Колір є одним із найпотужніших засобів візуальної комунікації. Він може впливати на наші емоції, настрій і поведінку. Ось чому продуктовим дизайнерам так важливо розбиратися та ретельно підбирати кольори для дизайну свого продукту. У цій статті ми розглянемо основи теорії кольору і надамо важливі рекомендації, які допоможуть вам створити ефективні та візуально цікаві колірні схеми.
Що таке теорія кольору?
Теорія кольору в практичному її застосуванні зазвичай стосується вказівок щодо змішування кольорів і принципів підбору візуально привабливих, гармонійних поєднань кольорів.
Кольорова схема — це термін, який дизайнери використовують для опису комбінацій кольорів, які вони використовують у дизайні. Оскільки існує нескінченна кількість комбінацій, може бути важко вирішити, яка колірна схема найкраще підійде для вашого продукту. На щастя, у нас є теорія кольору, дисципліна, яка допомагає нам вибирати збалансовані та ефективні колірні комбінації.
Колірне коло
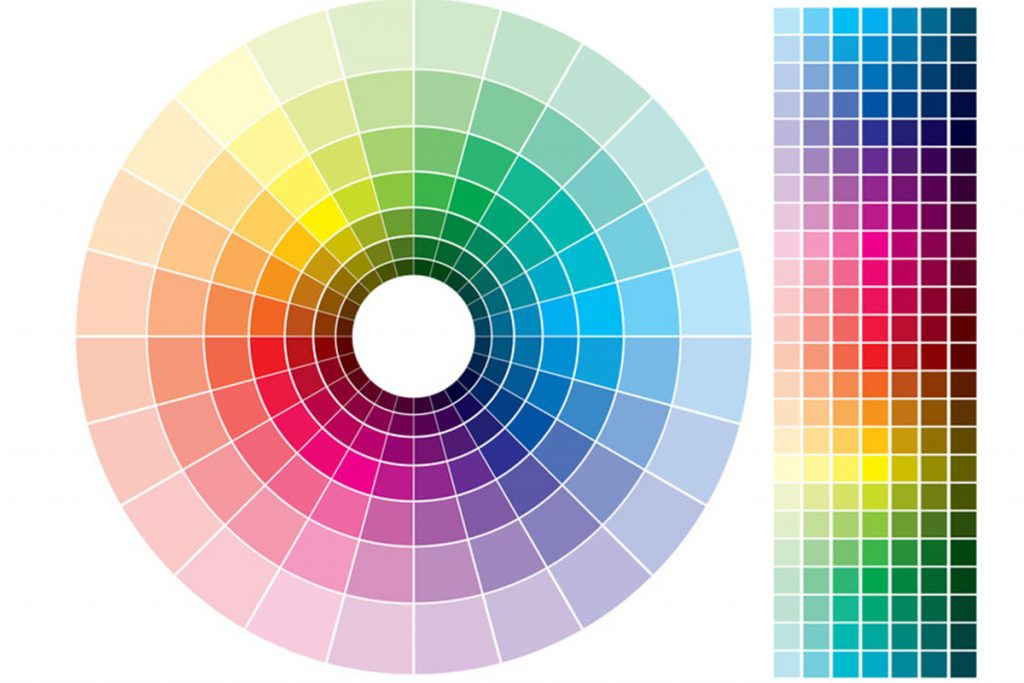
Якщо у вас були уроки, пов'язані з малюванням, ви напевно бачили коло, що складається з різних кольорів. Його називають колірним колом, яке допомагає зрозуміти, як різні кольори співвідносяться один з одним і як їх можна поєднувати. Кольорове коло зазвичай будується з основних, вторинних і третинних кольорів.
Первинними є ті три пігментні кольори, які не можуть бути утворені жодним поєднанням інших кольорів. Комбінуючи основні кольори, ми отримуємо вторинні, а суміш первинних і вторинних кольорів дає нам третинні кольори, які зазвичай мають двослівні назви, наприклад червоно-фіолетовий.

