Якщо веб-сайт клієнта, програма, інший цифровий продукт не працює або стикається з рядом проблем - UX-аудит у поміч, аудит допоможе визначити причини несправності та полагодити непрацюючі механіки. Найкраще те, що аудит UX надає точні дані, які пояснюють, чому продукт стикається з такими проблемами, і надає дієві рекомендації, які усунуть проблеми та покращать взаємодію з користувачем.

Етапи аудиту UX відрізнятимуться залежно від часу та бюджету, виділеного на проект. Деякі аудити триватимуть лише день або два, тоді як інші можуть тривати кілька тижнів. Тут ми окреслили загальні кроки, які слід включити в аудит. Однак кожне з цих завдань можна збільшити або зменшити залежно від часових і бюджетних обмежень.
Що таке UX-аудит?
UX аудит – це процес перевірки та оцінки веб-сайту, програми чи іншого цифрового продукту, щоб визначити, що на ньому працює добре, що можна покращити, а що взагалі вийшло із ладу. Одним словом, під час UX аудиту, ви оцінюєте досвід користувача для того, щоб покращити його.
- Чому користувачі залишають ваш сайт?
- Як змусити їх залишитися?
- Які улюблені функції ваших користувачів?
Це питання, які потребують відповідей. Аудит UX допомагає вам знайти їх, вимірюючи ефективність вашого сайту порівняно з найкращими практиками дизайну UX, і відіграє вирішальну роль в успіху вашого продукту.
Яка мета UX аудиту?
Метою UX аудиту є оцінка поточного цифрового дизайну веб-сайту та стратегії вмісту з точки зору користувача, щоб визначити області, де можна внести покращення. Усі зацікавлені сторони мають бути залучені до процесу, оскільки вони мають цінні знання та ідеї, які допоможуть сформувати кінцевий продукт.
Окрім виявлення потенційних проблем із вашим дизайном, перевірки UX також надають можливості для вдосконалення, висвітлюючи позитивні аспекти вашого веб-сайту чи програми, які потребують подальших інвестицій та вдосконалення.

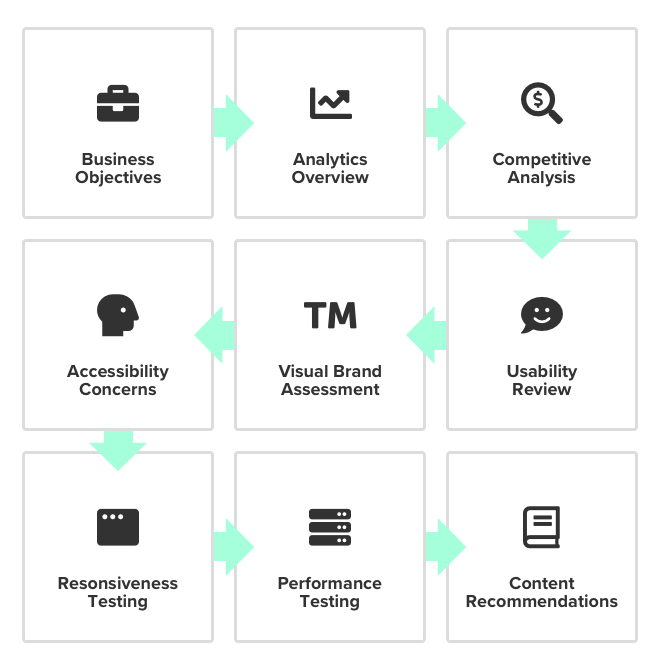
Кроки до проведення ефективного аудиту UX
Аудити UX важливі, оскільки вони допомагають нам виявляти та виправляти будь-які проблеми, які заважають роботі з користувачем. Вони дають нам миттєвий знімок поточного стану нашого продукту чи послуги та дозволяють побачити, де можна зробити покращення.
Наведені нижче кроки допоможуть вам переконатися, що ваш продукт відповідає потребам і очікуванням клієнтів, а також гарантують, що ви не пропустите нічого важливого під час розробки.

Визначте та зрозумійте цілі вашого бізнесу
Перед початком будь-якої роботи важливо зрозуміти кінцеві цілі, заради чого ви робите ту чи іншу роботу та яких результатів бажаєте досягти. У контексті дизайну, варто визначитись з тим яким має бути ваш дизайн, чим він унікальний та які бізнес-цілі переслідує.
Ви маєте знати, які саме проблеми хоче вирішити клієнт за допомогою дизайну. Брифування допоможе зрозуміти поточну ситуацію, а також те, як клієнт бачить остаточний результат.

