Індикатори завантаження та прогресу – важливі елементи дизайну, які допомагають користувачам розуміти процес та не втрачати залученість у періоди очікування завантаження веб-сторінок, перегляду контенту або обробки транзакцій.
Видимість стану системи — перша та найважливіша з десяти евристик Якоба Нільсена.
Коли користувачі мають інформацію про поточний стан системи, вони відчувають, що контролюють ситуацію, можуть робити обдумані дії для досягнення своїх цілей і довіряти бренду.
Nielsen Norman Group
Певні vs невизначені індикатори
Розуміння різниці між типами індикаторів має вирішальне значення для вибору відповідного патерну.

Невизначені індикатори не показують час очікування. Використовуйте їх у випадках, коли тривалість/хід процесу невідомі або можуть змінюватися. Вони повідомляють користувачам, що система працює та запобігають сприйняттю затримок як помилок чи збоїв.
Певні індикатори показують, скільки часу триватиме процес і як далеко він просунувся. Використовуйте їх у випадках, коли тривалість/хід процесу можна виміряти. Вони наочно демонструють завершену частину роботи та ту, що в процесі завантаження, дозволяючи користувачам оцінювати прогрес і співвідносити свої очікування з реальністю.
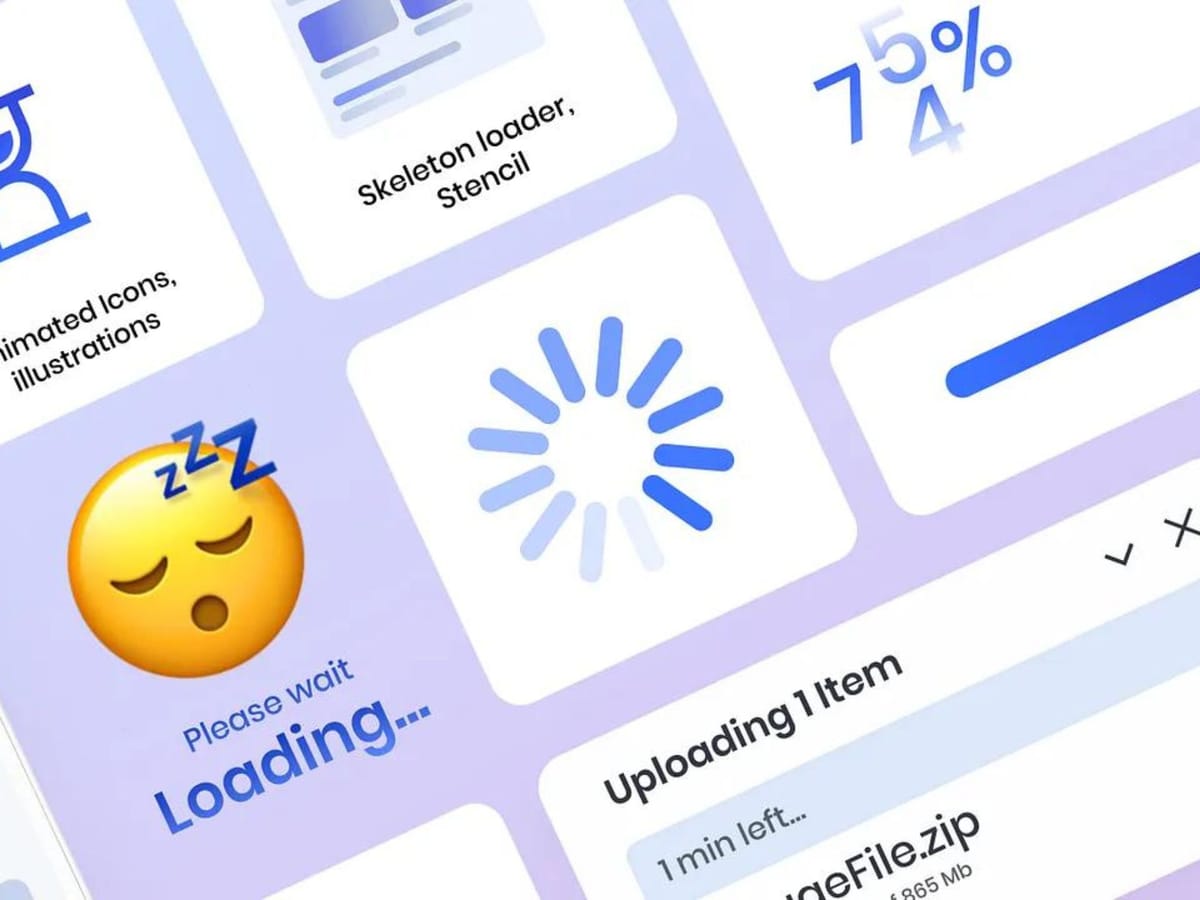
Основні різновиди індикаторів
- Спіннер (spinner) – проста анімована іконка, яка безперервно обертається, показуючи, що система обробляє чи завантажує контент. Її можна часто зустріти у додатках та на сайтах.
- Скелетне завантаження або трафарет (sceleton loader, stencil) – плейсхолдери (заповнювачі), що імітують лейаут сторінки, яка завантажується. Вони дають користувачам загальне уявлення структуру інтерфейсу, поки завантажується реальний контент.
- Індикатор у вигляді смуги візуально відображає хід виконання завдання або процесу завантаження. Коли він заповнюється, користувачі бачать скільки вже готово, а скільки залишилося.
- Круглий індикатор (Progress Circle). Аналогічно контур кола поступово заповнюється, відображаючи хід виконання завдання або процесу завантаження.

