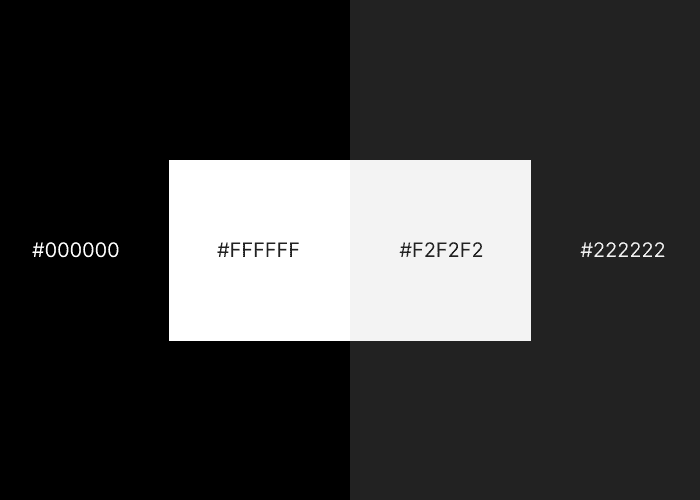
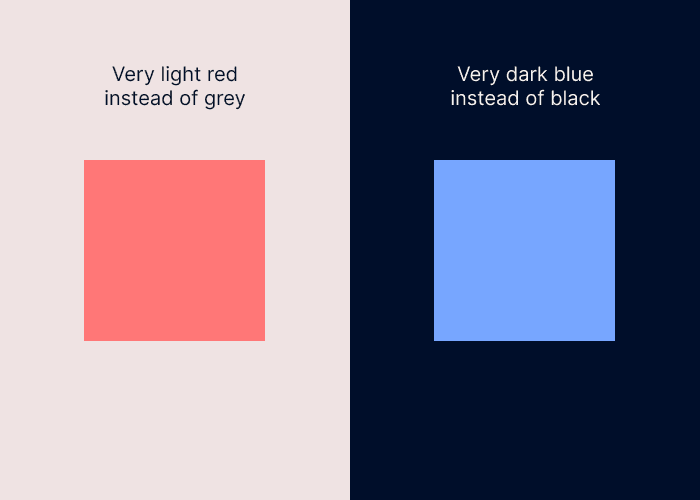
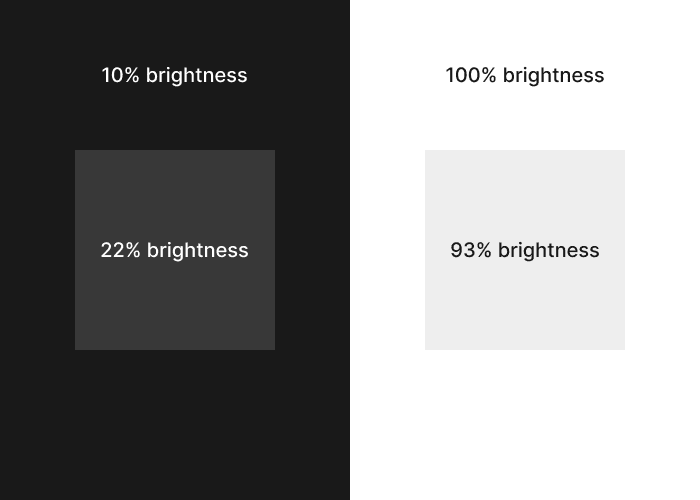
Не використовуйте чисто чорний та чисто білий, натомість надавайте перевагу наближеним до них кольорам
В чому полягає проблема чорного і білого? Чистий чорний виглядатиме на екрані неприродно, а чистий білий буде здаватися надто яскравим. Краще використайте наближені до чорного та білого кольори.

Насичуйте нейтрали
Нейтральними, як правило вважаються, чорний, білий або сірий кольори. Якщо ви використовуєте будь-який інший колір у своєму інтерфейсі, додайте трохи цього кольору до нейтральних кольорів. Це зробить колірну палітру більш цілісною. Якщо ви використовуєте систему кольорів HSB, насиченість має бути меншою за 5%.

