Недавно я публиковал статью, которая вызвала интерес, о японском продукте Studio Design, где разработчики пытались подружить дизайн и код. Как оказалось, это были цветочки. На этот раз мне попался очень интересный китайский проект Mockplus, где разработчики попытались объединить все: дизайн, документы, задачи, userflow, разработчиков и совместную работу.
Работая 10+ лет продуктологом и дизайнером, я безустанно изучаю различные проекты со всего мира. Вникая в их UX/UI, изучаю тренды и тенденции, технологии и подходы. И вот мимо Mockplus я не смог пройти оставшись равнодушным. Все, что дизайнеры обсуждали на обеде в офисах, на тему того, как бы упростить процессы работы над продуктом и связать все в единое пространство, эти психи подслушали и реализовали.
http://www.mockplus.com
Что сделали китайцы?
Mockplus предоставляет вам универсальную платформу для проектирования продуктов, позволяющую проектировать быстрее, умнее и проще.
У Mockplus более 2 000 000 пользователей по всему миру, и по словам разработчиков, им доверяют более 200 000 команд. Такие бренды, как Huawei, IBM, Microsoft, DJI и Oracle, используют Mockplus для создания продуктов.
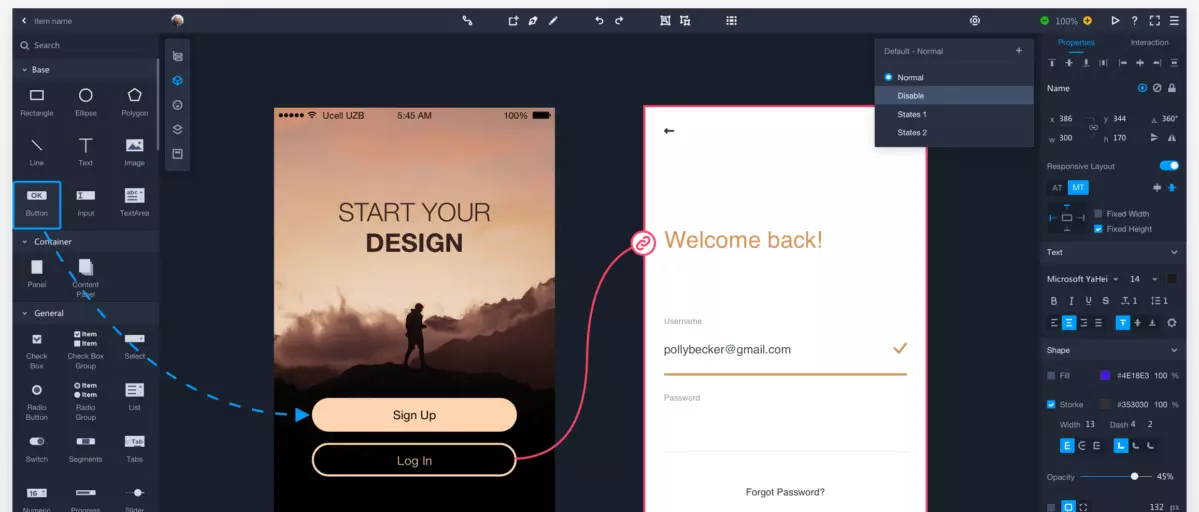
Полноценный онлайн редактор с возможностью совместной работы
Не Figma конечно, но со своими достоинствами и интересным подходом. Редактор в целом имеет все необходимые функции для создания дизайна. Кроме этого есть возможность сразу создавать интерактивные взаимодействия.

Еще они добавили возможность создавать интерактивные элементы, это то, что сейчас активно развивает Framer. И это действительно очень круто и удобно. За этим будущее.

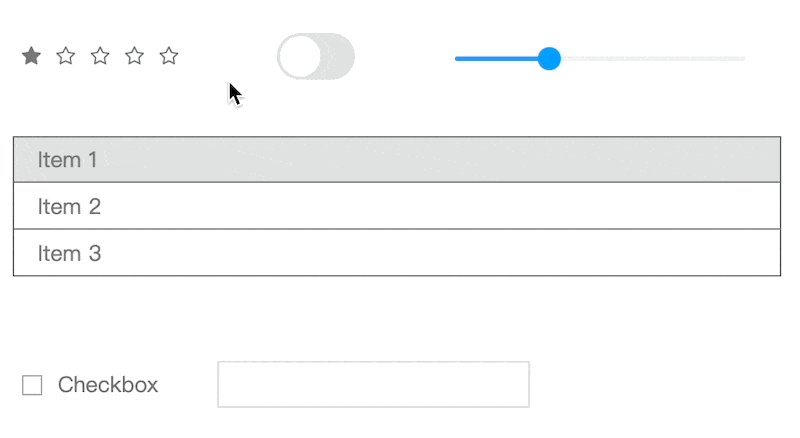
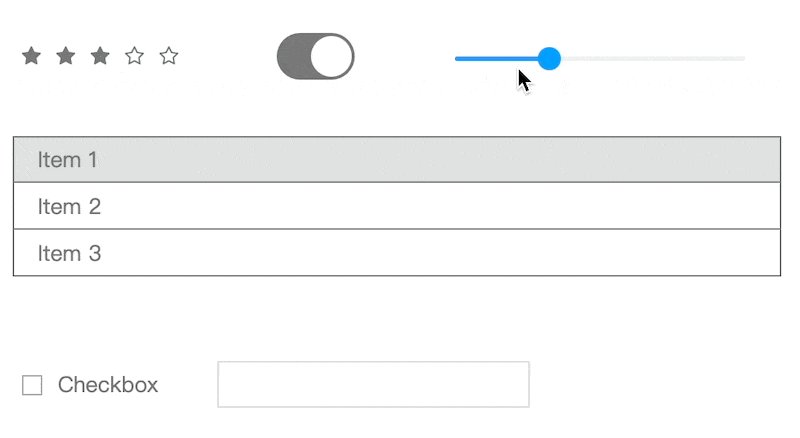
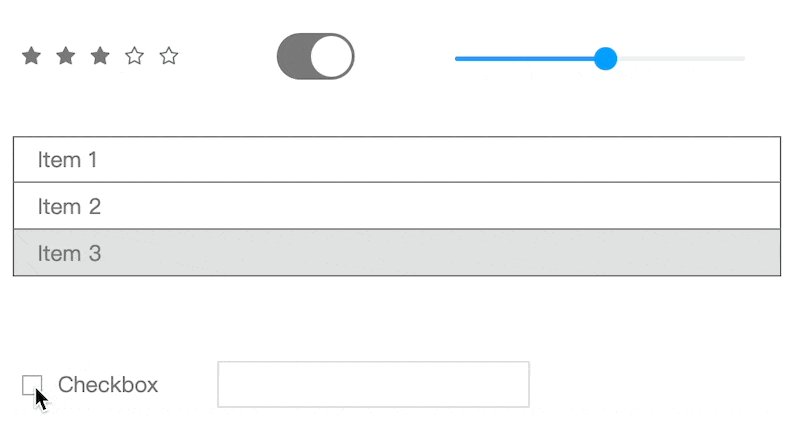
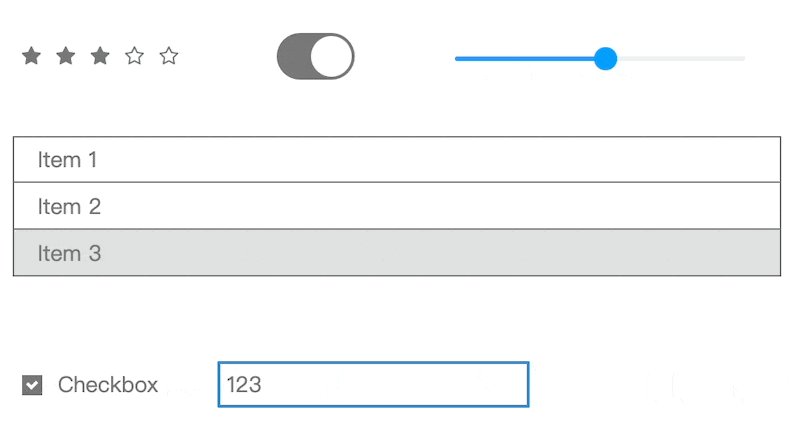
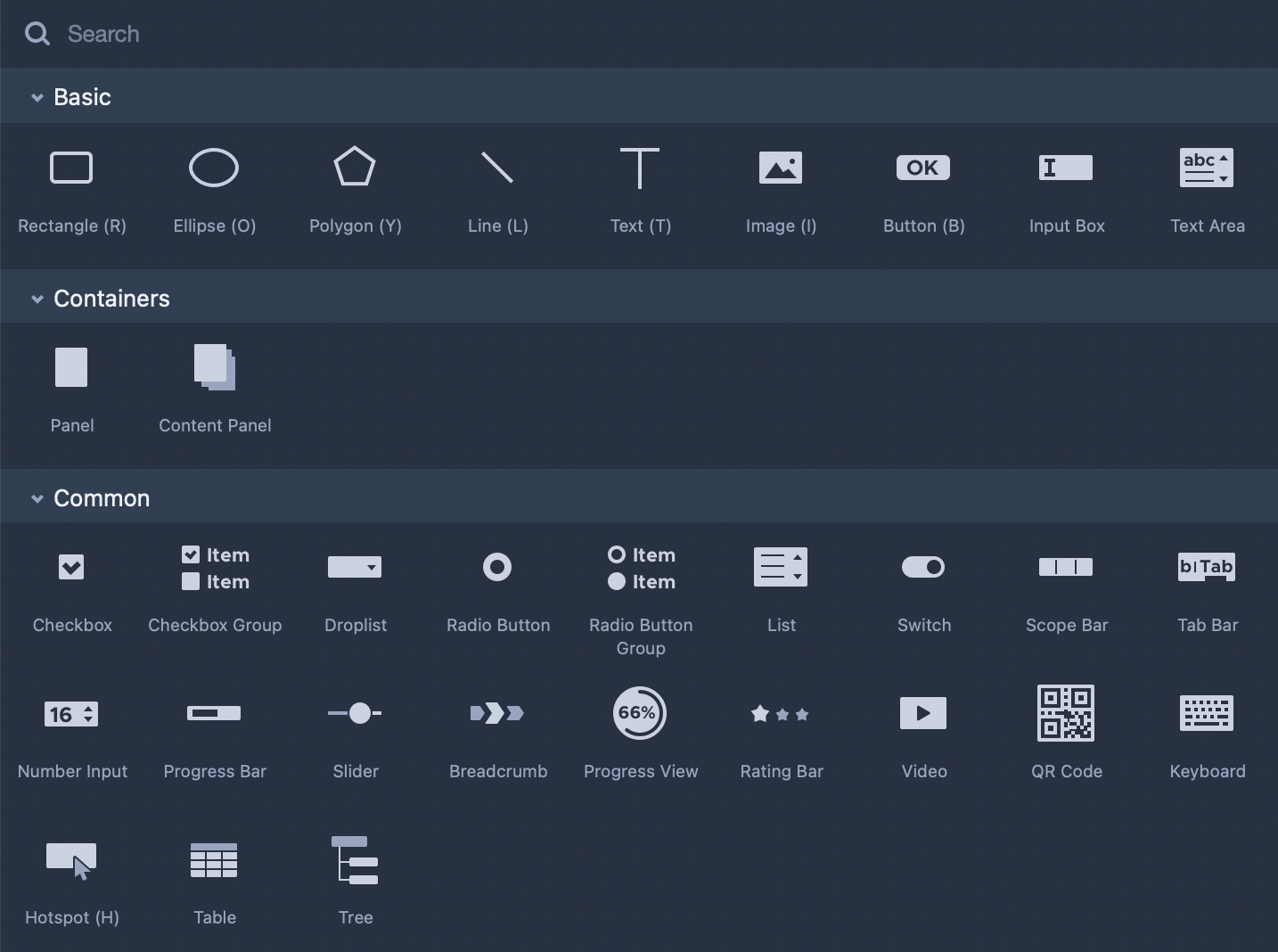
В арсенале имеется огромная библиотека готовых и настраиваемых интерактивных элементов.

