Як ви обираєте шрифти для своїх проєктів? Покладаєтесь на інтуїцію? Берете те, що добре виглядає та відповідає вимогам проєкту? Або використовуєте одні й ті самі шрифти із разу в раз?
А як складаєте шрифтові пари? Просто вибираєте два шрифти, які відносно добре виглядають разом? Або намагаєтеся дотримуватися рекомендацій щодо підбору шрифтів, наприклад, зіставляти висоту малих літер? Можливо, просто використовуєте сімейство шрифтів, наприклад Roboto та Roboto Serif?

Підбирати та поєднувати шрифти складно. До того ж це займає багато часу, особливо якщо у вас немає відповідного досвіду. Чи здатні AI-інструменти впоратися з цим завданням краще та швидше за дизайнера? У цій статті ми виклали детальний аналіз кількох AI-інструментів для підбору шрифтів. Наскільки ж добре вони працюють та чому ми можемо у них повчитись?
FONTJOY
Fontjoy – AI інструмент, що використовує машинне навчання для зіставлення шрифтів та підбору шрифтових пар. На жаль, на сайті немає детального опису принципів роботи та не вказано, яка кількість характеристик шрифту використовується для оцінки.
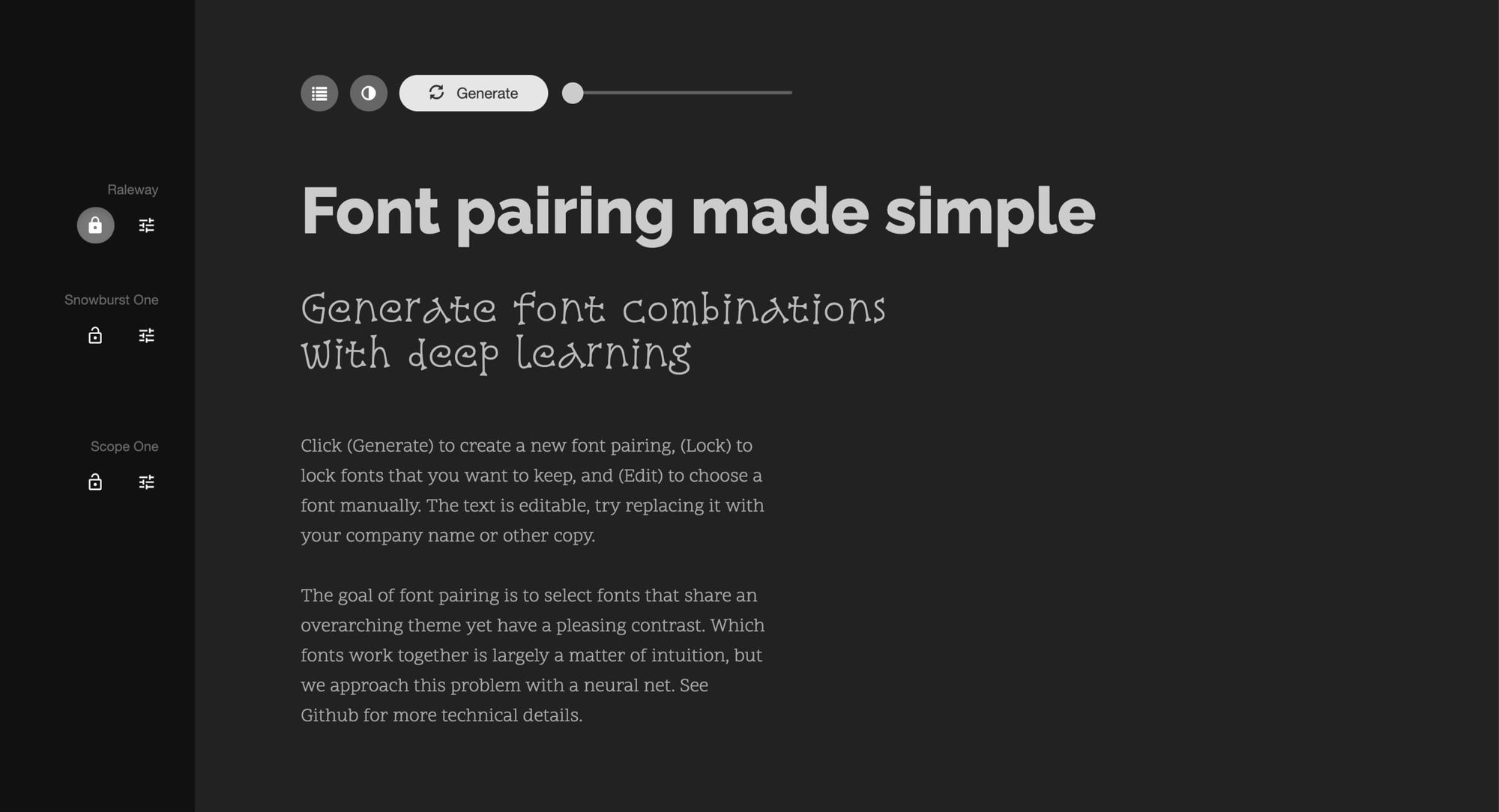
Як користуватись? Ви можете самостійно вибрати шрифт для заголовків або основного тексту. Наприклад, для заголовків я вибрав Raleway Bold. Тепер його можна закріпити, натиснувши на іконку замочка зліва, і вирішити, яке поєднання вам потрібно на основі контрасту або подібності. Зверху розташований повзунок з 5 варіантами: високий контраст, більш контрастний, збалансований контраст, більш схожий і дуже схожий. Я вибрав високий контраст, натиснув кнопку "Згенерувати".
Перша комбінація, яку запропонував інструмент, виявилася... напрочуд вдалою: Arapey для підзаголовків і Hind Guntur для основного тексту.

Повторно натискаємо «Згенерувати» — розчарування. Тепер Fontjoy пропонує використовувати Snowburst One для підзаголовків та Scope One для основного тексту. Останнє — цілком пристойна рекомендація, але шрифт для підзаголовків...

