Світ UI/UX-дизайну стрімко змінюється. Хочеш, щоб твій застосунок залишався актуальним і привабливим для користувачів? Тоді важливо слідкувати за трендами, розуміти вподобання аудиторії та вчасно вносити потрібні зміни. У цьому гайді ми розберемося, коли редизайн справді потрібен, а коли — ні, надамо покрокову інструкцію з редизайну, а також запропонуємо тенденції ринку, які варто врахувати.
Коли варто редизайнити застосунок?
Рішення залежить від кількох факторів: відгуків користувачів, змін на ринку та аналітики роботи самого застосунку. Існує чимало вагомих причин оновити зовнішній вигляд і функціональність застосунку. Але коли саме варто задуматися про редизайн?
- Застарілий вигляд. Дизайнерські тренди змінюються, і те, що колись виглядало сучасно, сьогодні може сприйматись як щось застаріле. Періодичне оновлення інтерфейсу допомагає зберігати візуальну привабливість і відповідати сучасним стандартам.
- Негативні відгуки користувачів. Зворотний зв’язок — особливо негативний — дає зрозуміти, що саме потребує покращення. Якщо у відгуках фігурують проблеми з дизайном, їхнє вирішення напряму впливає на задоволеність користувачів і утримання аудиторії.
- Складний інтерфейс. З часом, із додаванням нових функцій, застосунок може ставати перевантаженим і незручним у навігації. Спрощення інтерфейсу — особливо для SaaS-продуктів — є ключовим фактором його функціональності.
- Ребрендинг. Оновлення логотипа, колірної палітри або стилістики — нова ідентичність бренду, яка допомагає зацікавити як нових, так і вже наявних користувачів.
- Низькі конверсії. Недопрацьований UX може дратувати користувачів і гальмувати цільові дії. Редизайн, заснований на актуальних UX-практиках, покращує досвід взаємодії та сприяє зростанню конверсій.
- Застарілі технології. Щоб залишатися конкурентними, важливо оновлювати застосунок відповідно до нових технічних можливостей і стандартів.
- Зміни у функціональності чи послугах. Якщо ви додаєте нові функції або змінюєте продуктову лінійку, це логічно має відобразитись у дизайні. Зовнішній вигляд показує, що ваш застосунок розвивається і пристосовується до потреб користувачів — це підвищує довіру і залученість.

Коли редизайн — не панацея
Чи може редизайн вирішити всі проблеми застосунку? Однозначно — ні. Є ситуації, коли оновлення зовнішнього вигляду не дасть бажаного результату:
- Проблема — не в дизайні. Якщо основні труднощі пов’язані з продуктивністю чи технічними проблемами, редизайн — це лише косметичне рішення. Він не усуне глибинні проблеми, які реально впливають на досвід користувача та його лояльність.
- Обмежені ресурси. Редизайн — це витрати: часу, бюджету й людських ресурсів. Якщо вигода не перекриває витрати, краще сконцентруватись на доопрацюванні функцій або покращенні продуктивності.
- Фокус лише на короткостроковий ефект. Якщо редизайн не покращує юзабіліті чи функціональність — це просто «фасадна реконструкція». Трендовий вигляд без реальної користі для UX — це про швидкоплинний успіх без довгострокової цінності.
- Зміни на ринку. Якщо падіння популярності спричинене глобальнішими факторами — наприклад, конкуренти пропонують кращі функції чи змінилась поведінка ринку — один лише редизайн ситуацію не врятує. Тут потрібен стратегічний перегляд продукту загалом.

Як зробити редизайн застосунку: покроковий гайд
Редизайн — це не просто «оновити шрифт і додати градієнт». Це комплексний процес, який потребує чіткого плану та розуміння цілей. Нижче ми виклали послідовні кроки, які допоможуть уникнути типових помилок і зробити редизайн справді ефективним.
Крок 1: Визначте цілі редизайну
Сформулюйте, навіщо ви взагалі робите редизайн. Що саме хочете покращити: показник NPS, час взаємодії з додатком, конверсії чи утримання користувачів? Визначені метрики допоможуть оцінити ефективність змін.
