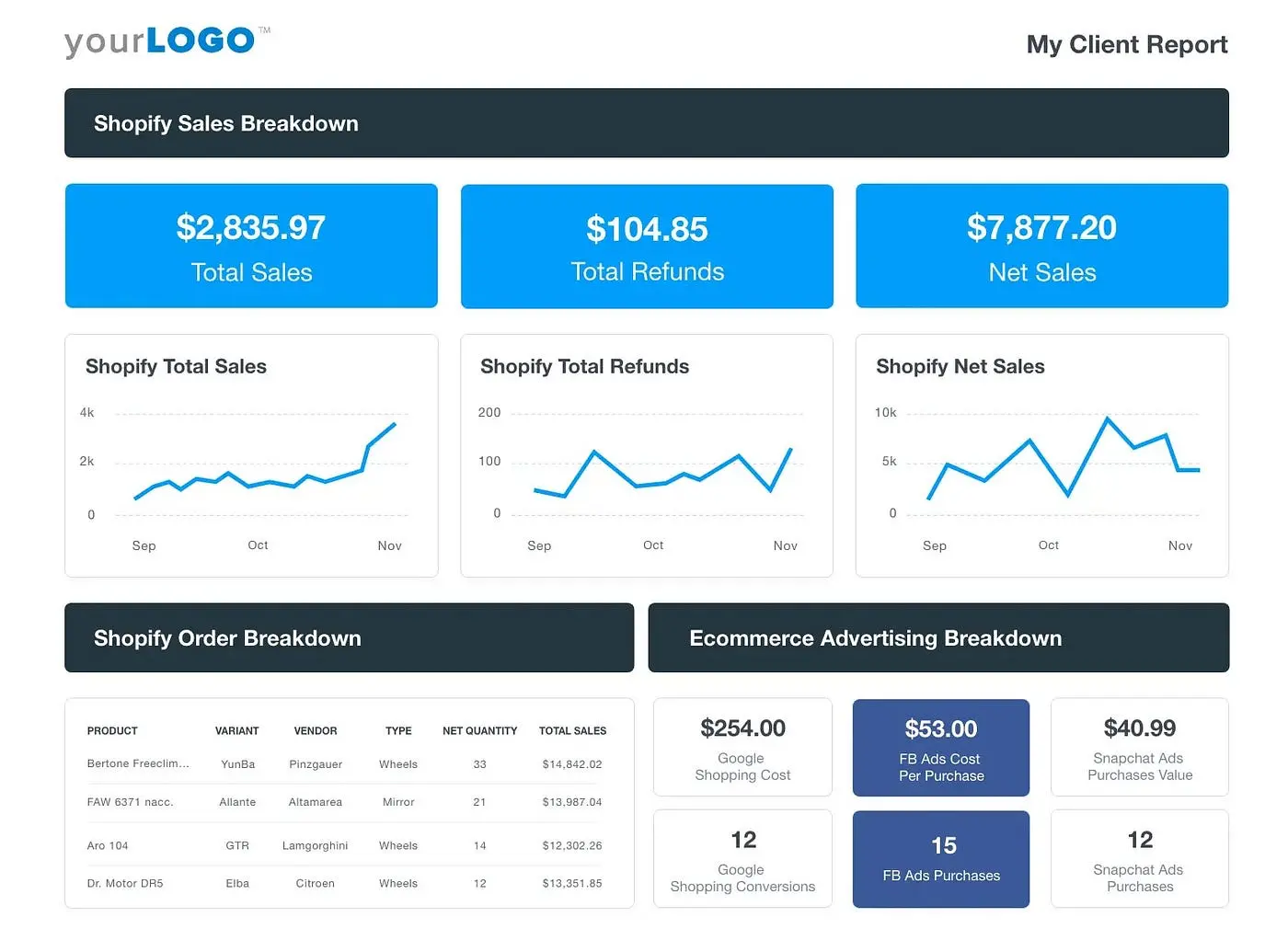
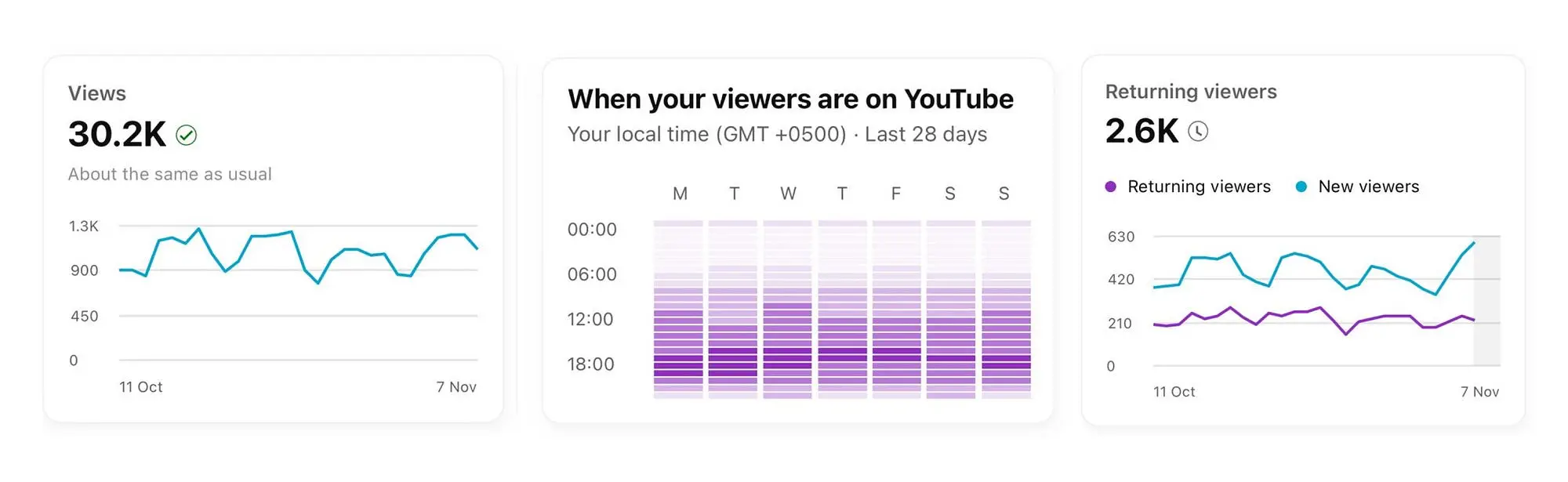
Картка з даними
Відображає метрики або дані, часто зустрічається в дашбордах. Дозволяє донести до аудиторії основні інсайти та KPI (ключові показники ефективності) у компактному форматі.
