Часто замовник сам не до кінця розуміє, що саме йому потрібно і яку інформацію чекає від нього виконавець. У сьогоднішній статті ви отримаєте список готових запитань для брифів, який допоможе зрозуміти завдання та зробити класний макет.
Розглянемо різні типи макетів: email-лист, веб-сайт, друковані матеріали, 3D-модель та інші. Інформація буде корисна як дизайнерам-початківцям, так і менеджерам, які ставлять ТЗ дизайнерам, щоб розуміти які моменти важливо уточнити у клієнта, залежно від типу креативу.

Що дізнатися перед розробкою дизайну?
Головне, що потрібно зрозуміти перед стартом робіт – хто цільова аудиторія і для чого розробляється макет. Від цього залежить все: структура макета, стилістичні прийоми, функціонал та інше. ЦА і мета роботи — головні пункти брифу не тільки при розробці дизайну, а й за будь-якого завдання: від копірайтингу до розробки.
Також потрібно запросити необхідні матеріали та референси. Важливо, щоб референси були представлені саме зображеннями чи посиланнями на зображення, а чи не просто описані словами. "Хочу, як у Apple" - це не референс. Необхідно зібрати якомога більше прикладів робіт, які подобаються і не подобаються замовнику, це збільшить ймовірність, що результат влаштує обидві сторони.
Матеріали, які знадобляться у роботі над макетом:
• Логотип. Має бути векторним або, у крайньому випадку, растровим на прозорому тлі у високій роздільній здатності.
• Брендбук (документ, що відображає позиціонування бренду).
• Гайдлайн (набір правил, наприклад, ToV та фірмові кольори).
• Вихідники. Повинні бути в форматі, що редагується, інакше їх не можна використовувати в роботі. Якщо файл відкривається без спеціального графічного редактора, це не вихідник.
• Зображення. Повинні бути високою роздільною здатністю, що підходять під формат макета (для web - від 600 px, для друку від 3000 px). Не зайвим буде уточнити клієнта, де він взяв зображення, щоб переконатися, що ви маєте право його використовувати.
• Фірмовий шрифт.

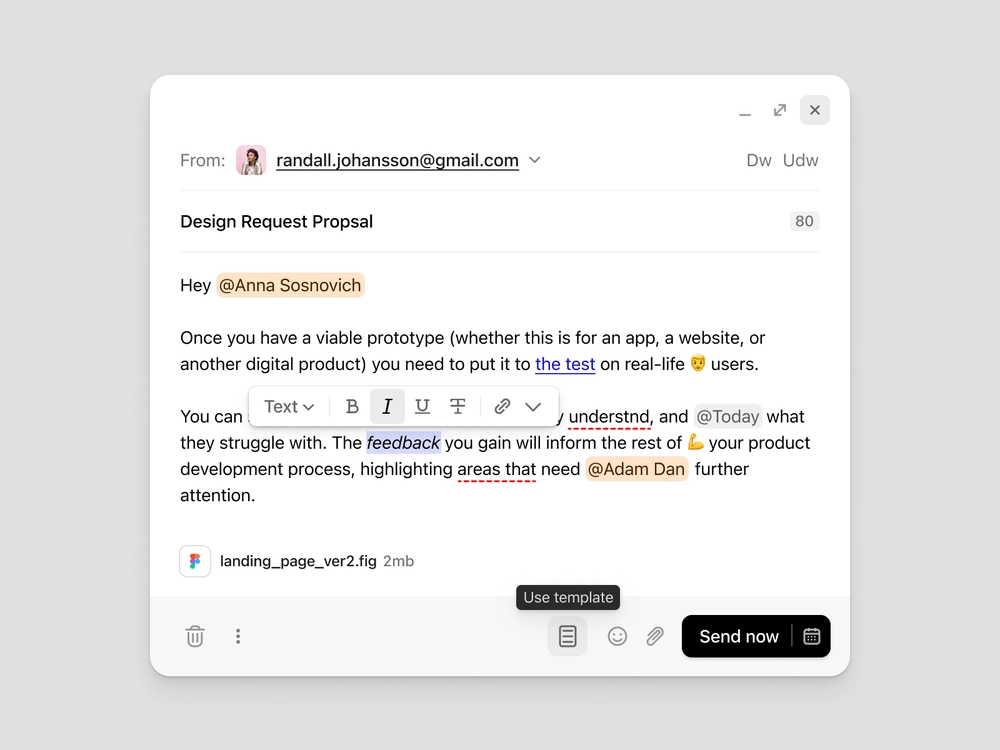
Бриф для Email-листа
При формулюванні ТЗ на email-розсилку важливо уточнити тип листа (промо, контентний, тригерний і т.д.) і якому сегменту цільової аудиторії його буде відправлено. Відразу дізнайтеся про адаптивність під мобільні поштовики та темну тему – чи потрібна вона. Якщо клієнт новий — попросіть приклади попередніх листів та запитайте, що в них подобається, а що хотілося б виправити.
Запитання для брифінгу:
• тип листа
• привід, до якого присвячено листа,
• сегмент ЦА
• адаптивність
• приклади минулих розсилок та/або референси,
• матеріали до роботи.

