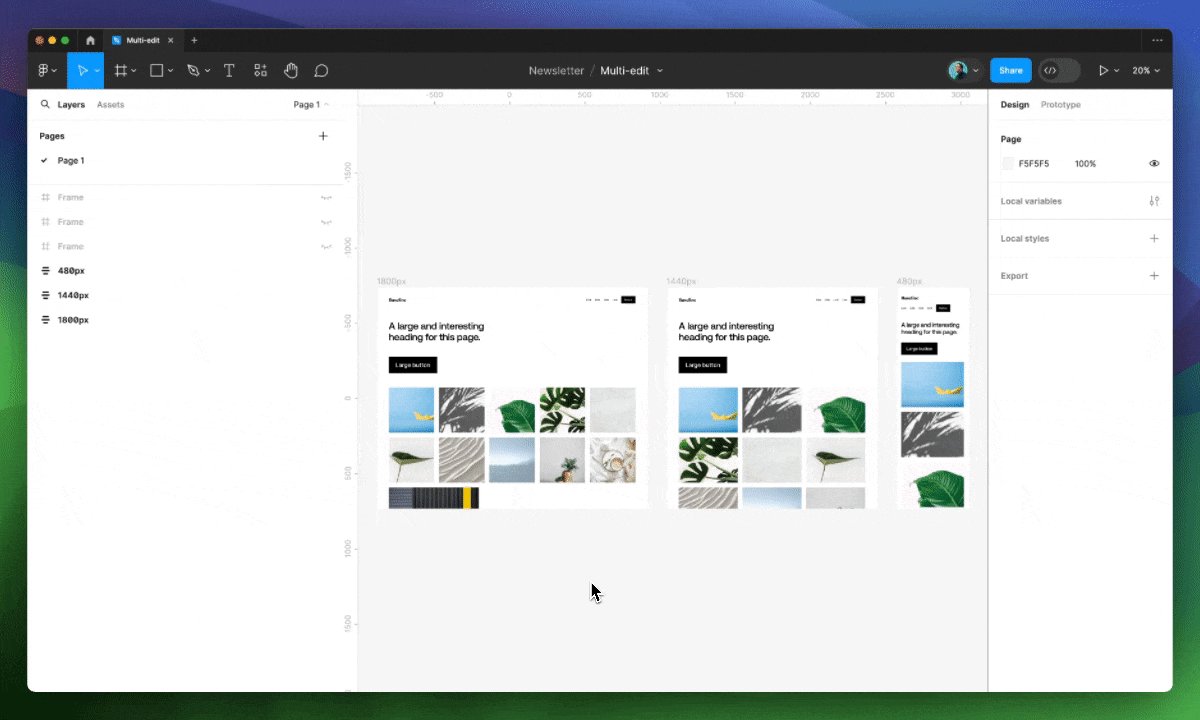
Цього місяця Figma представила нову функцію — мультиредагування (або Multi-edit), яка, як випливає з назви, дозволяє редагувати кілька елементів одночасно. У цій статті ми детально розберемо, які можливості надає мультиредагування, які шорткати та фішки допоможуть використовувати цю функцію найбільш ефективно. А також окреслимо перелік завдань у розв’язанні яких мультиредагування є найбільш корисним.
Що таке мультиредагування?
Нова функція Multi-edit від Figma дозволяє редагувати декілька об'єктів одночасно. Це одна з тих рідкісних функцій, які змушують вас, принаймні на мить, відчути, що ви щойно отримали нову суперсилу. Обіцяю, спробувавши, ви неодноразово поставите собі питання, як взагалі обходилися без неї раніше.
Мультиредагування нагадало мені про той час, коли я тільки починав займатися дизайном. Я не був розробником, але намагався створювати сайти за допомогою HTML і CSS. Одного разу я помітив, що допустив у файлі одну і ту ж помилку багато разів. Я неправильно ввів URL-адресу, яка з'явилася в кількох місцях. Щоб виправити цю помилку, я почав клікати та редагувати, клікати та редагувати..
Це тривало доти, поки друг-розробник не запропонував мені скористатися спеціальною функцією, яка дозволяє вставляти в редактор кілька курсорів, щоб кожен мною набраний символ з'являвся у всіх необхідних місцях одночасно. Було відчуття, ніби мені на допомогу раптово прийшли п'ять чи шість розробників. Я зміг виправити всі типографічні помилки всього за кілька секунд!

Хоча такі моменти трапляються рідко, але це ті самі моменти, які я найбільше люблю у своїй роботі. Навіть через десять років проєктування ми можемо виявляти нові можливості, спостерігаючи за тим, як інші спеціалісти використовують інструмент чи сервіс, та створювати ефективніші рішення для давно існуючих проблем, про які ми навіть не підозрювали. Мультиредагування – одна з таких функцій!
Мультиредагування дозволяє всього за кілька секунд вибрати кілька шарів або елементів Figma і вносити будь-які необхідні зміни, наприклад, змінювати вирівнювання, кут повороту, текст або масштаб. Інструмент працює із варіантами, а також спрощує зміну властивостей елементів, якщо ви часто створюєте прототипи та використовуєте Smart animate.
Як використовувати мультиредагування?
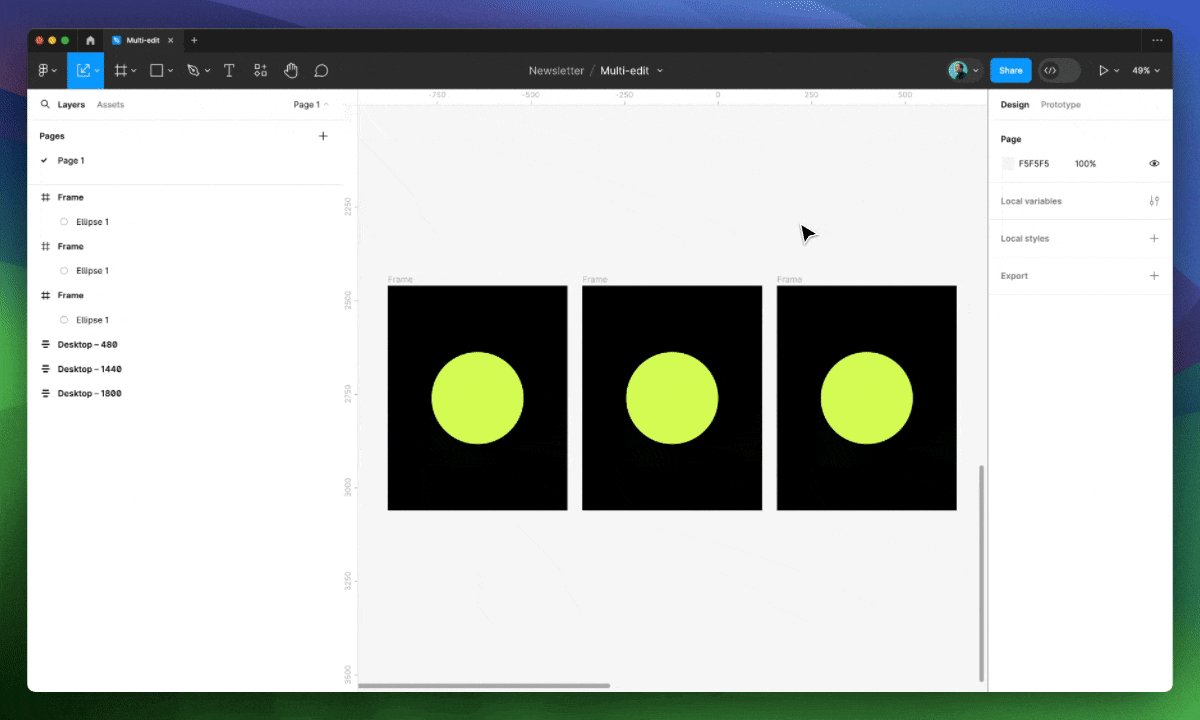
Пошук «відповідних об'єктів»
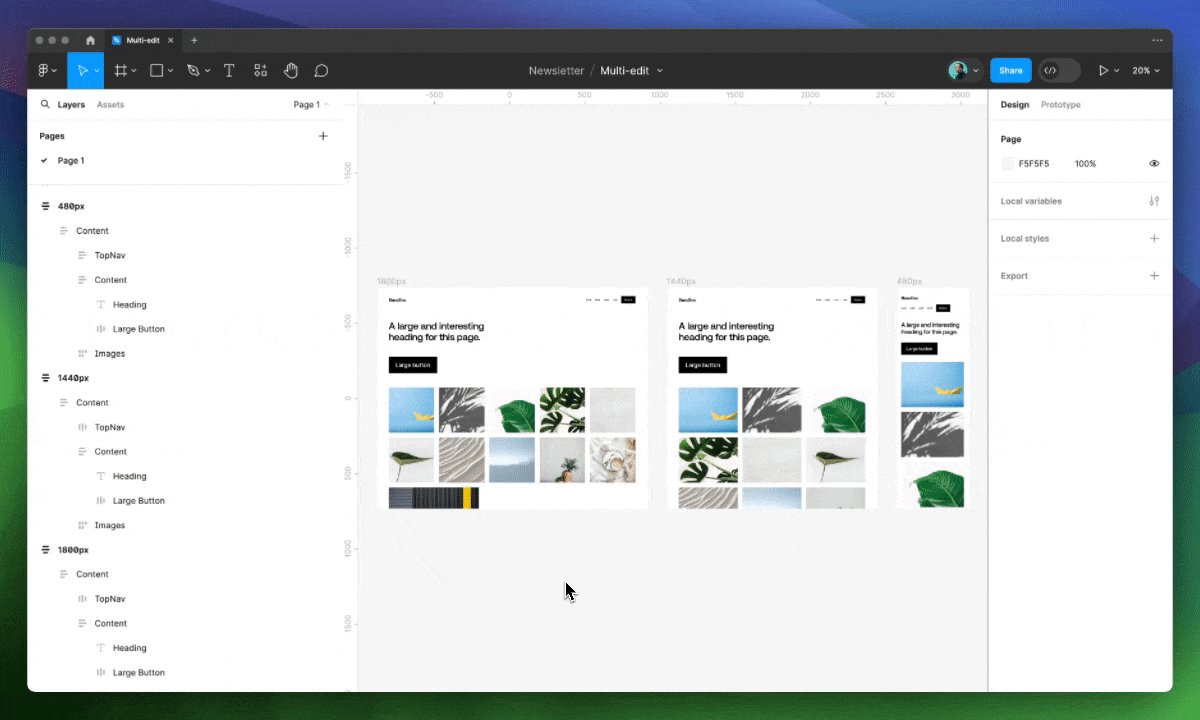
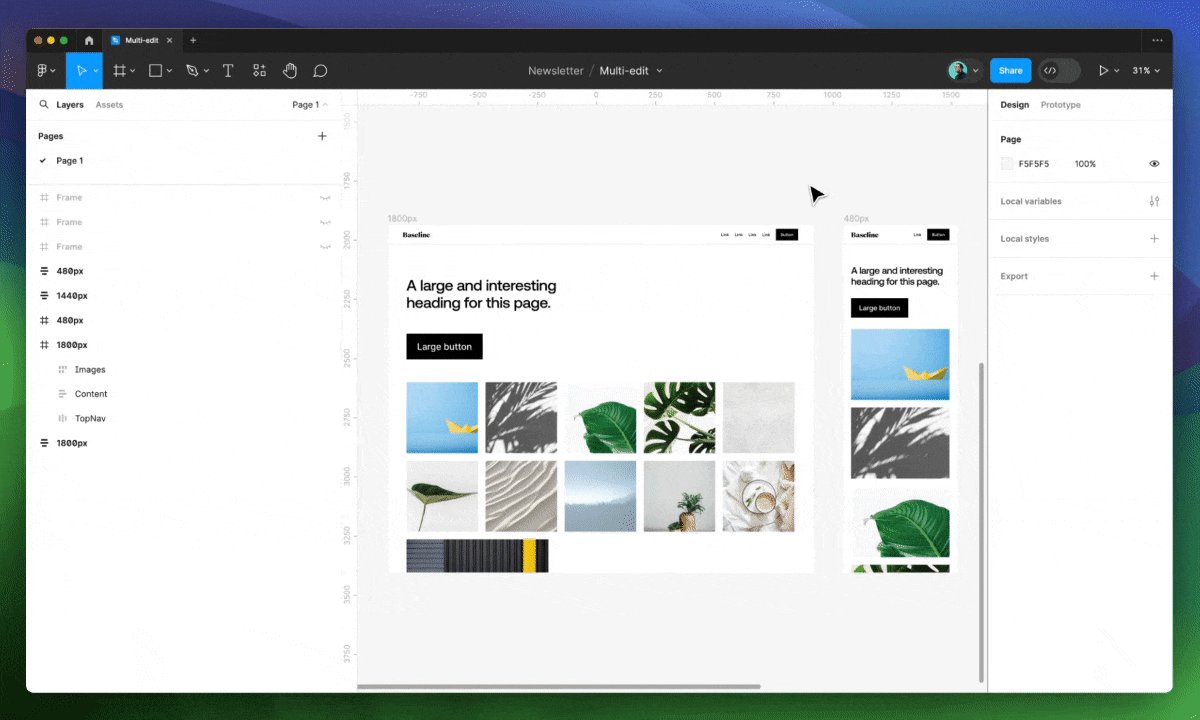
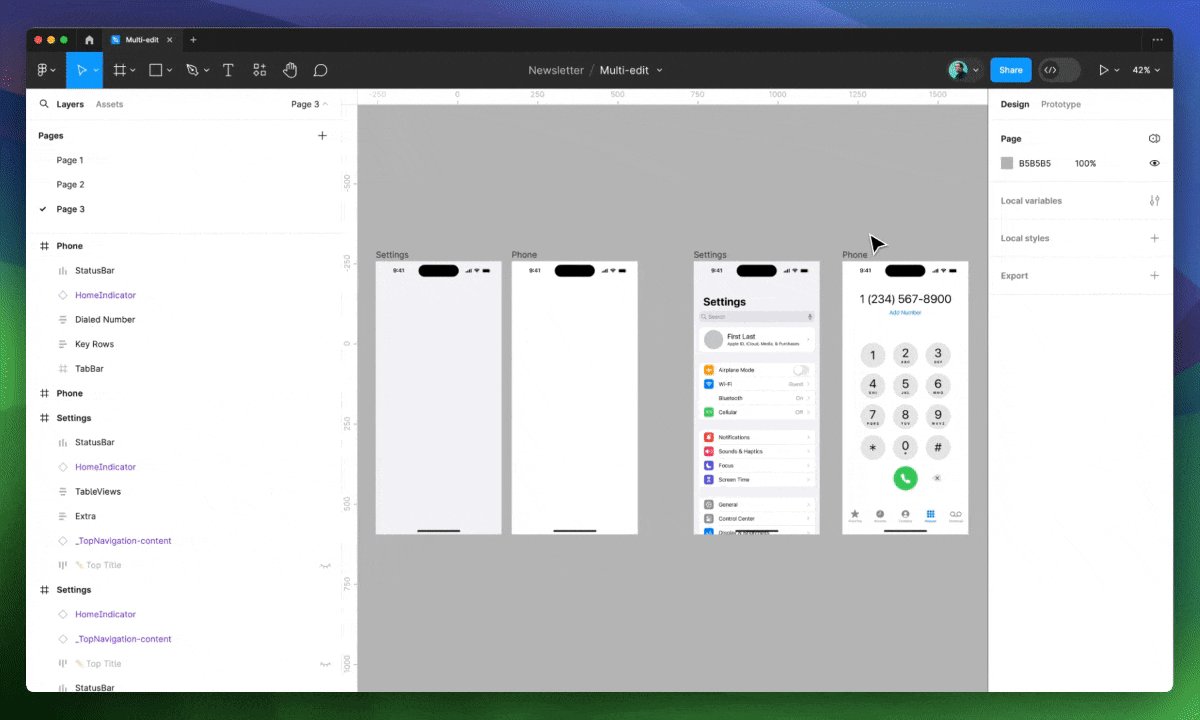
Мультиредагування застосовується до категорій, які однаково називаються. Це можуть бути кадри, групи, фігури, текст тощо. Команда Figma використовує для позначення термін «matching objects» або «відповідні об'єкти».
