У наші дні, коли користувач відкриває сайт або програму, яка відображає анімацію, є висока ймовірність, що формат цієї анімації саме Lottie, а не GIF. Чому так відбувається? Що таке Lottie анімації та де їх знаходити?
Про LottieFiles та анімації
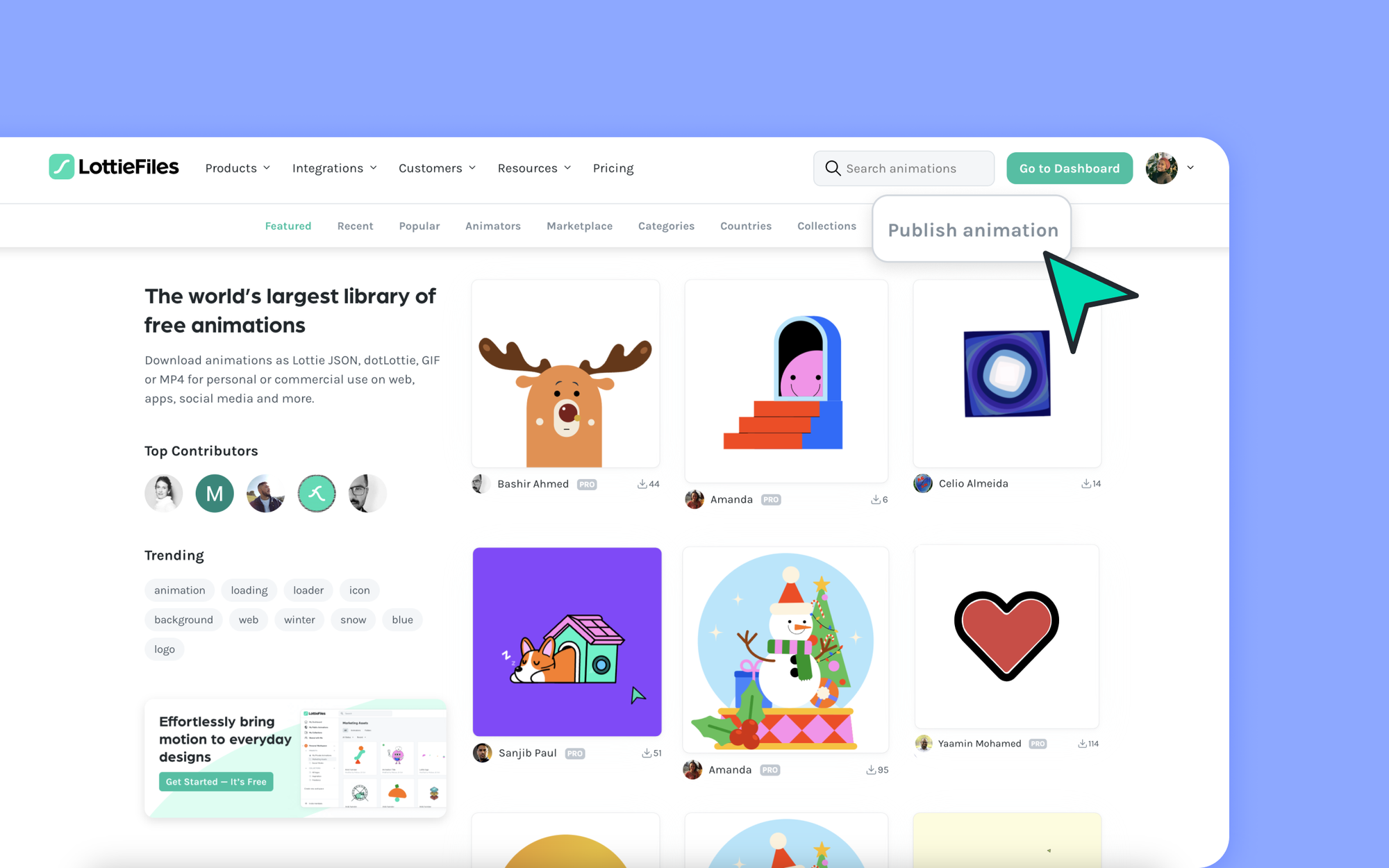
LottieFiles — це потужна бібліотека анімацій, яка містить готові анімації у форматі Lottie. Lottie, своєю чергою, є окремим типом анімації. Файл Lottie менший і швидший, ніж типові файли анімації. Тільки з цієї причини вони перевершили використання GIF за такий короткий проміжок часу, використання, доступність і популярність яких постійно зростає.

