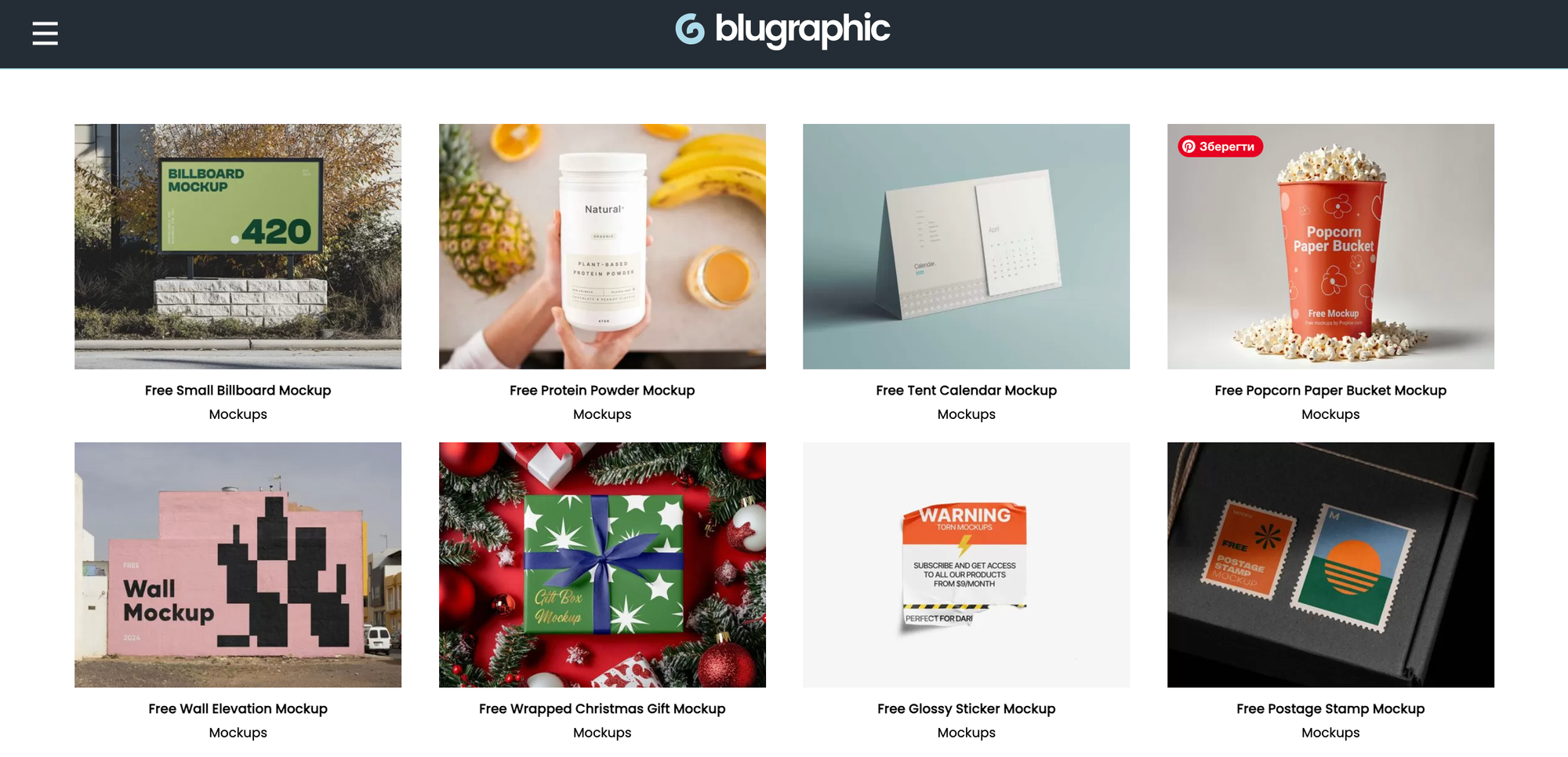
Blugraphic

Бібліотека дизайнерських ресурсів, що містить графіку, іконки, мокапи, шрифти, шаблони, текстури та UI-кити. Кожен файл супроводжується описом, що спрощує вибір та інтеграцію у робочий процес. У бібліотеці представлено багато категорій, що включають фони, інфографіку, логотипи та шаблони для презентацій. Всі елементи підходять для вебсайтів, мобільних додатків, брендингу та соціальних мереж.
