Дані стають корисними лише тоді, коли їх можна обробляти. Таблиця — це інструмент, що дозволяє користувачам сканувати, порівнювати, аналізувати та фільтрувати інформацію. Якщо спроєктувати таблицю для настільних комп'ютерів не надто складно, то розміщення великого обсягу даних на екрані мобільного пристрою є справжнім викликом.
У цьому матеріалі ви дізнаєтеся:
- Чому перший стовпець у таблиці має бути фіксованим.
- Що таке колонки-слайдери і як їх реалізувати.
- Як використовувати модальні вікна всередині таблиці.
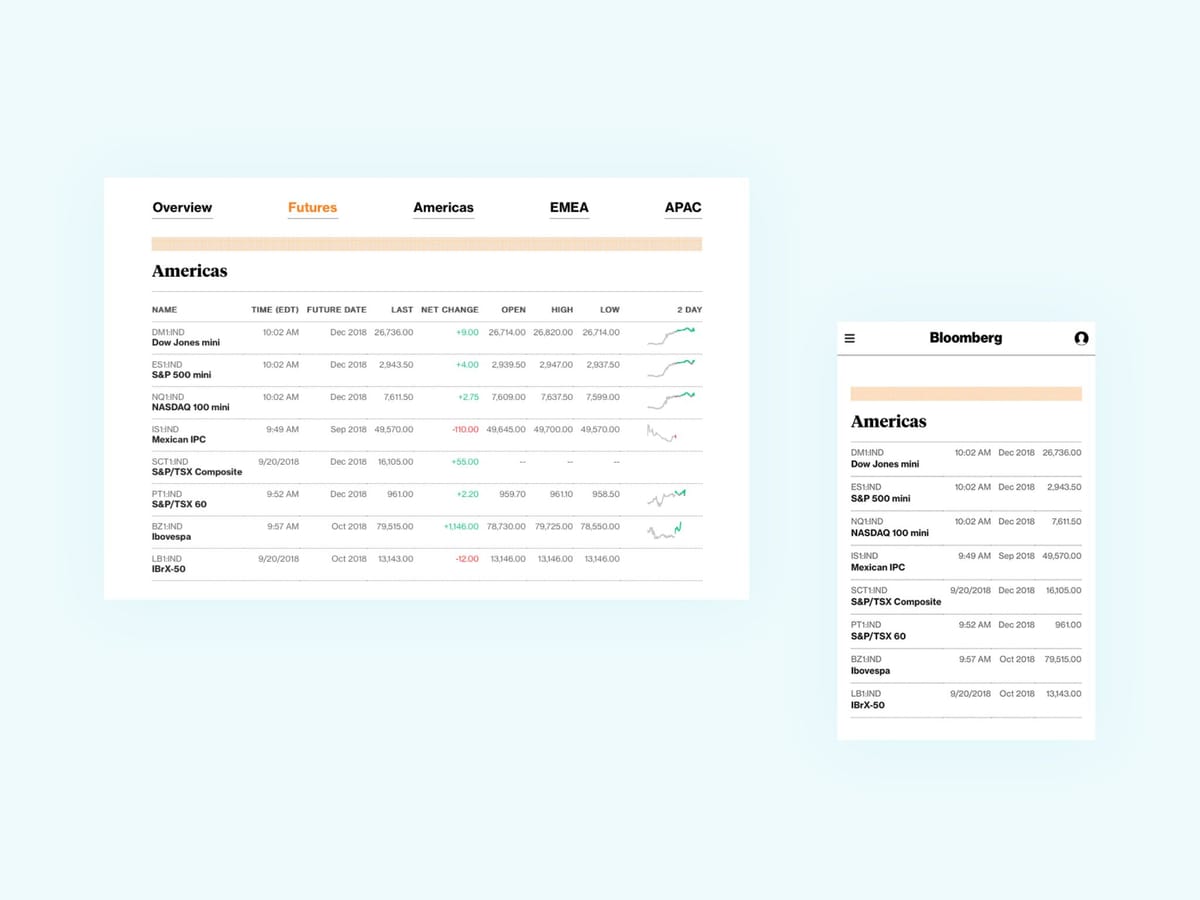
Таблиця є одним із найефективніших способів відобразити великі обсяги даних. Перегляд таблиць на екрані комп’ютера зручний, проте ситуація ускладнюється, коли йдеться про мобільні пристрої. Зазвичай таблиця має альбомну орієнтацію і не поміщається в обмежений простір екрану.
Як розмістити велику таблицю на маленькому екрані? Дизайнери пропонують різні рішення, але жодне з них не є ідеальним з точки зору користувацького досвіду. Щоб знайти найефективніше рішення, потрібно зрозуміти призначення таблиці та проаналізувати її інформаційну структуру.
Колонки-слайдери
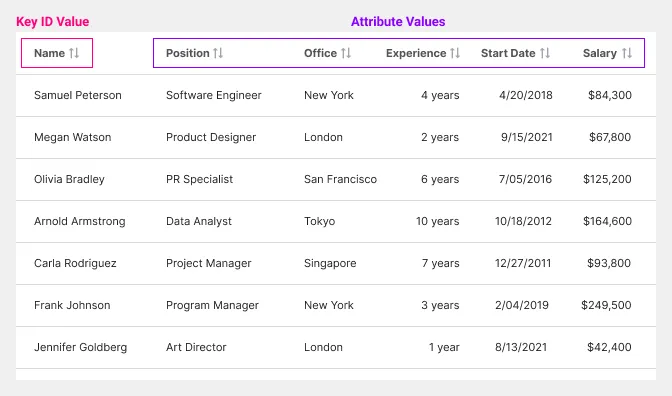
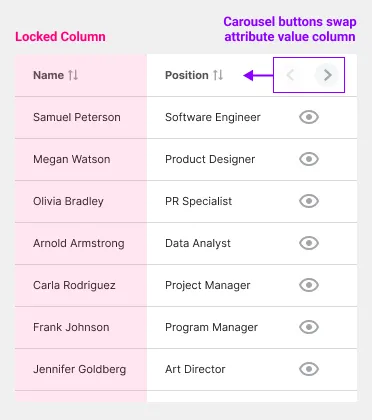
Перевага таблиць у тому, що вони дозволяють користувачам порівнювати різні значення. Перший стовпець містить дані, які порівнюються (ключовий ідентифікатор). Інші стовпці містять значення атрибутів, які описують цей ідентифікатор.