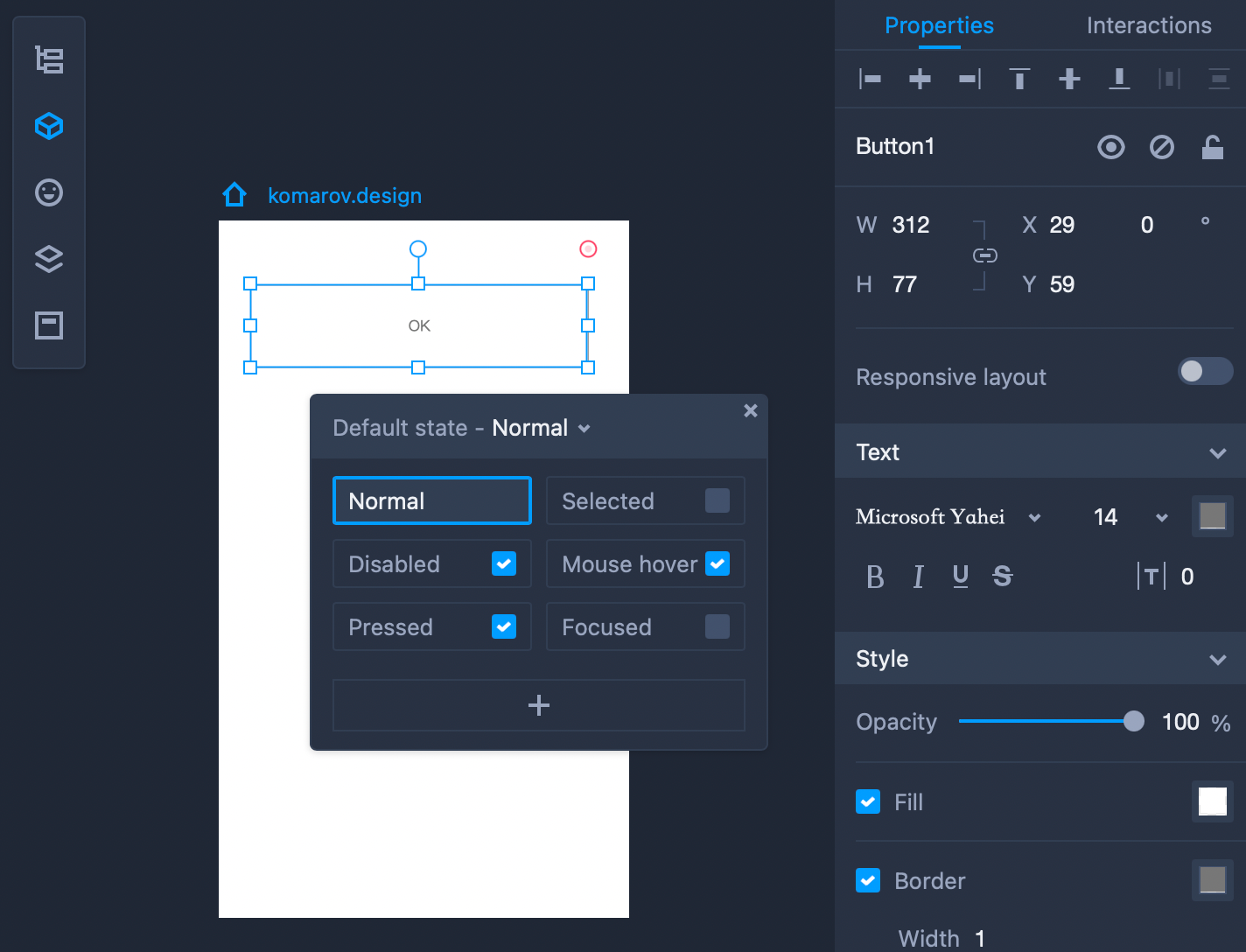
Но больше всего мне понравилось то, как они организовали состояния элементов. Работать в таком ключе - одно удовольствие. Больше не надо создавать никаких отдельных артбордов и отрисовывать стейты кнопок, полей и прочего. И кроме всего этого, дизайн сразу получается интерактивным.

