Module - это мощная и гибкая дизайн-система для Figma. Подключите простую в использовании дизайн-систему используя гибкие
компоненты пользовательского интерфейса, настраиваемые в несколько кликов.
Скчать: https://modulesystem.design/ или Figma превью
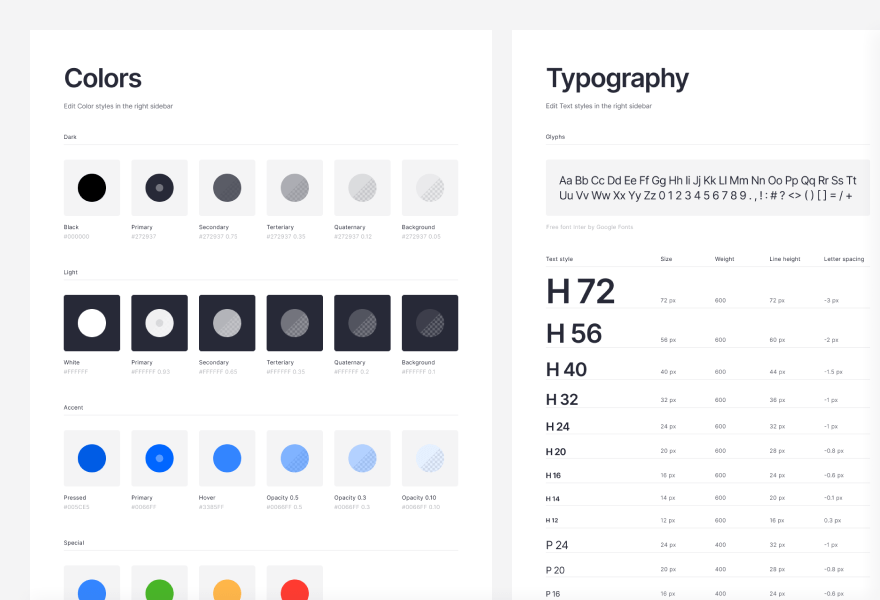
Система глобального стиля
Стили цветов, текста и эффектов применяются ко всем слоям. Редактируйте в одном месте, меняйте везде.
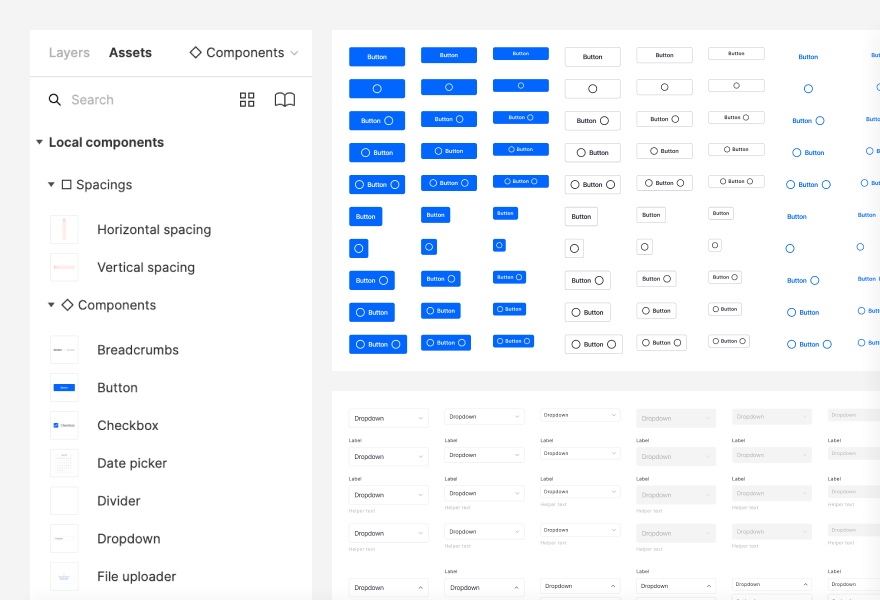
Многочисленные компоненты
Создавайте дизайн любого проекта со всеми необходимыми UI-компонентами. Библиотека растет с обновлениями.
Гибкая настройка
Отредактируйте параметры любого компонента один раз. Изменения сразу же коснутся всех вариантов компонентов.

Продуманное формирование компонентов
Не бойтесь изменить вариант, если вы редактировали компонент. Настройки, которые вы настроили, будут сохранены, такие как текст, значки и даже размер.

Простая настройка в несколько кликов
Вы можете редактировать радиус угла в одном месте, и изменения будут применены ко всем вариантам компонентов.
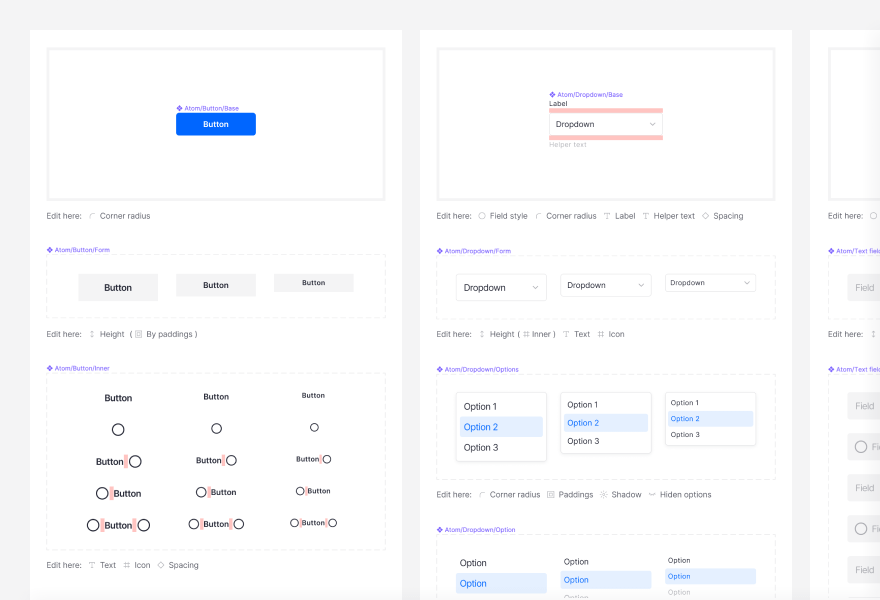
Атомная методология
Все компоненты представляют собой комбинации хорошо структурированных строительных блоков.