Колірне коло було створено в 1666 році Ісааком Ньютоном у схематичний спосіб і з того часу пройшло через багато трансформацій, але все ще залишається основним інструментом для поєднання кольорів. Основна ідея полягає в тому, що колірне коло має бути створене таким чином, щоб кольори змішувалися належним чином.
Основні кольори
Основні кольори є основою для всіх інших відтінків. Люди сприймають всього три основні кольори: пурпурний, блакитний і жовтий. Кожен інший колір, який ми бачимо, складається з комбінації цих трьох кольорів у різних кількостях, яскравості, відтінках і відтінках. Традиційно ми вважали червоний, синій і жовтий основними кольорами, але дослідження показали, що пурпурний, блакитний і жовтий краще описують наше відчуття кольору.
Кольорові моделі
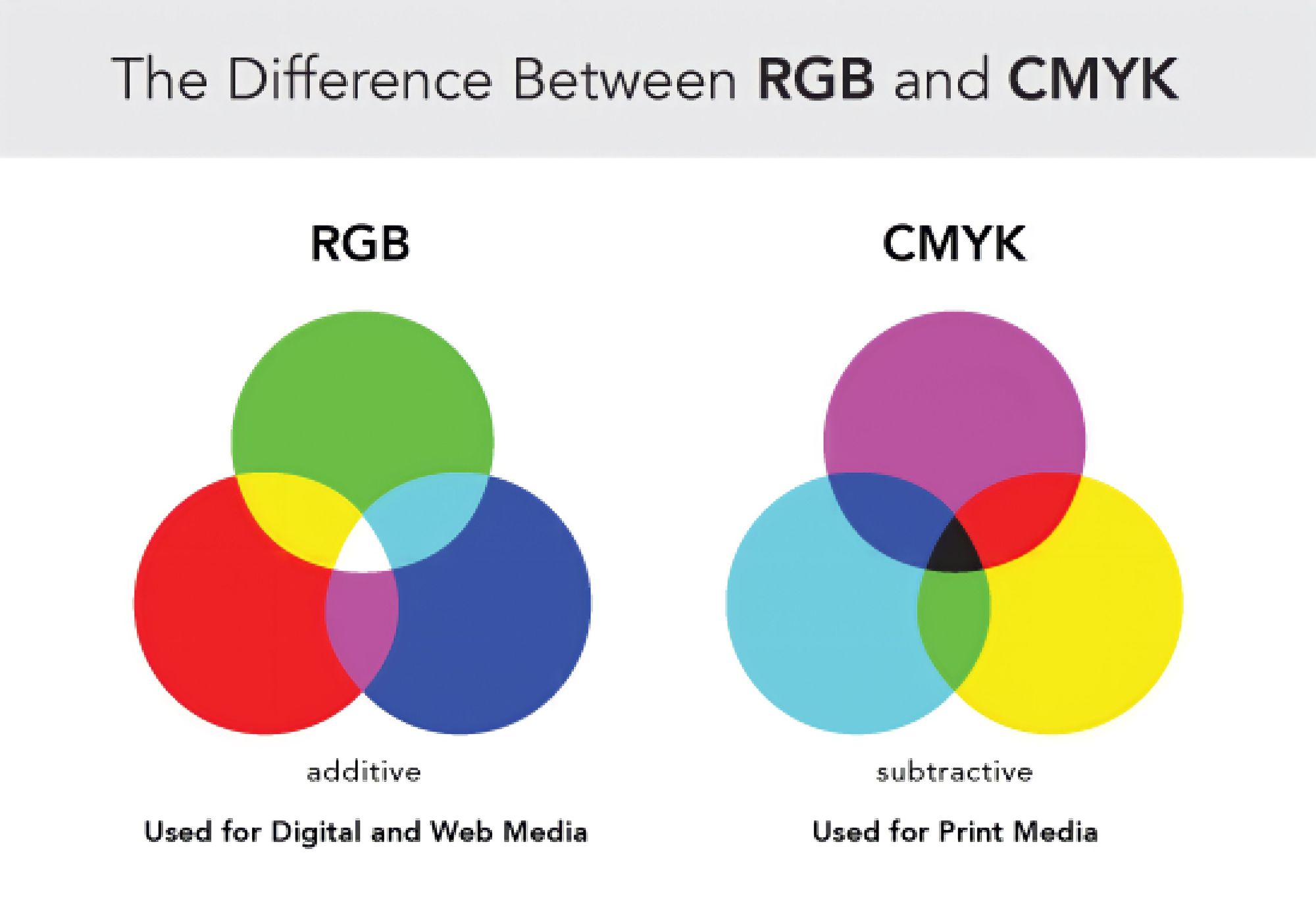
Перш ніж почати змішувати кольори, ви повинні зрозуміти, що колір має дві різні природи: відчутні кольори, які є поверхнею об’єктів, і інші, які утворюються світлом, таким як промені телевізора. Ці типи створюють двоколірні моделі, за допомогою яких формується колірний круг: адитивний і субтрактивний.
Модель адитивного кольору розглядає червоний, синій і зелений як основні кольори, тому її також називають системою кольорів RGB . Ця модель є основою всіх кольорів, що використовуються на екрані. Комбінація основних кольорів у рівних пропорціях цієї системи створює вторинні кольори, які є блакитним, пурпуровим і жовтим, але вам потрібно пам’ятати, що чим більше світла ви додаєте, тим яскравішим і світлішим стає колір. Результати, отримані шляхом змішування додаткових кольорів, часто суперечать інтуїції людям, які звикли до субтрактивної системи кольорів фарб, барвників, чорнила та інших матеріальних об’єктів.

Субтрактивна колірна модель отримує кольори шляхом віднімання світла. Він складається з двох систем кольорів. Перший — RYB (червоний, жовтий, синій), також відомий як художня система, яка часто використовується в художній освіті, особливо в живописі. RYB був основою для сучасної наукової теорії кольору, яка визначила, що блакитний, пурпурний і жовтий є найефективнішими наборами трьох кольорів для поєднання.
Так сформувалася колірна модель CMY. Його здебільшого використовували в поліграфії, і коли фотомеханічний друк включав чорне чорнило, ключовий компонент, систему назвали CMYK (блакитний, пурпуровий, жовтий і чорний). Без цього додаткового пігменту відтінок, найближчий до чорного, був би брудно-коричневим.
Характеристики кольору
Гарячий і холодний
Кольори також мають «теплоту», і кожен колір можна класифікувати як теплий або холодний. Теплі кольори містять більшу кількість червоних і жовтих тонів. Вони можуть викликати відчуття тепла та пристрасті в дизайні. Але водночас можуть бути дуже агресивними та сміливими — тому червоний колір часто використовується в повідомленнях про помилки.

Холодні кольори містять більшу кількість синього, викликаючи прохолодний клімат, лід, зиму, воду, ніч, смерть і смуток. Вони можуть нести конотації самотності, холоду та страху. З позитивного боку, оскільки холодні кольори менш агресивні, вони також можуть бути заспокійливими — згадайте про блакитне небо або заспокійливу блакитну воду на пляжі.
Підвищення температури зображення означає підвищення його оранжевих рівнів. Загалом це робить зображення теплішим і "щасливішим".
Відтінки кольорів
Щоб створити відтінок треба додати білий або чорний кольори до основного кольору. Відтінки дозволяють створювати монохромні кольорові схеми, додаючи різні рівні білого та чорного до основного кольору. Наприклад, якщо ваш базовий колір світло-блакитний, ви можете створити монохромну схему, вибравши два відтінки (два яскравіші сині) і два відтінки (два темніші сині).

