Сьогодні у нашому новому уроці Фігма ми розкажемо як створити трендові у цьому та наступному році скляні елементи. Дві прості та швидкі інструкції вже у цій статті. Поїхали!
Створюємо додаткову фігуру
- Створюємо додаткову фігуру і розміщуємо її за іконкою
- Колір фігури бажано обрати яскравий, щоб був хороший контраст (на зображення колір - FE6E56 та лінійний FF25011

Змінюємо налаштування кольору
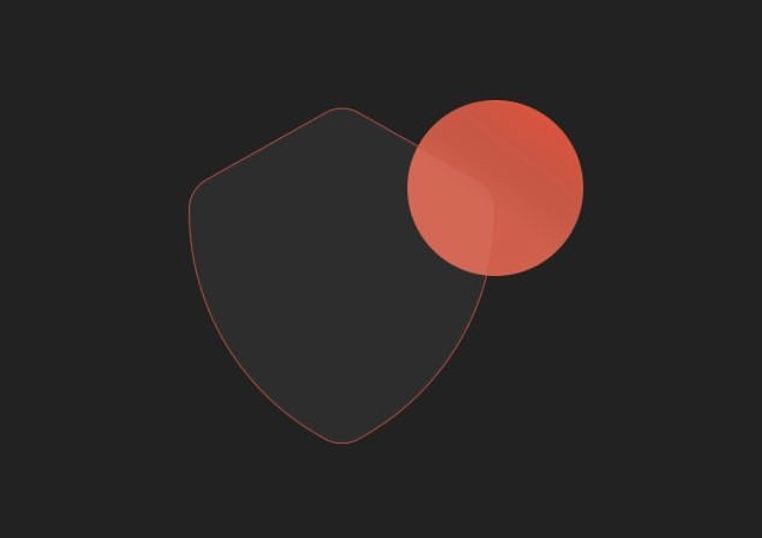
- Колір іконки ставимо на 5%, додаємо обведення 1 px (у колір фігури та з насиченням 80%)
- Фігуру (у нашому випадку еліпс) робимо на 80%

Додаємо ефекти
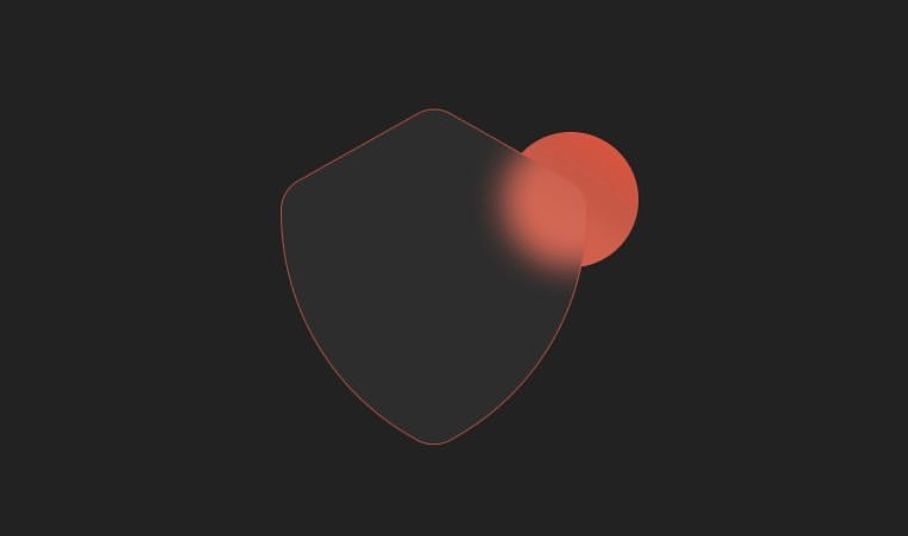
- Тиснемо на нашу іконку і переходимо до Effects, обираємо Background Blur
- В налаштуваннях Background Blur обираємо силу розмиття (на зображенні 30 рх)