Щоб шари розпізнавались як "відповідні", вони повинні знаходитися всередині кадрів або груп, а не просто на полотні, і з'являтися більш ніж в одному місці на сторінці файлу. Ці об'єкти можуть відрізнятися за розміром та зовнішнім виглядом, а якщо йдеться про кадри або групи, їх вміст не обов'язково має бути однаковим — лише ім'я батьківського шару.
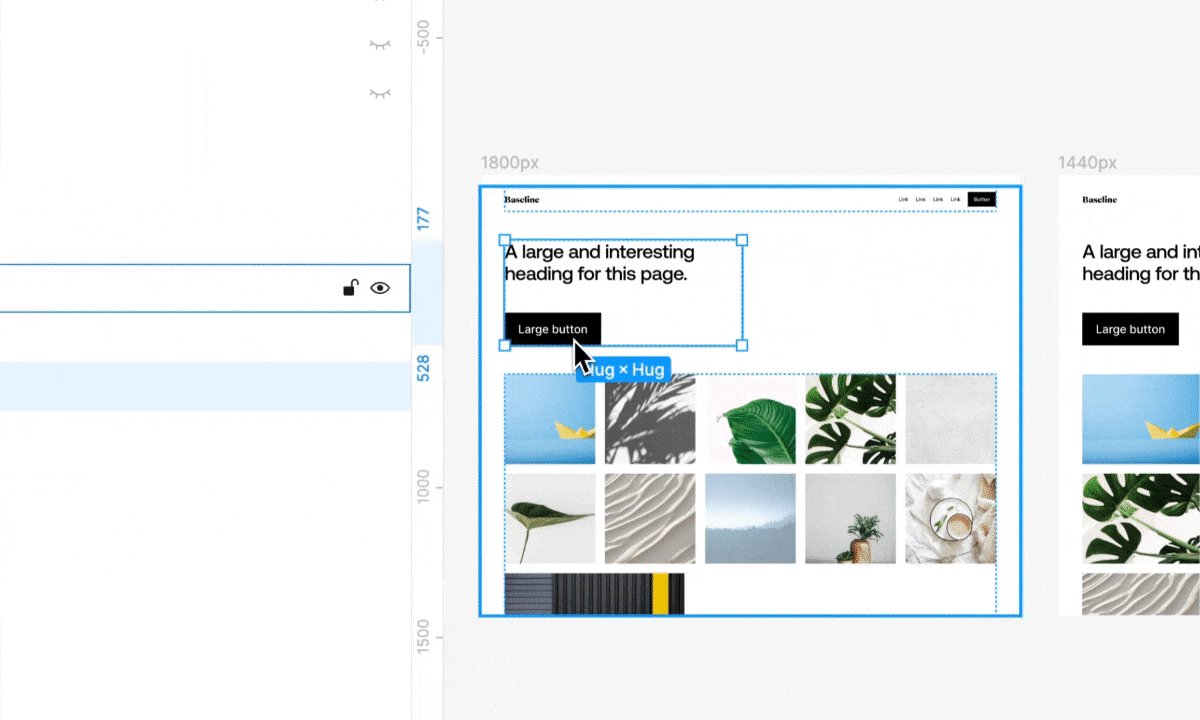
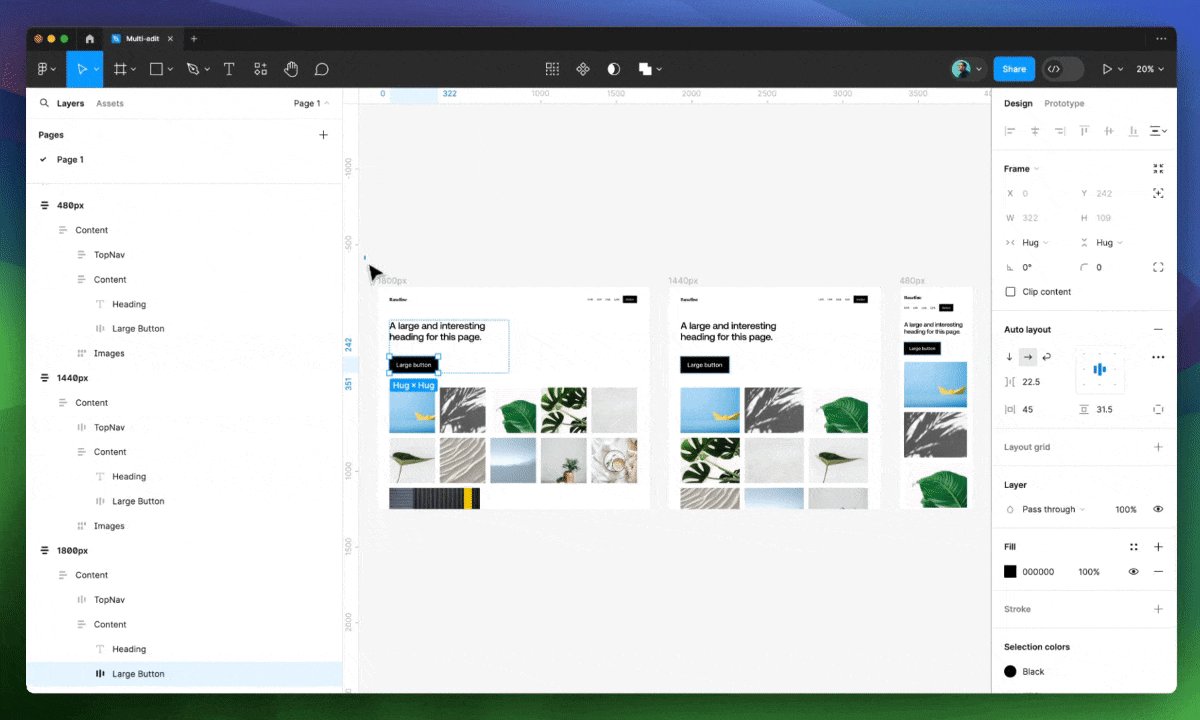
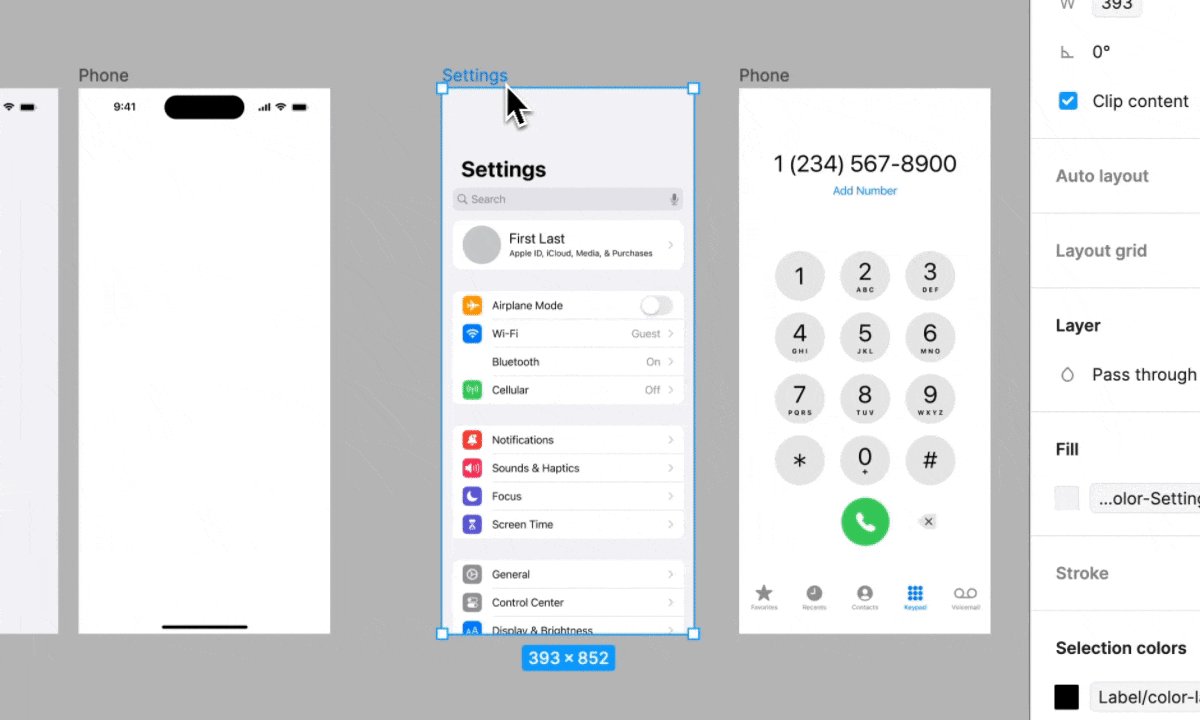
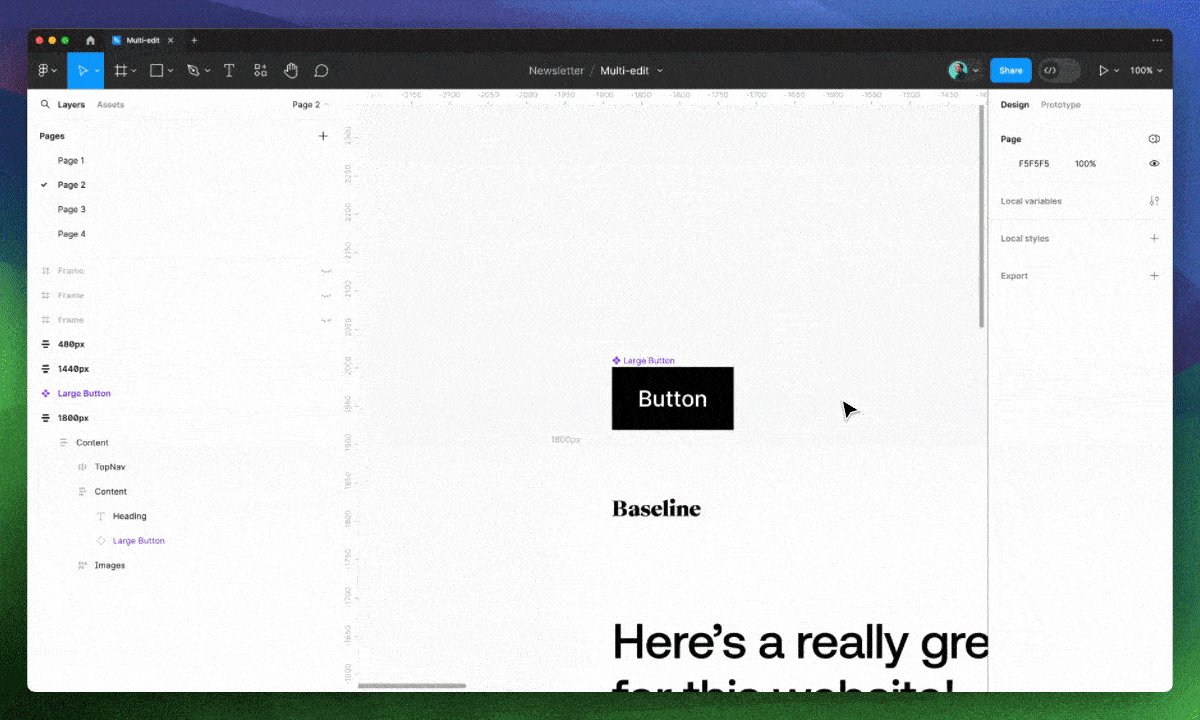
Щоб визначити, чи є в дизайні відповідні об'єкти та де вони знаходяться, виділіть елемент та утримуйте клавішу Shift ⇧. Навколо об'єктів, доступних для редагування, з'явиться синя рамка. Це допоможе переконатися, що всі необхідні вам елементи обрані.