Крок 2: Проведіть дослідження користувачів
Зберіть дані про поведінку й очікування користувачів — і кількісні (аналітика в додатку), і якісні (відгуки, інтерв’ю, опитування). Проаналізуйте коментарі в App Store, Play Market, у соцмережах. На базі досліджень створіть персонажі користувачів і empathy maps — це допоможе краще візуалізувати їхні болі, звички й потреби.
Крок 3: Проаналізуйте конкурентів
Подивіться, як виглядають і працюють інтерфейси конкурентів. Звертайте увагу не лише на прямі аналоги, а й на суміжні продукти — це дасть нові ідеї для рішень або покращень.
Крок 4: Сформулюйте, що саме варто покращити
На основі досліджень сформуйте список потенційних змін: що болить, що потрібно покращити, що варто прибрати чи спростити. Визначте пріоритети — спирайтесь на вплив на користувацький досвід і бізнес-цілі.
Крок 5: Побудуйте новий UX/UI
Почніть з low-fidelity wireframes, щоб окреслити структуру й логіку. Потім переходьте до деталізації у high-fidelity макетах. Протестуйте флоу з користувачами, переконайтесь, що все інтуїтивно й зручно. Створіть інтерактивний прототип для команди й стейкхолдерів.
Крок 6: Протестуйте редизайн із реальними користувачами
Запустіть бета-версію або зробіть A/B тестування. Збирайте фідбек, аналізуйте поведінку, виявляйте слабкі місця. Оптимізуйте продукт, залучаючи UX-дизайнерів, розробників і аналітиків до процесу впровадження.
Крок 7: Відстежуйте реакцію після запуску
Після релізу уважно аналізуйте аналітику: як змінився рівень залучення, конверсій, задоволеності. Додайте onboarding і сапорт-матеріали, які допоможуть користувачам адаптуватися до нових змін. І не зупиняйтесь — відстежуйте реакцію й далі, бо редизайн — це не подія, а процес.

Тренди в редизайні мобільних застосунків
Щоб дизайн залишався актуальним і «чіпляв» користувача, важливо тримати руку на пульсі. Нижче — ключові напрямки, що формують вигляд сучасних мобільних застосунків. Вони всі про зручність, інновації та інклюзивність.
Доповнена реальність (AR)
AR дозволяє інтегрувати віртуальні елементи у фізичне середовище, створюючи захопливий та інтерактивний досвід. Цю технологію активно використовують у геймінгу, ритейлі, освіті й навіть в утилітарних застосунках. Наприклад, фільтри Snapchat — це і є AR: вони в режимі реального часу «одягають» на обличчя користувача ефекти.
Голосові команди та асистенти
Розвиток штучного інтелекту зробили голосові технології частиною повсякденного досвіду. Асистенти, на кшталт, Siri чи Google Assistant, забезпечують hands-free взаємодію, яка стає все точнішою, зручнішою та інтуїтивнішою.
Біометрична автентифікація
Face ID, Touch ID, розпізнавання обличчя чи відбитків пальців — це вже не фішки з майбутнього, а стандартна частина безпеки мобільних застосунків. Біометрія не лише підвищує захист, але й спрощує життя користувачам: пароль більше не потрібен.
Чат-боти
Не можемо обійти тему чат-ботів. Вони автоматизують спілкування з користувачами: відповідають на запитання, допомагають з діями в додатку, надають підтримку в режимі реального часу. Текстом або голосом — як зручно. І головне — 24/7.
Інклюзивний дизайн
Сучасні застосунки мають бути доступними для всіх, включно з людьми з обмеженими можливостями. Це означає підтримку скрінрідерів, можливість збільшення шрифту, високий контраст, альтернативні способи введення.
