Випадний список — стандартний елемент інтерфейсу. Це простий, інтуїтивно зрозумілий спосіб представлення доступних опцій. Однак якщо спроєктувати такий список неправильно, він лише зіб'є користувачів з пантелику. У статті ми розглянемо кілька кращих практик, які допоможуть створювати ефективні та зручні меню.
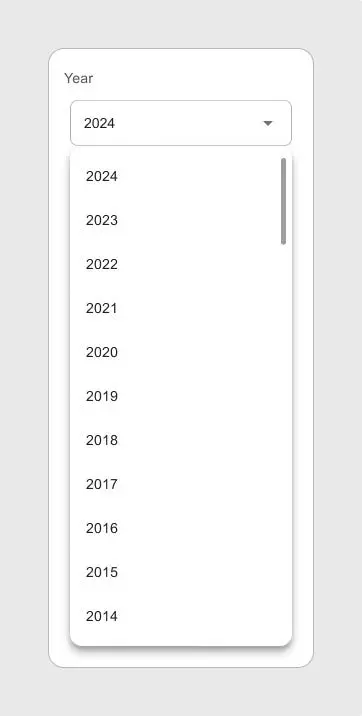
Списки не повинні бути надто довгими
Коли опцій всередині меню занадто багато, це негативно позначається на досвіді взаємодії.
- Довгі випадні списки збільшують когнітивне навантаження - користувачі витрачають більше часу і зусиль на порівняння наявних варіантів і вибір найбільш відповідного з них.
- Користувачам доводиться прокручувати список, щоб побачити всі варіанти. Це особливо дратує, якщо екран невеликий.
- Завантаження опцій займає більше часу.

Що робити, якщо вам все ж потрібно розмістити в інтерфейсі довгий список?
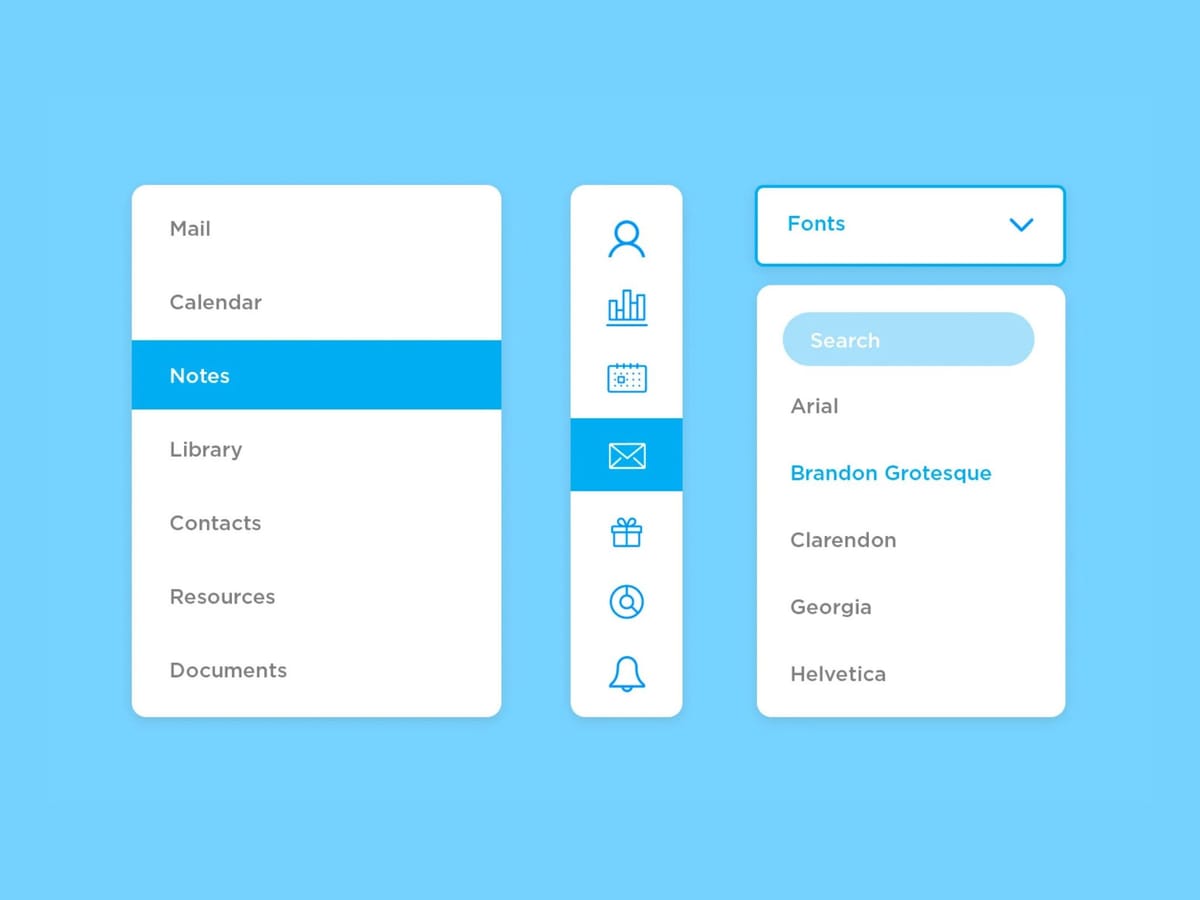
- Розділіть опції на категорії/групи. Це допоможе користувачам швидко знайти потрібну категорію, замість того щоб прокручувати весь список.
- Додайте функцію пошуку. Користувачі зможуть швидко вводити текстовий запит і знаходити потрібний пункт.