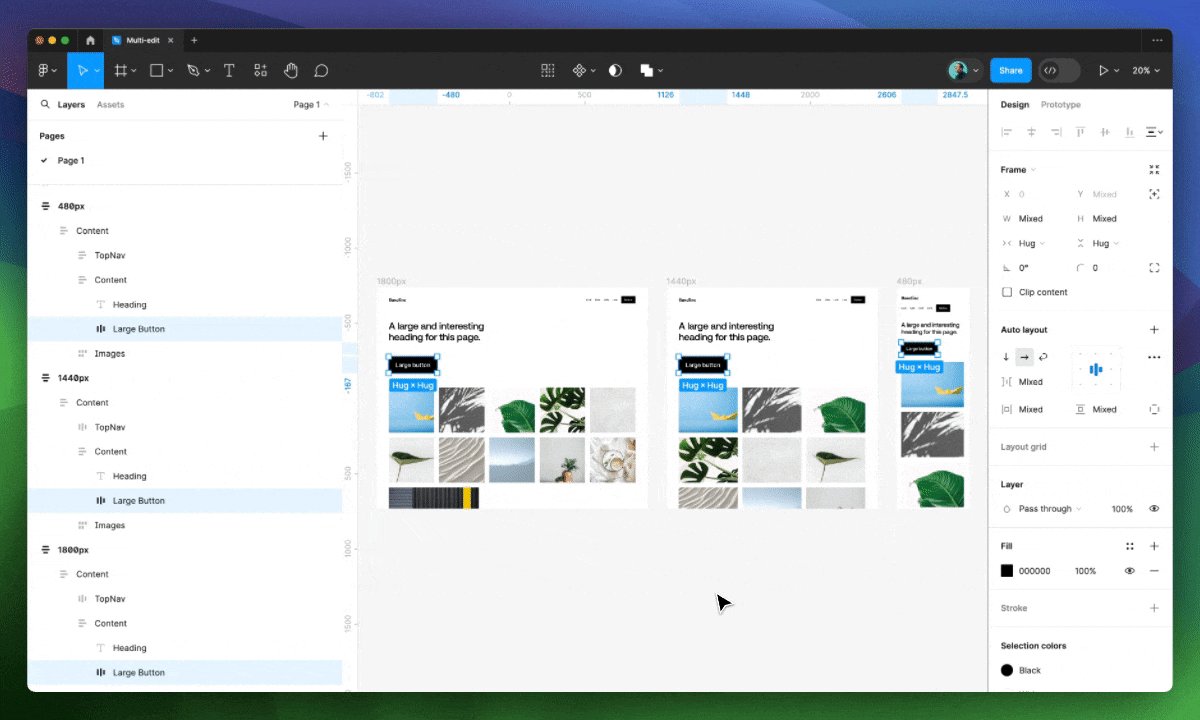
Вибір відповідних об'єктів
Примітка: На сторінці вибираються всі потрібні об'єкти, навіть якщо вони знаходяться за межами екрана. Об'єкти інших сторінок файлу не виділяються. Біля країв полотна з'являються маркери, які вказують на те, що деякі вибрані об'єкти знаходяться поза вашого поля зору.

Отже, ви вибрали вихідний об'єкт. Є 3 способи вибрати всі відповідні об'єкти:
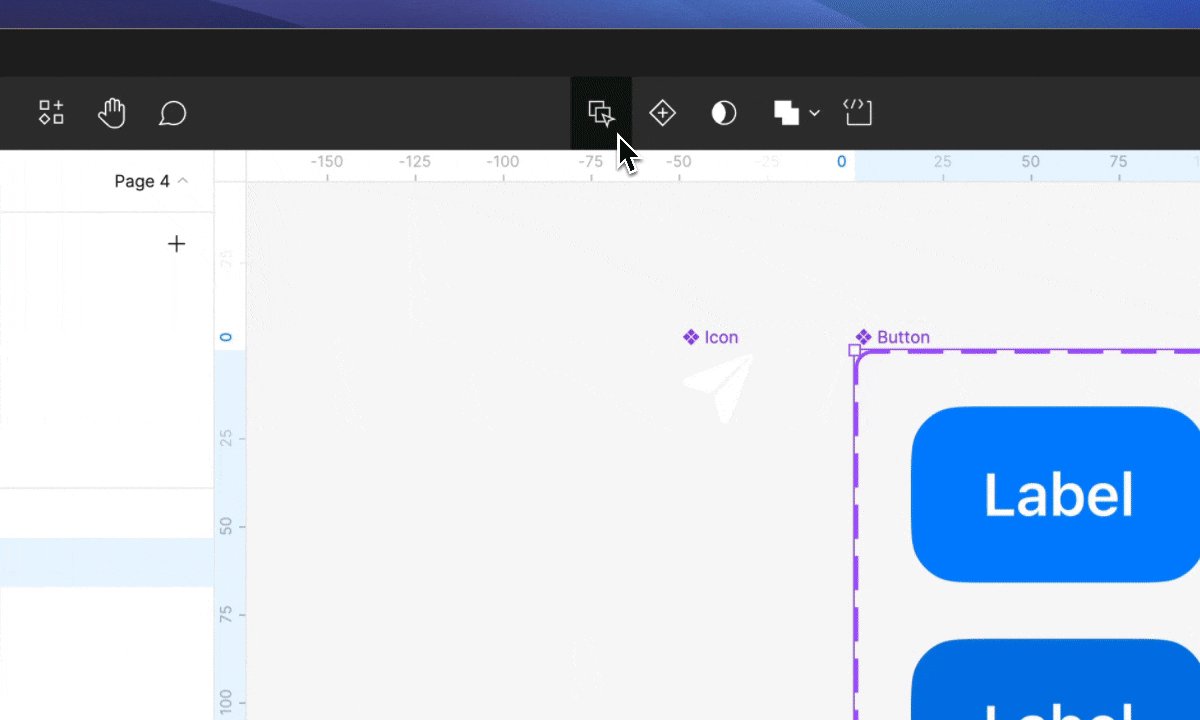
1. Натисніть іконку "Select matching layers" (Вибрати відповідні шари) у верхній частині інструментів. Якщо ця кнопка не відображається, переконайтеся, що ваш об'єкт знаходиться всередині кадру або групи, а не просто на полотні. Якщо відповідні об'єкти існують, вони будуть обрані; якщо ні, Figma повідомить, що таких об'єктів не знайдено.

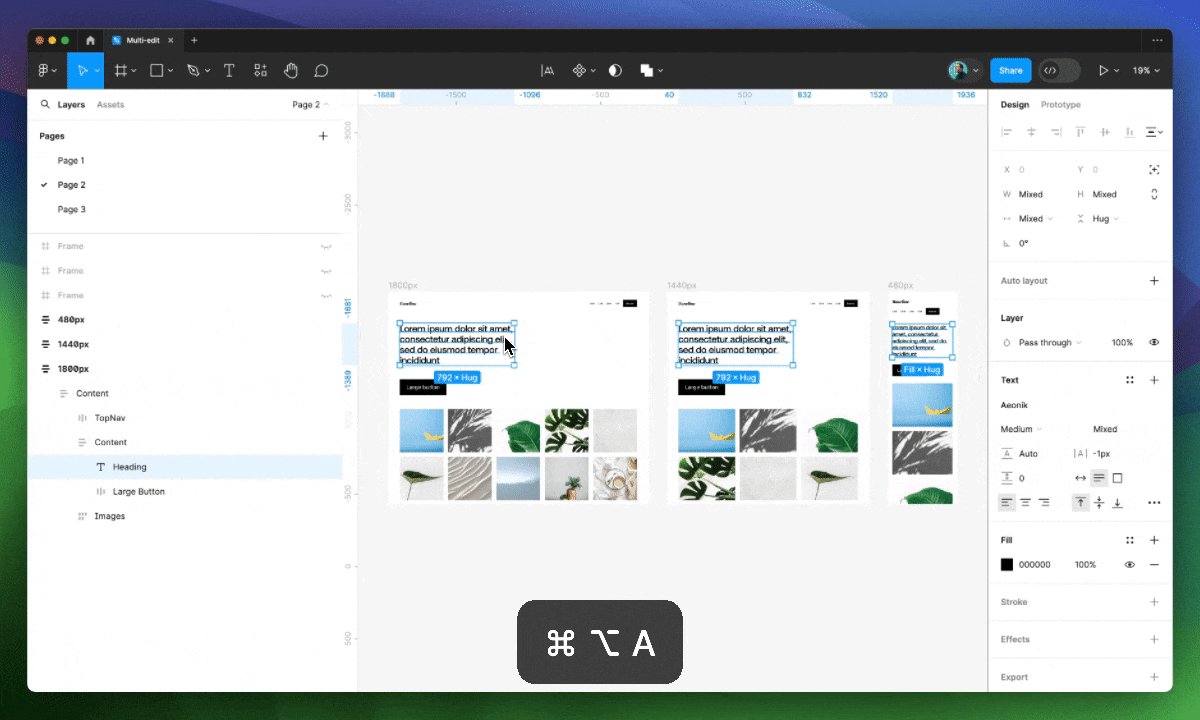
- Натисніть шорткат CMD ⌘ + OPT ⌥ + A.
