Про Relume Library
Relume Library — це бібліотека компонентів Webflow, що складається з понад 800 попередньо створених елементів та шаблонів, які можна легко скопіювати та вставити у ваші сайти або лендінги, розроблені для програми Webflow. Таким чином користувачі можуть оптимізувати та прискорити процес розробки.
Які типи компонентів можна знайти в бібліотеці Relume Library?
- Навігаційна панель
- Нижній колонтитул
- Заголовки
- Розділи заклику до дії (CTA).
- Контактні розділи
- Секції ціноутворення
- Розділи поширених запитань
- Банери

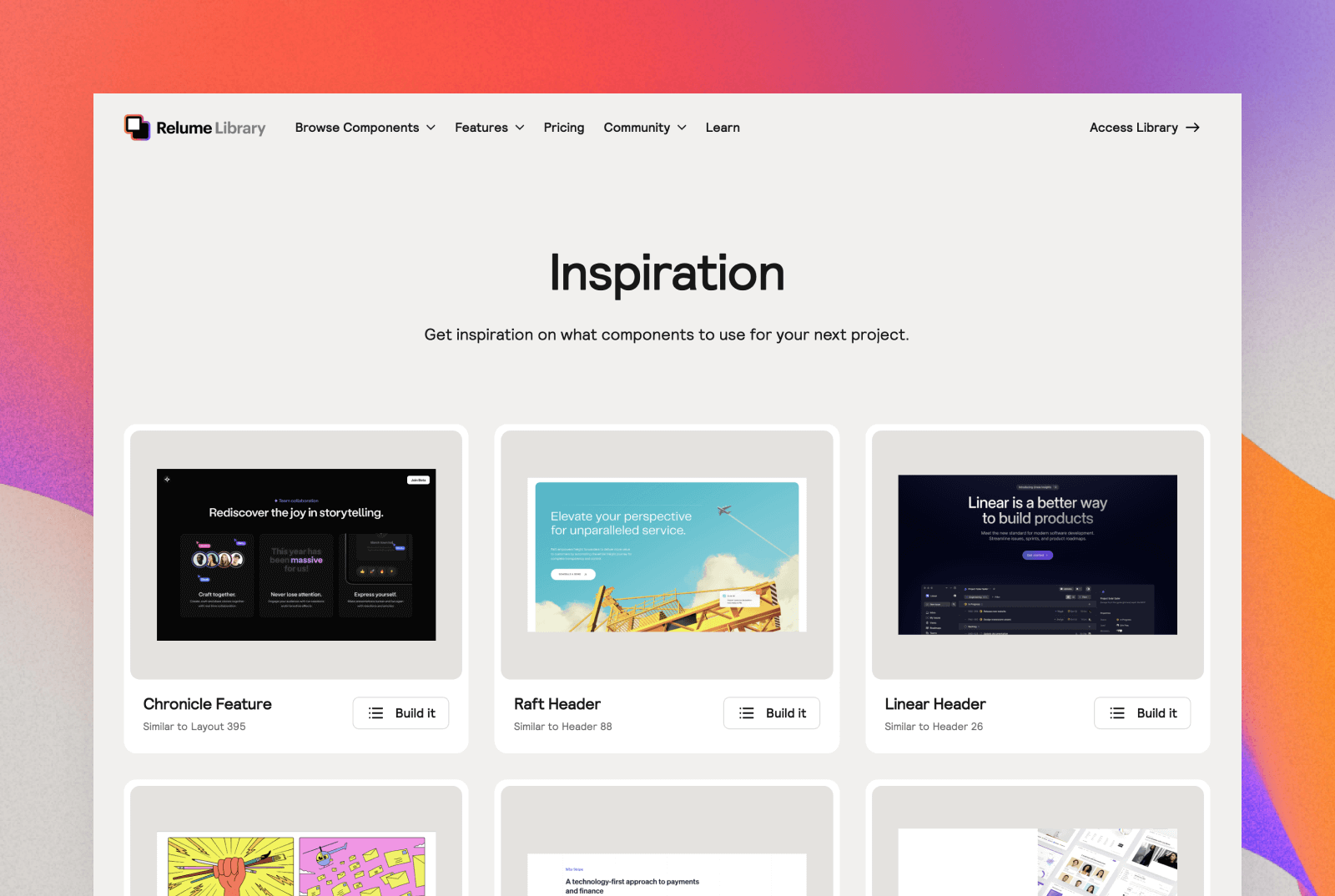
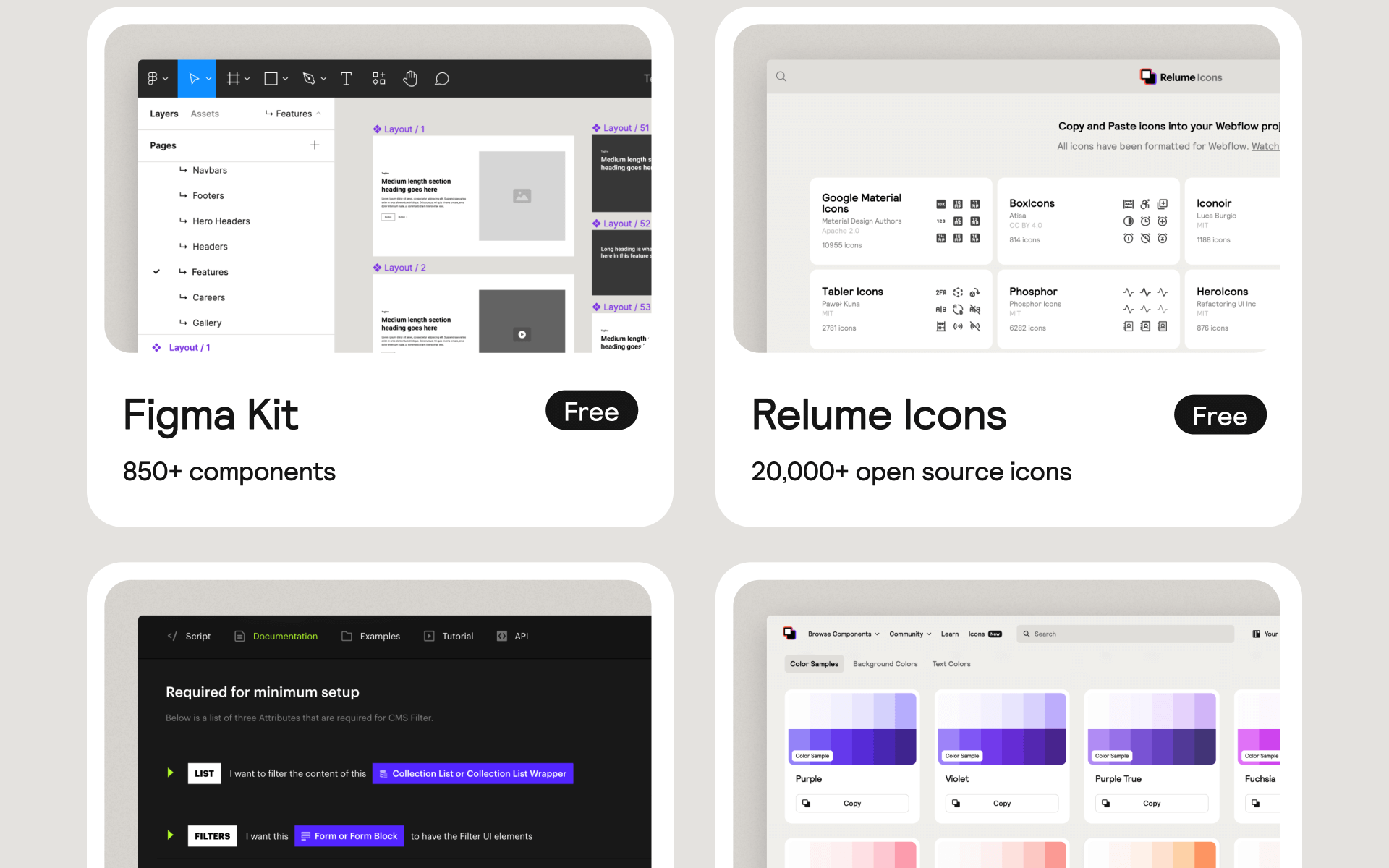
Використовуючи запропоновані ресурси користувачі можуть підібрати необхідні елементи та повноцінні блоки, щоб зібрати функціональний сайт чи лендінг. Крім окремих компонентів, бібліотека пропонує готові шаблони, які можна скопіювати та вставити, як окрему вебсторінку. Додатково можна користуватись безкоштовними колекціями SVG іконок, ілюстрацій, колірних палітр та вільно вбудовувати у ваш сайт.
Бібліотека регулярно оновлюється й у кожний перший понеділок місяця додає нові компоненти. Користувачі можуть навіть голосувати за компоненти, які хотіли б бачити у колекції, або створювати власні бібліотеки компонентів.