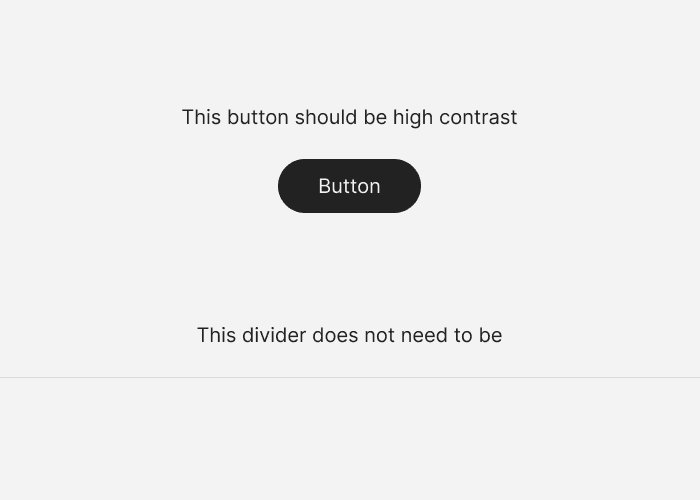
Використовуйте високий контраст для важливих елементів
Важливі елементи — це кнопки, вміст або будь-що інше, на що користувач має звернути увагу в першу чергу. Вищий контраст означає, що елемент точно приверне увагу користувача, що надкорисно для важливих елементів. Елементи, які користувачеві не потрібно помічати (наприклад, структурні елементи, тіні), можуть використовувати якомога менший контраст.

Все має бути продумано
Продумайте кожен структурний елемент свого дизайну окремо та у поєднанні з іншими. Врахуйте пробіли, вирівнювання, розмір, інтервал, колір, тіні тощо. Якщо хтось вкаже на випадкову частину вашого дизайну, ви повинні мати обґрунтування, чому це виглядає саме так, як виглядає. Дизайн має виглядати цілісно. Якщо ж ви новачок у дизайні, використовуйте це правило як підказку, щоб дізнатися більше про дизайн. Ставте собі уточнювальні питання та знаходьте на них відповіді.

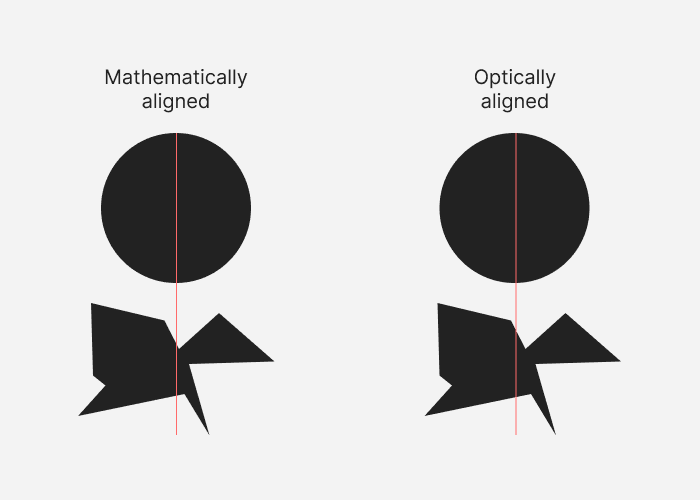
Оптичне вирівнювання часто краще, ніж математичне
Ваше програмне забезпечення для проєктування може вирівнювати речі математично. Але деякі фігури не підходять для такого типу вирівнювання. Наприклад, деякі дивні фігури мають візуальний центр, який відрізняється від їхнього математичного центру. Часто потрібно вирівнювати речі на око, щоб вони виглядали правильно. Щоб вирівнювати речі на око, потрібна певна практика, але якщо ви будете робити це регулярно, ви швидко зрозумієте, як це працює. Практикуйтесь!

