Перший екран (hero section) — це перше, що бачать відвідувачі, коли потрапляють на ваш сайт. Він дає можливість одразу справити сильне враження, передати основне повідомлення вашого бренду та зацікавити аудиторію. Як же обрати найбільш підходящий лейаут для цього розділу?
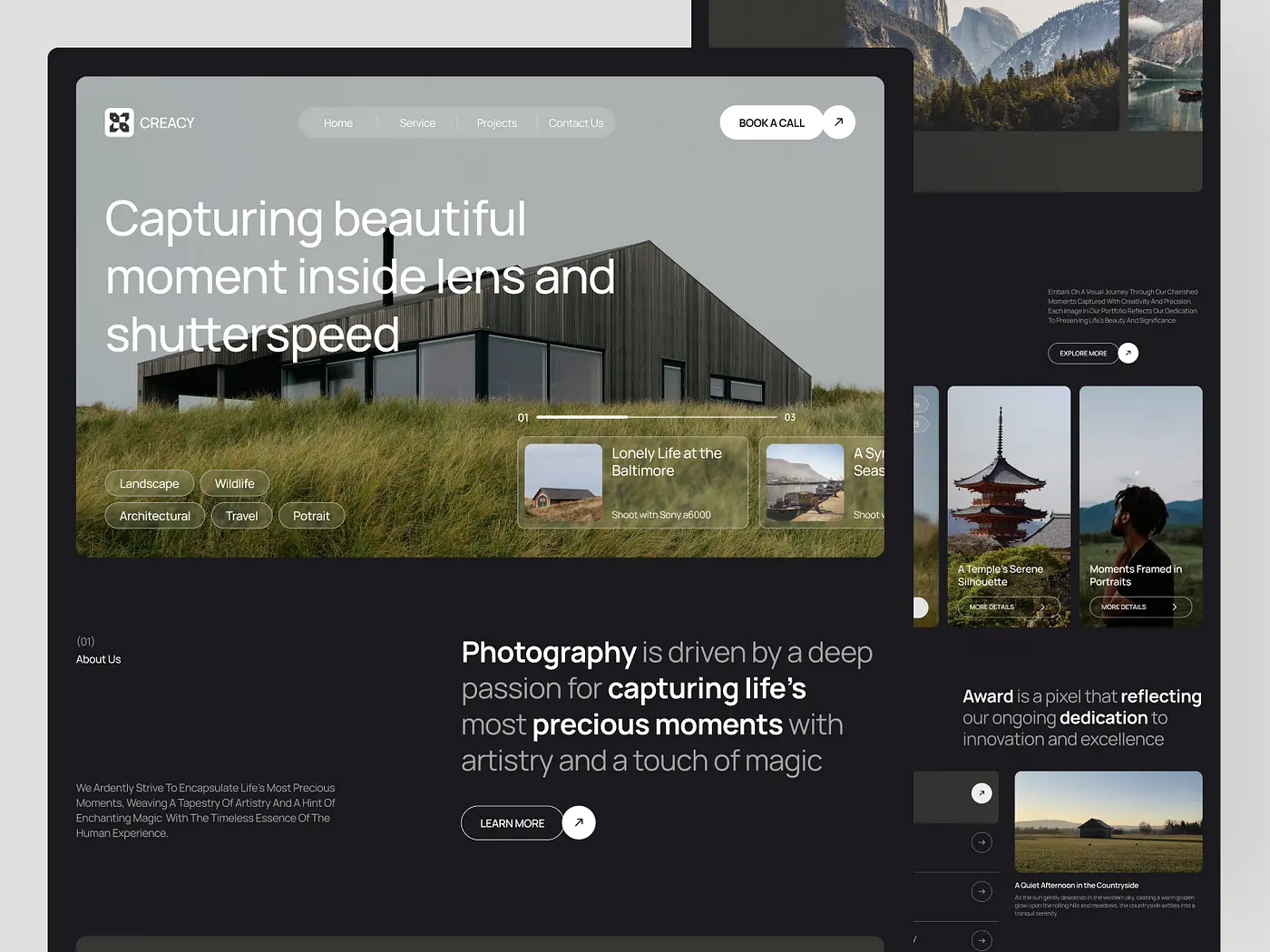
Повноекранне фонове зображення
Цей лейаут використовує естетичне повноекранне зображення або відео як тло, поверх якого розміщуються заголовок і заклик до дії (CTA). Такий підхід миттєво занурює відвідувачів у потрібну атмосферу та викликає емоційний відгук.