- Анімовані іконки або ілюстрації (animated icons/illustrations) дозволяють розважити користувачів у процесі завантаження. Подібні цікаві деталі роблять очікування приємнішим.
- Напис «Завантаження або інше повідомлення» (loading text/message) , наприклад, «Зачекайте, будь ласка» надає користувачам чіткий зворотний зв'язок про те, що система активно обробляє їх запит.
- Відсотковий індикатор (percentage indicator) відображає прогрес у відсотках, дозволяючи користувачам точніше відстежувати хід виконання завдання.
- Гібридні індикатори – комбінації різних типів індикаторів. Такі експерименти дозволяють створювати унікальні рішення. Наприклад, спіннер у поєднанні із смугою завантаження або круглий індикатор виконання з анімованою іконкою всередині.
Вибір відповідного індикатора залежить від часу очікування

- Якщо час очікування становить менше 1 секунди, рекомендується обійтися без індикаторів завантаження, оскільки вони можуть збити з пантелику.
- Якщо час очікування становить 1-3 секунди, рекомендується використовувати невизначені індикатори, наприклад, скелетне завантаження або спіннер.
👉 Уникайте складних анімованих ілюстрацій та зайвих деталей, оскільки для завершення анімації або сприйняття повідомлення може просто не вистачити часу.
- Якщо час очікування становить 3-10 секунд, рекомендується використовувати прогрес-бари та відсоткові індикатори.
- Якщо час очікування складає більше 10 секунд, використовуйте комбінацію кількох стратегій: ефект мерехтіння, фонові завдання, сторітелінг/підказки, щоб мінімізувати тривогу та підтримувати інтерес користувачів під час тривалого очікування.
Психологія очікування
У дослідженні " Прийнятний час очікування та вплив на нього зворотного зв'язку ", проведеному Fiona Fui-Hoon Nahassessed, розглядалися питання про те, як довго користувачі готові чекати, перш ніж залишити веб-сторінку, і як на це впливає зворотний зв'язок. Результати показали, що наявність зворотного зв'язку збільшує прийнятний час очікування.

У групі учасників, які бачили індикатор прогресу, середній час очікування становив 22,6 секунди, порівняно з 9 секундами у групі учасників, які його не бачили.
Найкращі практики
1. Не варто відображати кілька однакових індикаторів прогресу під час завантаження контенту
Щоб позначити процес завантаження кількох послідовних елементів, наприклад, карток, рекомендується відображати один загальний індикатор прогресу замість кількох. Це спрощує сприйняття та допомагає користувачам зрозуміти, завершилося завантаження контенту чи ні.