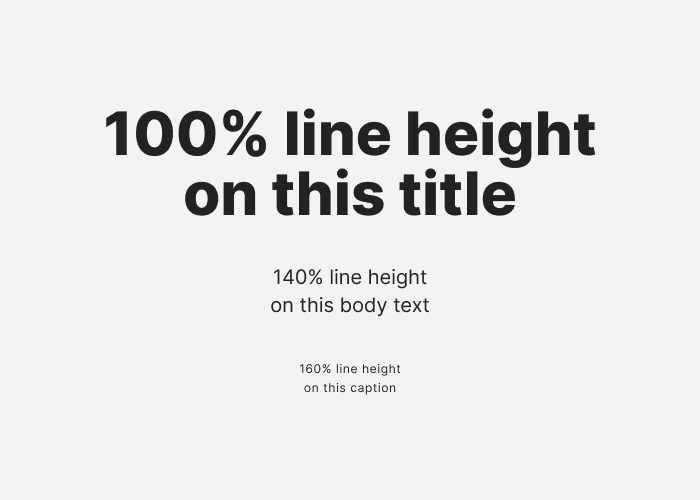
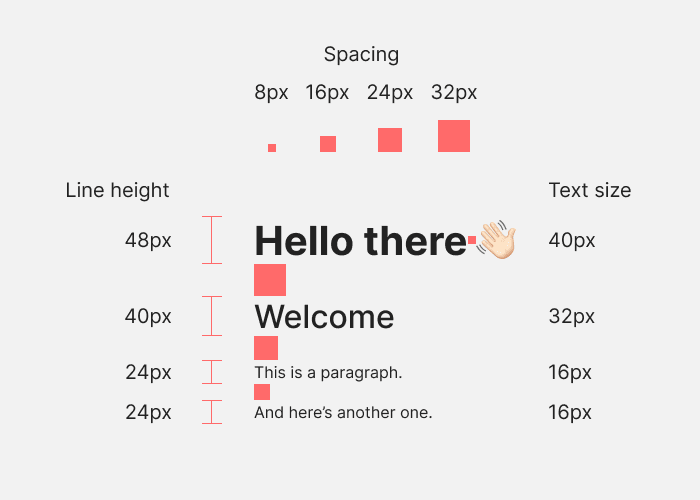
Менший інтервал між літерами та висота рядків для більшого тексту. Більший інтервал та висота для меншого
Це стосується всього тексту. Чим більший текст, тим менше місця необхідно між кожною літерою та кожним рядком. Справедливо і зворотне. Якщо ви цього не зробите, великий текст може виглядати розпластаним, а дрібний текст виглядатиме “злиплим”.

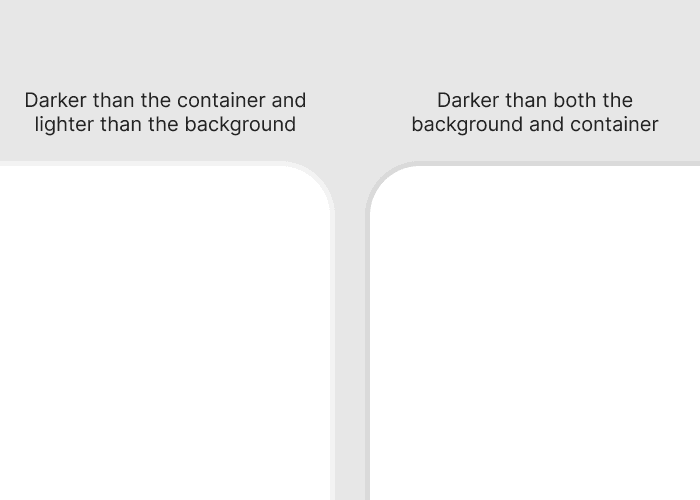
Межі контейнера повинні контрастувати як з контейнером, так і з фоном
Приклад: якщо у вас є картка з межею 1 піксель і темним фоном, вона розташована поверх ще темнішого фону, рамка 1 пікселя має бути світлішою за обидві. Яскравість не повинна бути десь між фоновими кольорами картки та сторінки. Інакше край місткості буде виглядати недостатньо гострим. Те саме стосується світлих кольорів фону: межа 1 пікселя має бути темнішою за обидва фонові кольори.
У наведеному нижче прикладі ліва сторона неправильна, а права – правильна:

Все має бути узгоджено
Вирівнювання допомагає усвідомити, що елементи пов’язані один з одним. Якщо щось не узгоджується ні з чим іншим, здається — йому не місце в дизайні. В ідеалі кожен елемент має бути узгоджений з іншими елементами на основі певної логіки.

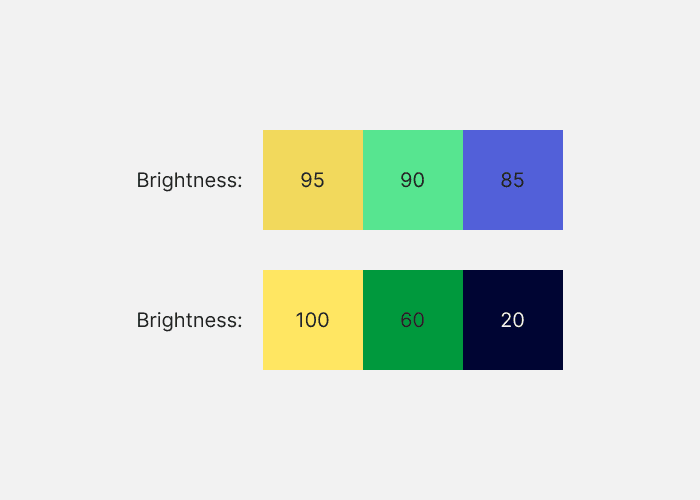
Кольори в палітрі повинні мати чіткі значення яскравості
Коли кольори мають різні значення яскравості, це допомагає їм виглядати та відчуватися відмінними не лише за відтінком, але й за яскравістю. Це призводить до кращих колірних палітр, оскільки кольори не так сильно конкурують між собою.

