У сьогоднішній цій статті ви знайдете 30 цікавих способів, які надихнуть вас на експерименти та допоможуть урізноманітнити ваші проєкти.
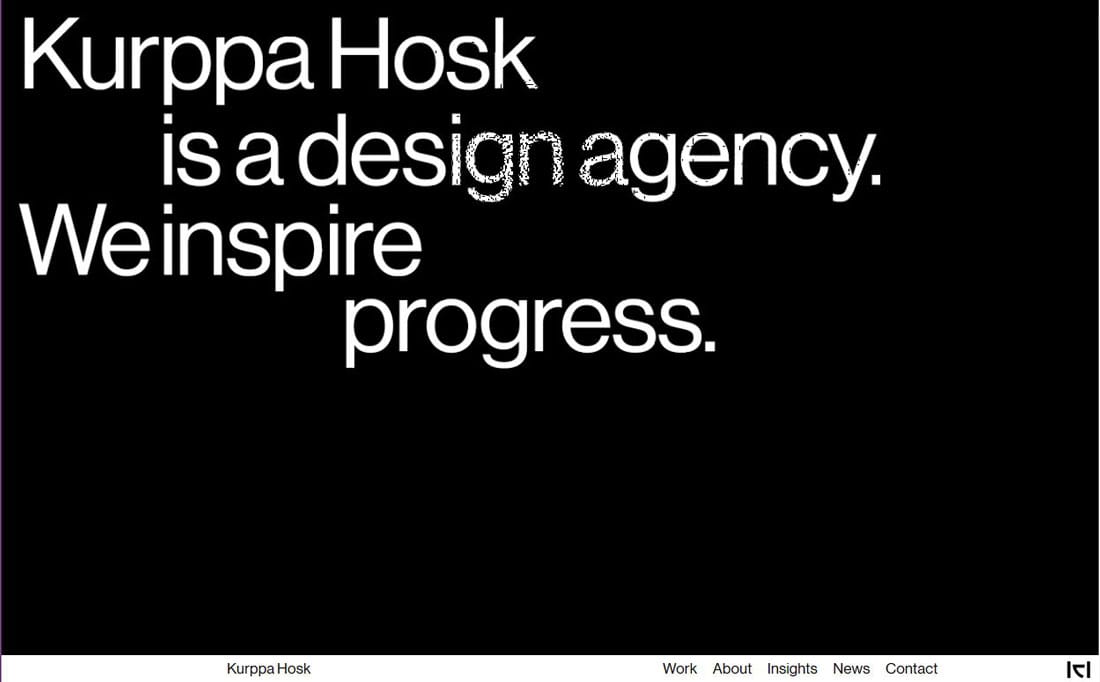
1. Бруталістська типографіка

Бруталізм – один з небагатьох трендів, що зберігають популярність протягом кількох десятиліть. Він з'явився ще у 1950-х як напрямок в архітектурі, а пізніше став джерелом натхнення для багатьох друкованих та цифрових дизайнів.
Бруталістська типографіка проста й ефективна. Тут немає химерних деталей чи декоративних форм. Тільки текст, що складається з читабельних, розбірливих букв. І він чудово справляється зі своїм завданням!
Все більше дизайнерів використовують цей тренд для створення вражаючої типографіки в різних проєктах — від плакатів до заголовків вебсайтів. Особливо чудово вона виглядає у поєднанні з яскравими, монохромними колірними палітрами.
2. Текучий текст

Поточна типографіка, що плавиться, не є чимось новим. Ви, напевно, бачили цей ефект у брендингу харчових продуктів та напоїв. Але зараз у світі цифрового дизайну з'явилася нова варіація цього тренду: робити рідкими лише окремі фрагменти букв, створюючи унікальні неоднорідні написи.
Багато дизайнерів комбінують цей спосіб з іншими трендами, наприклад, контурним текстом та ретро-шрифтами. Така типографіка підходить для модних брендів та маркетингових кампаній.
3. Чорнильні пастки

Пастки для чорнила (ink traps) – популярний метод, який історично використовувався в поліграфії для друку маленького тексту. Оскільки фарба розпливалася у гострих кутах літер, у них робили додаткові виїмки, щоб «утримати» чорнило в потрібних межах.
Звичайно, в цифровому дизайні такі виїмки є виразним елементом і не обумовлені практичною необхідністю. Сьогодні багато шрифтових студій випускають шрифти з глибокими врізками, що імітують чорнильні пастки. Це, безумовно, надає типографіці унікального вигляду й особливого характеру.
4. Пухирчастий текст

