Що таке шорткати?
Шорткати – це функції інтерфейсу, які прискорюють взаємодії чи процеси.
Фактично, це альтернативні способи виконання певних дій, що дозволяють досвідченим користувачам справлятися з ними швидше та ефективніше.
Шорткати роблять систему гнучкішою (це сьома евристика юзабіліті), закриваючи потреби як досвідчених, так і нових користувачів, адже кожен з них може виконати дію тим способом, який йому більше підходить.
Як правило, повністю освоївши інтерфейс, користувачі досягають так званого плато ефективності, коли подальше повторення дій не призводить до значного скорочення їх виконання. Шорткати допомагають подолати це плато.
Ось кілька популярних шорткатів:
- Гарячі клавіші: Ctrl+C для копіювання, Ctrl+V для вставки
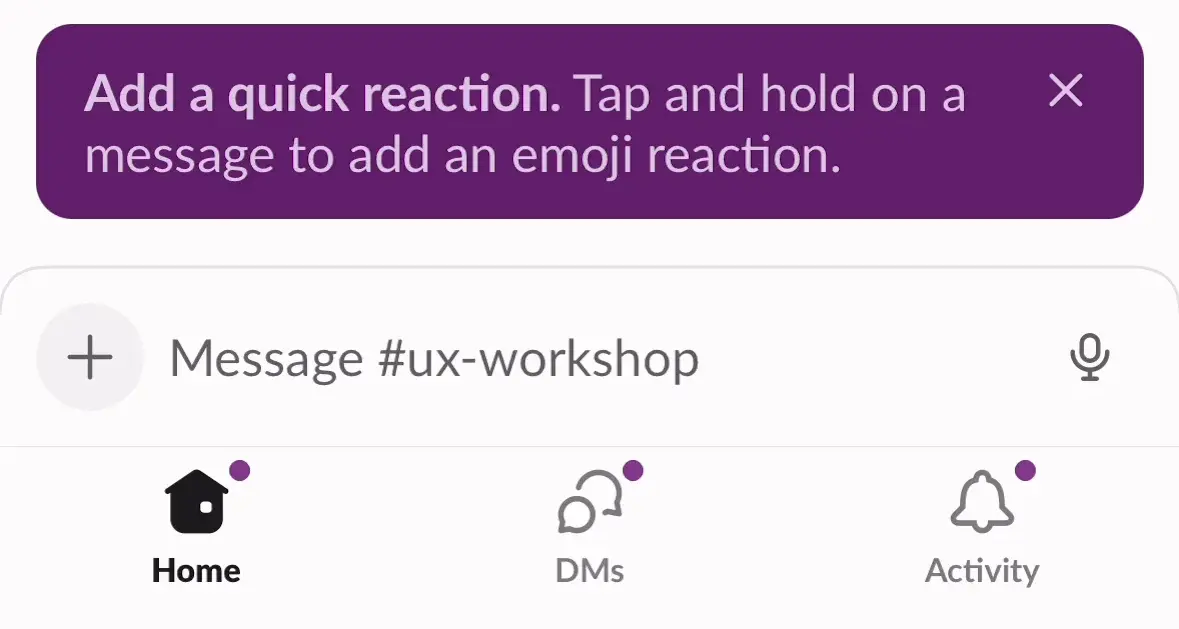
- Жести: Свайп для видалення, подвійне натискання для реакції, клік правою кнопкою миші, прокручування двома пальцями на трекпаді тощо
- Голосові команди: «Привіт, Siri» для запуску голосового помічника
Простота виявлення шорткатів
Оскільки шорткати є додатковими можливостями інтерфейсу, простота їх виявлення не є критичною для вивчення та застосування продукту. Насправді не варто знайомити нових користувачів з кожним шорткатом — це лише створить надмірне когнітивне навантаження. Новачки хочуть просто почати роботу та виконати поставлені завдання, а не читати численні інструкції та посібники, і ми повинні створити для цього всі умови.
При цьому ми не можемо точно знати, коли користувач буде «готовим» до вивчення нових інструментів.
Ось кілька стратегій, які ви можете використати:
- Поступове розкриття шорткатів у міру того, як користувачі звикають до системи. Користувачі-початківці зосереджені на виконанні своїх основних завдань і будуть тільки спантеличені, якщо ви почнете знайомити їх з шорткатами занадто рано. Дайте їм час вивчити основні функції і лише після цього переходьте до демонстрації додаткових можливостей.
