Мрія будь-якого дизайнера – створювати максимально якісні продукти у найкоротший термін. Але життя вносить свої корективи, і рано чи пізно мистикаємося з дилемою – розробити ідеальний, вивірений до пікселя дизайн, але витратити багато часу та ресурсів, або зробити все максимально швидко, розуміючи, що результатом такого поспіху може стати посередній продукт. У цій статті ми спробуємо розібратися, як знайти баланс між якістю та швидкістю дизайну.
Найчастіше в основі роботи продуктової команди, особливо в стартапах, лежить один із двох принципів: зробити найкращий продукт на ринку або швидко вивести продукт на ринок . З одного боку, якість, з іншого – швидкість.

Обидва варіанти створюють проблеми для бізнесу та не дозволяють компаніям отримати конкурентні переваги. Наріжним каменем успішної продуктової стратегії є вміння знайти баланс між цими суперечливими підходами.
«Знайдіть баланс» легше сказати, ніж зробити. Оскільки якість і швидкість — поняття суб'єктивні. Однак, як людина, яка розробляла дизайн для багатьох стартапів, я вірю, що баланс існує. Я називаю такий підхід прагматичним перфекціонізмом. У його основі лежать 10 принципів:
1. Поставте продуктивність сайту за основу
Більшість підприємців, з якими я працював, не ставили веб-продуктивність на перше місце у списку своїх бізнес-пріоритетів. Найчастіше вони фокусувалися на розвитку продукту та бізнесу, могли нехтувати такими важливими факторами, як продуктивність, доступність та SEO. Однак, кожен із цих факторів впливає на зростання компанії.
Зокрема, швидкість сторінки вражає вплив на конверсію. Google враховує цей показник під час ранжування результатів пошуку. Дослідження також показали, що конверсія на сайтах електронної комерції, що завантажуються за одну секунду, більш ніж удвічі перевищує конверсію на сайтах, які завантажуються за п'ять секунд.
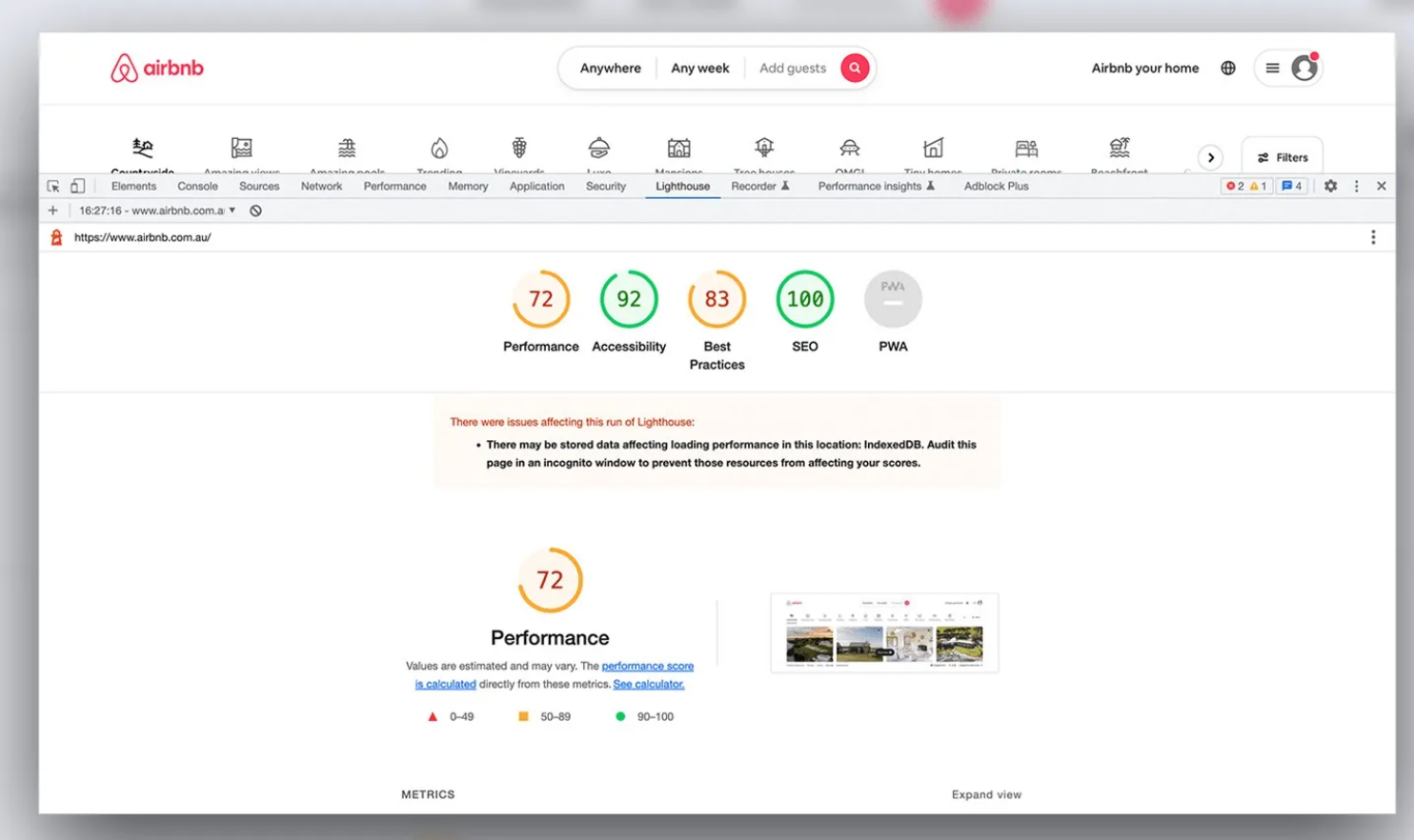
Ви можете безкоштовно провести аудит свого сайту за допомогою Lighthouse від Google , інструменту, який оцінює сайти за продуктивністю, доступністю, SEO та іншими важливими критеріями. Він також дає рекомендації щодо виправлення недоліків. Наприклад, для підвищення доступності Lighthouse може запропонувати збільшити контрастність кольорів фону та елементів на передньому плані.