І ще кілька разів натискаємо "Згенерувати". Інструмент показує все більше варіантів, але всі вони здаються невдалими та невиразними? Деякі шрифти повторюються раз на раз. Кожна шоста пропозиція виявляється абсолютно провальною. До цієї категорії я відношу ті комбінації, які я ніколи не використовуватиму, переважно тому, що вони включають надто декоративні шрифти, як, наприклад, згаданий вище Snowburst One.
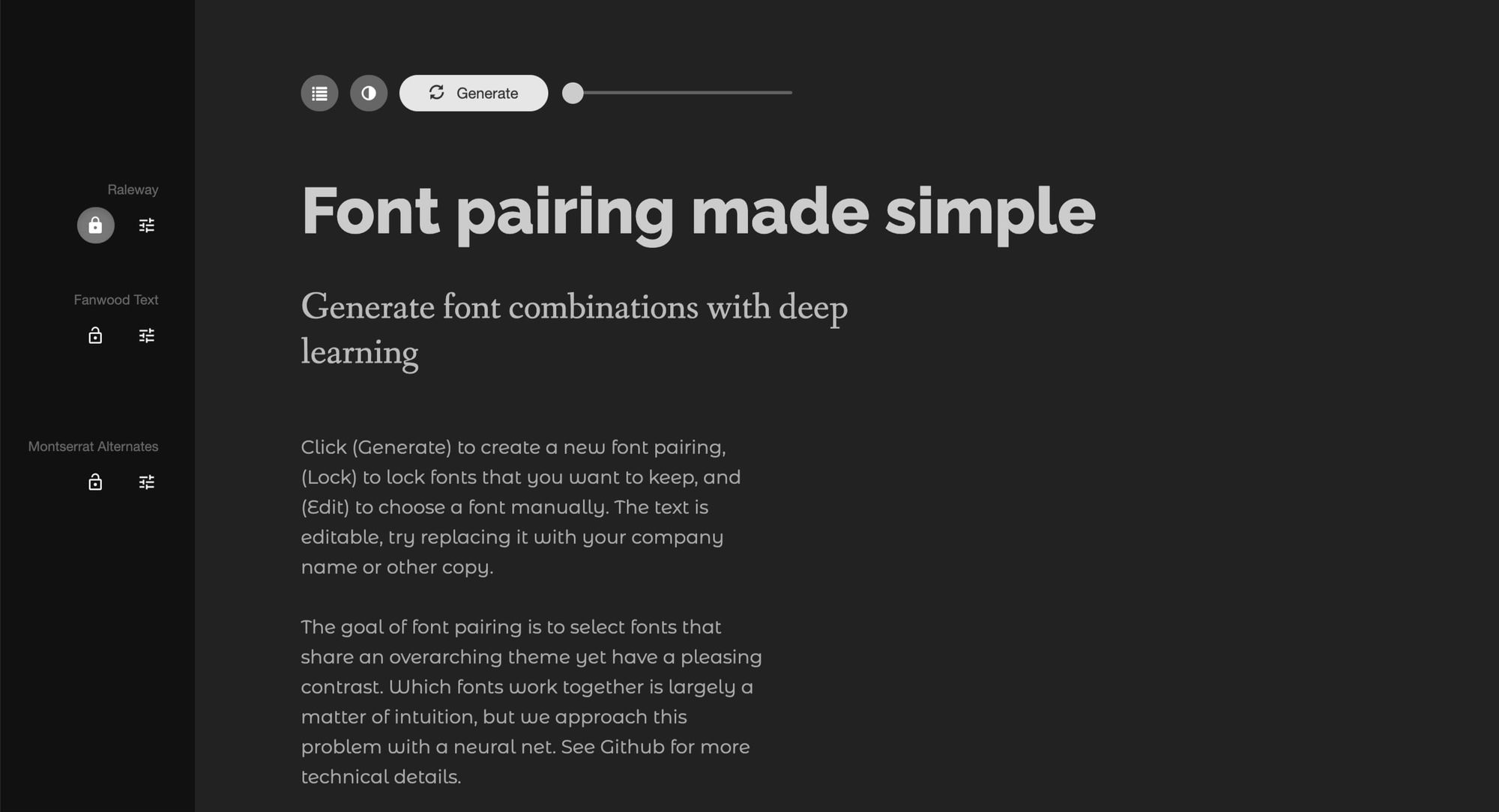
Невдалим вибором для основного тексту є Montserrat Alternatives, який запропонував інструмент. Він відрізняється яскраво вираженим характером і зовсім не підходить до цієї групи.

А звідки інструменту знати про характер шрифту? Адже характер не входить до критеріїв оцінки. Це те, що може врахувати лише досвідчений дизайнер – найдрібніші деталі у дизайні літер. Як ці деталі впливають на розбірливість та читабельність? Що стосується Montserrat Alternatives негативно.
Переваги Fontjoy:
- Може запропонувати гідні поєднання шрифтів, якщо один шрифт вже вибраний (для заголовків або тексту).
Недоліки Fontjoy:
- Без попередньо вибраного шрифту інструмент практично безкорисний.
- Немає можливості підбору одного шрифту, лише комбінації.
- Іноді пропонує неякісні шрифти (одна з основних проблем).
- Інструмент підбирає шрифти на основі подібності/контрасту, не враховуючи їх характер.
- Немає можливості вказати, для чого будуть використовуватися шрифти, не враховується контекст.
CHATGPT
Тепер розгляньмо найпопулярніший інструмент цього року — ChatGPT. Чи спроможний він добре підбирати шрифти? Або навіть замінити дизайнера?
Щоб протестувати ChatGPT, ми сформулювали простий запит: “Придумай шрифтову пару для сайту жінки, яка пише про материнство. Типографіка має виглядати сучасно та щиро.”
Усього ми отримали 5 відповідей, розглянемо 3 з них.