3. Утримуючи Shift ⇧, почніть розтягувати роздільну рамку зовні всередину кадрів, щоб захопити відповідні об'єкти. Примітка: Якщо ви почнете розтягувати її всередині кадру, ви просто додасте об'єкти до виділення.

Редагування «відповідних об'єктів»
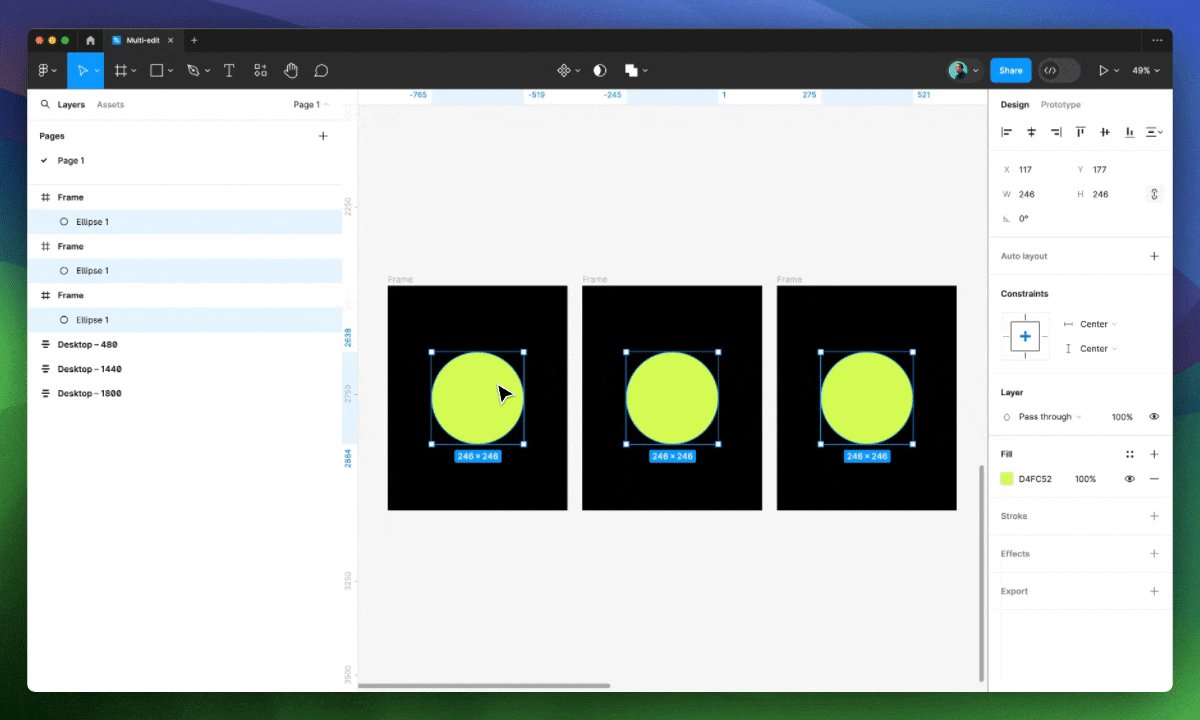
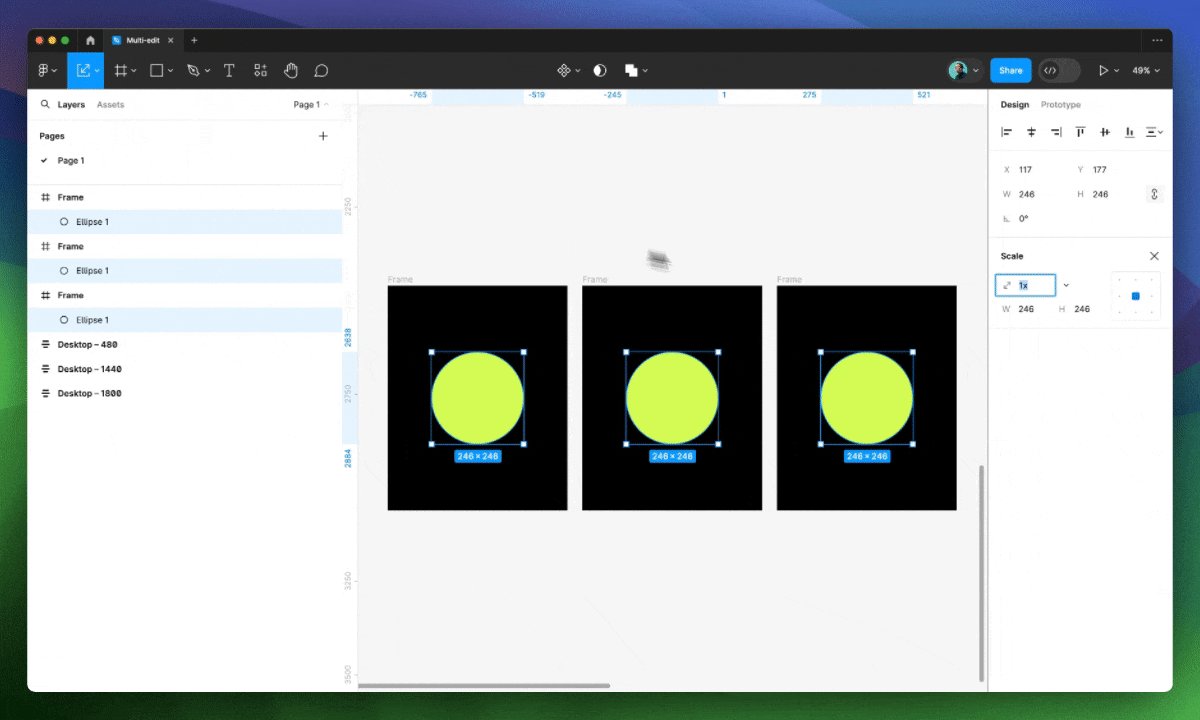
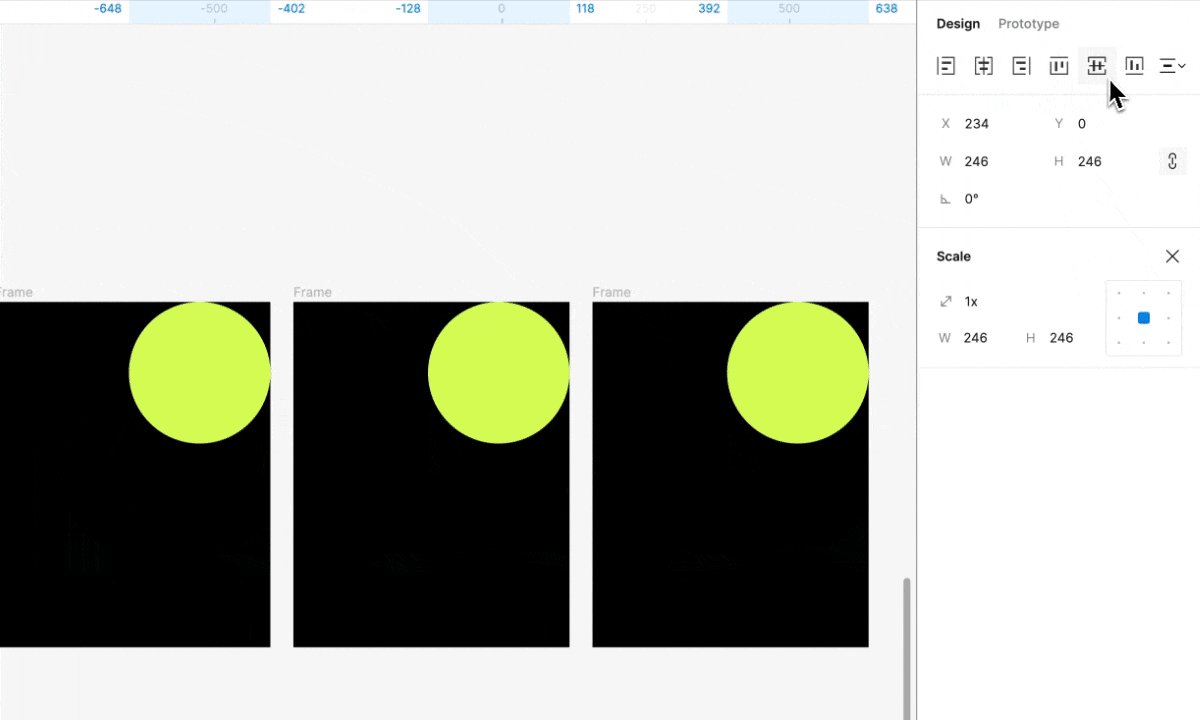
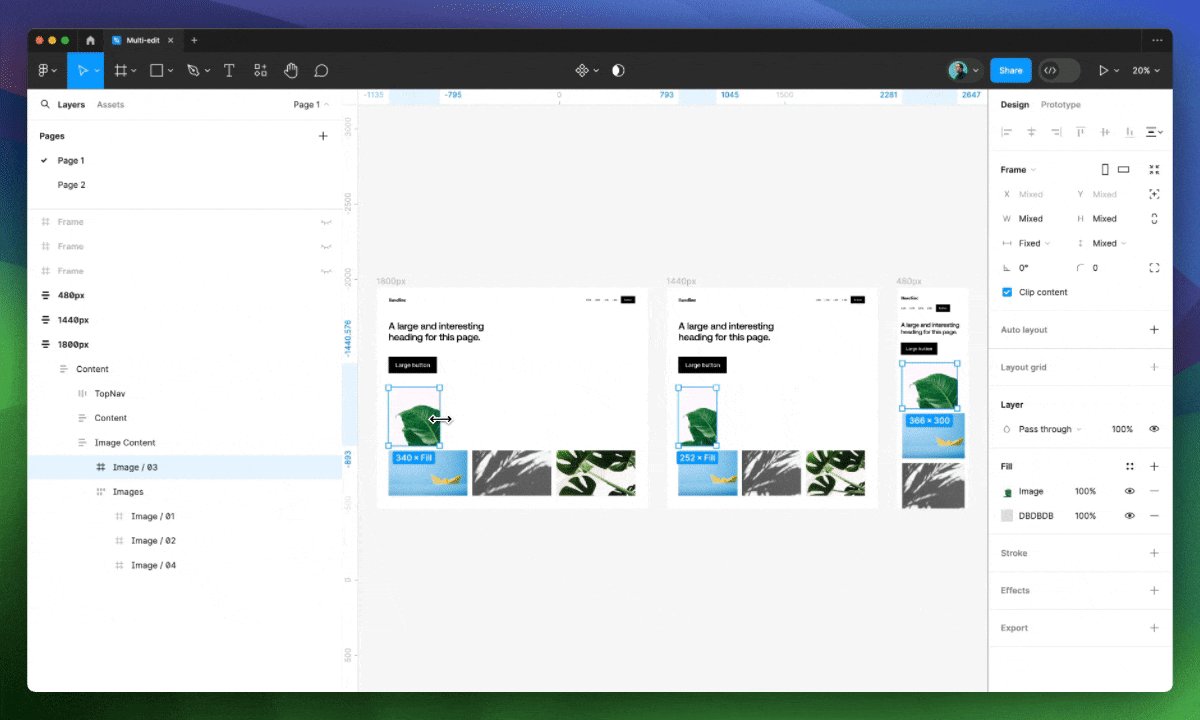
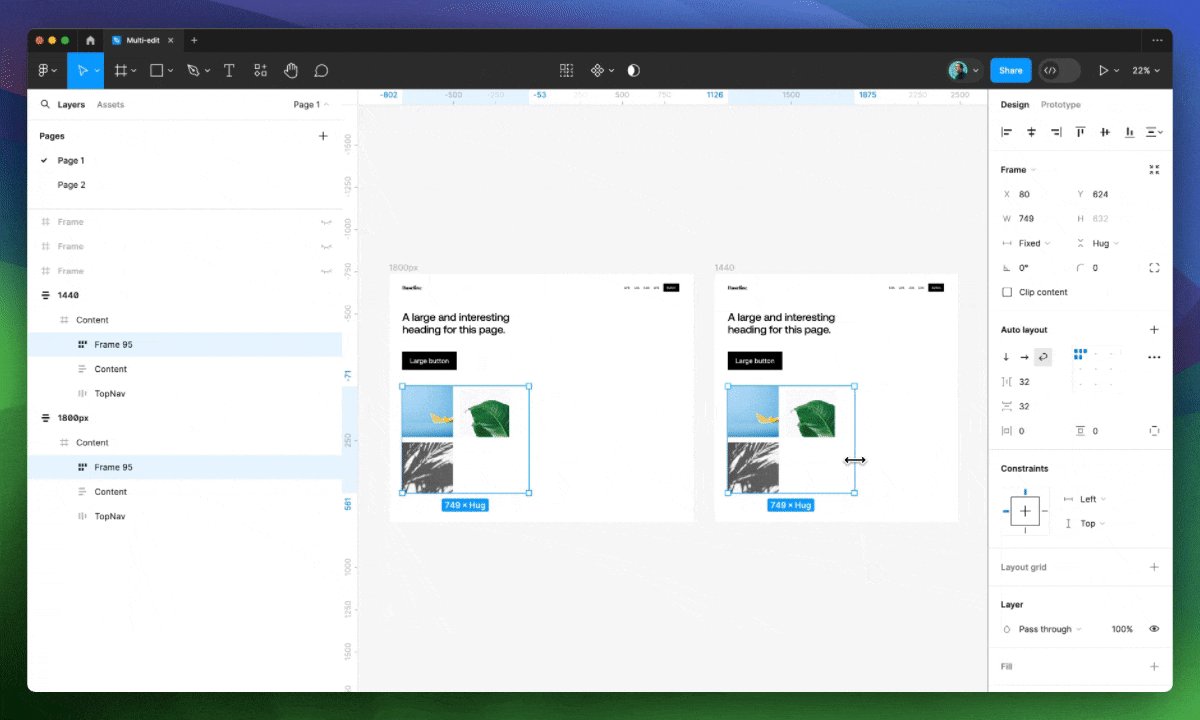
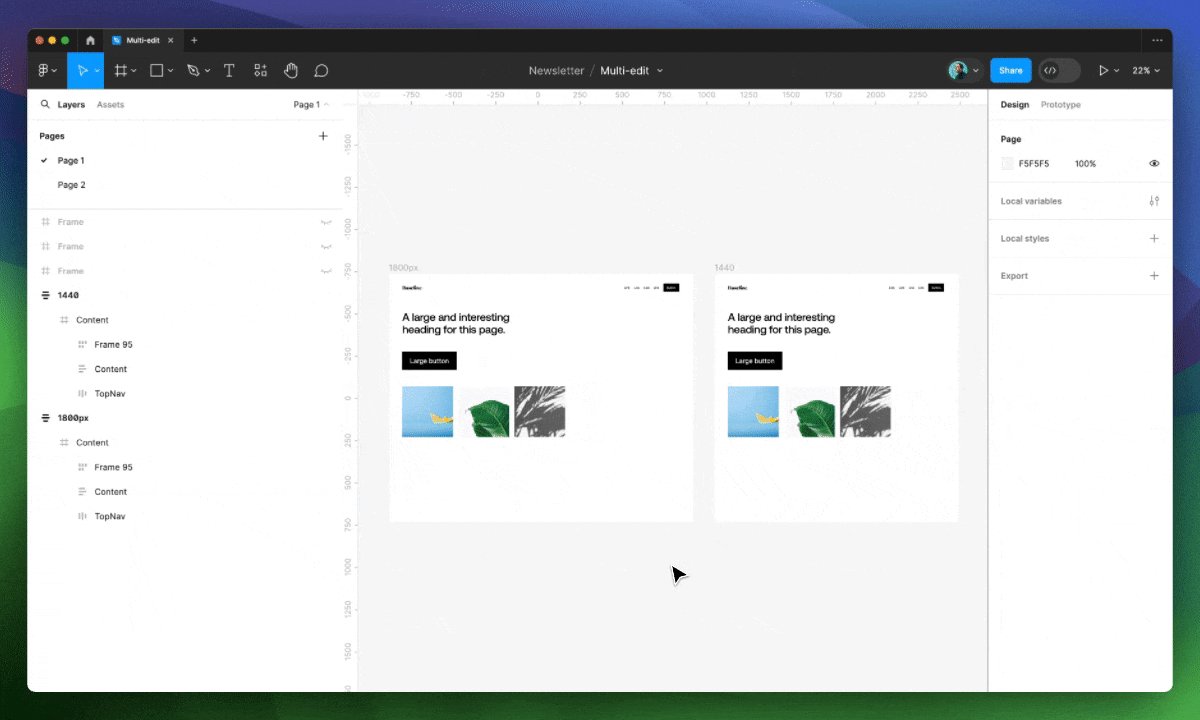
Масштабування
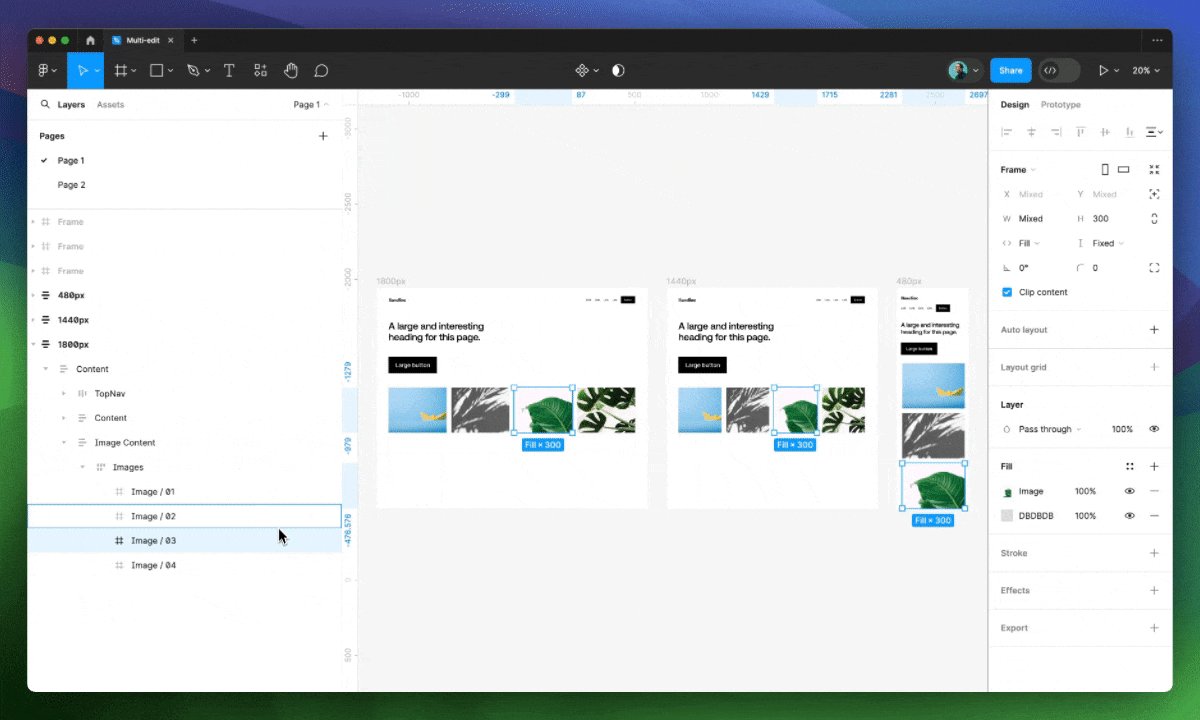
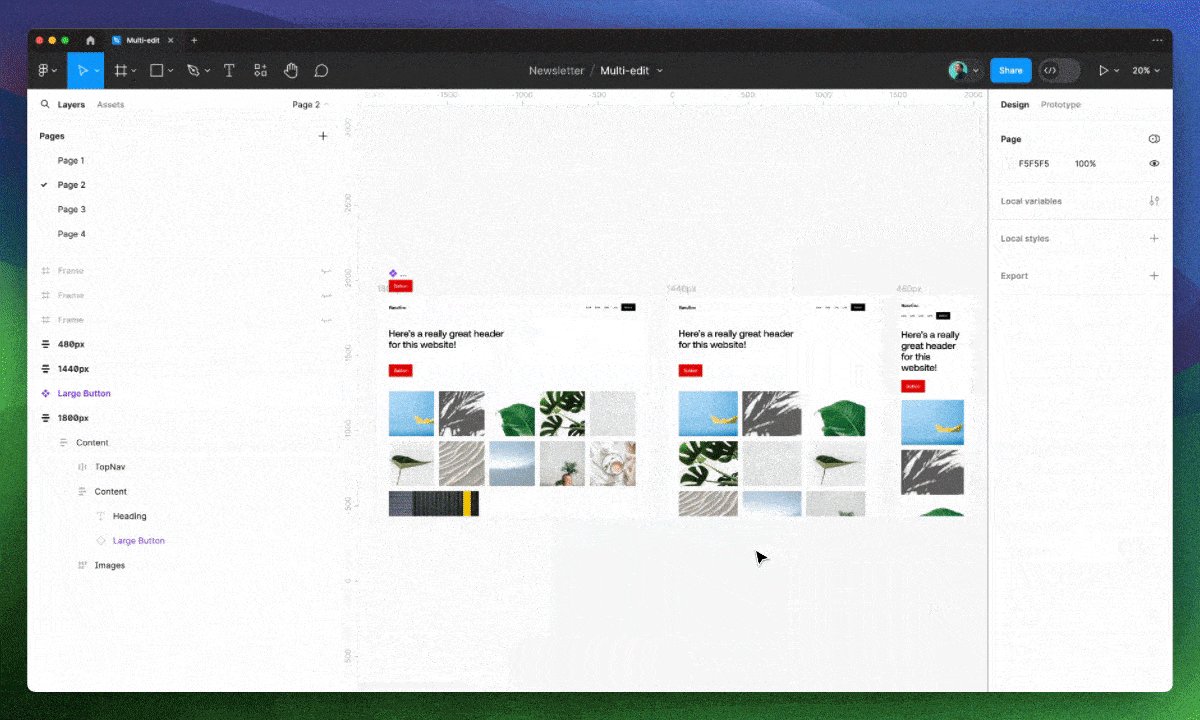
Редагувати декілька об'єктів ми могли й до появи мультиредагування, проте зміни проводилися не стосовно кадрів, а стосовно виділення. Наприклад, при масштабуванні деякі об'єкти зміщувалися, через що їх ефективніше було редагувати по одному. Зараз виділені об'єкти масштабуються щодо фреймів, зберігаючи своє вихідне положення.