2. Візьміть за основу готову дизайн-систему
Дизайн-системи формують спільну мову для дизайнерів та розробників, забезпечують узгодженість продуктів та економлять час компаній. При цьому стартапам — і навіть багатьом бізнесам — не обов'язково створювати дизайн-систему з нуля.
Натомість вони можуть адаптувати готову систему, наприклад Material Design від Google , Carbon від IBM або Ant Design від Ant Group під свої потреби. Дизайнери та розробники вже вклали тисячі годин праці в ці успішні системи, тому не варто марнувати час і заново проєктувати стандартні UI-компоненти.
Ви завжди можете кастомізувати дизайн-систему, додавши до неї фірмові кольори та шрифти, але все ж таки головна конкурентна перевага – оригінальний контент і функціональність.
3. Приділяйте увагу деталям
Одне з питань, яке не передбачає компромісів, — якість та однаковість візуальних деталей на сайті. Продуманий до дрібниць контент запобігає плутанині та робить продукт інтуїтивно зрозумілим. Узгоджені зображення, лейаут, форми, кольори, шрифти допомагають користувачам ефективно орієнтуватися в інтерфейсі.
Як правило, кожен атрибут кожного Figma-компонента, включаючи внутрішні та зовнішні відступи, вирівнювання, шрифти, кольори, тіні та ефекти, багаторазово повторюється у різних станах та контрольних точках.
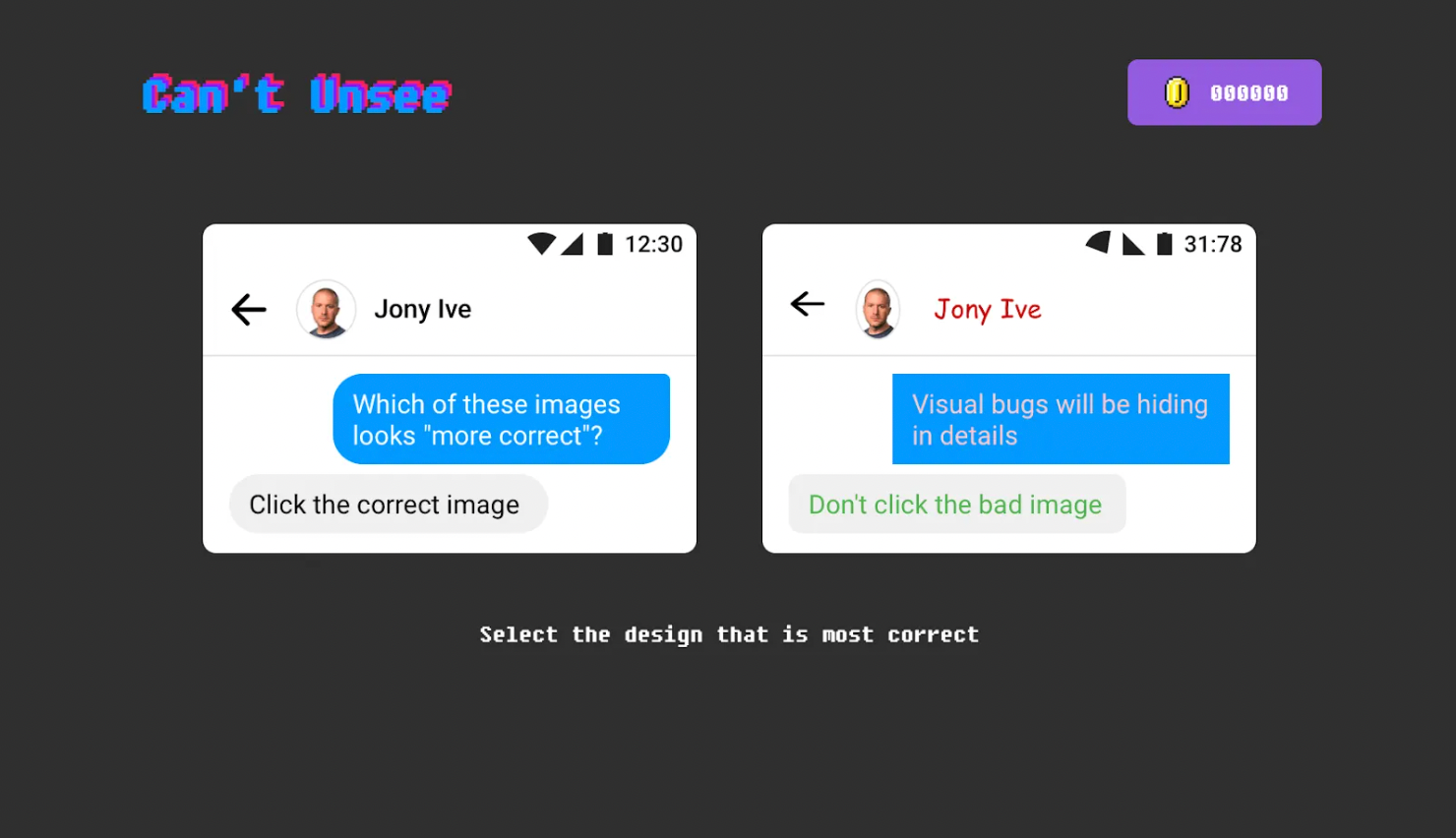
Для недизайнерів або навіть дизайнерів-початківців зацикленість на подібних деталях може здатися зайвою. Зверніть увагу на онлайн-гра Can't Unsee . Це корисний інструмент для демонстрації UI-нюансів клієнтам та іншим членам команди. Покажіть їм кілька прикладів, і вони самі переконаються, наскільки сильно, здавалося б, незначні деталі впливають на результат.