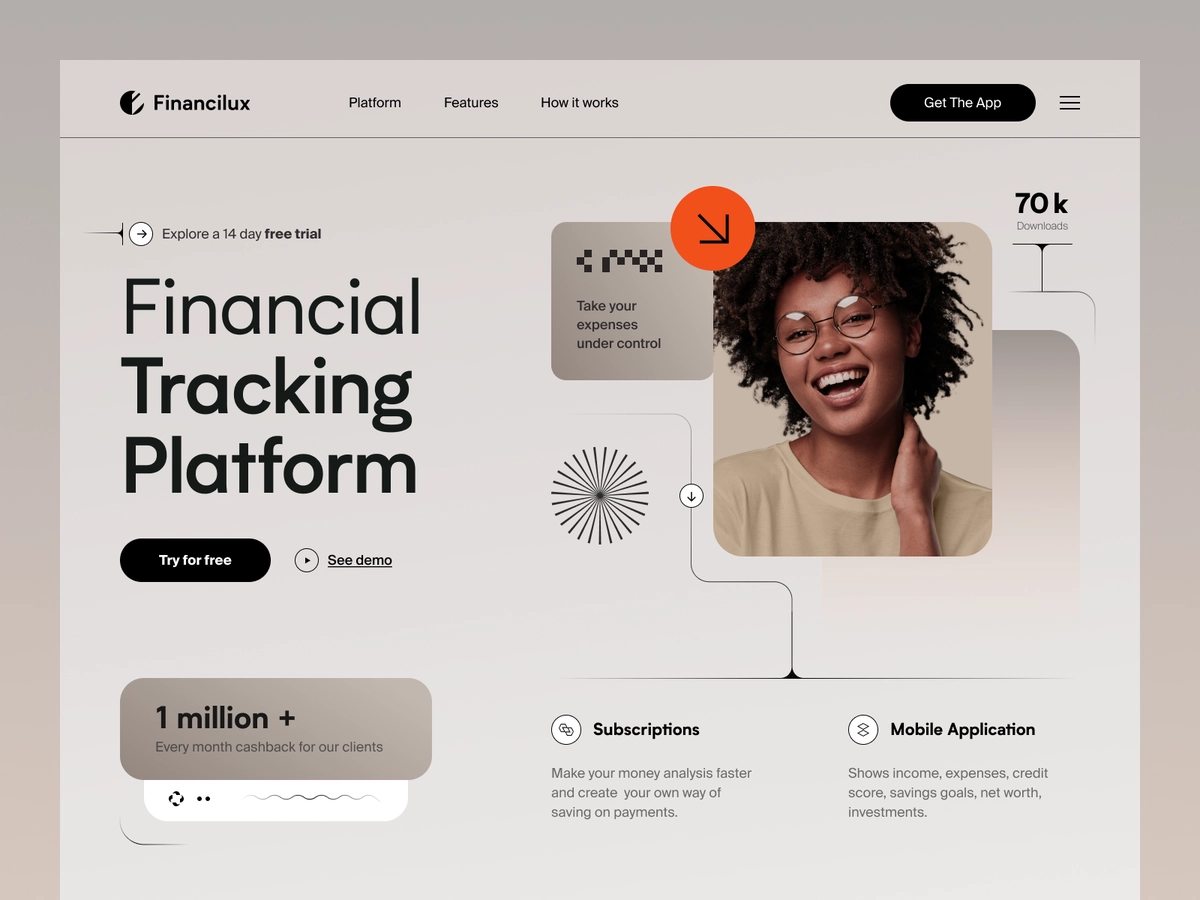
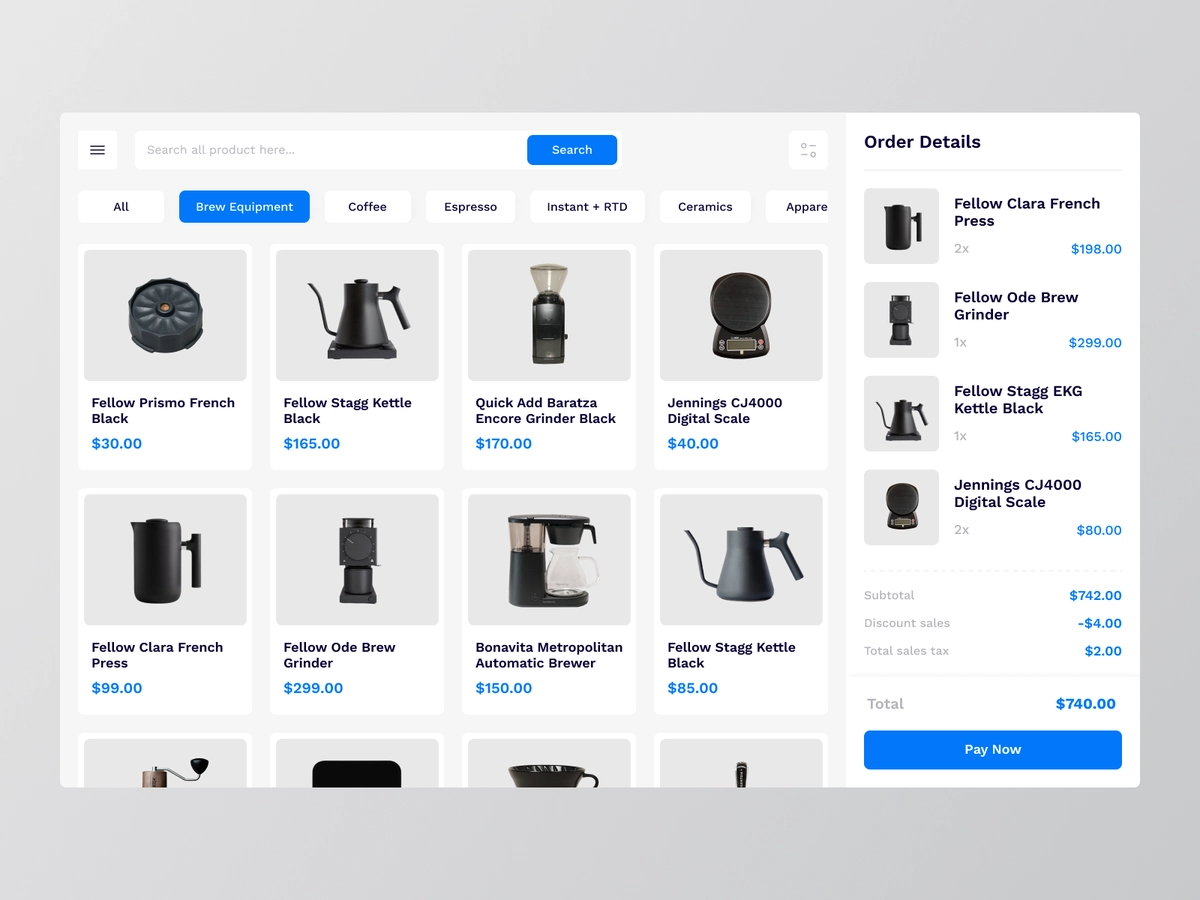
Бриф для сайту
Деталі, які необхідно уточнити перед початком роботи з сайтом, схожі на бриф для email-листа. Запитуємо, який тип сайту необхідний (landing page, візитка, інтернет-магазин тощо), ціль, ЦА, просимо референси та матеріали.
Запитання для брифінгу:
• тип сайту
• якою метою створюється,
• хто основна ЦА,
• сторінки, розділи, контент,
• адаптивність,
• референси,
• матеріали до роботи.