Коли варто використовувати:
- Візуальний брендинг. Якщо у вас є високоякісні зображення або відео, що відображають суть вашого бренду.
- Емоційна привабливість. Коли потрібно викликати сильні емоції й встановити зв’язок із користувачами на глибшому рівні.
- Просте повідомлення. Ідеально підходить для чітких, лаконічних меседжів.
Коли не варто використовувати:
- Сайти з великим обсягом контенту. Якщо необхідно донести багато інформації, цей лейаут може не підійти.
- Відсутність якісних зображень. Низькоякісні візуальні матеріали можуть зіпсувати перше враження.
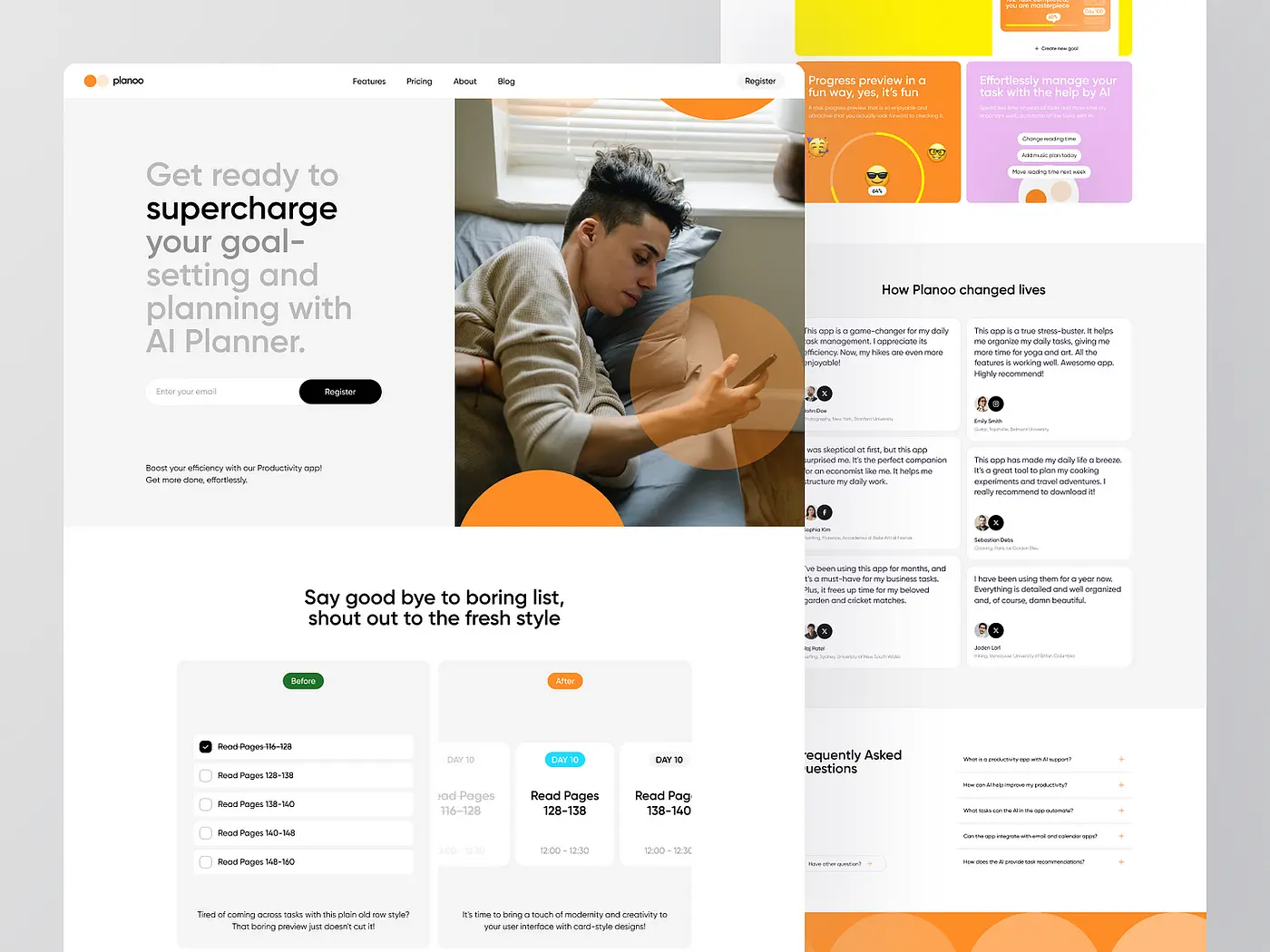
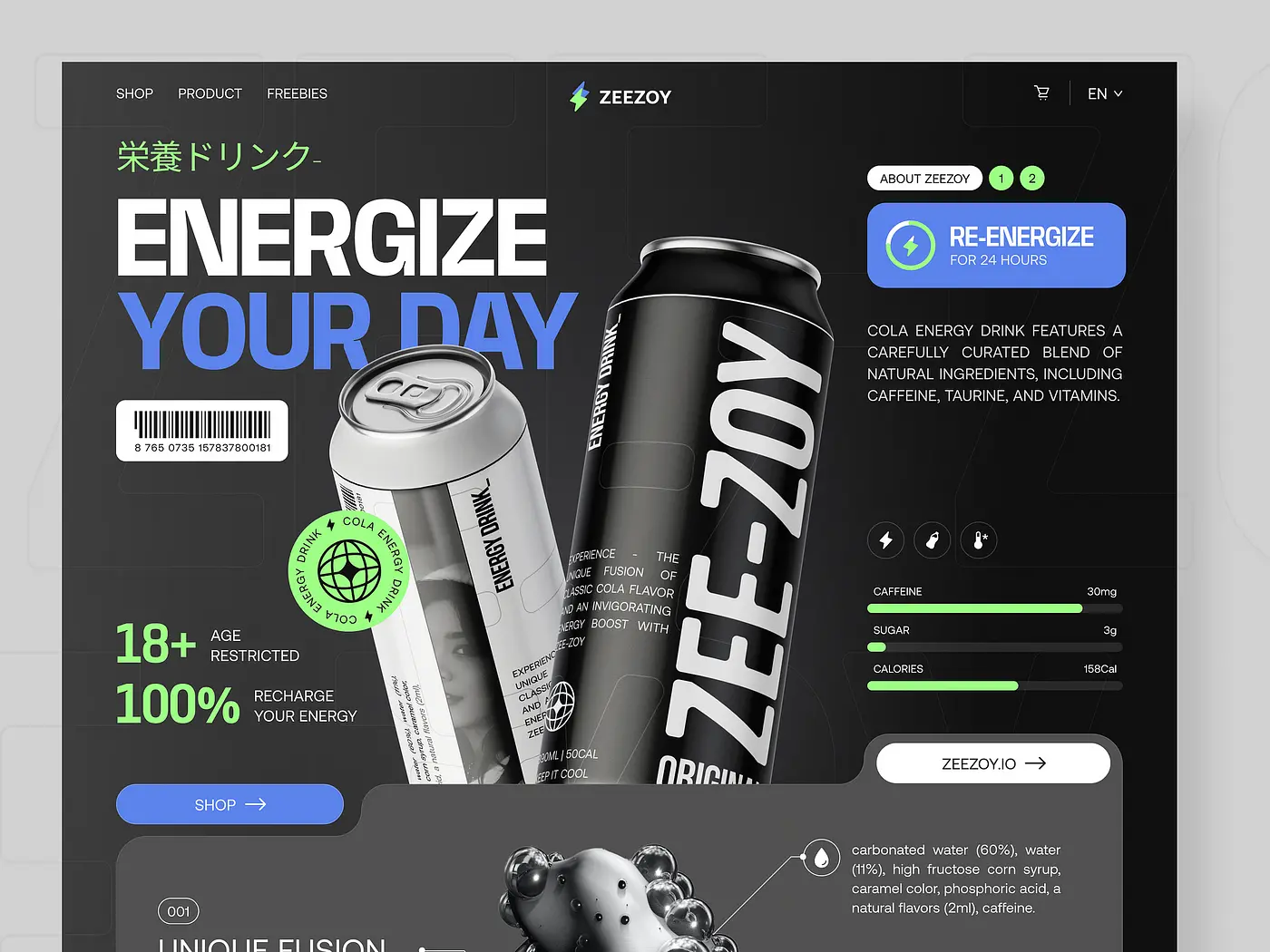
Розділений екран
Цей лейаут ділить перший екран на дві частини: з одного боку розміщується фотографія або ілюстрація, а з іншого — текст. Така композиція виглядає збалансовано та організовано.

