У цій статті ми приділимо особливу увагу інструментам та ресурсам для роботи з кольором, які підходять для реалізації будь-яких проєктів. Ми розглянемо всі аспекти роботи з кольором: починаючи від типів колірних палітр, генераторів кольору, закінчуючи налаштуванням контрасту та градієнтів.
Змінні CSS та HSLA
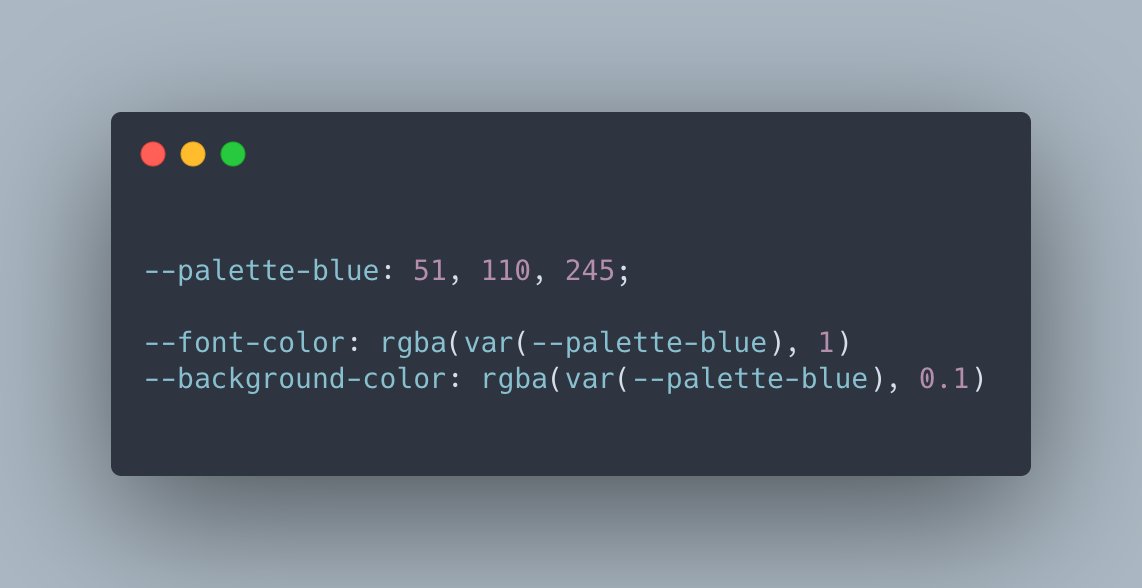
Як ви зазвичай визначаєте кольори CSS (прим. Cascading Style Sheets, “каскадні таблиці стилів” – це мова розмітки, яка використовується для візуального оформлення вебсайтів)? За допомогою HEX (прим. Hex (hexadecimal) – позначення шістнадцяткової системи обчислення)? RGBA (прим. визначає прозорість кольору)? Або ви використовуєте HSLA (прим. задає прозорість елемента)? Максим Хекель використав поєднання HEX і RGBA, поки не натрапив на добре продуманий шаблон, який допоміг йому навести лад і спростити базу вихідного коду. Основа: змінні HSLA та CSS.

HSLA розшифровується як Hue Saturation Lightness Alpha (прим. Відтінок - Насиченість - Яскравість - Прозорість), чотири основні компоненти, які необхідні для визначення кольору. Коли ви працюєте зі схожими кольорами, наприклад, різними тонами синього, ви можете помітити, що вони мають однаковий відтінок та насиченість. При застосуванні підходу Максима Хекеля за допомогою змінної CSS ви можете встановити значення відтінку та насиченості та повторно використовувати їх з іншими кольорами, наприклад, для створення колірної шкали з нуля. Це неймовірний приклад того, наскільки потужною може бути CSS.
Coolors – надшвидкий генератор колірних схем
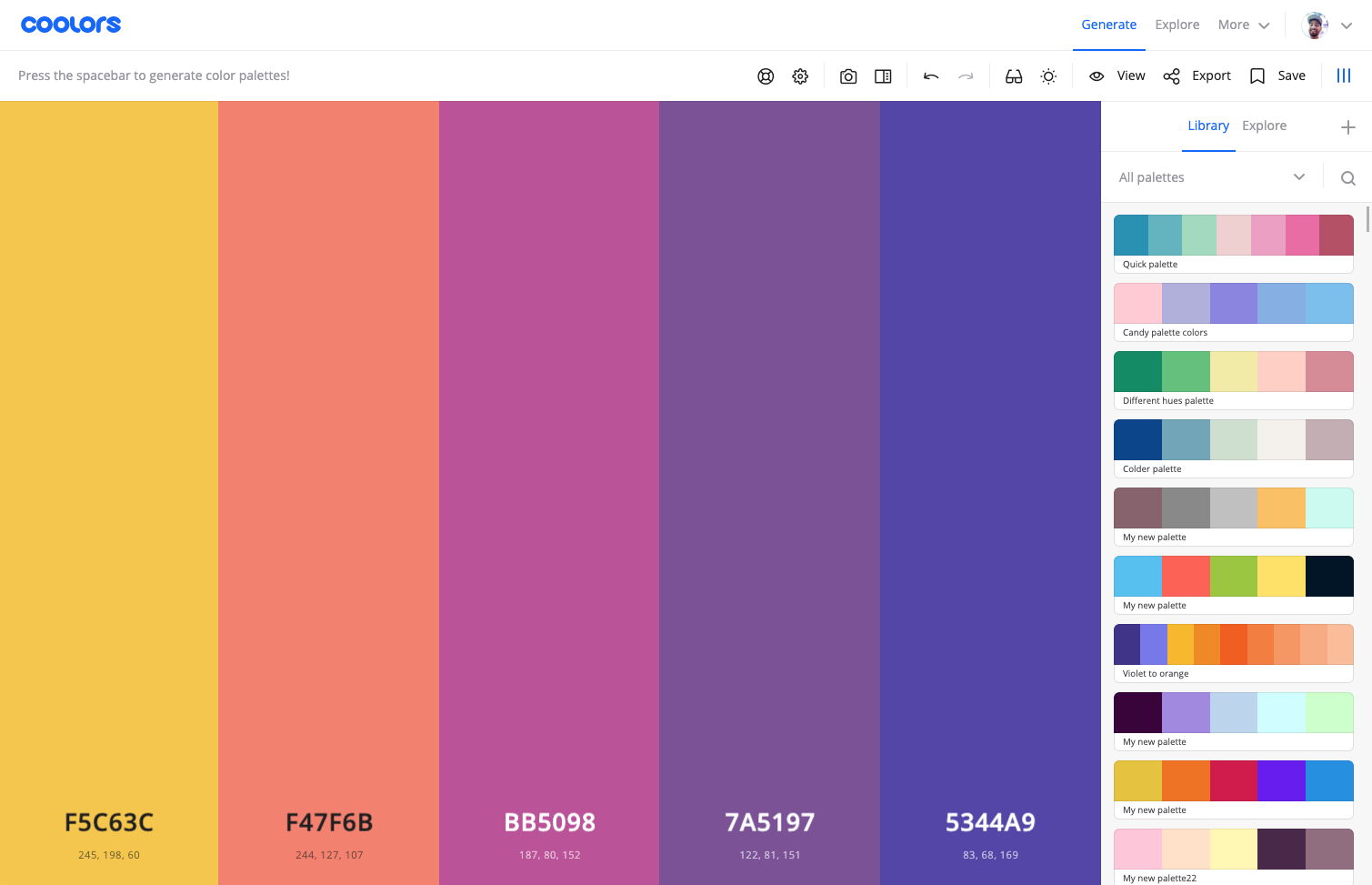
Coolors - це зручний інструмент, який допоможе вам генерувати колірні палітри. Для початку він пропонує вам випадковий набір кольорів. Далі ви можете налаштувати палітру, погратись з відтінками, або повністю змінити її шляхом увімкнення нових кольорів.

Coolors також дозволяє зібрати палітру із кольорів фотографії, а також створити колажі, градієнти та набори градієнтів. Модуль перевірки контрастності визначає співвідношення контрастності кольору тексту з кольором фону, щоб забезпечити легкість сприйняття ваших колірних комбінацій. Якщо ви просто шукаєте натхнення, існують тисячі колірних тем — просто натисніть на кольори, які вам подобаються, і шістнадцяткові значення будуть скопійовані у буфер обміну.
colors.lol – незвичайні поєднання кольорів
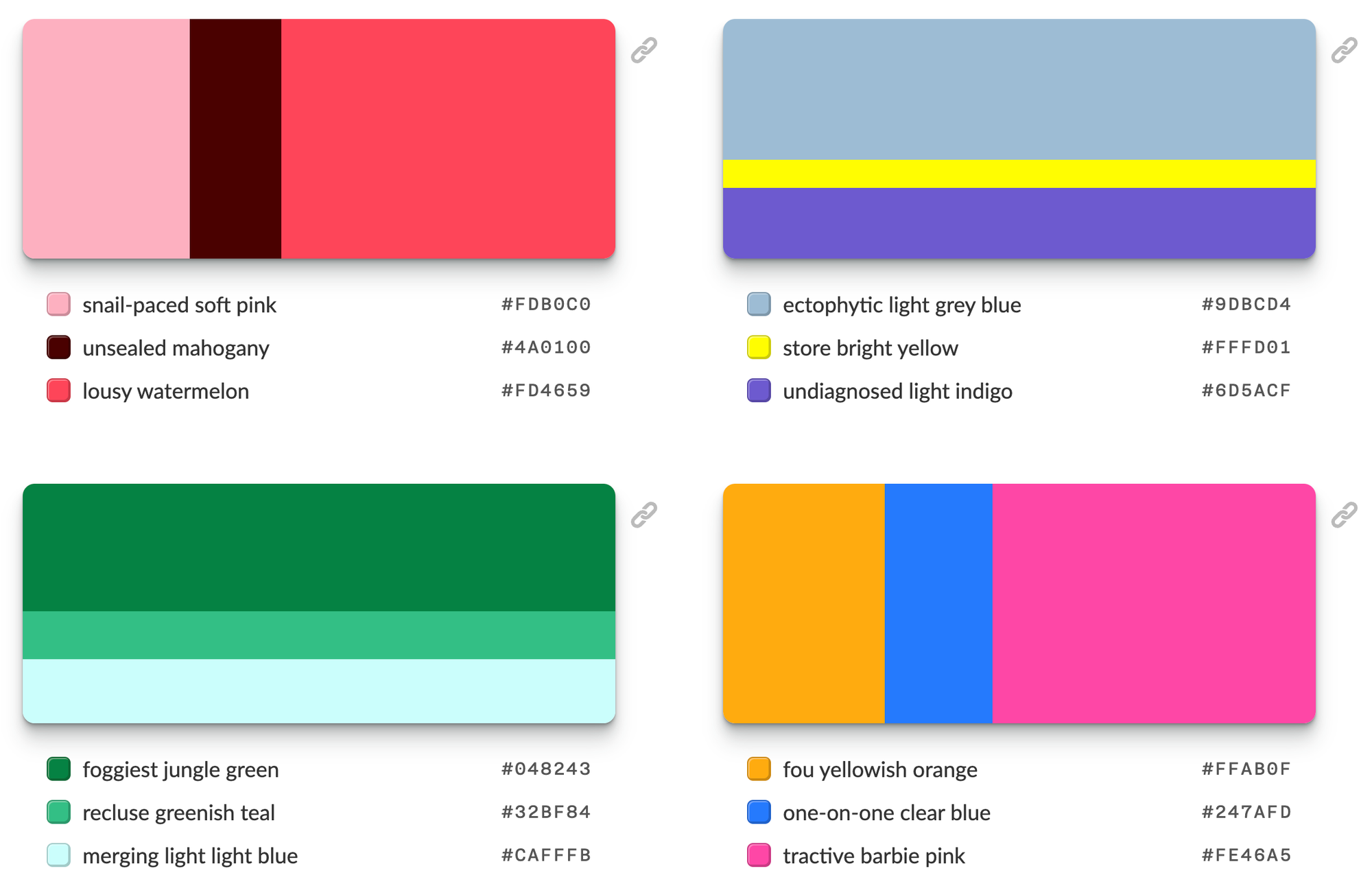
Ви коли-небудь замислювалися про те, щоб створити для свого наступного проєкту схему з равликово-розмірного ніжно-рожевого кольору, кольору червоного дерева і кавуна, що зник? Спочатку вона може здатися трохи дивною. Це концепція, яка лежить в основі colors.lol сайту з дуже незвичайними палітрами для отримання натхнення кольором, як описує його засновник, Адам Фюрер.

