Залучити трафік на сайт це велика та важлива робота. Чим більше людей знає про бренд, тим краще. Однак недостатньо лише привести людей на сайт, важливо правильно їх утримувати. Чим довше ви зможете утримувати увагу людей, тим більша ймовірність того, що ця увага конвертується у цільові дії.
У середньому відвідувачеві потрібно від 10 до 30 секунд, щоб вирішити – піти із сайту або залишитися. Тому важливо справити гарне враження з перших секунд.
Дизайн грає найважливішу роль утриманні користувачів. У цій статті ми розглянемо основні прийоми, а також деякі нестандартні рішення, які можуть допомогти дизайнерам.

Чому користувачі йдуть із сайту?
Це ключове питання, яке варто поставитися, якщо ваш сайт демонструє низькі показники утримання та конверсії. Сьогодні зручний сайт з інтуїтивно зрозумілим інтерфейсом є чимось само собою зрозумілим. Користувачі просто не користуватимуться поганими сайтами.
Є безліч факторів, які можуть бути причинами того, що користувачі передчасно залишають ваш сайт. Розібрати кожен із цих факторів у рамках цієї статті неможливо, проте можна виділити основні групи помилок, які погіршують користувальницький досвід, що своєю чергою позначається на утриманні.
Технічні проблеми
Не працюють кнопки, сторінки завантажуються надто довго, кнопки та форми не відпрацьовують потрібні дії. Якщо користувач зіткнеться з подібними проблемами, то висока ймовірність, що він залишить сайт і більше не захоче повертатися.
Неактуальний контент
Якщо сайт містить неактуальну інформацію, він створює враження занедбаності. Користувач може запитати себе — а ця компанія все ще працює чи ні?
Нав'язлива реклама
Якщо користувача атакують вікна з рекламою (особливо модальні!), то перша його реакція — позбутися нав'язливого контенту і закрити цю сторінку.
Шахрайство
Сьогодні будь-хто може створити сайт, а кількість інтернет-шахраїв неухильно зростає. Тому багато користувачів побоюються за свої дані та гроші. Вони прагнуть зрозуміти наскільки надійний ваш сайт. Якщо він завантажений рекламою, відео з автоматичним відтворенням, нав'язливими запитами інформації, то швидше за все користувач визнає такий сайт лавкою.
Проблеми з юзабіліті
Зона безпосередньої відповідальності дизайнера. Відсутність оптимізації під мобільні пристрої, що «стрибає» при завантаженні контенту, шрифт, що погано читається, і занадто дрібні іконки, — все це приклади проблем з юзабіліті, які ускладнюють для користувача взаємодію з сайтом.

Загальні принципи утримання
Немає гарантії, що, використовуючи лише загальні принципи, ви зможете утримати користувачів. Якщо у вашій ніші висока конкуренція і конкуренти вдаються до креативних рішень, вам потрібно буде винахідливим. Кожен випадок слід розглядати окремо. Але якщо ви не дотримуватиметеся базових принципів, то точно втратите користувачів.
Велику роль відіграє контент, він створює для користувачів цінність, заради якої вони заходять на сайт. Але це не завжди стосується сфери відповідальності дизайнера. А ось як буде подано цей контент і як організовано взаємодію з ним – пряма відповідальність дизайнера.

Доступність для мобільних пристроїв
За даними Statista, понад 90% населення планети використовують мобільні пристрої для виходу в Інтернет, а на частку мобільних пристроїв припадає понад 55% всього інтернет-трафіку. Тому важливо, щоб ваш сайт мав гарний вигляд та коректно працював на мобільних пристроях. Ви також можете розглянути можливість створення мобільної версії сайту, в якій будуть прибрані елементи, що повільно завантажуються, такі як довгі відео або анімація.
Юзабіліті
Юзабіліті — це ціла наука, тому тут ми обмежимося основними моментами. Переконайтеся, що шрифт, який ви використовуєте, легко читати на екрані комп'ютера та мобільних пристроїв; фон ненав'язливий та не перешкоджає читанню контенту; підібрана палітра кольорів гармонійна і приємна оку; візуальна ієрархія відповідає логіці контенту; користувач побачить та зрозуміє призначення кнопок.
Розміщуйте важливу інформацію на видному місці
Ваші найпопулярніші продукти та/або послуги повинні бути розташовані у місці, де користувач зможе їх легко знайти. Не варто перевантажувати сторінки надмірною інформацією, це ускладнить пошук для користувача. Тільки найважливіше та необхідне. Приділіть цьому достатньо уваги, оскільки потенційні клієнти губляться з кожним зайвим кліком. Якщо користувач не може знайти потрібну йому річ на вашому сайті, він знайде її на сайті конкурентів.