Якщо ви насичуєте нейтральні кольори, використовуйте теплі або холодні кольори, а не обидва одразу
Якщо ви використаєте як теплі, так і холодні кольори для насиченості нейтральних кольорів, колірна палітра не буде цілісною. У наведеному нижче прикладі ліворуч використовується теплий фон і холодний передній план. Права сторона використовує теплий фон і передній план.

Вимірювання мають бути математично пов’язані
Відстань, яку ви використовуєте між елементами, і розмір елементів повинні визначатися певним масштабом. Це допоможе дизайну виглядати цілісним. У наведеному нижче прикладі кожен елемент використовує число, кратне 8. Горизонтальна та вертикальна сітки на основі масштабу допомагають, якщо ви хочете переконатися, що такі елементи, як зображення, мають правильний розмір.

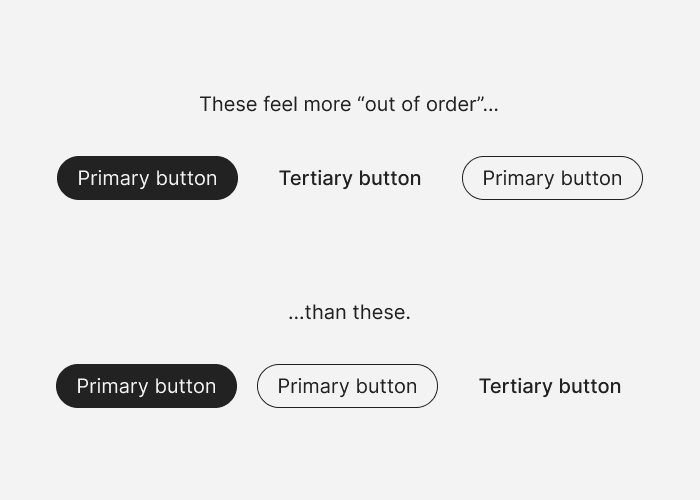
Елементи повинні йти в порядку візуальної ваги
Якщо у вас є серія елементів у рядку чи стовпці, і деякі з них візуально важчі, ніж інші (наприклад, дві кнопки та три посилання), ви повинні розташувати їх як трикутник. Візуально найважчий елемент має бути першим, а найменш важкий – останнім. Але зауважте, візуально найважчий елемент повинен бути на зовнішньому краю. Наприклад, якщо ваші елементи прилягають до правого краю дизайну, найважчий елемент має так само прилягати до правого краю. Елементи, які підходять за розміром або вагою, виглядають більш гармонійно.

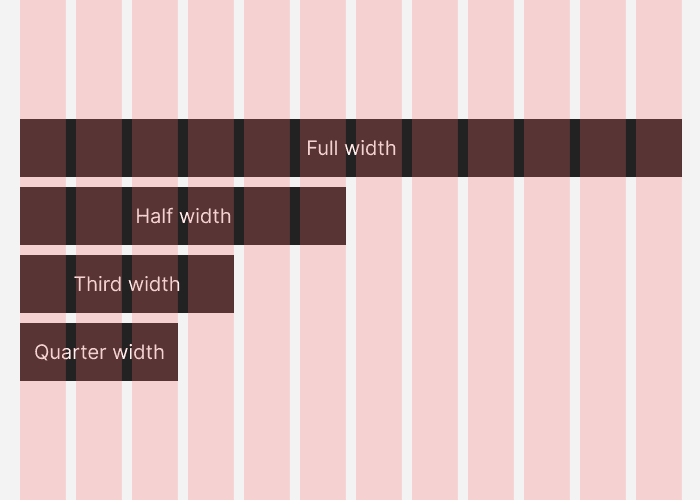
Якщо ви використовуєте горизонтальну сітку, використовуйте 12 стовпців
Якщо ви збираєтеся розбити свій дизайн на вертикальні стовпці, використовуйте 12 стовпців. Сітку з 12 стовпців можна розбити на 1 стовпець, 2 стовпці, 3 стовпці та 4 стовпці, що дуже зручно й гнучко.