Коли варто використовувати:
- Подвійне посилання. Підходить, коли потрібно виділити два однаково важливі повідомлення або елементи.
- Контраст. Створює візуальний контраст, який привертає увагу відвідувачів.
- Універсальне рішення. Легко адаптується для різних галузей і цілей.
Коли не варто використовувати:
- Чіткий фокус. Якщо потрібно донести одне потужне повідомлення, розділений екран може послабити вплив.
- Складний лейаут. Не підходить, коли додаткові елементи перевантажують інтерфейс і ускладнюють навігацію.
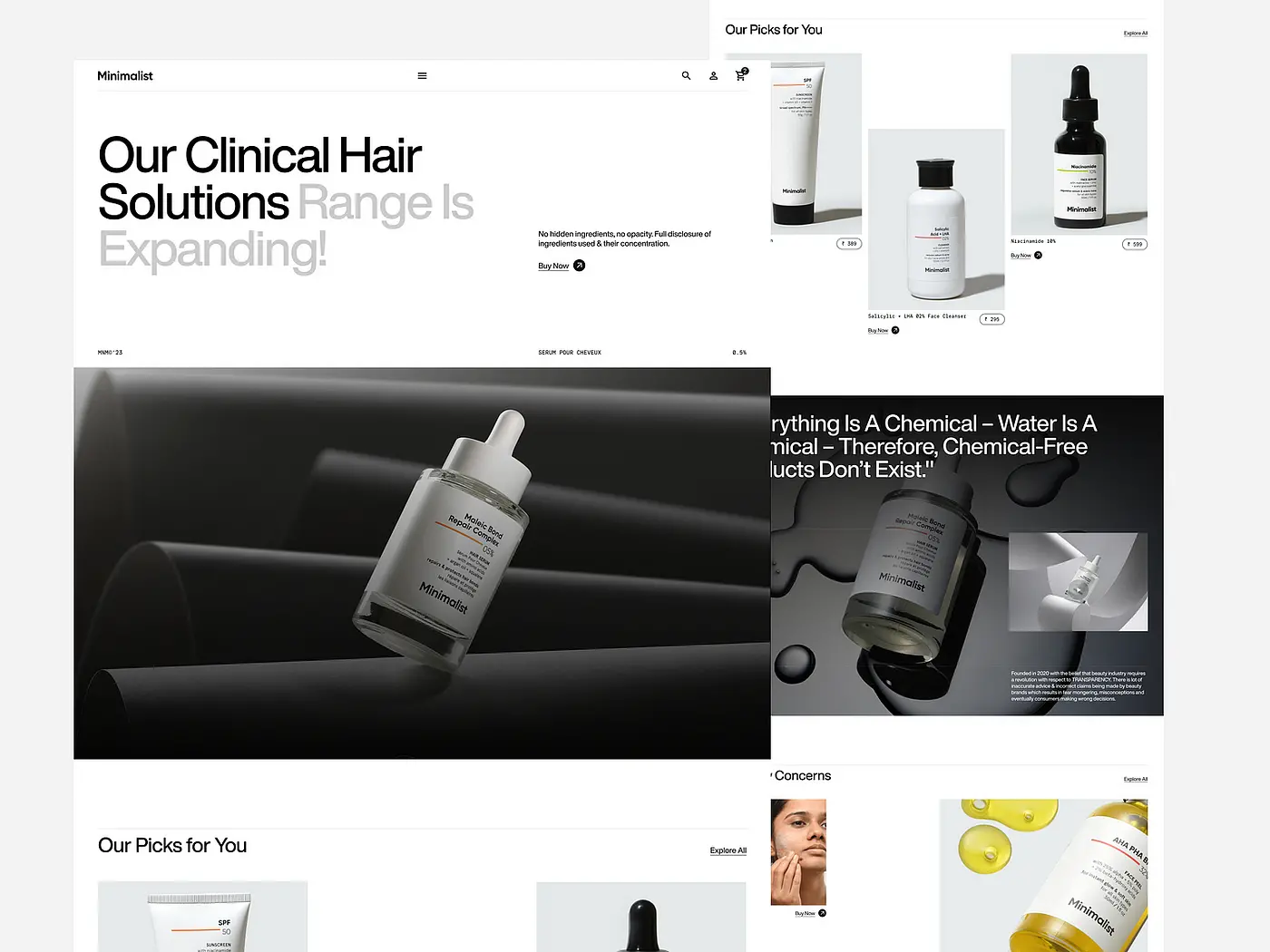
Мінімалістичний підхід
Цей варіант першого екрану використовує чистий, простий дизайн з великою кількістю негативного простору, лаконічним заголовком і чітким закликом до дії (CTA). Основний акцент робиться на ясності та елегантності.