- Скоротіть кількість опцій. Перегляньте, чи всі опції дійсно необхідні. Обмежте їх кількість, видаляючи менш важливі пункти.
- Використовуйте альтернативні UI-елементи. Наприклад, простий список або групу чекбоксів можуть бути зручнішими для користувачів.
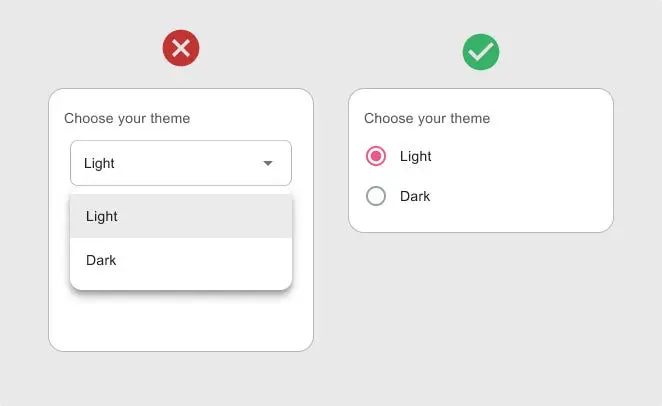
Не використовуйте випадне меню для двох опцій
Якщо доступних варіантів всього два, випадний список створює непотрібні ускладнення для користувачів. Взаємодія з таким меню вимагає як мінімум двох кліків: перший — для відкриття меню, другий — для вибору пункту. У випадку з двома опціями цей механізм стає неефективним.
Яке ж рішення вибрати замість випадного списку?
Радіокнопки та перемикачі (тогли) дозволяють обрати опцію одним клацанням або торканням, при цьому варіанти завжди залишаються видимими.

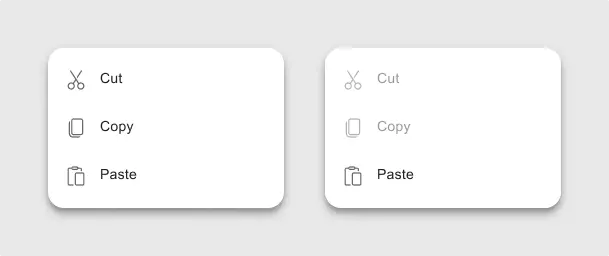
Вимкніть опції, які недоступні зараз
Цей підхід допомагає користувачам зосередитися лише на релевантних варіантах, що підвищує ефективність взаємодії. Ви зможете запобігти вибору незастосовних опцій, що, своєю чергою, зменшить ймовірність помилок. Коли неактивні опції залишаються видимими, досвід стає ціліснішим, оскільки користувачі бачать всі можливості.
Як це реалізувати?