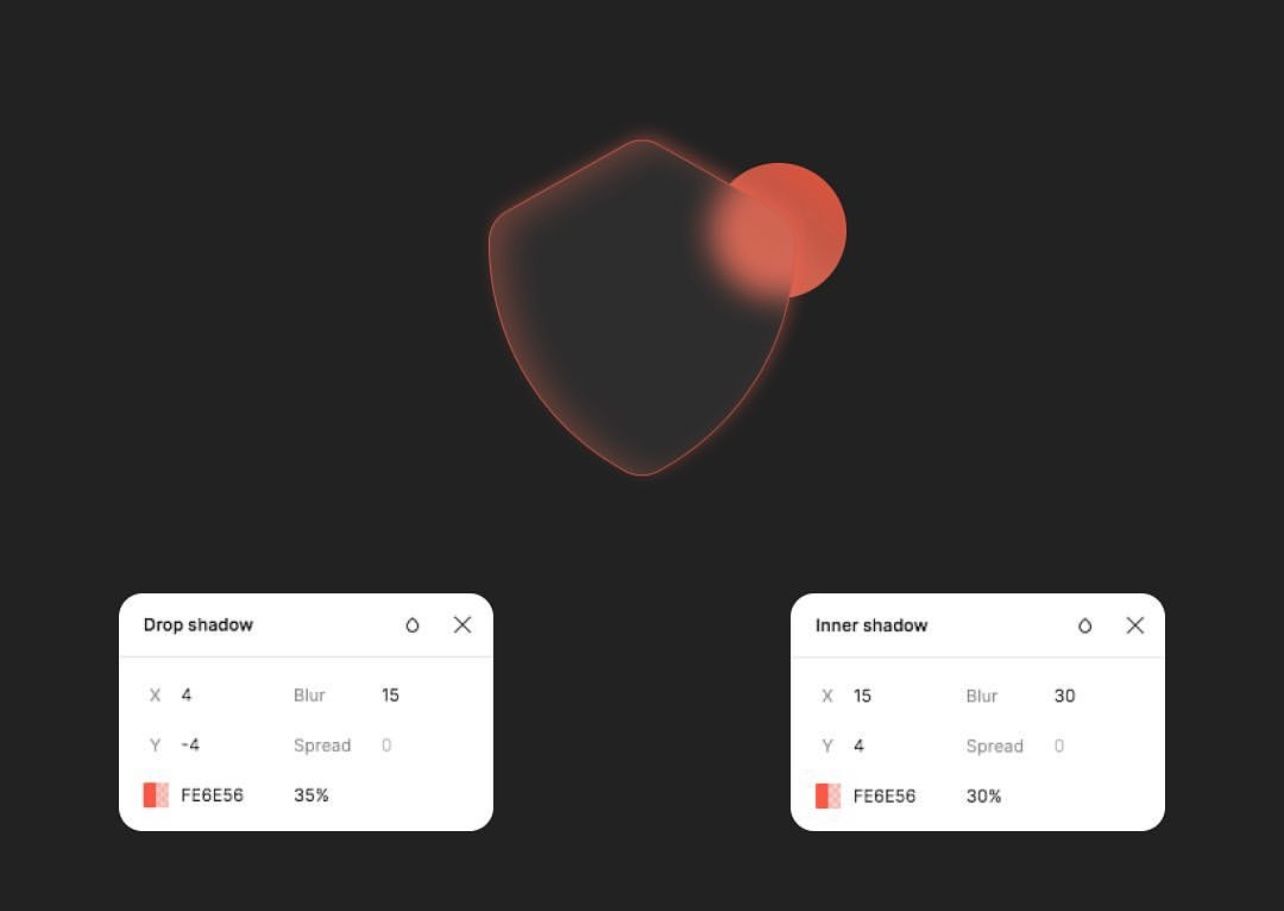
Налаштовуємо тіні.
Виставляємо необхідні показники для естетично привабливого результату.