Яка мета веб-сайту? (наприклад, продажі, залучення потенційних клієнтів, брендинг) Навіщо бізнесу потрібен цей сайт? (наприклад, збільшити дохід, заощадити гроші на маркетингових витратах) Хто є цільовою аудиторією? (наприклад, школярі, жінки за 30 років)
Визначити цільову аудиторію, скласти портрет користувача
Один із найкращих способів пізнати свого користувача – це створення персонажів. Персони — це вигадані персонажі, які допомагають вам краще зрозуміти, для кого ви проектуєте або яку роль вони відіграють у вашому проекті. Іноді людям важко уявити, з ким вони будуть контактувати. Легше візуалізувати їх як конкретного персонажа з іменем, що допомагає вам виконувати завдання, а також дає вам можливість ефективно виражати особистісні риси цих персонажів через їхні дії тощо.

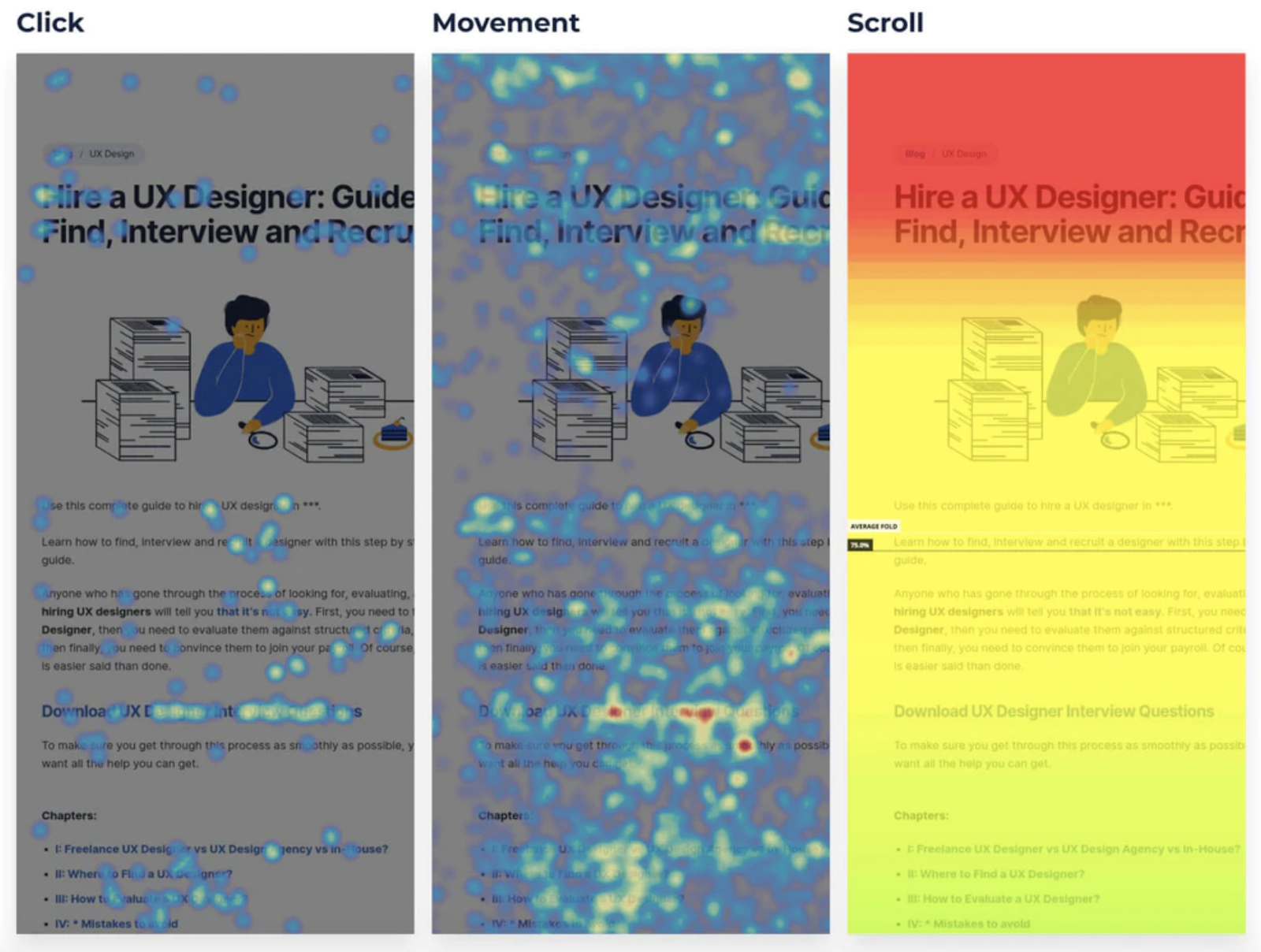
Якщо у вас є більше часу, ви можете провести інтерв’ю з кінцевим користувачем, щоб мати краще розуміння вашого проекту. Після того як ви дізналися більше про своїх користувачів, настав час зануритися в їхній досвід роботи з вашим продуктом. Проаналізуйте такі інструменти, як теплові карти, записи користувачів і повторні сеанси, щоб побачити, як люди використовують продукт, і визначити області, де потрібні вдосконалення.
Зрозумійте цілі користувача
Проводячи аудит UX, ви повинні розуміти цілі та завдання своїх користувачів. Вони часто спрямовані на покращення ефективності бізнесу. Наприклад, якщо ви працюєте над веб-сайтом електронної комерції, метою може бути збільшення продажів або кількості зареєстрованих користувачів. Ви маєте не просто припускати, а знати точно.