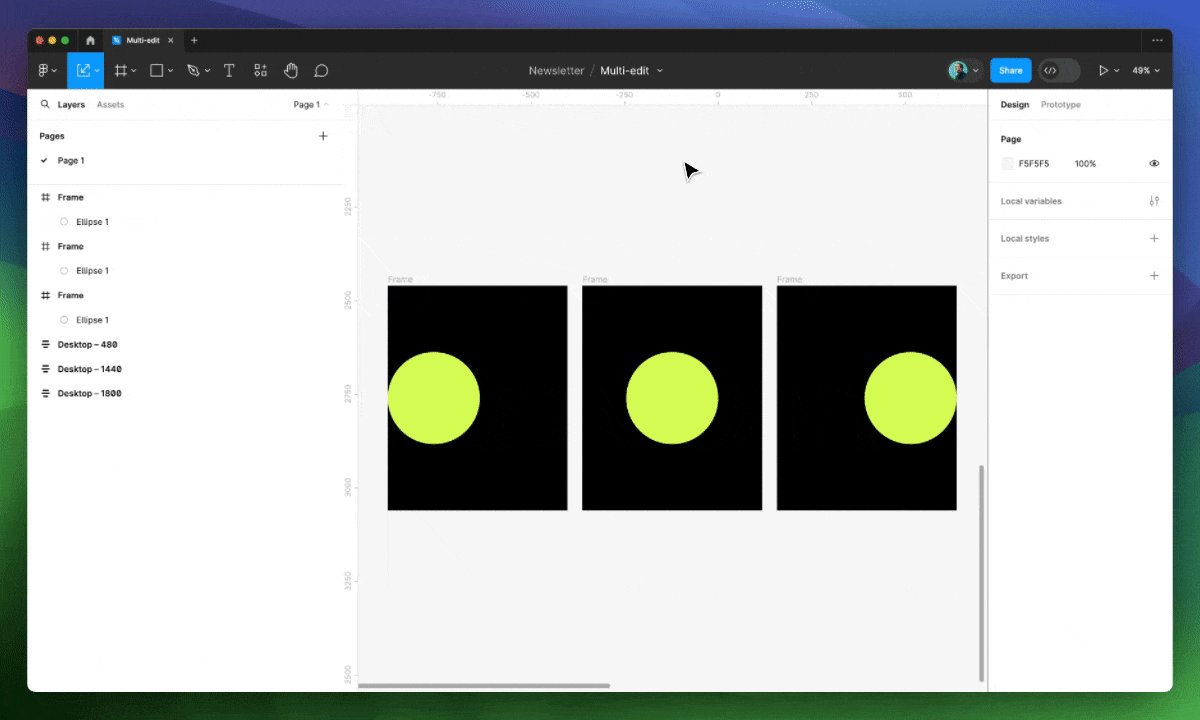
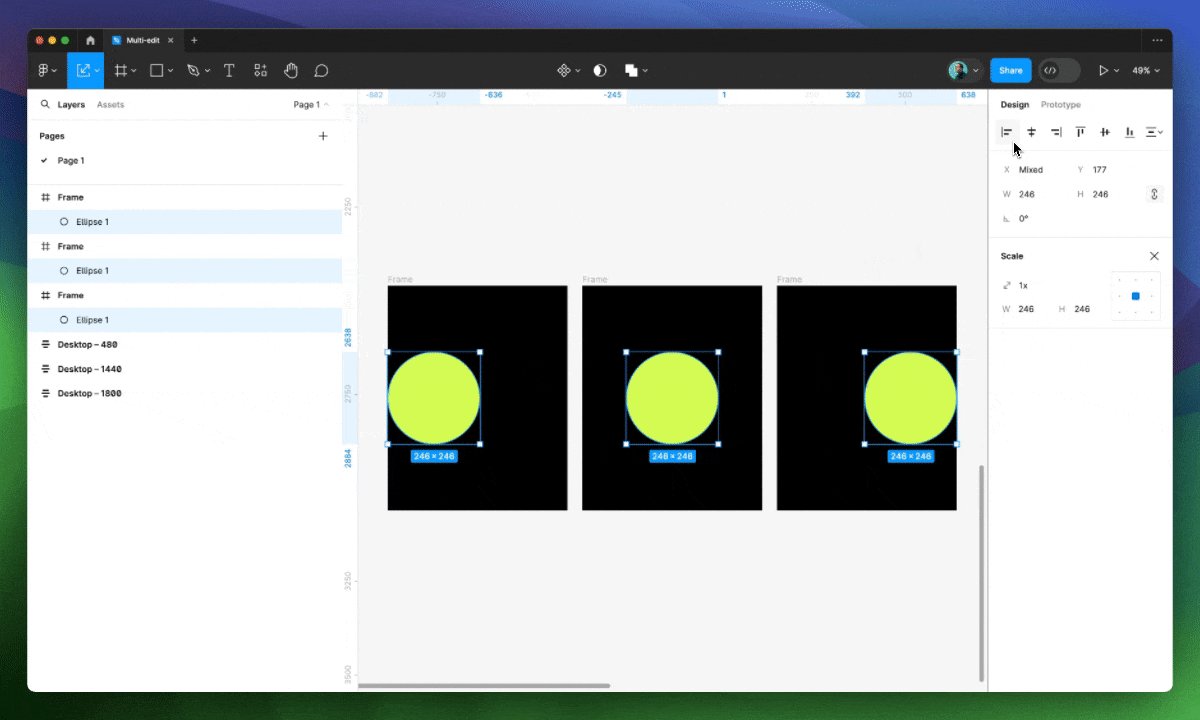
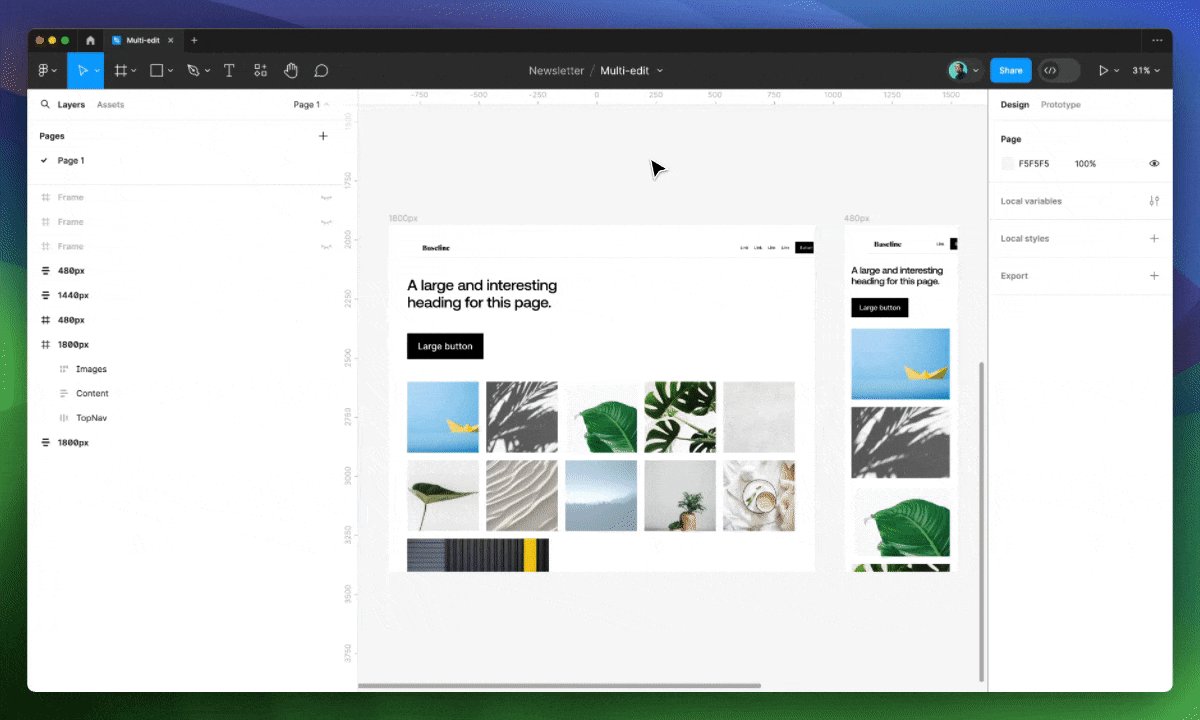
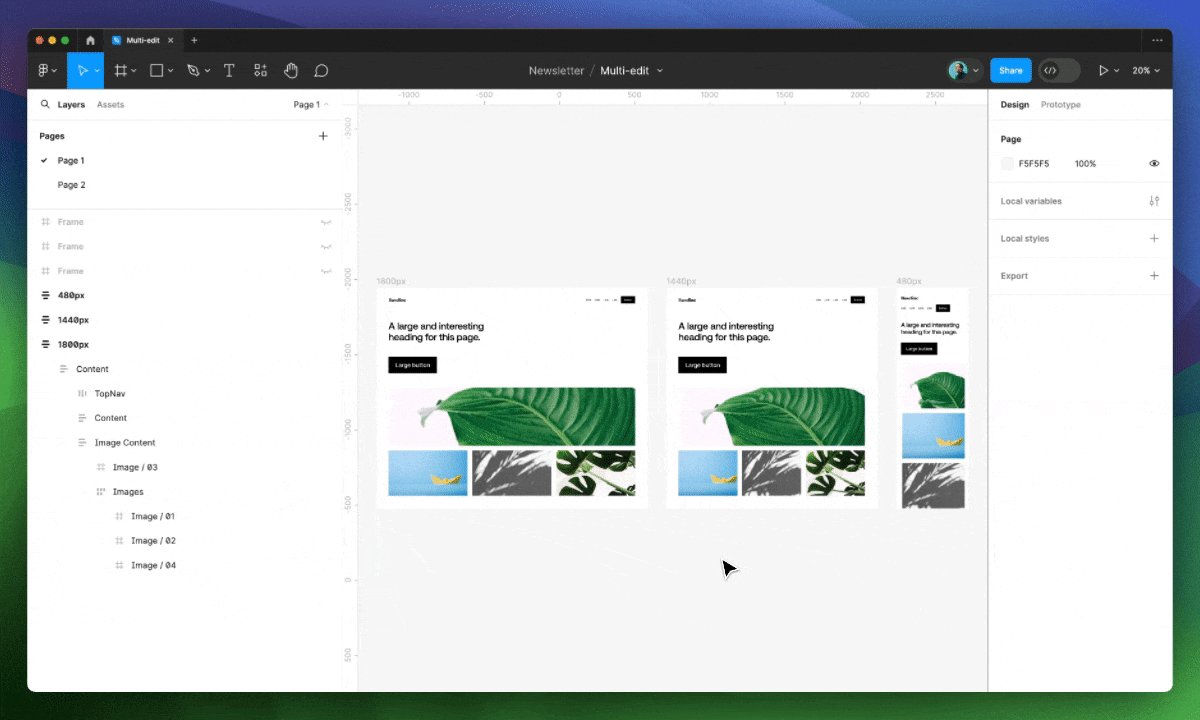
Вирівнювання
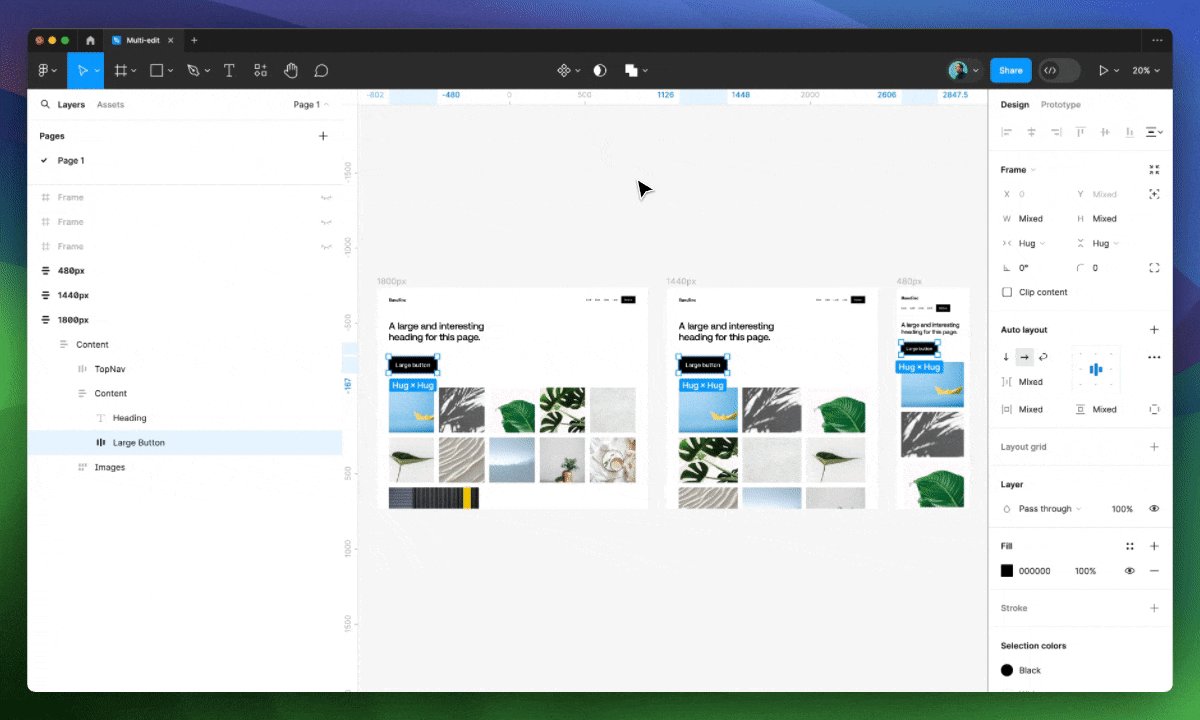
Раніше вирівнювання часто призводило до накладання об'єктів. Завдяки мультиредагуванню, ми тепер можемо вирівнювати їх щодо фреймів, а не один одного. Ця функція виявилася дуже корисною. Я можу вибрати кілька шарів і налаштувати їхнє позиціювання всередині екранів. Щоб вирівняти виділені об'єкти щодо кадрів, у яких вони знаходяться, утримуйте клавішу Shift ⇧, коли наводите курсор на кнопки вирівнювання у правій панелі.