Палітри створені для знайомства з цікавими поєднаннями кольорів у такій захопливій манері, підбираються вручну за допомогою Twitter-бота @colorschemez. Канал випадковим чином генерує комбінації кольорів і присвоює кожному кольору прикметник зі списку, який містить понад 20000 слів. За незвичайними назвами стоять справжні шістнадцяткові значення кольорів, які можна одразу використати. Наприклад, #FDB0C0, #4A0100 і #FD4659 у разі равликово-розмірного ніжно-рожевого та його напарників.
CopyPalette – монохромні палітри кольорів
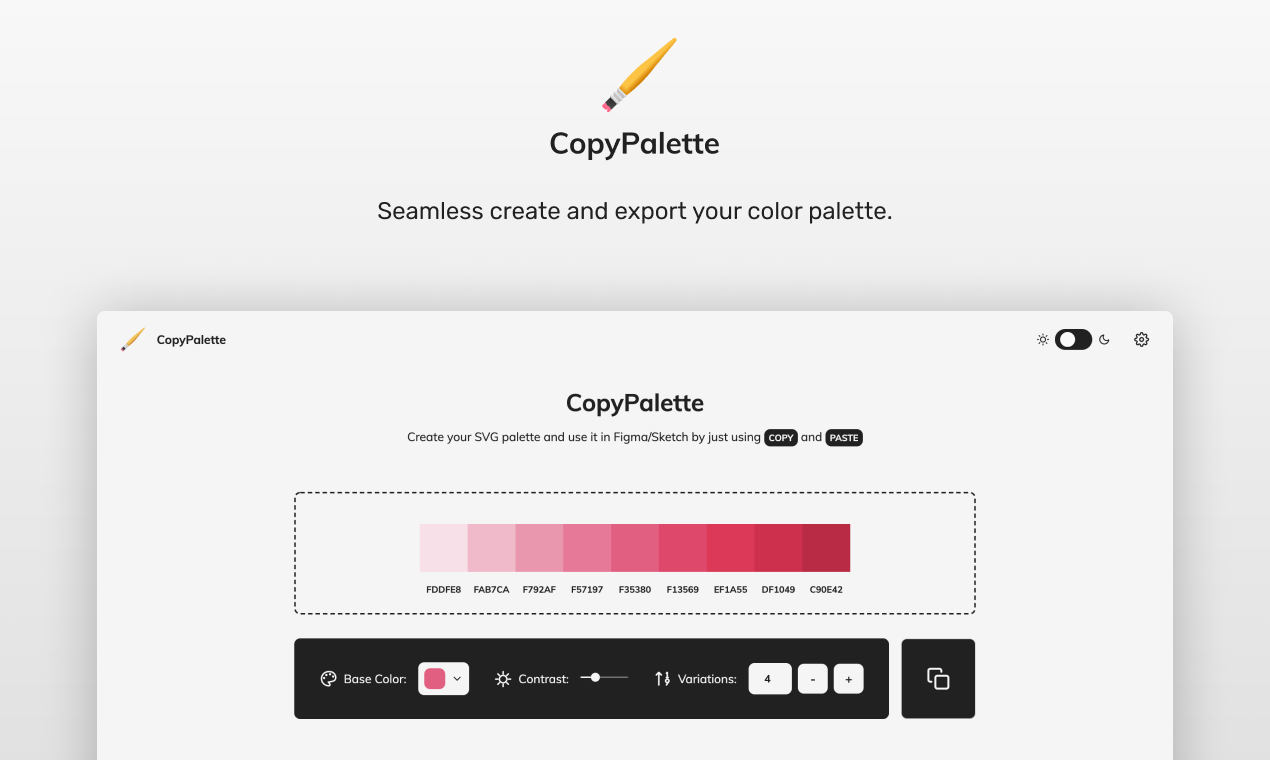
Якщо ви коли-небудь намагалися розробити послідовну монохромну палітру кольорів, ви знаєте, що це може бути досить нудним заняттям. Після того, як Дімітріс Раптіс вкотре витратив купу часу на нескінченні повторення команд "копіювати/вставити" для створення гарної палітри, він придумав CopyPalette.

З його допомогою можна легко генерувати колірні палітри. Вам потрібно лише вибрати базовий колір, коефіцієнт контрастності відтінків і ту кількість колірних варіацій, яку ви хочете створити. Інструмент згенерує ідеально збалансовану палітру кольорів, яку можна скопіювати та вставити у свій дизайн.
Колірні шкали для візуалізації даних
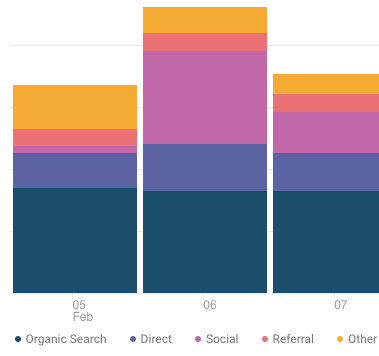
При візуалізації різних видів даних у кожного з них різні вимоги до кольору. Наприклад, коли ви створюєте кругові діаграми, зведені гістограми чи карти, краще вибрати серію кольорів, які виглядають рівномірно. Вони повинні бути легко помітними й водночас добре поєднуватися між собою. Data Color Picker, розроблений Learn UI Design, дозволяє генерувати такі палітри зі збалансованим розподілом кольорів. Потрібно лише вказати два відтінки, які найбільшою мірою контрастують один з одним.

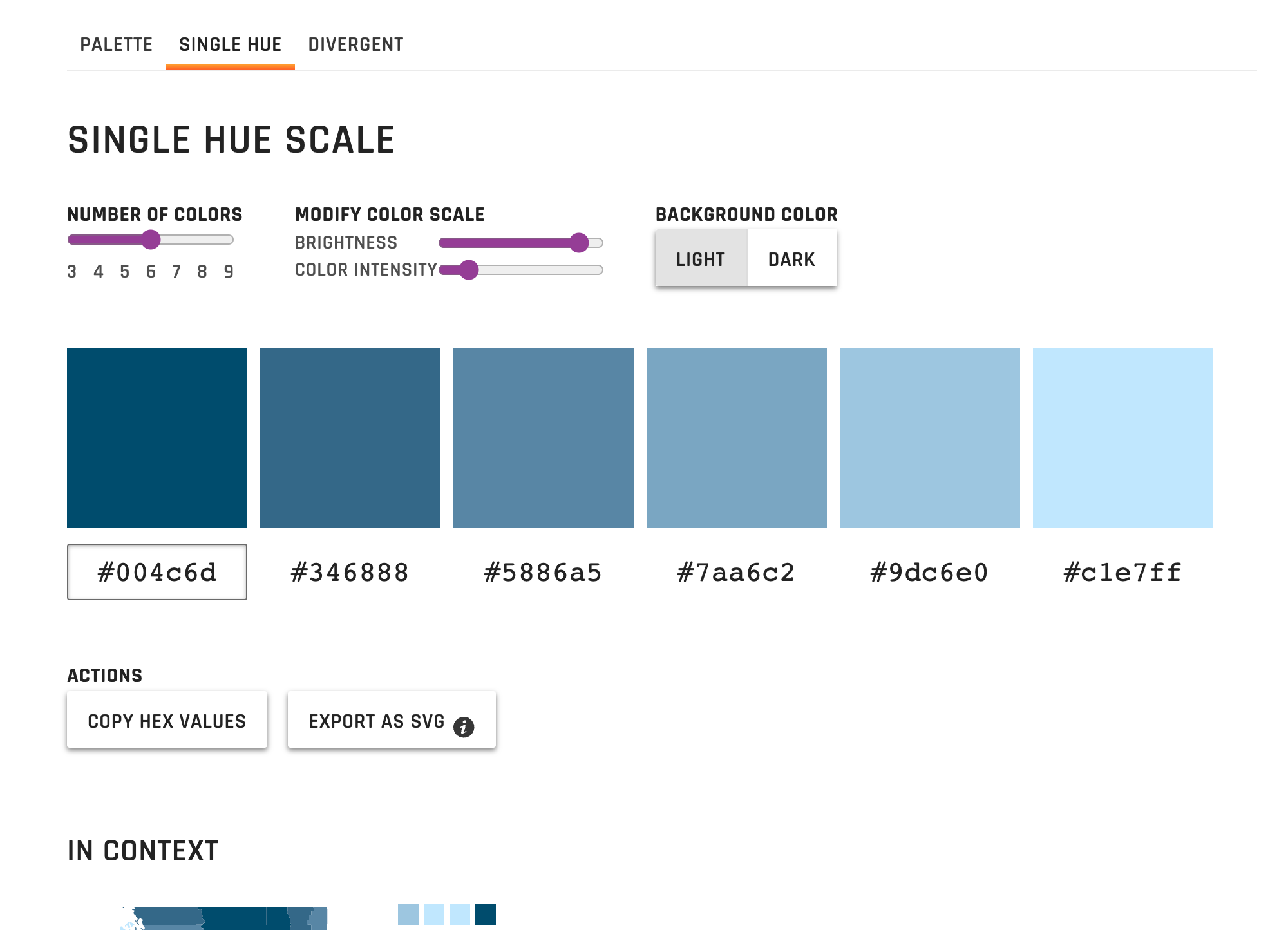
Якщо вам потрібна колірна шкала на базі одного кольору, ви можете задати значення однієї змінної. Для цього існує генератор Single Hue Scale. У ньому темний варіант відповідає найбільшому значенню, а нейтральний колір - значенню, яке прагне нуля.