Щоб користувачі могли легко орієнтуватися, перший стовпець слід зафіксувати. Це допомагає зберігати точку відліку. Інші стовпці, що містять атрибути, необов'язково мають бути видимими одночасно.
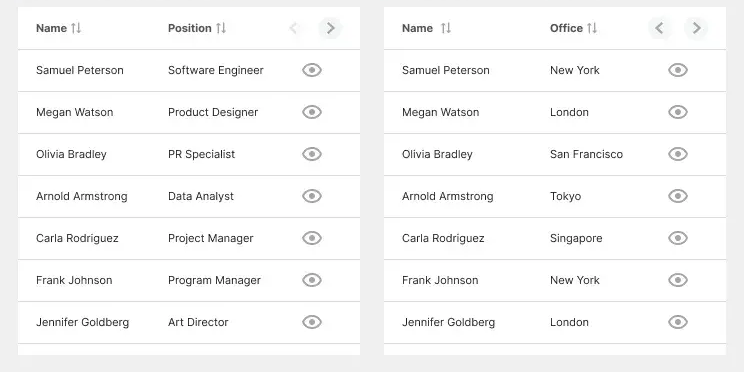
Оскільки вмістити всі стовпці на екрані неможливо, користувачі повинні мати можливість перегортати значення атрибутів. Це дозволяє їм зіставляти значення ключового ідентифікатора за різними параметрами. Найефективніше це реалізувати за допомогою слайдера з кнопками для перемикання заголовків стовпців.

Коли користувач натискає на стрілки, змінюється лише заголовок другого стовпця. З кожним натисканням відображаються нові значення атрибута. При прокручуванні заголовки стовпців повинні залишатися видимими, щоб користувач завжди знав, про що йдеться.

Третій стовпець, що містить елементи управління, також має бути фіксованим. Тут розміщені кнопки слайдера для перемикання заголовків та кнопки для перегляду детальної інформації про кожен з параметрів.
Модальне вікно
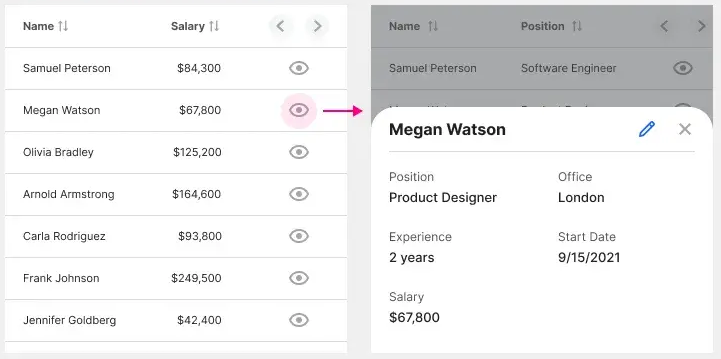
Таблиці використовуються не лише для порівняння значень ключового ідентифікатора, але й для аналізу значень атрибутів. Оскільки неможливо відобразити всі стовпці одночасно, слід використовувати модальні вікна.