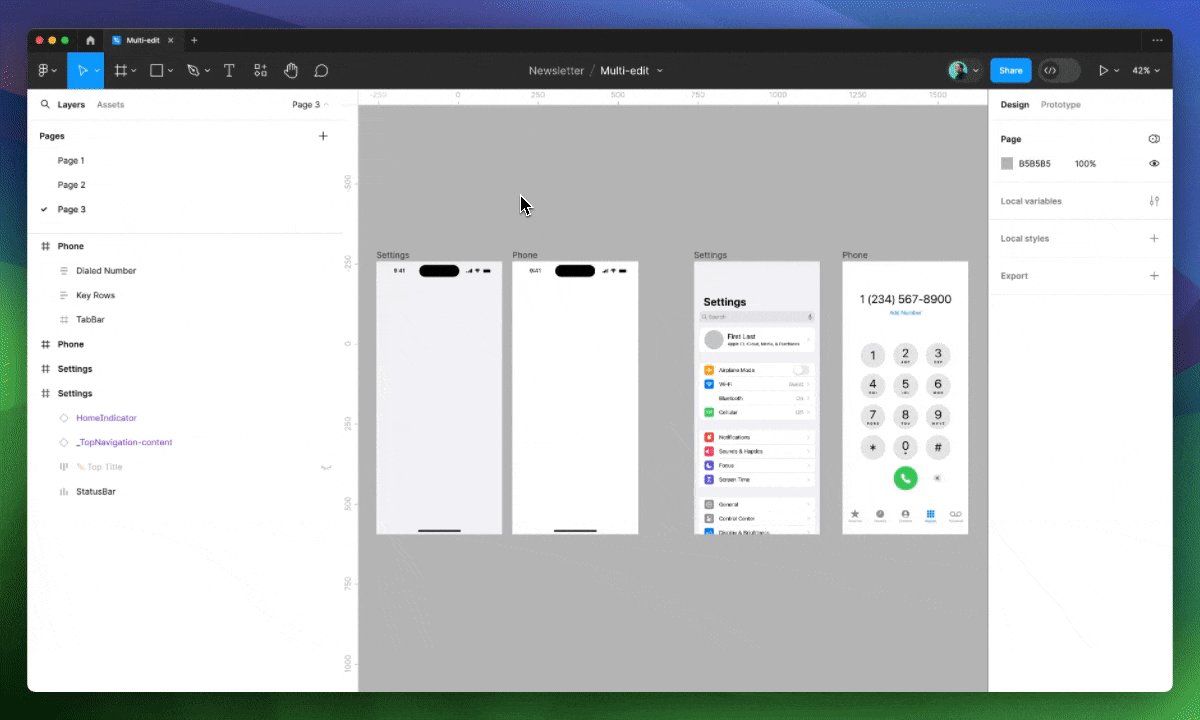
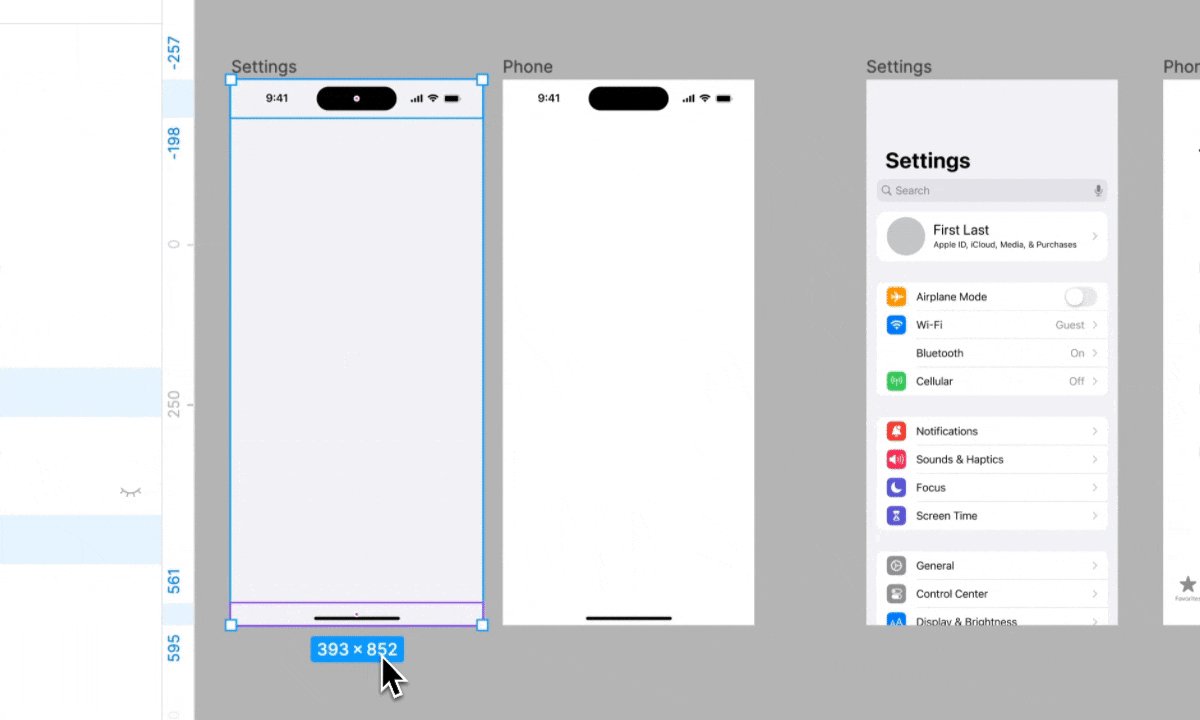
Трансформації
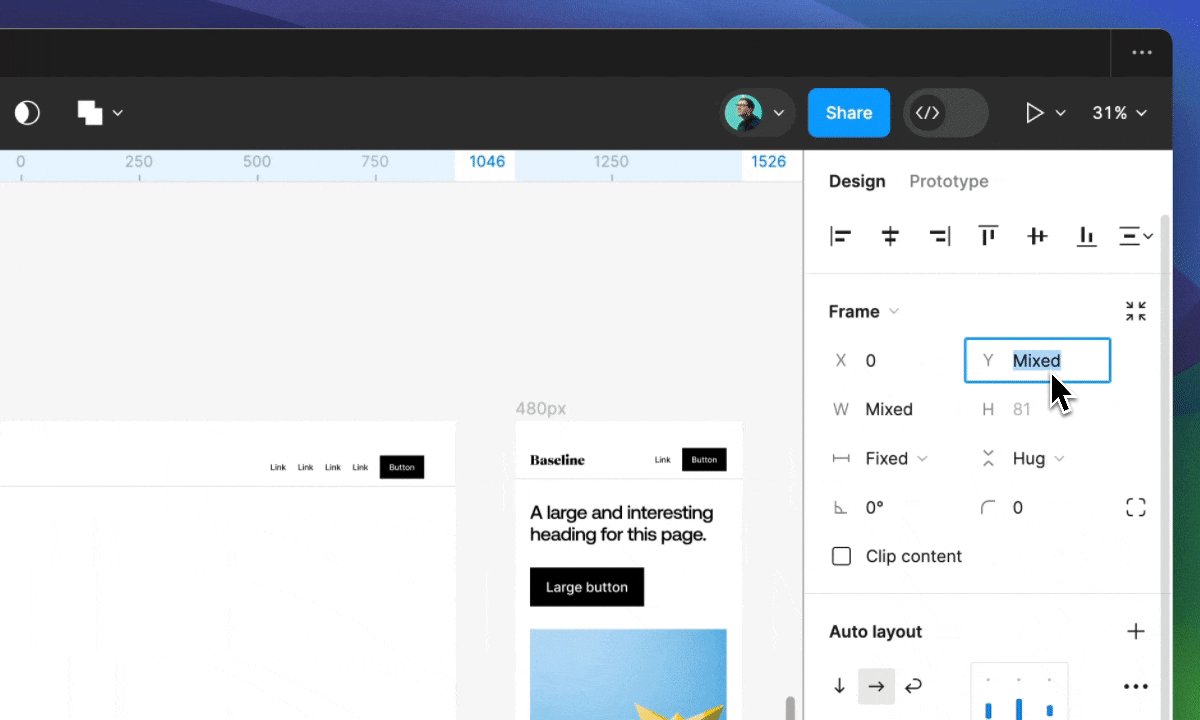
Коли ми редагуємо кілька об'єктів (змінюємо кут повороту, положення, розмір), їх початкові значення часто відрізняються. Редагування цих властивостей може бути як відносним, і абсолютним.
Наприклад, якщо я хочу, щоб панель навігації починалася в лівому верхньому кутку, я можу встановити значення 0 у полях X та Y. Тепер навігація в кожному кадрі буде розташовуватися саме в цій точці, незалежно від початкової позиції. Це абсолютне редагування.
Приклад відносного редагування: якби я мав дві кнопки різного розміру, і я хотів би збільшити ширину кожної на 24px, я міг би виділити їх і дописати в полі W «Mixed + 24». Так обидві кнопки збільшаться щодо початкової ширини.

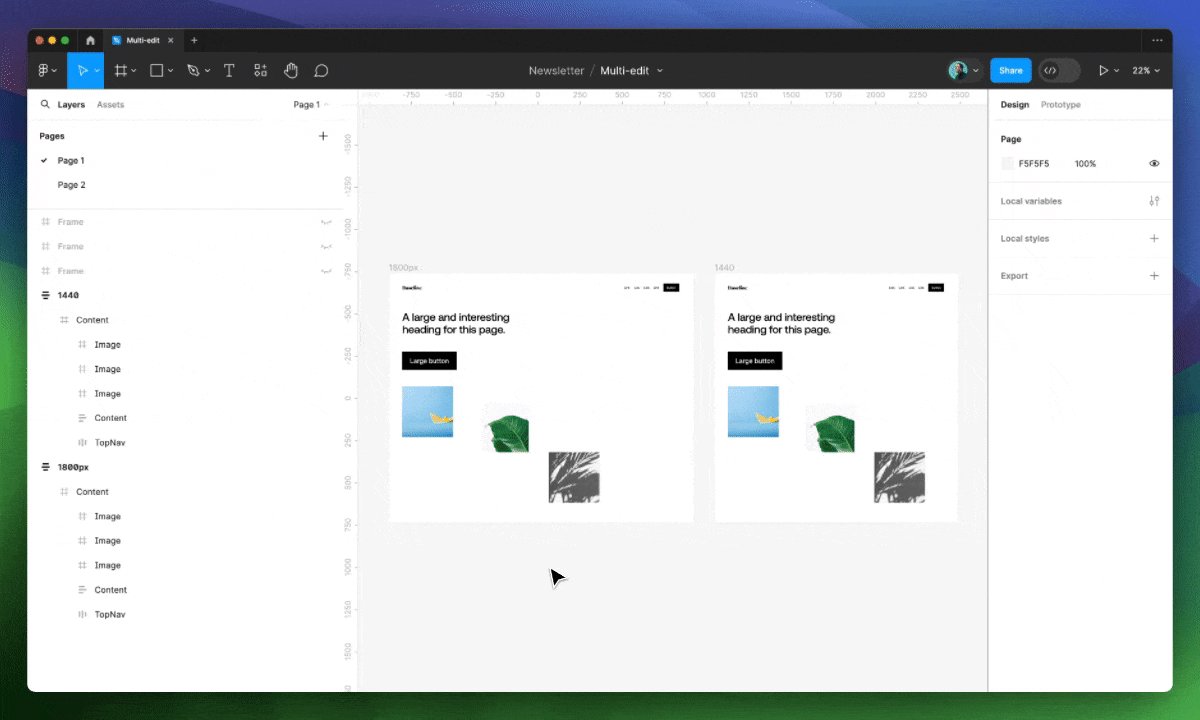
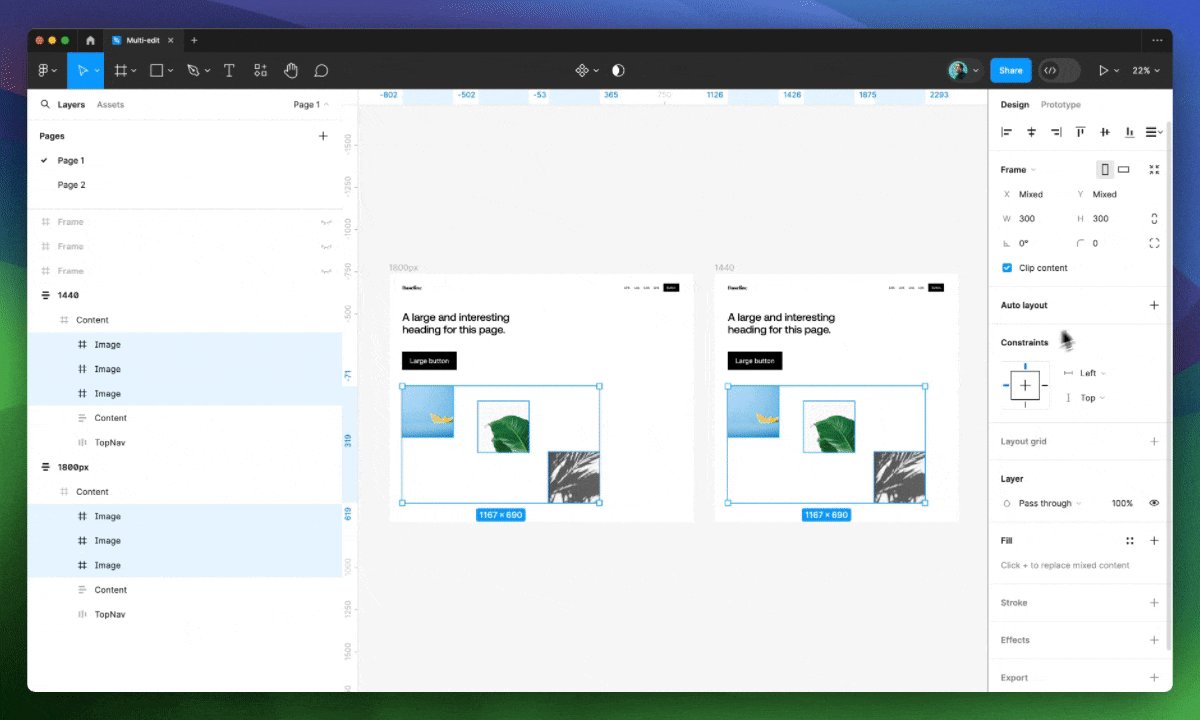
Переміщення вкладених кадрів
Іноді нам потрібно просто поекспериментувати та порушити чинну структуру. За допомогою мультиредагування ми можемо швидко переміщати виділені об'єкти як в, так і з кадрів та груп, що раніше вимагало великої кількості кліків та перетягувань.