Натхненні типографікою 1970-х пухирчасті шрифти повертаються! Сьогодні їх можна побачити усюди. Вони миттєво надають будь-якому тексту кумедного, грайливого вигляду. Саме тому багато дизайнерів обирають цей стиль для створення айдентики креативних брендів.
Пухирчасті шрифти неоднорідні – це можуть бути як літери, що нагадують повітряні кулі, так і зухваліший леттеринг в стилі графіті.
5. Великі масивні заголовки

Коли справа доходить до створення заголовків, що привертають увагу, ніщо не зрівняється зі старими добрими великими масивними літерами. Саме тому цей тренд пережив не одне десятиліття і залишається досі актуальним. Він знаходить широке застосування в різних проєктах: від оформлення лайфстайл-брендів до сайтів люксових продуктів.
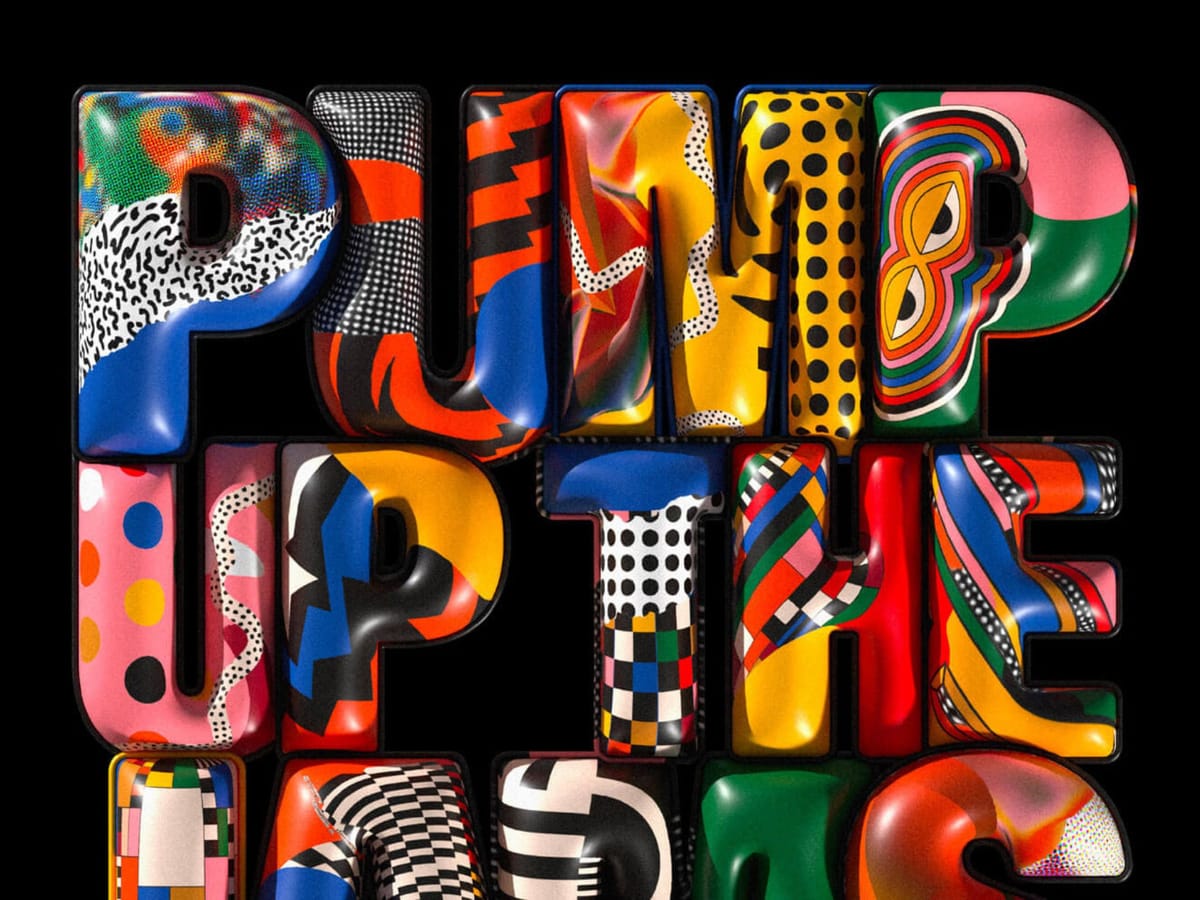
6. Тривимірний текст

