У цій статті ми поговоримо про цікаві ігрові сервіси, які допоможуть вам прокачати дизайнерські навички в легкій і захопливій формі. Поїхали!
Kern Type

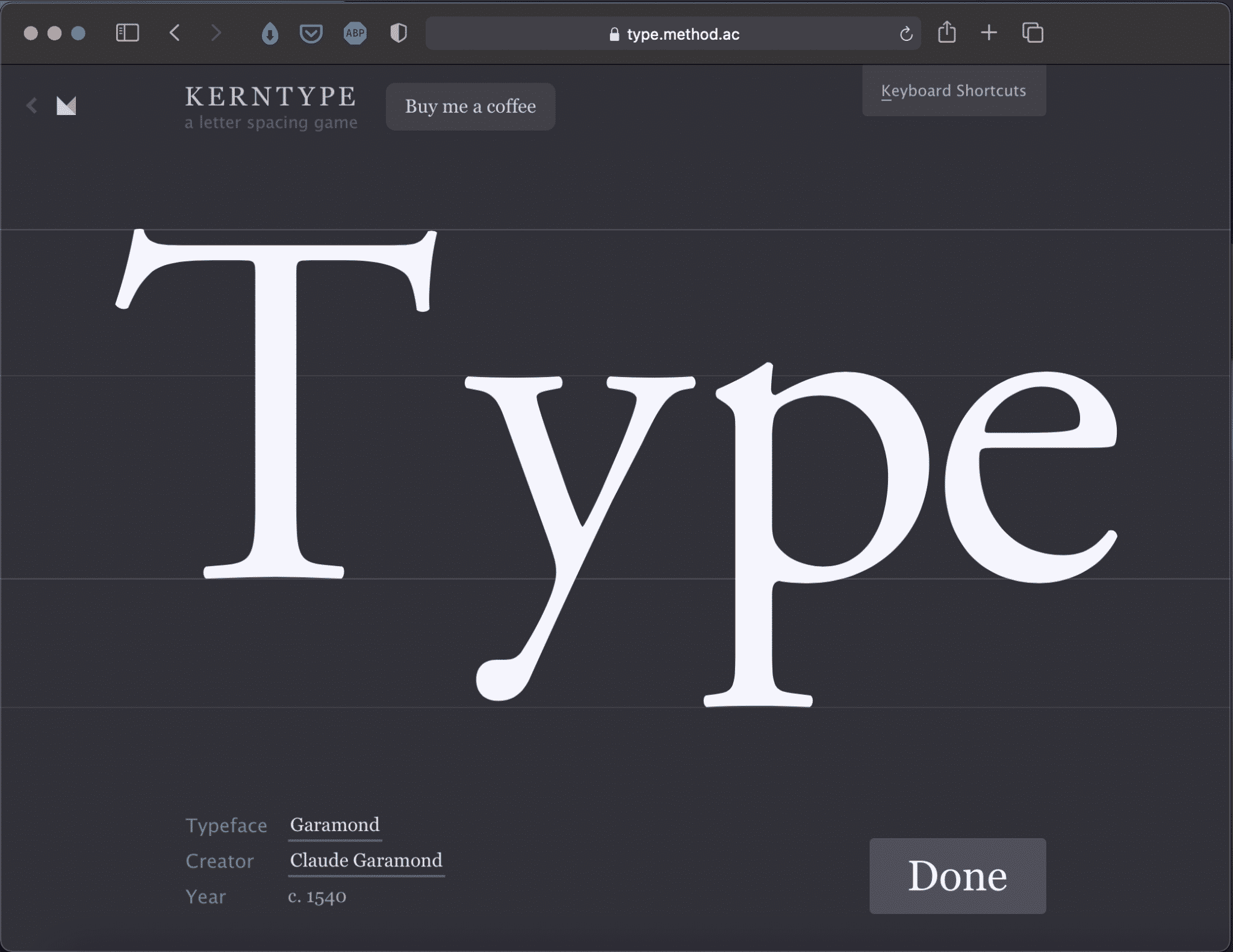
Kern Type — це ідеальний тренажер для вдосконалення навичок кернінгу, тобто правильного розподілу відстаней між літерами в словах. У грі вам пропонують слово, у якому потрібно відрегулювати інтервали, пересуваючи літери. За кожен вдалий результат ви отримуєте до 100 балів, а після завершення можете порівняти свій варіант з оптимальним інтервалом або переглянути комбінацію обох. Цей інструмент не лише розвиває окомір, а й допомагає зрозуміти, як кернінг впливає на читабельність і естетику тексту — must-have для дизайнерів.
To the Point

