Онбординг або знайомство з додатком є критично важливим етапом взаємодії з користувачем. Якість цього процесу визначає, чи залишаться користувач у додатку або ж відмовиться від нього.
У статті ви ознайомитесь з трьома варіантами онбордингу та дізнаєтесь, як ефективно реалізувати кожен з них. Ми розглянемо:
- Чому важливо зосередитися на основних функціях, а не відразу розповідати про всі можливості програми,
- Які візуальні підказки варто включити в інтерфейс, а яких краще уникнути,
- Чому доцільніше використовувати чіпи замість радіокнопок і чекбоксів.
Додатково про онбординг ви можете дізнатися за посиланням.
Варіант 1: Слайдер
Слайдер підходить для користувачів, яким потрібно отримати лише основну інформацію для початку роботи з додатком. Це послідовність екранів, які можна перегортати, натискаючи відповідні кнопки.
Слайдер не підходить для навчальних матеріалів або туторіалів. Його основне призначення — показати, на що здатний додаток.
1. Презентація функцій
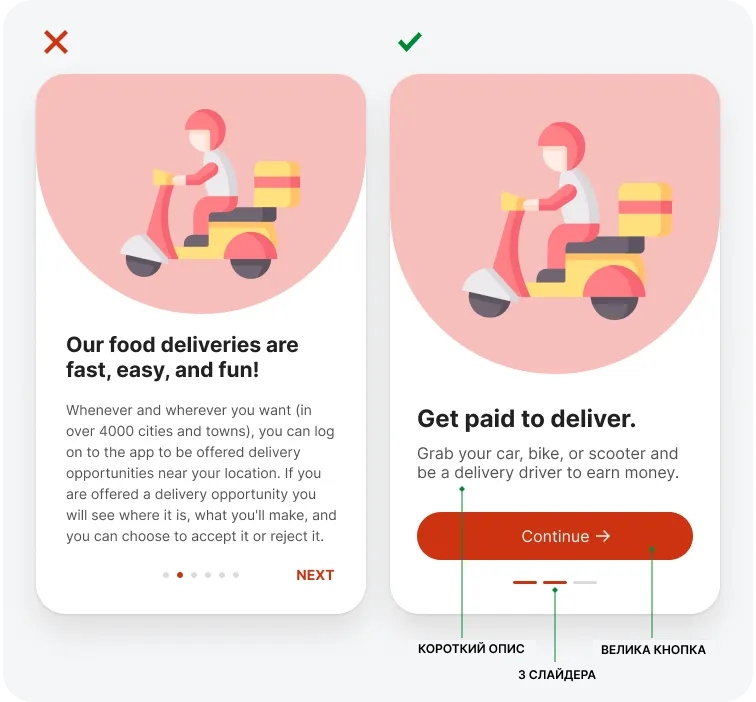
Хороший слайдер надає короткий огляд ключових функцій програми. Поганий слайдер переповнений великими описами практично кожної функції.
Важливо сфокусуватися на демонстрації кількох основних функцій та використовувати мінімальну кількість слів. Якщо опис буде занадто детальним, користувачам доведеться витратити більше часу на вивчення інформації, що може викликати негативні емоції.

Ідеальний слайдер має містити трохи понад три екрани. Якщо потрібно більше, включіть кнопку для пропуску вступного інструктажу, щоб користувачі могли швидше перейти до роботи.
2. Відображення візуальних підказок
Ефективний слайдер також повинен містити зрозумілі візуальні підказки, які допомагають користувачам взаємодіяти з кнопками й відстежувати свій прогрес. У неефективному слайдері кнопки можуть бути відсутні або бути занадто маленькими, що ускладнює їх використання та сприйняття прогресу.

Індикатори без кнопки – неефективне рішення. Самі по собі вони не є достатньо зрозумілою візуальною підказкою: у цьому випадку деяким користувачам важко зрозуміти, що перед ними слайдер, а також розібратися, як переміщатися всередині нього. Замість цього, краще використовувати кнопку "Продовжити", щоб спростити навігацію і не покладатися на те, що користувачі самостійно прогортатимуть кожен екран.