3D-типографіка постійно трансформується. Вона давно вийшла за межі простих блокових видавлених написів і охоплює нові креативні стилі.
Завдяки появі доступних для широкої аудиторії інструментів 3D-моделювання, таких як Blender, а також 3D-функцій в Adobe Illustrator, створювати тривимірні написи стало простіше, ніж будь-коли. Така типографіка виглядає особливо чудово в ретро-футуристичних проєктах. Швидше за все, ця тенденція розвиватиметься далі й залишиться з нами ще багато років.
7. Варіативні шрифти

Популярність варіативних шрифтів невпинно зростає, все більше дизайнерів вибирають їх для своїх проєктів. І це зрозуміло, адже такі шрифти мають одну незаперечну перевагу — гнучкість.
Варіативний шрифт фактично поєднує кілька стилів. З його допомогою ви можете створити унікальну типографіку, змінюючи ширину, нахил, зображення та інші характеристики літер. Вам навіть не потрібно вибирати додаткові шрифти, щоб отримати оригінальний дизайн!
8. Округла типографіка

Цей тренд існує кілька років. Сучасна інтерпретація відрізняється більш геометричними формами букв – вони виглядають м'якими та естетичними, особливо мають чудовий вигляд у великих заголовках. Сьогодні таку типографіку можна часто зустріти у брендингу та дизайні пакування.
9. Вертикальний текст

Зазвичай ми не рекомендуємо слідувати трендам, які негативно відбиваються на читабельності, але цей креативний прийом справді захопив світ дизайну. Він буквально змусить ваших користувачів розім'яти шию.
Насправді це грамотний спосіб привернути увагу і зацікавити аудиторію. Така типографіка відмінно підійде не тільки для сайтів, але і для банерів та плакатів. Щоб вона вийшла ефектнішою, вибирайте великі масивні шрифти з розбірливими гліфами.
10. Текст без вирівнювання

Вирівнювання – один із базових принципів типографіки. Часто порушення правил обертається катастрофою. Але цей тренд – рідкісний виняток. Сьогодні ми зустрічаємо невирівняний текст усюди — від вебсайтів до плакатів, обкладинок альбомів та постів у соціальних мережах. Без сумніву, ми спостерігатимемо подібні рішення і цього року.
11. Мікс шрифтів

Напевно, ви не раз і не два замислювалися про те, щоб змішати в заголовку парочку цікавих шрифтів, але боялися переступити цю межу. Що ж, тепер ви можете поекспериментувати, адже це один з актуальних трендів!
BMW Motorrad використовує анімацію, щоб делікатно вписати в дизайн різні гліфи. Для початку ви можете змішати кілька контурних або стислих літер з нейтральним гротеском або антиквою, та подивитися, що вийде!
12. Розтягнуті заголовки

Вузькі високі шрифти не можна назвати новим. Суть цього тренду — розтягнути заголовок настільки, наскільки це можливо, причому байдуже, у якому напрямі — по вертикалі чи горизонталі. Ви можете розтягнути не всі, а лише кілька літер. У будь-якому випадку у вас вийде щось цікаве.
Хороша новина полягає в тому, що для отримання такого ефекту не обов'язково деформувати вручну текст. Існує досить багато готових шрифтів зі стислими чи розтягнутими гліфами.
13. Повноекранні заголовки

Заголовок — один із найважливіших елементів дизайну. Ми часто використовуємо різні способи та стратегії, щоб привернути до нього більше уваги. То чому б не зробити його на весь екран? Щоб ефект був сильним, вибирайте досить високі та потужні шрифти. Це простий спосіб зробити типографіку незабутньою і заявити про себе.
14. Піксельні шрифти

Піксельна типографіка користується великою популярністю у технологічних брендів та стартапів. Вона надає будь-якому дизайну ностальгічного, технологічного вигляду, знайомий багатьом людям, які виросли на піксельних відеоіграх. Вам потрібно вибрати відповідний піксельний шрифт. Вони представлені в різних стилях – від класичного 8-бітного до сучасного піксель-арту.
15. Неонова типографіка

Натхненний яскравими неоновими вивісками 80-х і 90-х, цей тренд надає заголовкам класичного ретро вигляду. Все, що вам потрібно зробити – знайти контурний шрифт і застосувати до нього ефект неонового свічення. Ви можете зробити цей ефект ще більш вражаючим та реалістичним за допомогою анімації, наприклад, ледь помітного мерехтіння.
16. Тонкий стиснутий шрифт