Зручна навігація
Уникайте зайвих перешкод у навігації вашого сайту, наприклад, нав'язливої реклами, спливних вікон та посилань, які забирають користувача з сайту. Використовуйте прийом "хлібні крихти" - навігаційний ланцюжок, який відображається на сторінці й дозволяє користувачеві перейти в потрібний розділ одним кліком.
Спростіть реєстрацію
p align="justify"> Середньостатистичний користувач не любить процес реєстрації, бо це займає час і вимагає від нього надання персональних даних. Щоб полегшити цей процес, дайте користувачам можливість реєструватися за допомогою облікових записів пошти або соцмережі, а також зменшіть кількість обов'язкових полів для реєстрації.
Пропонуйте швидку допомогу
Важливо продумати процес зворотного зв'язку користувача. Не всі хочуть витрачати час на телефонні дзвінки або чекати на відповідь на електронний лист. Необхідно передбачити чат підтримки, який швидко зможе відповісти.
Зробіть цікаву пропозицію
Усі люблять вигідні пропозиції. Запропонуйте користувачеві знижку або подарунок. Йому буде важче залишити ваш сайт і відмовитись від вигідної пропозиції. Однак важливо переконатися, що ваша пропозиція справді зацікавить користувача.
Утримання та патерни поведінки
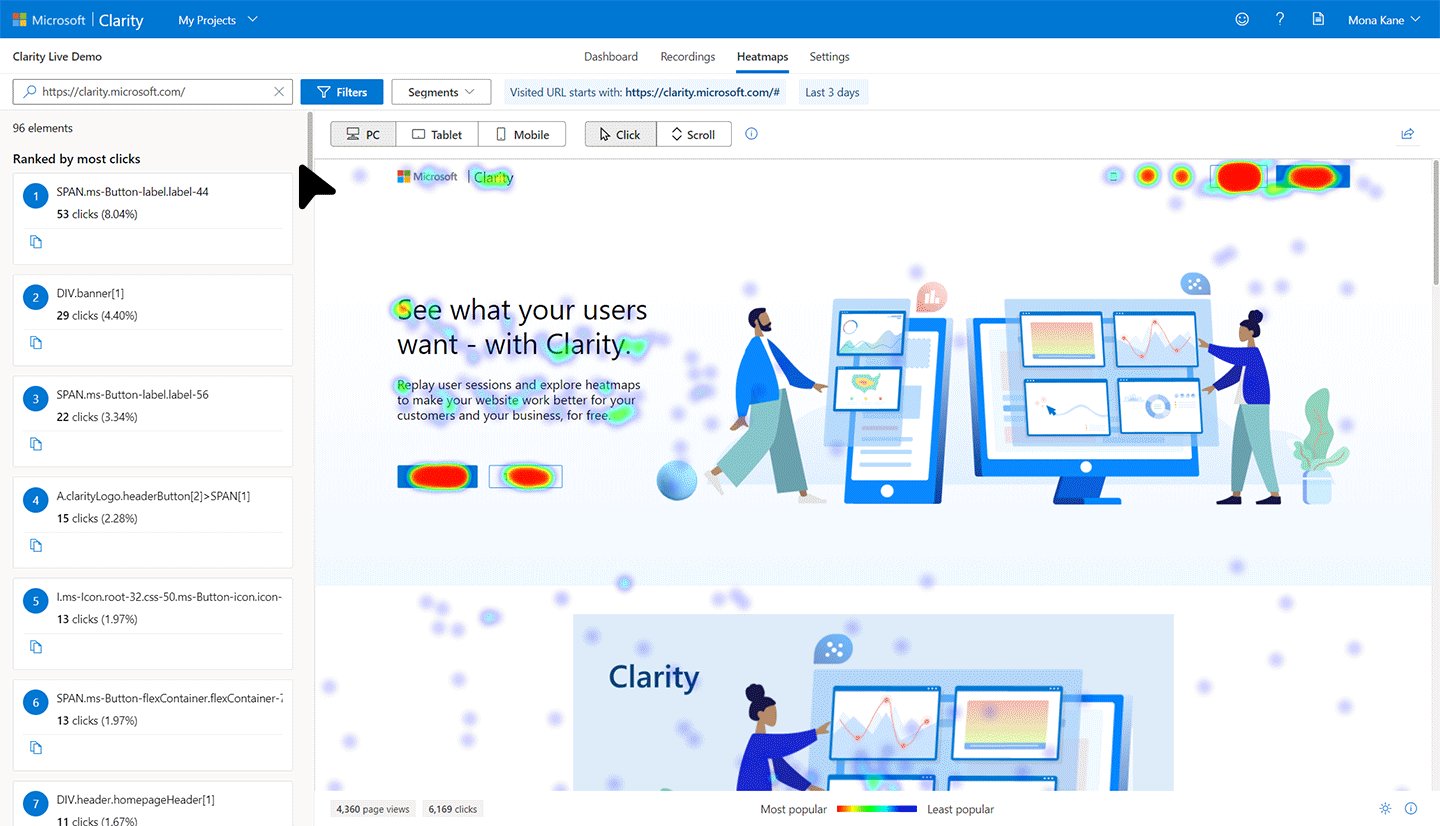
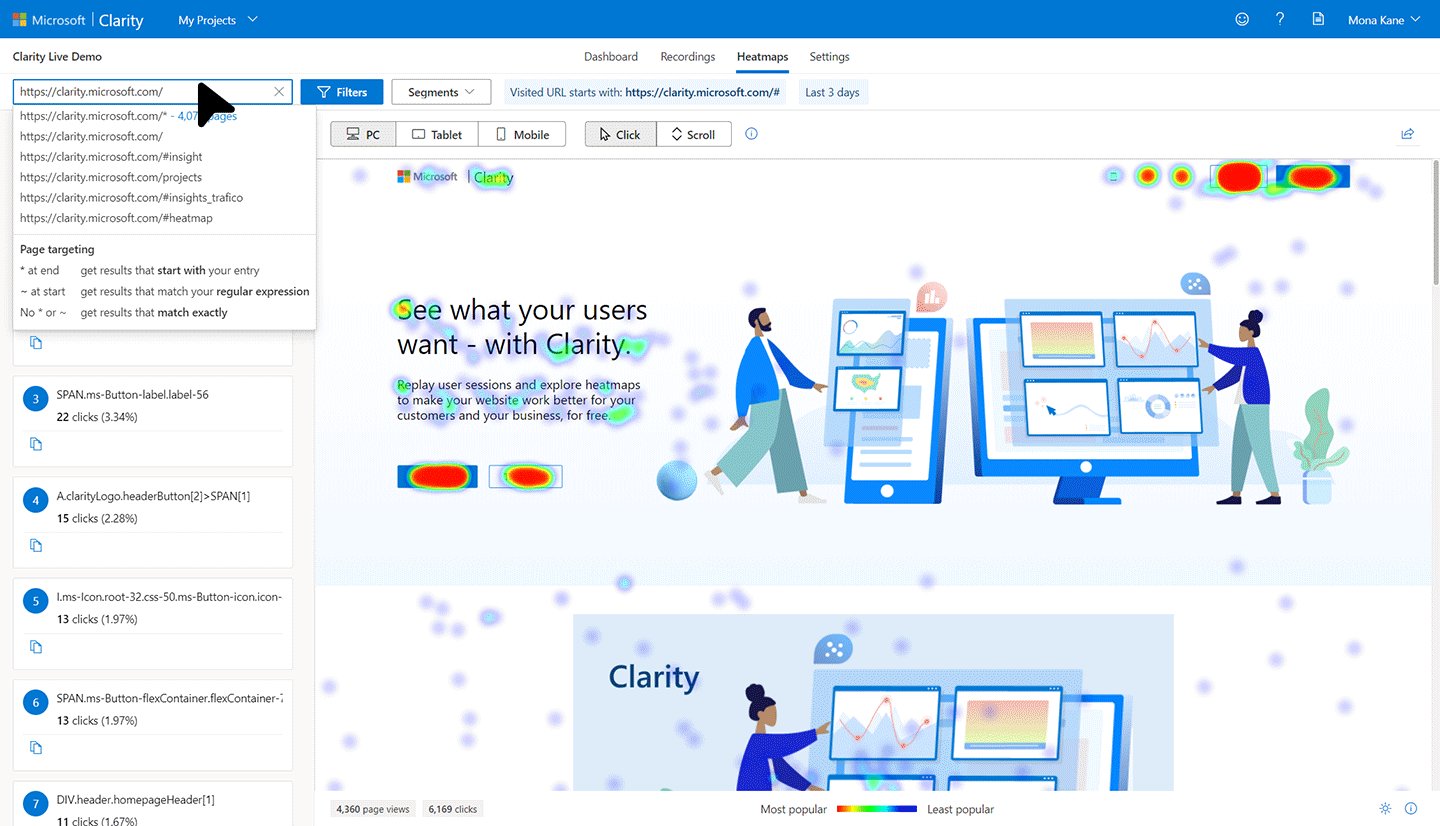
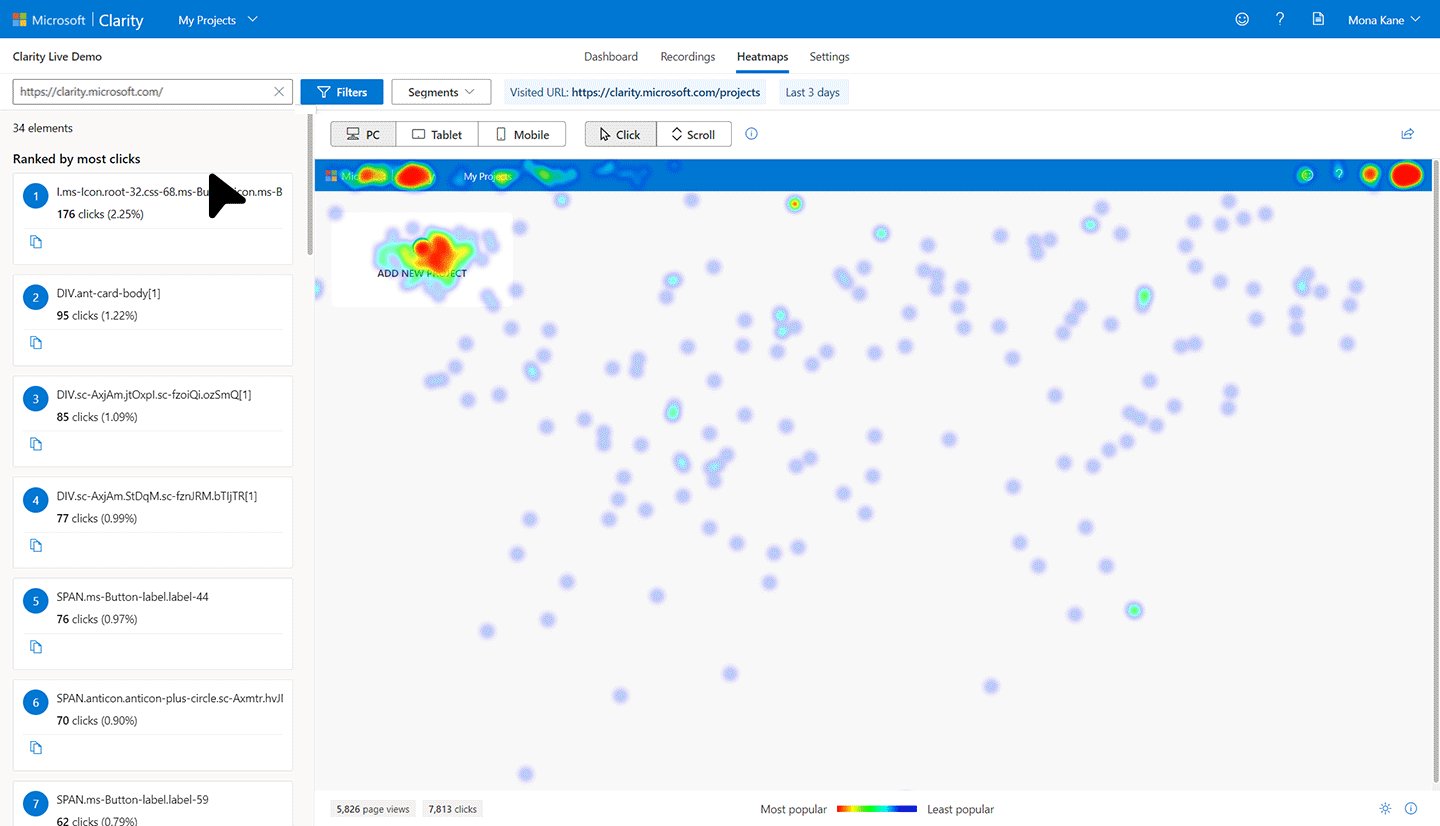
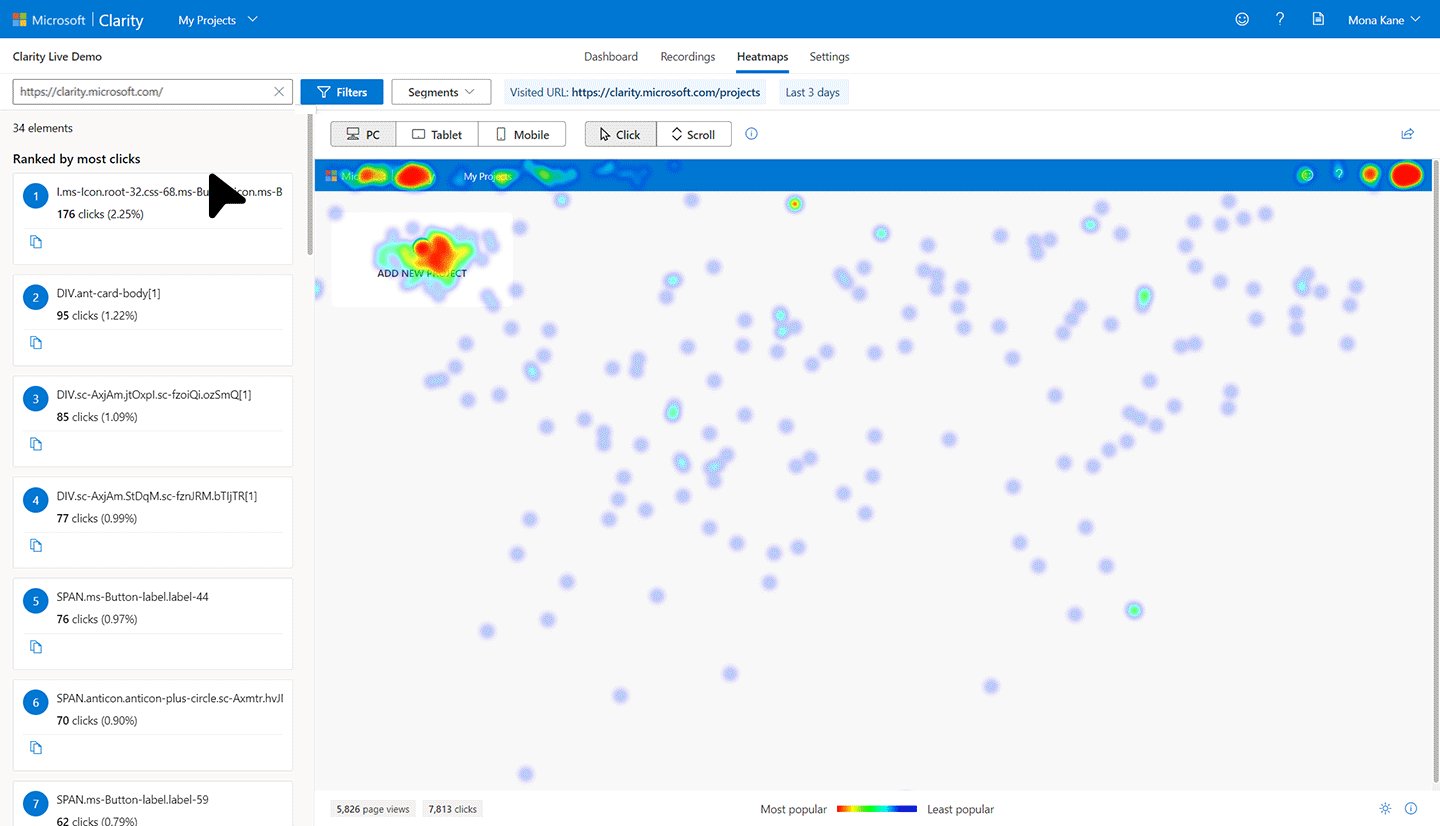