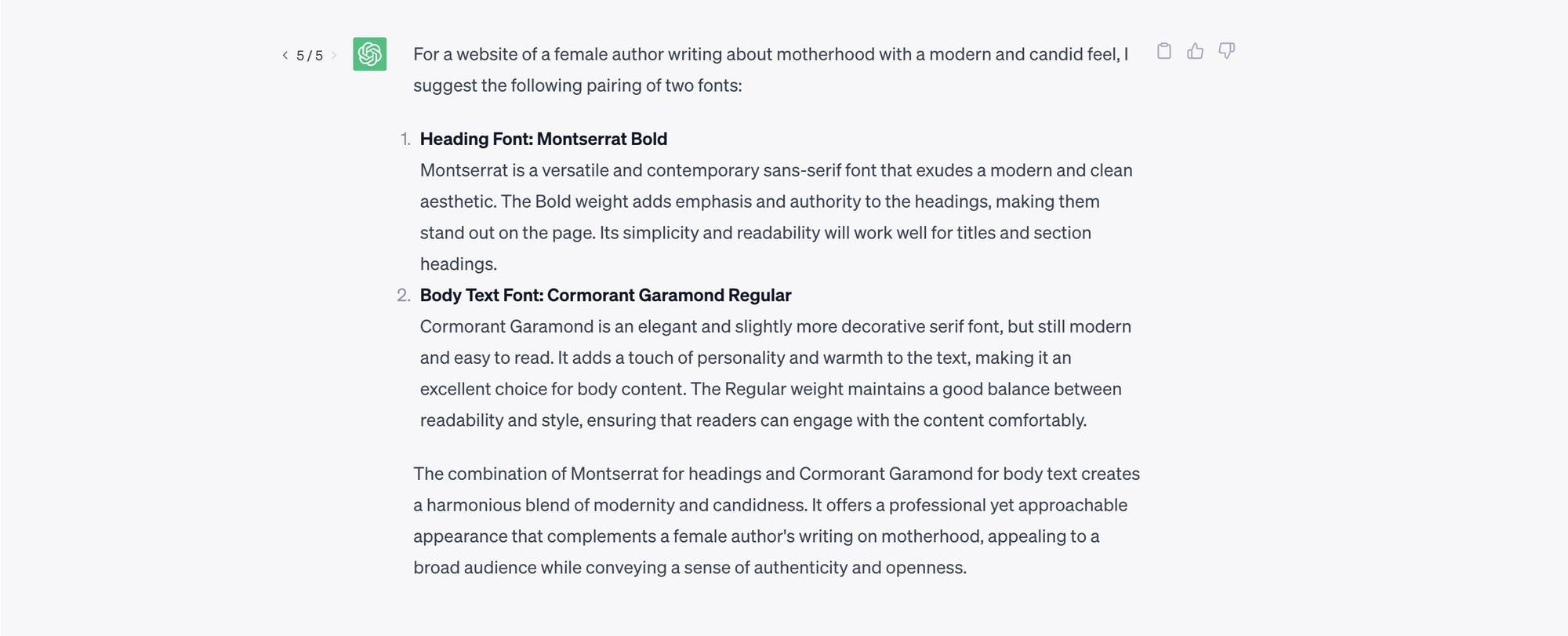
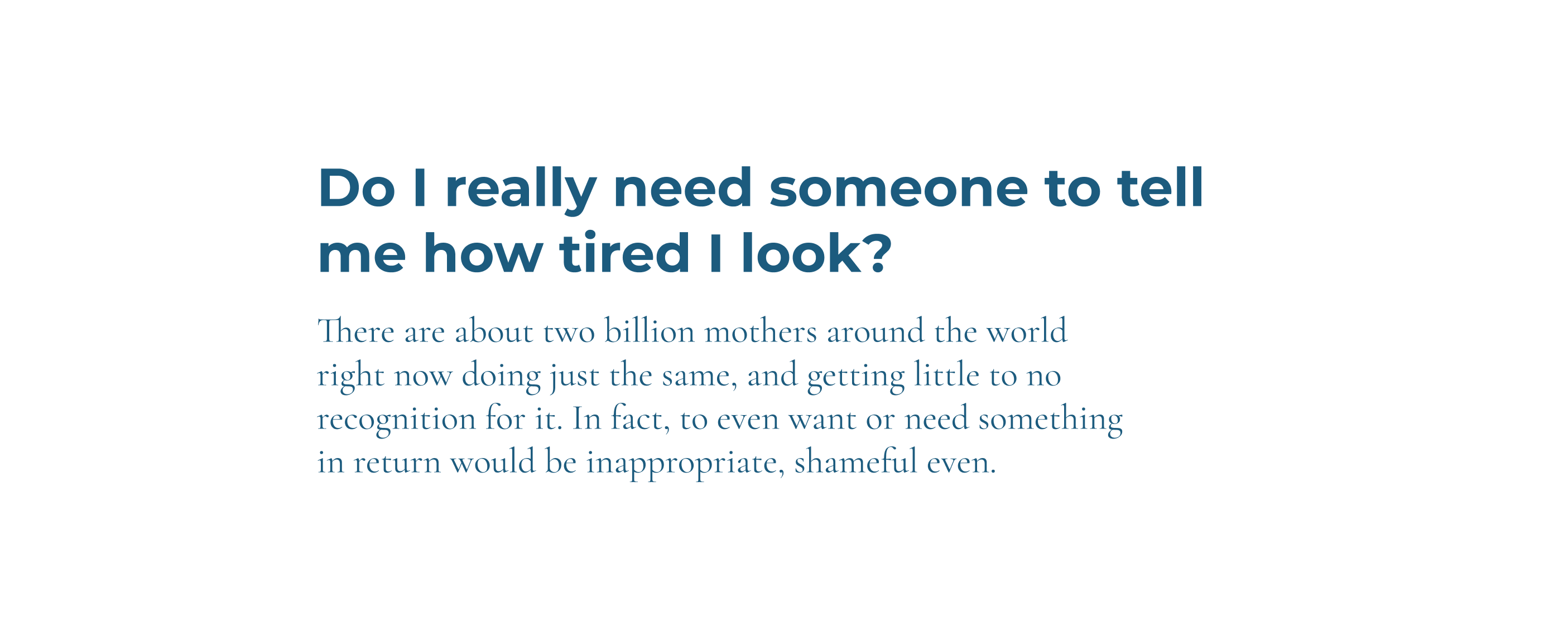
Перше, що запропонував ChatGPT, – Montserrat Bold для заголовків та Cormorant Garamond Regular для основного тексту.