Тонкі стислі шрифти набирають популярності. Колись вони були табу, але з появою сучасних пристроїв подібна типографіка стала більш читабельною та простою для сприйняття. Зауважте, що такий стиль не підходить для довгих блоків тексту. У прикладі вище вузький шрифт ідеально вписується в загальний стиль і застосовується виключно для окремих фраз і заголовків.
17. Брускові шрифти

На іншому кінці спектра знаходяться шрифти.
Попри те, що масивні заголовки завжди були досить популярні, багато дизайнерів уникають брускових шрифтів, оскільки, як і у випадку з великими літерами, користувачам може здатися, що на них кричать. Секрет успіху – поєднання коротких фраз, читабельного шрифту та правильних відступів.
У нашому прикладі брусковий заголовок розташовується в нижній частині сторінки та має невеликий розмір. Його врівноважують доброзичливі зображення праворуч та тепла палітра кольорів.
18. Контурні шрифти

Така типографіка найчастіше зустрічається на перших екранах вебсторінок. Зазвичай вона відповідає наступним принципам:
- Шрифт без зарубок,
- Прописні літери,
- Великий розмір,
- Використовується в парі із заповненим текстом.
Найголовніше, пам'ятайте про читабельність! Контурні літери можуть загубитися на тлі зображень та відео. Тому ретельно вибирайте колір обведення та розташування. Та не перестарайтеся. Такий стиль підходить для розміщення акцентів, а не для довгих повідомлень.
19. Текст на задньому плані

Цей і наступний тренд дещо схожі, адже вони обоє порушують правила та ставлять під загрозу читабельність тексту. Однак все виглядає гармонійно, оскільки решта елементів дизайну заповнює прогалини та робить сайт інтерактивним.
У прикладі вище великий заголовок розташовується на задньому плані. У цьому інші текстові елементи залишаються читабельними. Сама графіка з'являється, то зникає, щоб ми могли побачити приховані фрагменти заголовка.
Якщо ви вирішили використати цей спосіб, переконайтеся, що текст, який ви поміщаєте на задній план, не є важливим для загального розуміння. Наприклад, це може бути назва бренду, якщо вона дублюється у логотипі, але не опис того, чим займається компанія.
20. Текст, що виходить за межі екрану

Логічне продовження попереднього тренду — текстові елементи, які виїжджають за межі екрана. Цей ефект зустрічається всюди й часто поєднується з великим шрифтом та короткими фразами.
Подібна типографіка працює найкраще, коли інші елементи інтерфейсу залишаються статичними, а слова можна прочитати за кілька секунд. Якщо текст буде надто складним, багато користувачів так і не зрозуміють, що ви хотіли сказати.
Як і в попередньому прикладі, переконайтеся, що допоміжний текст містить достатньо інформації, щоб люди не губилися і знали, куди вони потрапили.
21. Експериментальні шрифти

Виразні експериментальні шрифти надають проєктам індивідуальності. Вони можуть приймати різні форми – включати химерні деталі, обведення, яскраві кольори або анімацію. Такі шрифти можна знайти на сайтах шрифтових студій, наприклад, Typelab або незалежних шрифтових дизайнерів.
22. Низькі широкі шрифти

Ще один трендовий стиль – низькі широкі шрифти. Багато хто з них складається виключно з великих літер, а якщо вони містять малі літери, то їх можна відрізнити за мінімальною висотою (x-height).
Така типографіка працює найкраще, коли поруч із нею немає конкуруючих елементів, і навіть підходить для довгих текстів. Вона виглядає сучасно, а іноді навіть футуристично.
23. Рукописні шрифти

Існує безліч варіацій рукописних шрифтів – від дружніх маркерних до витончених, що імітують гарний почерк. Багато з них мають досить товсті штрихи та відрізняються деякою шорсткістю. Також вони можуть містити додаткові декоративні деталі, які надають буквам особливого характеру.
24. Делікатні градієнти

Градієнти ніколи не набридають! Настав час використовувати їх для створення акцентної типографіки. Іноді колірні переходи настільки делікатні, що важко помітити відразу. Проте навіть така невелика різниця притягує погляд.
Якщо ви вирішили використати цей ефект у своєму проєкті, застосовуйте його до окремих слів або коротких фраз, набраних досить масивним шрифтом. Не перестарайтеся! Пам'ятайте про контраст та читабельність.
25. Анімована типографіка