Насиченість, відтінок і світлота
Насиченість описує інтенсивність кольору. Її збільшення робить колір насиченішим і темнішим, тоді як зменшення робить колір блідішим і світлішим. Коли ми говоримо «світло-блакитний» або «темно-зелений», ми описуємо зміни насиченості. А от коли ви описуєте колір як «синьо-зелений», ви визначаєте його з точки зору двох відтінків. Світлота, також відома як значення або тон, визначає сприйману яскравість кольору порівняно з чистим білим.
Значення кольору
Окрім різного візуального впливу, різні кольори також несуть різну емоційну символіку.
- Червоний — зазвичай асоціюється з силою, пристрастю або енергією та може сприяти дій на вашому сайті
- Помаранчевий — радість і ентузіазм, що робить його хорошим вибором для позитивних повідомлень
- Жовтий — уособлення щастя й розуму, але остерігайтеся надмірного використання
- Зелений — часто пов’язаний із зростанням або амбіціями, зелений може створити відчуття, що ваш бренд розвивається
- Блакитний — спокій і впевненість, залежно від відтінку — світлі відтінки створюють відчуття спокою, темні кольори — впевненіше
- Фіолетовий — розкіш або креативність
- Чорний — сила і таємниця, і використання цього кольору може допомогти створити необхідний негативний простір
- Білий — безпека та невинність, що робить його чудовим вибором для оптимізації вашого сайту
5 типів колірних схем
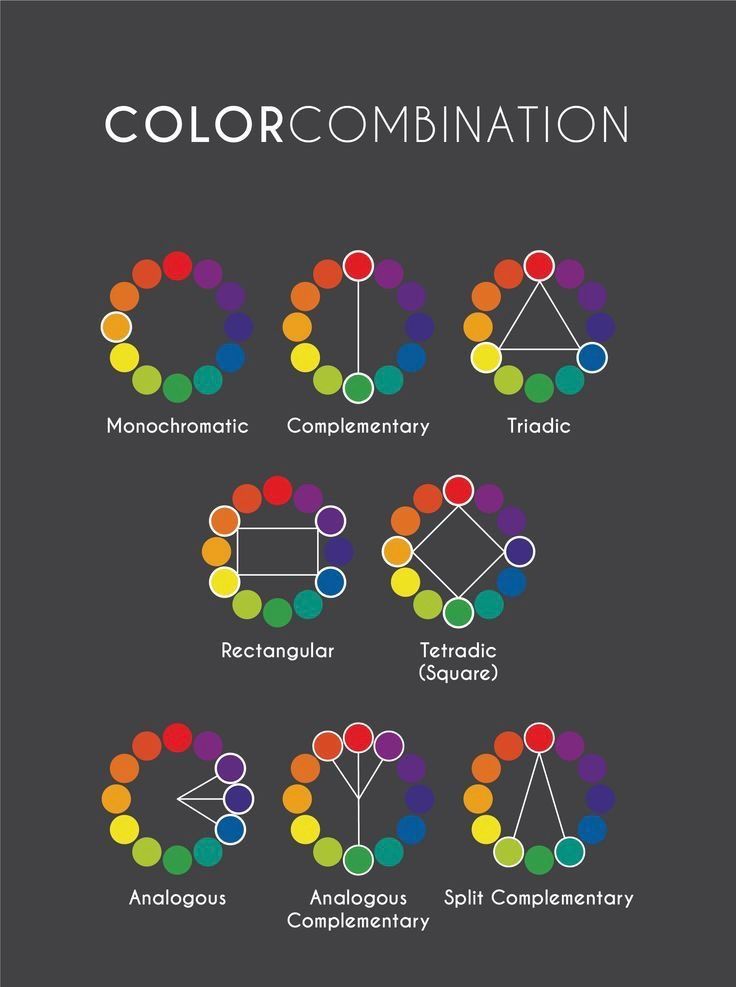
Дизайнери створюють колірні схеми, об’єднуючи кілька сімейств кольорів із колірного кола. Це найкраще працює, коли ви використовуєте один із наведених нижче візерунків, які створюють колірну гармонію.
1. Монохромний
Монохроматична колірна схема складається з різних тонів, відтінків і насиченості одного основного кольору. Вони дуже згуртовані, але ризикують стати одноманітними.

2. Комплементарні
Додаткові колірні схеми базуються на двох кольорах з протилежних сторін колірного кола. Оскільки ці два відтінки будуть дуже різними, такі схеми можуть бути дуже ефектними та помітними. Існує також розділене комплементарне — коли один основний колір використовується з двома аналогічними кольорами, що доповнюють його.

3. Аналогічний
Аналогічні колірні схеми містять три кольори, розташовані поруч один з одним на колірному колі. Завдяки тональній подібності ці схеми можуть створити дуже цілісне, єдине відчуття без монотонності монохромної схеми.

4. Триадичні
Щоб створити триадичну колірну схему, намалюйте рівносторонній трикутник (трикутник, у якого всі три сторони мають однакову довжину) на колірному колі та виберіть три кольори в точках трикутника. Ця тріада створює різноманітну, але збалансовану схему.

5. Тетрадійний
Тетрадна колірна схема включає чотири кольори, які знаходяться на однаковій відстані один від одного на колірному колі. Оскільки чотири кольори можуть утворювати квадрат або прямокутник, деякі ресурси розбивають ці колірні схеми на дві — квадрат і прямокутник.