- Важливо візуально відокремити неактивні опції від активних. Наприклад, їх можна виділити сірим кольором або зменшити непрозорість, щоб користувачі одразу зрозуміли, що ці елементи неклікабельні.
- Крім того, ви можете надати додатковий контекст за допомогою спливних підказок або вбудованих повідомлень, щоб пояснити, чому опція вимкнена. Це дозволить користувачам дізнатися, коли та як вона стане активною.

Не використовуйте випадні списки там, де варіанти очевидні
Не варто додавати випадне меню щоразу, коли користувачам потрібно вибрати один з очевидних варіантів. У ситуаціях, коли опції прості та знайомі, таке оформлення виявиться неефективним: прокрутка лише забирає час і створює додаткові перешкоди.

Що робити натомість?
- Надайте користувачам можливість вводити дані — це може значно прискорити процес.
- Додайте автопідказки, щоб пропонувати релевантні опції.
Цей підхід зменшує когнітивне навантаження, пов'язане зі скануванням довгого списку. Він часто виявляється більш інтуїтивним і швидким для користувачів, які вже знають, що шукають.
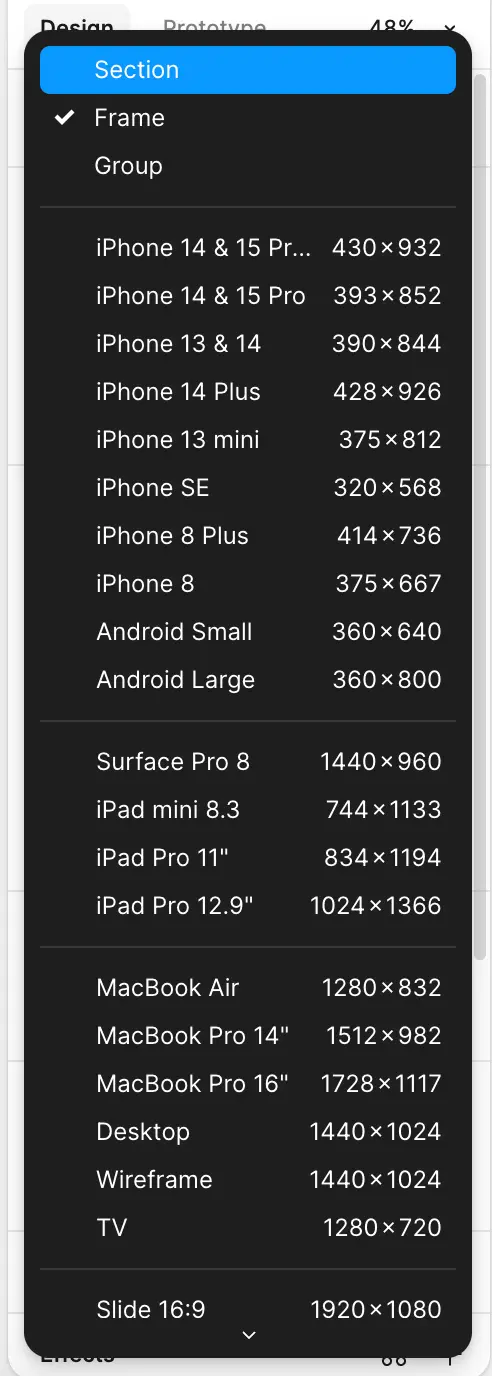
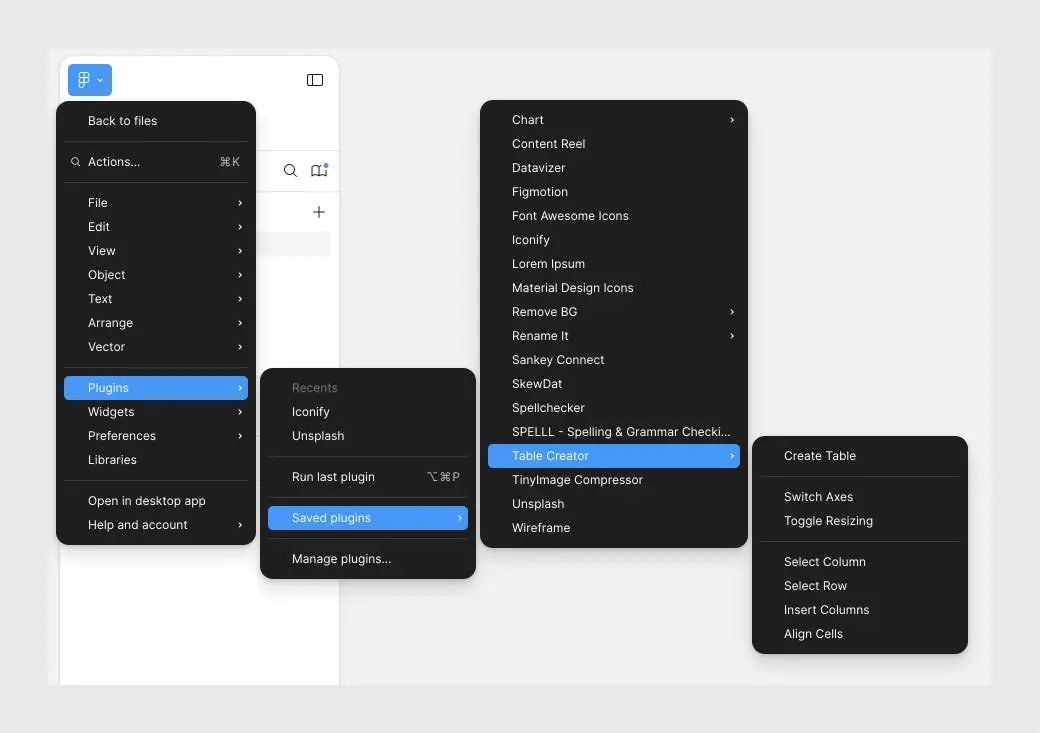
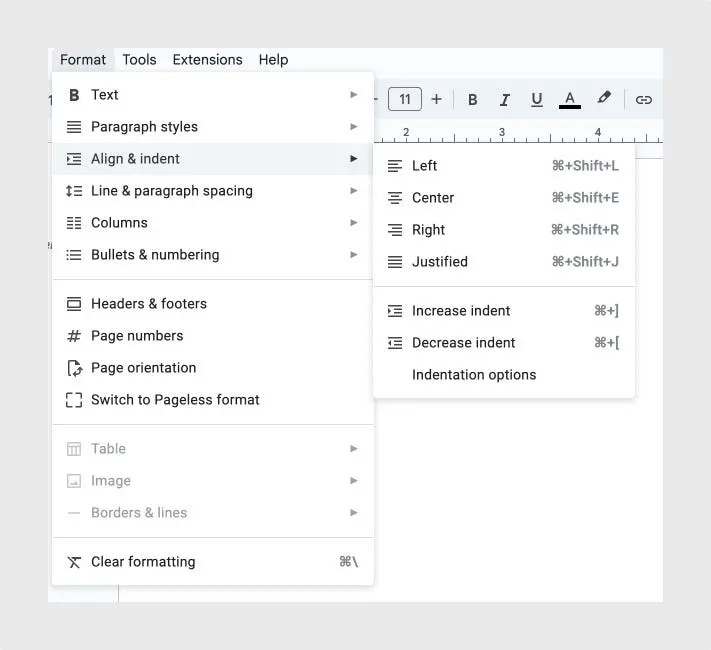
Не використовуйте меню з більш ніж двох рівнів
Багаторівневі випадні меню можуть перевантажити й заплутати користувачів, ускладнюючи навігацію. Користувачі будуть змушені запам'ятовувати, де вони знаходяться в ієрархії, і які пункти вони обрали на попередньому рівні.
Такі меню можуть викликати певні проблеми: випадкове наведення курсора на певний пункт і несподіване закриття меню. Це особливо неприємно на сенсорних пристроях, де важче потрапити на потрібні елементи.

Що робити натомість?
- Обмежте меню двома рівнями – це забезпечить простоту та зручність використання.
- Якщо ви все ж таки хочете додати більше рівнів для будь-якої опції, розгляньте альтернативні UI-елементи, такі як мегаменю, вкладки або добре структурована навігаційна сторінка.