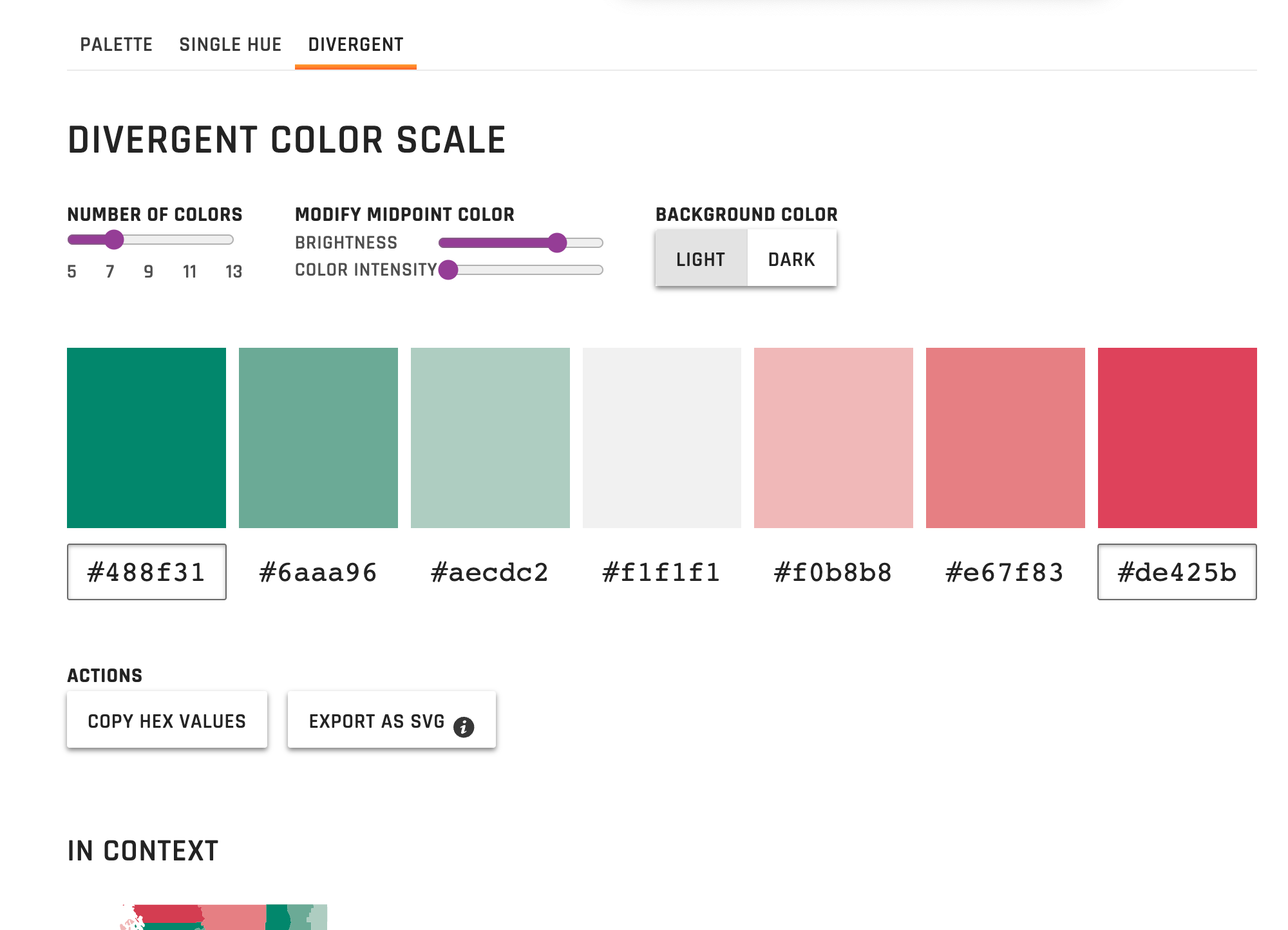
І останнє, але не менш важливе: контрастні кольори найкорисніші для візуалізацій, у яких ви показуєте перехід від одного краю через нейтральну середину до протилежного краю (типовий приклад – карта “співвідношення демократів/республіканців у кожному штаті США”). Генератор Divergent Color Scale допоможе вам знайти найкращу шкалу для подібних випадків та вивести візуальну частину вашого проєкту на новий рівень.

Happy Hues
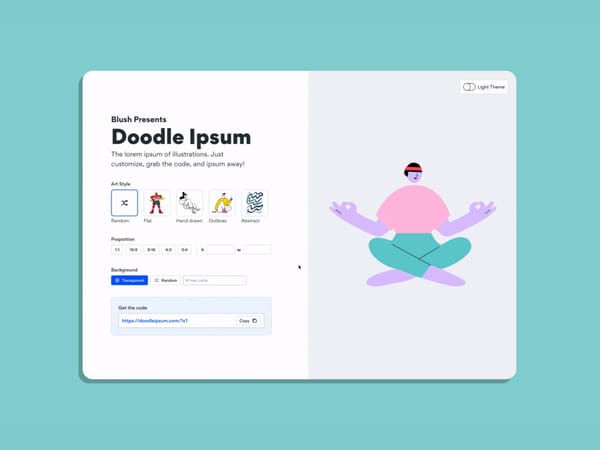
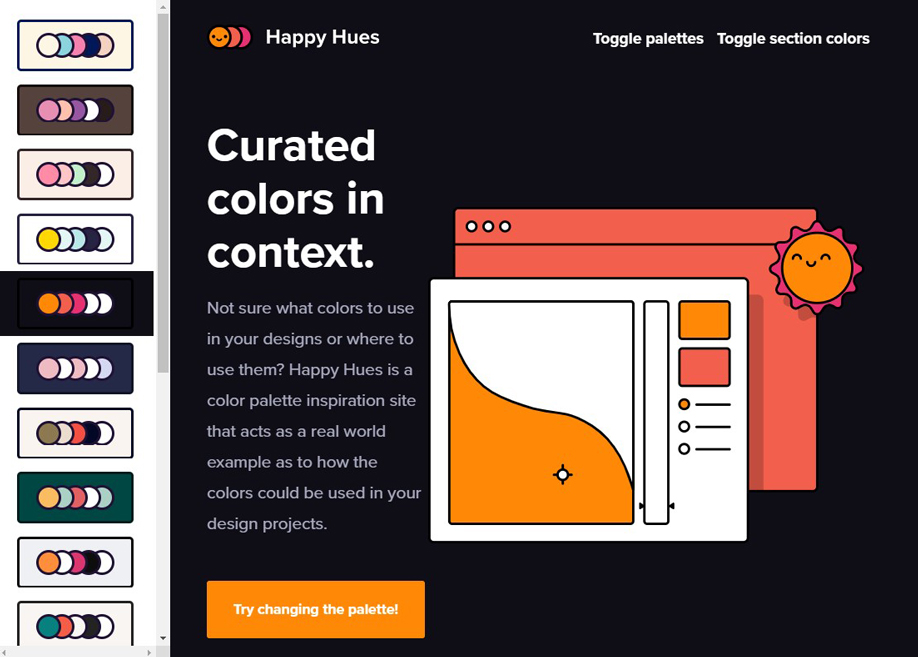
Happy Hues не тільки генерує колірні палітри, а й одночасно показує приклад того, як уподобані кольори можуть бути використані у вашому проєкті. Просто оберіть палітру, а Happy Hues змінить кольори на своєму сайті, щоб ви могли побачити її наочне застосування в реальному дизайні.

Omatsuri – генератор колірних відтінків
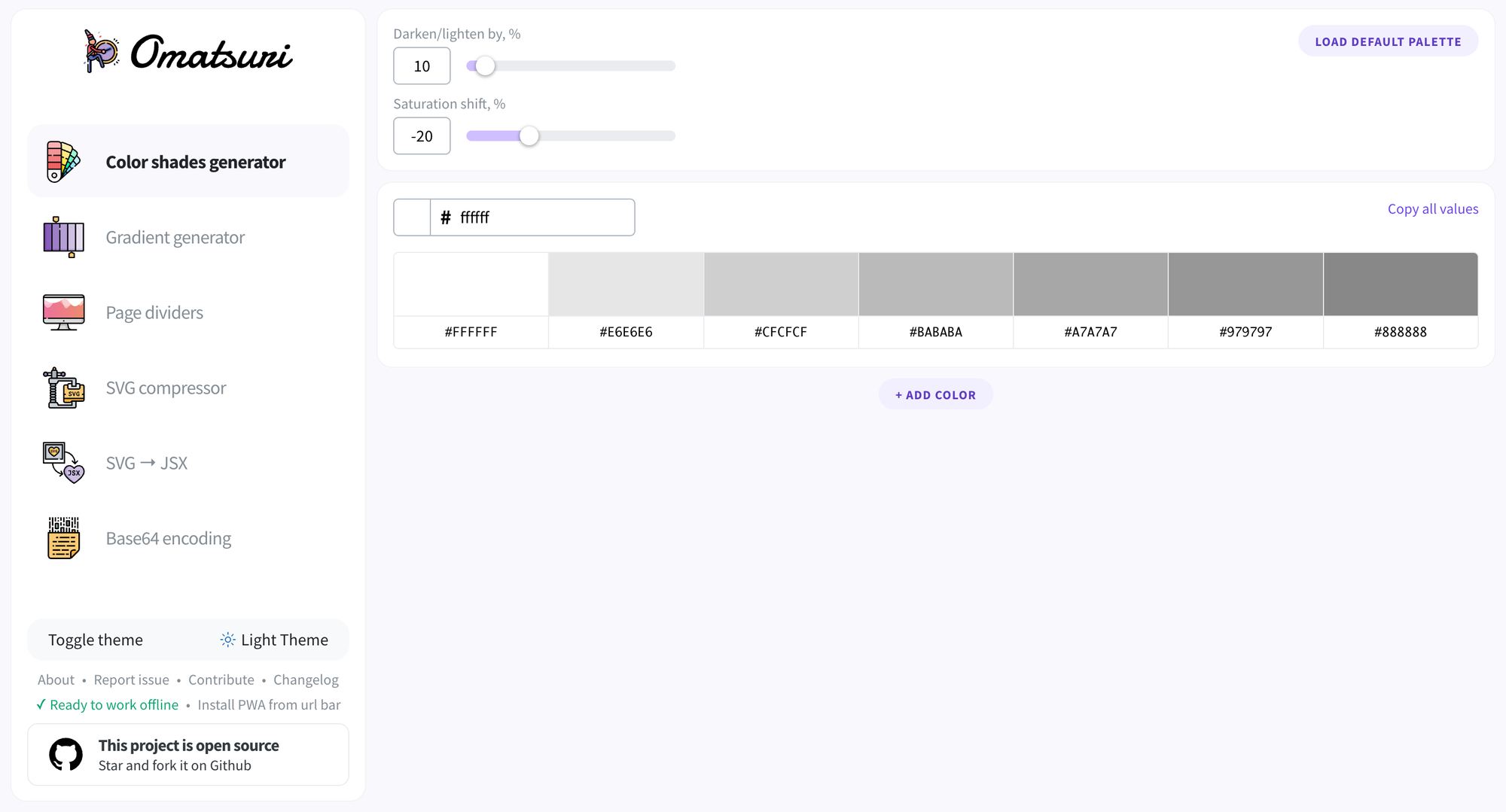
Ще один корисний інструмент для роботи з кольором – генератор кольорових відтінків, який розробили Віталій Ртищев та Влад Шилов. Ви можете ввести шістнадцяткове значення кольору, і інструмент покаже вам його світліші та темніші відтінки.

