Сторінка продукту — це частина вебсайту, призначена для продажу певного товару чи послуги.
На відміну від інших сторінок, наприклад, головної (яка виконує переважно інформаційну функцію), сторінка продукту інформує користувачів і переконує їх. В ідеалі, вивчивши її, людина має натиснути кнопку "Додати в кошик".
Ця особливість робить розробку сторінки продукту непростою задачею, адже просто красивий дизайн не завжди здатний забезпечити високу конверсію. Візуальні рішення мають бути стратегічно продуманими, щоб товар, представлений на екрані, потрапив до рук користувача.
Цілі продуктової сторінки
Основне призначення сторінки продукту — підштовхнути користувачів до здійснення покупки. Для досягнення цієї мети сторінка має виконати такі завдання:
- Пояснити, що продається. Сторінка повинна показати, як виглядає продукт, як він функціонує та скільки коштує.
- Завоювати довіру. Перша покупка в компанії завжди є стрибком у невідомість, особливо якщо вона здійснюється онлайн. Тому сторінка продукту повинна передбачати та розвіювати сумніви відвідувачів.
- Створити приємний досвід взаємодії. На продуктовій сторінці слід використовувати привабливий візуал та переконливий текст, щоб клієнт по-справжньому відчув цифровий досвід.
- Бути інтуїтивно зрозумілою. Сторінка повинна виконувати всі вищезазначені завдання, не перевантажуючи користувача інформацією.

Цілі сторінки продукту та цілі покупця
Цілі сторінки продукту повинні відповідати цілям покупця. Клієнт потрапляє на сторінку з конкретною потребою, і якщо продукт може її задовольнити, сторінка повинна переконати його в цьому. Якщо ж ні, варто чесно пояснити це з самого початку.
Для цього необхідно глибоко розуміти потреби клієнтів. Спершу слід визначити свою цільову аудиторію, з'ясувати, якими продуктами цікавляться ці люди та які вебсторінки вони зазвичай відвідують.
Методи збору та аналізу демографічних даних, опитування, інтерв'ю та складання психографічних профілів — це стандартні підходи для дослідження аудиторії. На основі цих даних дизайнери зможуть застосувати відповідні психологічні принципи у розробці інтерфейсу.
Контент продуктової сторінки
Основний контент сторінки продукту має розміщуватися поруч із "роздільником" — місцем, де екран відсікає частину сторінки. Оскільки користувачеві потрібно прокрутити сторінку, щоб побачити більше інформації, перший екран має містити найважливіші елементи:
- Хедер. Логотип бренду та меню. Це стандартний елемент більшості сайтів. Варто уникати надмірно великого хедера, а деякі бренди навіть ховають навігацію за іконкою гамбургера.
- Опис продукту. Назва, ціна, ціннісна пропозиція та загальний рейтинг (наприклад, зірочки). Він дає коротке уявлення про товар і пояснює, чому його варто купити.
- Зображення продукту та медіа. Основні зображення товару, зазвичай у вигляді каруселі, щоб користувач міг переглянути продукт з різних ракурсів. Може містити різні кольори чи моделі.
- Кнопка CTA. Веде до покупки, поруч зазвичай розміщені параметри покупки, такі як розмір або кількість.

Контент, який наведений нижче, не обов'язково має розміщуватися нижче за "розділювач", але він менш важливий, ніж основні елементи:
- Допоміжна інформація. Більш детальні відомості про продукт: його функції, вага, габарити, відповіді на часті запитання та додаткові деталі.
- Схвалення продукту. Відгуки, нагороди, або інформація про відомі бренди чи людей, які користувалися продуктом.
- Додаткова графіка. Другорядні зображення, анімації чи ілюстрації, що роблять сторінку інтерактивнішою та привабливішою. Вони зазвичай є частиною загального брендингу.
- Рекомендовані товари. Список товарів, які можуть зацікавити відвідувача, що дає можливість продовжити перегляд сайту замість того, щоб його залишити.
Як тип продукту впливає на вміст сторінки
Контент сторінки може варіюватися залежно від характеру товару або послуги. Зазвичай основна відмінність полягає між фізичними та цифровими продуктами (або видимими та невидимими).

Фізичні продукти мають певні недоліки в цифровому середовищі, тому сторінка продукту повинна замінити користувачу традиційний магазин. Для цього приділяють особливу увагу візуальним елементам, детальному опису товару, а також правилам доставки та політиці повернення.
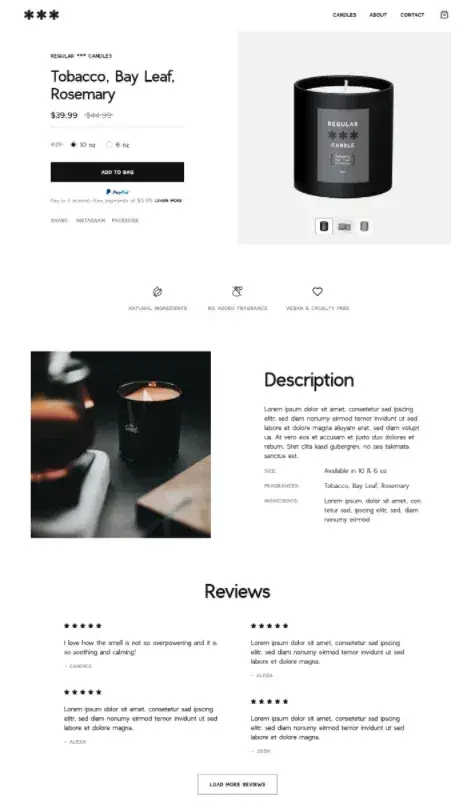
Якщо візуальний аспект не є ключовим для продукту, як-от у випадку з вином чи свічками, дизайнери застосовують іншу стратегію, подібну до просування цифрових товарів — акцентують на переконливих описах.
Враховуючи, що в таких випадках головну роль грають індивідуальні смакові вподобання, з'явився новий тренд — пропонувати користувачам пройти коротке опитування перед переходом на сторінку продукту.
Ставте клієнтам кілька кумедних, але продуманих питань про їхні вподобання, щоб створити відчуття, що сторінка продукту підібрана саме для них.

