Дизайн – не фінальний етап роботи над проєктом. Найчастіше, спроєктувавши всі екрани, ми маємо передати файли розробнику. Але як зробити це грамотно, щоб фінальний результат виглядав і працював саме так, як ми задумали?
Для цього необхідна чітка комунікація та спільне розуміння цілей проєкту. Дизайнерам важливо переконатися, що у файлах міститься вся потрібна інформація, а розробникам — навчитися правильно інтерпретувати макети й втілювати їх у життя.
Пропонуємо до вашої уваги розповідь у чотирьох діях про різні стадії передачі дизайну.
Стадія 1. Заперечення
.gif)
Якщо вам вдалося довести свій дизайн до досконалості, може з’явитися хибне відчуття, що докладати зайвих зусиль для передачі файлів не потрібно. Тим більше, що, швидше за все, у вас немає часу на підготовку цієї документації. Ви ж надто зайняті дизайном! Зрештою, ви довіряєте своїм розробникам. Вони добре знають свою справу. Вони суперрозумні й точно впораються самі.
Стадія 2. Збентеження
.gif)
Потім настає той день, коли ви нарешті бачите реалізований проєкт. Але щось не так. Лейаут виглядає ідеально — піксель у піксель із вашим макетом, але шрифт – відсутній! Мікровзаємодії теж здаються тривожно дивними й заплутаними.