Щоб налаштувати серію відтінків, просто відрегулюйте відсоток, на який ви хочете освітлити/затемнити початковий колір, та змініть рівень насиченості. Якщо вам подобається результат, ви можете скопіювати шістнадцяткові значення кольору або всієї палітри одним клацанням миші.
ColorBox – колірна система
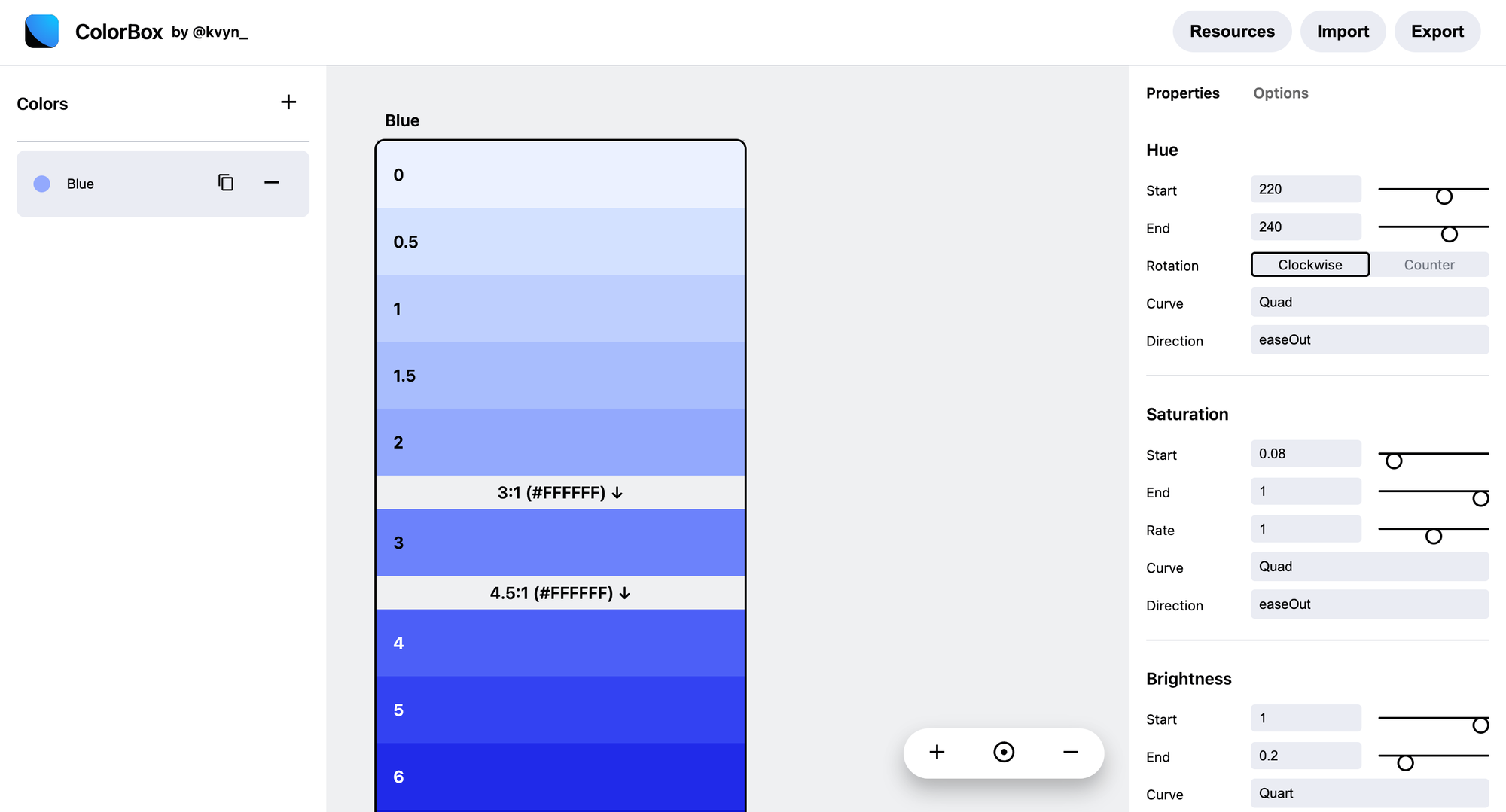
Говорити про колір буває непросто. Те, що одна людина називає фіолетовим, для іншого може бути багряним. Але який колір вони таки мають на увазі? Щоб уникнути непорозумінь, команда дизайнерів Lyft придумала власну колірну систему ColorBox, яку дизайнери та розробники можуть легко засвоїти.

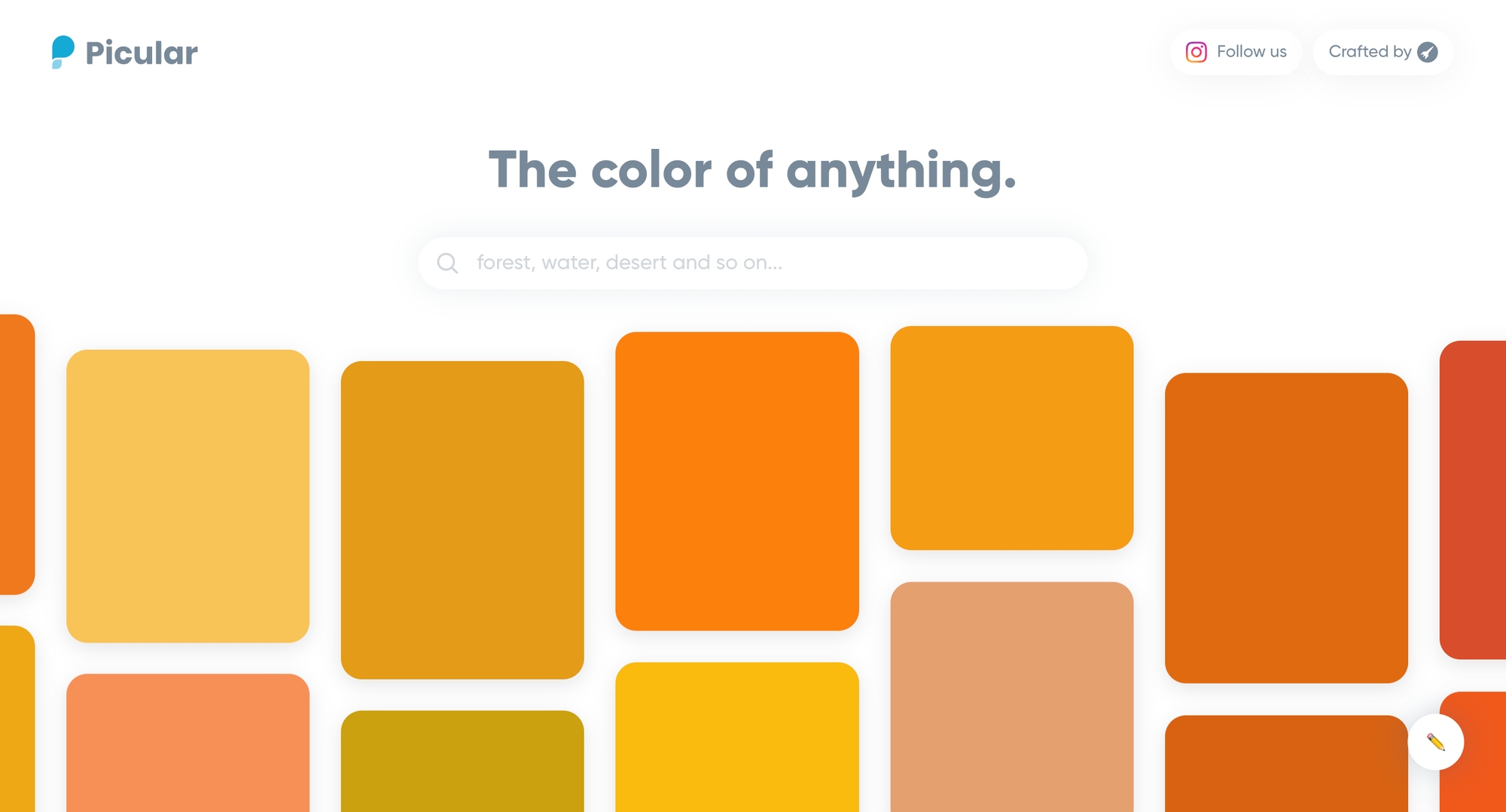
Picular — функція кольору від Google
Замість пошуку релевантних сайтів Picular представляє вам кольори, які відповідають вашому запиту. Наприклад, результатами слова "Літо" стануть різні відтінки синього, а також трохи пісочно-жовтого та коричневого з краплею рожевого. Кожен колір позначений своїм шістнадцятковим значенням, тому якщо ви хочете використовувати його в проєкті, просто клацніть по ньому, і колір буде скопійовано в буфер обміну.