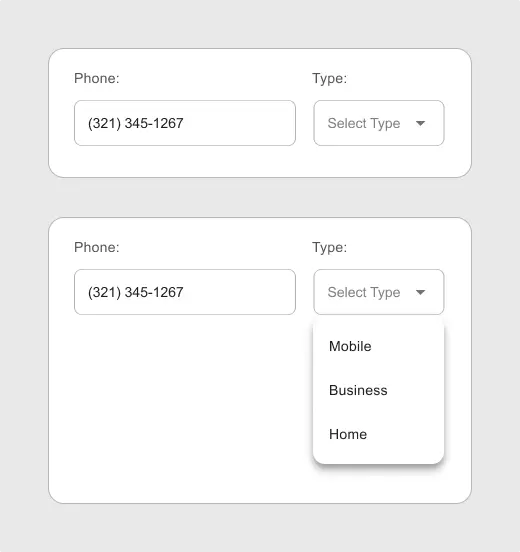
Чітко позначте випадне меню
Розмістіть стрілку поруч із назвою відповідного розділу, щоб користувачі швидко ідентифікували список, що випадає.

Будьте послідовні:
- Дотримуйтеся єдиного оформлення меню, що випадають, на всіх сторінках, щоб полегшити їх розпізнавання.
- Оскільки меню, що випадає, перекриває інтерфейс, переконайтеся, що контраст між елементами меню та фоном достатній.
Продумайте різні стани елемента:
- Користувач повинен отримувати чіткий візуальний зворотний зв'язок, коли наводить курсор на опцію або вибирає її в меню.
- Ви можете позначити вибрану опцію різними способами, наприклад, змінивши колір фону або додавши галочку, щоб підкреслити активний вибір

Додати анімацію:
- Переконайтеся, що меню, що випадає, плавно відкривається і закривається.
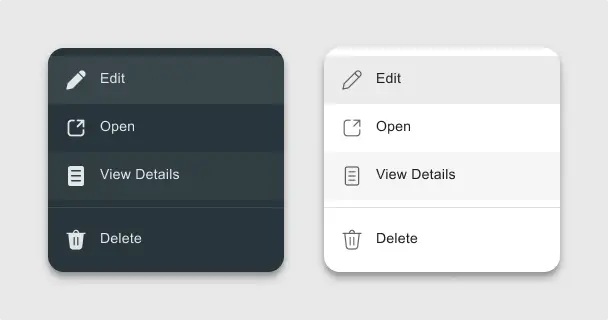
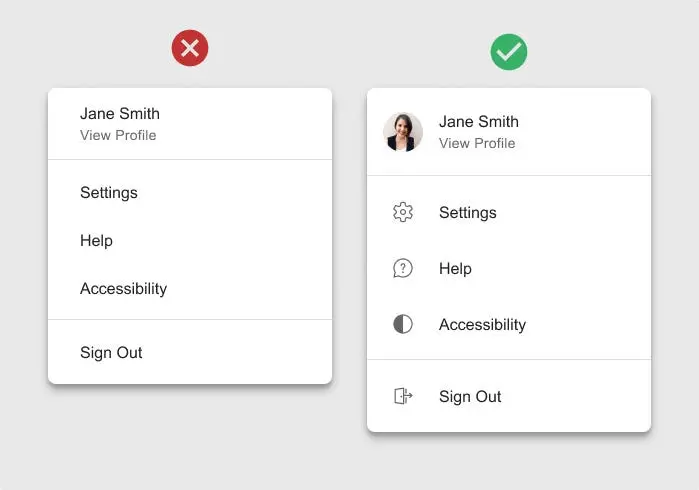
Розмістіть іконки поруч із назвами пунктів:
- Поєднання іконок та тексту робить опції інтуїтивно зрозумілими.
- Цей підхід найбільш ефективний, коли в меню перелічені дії або категорії, до яких легко підібрати відомі візуальні підказки.
- Використовуйте стандартні, звичні іконки.
- Проведіть тестування юзабіліті, щоб переконатися, що користувачі розуміють значення іконок.

Намагайтеся не використовувати спливні підказки для опцій всередині списку.
- Існує кілька різних сценаріїв.