Ви засмучені, згадавши, що забули надіслати розробнику файл з вебшрифтом. Однак ви зберігаєте спокій, бо, зрештою, могло бути й гірше. Принаймні це не Comic Sans, втішаєте себе.
Ви уважно переглядаєте анімацію, яку так ретельно розробляли. Вам не подобається цей товстий контур. Потім ви пригадуєте, що штрихи у Figma експортуються як заповнені контури, і вашому фронтенд-розробнику довелося імпровізувати, щоб відтворити потрібну форму.
Усі взаємодії відбуваються одночасно і з однаковою швидкістю. Немає ні попередньої підготовки (anticipation), ні сценічності (staging). Ваше уважне око помічає, що параметри анімації вибрані випадково, тому результат виглядає недоречно. Враження від проєкту зовсім не те, яким ви його задумували.
Стадія 3. Прийняття
.gif)
Навіть якщо ви будете дуже довго пояснювати, багато деталей можуть залишатися незрозумілими. Настав час зробити крок назад і подумати, як поліпшити свій робочий процес.
Організація
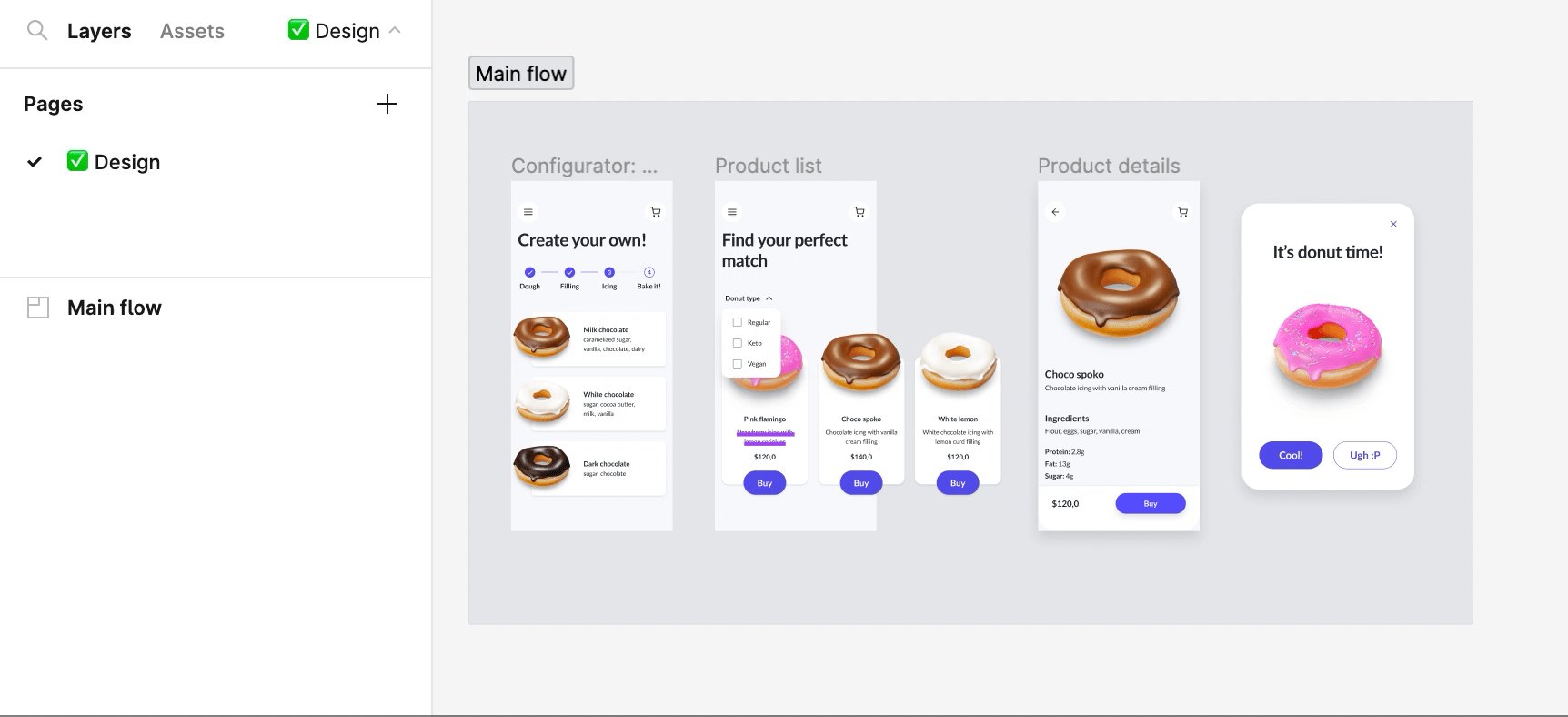
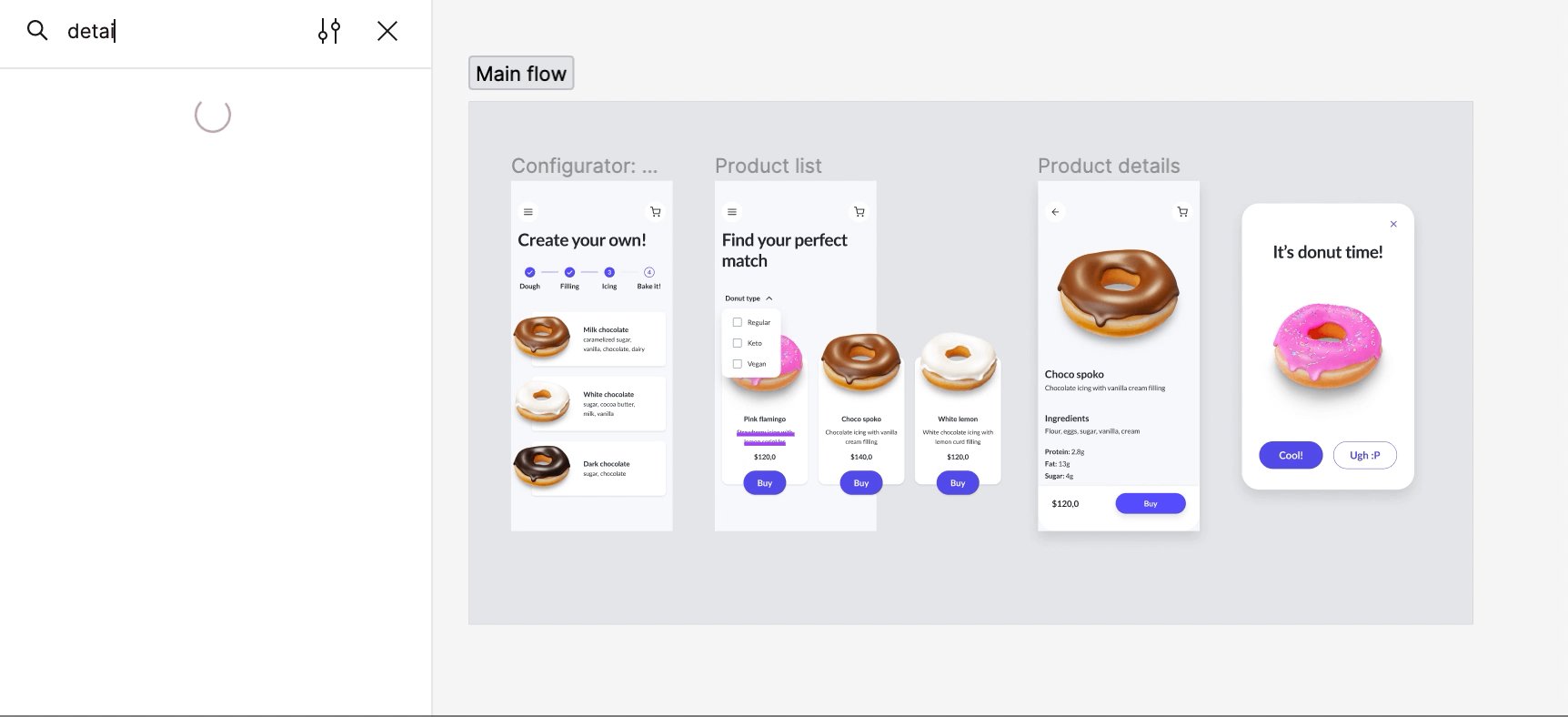
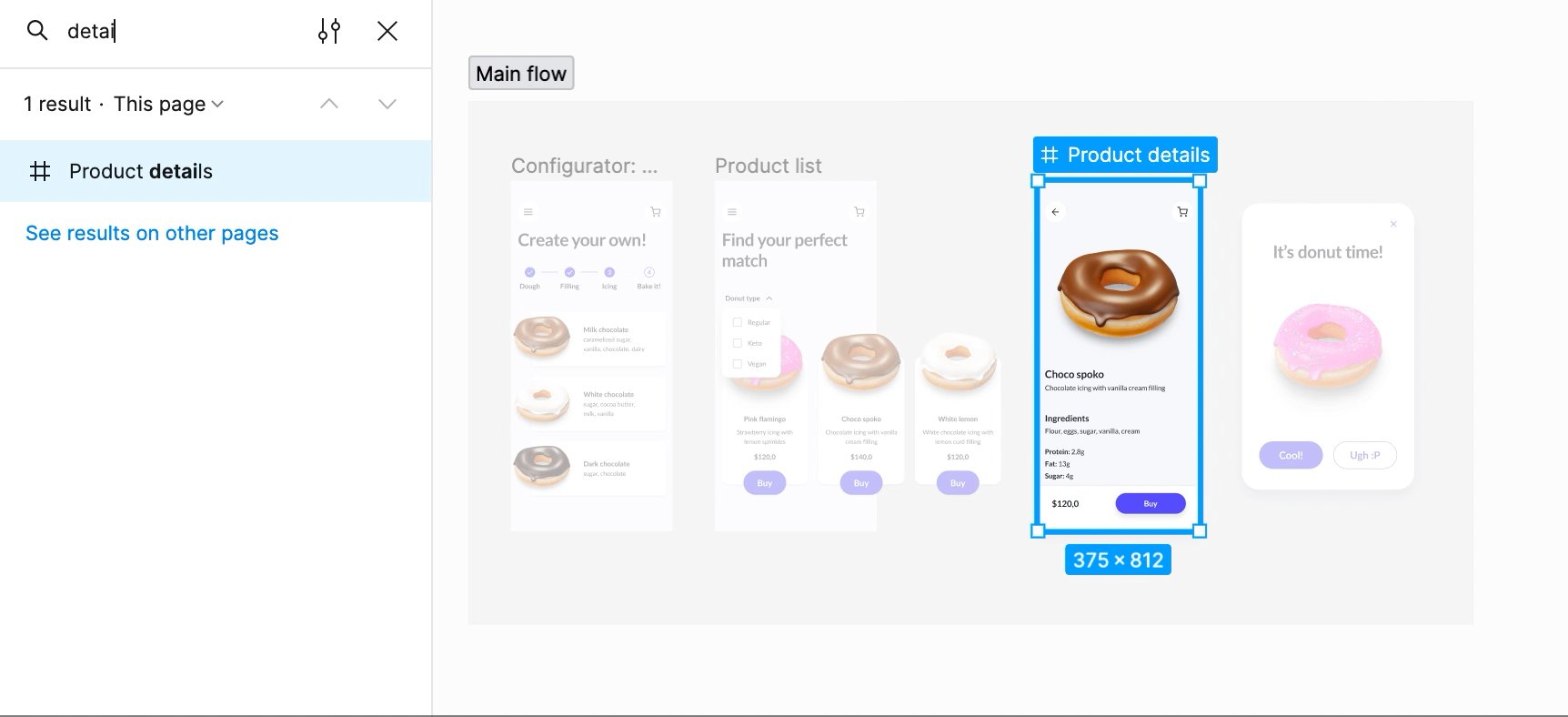
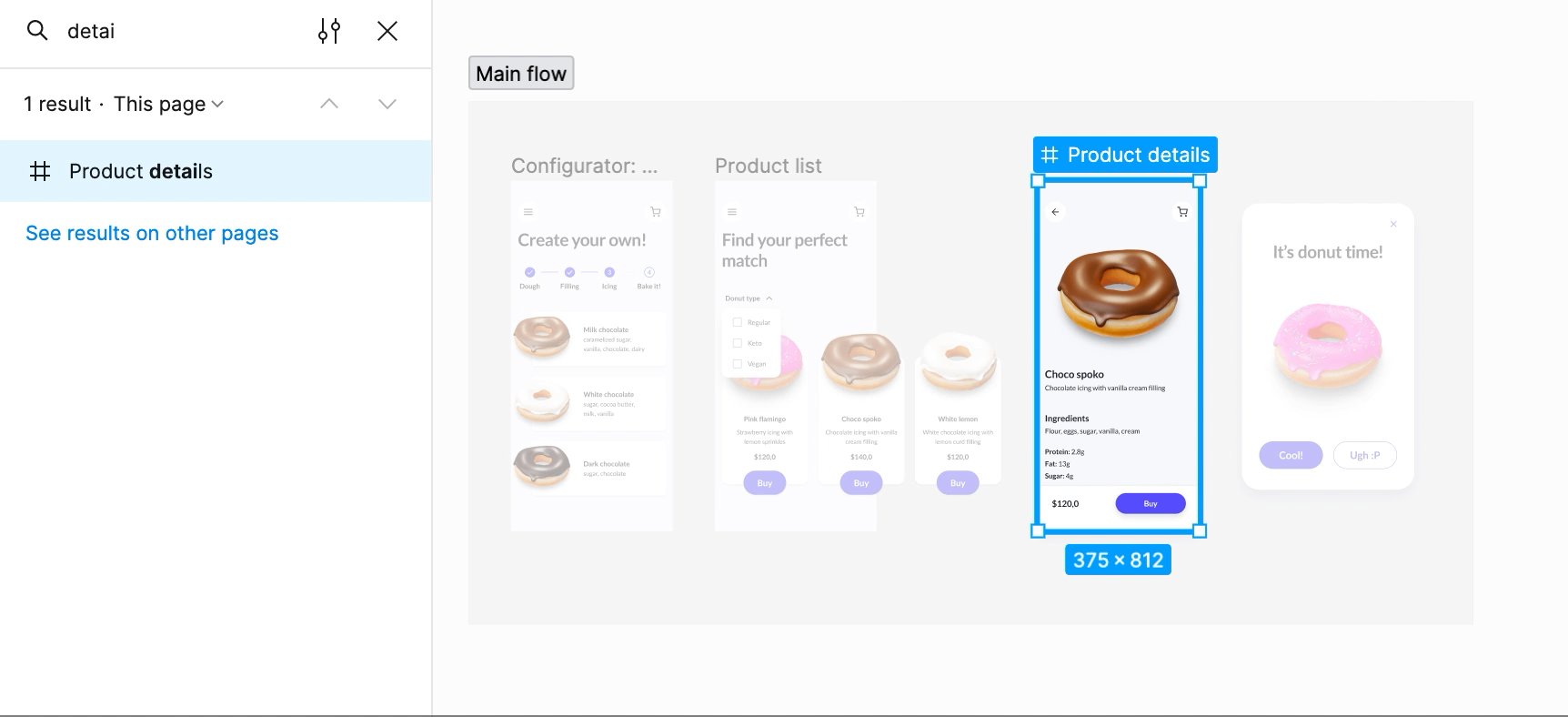
Можливо, вам дійсно варто підготувати свої макети заздалегідь. Почніть з того, щоб присвоїти імена всім кадрам верхнього рівня. Це дозволить розробникам швидко знаходити потрібні екрани у Figma за допомогою функції пошуку (Cmd+F).

