Якщо ви давно не користувалися сервісами для розпізнавання шрифтів, то здивуєтеся, наскільки точні результати вони здатні видавати. Як і машинне навчання, ці алгоритми (часто тісно пов'язані з моделлю GAN) зробили величезний стрибок вперед.
Думаю, немає необхідності пояснювати, коли і чому вам знадобиться такий сервіс. Просто уявіть, що ви побачили неймовірний шрифт, вам захотілося мати такий самий або аналогічний у своїй колекції або використати в поточному проєкті. Звичайно ж, ви можете зв'язатися з автором, але чи завжди це можливо? Безумовно ні, особливо якщо ви побачили шрифт у якомусь журналі, на сайті чи навіть у метро!

Лише кілька років тому по-справжньому точних ідентифікаторів шрифтів не існувало. Зараз вони працюють набагато краще, тому ви зможете знайти потрібні вам шрифти за допомогою лише однієї фотографії або скріншота.
У цій статті ми вирішили розповісти про різноманітні інструменти для розпізнавання шрифтів: від додатків до зручних розширень для браузера і дати можливість протестувати їх. Поїхали!
Види сервісів із розпізнавання шрифтів
Можна виділити 2 типи сервісів залежно від того, як вони аналізують шрифт:
- Інструменти, які розпізнають шрифт на зображенні. Вони можуть розпізнавати певні атрибути тексту на зображенні та зіставляти їх з характеристиками шрифтів, які є в базі. Такі інструменти здатні ідентифікувати вибрані гліфи, і якщо алгоритм добре прописаний, відбувається справжня магія. Сервіс пропонує варіанти зі своєї бібліотеки. Щоб отримати максимально точні результати, необхідно переконатися, що завантажене зображення має високу роздільну здатність, а для аналізу використовується лише один шрифт. Іноді достатньо пари літер!
- Веб-розширення. Вони розпізнають виділений текст на сторінці, звертаючись до коду сайту. Такі інструменти здатні оцінити розмір, стиль та колір шрифту. Однак вони не потрібні, якщо ви хочете ідентифікувати шрифт за зображенням.
У цій добірці ми розглянемо сервіси першого, другого типу, а також запропонуємо кілька альтернативних інструментів на випадок, якщо жоден з них вам не підійде.
Інструменти, які розпізнають шрифт за зображенням
1. WhatTheFont
Як використовувати:
- Завантажте зображення, яке містить шрифт, який ви хочете ідентифікувати (ви можете обрізати все зайве, якщо шрифт займає лише частину зображення). Програма виявить його автоматично.
- Сервіс покаже вам список подібних шрифтів, з яких можна вибрати потрібний.
Плюси:
- Видає рекомендації за лічені секунди.
- Майже немає проблем із рукописними шрифтами чи неоднорідними фонами.
- Є додаток для iOS та Android.
Мінуси:
- Бібліотека WhatTheFont обмежується лише одним джерелом.
WhatTheFont - це популярний сервіс для розпізнавання шрифтів за зображеннями, швидкий, інтуїтивно зрозумілий, забезпечує приголомшливу точність. Для пошуку він використовує алгоритми глибокого навчання та колекцію з більш ніж 133 000 опцій із сайту My Fonts.
Він однаково добре працює зі шрифтами із засічками та без, і навіть із зв'язковими рукописними шрифтами. Крім того, він може аналізувати зображення, які містять більше одного шрифту, або зображення з патерном замість білого рекомендованого фону.
PRO-підписка коштує 199 $ на рік і дає можливість безлімітного пошуку.
2. Font Matcherator від Fontspring
Як використовувати:
- Завантажте зображення зі шрифтом, який ви хочете знайти, та виділіть за допомогою рамки потрібний фрагмент тексту. Додаток виявить та ідентифікує окремі гліфи.
- Після цього Font Matcherator видасть вам список шрифтів з посиланнями, натиснувши на які ви зможете придбати потрібні.
Плюси:
- Простий у використанні, але тільки в тому випадку, якщо у вас є відповідне зображення.
- Працює з Open Type, і, мабуть, немає іншої програми, яка могла б робити це так само добре.
Мінуси:
- Відхиляє зображення і не надає жодної інформації про розмір або формат файлу до завантаження.
- Якщо ви завантажуєте зображення за URL-адресою, не факт, що воно буде працювати.