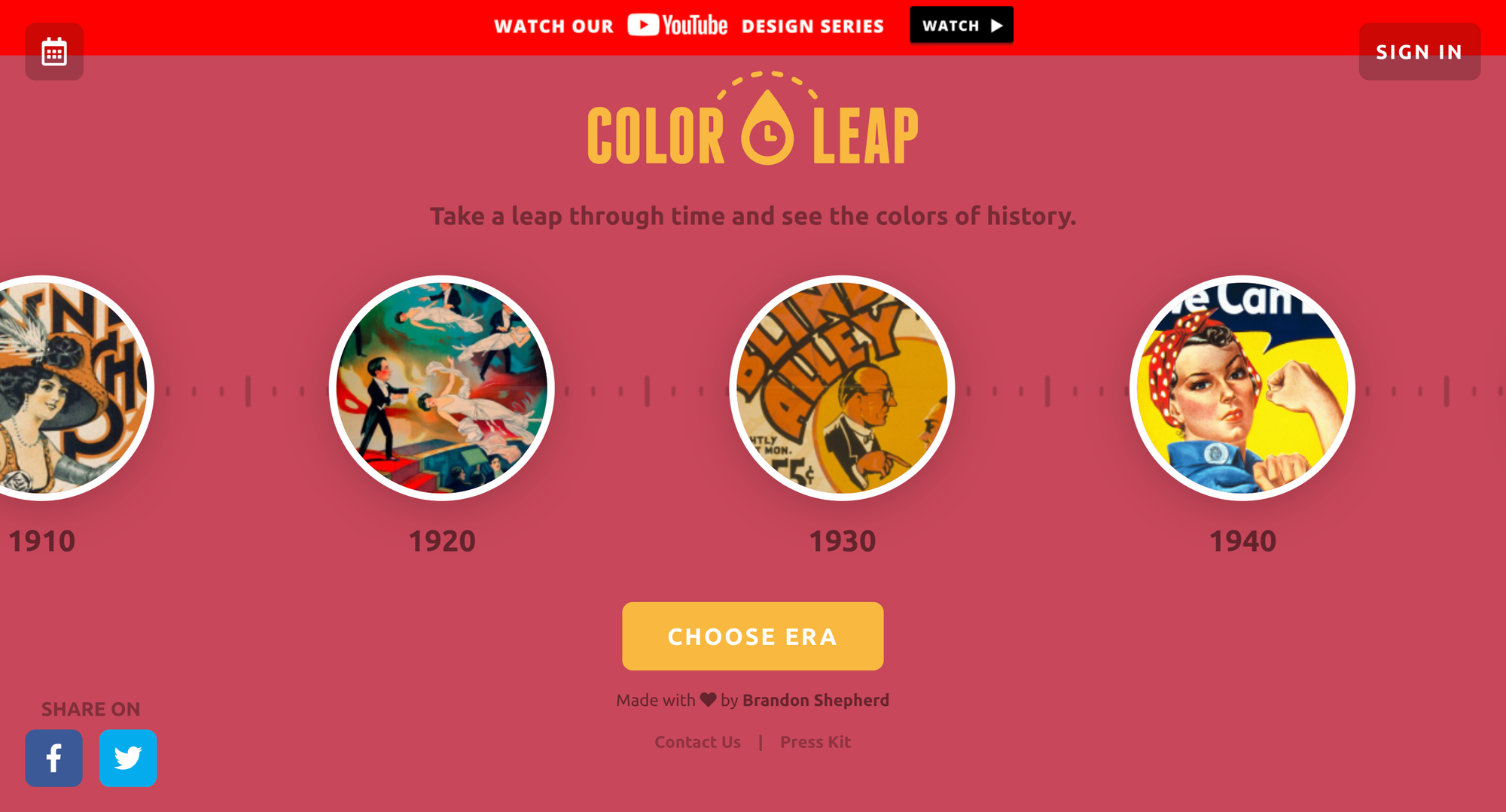
Color Leap – кольори із забутих часів
Color Leap, створений Брендоном Шепардом, перенесе вас у подорож з історії кольору на 4000 років тому. Починаючи з 2000 р. до н. до 1960-х років проєкт демонструє 180 колірних палітр з 12 різних епох, кожна з яких є колірною мовою свого часу.

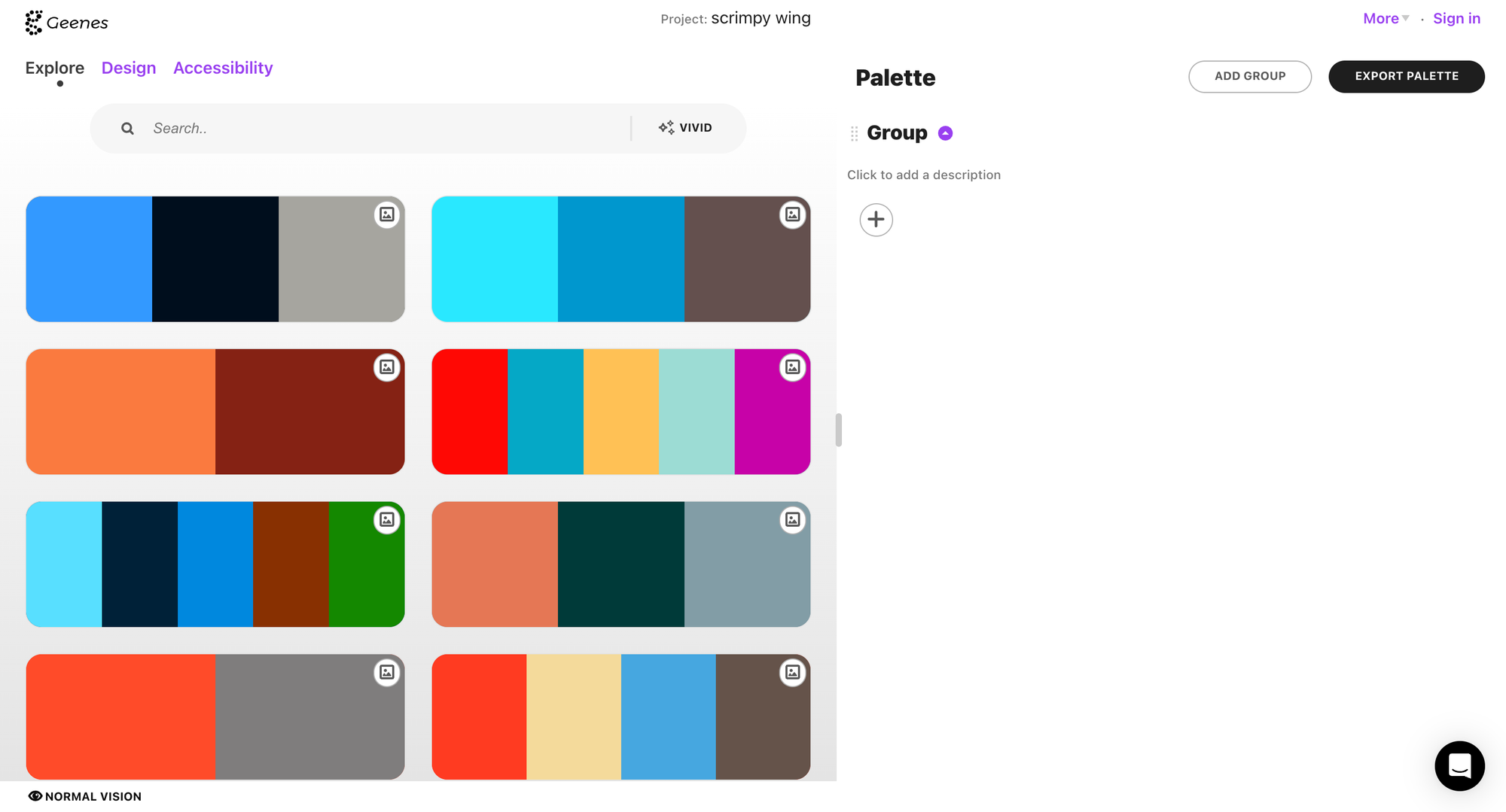
Geenes – перевірка контрасту
Підібрати ідеальний відтінок кольору – справа не лише смаку, а й доступності. Адже за відсутності колірного розмаїття продукт у разі може стати непридатним використання людьми з порушеннями зору. Geenes, створений Gianluca Gini, — це дуже детальний інструмент для перевірки контрасту, який допоможе вам заздалегідь виявити підводне каміння в цій галузі.

Він дозволяє пограти з діапазонами відтінків і насиченістю і застосовувати колірні палітри до одного з трьох вибраних макетів інтерфейсу користувача. Далі можна включити режим, який показує, як люди з різними видами порушень зору бачать кольори, і в результаті прийняти обґрунтоване рішення про те, які тони найкраще підійдуть для палітри. Щоб одразу застосувати кольори, просто скопіюйте та вставте їх код або експортуйте до Sketch.
Розробка доступних колірних систем
Правильний контраст кольорів – гарантія того, що не тільки люди з порушеннями зору зможуть з легкістю користуватися вашим продуктом, але й усі інші в умовах низького освітлення або перегляду на застарілих пристроях. Однак якщо ви коли-небудь намагалися створити доступну систему кольорів самостійно, ви, ймовірно, знаєте, що це досить складне завдання.

Команда Stripe захотіла розв'язувати цю проблему та переробила свою існуючу колірну систему. Переваги їх нового варіанта: дотримання вимог щодо забезпечення доступності, використання яскравих відтінків, які користувачі можуть легко відрізнити один від одного, однакова зорова сила кожного кольору, за якої жоден з них не виділяється серед інших.
Правильне керування кольором
Керування кольором має важливе значення. Однак налаштування, які ви використовуєте, не завжди підходять для ваших проєктів та пристроїв, на яких вони будуть використовуватися. Адже ви покладаєтеся тільки на те, що відображається на екрані. Варто враховувати це не тільки при виборі кольору, але й оцінці контрасту і зручності сприйняття.