У випадку веб-сайтів електронної комерції, наприклад, не завжди йдеться про збільшення обсягу продажів або зареєстрованих користувачів. Це також може стосуватися надання кращого обслуговування клієнтів або підвищення рівня утримання клієнтів.
Провести конкурентний аналіз
Простого аналізу власних даних і проходження типового шляху користувача до продукту недостатньо, щоб допомогти організації приймати обґрунтовані рішення щодо покращення конверсій. Важливо також поглянути на прямих і непрямих конкурентів — їхній трафік, рейтинг у пошуковій системі та зручність використання продукту — щоб з’ясувати, якою є продукція компанії.

Крім того, аналіз конкуренції дозволяє компаніям отримати чітке уявлення про очікування користувачів під час взаємодії з подібними продуктами. Тоді це дає їм змогу придумати вдосконалення, яких бракує конкурентам або які вони використовують з великим успіхом.
Огляд аналітики
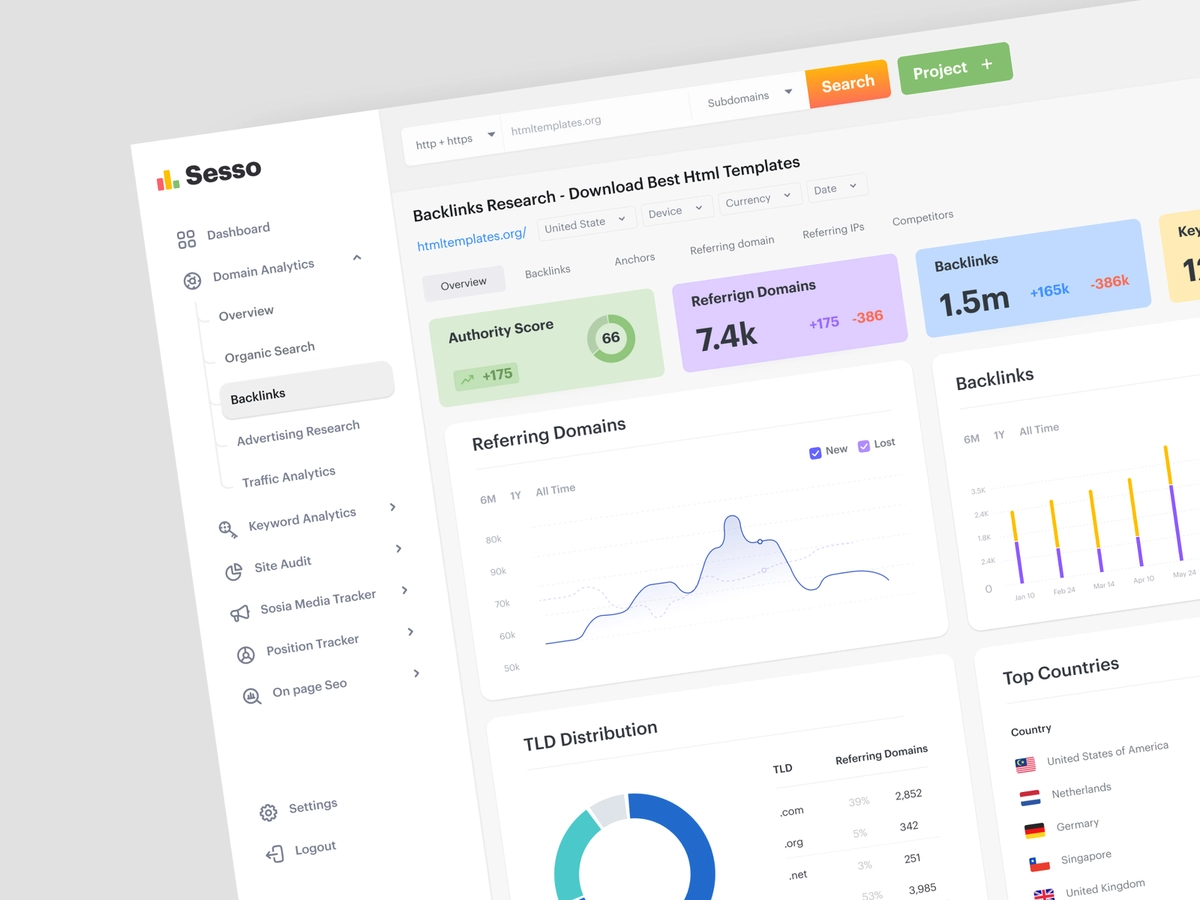
Багато компаній відстежують ефективність своїх веб-сайтів і мобільних продуктів за допомогою Google Analytics, що робить ці дані дуже корисними під час проведення UX аудиту. Він надає незаперечні кількісні дані про те, хто взаємодіє з продуктом, що вони там роблять, скільки сторінок вони відвідують перед переходом і на яких етапах процесу покупки вони відключаються.