Особливості Relume Library
- Понад 800 компонентів: бібліотека містить понад 800 готових компонентів, що значно спрощує розробку вебсайтів. Просто скопіюйте необхідний компонент та вставте його у ваш проєкт.
- Різноманітність компонентів: Relume Library містить різні типи компонентів, включаючи навігаційні панелі, футери, заголовки, секції для заклику до дії (CTA), контактні розділи, а також ціноутворення, FAQ і багато іншого.
- Гнучкість стилю: компоненти мають мінімалістичний стиль, що дозволяє вільно налаштовувати їх зовнішній вигляд та створити унікальний дизайн для вашого проєкту, власноруч підібравши кольори та елементи.
- Прискорює швидкість розробки: допомагає значно прискорити процес розробки, оскільки більше не потрібно будувати сайт з нуля. Достатньо знайти та скопіювати потрібний елемент та додати його у проєкт. Повторити з іншими блоками на сайті, готово!
- Регулярні оновлення: зберігайте бібліотеку у вкладеннях та регулярно перевіряйте оновлення. Relume постійно розвивається, і щомісяця, у перший понеділок місяця, додає нові компоненти, що робить платформу актуальною завжди!
- Можливість копіювати та вставляти цілі сторінки: ви не обмежені лише окремими компонентами; ви також можете копіювати та вставляти цілі шаблонні сторінки з бібліотеки.
- Підтримка для електронної комерції: бібліотека підтримує всі необхідні компоненти для створення вебсайтів електронної комерції.
- Спільнота: створюйте власні бібліотеки компонентів та діліться ними з іншими користувачами, а також зробіть свій внесок у вибір нових компонентів для бібліотеки у щомісячному опитуванні.

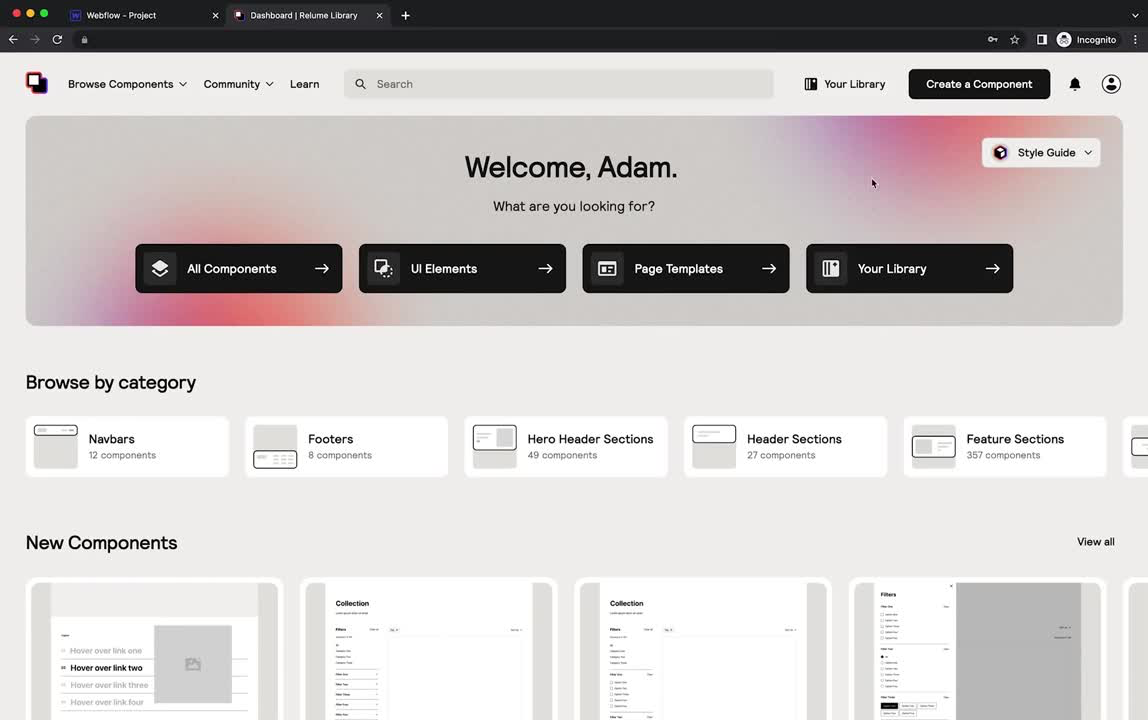
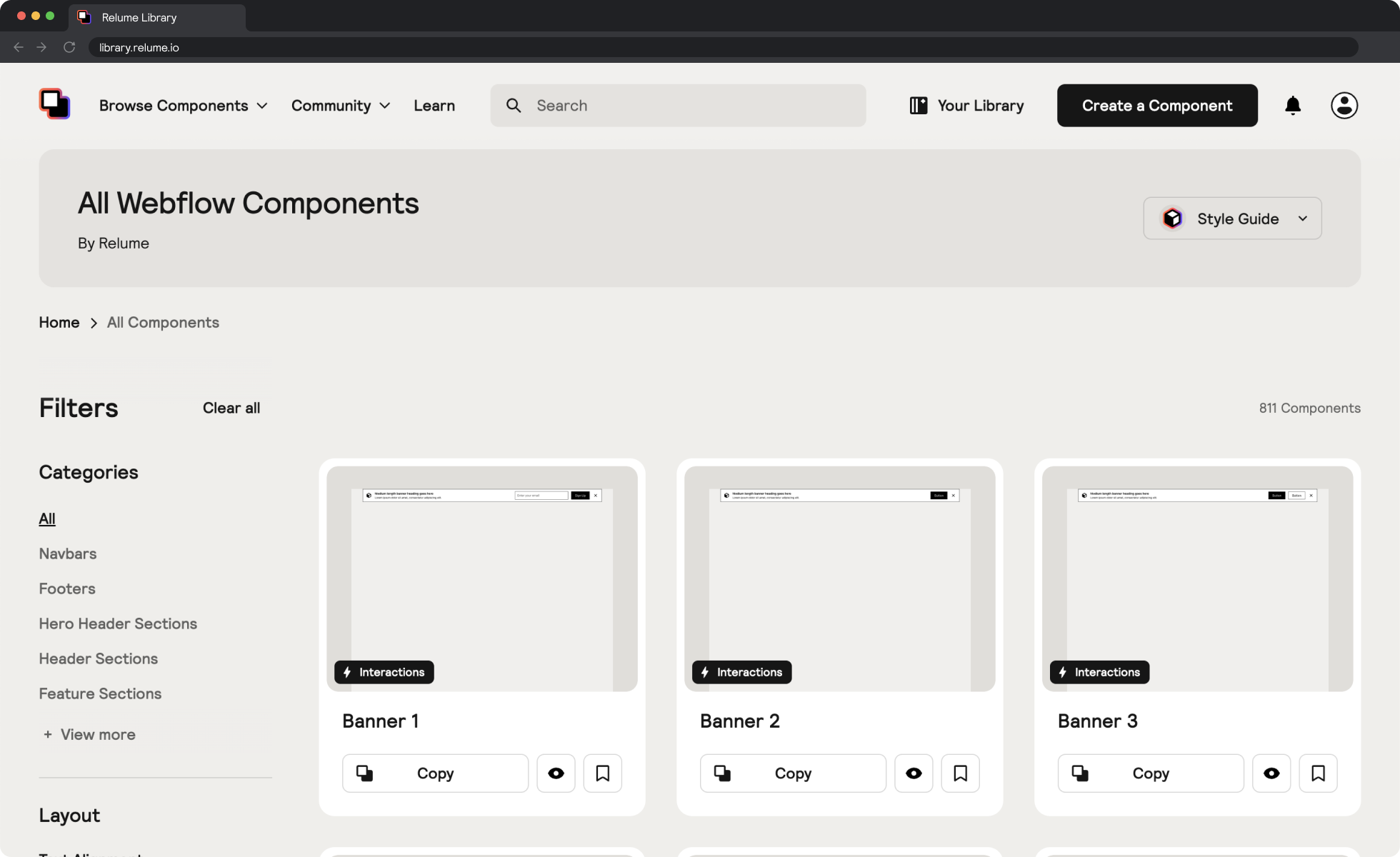
Як користуватись?
Після входу в систему або реєстрації акаунта.ви можете переглядати та вибирати компоненти, які вам потрібні для вашого вебпроєкту. Вони розділені за типами, наприклад, навігаційні панелі, футери, CTA секції тощо.