Щоб допомогти вам покращити навички керування кольором, команда bjango узагальнила все, що вам потрібно про це знати. Ви навчитеся вибирати найкращий колірний простір, який буде відповідати вашим потребам, і визначати, коли слід призначити новий колірний профіль, а коли краще конвертувати в нього кольори. Як бонус у статті також розглядаються популярні програми для дизайну та способи максимально ефективного використання їх параметрів для керування кольором.
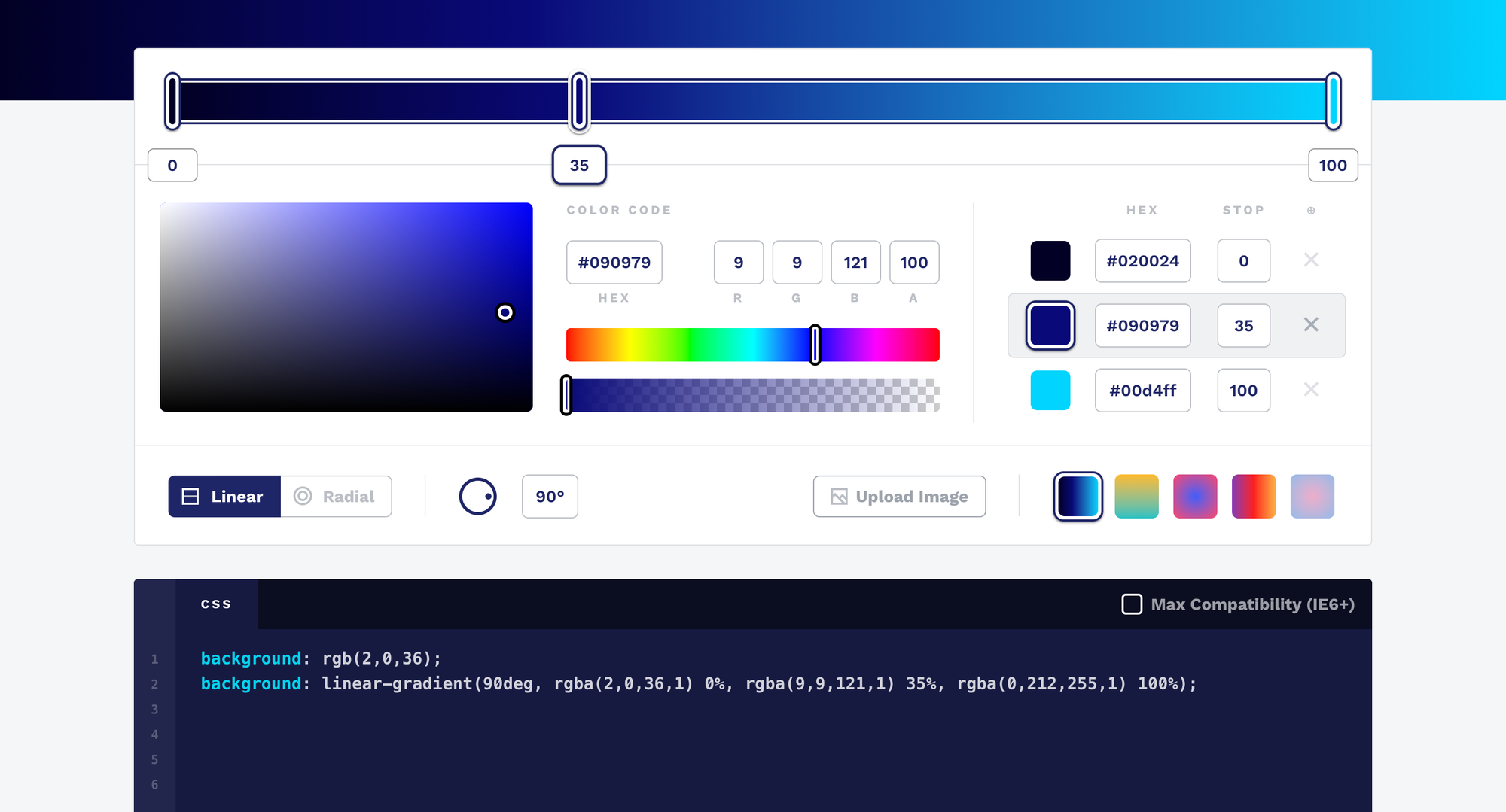
Генератор CSS градієнтів та ресурсів
CSS-градієнти – це швидкий спосіб освіжити ваш дизайн. CSS Gradient – це чудовий невеликий інструмент, який допоможе вам створювати та використовувати у своїх проєктах як лінійні, так і радіальні градієнти. Після введення кольору, який потрібно включити до свого градієнта, можна налаштувати положення переходів за допомогою повзунка. Код CSS відображає зміни в реальному часі й може бути скопійований до буфера обміну одним кліком миші.

Але це більше, ніж просто генератор градієнтів. На сайті також є корисний контент на цю тему: технічні статті, приклади градієнтів із реальних проєктів, навчальні посібники та посилання, наприклад, на колекції відтінків, палітри градієнтів та багато іншого, що може бути джерелом натхнення. Там є докладний огляд градієнтів та способів їх застосування.
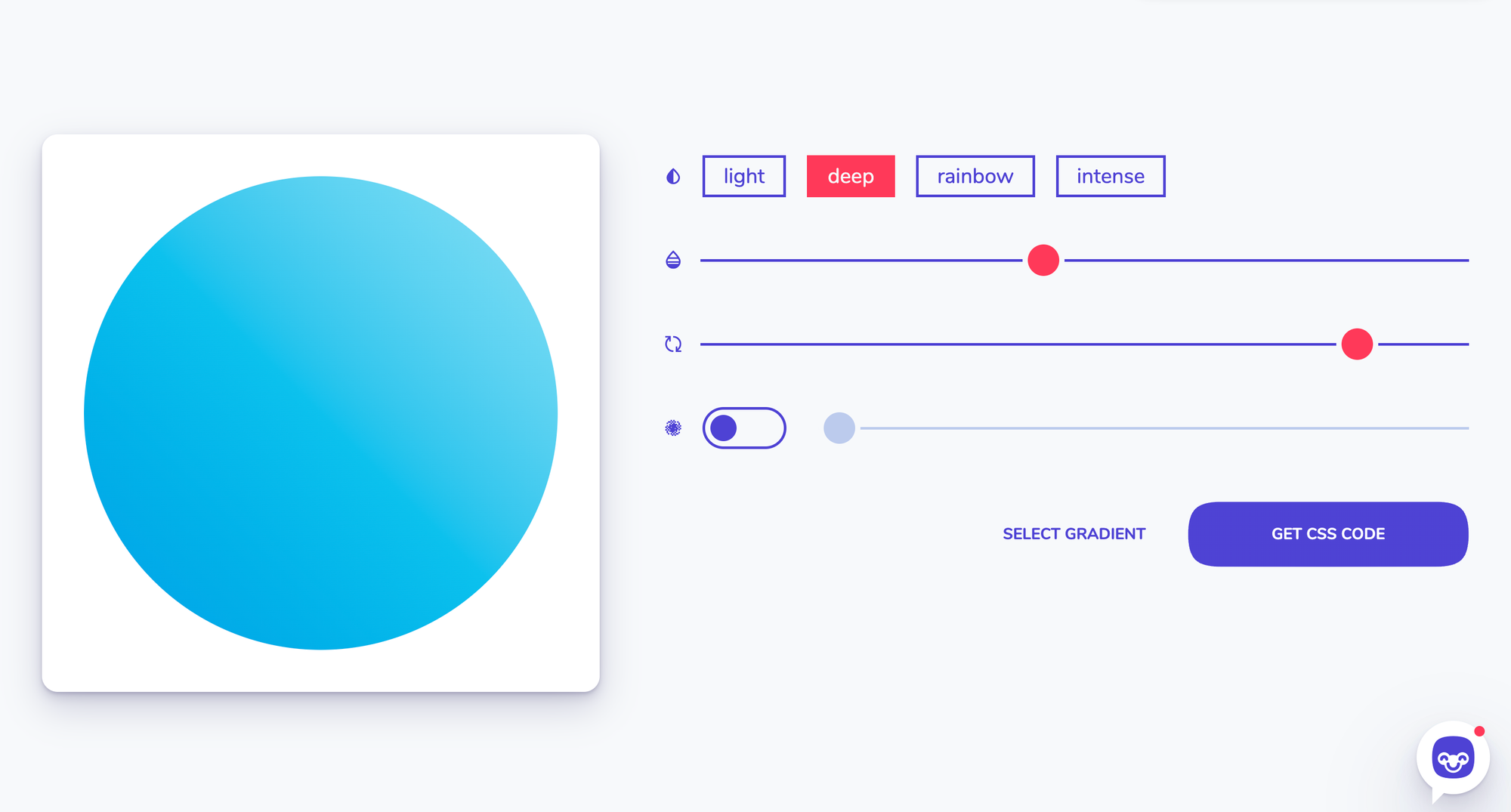
Генератор колірних CSS градієнтів
Вибір кольорів для створення градієнта вручну потребує досвіду в дизайні та гарного розуміння колірної гармонії. Якщо вам потрібен градієнт для фону або елементів інтерфейсу користувача, але ви не відчуваєте себе досить впевнено, щоб впоратися із завданням самостійно (або у вас просто немає на це часу), генератор градієнта кольору, розроблений компанією My Brand New Logo, допоможе вам.