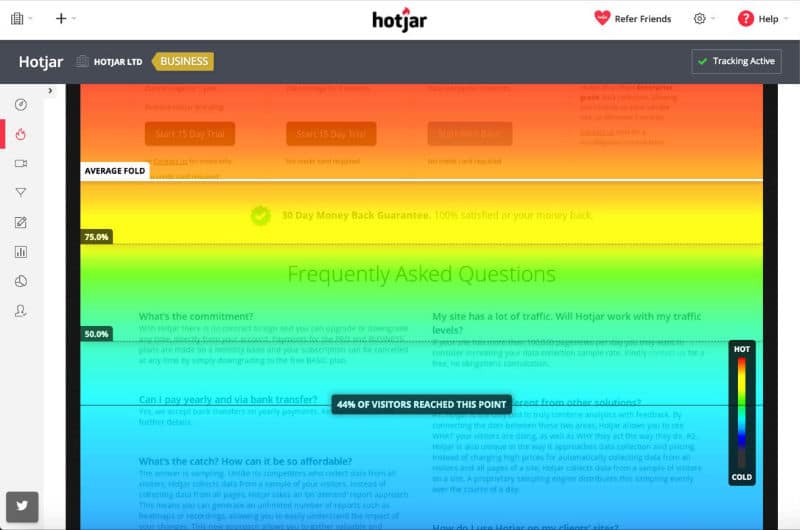
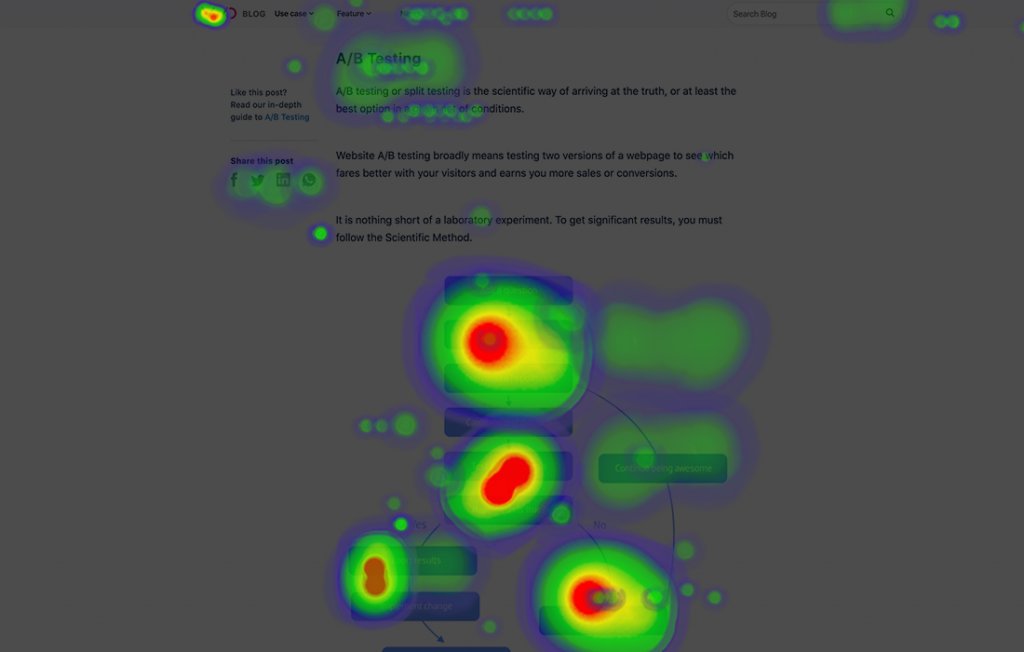
Щоб краще зрозуміти своїх користувачів, аналізуйте їхню поведінку на сайті. На яких сторінках користувачі проводять більше часу, з яких йдуть; якими функціями вони користуються, які ігнорують. Існує низка сервісів, які дозволяють дізнатися про це. Найбільш корисними є статичні дані вашого сайту, сервіси аналітики та теплові карти.
Для аналізу можна використовувати такі інструменти:
Карта кліків – показує, за якими елементами на сайті клацають і скільки разів.

Карта скролінгу – дозволяє зрозуміти, яку частку сторінки вивчив користувач.

Карта активності мишки – показує шлях курсора на сторінці.