Коли варто використовувати:
- Висококласні товари/послуги. Ідеально підходить для передачі вишуканості та ексклюзивності.
- Чіткий CTA. Коли важливо, щоб заклик до дії був помітним і миттєво привертав увагу.
- Швидке завантаження. Мінімалістичний дизайн сприяє швидкому завантаженню, що покращує досвід користувача.
Коли не варто використовувати:
- Яскраві, живі бренди. Якщо ваш бренд відомий сміливими, динамічними візуальними ефектами, мінімалістичний підхід може здатися надто стриманим.
- Інформативність. Мінімалізм може не підійти, якщо важливо надати користувачам детальну інформацію про продукт відразу.
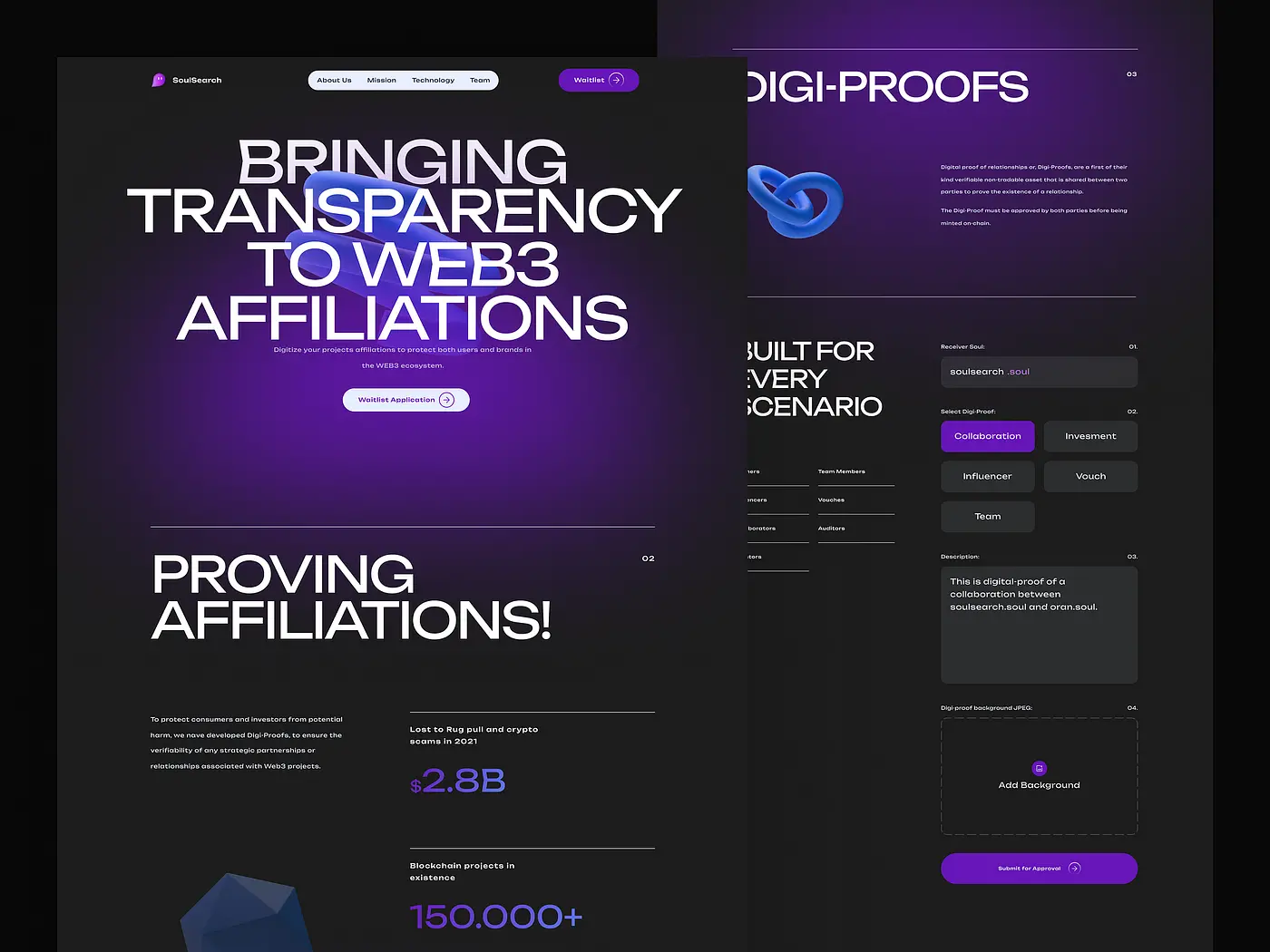
Лейаут з великою кількістю тексту
Цей лейаут акцентує увагу на текстовому контенті, а не на візуальних елементах. Він дозволяє розмістити довгий заголовок, підзаголовки та заклик до дії (CTA), забезпечуючи достатньо простору для детальної інформації.

Коли варто використовувати:
- Складні пропозиції. Ідеально підходить, якщо ви пропонуєте продукт або послугу, що потребує додаткових пояснень.
- Переваги для SEO. Лейаут, наповнений текстом, може бути корисним для покращення пошукової оптимізації.
Коли не варто використовувати:
- Візуальні бренди. Якщо ваш бренд побудований на візуальному стилі, текстовий підхід може не розкрити його силу.
- Проблеми з читабельністю. Занадто багато тексту на першому екрані може відлякати користувачів і створити враження перевантаженості.