Все почалося у 2015 році, коли інженер використав Adobe After Effects, щоб створити новий плагін під назвою Bodymovin, який рендерить формат JSON анімації в реальному часі. JSON — це текстове представлення файлів JavaScript, яке дозволяє розробникам використовувати їх легше та доступніше.
Приблизно у 2016 році Airbnb (так, це дуже незвична колаборація) об’єдналися зі своїм провідним аніматором і розробили бібліотеки iOS та Android, які можуть відтворювати цей новий швидкий тип файлу за допомогою JSON. Завдяки досвіду розробки та анімації, який мала команда Airbnb, оригінальний плагін рендерингу JSON зміг стати тим, ким він є сьогодні.

Чому файли Lottie такі популярні?
Ідея про те, що анімацію Lottie можна відтворити через JSON дозволяє проводити набагато більше ітерацій з ними, ніж з GIF-файлами або PNG. Найбільшим плюсом є те, що файл JSON може легко редагувати будь-хто після його початкового створення, на відміну від GIF.
Як ми вже зазначили, розмір файлу набагато менший, ніж типові формати PNG, GIF та інші анімації, що дозволяє покращити завантаження сторінок на яких вони використовуються. Lottie зберігають набагато вищу якісь завдяки своєму стилю візуалізації та масштабуються без пікселізації, що спрощує їх інтеграцію на пристрої або екрани різного розміру.

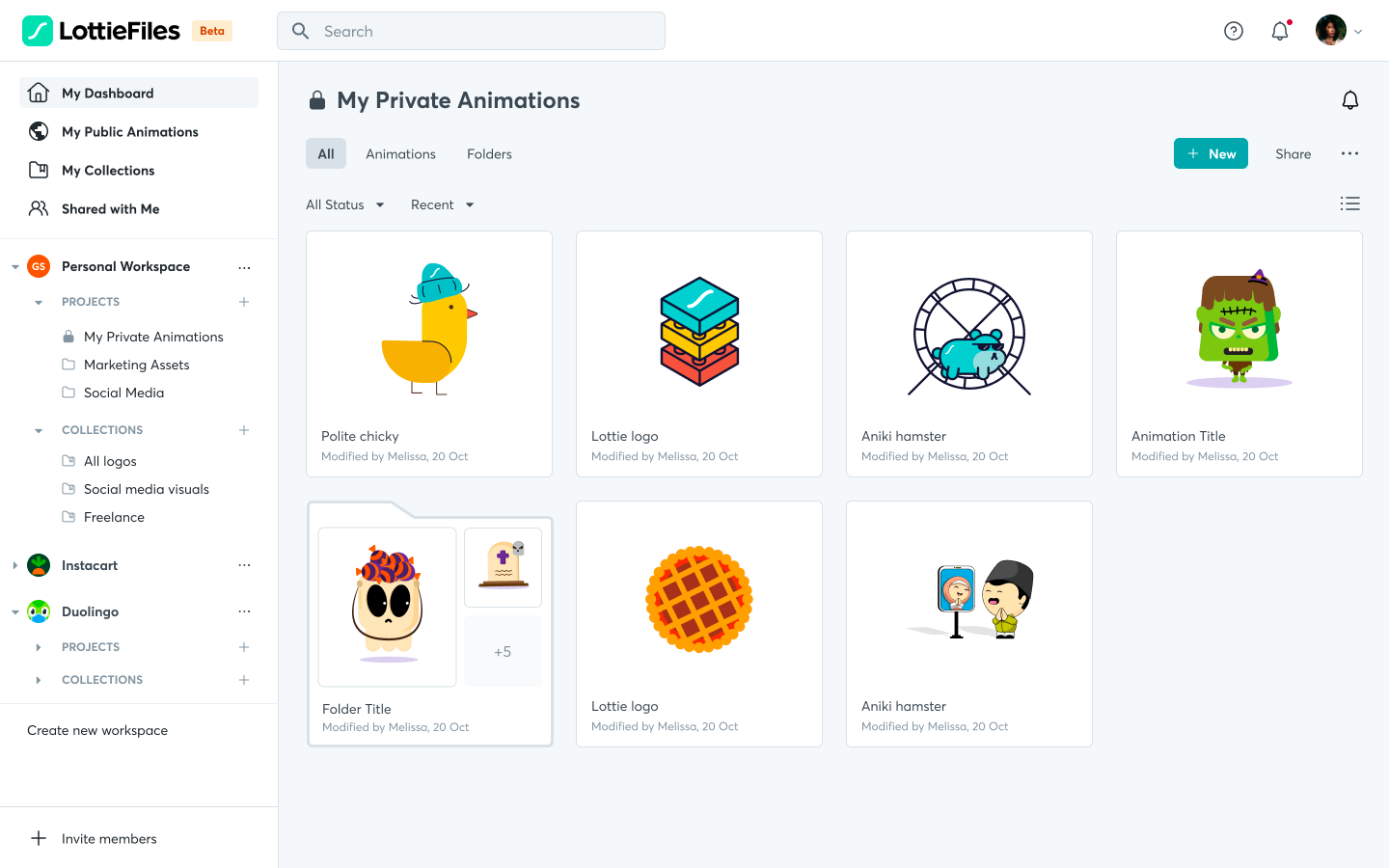
Особливості бібліотеки LottieFiles
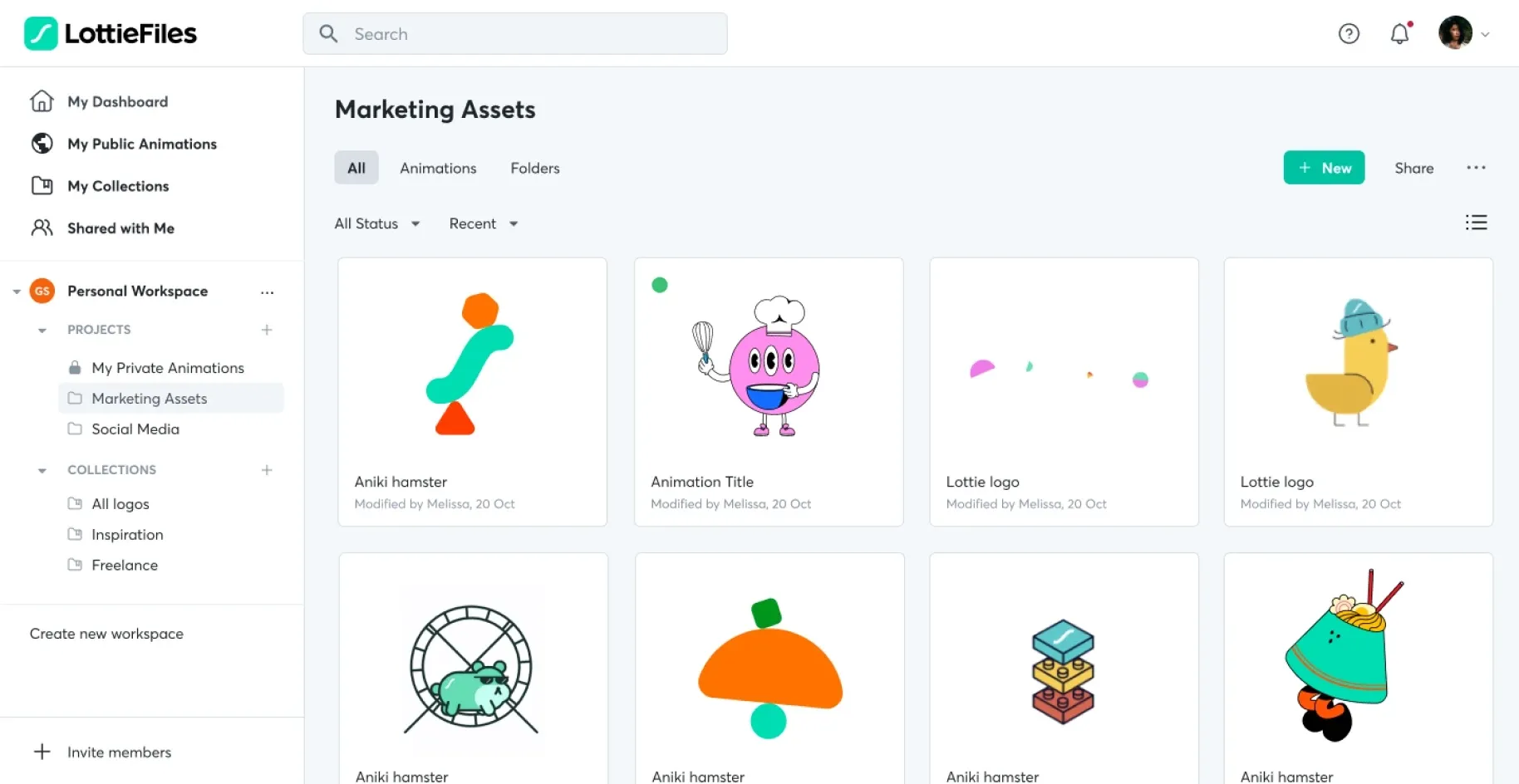
- Велика бібліотека анімацій: користувачі мають доступ до бібліотеки з понад 250 000 преміальних анімацій Lottie, створених найкращими дизайнерами анімації з усього світу. Щотижня колекція розширюється, додаються тисячі нових анімацій, пропонуючи як готові, так і кастомізовані варіанти на платній чи безплатній основі.