- Контекстні підказки. Менш очевидні шорткати найкраще представляти відразу після того, як користувач виконає дію стандартним способом. Людина з більшою ймовірністю зверне увагу на своєчасні, контекстні підказки, адже вони належать до її поточного завдання. Такі повідомлення повинні бути короткими, легко сканованими та фокусуватися на одній дії за один раз.

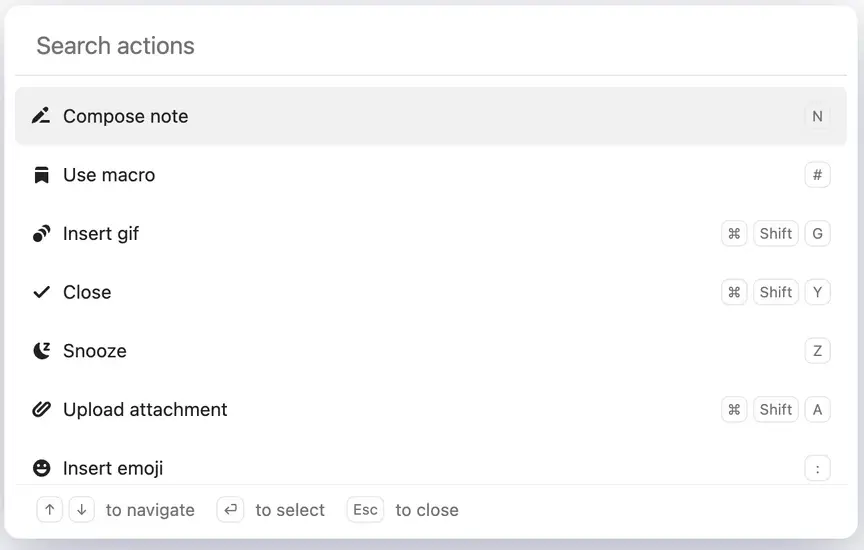
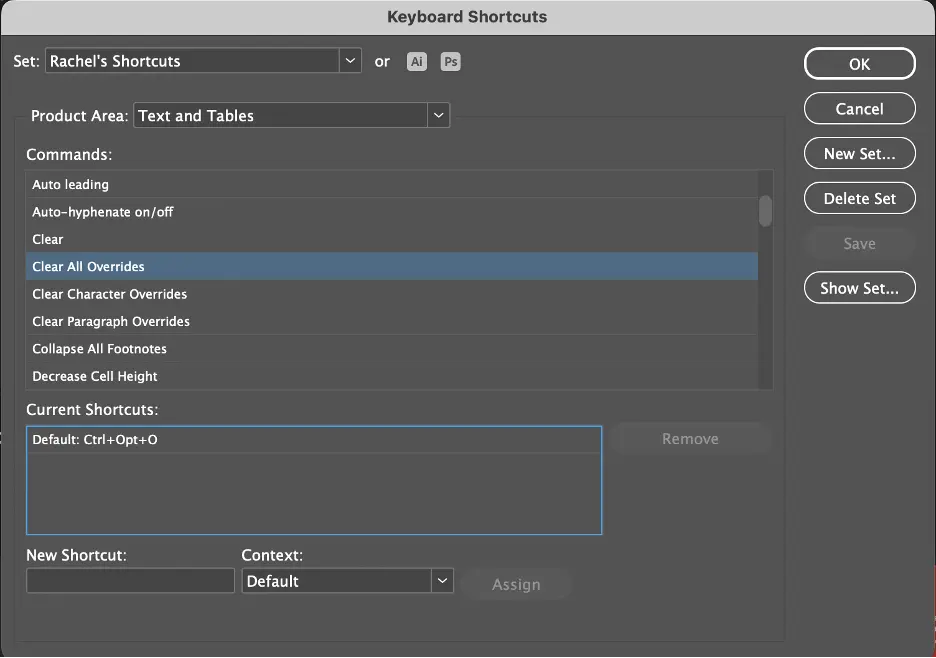
- Відображення гарячих клавіш прямо в інтерфейсі. Гарячі клавіші для дій, що часто здійснюються, повинні залишатися легко доступними і візуально відрізнятися від основних ярликів. Наприклад, ми можемо вирівняти шорткати по правому краю навпроти відповідних дій у випадаючому меню або укласти їх у круглі дужки. Різне оформлення дозволяє досвідченим користувачам швидко знайти ці елементи, а новачки можуть просто їх проігнорувати.