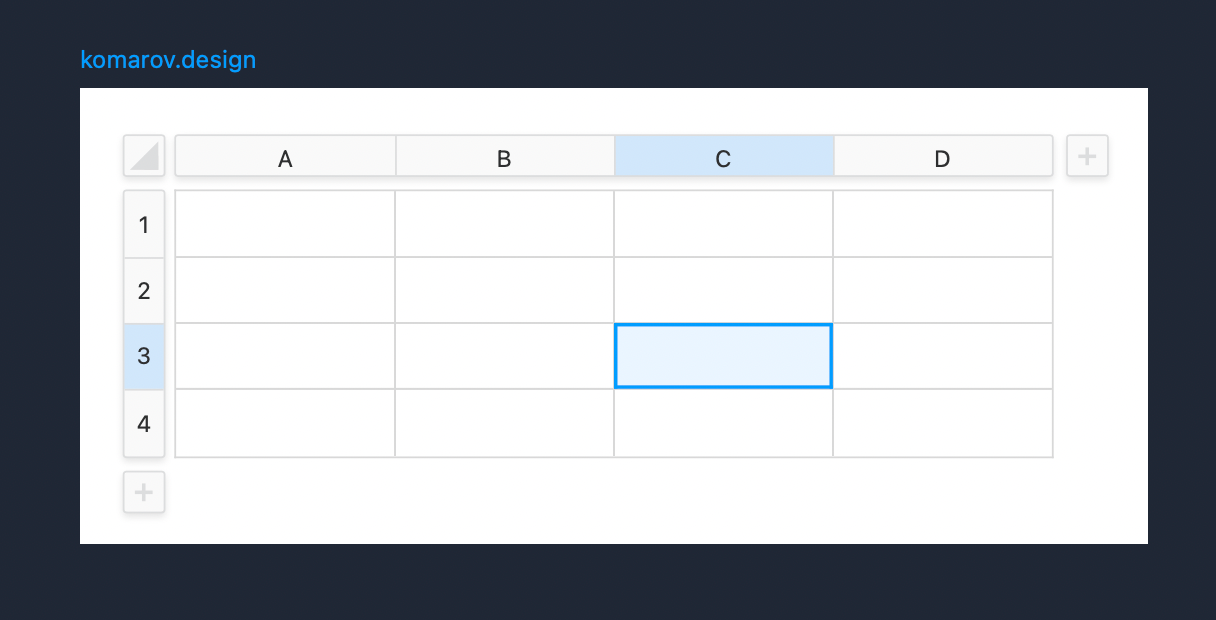
Таблицы.
Вы представляете, тут есть таблицы. Сколько боли испытывает дизайнер, каждый раз, когда надо нарисовать таблицу?

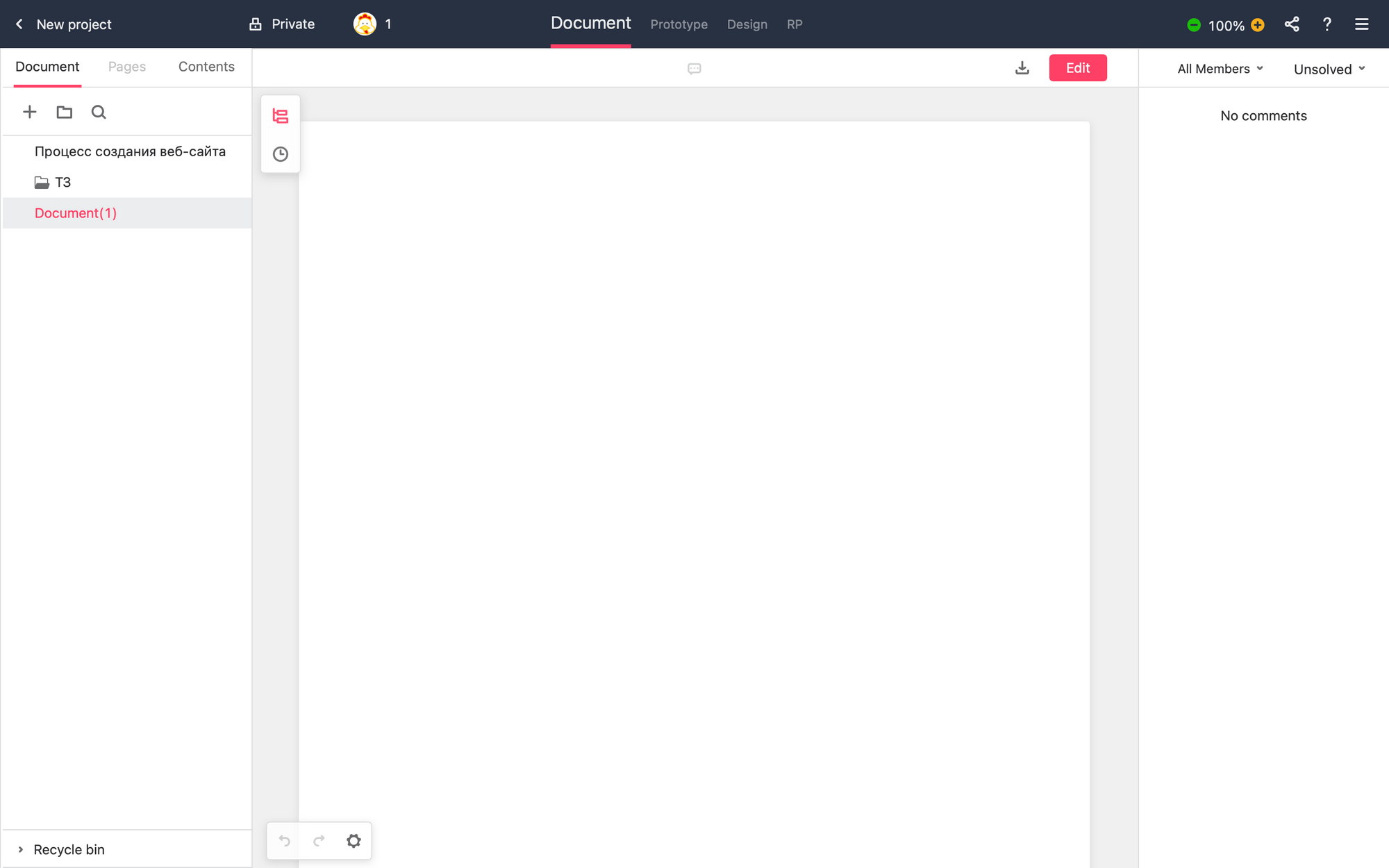
Работа с документами
С этой платформой вам теперь не надо хранить в другом приложении документацию. Все можно делать в одном пространстве.