Бриф для банера
Банер – графічний блок з рекламою. Він може бути розміщений на сайті, у соціальних мережах бренду, у картці товару на маркетплейсі або може використовуватися для реклами, що таргетує.
Важливо дізнатися, де саме розміщуватиметься банер, тому що у кожного майданчика свої вимоги до характеристик зображення: максимальна вага та розмір, допустима кількість тексту, необхідні відступи, наявність кнопки тощо. Якщо майданчик не має вимог, потрібно уточнити їх у клієнта.
Ще один важливий момент – потрібно дізнатися, які ресайзи можуть знадобитися. Якщо замовник попросив зробити банер 200х200 px, а в майбутньому йому знадобиться ресайз 1600х800 px, то можуть виникнути складності. Краще розробляти спочатку найбільший банер, а потім робити з нього менші банери.
Запитання для брифінгу:
• мета банера,
• основна ЦА,
• місце розміщення,
• цільова сторінка (куди веде банер),
• технічні вимоги,
• розміри та ресайзи,
• чи потрібна анімація,
• адаптивність (якщо це html5),
• референси
• матеріали до роботи.

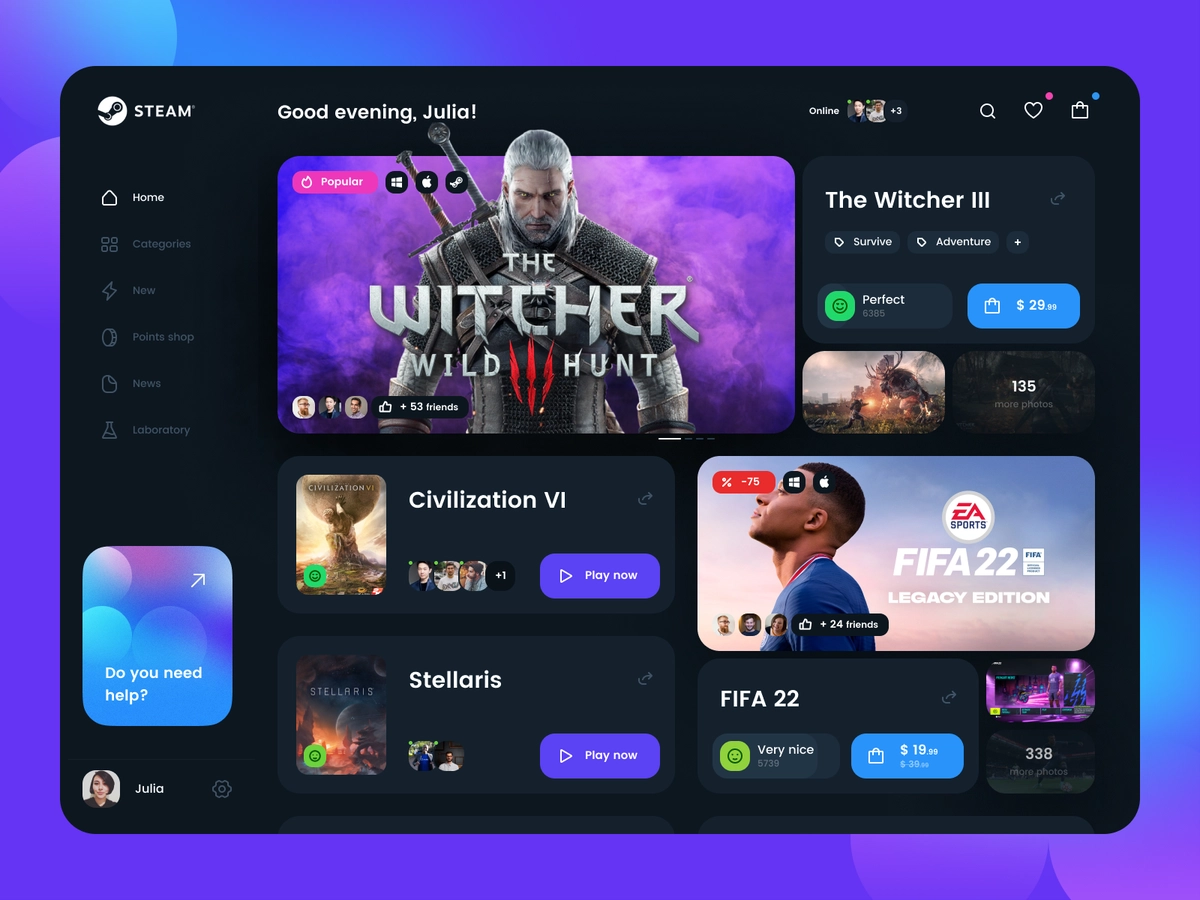
Бриф для гейміфікацій
Щоб зробити класну гейміфікацію, потрібно уточнити у замовника низку моментів. Де планується розміщення гейміфікації: програма, окрема сторінка або віконна версія. Від цього залежить формат гейміфікації та стиль (якщо гра відкриватиметься у вікні, вона не повинна сильно відрізнятися за стилем від основної сторінки).
Механіка гейміфікації та основна ідея. Перед початком роботи над дизайном важливо затвердити механіку (аркада, ребус, лабіринт тощо), сюжет та героїв.
Запитання для брифінгу:
• місце розміщення,
• основна ЦА,
• ціль і привід,
• механіка та основна ідея,
• адаптивність,
• референси,
• матеріали до роботи.