Відстань має бути між точками високого контрасту
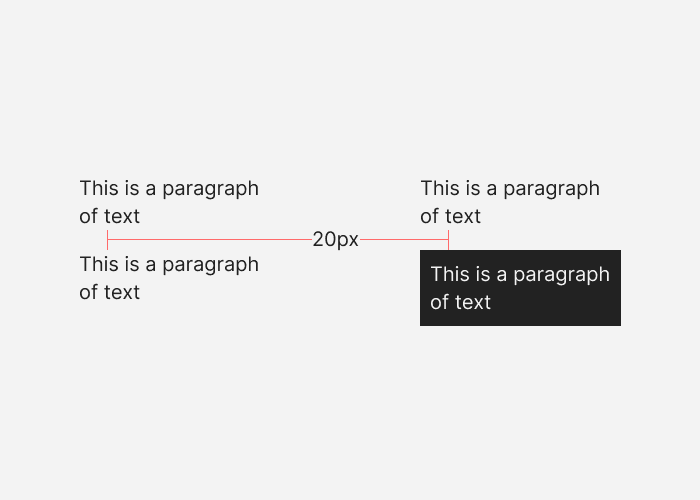
Вимірюючи простір між елементами в дизайні (наприклад, якщо вам потрібно 100 пікселів вертикального простору між блоками вмісту на цільовій сторінці), відстань має бути від однієї точки високого контрасту до іншої. Це пояснюється тим, що наші очі знаходять межі елементів на основі контрасту, тому ми очікуємо, що відстань буде проходити між точками контрасту.
Білий фон із чорними абзацами тексту означає, що точки контрасту будуть кінцем одного абзацу та початком наступного. Але якщо ви розміщуєте чорний фон за одним білим абзацом, інтервал має бути від кінця одного абзацу до початку чорного фону, а потім знову від початку чорного фону до початку абзацу.

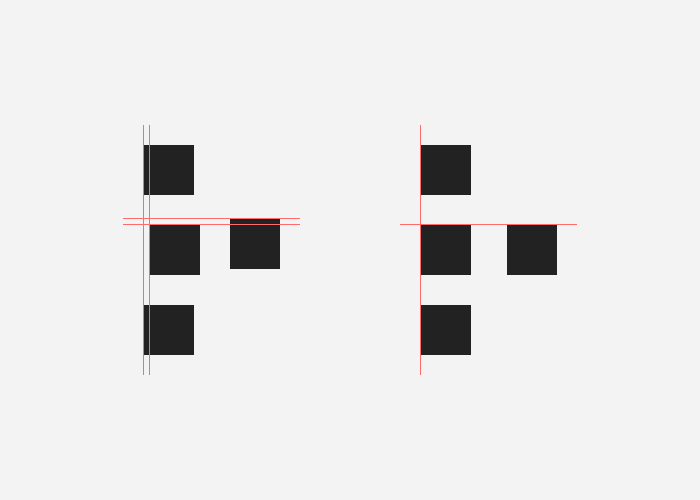
Ближчі елементи мають бути світлішими
Коли елементи на екрані наближаються до користувача, вони повинні ставати світлішими. Це стосується як світлого, так і темного режиму інтерфейсу користувача, оскільки це відповідає тому, як працює реальний світ. У наведеному нижче прикладі ліва сторона неправильна, а права – правильна.

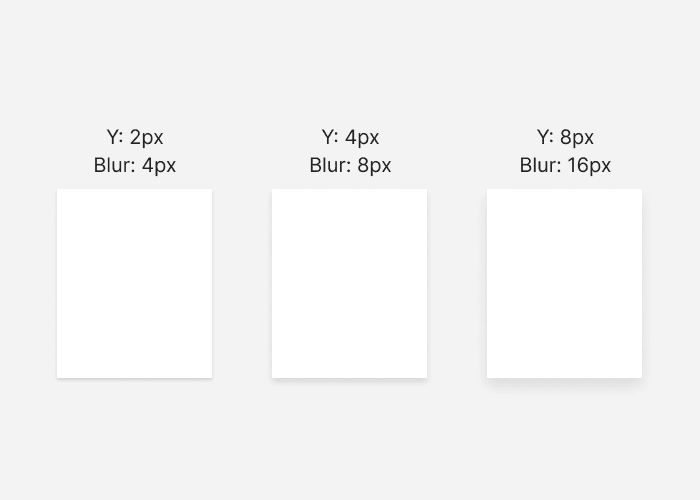
Зробіть значення розмиття тіні вдвічі більшим за значення відстані
Наприклад, якщо ви створюєте тінь, яка простягається на 4 пікселі по осі Y, використовуйте значення розмиття 8 пікселів. Коли елемент стає «ближчим» до глядача, доцільно зменшити непрозорість тіні. Це виглядає добре, оскільки коли елементи наближаються до джерела світла, їхні тіні стають більш розмитими.