Цифрові продукти або послуги важко представити візуально, оскільки їх не можна сфотографувати. Послуга може бути новою або незнайомою для користувача, тому йому потрібно більше часу, щоб зрозуміти, що пропонує бренд і яку вигоду він отримає.
Через це вартість часто розкривають в останню чергу, адже якщо користувач не усвідомив, що саме він купує, ціна може лише відлякати його.
З іншого боку, на сторінках фізичних товарів можна швидко перейти до суті: футболка — це завжди футболка, і рішення про покупку часто ґрунтується лише на тому, подобається вона чи ні.
Як зробити продуктову сторінку максимально ефективною
Тепер, ознайомившись з ключовими аспектами сторінки продукту, перейдемо до практичних порад щодо її дизайну та розглянемо кілька прикладів.
Використовуйте відповідне програмне забезпечення для розробки дизайну сторінки продукту. Процес створення дизайну зазвичай починається з брифа або списку необхідних функцій. Дизайнери часто починають із ручних ескізів, щоб зрозуміти, як елементи будуть взаємодіяти та як їх краще розмістити.
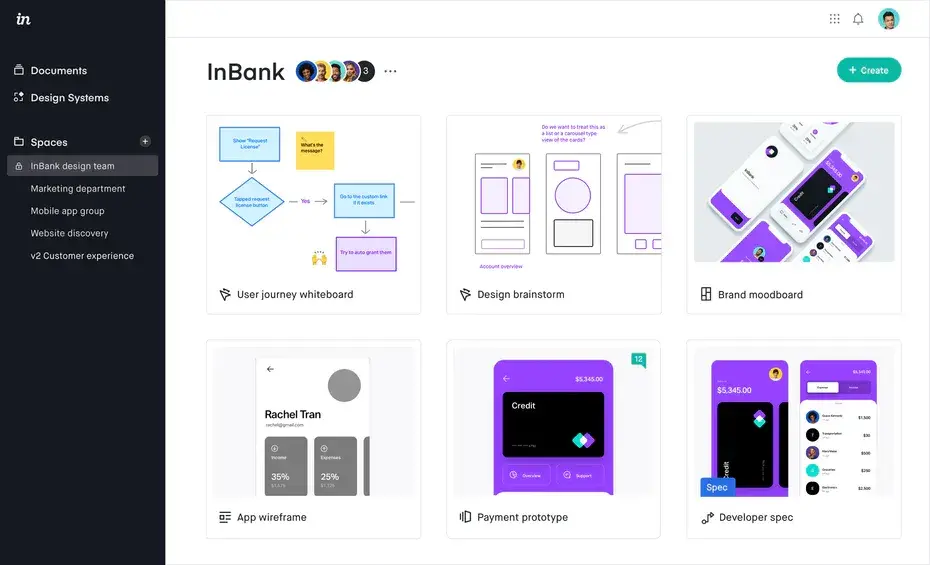
Такі ескізи називаються вайрфреймами — це спрощені схеми сторінки. Після завершення цього етапу ви можете перейти до роботи в обраній програмі. Програми для створення прототипів, як Sketch або Figma, дозволяють розробляти деталізовані макети, що допомагають краще уявити фінальний вигляд сторінки.