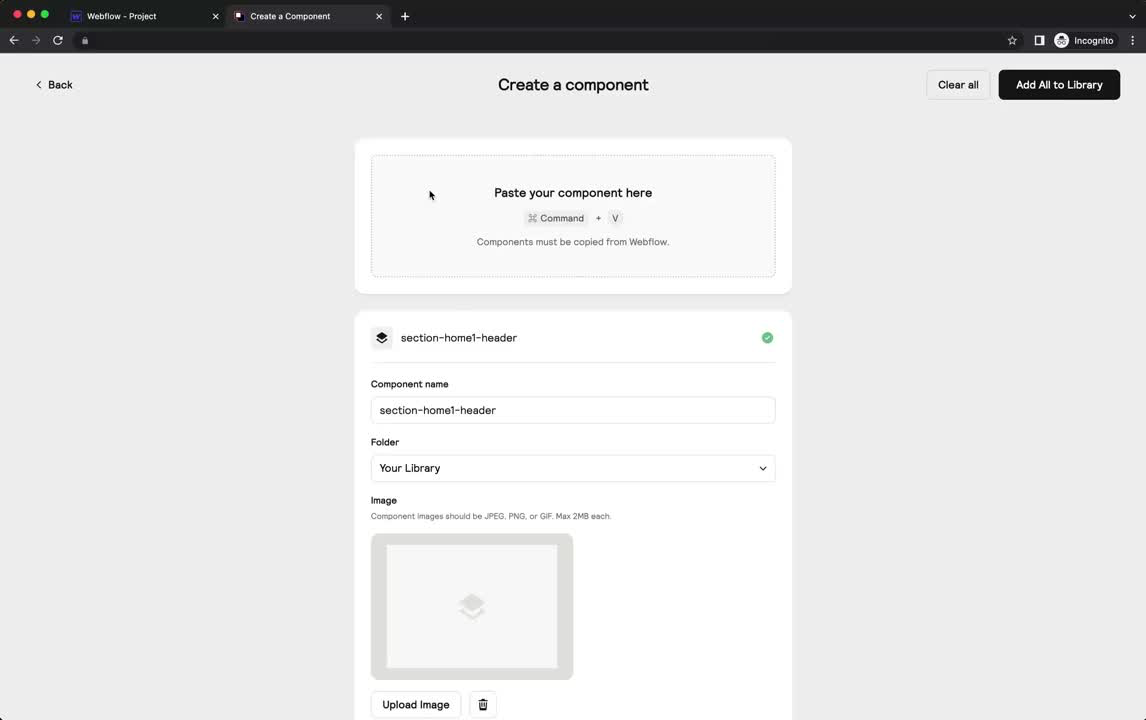
Копіюйте та вставляйте компоненти. Оберіть компонент, який вам подобається, і просто скопіюйте його. Потім перейдіть до свого проєкту у Webflow і вставте цей компонент в потрібне місце на вашій сторінці. Сторінки копіюються за тим самим принципом.

Налаштуйте стиль. Компоненти, які ви копіюєте, можуть не мати стилю або мати мінімальну стилізацію. Налаштуйте стиль, колір та інші атрибути, щоб вони відповідали вашій айдентиці. Регулярно зберігайте свою роботу у Webflow, щоб не втратити внесені зміни. Додавайте зображення та іконки з бібліотеки. Для цього так само скопіюйте об’єкт та вставите на робоче полотно.
На цьому все, просто обираєте компонент, копіюєте, вставляєте.