4. Приділяйте увагу помилкам та станам
Стан показує користувачу статус UI-елемента. Вони допомагають людям рухатися вперед і досягати своїх цілей.
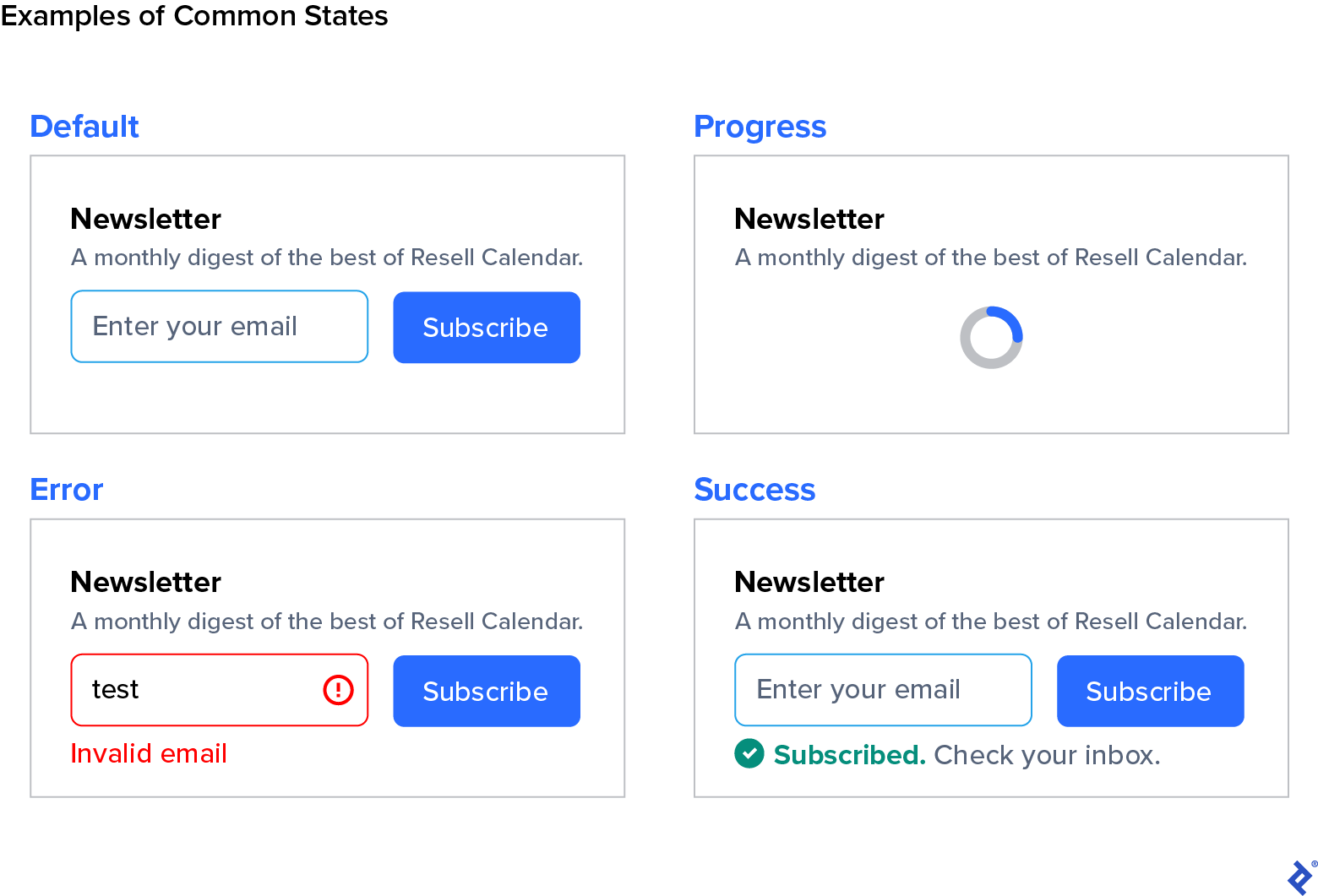
Стартапи часто фокусуються лише на успішному безпомилковому сценарії (на англ. happy path ) і залишають поза увагою потенційні проблеми. Однак, щоб надати користувачам найкращий досвід користування, слід продумати такі стани (як мінімум):
- За замовчуванням
- Прогрес/завантаження
- Помилка
- Успіх
- Порожнє
- Інтерактивні: наведення (hover), натискання (active), фокус (focus), неактивний стан (disabled).