Ось як він пояснив своє рішення:
Montserrat – універсальний сучасний шрифт без засічок. Жирне зображення дозволяє зробити акцент на заголовках, виділити їх на сторінці.
Cormorant Garamond - елегантний і дещо декоративніший шрифт із засічками, але при цьому сучасний і читабельний.
Разом ці шрифти є гармонійним поєднанням сучасності й відвертості. Вони виглядають професійно, але водночас дружньо і відмінно підходять для блогу про материнство.
А ось як виглядатиме ця шрифтова пара:

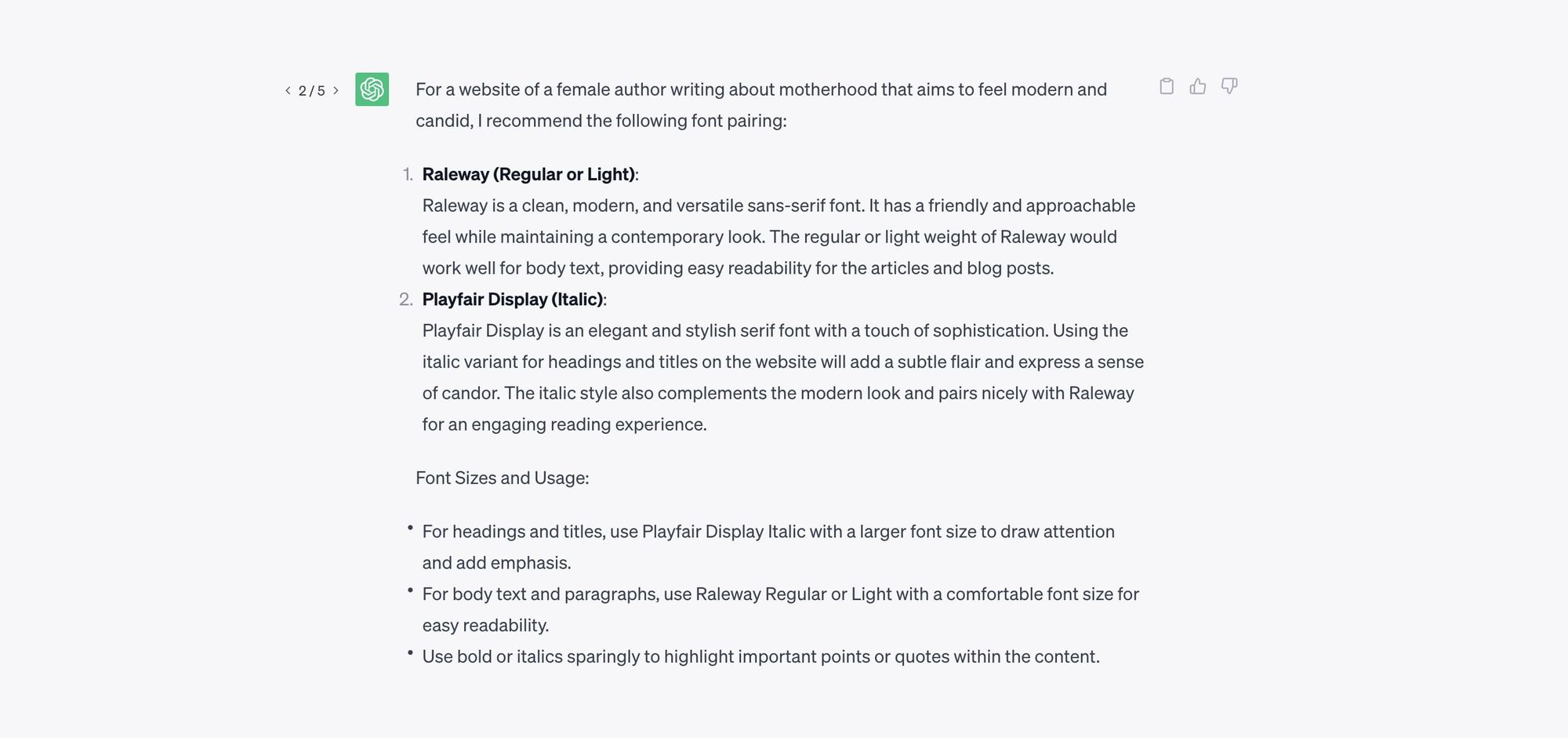
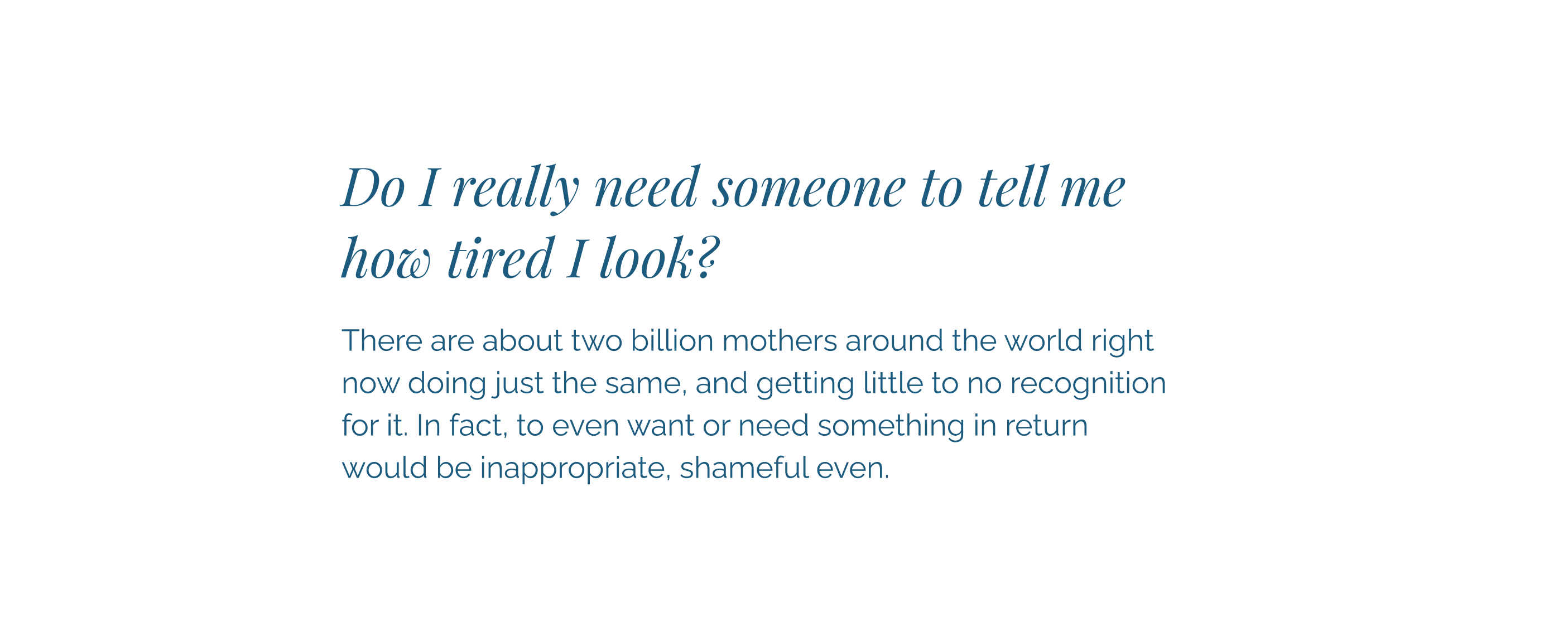
Другий варіант – Playfair Display Italic для заголовків та Raleway Regular або Light для основного тексту. Ось чому було обрано саме ці шрифти:

Raleway – мінімалістичний, сучасний, універсальний шрифт без засічок. Він здається доброзичливим та доступним.
Playfair Display – елегантний стильний шрифт із засічками, який відрізняється вишуканістю. Курсивне зображення в заголовках допоможе розставити акценти, привернути увагу і додати відчуття відкритості.
На мою думку, напиc Light для основного тексту — погана ідея. Тонкі шрифти не підходять для таких довгих текстів. Їх дуже важко читати. Використаймо напис Regular. Ось як виглядатиме така шрифтова пара:

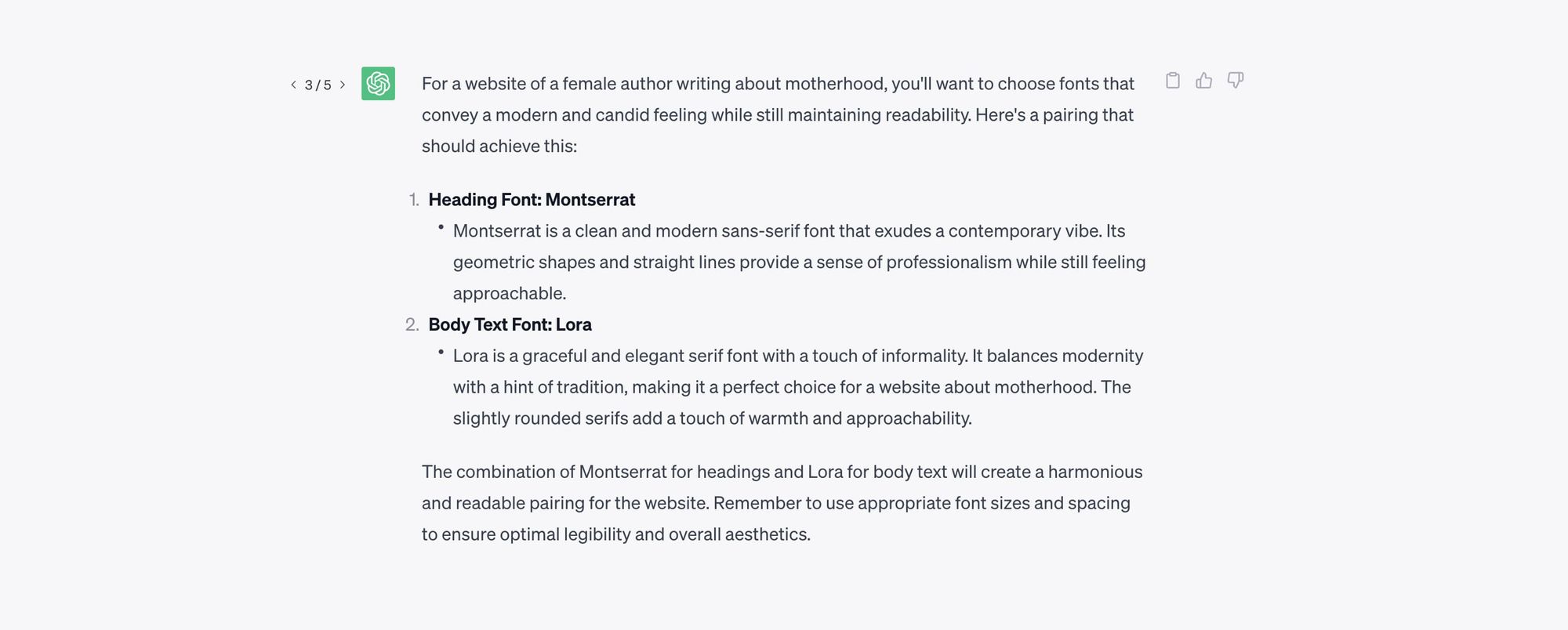
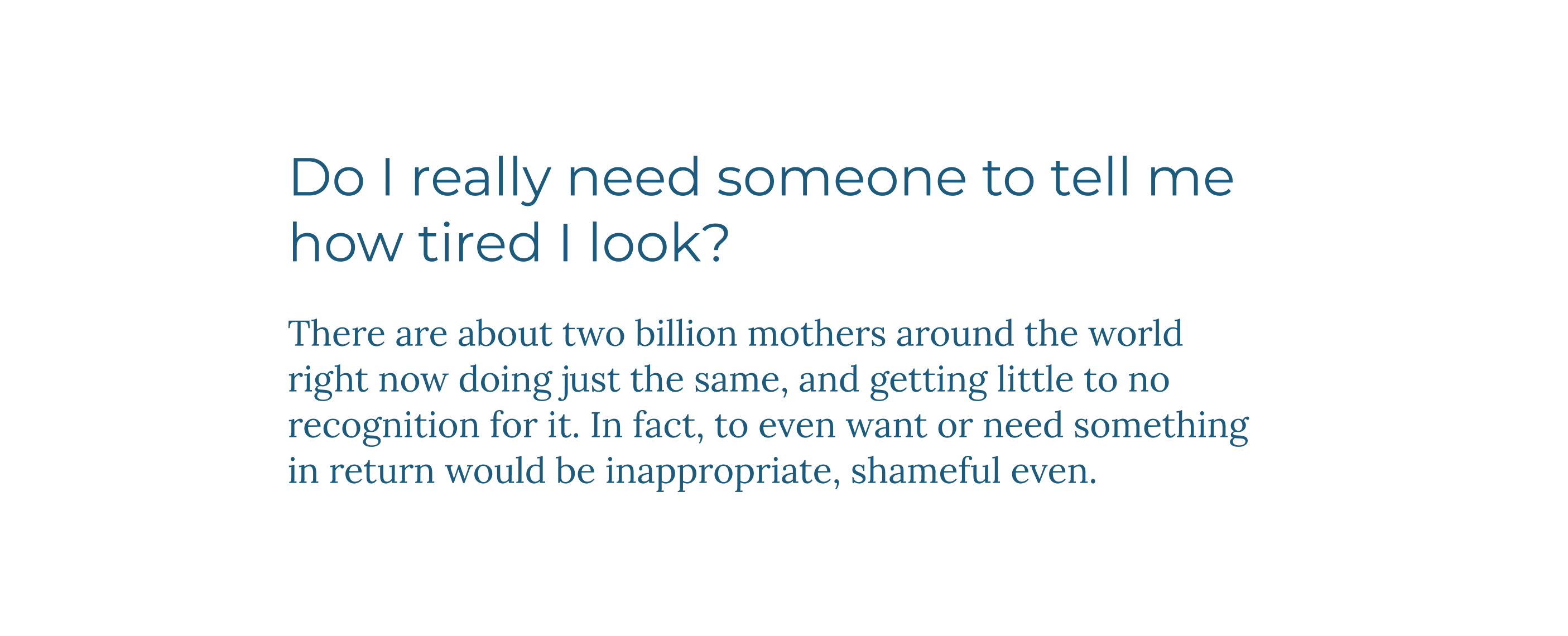
Остання пропозиція – Montserrat для заголовків та Lora для основного тексту.

Ось так виглядатиме це поєднання:

А ось чому ChatGPT вважає, що це поєднання відповідає запиту:
Montserrat – акуратний сучасний шрифт без засічок. Його геометричні форми та прямі лінії створюють відчуття професіоналізму, але водночас виглядають досить дружньо.
Lora - витончений елегантний шрифт із засічками, який не відрізняється зайвою суворістю. У ньому органічно поєднуються сучасні та традиційні нотки, тому він ідеально підходить для сайту про материнство. Завдяки злегка заокругленим засічкам він транслює теплоту і щирість.
Всі ці пропозиції хороші, за винятком згаданого Raleway Light для основного тексту. Вони не дуже оригінальні та повторюються (наприклад, Montserrat), але можуть стати гарною відправною точкою для дизайнера, який вчиться підбирати вдалі шрифтові пари.
Крім того, ChatGPT – відмінне рішення для людини, не пов'язаної з дизайном, яка хоче створити гідну типографіку для свого сайту.