Поліграфія
Унікальна характеристика друкованої продукції – це кольоровість. Друк буває повнокольоровий і чорно-білий, позначається цифрами 4 і 1 відповідно. 0 означає відсутність друку взагалі. Тобто, якщо вам потрібна кольорова брошура з одного боку і чорно-біла з іншого, — кольоровість позначатиметься як 4+1.
Ще одна характеристика – це колірна модель. Кольори, які ви бачите на моніторі ноутбука, - це кольори RGB. Але, якщо ви спробуєте роздрукувати фотографію гарного пляжу, який стоїть у вас на шпалерах, вона вийде темною та бляклою. Щоб цього не сталося, слід використовувати панель CMYK. Це спеціальна колірна модель для друку, має меншу кількість кольорів, але вона допомагає максимально точно передати вихідне зображення.

Деякі друкарні надають свої колірні профілі, які спеціально налаштовані під обладнання і допомагають потрапити в колір. Якщо замовлення велике і важливе, перед віддачею до тиражу варто замовити кольоропробу. Вам роздрукують зразки кольорів на тому матеріалі, який ви хочете використовувати, щоб переконалися в коректності кольору.

Також важливо пам'ятати про постобробку, адже вона також впливає на оригінальний дизайн. Якщо після друку виріб планують згинати або обрізати, необхідно дізнатися про це до відображення макету.
Запитання для брифінгу:
• вид друкованої продукції,
• мета макета,
• місце розміщення чи розповсюдження,
• формат та розмір,
• односторонній або двосторонній друк,
• кольоровий або чорно-білий друк,
• матеріал,
• постобробка,
• метод друку,
• колірний профіль друкарні,
• кількість екземплярів,
• референси,
• матеріали.

Зовнішня реклама
Зовнішня реклама - найстаріший вид реклами, і вона теж має свої особливості. Це широкоформатний друк, для якого використовують зносостійкі матеріали: банерна сітка, вініл, пластик, бекліт, скло та ін. У зовнішньої реклами найчастіше невисокі вимоги до якості зображення, адже перехожий дивитися на неї здалеку, і деталі не такі важливі. Зазвичай роздільна здатність становить 10-75 dpi (точок на дюйм).

Під час друку будь-якої продукції потрібно дізнатися, яка кількість показів планується, тому що фотостоки мають обмеження на кількість показів. І, якщо листівки можна порахувати поштучно, то із зовнішньою рекламою складніше. Існує спеціальний показник OTS (Opportunity to see), він оцінює потенційну кількість зорових контактів з рекламою. У різних стоків різні обмеження: наприклад, Shutterstock, якщо кількість показів на кампанію більше 500 000, потрібно купувати розширену ліцензію на зображення.
Запитання для брифінгу:
• вид зовнішньої реклами,
• мета макета,
• місце розміщення,
• формат та розмір,
• матеріал,
• постобробка,
• метод друку,
• колірний профіль друкарні,
• кількість екземплярів (показів),
• референси,
• матеріали.

Бриф для POS-матеріалів
До POS-матеріалів належать постери, цінники, банери та інші рекламні вироби, що використовуються у місцях продажу.
Запитання для брифінгу:
• вид POS-матеріалу,
• мета макета,
• місце розміщення,
• матеріал,
• постобробка,
• метод друку,
• колірний профіль друкарні,
• кількість екземплярів,
• референси,
• матеріали.

Бриф для 2D-ілюстрації
Перед роботою над ілюстрацією необхідно дізнатися у клієнта, де і як він планує її використовувати.
Чи буде це стікерпак, упаковка, презентація чи піде до друку? Від цього залежить, у якому форматі краще передати файл із зображенням, щоб ним було зручно користуватися надалі.
Запитання для брифінгу:
• місце та спосіб використання,
• формат файлу,
• референси/стилістика,
• матеріали для роботи,
• гайдлайн за ілюстраціями (якщо є).