Гибкая компоновка
Введите текст и измените размер компонентов с правильными пропорциями.
Базовая сетка - 4 пикселя
Создавайте безупречные интерфейсы любой сложности. Все элементы соответствуют сетке 4 пикселя.
Система интервалов
Отмеченные интервалы основаны на сетке 4 пикселя. Раскрашены для удобства, скрываются в один клик.
Три размера
Используйте подходящий размер, соответствующий требованиям проекта. Все компоненты выполнены в трех размерах.
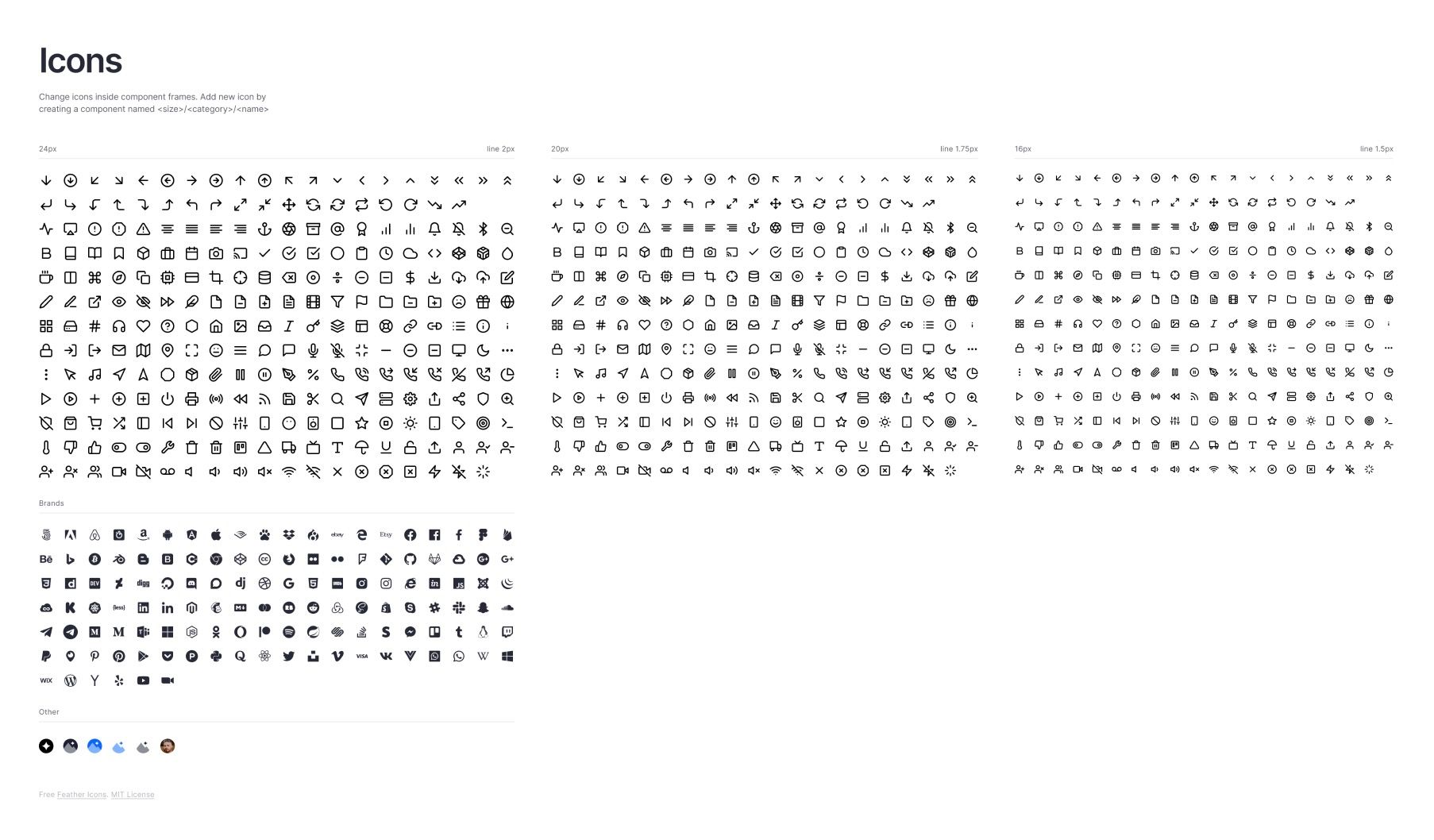
Бесплатный набор иконок
Универсальные иконки трех размеров. Хорошо смотрятся в компонентах любого размера и в любой ситуации.

Готова для разработчиков
Все состояния компонентов представлены отдельно. Подготовлены к стадии разработки.
Подробное руководство
Узнайте, как использовать модуль, с полным руководством. Видео-примеры для каждого этапа использования Модуля.
И многое другое.
⚡ Если тебе понравился этот материал, ты можешь подписаться на мой Instagram / Facebook / Medium / Linkedin. Там ты найдешь больше интересных материалов о дизайне.