Організація
Розташуйте ваші макети у логічному порядку. Використовуйте розділи (Sections — Shift+S) для групування різних сценаріїв. Це допоможе впорядкувати структуру проєкту. Також можна показати зв'язки між екранами за допомогою простого графіка або створити інтерактивний "Прототип", використовуючи відповідну вкладку у Figma.
Коментарі
Короткі описи незрозумілих частин вашого дизайну можуть значно спростити роботу команді. Написання кількох слів не забере багато часу, але допоможе іншим швидко зрозуміти, що до чого. Додавайте примітки або використовуйте коментарі у Figma, щоб пояснити важливу механіку й основні ідеї вашого проєкту.
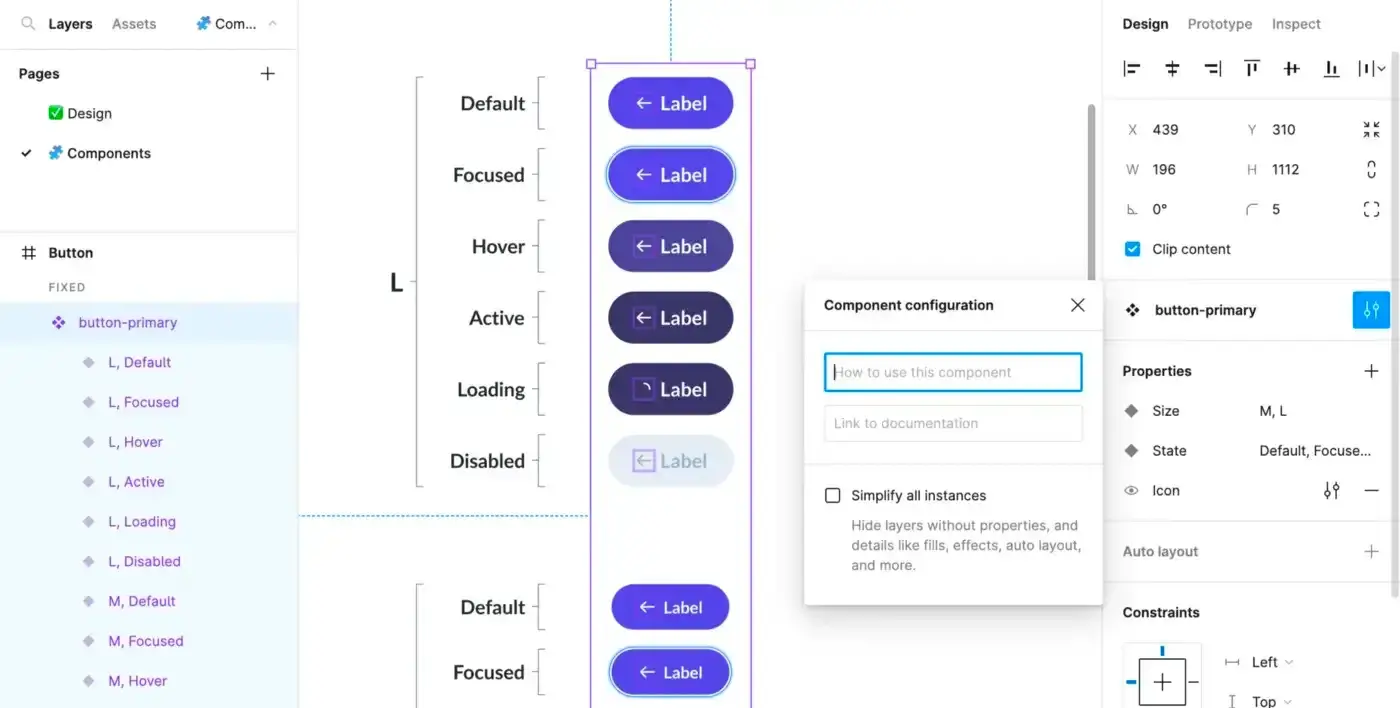
Компоненти
Компоненти забезпечують узгодженість інтерфейсів. Розмістіть їх на окремій сторінці або скористайтеся додатковим файлом бібліотеки. Додайте короткий опис, щоб розробники одразу розуміли, як планується використовувати компоненти. Ви також можете внести релевантні ключові слова у поле Description (опис), що допоможе при пошуку у Figma.

Відео
Figma чудово підходить для демонстрації простих переходів, але для складніших анімацій краще використовувати короткі відео, створені в After Effects.
Найзручніший спосіб перенести ваш дизайн з Figma до After Effects — це використати плагін AEUX. Щоб завантажити його, перейдіть за посиланням.
Для встановлення плагіна скористайтеся інсталятором ZXP для After Effects. Після інсталяції ви зможете знайти розширення за адресою: Window/Extensions/AEUX.
Оскільки плагін Figma AEUX не опублікований у розділі Community, його потрібно імпортувати з маніфесту. Після встановлення AEUX буде доступний через Plugins/Development/AEUX.

На жаль, системи координат у різних додатках можуть відрізнятися, що іноді призводить до неправильного вирівнювання шарів під час експорту. Це особливо актуально для повернутих зображень і текстових шарів.
Щоб виправити це вручну, скористайтеся опцією Export reference image (Експортувати еталонне зображення) у плагіні AEUX. Використовуйте це зображення як накладку (оверлей) для коригування положення проблемних шарів. Після цього ви зможете заанімувати композицію та відрендерити відео для попереднього перегляду.