Бриф для 3D-дизайну
Ми розглянемо два види 3D-дизайну – 3D-ілюстрації та 3D-модель. Вони відрізняються тим, що ілюстрація - це вигаданий предмет, а модель - це реально існуючий об'єкт, який ви можете побачити і доторкнутися.
3D-ілюстрація
3D-ілюстрація зазвичай створюється на основі 2D-чорновика, який малює ілюстратор. Якщо такого вихідника немає, то дизайнеру знадобиться дуже докладне технічне завдання з референсами та детальним описом моделі: які кольори потрібно використовувати, які текстури (металік, скло, камінь тощо). Робота 3D-дизайнера дуже трудомістка, і, якщо не описати завдання правильно з самого початку, на редагування може знадобитися ще десяток годин.

3D-модель
Предметна 3D модель створюється на основі реального фізичного об'єкта. Тому найкращий варіант — передати дизайнеру цей предмет прямо в руки, щоб він міг його оглянути та доторкнутися. Якщо такої можливості немає, потрібно зробити якісні фотографії предмета з різних ракурсів у різних станах (відкритий, закритий тощо). Для розуміння реальних розмірів кадр можна додати лінійку.
Але самих лише фото недостатньо, щоб побачити всі характеристики предмета. Слід запитати у клієнта відео, щоб зрозуміти, як поводиться предмет та його матеріал при різному освітленні. Плюс потрібен текстовий опис об'єкта: де він використовується, який він на дотик, який має функціонал та можливості. Вся ця інформація потрібна для того, щоб дизайнер міг намалювати предмет, навіть якщо ніколи не бачив його живою.
Формати 3D-моделей
Рендер – растрове зображення змодельованого об'єкта у форматі jpeg або png. Його можна використовувати у макетах, але не можна редагувати.
Що потрібно дізнатися:
• потрібний формат (jpeg або png),
• роздільна здатність зображення,
• максимальна вага,
• необхідні ракурси,
• налаштування світла.
Web-формат – модель можна переглянути через спеціалізоване ПЗ та/або сервіси, але не можна відредагувати. При необхідності її можна конвертувати в формат, що редагується.
Що потрібно дізнатися:
• чи повинна модель розбиратися,
• необхідний формат,
• максимальна вага,
• налаштування світла.
Вихідник — файл, створений у спеціалізованому графічному редакторі (Cinema 4D, Blender, ZBrush). Відкрити та подивитися його можна тільки в цьому самому редакторі. Клієнт може запросити вихідний код для подальшої роботи з моделлю.
Що потрібно дізнатися:
• чи повинна модель розбиратися,
• необхідний формат,
• налаштування світла.
Запитання для брифінгу:
• місце та спосіб використання,
• потрібний формат файлу,
• сам об'єкт чи фото/відео-матеріали,
• технічні вимоги,
• референси, стилістика, текстури.
Бриф для маскоту/стікерпаку
Список необхідної інформації тут невеликий, головне відразу визначитися зі стилістикою. Від цього залежить, який фахівець буде залучено до роботи – ілюстратор чи 3D-дизайнер. Потім потрібно зрозуміти кількість поз/емоцій/ситуацій, щоб оцінити обсяг роботи.

Також варто запитати у клієнта, чи планує він у майбутньому анімувати маскоту, особливо якщо він у 3D, тому що від цього залежить процес створення моделі. Якщо анімація потрібна, модель одразу створюватиметься як персонаж, а не статичний об'єкт, щоб його було легко анімувати в майбутньому.
Запитання для брифінгу:
• місце та спосіб використання,
• мета створення,
• 2D або 3D,
• набір поз та емоцій,
• чи потрібна анімація,
• референси, стилістика,
• матеріали.
Бриф для motion-дизайну
Motion-дизайн – анімація, за допомогою якої пожвавлюють статичне зображення. Його використовують у додатках, email-розсилках, мас-медіа та рекламі. Від місця використання motion-дизайну залежить формат рендеру, тривалість, вага файлу та інші характеристики (наприклад, чи анімація повинна зациклюватися).
Ще дуже важливий момент брифа - розкадрування. Опису начебто «спочатку дівчина танцює, потім вилазить текст» недостатньо. Потрібно узгодити з клієнтом покроковий сценарій з описом кожного кадру, його тривалістю та поясненнями для переходів.
Запитання для брифінгу:
• місце та спосіб використання,
• мета створення,
• тип анімації,
• розкадрування,
• технічні вимоги,
• референси, стилістика,
• матеріали.
Мета брифінгу - отримати вступні, які допоможуть правильно зрозуміти завдання і зробити саме те, що чекає клієнт. Звісно, у процесі роботи у вас можуть виникнути й інші питання. Але краще, якщо вони стосуватимуться креативу, а не банальних технічних моментів, які не проговорили заздалегідь.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







