У цій статті ми зібрали найкращі шаблони календарів, планувальників подій та інших інструментів для вибору дати. Наша мета — ознайомити вас з різними станами та прикладами UI-дизайну календарів, а також надихнути на створення власного, ще більш вдосконаленого рішення.
Практично кожна з наших дизайн-систем у Figma містить компоненти для вибору дати, організації часу та відстеження подій, де необхідно введення дати та часу. Ми дослідили різні варіації і склали добірку з 56 готових шаблонів календарів у Figma.
Календар чи інструмент вибору дати?
Обидва компоненти пов'язані з UX-сценаріями для визначення дати та часу, але мають різні варіанти використання та цілі.

Інструмент вибору дати (або datepicker) — це компонент, який дозволяє обирати конкретну дату або діапазон дат, використовуючи виділення необхідного інтервалу в пронумерованій сітці.
Календар — це більш складний шаблон, що ґрунтується на діаграмі Ґанта. З його допомогою користувачі можуть управляти своїм розкладом, планувати завдання, події та інші активності.
Анатомія базових елементів
День є основним елементом інструмента вибору дати, оскільки він необхідний для ініціювання взаємодії. Він повторюється 7 разів у рядку, утворюючи повний тиждень.
День може мати кілька станів: активний, неактивний, сьогодні (виділений), початок інтервалу та кінець (при виборі діапазону).
У календарі базовим елементом є кольоровий прямокутник, що представляє подію і розташований в межах певної області. Цей блок може містити текстову мітку або іконку, а його ширина змінюється залежно від тривалості завдання.
.webp)


.webp)
Інструмент вибору дати з діапазоном
Вибір діапазону актуальний тільки для компонента вибору дати. Це пояснюється тим, що календар зазвичай відображає повну картину подій, планів і зустрічей користувача.
Інструмент вибору дати з діапазоном призначений для вибору певної кількості днів. Залежно від застосування цього компонента в додатку, вибрані дані можуть стосуватися лише першого і останнього дня (наприклад, при покупці авіаквитків) або всіх днів у межах обраного діапазону (наприклад, для планування поїздки або бронювання).
Щоб користувачі могли зручно вибрати діапазон (особливо в десктопних програмах), розділіть поля вибору і розмістіть поточний місяць поряд з попереднім. Це дозволить вибрати діапазон, що охоплює два місяці (наприклад, у Google Analytics є навіть потрійний інструмент вибору дати).
Нижче наведено приклади інструментів вибору дати з діапазоном з наших дизайн-систем у Figma:

Структура календаря
Як вже згадувалося, в основі візуалізації подій у календарі лежить модифікована діаграма Ґанта. Цей метод ідеально підходить для розміщення та масштабування блоків різної ширини на часовій шкалі, що забезпечує повне і зрозуміле представлення інформації.
Кожен блок у сітці відповідає завданням, планам, нагадуванням, зустрічам та іншим видам подій. Колір цих прямокутників може змінюватися в залежності від категорій подій, визначених користувачем (наприклад, «Робота», «Сім'я», «Друзі» тощо). Деякі блоки можуть охоплювати кілька днів, що позначає тривалість певної події. Початкова та кінцева точки зазвичай прив'язані до тимчасової шкали, тому ширший блок вказує на довший період події.
Тимчасова шкала календаря – це графік, що складається з осередків, розташованих за прямокутниками подій. Це дозволяє легко визначити, до якого конкретного дня відноситься кожен блок. За замовчуванням календар відображається у вигляді місячної сітки, але його можна трансформувати в тижневу, річну або навіть внутрішньоденну тимчасову шкалу.

Як використовувати на мобільних і десктопних пристроях?
Календар
Екран комп'ютера дозволяє відображати більше інформації, тому зазвичай тут показується весь місяць з детальними даними за кожен день. Якщо сітка виходить за межі видимого екрану, до календаря додаються вертикальні або горизонтальні смуги прокручування. Це часто трапляється, коли календар відображається у вигляді одного рядка чи стовпця.
Екрани мобільних пристроїв мають менші розміри, тому календар зазвичай відображає лише обмежену частину місяця або тижня. Зазвичай використовуються спливаючі меню, прокручування або гортання для навігації між різними періодами. Інтерфейс адаптований для зручного використання на сенсорних екранах, що забезпечує легкий доступ до вибору дат і перегляду подій.