Перевага таких додатків полягає в тому, що вони дозволяють дизайнеру спершу зосередитися виключно на користувацькому досвіді. Однак дизайн, створений за допомогою цих інструментів, зазвичай не вирізняється особливою оригінальністю.
Створюйте продуктові сторінки на основі шаблону
З огляду на те, що сайт електронної комерції часто містить безліч продуктів, створювати унікальну сторінку для кожного з них неможливо. Дизайнери зазвичай створюють шаблон, який потім копіюється і наповнюється контентом для нових продуктів. Це може бути один універсальний макет для всіх сторінок продуктів або кілька варіантів для різних категорій.
Такий підхід потребує ретельного планування: маркетологи та копірайтери мають забезпечити відповідний набір зображень, списки характеристик, часті питання, відгуки тощо.
Однак шаблони не обов'язково повинні бути ідентичними. Наприклад, кольорова схема сторінки може змінюватися залежно від кольору продукту, щоб відповідати йому.
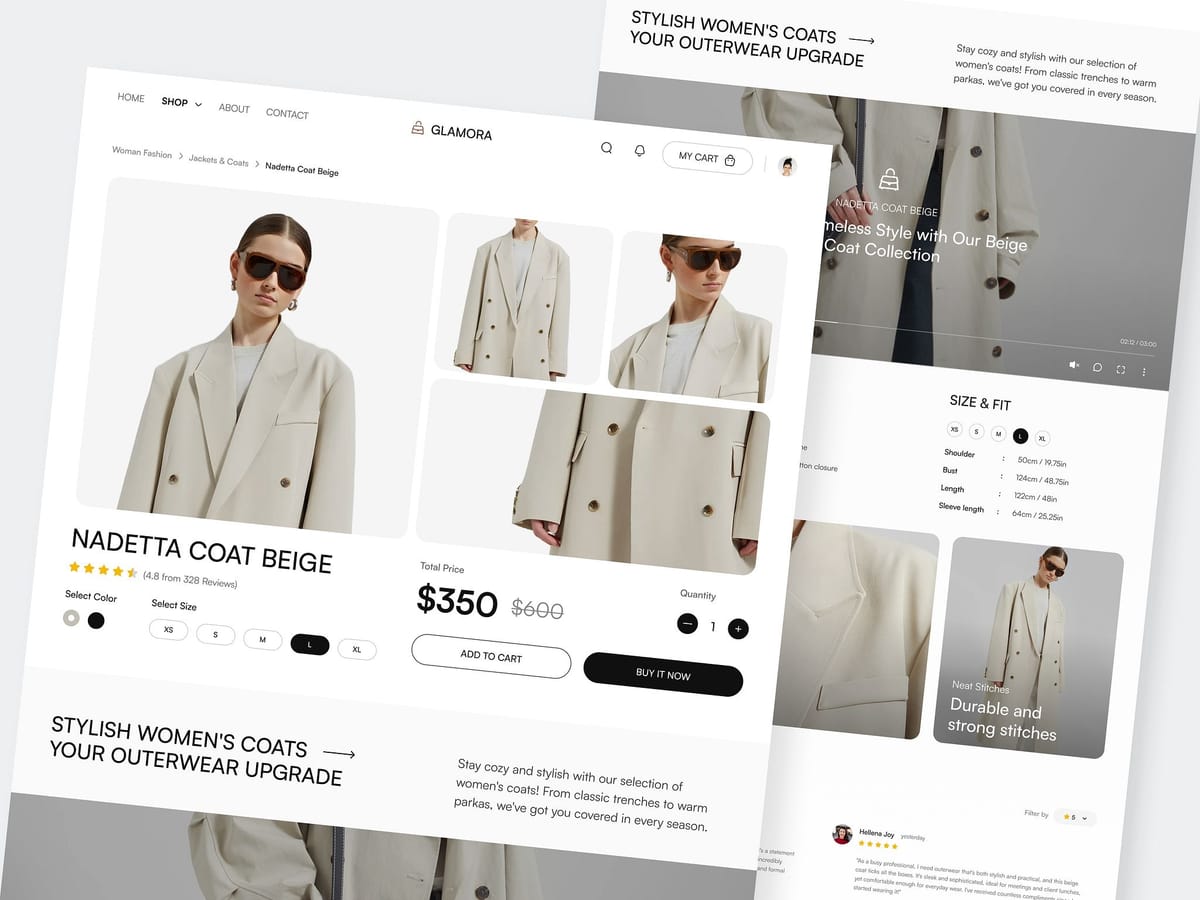
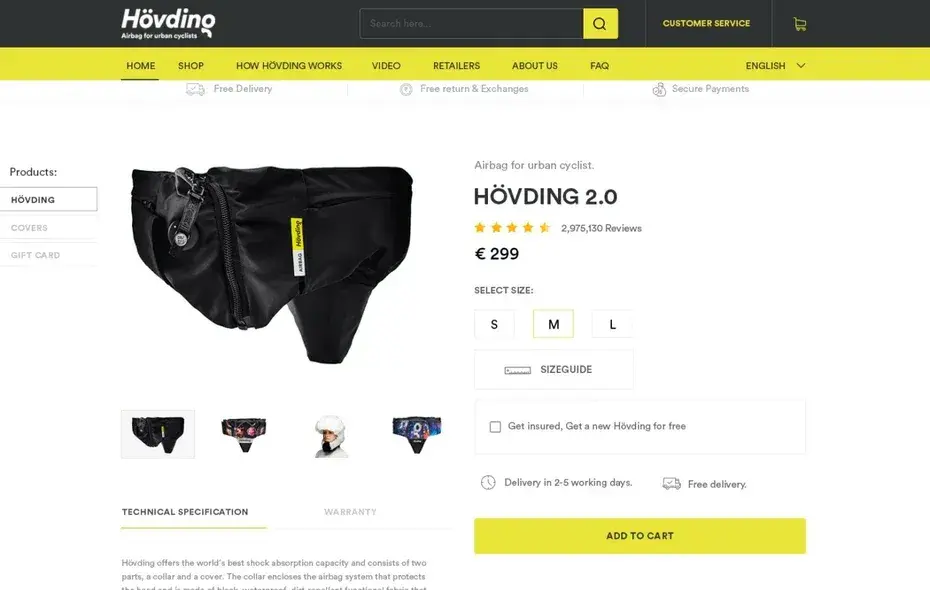
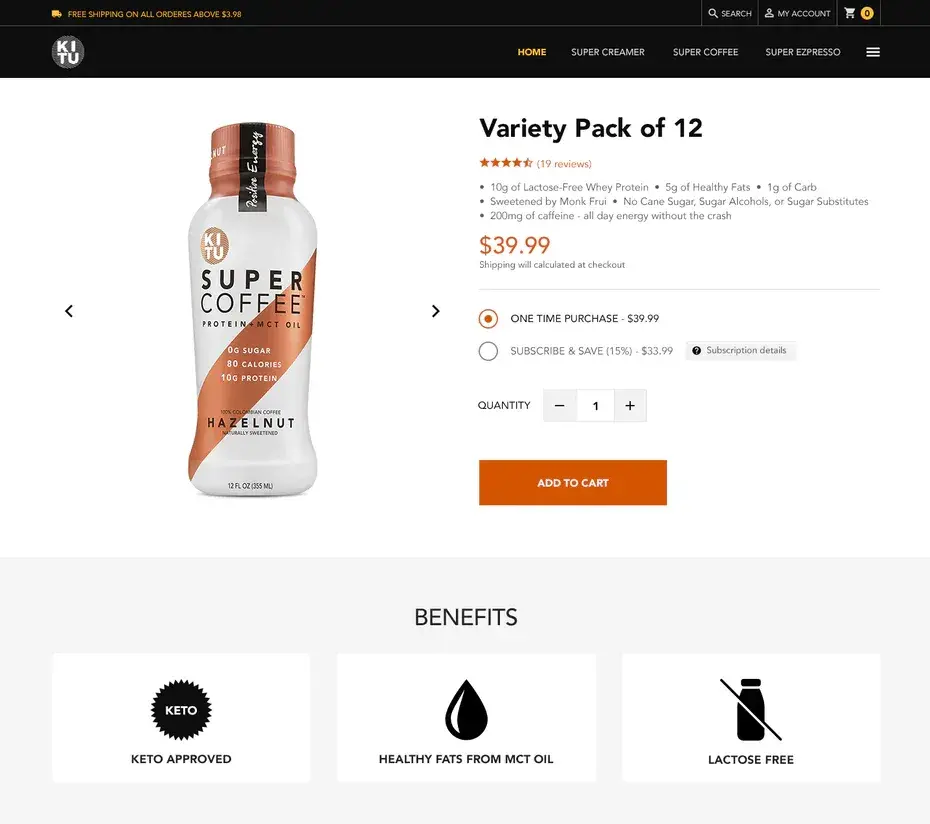
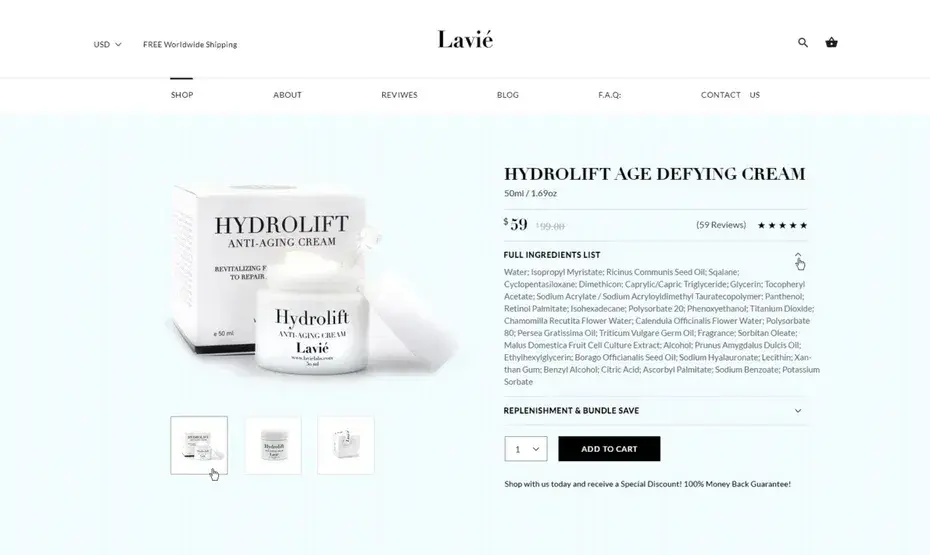
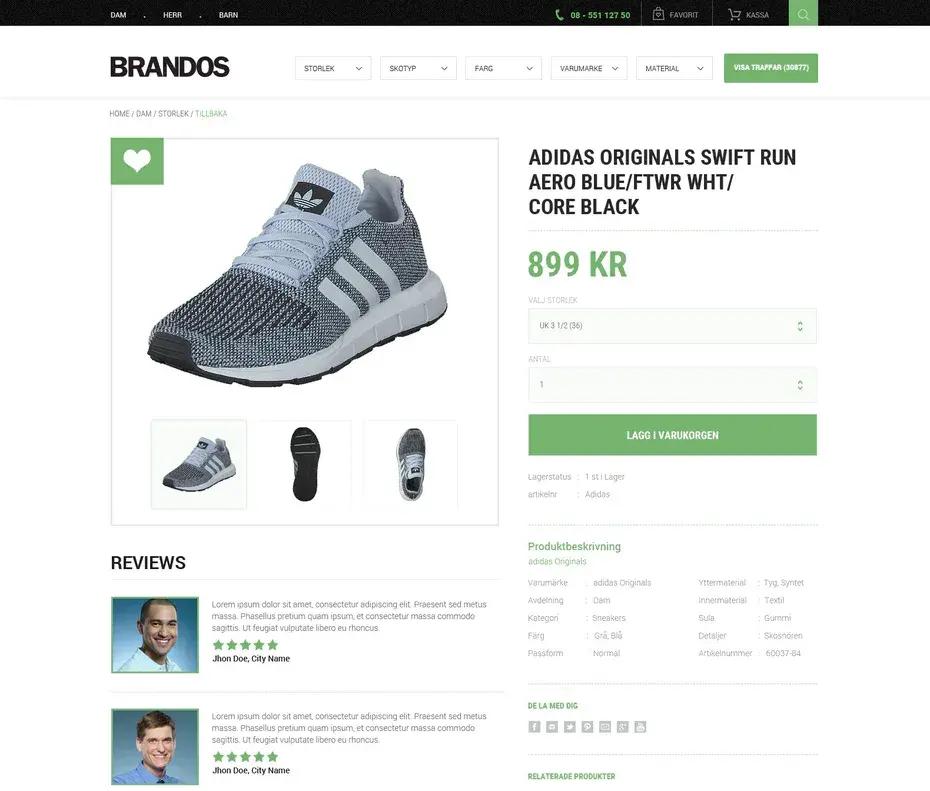
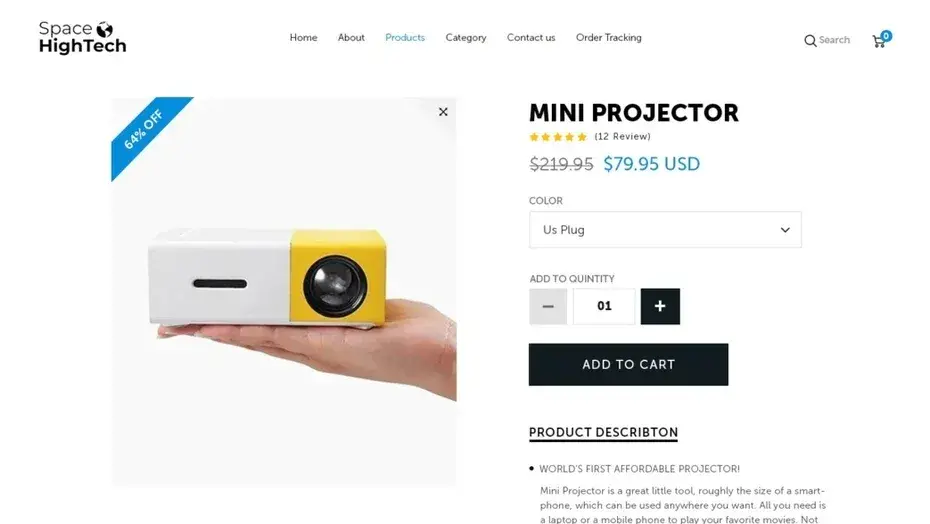
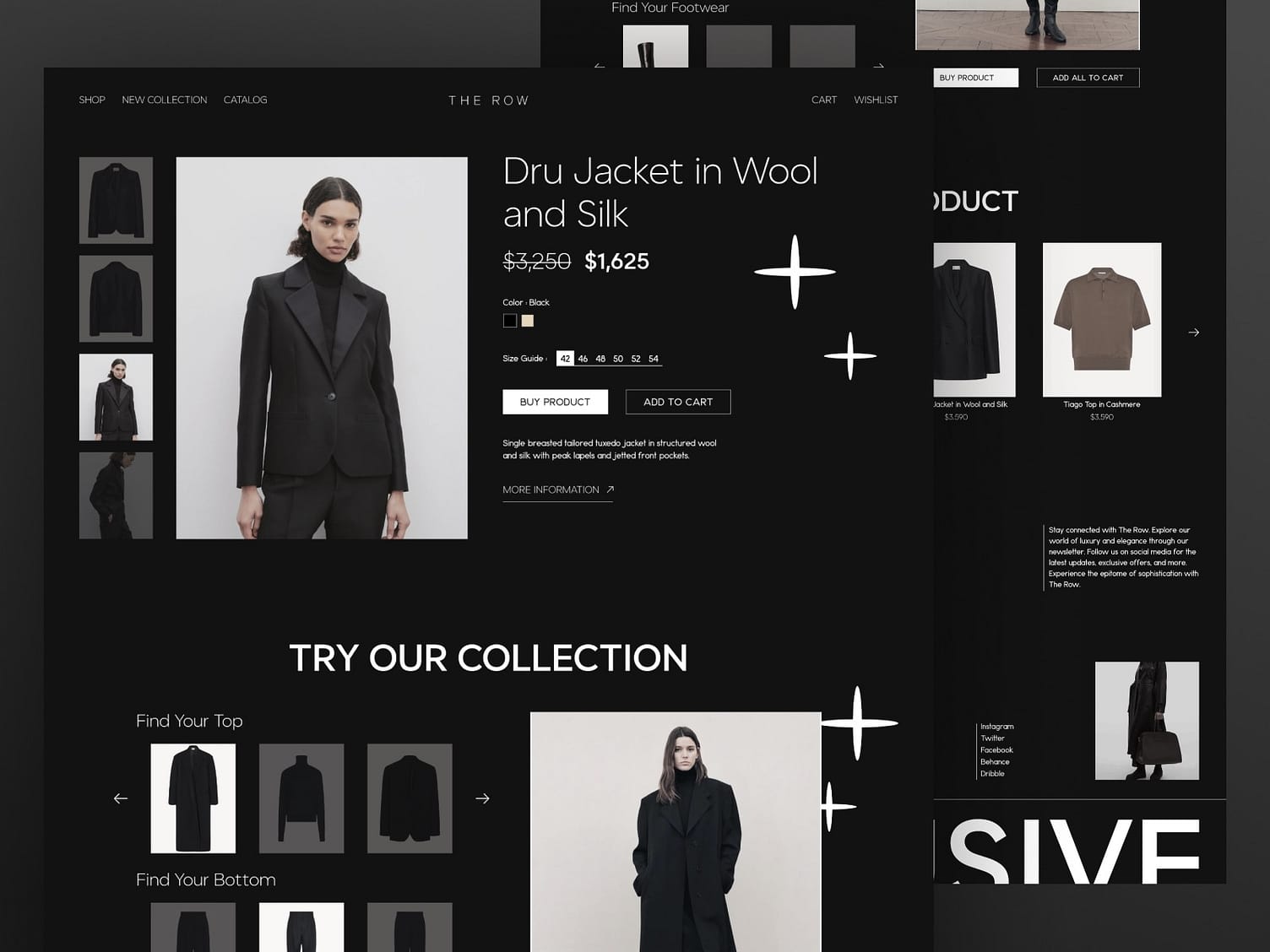
Сьогодні сторінки продуктів різних компаній виглядають досить стандартно. Наприклад, на сайтах електронної комерції зображення продукту, як правило, розміщується ліворуч, а праворуч - його опис, доступні опції та кнопка заклику до дії. Далі зазвичай йдуть список характеристик і переваг, а потім – відповіді на часті запитання та відгуки.