Зберігайте кольори контейнера в межах яскравості
Різниця яскравості між фоном і контейнером має бути в межах 12% для темних інтерфейсів і 7% для світлих інтерфейсів. Ці відсотки належать до значення яскравості в системі кольорів HSB. Це ґрунтується на дослідженні приблизно 100 добре розроблених веб-сайтів, де ми перевіряли яскравість контейнерів на тлі.

Зробіть зовнішню прокладку такою ж або більшою, ніж внутрішня
У контейнерах внутрішня прокладка — це простір між елементами всередині контейнера. Зовнішня прокладка - це простір між елементами та краями контейнера. Ця зовнішня прокладка має бути такою ж або більшою, ніж внутрішня прокладка. А елементи, які є більш пов’язаними, повинні бути ближче один до одного, бо елементи всередині контейнера більше пов’язані один з одним, ніж із самим контейнером.

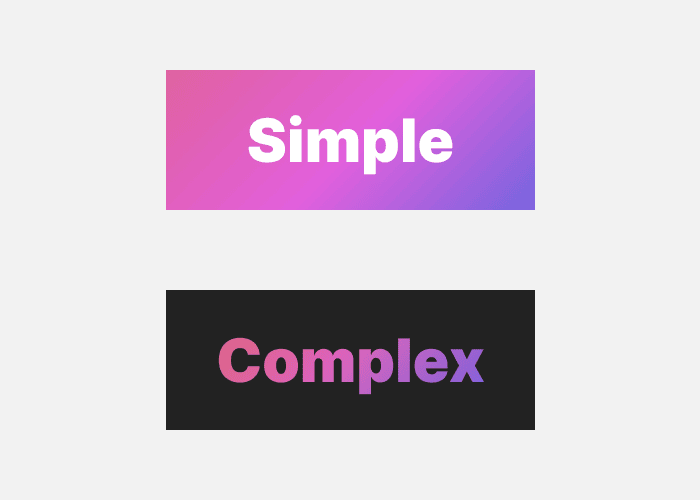
Покладіть просте на складне або складне на просте
Складний фон (наприклад, барвиста градієнтна заливка) найкраще працюватиме, якщо передній план (наприклад, текст) простий. А складний елемент переднього плану найкраще на простому тлі. Виняток, накласти просте на просте, але це має тенденцію виглядати просто. Слід уникати комплексу на комплексі, тому що це важко зняти, і це додасть візуального безладу.

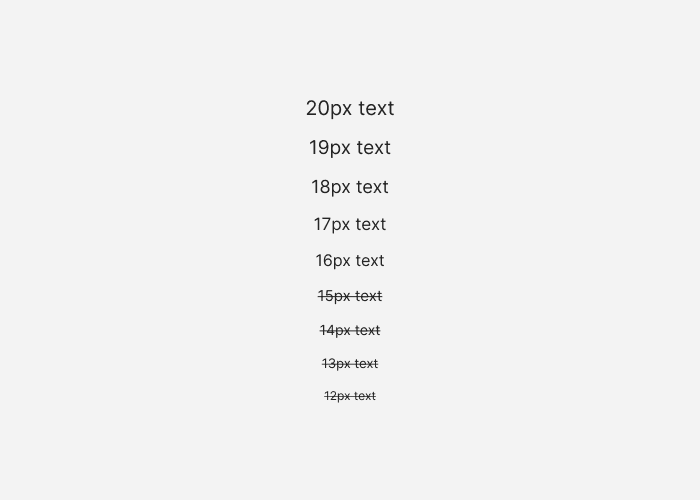
Зберігайте розмір основного тексту 16 пікселів або більше
16 пікселів — стандартний розмір тексту в більшості браузерів. Текст меншого розміру стає важче читати, тому безпечніше уникати його для основного тексту. Чим більше ви перевищите 16 пікселів, тим легше буде читати текст. Якщо ви пишете код самостійно, використовуйте будь-який еквівалент пікселів, який вам більше подобається.