Дані аналітики можуть допомогти вам побачити, де користувачі залишають або розчаровуються в наданому вами досвіді. Цю статистику слід використовувати як відправну точку для UX аудиту UX, але, ймовірно, потрібен деякий час, перш ніж ви отримаєте достатньо даних, щоб визначити, як користувачі взаємодіють із вашим продуктом.
Виконайте оцінку зручності використання
Оцінка — це форма перевірки зручності використання, яка оцінює інтерфейс за допомогою попередньо визначених правил. Ці правила поділяються на чотири групи:
Можливість навчання
У цій категорії ми оцінюємо чи можуть користувачі навчитися користуватися інтерфейсом швидко та без сторонньої допомоги, наприклад, дотримуючись письмових інструкцій або переглядаючи відео.
Ефективність
Ця категорія включає правила, які оцінюють, чи можна виконати завдання швидко та ефективно, не вимагаючи при цьому великих зусиль, наприклад, прості операції введення та виведення.

Запам'ятовуваність
Ця категорія включає правила, які оцінюють, чи можуть користувачі запам’ятовувати функції та завдання, коли знову відвідують програму, сайт чи додаток, наприклад, маючи узгоджені макети на сторінках або екранах у всій програмі.
Помилки
Ця категорія містить помилки, через які користувачам важко знайти те, що вони шукають, і використовувати ваш сайт. Помилки можуть бути простими, як орфографічні помилки, або такими складними, як несправне посилання, але всі вони мають одну спільну рису: вони роблять ваш сайт менш зручним.

Рівень задоволення
Ця категорія включає правила, які оцінюють, чи вважають користувачі інтерфейс загалом задовільним, наприклад через відчуття радості та задоволення від його використання або почуття розчарування через його недостатню ефективність чи простоту використання.
Візуальний дизайн
Проаналізуйте візуальний дизайн. Як підвищити кількість конверсій шляхом покращення видимості бренду та узгодженості продукту. На цьому етапі можна поставити собі такі запитання:
- Чи зрозумілий логотип і чи легко його знайти?
- Чи відповідають повідомлення та тон цільовій аудиторії?
- Чи точно кольори, текстури та шрифти представляють бренд?

Адаптивний дизайн
Проведення тестів, щоб переконатися, що продукт виглядає добре та працює на всіх пристроях (як старих, так і нових), вимірювати продуктивність веб-сайту та пропонувати технічні вдосконалення. Повільні веб-сайти завжди матимуть проблеми, коли справа доходить до генерації (і збереження) трафіку та, зрештою, конверсії.

Наприклад, фреймворки CSS, як-от Google Material Design, використовують макети сітки, що значно полегшує розробникам дотримання загальних стандартів швидкості реагування, яких очікують користувачі в Інтернеті.
Крім того, зображення потрібно стискати та завантажувати відкладено, коли це можливо. Команда розробників також повинна мінімізувати файли CSS і Javascript і видалити непотрібні сценарії та плагіни.
Чіткість повідомлення
Після перевірки UX і візуального дизайну можна перейти до перевірки вмісту продукту. Це передбачає перевірку всіх текстів, від копії, мікрокопії та основного тексту до заголовків і підзаголовків. Наприклад, релевантна аналітика може допомогти визначити малоефективні сторінки, які повинні мати більше конверсій, ніж зараз.