Перевага стандартного лейаута полягає в тому, що він знайомий користувачам: вони відразу розуміють, де шукати необхідну інформацію. Такий підхід особливо ефективний для торгових майданчиків (наприклад, eBay), де бренд не може контролювати зображення та опис продукту.
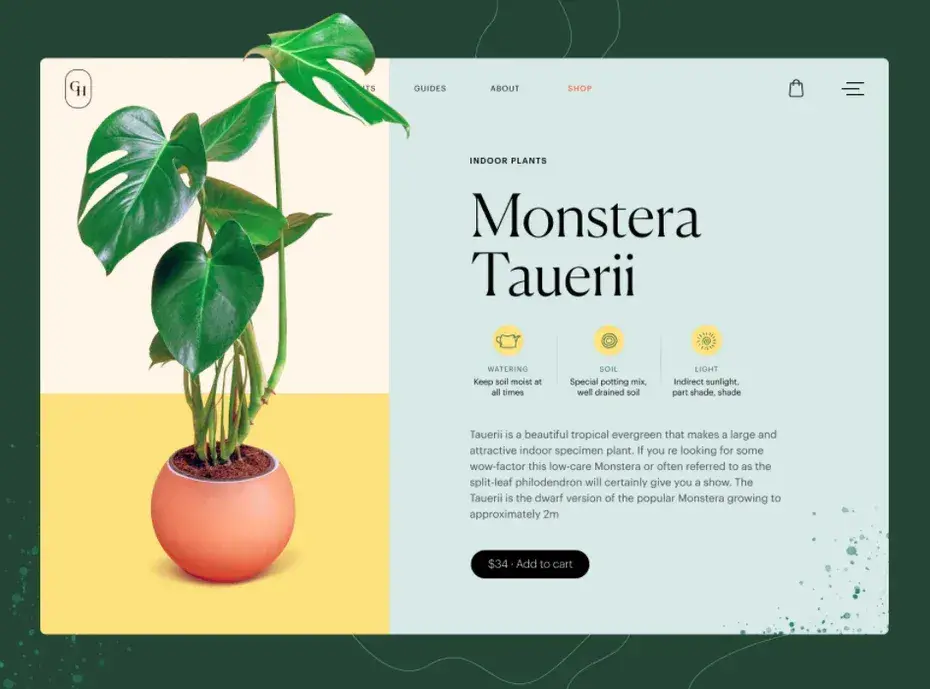
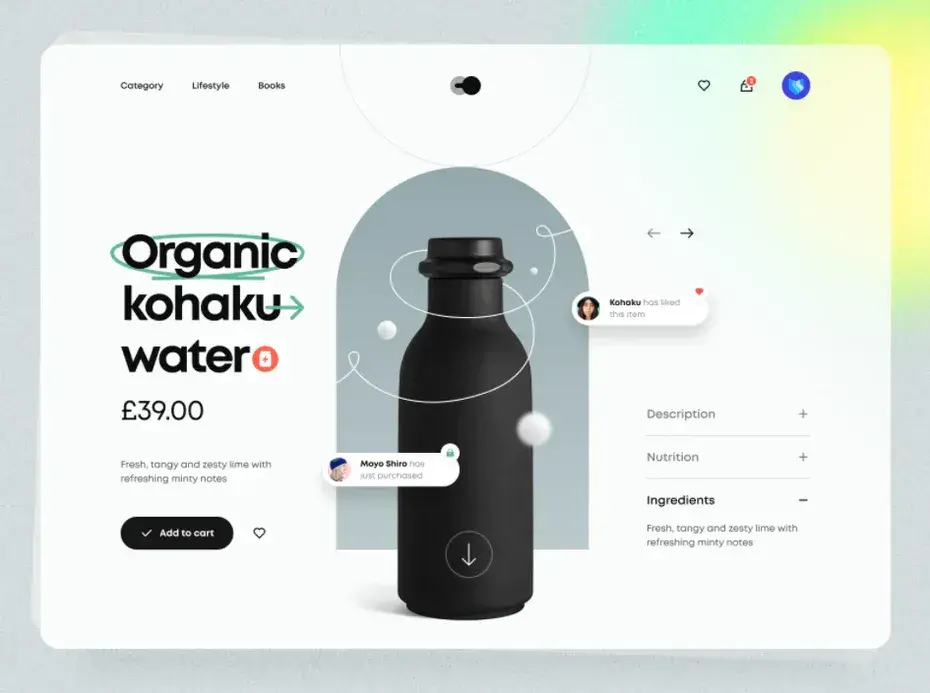
Як же зробити так, щоб подібні сторінки не виглядали занадто нудно? Є кілька способів. Наприклад, у дизайні на картинці нижче використовується стандартний лейаут, але зображення рослини виглядає незвично, як і квітковий фон.