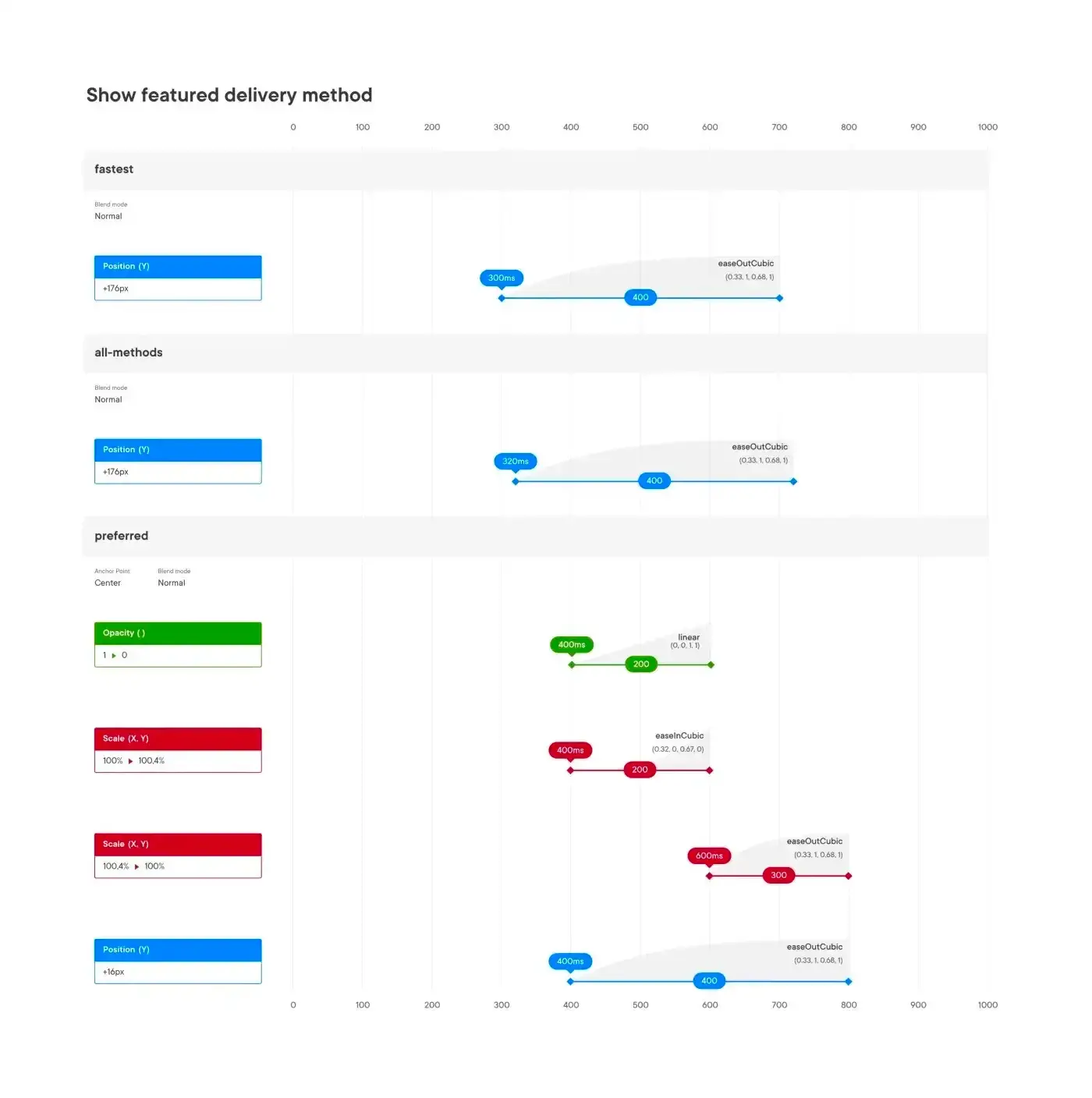
Графіки анімації
Відео дійсно може сказати більше, ніж тисяча слів. Проте, переглянувши короткий ролик, розробники не зможуть вгадати точні значення параметрів анімації. Щоб допомогти їм, надайте графіки анімації з числовими значеннями тривалості, затримки, прискорення чи уповільнення. Це забезпечить точніше відтворення вашої задумки.

Lottie
Якщо ваш проєкт містить анімовані ілюстрації, Lottie — це саме те, що вам потрібно. Lottie — це векторний інструмент з відкритим вихідним кодом, який дозволяє імпортувати анімації з After Effects у форматі JSON-файлів і використовувати їх у мобільних додатках та на вебсайтах. Ці JSON-файли можуть бути легко інтегровані розробниками для додавання анімацій до цифрових продуктів, забезпечуючи плавний і якісний досвід для користувачів.
Етап 4. Доопрацювання
.gif)
Figma — потужний інструмент для спільної роботи, який добре підходить для імітації деякої інтерактивності, такої як кліки та ефекти наведення. Однак для складніших взаємодій він не є найкращим вибором. У After Effects можна створити будь-яку анімацію, але розробники не зможуть визначити властивості елементів відео з цих анімацій. Переклад специфікацій з відео у графіки може зайняти додатковий час, а такі прототипи не є інтерактивними.
Записи взаємодій
За допомогою ProtoPie можна записати будь-який сценарій взаємодії всередині вашого прототипу. Це не просто стандартний відеоролик, як у випадку з After Effects. Запис супроводжується детальною специфікацією тригерів, відгуків, властивостей шарів, тривалості, затримок, прискорень та уповільнень, що описують рух кожного елемента. Уся ця інформація акуратно розміщується на одному екрані, що робить процес значно зручнішим для інженерів.
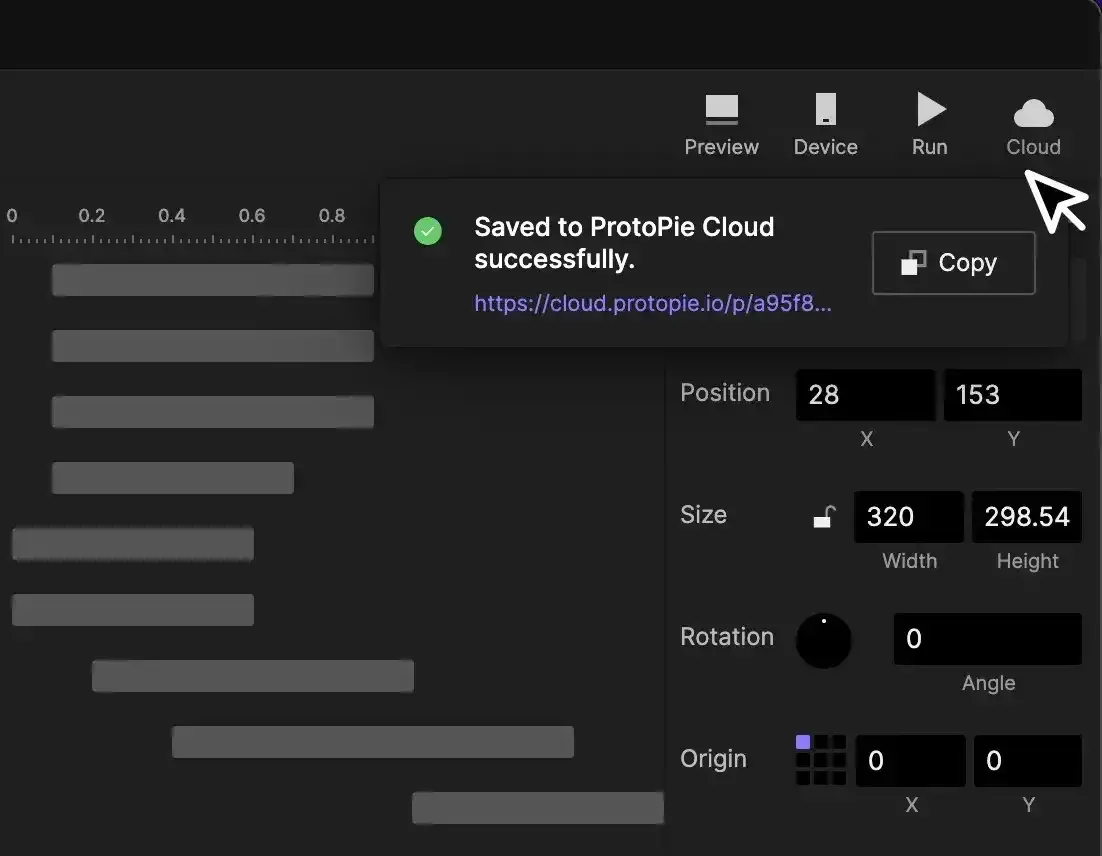
Записи взаємодій доступні у хмарі ProtoPie. Щоб скористатися цією функцією, спочатку потрібно завантажити файл у хмару. У програмі ProtoPie натисніть іконку хмари у верхньому правому куті, а потім відкрийте посилання в браузері.

