Сторітелінг виходить за рамки традиційних парадигм дизайну: філософія, цінності та бачення бренду сплітаються у зв'язну розповідь, яка захоплює та надихає глядача. У цій статті ми поговоримо про те, як створити ефективний сторітелінг на вебсайті та які аспекти слід врахувати.
Почніть з ідеї
Перш ніж поринути у створення дизайну, подумайте, яку ідею хоче донести ваш бренд. Ця ідея має бути досить самобутньою, щоб ваш сайт було неможливо сплутати із сайтами конкурентів. Важливо наповнити кожну деталь змістом і переконатися, що разом вони розповідають унікальну історію.
Сайт креативної агенції Noomo
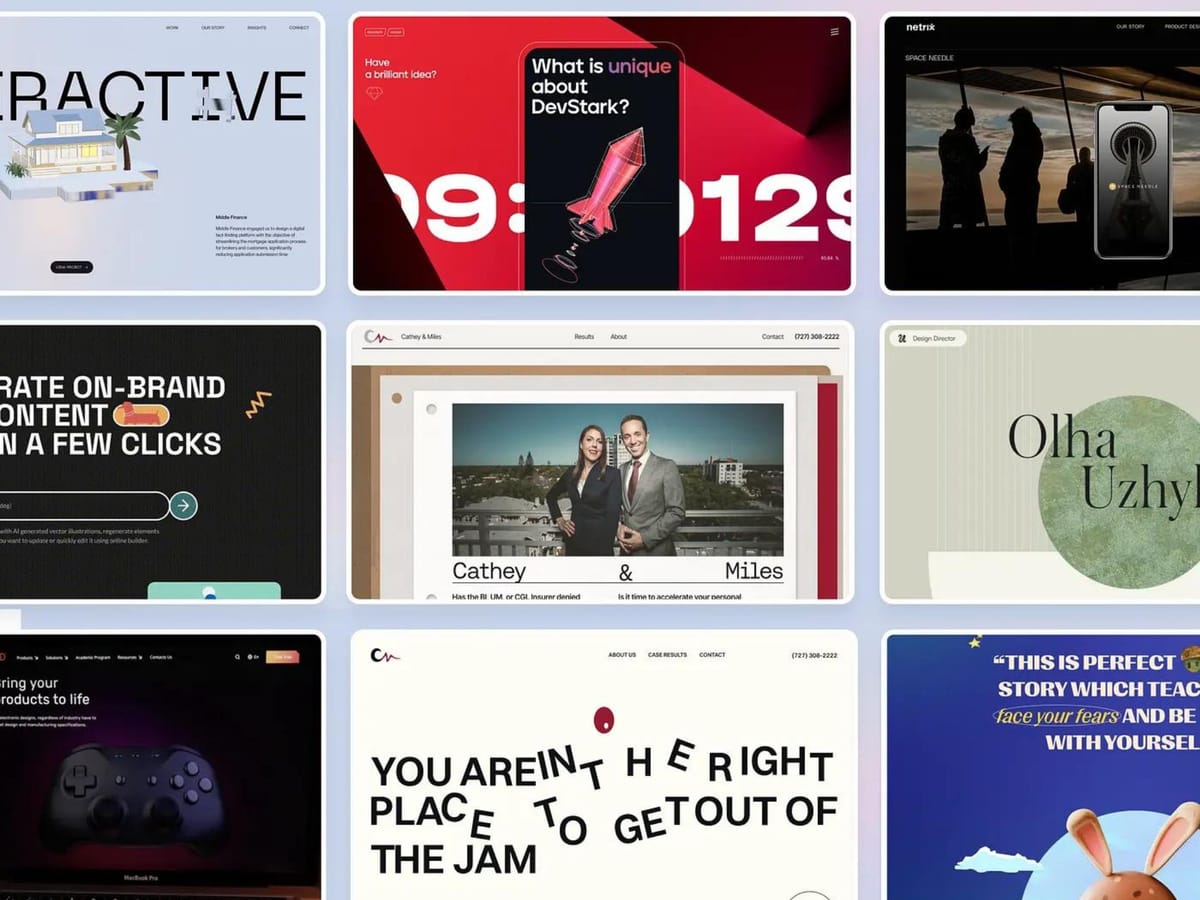
Сайт креативного агентства Noomo — чудовий приклад цифрових трансформацій та сторітелінгу. Кожен елемент доповнює історію бренду, залучаючи людей своєю інтерактивністю. Проста навігація, захоплюючий контент і велика кількість анімації роблять цей сайт ідеальним прикладом того, як можна ефективно розповісти про шлях і зростання бренду.
Автентичність – важлива складова дизайну
Історія, яку ви розповідаєте, має бути правдивою та відображати справжні цінності та місію бренду.