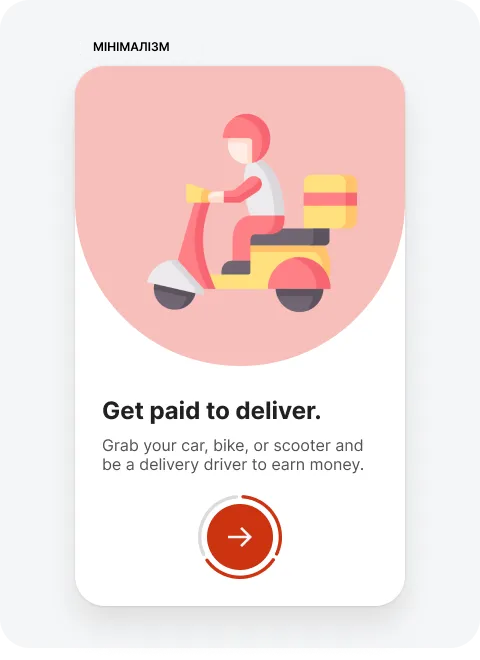
Мінімалістичний підхід – використовувати круглу кнопку зі стрілкою у центрі, навколо якої розташовані індикатори прогресу. Таке рішення складніше реалізувати, але воно виглядає дуже акуратно і дозволяє аудиторії зосередитись на тексті та зображеннях.
3. Зображення як інструмент демонстрації переваг продукту
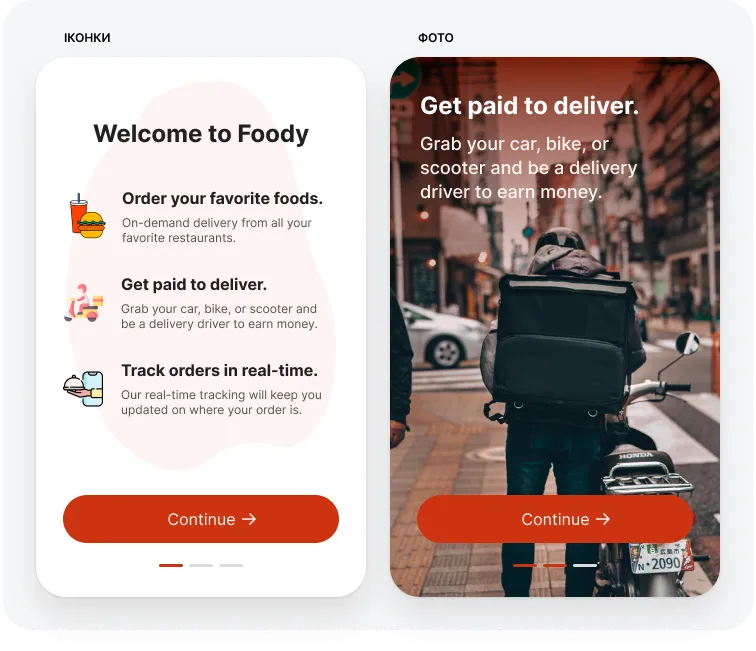
Кожна функція, яку ви представляєте, має приносити користувачам користь. Продемонструйте, які переваги вони отримають за допомогою якісних іконок, фотографій чи ілюстрацій.
Якщо ви хочете представити всі важливі функції на одному екрані, розмістіть їх у вигляді списку і використовуйте великі іконки як маркери. Це дозволить користувачам швидко орієнтуватися в функціях додатка.
Якщо ви вирішили зосередитися на кожній функції окремо, додайте слайди з ілюстраціями або фотографіями. Ілюстрації можуть створити веселу та доброзичливу атмосферу, а фотографії додадуть більше людяності та викличуть більший емоційний відгук.

Варіант 2: Підказки (коучмарк)
Один з основних недоліків слайдера — це те, що багато користувачів не можуть запам'ятати всю прочитану інформацію. Після завершення онбордингу їм може бути важко згадати отримані деталі, що ускладнює ефективне використання програми.
Коучмарк — це ряд навчальних оверлеїв, які надають інформацію про можливості додатка без перевантаження користувача. Підказки з’являються поступово, коли користувач взаємодіє з інтерфейсом, що дозволяє їм краще засвоїти інформацію.
Цей підхід ідеальний, якщо ваша програма має складні функції, які є критичними для успішного використання продукту. Коучмарк допомагає користувачам поступово ознайомитися з інтерфейсом і навчитися виконувати необхідні дії.