- Тестування міжплатформної анімації: LottieFiles спрощує тестування анімації на вебплатформах, iOS та Android. Функції тестування без коду та відкриті бібліотеки реалізації полегшують інтеграцію, заощаджуючи час і ресурси розробників.
- Спільні робочі простори: користувачі можуть створювати робочі області та запрошувати членів команди для співпраці. Доступні функції комунікації та коментування, є статус анімації та функції передачі, які покращують співпрацю команди та управління проєктами.
- Оптимізація розміру файлу: анімація Lottie значно менша, ніж GIF-файли, зі зменшенням розміру файлу на 600%. Оптимізовані Lotties у середньому на 20% менші за звичайні файли Lottie, а формат dotLottie стискає анімацію на цілих 80%.
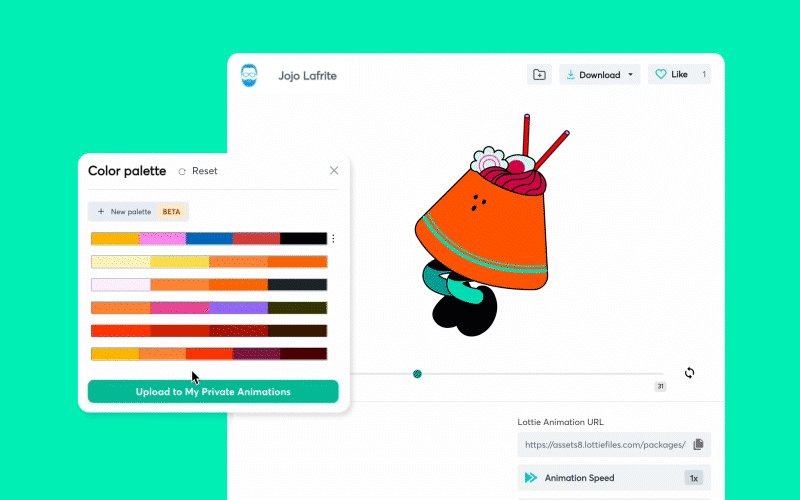
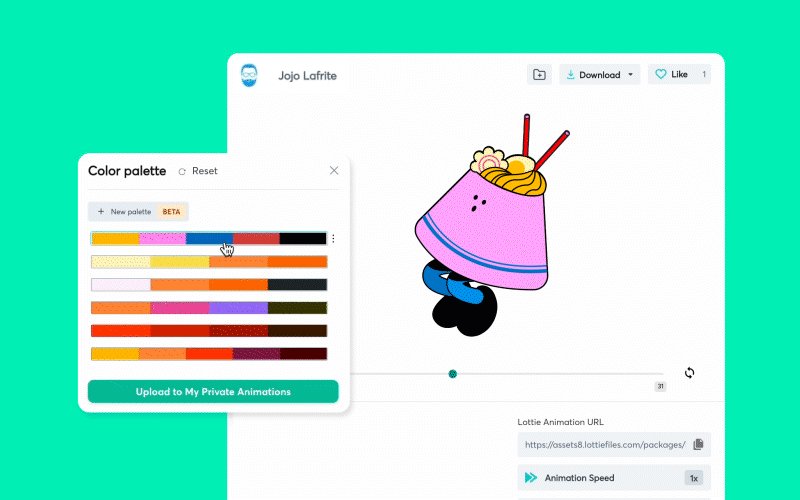
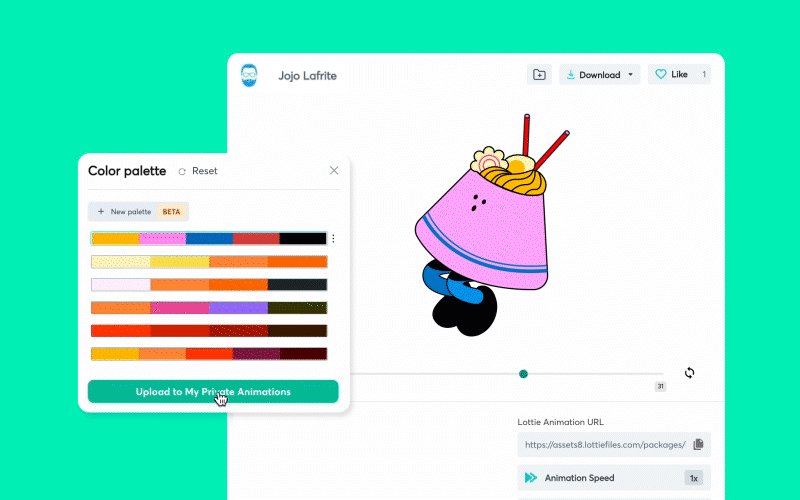
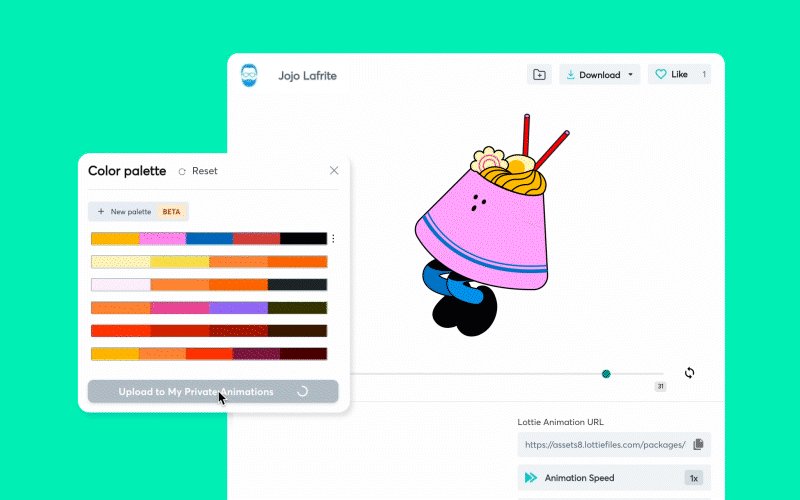
- Кастомізація анімацій: анімації Lottie не мають фону та легко налаштовується відповідно до колірної палітри вашого бренду.
- Спрощений редактор Lottie: бібліотека пропонує свій внутрішній редактор Lottie для налаштування активів з простим інтерфейсом для користувачів без досвіду роботи у професійних програмних забезпеченнях для motion-дизайну.
- Історія версій: користувачі можуть відстежувати історію версій, редагування та цикли перегляду анімацій. Зміни можна вносити, безпосередньо в After Effects або за допомогою редактора Lottie Editor.
- Інтеграція з дизайнерськими платформами: LottieFiles легко інтегрується з такими популярними дизайнерськими платформами, як Figma, After Effects і Adobe XD. Користувачі можуть включати свої анімації в прототипи та проєкти на цих платформах.
- Бібліотеки з відкритим кодом: протягом багатьох років LottieFiles відкриває різні бібліотеки, розширюючи можливості формату файлів Lottie, зокрема Web, iOS, Android та їхні інтерактивні опції.

Як використовувати Lottie у роботі?