- Підказки можуть бути корисні, коли опції вимагають додаткових пояснень, наприклад, коли вони неактивні. Однак їх слід використовувати обережно, не ускладнюючи дизайн.
- Надмірна кількість спливних підказок у списку може викликати роздратування.
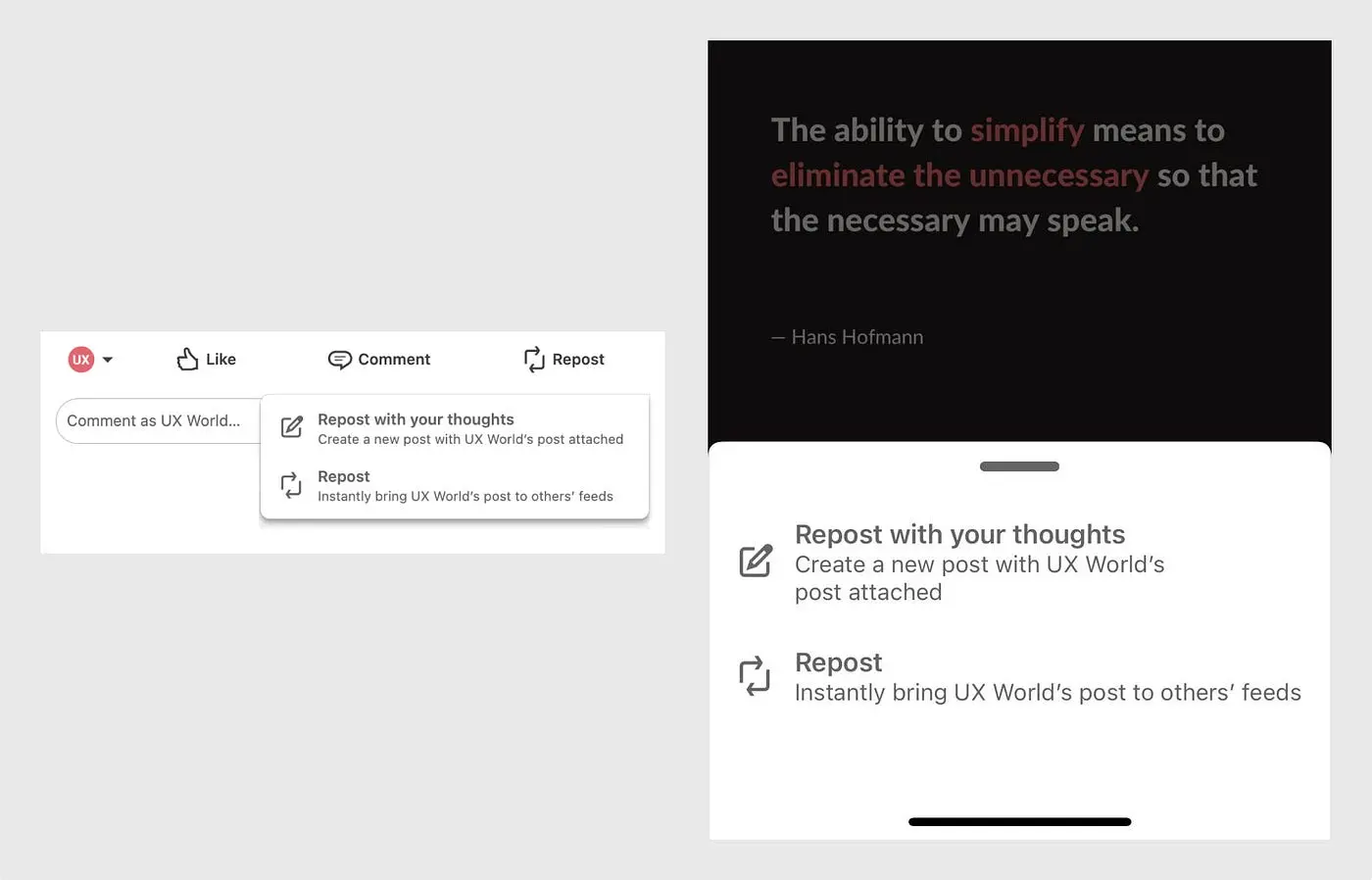
Не забувайте про користувачів мобільних пристроїв
Проєктувати меню для мобільних пристроїв трохи складніше через невеликий розмір екрана й особливості сенсорної взаємодії.