Однак цей варіант не підходить для простих завдань, які користувачі можуть виконати без додаткових інструкцій. Використовуйте коучмарк для ситуацій, де важливо забезпечити користувачів детальною допомогою при виконанні кількох складних кроків.
Чим менше тексту, тим краще
Не додавайте підказки для кожної дії всередині програми. Використовуйте їх лише для однієї або двох важливих функцій, без яких досвід взаємодії був би неповноцінним.

Тексту не повинно бути надто багато. Намагайтеся вибирати максимально лаконічні формулювання для кожної підказки. Чим більше тексту потрібно прочитати користувачам, тим вища ймовірність того, що вони його проігнорують.
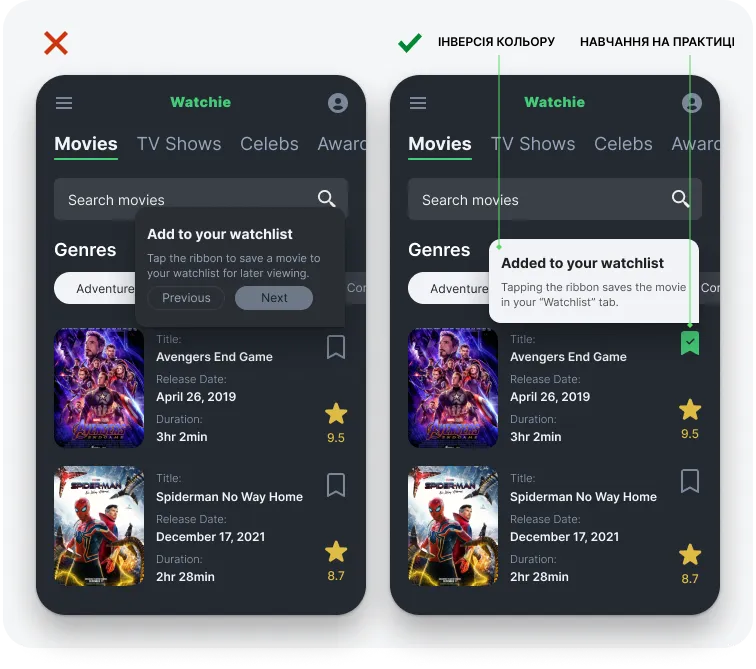
Навчання на практиці
Відображення ланцюжка підказок, перш ніж користувачі почнуть взаємодіяти з додатком, може збільшити когнітивне навантаження. Коли довідкова інформація зникне, їм доведеться згадати її, щоб виконати те чи інше завдання.
Не потрібно показувати підказки для кожного елемента на екрані. Надавайте інформацію лише тоді, коли вона доречна та допомагає користувачам діяти. Так ви дозволите користувачам навчатися у процесі взаємодії, а не завантажте їх інформацією заздалегідь.
Інверсія кольору
Підказки повинні виділятися на фоні решти інтерфейсу. В ідеалі це оверлеї, помітні на тлі решти контенту. Щоб виділити їх, використовуйте інверсію кольору. Наприклад, темний текст на світлому фоні, якщо інтерфейс використовується світлий текст на темному тлі, і навпаки. Додатково, застосовуйте тінь для підказок, щоб вони моментально привертали увагу і не зливались з іншими елементами інтерфейсу.
Варіант 3: Персональне налаштування
Якщо ви одразу запитуєте у користувачів особисту інформацію, це може відлякати їх від використання додатка. Багато людей хочуть спочатку протестувати продукт, щоб вирішити, чи варто витрачати час і зусилля на його вивчення.
Однак, іноді для забезпечення оптимального досвіду взаємодії необхідно зібрати певні дані. У таких випадках ефективним варіантом онбордингу є персональне налаштування.