Файли Lottie насправді дуже просто застосувати у ваших проєктах. Плагіни LottieFiles можна знайти в популярних програмах Adobe XD, Figma, Framer X і ProtoPie, тож ви можете інсталювати готові анімації Lottie, безпосередньо, у програмі з якою інтегрується бібліотека LottieFiles. Також можете застосувати їх у своєму робочому процесі за допомогою параметрів в Elementor для WordPress та Webflow, без коду.

Окрім використання готових файлів Lottie, більшість із яких постачається з безплатними комерційними ліцензіями, існує багато програм, які можна використовувати з плагіном LottieFiles для створення власних анімацій Lottie, наприклад, Adobe After Effects, Adobe Animate, Inkscape, Sketch і Cavalry тощо. Плагін LottieFiles автоматично відтворює вашу анімацію в Lottie форматі, і це все, що потрібно для створення анімацій у цьому форматі файлу у зручному для вас редакторі.
Бібліотека буде корисною motion-дизайнерам, розробникам, маркетологам, продакт-менеджерам та дизайнерам. Для кожного з цих напрямів LottieFiles мають готові інструкції, які орієнтовані на конкретний напрямок роботи. Подивитись відео інструкції можна тут.

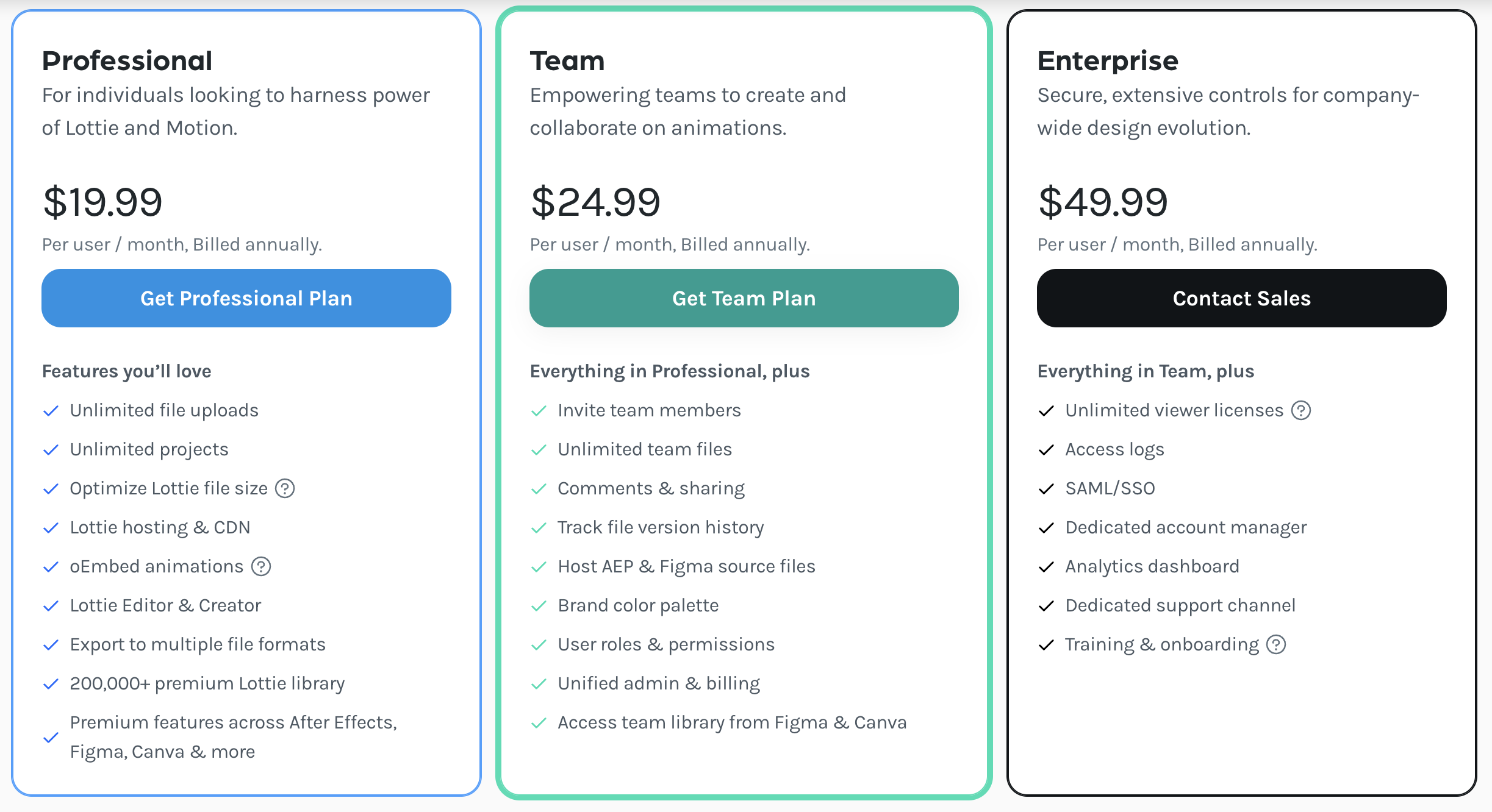
Тарифні плани
Бібліотека LottieFiles має всього 3 тарифні плани: Professional, Team, Enterprise.