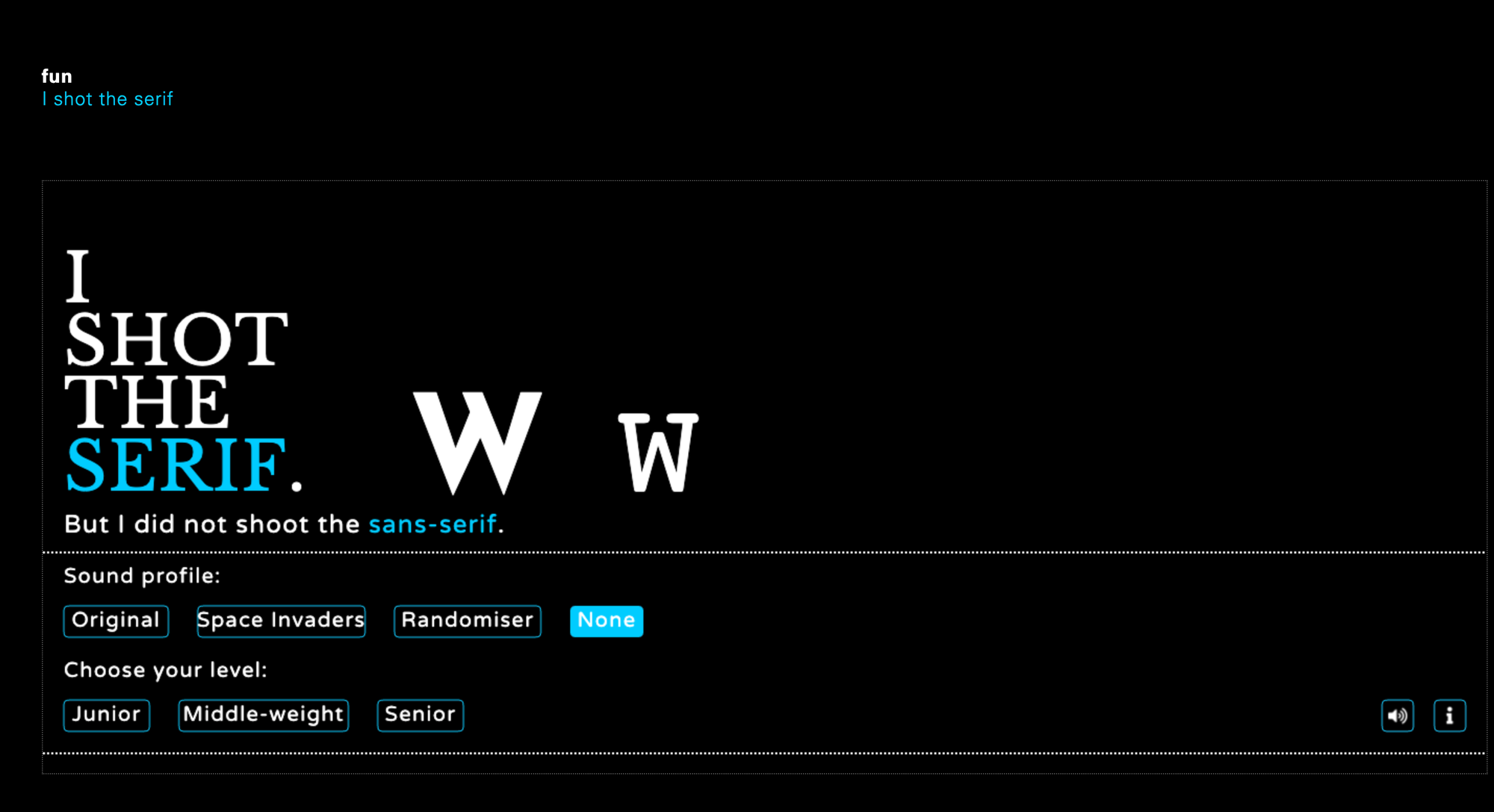
To the Point — це гра, яка перевіряє вашу здатність швидко розпізнавати шрифти із зарубками (серифами). На старті вам показують дві літери, одна з яких має зарубки, і ваше завдання — знайти її та "зняти засічку", клікнувши, поки не закінчився час. З кожним рівнем кількість букв на екрані зростає, що ускладнює пошук і тренує вашу уважність до деталей. Цей сервіс ідеально підходить для тих, хто хоче розвинути інтуїтивне відчуття типографіки та впевнено відрізняти serif від sans-serif.
BetterWebType