Font Matcherator – другий за популярністю сервіс для розпізнавання шрифтів, який працює приблизно так само, як WhatTheFont, і при цьому абсолютно безкоштовний. Він аналогічним чином звіряє шрифти з опціями у власній бібліотеці (яка також велика і різноманітна). Більше того, Fontspring стверджує, що може швидко ідентифікувати шрифт та практично будь-які деталі типографіки, включаючи гліфи та Open Type.
Може здатися, що я вже зробила свій вибір, але мені справді дуже сподобалася супер мінімалістична форма Font Matcherator, яка дозволяє попередньо відредагувати зображення. Наприклад, ви можете повернути зображення або вибрати певні гліфи, аналоги яким потрібно знайти.
Єдине, коли я почала завантажувати зображення, сервіс відхилив їх через великий розмір файлів. Думаю, що варто попередньо змінити розмір/обрізати/оптимізувати картинку. Або завантажити зображення на URL.
3. What Font Is
Як використовувати:
- Завантажте зображення зі шрифтом, який ви хочете ідентифікувати, та виділіть потрібний фрагмент за допомогою рамки.
- Налаштуйте зображення за допомогою наданих інструментів, щоб шрифт був кращим.
- Визначте 3-5 літер, дотримуючись інструкцій, щоб отримати найкращий результат.
- Коли все буде готове, програма спробує визначити, що це за шрифт.
Плюси:
- Має найбільшу бібліотеку шрифтів та надає безліч інструментів для точної ідентифікації.
- Сервіс пошуку схожих або альтернативних шрифтів дуже корисний і простий у використанні.
Мінуси:
- Інструменти не працюють належним чином.
- Нескінченні спливаючі вікна та безліч банерів.
- Розширена функціональність PRO-підписки не виправдовує себе.
Я ніколи раніше не чула про цей сервіс, тому мені було дуже цікаво перевірити, як він працює. Каталог програми включає більше 850 тисяч шрифтів (комерційних та безкоштовних). Крім того, What Font Is використовує для пошуку штучний інтелект, що підвищує шанси знайти саме шрифт, який зображений на картинці.
Ви можете використовувати What Font Is безкоштовно, але якщо вам потрібна преміум-підтримка (якщо ви є PRO-користувачем, ви можете надіслати зразок шрифту авторам сайту, і вони допоможуть вам його знайти), передплату можна придбати за 39$ на рік.
Веб-розширення для розпізнавання шрифтів
1. Fonts Ninja
Як використовувати:
- Встановіть розширення та відкрийте сайт зі шрифтом, який потрібно ідентифікувати.
- Натисніть іконку Font Ninja, сервіс проаналізує сайт і видасть вам список використаних на ньому шрифтів.
- Ви також можете перевірити кожен запропонований шрифт у справі у вкладці Font Ninja, перш ніж купити його. Додаток дозволяє тестувати шрифти у будь-якій програмі, що особливо зручно.
Плюси:
- Є додаток для Mac та Windows, а також розширення для більшості популярних браузерів (Chrome, Safari та Firefox).
- Простота використання, але при цьому розширення має весь необхідний функціонал для ідентифікації шрифтів, а також вибраних літер або символів.
Мінуси:
- Бібліотека могла б бути більшою.
Font Ninja – один із найяскравіших прикладів розширень. Це додаток та розширення для браузера, доступне для Chrome, Safari та Firefox, яке дозволяє розпізнавати, тестувати, додавати до закладок, а також купувати комерційні шрифти.
Естетичний зручний інтерфейс вигідно відрізняє його від будь-якого іншого сервісу нашого списку. Цей інструмент ретельно аналізує всі дрібні деталі та знаходить максимально точний збіг зі шрифтом, який ви шукаєте.
У бібліотеці Font Ninja 3000 шрифтів, і якщо потрібний шрифт відсутній, сервіс запропонує схожі альтернативи. Ви можете безкоштовно використовувати програму протягом 15 днів, а також встановити до 20 шрифтів. Після закінчення пробного періоду його вартість становить 29 $ на рік. Розширення повністю безкоштовне.
2. WhatFont
Як використовувати:
- Встановіть розширення, відкрийте веб-сайт і прокрутіть сторінку до тексту, набраного шрифтом, який потрібно розпізнати.
- Просто наведіть курсор на текст і WhatFont видасть назву шрифту.
- Сервіс також надає додаткову інформацію про шрифт: сімейство, стиль, зображення, розмір, висота рядка і колір. Загалом все, що можна отримати з вихідного коду сайту.
