Зображення є важливою частиною взаємодії відвідувачів із вашим сайтом — вони демонструють продукти та підтримують брендинг. Однак, якщо зображення повільно завантажуються, відвідувачі можуть не дочекатись завантаження і покинути сайт до того, як почнуть його переглядати.

Оптимізуючи зображення, необхідно знайти баланс між візуальною привабливістю та продуктивністю. Щоб оптимізувати зображення для Інтернету, потрібно стиснути та змінити їх розмір, зменшивши розмір файлів і скоротивши час завантаження. У цій статті ми розглянемо, як це зробити, і які інструменти для оптимізації зображень можна використовувати.
Виберіть правильний формат файлу
Використовуйте три основні типи файлів зображень на своєму сайті: SVG, WebP або AVIF. Ці формати підтримують прозорі фони, що дозволяє безперешкодно накладати їх.
- SVG підходить для іконок, тексту та логотипів. Вони повинні залишатися чіткими й барвистими на екрані будь-якого розміру. Їх розмір файлу невеликий, тому вони не значно збільшать час завантаження.
- WebP і AVIF підходять для адаптивних повноколірних фотографій, таких як слайд-шоу та каруселі. Вони набагато менші за PNG і JPEG, що робить їх відмінною альтернативою.
Стискайте розміри файлів
Стиснення передбачає видалення зайвої інформації для зменшення розміру зображення. Перетворення файлів JPEG і PNG у WebP і AVIF є однією з форм стиснення. Ви можете ще більше зменшити розміри файлів за допомогою таких інструментів, як TinyPNG і Optimole. Плагін ShortPixel дозволяє стискати зображення прямо у вашому браузері.
Кожного разу, коли ви стискаєте зображення, звертайте увагу на тип стиснення:
- Стиснення з втратами (JPEG) значно зменшує кількість пікселів, створюючи менший розмір файлу, але може призвести до розмитих зображень.
- Стиснення без втрат (PNG) видаляє повторювані дані без погіршення якості зображення. Це зберігає всю вихідну інформацію з файлу, роблячи його більш ефективним.
Якщо вам потрібно стиснути багато зображень одночасно, Webflow пропонує інструмент перетворення, який конвертує зображення у вашому вебдизайні у формати WebP і AVIF. Обидва формати підтримують стиснення з втратами або без втрат.
Оптимізуйте розміри файлів
Сучасні екрани високої роздільної здатності мають велику щільність пікселів, що подвоює кількість пікселів для забезпечення чіткості зображення.
Щоб зображення виглядали чіткими, змінюйте їх розмір, подвоюючи параметри контейнера для відображення. Наприклад, якщо контейнер має розміри 300 x 300 пікселів, зображення повинно бути 600 x 600 пікселів. Це гарантує чіткість зображення на екранах із високою роздільною здатністю, зберігаючи при цьому швидке завантаження.
Оскільки більші розміри зображень можуть збільшувати розмір файлу, це може впливати на швидкість завантаження. Щоб мінімізувати цей ефект, скористайтеся мережею доставки контенту (CDN), яка зберігає файли на серверах у різних частинах світу. CDN забезпечує доставку зображень із найближчого сервера для зменшення затримок. Інструменти Optimole і ShortPixel, можуть автоматично стискати та змінювати розмір зображень у процесі доставки.