BetterWebType — це тренажер, який базується на теорії "типографічного трикутника": гармонійного балансу між висотою рядка, розміром шрифту та шириною текстового блоку. Гра пропонує пройти 10 рівнів із різними завданнями: десь потрібно підібрати розмір шрифту, десь скоригувати ширину тексту чи міжрядковий інтервал. Завдяки цьому ви вчитеся "на око" визначати, що виглядає збалансовано, а що потребує доопрацювання. Цей інструмент чудово тренує сприйняття тексту та допомагає створювати зручні для читання макети.
It’s Centered That

It’s Centered That — це простий, але захопливий інструмент для вдосконалення відчуття вирівнювання. Ваше завдання — визначити, чи точка всередині геометричної фігури розташована ідеально по центру. Хоча звучить легко, точки часто зміщені на міліметри, що робить гру справжнім викликом. Цей тренажер розвиває увагу до композиції, навчає знаходити контрольні точки та покращує просторове сприйняття — ключові навички для будь-якого дизайнера.
Pixact.ly

Pixact.ly — ефективний інструмент для тренування піксельної точності. Програма задає розміри прямокутника (наприклад, 100x50 пікселів), а ви, утримуючи ліву кнопку миші, малюєте його "на око". Після цього сервіс показує, наскільки ваш результат близький до заданого значення. Ця гра допомагає розвинути відчуття пропорцій і точність.
Can’t Unsee

Can’t Unsee — це тренажер для прокачування навичок UI/UX-дизайну. У грі вам показують два варіанти дизайну компонентів (наприклад, кнопок чи форм), і ви маєте обрати той, що виглядає правильніше з точки зору ієрархії, контрасту, вирівнювання чи типографіки. Відмінності можуть бути мінімальними — наприклад, нерівний відступ чи неправильний розмір тексту, — але саме вміння помічати такі деталі робить вас експертом. Цей інструмент ідеально підходить для тих, хто хоче загострити дизайнерське чуття.
Bezier

Bezier — це тренажер, який навчає працювати з кривими Безьє та інструментом "Перо" у векторній графіці. Гра пояснює, як використовувати модифікатори (Alt, Shift) для розміщення опорних точок і створення плавних кривих. Вам пропонують малювати прості фігури, а потім складніші об’єкти, наприклад, серце чи автомобіль, з обмеженою кількістю вузлів. За кожен невикористаний вузол нараховуються бали. Сервіс допомагає засвоїти векторну графіку й оптимізувати свою роботу.
Shape Method

Shape Type — ще одна векторна гра, яка фокусується на редагуванні форм шрифтів. Вам дають літеру, яку потрібно привести до ідеальної форми, перетягуючи опорні точки, щоб отримати максимум — 100 балів. Після завершення можна порівняти свій результат з оригіналом у трьох режимах. Окрім тренування векторних навичок, Shape Type допомагає краще зрозуміти анатомію шрифтів — від засічок до вигинів.
Color Method

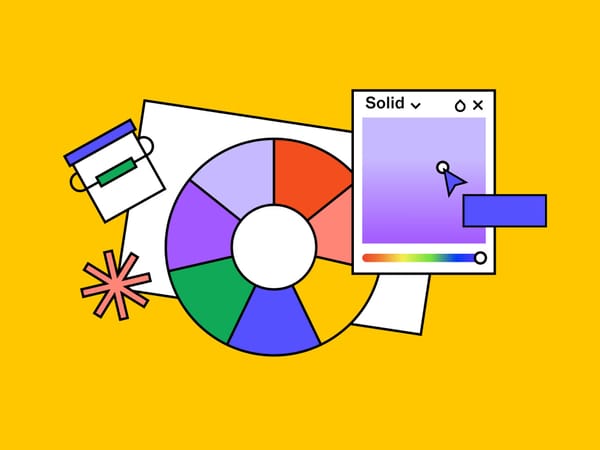
Color Method — це гра, яка тренує ваше сприйняття кольорів. Вам показують інтерактивне кольорове коло з виділеним відтінком у центрі, а ваше завдання — за 10 секунд знайти на колі комплементарні, аналогічні, триадичні чи тетрадичні пари. Цей інструмент розвиває розуміння колірної теорії та вміння швидко підбирати гармонійні комбінації.
What the Hex
What the Hex — це весела гра для вивчення шістнадцяткових кодів кольорів. Вам показують відтінок, а ви маєте вгадати або підібрати його HEX-код із запропонованих варіантів. Це не лише розважає, а й тренує пам’ять і точність у роботі з кольорами, що особливо корисно для вебдизайнерів і розробників, які часто оперують HEX-значеннями.
Hue Test