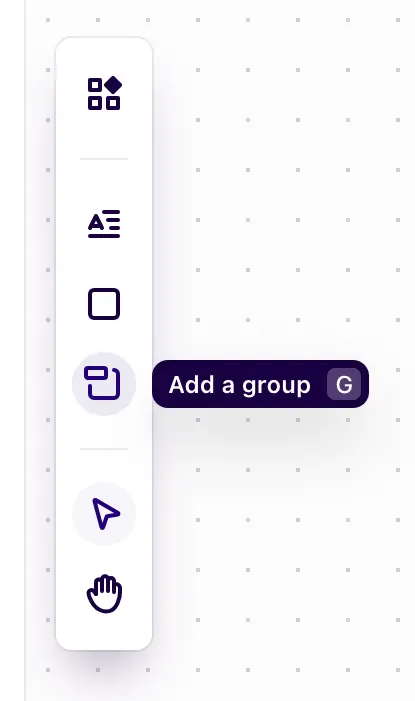
- Спливаючі підказки. Ви також можете показувати шорткати у підказках під час наведення курсору. Такий підхід дозволяє не переривати досвід взаємодії, проте він не спрацює для людей, які не користуються мишкою (наприклад, через фізичні обмеження або сенсорні пристрої).

- Розміщення складних шорткатів у кількох локаціях. Макроси та інструменти автоматизації бажано розташувати в кількох місцях, наприклад, у меню, панелях інструментів або на екранах налаштувань.
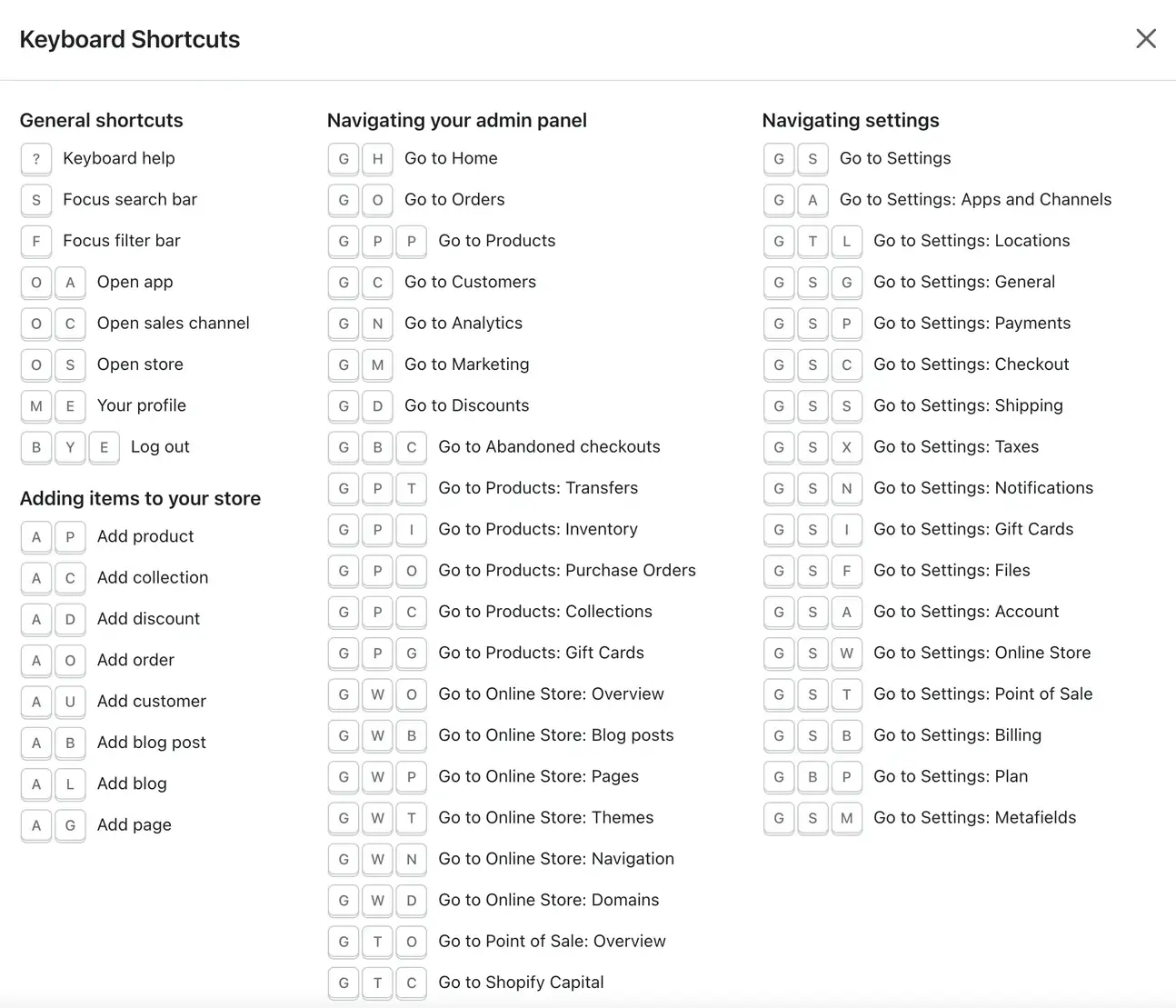
- Шпаргалки для досвідчених користувачів. Ще один варіант — створити список усіх шорткатів та помістити його до розділу Довідка або Підтримка. Так, знайти його буде не так просто, але більшість користувачів і не цікавить таку інформацію. Зате така шпаргалка принесе користь тим, кому вона справді потрібна

Найкращі практики в дизайні шорткатів
Не всі дії в системі потребують шорткатів. Зосередьтеся на тих функціях, до яких багато користувачів звертаються регулярно. Запитайте себе: які дії є основними? Підвищення ефективності важливе лише для повторюваних, рутинних завдань. Навчання потребує повторення, тому люди краще засвоять шорткат, якщо вони часто повторюють відповідну дію.
Пам'ятайте, що шорткат – це не нова функція, а лише додатковий спосіб реалізації існуючої. Ті користувачі, які ніколи про нього не дізнаються, повинні мати можливість виконати те саме завдання іншим чином.
Не перевантажуйте користувачів