Використовуйте ледаче завантаження зображень
Застосовуйте швидке завантаження лише для зображень у верхній частині сторінки, а для тих, що нижче, обирайте ледаче завантаження. Це значно покращує швидкість завантаження сторінки.
Ледаче завантаження дозволяє браузерам ігнорувати зображення, поки вони не потраплять у видиму область сторінки. Завдяки цьому сторінка завантажується швидше, адже завантажується менше компонентів одночасно.
Водночас зображення у верхній частині сторінки, важливі для швидкого відображення, мають бути налаштовані для активного завантаження. Це допоможе покращити ключові показники продуктивності.
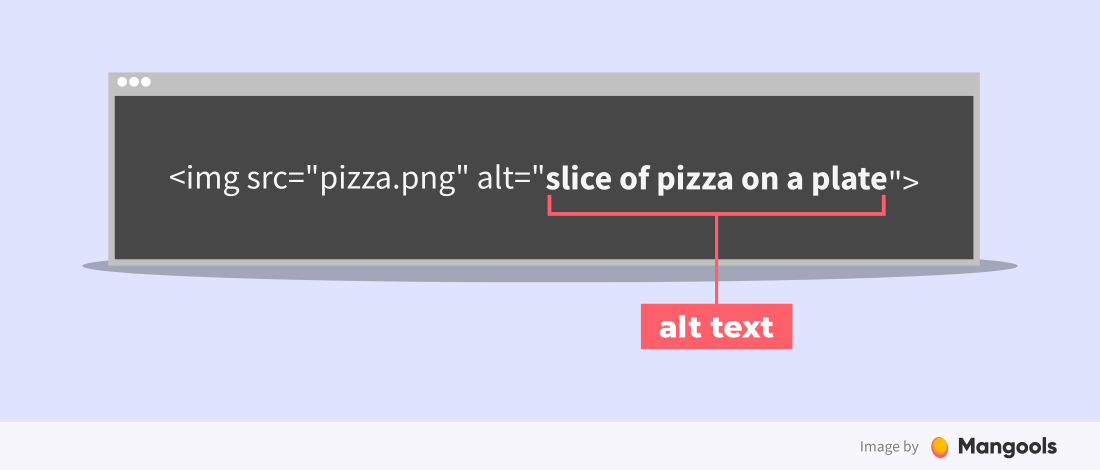
Щоб налаштувати ледаче завантаження, додайте атрибут loading="lazy" до тегу <img>. Наприклад: <img loading="lazy" src="example.com/sample.jpg" alt="...">
Додавайте альтернативний текст
Альтернативний текст служить описом зображень для програм зчитування з екрана, забезпечуючи доступність сайту для користувачів із вадами зору. Якщо зображення не завантажується, альтернативний текст дозволяє відвідувачам зрозуміти, що саме мало бути відображено.
Пишіть простий та зрозумілий текст, який описує ключові елементи зображення. Виділіть основні деталі та будь-який важливий текст на зображенні. Це робить ваш вміст доступним для всіх користувачів.

Альтернативний текст також позитивно впливає на SEO. Пошукові системи оцінюють сторінки за наявністю оптимізованих зображень, і текст заміщення є важливим фактором. Постійно додаючи альтернативний текст до зображень, ви покращуєте доступність і підвищуєте шанси сайту отримати кращі позиції у пошуковій видачі.
Інструменти оптимізації зображень
Інструменти оптимізації зображень спрощують процес, автоматично стискаючи та змінюючи їх розмір. Ось три надійні інструменти, які допоможуть налаштувати розмір, формат і доставку файлів для вашого сайту:
Optimole

Optimole — це універсальний інструмент, який повністю керується хмарою, тому він не сповільнює вашу систему чи сервер. Це чудовий варіант для сайтів, які використовують багато зображень, як списки електронної комерції та цифрові галереї.
Цей інструмент «встановив і забув» має кілька автоматичних процесів, які значно скорочують час завантаження з мінімальним обслуговуванням. Optimole масово стискає файли та самостійно позначає зображення для відкладеного завантаження. Крім того, платформа пропонує масштабовані плани залежно від потреб вашого бізнесу.
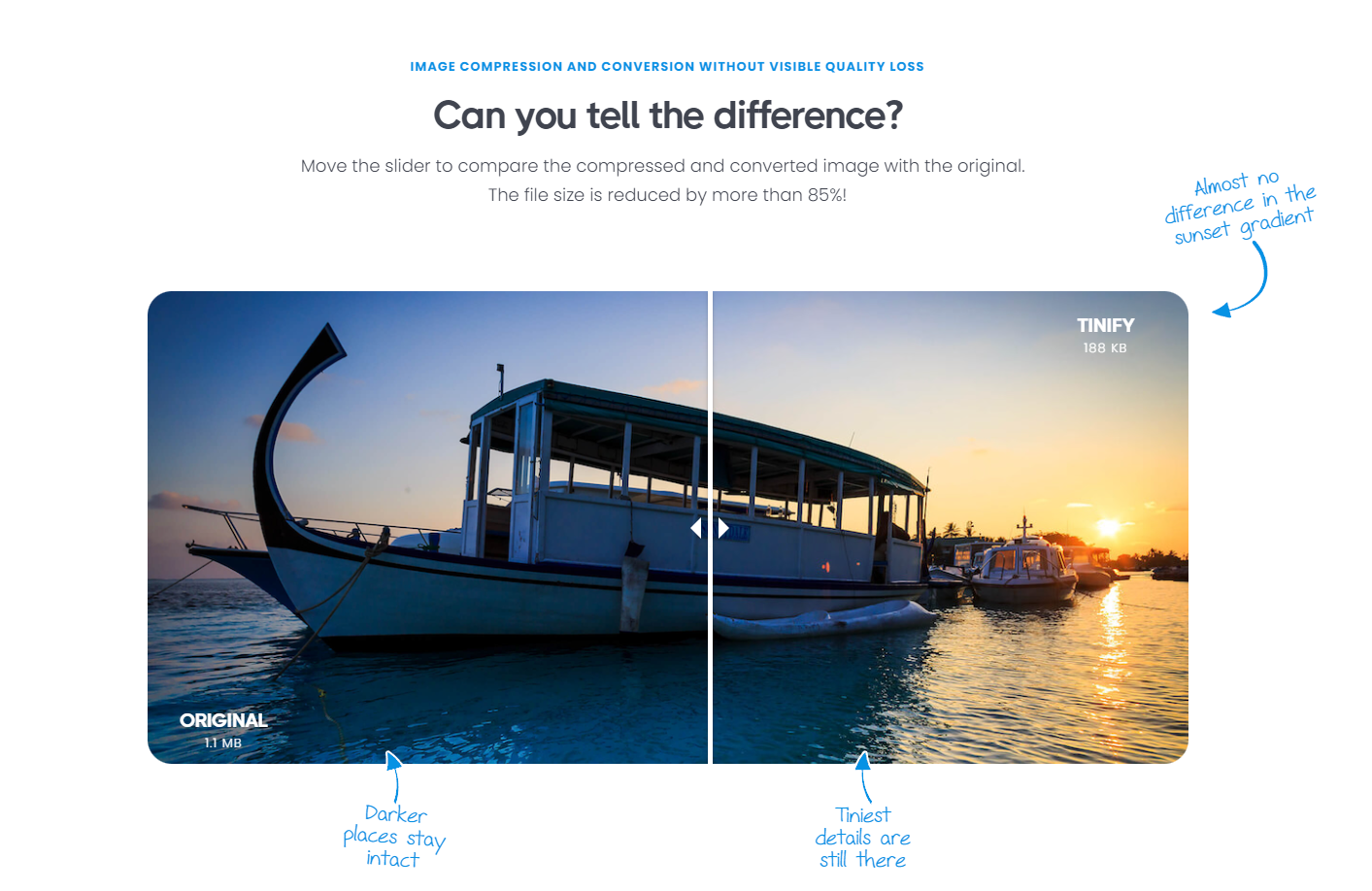
TinyPNG