Один із головних трендів у сучасному дизайні — анімація. Це стосується й типографіки. Ми все частіше зустрічаємо написи, які рухаються, зміщуються або спотворюються під час наведення курсора (як у прикладі вище). Подібні ефекти роблять досвід користувачів більш інтерактивним та насиченим.
Анімуючи текст, важливо враховувати, як люди взаємодіятимуть із контентом (наприклад, деякі анімовані елементи досі не дуже добре працюють на мобільних пристроях). Наше завдання зробити так, щоб навіть якщо анімація не функціонуватиме належним чином, користувач все одно залишився задоволений і зрозумів, яке повідомлення ми хотіли до нього донести.
Зазвичай, все починається з чітких розбірливих написів. Анімація з'являється після затримки або у процесі взаємодії. Такі ефекти можуть порадувати та здивувати користувачів (можливо навіть збільшити час їх перебування на сайті).
Ретельно розраховуйте швидкість анімації: якщо текст рухатиметься надто швидко, користувачі не зможуть вловити повідомлення; якщо ж занадто повільно, багато хто з них просто покине сторінку, не дочитавши її до кінця. (Визначити ідеальну швидкість допоможе тестування користувача).
26. Блоки тексту

Попри те, що цей тренд найчастіше передбачає зменшення розміру літер, така типографіка, як і раніше, зберігає значну візуальну вагу. Дизайнери мають текстові блоки один під одним прямо на першому екрані.
Це свідчить про прагнення більш осмисленої комунікації з користувачами. Чим краще вони розуміють, що їм пропонують, тим охоче вони продовжують взаємодію.
Найважливіше тут — вибрати шрифт, який залишатиметься розбірливим та читабельним навіть у великих блоках тексту (у тому числі набраних великими літерами), а також правильно налаштувати міжрядкову відстань, щоб рядки не злипалися, але й не розліталися.
Зазвичай текстові блоки "прикріплюються" до лівої частини екрана, що дозволяє гармонійно поєднувати їх з іншими візуальними елементами та створювати привабливі асиметричні композиції.
27. Кольорові шрифти

Якщо раніше цифровий простір був заповнений чорно-білою типографікою, то тепер популярність набирають живіші барвисті рішення. Багато дизайнерів використовують яскраві кольорові шрифти як акцент у мінімалістичних інтерфейсах (як у прикладі вище). Вони привертають увагу та надають дизайну індивідуальності.
28. Літери, вирізані з фону

Багатошарова типографіка – чудовий спосіб зробити дизайн більш об'ємним. Як заливка в таких літерах виступає не колір, а зображення чи навіть відео. Користувачі можуть розглядати деталі, але текст все одно залишається читабельним. Цей ефект найкраще працює з великими короткими написами. Така типографіка притягує до себе погляд, тому не варто розміщувати поруч із нею інші активні елементи, щоб не перевантажити глядача.
29. Типографіка, переплетена з іншими елементами

У більшості проєктів елементи дизайну розташовуються відокремлено. Але іноді вони можуть накладатись один на одного або навіть переплітатися. Такі рішення виглядають цікаво та привертають додаткову увагу.
Ця техніка прийшла з друкованого дизайну — вона не лише зустрічається там набагато частіше, а й легше реалізується. Секрет у тому, щоб правильно підібрати зображення та зберегти читання кожної літери. (Будьте обережні, іноді через приховані символи люди бачать зовсім інші слова, що викликає непорозуміння.)
30. Перебір з ефектами

Зазвичай слово «перебір» має негативне забарвлення, але у випадку з типографікою таке рішення, як не дивно, може виявитися цілком привабливим. Контури, тіні, відблиски, шалені кольори – все це створює атмосферу ретро. Однак пам'ятайте, що слова повинні бути розбірливими.
Чим більше ефектів ви застосуєте до свого тексту, тим більше уваги він приверне. Комбінуйте таку типографіку з простими, мінімалістичними рішеннями, щоб не перевантажити користувачів.
Висновок
Вирішили використати один чи кілька трендів у своєму проєкті? Не забудьте ретельно проаналізувати характер вашого бренду та цільову аудиторію, щоб переконатися, що ці ефекти відповідають повідомленню, яке ви хочете донести до своїх користувачів.