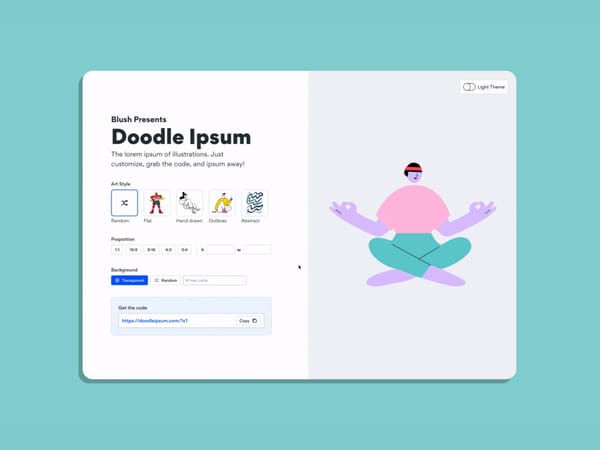
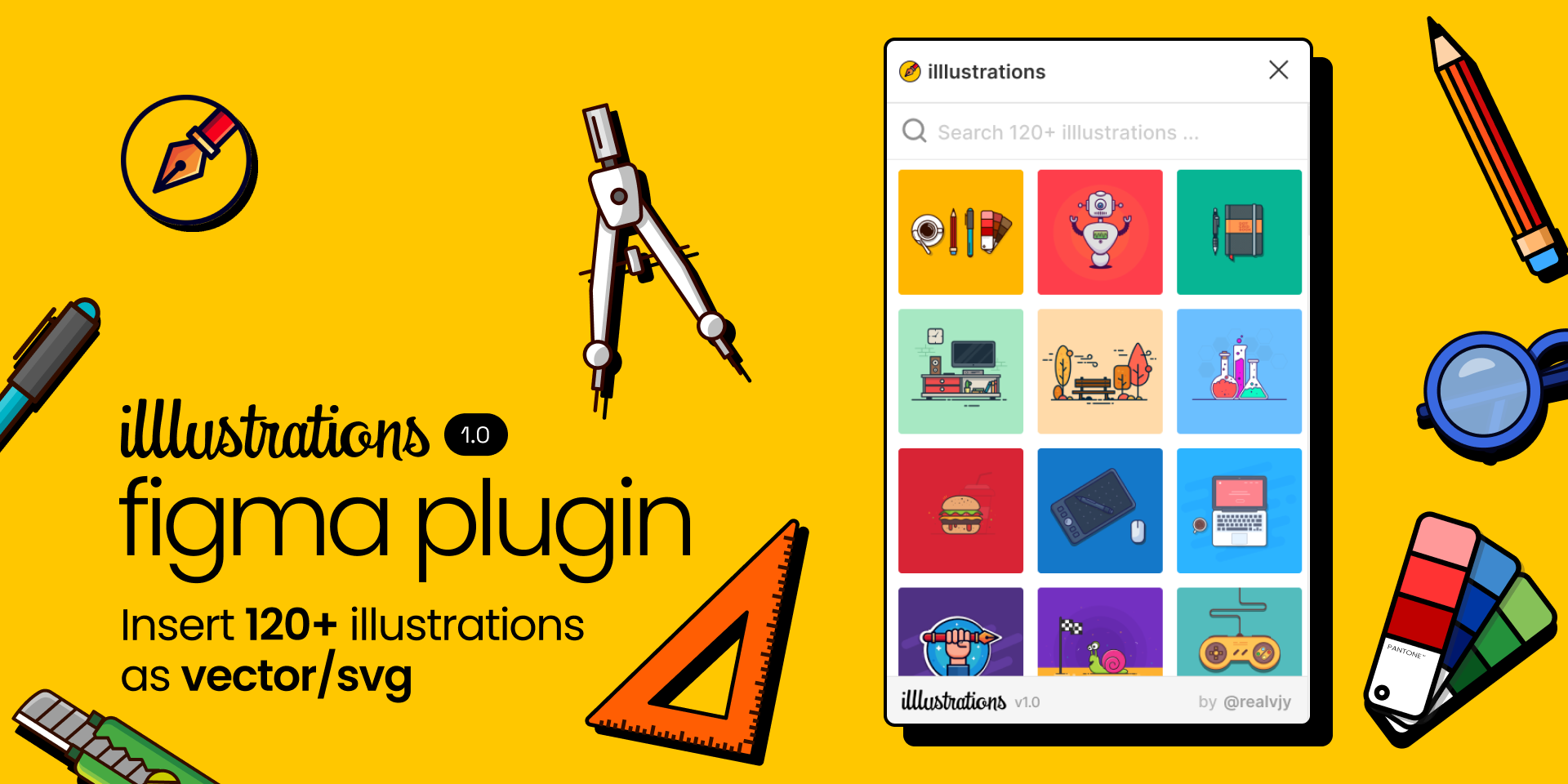
Illustrations

Бібліотека безкоштовних ілюстрацій з відкритим кодом, створена в рамках челенджу #100daysChallenge. Колекція містить понад 120 ілюстрацій, які можна використовувати для лендингів, мобільних додатків і презентацій. Всі зображення доступні у форматі SVG/Vector, а також інтегруються у Figma та FigJam. Колекція містить ілюстрації на теми роботи, дистанційного навчання та інших актуальних сюжетів. Усі зображення можна використовувати безкоштовно у особистих та комерційних проєктах.