На основі алгоритмів генератор створює гармонійні градієнти на основі обраного кольору. Існує чотири різних стилі градієнтів: від ледь помітного (прим. стиль світла) і перламутрового ефекту (стиль веселки) до інтенсивного та глибокого стилів. Ви можете налаштувати градієнт за допомогою повзунків, а коли закінчите, скопіюйте та вставте згенерований код CSS, щоб використовувати його у своєму проєкті.
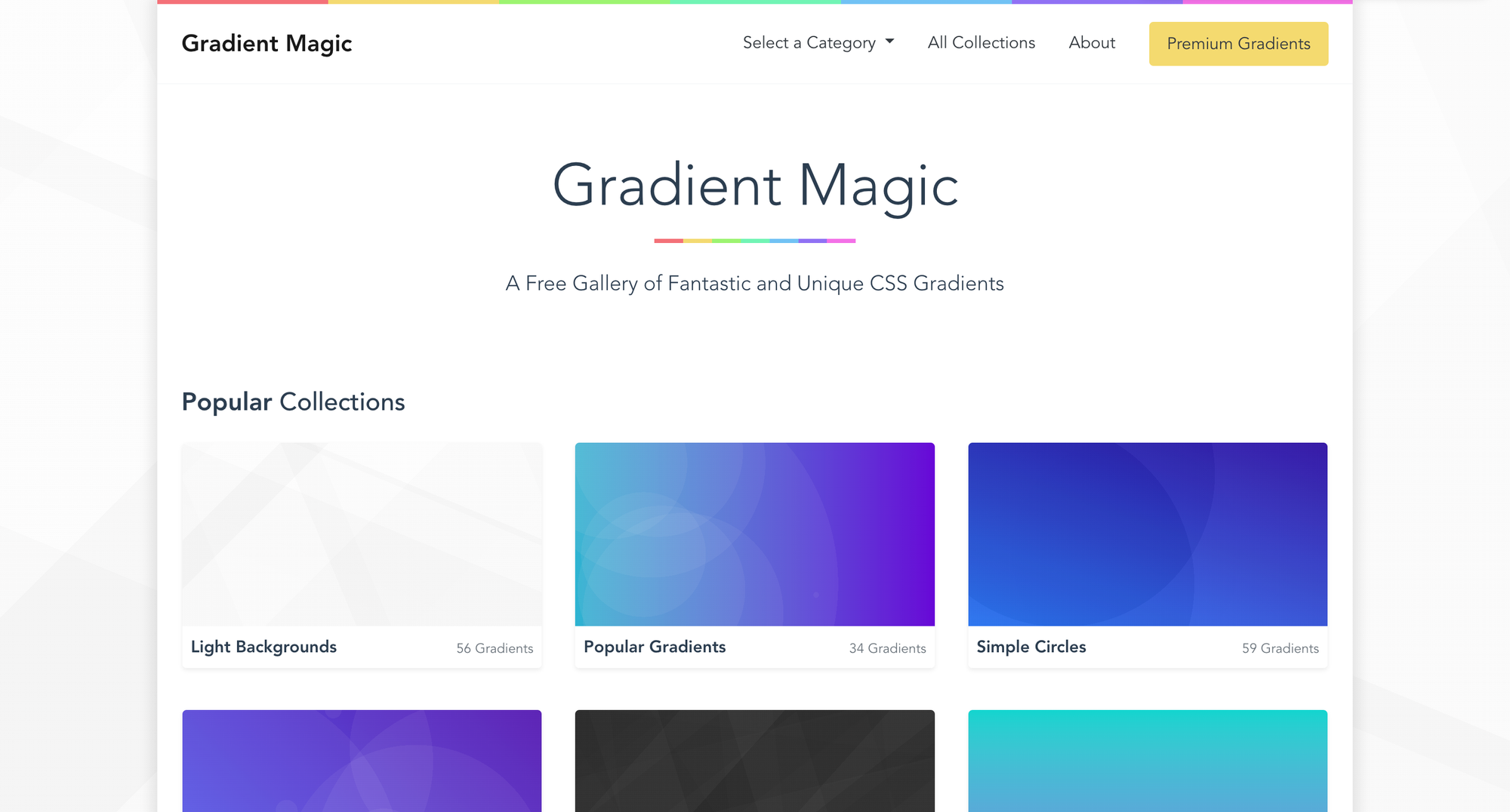
Gradient Magic – CSS градієнти
Gradient Magic — ще один зручний інструмент, який бере на себе частину ваших завдань і перетворює використання градієнтів на простий процес копіювання та вставки. Це галерея унікальних градієнтів CSS: від стандартних до градієнтів у смужку, під кутом і клітину, а також вибухових градієнтів. Щоб знайти те, що вам подобається, можна застосувати фільтрацію за стилем та кольором.

Easing Gradient – генератор градієнтів
Градієнти часто не такі плавні, як ви хотіли. Проблема полягає у різких краях, особливо там, де градієнт починається та закінчується. Щоб допомогти вам досягти більш гарних результатів, Андреас Ларсен створив невеликий плагін для Sketch: Easing Gradient.
Він робить ваші градієнти невидимими настільки, щоб вони не заважали тексту або інтерфейсу користувача, який ви розміщуєте на їх тлі. Можна встановити плагін за допомогою Sketch Runner або завантажити пакет через GitHub. Також є плагін PostCSS і рішення з розробленим вручну кодом, що виконують ті ж функції.
Cool Backgrounds – генератор барвистих фонів
Незвичайний фоновий малюнок може привернути увагу до публікації у блозі, покращити ваш профіль у соціальних мережах або просто освіжити головний екран вашого телефону. Щоб спростити створення абстрактних та барвистих фонів, проєкт Мое Амайї Cool Backgrounds (прим. Круті Фони) тепер поєднує найкращі генератори фону JavaScript в одному місці.

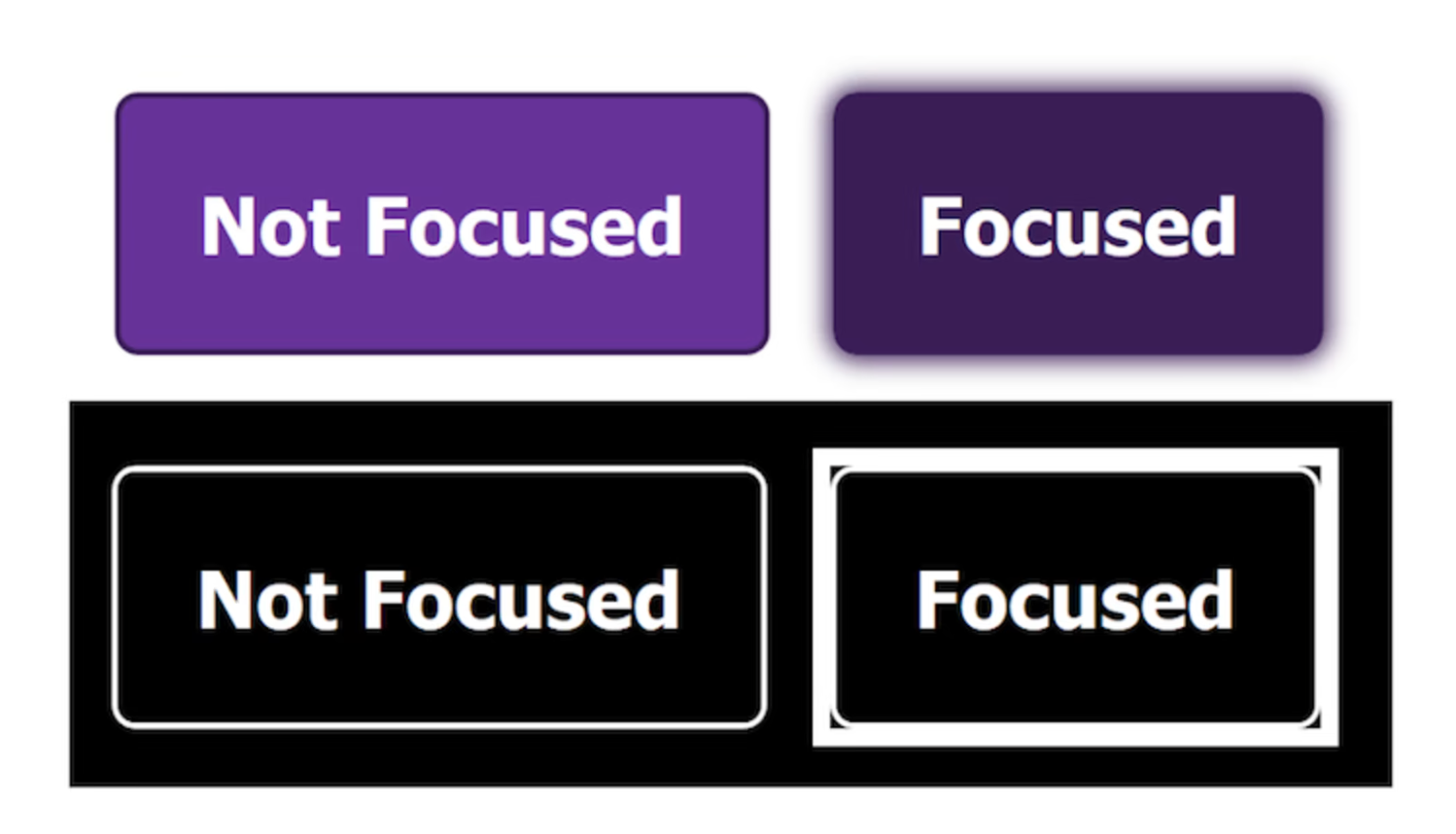
Поради щодо режиму високої контрастності
Режим високої контрастності Windows відрізняється від режимів відображення інших операційних систем. Windows повністю замінює створені кольори тими, які вказано користувачем. На щастя, для більшості проблем, пов'язаних із цим, часто існують прості рішення.

У своїй статті “Поради щодо режиму високої контрастності” Сара Хіглі ділиться п'ятьма рекомендаціями щодо усунення помилок. Вони включають стилі фокуса, що налаштовуються, роботу з SVG, використання медіазапиту -ms-high-contrast щодо вибору кольору користувачем, а також те, що потрібно враховувати при тестуванні.
Button Contrast Checker - перевірка контрастності кнопки
З'ясувати, чи добре ваші кнопки контрастують з фоном, допоможе Button Contrast Checker (програма перевірки контрастності кнопок). Вона створена компанією Aditus. Введіть свій домен у спеціальне поле, і інструмент перевірить, чи кнопки на вашому сайті відповідають критеріям WCAG 2.1 (прим. Web Content Accessibility Guidelines, Посібник із забезпечення доступності вебконтенту).