Навіть у межах цих категорій важливо зосередитися на найважливіших діях. Так невизначені повідомлення про помилки припустимі, якщо помилка виникла в ході некритичної для користувача частини взаємодії (наприклад, коли користувач вибрав опцію результатів пошуку).
І зовсім інша ситуація, якщо на сайті з продажу квитків не вдається оформити покупку. Оскільки в цьому випадку йдеться про сценарій із набагато вищими ставками, необхідно повідомити користувача про те, що саме викликало помилку. Погане Інтернет-з'єднання? Чи не проходить оплата? Чим більш значущою є дія, тим більше часу та сил варто витратити на створення контекстних повідомлень для усунення помилки.
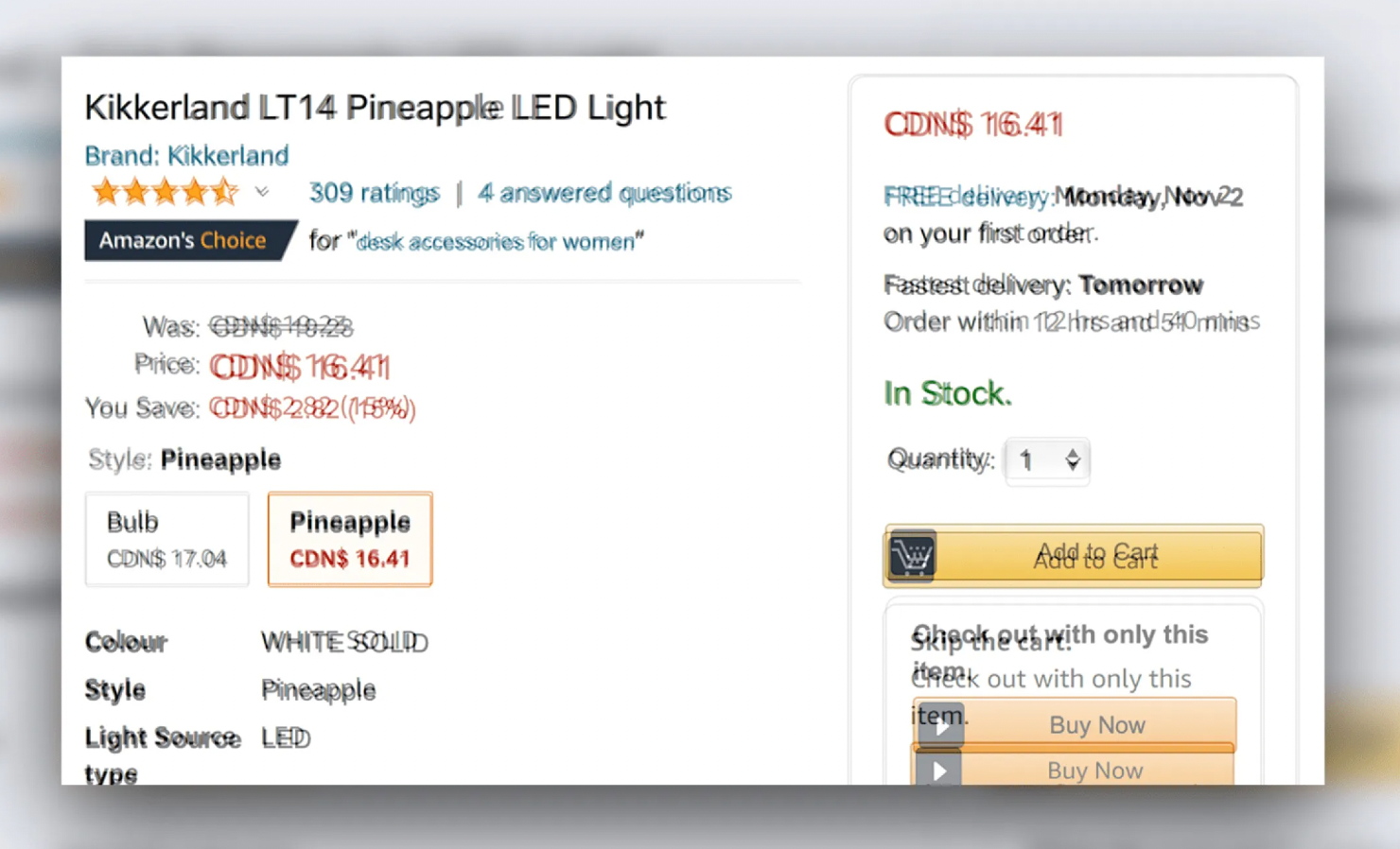
5. Якість зображень має бути «достатньо гарною»
Розмиті зображення, безумовно, потребують корекції. Але якщо ви вирішуєте питання якості зображень на вищому рівні - вибираєте між середньою, високою або дуже високою якістю в налаштуваннях експорту Photoshop або між 70% і 80% стисненням - зробіть вибір на користь меншого розміру файлу. Якщо різниця між зображеннями різної якості не видно неозброєним оком, повірте, ваші користувачі також її не помітять.