- Створюйте списки, які здатні підлаштовуватися під розмір екрана.
- Якщо список опцій занадто довгий, ви можете винести його на спеціальний екран, де користувачі зможуть переглядати та вибирати варіанти.
- Переконайтеся, що області торкання/натискання у меню, що випадає, досить великі. Якщо опції будуть розташовані надто близько один до одного, це призведе до помилок.
- Найкраще використовувати нативні елементи, оскільки вони вже оптимізовані для сенсорної взаємодії. Ці компоненти знайомі користувачам, і тому забезпечують кращий досвід, ніж кастомні меню.
- Уникайте багаторівневих меню на мобільних пристроях.

Організуйте опції у логічному порядку
Якщо це можливо, логічно згрупуйте опції за категоріями чи типами.
- Щоб зробити групи очевиднішими, додайте візуальні роздільники або заголовки для різних категорій.
- Якщо опції рівнозначні чи чітка закономірність відсутня, розташуйте в алфавітному порядку. Такий підхід забезпечує передбачуваність.
- Якщо у меню, що випадає, є дати, час або інші послідовні параметри, розташуйте їх по черзі.
- Аналогічно, якщо в меню є числа або діапазони, розташуйте їх у порядку зростання або спадання.

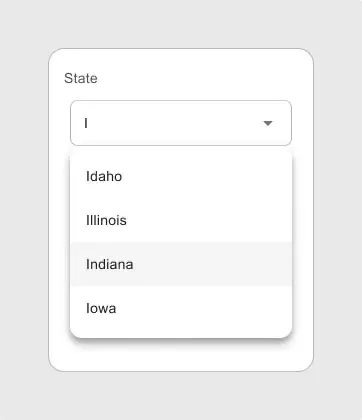
Додайте функцію пошуку
Функція пошуку робить випадне меню зручнішим, особливо якщо опцій багато.
- Користувачам не потрібно прокручувати весь список.
- Щоб ввести назву в поле пошуку, потрібно менше часу та зусиль.
- Якщо не знайдено збігів, чітко проінформуйте користувачів про те, що їм потрібно ввести інший пошуковий запит.
- Переконайтеся, що поле пошуку працює на мобільних пристроях. По ньому має бути легко потрапити на маленький екран.

Виберіть одну опцію за замовчуванням
- Якщо у списку є найпопулярніша або рекомендована опція, виберіть її за замовчуванням. Це може значно спростити взаємодію.
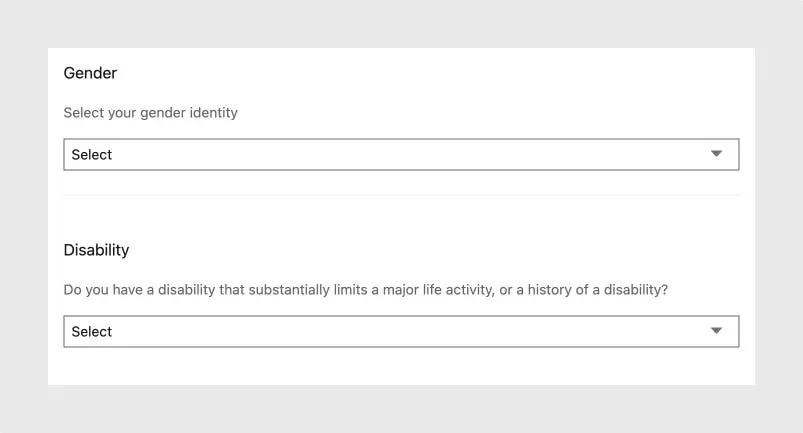
- Якщо за замовчуванням немає очевидного значення або якщо ви хочете, щоб користувачі робили вибір самостійно, почніть з нейтральної опції, наприклад «Ні» або «Вибрати».


Висновок
Ретельно продумане випадне меню, здатне значно поліпшити юзабіліті ваших продуктів. Дотримуйтесь цих кращих практик, і ви зможете з легкістю створювати інтуїтивно зрозумілі та ефективні списки.