Работа с документами организована действительно неплохо. Есть возможность создавать папки, обсуждать с коллегами рабочие моменты, удобная панель навигации в боковом меню и многое другое.

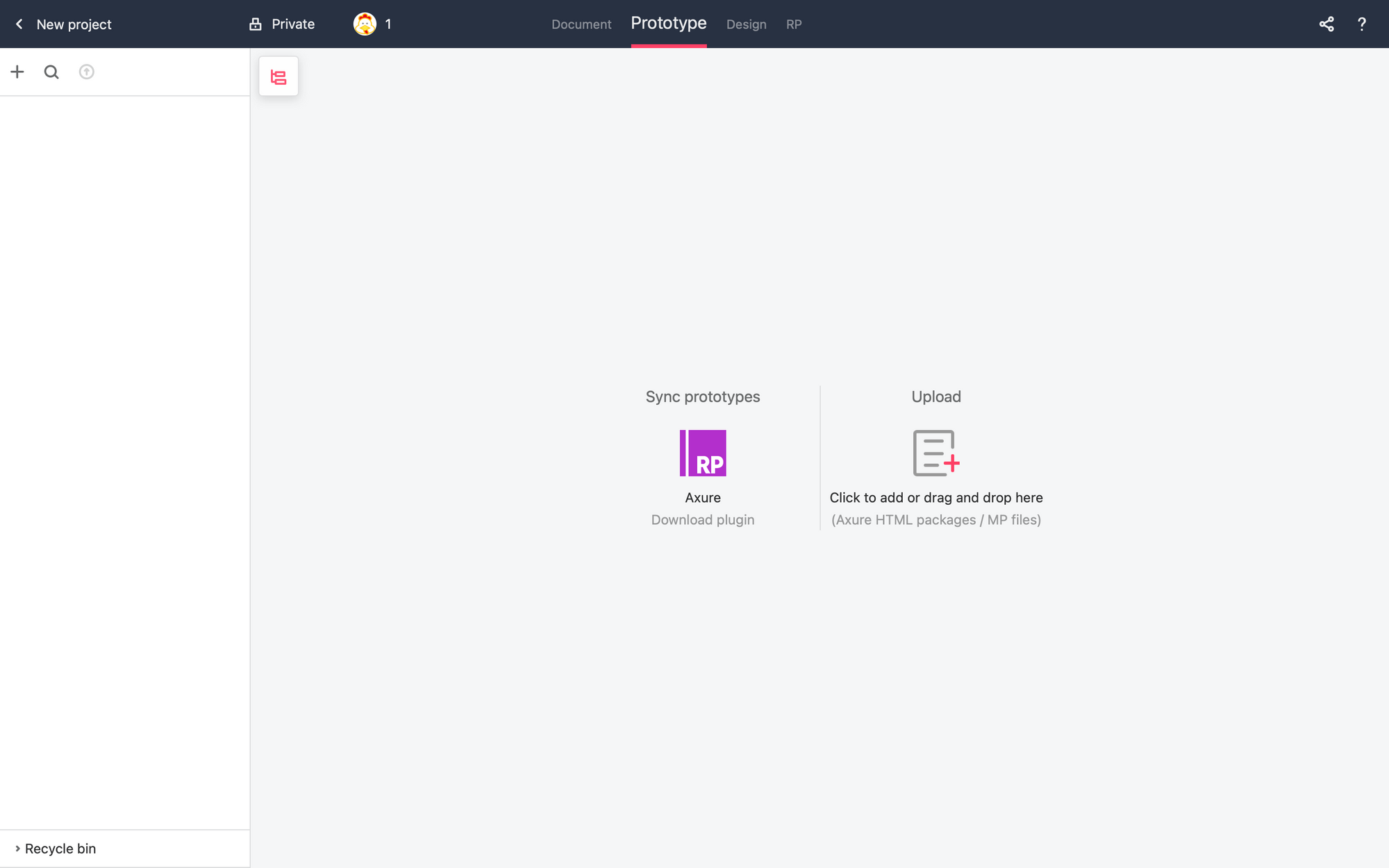
Работа с прототипами
Отдельная вкладка для работы с прототипами. Для тех кто любит создавать наброски и скетчи, выделен отдельный мирок для них и имеется интеграция с Axure.