Завдяки цим даним ви зможете знайти сильні та слабкі елементи дизайну вашого сайту. Це допоможе вам доопрацювати окремі елементи та сторінки, які в поточній версії відштовхують користувачів.
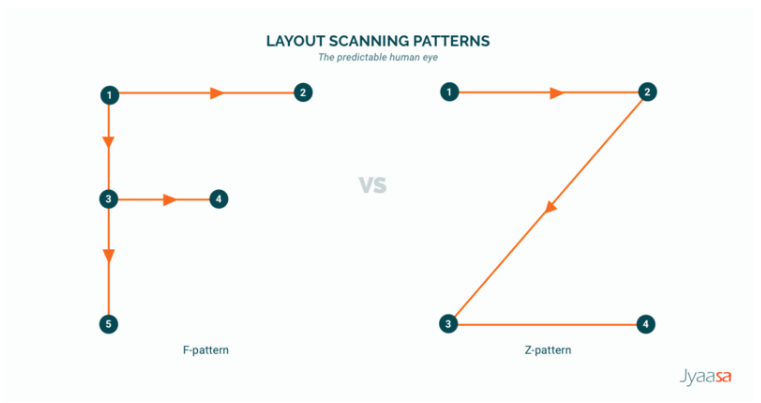
Проаналізуйте патерни сприйняття інформації на вашому сайті. Згідно з теорією Якоба Нільсена, якщо в дизайні сайту домінує інформація візуального типу, то погляд користувача слідує за траєкторією літери Z ; якщо сайт містить велику кількість тексту, то увага користувача розподіляється по траєкторії схожої на букву F: зліва направо, вниз, зліва направо, вниз.

Поставте запитання: чи працює ця теорія на вашому сайті? Якщо відповідь — так, то перевірте, чи розташовуються ключові елементи на лініях, по яких рухається погляд користувача.
Намагайтеся розташувати найважливіші елементи у першій частині сторінки. Не має значення, який тип інформації візуально переважає на сторінці, увагу людини в основному привертає те, що знаходиться у верхній частині. У міру того, як погляд користувача опускається нижче, його інтерес знижується.
Гейміфікація
Увага сучасної людини все більш розфокусована, вона легко відволікається. У вас кілька секунд, щоб заінтригувати та утримати користувача на сайті. У таких умовах деякі компанії вдаються до прийомів гейміфікації. До них відносять творчі та нестандартні рішення, фічі, квести, які здивують користувача і змусять їх залишитися на сайті.