Копіювання та вставка
Команда Figma завжди приділяла велику увагу зручності копіювання та вставки об'єктів, а з появою мультиредагування цей процес став ще простішим. Об'єкти, скопійовані з одних кадрів, можна швидко вставити в інші кадри зі збереженням вихідного розташування.

Розширені можливості редагування
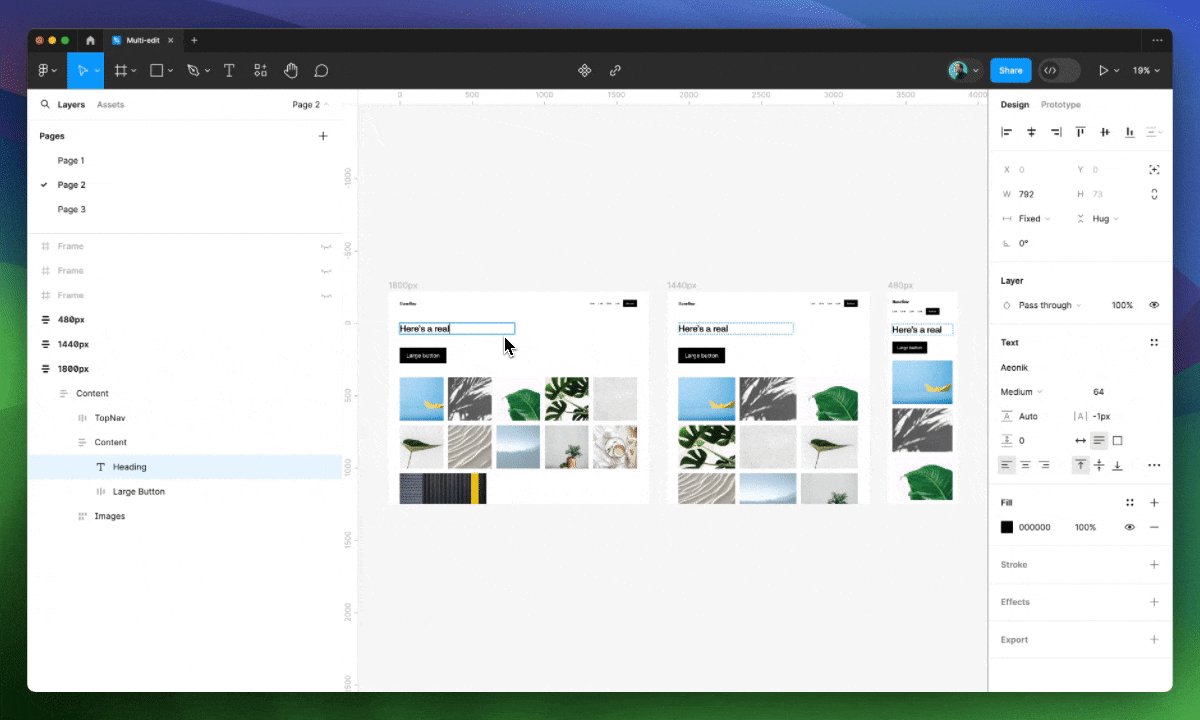
Мультиредагування тексту
До появи мультиредагування змінити текст у кількох місцях було непросто, але можливо. Ми могли використовувати компоненти та екземпляри, створити текстові змінні або скопіювати новий текст, вибрати всі схожі текстові елементи за допомогою функції “Select all with” та вставити його замість старого.
Всі ці методи вимагали попередньої підготовки та виснажливих маніпуляцій. На щастя, однією з багатьох суперздібностей функції multi-edit є можливість редагування тексту кількох текстових полях.

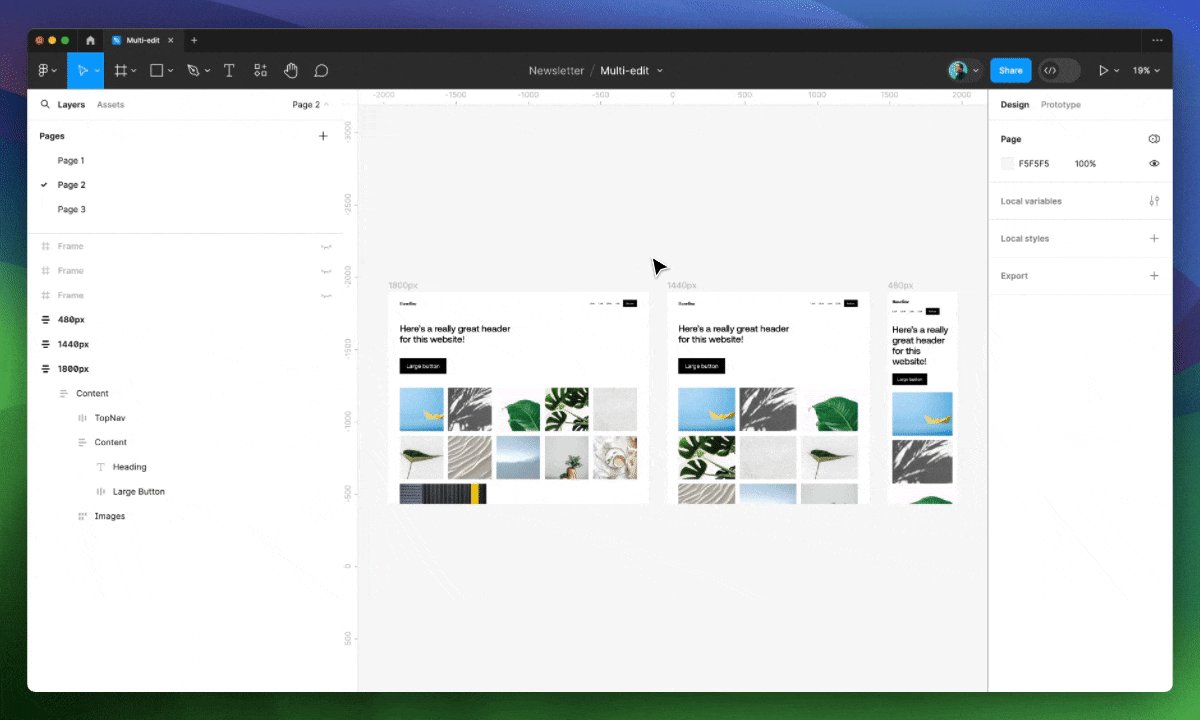
Виберіть текстовий елемент, а потім усі відповідні об'єкти. Пам'ятайте, що текст може відрізнятися; все, що потрібно, — збіг імен текстових шарів, що в цілому є гарною практикою при роботі з компонентами. Натисніть іконку редагування тексту у верхній панелі інструментів або Enter та почніть вводити текст! Усі шари миттєво оновлюватимуться, відображаючи внесені зміни.
Мультиредагування та Auto Layout
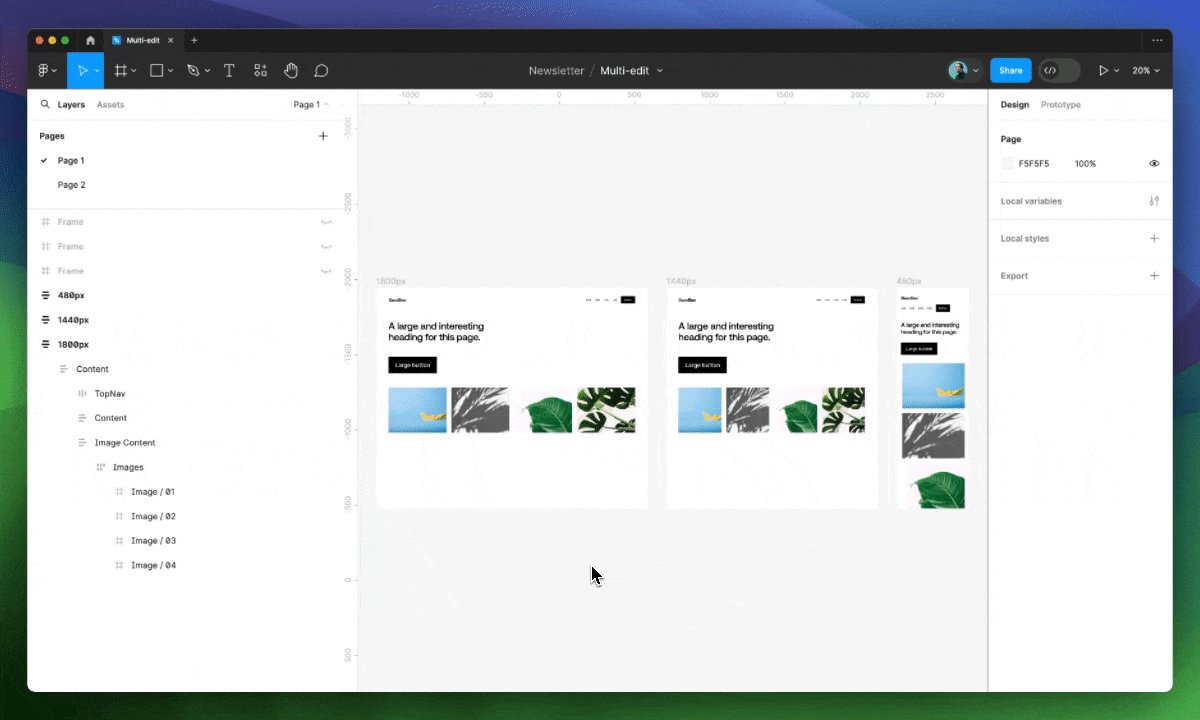
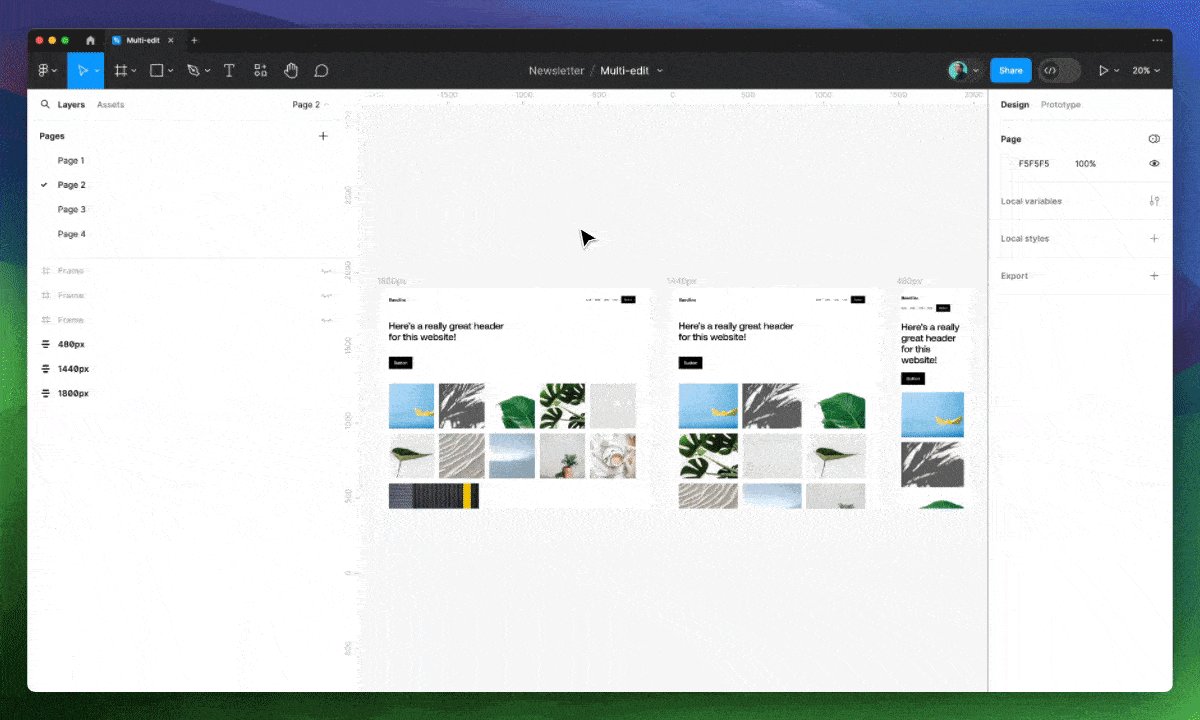
Уявіть, що у макетах є серія об'єктів, наприклад зображень, і ви хочете впорядкувати їх за допомогою Auto Layout. Мультиредагування дозволяє одним кліком або за допомогою шортката Shift ⇧ + A застосувати цю функцію до всіх груп зображень усередині різних кадрів.