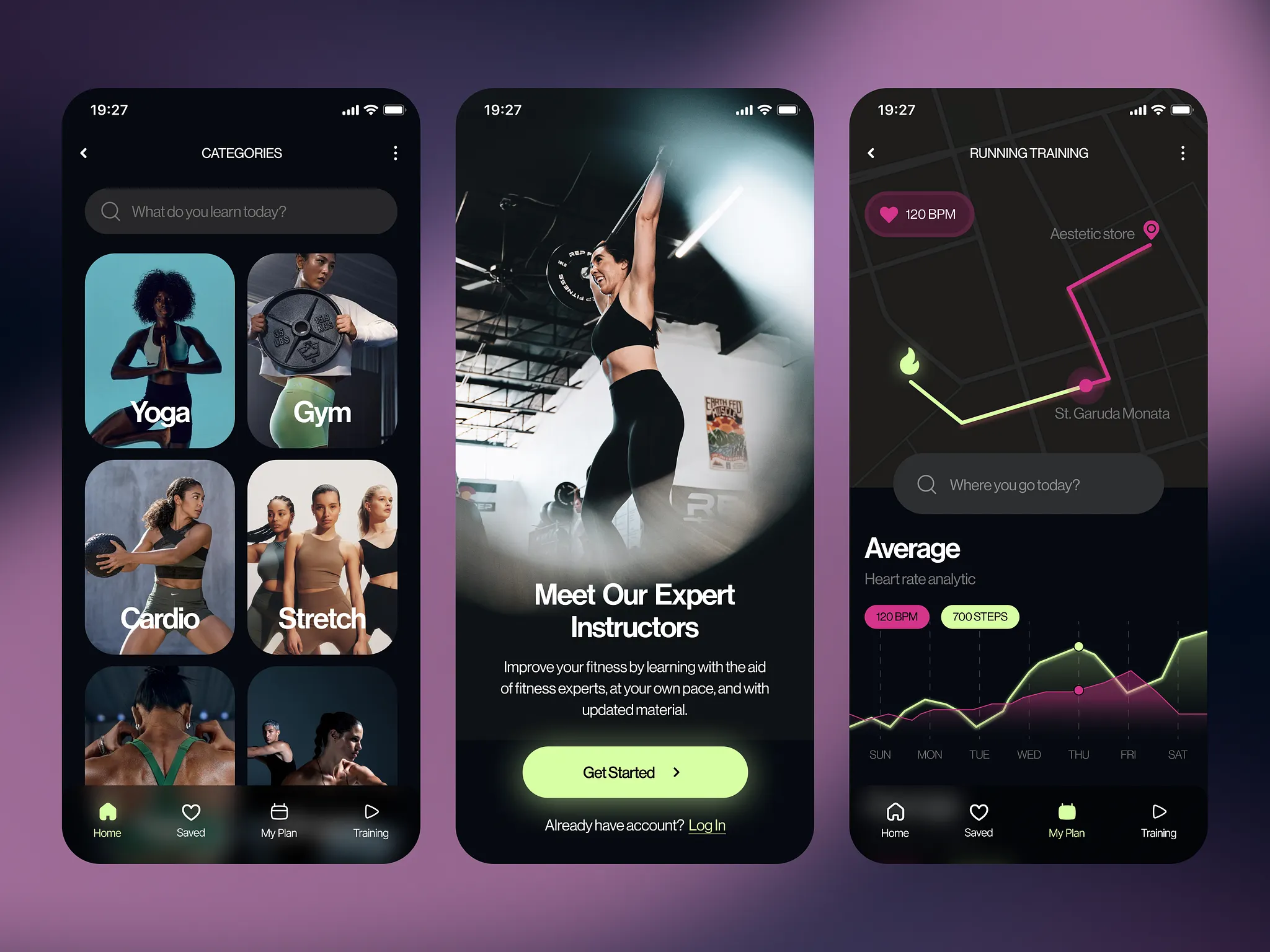
Темна тема
Досі не перевели свій застосунок на «темний бік»? Дарма. Темний режим — це не лише про стиль, а й про комфорт: менше навантаження на очі вночі або в темному приміщенні, плюс економія заряду батареї.
Мінімалізм
Менше — краще. Мінімалістичний підхід у дизайні зосереджується на простоті, чіткості та видимості головного. Менше «візуального шуму» — більше фокусу на ключових діях і контенті. Користувачі це цінують.