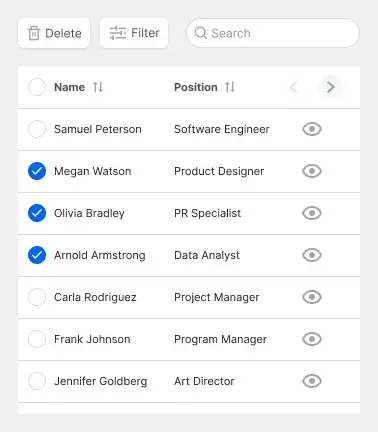
Значок ока вказує на можливість отримання детальнішої інформації. При натисканні на нього знизу з’являється модальне вікно, де одночасно відображаються всі значення атрибутів.

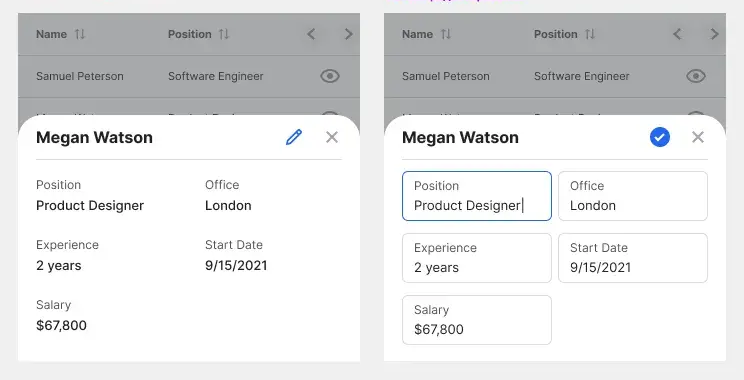
Якщо потрібно змінити конкретне значення, натисніть на іконку олівця у верхньому правому кутку. Це активує режим редагування, де всі значення перетворюються на текстові поля. Після внесення змін натисніть на пташечку, щоб повернутися до режиму перегляду.
Видалення, фільтри, пошук
Не обов'язково розміщувати всі елементи керування всередині таблиці. Деякі з них можна перенести за межі таблиці.

Наприклад, розташувавши кнопки видалення, фільтрації та поле пошуку над таблицею, ви дозволите користувачам ефективніше працювати з нею. Щоб видалити дані, користувач повинен вибрати потрібні рядки за допомогою чекбоксів зліва, а потім натиснути кнопку "Видалити". Це дозволить швидко видалити кілька рядків.
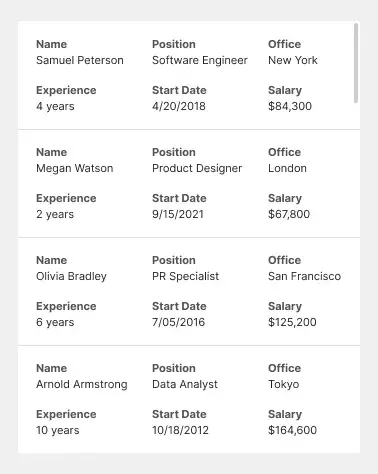
Картки
Якщо параметрів не так багато, таблиця не є найкращим способом відображення даних. В такому випадку варто звернути увагу на картки.

Картки дозволяють переглядати та порівнювати всі значення атрибутів одночасно, без натискання кнопок. Однак картки займають багато вертикального простору, і чим більше їх на сторінці, тим довше потрібно прокручувати, щоб переглянути всі записи. Крім того, розмір карток залежить від кількості атрибутів.
Використовуйте картки, якщо вашій аудиторії потрібно одночасно зіставити багато значень атрибутів. Проте більшість людей вважають за краще порівнювати дані по черзі, тому часто доцільніше зупинитися на колонках-слайдерах.
Висновок
Тепер, коли ми розглянули призначення таблиць і їх інформаційну структуру, ви зможете створити ефективний дизайн для мобільних екранів.
Таблиці використовуються для порівняння і аналізу даних. Для мобільних пристроїв важливо забезпечити можливість порівняння завдяки фіксації стовпця з значеннями ключового ідентифікатора. Модальні вікна, що містять повну характеристику кожного параметра, дозволяють здійснювати детальний аналіз даних.
Розробка таблиці для великого екрану є значно простішою. Однак, коли простір обмежений, важливо використовувати його максимально ефективно. Ви не зможете відобразити всю інформацію на одному екрані, але зможете вибрати найкорисніші і актуальні дані.