Якщо вам необхідно змінити розташування або видимість одного з об'єктів усередині Auto Layout, ви можете вибрати його та всі відповідні об'єкти та виконати потрібну дію. Добре те, що мультиредагування знаходить відповідні об'єкти незалежно від порядку їх розташування, напряму та інших налаштувань Auto Layout.
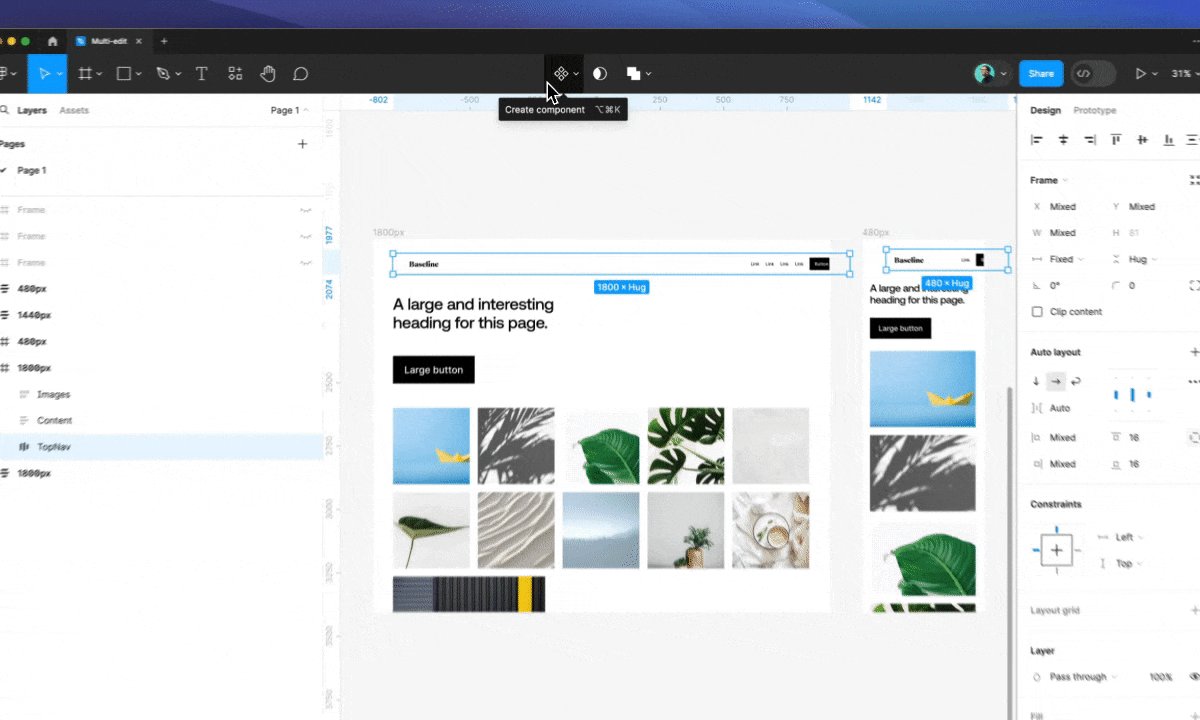
Мультиредагування та компоненти
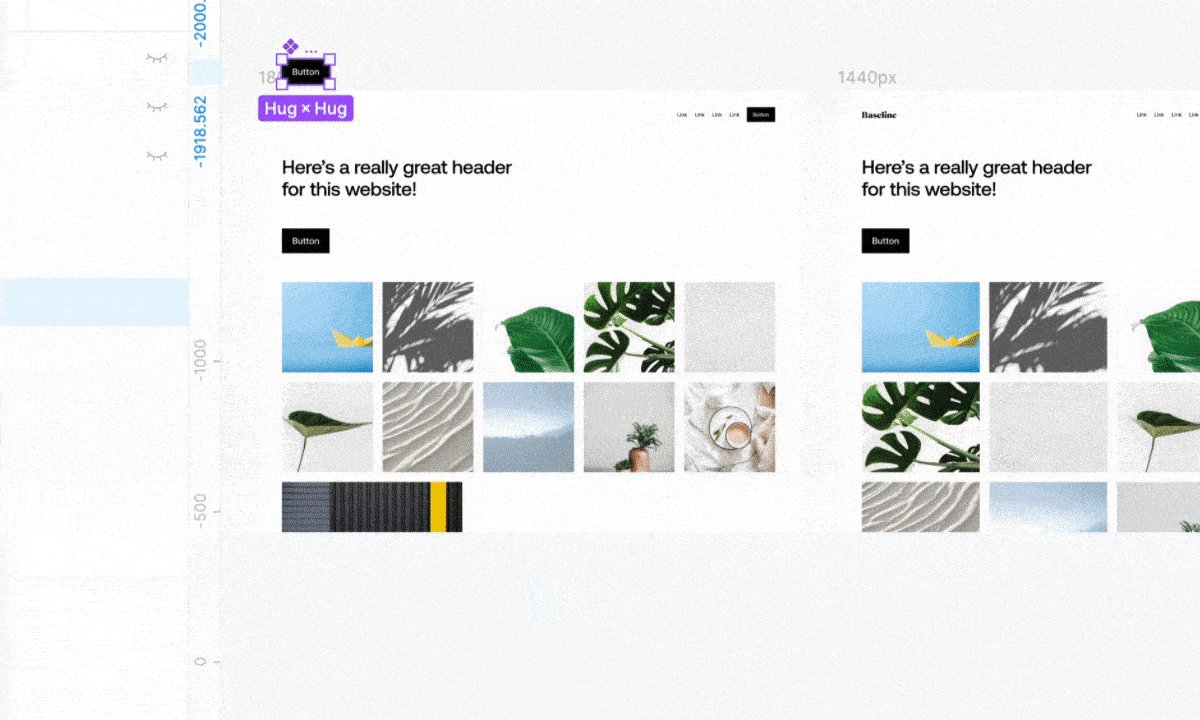
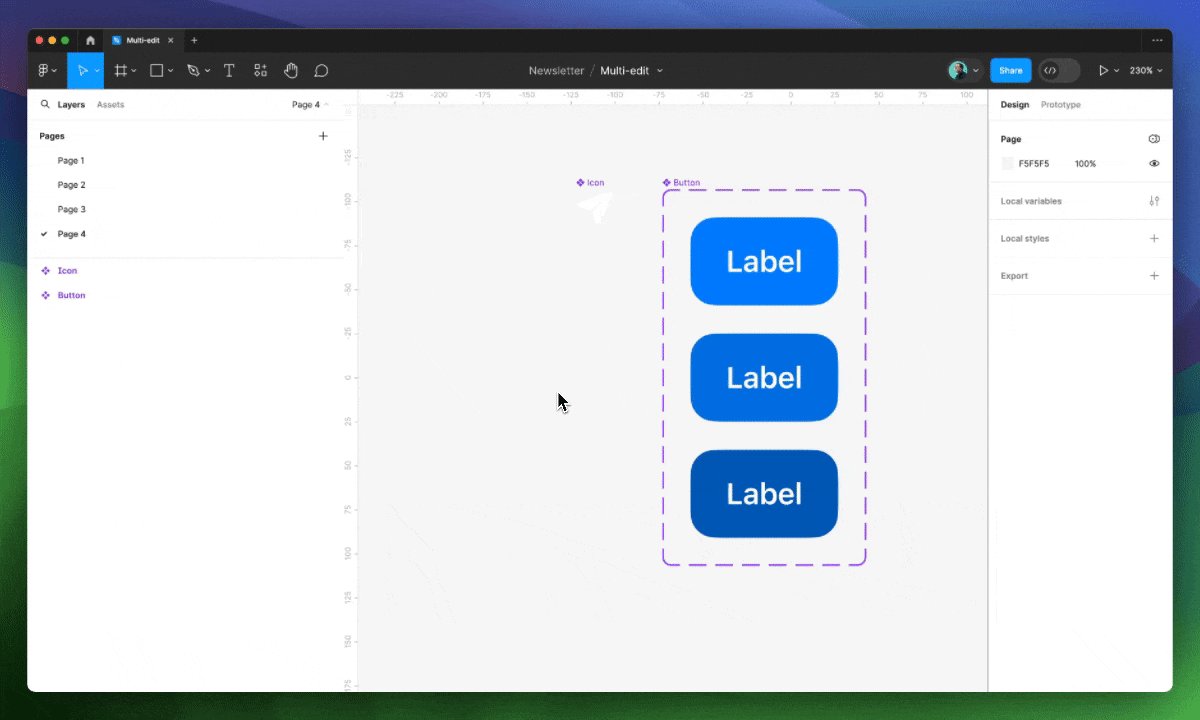
Тепер користувачі можуть вибрати відповідні об'єкти та замінити їх на екземпляри нового компонента. Виберіть об'єкт, який потрібно перетворити на компонент. Тепер виберіть усі відповідні об'єкти. Клацніть правою кнопкою миші та знайдіть у меню пункт “Create component”, або використовуйте шорткат CMD ⌘ + OPT ⌥ + K. Figma автоматично поміняє кожен вибраний елемент на екземпляр новоствореного компонента, який з'явиться над першим кадром.

Примітка: На момент написання цієї статті в екземплярах компонентів не вдається зберегти різний вміст, навіть якщо назви шарів ідентичні. Наприклад, ви вибираєте 2 однакові кнопки, але на одній написано "Портфоліо", а на іншій "Про нас", при цьому обидва шари названі "label", Figma використовує для створення компонента найлівіший елемент на полотні. Добре, щоб як референс використовувався перший обраний об'єкт.
Мультиредагування та варіанти
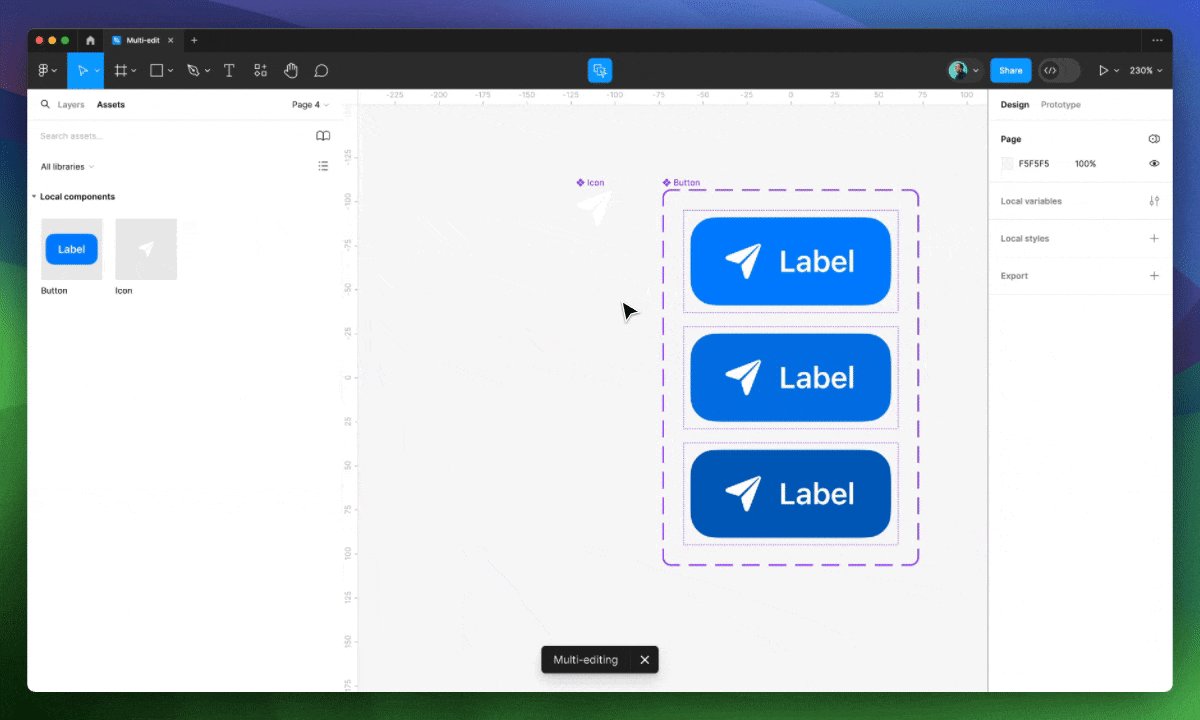
Для дизайнерів, які звикли працювати з наборами компонентів є ще одна корисна функція: мультиредагування варіантів. Щоб увійти в цей режим, потрібно натиснути на відповідну іконку у верхній панелі або шорткат Q, щоб вийти — двічі клацнути по полотну або ще раз натиснути Q.
Коли режим редагування варіантів увімкнено, будь-яка зміна одного з них, наприклад редагування тексту, додавання іконки або масштабування, застосовується до всіх варіантів цієї групи.

Тепер, якщо вам потрібно розмістити іконку в кожному варіанті, більше нема потреби копіювати й вставляти її кілька разів — просто перетягніть її в один із варіантів з панелі Assets зліва.
Іноді нам потрібно додати до варіантів елемент не з панелі Assets, а прямо з полотна. Якщо ви увійдете в новий режим і оберете об'єкт, Figma вирішить, що ви не хочете продовжувати мультиредагування. Скопіюйте його в буфер обміну, і лише потім вмикайте режим редагування, щоб вставити його в потрібне місце.
Шорткати
Я люблю використовувати «гарячі» клавіші, вони допомагають економити хвилини та навіть години. Ось найкорисніші шорткати функції мультиредагування:
- Вибравши вихідний об'єкт, натисніть CMD ⌘ + Opt ⌥ + A, щоб вибрати відповідні об'єкти.
- Вибравши вихідний об'єкт, почніть розтягувати рамку виділення зовні всередину кадру, утримуючи Shift ⇧, щоб вибрати відповідні об'єкти.
- Щоб відредагувати кілька текстових шарів, виберіть усі відповідні об'єкти, натисніть клавішу Enter і почніть вводити текст.
- Якщо ви працюєте з набором компонентів, натисніть Q, щоб увімкнути або вимкнути мультиредагування варіантів.
Висновок
Я дуже радий появі мультиредагування. Ця функція вже довела свою ефективність у моїй повсякденній роботі — вона значно спрощує внесення будь-яких правок, наприклад, допомагає швидко видаляти кілька об'єктів. Звичайно, мені цікаво, як вона розвиватиметься далі. У моєму особистому вішлісті вже з'явилося кілька пунктів, наприклад, можливість бачити, скільки відповідних об'єктів буде обрано.
Прикладаю корисний файл Figma, в якому можна попрактикуватися:
https://www.figma.com/community/file/1343991048099728924