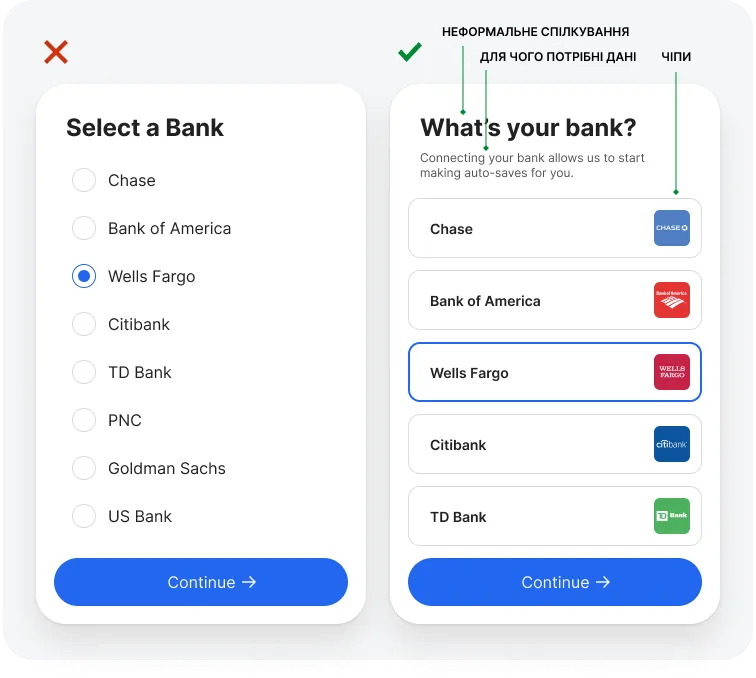
1. Неформальне спілкування
Персональне налаштування має бути менш формальним, з розмовним тоном у текстах і діалогах. Це створює більш дружню атмосферу та підвищує ймовірність того, що користувачі нададуть необхідну інформацію.

Поясніть, що зібрана інформація допоможе налаштувати додаток відповідно до індивідуальних потреб користувачів, забезпечуючи кращий досвід взаємодії. Коли люди зрозуміють, що їхні дані використовуються для покращення їхнього досвіду, вони з більшим задоволенням поділяться необхідною інформацією.
2. Швидкий вибір
Коли з елементами керування не зручно взаємодіяти, вибір правильних опцій може займати багато часу та зусиль. Щоб спростити й пришвидшити процес онбордингу, використовуйте чіпи замість радіокнопок та чекбоксів.
Чіпи значно зручніші для використання, оскільки мають більший розмір і відступи, що полегшує натискання. Усередині чіпів можна розміщувати не лише текстові підписи, але й іконки, які наочно демонструють, про що йдеться. Це дозволяє користувачам швидше робити вибір і зменшує ймовірність помилок.
Рекомендації щодо проєктування онбордингу
1. Ніколи не ставайте на шляху користувача
Якщо процес знайомства з додатком занадто довгий чи складний, це лише відштовхує користувачів. Коли людина хоче випробувати ваш продукт, ви повинні спрямувати її в правильному напрямку, не заважаючи.
Надмірна кількість слайдів і тексту веде до неефективного онбордингу. Переконайтеся, що надаєте користувачам достатньо вказівок для старту, але не перевантажуйте їх інформацією, щоб не заважати їхньому досвіду.
2. Демонструйте чіткі візуальні підказки
Під час проходження онбордингу користувачі повинні взаємодіяти з елементами управління і відстежувати свій прогрес. Додайте чіткі візуальні підказки, щоб вони знали, які кнопки натискати й де знаходяться. Без таких підказок користувачі можуть відчувати себе розгубленими.
3. Використовуйте привабливі зображення
Зображення повинні створювати позитивне враження про вашу програму. Використовуйте різноманітні кольори та форми для покращення візуальної привабливості інтерфейсу. Іконки, ілюстрації та фотографії повинні гармонійно вписуватися у ваш проєкт і приваблювати користувачів.
Утримання користувачів
Дослідження показують, що добре спроєктований процес онбордингу може значно підвищити коефіцієнт утримання користувачів. Коли знайомство з програмою триває менше ніж хвилину, ймовірність того, що користувачі залишаться значно зростає.
Часто користувачі видаляють програму, якщо не можуть швидко розібратися в ній. Проте, якщо процес онбордингу включає привітання та ефективне навчання, це підвищує ймовірність того, що вони залишаться прихильними до продукту.
Зараз, коли щодня з’являються нові програми, утримання користувачів є критично важливим для збереження конкурентної переваги на ринку. Онбординг не тільки допомагає користувачам ознайомитися з додатком, але й спонукає їх повертатися знову і знову.