Натисніть кнопку Record (Запис) на панелі інструментів і дотримуйтеся сценарію використання. Коли ви завершите, натисніть Stop (Стоп), щоб зберегти запис. Плани Pro та Enterprise дозволяють створювати необмежену кількість сценаріїв. У безкоштовному варіанті можна записати не більше двох сценаріїв для одного прототипу.
.gif)
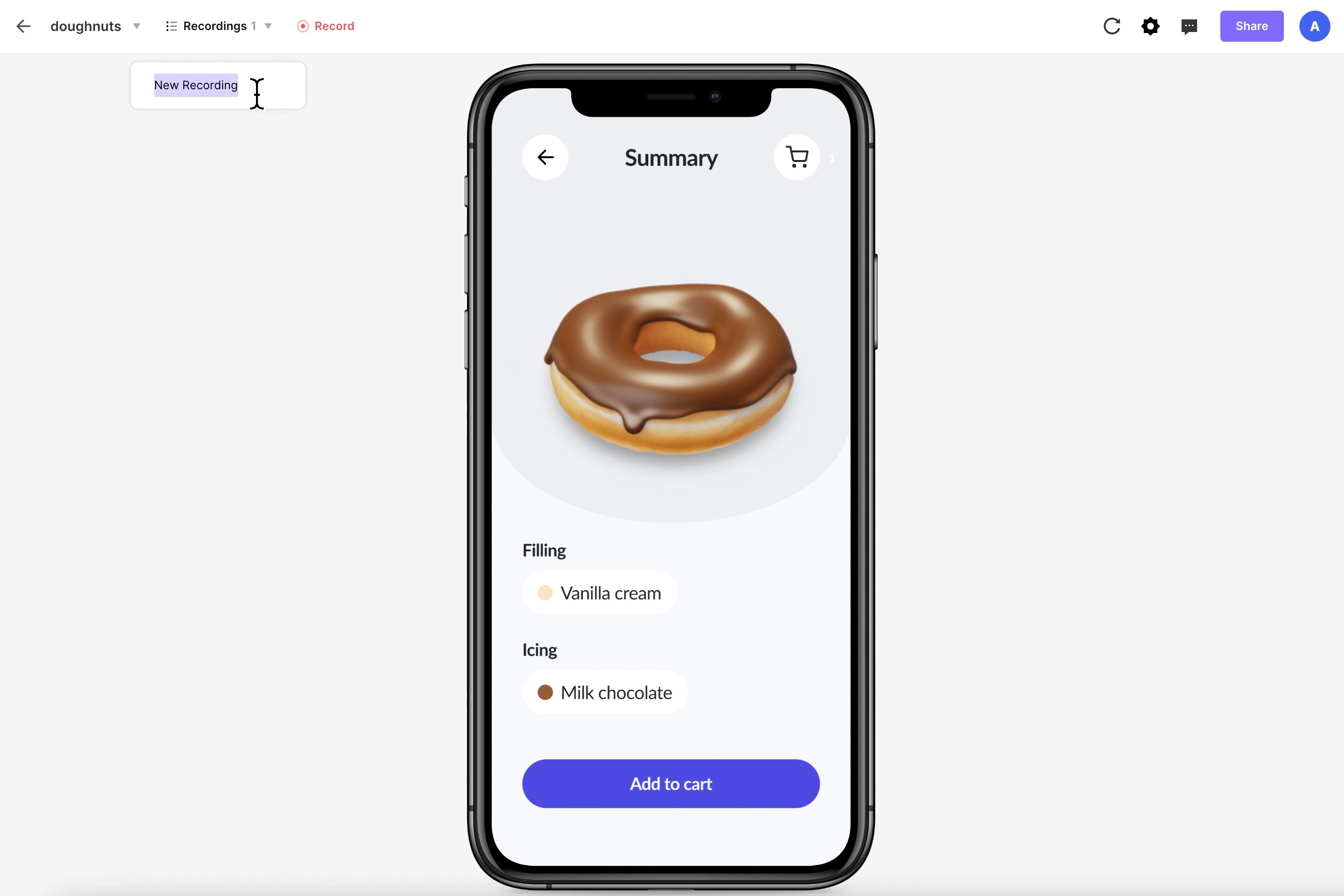
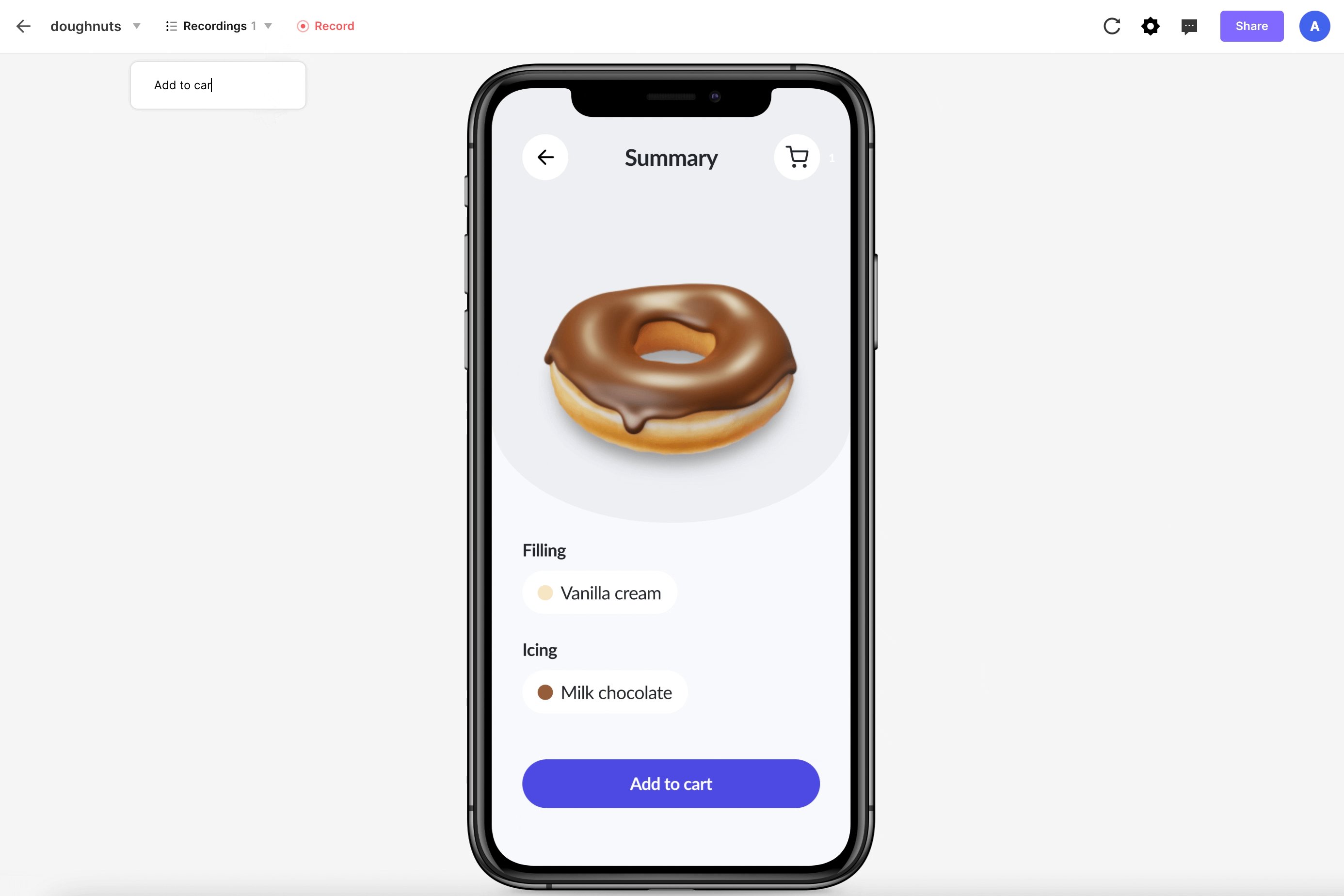
Обов'язково надайте своєму запису осмислену назву. Чіткі описові назви полегшують роботу з файлами.