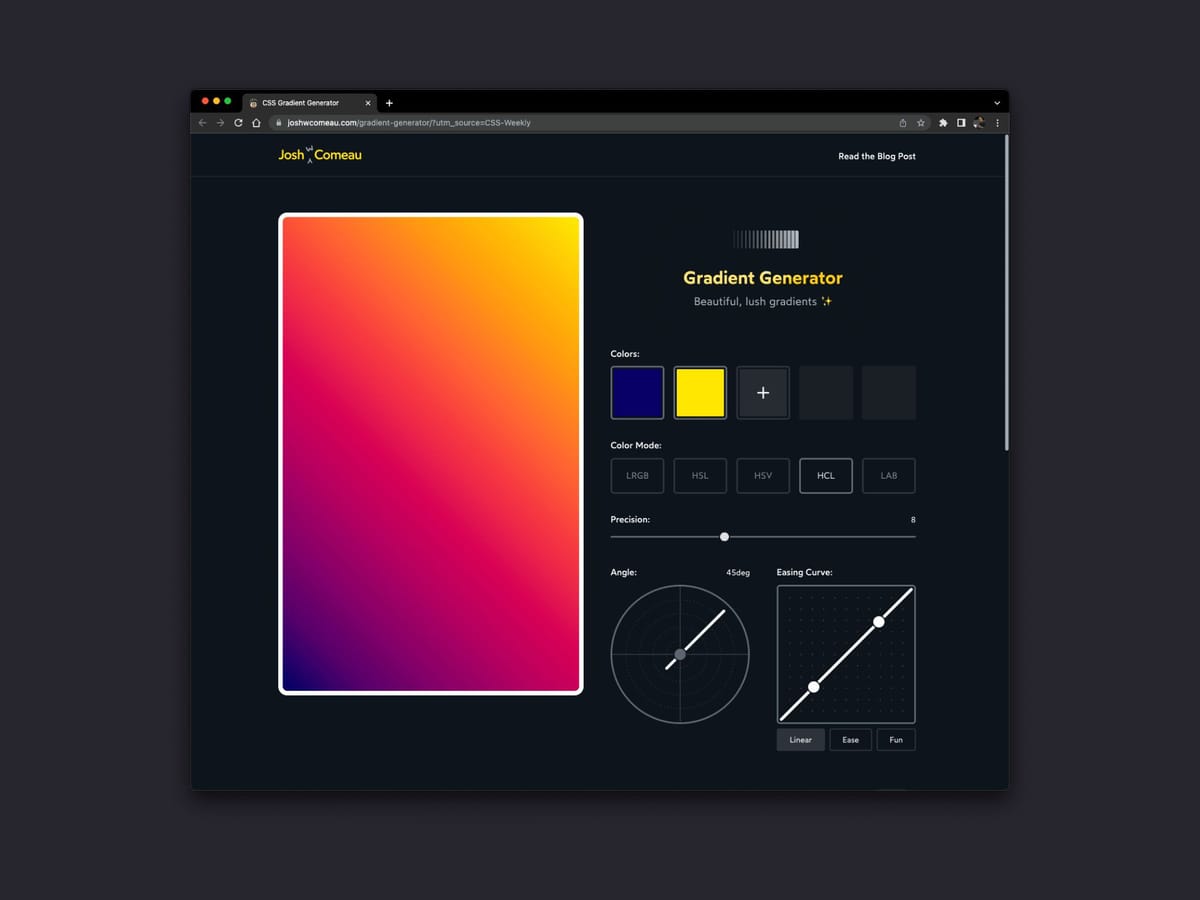
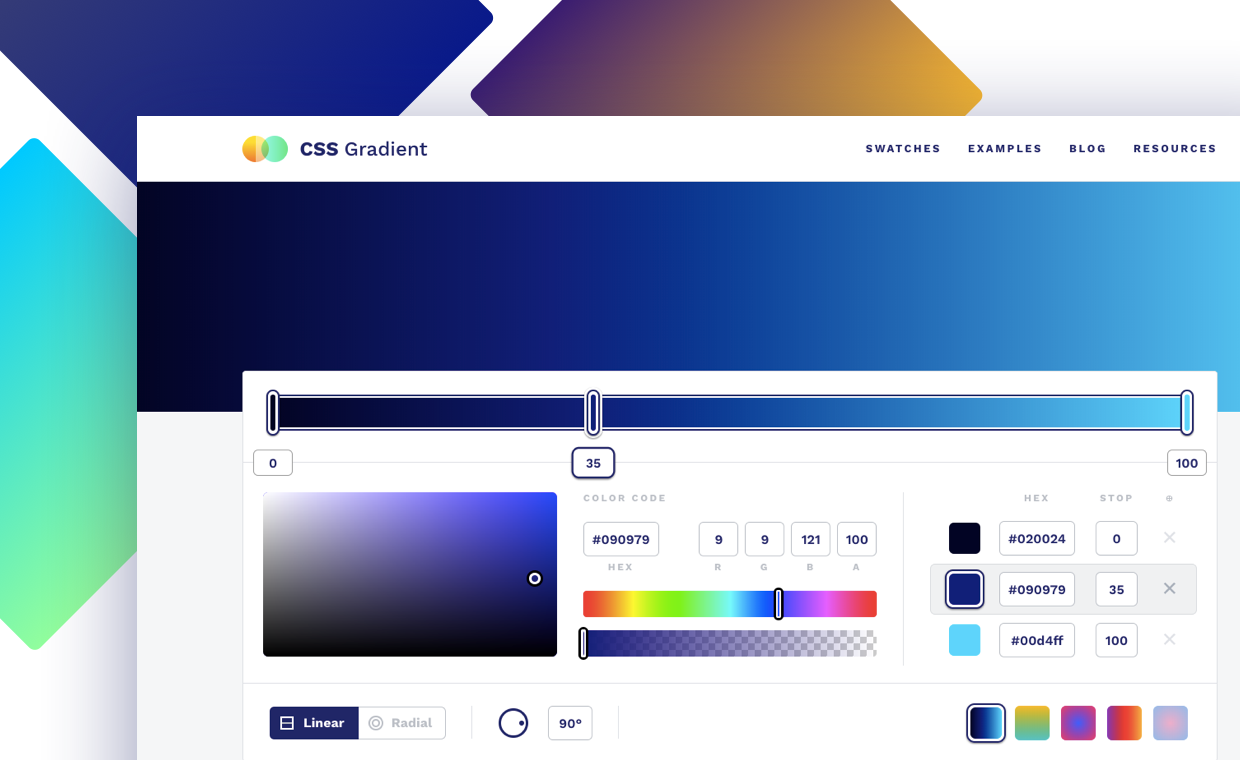
CSS Gradient Generator

Інструмент для створення лінійних та радіальних градієнтів у вебдизайні. Дизайнер може вибрати до трьох кольорів, налаштувати плавні переходи та скопіювати готовий CSS-код. Ресурс дозволяє швидко налаштовувати кольори, регулювати напрямок градієнта та отримувати готовий код. Також є готова колекція популярних градієнтів, навчальні матеріали про градієнти та їх використання у дизайні.
Linearity
Набір інструментів для векторного дизайну та анімації на основі штучного інтелекту, розроблений для пристроїв Apple. Інструмент включає два продукти: Linearity Curve та Linearity Move для точного налаштування, а також дозволяє імпортувати власні відео та статичні елементи для анімації.
Основні можливості:
- Оптимізація витрат завдяки перенесенню процесу анімації всередину компанії.
- Спільна робота з колегами у реальному часі на macOS та iOS.
- Інтеграція між Linearity Curve та Linearity Move для точного налаштування.
- Інтеграція між продуктами та можливість командної роботи в реальному часі.
- Імпорт відео та статичних елементів для створення анімації.