Плюси:
- Дуже простий у використанні без проблем визначає будь-який шрифт на сторінці.
- Надає детальну інформацію про шрифт та справляється із завданням незалежно від версії вашого браузера.
- Працює швидко.
Мінуси:
- Ви можете знайти ту ж інформацію у вихідному коді сторінки.
WhatFont – безкоштовне розширення для браузера Google Chrome. Це простий мінімалістичний, але дуже ефективний інструмент для розпізнавання шрифтів на сайті. Ви можете відкрити стільки вікон з інформацією скільки вам потрібно, що зручно, коли ви хочете порівняти характеристики шрифтів на одній сторінці.
Цей сервіс має більше мільйона користувачів та завоював серця багатьох дизайнерів у всьому світі - і моє теж! Це приклад софту, який робить саме те, що ви хочете від нього. Він також допоможе вам знайти комерційні шрифти.
3. Type Sample від Typewolf
Як використовувати:
- Відкрийте веб-сайт і знайдіть шрифт, який ви бажаєте ідентифікувати.
- Натисніть кнопку програми і наведіть курсор миші на текст.
Плюси:
- Безкоштовний, але надає той самий функціонал, що й інструменти преміум-класу.
- Зручний інтуїтивно зрозумілий інтерфейс.
Мінуси:
- Іноді інструмент розпізнавання шрифтів працює правильно, а іноді відбувається збій, і ви просто натискаєте на посилання.
Цей ідентифікатор шрифту ще мінімалістичніший, ніж WhatFont, проте він творить справжню магію при розпізнаванні шрифтів, символів і літер на сторінці. Вам необхідно встановити його та додати на панель закладок. Щоб визначити назву шрифту на веб-сайті, просто натисніть кнопку “Type Sample” та наведіть курсор миші на текст. Якщо клацнути по ньому, то можна протестувати шрифт у вкладці. У порівнянні з Font Ninja, Type Sample ще компактніший. Але найприємніше те, що він безкоштовний.
Альтернативні інструменти
1. Identifont
Як використовувати:
- Дайте відповідь на запитання тесту, щоб звузити коло пошуку.
- На основі відповідей Identifont запропонує кілька варіантів, схожих на шрифт, який ви шукали.
Плюси:
- Безкоштовна доза ностальгії.
Мінуси:
- Існує ймовірність того, що спроба знайти потрібні шрифти виявиться безуспішною, і, швидше за все, ви пропустите якусь деталь при виборі параметрів гліфів.
- Проходження тесту може тривати багато часу.
Попереджу: це не сервіс пошуку шрифтів за зображенням та не розширення для розпізнавання шрифтів! Identifont – це повернення до тих часів, коли подібні інструменти не мали на увазі сканування зображень/коду та не могли використовувати переваги штучного інтелекту.
Замість сучасних технологій, безкоштовний додаток пропонує своєрідну анкету: він запитує, на що схожі символи та гліфи шрифту, який ви хочете ідентифікувати, і крок за кроком звужує кількість варіантів з бази даних, що містить близько 11 000 шрифтів. Якщо вам пощастить, після тестування програма знайде кілька збігів (а може і ні!). Знайти конкретний шрифт подібним чином дуже складно.