"Важкі" зображення сповільнюють завантаження сторінки (а це користувач точно помітить), що позначається на досвіді взаємодії, конверсії та позиції в пошуковій видачі.
6. Використовуйте готові набори іконок
Існує безліч способів надати продукту індивідуальності. Іконографія не входить до їх числа.
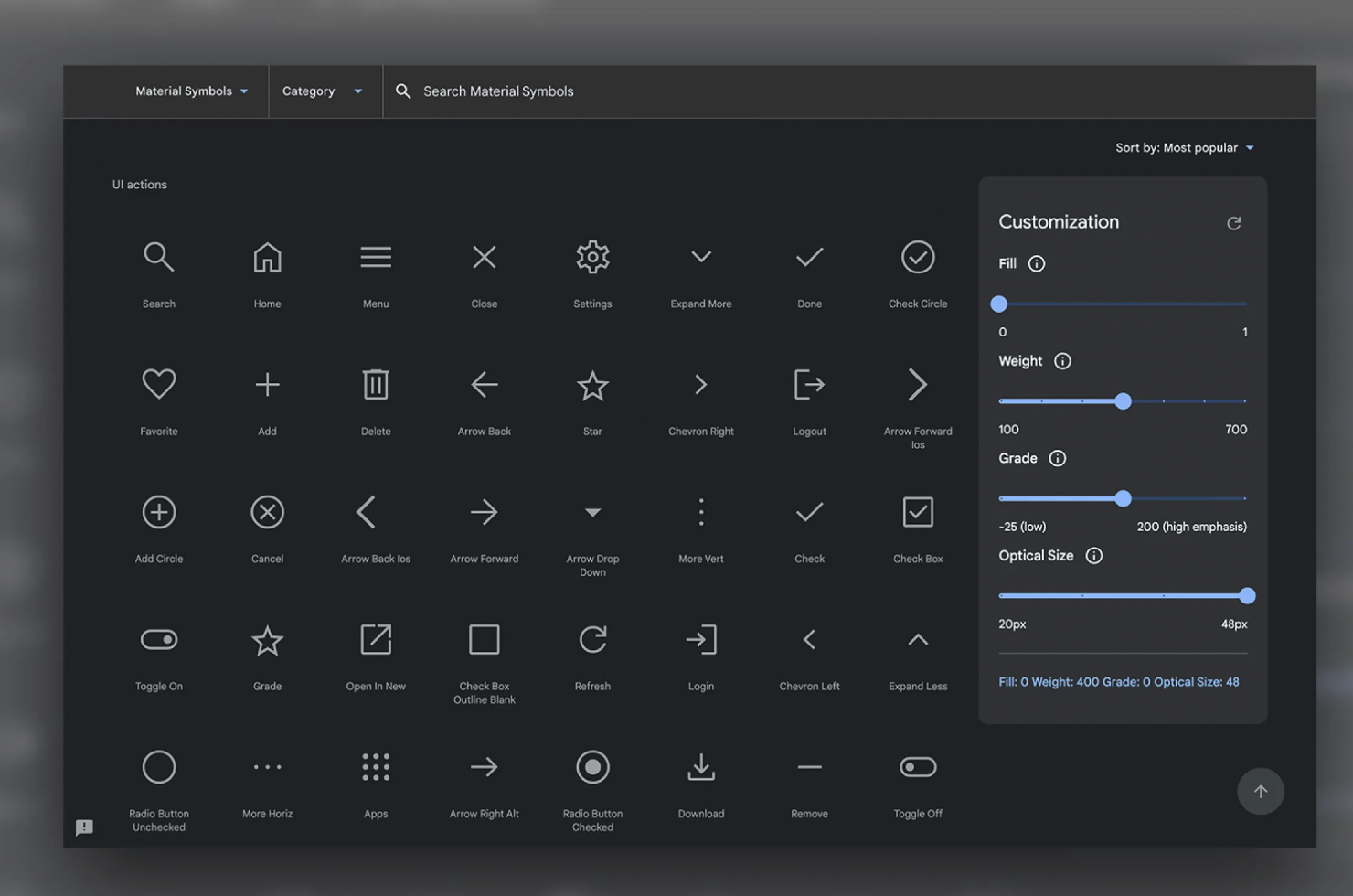
Будь-який стартап, який вкладає гроші в розробку унікального набору іконок, витрачає їх марно. Натомість виберіть бібліотеку іконок, наприклад Material Symbols від Google. Іноді може знадобитися іконка, якої немає в готовому наборі, але ефективніше додати її в існуючу бібліотеку (це трапляється не так часто), ніж створювати її з нуля.

Люди отримають набагато більше користі від інвестицій стартапу додаткових функцій та підвищення юзабіліті, ніж від унікальних іконок.