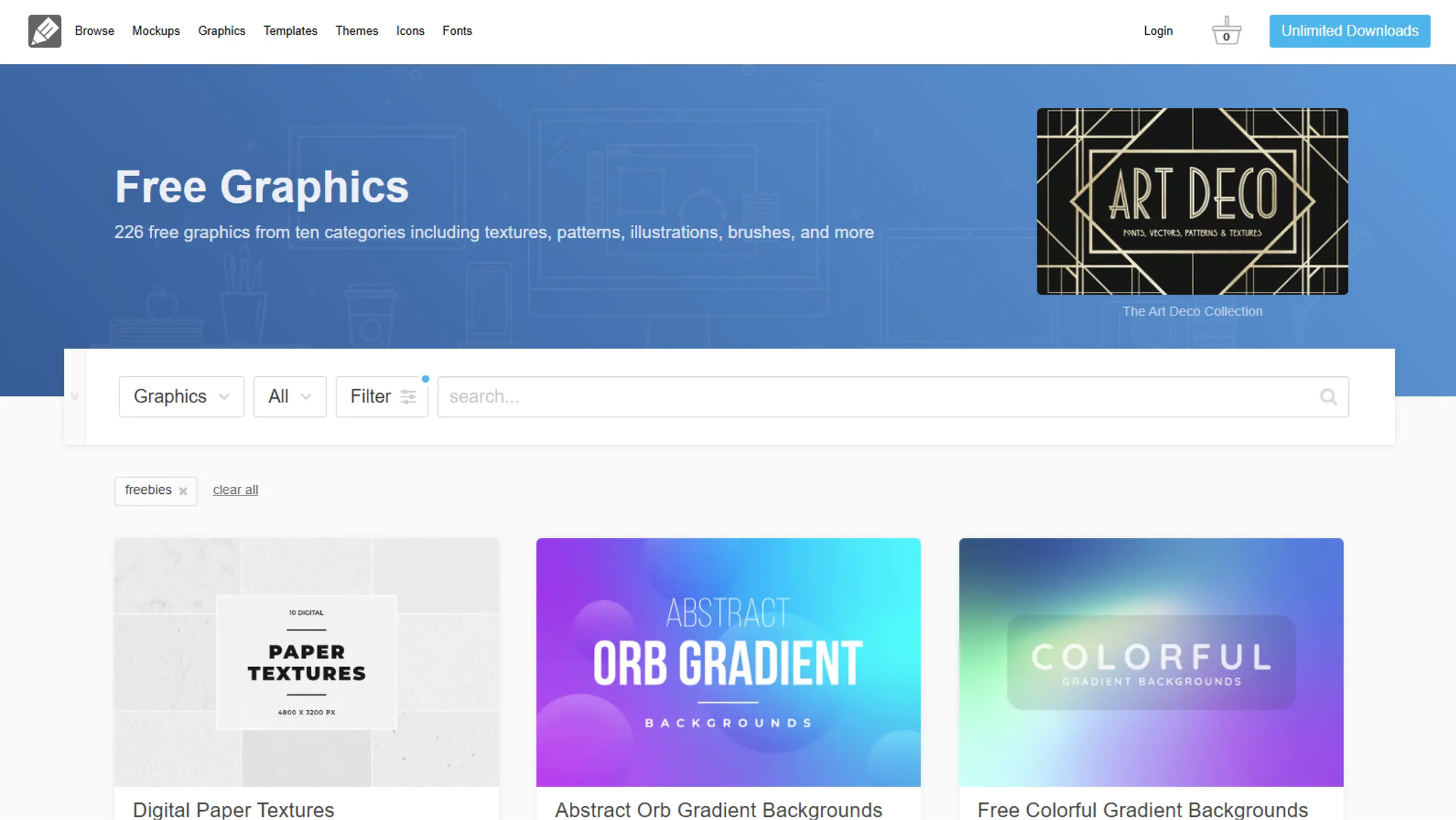
Graphics by Medialoot

Бібліотека графічних ресурсів для дизайнерів, що містить тисячі шрифтів, іконок, векторних ілюстрацій, текстур, макетів та UI-компонентів. У бібліотеці доступні як безкоштовні, так і преміум-матеріали.
Колекція містить понад 3 900 елементів, включаючи UI-компоненти та графічні шаблони. Є можливість вибору між безкоштовним доступом до окремих ресурсів та підпискою від $8.25 на місяць з необмеженими завантаженнями. Всі завантажені матеріали можна використовувати без обмежень навіть після закінчення підписки.
404 Illustrations

Колекція зображень для оформлення 404 сторінок. Бібліотека курується командою Kapwing. Кожне зображення створене з увагою до деталей та може використовуватися для створення унікального візуального стилю. На сторінці можна розмістити корисні посилання або інтерактивні елементи.
Сторінка 404 з ілюстраціями допомагає утримати користувача, знижує роздратування від помилки та мотивує залишитися на сайті, а креативний дизайн підвищує запам'ятовуваність бренду.