Як вибрати колірну схему?
Спершу визначте пріоритет для користувача.
Перш ніж додати колір до свого вебсайту, програми, продукту чи упаковування, ознайомтеся з базовим дизайном у відтінках сірого.
Це дає змогу зосередитися на найважливішому: досвіді користувача. Замість того, щоб зосереджуватися на кольоровій схемі всього сайту чи відтінках окремих кнопок, посилань, переконайтеся, що все працює так, як має бути. Переконайтеся, що посилання не пошкоджені, сторінки продукту оновлені, а підключення електронною поштою готове до використання.
Ось чому: навіть найкращий вебсайт або продукт із ідеальним вибором кольорів буде недостатньо, щоб утримати відвідувачів, якщо вони не знайдуть те, що шукають.
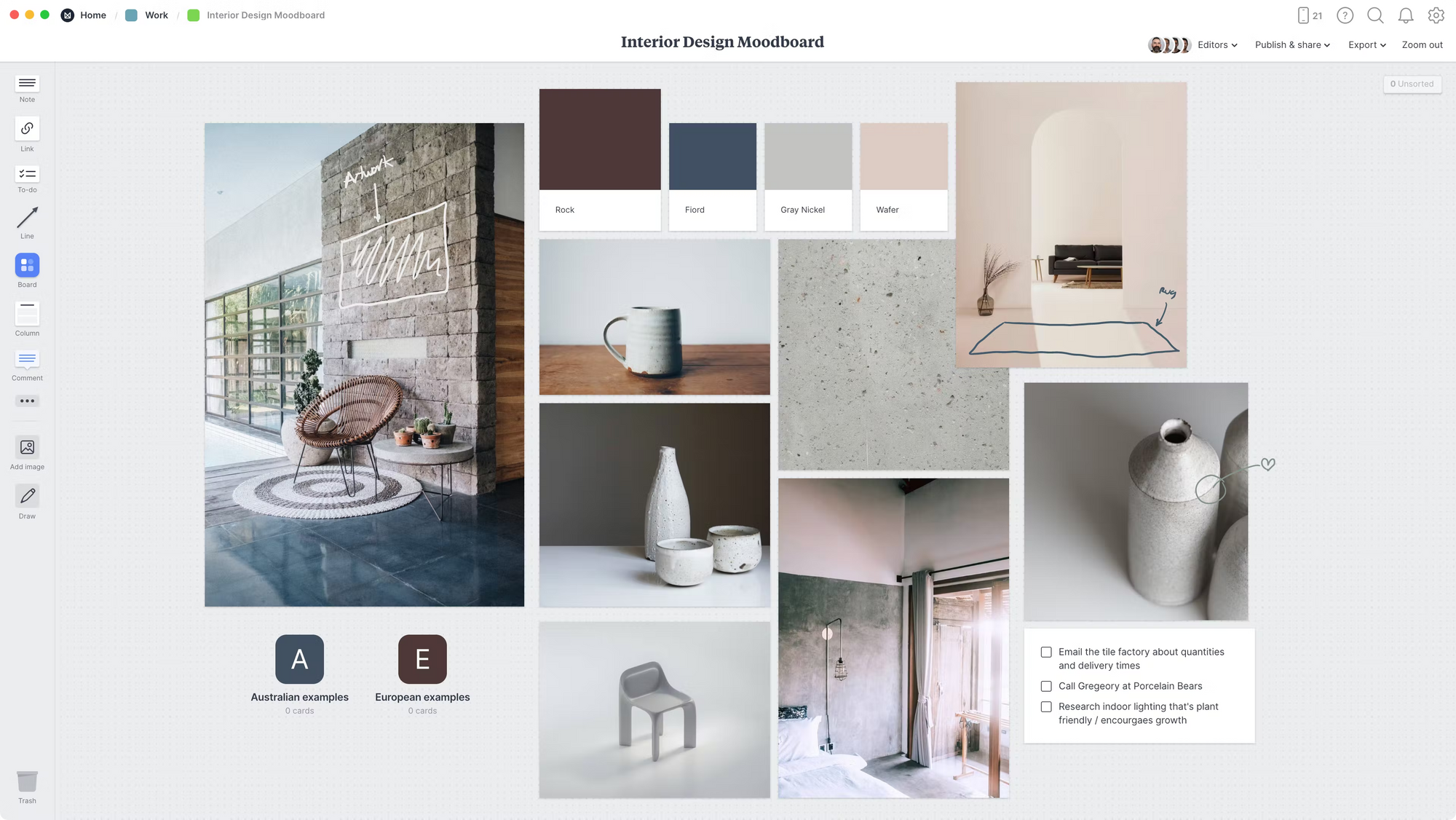
Використовуйте мудборди, щоб знайти правильні кольори
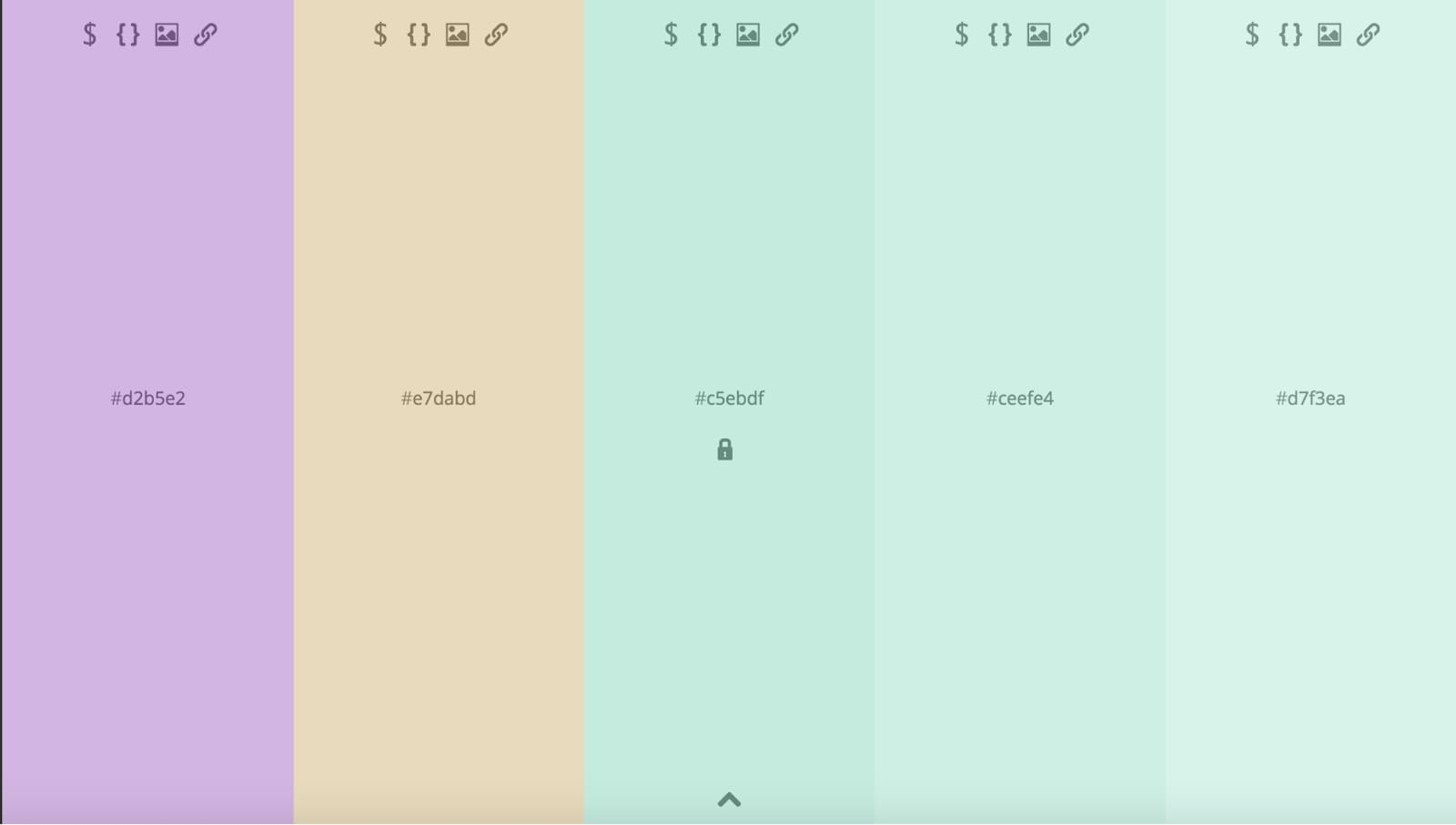
Мудборди – це колекції візуального натхнення. Мудборди можуть бути дуже корисними для вибору майже будь-якого візуального дизайнерського рішення, включаючи колір. Якщо ви знайшли зображення чи фотографію, які вам подобаються, ви можете скористатися таким інструментом, як Coolors, щоб створити кольорову схему безпосередньо з них.