TinyPNG від Tinify спеціалізується на стисненні без видимого зниження якості. Їх інтелектуальний алгоритм використовує процеси стиснення, але забезпечує кращу відповідність кольорів і розпізнавання шаблонів. Всупереч назві, ця платформа стискає не лише файли PNG — вона також може обробляти JPG, GIF і WebP.
Ви можете безкоштовно використовувати основний інструмент Tinify на їхньому сайті. Однак для збільшення максимального розміру файлу потрібно підписатися на платний тарифний план. Незалежно від формату використання, Tinify пропонує API для автоматичного зменшення зображень.
ShortPixel

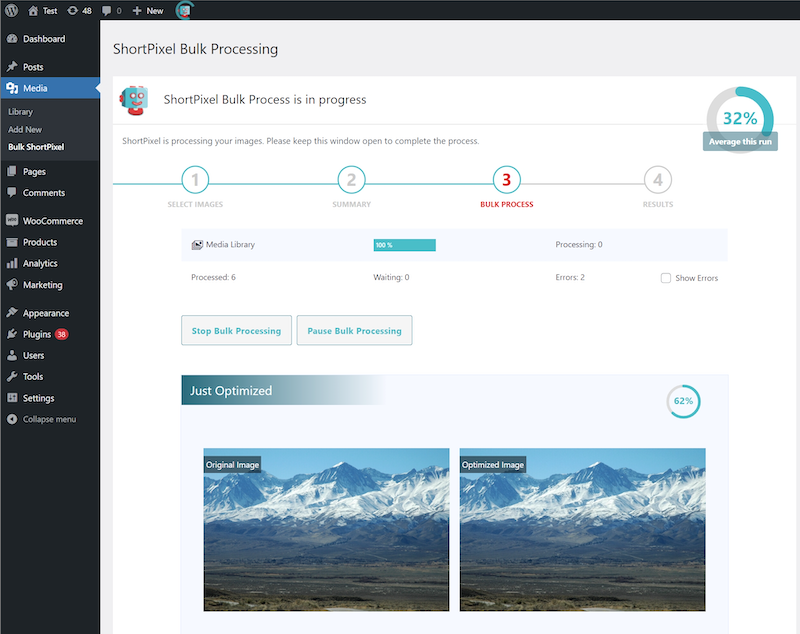
ShortPixel доступний як окремий вебсервіс, додаток для Android і доповнення до Google Drive або Zapier. Мабуть, їх найкращою функцією є оптимізатор вебсайтів, який надає інтерфейс для їх API.
Після запиту ключа API ви можете використовувати інтерфейс для вибору папок, які потрібно оптимізувати. Коли ви додаєте нові файли до цих папок, ShortPixel автоматично виявляє та оптимізує їх. Ви навіть можете спостерігати за їхнім прогресом у режимі реального часу.