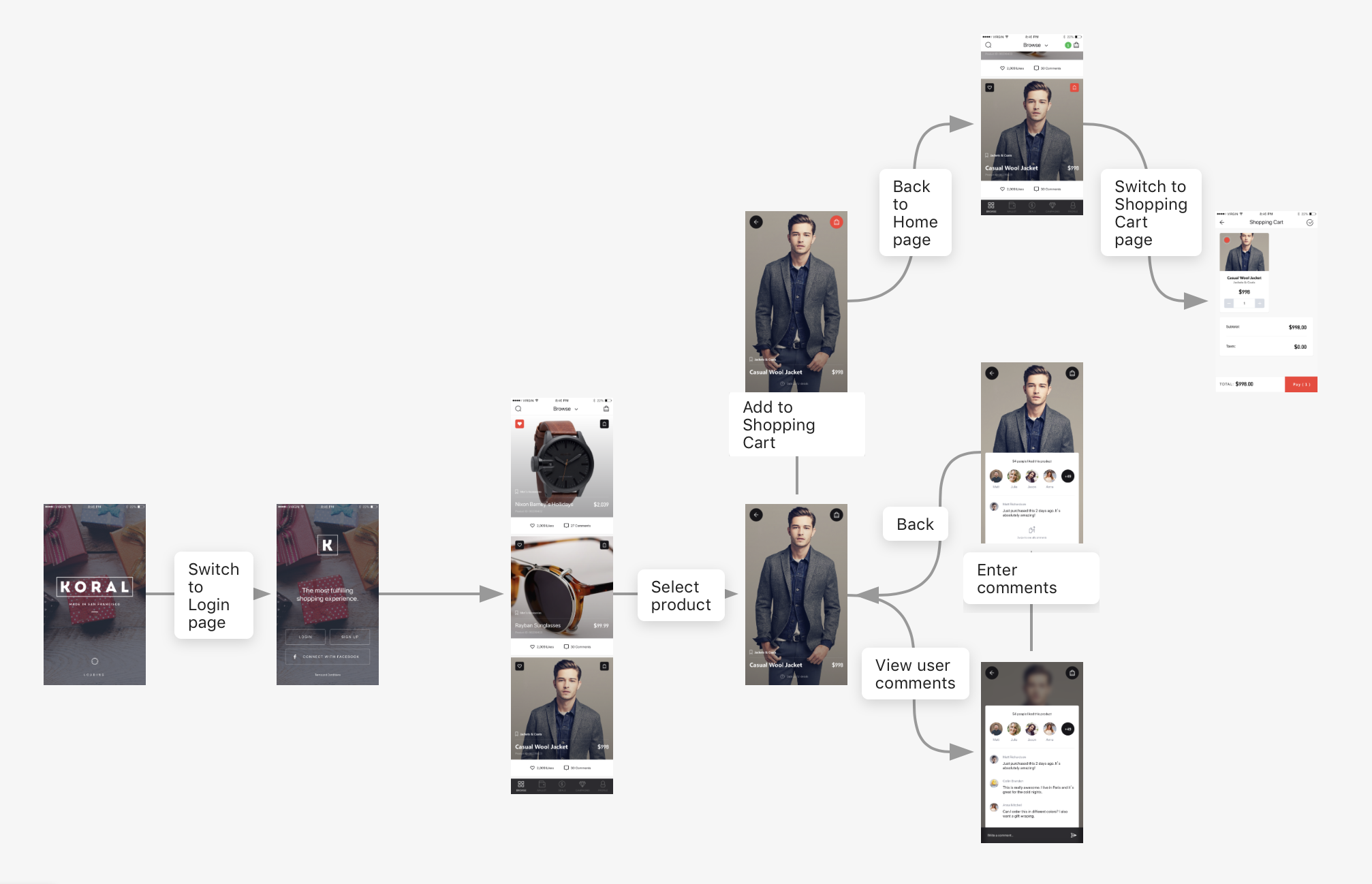
Работа c userflow
Отдельно можно проработать userflow c макетами и наглядко показать путь пользователя к цели.

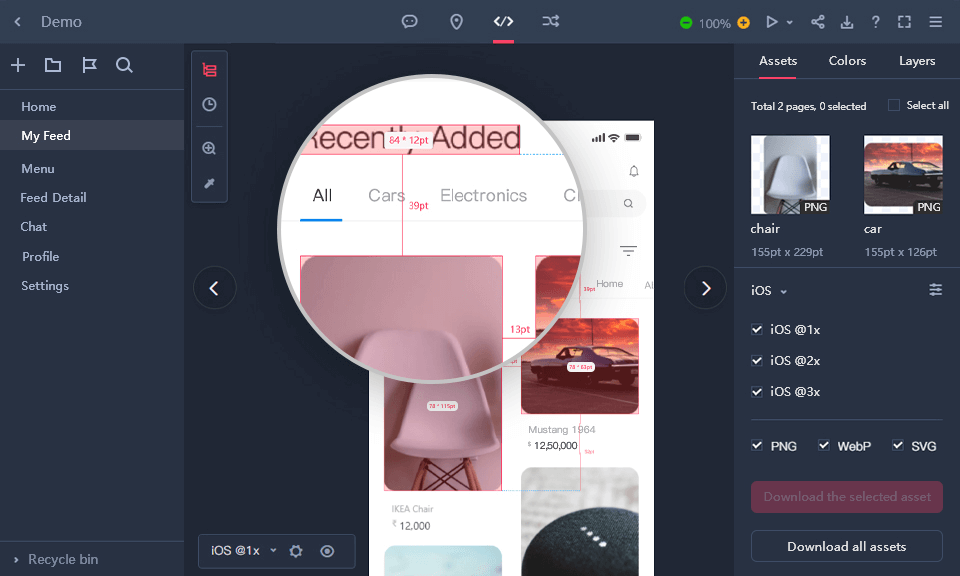
Для разработчиков
Заливать макет в Zeplin или Avocode тоже нет необходимости. Для разработчиков тоже предусмотрена отдельная среда, где они удобно могут брать данные для приложения или веб-сайта.