2. Використовуйте скелетні екрани / трафарети, щоб підвищити швидкість завантаження.
Скелетні екрани вирішують кілька завдань, у тому числі показують користувачам, що відбувається, і дають уявлення про те, що буде далі. Вони не відволікають від завантаження контенту, мінімізують когнітивне навантаження і допомагають зосередитися на досягненні цілей, не переймаючись можливими помилками.

3. Не потрібно штучно збільшувати час завантаження заради анімації.
Анімаційні ефекти, які не дають чіткого зворотного зв'язку, можуть спантеличити користувачів. Щоб цього не сталося, краще надавати перевагу функціональним (прогрес-бари, скелетне завантаження), а не декоративним індикаторам прогресу.
Наприклад, Tripadvisor вирішив розважити аудиторію анімованою іконкою сови, а не використовувати трафарет, як AirBnB. Але у цьому випадку вона, швидше, викличе у людей відчуття, що вони даремно витрачають свій час.
4. Відображайте вміст поступово за допомогою прогресивного завантаження
Прогресивне завантаження дозволяє відображати контент поступово (спочатку найважливіше). Такий підхід скорочує час очікування, оскільки користувачі можуть швидше почати взаємодіяти зі сторінкою. Прогресивне завантаження не тільки створює більш цікавий досвід, але й забезпечує роботу сайту або програми навіть за низької швидкості з'єднання, надаючи користувачам доступ до основних функцій без затримок.

5. Керуйте очікуваннями користувачів, стратегічно розміщуючи індикатори прогресу
Положення індикаторів прогресу має відповідати взаємодіям. Наприклад, якщо ви просите користувача свайпнути, щоб оновити сторінку, необхідно розмістити індикатор зверху, адже саме звідти з'являтиметься контент. Навпаки, якщо він завантажується знизу – при прокручуванні – розташуйте індикатор там. Такий підхід робить досвід користувачів більш приємним та зручним.

6. Забезпечте використання системи під час тривалих завантажень/процесів
Замість блокування взаємодії за допомогою повноекранного оверлея з індикатором запускайте тривалі процеси у фоновому режимі, надавши людям можливість стежити за ходом їх виконання. Дозвольте їм продовжити роботу з системою та за необхідності скасувати або перервати процес. Коли користувачі відчувають, що вони можуть контролювати ситуацію, їхній досвід стає більш ефективним.

7. Повідомляйте, скільки часу залишилося (стосується тривалих процесів)
Приблизна оцінка часу, що залишився, має вирішальне значення для формування очікувань і зниження занепокоєння користувачів. Вона допомагає їм планувати свої дії та мінімізує негативні емоції у періоди очікування. Щоб підвищити їхню задоволеність, додайте в інтерфейс прогрес-бар, зворотний відлік часу або інформативне повідомлення.

8. Не дозволяйте користувачам сумніватися у чуйності системи, надаючи чіткі візуальні підказки
Під час тривалих завантажень/процесів важливо уникати ситуацій, коли користувачі починають сумніватися, чи не зависла система. Якщо залишити їх у стані невизначеності, це може призвести до розчарування та втрати довіри.

Щоб таких проблем не виникало, необхідно надавати аудиторії чіткі візуальні підказки — індикатори прогресу, повідомлення чи анімації, які переконують користувача, що система активно працює над його запитом. Завчасно усуваючи можливі сумніви та інформуючи користувачів про перебіг процесу, ви підвищуєте їхню довіру та покращуєте досвід взаємодії.

Коли йдеться про зворотний зв'язок, компанія Apple може бути прикладом як хорошої, так і поганої практики. Наприклад, постійне обертання анімованої шестерні в процесі встановлення оновлень iOS переконує користувачів, що процес триває, навіть якщо на прогрес-барі немає видимого поступу.
9. Вбудовуйте індикатори прогресу в інші компоненти інтерфейсу
Інтеграція індикаторів виконання з іншими компонентами інтерфейсу, наприклад, з кнопками, забезпечує цілісний досвід і показує зв'язок між дією користувача та реакцією системи. Крім того, плавний перехід від невизначеного індикатора завантаження до певного забезпечує залученість та концентрацію уваги.