Як ми зрозуміли, шорткати розробляються для завдань, які користувачі виконують часто. Наприклад, гарячі клавіші для таких популярних функцій, як копіювання, вставка та збереження, підвищують ефективність взаємодії та зводять до мінімуму необхідність повторюваних дій.
Однак надто велика кількість шорткатів може перевантажити користувачів, особливо тих, хто тільки починає працювати з продуктом.

Будьте послідовними
При проєктуванні кроссплатформених програм (веб-, мобільних, десктопних) переконайтеся, що гарячі клавіші та жести залишаються однаковими для всіх платформ. Наприклад, функція додавання реакцій шляхом подвійного натискання повинна працювати ідентично як у мобільному додатку, так і в мобільній версії сайту, щоб не збивати з пантелику користувачів, що перемикаються між каналами взаємодії.

Не змінюйте загальновідомі клавіші, такі як копіювати, вставити, вибрати все і роздрукувати, щоб уникнути помилок і прискорити освоєння інтерфейсу. Ви також можете використовувати жести, характерні для конкретної платформи, наприклад, тривале натискання, свайп або подвійне торкання на мобільних пристроях.
Забезпечте візуальні підказки та зворотний зв'язок
Спливаючі та контекстні підказки, а також стани наведення – чудові способи розповісти користувачам про шорткати, не перевантажуючи їх. Наприклад, ви можете відобразити гарячі клавіші при наведенні курсору на кнопку або повідомити про доступні жести/голосові команди всередині підказки.

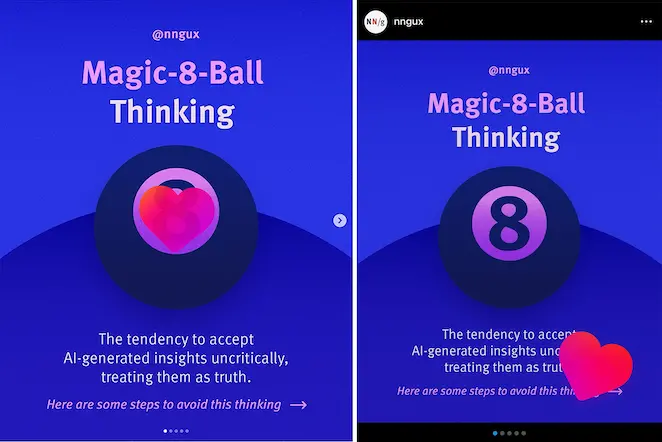
Незалежно від того, як ви знайомите аудиторію із шорткатами, завжди інформуйте її про успішне виконання дії. Це можна зробити за допомогою анімації або підтверджуючого повідомлення.