Підбір шрифтів
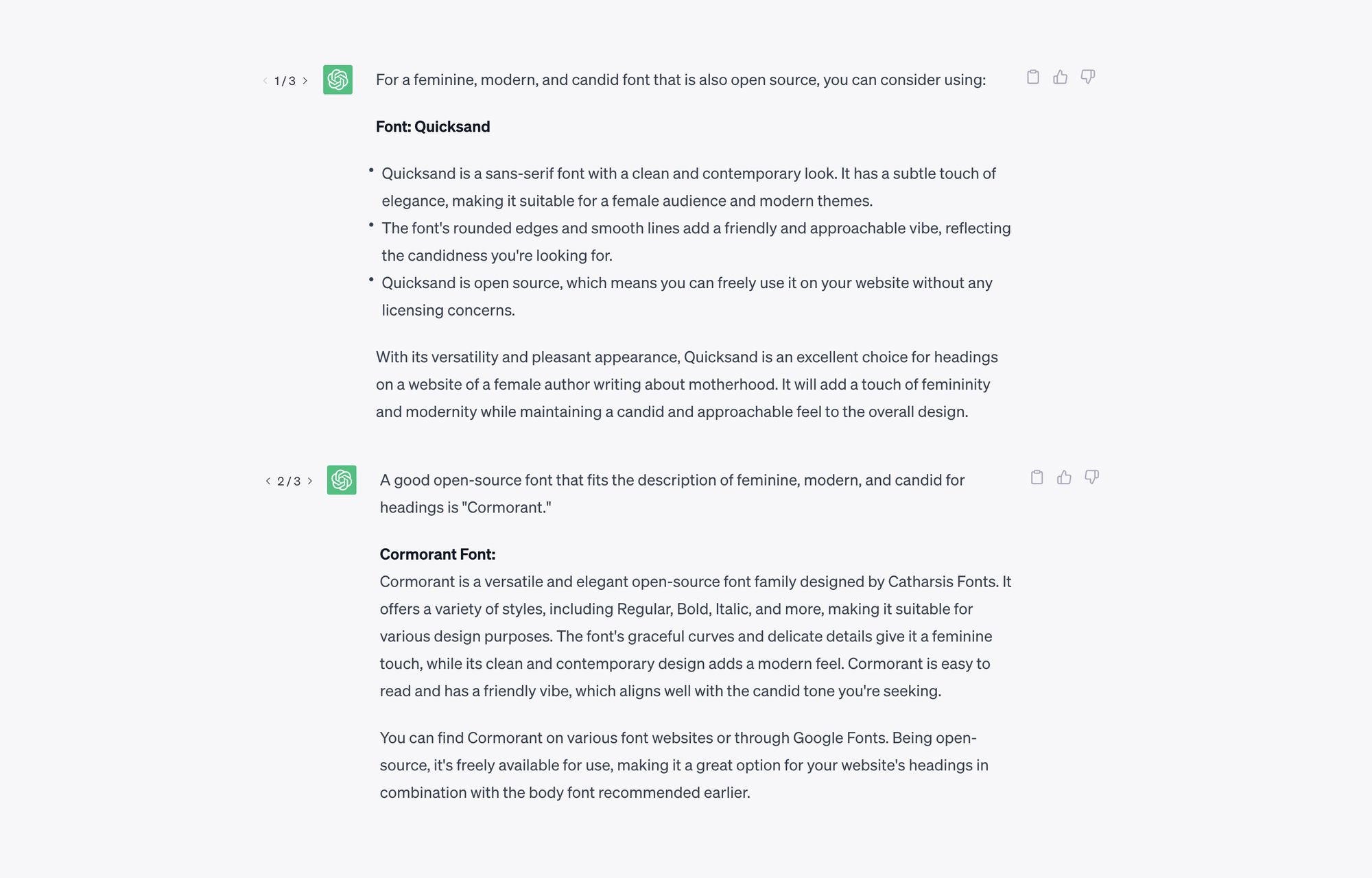
Останнє, що я хотів перевірити, це можливості вибору шрифтів ChatGPT. Я придумав підказку: який шрифт із відкритим кодом підійде для заголовків, які можна описати як жіночні, сучасні та відверті?
Quicksand зовсім не те, що я собі уявляв, але це цілком прийнятний варіант. Cormorant – цікава рекомендація. Ось як виглядає ця пара:

А ось пояснення ChatGPT, чому він вибрав саме ці шрифти:
Quicksand – мінімалістичний сучасний шрифт без засічок. Виглядає досить вишукано, тому відмінно підходить для жіночої аудиторії. Заокруглені краї й плавні лінії надають йому доброзичливий, привабливий вигляд. Це безкоштовний шрифт, який можна вільно використовувати на сайті.
Ще один відповідний шрифт - Cormorant. Витончені вигини та делікатні деталі надають йому жіночності, а акуратний сучасний дизайн робить його актуальним. Cormorant – читабельний та доброзичливий, тому ідеально підходить під ваш запит. Шрифт можна звантажити безкоштовно на Google Fonts та інших подібних сайтах.

Знову ж таки, це хороша відправна точка, але чи здатні подібні інструменти замінити досвідчених дизайнерів? Щоб ChatGPT став по-справжньому ефективним, він повинен навчатися у професіоналів, але, на жаль, сучасні AI-інструменти використовують будь-яку знайдену інформацію, не розрізняючи, корисна вона чи ні.
Ось короткий опис того, як навчається ChatGPT:
«Всі токени створені на основі величезного масиву даних, написаних людьми. Це книги, статті та інші документи на різні теми, у різних стилях та жанрах, а також неймовірна кількість загальнодоступного контенту з Інтернету. По суті інструмент переробляє величезний обсяг людських знань».
Переваги ChatGPT:
- Дуже мало помилок
- На відміну від інших інструментів, може давати змістовні рекомендації з урахуванням контексту.
- Достойна відправна точка для недизайнерів та менш досвідчених дизайнерів.
Недоліки ChatGPT:
- Бере інформацію з усіх доступних джерел, не знаючи їхню якість.
- Підбирає базові, не дуже оригінальні шрифти та шрифтові пари.
Висновки
То чи може штучний інтелект підбирати та поєднувати шрифти замість нас? Створювати оригінальні якісні комбінації з урахуванням контексту? Моя відповідь ні. Принаймні поки що. Вірогідно можливості AI будуть зростати, і одного разу він зможе робити це добре. Чи замінить він досвідчених дизайнерів? Я думаю ні. Але він може прискорити процес навчання дизайнерів-початківців і нашу роботу загалом.
Шрифтова пара це не просто механічне поєднання шрифтів. Так, Fontjoy враховує такі характеристики шрифту, як напис та нахил. Але, на жаль, цього недостатньо.
Ось що аналізує досвідчений дизайнер при виборі шрифту:
- Якою є мета тексту/веб-сайту?
- Які почуття хоче викликати автор?
- Як візуальні властивості шрифту узгоджуються зі змістом тексту?
- Чи виглядає він оригінально, але при цьому відповідає основним типографічним правилам?
- Загальні конструкції шрифту.
- Чи розбірливі ключові символи?
- Який вигляд має шрифт у поєднанні з реальним контентом?
- Як виглядає шрифт у різних розмірах, накресленнях та стилях?