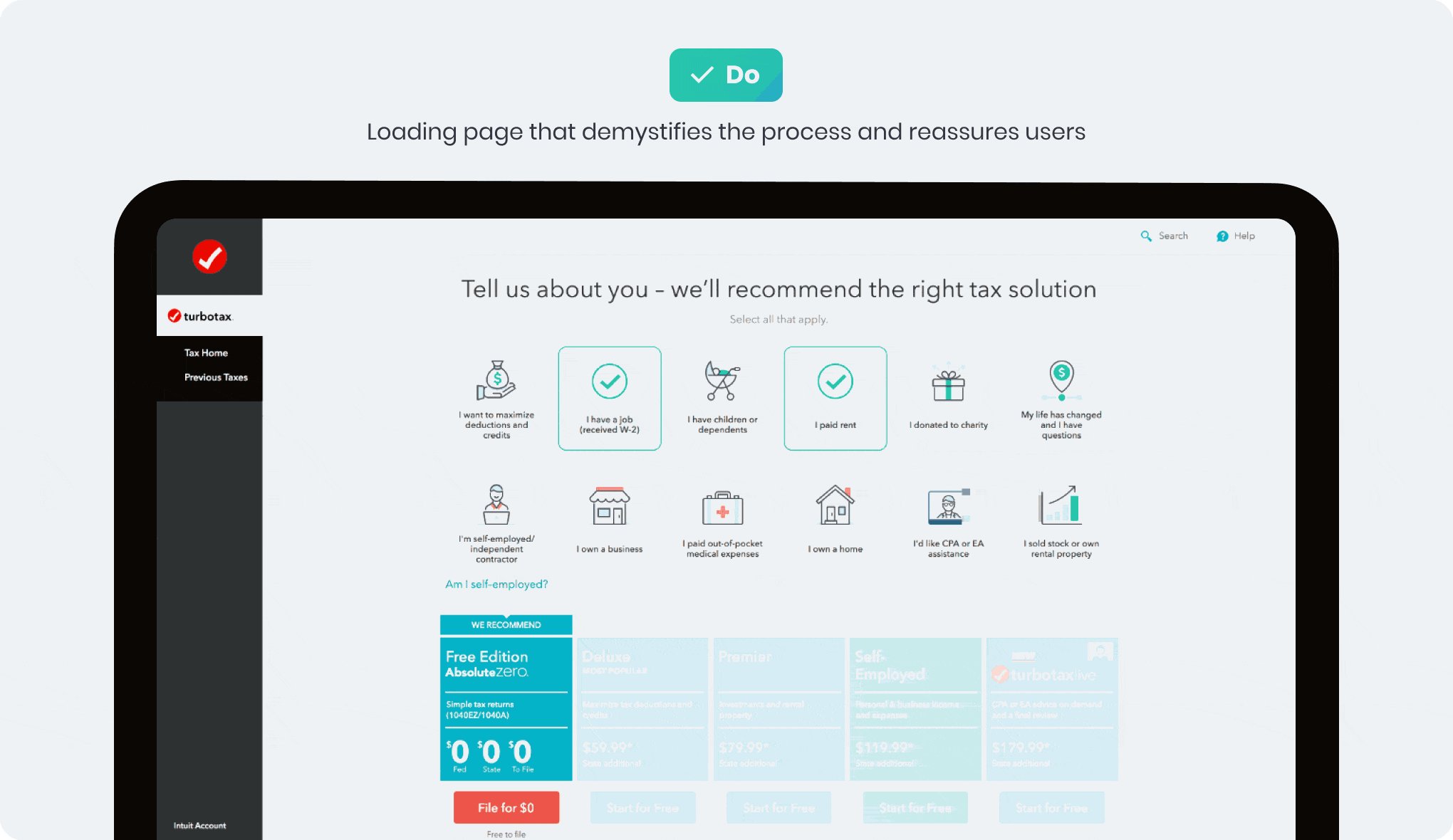
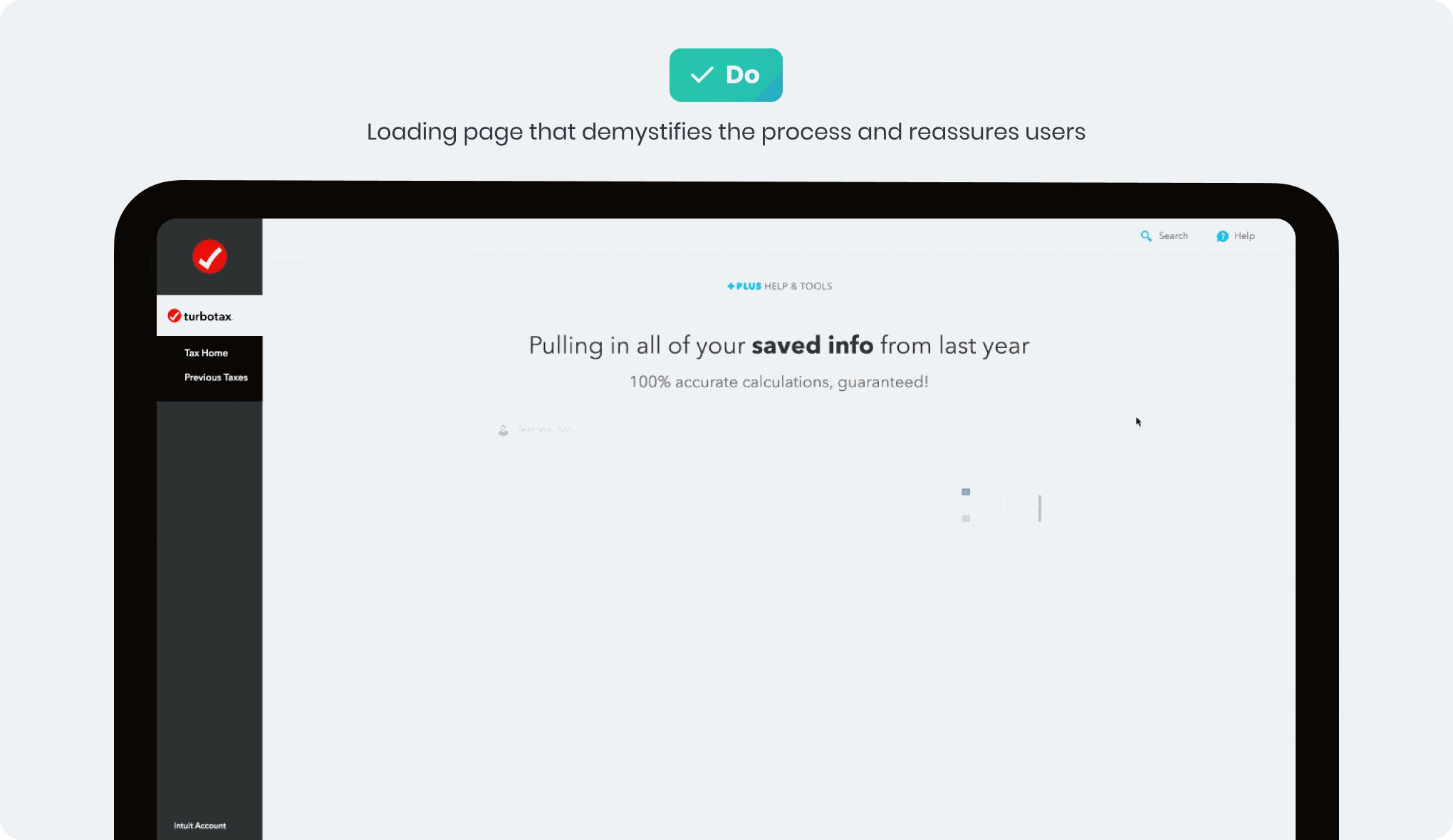
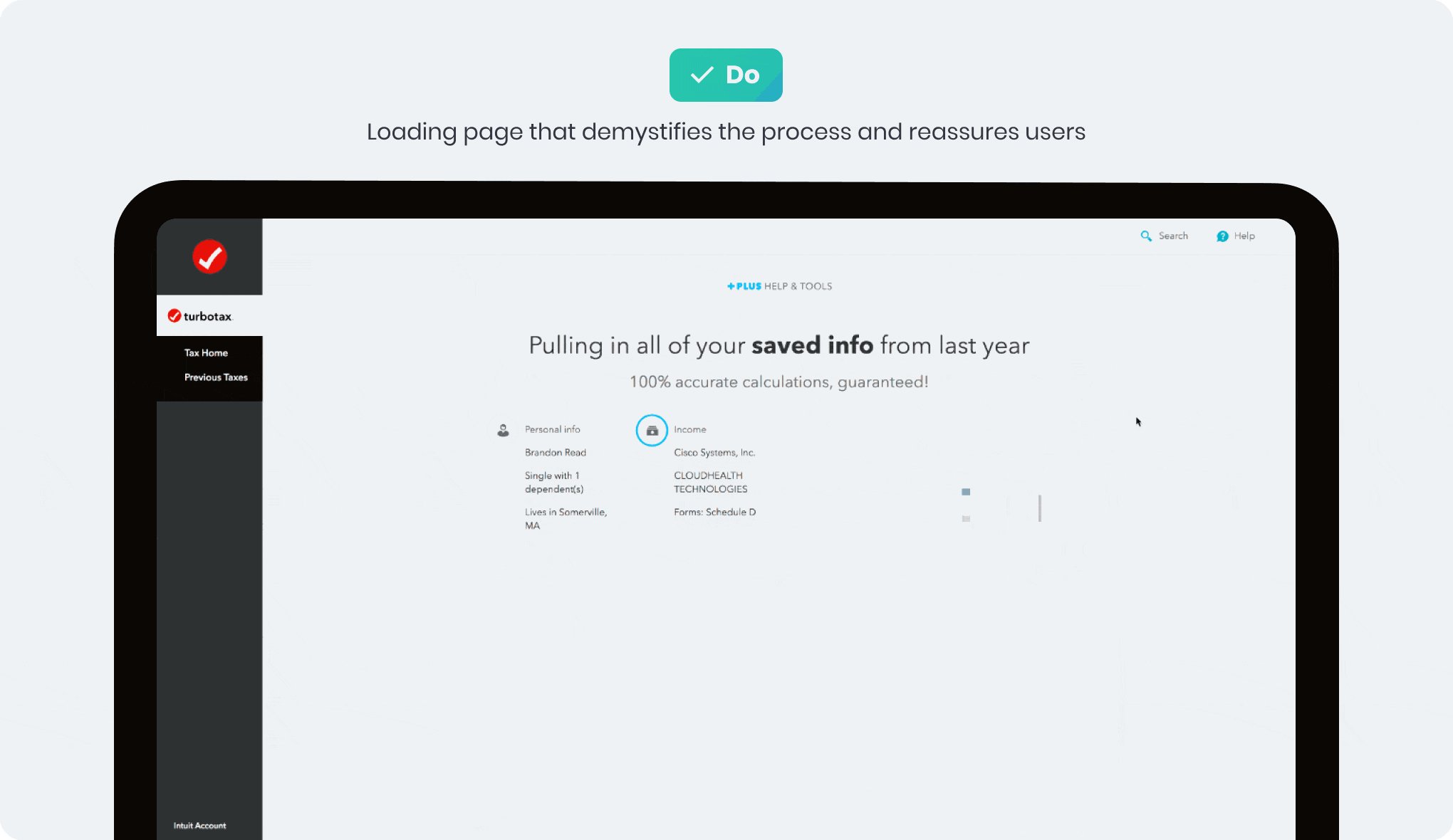
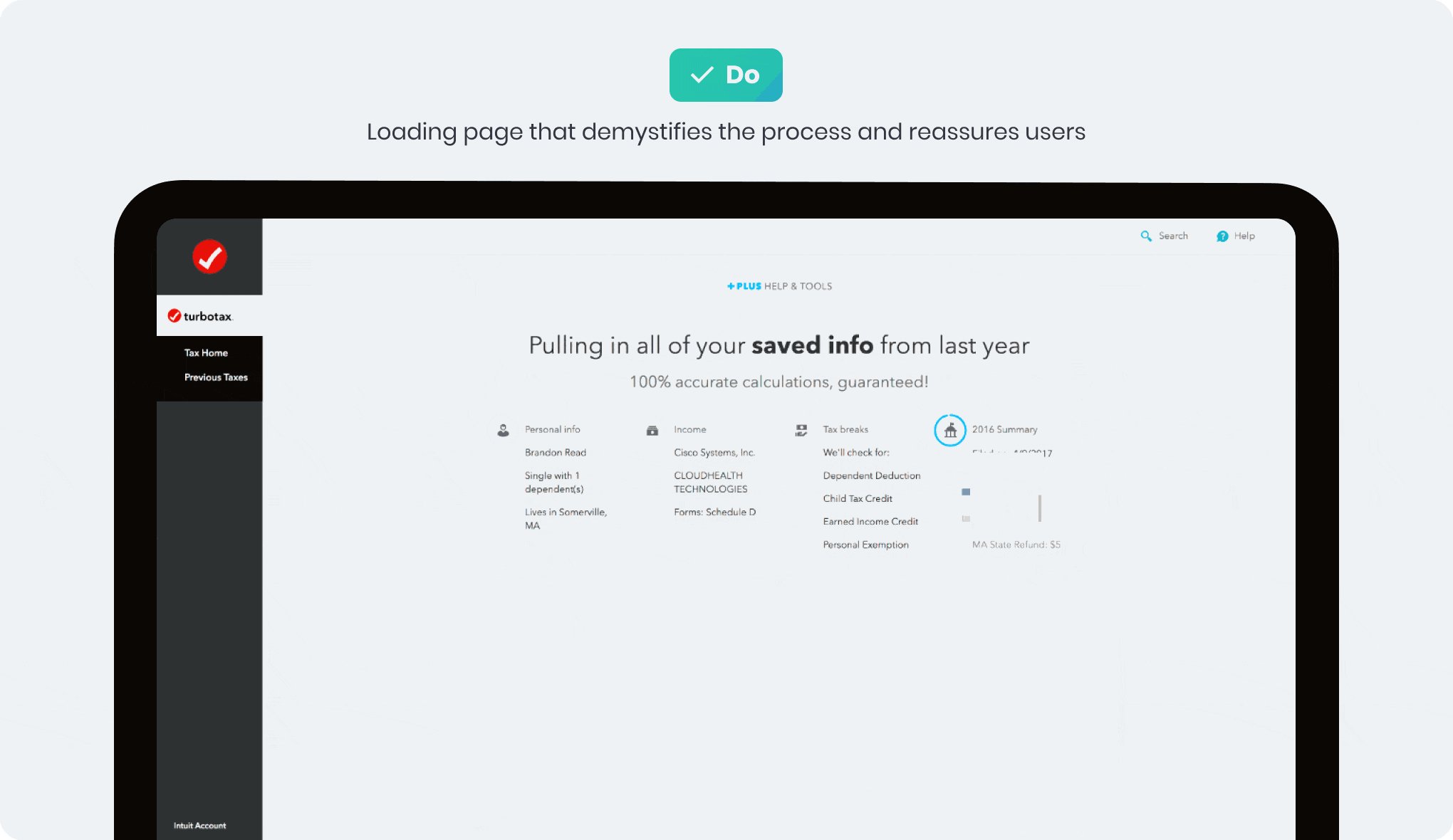
10. Давайте змістовний зворотний зв'язок, розбивайте складні процеси на кроки та інформуйте користувачів про завдання, які виконуються у фоновому режимі
Прикладом такого підходу може бути TurboTax, який розбиває процес імпорту даних на етапи, щоб переконати користувача в тому, що система аналізує його обліковий запис і отримує потрібну інформацію. За такого підходу люди краще розуміють, що відбувається, почуваються поінформованішими і сприймають систему як надійну.

11. Додайте в очікування елемент розваги, щоб знизити стрес і зробити досвід цікавішим
Ми часто можемо зустріти такий підхід в іграх: на сторінку завантаження додаються підказки, поради чи цікаві факти. Наприклад, у грі Hearthstone, коли процес підбору суперників затягується, на екрані поряд із смішними підписами з'являється плашка з приблизним часом очікування. Вона надає користувачам додаткову інформацію, роблячи процес очікування більш приємним та пізнавальним.

Висновок
Впроваджуючи індикатори з урахуванням психології користувачів та органічно комбінуючи їх з іншими компонентами інтерфейсу, дизайнери можуть підвищити юзабіліті, мінімізувати негативні емоції та ефективно продемонструвати чуйність системи.