Намагайтеся запобігати та виправляти помилки
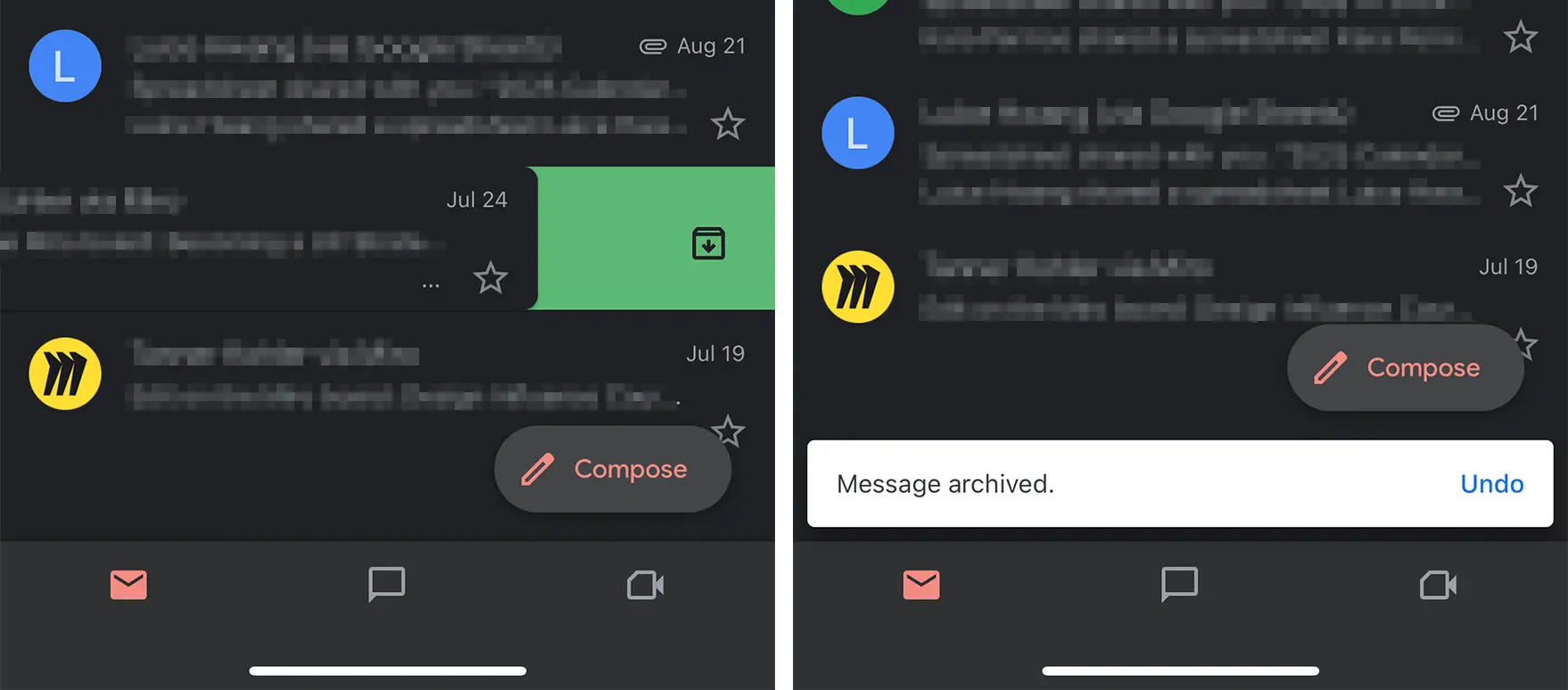
Надайте користувачам можливість легко скасовувати помилкові дії, виконані за допомогою шорткатів. Наприклад, діалогове вікно підтвердження (як у прикладі вище) дозволяє запобігти ненавмисним операціям, які можуть призвести до втрати даних або значних змін.
Висновок
Досвідчені користувачі, які вже знайомі з продуктом, хочуть бути максимально ефективними, тоді як новачкам потрібно, щоб інтерфейс був якомога зрозумілішим і простішим. Шорткати допомагають знайти баланс між потребами тих та інших, надаючи їм контроль за робочими процесами. Саме це робить систему по-справжньому гнучкою і, зрештою, популярною.