Сайт юридичної фірми Cathey Miles «олюднює» та демістифікує юридичні послуги за допомогою дизайну та сторітелінгу, що вигідно відрізняє компанію від конкурентів.
Засновники фірми представлені не як типові суворі юристи, а як доброзичливі професіонали, котрі щиро люблять те, що вони роблять. Хоча це рішення може здатися незвичайним для такої серйозної сфери, веселощі ≠ непрофесіоналізм. Навпаки, ми розуміємо, що Cathey Miles досить сильні, щоб долати бар'єри та робити все необхідне для своїх клієнтів, при цьому вони не просто відпрацьовують гонорар, а отримують задоволення від своєї роботи.
Сайт кидає виклик умовностям та запрошує нас познайомитися з інформативною та одночасно захоплюючою історією. Завдяки їй ми починаємо сприймати юридичну допомогу як щось доступне та особисте.
Приділяйте особливу увагу деталям
Кожен елемент дизайну, від лейауту до типографіки, посилює історію. Естетичних кольорів, шрифтів та зображень недостатньо, вони повинні доносити послання бренду та викликати у користувачів потрібні емоції.
Сайт UI/UX-дизайнера Ольги Ужикової - майстер-клас з просування персонального бренду. Культурна та особиста символіка, грамотно вплетена в загальну канву, наприклад, зміїні мотиви (натяк на прізвище) та японська естетика (образ сенсея), шар за шаром наповнює сайт сенсами. Користувачі не просто переглядають сторінки, вони ніби самі стають героями захоплюючої розповіді.

Дизайн з акцентом на текстури та анімовані взаємодії не лише демонструє досвід та навички Ольги, а й знайомить аудиторію з її творчою подорожжю та філософією. Це чудовий приклад одночасно глибоко особистого і водночас професійного сторітелінгу.

Досвід користувачів як частина сторітелінгу
Те, як користувачі взаємодіють із вашим сайтом, є частиною розповіді. Якщо ця взаємодія буде захоплюючою, інтуїтивною та комфортною, історія зможе захопити та утримати увагу аудиторії.
Сайт OrCAD – приклад ефективного використання 3D-графіки як елемента сторітелінгу. Інтерактивні 3D-моделі — не просто наочні матеріали, це невід'ємна частина сторітелінгу, яка дозволяє глядачам глибше зануритися у контент.
Такий підхід сприяє не лише розумінню, а й запам'ятовуванням — людям простіше запам'ятати контент, з яким вони взаємодіяли. OrCAD демонструє, як можна використовувати нові технології, щоб розповісти історію, яка буде одночасно інформативною та захоплюючою.
Інновації та креативність
Інноваційні рішення та креативний сторітелінг – чудовий спосіб виділити свій сайт на тлі конкурентів: ви можете інтегрувати в дизайн інтерактивні елементи, анімаційні ефекти або навіть AR і 3D, щоб зробити історію більш «живою».
Сайт The Silly Bunny – яскравий приклад інтерактивного сторітелінгу з використанням передових технологій. AR і 3D перетворюють просте переміщення сторінками на справжню пригоду.
Перед нами цифровий ігровий майданчик, який запрошує користувачів до дослідження та взаємодії. Інтерактивні елементи не лише привертають увагу, а й збагачують історію, створюючи незабутній досвід.
Мікроанімації та взаємодії
Анімація відіграє в сторітелінгу важливу роль - вона додає в нього рух і життя. Використовуйте її, щоб привернути увагу до ключової інформації, направити користувачів та надати їм зворотний зв'язок.
Динамічна взаємодія з інтерфейсом виходить за рамки простої функціональності. Воно дозволяє не просто побачити, а відчути історію бренду. Анімація перетворюється на форму візуального сторітелінгу, що доповнює текст та статичні зображення. Завдяки продуманим рухам сайт розгортається, як книга, де кожен скрол відкриває новий розділ.
Сайт DevStark демонструє, як мікровзаємодія та анімація можуть підняти сторітелінг на новий рівень. Інтеграція інтерактивних елементів створює динамічне середовище, яке захоплює користувачів із першої секунди. Продумане використання мікровзаємодії особливо помітно в контактній формі. Ці взаємодії вийшли як естетичними, а й функціональними.
Висновок
Кожен із розглянутих сайтів є унікальним прикладом сторітелінгу. Від персонального брендингу та професійних послуг до високих технологій — усі вони доводять, що у веб-дизайні важлива не так сама історія, як те, як ви її розповідаєте.
Ухвалюйте рішення стратегічно, інтегруйте в дизайн інтерактивні елементи, приділяйте особливу увагу взаємодіям, і тоді вам вдасться не просто розповісти історію, а й надихнути свою аудиторію і подарувати їй по-справжньому вражаючий досвід.