Hue Test — це завдання на сортування кольорів. Вам дають палітру з пастельних відтінків, які потрібно розташувати в правильному порядку за тоном. Чим ближче ваш результат до ідеального (0 балів), тим краще розвинене ваше сприйняття кольору. Ця гра допомагає тренувати око на тонкі відмінності в відтінках.
Kolor

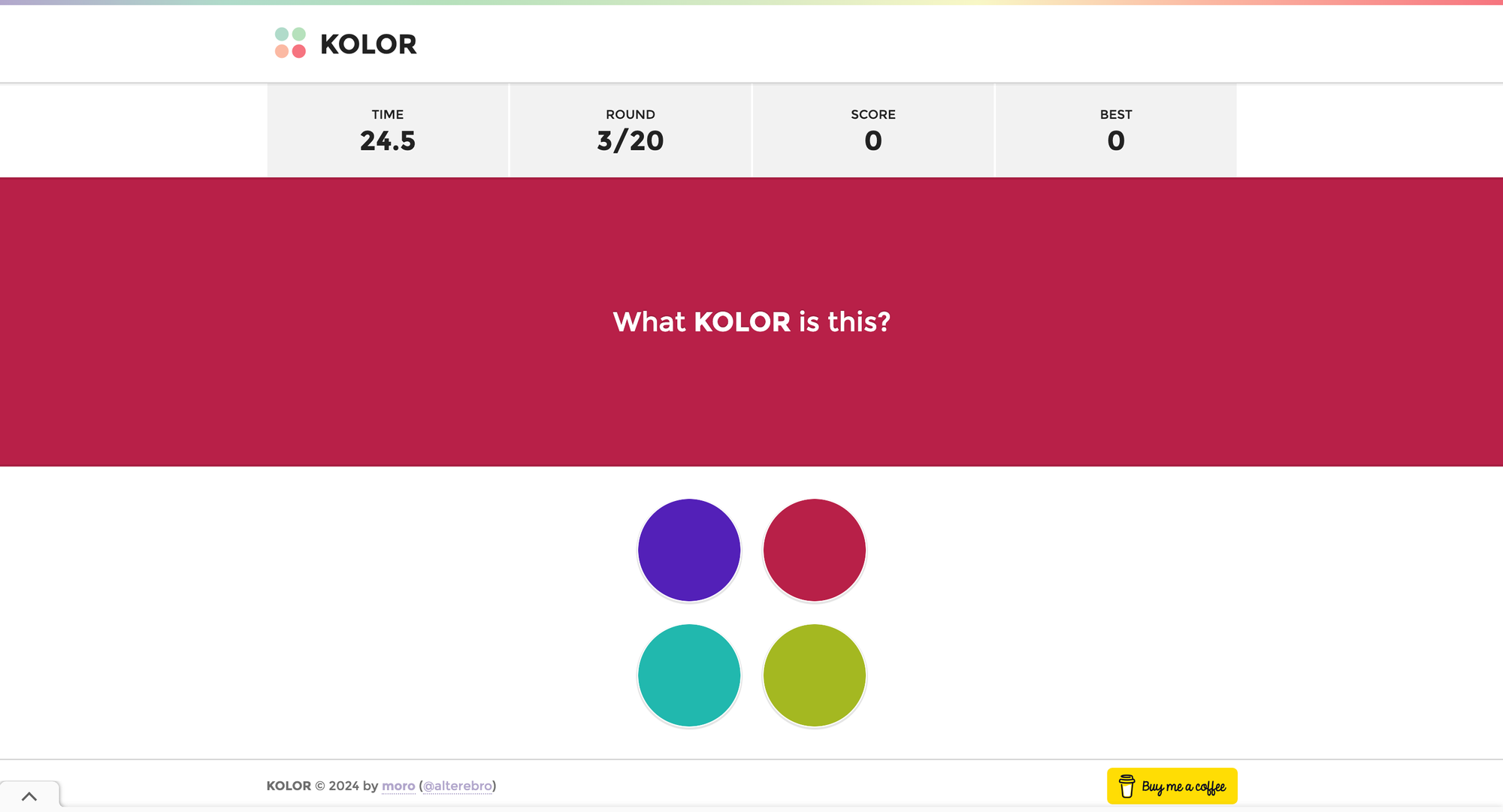
Kolor — це гра на швидкість і точність у визначенні кольорів. Зверху екрана показують відтінок, а внизу — варіанти відповідей, з яких потрібно обрати правильний. Складність зростає з кожним раундом: кольори стають дедалі ближчими, що ускладнює вибір. Цей тренажер ідеально підходить для розвитку швидкості реакції та колірного чуття.
The Boolean Game