Інструмент вибору дати
На комп'ютерах інструмент вибору дати, який включає два (або навіть три) місяці, слід розташовувати горизонтально. Це відповідає звичному шаблону розміщення, з яким користувачі вже знайомі. Додатково, якщо користувачі можуть вибирати діапазон дат, корисно надати різні пресети з найпопулярнішими варіантами, такими як останні 7 днів, останні 30 днів, квартал, півроку тощо. Це покращує UX інструмента вибору дати, забезпечуючи швидший і зручніший доступ до часто використовуваних періодів.
На мобільних пристроях інструмент вибору дати зазвичай з'являється у вигляді спливаючих або діалогових вікон. Це дозволяє зручно вибирати конкретний день, але для зміни місяця або року потрібно докласти деяких зусиль. Користувачі можуть перемикати місяці за допомогою стрілок ліворуч і праворуч, але щоб повернутися, наприклад, на 5 років назад, доведеться відкривати окреме вікно для вибору року.

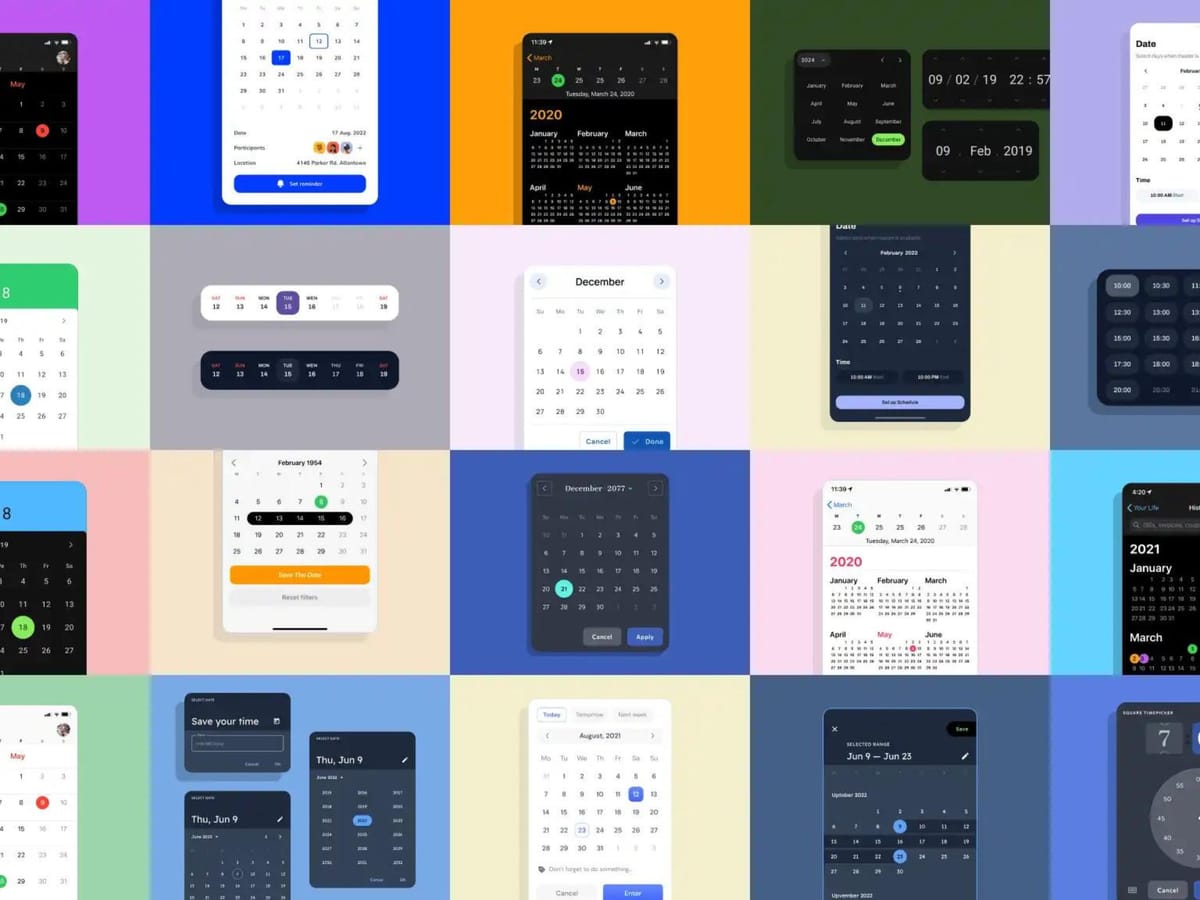
Приклади UI-дизайну календарів та інструментів вибору дати для вашого натхнення
Окрім стандартних рішень, шаблони вибору дати та часу містять безліч компонентів і варіацій. Погляньте на наведені нижче приклади для натхнення та детального опрацювання розробки вашого календаря:






Використовуйте наші шаблони у Figma
Перед тим, як піти, ми ще раз нагадуємо про нашу добірку готових шаблонів календарів та інструментів вибору дати (багато з яких були представлені в статті). Тут ви знайдете безліч варіацій, які можна редагувати та безкоштовно використовувати для будь-яких цілей.