Створіть настрій для колірного рішення.
Пам’ятаючи про кілька кольорів, подумайте, який настрій ви хочете створити своєю колірною гамою. Якщо пристрасть і енергія є вашими пріоритетами, більше схиляйтеся до червоного або яскравішого жовтого. Якщо ви прагнете створити відчуття спокою чи спокою, віддайте перевагу більш світлим блакитним і зеленим. Також варто мислити негативно. Це пояснюється тим, що негативний простір — у чорному або білому — може допомогти уберегти ваш дизайн від надто захаращеного кольором.
Вирішіть, коли і як використовувати яскраві та м’які кольори
Більшість кольорів належать до однієї з двох категорій: яскраві або м’які. Залежно від характеру вашого проекту ви можете більше покладатися на першу чи другу групу.

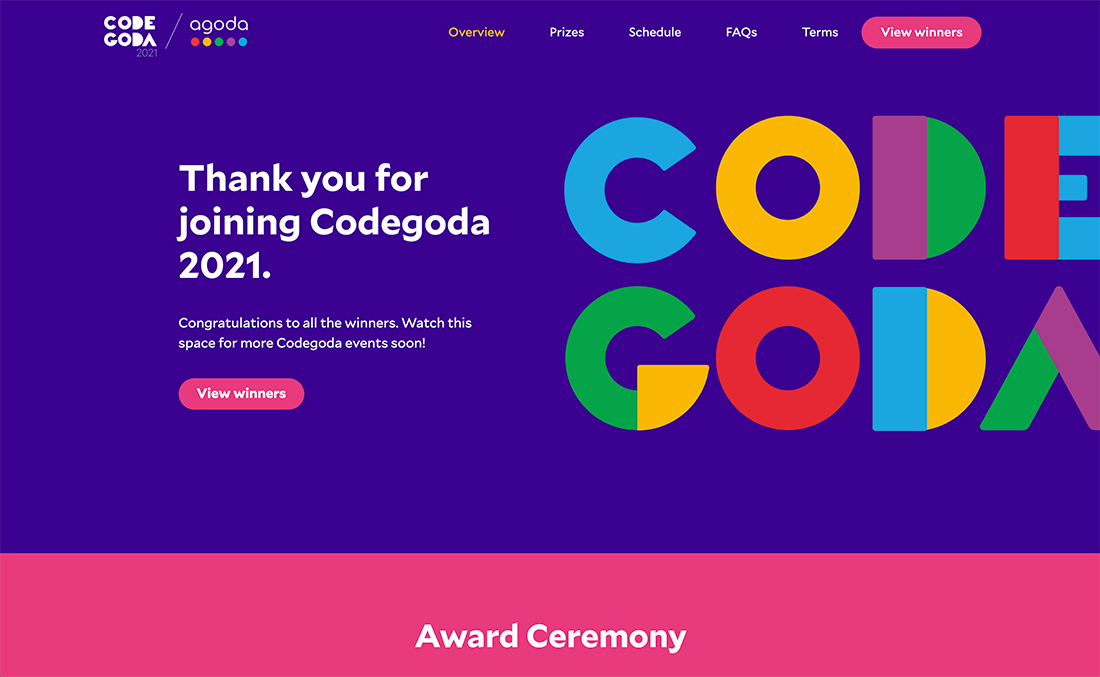
Яскраві кольори – це кольори, які виділяються на тлі та пульсують енергією. Ці кольори чудово підходять для створення енергійної атмосфери та є гарним вибором для компаній, які хочуть представити себе в нетрадиційній манері. З іншого боку, м’які кольори зливаються з дизайном і створюють відчуття спокою, яке допомагає користувачам почуватися невимушено.
Не забувайте про доступність
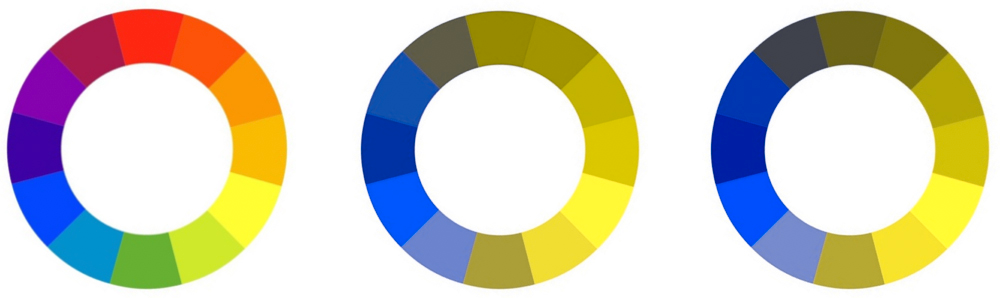
Дизайн — це не лише естетика; це також стосується функціональності та зручності використання. Розробляючи UI, він повинен бути доступним для людей з різними здібностями. Особлива проблема, з якою стикаються дизайнери, коли вони працюють з кольорами, полягає в тому, як люди з дальтонізмом або дефіцитом кольорового зору (ССЗ) взаємодіятимуть із продуктом.

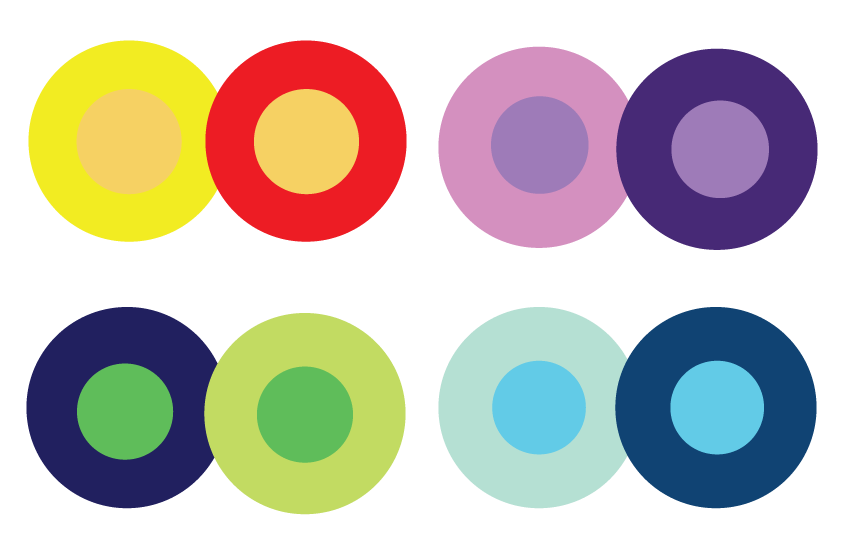
Ці кольорові кола показують, як виглядають кольори для людей із нормальним зором (крайній ліворуч) і ті самі кольори, які бачать люди з дефіцитом червоно-зеленого кольору (посередині та справа).
Враховуйте колірний контекст.
Також варто враховувати, як сприймаються кольори на контрасті. Коли ви обираєте кольори для графічного дизайну, подумайте про те, який контраст ви хочете отримати в дизайні.

Наприклад, якби ви створювали просту гістограму, чи хотіли б ви отримати темний фон із темними смугами? Напевно ні. Швидше за все, ви захочете створити контраст між смугами та самим фоном, оскільки ви хочете, щоб ваші глядачі зосереджувалися на смугах, а не на фоні.
5. Зверніться до свого колірного кола.
Далі розгляньте свій колірний круг і схеми, згадані вище. Виберіть кілька різних комбінацій кольорів, використовуючи такі схеми, як монохромний, додатковий і тріадний, щоб побачити, що виділяється.
Тут мета полягає не в тому, щоб знайти правильні кольори з першої спроби та створити ідеальний дизайн, а радше в тому, щоб зрозуміти, яка схема природним чином резонує з вашим особистим сприйняттям і виглядом вашого сайту.