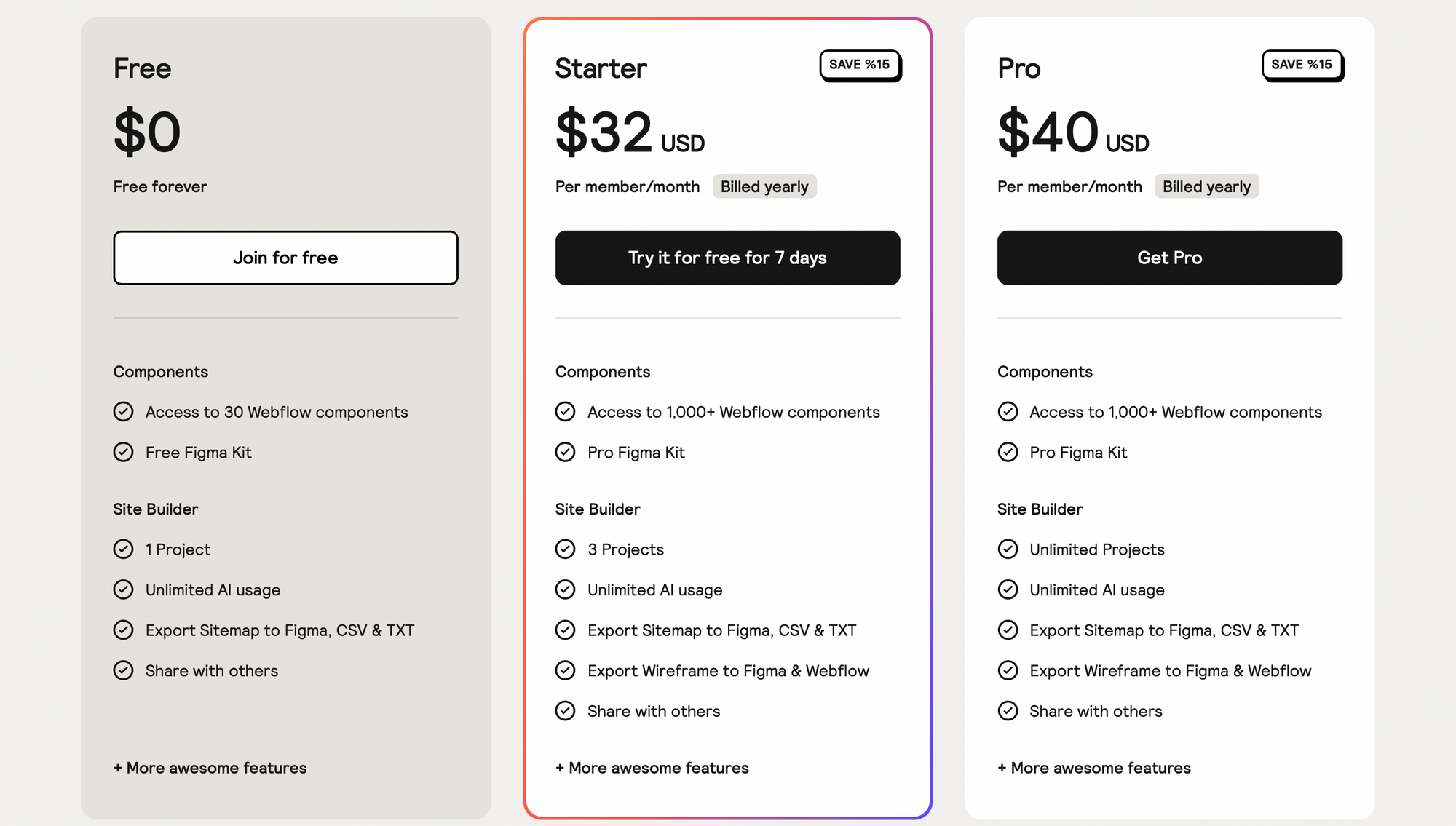
Тарифні плани
Relume Library має 3 тарифні плани: Free, Starter, Pro. Безкоштовний план надає доступ до 30 Webflow компонентів та доступ Figma Kit. Цієї кількості вистачить приблизно на складання одного лендінгу. Якщо вам потрібно скласти більший сайт, або декілька, вибирайте платний тарифний план. У розрізі компонентів, Starter та Pro абсолютно однакові. Придбавши один з них ви отримаєте доступ до 1000 компонентів та до Pro Figma Kit. Різниця лише у ціні. Вартість першого $32, а другого $40.

Висновки
Переваги
- Швидкість: використання готових компонентів з бібліотеки значно прискорює процес розробки вебсайтів, що дозволяє вам швидше виводити продукт на ринок.
- Різноманітність компонентів: бібліотека містить багато різних типів компонентів, що дозволяє вам знайти та використовувати ті, які найкраще підходять для вашого проєкту.
- Гнучкість стилю: компоненти мають мінімалістичну стилістику або жодного стилю, що дозволяє вам вільно кастомізувати їх відповідно до вашого дизайну.
- Підтримка компонентів для електронної комерції: Бібліотека пропонує всі необхідні компоненти, які можна використовувати для створення вебсайтів електронної комерції.
- Замовити компонент: беріть участь у щомісячних опитувань, голосуйте за нові компоненти та замовляйте ті, яких не вистачає.
Недоліки
- “Страждає” унікальність: використання великої кількості готових компонентів може призвести до шаблонності дизайну.
- Обмежена кастомізація: Попри гнучкість стилю, деколи важко досягти деяких унікальних дизайнерських рішень за допомогою шаблонів.
- Підходить тільки для Webflow: для ефективного використання Relume Library потрібно мати базові знання Webflow та працювати у цій програмі.
💬 Дизайн-чат