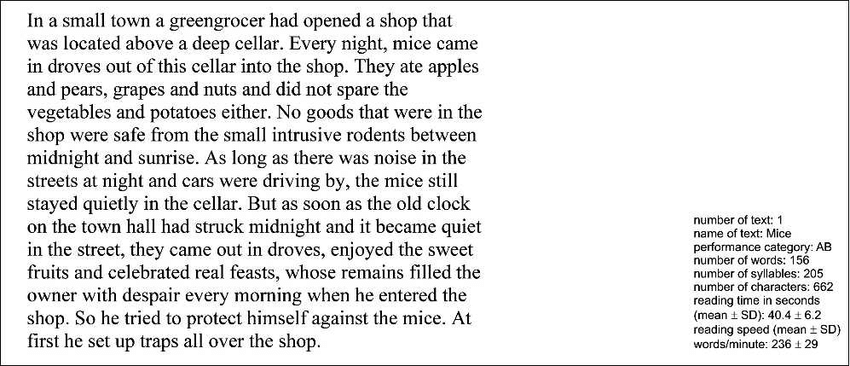
Поширені проблеми, як-от великі фрагменти тексту, неоднозначні заголовки та кнопки, заплутаний (або відсутній) інструкційний текст, слід задокументувати та додати до списку можливих оновлень.
Проблеми доступності
Інклюзивність продовжує бути тим, чому бренди надають великого значення. Це більше, ніж просто тенденція: 650 мільйонів людей живуть з певним типом інвалідності. Таким чином, хоча це був відносно повільний процес, все більше і більше компаній працюють над тим, щоб усі люди мали можливість рівноправно використовувати веб-сайт або програму та її вміст, незалежно від того, чи є вони глухими, сліпими чи з вадами навчання.

Оскільки компанії тепер юридично зобов’язані робити свої веб-сайти більш доступними, вони повинні використовувати такі інструменти, як Google Lighthouse, який допомагає виявити проблеми, які можуть порушувати стандарти веб-доступності.
Об’єднуємо усі висновки та складаємо список практичних рекомендацій
Формат звіту буде різним залежно від його мети. Ви можете узагальнити свої результати в одному документі, якщо ви просто проводите внутрішній аудит. Якщо ви представляєте свої висновки клієнтам або зацікавленим сторонам, ви можете включити більше деталей і графіки, щоб зробити ваші висновки більш чіткими, легкими для розуміння та візуально привабливими.

Хороший звіт аудиту UX включатиме такі розділи:
- Резюме — Загальний огляд висновків і рекомендацій у звіті
- Висновки та рекомендації — список усіх проблем, виявлених під час дослідження та тестування користувачів, із пропозиціями щодо вирішення кожної проблеми
- Аналіз — подробиці про те, як кожну проблему було виявлено під час дослідження та тестування користувачів (наприклад, «Ми спостерігали, як користувачі борються з X, тому що Y.»)
- Посилання — посилання на допоміжну документацію, як-от нотатки про дослідження, відео користувача, звіти про результати тестування зручності використання тощо)
Пам’ятайте, що висновки та рекомендації обов’язково мають бути представлені для того, щоб ефективно донести ваші результати клієнту. Це може бути звичайний текст з графічними вставками у вигляді карт сайту, каркасів чи навіть логотипів,. Коли ви представляєте свої висновки та рекомендації, уникайте надмірної критики. Спробуйте зосередитися на позитиві, пропонуючи рішення щодо покращення.
Зразки UX аудитів
Для початківців ці тематичні дослідження UX діляться найкращими практиками проведення аудиту:
- Google Hangouts UX аудит
- Аудит UX програми Fitbit Аудит
- UX програми New York Times
Зверніть увагу, як ці аудити змогли визначити проблемні точки користувачів і запропонувати рішення для їх вирішення.

Ретельний та якісний аудит вебсайту та аналіз взаємодії користувачів творять чудеса. Аудит повідомить про больові точки, функції та об’єкти, яких бракує чи які потребують покращення. UX аудит спрямований на виявлення проблем, з якими можуть зіткнутися поточні клієнти. Після того, як будь-які проблеми були виявлені, їх слід вирішити перед запуском нового веб-сайту чи програми, щоб переконатися, що весь шлях клієнта пройшов якомога краще.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