Важливо зауважити, що такі рішення більш ризиковані, ніж стандартні техніки утримання, деяких користувачів можуть дратувати додаткові функції, які відвертають увагу від основних дій. Тому прийоми гейміфікації вимагають серйозного опрацювання та тестування.
Одним із найпоширеніших прийомів, який є популярним останні 15 років. Ви можете «заховати» на сайті якісь елементи, щоб користувач захотів пройтись по всіх сторінках та уважно вивчив їхній зміст.
Також прикладами гейміфікації можуть бути:
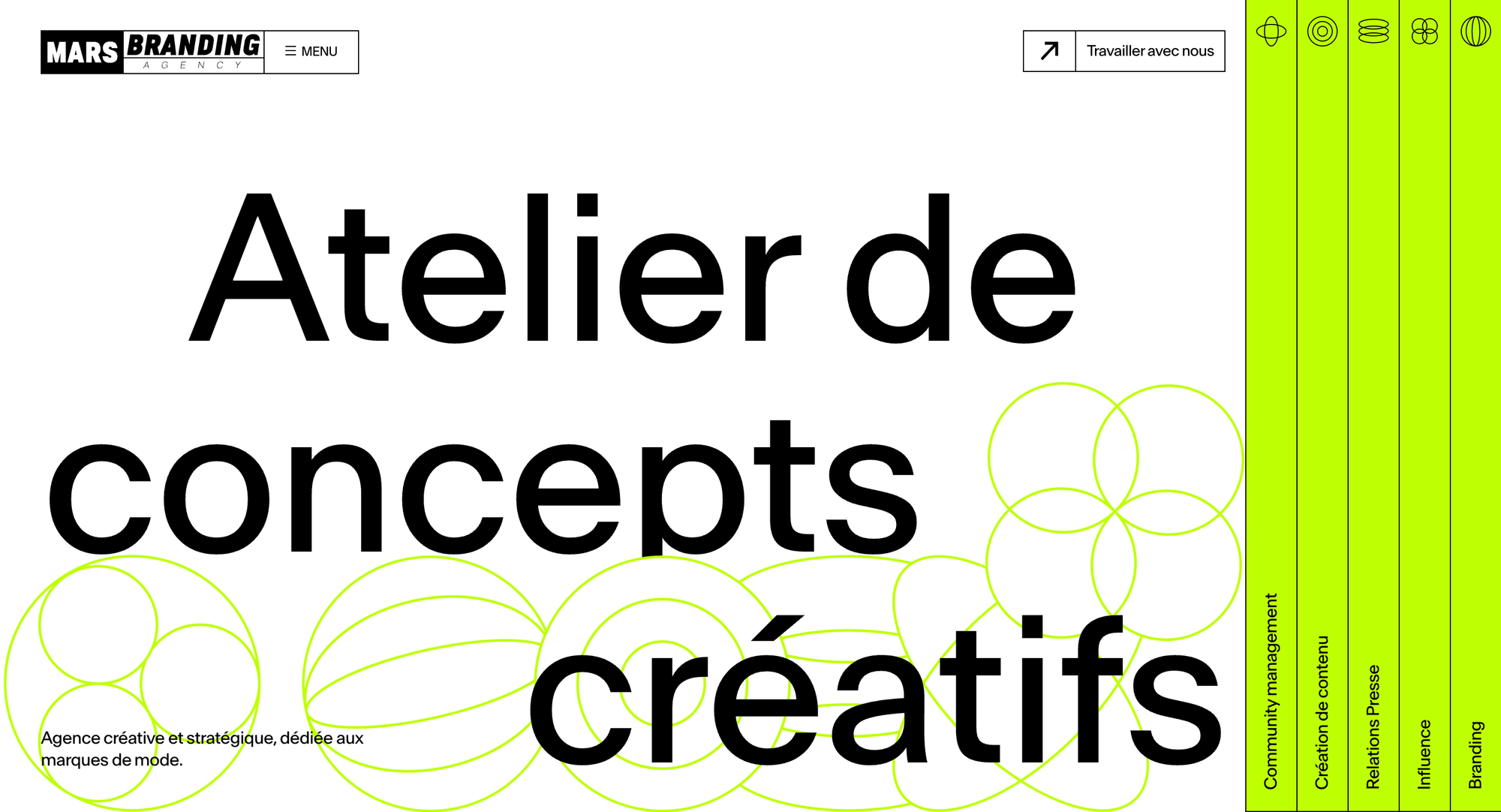
Інтерактивний елемент
Це компоненти сайту, з якими користувач може взаємодіяти. Вони вигідно виділяють сайт серед конкурентів, подають контент з незвичайного боку, а також роблять сайт більш доброзичливим та функціональним. Користувач залишається погратися з елементом, а також може поділитися своєю знахідкою з друзями.