Пам'ятайте, що сторінка продукту повинна вписуватись в загальну концепцію сайту
Звісно, продуктові сторінки не створюються в ізоляції, адже вони повинні гармонійно поєднуватися з загальною концепцією сайту. Узгодженість важлива не лише для брендингу, але й тому, що користувачі можуть підсвідомо сприймати незвичайну сторінку продукту як підозрілу і ненадійною.
Іноді дизайнерам важко досягти відповідності між продуктовими сторінками та брендингом компанії. Уявіть ситуацію, коли фахівці з брендингу вирішили з якихось причин використовувати чорно-білі фільтри для всіх зображень — тоді на сторінці продукту не можна буде продемонструвати товари різних кольорів, адже це суперечить загальній концепції. Саме тому організації, для яких онлайн-продажі грають найважливішу роль, повинні починати процес дизайну сайту з розробки сторінки продукту.

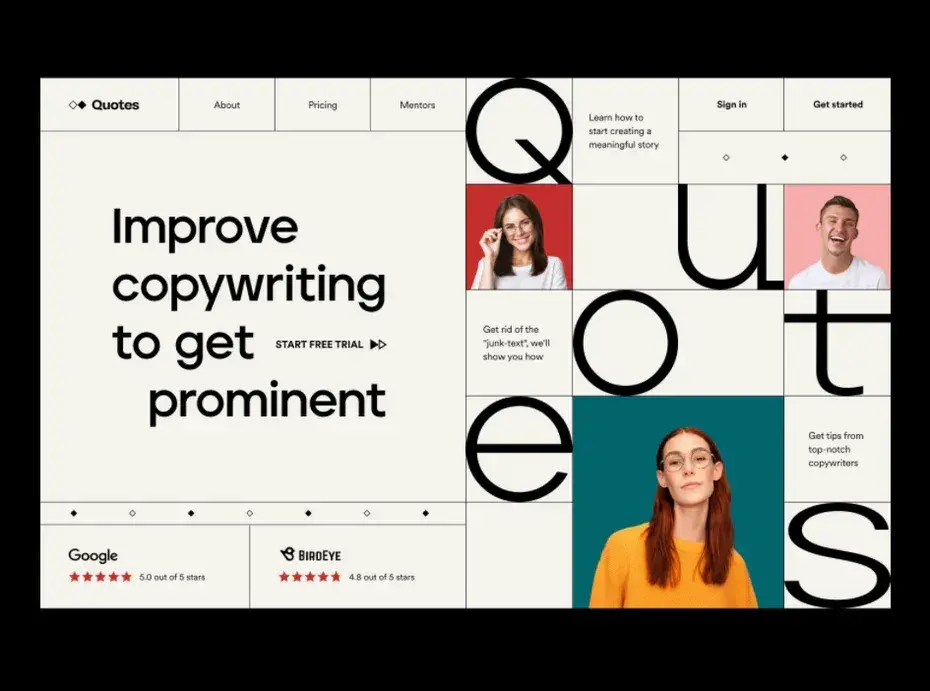
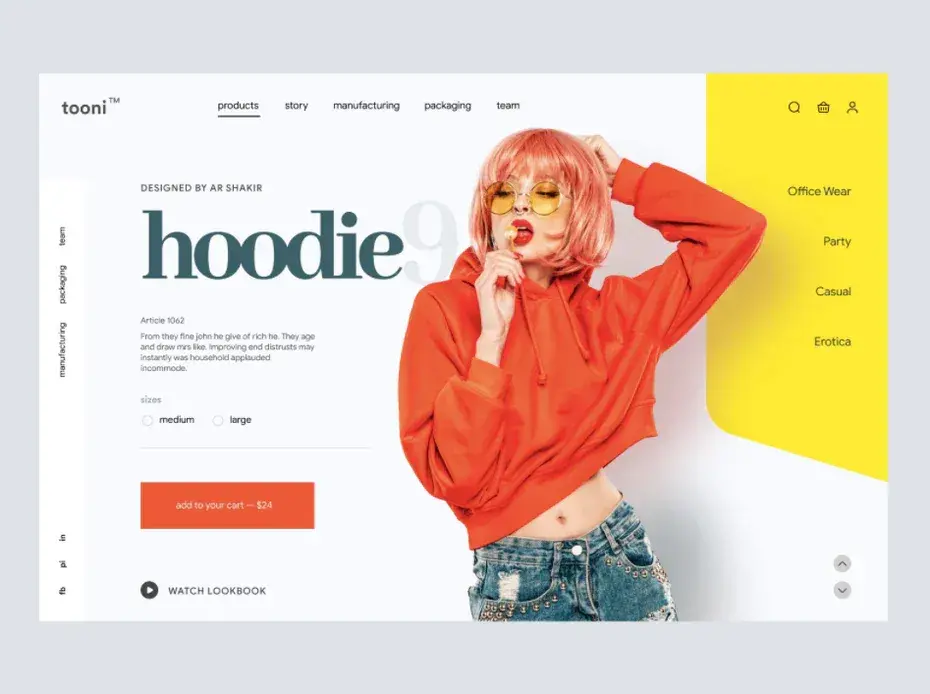
Водночас продуктова сторінка може стати чудовим місцем для вираження особистості бренду та творчої свободи. Дизайн, представлений на зображенні вище, чудово передає характер бренду. Крім того, ніколи не пізно повністю змінити дизайн сайту, якщо це допоможе зробити сторінку продукту ефективнішою.
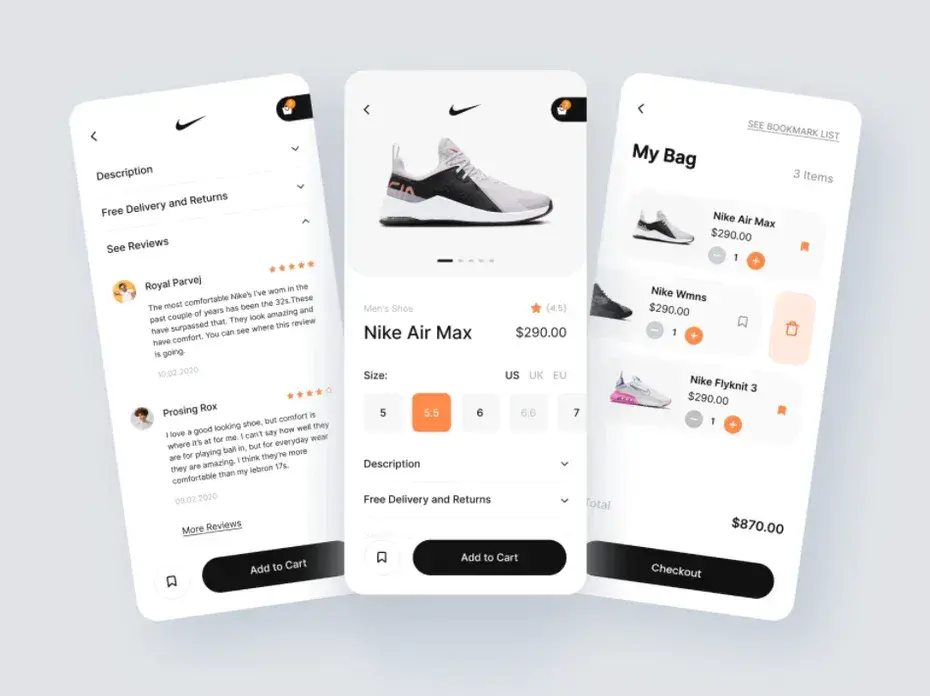
Сторінка оформлення замовлення зазвичай є спрощеною версією продуктової сторінки та містить зменшені зображення продукту, його ціну та кількість, а також елементи керування для внесення змін.
Зважаючи на те, що користувачі залишають майже 70% кошиків на сайтах, не здійснюючи покупки, процес оформлення замовлення це ідеальна можливість продемонструвати переваги, зазначені на сторінці продукту, такі як терміни доставки та низькі комісії.
Сторінку оформлення замовлення також можна реалізувати у формі оверлею на продуктовій сторінці, що дозволить користувачу швидко повернутися назад до вивчення товару, якщо це необхідно, замість того, щоб залишати сайт.
Розставляйте інформацію про продукт у пріоритетному порядку
Сторінка товару повинна інформувати потенційного покупця, але не перевантажувати його інформацією. Дизайнеру слід вирішити, яку інформацію побачить користувач у першу чергу.
Це частково стосується розміщення контенту відносно лінії "роздільника". Але також важливо пам'ятати про розмір, колір і стиль шрифту, які можуть допомогти виділити важливу інформацію відповідно до принципів візуальної ієрархії.
Яка інформація буде пріоритетною, залежить від того, що саме продає компанія. Якщо товар візуально привабливий, наприклад, одяг, меблі чи твори мистецтва, зображення стане основним аргументом для ухвалення рішення про покупку.
Коли ж мова йде про послуги або продукти, які не вирізняються естетично привабливим виглядом, пріоритет віддається опису.