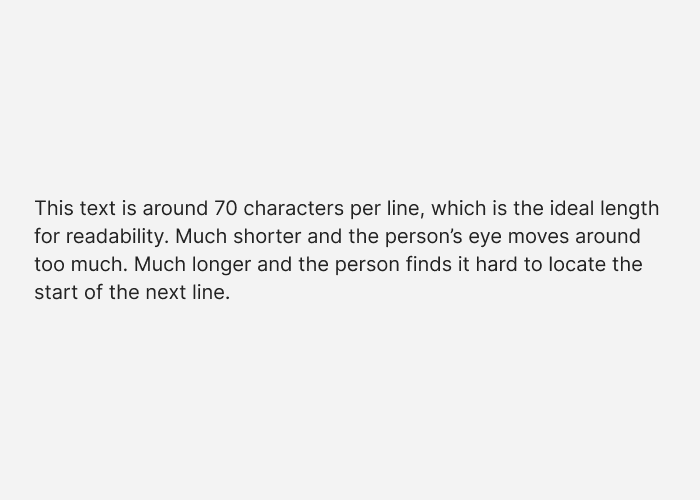
Використовуйте рядок довжиною близько 70 символів
Неважливо, скільки буде становити довжина вашого рядка, 60 чи 80 символів, але занадто перетнувши межу з обох сторін, це може призвести до проблем читабельності.

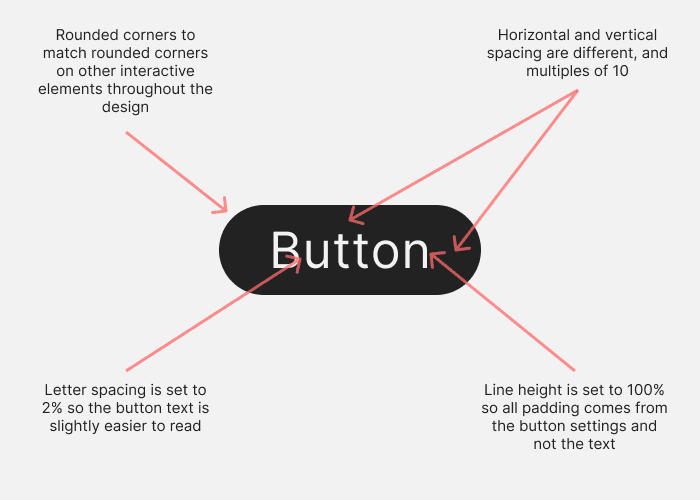
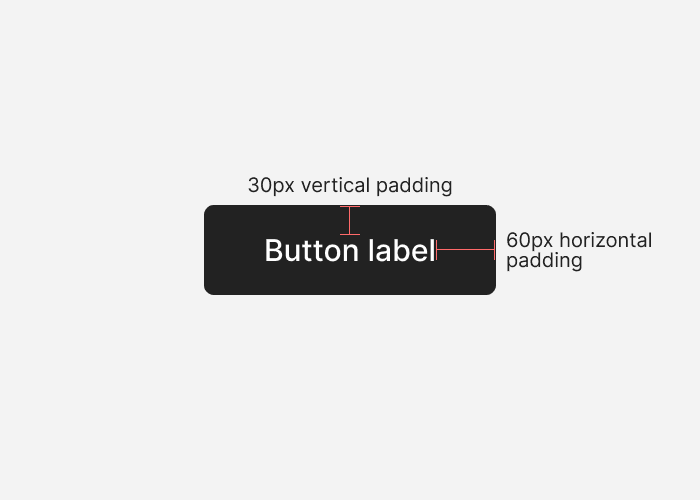
Зробіть горизонтальні відступи удвічі більшими за вертикальні в кнопках
Якщо ви хочете, щоб люди розпізнали елемент як кнопку, доцільно слідувати шаблону. У наведеному нижче прикладі відступ над і під міткою становить 30 пікселів, а відступ ліворуч і праворуч – 60 пікселів.