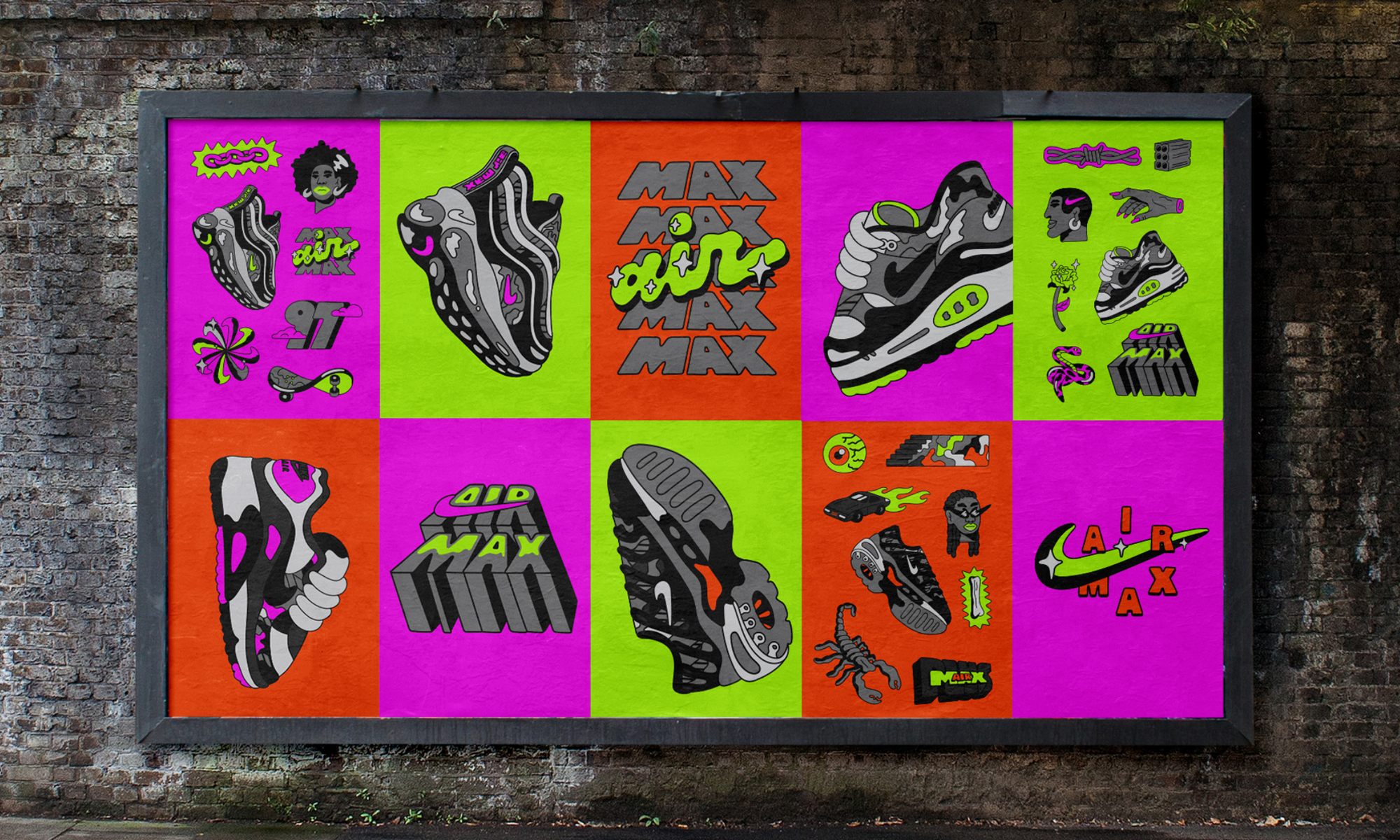
Брендований контент
Запропонуйте користувачеві брендований контент, наприклад наліпки, як у стікерпаку Nike.

Додати інтерактивні карти
Ще один добрий спосіб цікаво подати контент. Інтерактивні картки сприймаються краще, ніж звичайні. Також можна створити один або кілька сценаріїв проходження карти.

Покажіть процес виробництва
Проведіть користувача за етапами виробництва продукту, гейміфікуйте цей процес.

Демонструйте переваги
Робіть це через ігрові механіки та наочні порівняння, це набагато легше сприймається людиною, яка ще не знайома з вашим брендом.
Висновок
Утримання відвідувачів на сайті – найважливіше завдання для будь-якого бізнесу. Без утримання не буде результатів. Тому важливо знаходити рішення, які допоможуть утримувати ваших користувачів і створювати для них позитивний досвід користувача.