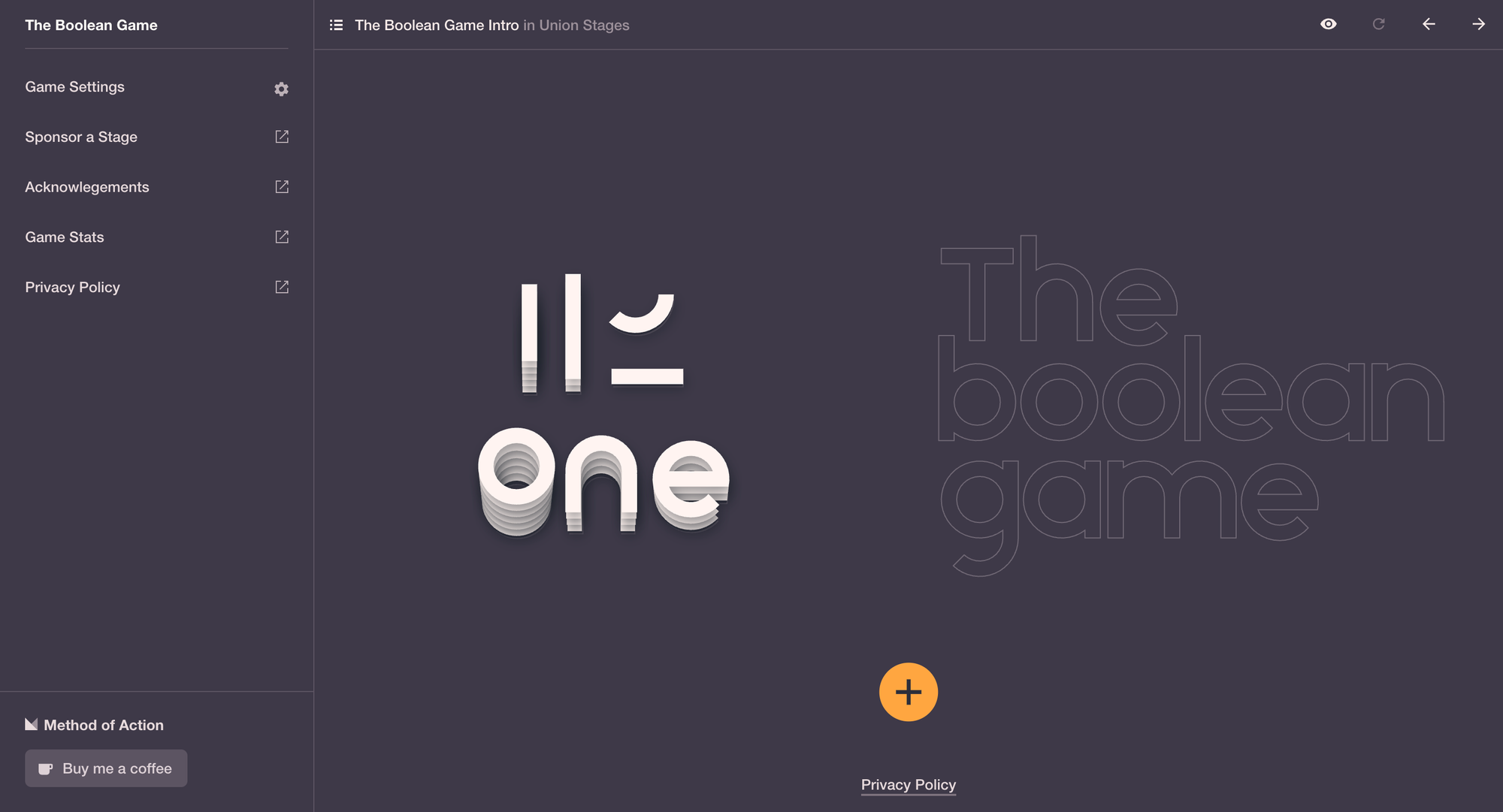
The Boolean Game — це інтерактивний посібник із булевих операцій у дизайні. Вам дають форму для копіювання, яку потрібно відтворити, використовуючи операції "об’єднання", "віднімання", "перетин" і "різниця". Ви перетягуєте базові фігури в контур і обираєте правильну логіку, а анімація показує результат. Гра допомагає освоїти принципи роботи з формами у векторних редакторах, на кшталт, Figma чи Illustrator.