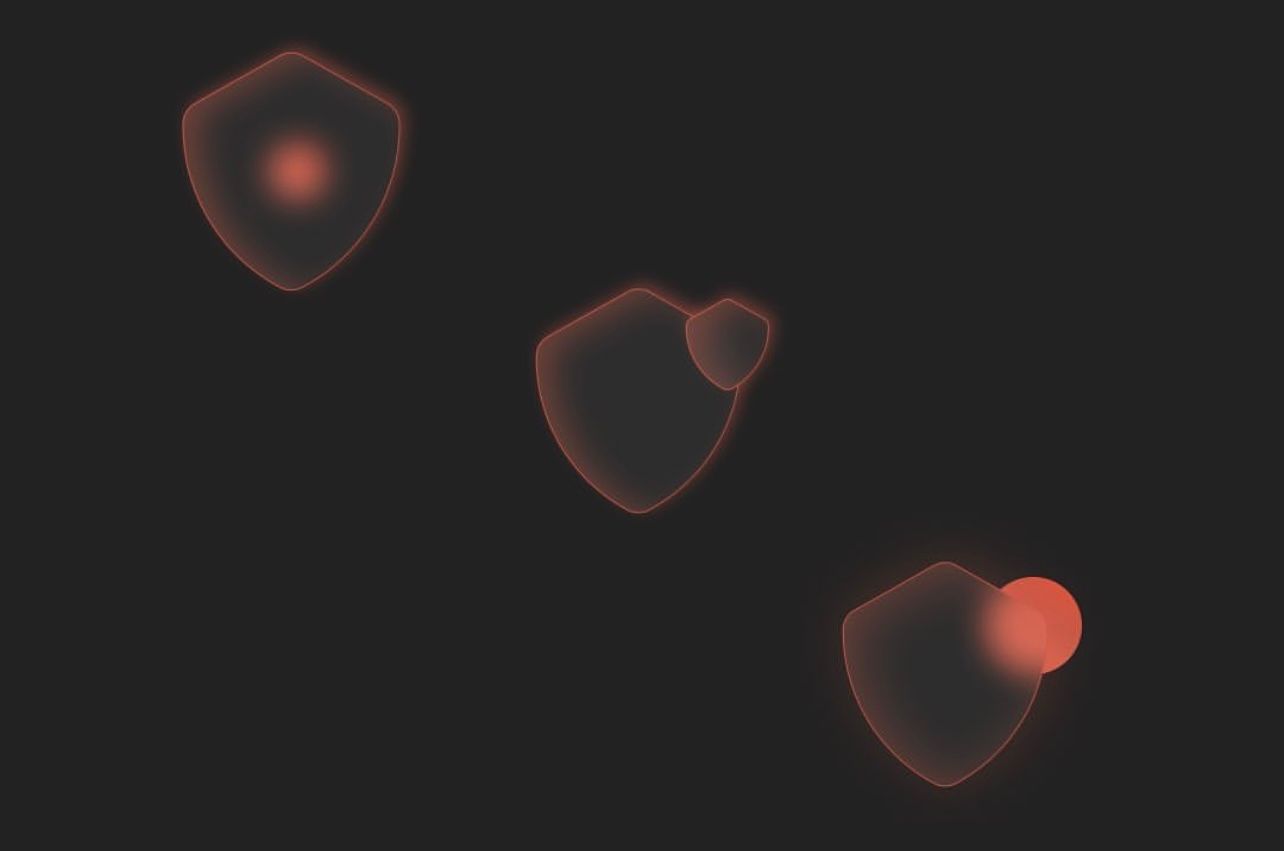
Експериментуємо з форматами іконок
Тестуємо різні варіанти ефекту та обираємо найбільш відповідний до загальної стилістики дизайну

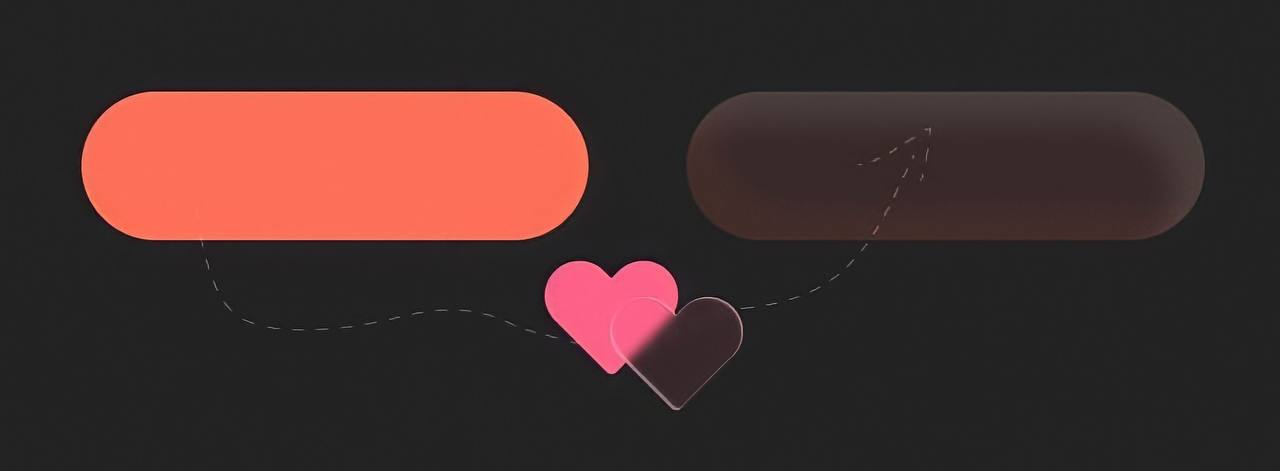
Як зробити скляну іконку з плагіном
Звичайну фігуру (еліпс, прямокутник) та іконки можна зробити скляними всього за декілька секунд трішки простішим способом, за допомогою плагіна, але зауважте, що ефект буде трохи відрізнятися
- Знаходимо плагін Morph, в ньому переходимо на Glassy
- Тиснемо на фігуру (іконку), яка приречена бути склом
- Змінюємо налаштування плагіну й отримуємо круту плашку зі скляним ефектом.

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