Ви також можете виявити, що вибрані вами схеми, які добре виглядають теоретично, не підходять для дизайну вашого сайту. Це частина процесу — метод спроб і помилок допоможе вам знайти палітру кольорів, яка висвітлює ваш вміст і покращує взаємодію з користувачем.
Використовуйте правило 60-30-10.
Правило 60-30-10, яке часто використовується в дизайні дому, також корисне для дизайну вебсайтів або додатків. Ідея полягає в тому, щоб використовувати три кольори: основний колір для 60% вашого дизайну, допоміжний колір для 30% вашого дизайну та колір акценту для останніх 10%. Хоча це не дуже точні цифри, вони допомагають надати вашому сайту відчуття пропорції та балансу, забезпечуючи основний колір із додатковими та акцентними кольорами, які працюють разом.
Вплив кольору на аудиторію
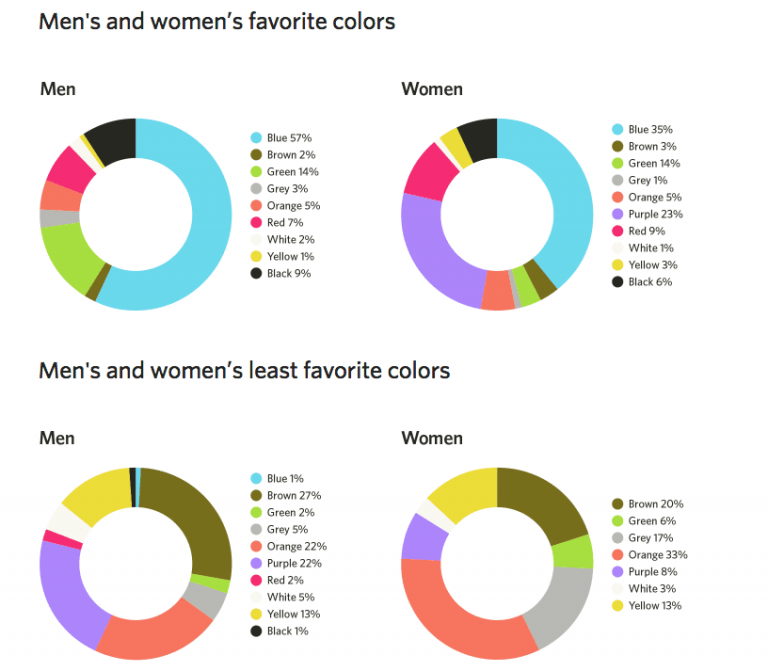
Стать і колір
Чи впливає стать на колірні уподобання? В одному дослідженні дослідник Джо Геллок виявив деякі значні відмінності у вподобаннях:
- Синій - найпопулярніший колір як для чоловіків, так і для жінок.
- Попри поширену думку, рожевий колір не є улюбленим кольором для жінок.
- Помаранчевий, коричневий і жовтий - найбільш непопулярні кольори як для чоловіків, так і для жінок.
- Чоловіки, як правило, віддають перевагу яскравим, контрастним кольорам, а жінки – більш м’яким.

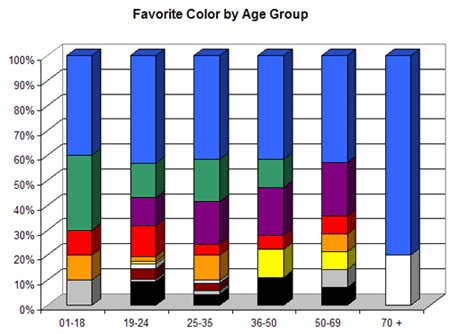
Вік і колір
Вік також відіграє роль у кольорових уподобаннях. Фабер Біррен, автор книги « Психологія кольору та кольоротерапія» , виявив, що молоді люди, як правило, віддають перевагу кольорам з більшою довжиною хвилі (наприклад, червоному та помаранчевому), тоді як людям похилого віку подобаються кольори з меншою довжиною хвилі (наприклад, синьому). Таке ж дослідження Джо Хеллока про гендерні та колірні переваги підтвердило висновки Біррена, але також виявило, що багато вікових груп віддають перевагу фіолетовому.