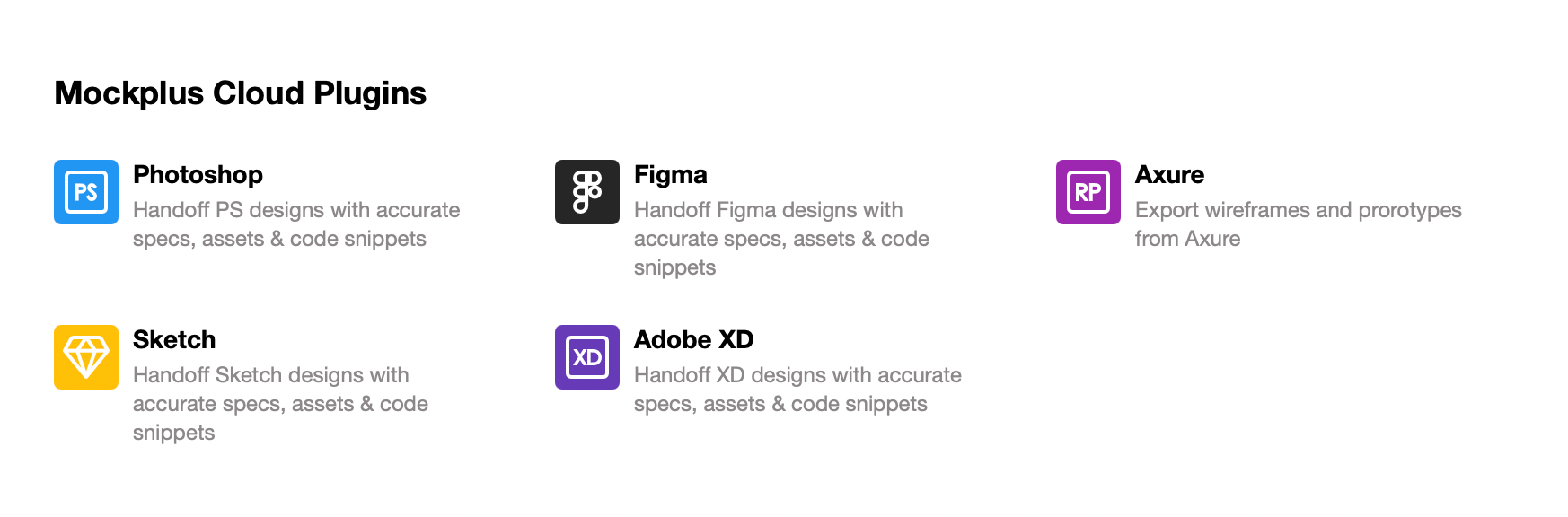
Интеграция
На платформе есть интеграция с любимыми приложениями.

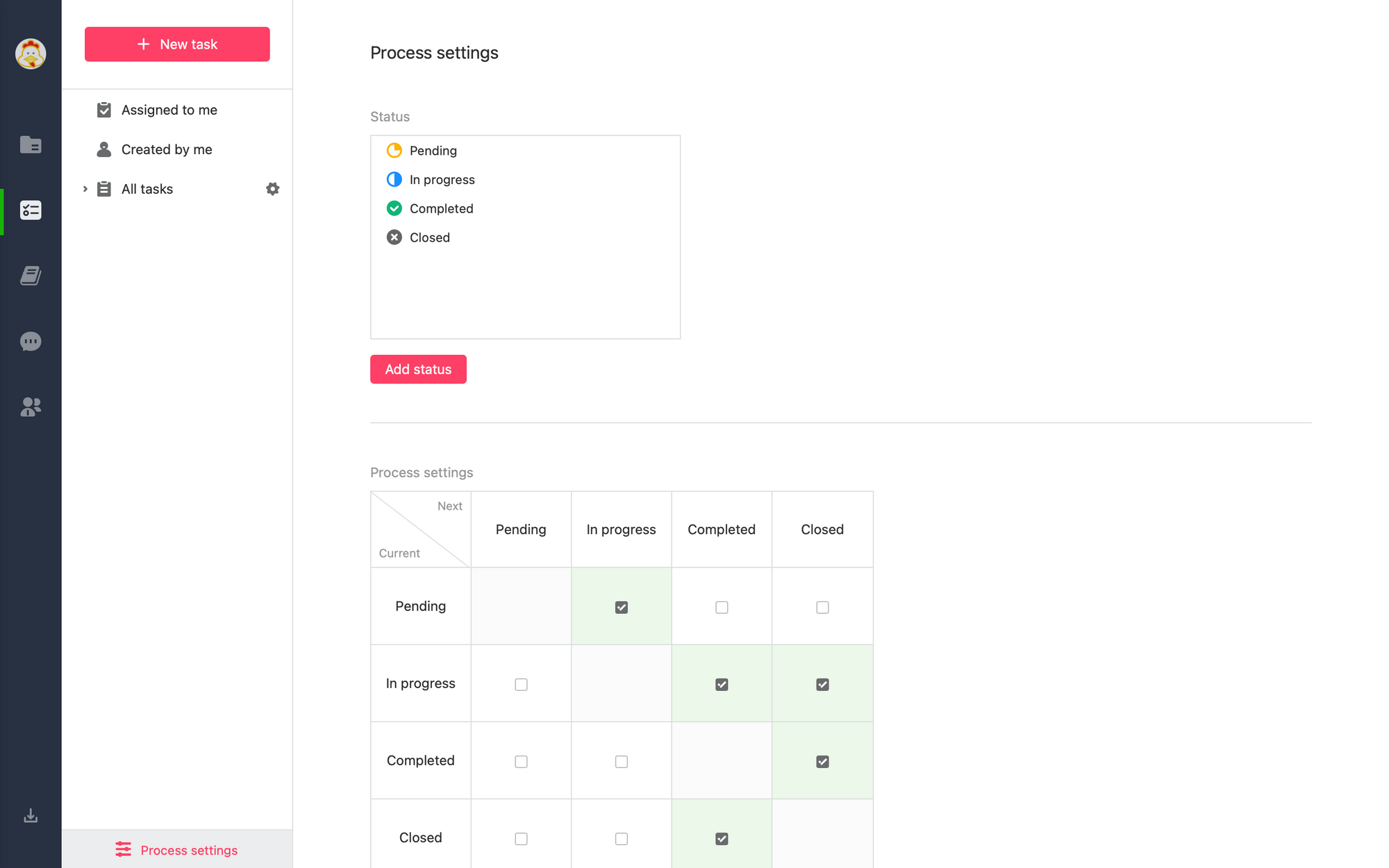
Менеджер задач.