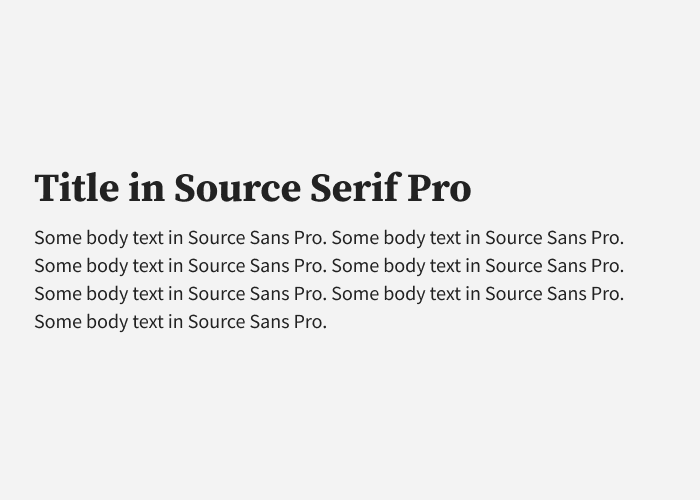
Використовуйте максимум два шрифти
Другий шрифт — це можливість посилити концепцію дизайну, а також внести різноманітність у дизайн. Але така необхіднрість виникає досить рідко, бо часто така надмірність призводить до візуальної заплутаності дизайну.

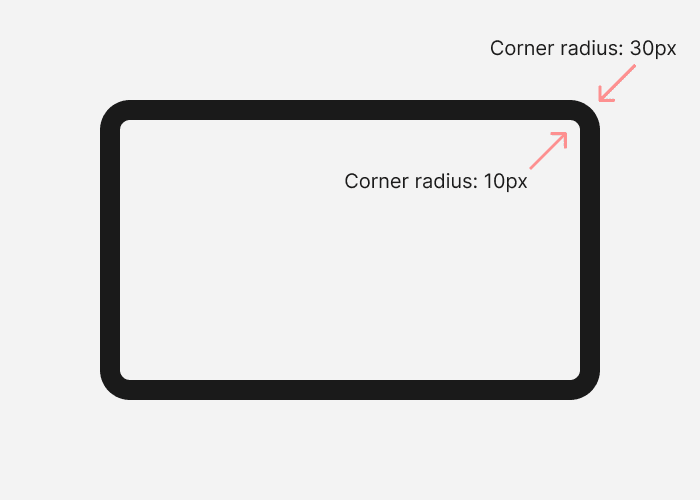
Правильність кутів
Іноді у вас буде два або більше закруглених кутів, вкладених разом. Якщо ви хочете, щоб вони виглядали правильно, встановіть радіус внутрішнього кута на радіус зовнішнього кута мінус відстань між ними. У наведеному нижче прикладі зовнішній радіус дорівнює 30 пікселів, а проміжок становить 20 пікселів, тому радіус внутрішнього кута дорівнює 10 пікселів.

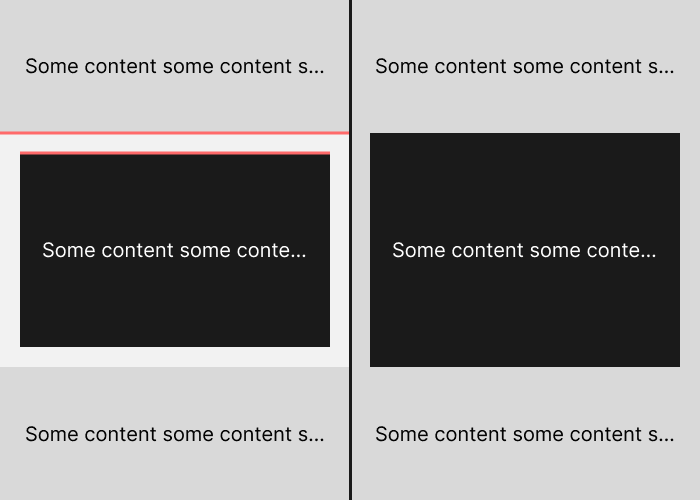
Не розташовуйте два жорстких розділювачі поруч
Фонові переходи, краї контейнерів і розділові лінії створюють жорсткі візуальні розділення. Дві або більше жорстких проділів не мають знаходитись поруч. Більш ніж один жорсткий розділ створює візуальний безлад і привертає увагу. У цьому прикладі ми видалили фоновий перехід, щоб жорсткий поділ відбувався лише з краю контейнера.

Переклад: Дарина Ковальова
Джерело