Інструменти кольору
Було багато теорії та практичної інформації, щоб зрозуміти, які кольори найкраще поєднуються і чому. Але коли справа доходить до фактичного завдання вибору кольорів під час проєктування, завжди буде чудовою ідеєю мати інструменти, які допоможуть вам справді швидко та легко виконувати роботу. На щастя, є багато інструментів, які допоможуть вам знайти та вибрати кольори для ваших дизайнів.
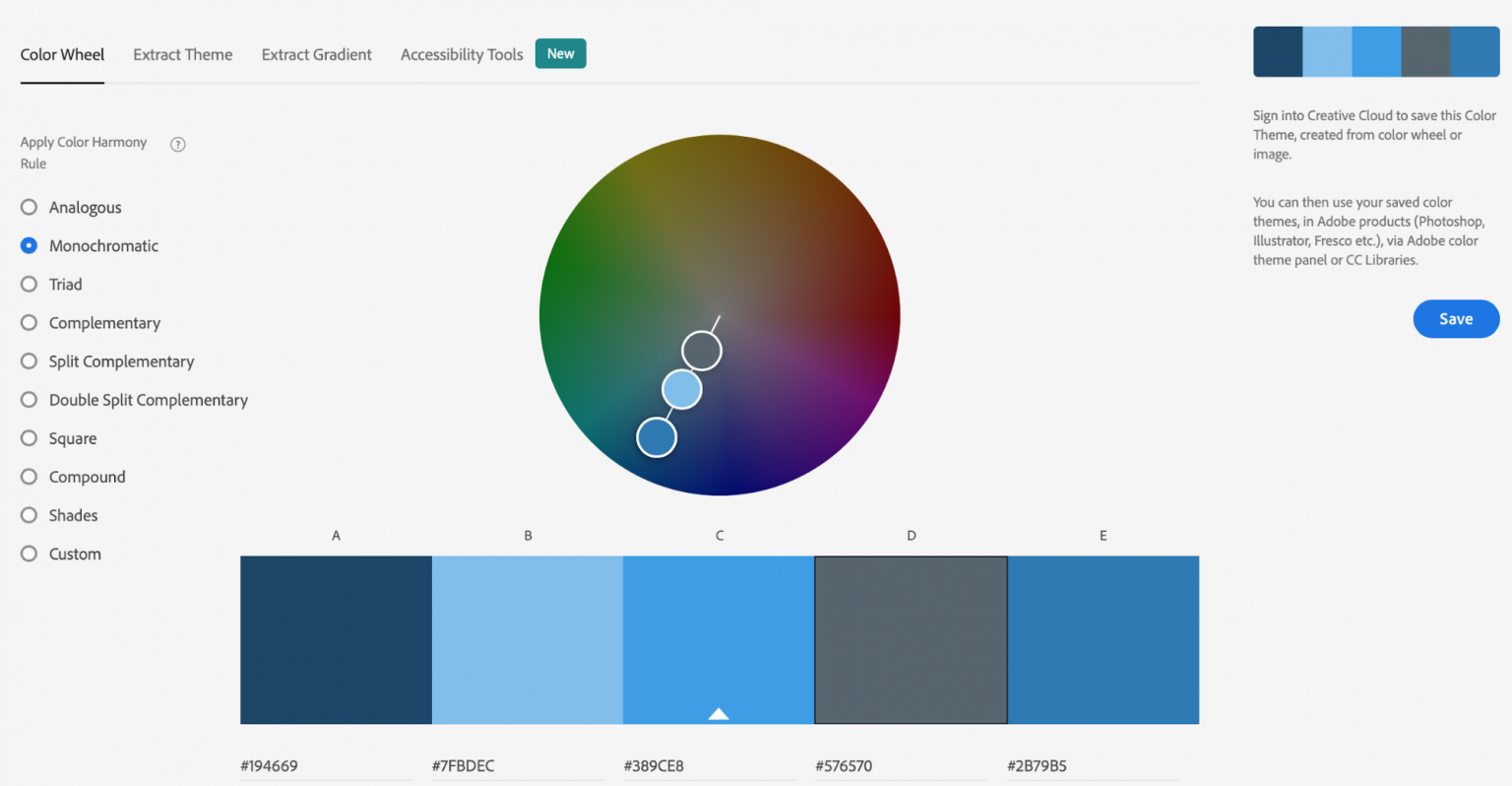
Adobe Color
Одним із моїх улюблених кольорових інструментів, які я використовую під час розробки будь-чого — будь то інфографіка чи просто кругова діаграма — це Adobe Color.

Цей безплатний онлайн-інструмент дозволяє вам швидко створювати схеми кольорів на основі структур кольорів, які були описані раніше в цьому дописі. Вибравши потрібні кольори в схемі, ви можете скопіювати та вставити коди HEX або RGB у будь-яку програму, яку ви використовуєте.
Він також містить сотні готових кольорових схем, які ви можете досліджувати та використовувати у своїх власних дизайнах. Якщо ви користувач Adobe, ви можете легко зберігати свої теми у своєму обліковому записі
Довідник кольорів Illustrator
Довідник кольорів дозволяє вибрати один колір, і він автоматично створить для вас схему з п’яти кольорів. Він також надасть вам діапазон відтінків і відтінків для кожного кольору в схемі.
Якщо ви зміните свій основний колір, довідник кольорів змінить відповідні кольори в цій схемі. Отже, якщо ви вибрали додаткову колірну схему з синім кольором, щойно ви зміните свій основний колір на червоний, додатковий колір також зміниться з оранжевого на зелений.

Подібно до Adobe Color, довідник кольорів має кілька попередньо встановлених режимів, щоб вибрати потрібну кольорову схему. Це допоможе вам вибрати правильний стиль колірної схеми в програмі, яку ви вже використовуєте.
Створивши потрібну колірну схему, ви можете зберегти цю схему в модулі «Кольорові теми» для використання в проєкті або в майбутньому.
Попередньо встановлені комбінації кольорів
Якщо ви не користувач Adobe, ви, напевно, хоча б раз користувалися продуктами Microsoft Office. Усі продукти Office мають попередньо встановлені кольори, які можна використовувати для створення кольорових схем. У PowerPoint також є кілька попередніх налаштувань колірної схеми, які можна використовувати, щоб черпати натхнення для своїх дизайнів.
Розташування схем кольорів у PowerPoint залежатиме від версії, яку ви використовуєте, але як тільки ви знайдете колірні «теми» свого документа, ви зможете відкрити параметри та знайти коди RGB і HEX для використовуваних кольорів. Потім ви можете скопіювати та вставити ці коди для використання в будь-якій програмі, яку ви використовуєте для роботи над проєктуванням.

Колір — лише один з інструментів, з якими люблять грати дизайнери. Водночас це один з інструментів, опанувати яким може бути складно. Правила, згадані вище, закладуть гарну основу для візуальних дизайнерів, але єдиний спосіб покращити це – опанувати навички створення чудових колірних комбінацій. Практика робить досконалим.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