Для надання практичних результатів, відбувається перевірка стану кнопок за замовчуванням, при наведенні та при натисканні, а також фону, що межує з ними. Корисна деталь: щоразу, коли ви скануєте сторінку, результати зберігаються в унікальній URL-адресі, якою ви можете поділитися зі своєю командою.
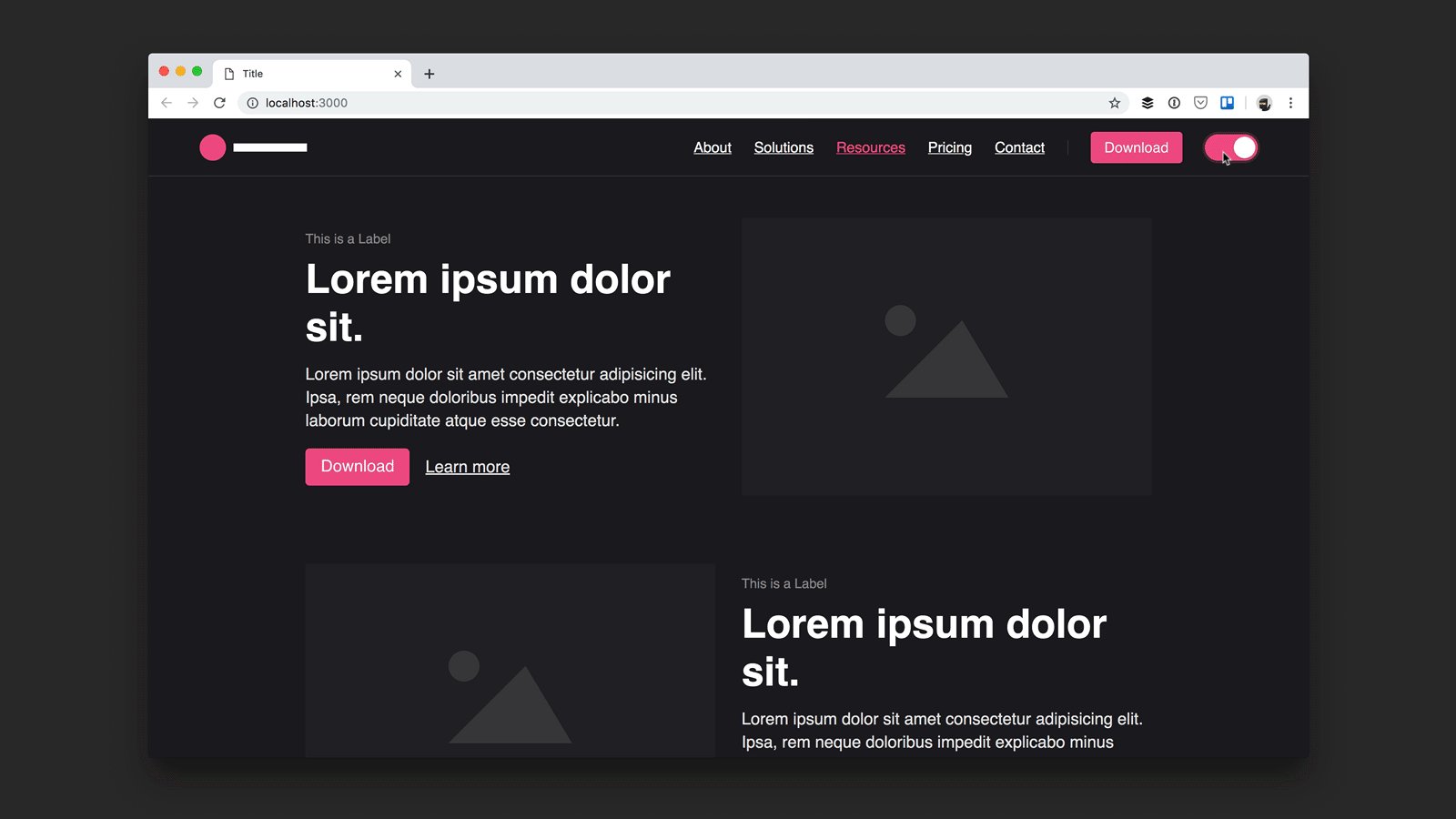
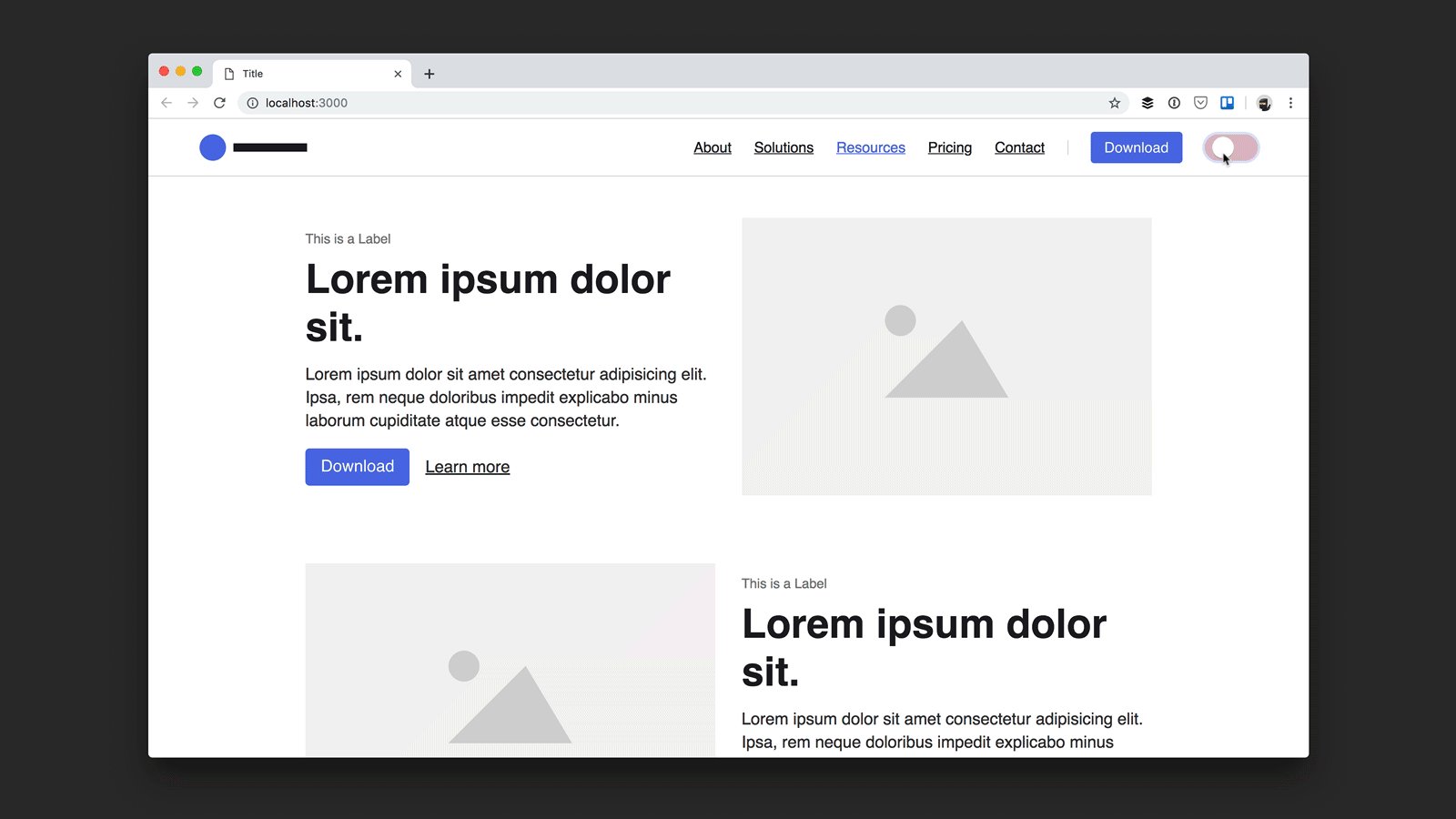
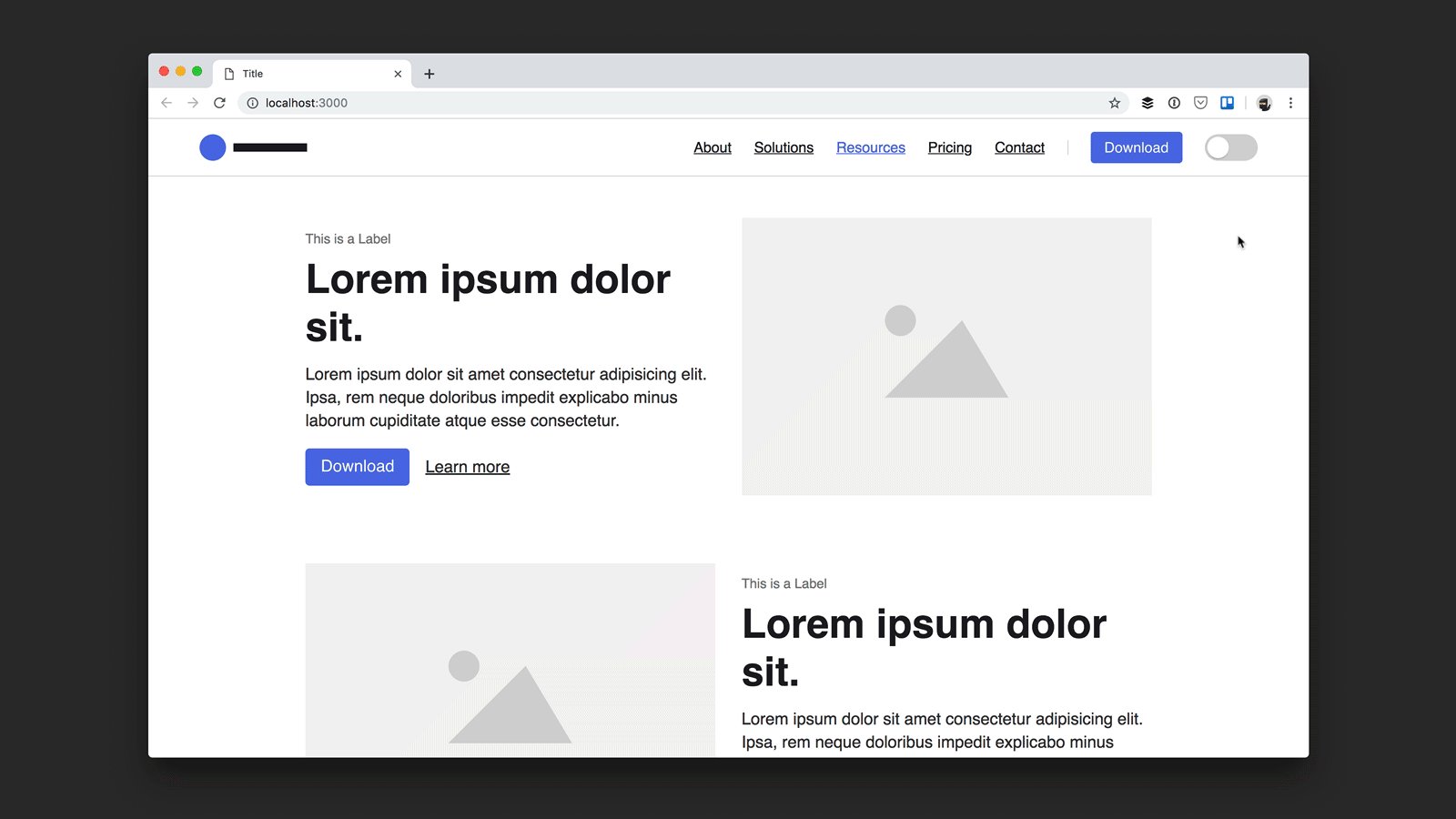
Налаштування темного та світлого режимів
Перемикач темного/світлого режиму – це зручна функція сайту. За допомогою підходу ви зможете створити темний режим для вашого проєкту. Далі можна використовувати параметри CSS (прим. CSS Custom Properties), щоб перемикнути світлий режим, який стоїть за замовчуванням, на темний шляхом додавання певного атрибута в код.

Висновок
Існують сотні сайтів, присвячених роботі з кольором. Ми сподіваємося, що деякі з перерахованих тут будуть корисними для вашої повсякденної роботи й, найголовніше, допоможуть вам уникнути деяких трудомістких рутинних завдань.