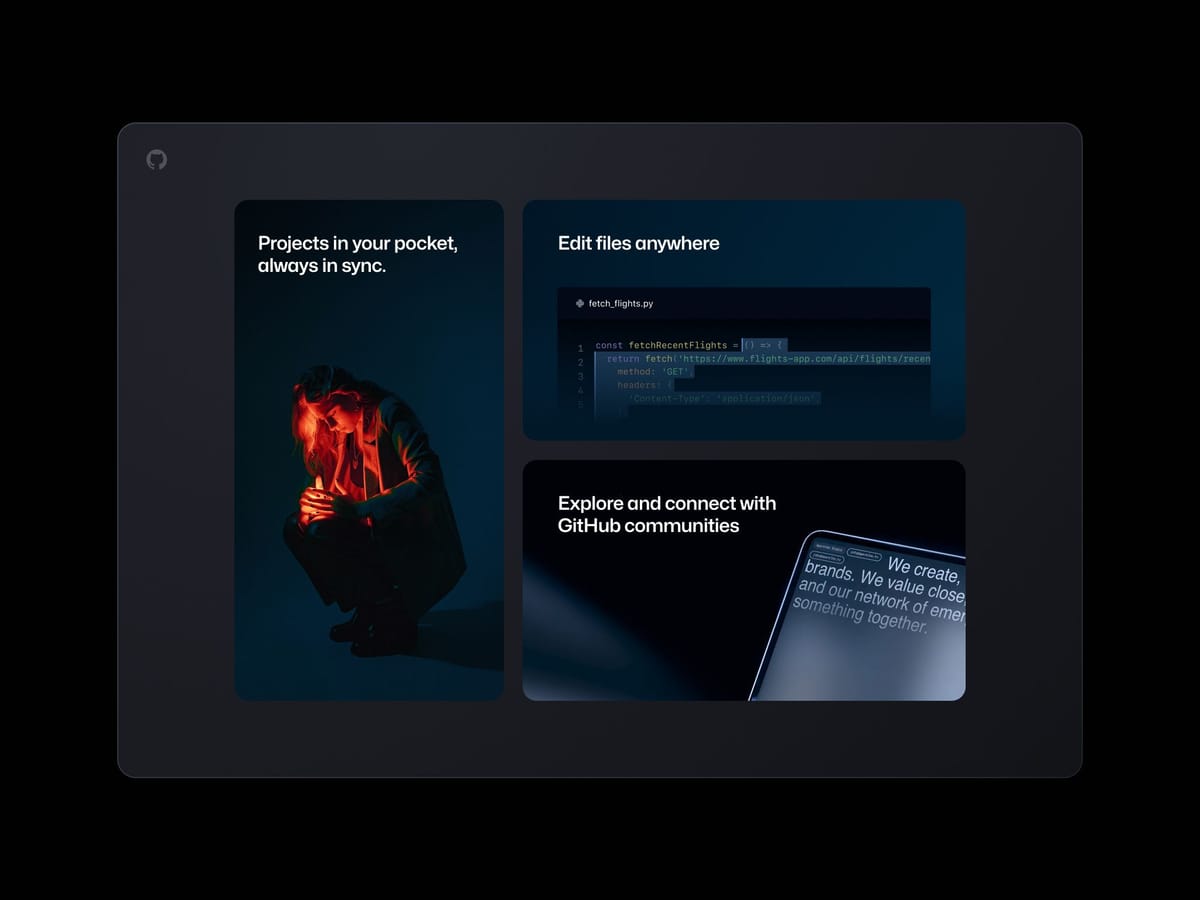
Інтерактивний перший екран
Цей лейаут включає інтерактивні елементи, такі як анімація, ефекти наведення або прокручування, що відразу привертає увагу і спонукає користувачів до подальшої взаємодії.
Коли варто використовувати:
- Залучення. Ідеально підходить для захоплення та утримання уваги користувачів, роблячи їх взаємодію з сайтом більш активною.
- Образ бренду. Коли інтерактивність відповідає ідентичності вашого бренду і покращує загальний досвід взаємодії.
Коли не варто використовувати:
- Час завантаження. Якщо інтерактивні елементи значно впливають на швидкість завантаження сторінки, це може негативно позначитися на користувацькому досвіді.
- Простота. Якщо простий і чіткий меседж є більш ефективним, надмірна інтерактивність може тільки відволікати від основної мети.
Асиметричний лейаут
Цей дизайн відходить від традиційної суворої сітки, використовуючи накладання елементів, різноманітні форми та оригінальні деталі для створення динамічного візуалу, що привертає увагу.

Коли варто використовувати:
- Креативні проєкти. Ідеально підходить для таких галузей, як мистецтво, мода та дизайн, оскільки дозволяє продемонструвати креативність та інноваційний підхід.
- Привернення уваги. Якщо вам потрібно з перших секунд зацікавити користувачів сміливим та нестандартним візуалом.
Коли не варто використовувати:
- Консервативні бренди. Якщо ваш бренд відрізняється строгістю та традиційністю, асиметричний лейаут може здатися надто радикальним.
- Ясність. Коли у пріоритеті зрозумілий контент та зручна навігація, асиметричний дизайн може ускладнити сприйняття інформації.