Кнопка заклику до дії (CTA) є одним із найважливіших елементів на сторінці, незалежно від контексту. Однак це не означає, що її потрібно робити надзвичайно яскравою чи великою. Один із ключових підходів до дизайну кнопки CTA — зробити її контрастною в порівнянні з іншими елементами на сторінці.
Крім того, ви можете точно визначити, які частини сторінки найбільше привертають увагу користувачів, за допомогою інструментів для відстеження погляду, таких як Crazy Egg. Це особливо корисно, якщо відвідувачі дивляться не туди, куди ви хочете.

Інший контент можна згорнути, щоб він не привертав зайвої уваги. Цей підхід часто використовується в розділах з частими запитаннями, де спочатку показуються лише самі запитання, а для перегляду конкретної відповіді користувачеві потрібно натиснути на кнопку (зазвичай це іконка плюса або трикутника).
Аналогічно, можна використовувати каруселі для вибіркової демонстрації контенту (наприклад, зображень або відгуків клієнтів). Це дозволяє зекономити місце, а користувачі можуть переглядати інформацію, щоб дізнатися більше.
Такі методи не тільки допомагають уникнути перевантаження сайту зайвими елементами, але й залучають користувачів до взаємодії: вони беруть участь у процесі, замість того щоб просто пасивно сприймати контент.
Розповідайте історію за допомогою зображень
Безумовно, зображення є найефективнішою частиною дизайну продуктової сторінки. Користувачі переглядають їх швидше за текст. Не дивно, що дослідження Salsify показало, що покупці очікують побачити на сторінці продукту в середньому 6 зображень та 3 відеоролики.
Однак мета зображень на продуктовій сторінці полягає не лише в привертанні уваги, а й у створенні враження, що цифровий продукт є реальним. Вони розповідають історію продукту без слів, формуючи досвід користувачів і допомагаючи їм уявити, як продукт впишеться в їхнє життя.