Для работы над продуктом теперь можно не использовать стороннее приложение для постановки и контроля задач.

Имееются к тому же всякие модные настройки и отображения.

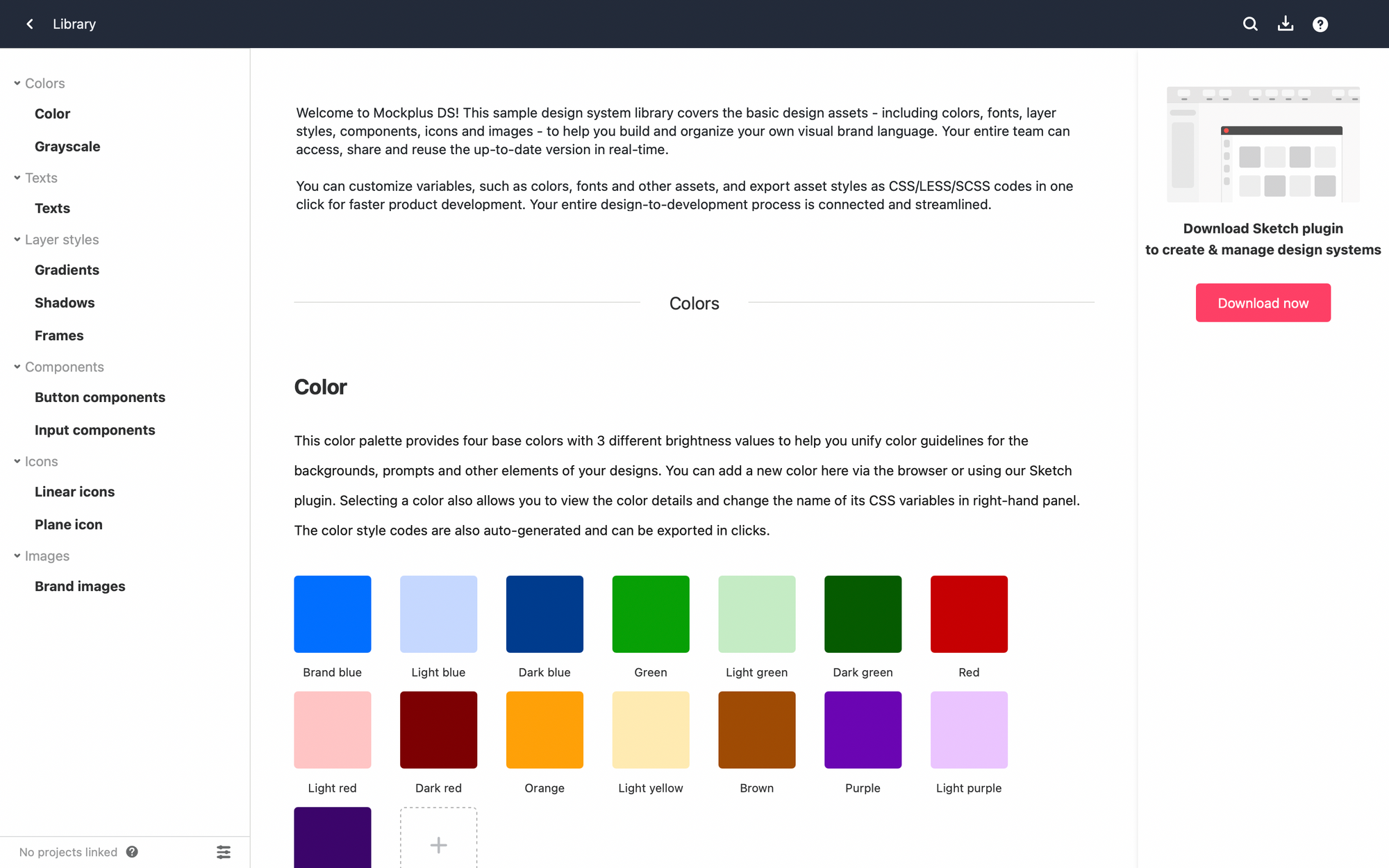
Дизайн система
Что еще надо для счасться? Конечно, удобная организация компонентов, брундбука и всего прочего. Пожалуйста.

Тестирование
8 способов предварительного просмотра и способов поделиться прототипами на всех устройствах: мгновенный предварительный просмотр, посмотреть на телефоне, экспорт в HTML офлайн.
Цена
В Mockup есть бесплатная версия с ограничениями и платная. Стоит это счатье $5.95 за 1 пользователя в месяц.
Итого
Про платформу можно рассказывать очень долго, в статье лишь маленькая часть ее возможностей, проще самому один раз увидеть. К сожалению, очень глубоко погрузиться во все нюансы MockPlus я не могу. Для этого надо полностью переосмыслить все свои привычные процессы и построить их заново. Запустить в нем реальный проект и протестировать с командой. Но то, что я увидел, однозначно производит впечатление.
Да, возможно дизайн интерфейса в некоторых моментах оставляет желать лучшего, он не такой модный как мог быть, UX тоже можно сделать лучше в некоторых моментах. Но в целом, это очень мощная заявка. Так далеко как они, еще никто не заходил, пытаясь объединить все процессы. Не смотря на всю сложную структуру, разобраться в приложении не составляет никакого труда. Все сделано интуитивно понятно.
В приложении действительно есть массу удобных и замечательных решений. Но насколько они рабочие, это надо тестировать в боевом режиме и переучиваться привычным всем процессам.
Протестируйте, возможно это тот инструмент, о котором вы давно мечтали.
Попробовать Mockplus