Що зазвичай включає: різні типи даних, іконки або зображення, індикатори трендів, допоміжні підписи.


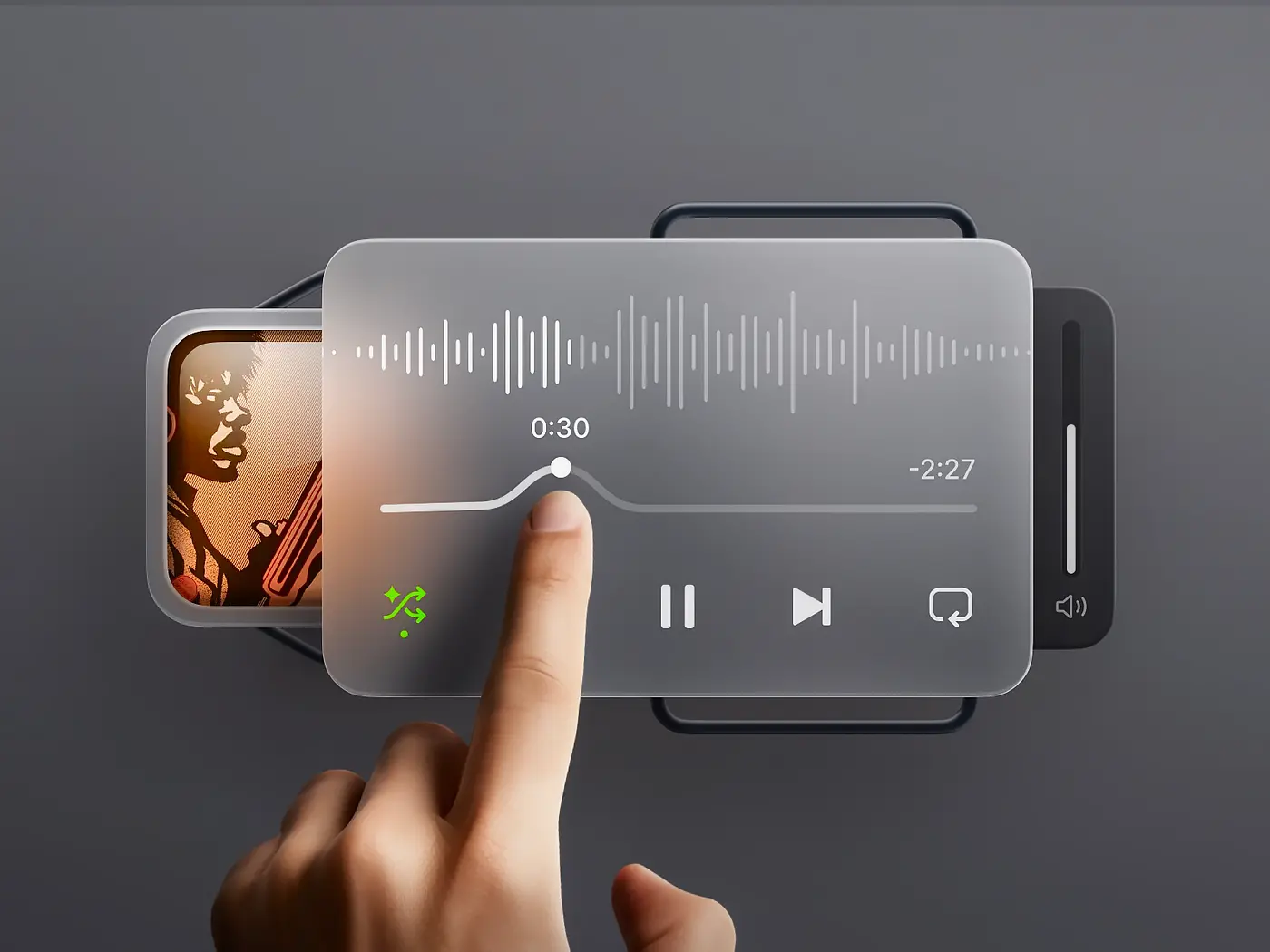
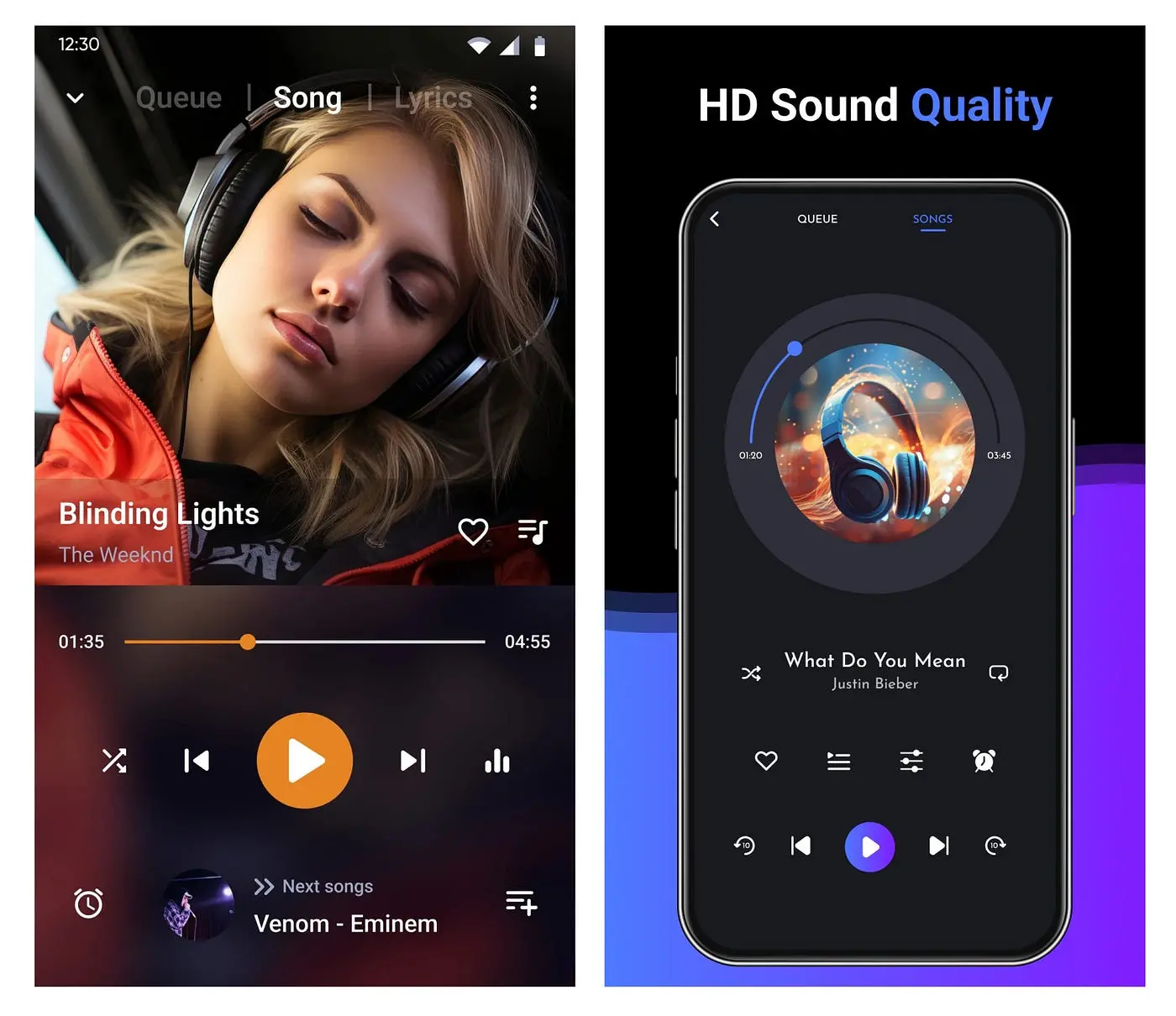
Медіа-картка
Відображає мультимедійний вміст, наприклад фотографії, відео або аудіо. Ідеально підходить для галерей, відеоплатформ та стрімінгових сервісів.