Як саме зображення виконують це завдання, залежить від типу продукту. Для фізичних товарів важливо показати їхні габарити, адже просто вказати їх в описі недостатньо. Наприклад, для меблів зображення товару в повністю обставленій кімнаті не лише дасть покупцеві ідеї для оформлення власного житла, а й дозволить порівняти товар із розміщеними поряд об'єктами, щоб краще визначити його розмір.

Якщо компанія продає товари або послуги, які не відрізняються привабливим візуалом, дизайнерам доводиться бути винахідливими та використовувати зображення, що демонструють досвід використання продукту.
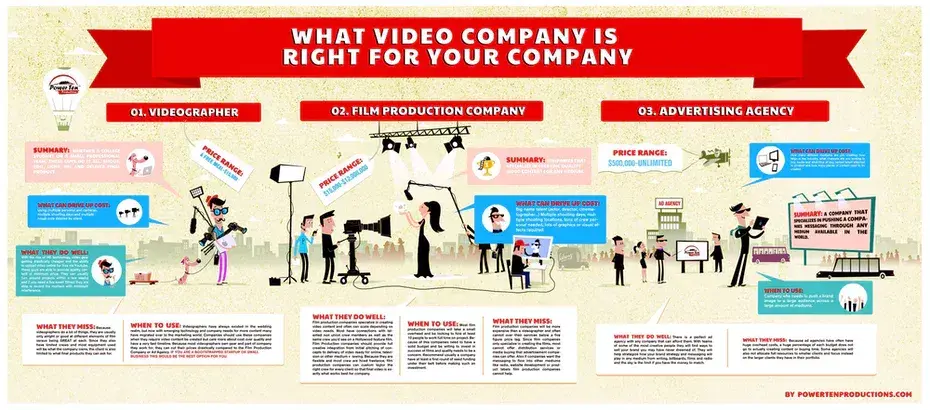
Ефективним рішенням буде також додавання іконок або спрощених ілюстрацій до розділу, що описує роботу з продуктом. Вони наочно покажуть етапи процесу та полегшать сприйняття інформації.
Якщо ви вирішите використовувати такий підхід, зверніть увагу на дизайн інфографіки, щоб зрозуміти, як перетворити складні дані на прості та зрозумілі зображення.

Не варто недооцінювати контент, що генерується користувачами. Хоча вам, ймовірно, захочеться впорядкувати кожен елемент на сторінці, залиште місце для контенту користувача, адже він вартий того хаосу, який може cтворити. Зазвичай йдеться про надання відвідувачам можливості публікувати власні відгуки, запитання та фотографії продукту.
Зображення можуть бути низької якості, а випадкові гнівні відгуки неминучі. Але з іншого боку, користувачі довіряють думкам інших користувачів значно більше, ніж ретельно відібраним зображенням та відгукам, наданим брендом. Ця довіра може вплинути на рішення про покупку або, навпаки, відмовити від неї.
Саме з цієї причини контент користувача зазвичай розміщується в нижній частині сторінки. До моменту, коли відвідувач дійде до нього, він уже перегляне всю офіційну інформацію і зможе обміркувати, яке рішення ухвалити.

Найчастіше, якщо середні відгуки є позитивними, це переважить окремі негативні оцінки у свідомості більшості клієнтів. У цьому контексті важливо, щоб бренди відповідали на запитання та негативні коментарі, демонструючи індивідуальний підхід і високий рівень обслуговування клієнтів.
Якщо компанія не хоче додавати подібний контент на сайт, це може сприйматися як невпевненість у продукті та сервісі. Користувачі можуть дійти висновку, що продавець має щось приховувати, що знижує довіру до бренду.
Коли справа стосується покупки продукту, довіра відіграє важливішу роль, ніж бездоганний дизайн сторінки.
Тестуйте, аналізуйте, доопрацьовуйте
Ми можемо дати вам рекомендації щодо створення якісного дизайну, але не зможемо визначити, наскільки ефективною буде отримана продуктова сторінка. Відповідь на це питання надасть ваша аудиторія.
Іншими словами, ефективність сторінки продукту залежить від того, чи показують аналітичні інструменти, такі як Glew або Google Analytics (який має спеціальну функцію для збору даних про електронну комерцію), що користувачі купують ваші товари або послуги.

Деякі ключові метрики, на які варто звернути увагу: трафік та його джерела, дані сесій і коефіцієнт конверсії. Найскладніше — зрозуміти причини проблем, оскільки вони не завжди пов’язані з дизайном.
Високий показник відмов або відсутність взаємодій (наприклад, прокрутки) може свідчити про те, що користувачі вважають сторінку нецікавою.
Якщо багато клієнтів залишають товари в кошику, не завершуючи покупку, це часто вказує на складний процес оформлення замовлення або на наявність непередбачених додаткових витрат.
Якщо відвідувачі довго вивчають сайт, але не переходять до кошика, ймовірно, варто попрацювати над текстами та зробити їх більш переконливими.
Якщо ж на сторінці низький трафік, перегляньте вашу SEO-стратегію.
Далі зверніть увагу на кількість і зміст негативних відгуків, як на вашому сайті, так і на агрегаторах, таких як TrustPilot. Це дозволить виявити проблеми з доставкою або самим продуктом.
Якщо ви впевнені, що причина низької продуктивності сайту пов’язана з дизайном, не бійтеся внести зміни, навіть якщо ви вклали багато зусиль у його розробку та вважаєте, що він виглядає чудово.
А/Б-тестування — відмінний спосіб швидко протестувати альтернативні версії дизайну. На основі отриманих даних ви зможете визначити, який варіант є найбільш ефективним.