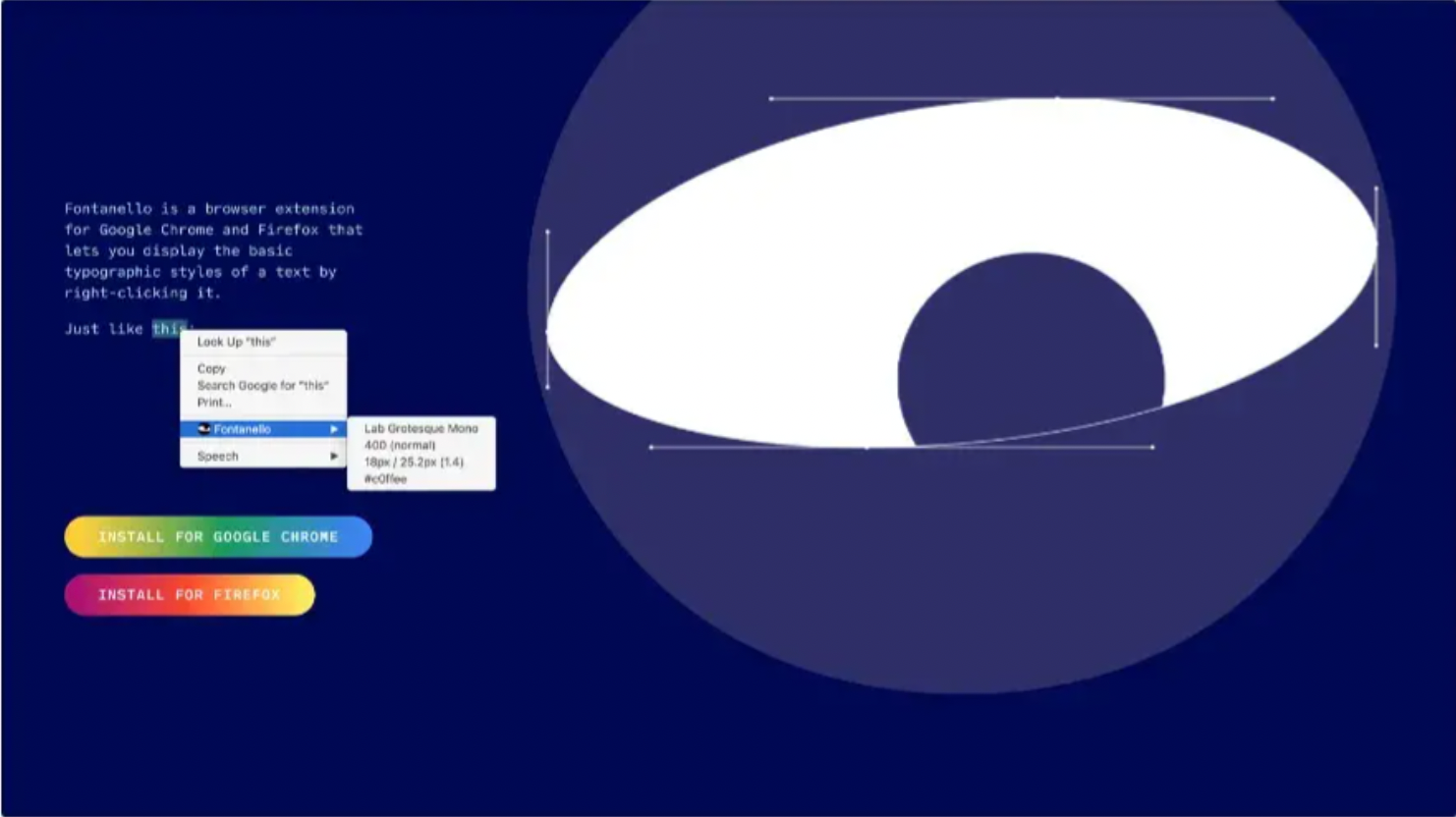
2. Fontanello

Як використовувати:
- Встановіть розширення для браузера.
- Щоб ідентифікувати шрифт, просто натисніть на нього та зачекайте, поки програма не запропонує різні варіанти.
Плюси:
- Інструмент простий у використанні навіть для новачків.
- Відображає інформацію про розмір, зображення та колір шрифту, а також деякі менш поширені CSS-властивості.
- Дозволяє шукати не лише шрифти, а й колір тла веб-сайту.
Мінуси:
- Працює лише з браузерами Google Chrome та Firefox.
Безкоштовна програма Fontello допомагає розробникам, дизайнерам вибрати відповідний стиль шрифту і колір фону для свого сайту або програми. Оскільки ми маємо справу з розширенням, у верхній частині вікна браузера відображатиметься його іконка. Для того, щоб дізнатися назву, розмір і сімейство шрифту, просто натисніть на пропозицію або абзац. Це розширення допомагає дизайнерам вибирати найкращі шрифти для своїх проєктів, заощаджуючи час.
Висновки
Протестувавши всі перелічені інструменти для ідентифікації шрифтів, я практично відразу виділила найкращий.
WhatTheFont від My Fonts виділяється своїм швидким, інтуїтивно зрозумілим інтерфейсом та великою бібліотекою, яка налічує понад 133 000 шрифтів. Ви можете ідентифікувати потрібний шрифт за завантаженим зображенням або знайти його близький аналог. Це одна з найефективніших програм для пошуку шрифтів.
Що стосується веб-інструментів, фаворитами стали WhatFont для Google Chrome та Type Sample . Незважаючи на те, що перший сервіс може працювати тільки в одному браузері, він залишається кращим, адже він безкоштовний і простий у використанні.
💬 Дизайн-чат