7. Не варто мудрувати з анімацією
Анімація може привернути і звернути увагу, покращити юзабіліті, зробити контент більш доступним для розуміння та посилити позитивні емоції (наприклад, коли користувач переходить на новий рівень у відеогрі або робить покупку).
Однак у веб-інтерфейсах химерна анімація найчастіше з'їдає час - вона легко подвоює або потроює час роботи над конкретним UI-компонентом.
Будь-яка анімація в інтерфейсі має переслідувати якусь мету. Так, люксові бренди, для яких привабливий візуал є обов'язковою умовою успіху, можуть використовувати ретельно продуману анімацію, щоби бренд відповідав очікуванням потенційних клієнтів. Приклад - головна сторінка сайту Rolex.
8. Не турбуйтеся про незначні відмінності у браузері
Веб-браузери по-різному інтерпретують зображення шрифтів і вертикальні відступи. Кожна операційна система відображає по-своєму шрифти, використовуючи власні методи згладжування (anti-aliasing). В результаті одна і та ж сторінка виглядатиме трохи по-різному в залежності від браузера та операційної системи користувача. У більшості випадків ці невідповідності незначні, тому не варто витрачати ресурси на те, щоб зробити сторінку на 100% однаковою у всіх браузерах.

Можна витратити сотні годин, намагаючись довести до ідеалу кожну деталь, а кінцевий результат буде виглядати не зовсім так, як у вихідному макеті. Замість того, щоб гнатися за цією мрією, рухайтеся далі.
9. Не потрібно оптимізувати дизайн під всі можливі розміри екрану
Існує безліч комбінацій розмірів пристроїв, дозволів екрану і щільності пікселів. Чуйний дизайн змінює контент залежно від розміру екрана користувача. Хоча оптимізувати сайт для різних пристроїв дійсно треба, слід обмежитися кількома найпопулярнішими дозволами.
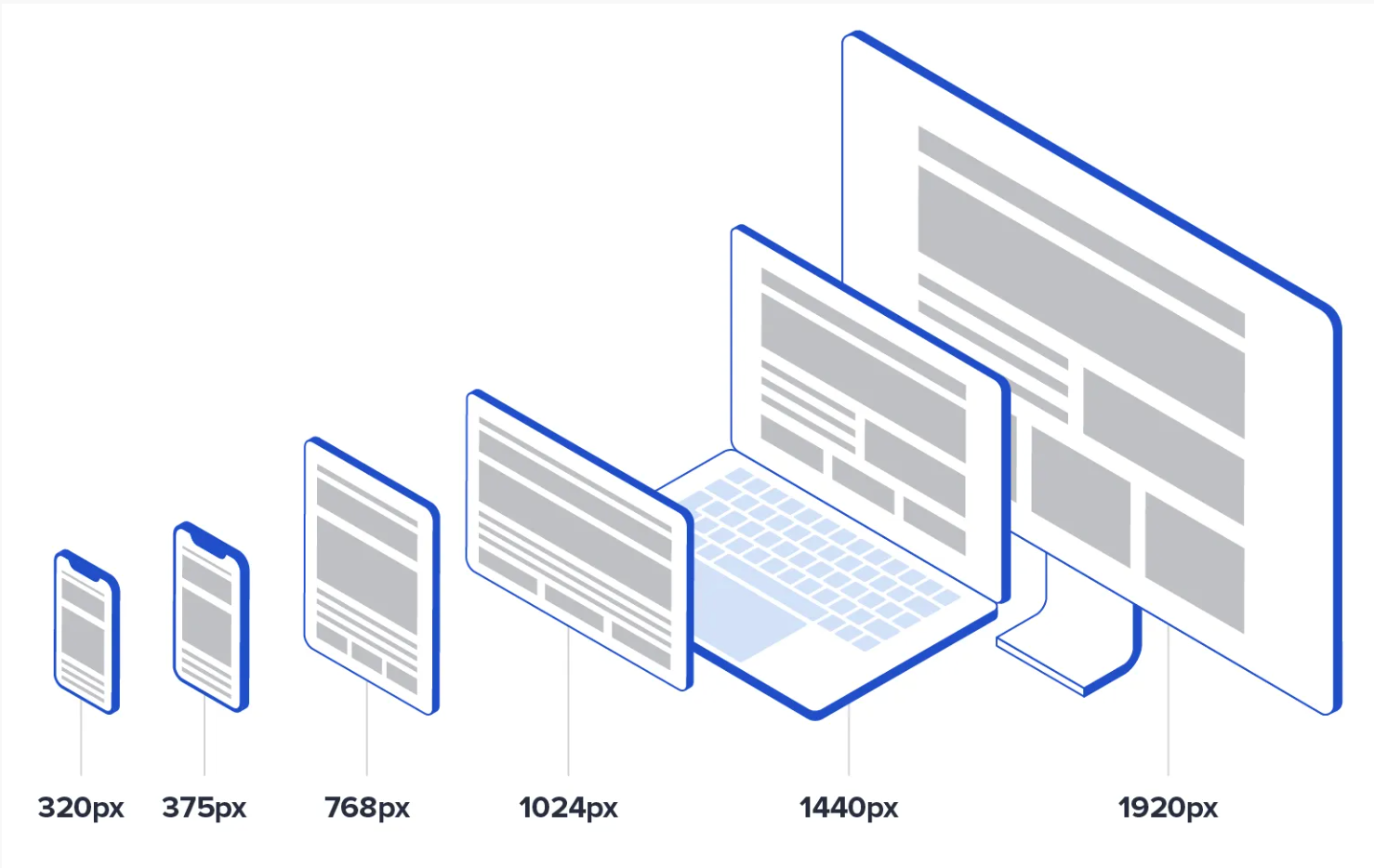
Прагматичний підхід полягає у створенні «гумового» дизайну для 3–6 контрольних точок (крапок, в яких сайт автоматично перебудовуватиметься для перегляду на екрані певного розміру). Нижче ви бачите стандартний список контрольних точок, починаючи з найменшого телефону до великого монітора.