Щоб перейменувати запис, відкрийте випадаючий список записів і натисніть на іконку редагування. Після цього введіть нову назву і натисніть клавішу Enter для підтвердження.

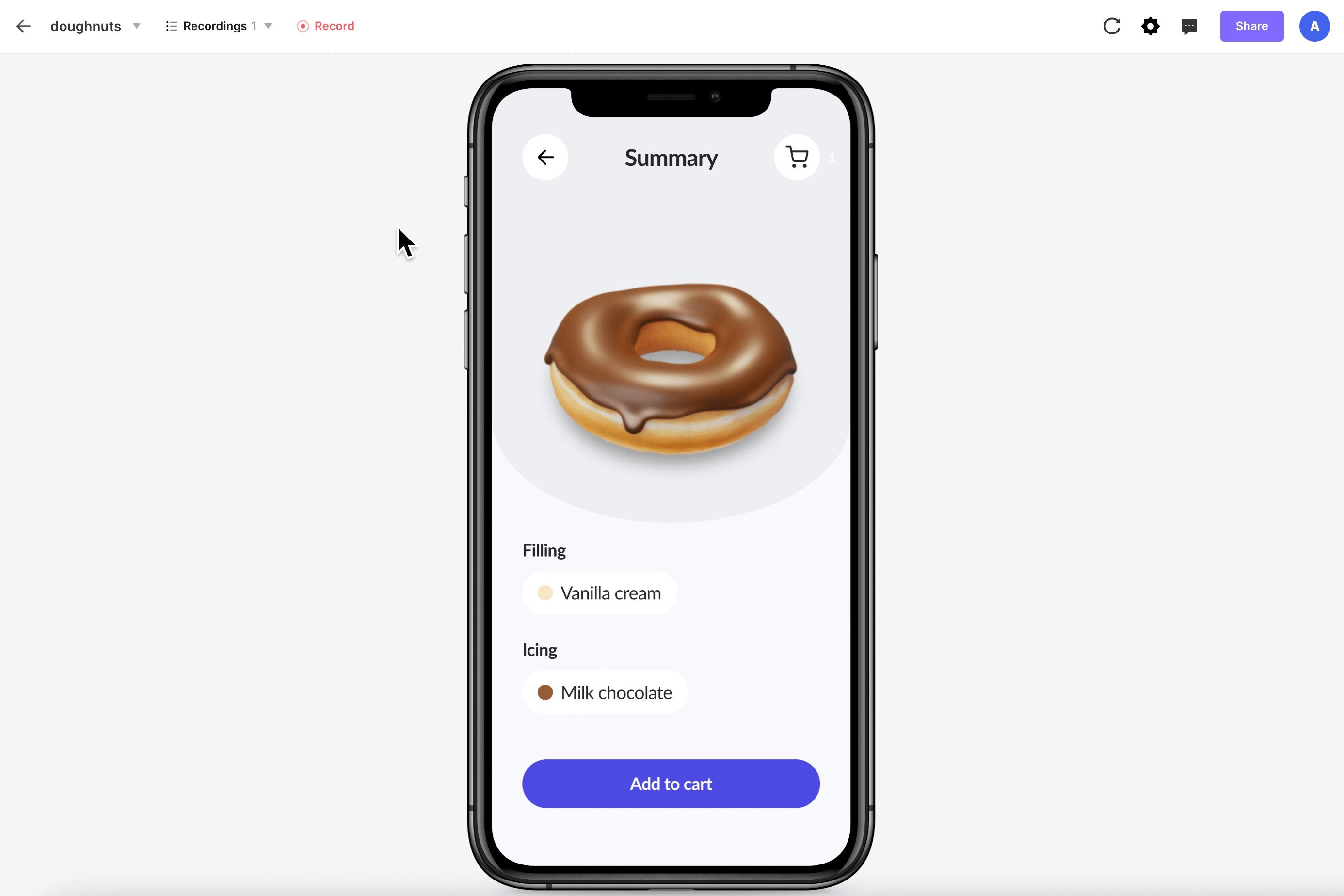
Перевірка взаємодій
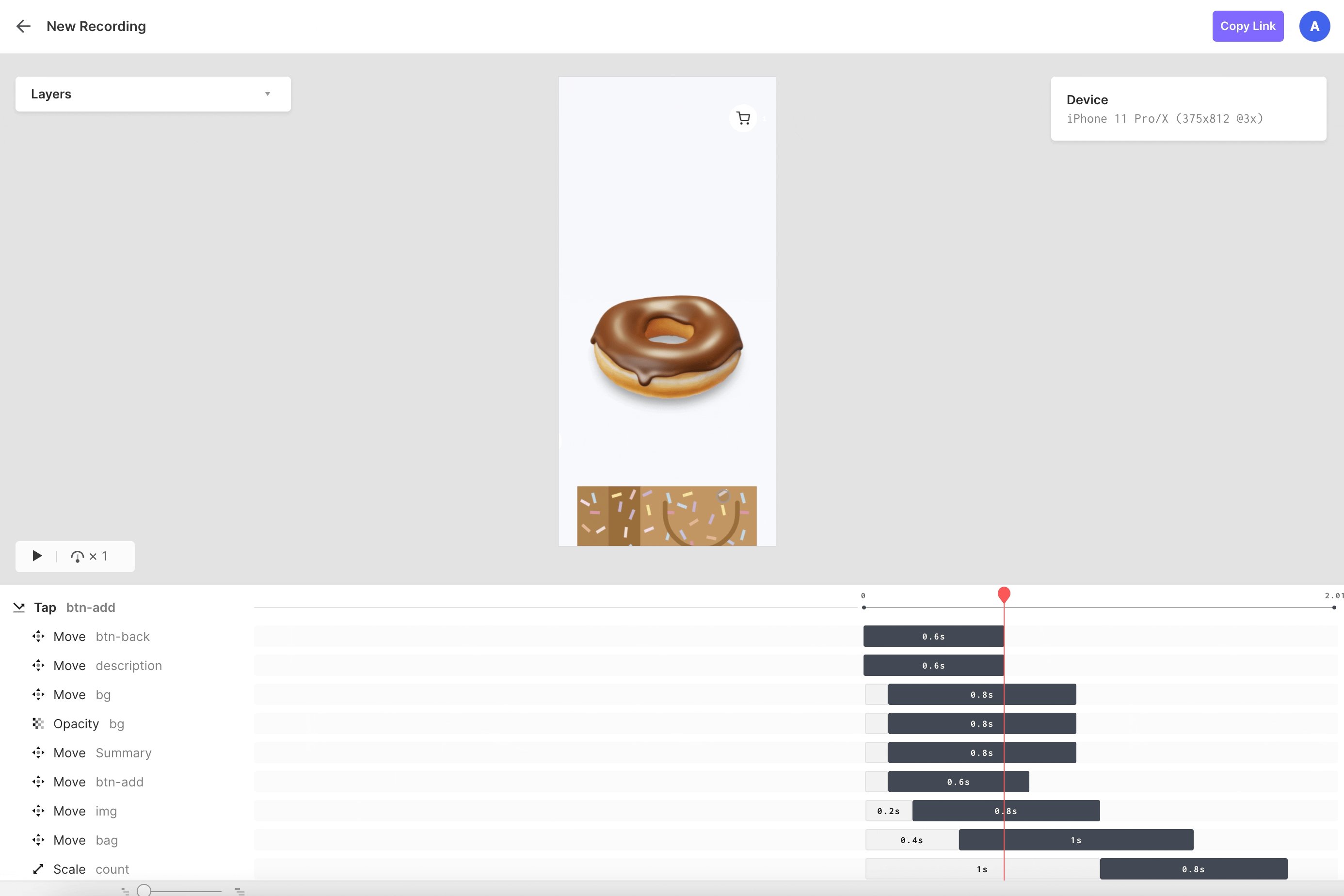
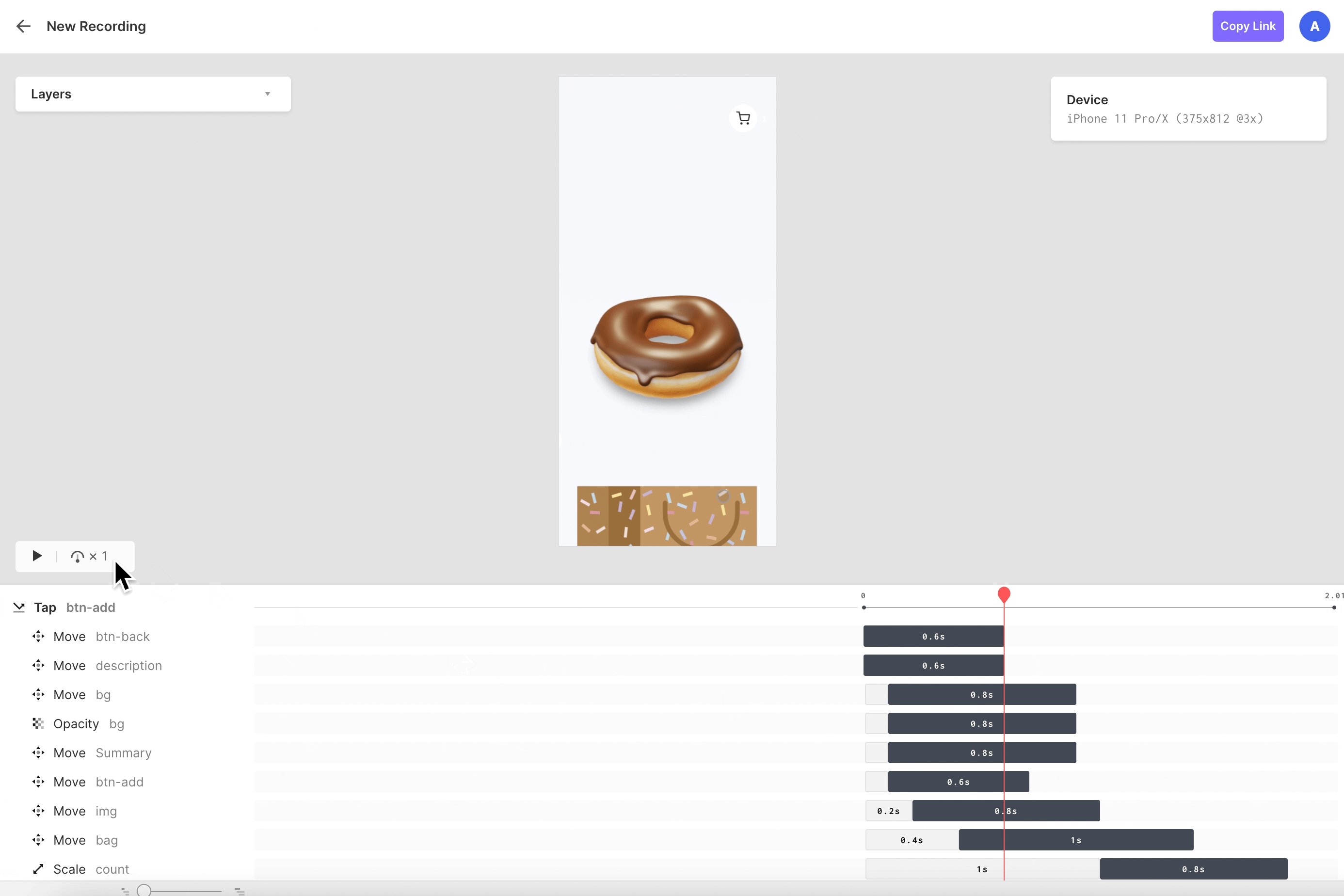
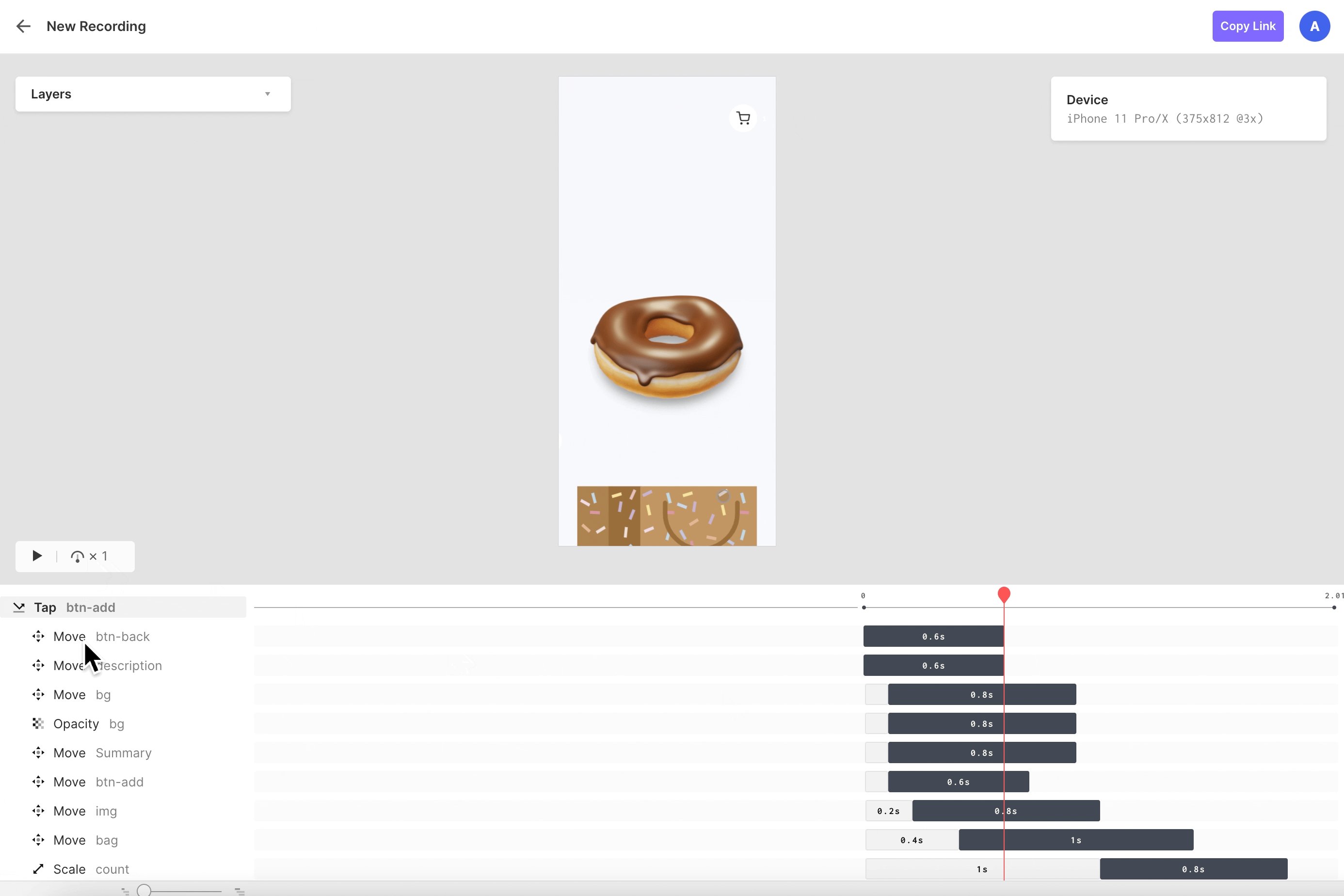
Записаний сценарій відображається на сторінці Recordings (Записи). У центрі екрана знаходиться ваша анімація.
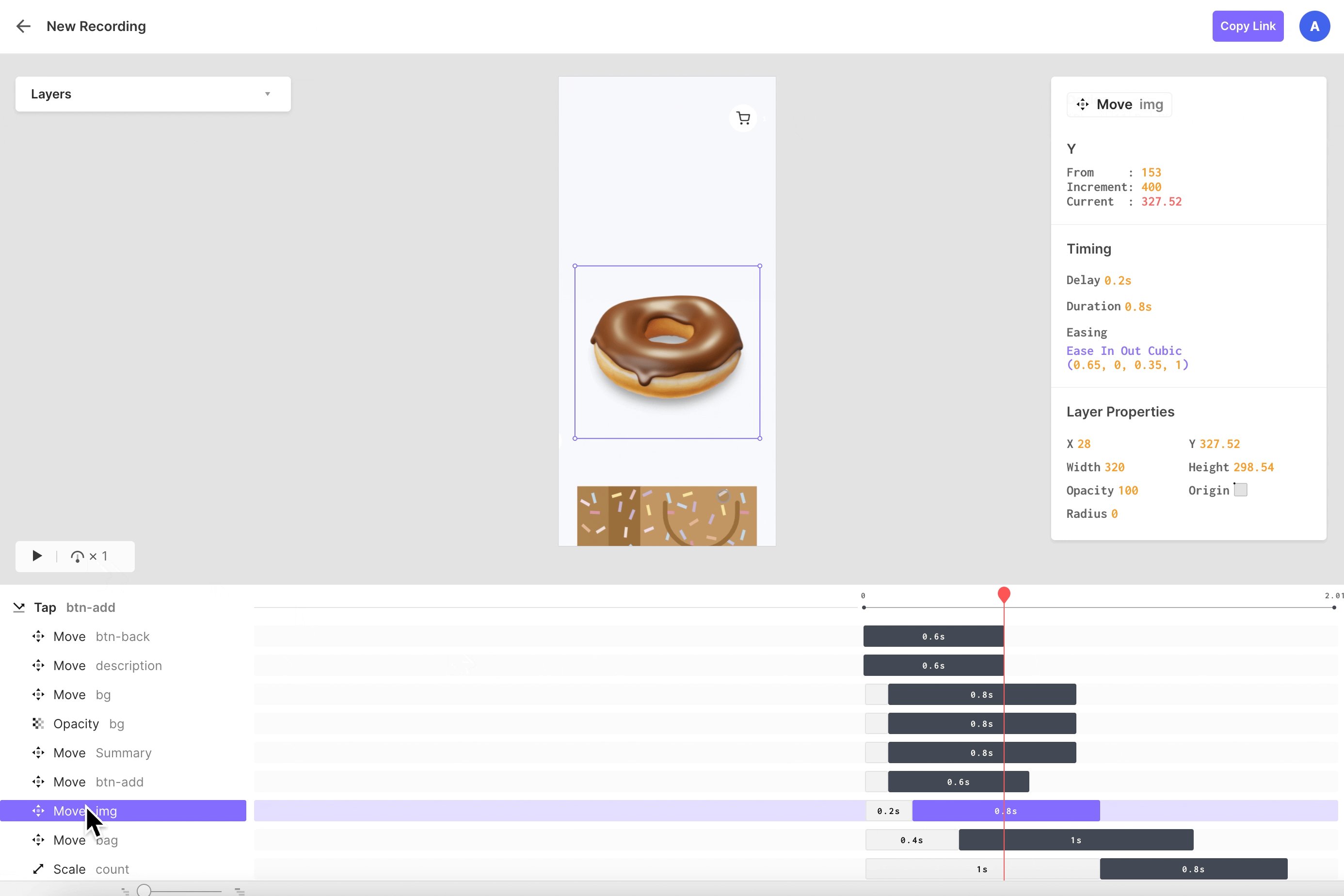
Знизу екрану розташована тимчасова шкала з усіма тригерами та окремими доріжками реакцій. Натискаючи на будь-яку з них, ви можете переглянути характеристики та властивості шару на панелі властивостей праворуч.
Вибраний шар підсвічується у макеті. Крім того, під час наведення курсора на будь-який вибраний елемент можна вимірювати відстані між об'єктами на полотні. Це дозволяє уникнути будь-яких припущень і забезпечує точність.

Натисніть кнопку Play або клавішу пробіл, щоб переглянути запис. Ви можете змінювати швидкість відтворення: уповільнити відео, щоб вловити всі деталі, або переглянути його в нормальному темпі, щоб зрозуміти, як відчуватиметься взаємодія. Крім того, можна перетягнути індикатор поточного часу до потрібного місця.
Висновок
Підтримуйте порядок у файлах і надавайте кадрам осмислені імена. За потреби додавайте коментарі та використовуйте теги в описах компонентів. Спробуйте використовувати Lottie для анімацій та запису взаємодій ProtoPie для складних прототипів. Я впевнена, що колеги оцінять ваші зусилля, а ваш дизайн буде реалізований саме так, як ви собі уявляєте.