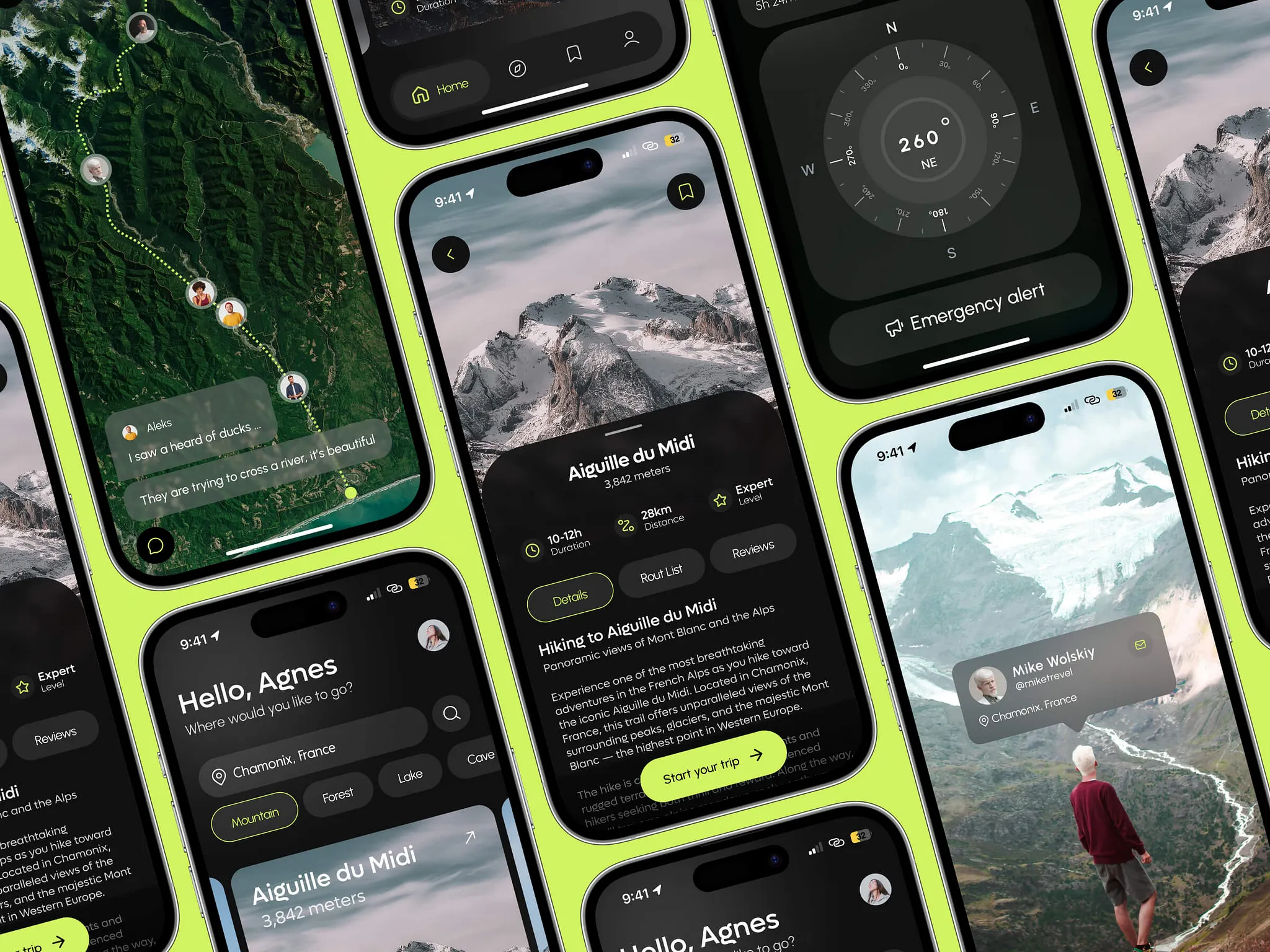
Футуристичні кольори
Градієнти, неон, яскраві та нестандартні поєднання — саме так виглядає інтерфейс, що «кричить» про технологічність. Такі палітри створюють враження сучасності, енергії та інноваційності.

Висновки
Редизайн — це не просто оновлення інтерфейсу, а стратегічний інструмент росту. Якщо підходити до нього свідомо, з урахуванням реальних потреб користувачів, аналітики та трендів — він може кардинально змінити сприйняття вашого продукту. Але важливо памʼятати: редизайн — це не панацея. Іноді замість "фарбувати стіни", треба послухати користувача й вирішити глибинні проблеми. Тому перш ніж кидатися в зміни — аналізуйте, тестуйте, слухайте. І лише тоді робіть красиво.