Для пристроїв, які потрапляють між контрольними точками, можливі незначні невідповідності UI. Приклад - неідеальні відступи безпосередньо перед наступною контрольною точкою або елементи, які виглядають ширше, ніж потрібно.
Звичайно, інтерфейс повинен бути придатний для використання у всіх точках (це навіть не обговорюється), але розробка екранів для кількох розмірів телефонів, планшетів та комп'ютерів вимагатиме значних витрат часу та зусиль без особливої користі.
10. Метатеги мають значення
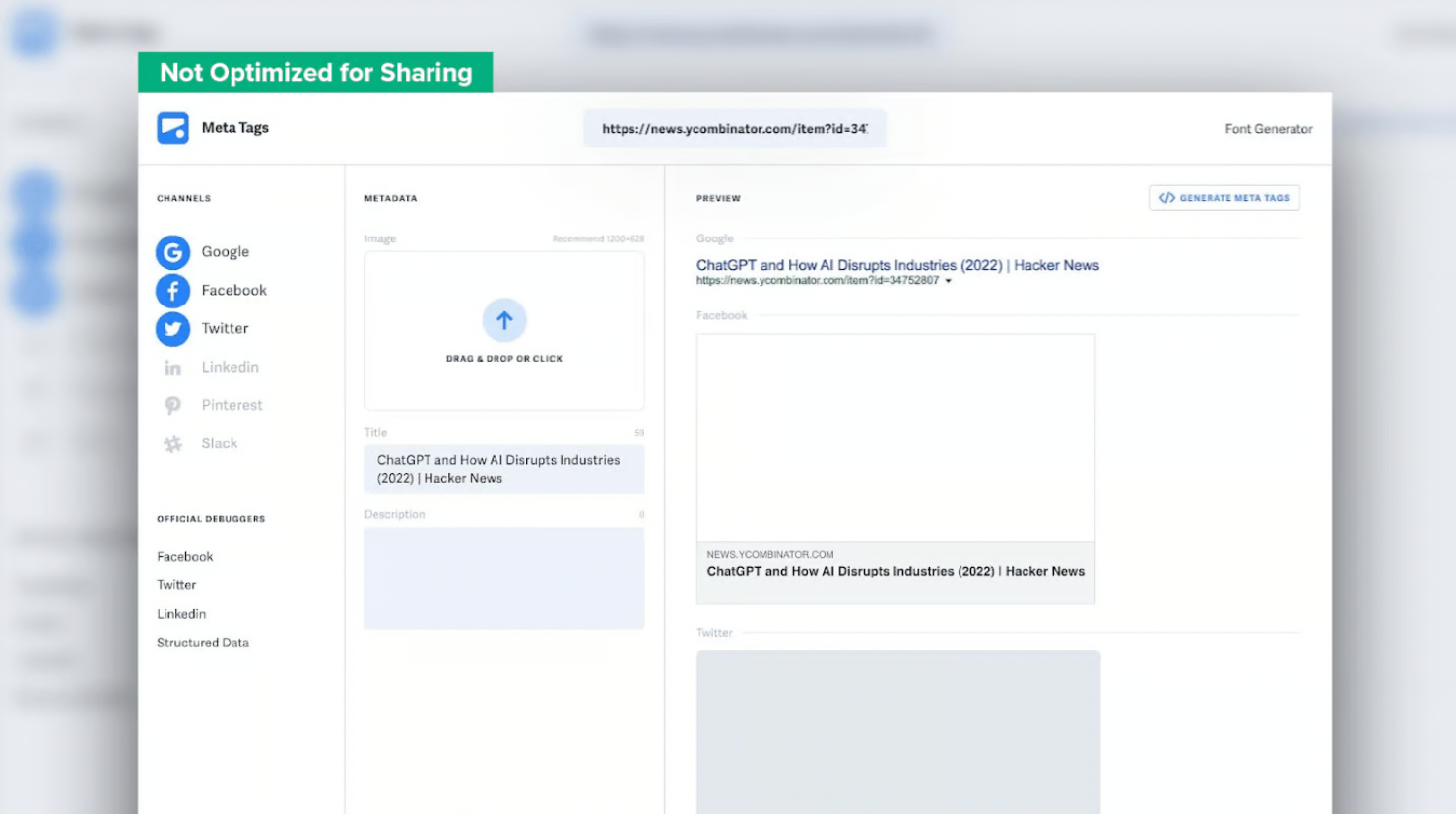
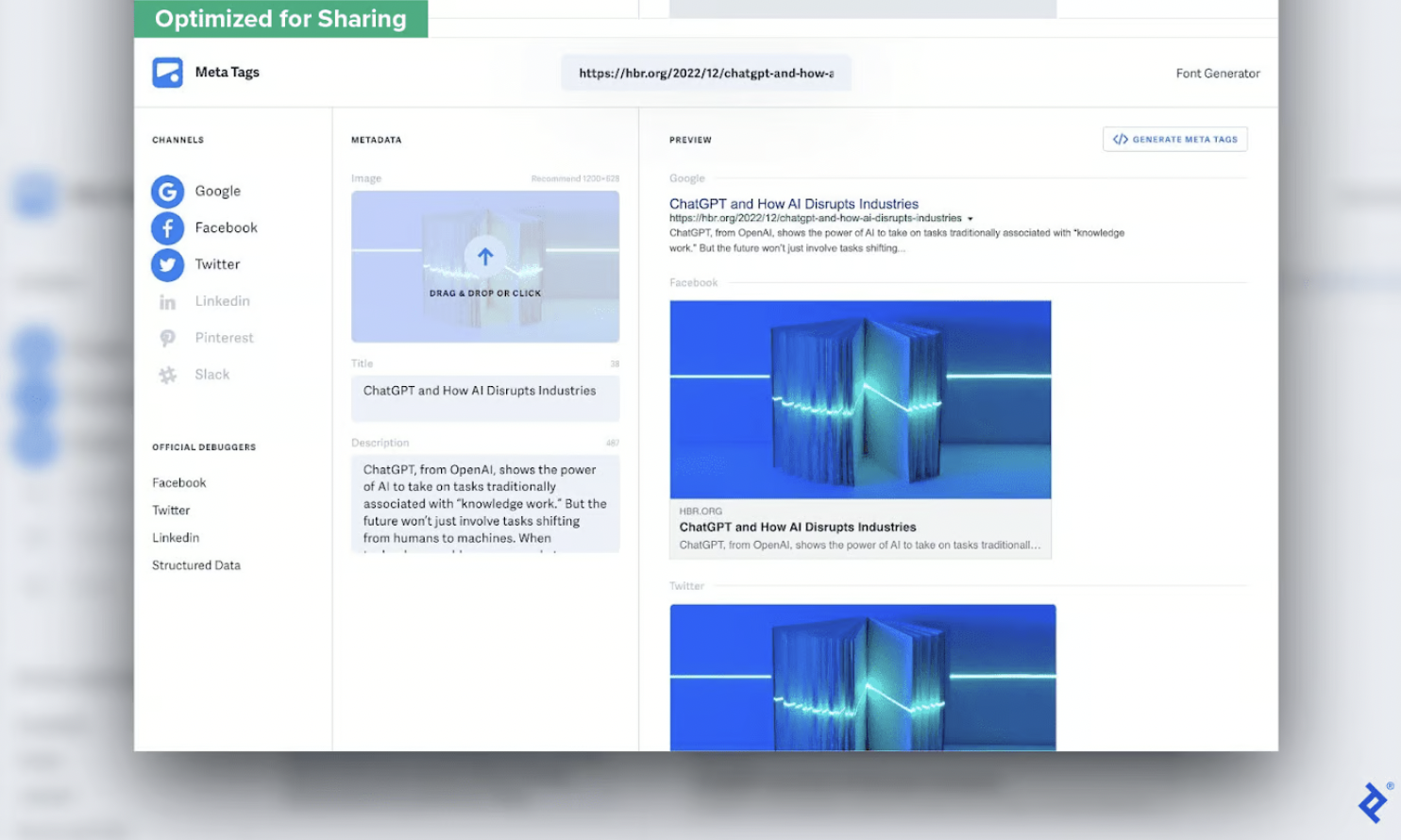
Досвід взаємодії користувача з продуктом починається ще до того, як він потрапляє на сайт. Те, як посилання на ваш контент відображається в результатах пошуку Google, соцмережах або особистих повідомленнях, може спонукати людину натиснути на неї або, навпаки, відмовитися від цієї ідеї.


У прикладі зверху метатеги відсутні, тому прев'ю посилань на Google і Twitter виглядають «голими» і не викликають бажання клікнути. Навпаки, у прикладі знизу з метатегами бачимо прев'ю і опис, які показують, який контент приховує посилання. о основних метатег відносяться заголовок, тип контенту, URL зображення та URL сторінки.
Висновок
Так, швидкість проєктування має значення, але якщо ваш продукт вийде посереднім, його затьмарять конкуренти. І навпаки, запустити на ринок навіть найкрутіший продукт буде важко, якщо ви чекаєте, доки він стане ідеальним.
Стартапи часто віддають пріоритет швидкості та зниження витрат. Швидкість може мати вирішальне значення для успіху, якщо компанія прагне завоювати нову нішу, проте більшість ринків уже перенасичена, а нові ринки насичуються дуже швидко. (Наприклад, після того, як ChatGPT став вірусним, у першому кварталі 2023 року було запущено понад 150 чат-ботів на основі AI ).
💬 Дизайн-чат