План Professional – найдешевший план, що пропонує необмежене завантаження файлів та кількість проєктів, вбудовані анімації, оптимізовані розміри та формати JSON і dotLottie. Також є можна редагувати анімації у редакторі Lottie та за допомогою плагінів у After Effects, Figma, Canva тощо. Є власний хостинг і CDN Lottie. Анімації можна інтегрувати такі популярні програми, як Notion, Medium, Ghost, Reddit, WordPress тощо. Вартість цього плану складає $19.99 на місяць.
План Team підійде для команд, що виходить з його назви. Тариф включає весь функціонал Professional та має додаткові можливості. Користувачі командного плану можуть запрошувати членів команди та мати необмежену кількість командних файлів, встановлювати ролі та дозволи, додавати коментарі, відстежувати історію версій. Також можна створювати фірмові палітри, виставляти уніфіковані рахунки, розміщувати вихідні файли AEP і Figma тощо. Вартість тарифу складає $24.99 на місяць.

Також LottieFiles пропонує розширений план Enterprise, який дозволяє мати необмежену кількість ліцензій на перегляд, запрошувати скільки завгодно людей для пошуку, перегляду та коментування анімацій у вашій робочій області чи проєктах. Додатково має журнали доступу, інформаційну панель аналітики та включає всі функції попередніх планів. Вартість плану — $49.99 на місяць.
Висновки
Отже, неозброєним оком Lottie виглядає як інші стандартні формати анімації, тож ви, можливо, ставили собі питання, до чого вся ця метушня. Тепер, коли ви знаєте більше про LottieFiles, як виник Lottie і що вони можуть запропонувати, ви майже напевно захочете почати використовувати їх у своєму робочому процесі.
Переваги
- Маленький розмір файлів: Lottie анімації зазвичай мають значно менший розмір порівняно з іншими форматами, такими як GIF. Це сприяє швидкості завантаження та оптимізації продуктивності вебсайтів і додатків.
- Багатофункціональність: Lottie дозволяє створювати багатофункціональні анімації високої якості, використовуючи стандарт JSON-формату. Це дозволяє вбудовувати складні рухи та інтерактивність в додатки.
- Простота використання: зручний інтерфейс редактора Lottie дозволяє користувачам легко налаштовувати та адаптувати анімації, навіть без навичок у галузі motion-дизайну.
- Кросплатформена сумісність: Lottie підтримується на різних платформах, включаючи веб, iOS та Android. Це робить його ідеальним вибором для розробників, які працюють над проєктами для різних пристроїв.
- Сумісність з іншими інструментами: LottieFiles інтегрується з популярними дизайнерськими платформами, такими як Figma, After Effects і Adobe XD.
- Колаборація в команді: створення робочих просторів, коментування та відстеження версій полегшують співпрацю в команді під час розробки анімацій.
Недоліки
- Ймовірність втрати якості: оптимізація файлів може призвести до втрати якості анімацій, залежно від ступеня стиснення.
- Залежність від інструментів розробника: використання Lottie анімацій вимагає від розробників заздалегідь підготовлених бібліотек та інструментів, щоб забезпечити належну підтримку на різних платформах.
💬 Дизайн-чат