Що зазвичай включає: мініатюру медіафайлу, заголовок, кнопку відтворення, тривалість та лаконічний опис.


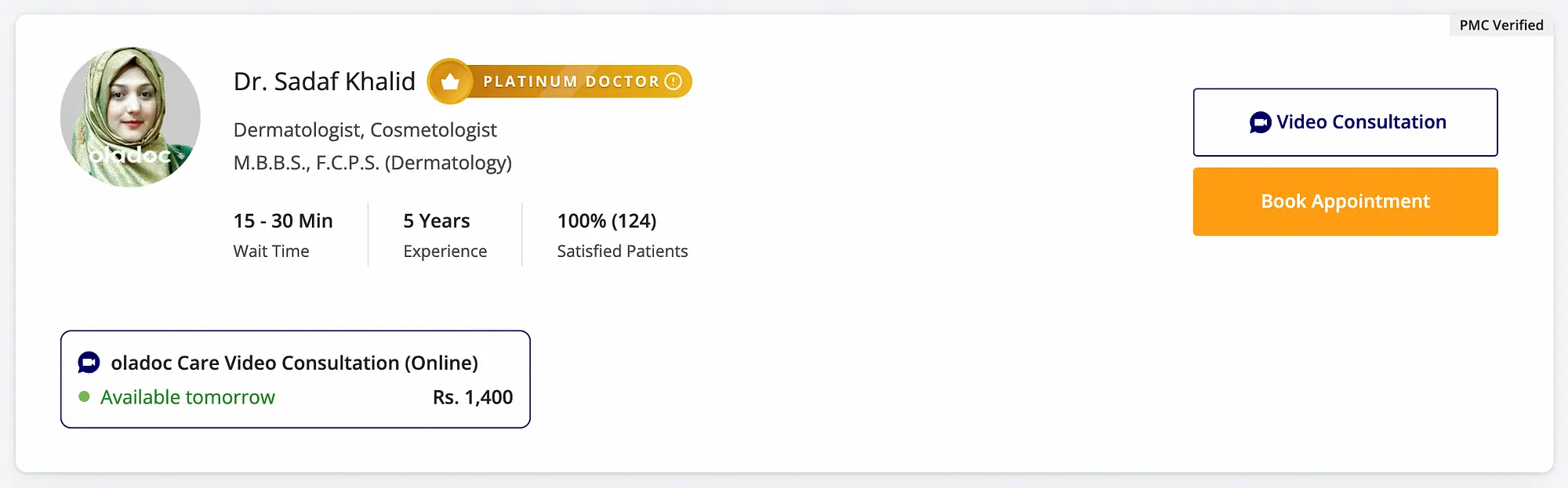
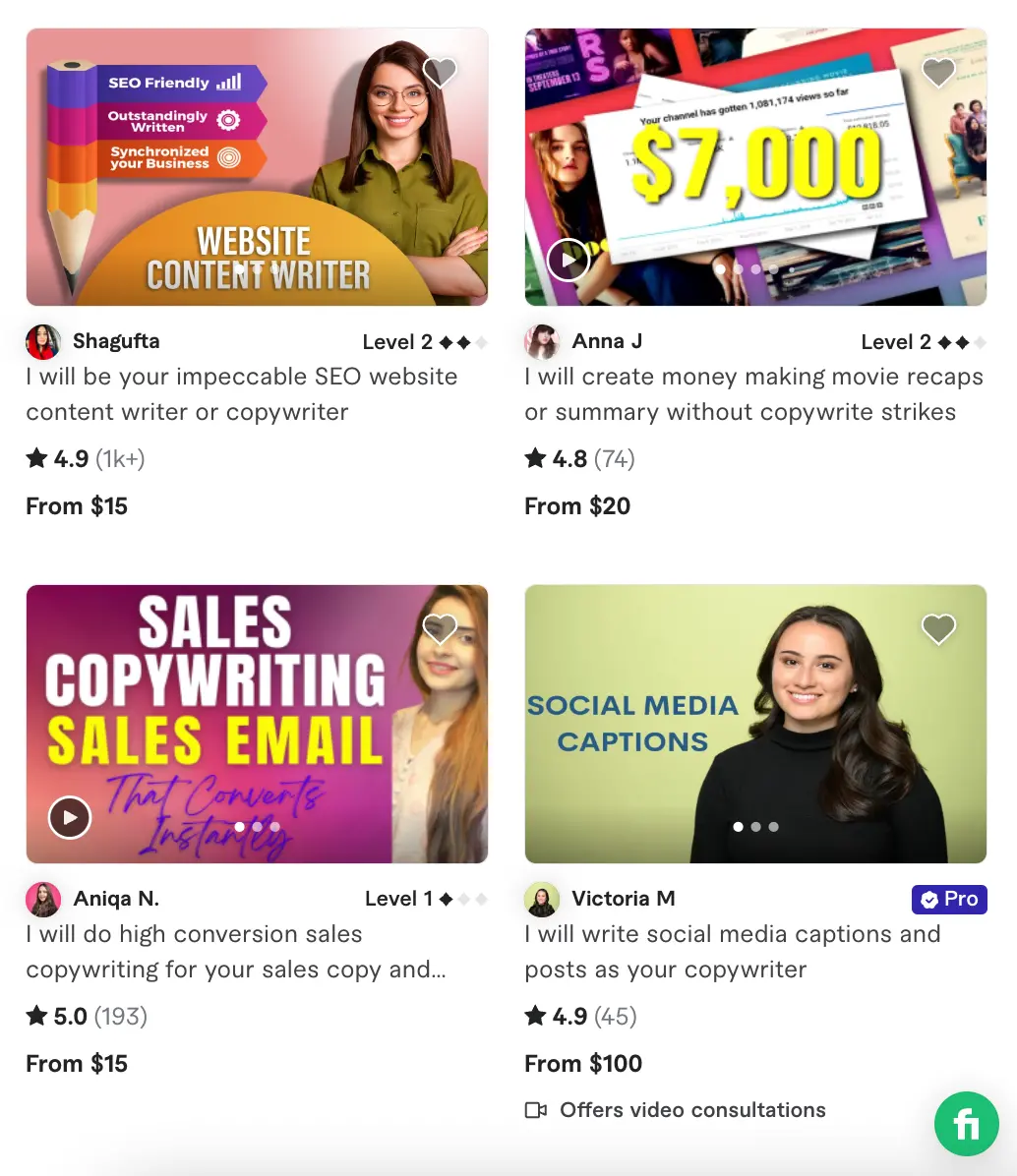
Картка послуги
Коротко описує послуги, які пропонує бізнес чи фахівець. Часто використовується на SaaS-платформах та біржах фріланс-послуг.
Що зазвичай включає: іконку або зображення, назву послуги, короткий опис та посилання для замовлення.

Інші типи карток:
- Картка статті чи новини
- Картка події
- Картка рецепту
- Картка контакту
- Картка з відгуком
- Картка погоди
- Картка завдання
- Картка вакансії і т.д.
Висновок
Картки — важливий UI-компонент, що поєднує в собі візуальну привабливість та функціональність. Дотримуйтесь найкращих практик, щоб подарувати своїм користувачам по-справжньому комфортний і продуктивний досвід.