- Чи достатньо він читабельний для основного тексту?
- Чи виділяються якісь візуальні особливості шрифту у негативному сенсі?
Ми рухаємось від загальних питань до більш конкретних. Це пов'язано з тим, що вибір шрифту це процес прийняття рішення, а не швидка дія, заснована на декількох характеристиках, як у Fontjoy.
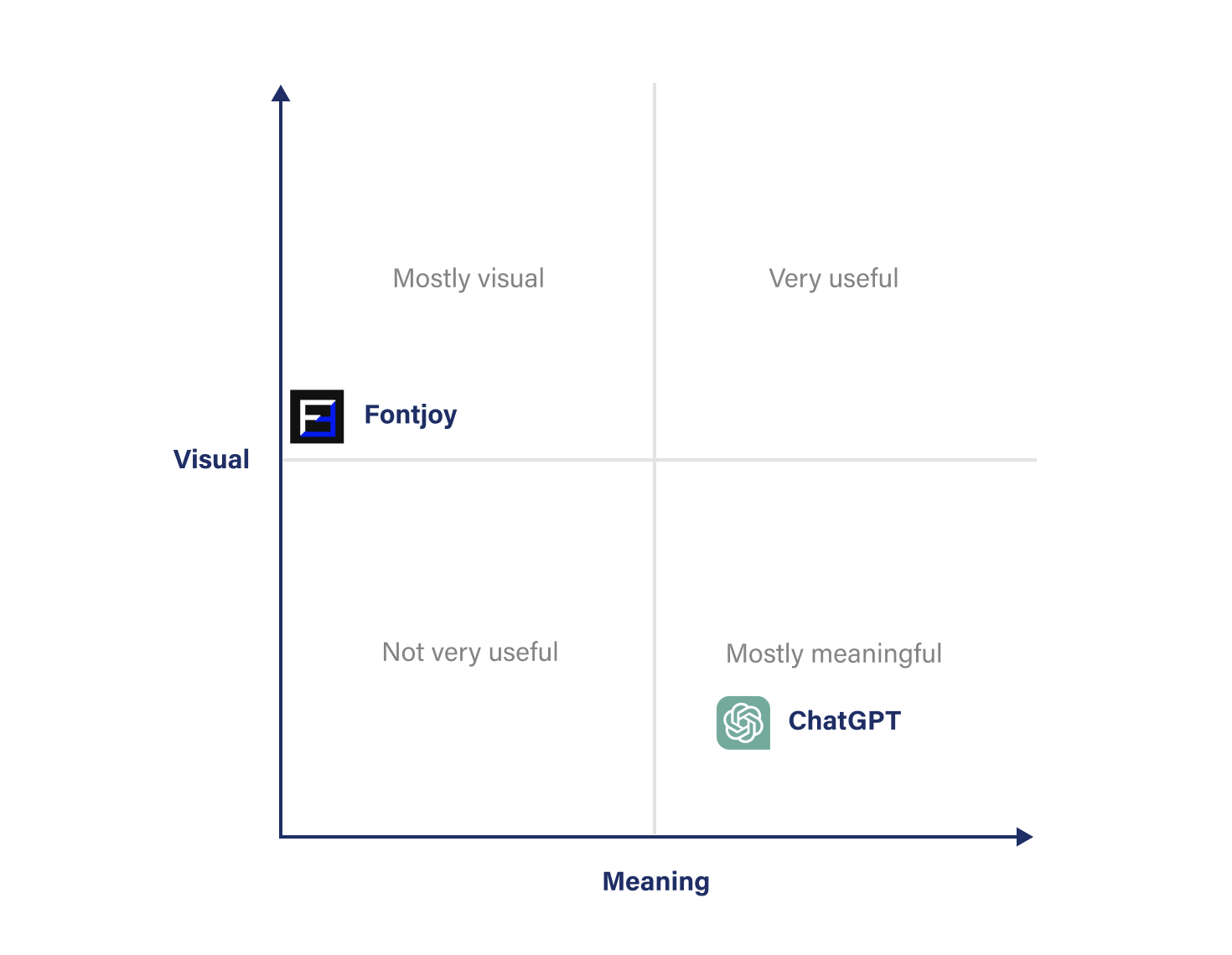
Таким чином, є 2 основні аспекти оцінки шрифтів - смисловий (питання 1-4) і візуальний (питання 5-10). Інструменти, подібні до Fontjoy, повністю зосереджені на візуальній складовій, а ChatGPT займає проміжну позицію.
Fontjoy зіставляє характеристики шрифтів, а ChatGPT – ні. Він припускає, що шрифти добре поєднуються один з одним, оскільки люди вже використовували їх у минулому. Ідеальним варіантом було б поєднання цих двох інструментів.

Я не знайшов жодного інструменту, який можна було б розташувати у правому верхньому кутку діаграми, але ChatGPT має великий потенціал. Вже зараз він пропонує шрифти з урахуванням прикметників, які є у запиті, наприклад, сучасний, жіночний, доброзичливий. Але щоб зрівнятися чи навіть перевершити досвідченого дизайнера, йому ще рости й рости.
Я обговорював цю тему з Майком Зетлоу, досвідченим дизайнером, і ось що він сказав:
"Бренди — це більше, ніж пара прикметників. Я не берусь до вибору шрифтів, поки не отримаю 100% тексту та зображень. Існує безліч нюансів, і це велика робота взяти всі вихідні дані й прийняти творче рішення про те, який шрифт найкраще їх відображає. Звичайно, щось очевидне, типу Raleway, підійде тим, хто починає свій власний блог, але в реальних проєктах все набагато складніше."
Наразі можливості AI-інструментів з підбору шрифтів відповідають рівню молодшого дизайнера. Отже, можуть стати вашими помічниками, якщо ви тільки починаєте свій шлях у дизайні або взагалі не пов'язані із цією сферою.
💬 Дизайн-чат







